CartFlows 和网站性能
已发表: 2020-07-14上周,我们让一位用户对 CartFlows 写了负面评论,因为他们认为 CartFlows “在他们的测试中”表现不佳。
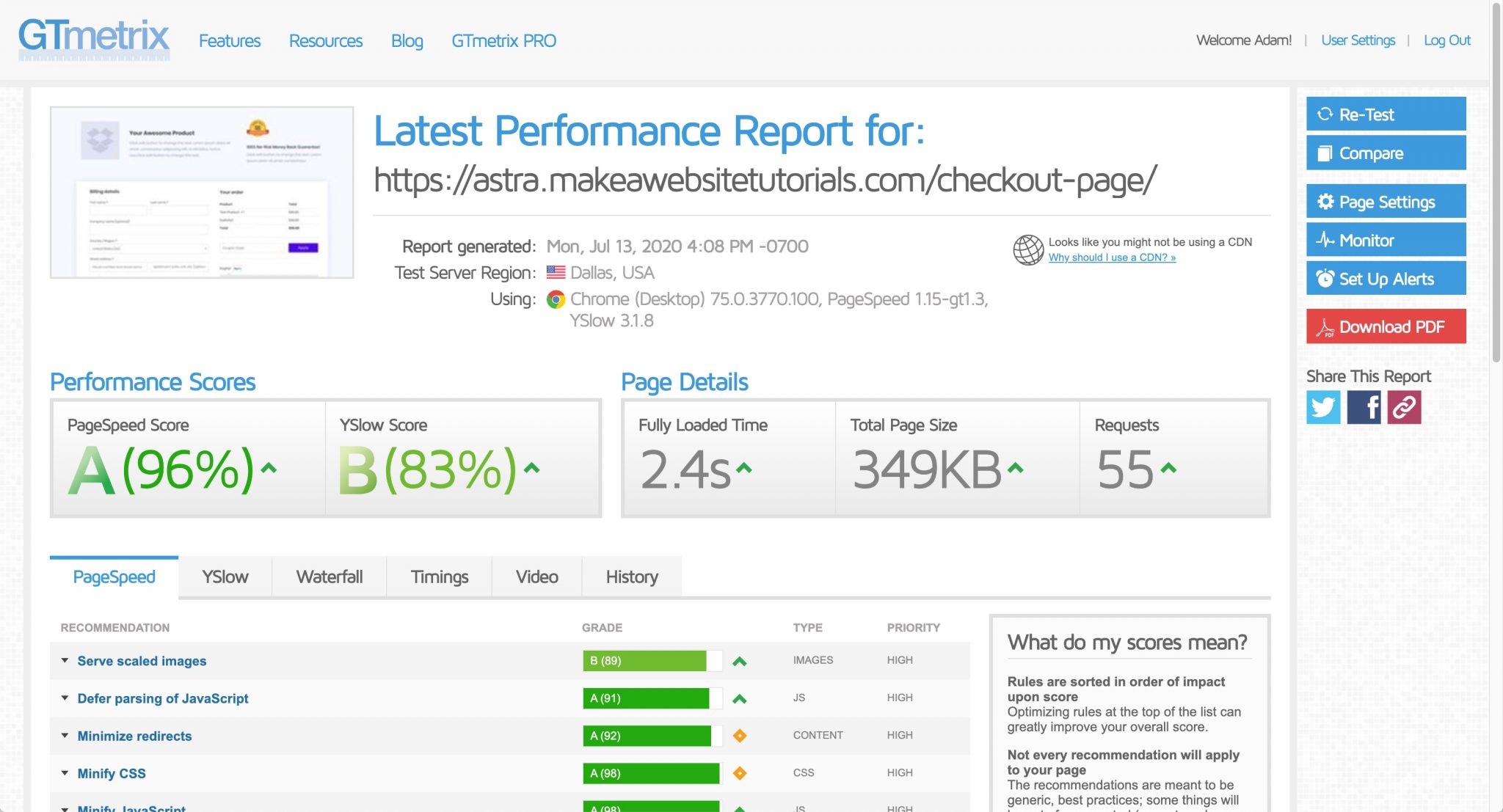
这是他们评论的截图。

哎哟! 没有产品创建者希望看到一星评价,更不用说关于性能的评价了。
根据他们的测试,他们在 GTMetrix.com 上看到 4.5 秒到 8.3 秒的完全加载时间,总共有 83 个请求。 他们继续得出结论,这将导致店主赔钱。
知道我们对性能的优先考虑,我知道他们的测试肯定有问题,但更重要的是,我想自己测试一下,看看数字说明了什么。
在 CartFlows,我们以绝对透明为荣,所以这是写下我的发现的绝佳机会,无论好坏。
什么影响网站性能?
在我们开始之前,重要的是要了解您的网站加载时间的速度受几个因素的影响。
主要因素有:
- 您的网站托管选择
- 您在网站上使用的主题
- 您的网站上有哪些插件
- 您在要测试的页面上放置的内容
CartFlows 只是您网站的一部分,我们无法完全控制整个体验,因为:
- 我们不会决定您应该使用哪种托管服务
- 我们不会决定您应该使用什么主题
- 我们不会决定您应该使用哪些插件
- 我们不会决定您在要测试的页面上放置什么
我们可以控制的是 CartFlows 本身的性能以及它在您网站上的运行方式。 还有我们如何设计我们的模板,但当然用户可以按照他们想要的方式更改模板。
CartFlows 性能数据
所以这里是我们的测试结果。 请记住,满载时间并不是需要注意的重要数字,即使在这些测试中它的速度很快,因为它会上下波动。 此外,它不能反映访问者如何体验页面。
对于此测试,我们通过 Cloudways 使用每月 20 美元的 Vultr 服务器。 该服务器目前有 16 个 WordPress 网站。 Varnish 在服务器上被禁用,因此服务器上没有发生服务器端缓存。
为了能够讲述有关性能的整个故事,我们进行了 4 次差异测试。
- 基线:我们使用 Astra 主题测试了默认 WordPress 安装
- Baseline + WooCommerce:我们添加了 WooCommerce 并测试了结帐页面
- Baseline + WooCommerce + CartFlows:我们将 CartFlows 添加到组合中,但仅使用结帐,除了 Gutenberg 之外没有设计或页面构建器
- Baseline + WooCommerce + CartFlows + Elementor:我们添加了 Elementor 和我们的结帐模板设计之一
需要注意的是,我们在网站上没有使用缓存插件,也没有服务器端缓存或性能优化。
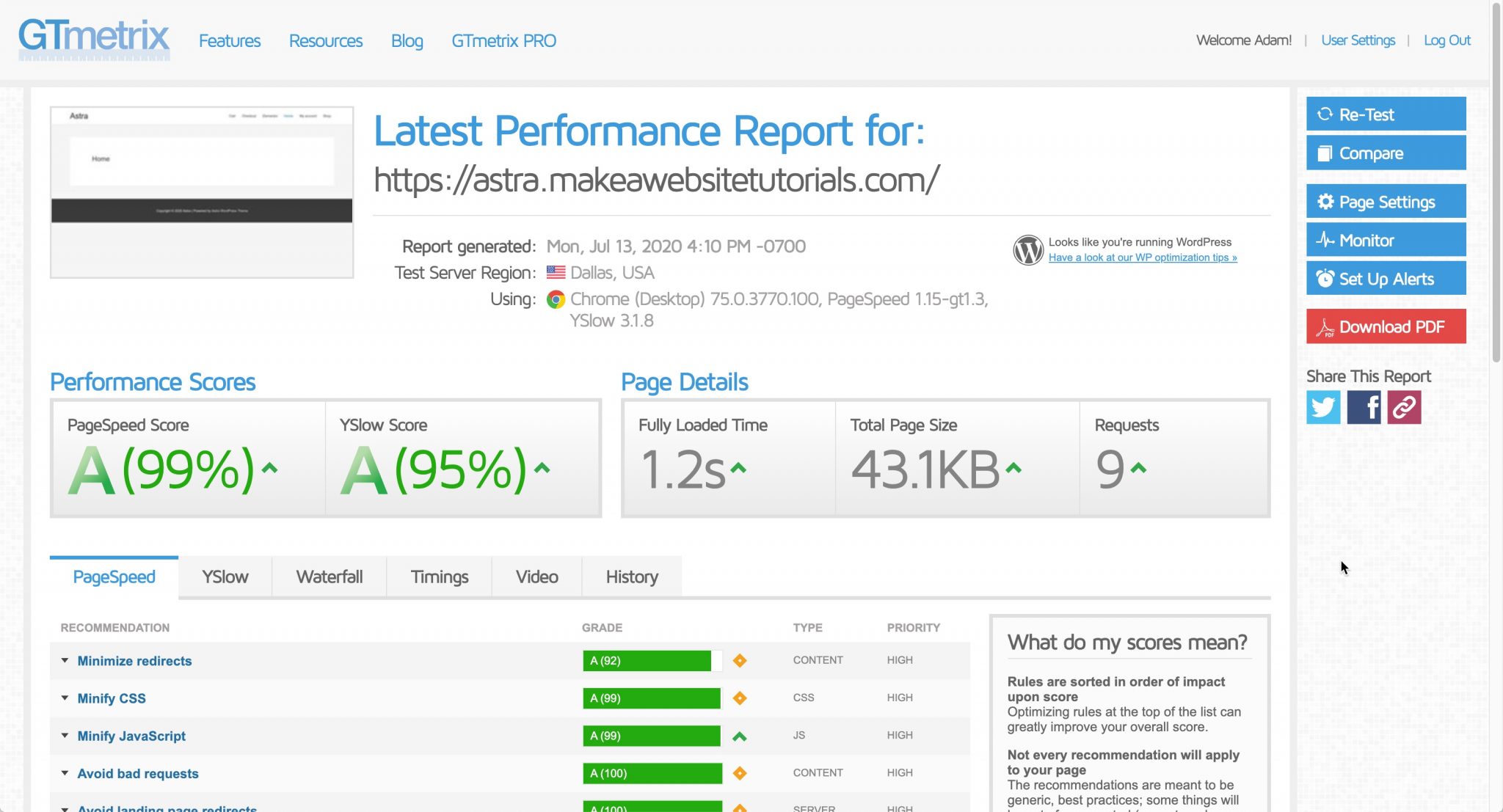
测试 1:基线
每个 WordPress 主题的性能都会有所不同。 我们选择使用表现较好的主题之一的 Astra 主题。

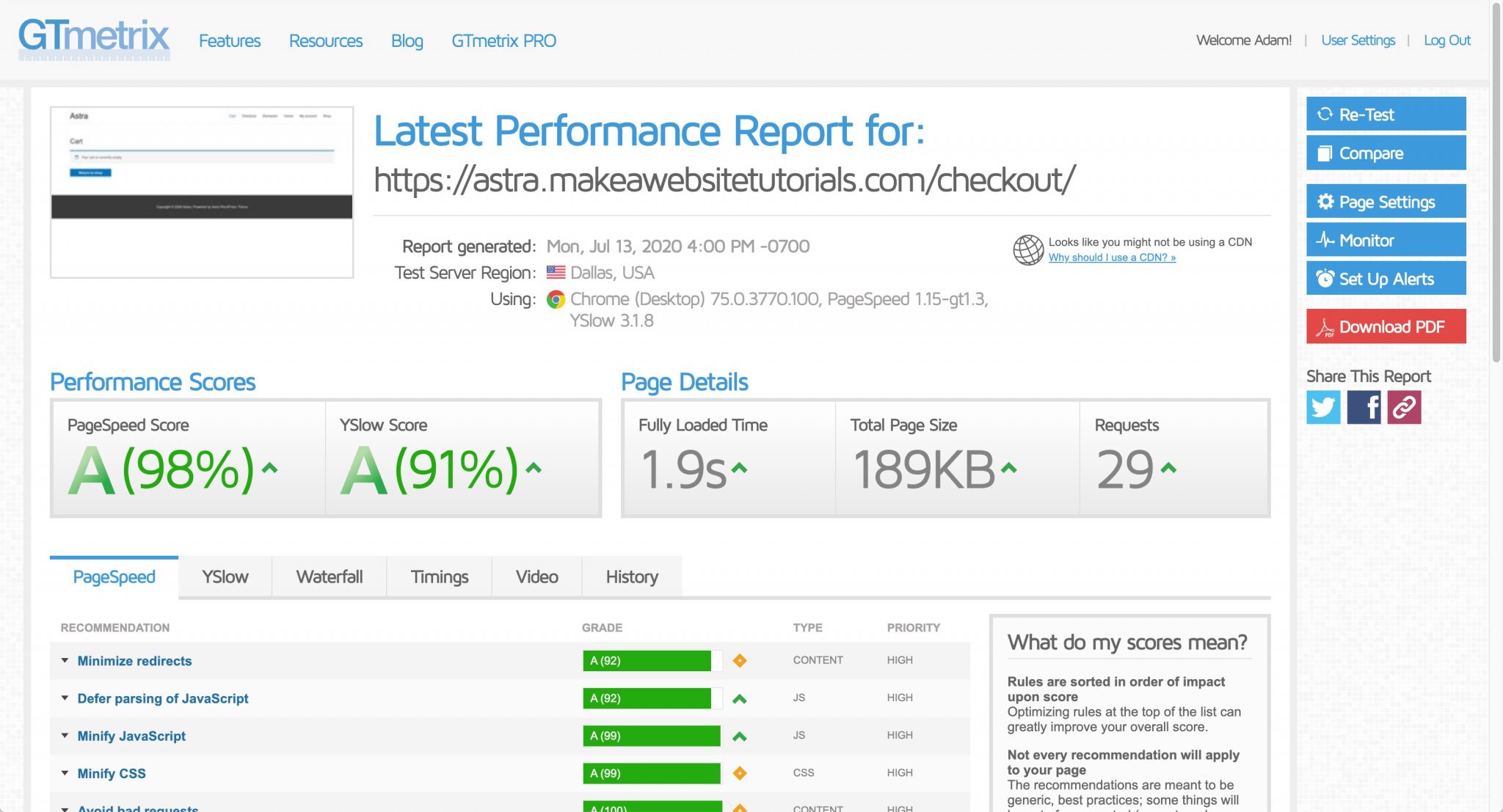
测试 2:基线 + WooCommerce
对于这个测试,我们只是添加了 WooCommerce 并测试了结帐页面。 由于您不能让测试工具首先将产品添加到结帐以进行完整测试,因此您仍然可以看到基线的更改。

在这个测试中,我们看到请求增加了 20,页面大小增加了大约 150KB。
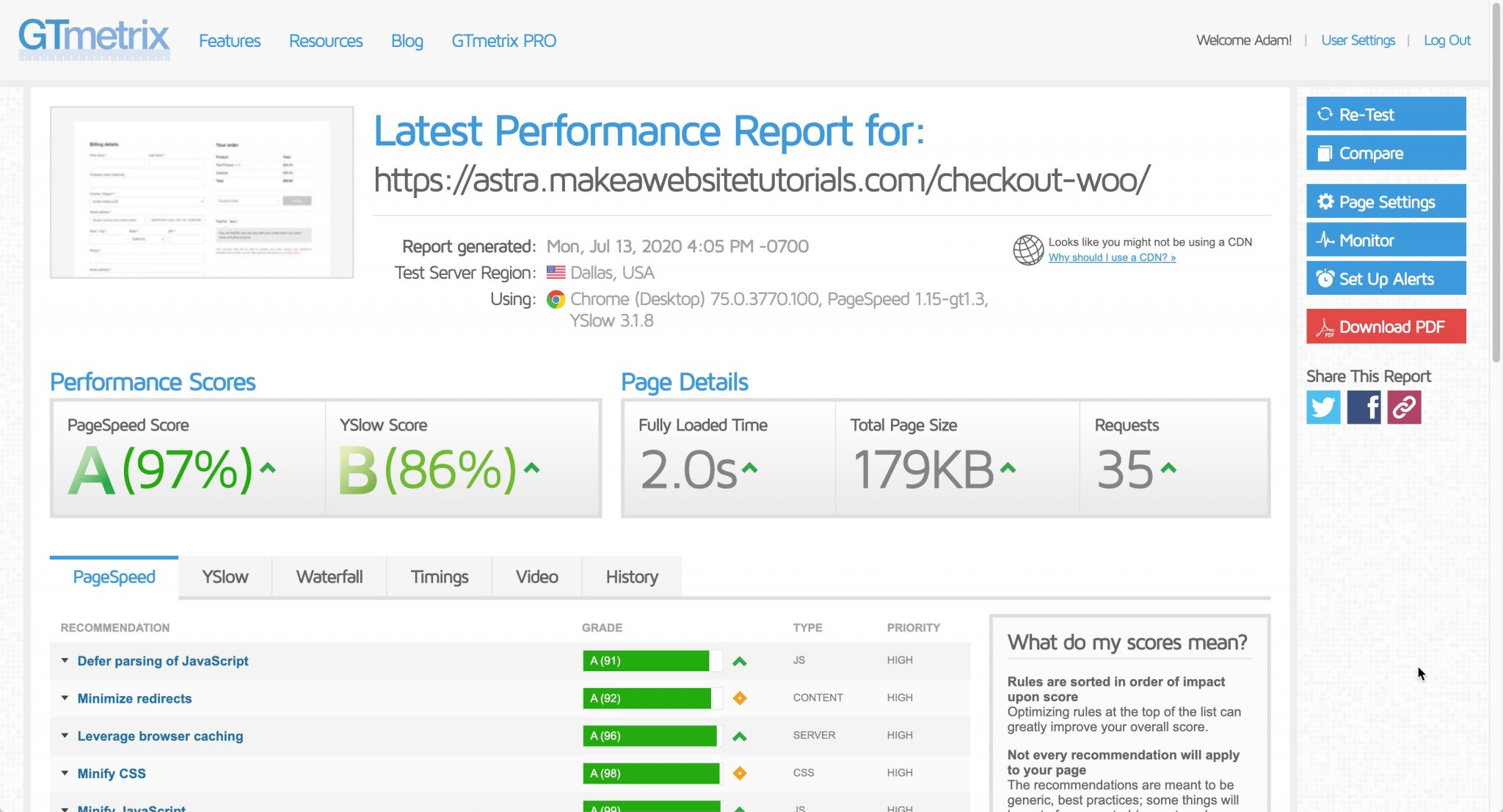
测试 3:基线 + WooCommerce + CartFlows
对于此测试,我们将 CartFlows 添加到固定结帐的组合中。 由于 CartFlows 允许您预先填写结帐,因此我们得到比之前的测试更好的测试结果。
同样对于这个测试,我们使用的是古腾堡,它是 WordPress 附带的默认块构建器。

添加 CartFlows 时,我们看到请求增加了 6 个,总共 35 个请求。 此外,我们看到总页面大小减小,这可能是由于未显示主题页眉/页脚造成的。

这是一个非常小的增加,仍然是一个非常轻的页面。
但现实是,除了结账部分,没有其他页面设计。 您添加的每个图像都会添加一个请求。 文本的每个字符都会增加总页面大小……当然会稍微增加一点。
测试 4:基线 + WooCommerce + CartFlows + Elementor
现在是进行实际测试的时候了。 尽管您可以利用我们精美的 Gutenberg 模板并受益于 Gutenberg 的性能改进,但我们的大多数用户将使用传统的页面构建器。
所以对于这个测试,我们认为我们会使用最流行的 WordPress 页面构建器以及我们最流行的结帐模板之一。

将 Elementor 添加到此测试时,我们看到请求增加了 20,总共 55 个请求。 我们还看到总页面大小增加了 180KB。
请记住,这是带有设计的典型结帐。 还有一些图像,这有助于增加大小和请求,所以这不仅仅是因为我们添加了 Elementor。
测试结果细分
这是一个结果表,以便更轻松地查看每个测试的更改。
| 要求 | 总页面大小 | 满载时间 | |
| 基线 | 9 | 41.5KB | 1.2s |
| 使用 WooCommerce | 29 | 189KB | 1.9s |
| 使用购物车流 | 35 | 179KB | 2.0s |
| CartFlows + Elementor | 55 | 349KB | 2.4s |
网站性能神话
可悲的是,关于网站性能存在大量误解。 我将尝试在这里解决其中的一些问题。
高满载时间会导致较低的转化率!
正如您在我的测试中看到的,完全加载的时间很快,那是因为我使用了高质量的主机。 但是,如果完全加载时间是原来的两倍,我仍然会感到舒服,因为我知道这是完全加载时间,而现实情况是,网站访问者不会等待这么长时间来加载所有内容。 您的网页在每个项目加载时加载,而不是在每个请求下载后加载。 因此,实际上,访问者不会盯着空白页 2.4 秒或任何基于您的主机的加载时间。
CartFlows 会导致您的网站变慢!
您在“技术上”添加到网站的任何内容都会对性能产生影响。 添加图像时,它会增加总页面大小并添加请求。 如果您添加 20 个图像,那就是 20 个额外的请求。 当您添加图标、选择背景颜色或编写一段文本时,它们都会产生影响。 您可以“从技术上”说“将图像添加到您的网站会导致您的网站变慢”,但这并不能阻止几乎每个网站都使用图像。
我要说明的一点是,如果向您的网站添加某些内容会带来好处,那么您为什么不添加呢? 这就是我们向网站页面添加图像、视频、图标和文本的原因。 如果在结帐页面上添加图片会带来更高的转化率,因为您的潜在买家可以在其中看到自己,请添加它! 如果在您的结帐页面上有一个信任保证徽章可以帮助您的买家在购买时感到更安全,请添加它!
因此,根据上面的数字,答案是 CartFlows 不会减慢您的网站速度。 虽然 CartFlows 仅向结帐页面添加了 6 个请求,但它也减少了总页面大小,因为它消除了主题的页眉和页脚。 请记住在您的网站上使用 CartFlows 的巨大好处。
包起来
我写这篇文章的唯一目标是就性能和转化率进行坦率的对话。
我对你最好的建议是“有时你必须看到树外的森林”。 可悲的是,我看到很多人因琐碎的事情而受阻,永远无法开展业务。
性能很重要,但更重要的是您的信息并将其传达出去。 为您的客户提供可靠的报价。
如果您正在讨论向结帐页面添加一个额外的请求,因为您想展示一个满意的客户的面孔,我认为您应该添加图像。
在 CartFlows,我们始终将性能放在首位,因此您可以专注于发展业务。
