如何在 WordPress 2022 中更改背景颜色(简单)
已发表: 2022-11-04- 安装和激活 WP 主题
- 如何在 WordPress 中更改背景颜色
- 为什么要更改 WordPress 网站的背景颜色?
- 结论
在学习如何更改 WordPress 网站上页面的背景颜色之前,需要能够登录 WordPress 仪表板或主页并能够正确浏览该网站。 这是 WordPress 学习曲线中最有趣的步骤之一。
一旦通过将扩展名“ /wp-admin”添加到您网站的 URL 来正确登录到 WordPress 仪表板,您需要学习如何操作网站主题的质量。 这包括更改页面和帖子的背景颜色。 它还包括更改字体颜色和其他活动。

在本教程中,我们将使用“镜面主题”来帮助演示围绕不同 WordPress 主题的背景颜色和图像的所有方面。
选择此主题是因为它具有许多自定义背景颜色、图像和渐变的功能; 因此,这似乎是开始学习过程的好地方。
在我们开始讨论如何更改 WordPress 页面和帖子的背景颜色之前的第一步是成功安装“ Specular”并激活它的过程。 安装过程简单快捷,因此 WordPress 初学者和专家用户都可以轻松完成。
安装和激活 WP 主题
以下是成功安装和激活 Specular 主题以准备主题操作活动的3 步过程:
第 1 步:在 WordPress 仪表板或主页上,单击屏幕最左侧可用菜单上的外观,然后选择主题。 这将打开主题页面。

第二步:在主题页面,点击“新增”。 这将打开主题页面。 这意味着您可以使用其关键字在搜索栏上搜索主题,也可以从本地计算机文件上传主题。 因此,您应该从可用列表中选择您想要的主题。

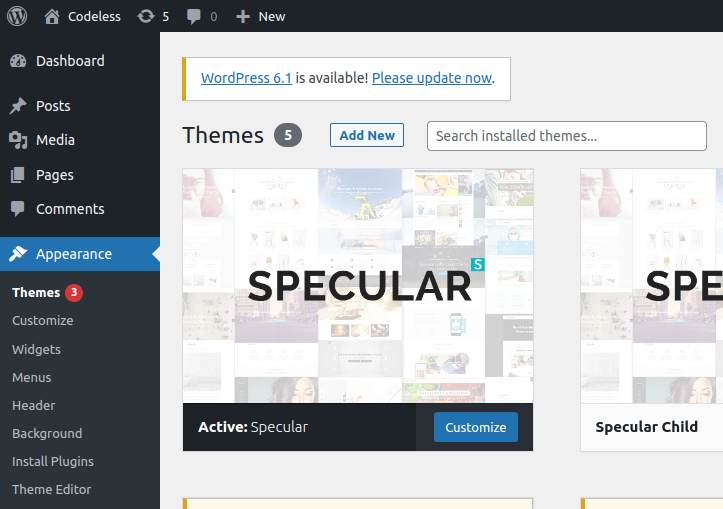
第 3 步:成功搜索并找到或上传主题后,您必须单击安装以安装有问题的主题,然后激活它,以便您可以开始使用它。 激活后,主题将被标记为活动,如下面的屏幕截图所示。

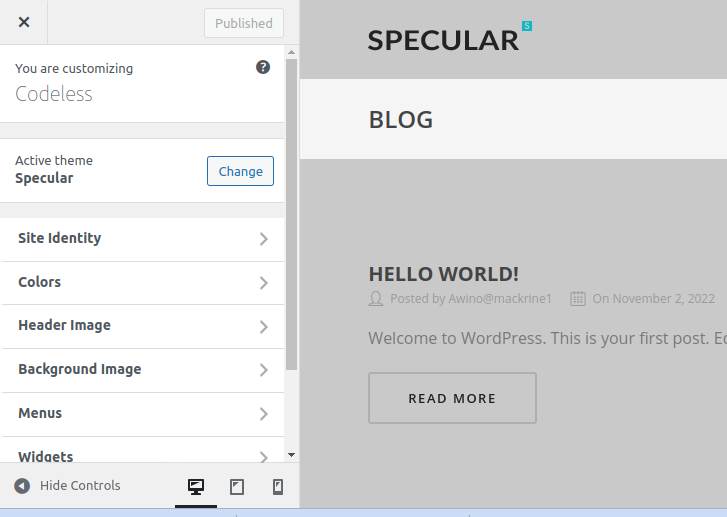
完成所有这些步骤并准确执行后,Specular 主题将被安装并准备就绪。 您始终可以单击自定义以访问主题的自定义页面,您可以在其中广泛自定义主题。
如何在 WordPress 中更改背景颜色
有许多简单快捷的方法可以更改使用 WordPress 制作的网站或网页的背景颜色,其中一些方法在下面的说明性屏幕截图中进行了详细说明和讨论:
- 使用 WordPress 主题定制器。
- 添加自定义 CSS 代码。
- 将背景从颜色更改为图像。
- 使用“更改背景颜色”插件。
- 使用 Youtube 视频作为网站背景。
- 更改单个帖子和页面的背景颜色。
1.使用 WordPress 主题定制器
您可以使用 WordPress 主题定制器更改背景颜色,具体取决于您的主题。 它使您无需编辑代码即可更改整个网页的背景外观,因此可以由新手 WordPress 开发人员来实现。
首先,登录您的网站并导航到左侧导航栏上的外观,然后选择自定义以访问 WordPress 主题定制器。

这将启动主题定制器,您可以在其中更改主题。 可以操作的项目包括菜单、颜色、小部件,甚至是背景图像。 但是,可用的特定选项将由您网站上使用的 WordPress 主题决定。

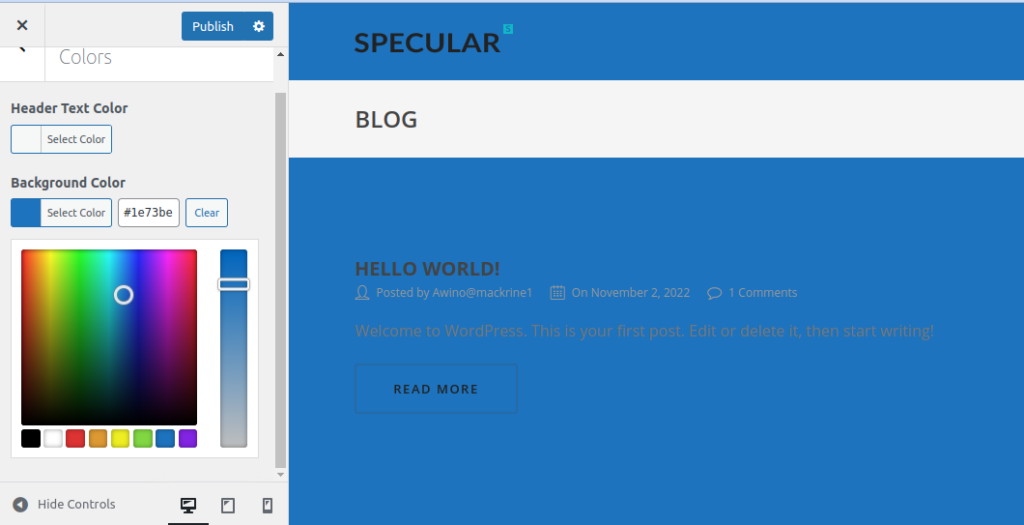
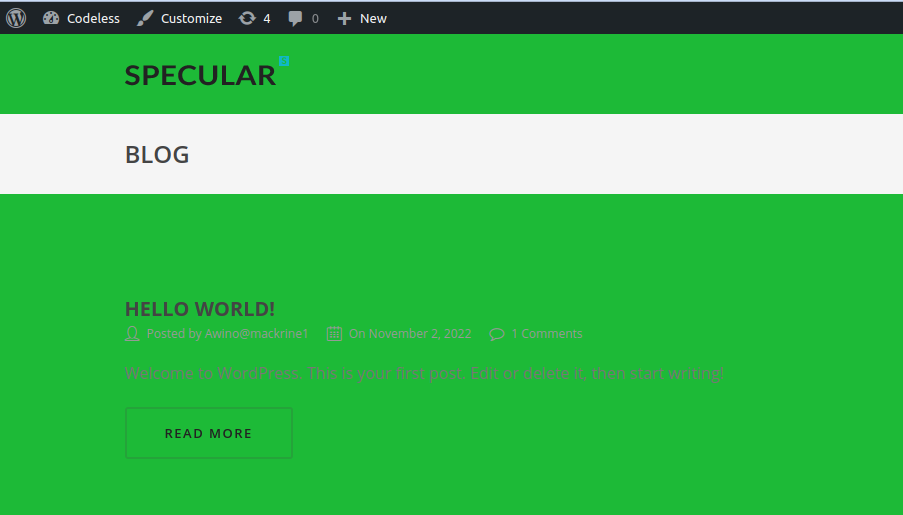
选择“颜色”菜单并选择“背景颜色”。 这将打开一个颜色选择器工具,您可以从中选择您选择的颜色,然后单击“发布”以保存更改。

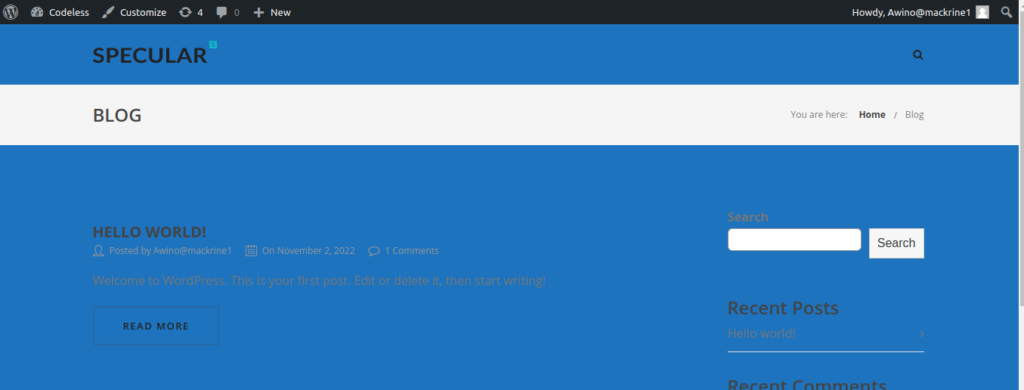
您现在可以通过访问您的网站来查看新的背景颜色。

2.添加自定义CSS代码。
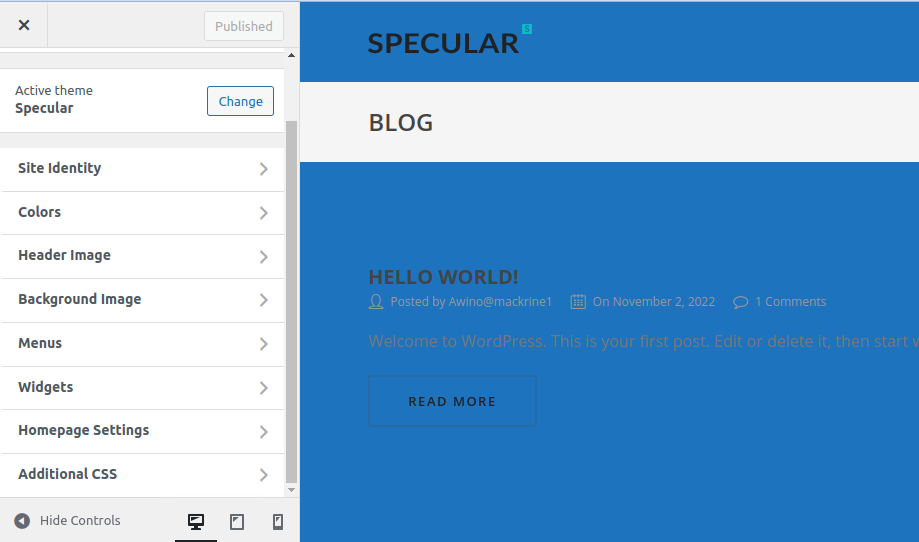
您可以用来更改 WordPress 网站背景颜色的另一种方法是使用 WordPress 提供的自定义 CSS部分。 首先,导航到左侧导航栏上的外观,然后选择自定义以访问 WordPress 主题定制器。

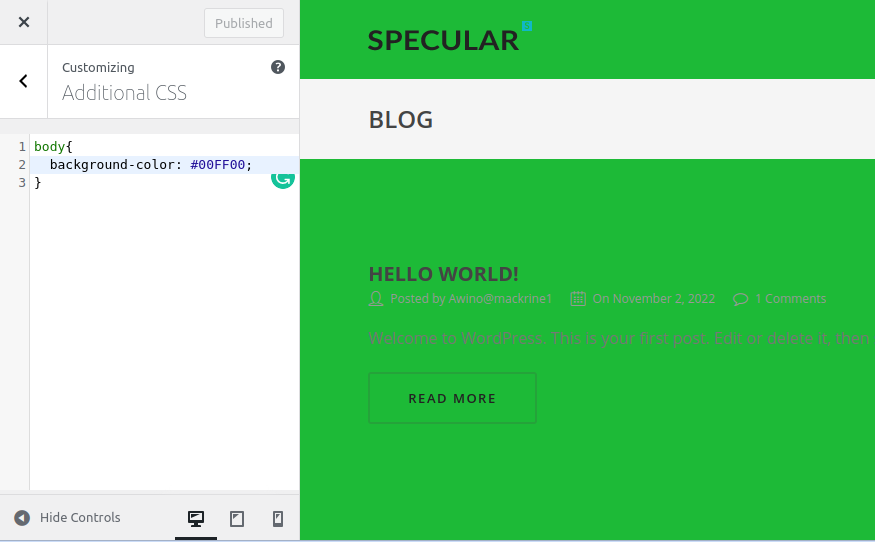
在出现的菜单上,选择“ Additional CSS ”选项。 这将打开一个选项卡,您需要在其中添加包含所需背景颜色的十六进制代码的 CSS 代码。

body{ background-color:#00FF00; } 
CSS 代码到位后,单击发布以保存更改并通过访问您的网站检查新的背景颜色。

3.使用“更改背景颜色”插件。
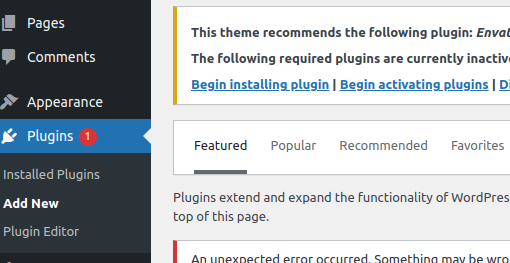
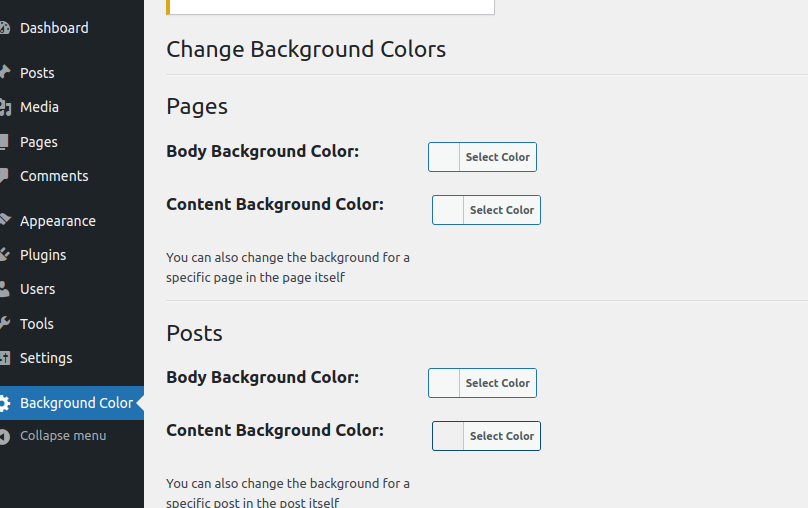
“更改背景颜色”插件可以修改Pages、Posts 和 Widgets的背景颜色。 要使用此插件,您必须安装它。 要开始安装插件,请将鼠标光标移到仪表板左侧菜单上的插件上,然后单击下面的添加新选项。

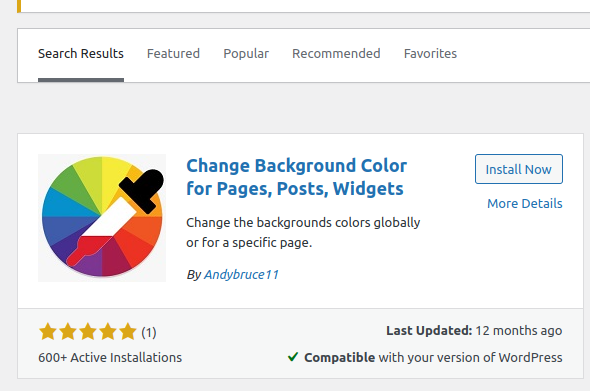
在插件安装屏幕的关键字搜索字段中输入“更改背景颜色”。 当“更改页面、帖子和小部件的背景颜色”插件出现时,单击立即安装按钮并激活帐户。

激活插件后,您将能够访问所有插件首选项。 从那里,您将可以访问仪表板上的背景颜色菜单项,然后您可以继续操作站点的背景颜色。

要更改页面、帖子和小部件的背景颜色,只需在上面的菜单中指定它们,然后单击保存更改以发布更改并使它们永久化。
4.将背景从颜色更改为图像
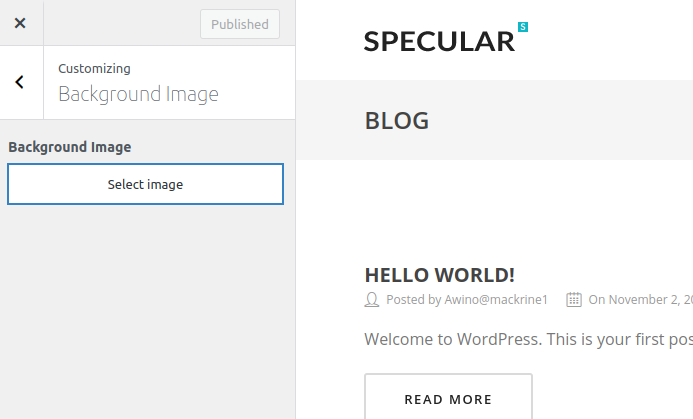
您可以从仪表板上的外观访问背景图像页面,然后选择背景。

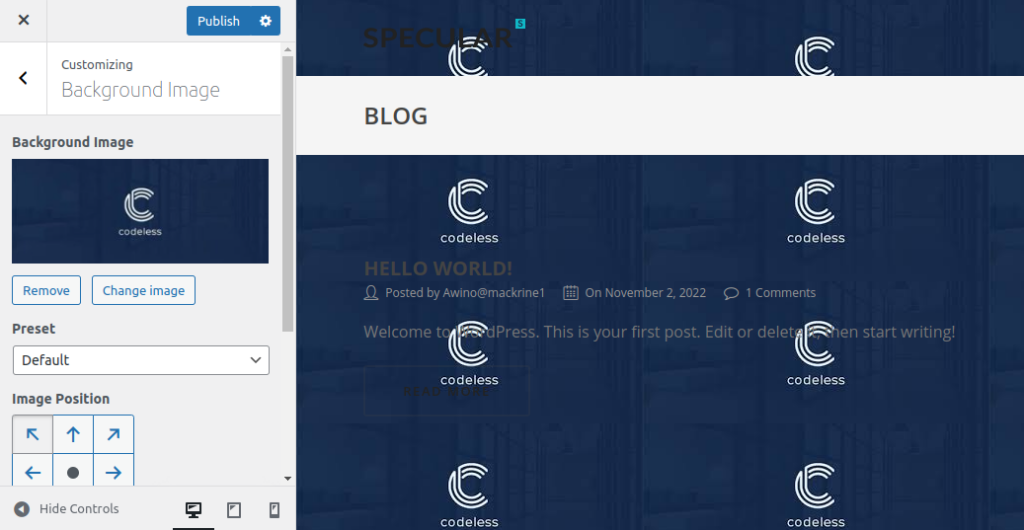
这将打开一个页面,要求您从本地计算机或媒体库中选择图像。

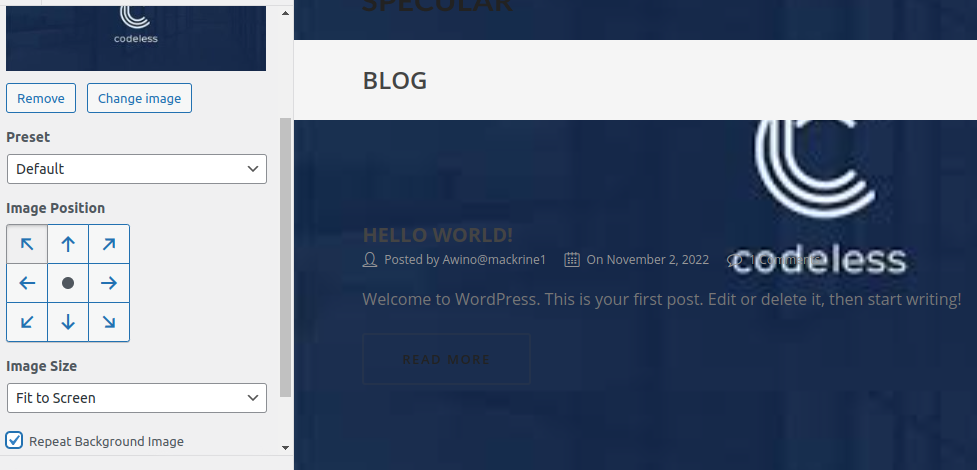
这样,您将成功地将图像用作 WordPress 网站的背景。 为了防止背景图像在整个背景中重复出现,您需要将其设置为“适合屏幕”。

如上图所示,这将在您的网站背景上生成精美的图像。 最后,单击发布以保存更改。
5.更改单个帖子和页面的背景颜色
您可以使用自定义 CSS更改 WordPress 中每个特定博客文章的背景颜色,而不是在整个网站上使用单一颜色。 它使您能够自定义特定帖子的背景和外观。
例如,您可以根据作者更改每个帖子的外观,或者为您最受欢迎的帖子显示不同的背景颜色。 甚至特定类别的帖子的背景颜色也是可自定义的。 例如,新闻文章和教程的背景颜色可能不同。
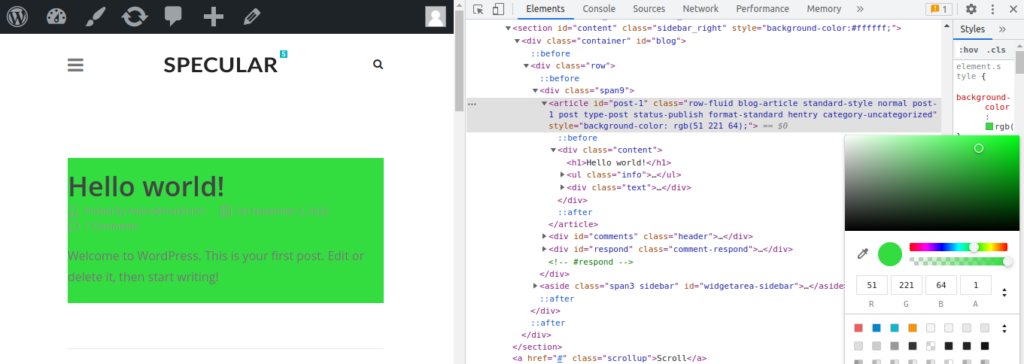
在您的主题的 CSS 中查找帖子 ID 类将是您的第一步。 您可以通过显示任何博客文章然后使用右键单击在浏览器中打开检查工具来做到这一点。

获得帖子 ID 后,以下自定义 CSS可用于修改特定帖子的背景颜色。 只需更改帖子 ID 以匹配您自己的 ID,以及所需的背景颜色代码。
6. 使用 youtube 视频作为网站背景。
您可以通过使用视频作为网站背景来吸引更多用户并提高用户参与度。 在后台嵌入 youtube 剪辑的最简单方法是使用 WordPress 插件。
我们将使用“mb.YTPlayer”作为教程的背景视频。 您可以使用这个免费插件让 YouTube 视频在您的 WordPress 网站的后台播放。
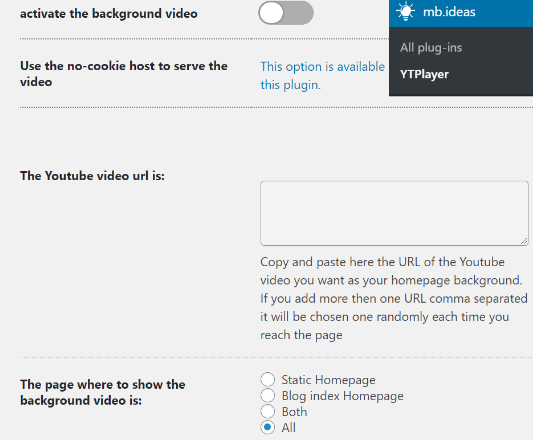
“mb.YTPlayer”水印可以从免费版本中删除,它还带有更多的自定义选项。 首先,在您的网页上安装并激活插件。 激活后,您可以从 WordPress 管理区域访问“mb.ideas”,然后访问 YTPlayer。 您必须输入 YouTube 视频的 URL 并在以下屏幕上打开背景视频。

URL 到位后,您需要激活背景视频。 最后,在输入视频 URL 并打开背景后,访问您的网站以查看正在运行的视频背景。
为什么要更改 WordPress 网站的背景颜色?
为网站的页面或帖子设置漂亮的背景在网站设计中至关重要,因为它可以增强网站的表现力并突出其内容。 您网站的背景颜色会对您的身份、设计和阅读信息的能力产生重大影响。
在您的 WordPress 博客上,您可以根据作者、评论或子组为各种帖子使用各种背景颜色。 这将出版物与您网站的其他内容区分开来。 此外,还有一种方法可以添加视频背景以吸引访问者的注意力并增加参与度。 大多数流行的 WordPress 主题都包含自定义背景功能,这些功能使您能够更改背景颜色或使用视频、图像或渐变作为网页背景。
如何为您的网站选择好的配色方案
包括镜面反射主题在内的所有主题都可以更改颜色,在为您的网站选择最佳颜色主题时应该利用这一点。 选择颜色后,您需要在网站上安排内容,使其看起来不错。 以下是为您的 WordPress 网页选择最佳配色方案的方法:
确定每种颜色代表什么。
为您的网站选择最佳颜色可能非常有益,因为每种颜色都会以不同的方式影响查看者。 不仅仅是徽标; 店面或网站上的每种颜色都会影响客户对网站的反应。
了解您网站的目标受众。
在阅读了每种颜色的含义后,您可能会想立即选择一种颜色,但仅靠颜色是不够的。 您必须了解您的网站希望吸引的访问者类型。 您很可能已经享有良好的品牌声誉和忠实的追随者。
创建您喜欢的配色方案。
您的标志最多只能有两种颜色。 出于各种原因,不希望使用更多颜色,但成本是主要因素之一。 在您的标志中使用较少的颜色实际上可以为您节省很多钱,因为彩色墨水非常昂贵。
选择适合您的 WordPress 主题的颜色。
即使您可以更改任何主题中使用的颜色,但并非所有颜色组合都会看起来不错。 很多时候,使用某些颜色会使某些主题看起来很荒谬。 您现在必须确定一个与您的颜色相得益彰的主题。
那么,您是否希望快速轻松地修改 WordPress 网站的背景颜色或使用图像作为背景? 那就不要再看了。 本文将指导您完成更改 WordPress 网站背景颜色的众多不同步骤,而不会导致任何可能给用户带来不便的网站停机。
结论
色彩在网站设计中的重要性不容小觑。 通过仔细选择您在网站上使用的颜色,您可以影响访问者的体验以及他们与您的内容和品牌的关联。 即使是对比色也可以用来突出页面上的关键组件。 因此,更改 WordPress 中的背景颜色是每个 WordPress 用户都应该做的事情。 如前所述,此任务可以通过多种方式完成。 无论任务多么简单,任何 WordPress Web 开发人员都必须意识到这一点。
