22 个最佳商业网站(示例)2023
已发表: 2023-01-13您是否准备好浏览最好的商业网站,因为您想在建立自己的网站之前获得创意?
我们希望为每个人提供一些东西,从干净的网站到有创意的网站。
无论您是要构建简单的小型企业网站还是高级在线商店,这些示例都会为您提供大量创意建议,从而拓展可能性的视野。
请记住,您可以使用商业 WordPress 主题或商业网站构建器快速构建类似的网站。
最佳商业灵感网站
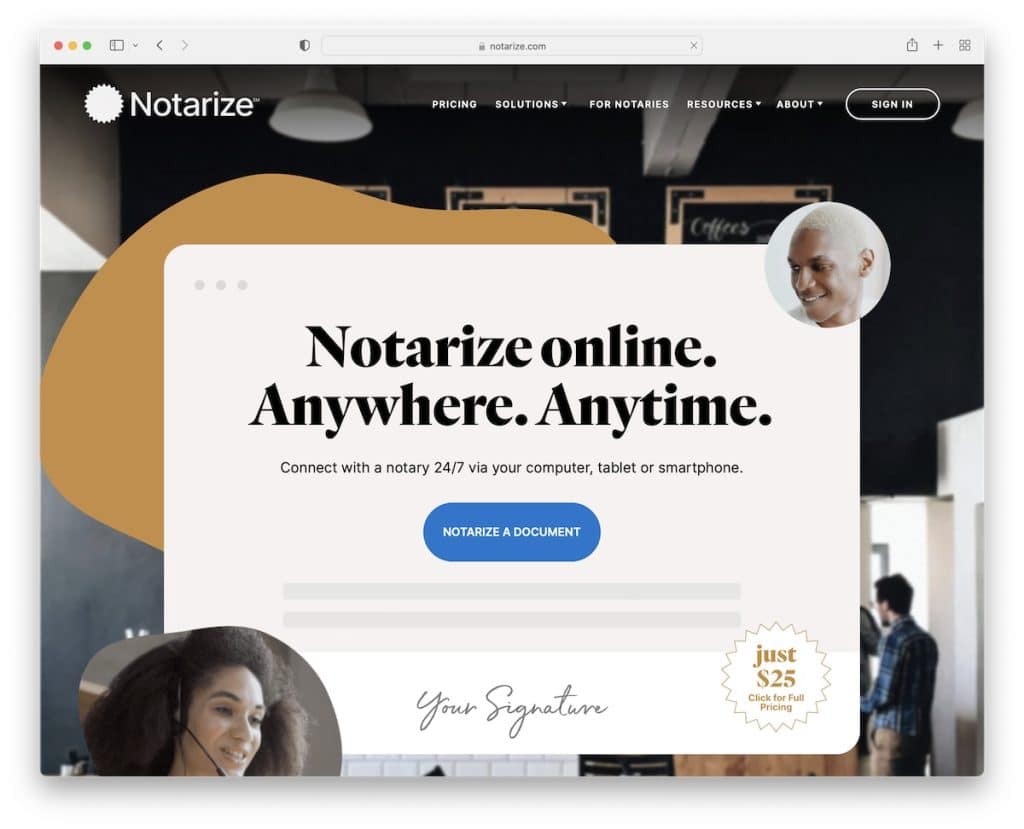
1. 公证
内置: Webflow

Notarize 是一个美丽而现代的网站,具有出色的响应式网页设计。 他们使用带有标题、文本和号召性用语 (CTA) 按钮的独特英雄部分。 我们真正喜欢的是它们的价格也非常简单。
此外,标题是透明的,带有一个下拉菜单,该菜单变为实心并漂浮在滚动条上。 还有一个带手风琴的常见问题解答部分,使空间更整洁。
注意:使用首屏号召性用语,以便所有感兴趣的人都可以立即采取行动。
我们还有完整的最佳 Webflow 网站集合。
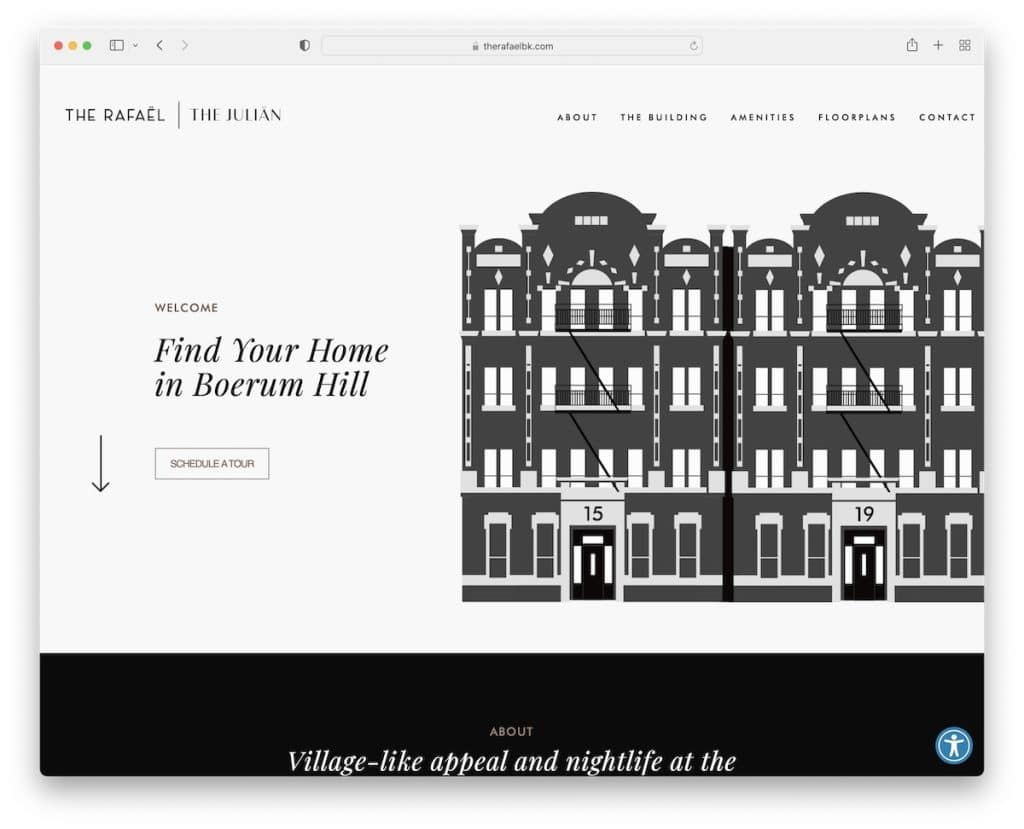
2.拉斐尔
内置:Beaver Builder

The Rafael 或 The Julian 是两个极简主义、干净的单页商业网站,可营造愉快的浏览体验。
导航栏是粘性的,在单页布局的情况下很方便,因为它有助于避免不必要的滚动。
注意:使用浮动标题/菜单提升您网站的用户体验。
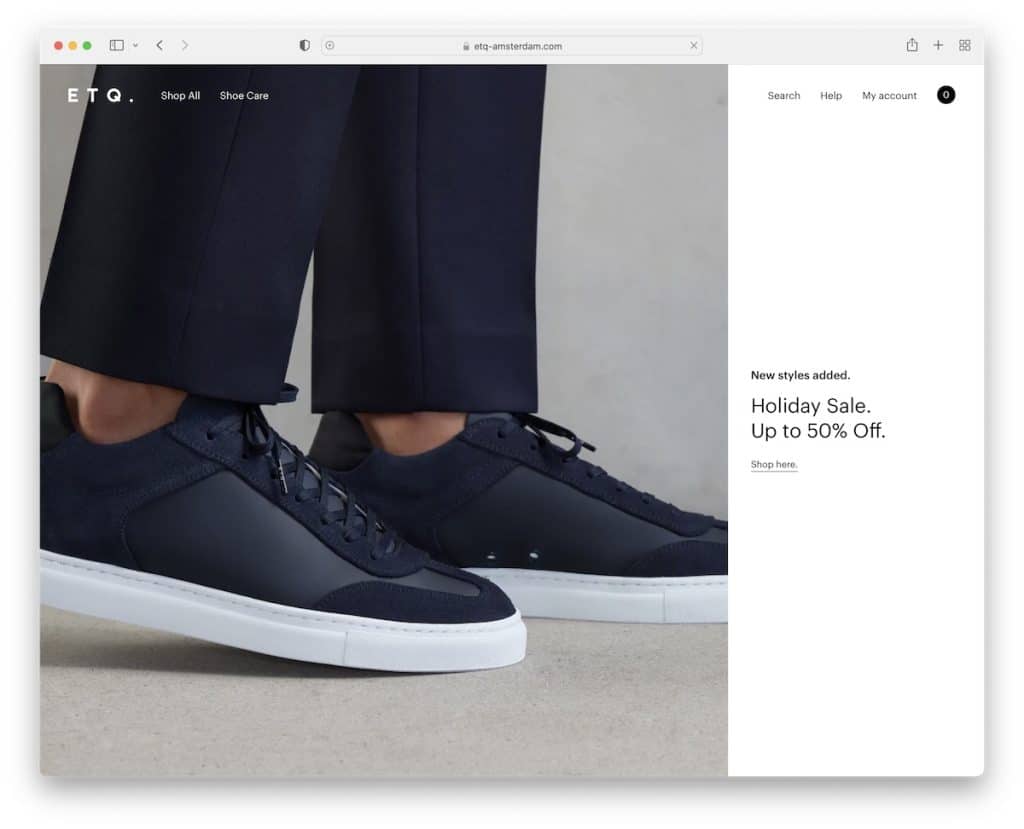
3.ETQ
内置: Shopify

ETQ 从提供折扣的时事通讯弹出窗口开始,但如果您不感兴趣,可以轻松关闭它。
全屏英雄部分具有 2/3 图像背景和 1/3 纯色文本和链接。
标题会在滚动条上消失,但一旦您开始滚动回到顶部就会重新出现,从而使页面外观更加流畅。
注意:如果您想收集潜在客户并增加您的电子邮件列表,请使用弹出窗口。
您可能还想检查其他出色的鞋类网站设计示例。
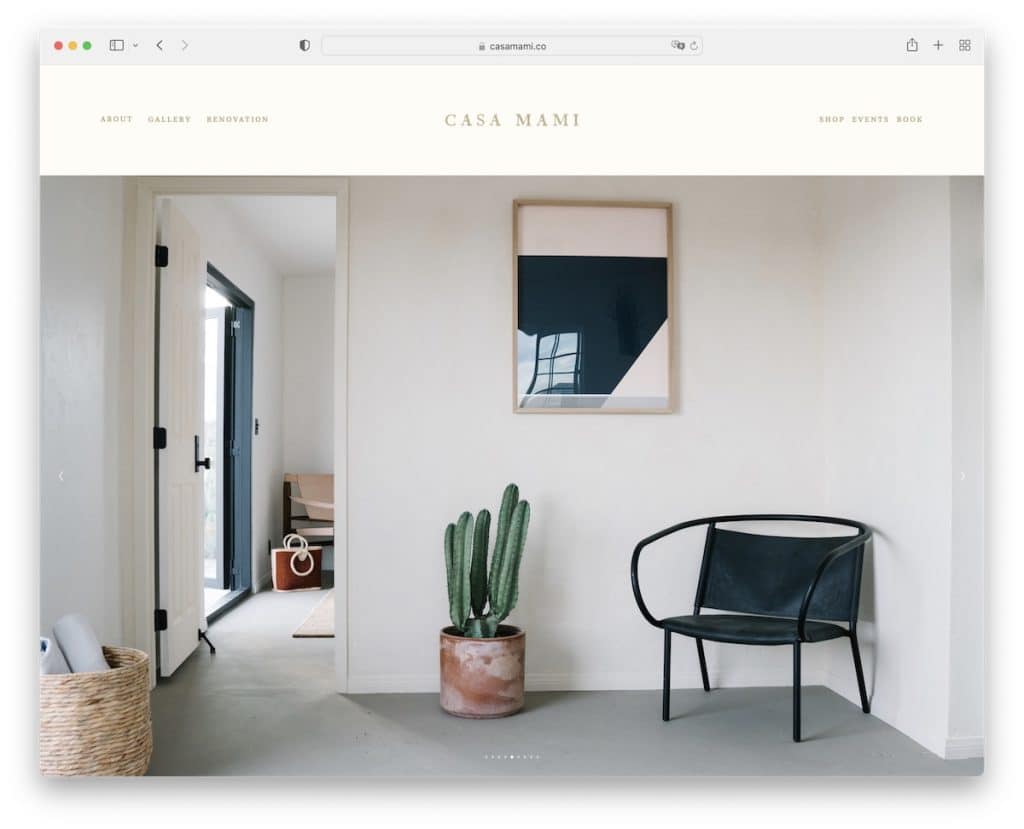
4. 真身之家
内置: Squarespace

Casa Mami 是用大写字母拼写的 Beauty。 这是一个商业网站示例,带有一个巨大的滑块,可以在没有文本或 CTA 的情况下展示位置。
设计极简主义,潜入了一些创意,包括视差图像。
注意:使用幻灯片纯粹是为了享受,而不是直接去卖东西。
不要忘记查看所有这些令人惊叹的 Squarespace 网站示例以获取更多创意。
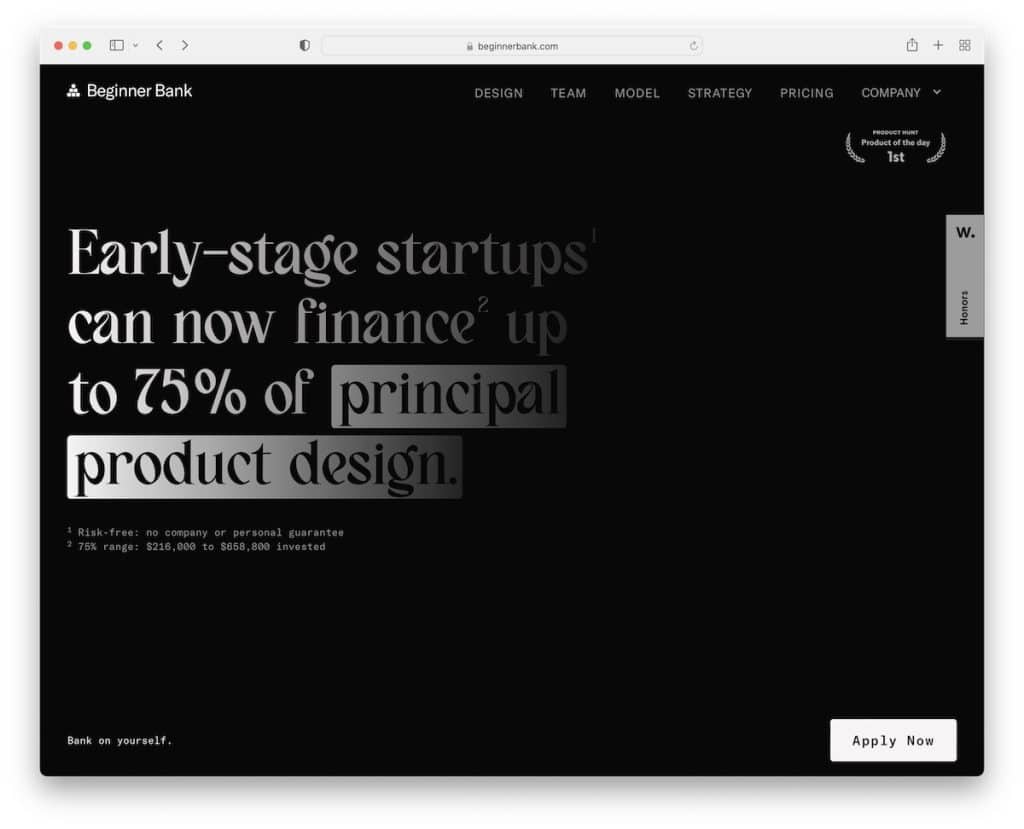
5.初学者银行
内置: Webflow

Beginner Bank 采用深色设计,具有身临其境的滚动体验,非常适合单页结构。
此外,透明标题始终存在,让您只需单击一下即可从一个部分跳到另一个部分。
虽然网站的大部分是深色的,但页脚是浅色的,给人一种很酷的动态感觉。 我们还喜欢右下角的浮动 CTA 按钮,这肯定会提高应用率。
注意:集成一个粘性 CTA 按钮并提高您获得更多转化的潜力。
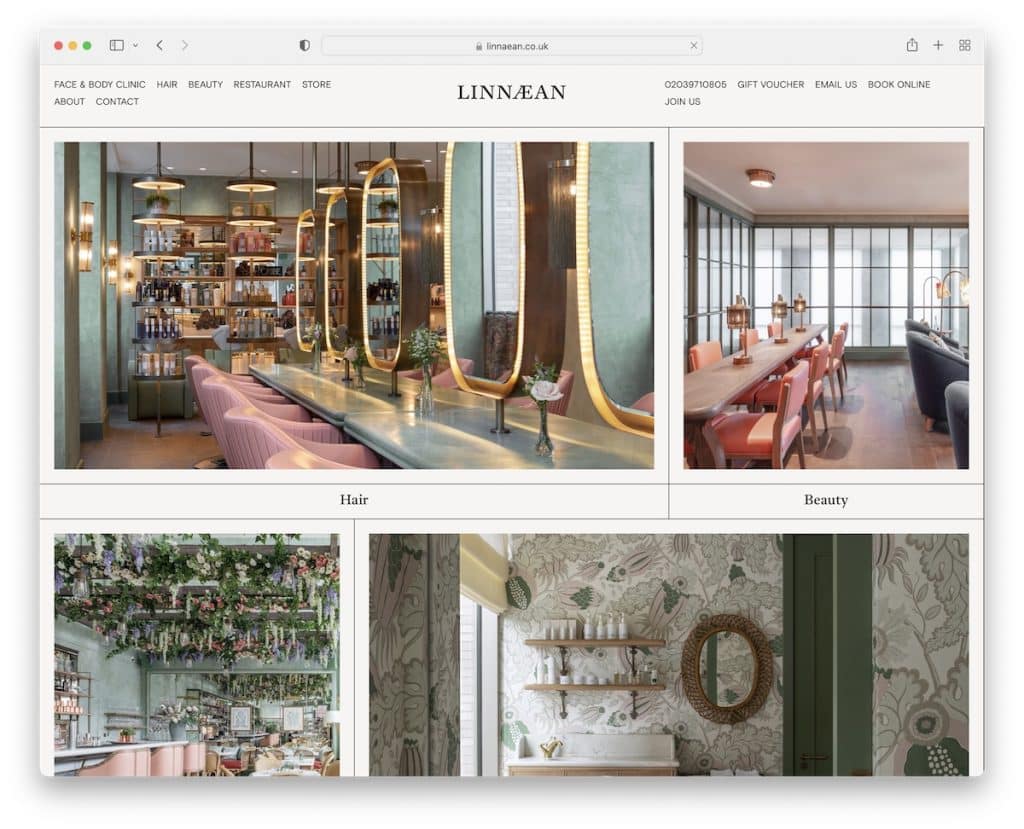
6.林奈
内置:Craft CMS

Linnaean 是一个华丽的商业网站,有一个时事通讯弹出窗口,可以通过按“x”或弹出窗口以外的任何地方关闭。
因为它是一个服务网站,Linnaean 战略性地使用了一个粘性 CTA 按钮,可以从侧边栏打开在线预订系统,这样用户就不必离开当前页面。
Linnaean 的另一个很棒的部分是(可点击的)图像,代表该位置的每个部分,但又不会太过推销。
注意:使用您网站上的在线预订系统来提高转化率,而不是使用第 3 方平台。
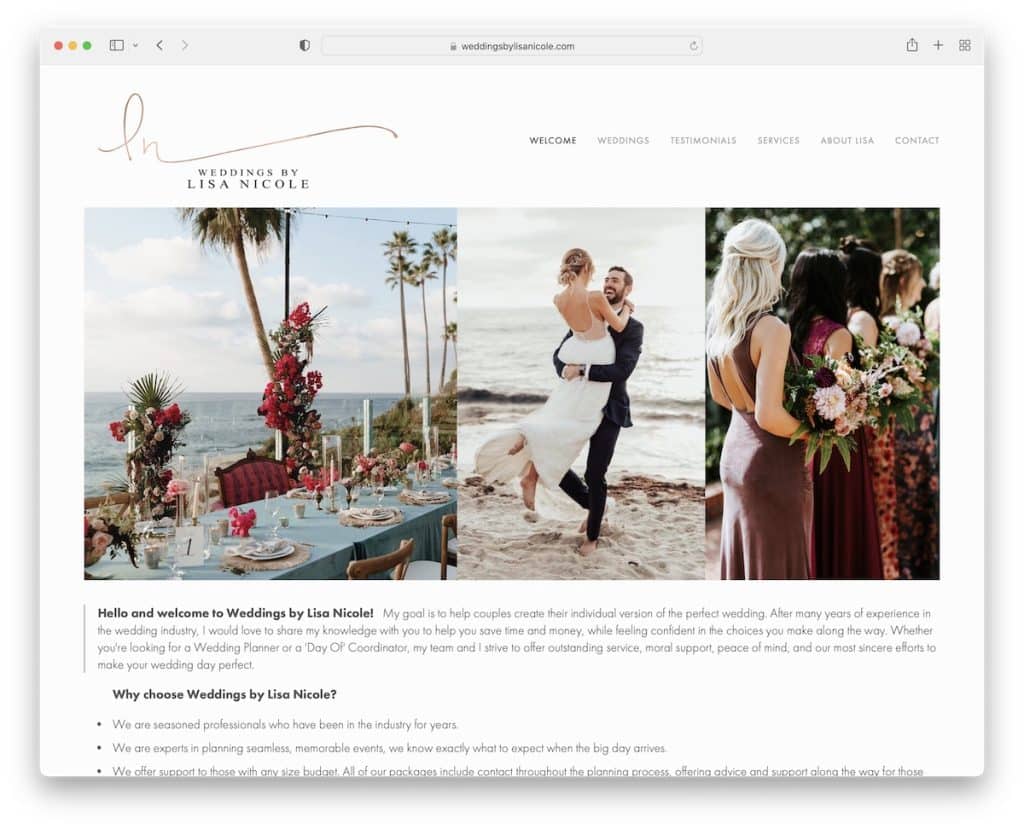
7. 丽莎妮可的婚礼
内置: Squarespace

Weddings By Lisa Nicole 是一个简单的婚礼网站,它通过两个纤细的幻灯片给人留下深刻的第一印象,在您单击它们之前感觉不像幻灯片。
标题是简约的,左边有一个标志,右边有一个菜单。 另一方面,Lisa Nicole 的婚礼不使用页脚,只使用“Powered by Squarespace”文本。
注意:如果要展示大量内容,请使用多个滑块。 在这种情况下,我们建议使用较窄的幻灯片。
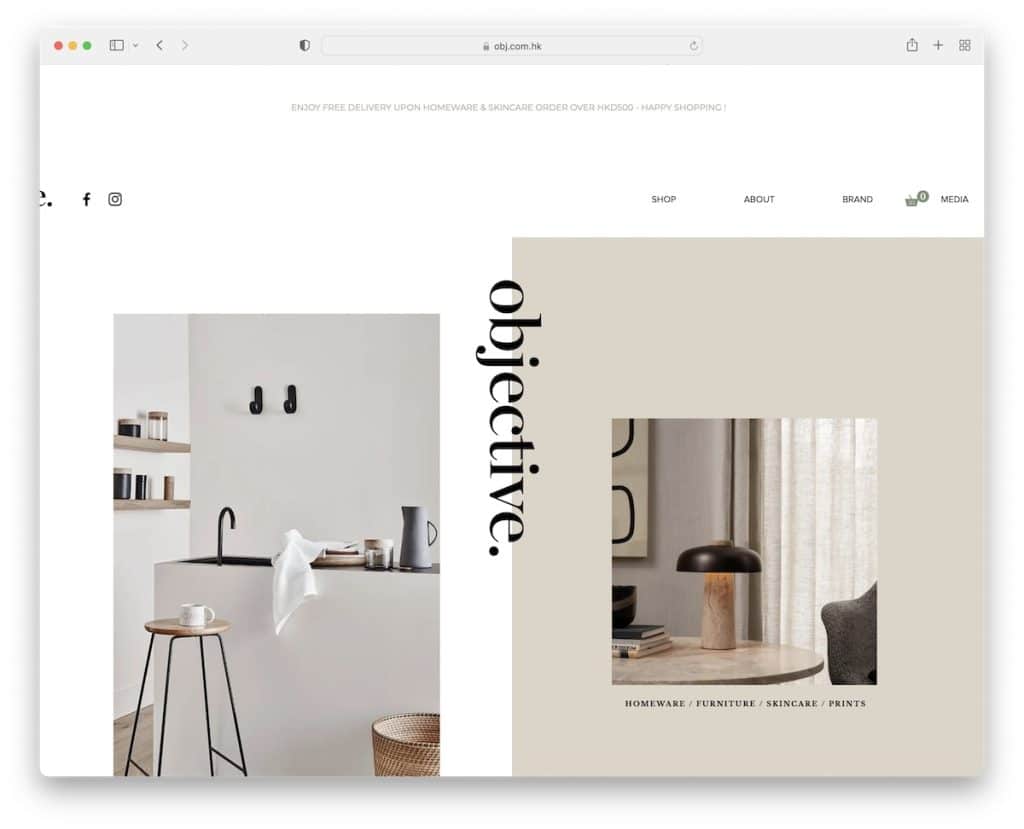
8. 目的
内置:维克斯

Objective 的一个更独特的元素是屏幕中间浮动的“Objective”文本,它充当返回顶部按钮。 令人惊讶的是,它不会让人分心。
这个商业网站使用了大量图片、一个灯箱画廊、一个下拉菜单和一个包含菜单链接和新闻订阅小部件的两栏页脚。
注意:不要害怕通过添加没有其他人添加的网站元素来违背常规。
我们还有一些基于 Wix 平台构建的示例网站。
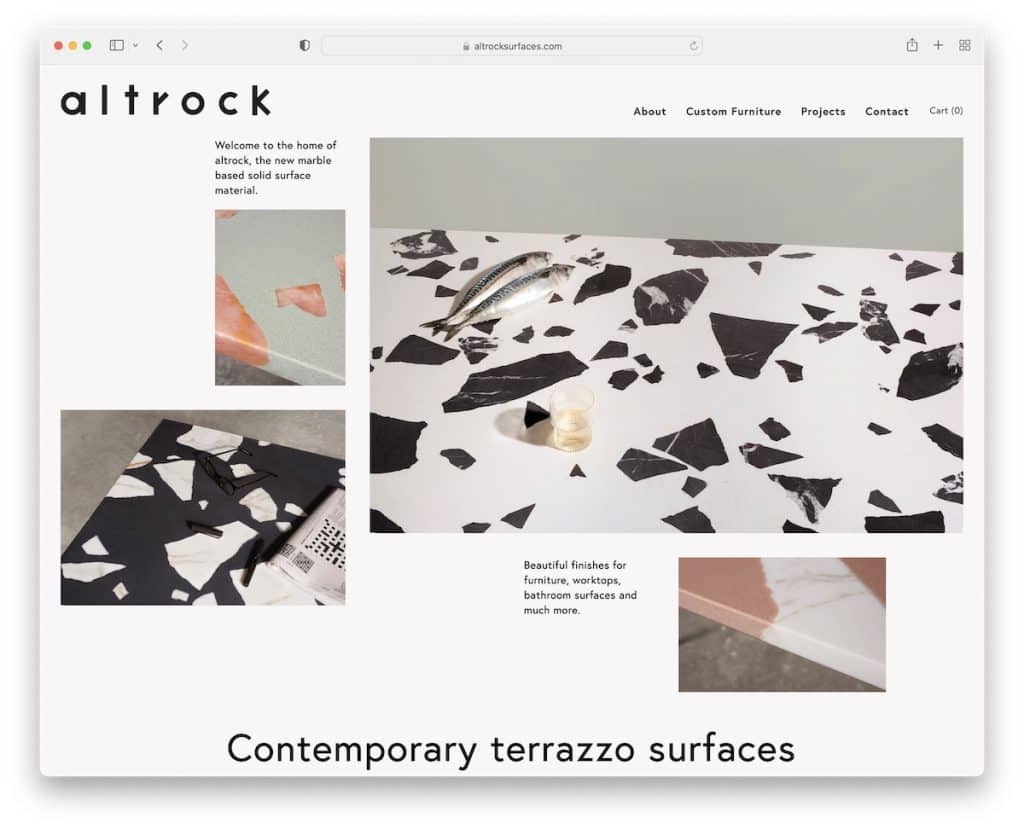
9. 阿尔托克
内置: Squarespace

Altrock 有一个有趣的类似拼贴画的主页,有些图片可以点击,有些则不能。 这是我们不习惯看到的他们作品的精彩展示。
此外,整体页面风格坚持简洁,确保浏览内容的极致体验。 这也适用于页眉和页脚。
注意:结合极简主义和创造力可以创造奇迹。
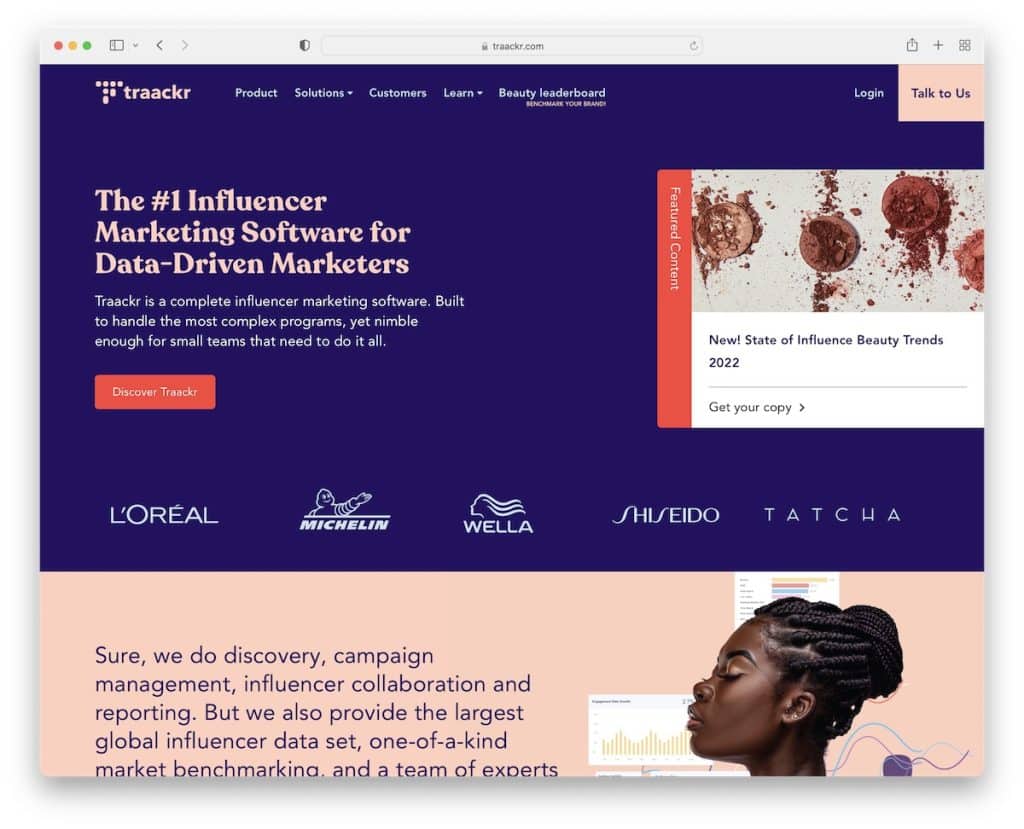
10.追踪器
内置:Webflow

Traackr 在主页上显示了大量内容和信息,但使用稍大的文本和足够的空白以保持令人愉快的可读性。
您还会发现一些动画元素、大型菜单、导航栏中的 CTA 和底部的语言切换器。 此外,他们还有一个“弹出窗口”来宣传他们的特色内容,一旦你滚动,它就会折叠成一个粘性侧边栏 CTA。
注意:使用语言切换器,以便用户可以个性化他们的网站体验。
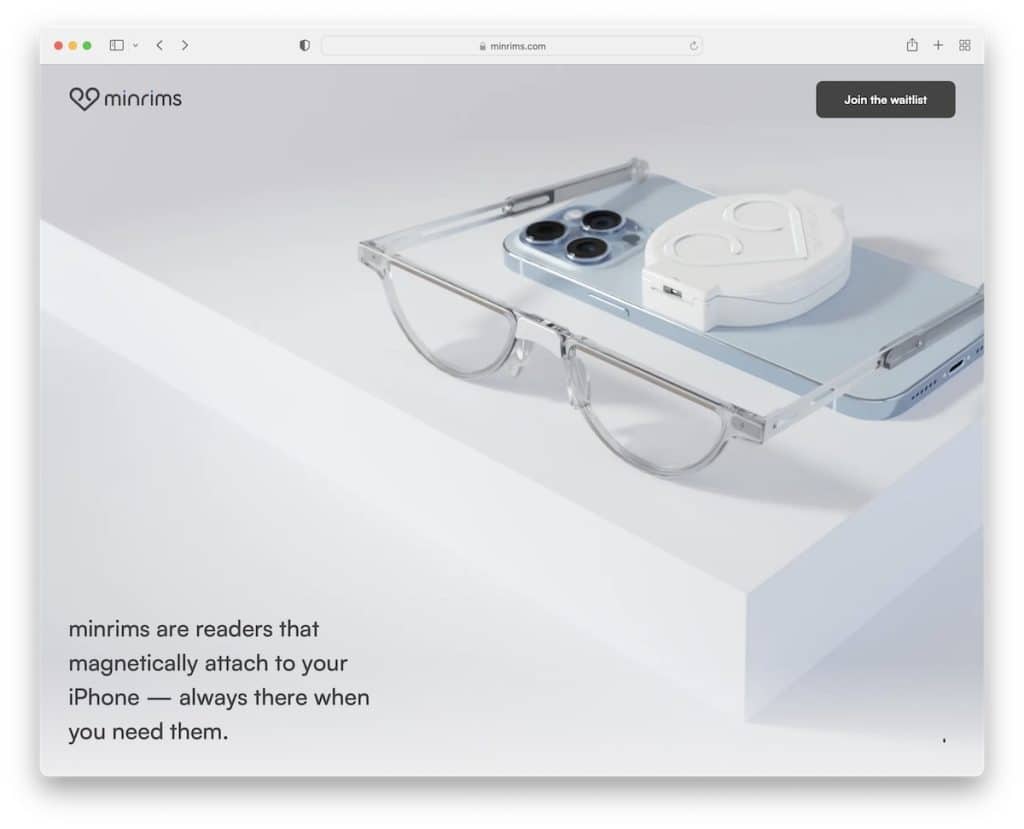
11. MinRims
内置: Webflow

MinRims 以全屏图像背景、底部文本和顶部带有动画向下箭头的 CTA 来欢迎您,鼓励您开始独一无二的滚动体验。
产品的展示让人身临其境,展示了所有让您兴奋加入候补名单的额外细节和观点。
注意:创建一个独特的单页产品演示,如 MinRims。
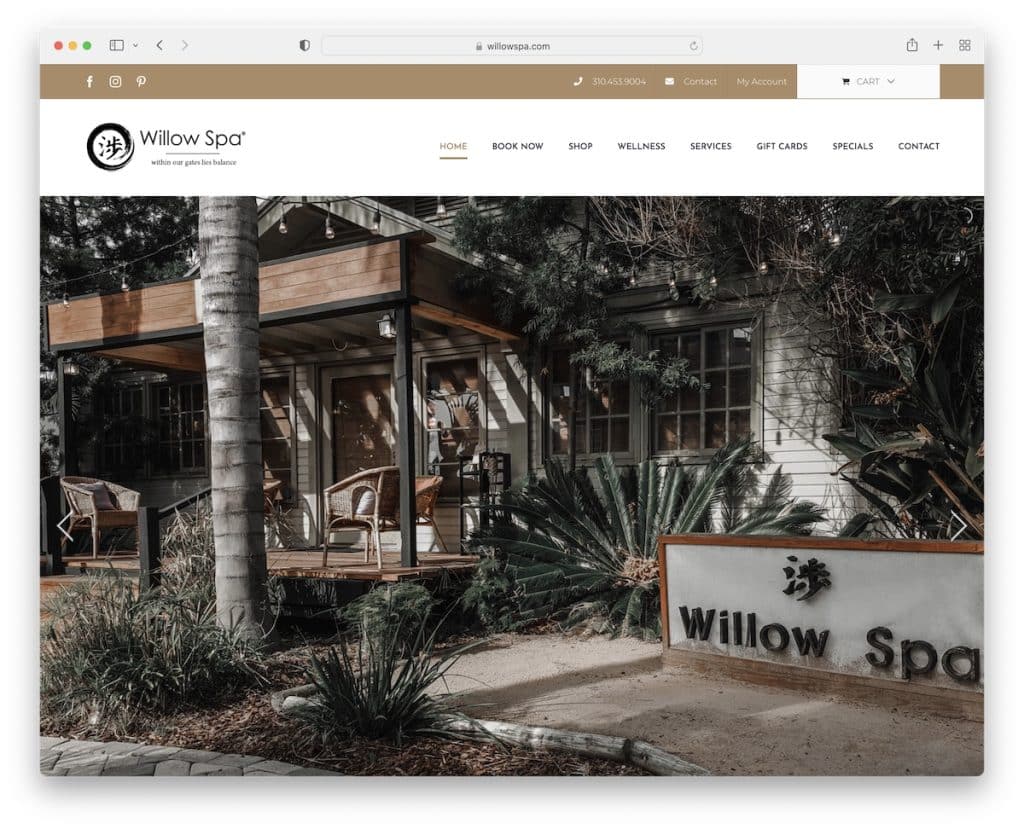
12. 柳树温泉
内置:Avada 主题

与 Casa Mami 类似,Willow Spa 也使用干净的幻灯片,没有任何文本或 CTA 按钮。

有一个带有额外业务信息的顶部栏和一个带有下拉菜单的标题,该菜单固定在屏幕顶部。
实用的是右下角的实时聊天小部件,可以快速获得答案。 Willow Spa 还使用了一个相当大的 Instagram 提要网格,可以在新选项卡中打开每个帖子。
注意:您想向您的网站添加更多内容吗? 集成 IG 提要。
您想为您的企业页面使用 WordPress 吗? 那么不要错过这些史诗般的 Avada 主题示例。
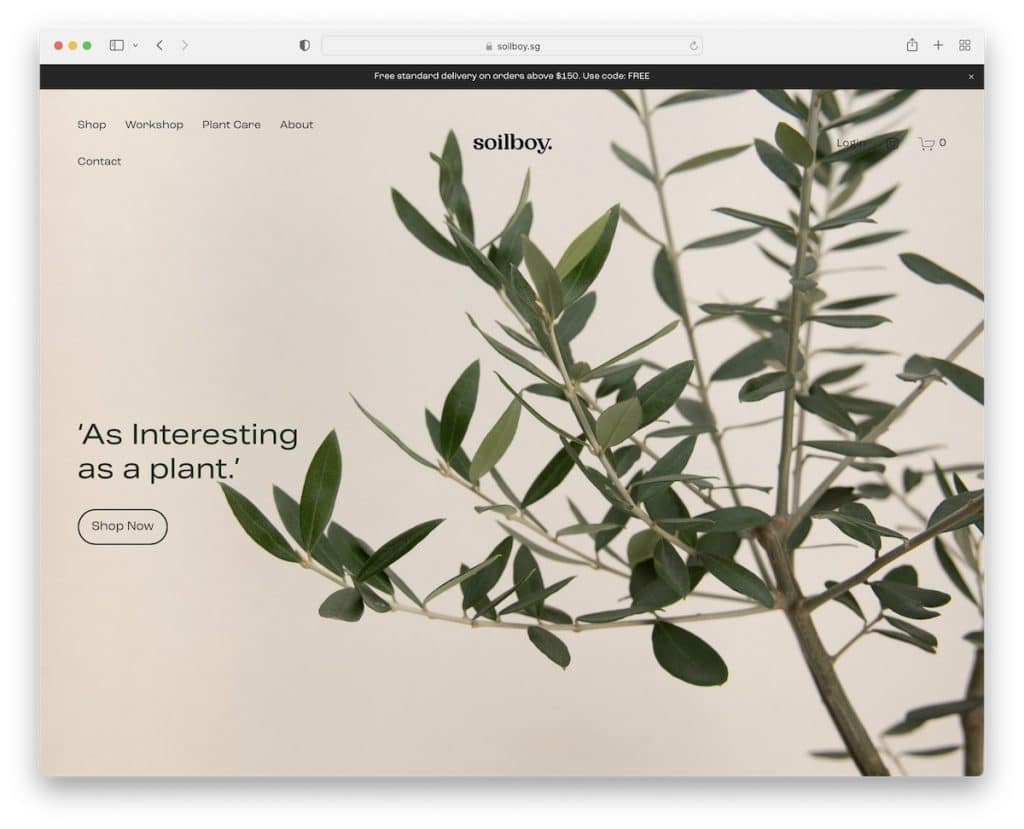
13. 土壤男孩
内置: Squarespace

Soilboy 以全屏图像背景、文本和一个 CTA 按钮开始,可将用户直接带到商店。
还有一个透明的标题(当您滚动页面时会消失)以保持外观整洁,还有一个可关闭的顶部栏通知。
我们喜欢 Soilboy 的主页,因为它始终保持极简主义的网站外观,有很多空白,包括页脚。
注意:隐藏滚动条上的标题,仅在需要时让它重新出现。
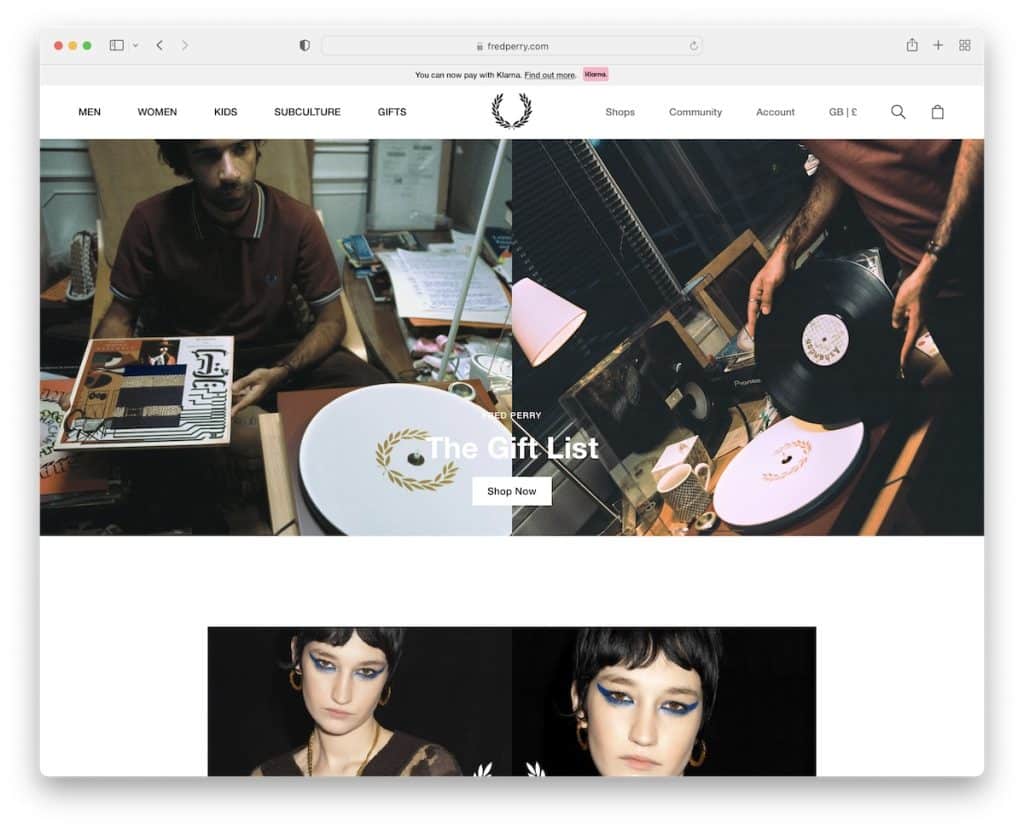
14.弗雷德佩里
内置: Adobe Commerce

Fred Perry 希望您通过一个弹出窗口让您选择您所在的地区和语言,从而获得最佳的在线购物体验。
这个商业网站具有消失/重新出现的标题、顶部栏通知、粘在底部的时事通讯订阅、多列页脚和产品轮播,仅举几例。
注意:本地化区域和语言切换器的体验。
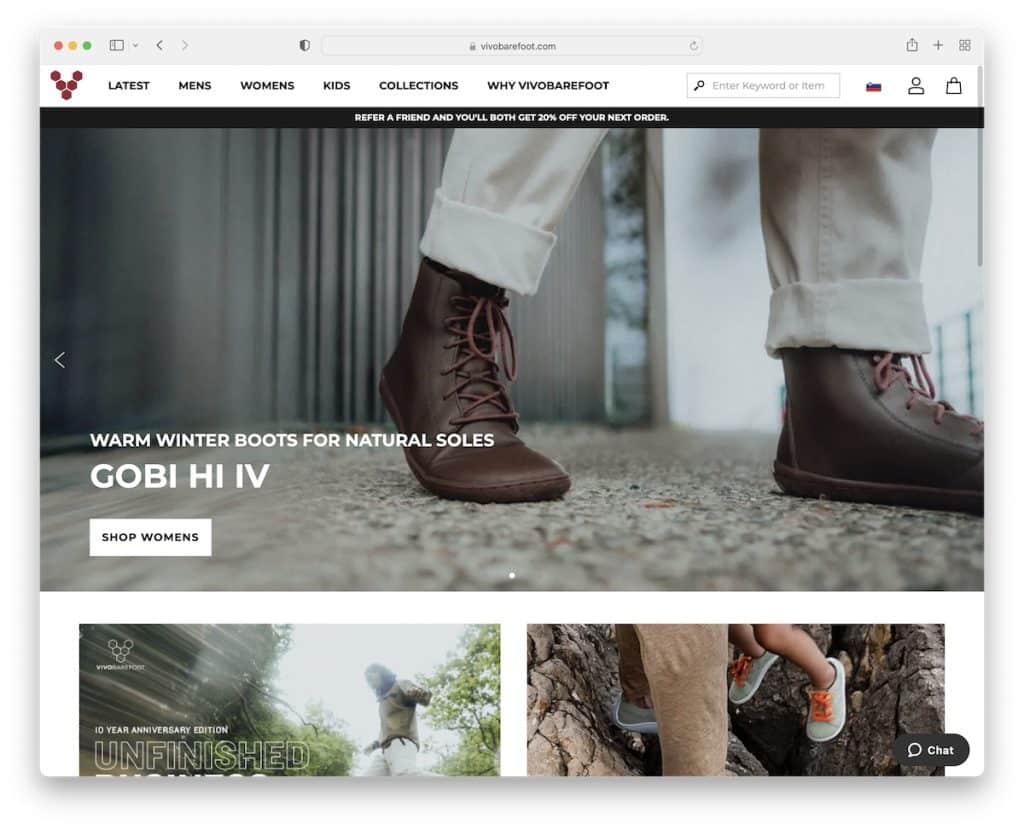
15. Vivobarefoot
内置: Adobe Commerce

Vivobarefoot 有一个全角幻灯片来宣传其某些产品,每张幻灯片有两个 CTA 按钮。
导航是一个带有链接和图像的大型菜单,可以更快地找到正确的产品或信息。
Vivobarefoot 还提供国家和货币选择器,让您购物更加舒适。
注意:使用滑块来宣传您的畅销商品、最新商品等。
检查更多前。 Magento 现在是 Adobe Commerce 网站。
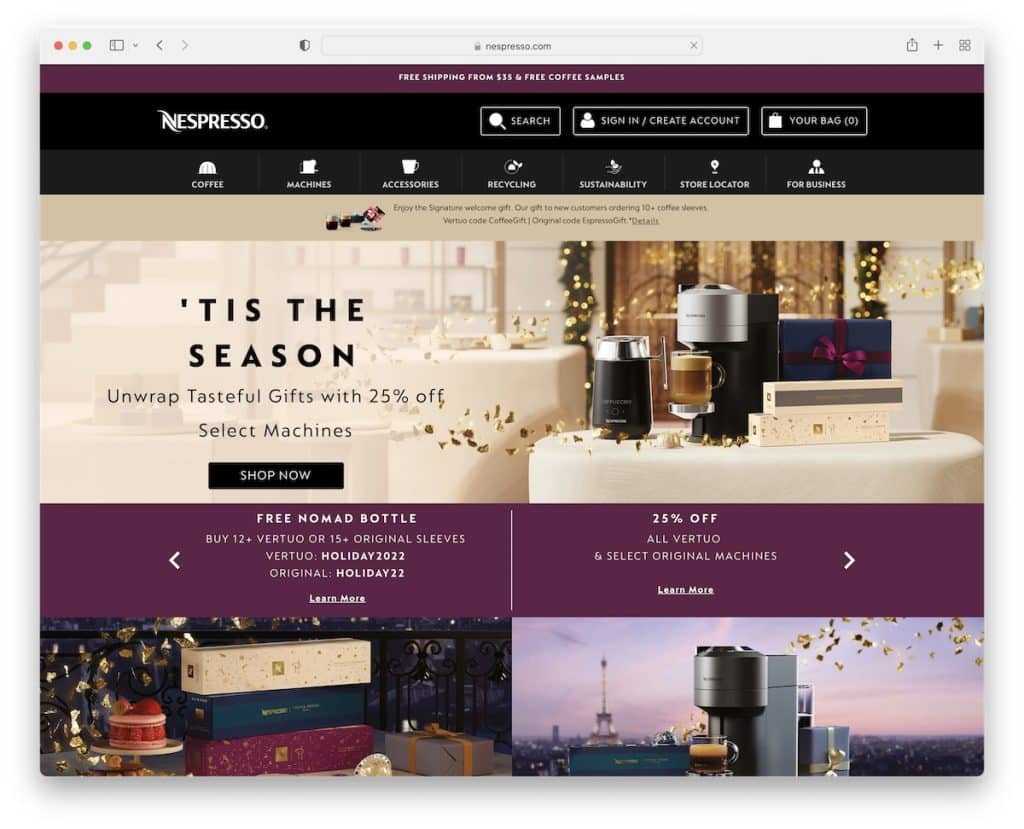
16.奈斯派索
内置: Adobe Commerce

Nespresso 有一个内容丰富的主页,不会给人塞满和拥挤的感觉,但仍能确保出色的内容浏览。
他们还有一个很酷的“完美咖啡查找器”,带有一个由三部分组成的向导,可以显示最接近的推荐。
最后但同样重要的是,您还会在具有灯箱功能的页脚之前找到可发送的 Instagram 提要。
注意:如果操作得当,您的页面上可以有很多内容,并且仍然很高兴查看它。
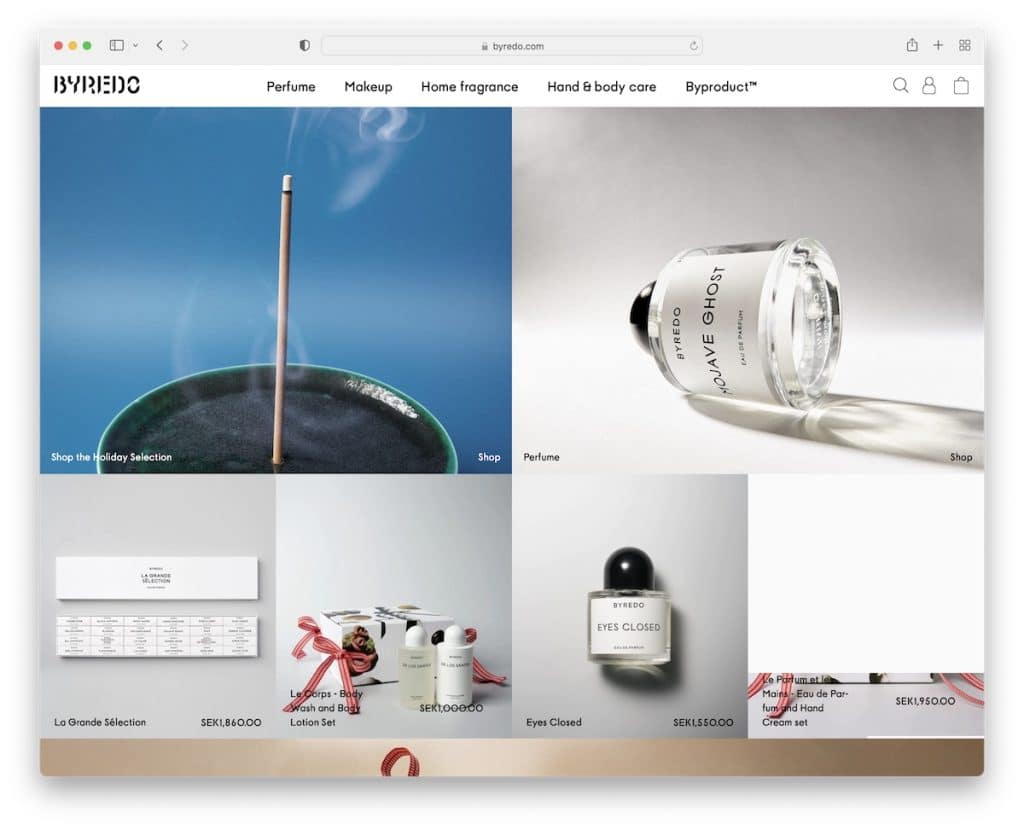
17.拜雷多
内置: Adobe Commerce

Byredo 有一个网格风格的主页设计,大多数网格元素是静态的,除了一个动画来增加趣味性。
顶部栏通知具有滑动文本(您可以关闭),页眉有一个大型菜单,页脚有四列有用的链接、信息、语言切换器和时事通讯小部件。
注意:不想在您的主页上添加大量文字? 没问题,创建一个网格来展示你漂亮的物品。
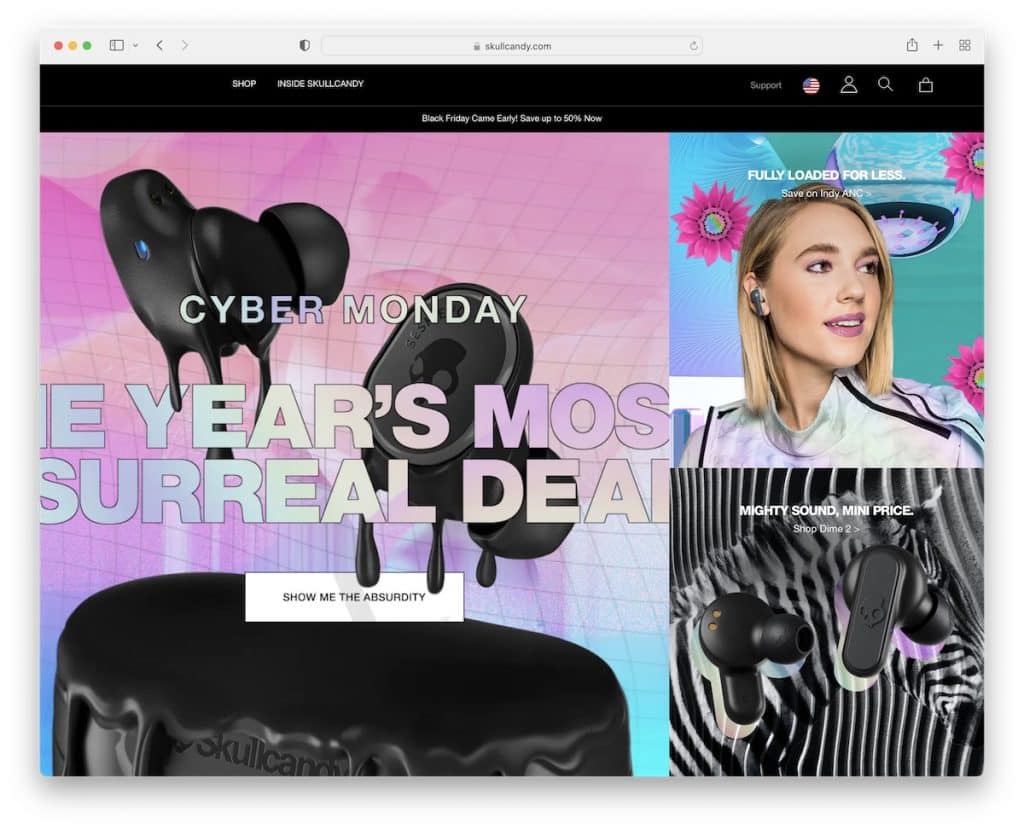
18. 骷髅糖
内置: BigCommerce

Skullcandy 的主页大胆而简单。 因为图像而大胆,因为简短而简单。 标题超级干净,但导航会打开一个包含所有必要链接的大型菜单。
页脚有多个列,其中包含时事通讯小部件、社交媒体图标和菜单链接。
注意:您不必总是在主页上添加大量产品、内容和诸如此类的东西——保持简单。
我们相信您也会喜欢分析这些终极 BigCommerce 网站。
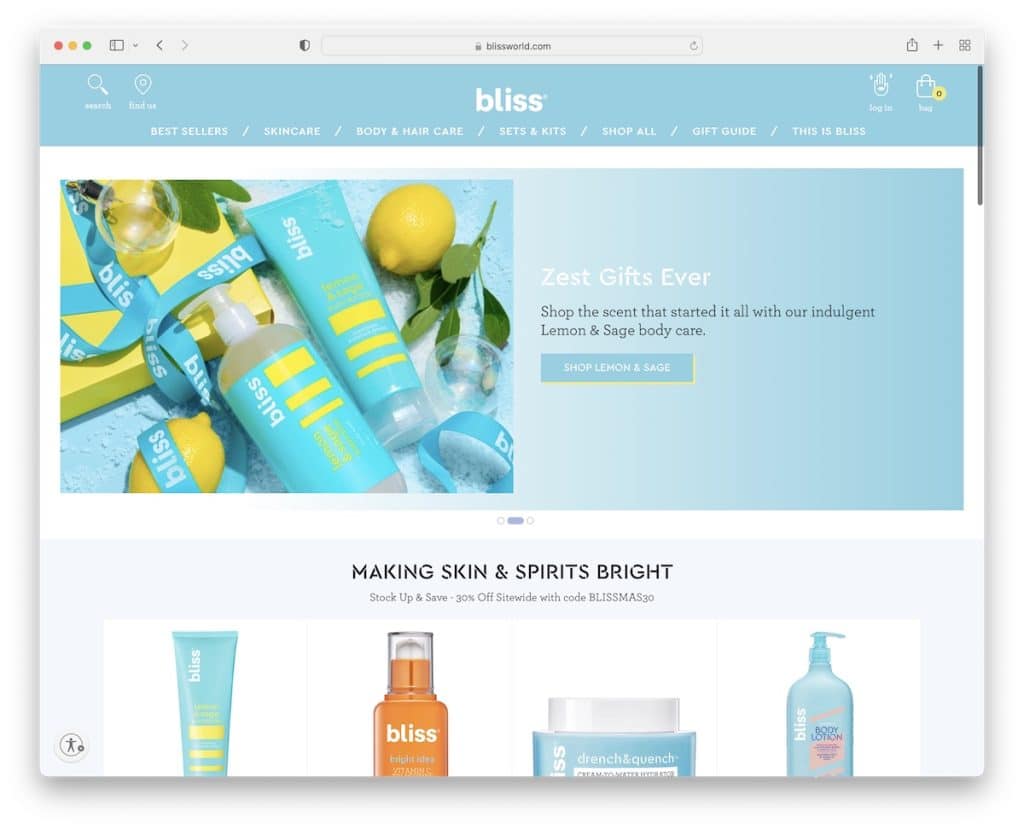
19.极乐
内置: BigCommerce

Bliss 是一个轻巧而充满活力的商业网站,从上到下都具有充满活力的氛围/品牌。 顶部栏通知具有渐变背景,使其脱颖而出。 标题有一个大型菜单和图标,用于搜索栏、登录、购物车等。
真正酷的是 Instagram 滑块,它展示了使用 Bliss 产品的客户,所以整个网站不仅是关于“我”的,也是关于“你”的。
该页面还有一个简单的小部件来启用可访问性,这是自动发生的。
注意:让每个人都拥有无障碍模式的最佳网站体验。
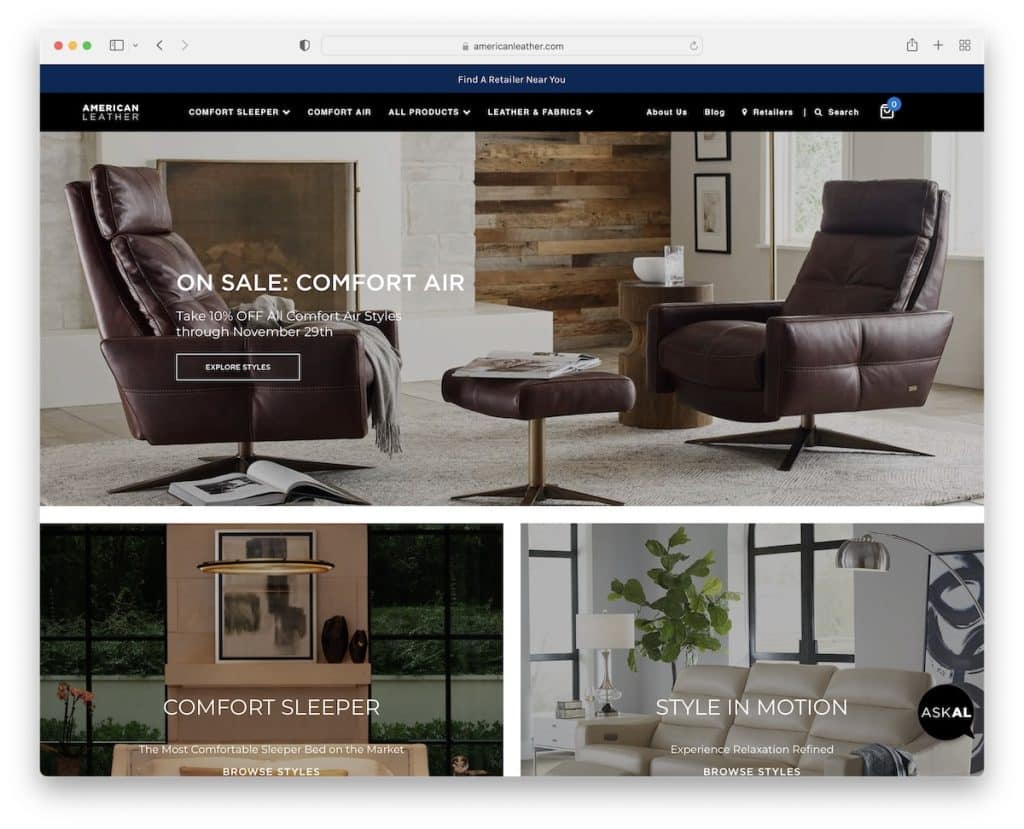
20. 美国皮革
内置: BigCommerce

American Leather 有一个粘性顶部栏和标题/导航,因此所有链接都在您的指尖。
他们有一个实时聊天小部件可以快速找到答案,但在页脚中还有一个可点击的电话号码。
主页包含大量图片,可以快速浏览他们的产品。
注意:使用实时聊天小部件为访问者提供快速解答。
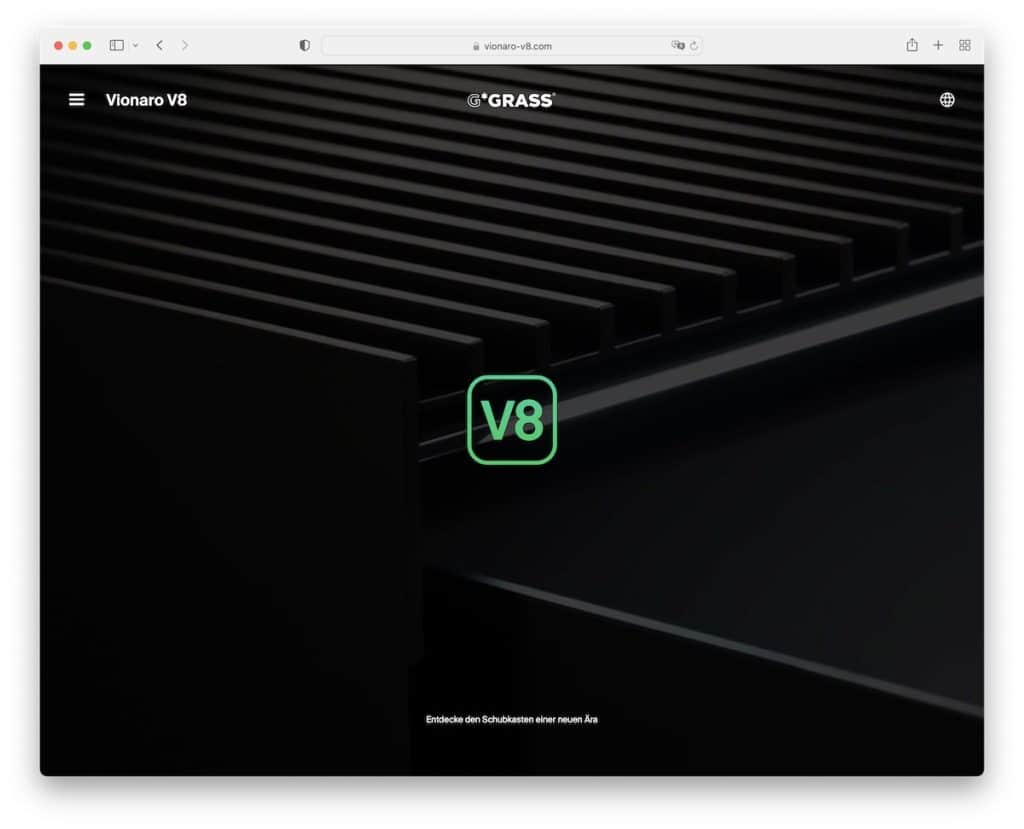
21.维奥纳罗 V8
内置: Webflow

和 MinRims 一样,Vionaro V8 也有一个非常沉浸式的商业网站,带你踏上一场美丽的演示之旅。
而且虽然页面很长,但是很好玩,不会有那种感觉。 (顶部还有一个进度条。)此外,深色设计赋予它更高级和高端的感觉。
注意:使用进度条通知访问者他们所在的位置。
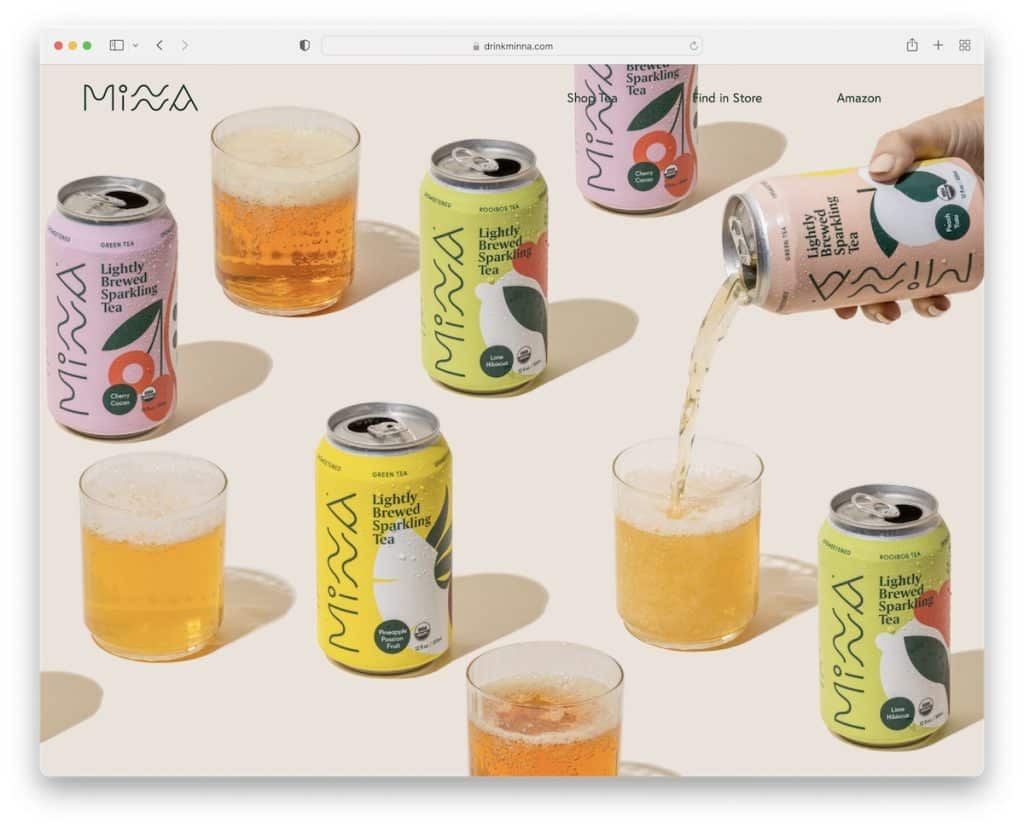
22. 米娜
内置: Squarespace

Minna 还在首屏上使用了全屏视差图像背景和极简主义的透明标题,这让他们获得了精致的外观。
主页被分成多个部分,每个部分显示一个项目并附有背景,使其更具活力。
Minna 还有一个包含三个帖子的 IG 提要和一个带有链接、社交图标和订阅小部件的页脚。
注意:使用视差效果为您的网站添加深度。
