如何使用分类块创建类别网格
已发表: 2022-05-12所有 WordPress 博主都喜欢在他们的自定义主页上展示精选、最新和流行的帖子。 但他们中的大多数人忘记了类别。 现在是 2022 年,我们仍然不知道类别页面的重要性。
我们还可以在 google 上对类别页面进行排名,以增加自然流量。 那么为什么我们不将它们与博客文章一起显示在主页上呢? 因此,在这篇博文中,我将讨论类别网格以及我们如何使用分类块为我们网站的主页创建类别网格。
什么是类别网格?
类别网格是指在网格布局中以简短的分类法显示类别和标签。 它包含所有类别的特色图片,如博客文章。 但是,WordPress 不允许将特色图像添加到类别中。 那么该怎么办?
不用担心! PostX 得到了你的支持。 这是一个一体化的新闻杂志和博客解决方案。 它提供了多个漂亮的类别网格,称为分类块。 而且,PostX 的类别插件有助于将特色图像添加到类别和特定类别文本颜色。
为什么我们应该在主页上展示类别网格
现在您知道什么是类别网格,是时候考虑为什么我们应该将类别网格添加到主页了。 好吧,每个博主都想为他们的博客创建一个自定义主页。 但为什么?
因为他们可能不喜欢默认主页的设计。 因此,他们创建了一个自定义页面并将其设置为自定义主页。 这样他们就可以以他们想要的方式添加他们想要的帖子。 但这不是唯一的原因。 展示博客文章还有更多好处,我们稍后将开始讨论。
首先我想说的是,我们还应该显示类别以及博客文章。 因为这些类别与博客文章一样有价值。 因为如果你能以正确的方式显示它们,类别可以带来与博客文章相同的好处。 如何?
在主页上显示类别时,我们应该将它们与博客文章混合以获得最佳输出。 因此,如果博客文章采用列表格式,则类别也应采用列表格式。 但是如果博客文章是网格格式,那么类别也应该是网格格式。
说得够多了,现在让我们来看看在主页上添加类别网格的好处。
专业外观:所有博主或网站所有者都希望以有组织和专业的方式展示他们的内容。 特别是在主页上,所有帖子或任何类型的内容都应妥善组织。 使用分类块创建的类别网格与后网格正确融合。 因此,您可以轻松地在主页上显示类别网格,并创建专业的外观来吸引读者。
Seo 优势:类别网格可以增加将类别与博客文章一起排名的机会。 如何?
好吧,所有流行的 SEO 玩家都会同意这一点,即相互链接和增加访问者也可以增加在搜索引擎上排名更高的机会。 因此,如果我们在主页上添加类别,它将为页面添加链接并增加访问者。 它触发了搜索引擎的爬虫一次又一次地获取 URL,因此如果页面内容正确编写和 SEO 优化,页面将在 SERP 上排名更高。
如何在主页上展示类别网格
现在我们已经了解了 Category Grid 以及为什么我们应该将其添加到自定义中。 是时候将我们的想象变为现实了。 为了将类别网格添加到主页,我们遵循了以下步骤。
安装 PostX
WordPress 不为用户提供任何类别网格。 因此,我们必须安装第三方插件才能使其可用于我们的网站。 PostX 是最好的解决方案之一,因为它是创建新闻杂志网站或任何类型博客的最佳插件之一。 所以,首先,我们需要安装这个插件。 为了那个原因:

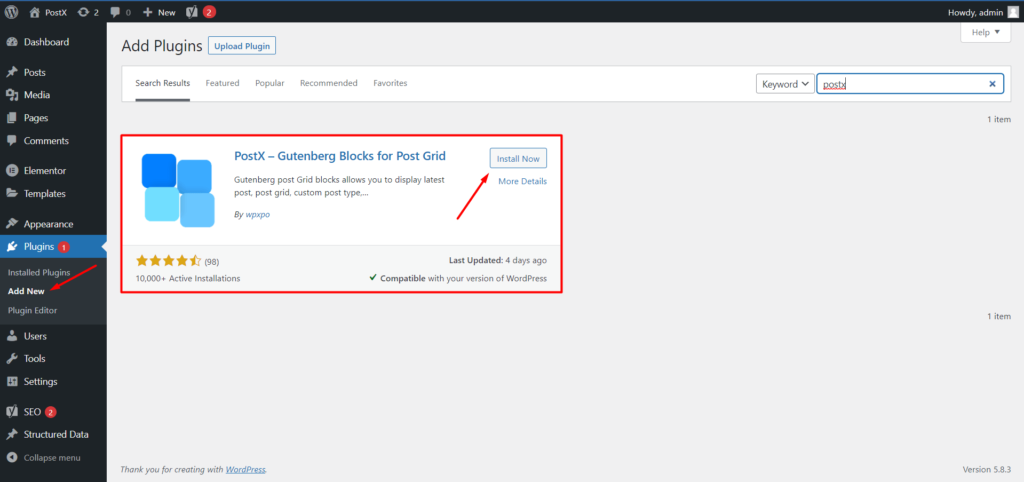
- 从 WordPress 仪表板转到插件区域。
- 然后单击“添加新”按钮以安装插件。
- 搜索“PostX”,然后单击“安装”按钮。
- 安装 PostX 插件后,单击“激活”按钮。
打开 PostX 的类别插件
安装并激活 PostX 插件后,我们就可以使用具有类别网格选项的分类块了。 但在实现它之前,我们必须使用为 PostX 转的 Category Addon。 它将帮助我们将 postX 中的特色图像和颜色添加到使类别网格更有条理和更具吸引力的类别中。 要打开类别插件:

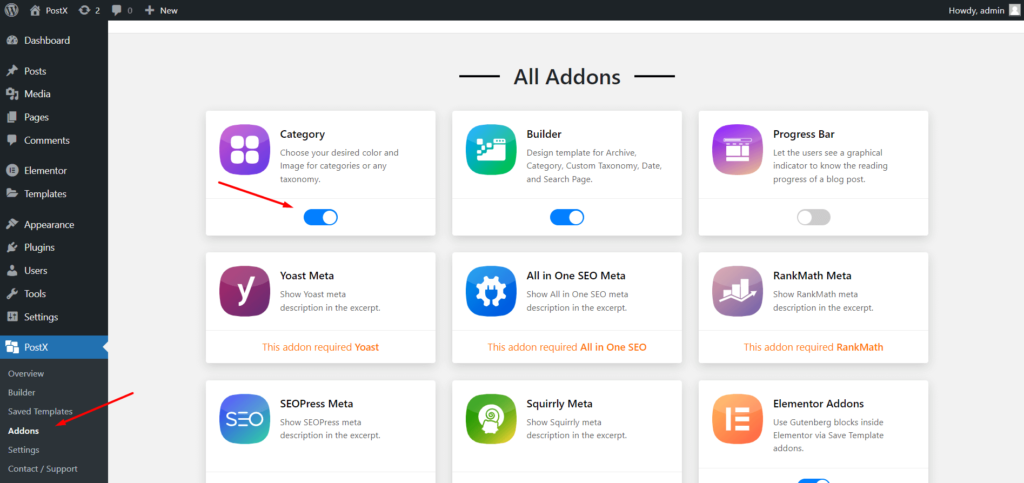
- 单击 PostX 中的所有插件部分。
- 打开类别插件。
添加类别特色图像和颜色
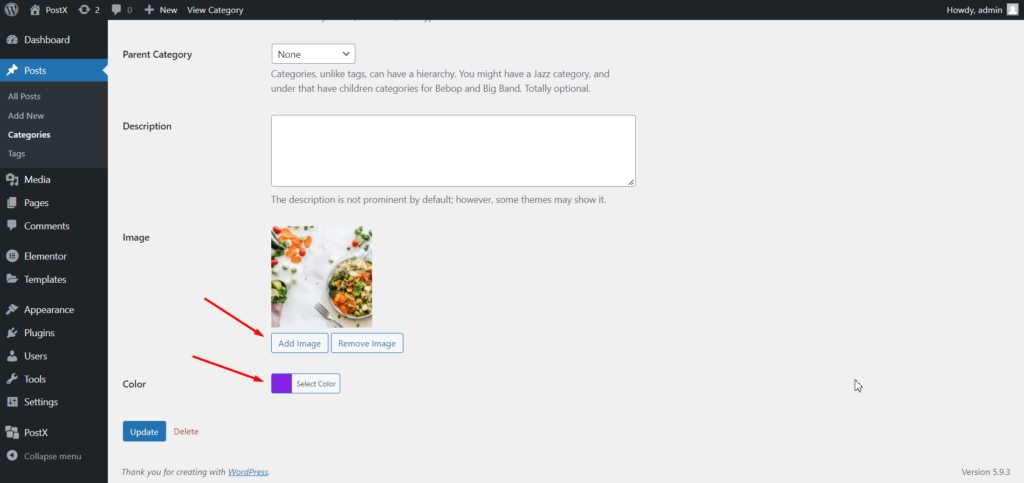
现在我们已经打开了类别插件,我们可以将所需的图像和颜色添加到类别中。 现在,如果我们转到所有类别部分并开始编辑一个类别,我们将看到添加了两个新选项以及 WordPress 的默认类别自定义选项。

因此,我们必须将所需的特色图像和颜色添加到我们正在编辑的类别中。 同样,我们必须将图像和颜色添加到我们网站的所有类别中。 或者,至少要添加到类别网格中的类别。
创建一个新页面
现在,我们都准备好开始将类别网格添加到主页或我们想要的任何地方。 由于我们要将其添加到主页,首先我们必须创建一个自定义主页。 为了那个原因:

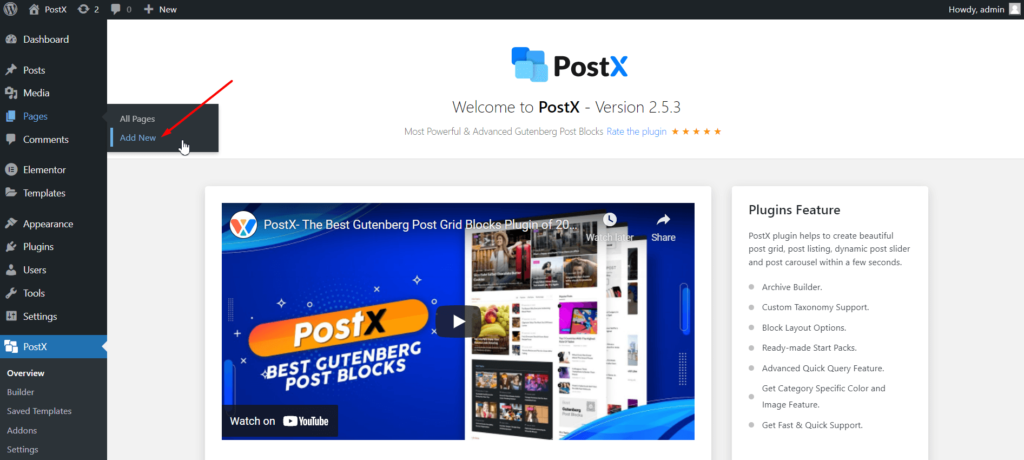
- 单击“添加新”按钮以创建新页面。
- 为页面命名。
- 使用帖子块或入门包对其进行自定义。
在自定义页面时,您可以决定要在哪里对网格进行分类以获得最佳输出。
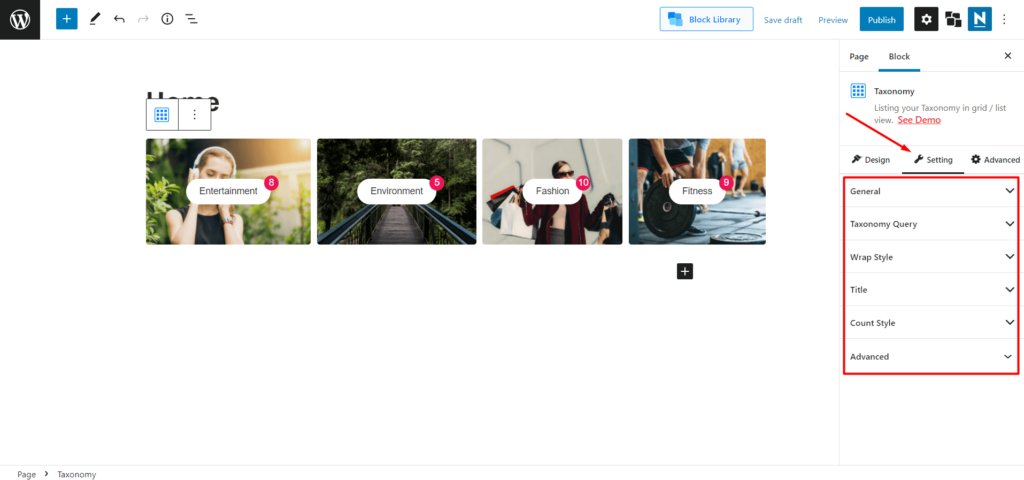
使用分类块创建类别网格

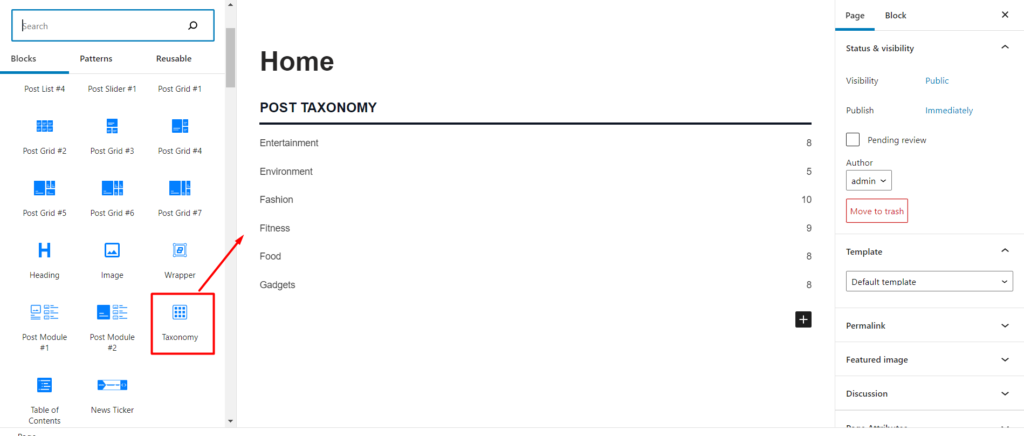
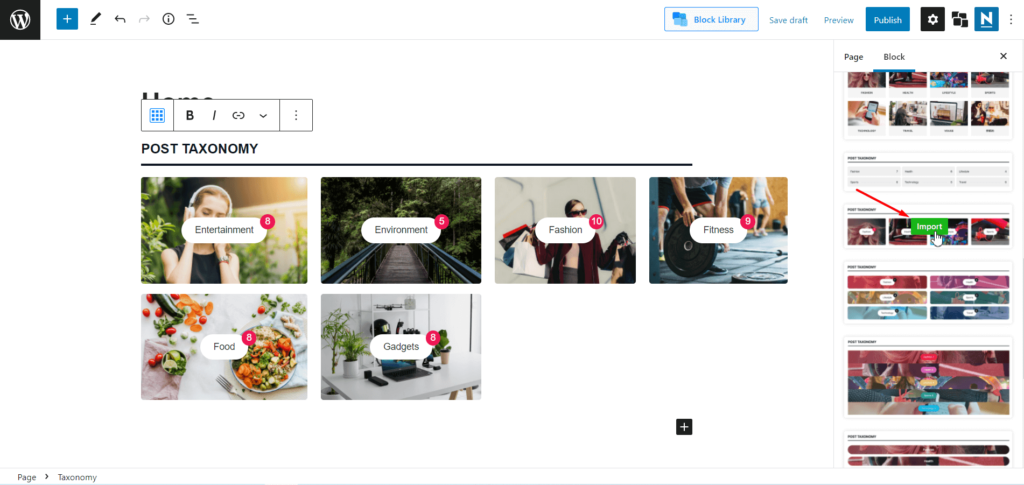
在确定要添加类别网格的位置后,单击加号图标以添加 PostX 的分类块。 现在,我们可以看到它被添加为列表而不是网格。 我们必须去现成的设计部分,从可用的设计中选择一个网格布局。

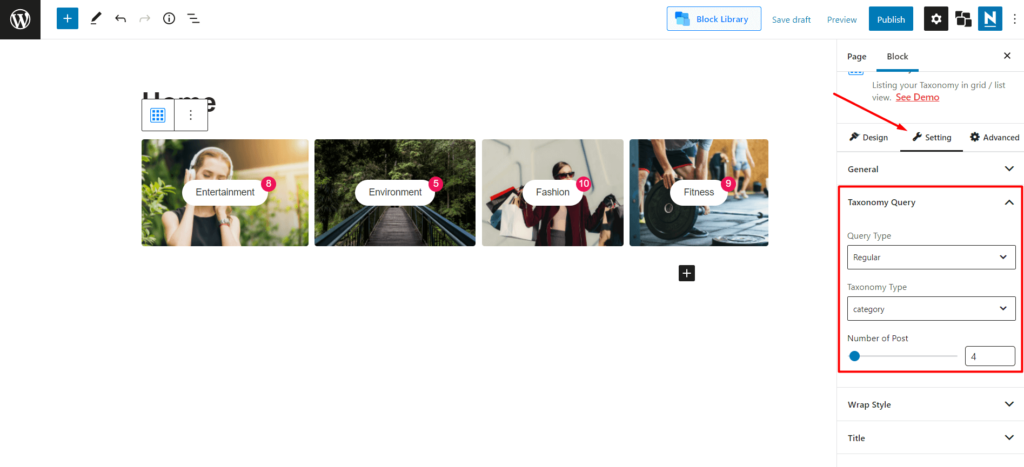
然后我们必须使用分类查询。 我们从哪里决定并选择是否要在网格中显示类别或标签。 现在,我正在选择类别。

默认情况下,将显示最新的类别。 但是,如果需要,我们也可以选择自定义类别。 最后,我们可以选择类别网格上显示的类别数量。
就是这样,现在我们可以发布页面并将其设置为主页。
将新页面设置为主页
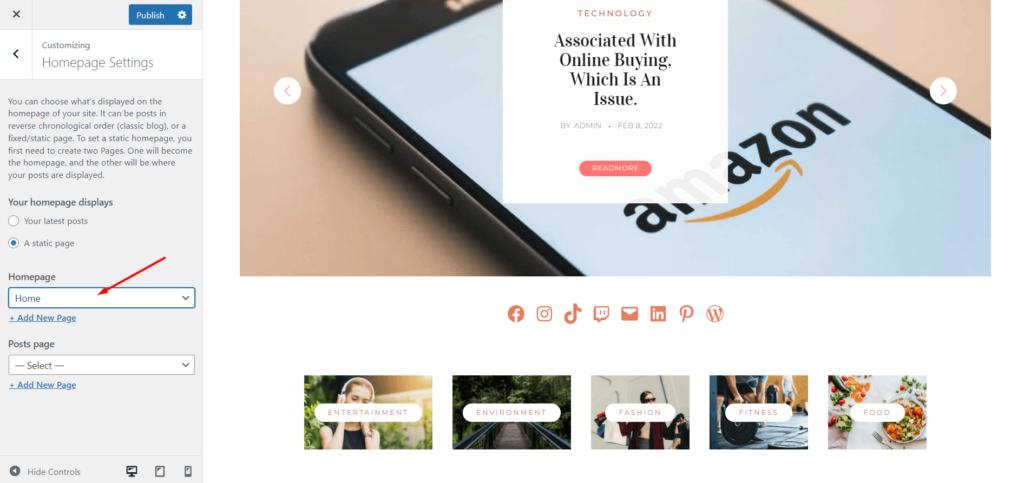
要将页面设置为主页,我们必须使用 WordPress 定制器选项。 所以:

- 转到定制器选项。
- 点击主页设置。
- 选择静态页面选项
- 选择最近创建的页面。
类别网格自定义
现在我们已经使用了站点主页上的类别网格,是时候探索自定义选项了。 PostX 提供对自定义的完全控制,这就是它在 20,000 多名活跃用户中如此受欢迎的原因。 快速查看分类块的自定义选项。

常规设置:从常规设置中我们可以增加或减少列数并调整列和行之间的间隙。 我们还可以显示和隐藏类别网格的元素,包括标题、标题、图像、帖子计数等。一旦我们转动任何元素,我们还可以探索每个元素的专用设置选项。
标题:打开分类块的修复选项后,我们可以使用所需的文本、颜色和对齐方式。 如果我们不喜欢默认标题样式,则可以选择样式。 我们还可以选择我们想要的标题标签并添加任何链接。
标题:从标题设置选项中,我们可以更改文本及其悬停颜色。 但该选项的主要吸引力在于特定类别的颜色。 一旦我们打开它,我们之前为类别分配的颜色就会显示出来。
环绕样式:环绕样式包含从 5 种悬停动画中进行选择的选项,并添加不透明度(带有或不带有特定于类别的颜色)。
分类查询:正如我们之前看到的,分类查询设置帮助我们从类别和标签中选择和选择网格。 而且,我们还可以增加或减少网格上的类别或标签的数量。
发帖数:是的,你没看错。 PostX 还为包含排版控制、纯色或渐变色选择、调整高度、宽度等的 Post count 元素提供自定义选项。

结论
这就是您可以使用分类块为您的 WordPress 网站主页创建类别网格的方式。 如果您在使用分类块或 PostX 插件时遇到任何困难,请在下方留言。

用元描述替换 WordPress 摘录

介绍 PostX 全局样式

WordPress 按类别和标签过滤帖子
![50+ PostX Gutenberg Blocks [快速设计网站的方法] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
50+ PostX Gutenberg 块 [快速设计网站的方法]
