您可以在 iPad Pro 上开发网站吗?
已发表: 2022-04-10本文将深入探讨在 iPad Pro 上开发网站。 作为 WordPress 代理商的所有者和专业的 WordPress 开发人员,我对这个概念感兴趣已经有一段时间了。
我在 2021 年 1 月购买了 11 英寸 iPad Pro,旁边还有 Apple Pencil 和 Apple iPad 键盘。 这基本上给了我类似笔记本电脑的 iPadOS 体验。 购买时,它从未打算成为开发机器。 相反,我打算按预期使用它,以提高生产力。 这包括为此博客撰写内容,并在此处和 Youtube 频道上回复各种评论。
为什么要在 iPad 上开发?
iPad 以非常小的外形提供了惊人的处理能力、高分辨率屏幕和触摸输入。 随着设计和制造质量的提高,这是一款非常高质量的设备,可以随身携带。 正因为如此,开发 iPad 可能是对台式机或笔记本电脑的一个很好的补充。
对我来说,我发现我几乎走到哪里都带着这个设备。 因为我在构建后管理了许多 WordPress 网站,所以我通常会带一台笔记本电脑来解决我不在办公室时可能出现的任何重大问题。 但是,如果我可以用 iPad 替换那台笔记本电脑,那就更容易了。 如果您选择蜂窝模式,您将能够从任何有信号的地方访问任何和所有客户端网站。
此外,我的笔记本电脑是一台 Windows 机器,拥有适合 Apple 台式机、iPhone 和 iPad 生态系统的东西,可以带来更高的生产力。 从内容创建的角度来看,iPad 是一款完美的设备,可以随时随地从桌面工作中获取信息。
硬件允许吗?
首先,我需要弄清楚实际的硬件是否能够支持我的开发需求。 这意味着我将查看规格、键盘、触控板以及将数据输入设备的其他方式。
如果我们从纯粹的速度角度来看这款设备,它是我用过的最快的设备之一……这包括旧版本的 iMac Pro。 我的版本是第二代 iPad Pro ,这意味着我有 64 位架构的 A12Z 仿生芯片。 但是,我和我的朋友 11in 3rd generation(它有新的 M1 芯片)搞砸了,所以我会在这里谈谈那个性能:

M1 芯片、iPadOS 和其他硬件的组合带来了令人难以置信的性能。 网站和 Web 应用程序在技术上尽可能快地加载,视频渲染甚至比我的笔记本电脑还要好。
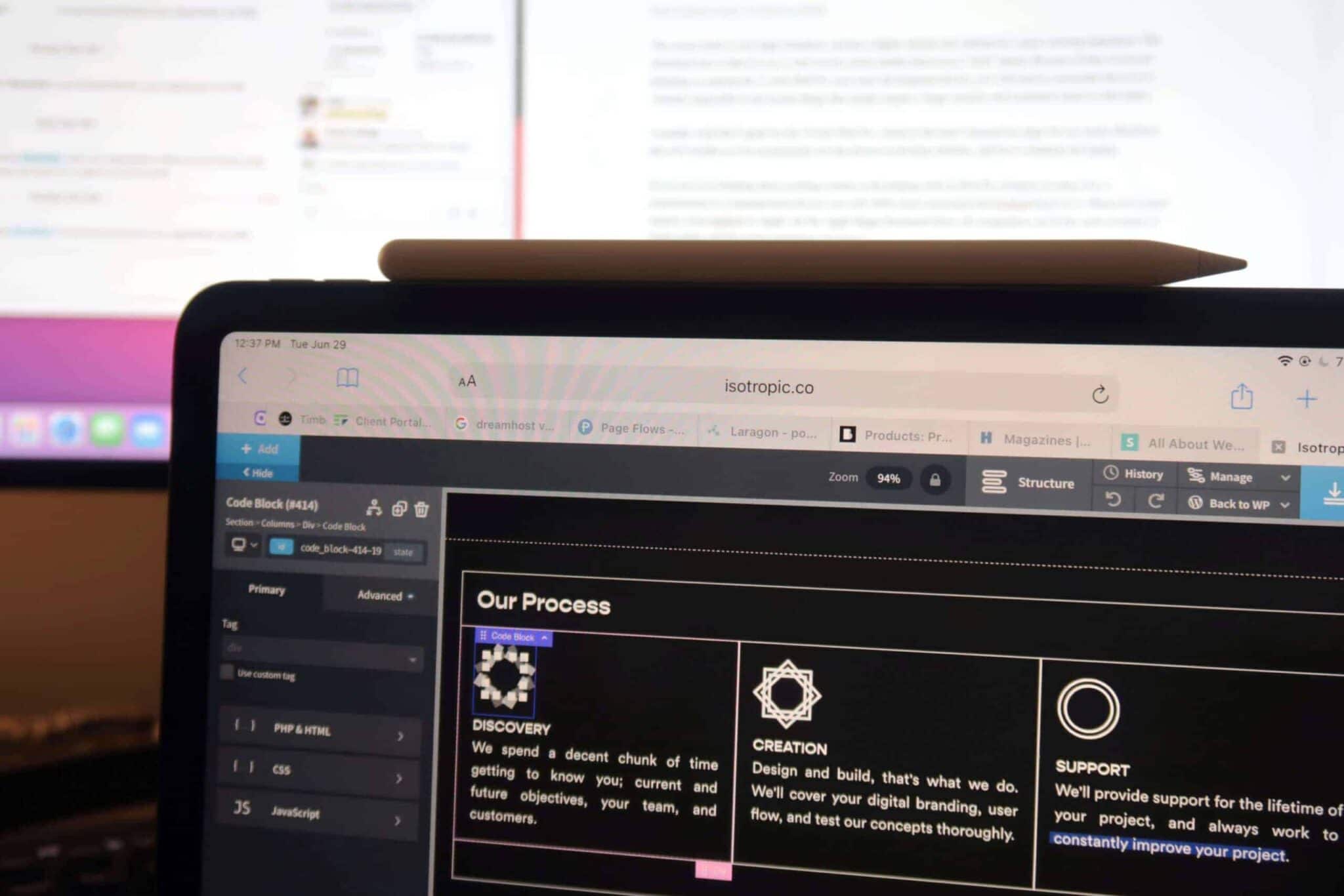
触摸屏和 Apple Pencil 为您与所构建网站的交互方式带来了全新的维度。 对我们来说,我们的机构使用直接的 PHP 或 Oxygen Builder 创建。 如果您使用带有大按钮或拖放功能的东西,触摸屏将比使用触控板快得多。 一些 Windows 用户被笔记本电脑上的触摸屏宠坏了,但对于 Apple 用户,如果你想要这种类型的数据输入功能,你就会被 iPad 困住。

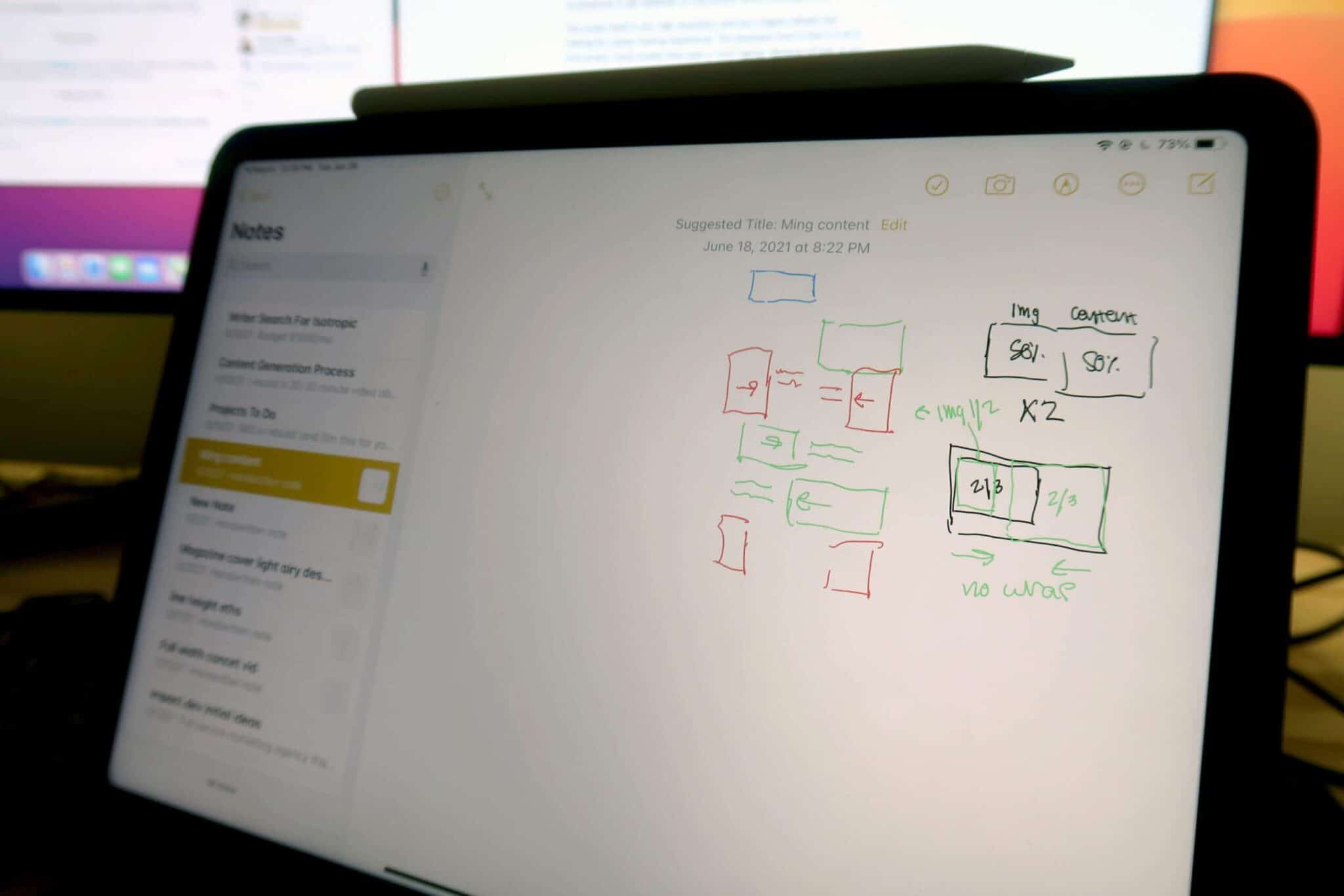
Apple Pencil 还可以很容易地快速勾勒出概念和线框。 创建后,在便笺应用程序(或 Adobe Draw)上,我可以将它们发送给客户和设计师,或者创建更高分辨率的模型或获取有关信息布局和页面流的反馈。

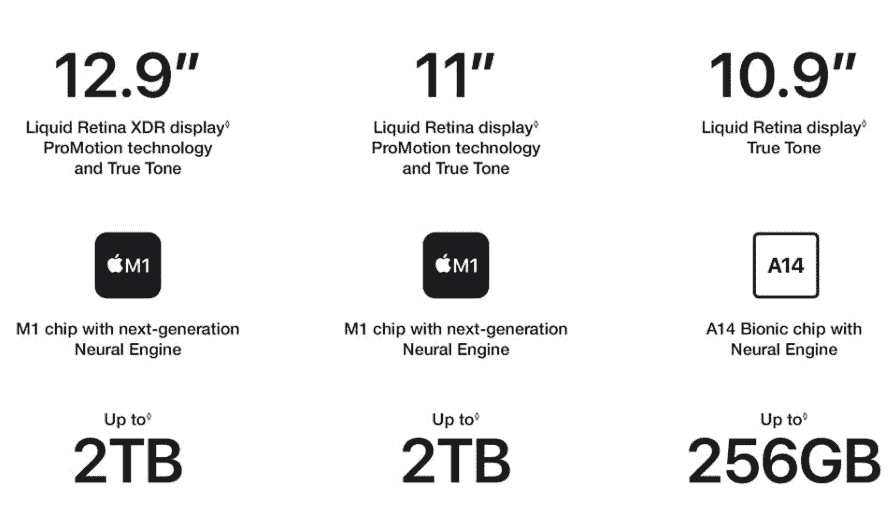
屏幕本身的分辨率非常高,并且具有更高的刷新率,可提供出色的观看体验。 这里的缺点是它是一个 11 英寸的屏幕,比“迷你”笔记本电脑还要小得多。 因此,如果您打算将 11 英寸 iPad Pro 作为您的主要开发设备,您将需要重新考虑这一点,因为几乎不可能做几件事只需要更大的显示器和分辨率(稍后会详细介绍)。
我真的希望我选择 12 英寸 iPad Pro,当时我认为它太大了,无法满足我的需求。 但是,这并不可怕,因为我主要不使用此设备来开发网站,并且拥有台式机和笔记本电脑。
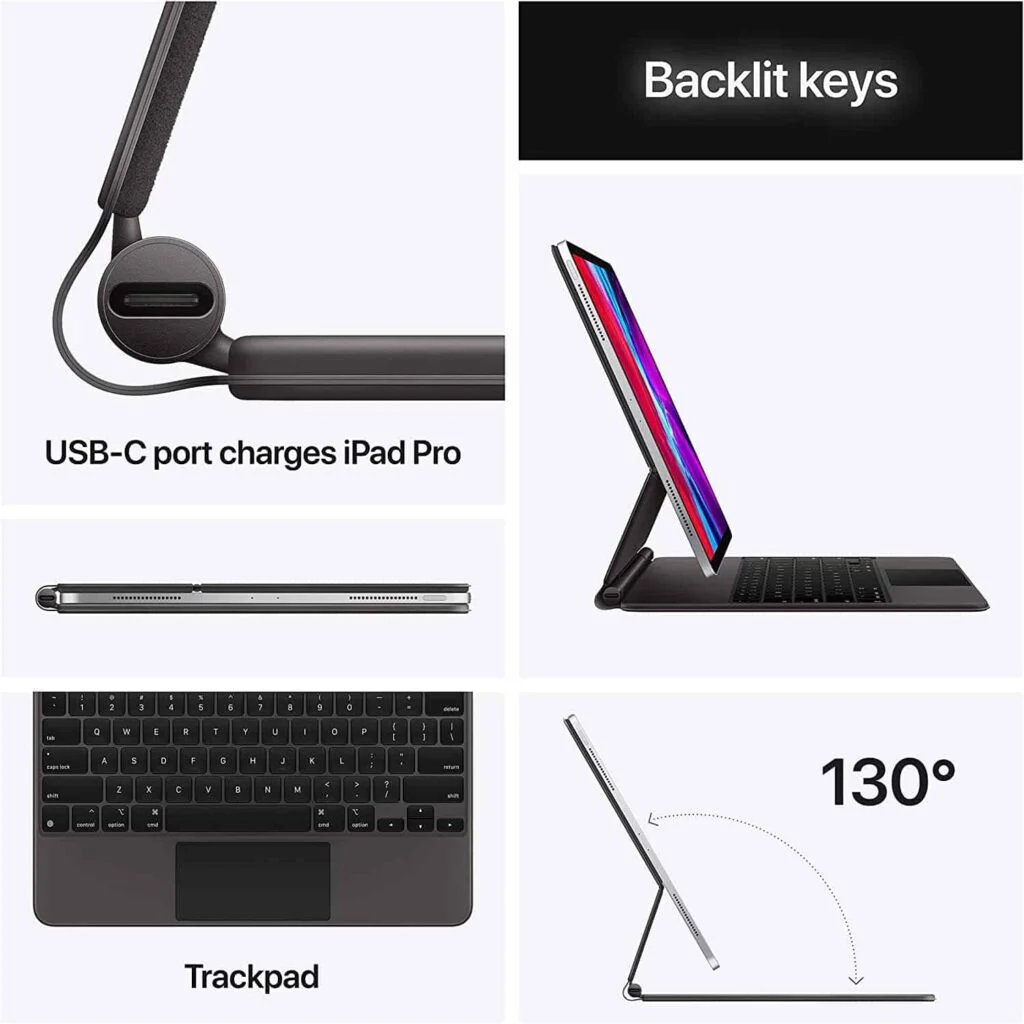
如果您甚至考虑使用 iPad Pro 创建内容或开发(而不是将其用于娱乐或通信设备),您将 100% 需要键盘和触控板按键。 有几家制造商,从罗技到苹果,但苹果妙控键盘在制造质量和实际使用体验方面击败了所有竞争对手。

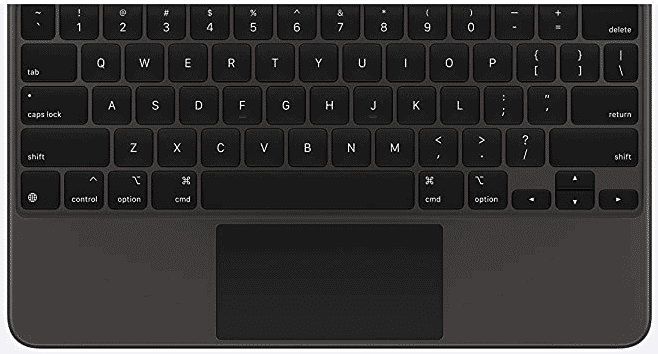
在它的按键上打字是一种触觉体验,不像 Mac 上的旧蝴蝶键盘绝对糟糕。 这里的缺点是由于设备的尺寸为 11 英寸,因此无法在机箱中内置全尺寸键盘。 以下是您获得的钥匙:

触控板虽小,但易于使用、非常准确且质量上乘。 点击也是触觉的。 如果您需要 iPad 的键盘保护套,这绝对是您的最佳选择。 竞争对手只是质量较低,打字体验和触控板都很差。 这种情况的唯一缺点是它具有橡胶型饰面,如果您掉落 iPad,它肯定会保护它,但也可能会撕裂或撕裂(我的边缘有轻微撕裂......没什么可怕的,只是烦人)。
也可以通过蓝牙或 USB-c 连接其他配件。 这样您就可以使用传统鼠标、更大的键盘,甚至是外接显示器。 然而,外接显示器对我来说是一个主要的症结,我希望他们能在未来的 iPadOS 版本中解决这个问题。
虽然您可以将外接显示器连接到 iPad,但它只是镜像屏幕和分辨率。 这意味着您没有为任何应用程序提供额外的空间,这使得开发人员很难进入各种输入和输出之间的跳动流程 - 例如代码片段库、开发者的浏览器窗口和另一个用于研究的窗口(即 stackoverflow )。

有一些解决方法,但甚至不能像笔记本电脑那样使用外接显示器,我认为这对任何开发人员来说都是必不可少的。
更烦人的是,这不是硬件限制,而是操作系统的限制。 正如我们将在下一次会议中讨论的那样,iPadOS 仍有很多不足之处,但同时不断改进并越来越接近类似桌面的体验,因此本文部分可能很快就会过时。
总结本节,硬件在技术上允许进行开发。 您可以连接任何键盘和鼠标,但受屏幕尺寸的限制。 对外部显示器的支持非常差,因此没有追索权。 但如果需要,在 11 英寸屏幕上进行开发是完全可行的。 此外,触摸屏支持和 Apple Pencil 可以根据您的实际操作提供更高效的体验。
这严重改进的一件事是创建线框和网站概念。 使用 Apple Pencil(它提供控制和压力感应,就像一支真正的铅笔一样)非常容易地画出一个,然后将它发送给设计师——他们对我想要做什么非常了解。 这与尝试口头交流想法或通过电子邮件/ Slack 发送它们相反。
Apple Pencil、iPad 和妙控键盘的组合可以完美地协同工作,因为它们是 Apple 原生组件。 这种体验本身就是非常优质和高质量的。
iPadOS 可以支持开发任务吗?
开发网站和 iPad Pro 的第二个障碍是确定操作系统是否能够满足我们的需求。 这包括访问各种应用程序、处理能力和整体用户界面,可以轻松在应用程序、笔记、Web 浏览器等之间跳转。
您需要访问的两个最重要的应用程序是面向开发人员的浏览器和代码编辑器。 您还需要一个功能强大的文件管理工具,它与桌面操作系统相当。
什么网络浏览器?
令人讨厌的是,您不能使用内置的 Safari 或任何其他主要的网络浏览器来了解 iPadOS 上的开发任务位置。 那是因为没有包含开发人员工具。 您绝对可以访问创建网站所需的各种在线应用程序,但是如果没有 DevTools,您将严重瘫痪。
如果您拥有 Mac,则有一个解决方法 - 您需要使用数据线将 Safari 连接到计算机,然后在台式机或笔记本电脑上的 Safari 上层菜单中寻址 iPad。 但是……这违背了开发 iPad 的目的,因为您需要随身携带笔记本电脑。

解决这个问题的方法是一个独立的 Web 浏览器应用程序,其中内置了开发人员工具。
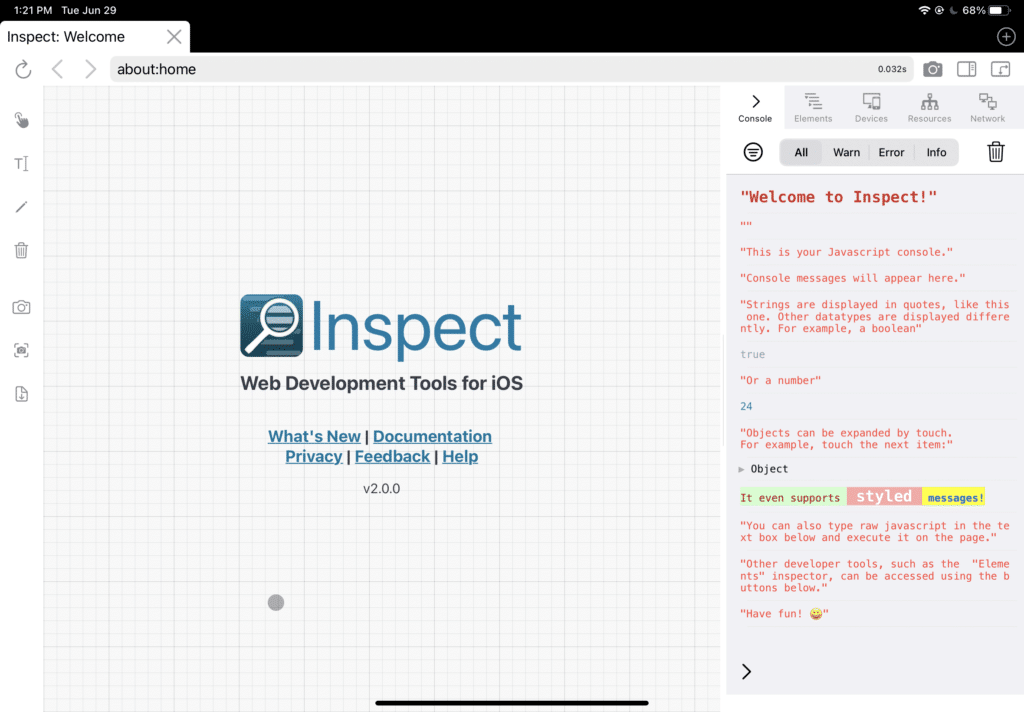
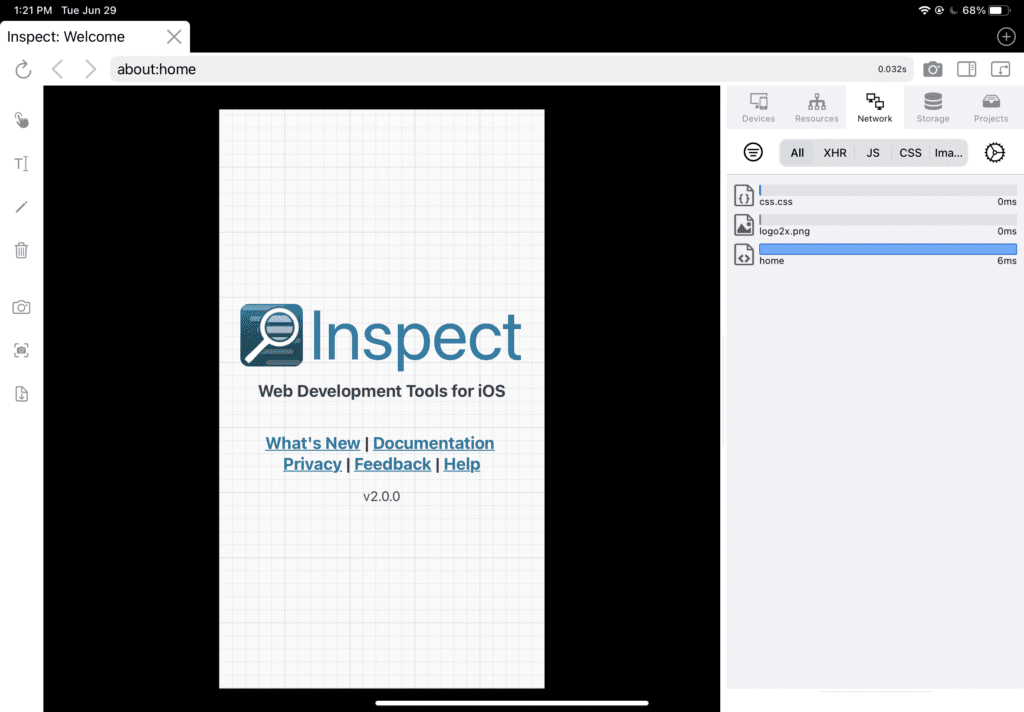
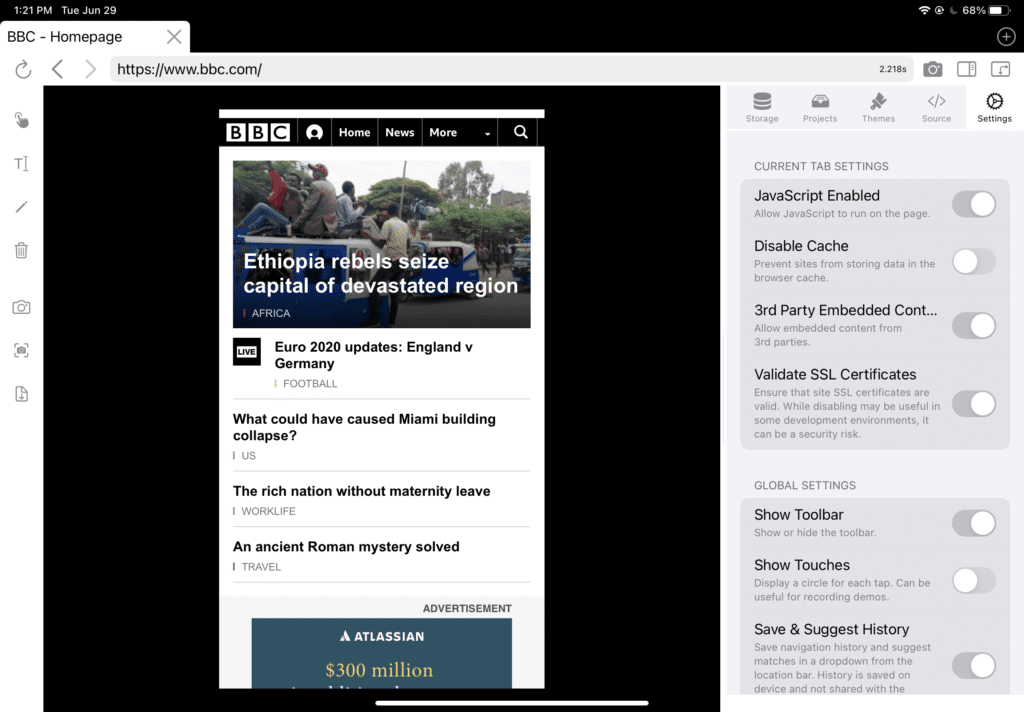
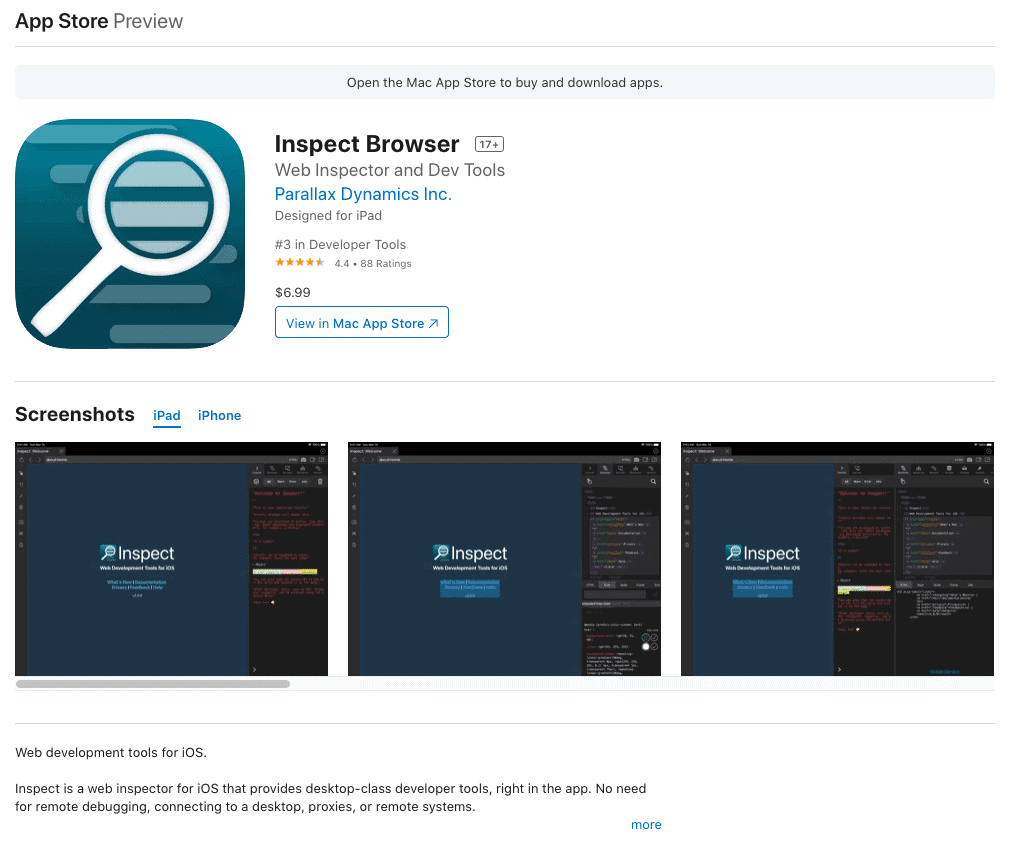
当您在 iPadOS 上搜索工具浏览器时,您会遇到大约三个选项。 其中两个很糟糕,其中一个有效:Parallax Dynamics Inc. 的 Inspect Browser。
这是一款付费应用程序,售价 6.99 美元,但如果您使用的是 iOS 或 iPadOS,这是在浏览器上获得真正的开发工具包的唯一方法。

包括的功能是:

- JavaScript 控制台。
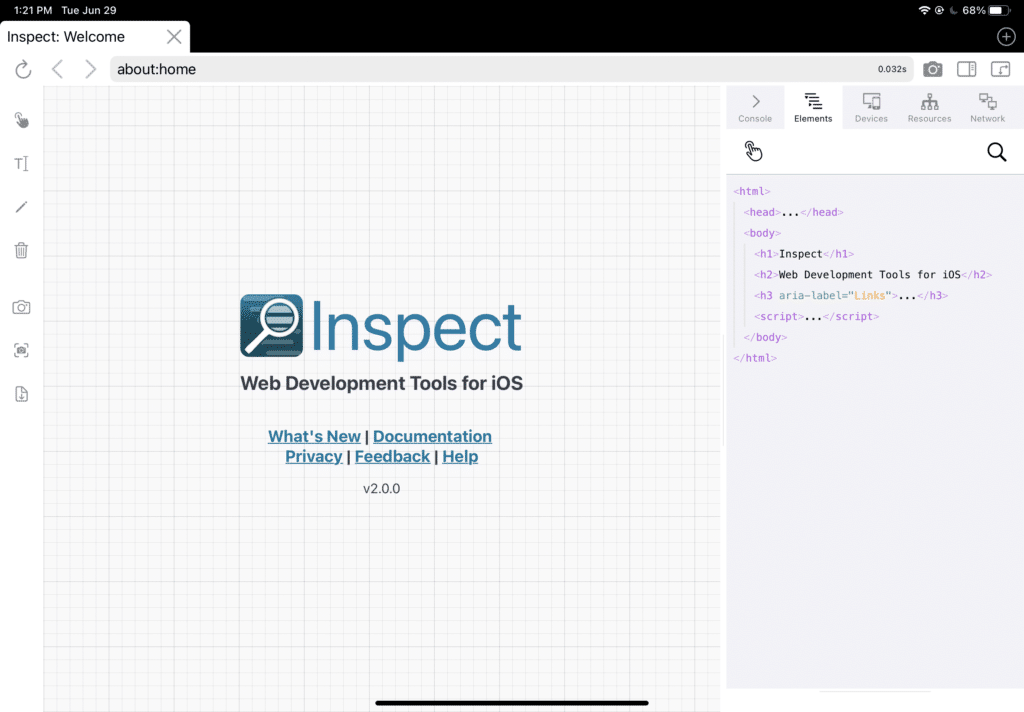
- HTML 元素检查和编辑(带实时预览)。
- CSS 检查和编辑(带实时预览)。
- 查看元素详细信息:CSS 规则、JavaScript 属性、维度统计信息等。
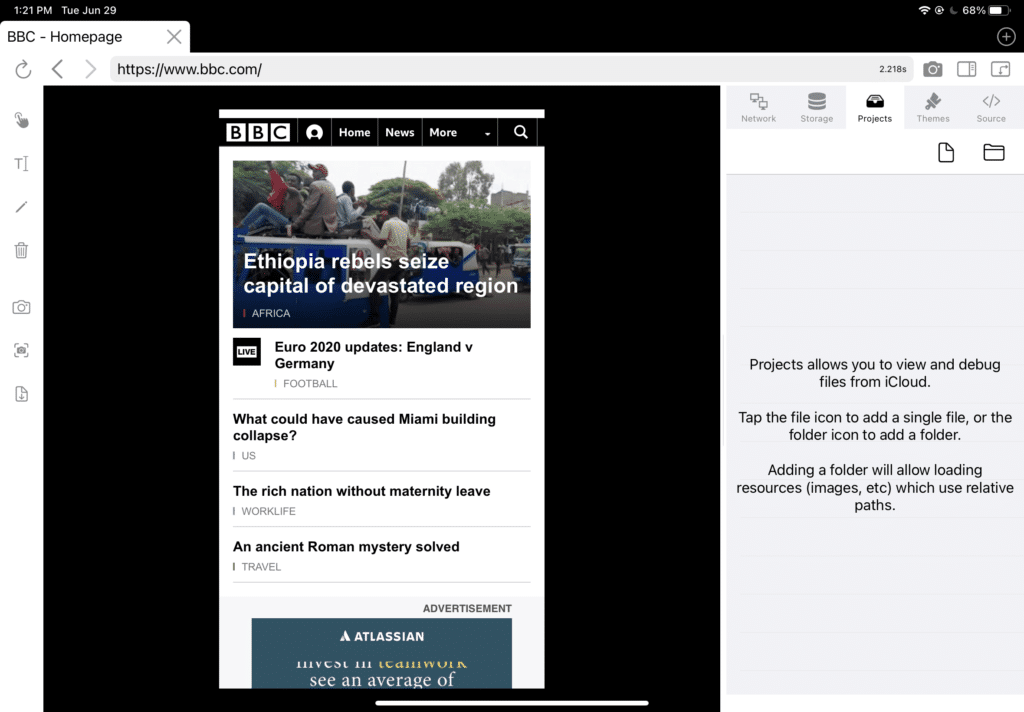
- 从其他应用程序(如工作副本)或从 iCloud 打开文件和文件夹以进行本地测试。
- 网络面板,显示页眉和 XHR 请求。
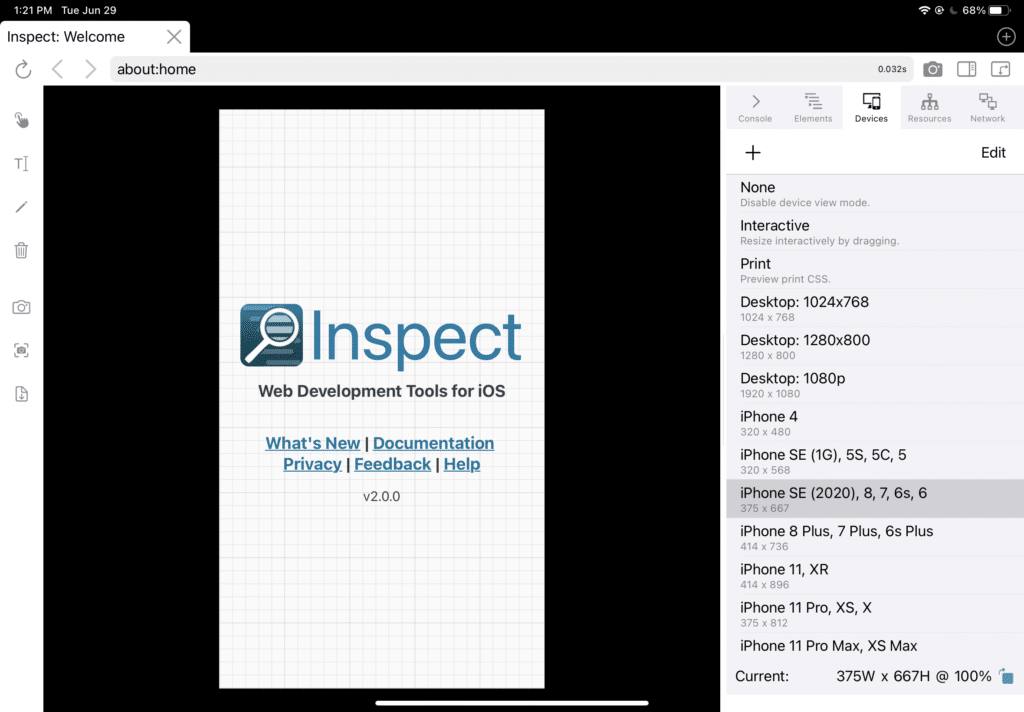
- 响应式设计工具:使用各种移动和桌面尺寸和方向查看您的网站,包括对自定义尺寸和用户代理的支持。
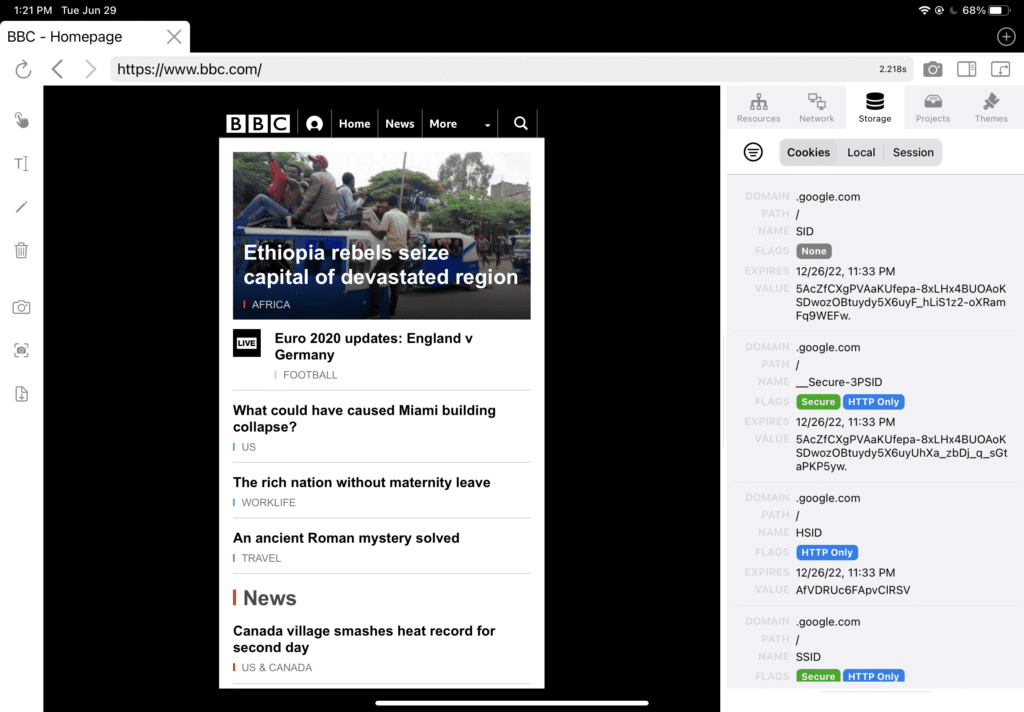
- Cookies、本地存储和会话存储检查器和编辑器。
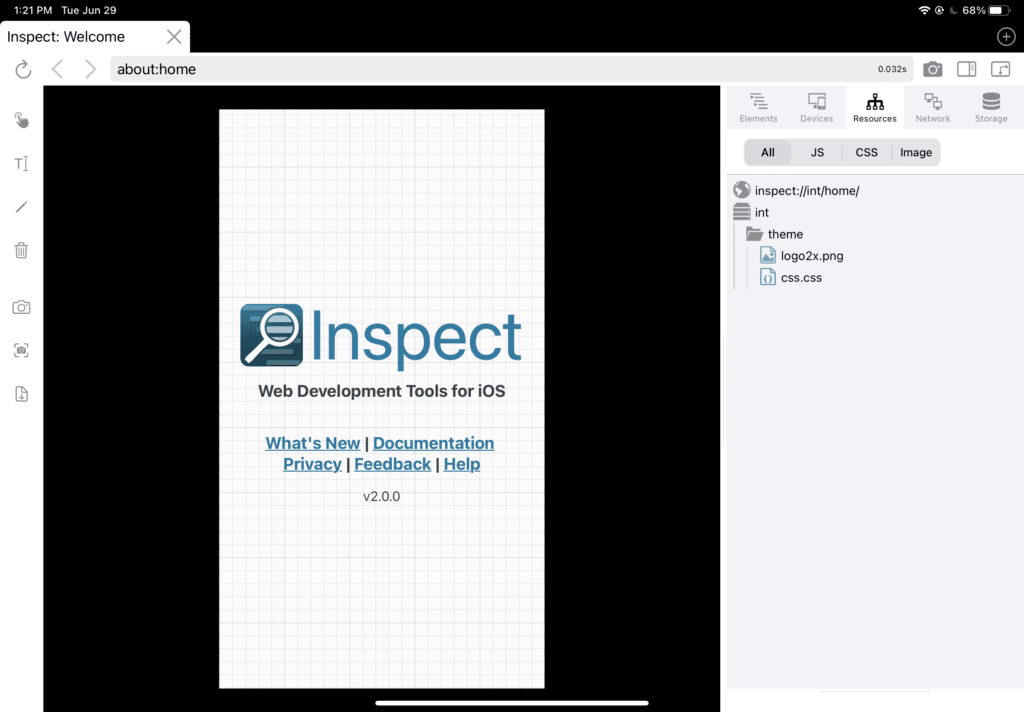
- 资源图。
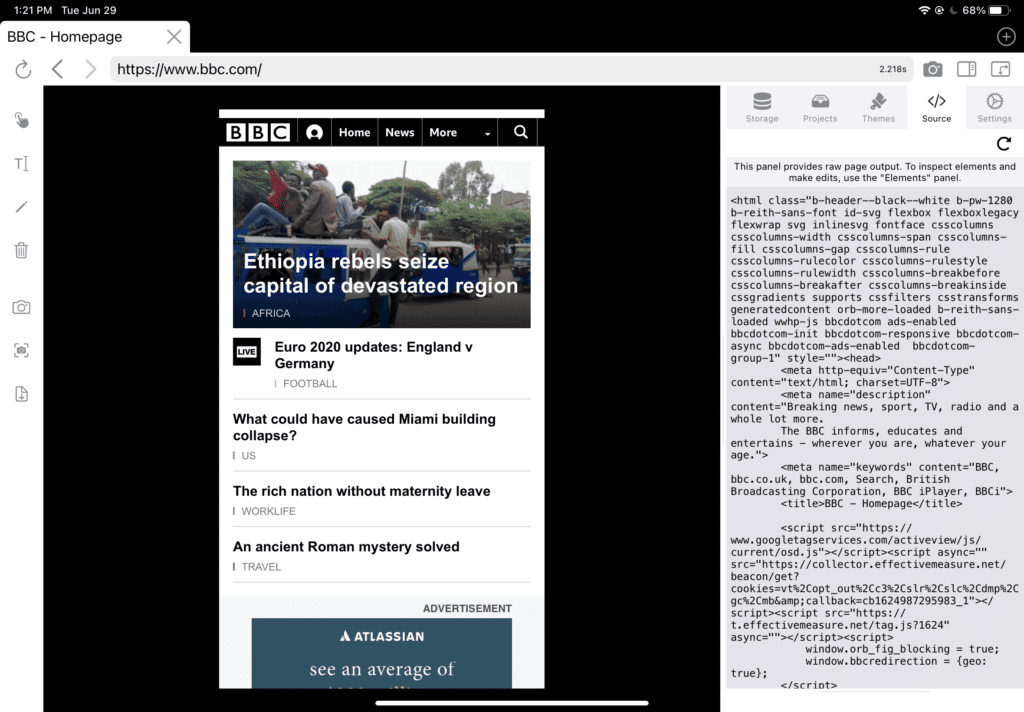
- 查看原始页面源。
- 控制浏览器操作:禁用 JavaScript、缓存、清除缓存和 cookie 以测试各种操作和状态。
- 保存您网站的屏幕截图,包括保存整个页面的功能。
这是一个非常可靠的工具,但它无法与桌面浏览器替代品相提并论。 但是,如果我们要在 iPad 上开发,我建议这是一个必不可少的应用程序。
浏览器,。
代码编辑器?
接下来是编辑代码、管理片段和通过 FTP 连接到网站的简单方法。 这三个功能中的每一个对于任何开发 WordPress 的人来说都是绝对必要的,特别是 FTP。 但是,FTP 需要集成到出色的编码体验中,否则它几乎毫无用处。
该应用程序称为 Koder。

这是一个多合一的工具,允许您编写代码、通过 SSH 或 FTP 访问服务器、管理代码片段以及执行其他一些操作。 在我看来,这个应用程序实际上可以与桌面替代品相媲美——而且它是免费的!

这两个应用程序涵盖了 Web 开发人员在创建 iPad Pro 时将遇到的大多数用例。 您可以通过 SSH 或 FTP 连接到任何和所有服务器,使用任何 Web 浏览器访问在线工具,并使用 Inspect Browser 来利用功能强大且功能齐全的开发人员工具包。
iPadOS 本身的 UI/UX
现在我们已经介绍了在 iPad 上开发所需的主要功能,让我们来谈谈 iPadOS 本身的用户界面和体验。 这还有很多不足之处,尤其是当您与桌面操作系统进行比较时。 它基本上是移动和桌面体验之间的交叉,这意味着有利有弊。
首先,这是对 iPadOS 13 的审查,随着每个新版本的推出,它都更接近于成为功能齐全的桌面操作系统,这意味着随着时间的推移,在 iPad 上进行开发将变得更加容易。
对我来说,iPadOS 对我的流程来说是一种阻碍,这意味着我无法复制在桌面浏览器上拥有的相同生产力。 它绝不会让在 iPad 上开发和编码成为不可能,但它没有与 Windows 或 macOS 相同的功能。
最大的障碍是应用程序的显示和管理方式(或多任务功能)。 这更接近于移动操作系统,您不能真正拥有单独的窗口。 您可以在全屏背景窗口中使用分屏和较小的移动窗口覆盖,但不能缩放、重新组织或最小化。
当我在桌面上创建时,我打开了许多窗口和单独的桌面。 例如,我的桌面可能打开了三个浏览器窗口,一个用于开发工具,一个用于创建,一个用于研究。 在另一个桌面上,我可能有一个 FTP 连接、与我的团队的 Slack 通信等等。
然后我在桌面、窗口和选项卡之间滑动,根据需要最小化和组织。 这在 iPad 上是不可能做到的,而且由于我们还没有真正的外接显示器支持这一事实,情况会更糟。
在窗口之间切换实际上非常容易,您可以在触摸触摸手势中使用轻扫。 这是我真正喜欢的东西,还有一个可供我使用的触摸屏。 正如我在本文开头提到的,它可以用来快速选择元素和突出显示事物,对我来说比使用鼠标要快一点。
但我的多任务生产力流程与台式机上的工作流程相去甚远。 这并没有让开发变得不可能,但它让我很难让我想要一台笔记本电脑而不是 iPad。 不过,我认为如果 Apple 提供外接显示器支持和实际窗口,这将完全无效。 虽然我肯定需要从 11 升级到 12.9 英寸版本。
您可以在 iPad 上开发网站吗?
这些功能和软件的结合使得在 iPad Pro 上开发网站成为可能。 但是,它容易还是推荐? 可悲的是没有。
显然,使用具有全功能操作系统的台式电脑或笔记本电脑,只要运行 iPadOS,总是比 iPad Pro 更好。 这是一台根本无法与台式机功能相匹配的机器,这就是为什么它对消费者来说如此快速和易于使用的原因。
是的,如果您想提高工作效率,并且必须使用 Koder 和 Inspect Browser 等第三方工具,那么在 iPad 上开发和创建网站是完全可行的。
您将需要一个外接鼠标和键盘(魔术键盘很棒),即使您选择更大的 12.9 英寸版本,您也必须使用较小的屏幕(您绝对应该这样做,11 英寸是不够的) .
作为网络开发人员,您应该购买 iPad Pro 吗?
在上一节之后,您可能会对这个建议感到惊讶,但对我来说这是一个响亮的肯定。 如果您可以在预算中找到购买 iPad Pro 的空间,那么您绝对应该这样做。 本文从希望替换笔记本电脑或台式机的开发人员的角度来看待 iPad Pro——这意味着您需要笔记本电脑或台式机的功能,例如窗口管理、功能齐全的浏览器、更易于使用的文件管理工具,和更多。
虽然您无法更换台式机或笔记本电脑,但您当然可以对其进行扩充。 只要我能够在一天之内回到办公室解决任何重大问题,我就不再随身携带笔记本电脑。 使用本文中提到的应用程序,我可以处理客户端网站上出现的任何问题(即使它可能会更慢)。
它也更小,更容易随身携带。
我发现自己使用 iPad 最多的地方是“忙碌”的工作。 这包括与我的团队沟通、撰写电子邮件、开展外展活动以及为此博客创建联系人。 如果您想从这个意义上提高工作效率,那么这是一次令人难以置信的体验。 该设备的便携性意味着您几乎可以在任何地方完成您的工作,而且拥有触摸屏真是太棒了。 如果您已经在 Mac 电脑上,iPad iOS 和 macOS 无缝集成,这意味着您可以轻松地从中断的地方继续。
我很容易看到投资回报,因为能够拥有一个可以进行交流的设备,以及在最坏的情况下从任何地方开发和排除网站故障。
此外,该工具在消费者使用方面令人难以置信。 屏幕具有超高分辨率,因此在经过一整天的工作后观看电影或视频非常棒。 将 iPad 和 Apple Pencil 放在一起意味着您可以创作出令人惊叹的图画以获得乐趣,或者如果您希望以视觉方式交流想法。
你怎么看?
如果您对使用 iPad 开发和创建网站有任何其他问题或想法,请随时将它们留在下面的评论部分。