构建可访问性:如何确保每个人都可以使用您的商店
已发表: 2019-07-16作为开发人员和在线商店所有者,我们经常将可访问性视为一种奖励。 但这确实是一个要求! 应从所有网站访问者的角度考虑网站构建的每一部分,无论他们的年龄、能力或缺陷如何。 毕竟,重要的是每个人都可以轻松地使用您的商店并购买您的产品。
归根结底,可访问内容定义为:
- 可感知。 所有信息都必须以用户能够感知的方式呈现,无论他们使用什么用户代理(浏览器、屏幕阅读器或其他软件)或他们有什么残疾。
- 可操作。 访问者需要能够浏览网站并使用所有功能,即使他们不使用传统鼠标也是如此。
- 可以理解。 内容、表单、菜单、链接和其他站点组件需要用户易于理解。
- 强壮的。 包括屏幕阅读器、语音识别软件和盲文阅读器在内的各种工具都应该能够阅读您的内容。
但是可访问性如何成为开发过程的核心部分? 应该考虑哪些因素以及如何调整现有商店? 可以使用哪些工具来测试 Web 可访问性?
所有这些问题都将在下面得到解答,但如果您有兴趣更深入地了解可访问性为何如此重要,请查看可访问性对您的在线商店的重要性。
使可访问性成为焦点
一个可访问的网站始于正确的心态。 让每个人——开发人员、企业主、内容管理员等——都在同一个页面上参与是很重要的。
了解可访问性的最佳方法之一是尝试将您喜欢的网站与屏幕阅读器一起使用。 NVDA 是 Windows 用户的绝佳选择,VoiceOver 是 Mac 用户的完美选择。 采取您通常会采取的所有行动——搜索网站、阅读博客文章、将产品添加到您的购物车——并从不同的角度了解这样做的感受。

关注网络可访问性的下一步是从一个好的、高质量的 WordPress 主题开始。 例如,WooCommerce Storefront 主题遵循可访问性指南,与 WooCommerce 无缝集成,同时非常灵活。 在此处查看所有店面功能。
或者,如果您使用的是 WordPress 主题目录,那么这项工作已经为您完成; 使用标签“辅助功能”进行搜索,您会发现一些不错的选择。 如果您正在开发自己的主题,WordPress 主题手册有深入、清晰的可访问性指南,可以让您走上正确的道路。
然后,当您完成网站构建过程时,不断地进行测试。 与站点完成后重新构建相比,随时调整元素要容易得多!
电子商务可访问性工具
正确的工具对于构建可访问的电子商务网站至关重要。 下面,您将找到一些很好的测试选项; 在本文后面讨论特定的可访问性因素时,也提到了其中的许多因素。
屏幕阅读器测试:
- 对于 Mac(免费):旁白
- 对于 Windows(免费、开源):NVDA
- 对于 Windows(付费):JAWS
一般可访问性测试:
- Axe 辅助工具(浏览器扩展)
- CodeSniffer(HTML 编码标准检查)
- Funkify(视觉障碍模拟器)
- 可访问性指标(扫描和每月可访问性报告)
- Tota11y(突出显示可访问性错误)
- Tenon(可以轻松与 WordPress 集成的自动化测试)
- Wave(浏览器中的可访问性报告)
颜色检查:
- Sim Daltonism(模拟色盲)
- 对比度检查器(测试前景色/背景色)
- 对比度-A(开发可访问的调色板)
WordPress 插件:
- WCAG 2.0 重力表格的表单字段(增强了重力表格的可访问性)
- WP Accessibility(添加辅助功能)
- Contact Form 7 Accessibility Defaults(Contact Form 7 的增强的可访问性)
- Zeno Font Resizer(允许访问者根据需要更改字体大小)

如何使您的电子商务网站易于访问
可访问的图像
为了帮助您的视障用户体验您网站上的图片,您需要确保为每张图片添加替代文字。 屏幕阅读器使用替代文本“阅读”您的图像(提示:谷歌也这样做!)。 如果您是开发人员,请确保每个<img>元素都包含一个 alt 属性。 如果您是网站所有者,则可以使用默认的 WordPress 功能轻松地将替代文本添加到您的图像中。
一个很好的起点是考虑图像的目的:
1. 它是否传达直接的信息,例如简单的图片或图标?
在这种情况下,请以有助于用户描绘图像的方式描述您的图像。 好的替代文字是“女人在人行道上推着婴儿车”。
2. 它是否传达了复杂的信息,例如信息图或图表?
对于复杂的图像,用简洁的方式描述内容可能太困难了; 您可能需要添加长描述。 有几种方法可以解决这个问题,包括引用页面中更详细描述复杂图像的区域。 在此处了解更多解决此问题的方法。
3. 是否只是装饰性的,例如作为网站设计一部分的小花元素?
通过给它们一个空的 alt 属性来告诉屏幕阅读器跳过装饰元素:
<img src="image.png" alt="">理想情况下,您应该在 CSS 而不是 HTML 中包含装饰性图像。
如果您出于 SEO 目的而想在 alt 文本中填充关键字,请记住 Google 优先考虑用户体验。 与列出关键字相比,您的 alt 属性可以很好地描述您的图像,这一点更重要。
可访问的链接
添加链接时要考虑的重要事项是始终告诉您的网站访问者点击时会发生什么。 即使他们完全脱离上下文阅读链接(某些类型的屏幕阅读器通常是这种情况),他们也应该知道下一步要去哪里。
错误链接文本的示例:
- 有关我们蜡烛的更多信息,请单击此处。
- 下载我们的尺码表,找到最适合您的尺码。
好的链接文本示例:
- 有关我们蜡烛的更多信息,请参阅蜡烛常见问题解答。
- 要找到最适合您的尺码,请下载我们的 PDF 尺码表。
但是,有时您可能需要或有必要使用“阅读更多”之类的链接文本。 这方面的一个例子可能是您主页上最近的博客文章网格,其中每个简短的摘录都以“阅读更多”链接结尾。 在这种情况下你会怎么做?
一个很好的解决方案是使用aria-label属性,它允许您向链接添加描述性标签。 以下是带有aria-label属性的链接的样子:
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>但是,如果您想链接图像怎么办? 对于图像,您的 alt 属性将是您的链接文本。 因此,如果您有免费电子书下载的模型,您希望您的 alt 属性类似于“关于为您的肤色选择合适口红的电子书”。 这会告诉您的网站访问者图片是什么以及点击图片时会打开什么。
无障碍字体
您要考虑的第一件事是字体大小。 重要的是,您的文本可以很容易地被部分失明或无法看到较小字体的人阅读。 虽然没有官方的最小字体大小,但一个好的起点是正文的 16 像素。

通常,由用户的浏览器来调整字体大小,他们可以通过放大文本本身或放大页面并应用响应式样式来实现。 您应该以允许用户放大 200% 而不会失去使用或查看您的网站内容的能力的方式构建您的网站。 例如,您希望在调整字体大小时避免截断内容或重叠文本。 最好的办法是自己测试一下。 在此处查找每个浏览器的说明。
还要考虑您所做的字体选择。 草书或复杂字体通常很难阅读,只能偶尔使用(例如签名或装饰元素)。 在整个网站中仅使用 2-3 种字体,以使您的信息不那么混乱且更易于理解。

可访问的颜色
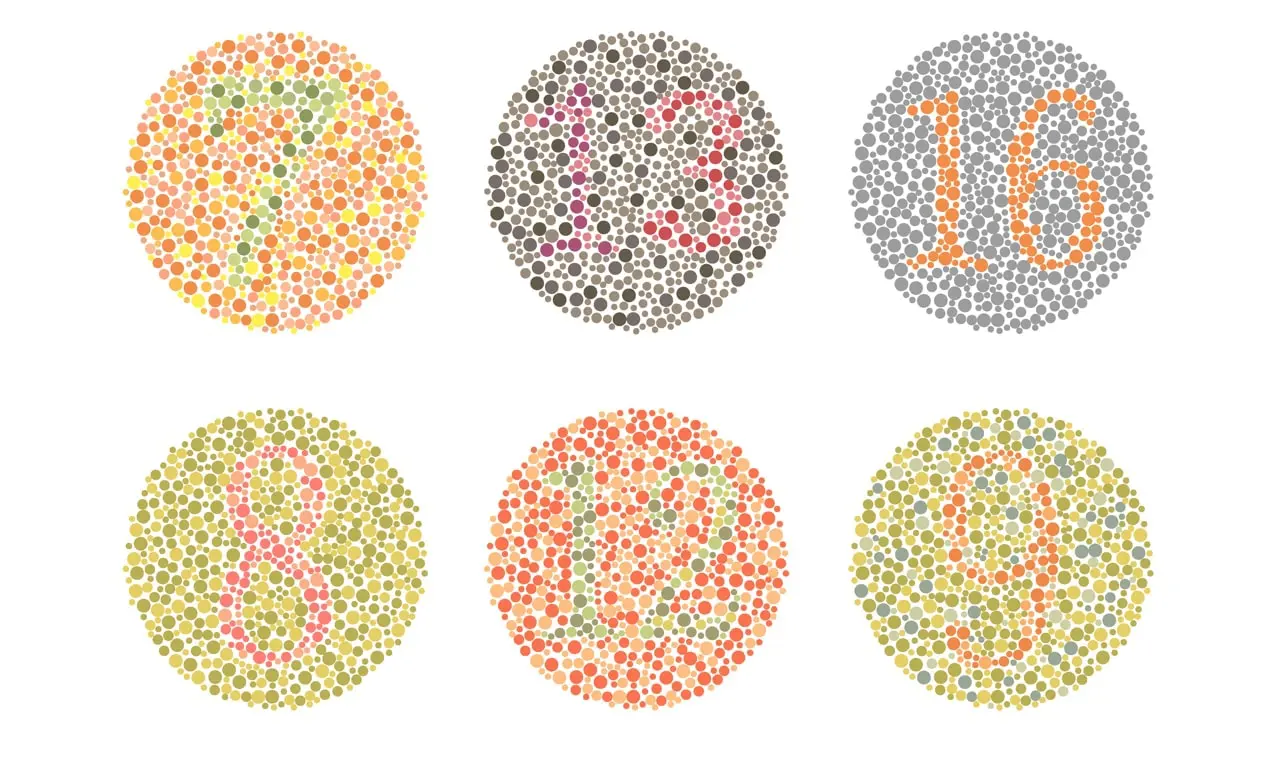
不是每个人都以同样的方式看待颜色。 事实上,大约 8% 的男性和 0.5% 的女性患有某种形式的色盲。 因此,您的网站应该在灰度中完全正常运行和可用。 您可以使用 Chrome 扩展程序 Grayscale Black and White 等工具进行测试。
对比度是 Web 可访问性的一个重要考虑因素。 查看图像或背景上的文本以及彼此靠近的元素(例如按钮和图片)之间的对比。
理想情况下,您希望正文文本的亮度对比度为 4.5:1,大文本的亮度对比度为 3:1。 对比度检查器是一个很好的工具,用于测试前景与背景,甚至以灰度查看您的颜色选择。
要记住的一条重要规则:不要只依赖颜色。 形状和符号可以帮助传达相同的信息。
例如,如果您的联系表单错误消息是红色的,您可能还想添加一个停车标志或感叹号,以防您的网站访问者是红绿色盲人。 图案和纹理也是展示对比度的好方法。
可访问的标题
请记住,标题不仅仅是为了大小——它们是您内容的重要结构组成部分。 使用适当的标题元素允许屏幕阅读器快速识别整个页面的标题和部分并有效地导航。
正确的标题结构是什么样的?
<h1>应该用于标识页面的主要主题,并且每页只能使用一次。 例如,这将是博客文章的标题或产品的名称。
<h2>和<h3>元素应该用于介绍下面内容的不同部分。
这是博客文章的示例标题格式:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>如您所见,内容的组织方式使网站访问者或屏幕阅读器可以轻松理解每个部分的内容。
无障碍表格
表单对于屏幕阅读器来说可能很棘手,但它们通常是您收集付款信息、产品定制详细信息甚至潜在客户的方式。 这就是为什么让它们易于访问和使用如此重要的原因。
一个好的开始是使用标签——是的,即使你有占位符! 标签应该告诉您的用户填写什么(例如电子邮件地址),而占位符应该分享如何填写该字段(例如 [email protected])。 这是屏幕阅读器理解您的表单的关键部分。
确保所有必填字段都已清楚标记,并且说明(尤其是日期、电话号码等的格式要求)以易于理解的方式概述。
您的表单可通过键盘访问也很重要——它们只能使用键盘进行导航和填写。 作为开发人员,在处理表单数据、提交表单和更改表单元素时,请谨慎使用 javascript。 滥用 javascript 是表单无法完全访问的最常见原因之一。
无障碍视频
视频是解释您的产品、展示其用途以及分享客户评价的绝佳方式。 确保它们也可以访问!
做到这一点的一种方法是为您的视频添加字幕,这将有助于那些失聪或听障的人理解音频。 华盛顿大学为您自己为视频添加字幕提供了很好的提示。 但是,如果专业摄像师正在制作您的视频,只需让他们添加字幕即可。
添加音频描述是帮助盲人了解视频内容的重要步骤。 创建一个单独的音轨来描述重要的视觉内容,尤其是视频中没有旁白的部分。 您还可以使用脚本写出所有音频内容并描述视频本身。
您还需要考虑视频播放器。 确保您选择的选项支持隐藏式字幕并提供开关来打开和关闭音频描述。 您还需要确保播放器上的所有按钮都可以与屏幕阅读器或键盘一起使用。
键盘导航
我们已经对此进行了一些探讨,但重要的是您的网站只能使用键盘进行操作。 这对于可能难以使用传统鼠标的运动障碍人士特别有用。
由于Tab按钮用于在整个页面中导航,因此设置网站导航以使其遵循页面的视觉流程(从左到右,从上到下)非常重要。 测试您的网站以确保您能够按以下顺序使用 Tab 按钮进行导航:
- 标题
- 主导航菜单
- 任何页面导航和链接
- 页脚
还要花时间检查任何自定义小部件、应用程序、插件等,以确保可以使用Escape键轻松退出它们,并且它们遵循适当的小部件可访问性指南。
这里最大的关键是测试,测试,测试! 花时间仅使用键盘浏览所有页面,以确保它们易于使用。
可访问的下载
如果您在电子商务网站上销售数字下载,确保下载本身是可访问的也很重要。
使 PDF 易于访问的一种好方法是添加 PDF 标签,它提供对屏幕阅读器可见的内容的隐藏、结构化表示。 Adobe Acrobat 为使您的 PDF 易于访问提供了一个很好的指南。
当然,在整个数字下载设计中,您还需要牢记我们上面讨论的其他可访问原则,例如颜色对比度和字体大小。

无障碍课程
创建在线课程时,请确保牢记视频字幕和音频转录本等概念。 考虑以多种样式呈现您的内容,例如视频、音频和文本,以便每个人都能找到适合自己的内容。 上述许多设计原则也适用于您的课程。
为学生提供多种交流方式非常重要。 例如,非语言用户可能无法打电话和提问,盲人学生可能无法轻松在线提交问题。 提交任何作业或课程作业也是如此。 对您的学生保持灵活,并与任何现有的残疾一起工作,以帮助他们充分利用您的课程。
**
当谈到使您的在线商店易于访问时,重要的是花时间了解残障人士将如何使用您的网站。 当您有一个很好的理解时,在开发过程的所有阶段都可以更容易地考虑可访问性,并最终为您的所有客户提供出色的体验。
如果您正在寻找更多信息,WordPress 提供了一个很棒的 Web 可访问性手册,其中包括更多的测试工具、开发最佳实践和商店所有者的提示。
