无法在 WordPress 中编辑主题? 10 多个有效的解决方案
已发表: 2023-08-05编辑 WordPress 主题时遇到困难? 无法对网站的自定义和样式进行重大更改? 别再犹豫了! 我们通过提供一系列适合各种场景的解决方案来帮助您解决“无法在 WordPress 中编辑主题”的问题。

为了有效地解决这个问题,我们将其分为四个不同的部分,每个部分都有多种解决方案。 在这份综合指南中,您将找到总共 10 个专门用于解决阻止您编辑 WordPress 主题文件的障碍的解决方案。
编辑 WordPress 主题的问题和可能的解决方案
只需确定与您的特定情况相符的部分,然后按照提供的解决方案步骤进行操作即可。 通过这样做,您将重新获得在 WordPress 中轻松修改主题文件的能力。 不要让这个挫折再阻碍你的进步——让我们开始吧!
以下是您可能无法在 WordPress 中编辑主题的一些原因(以及解决方案)。 主题定制器中的实时预览可能会变为空白,或者 WordPress 定制器可能无法正常工作。
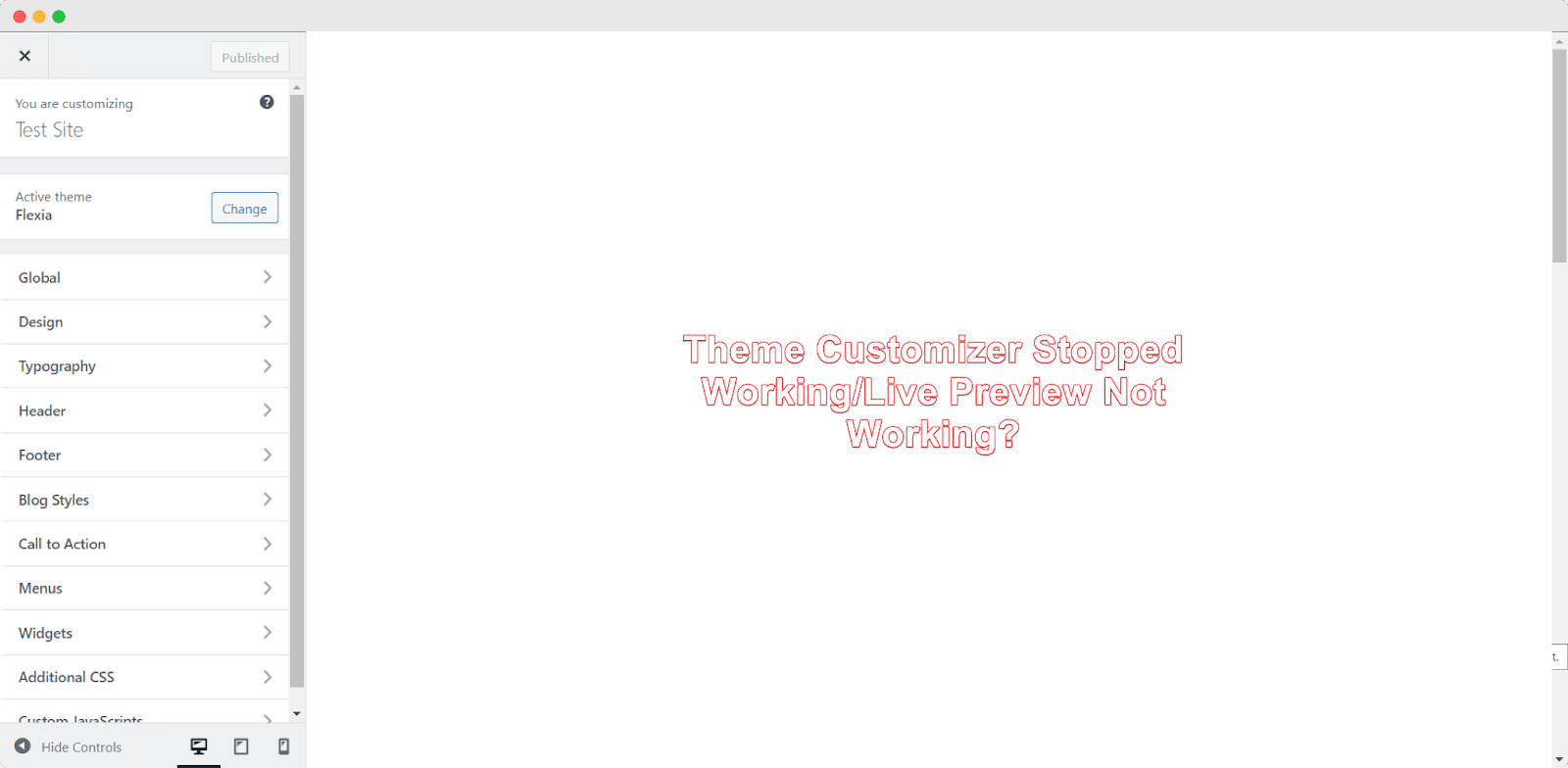
您的主题定制器停止工作/实时预览不工作?
当这种情况发生时,真的很烦人! 想象一下,您正在尝试对网站的外观进行重要更改,但预览突然消失了。 或者更糟糕的是,您用来自定义网站的工具完全停止工作。 这种中断是很多人都会遇到的事情,并且出于各种正当的原因而令人沮丧。

但别担心,因为 WordPress 中的每个问题总有解决方案! 无论您遇到的是 WordPress 定制器无法工作还是WordPress 主题预览无法工作的问题,背后都有很多可能的原因,值得庆幸的是,每个原因都有解决方案。
1. 与插件冲突
主题定制器或预览屏幕中出现错误的最常见原因是插件之间的冲突。 这种冲突可能发生在以下情况:
您安装的新插件的代码与您的主题或 WordPress 核心冲突。
您更新插件(自动或手动)并且更新的版本存在错误或问题。
您删除的插件中存在剩余文件。
要解决这些插件与您的主题的冲突问题,请按照以下步骤操作:
禁用或停用 WordPress 网站上的所有插件。
清除所有缓存,包括插件缓存和服务器缓存。
单独激活每个插件以找出导致定制器出现问题的插件。
请联系主题开发者和有问题插件的供应商以寻求解决方案。 或者,您可以从 WordPress 插件存储库切换到替代插件。
2.菜单项缺失/无效
当链接到菜单项的页面或帖子被删除时,有时这些菜单项会消失或被标记为无效。 这些问题可能会导致WordPress 主题定制器出现错误,例如预览屏幕无法加载或编辑选项不起作用。

解决方案很简单:找到并删除无效的菜单链接。 按着这些次序:
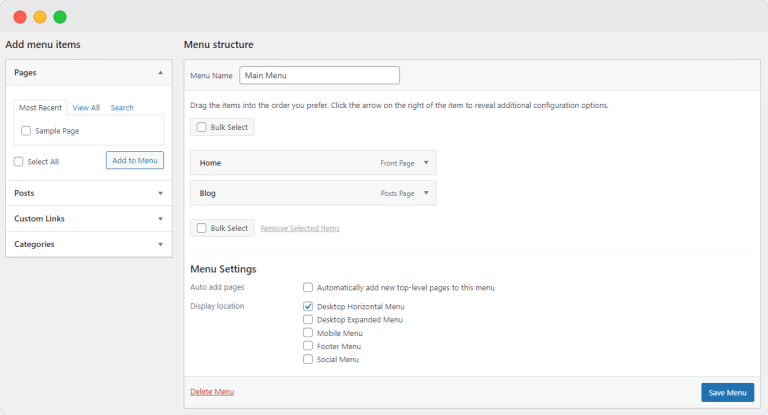
转到 WordPress 仪表板并导航至外观 → 菜单。
查找标记为红色的菜单项,因为它们通常表示链接丢失或无效。
如果您看到任何红色标记的菜单项,请单击该项目旁边的向下箭头以显示选项列表,然后单击“删除”。
删除所有无效项目后,单击“保存菜单”按钮。
通过遵循这种简单快速的方法,您可以解决菜单问题,并有望立即恢复定制器的功能。
3. JavaScript 块
主题定制有时会导致奇怪的错误。 这些可能包括菜单上的按钮不起作用甚至完全消失。 另一个问题可能是页面上的元素在单击或拖动时没有响应。 还有一个常见问题是实时预览不起作用。
这些问题通常在Javascript 被阻止时发生。 JavaScript 代码可能会被网站上的一个或多个插件或其他脚本阻止。 要解决此问题,您可以尝试以下步骤:
检查是否有任何插件与您的主题冲突并阻止定制器上的脚本。
联系插件或主题作者的支持系统寻求解决方案。
清除所有可用的缓存。
4.浏览器相关问题
Web 浏览器和浏览器扩展有时可能会给您的 WordPress 网站带来问题,主题定制器也不例外。
禁用扩展:如果您怀疑扩展导致主题定制器出现问题并且其他解决方案不起作用,您可能需要禁用它。 每个浏览器都有自己的禁用第三方扩展的方法,因此请按照浏览器文档中提供的说明进行操作。
浏览器缓存问题:为了安全起见,请考虑清除浏览器的缓存。 有时,这个简单的任务可以有效解决主题定制器问题。
就像禁用扩展一样,清除缓存的过程因浏览器而异。 虽然这是一个相当简单的过程,但您可以提前搜索适合您的浏览器的具体说明。
遇到内部服务器错误 (500)?
我们在浏览互联网时经常遇到“500内部服务器错误”消息。 这是发生在服务器端的错误,可能是由于网络或连接问题而发生的。 然而,当你在自己的网站上遇到这个错误时,尤其是在打开外观定制器之后,这是非常可怕的。

但别担心! 此 500 错误可以轻松解决,允许您使用主题定制器修改网站的外观。 以下是主题定制器上出现500 个内部服务器错误的一些原因以及修复方法。
1.超出内存限制
由于没有足够的可用内存,定制器窗口可能会出现问题。 当服务器上运行太多消耗资源的插件或不必要的代码时,就会发生这种情况。
为了解决这个问题,有效管理资源使用非常重要。 然而,一个更简单的解决方案是提高 WordPress 中的 PHP 内存限制。

2. PHP 版本过时
此错误屏幕可能是由两个因素引起的:PHP 内存限制问题以及在 WordPress 网站上使用过时的 PHP 版本。
建议定期更新 WordPress 网站上的 PHP 版本,原因如下:
提高速度:更新到最新的 PHP 版本可确保更快、更优化的网站性能。
增强的安全性:保持 PHP 版本最新有助于保护您的网站免受潜在的安全威胁和漏洞。
要在 WordPress 中更新 PHP,请按照以下步骤操作:
访问此列表并找到您的托管提供商。
阅读链接指南,了解如何更新 WordPress 网站的 PHP。
如果您的托管提供商未列出,请直接联系他们并询问更新您网站上的 PHP 的过程。
3. PHP处理错误
如果您无法更改 WordPress 主题的外观并不断看到内部服务器错误,则您的网站可能在处理 PHP 代码时遇到问题。 要确定是否属于这种情况,您需要访问 PHP 错误日志。
有几种方法可以检查日志。 两种最常见的方法是:
安装 WordPress 日志查看器或监控插件。
使用您首选的 FTP 客户端访问位于“wp-content”文件夹内的“debug.log”文件。
如果您发现日志中有任何错误,您可以执行以下操作:
如果您拥有必要的专业知识或经验,您可以自己解决问题。
寻求专业人士的帮助来帮助您进行调试。
请联系您的托管提供商以获得进一步的支持。
您的主题编辑器选项已停用/消失?
你是否亲眼目睹过神奇的事情发生在你的眼前? 想象一下,您发现主题编辑选项已从您的 WordPress 仪表板中消失了! 很神奇,不是吗? 不,其实这很令人沮丧!
当您甚至找不到该选项时,您可能想知道如何修改 WordPress 网站的主题。 但别担心! 如果 WordPress 定制器没有出现在您的仪表板上,您该怎么办? WordPress的外观编辑器消失了吗?
当您的 WordPress 主题编辑器无法工作或丢失时,可以考虑以下一些解决方案:
1.打开编辑选项
有时,原因很简单。 无论您是无意还是故意,您都禁用了编辑 WordPress 主题的选项。 这可能是为了减少漏洞或解决其他问题。 要再次启用该选项并对主题文件进行编辑,请按照以下步骤操作:
在开始之前,请采取标准安全措施并备份您的网站,以确保您可以根据需要恢复任何更改。
检查您安装的任何插件是否可以选择启用或禁用主题编辑。 如果已关闭,请将其打开。
如果上一步未能解决问题,您需要使用站点的 FTP 客户端手动编辑文件。 如果您对自己执行此操作没有信心,请考虑寻求专业帮助。 不过,该过程相当简单,因此如果您愿意,可以自行尝试。
通过 FTP 客户端访问您的文件并找到“wp-config.php”文件。
直接在 FTP 编辑器中打开文件或下载该文件并使用 PHP 代码编辑器(例如Visual Studio Code或Notepad++ )进行更改。 如果您不熟悉这些工具并且您的 FTP 客户端不允许直接文件编辑,您可以安装这些代码编辑器之一并使用它来编辑配置文件。
在文件中查找以下代码行:
定义('DISALLOW_FILE_EDIT', false);
要启用主题编辑,请将值“false”替换为“true”,以便该行显示如下:
定义('DISALLOW_FILE_EDIT',true);
将文件保存在您的服务器上。 如果您下载了 wp-config.php 文件,请将服务器上现有的文件替换为修改后的版本。
现在你就拥有了! 您现在可以再次编辑您的 WordPress 主题。
- 恢复备份/重新安装主题
由于主题文件中的错误或过时的主题版本,主题编辑选项可能已消失。 要修复它,请按照下列步骤操作:
更新您网站的主题。 不要忘记先进行备份。 您还可以使用儿童主题来谨慎行事。
如果您有早期版本的备份,请尝试恢复到该版本以查看是否可以解决问题。
您的 CSS 样式更改不起作用吗?
当您尝试修改样式表或添加自己的自定义 CSS 时,这可能会很烦人,但您会注意到主题定制器上没有发生更改。 因此,您无法对网站进行所需的样式调整,这清楚地表明出现了问题。 让我们进一步调查以了解为什么会发生这种情况。
1.CSS缓存问题
由于缓存插件或其他原因,您可能会遇到缓存网站 CSS 的问题。 这些缓存可能会与您使用主题定制器所做的 CSS 更改发生冲突,从而使您很难在 WordPress 主题中编辑 CSS。
要确定缓存是否是问题所在,只需禁用缓存插件或停用导致CSS 代码被缓存的任何内容即可。 这将帮助您确认缓存是否确实是您面临的问题。
2.串联脚本
当您使用 WordPress 时,它会在运行时将所有脚本(例如 Javascript 和 CSS)合并为一个脚本。 然而,这种组合有时会引起问题。 例如,您在主题定制器中所做的 CSS 更改可能不起作用,或者整个 WordPress 仪表板可能表现得很奇怪。
但别担心! 有一个简单的解决方案:
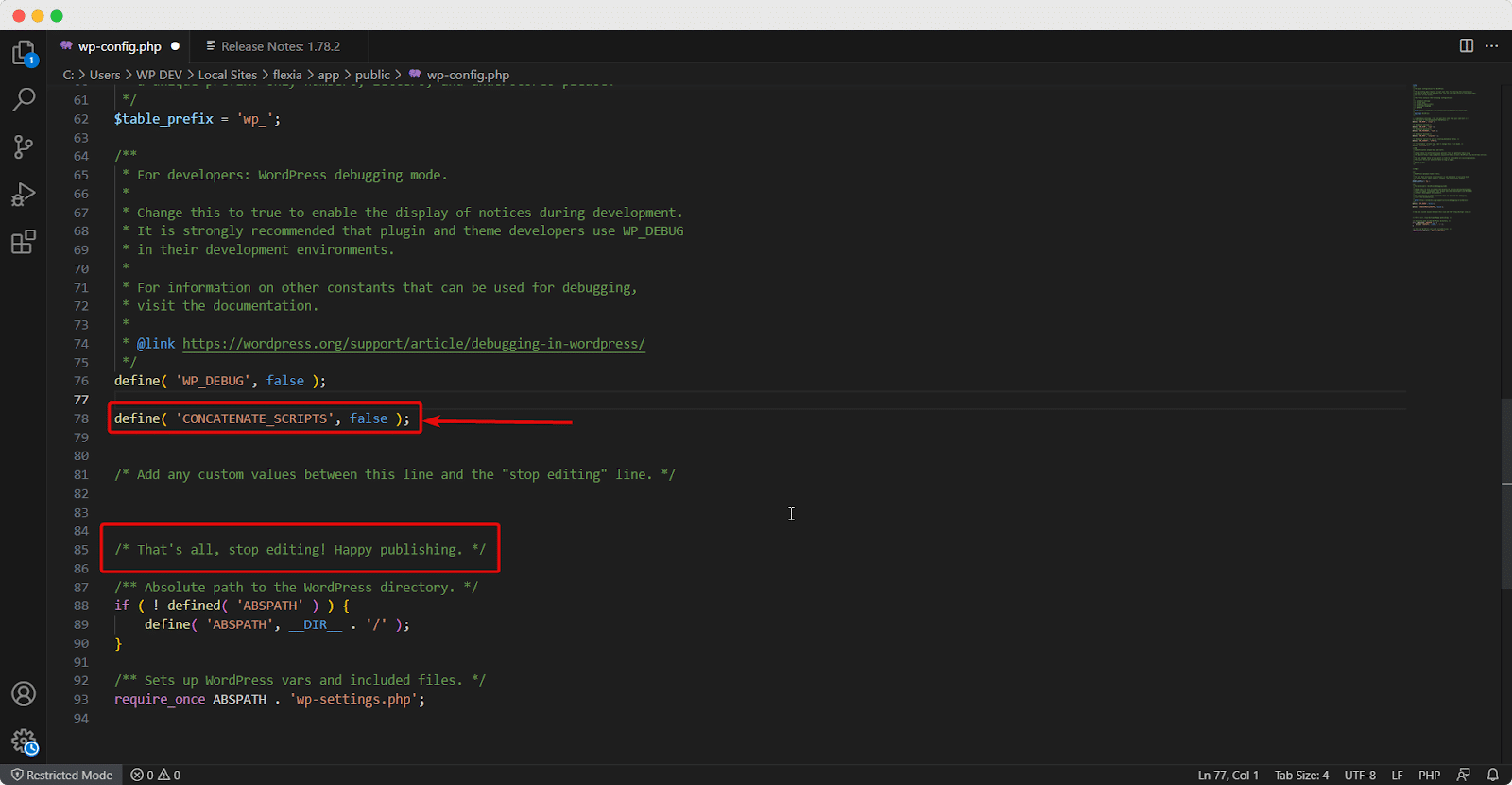
使用 FTP 客户端打开 WordPress 站点的“wp-config.php”文件。
就在评论上方,写着“就这样,停止编辑!” 祝您写博客/出版愉快”,添加以下代码:
定义(“CONCATENATE_SCRIPTS”,假);
这行代码告诉 WordPress 停止将 Javascript、CSS 和其他脚本组合或串联在一起。
添加代码后,它将如下所示:

保存文件并检查问题是否已解决。 如果您想返回到脚本连接的默认设置,请将代码的值从“ false ”更改为“ true ”,或者直接删除该行。
轻松修复您的 WordPress 主题定制器编辑错误
在那里您可以找到所有可能的主题定制器编辑错误以及解决方案。 我们相信这些解决方案将有效解决您的疑虑并解决您可能遇到的任何问题。 从插件冲突到 CSS 缓存问题,您都可以在这里得到所有修复。
请随时在我们友好的Facebook 社区中分享您认为应包含在本指南中的任何新问题或解决方案。 并且,订阅我们的博客以不断获取此类信息丰富的提示和教程。
