在 WordPress 上同时使用两个页面构建器是否安全?
已发表: 2023-02-23页面构建器是非常棒的工具,通过将元素拖放到页面上,可以非常简单地为您的 WordPress 网站提供专业的外观。
有许多选项,每个选项都有其特殊的块和功能。
仅选择一个可能具有挑战性,所以您可能想知道:
我可以在我的网站上同时使用两个页面构建器吗?
通过在您当前使用的页面构建器之上添加另一个页面构建器来扩展您网站的设计和视觉效果似乎是个好主意。
例如,您可能已经使用 Elementor 构建或定制了您的网站,但想要一个仅适用于 Beaver Builder 的设计功能。
是否可以? 它会减慢或影响网站的搜索引擎优化吗? 两个活跃的页面构建器能否破坏您或您客户的网站?
我们将在本指南中讨论这些问题和其他问题。
让我们从不同的角度来看这个问题。
- 同一网站困境中的两个页面构建器
- 您可以同时使用页面构建器和 WordPress 块编辑器吗?
- 您真的需要使用两个不同的页面构建器吗?
- 多页面构建器常见问题解答
- 关于同时使用两个页面构建器的最终想法
同一网站困境中的两个页面构建器
那么您可以在同一个网站上使用两个页面构建器吗?
也许。
让我们进一步探讨一些场景。
最常见的情况是当您想在网站上从一种设计工具迁移到另一种设计工具时。
或者,也许您想将每个页面构建器永久用于不同的目的。
无论如何,根据您如何构建问题,存在重要差异。
我可以在同一个网站上有两个页面构建器吗?
当您认为安装两个页面构建器插件可能会破坏您的网站时,就会出现第一个问题。
它不应该。 您可以在同一个网站上安装和启用两个不同的页面构建器而不会出现重大问题。
对于我们的许多比较,我们已经这样做了。
但这并不意味着你应该这样做,因为你会增加产生冲突的可能性。
并非所有插件都能相互相处,尤其是那些具有相似用途的插件。 如果您曾经安装过缓存插件,您就会知道我们在说什么。
您的网站不会完全崩溃。 事实上,它仍然可以很好地工作。
但是一些不兼容或错误可能会开始出现。
这意味着同时启用两个页面构建器没有问题。 例如,执行从一个到另一个的迁移。
但这是我们不建议永久执行的操作。
当您安装并激活页面构建器时,它会加载您使用它所需的所有代码,这会降低您的网站速度。
这就像在您的计算机上打开了数十个应用程序以备不时之需。
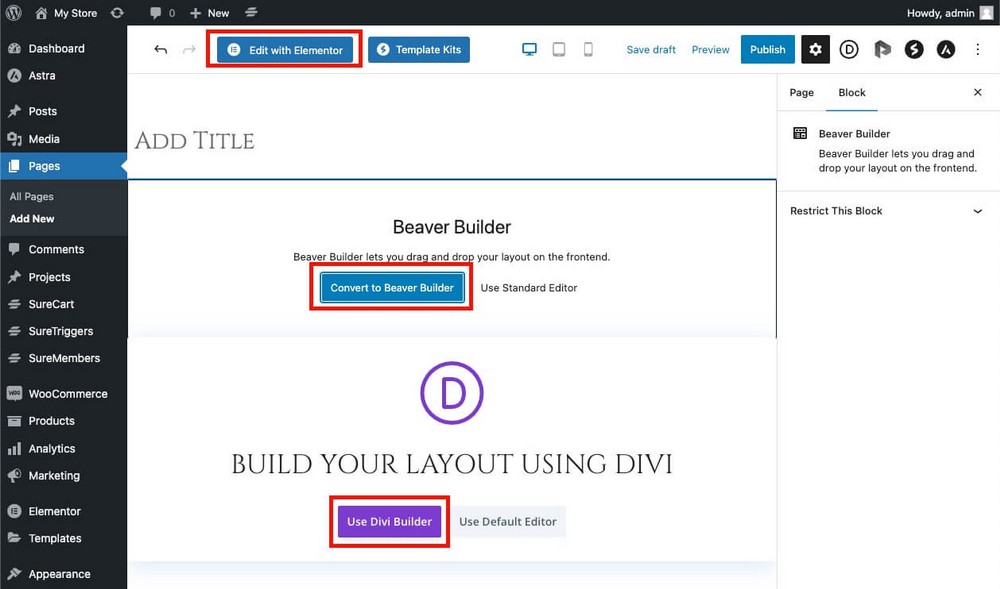
如果您尝试在具有多个活动页面构建器的 WordPress 安装中创建新页面,就会看到这一点。

他们都希望您使用它们,并且都会加载他们的各种文件和依赖项,以便更轻松地使用它们!
我可以在同一个网站上使用两个页面构建器吗?
由于可以在同一网站上同时启用两个页面构建器,下一个问题是:您是否也可以使用它们?
是的。 可以在您的网站上使用两个不同的页面构建器。
例如:
- 您可以使用 Spectra 在 WordPress 块编辑器中快速轻松地创建更漂亮的文章。
- 和 Elementor 为您的产品创建登陆页面。

您只需要了解这可能导致的可能问题。
上面的例子不会有很大的风险,因为 Spectra 不会加载自己的编辑器。 相反,它向本机 WordPress 编辑器添加特殊块。
但同样,我们认为同时使用两个页面构建器并不值得:
- 您还可以使用 Spectra 创建专业的登录页面。
- 您可以使用 UAE 补充 Elementor 以获得您错过的区块。
我可以在同一页面上使用两个页面构建器吗?
如果您想在另一个页面构建器的编辑器中使用来自一个页面构建器的块怎么办? 你能做到吗?
没有。市场上几乎所有的页面构建器都使用自己的拖放编辑器。 如果您使用其中一个,则其他人将无法访问。
一些页面构建器会尽力加载以前存在的内容。 但结果通常不好,除非内容来自 WordPress 编辑器本身。
这意味着您可以在帖子或页面上使用 Spectra,然后将该内容加载到例如 Elementor 中。
但是该内容将显示在一个无法轻松编辑的特殊块中。 所以我们也不建议您采用这种方法。
您可以同时使用页面构建器和 WordPress 块编辑器吗?
当您想在 WordPress 块编辑器中使用页面构建器的额外功能时,会出现最后一个问题,这样您仍然可以享受它的简单性。
不幸的是,您不能正确地结合使用页面构建器和本机 WordPress 编辑器,因为大多数页面构建器都使用外部编辑器。
有几个例外,您可以:
- 事先使用 WordPress 编辑器,然后将该内容作为一个块引入外部编辑器。
- 使用像 Spectra 这样的页面构建器,它与块编辑器集成在一起。
您真的需要使用两个不同的页面构建器吗?
如果您需要当前解决方案未提供的元素,那么有一个比安装全新的页面构建器更简单的解决方案。
有一些插件可以为页面构建器提供更多的小部件、模板和块,使它们更强大。
您将能够使用到目前为止一直在使用的构建器,而无需安装新的构建器。 同时使用更多选项。
这里有些例子。
Elementor 的终极插件
Elementor 是最受欢迎的页面构建器之一。 据开发人员称,它已在超过 1100 万个网站上使用!

这是一个非常强大的工具。 如果您希望它做更多或想要 Elementor 中不包含的块,我们建议您尝试 Elementor 的 Ultimate Addons。

此插件作为插件安装到 WordPress 中。 它集成到您的页面构建器中,并添加了许多您可以使用的额外资源,而无需安装任何其他东西。
您可以在无限的网站上使用它,它会让您访问:
- 50 多个 Elementor 小部件。
- 90 多个免费入门模板。
- 200 多个截面块。
- 跨站点复制粘贴功能。
- WooCommerce 小部件。
UAE 是一个付费插件(69 美元/年)。 它比 Elementor 的 Pro 版本更实惠,后者只允许您在 1 个网站上使用它,每年的费用为 59 美元。
在尝试同时使用两个页面构建器之前先试一试。
Beaver Builder 的终极插件
如果您目前正在使用 Beaver Builder,还有一个名为 Ultimate Addons for Beaver Builder 的插件。
它还添加了一系列可在页面构建器中使用的块、模块和模板。

每年 69 美元,UABB 提供:
- 70 多个自定义模块。
- 200 多个行模板。
- 100 多个页面模板。
- WooCommerce 模块。
- 无限制的网站使用。
它是对 Beaver Builder 的一个很好的补充,并在他们的所有计划中提供相同的模块和模板。
迪维市场
Divi 是另一种流行的页面构建器,用于使用拖放技术设计网站。
如果您需要特殊功能或特定元素,您可以去它的市场。
那里有数百个付费扩展程序,但也有一些免费扩展程序。

唯一的缺点是您找不到像 Ultimate Addons 那样的包。
多页面构建器常见问题解答
您可以将页面构建器内容转换为古腾堡吗?
不,您不能将页面构建器内容转换为古腾堡。 将页面构建器的设计转换为 WordPress 块编辑器内容是不可能的,因为它们使用 WordPress 编辑器本身不可用的块和功能。
文本和标题等简单块不会有问题,但无法转换例如动画计数器。
您最多可以做的是使用 Spectra 块手动迁移,它直接在 Gutenberg 中工作并提供块,例如提到的计数器(加上大约 30 个其他块)。
Divi 和 Elementor 可以一起使用吗?
不可以。您不能同时使用 Divi 和 Elementor,因为每个都需要自己的编辑器才能工作。 但是,您可以在同一个网站上安装 Divi 和 Elementor,并在不同的页面上使用它们。
理想情况下,您应该只使用一个页面构建器,因此请继续查看我们的 Divi 与 Elementor 比较以做出决定。
我可以同时使用 Elementor 和 WPBakery 吗?
不,同时使用 Elementor 和 WPBakery 是不可能的,因为这两个插件也需要它们自己的编辑器才能工作。
请记住,虽然您不能在同一页面上使用它们,但可以同时启用它们并在您方便时独立使用它们。
我可以使用 BeBuilder 和 WordPress 块编辑器吗?
不,您不能同时使用 BeBuilder 和 WordPress 块编辑器,因为第一个使用自己的编辑器。 如果你想使用这个插件,你必须在每页的基础上忽略 WordPress 编辑器,只要你觉得方便就使用 WordPress 块编辑器。
如果您正在寻找一种将强大的页面构建器与 WordPress 块编辑器相结合的方法,您将不得不使用 Spectra。
关于同时使用两个页面构建器的最终想法
根据您的情况,看似简单的“是或否”问题有几个细微差别:
- 您想安装另一个页面构建器来改进您当前的解决方案吗? 最好使用第三方市场或 Ultimate Addons 等捆绑包。
- 您是否需要安装另一个页面构建器以便手动从一种工具迁移到另一种工具? 您可以暂时同时安装和启用两个页面构建器。 首先备份您的网站并谨慎使用。
- 您想同时保留和使用两个页面构建器吗? 有一些注意事项,但您可以这样做。
- 请记住:可以在同一网站上使用两个页面构建器,但不能在同一页面上使用。
我们希望本指南已经回答了您关于在您的网站上使用两个页面构建器的问题。
如果你真的需要同时使用两个页面构建器,你能做的最好的事情就是构建一个暂存网站,安装并启用它们并测试所有内容。
这样,如果某些地方没有按预期工作,您可以返回到以前的状态。
