如何在店面更改页脚 - 3 种简单的方法
已发表: 2021-03-25您想知道如何更改 StoreFront 主题中的页脚吗? 这篇文章是给你的。 在本指南中,我们将向您展示 2 种不同的方法。
店面简介
Storefront 是最好的 WooCommerce 主题之一,它被广泛用于电子商务商店。 该主题由 Automattic 开发,可在 WordPress.org 存储库和 WooCommerce 官方网站中使用。
它也是一个非常灵活的主题,可让您轻松自定义网站的任何部分。 我们已经了解了如何在 WordPress 中编辑页眉和自定义页脚,所以今天我们将看看如何使用 Storefront 更改您网站的页脚。 但在我们了解如何做到这一点之前,让我们先看看为什么您可能想要自定义商店的页脚。
为什么要更改 WordPress 网站的页脚?
尽管网站管理员主要关注页眉,但页脚也是任何网站的重要区域。 您可以添加有关您的网站及其服务的重要详细信息,删除或添加政策链接、联系信息、社交媒体等内容。 您还可以添加指向您拥有或相关的其他产品、服务和网站的链接。
此外,大多数主题都包含几个页脚小部件,您可以使用它们来充分利用页脚。 例如,Storefront 主题带有 4 个不同的小部件列,您可以使用它们来添加小部件,例如搜索栏、社交媒体图标,或者只是一般的段落或文本。
最重要的是,如果您想进行 Google Search Console 或 Google AdSense 验证,或 Google Analytics 集成但不想通过页眉进行,您可以在页脚中包含代码。

总之,页脚上的所有信息都可以帮助您的访问者更多地了解您和您的服务,并提高参与度。 为了使其尽可能有效,您应该在内容和设计方面对其进行自定义。 让我们看看如何做到这一点。
如何更改店面中的页脚
有 3 种不同的方法可以轻松更改 Storefront 主题中的页脚:
- 从 WordPress 仪表板
- 带插件
- 以编程方式
让我们来看看这些方法。
1. 从 WordPress 仪表板更改店面中的页脚
安装 Storefront 主题后,您的默认页脚将如下图所示。

但是,WordPress 仪表板允许您添加或编辑网站页脚的大多数元素。 您甚至可以从各种仪表板菜单(例如小部件、主题定制器和主题编辑器)编辑页脚,并更改颜色、小部件或任何其他信息。
让我们看看如何一步一步地做这些事情。
1.1。 更改店面中的页脚颜色
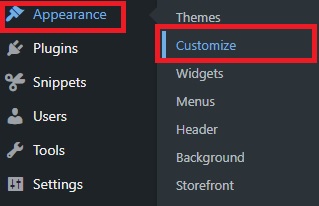
要使用实时定制器更改 Storefront 中的页脚,请转到外观 > 定制。 您将被重定向到 WordPress 实时定制器。

在这里,您几乎可以自定义网站外观的所有内容。 例如,您可以编辑站点标识、页眉、页脚、背景和小部件。 您所做的任何更改都将通过屏幕右侧的实时预览实时显示。
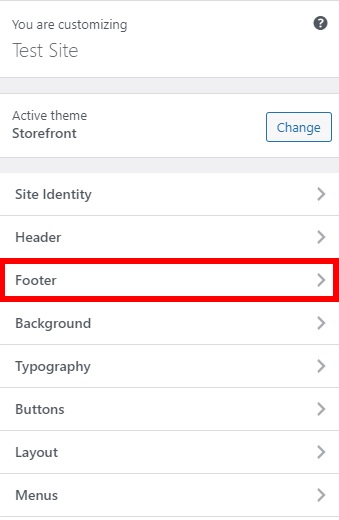
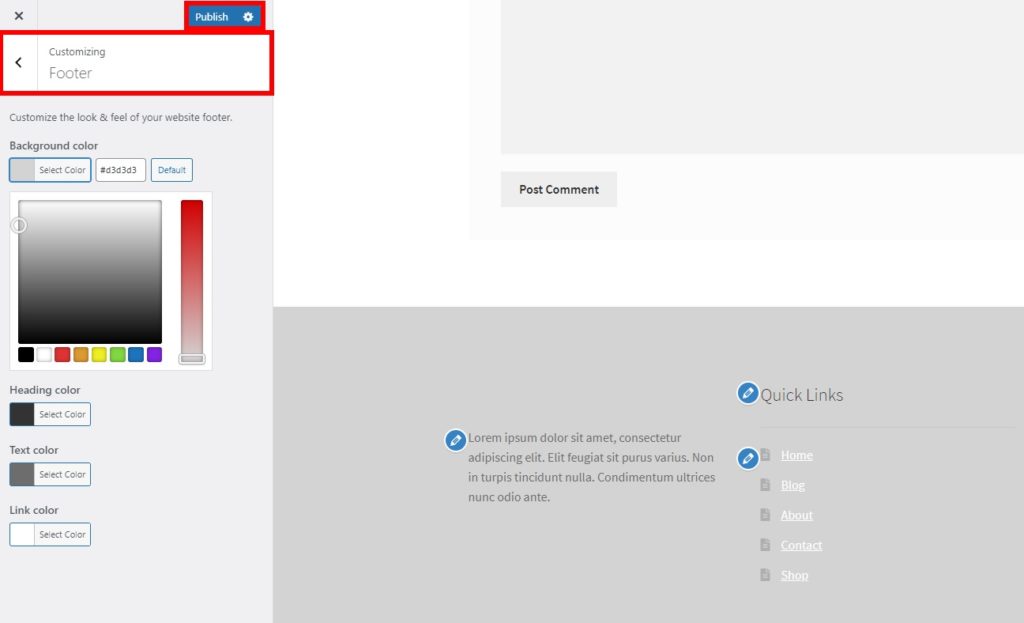
由于我们将自定义页脚,因此选择页脚选项。 您将看到可以为页脚更改的各种颜色选项,它们包括背景、标题、文本和链接的颜色。

从这里您可以测试不同的背景、标题和文本颜色,以找到最适合您的页脚的组合。 此外,如果页脚中有链接,则可以使用链接颜色。

总而言之,确保您的页脚引人注目,并使用实时预览与您网站设计的整体风格相匹配。 对更改感到满意后,单击发布以使更改生效。
1.2. 更改店面中的页脚小部件
除了更改颜色之外,您还可以自定义页脚小部件。 在 Storefront 中,您可以通过 2 个不同的子菜单执行此操作。 您可以从Appearance > Customize打开Widgets选项卡,也可以转到Appearance > Widgets 。
这两个界面都可以让您编辑页脚小部件,但我们建议您使用主题定制器,因为它为您提供了更改的实时预览。 这样,您可以实时查看更改并在编辑页脚时节省大量时间。

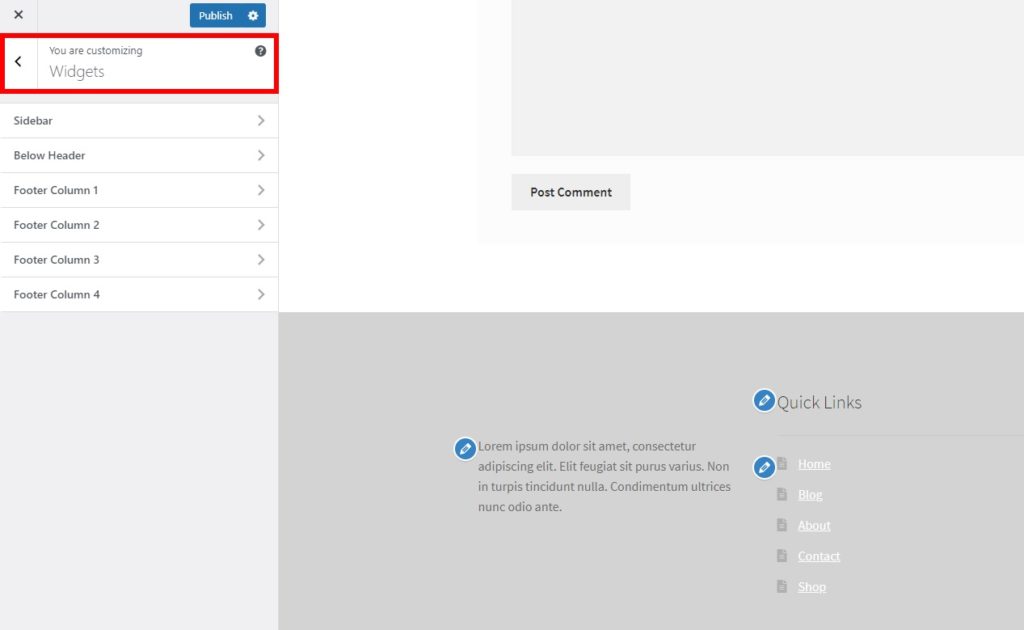
无论您选择哪种选项,您都可以在Widgets下看到所有可用的小部件区域。 Storefront 为您的网站提供 4 个页脚栏,并允许您添加各种小部件。
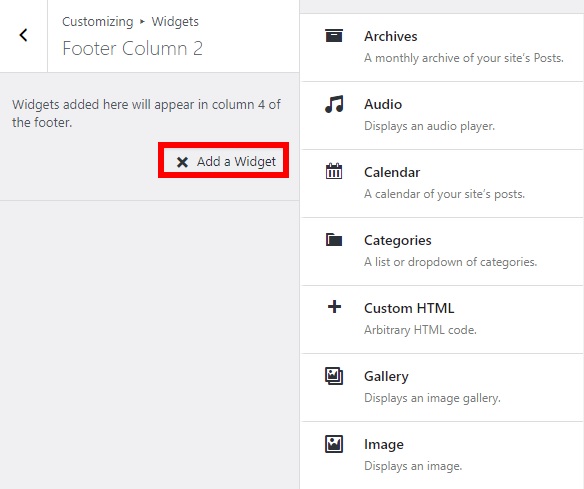
只需选择要编辑的列,然后单击Add a Widget 。 有很多小部件可供选择,例如档案、音频、图像、文本、搜索等。

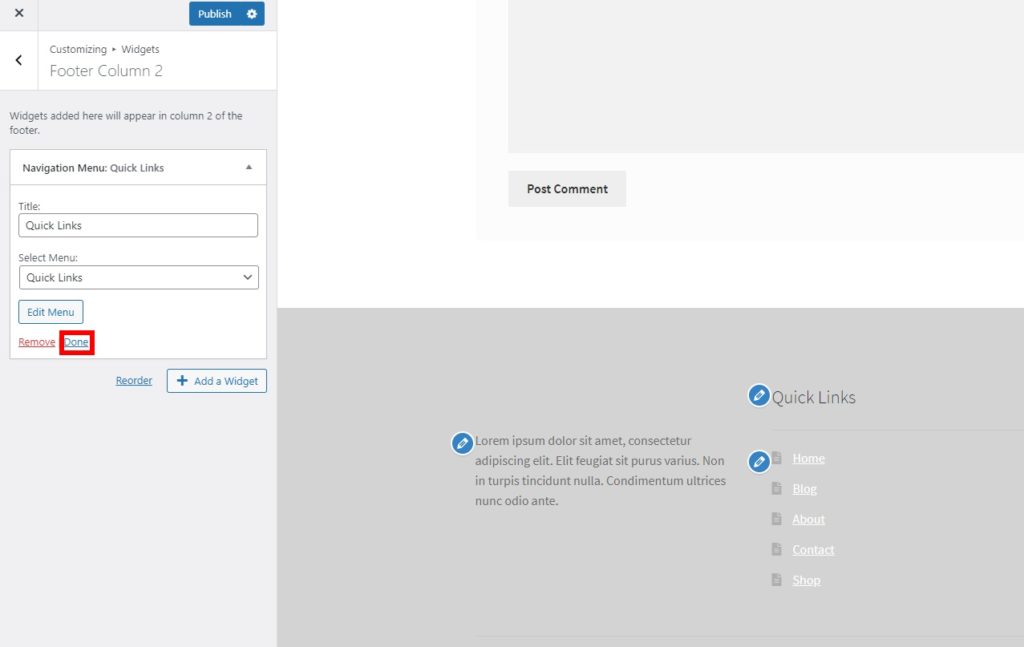
选择小部件后,您必须根据您选择的小部件编辑更多详细信息。 完成后,单击完成,然后单击发布以将更改应用到页脚小部件。

之后,您可以将另一个小部件添加到同一页脚列或不同的页脚列。 值得注意的是,您可以在一个页脚列以及多个页脚列中包含多个小部件。 例如,对于本教程,我们在页脚添加了简短描述、导航菜单和搜索框。

1.3. 使用主题编辑器更改店面中的页脚
即使您可以从主题定制器和小部件中编辑几乎所有内容,但如果您想自定义页脚上的版权文本,您可能需要使用主题编辑器。 为此,您必须添加自定义函数的简单代码片段。
在进行任何更改之前,请确保创建子主题并备份 WordPress 网站以编辑这些文件。 这些文件存储有关您网站的关键信息,因此如果您犯了错误,您可能会破坏您的网站。
完成后,转到Appearance > Theme Editor ,打开functions.php文件的选项卡并粘贴以下代码段。
add_action('init', 'custom_remove_footer_credit', 10);
功能 custom_remove_footer_credit () {
remove_action('storefront_footer', 'storefront_credit', 20);
add_action('storefront_footer', 'custom_storefront_credit', 20);
} 功能 custom_storefront_credit() {
?>
<div 类=”站点信息”>
Quadlayers<?php echo get_bloginfo( 'name' ) 。 ' ' 。 get_the_date('Y'); ?>
</div><!– .site-info –>
<?php
}
这将删除默认页脚文本“使用 Storefront 构建”并添加您自己的网站详细信息。 您可以将此代码作为基础并对其进行调整以显示您的网站详细信息。
2.使用插件更改店面中的页脚
如果您想节省在 Storefront 中编辑页脚的时间和额外工作,您可以使用专用插件。
您可能知道 Storefront 与各种 WordPress 插件兼容。 但这还不是全部。 有专门设计用于自定义 Storefront 主题中各个区域的插件。 最好的插件之一是更改店面页脚版权文本。 顾名思义,此工具允许您编辑 Storefront 页脚中的版权文本。
要使用这个插件,你需要安装并激活它,所以首先去插件>添加新的并搜索它。 然后,单击立即安装,然后单击激活。 如果您有任何问题,请查看我们的指南,该指南解释了如何手动安装 WordPress 插件。


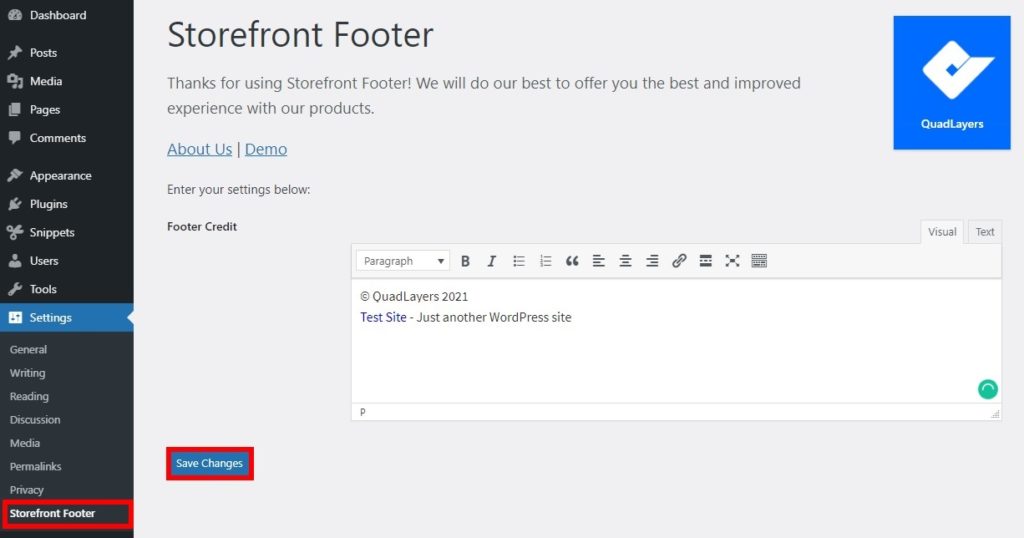
然后,转到“设置”>“店面页脚” ,您可以选择在文本编辑器的帮助下将任何文本或链接添加到版权页脚。 此外,您可以使用可视文本编辑器更改字体选项或对齐方式,或在预格式化的文本视图中编写一些代码。

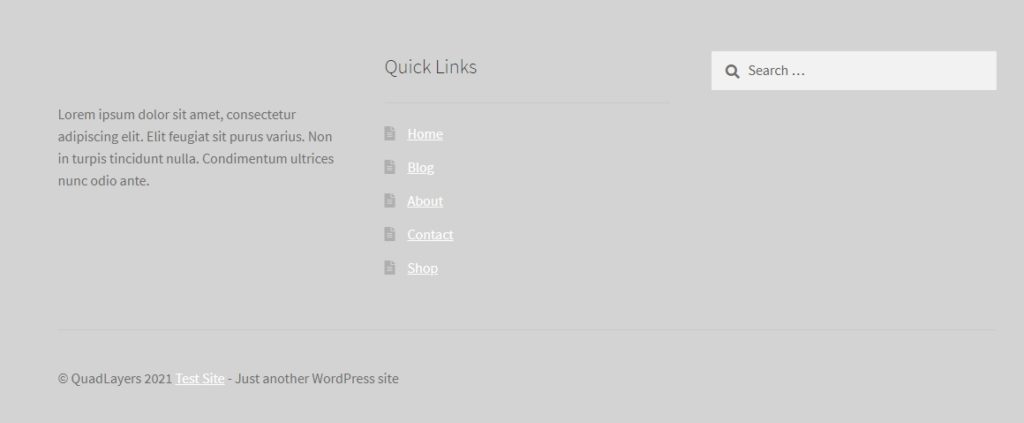
添加所需的所有信息后,保存更改。 然后从前端检查您的站点以查看更改。

3.以编程方式更改店面中的页脚
如果您知道如何编码,那么您可以做很多事情来更改和自定义 Storefront 中的页脚。 在本节中,我们将向您展示一些可以在您的网站上尝试的示例。
注意:由于我们将编辑核心文件,因此在开始之前,我们建议您对站点进行完整备份并使用子主题。 如果您不知道如何学习创建或使用这些插件中的任何一个。
3.1。 删除店面学分
要从页脚中完全删除店面积分,只需在子主题的functions.php文件末尾添加以下代码段。
add_action('wp', 'ql_remove_credits_storefront' ); 功能 ql_remove_credits_storefront () { remove_action('storefront_footer', 'storefront_credit', 20); }
3.2. 自定义版权文本
现在假设您要编辑页脚的版权文本。 为此,我们将创建一个新的文本字符串,上面写着Copyright + year + by QuadLayers ,如下所示:
add_filter('storefront_copyright_text', 'ql_customize_storefront_footer_copyright_text' ); 功能 ql_customize_storefront_footer_copyright_text () { $text = '版权'日期('Y' )。 '由四层'; 返回$文本; }
您可以执行许多其他操作来自定义版权文本。 以此脚本为基础,根据自己的需要进行定制。
奖励:在页脚中添加 Instagram 提要
我们已经提到 Storefront 是最好的 WooCommerce 主题之一,因此如果您正在阅读本教程,您很有可能拥有一个电子商务商店。 如果是这种情况,在页脚中添加一些社交媒体选项会很有帮助。
您可以使用许多社交媒体插件来充分利用这些平台。 在本节中,我们将向您展示如何通过添加 Instagram 提要来更改 Storefront 中的页脚。 这样,您可以使您的 Instagram 提要更加可见,以便访问者可以查看它并直接从您的网站访问您的 Instagram。
如何在页脚中添加 Instagram 提要
将 Instagram 提要添加到页脚的最简单方法是使用插件。 对于这个演示,我们将使用Social Gallery Feed (以前称为Instagram Gallery Feed )。 这是一个免费增值插件,具有基本功能的免费版本和 3 个起价为 19 美元(一次性付款)的高级计划。

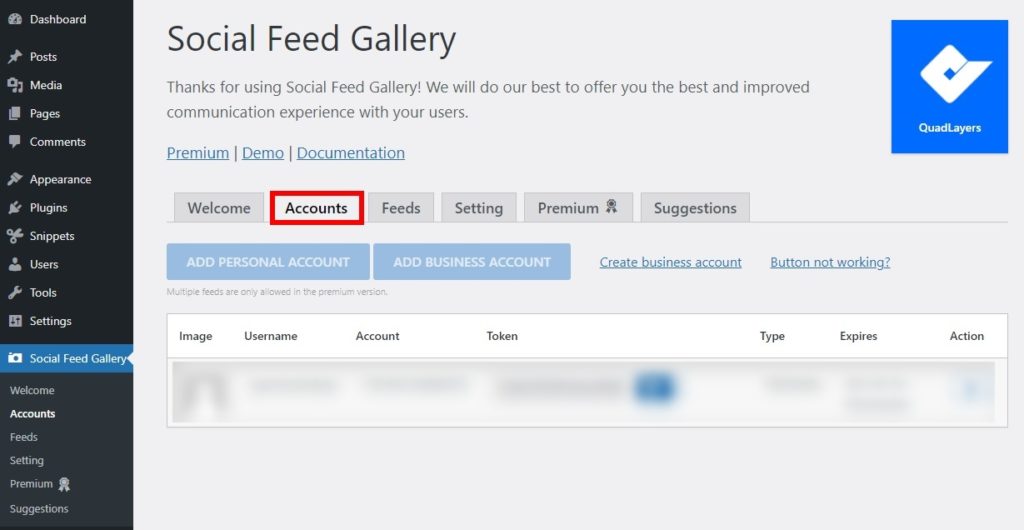
首先,您需要在您的 WordPress 网站上安装并激活该插件。 然后,转到 WordPress 仪表板上的Social Feed Gallery菜单并打开Accounts选项卡。
在这里,您需要添加您的 Instagram 帐户。 您可以添加个人帐户或企业帐户。

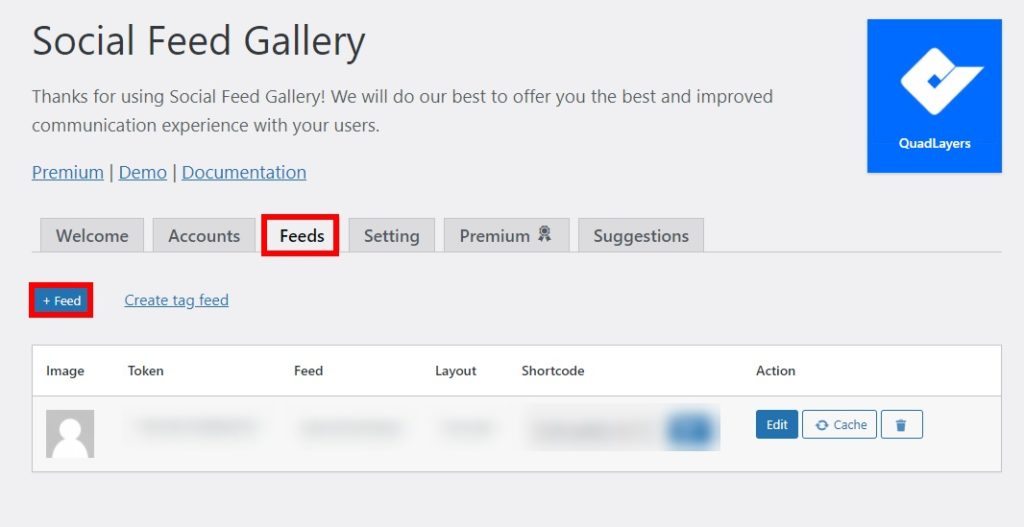
之后,转到“动态”选项卡并单击“ +动态”以创建 Instagram 动态。

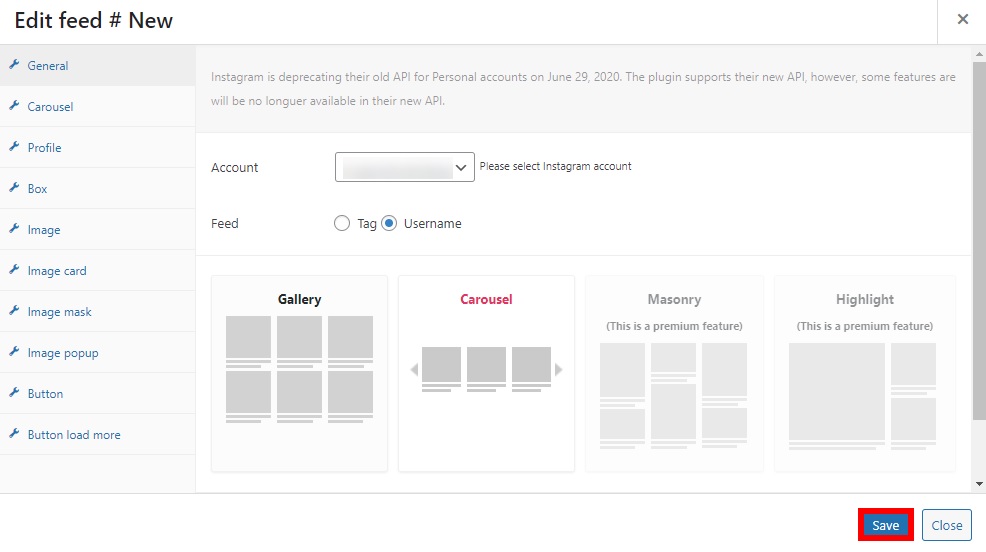
在这里,您可以选择和编辑提要的任何元素:布局、要显示的图像数量等。 完成所有必要的更改后,单击保存。

要将 Instagram 提要添加到页脚,请从仪表板转到小部件菜单或导航到外观 > 自定义。 然后,选择要在其中包含 Instagram 提要的页脚列并添加社交提要库小部件。 为提要添加标题和图库 ID 后,单击完成。

或者,您可以使用提要选项卡中提供的简码将 Instagram 提要添加到您的网站。
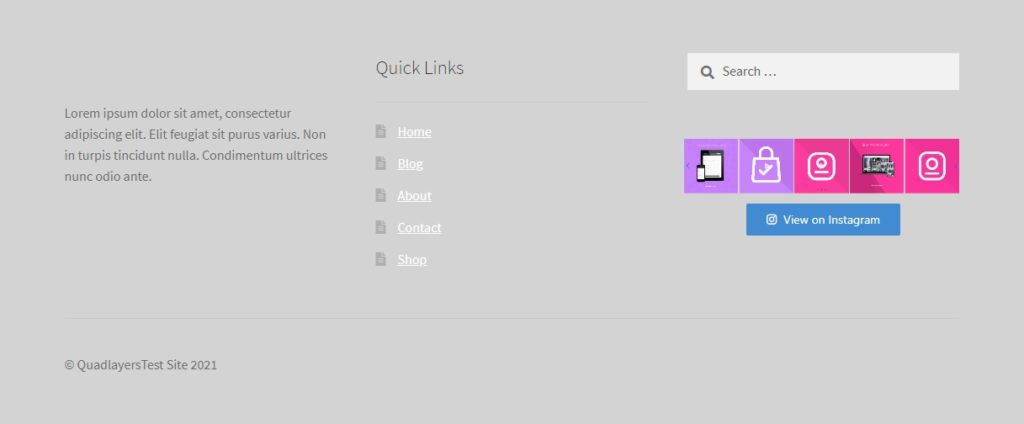
最后,如果您从前端检查您的网站,您将能够在页脚上看到 Instagram 提要。

如需更多替代方案和更深入的解释,请查看我们的指南,了解如何将 WordPress 与 Instagram 集成。
结论
总而言之,自定义网站的页脚对访问者的用户体验非常有益,并有助于提高用户参与度。 在本指南中,我们描述了在 Storefront 中更改页脚的两种方法:
- 从 WordPress 管理仪表板
- 使用专用插件
- 以编程方式
所有这些方法都适合初学者并完成工作。 在 WordPress 仪表板中,您可以更改文本、背景和标题颜色,以及链接颜色。 另一方面,如果要编辑版权页脚文本,则必须使用插件。 最后,如果您有编码技能,您可以通过编程方式自定义页脚。
此外,您可以在页脚中添加更多信息。 例如,您可以包含 Instagram 提要和链接,以改善您的社交媒体形象。 有关如何在任何主题中更改页脚的更多详细信息,请查看我们关于如何在 WordPress 中编辑页脚的指南。
您是否在 Storefront 中编辑了页脚? 您使用了哪种方法? 我们应该添加任何其他选项吗? 请在下面的评论中告诉我们。
如果您发现本指南有用,您可能也会对这些文章感兴趣:
- 如何在WordPress中编辑标题
- 适用于 WordPress 的最佳 Instagram Feed 插件
- WooCommerce 的最佳插件(免费+付费)
