如何更改 WooCommerce 中的“下订单”按钮
已发表: 2022-08-23想要在您的商店中编辑“下订单”按钮? 我们已经为您服务了。 在本指南中,我们将向您展示在 WooCommerce 中更改“下订单”按钮的不同方法。
这可以帮助您改善网站上的购物体验,并让客户了解结帐过程中的未来。 在我们完成自定义下订单的步骤之前,让我们看看您可能需要更改它的原因。
为什么要更改下订单按钮?
您可能需要在 WooCommerce 中编辑“下订单”按钮的原因有很多。 当客户结账时,他们有多种付款方式。 在他们选择所需的付款方式后,默认按钮“下订单”可能不是最适合您的客户。
例如,如果客户选择通过银行转帐或现金付款,按钮会显示“下订单” ,但不清楚下一步是否会确认购买,或者他们是否必须输入任何进一步的详细信息。
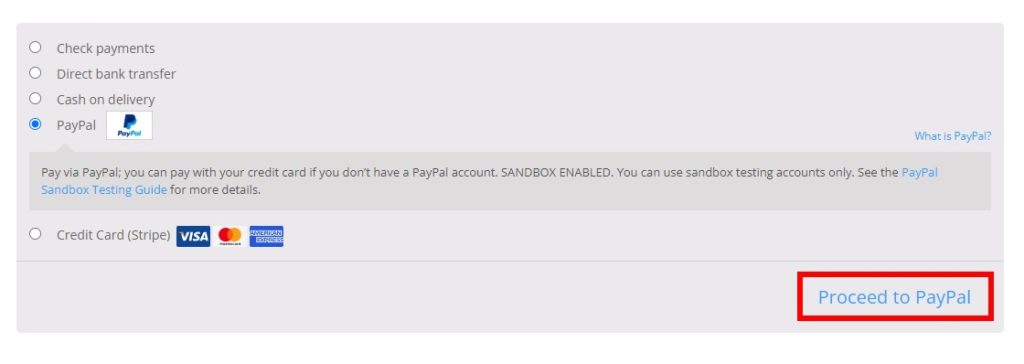
但是,如果他们选择 PayPal 选项进行付款,该按钮将被标记为“ Proceed with PayPal ”。 这更符合上下文,并让您的客户清楚他们将在下一步使用 enceveryPal 界面。

为您的客户提供有关您的每一部分的适当信息和背景信息对于改善购物体验和增加转化率很重要。 这就是为什么知道如何更改 WooCommerce 商店中的“下订单”按钮很重要的原因。
或者,如果您接受捐赠或在您的网站上出售可下载的虚拟产品,您可以添加“立即捐赠”或“立即下载”按钮,而不是使用结帐页面上的默认“下单”按钮。
如何在 WooCommerce 中更改下订单按钮
默认情况下,WooCommerce 不允许您更改“下订单”按钮。 但是,您可以通过一些编码轻松自定义它。
在我们开始之前,我们建议您创建一个子主题或使用 WordPress 的专用子主题插件。 这将允许您在更新主题后保留网站上的自定义设置。 由于我们将编辑您网站的一些核心文件,因此我们还建议您备份您的网站以避免出现任何问题,以防出现问题。
现在我们已经介绍了一些基本的提醒,让我们来看看在 WooCommerce 中自定义“下订单”按钮的过程。
您要做的第一件事是访问functions.php文件。
functions.php 文件
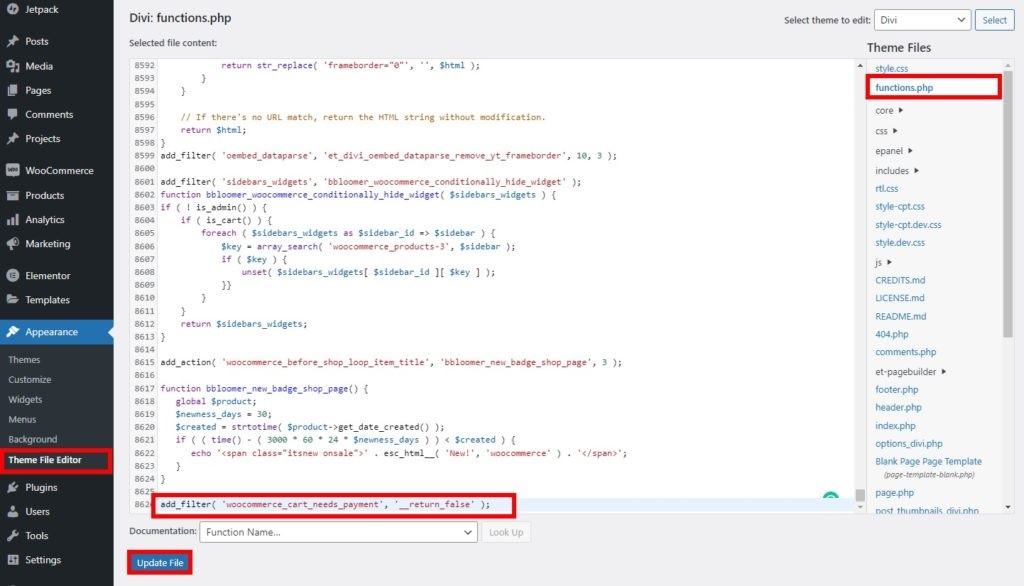
要更改 WooCommerce 中的“下订单”按钮,您需要访问您网站的主题功能文件。 要访问它,只需转到 WordPress 仪表板中的外观 > 主题文件编辑器。
然后,单击屏幕右侧主题文件下的functions.php文件。 您将在此处添加本教程中的自定义代码。

根据您网站的需要,您可能需要对它们进行更多更改。 进行所有更改后,请始终记住更新文件。 否则,它们将不会被应用。
如果您不习惯使用 Theme File 编辑器,可以使用Code Snippets之类的代码编辑器插件。
1.用一些静态文本替换按钮文本
编辑 WooCommerce 下订单按钮的第一个选项是用一些静态文本替换按钮的文本。 为此,请将以下代码添加到您的functions.php文件中。
// 在 WooCommerce 中用静态文本替换下单按钮
add_filter('woocommerce_order_button_text', 'ql_replace_place_order_button_text');
功能 ql_replace_place_order_button_text() {
返回“继续”;
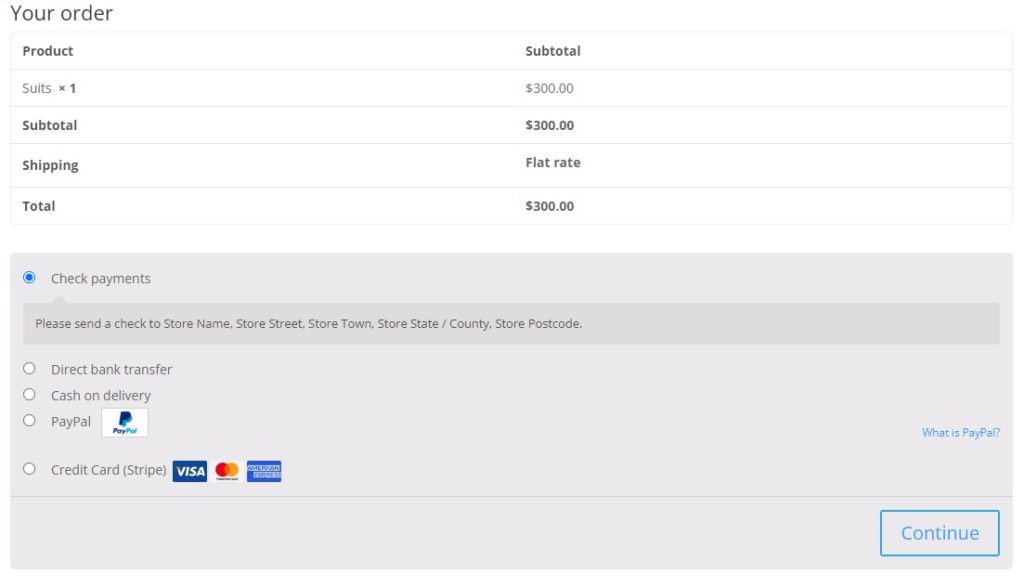
}此代码段将用术语“继续”替换按钮文本。 转到您的结帐页面,您将看到按钮文本更改为“继续”。

只需自定义代码以添加对您的商店有意义的任何文本。
2.根据产品ID更改按钮文本
另一个有趣的选项是根据特定产品自定义“下订单”按钮。 为此,您首先需要产品的产品 ID 。
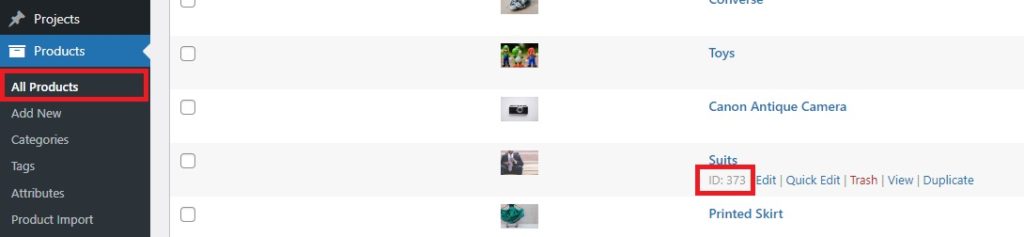
为此,请转到产品 > 所有产品并找到您要为其自定义按钮的产品。 然后,将鼠标光标悬停在产品上,您将看到相应的产品 ID ,如下所示。

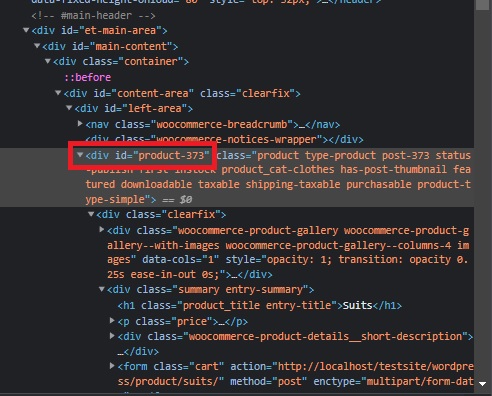
您还可以使用浏览器中的 Inspect 工具从前端查找产品 ID。 只需打开产品的单品页面,在页面的产品部分右击,点击Inspect即可。 您应该会在“元素”选项卡上看到产品 ID。
您在此处看到的内容可能会因您使用的主题而异。 例如,这是使用 Divi 主题时的外观。

获得 WooCommerce 产品的产品 ID(在我们的例子中为 373)后,将以下代码添加到您的functions.php文件以更改“下订单”按钮。
add_filter('woocommerce_order_button_text', 'ql_custom_button_text_for_product_id');
功能 ql_custom_button_text_for_product_id( $button_text ) {
$product_id = 373; // 您要更改的特定产品 ID
if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id( $product_id ) ) ) {
$button_text = '下一个';
}
返回 $button_text;
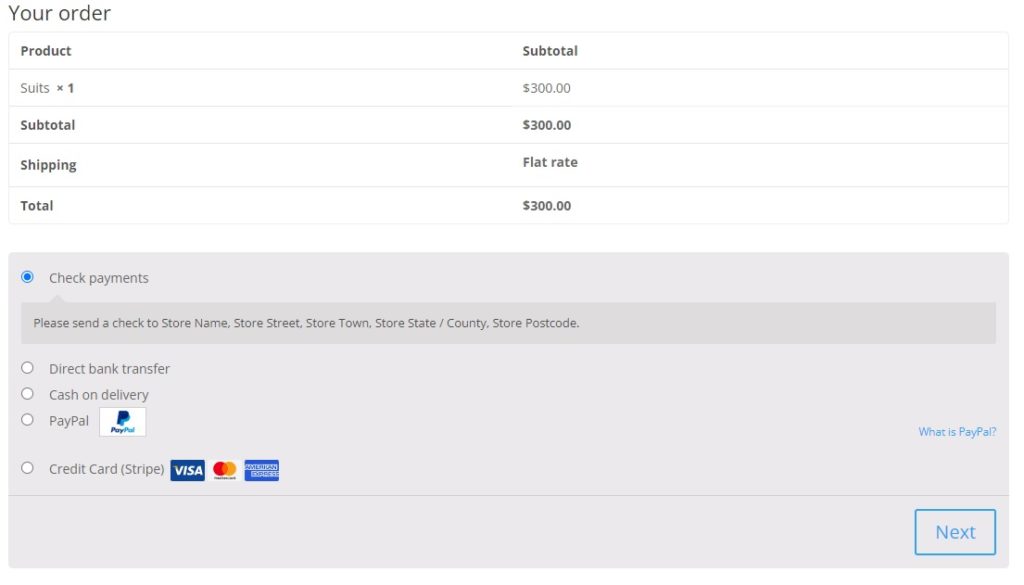
}如您所见,我们已将按钮的文本更改为“下一步”。 这仅适用于产品 ID = 373。只需编辑代码以添加更多产品或更改按钮中的文本。

3.根据类别更改按钮文本
同样,您也可以根据购物车中产品的类别更改“下订单”按钮文本。 为此,您必须找到产品的类别 slug 。
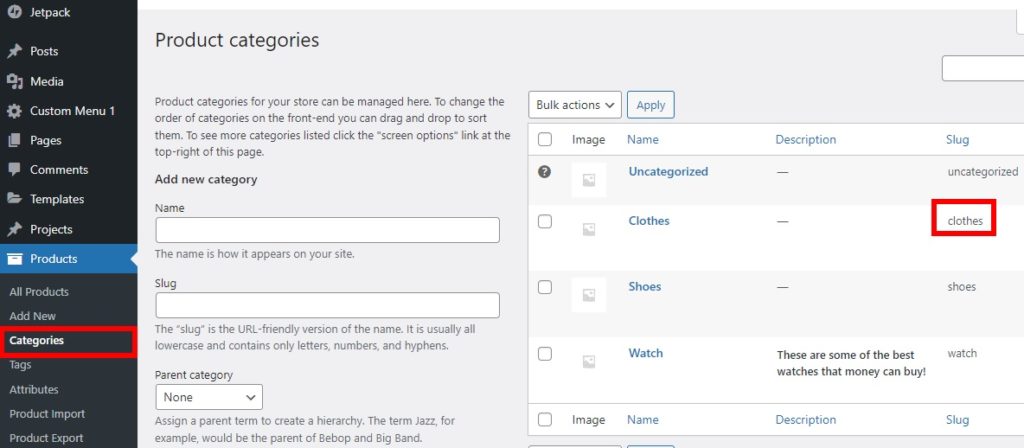
要查找类别 slug,请转到仪表板上的产品 > 类别,您将看到您在商店中提供的所有产品。 现在,搜索您要更改按钮文本的产品类别。
在Slug 列下,您将看到特定类别的 slug。

因此,要自定义衣服类别的 Place Order 按钮,只需将以下代码段添加到主题编辑器的functions.php文件中。

add_filter('woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat');
功能 ql_custom_place_order_button_text_cat( $button_text ) {
$cat_check = 假;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['data'];
// 检查衣服是否是购物车中产品的类别
if ( has_term( 'clothes', 'product_cat', $product->id ) ) {
$cat_check = 真;
休息;
}
}
如果($cat_check){
返回“提交订单”;
}
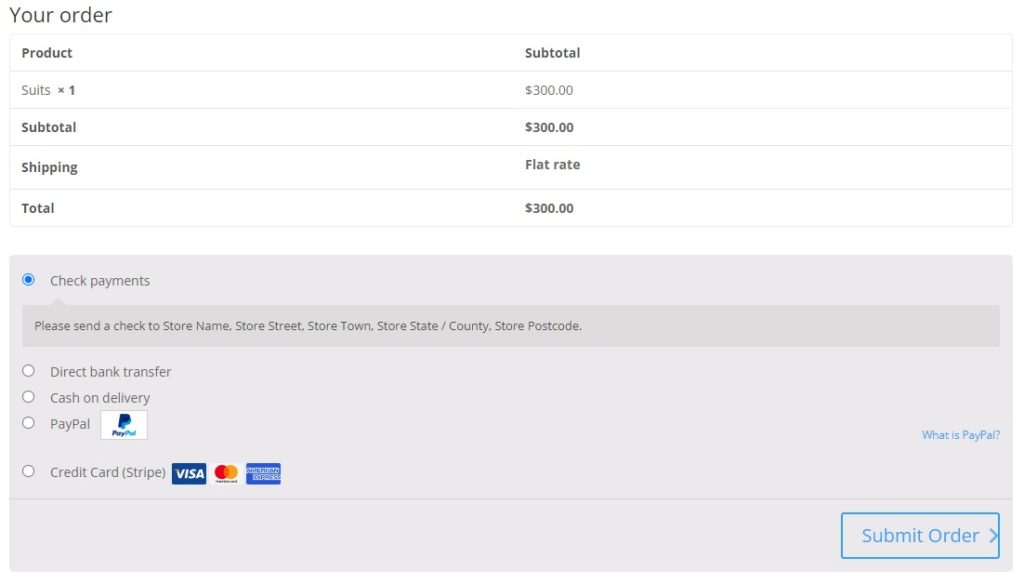
}在这种情况下,我们自定义了“下订单”按钮,以便当购物车中的产品属于衣服类别时,它会显示“提交订单”。 要检查它,请转到前端的 WooCommerce 结帐页面并检查。

4.根据支付网关更改按钮文本
您还可以做一件事来编辑“下订单”按钮以增加转化次数。 您可以根据客户选择的支付网关更改“下订单”按钮的文本。
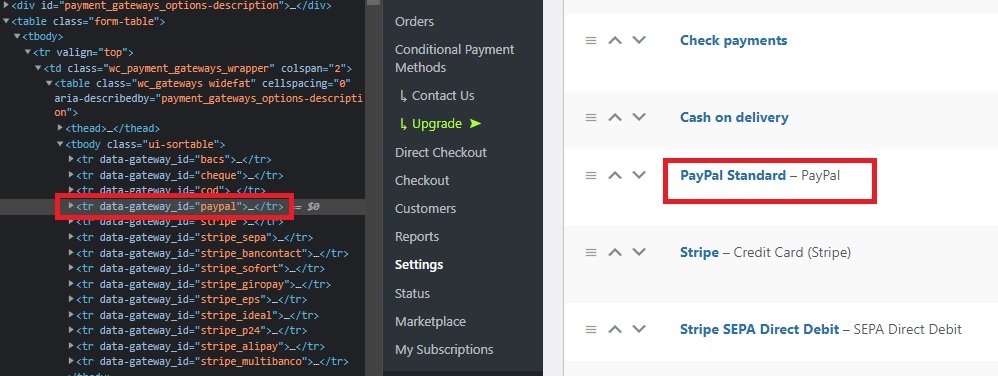
第一步是识别支付网关 ID 。 您可以通过使用检查工具来做到这一点。 在您的仪表板中,转到WooCommerce > 设置并打开付款选项卡。 您添加的所有支付网关都将显示在此处。
然后,右键单击要自定义“下订单”按钮的支付网关,然后按“检查”。 您将在相邻屏幕上看到支付网关 ID,如下所示。

获得支付网关 ID 后,将以下代码添加到主题functions.php文件中。
add_filter('woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway');
功能 ql_rename_place_order_button_payment_gateway( $gateways ) {
if ( $gateways['cod'] ) {
$gateways['cod']->order_button_text = '确认货到付款';
}
返回$网关;
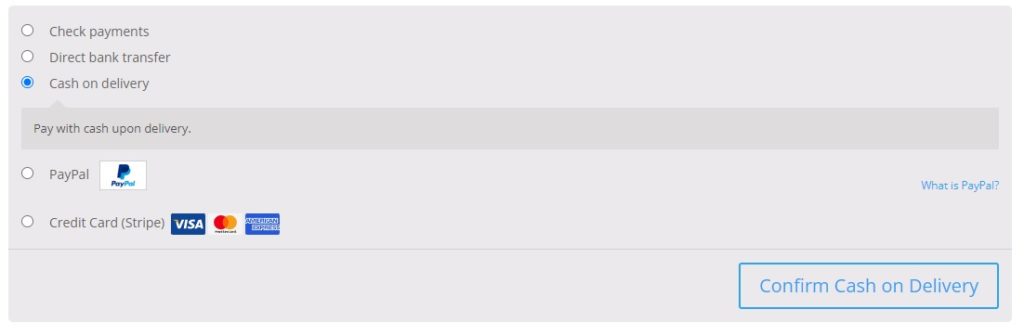
}我们在上面的代码中选择了货到付款作为我们的支付网关,因此如果客户选择此选项,下订单按钮将变为“确认货到付款”。

而已! 这些是您必须在 WooCommerce 中更改“下订单”按钮文本的各种方法。 添加完代码后,不要忘记更新主题函数文件。
奖励:如何重新排序 WooCommerce 结帐字段
由于您在更改下单按钮时正在自定义 WooCommerce 结帐页面,因此您还可以查看重新排序结帐字段。 在结账过程中,使用正确的字段和正确的订单始终为您的客户带来极大的便利。 因此,作为奖励,我们还将向您展示如何做到这一点。
您可以使用插件轻松地重新排序结帐字段。 因此,让我们从安装和激活一个开始。
对于这个演示,我们将使用WooComerce 的插件 Checkout Manager 。 这是一个免费且易于使用的插件,可让您完全自定义结帐页面。

1.安装并激活插件
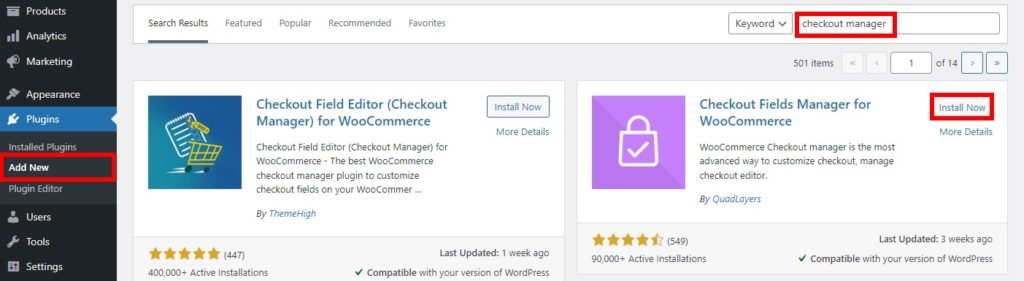
首先,从您的 WordPress 仪表板转到插件 > 添加新插件,然后搜索插件的关键字。 在搜索结果中找到插件后,单击立即安装以安装插件。

安装将需要一些时间。 安装完成后,激活插件。
如果需要,您也可以手动上传和安装插件。 请查看我们关于如何手动安装插件的详细指南以获取更多信息。
2.从插件选项重新排序结帐字段
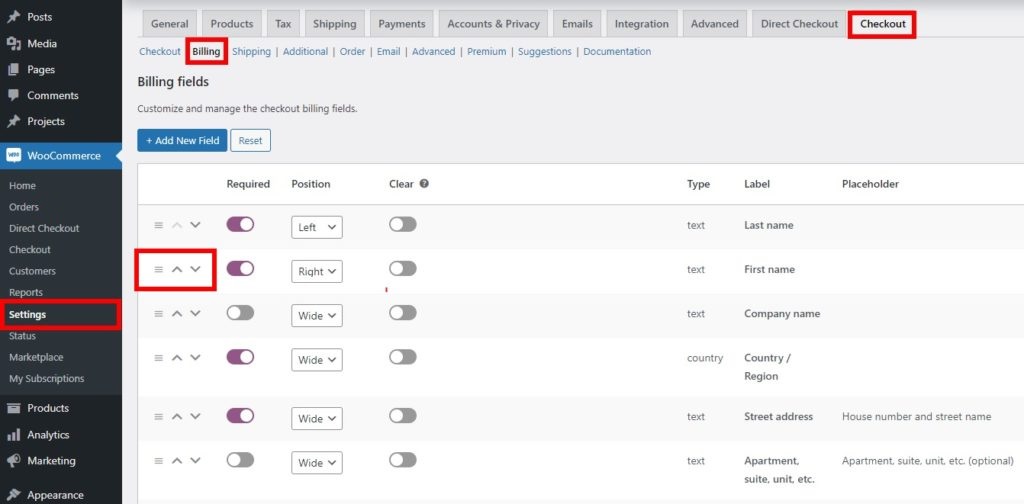
激活插件后,从 WordPress 仪表板转到WooCommerce > 设置并打开结帐选项卡。
现在,单击计费选项,您将看到结帐页面的所有计费字段。 您可以使用向上和向下箭头重新排列它们。 此外,您甚至可以使用水平线拖动结帐字段并重新排序。

此外,您还可以通过将这些字段放置在屏幕的左侧或右侧,在结帐页面上的不同位置对齐这些字段。 然而,这些领域也可以具有广阔的区域并覆盖两侧。
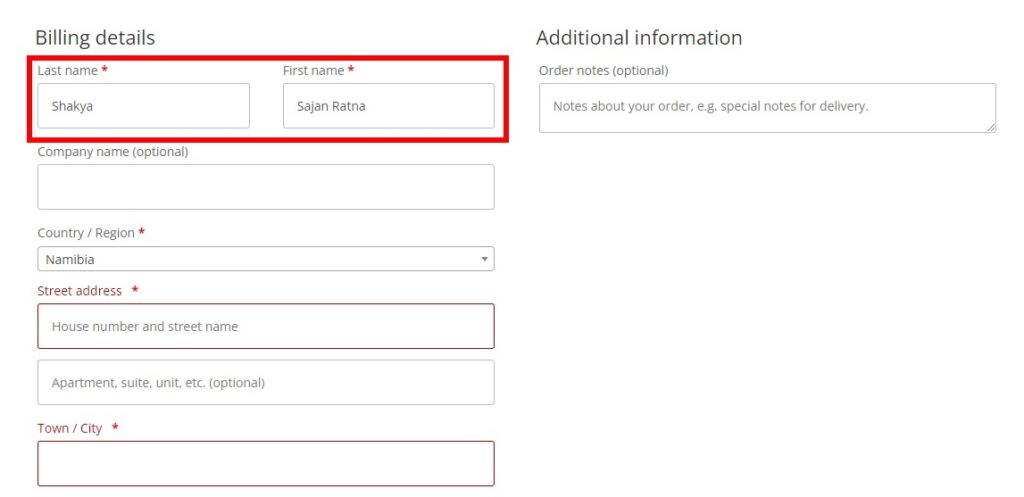
对结帐字段顺序进行所有必要的更改后,单击Save Changes 。 当您预览结帐页面时,您将能够看到所有字段都已相应地重新排序。

您还可以通过将代码添加到主题函数文件来重新排序结帐字段,类似于在 WooCommerce 中更改下订单按钮。 如果您需要任何帮助,请随时阅读我们的指南,了解如何重新排序结帐字段。
结论
总而言之,编辑下订单按钮是一种非常有效的方法,可以使按钮更具上下文,并在您的网站上提供更好的购物体验。
在本指南中,我们向您展示了在 WooCommerce 中更改下单按钮的不同方法。 通过将一些片段添加到您的 functions.php 文件,您可以使用静态文本自定义按钮文本,并根据产品 ID、类别和支付网关添加条件。
我们还添加了一个奖励部分,可帮助您轻松地重新排序 WooCommerce 中的结帐字段,以帮助您在结帐页面上组织帐单和运输字段。
您是否在 WooCommerce 商店中编辑了“下订单”按钮? 您应用了哪些更改? 请在下面的评论中告诉我们。
如果您想提高转化率,请查看以下指南:
- 如何编辑 WooCommerce 结帐字段
- 在 WooCommerce 中更改继续结帐文本
- 如何更改 WooCommerce 结帐错误消息
