如何在 WooCommerce 中更改继续结帐文本
已发表: 2021-11-20您是否正在寻找一种简单的方法来更改您的 WooCommerce 商店上的结帐文本? 你来对地方了。 在本指南中,我们将向您展示不同的方法。
许多网站所有者自定义他们的商店页面和产品页面,编辑他们的结帐页面并认为他们的整个网站都经过优化。 但是,您可以更改许多其他细节,以帮助您提高转化率并改善您的商店。 我们已经了解了如何更改“添加到购物车”消息,今天我们将向您展示如何更改 WooCommerce 中的“继续结帐”文本。
在跳入不同的方法之前,让我们更好地了解继续结帐文本是什么以及为什么要自定义它。
什么是继续结帐文本?
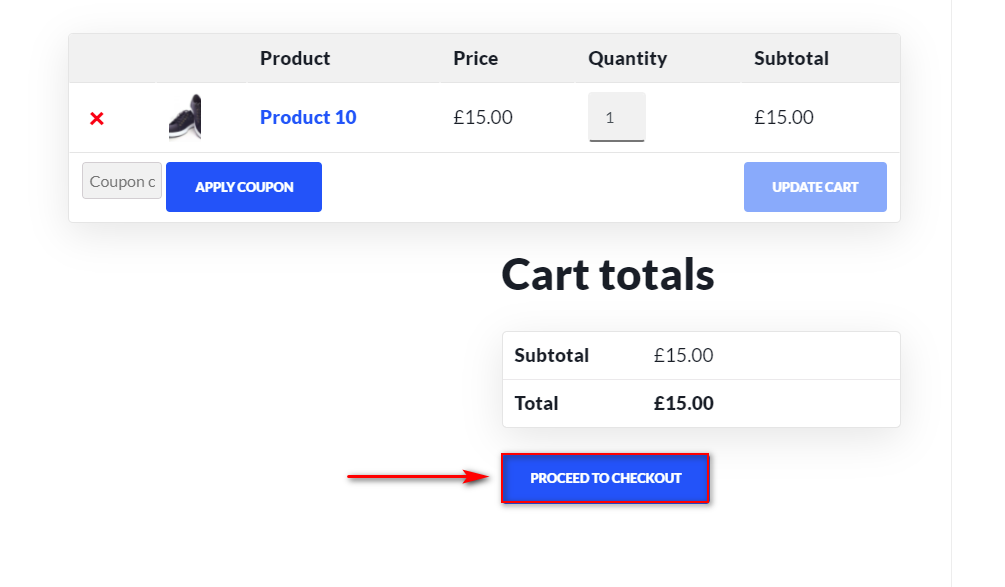
默认情况下,结帐按钮包含文本Proceed to Checkout :

此文本在 WooCommerce 的模板文件中默认设置,大多数店主不会花时间更改它。 但是,考虑到这是完成销售非常重要的一步,您应该尽可能优化它。 好消息是您可以轻松自定义此文本,使其更有意义并更适合您的商店设计。
例如,您可以将此文本更改为“立即加入我们的服务!” 或“在这里结帐”以获得更简单的结帐流程。 您为改善结帐体验而采取的所有小步骤都可以提高您网站的转化率。
大多数店主不会花时间自定义结帐文本,因为它涉及编辑WooCommerce 模板文件。 对于某些用户,尤其是初学者来说,这似乎很困难或有风险。 但是,它不需要。 在下一节中,我们将向您展示使用和不使用代码更改 Proceed to Checkout 文本的不同方法,以便您可以按照最适合您技能的方法进行操作。
如何在 WooCommerce 中更改继续结帐文本
编辑 Proceed to Checkout 文本有两种主要方法:
- 以编程方式
- 带插件
让我们仔细看看它们。
1) 如何使用主题功能更改继续签出文本
让我们从通过向functions.php文件添加自定义函数来自定义 WooCommerce 中的结帐文本的编程方法开始。
这个过程非常简单,您只需将一个小代码脚本粘贴到您的functions.php文件中。 在开始之前,我们建议您备份您的网站并使用子主题。 除了更安全之外,使用子主题,您还可以确保更新主题时,您的自定义不会被新的主题文件覆盖。 这就是为什么在您的网站上安装子主题始终是一个好习惯的原因。
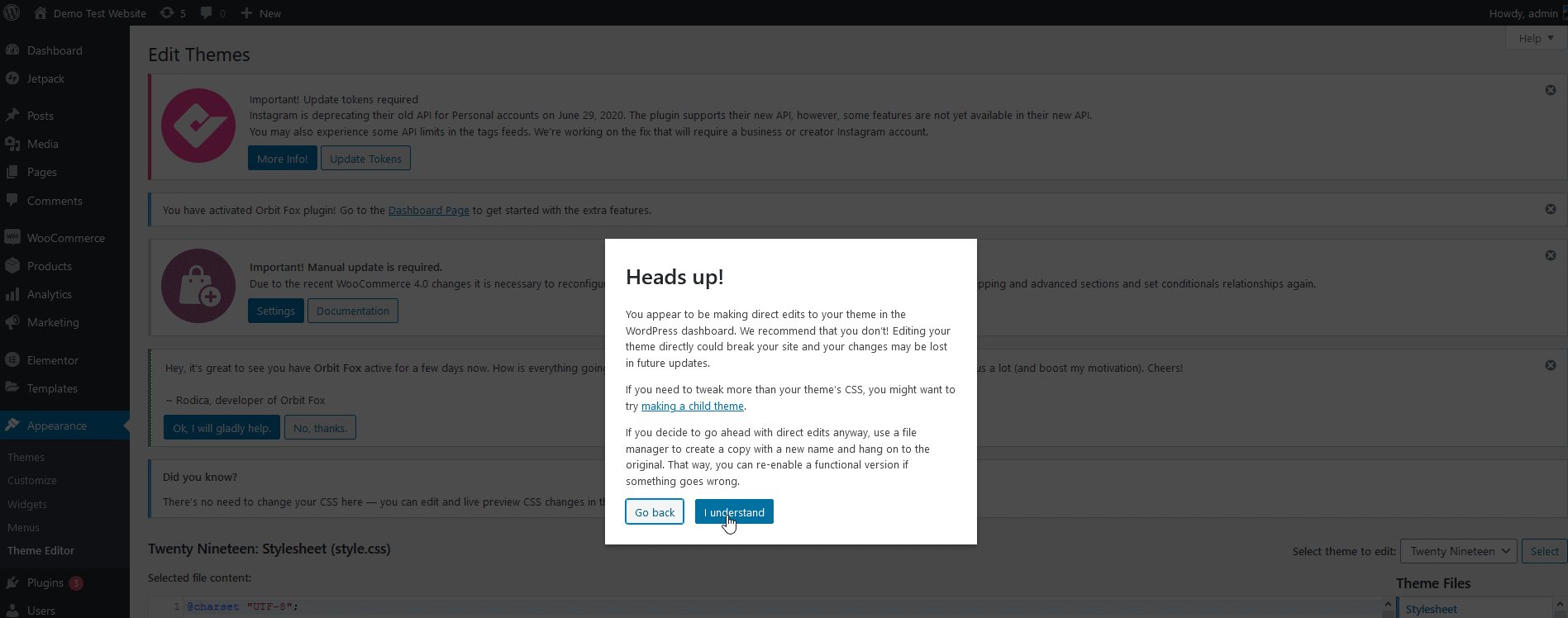
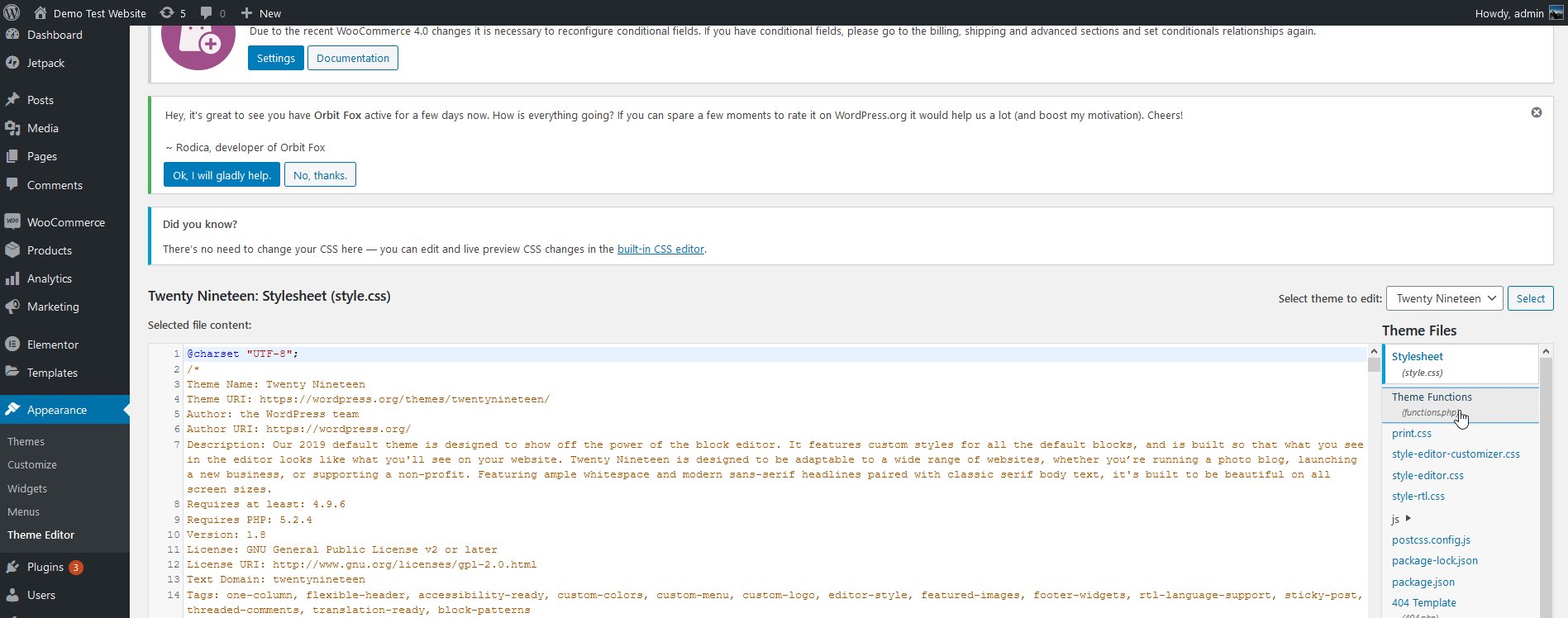
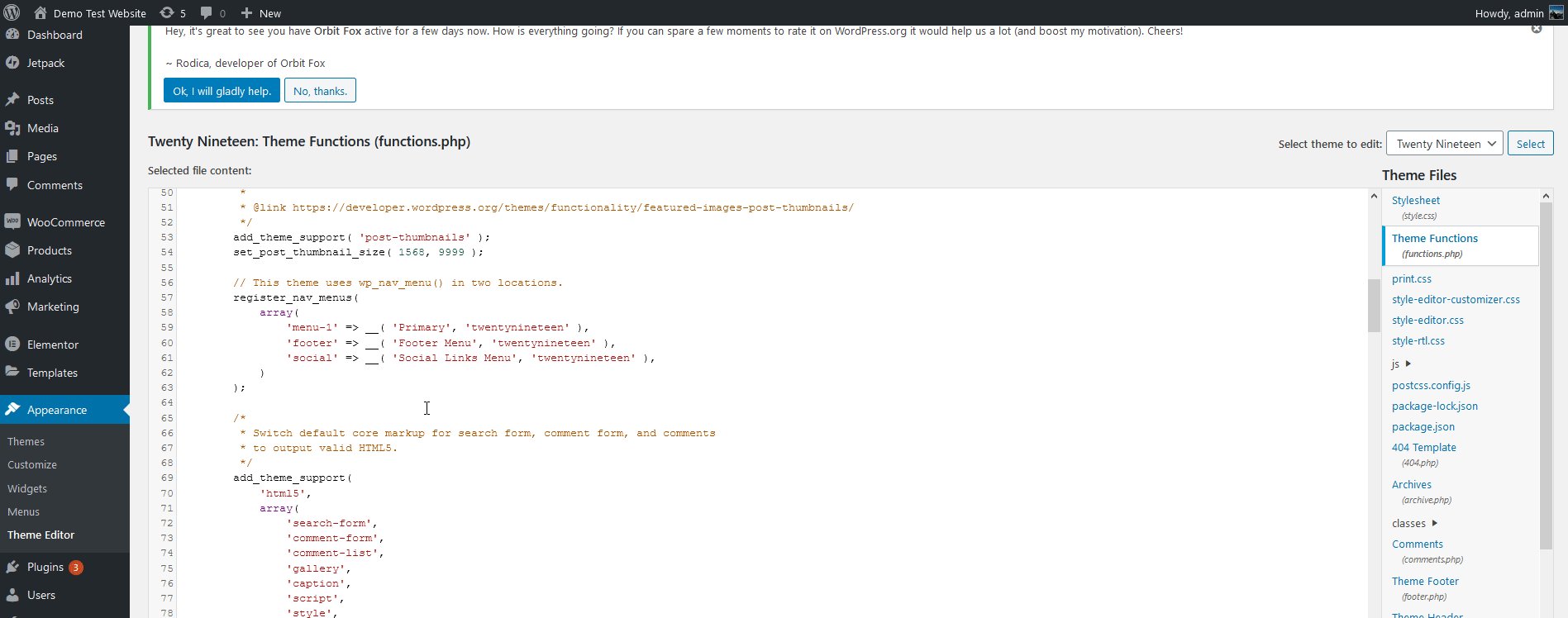
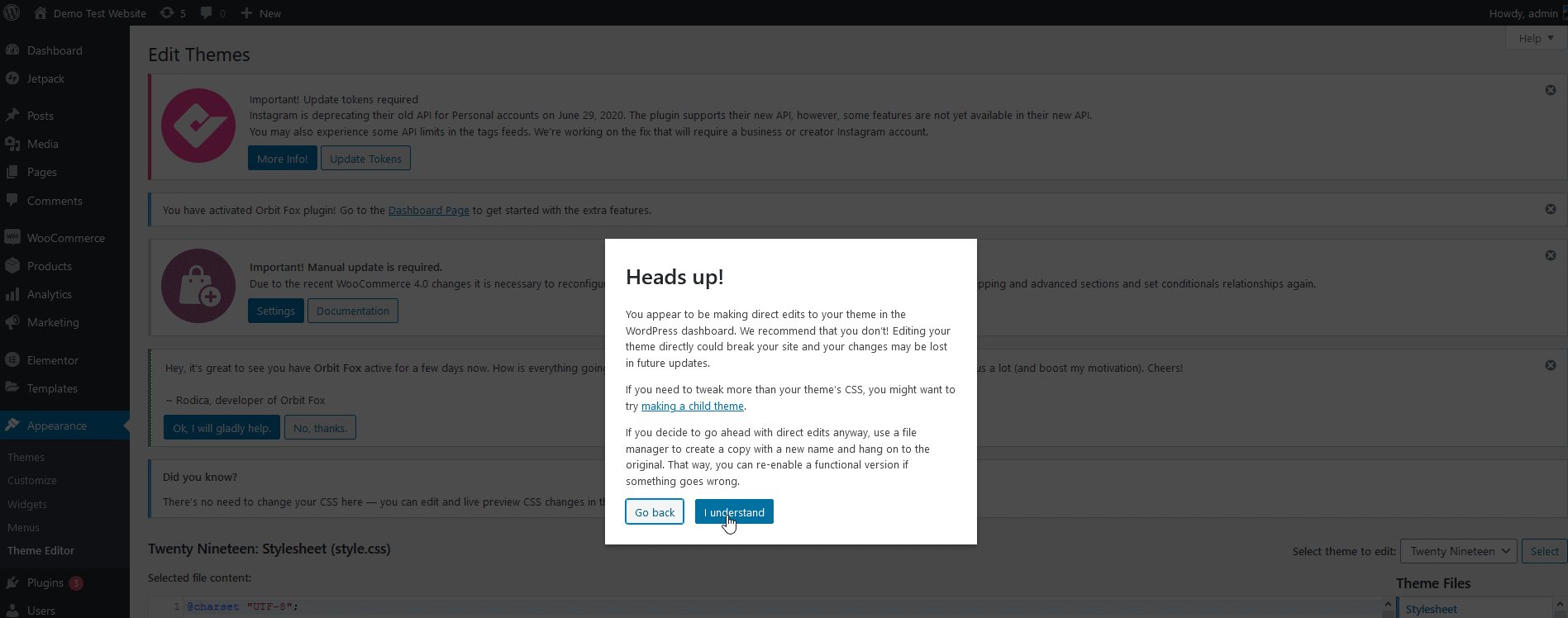
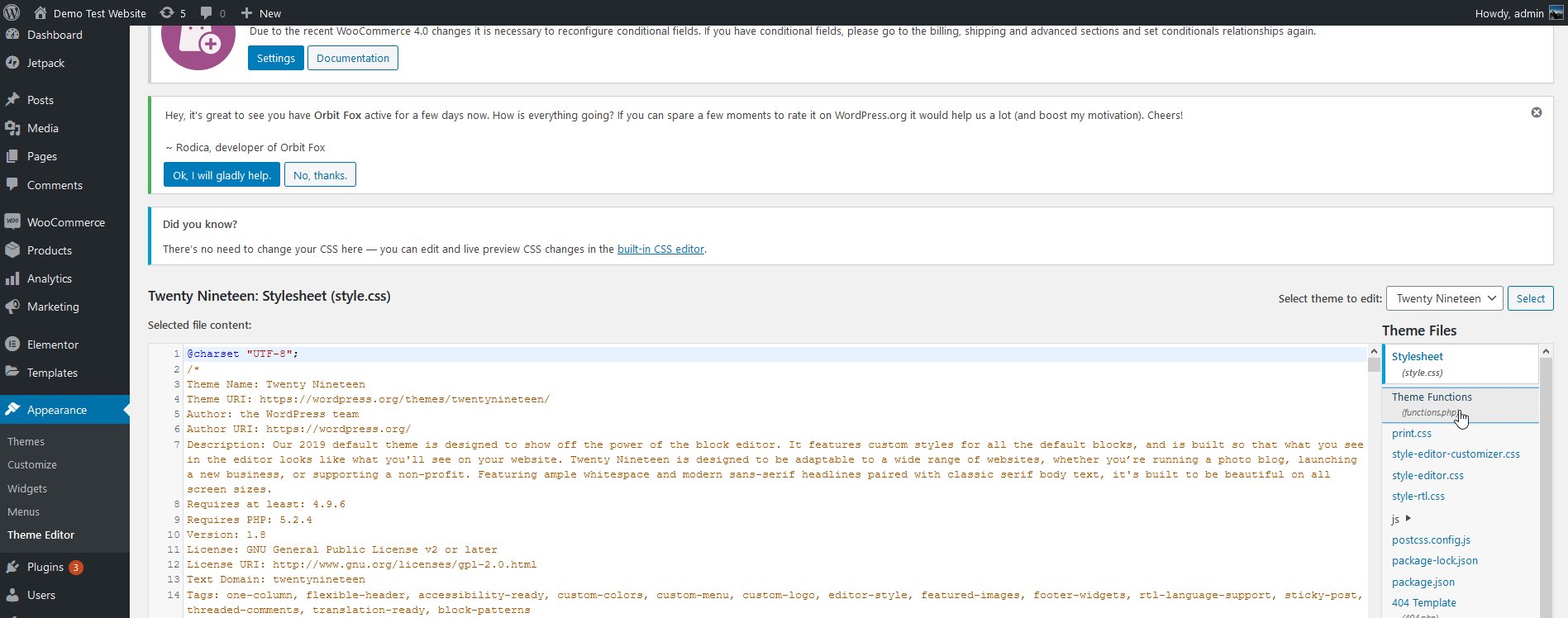
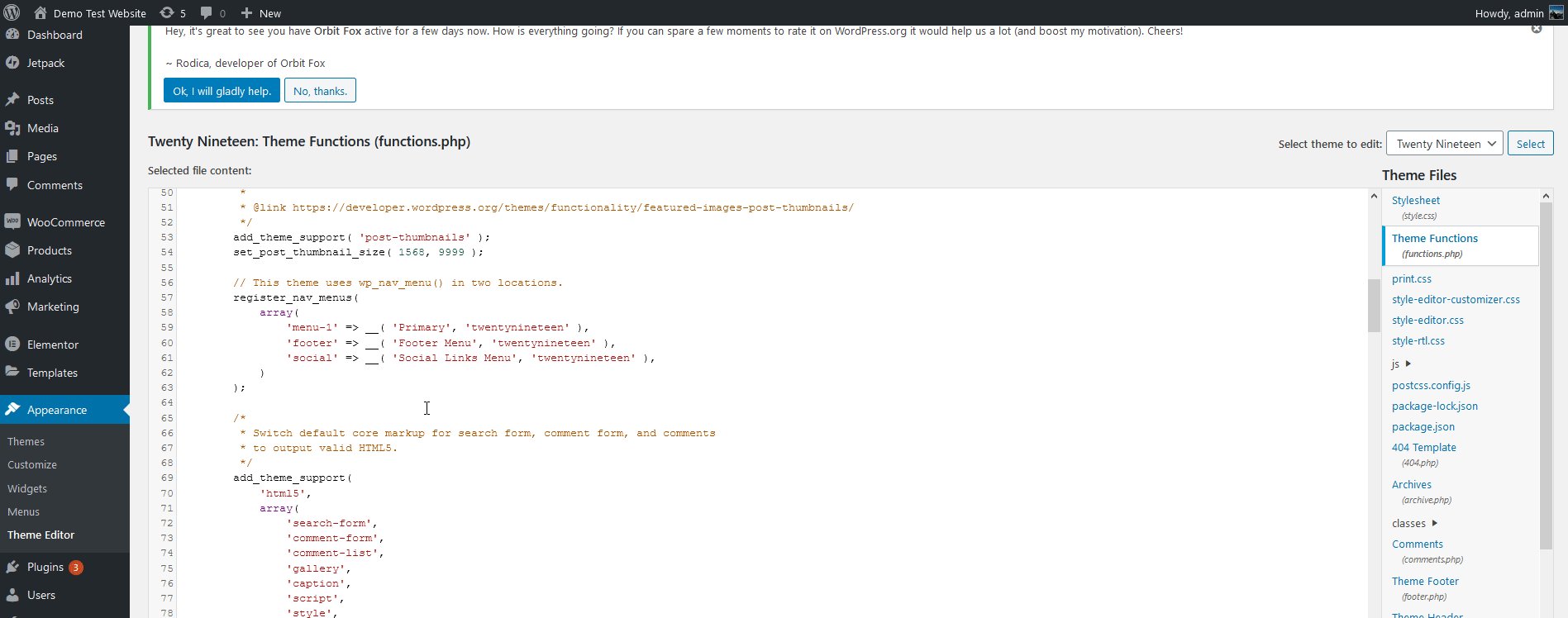
完成后,打开WP Admin Dashboard并前往Appearance > Theme editor 。 然后,单击右侧主题文件侧边栏上的Theme Functions或functions.php 。

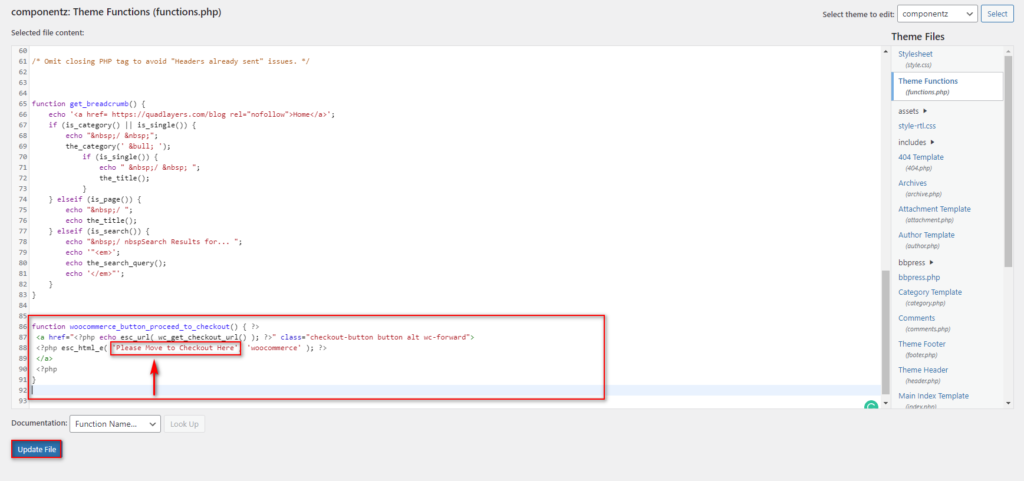
现在,使用编辑器粘贴以下代码片段。 该代码将创建一个自定义函数,该函数将更改结帐的文本。 只需将代码的Checkout-Text-Here部分更改为您想要的任何内容。
函数 quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="checkout-button button alt wc-forward">
<?php esc_html_e('Checkout-Text-Here', 'woocommerce'); ?>
</a>
<?php
}例如,在以下脚本中,我们将使用文本“请移至此处结帐”,因此脚本将是:
函数 quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="checkout-button button alt wc-forward">
<?php esc_html_e( '请移至此处结帐', 'woocommerce' ); ?>
</a>
<?php
}调整代码以添加您想要的文本,将其粘贴到您的子主题的functions.php中,然后单击更新文件以完成该过程。

该功能只是替换了 WooCommerce Proceed to Checkout 按钮的文本,因此无论您使用什么主题或您可能启用了其他功能脚本,它都应该可以工作。

但是,如果您仍然不喜欢编辑核心文件,您可以使用专用插件来代替。
2) 如何使用插件更改继续结帐文本
自定义继续结帐文本的另一种替代方法是使用专用插件。 对于此演示,我们将使用一个名为Change Proceed to Checkout Text的简单工具,只需单击几下即可非常轻松地编辑结帐文本。
这是一个免费插件,因此对于那些不想使用代码来更改文本或想要经常更改 Proceed to Checkout 文本以进行测试和定制的人来说,它是一个很好的选择。
安装和激活插件
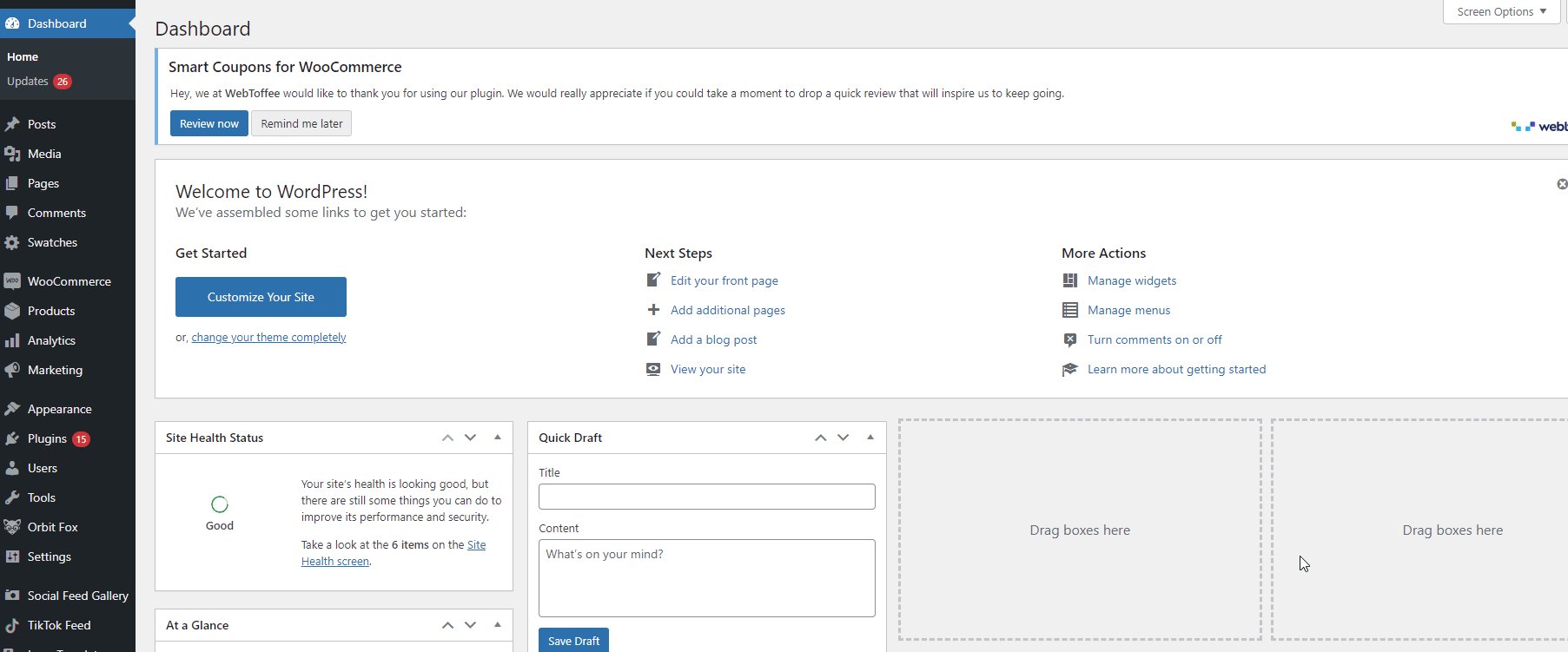
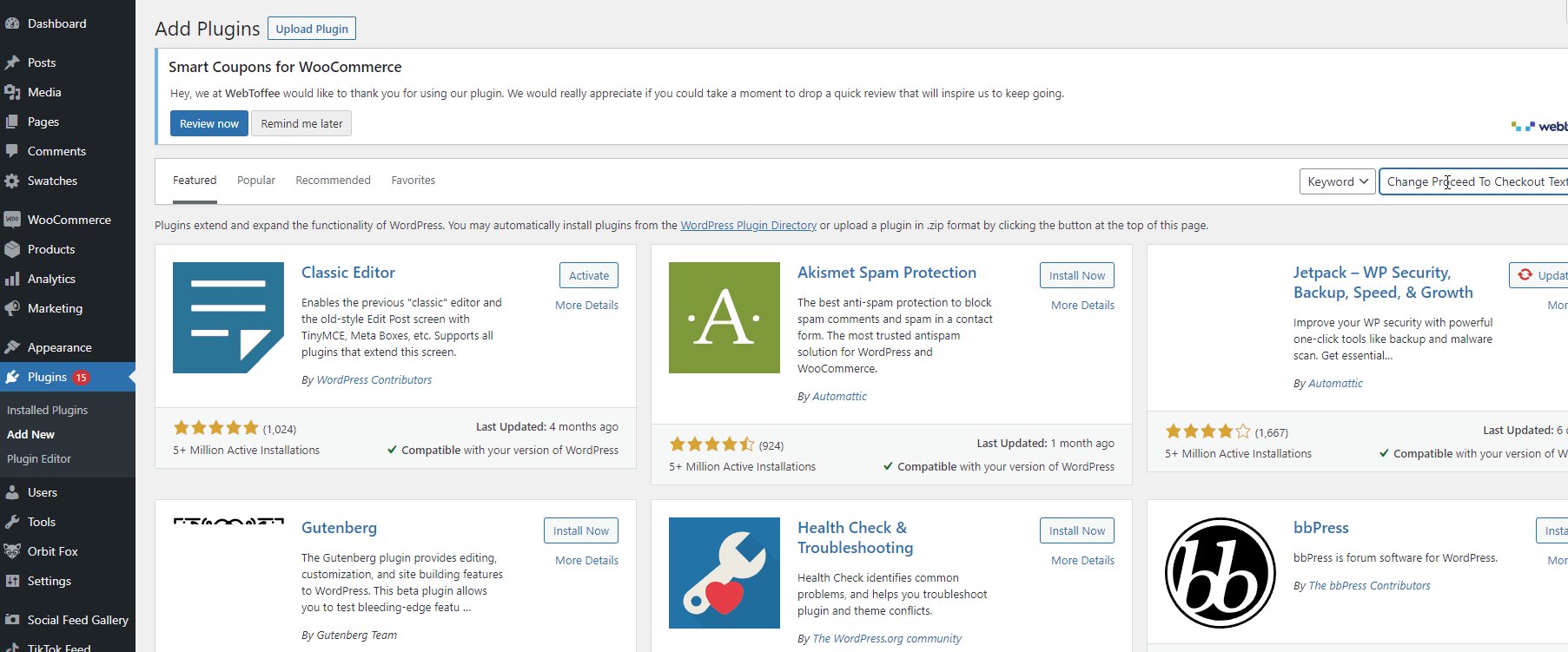
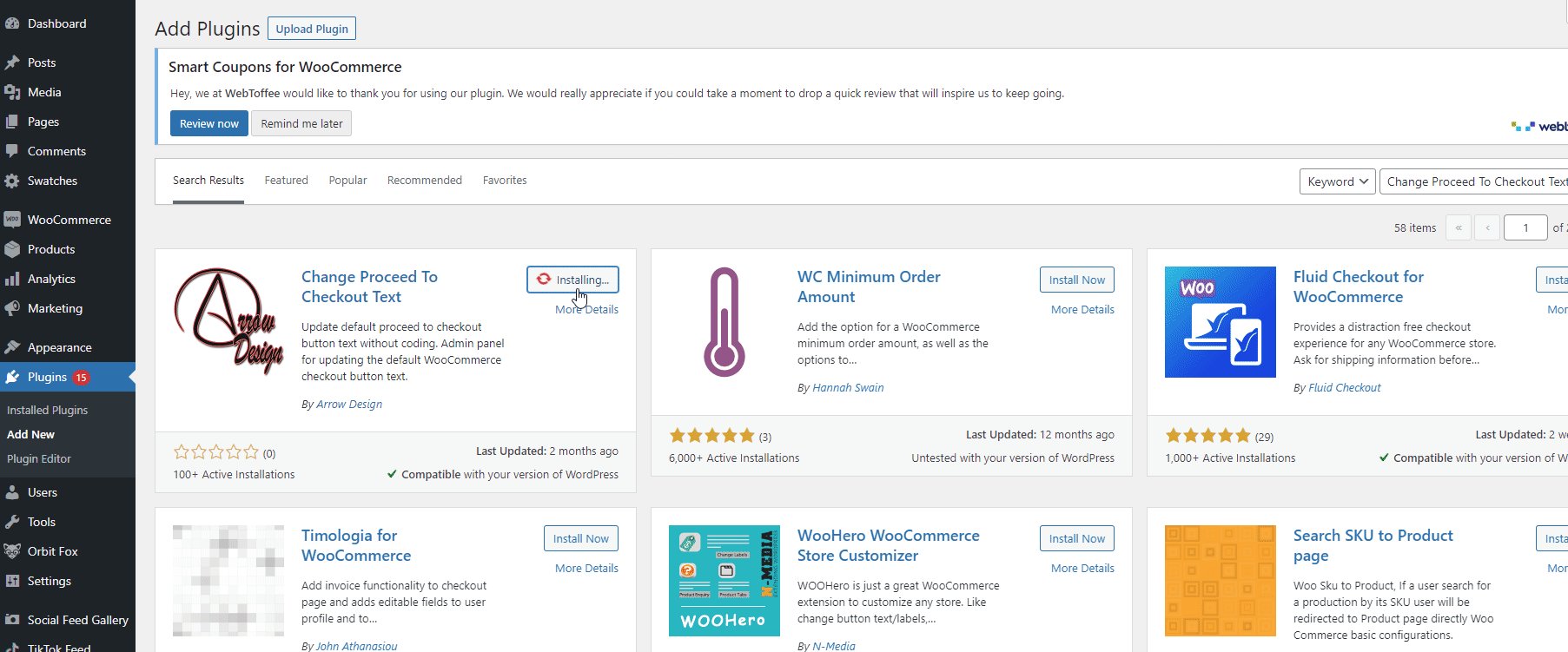
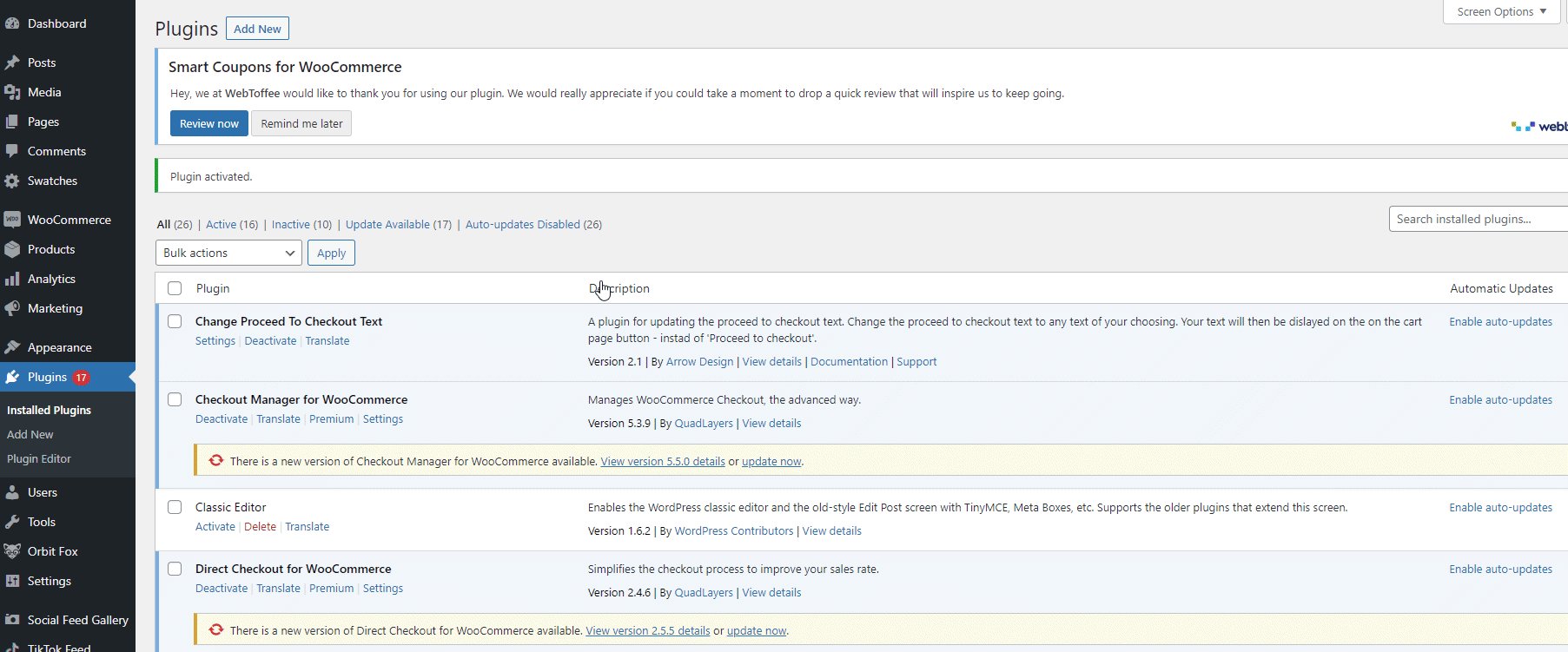
要安装插件,只需打开您的WP Admin Dashboard并转到Plugins > Add New 。 使用右上角的搜索栏搜索Change Proceed to Checkout Text ,单击插件选项卡上的Install ,然后按Activate 。

使用插件更改继续签出文本
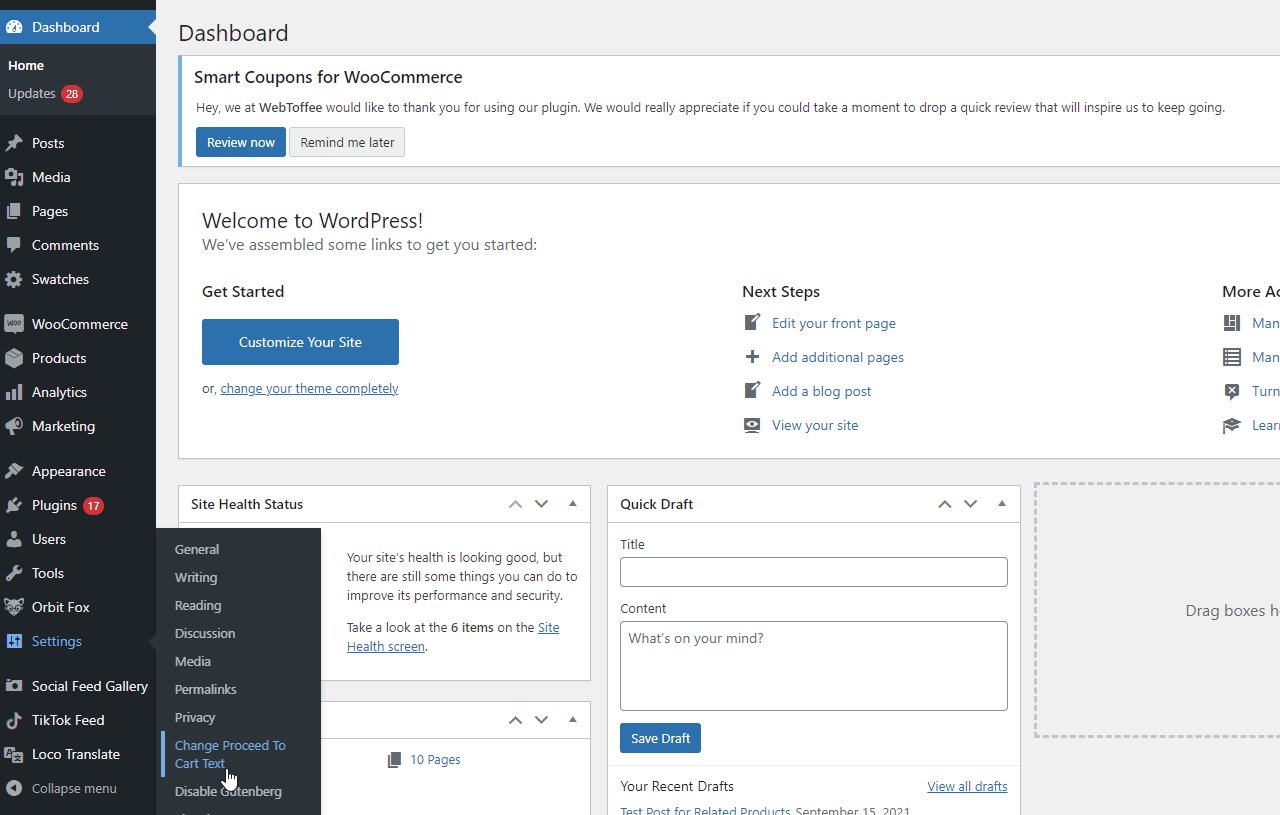
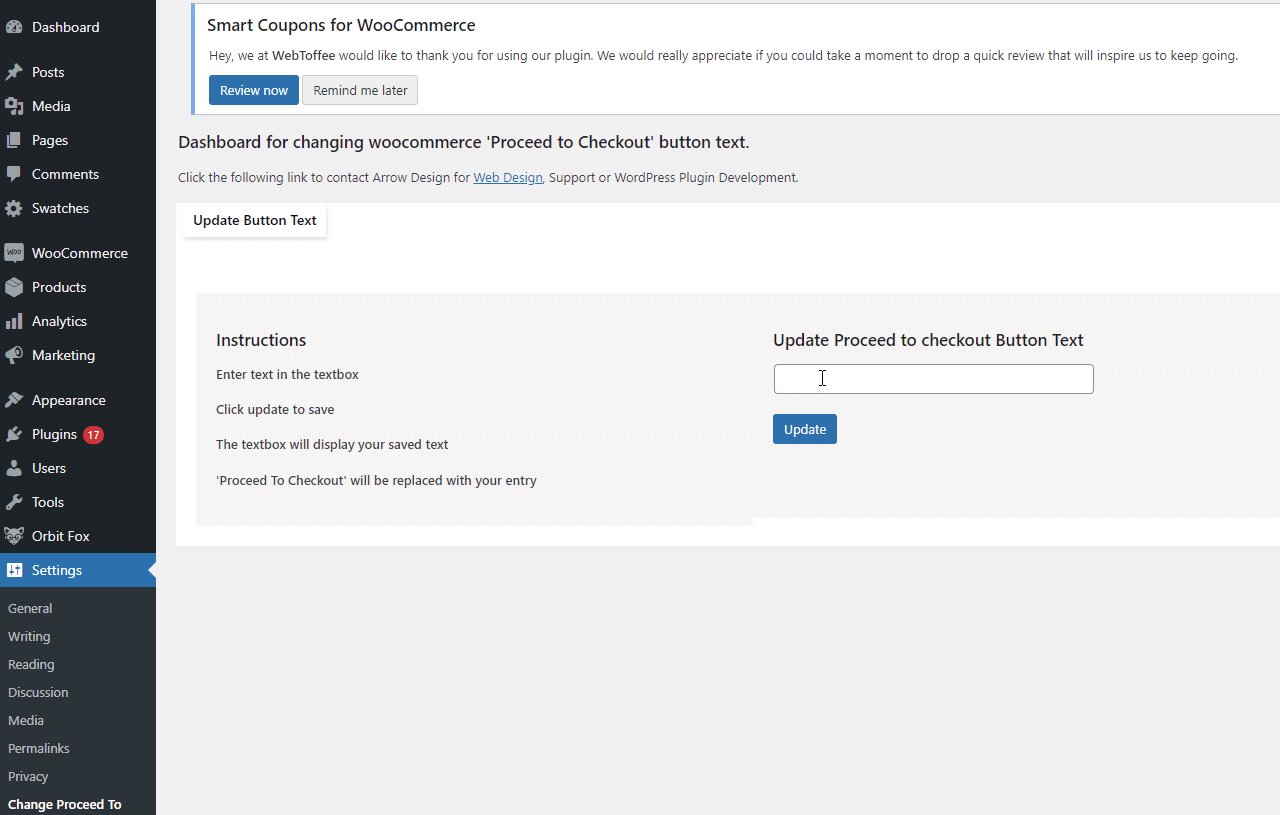
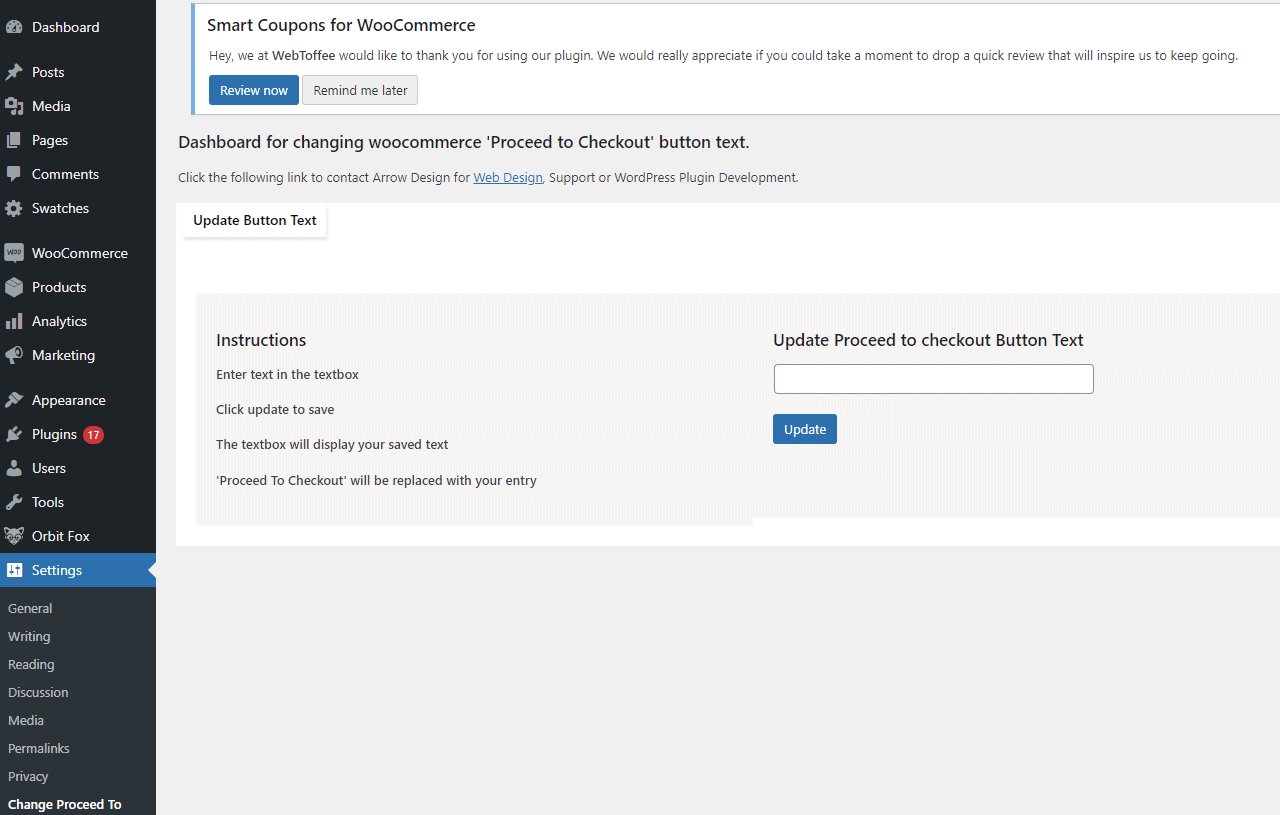
要使用该插件,请转到设置 > 更改继续结帐文本。

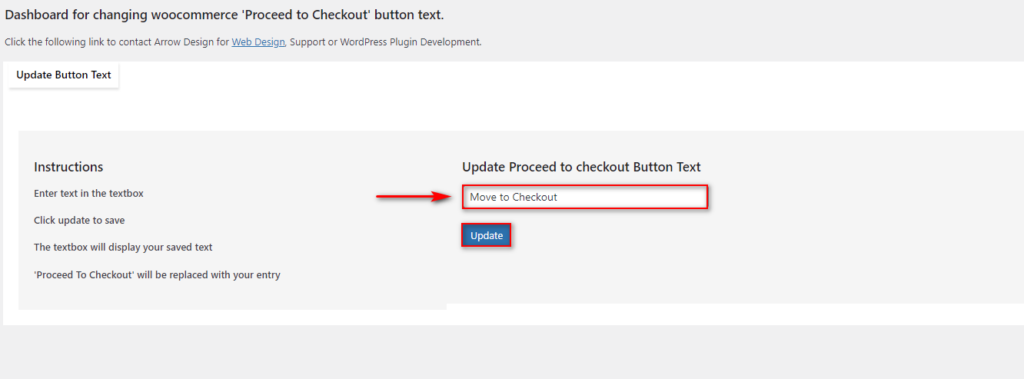
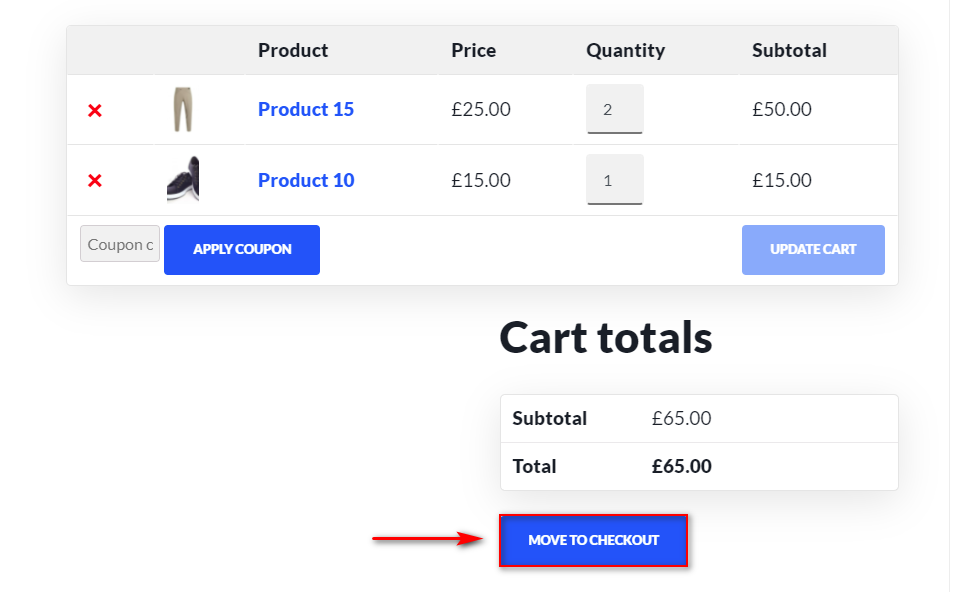
要更改结帐文本,您只需在相应字段中输入新的结帐按钮文本即可。 假设我们要将文本更改为Move to Checkout 。 然后,按更新,您对继续结帐文本字段的更改将被保存。


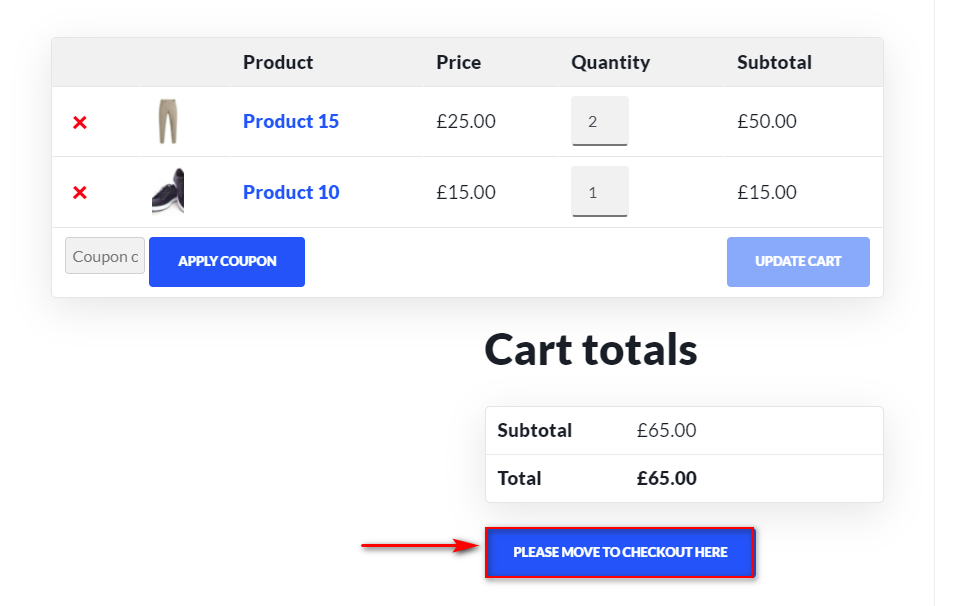
现在检查前端,您将看到如下所示的结果:

这样,您可以轻松地尝试不同的文本,看看哪个文本的转化率更高。
奖励:如何更改已添加到购物车的消息
除了自定义 Proceed to Checkout 文本之外,您还可以做很多事情来改善商店的结帐体验。 例如,另一个推荐的做法是编辑Add to Cart 消息。 您为改善结帐体验而采取的步骤越多,您将获得更好的结果,因此最好不要有任何机会。
让我们看看如何自定义“已添加到购物车”消息。

添加简单的已添加到购物车消息和自定义已添加到购物车消息
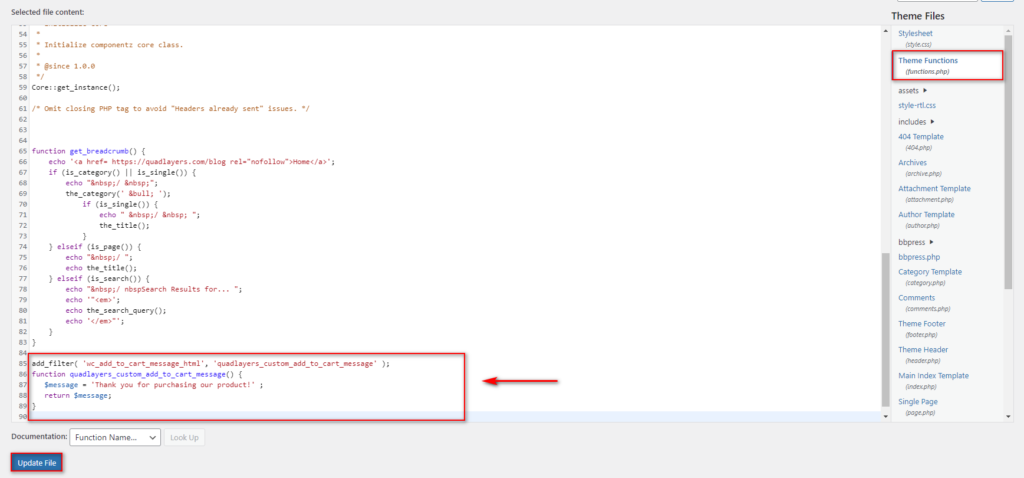
要将“已添加到购物车”消息替换为简单的自定义文本,您可以将代码片段添加到functions.php文件。 为此,请前往 WordPress仪表板上的外观 > 主题编辑器。 然后,通过单击右侧边栏上的functions.php或Theme 函数打开functions.php文件。

现在,您可以将以下脚本添加到编辑器,以自定义代码的$message= ' '部分中的已添加到购物车消息。 在以下脚本中,消息将显示“您的产品已添加到购物车。 感谢您与我们购物!” .
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
功能 quadlayers_custom_add_to_cart_message() {
$message = '您的产品已加入购物车。 感谢您与我们购物!' ;
返回$消息;
}假设您想将其更改为“感谢您购买我们的产品”之类的内容。 在这种情况下,您将使用此脚本:
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
功能 quadlayers_custom_add_to_cart_message() {
$message = '感谢您购买我们的产品!' ;
返回$消息;
} 
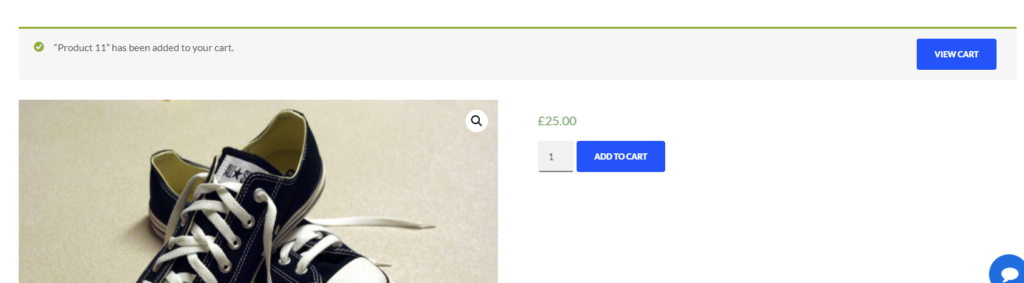
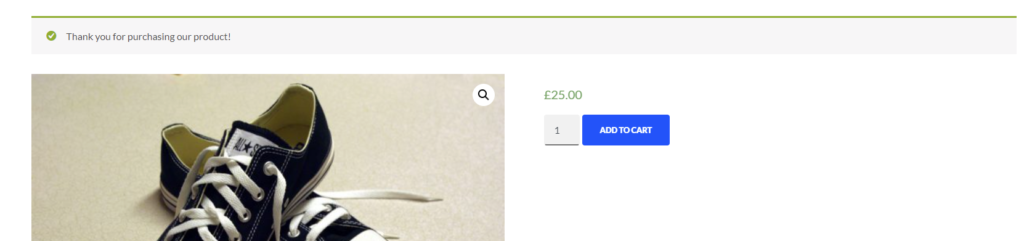
如果您检查前端,消息将如下所示:

自定义添加到购物车消息
或者,您可以个性化消息并将您的客户已添加到购物车的产品名称添加到购物车中。 为此,请使用以下脚本:
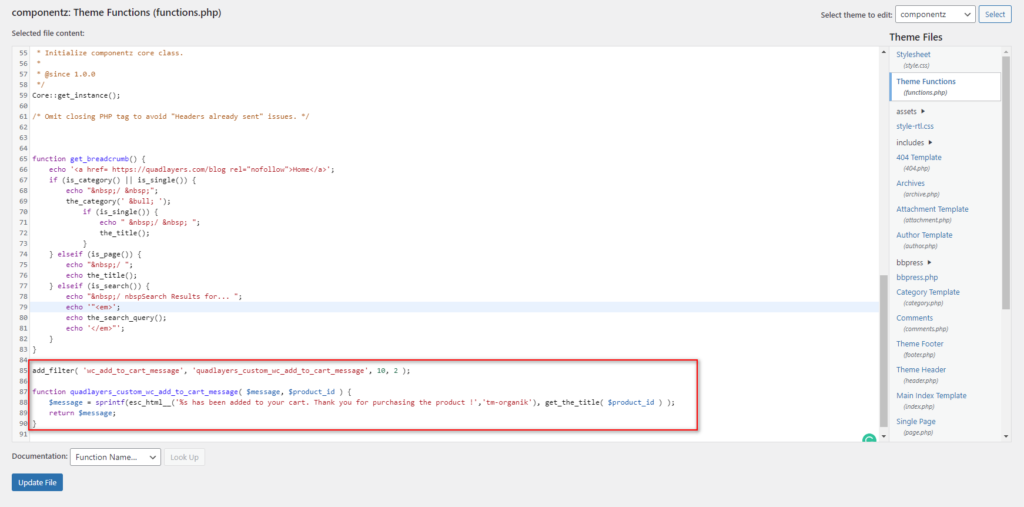
add_filter('wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2);
功能 quadlayers_custom_wc_add_to_cart_message($message, $product_id) {
$message = sprintf(esc_html__('%s 已添加到您的购物车。感谢您购买产品!','tm-organik'), get_the_title( $product_id ) );
返回$消息;
} 
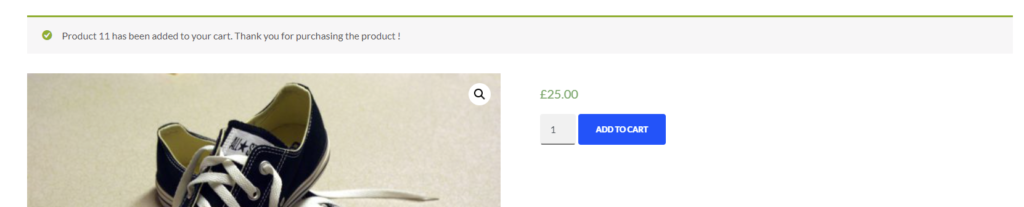
按Update file ,查看前端,您应该会看到如下内容:

这需要在$message语句中自定义消息。 这些只是几个示例,但您可以做的还有很多。 要了解更多信息,请查看我们的指南,了解如何自定义添加到购物车消息。
或者,如果您想隐藏或删除“添加到购物车”消息,您也可以通过将此代码添加到您的functions.php 来实现。
只需粘贴此脚本并更新文件,您就应该完成了!
add_filter('wc_add_to_cart_message_html', '__return_null');结论
总之,继续结帐文本出现在购买过程的一个非常重要的阶段,因此自定义它总是一个好主意。 大多数店主都忽略了这一点,因此您可以利用这一点并从竞争对手中脱颖而出。
在本指南中,我们向您展示了两种不同的方法来更改 WooCommerce 中的结帐文本:
- 通过在主题文件中使用自定义 WooCommerce 钩子和函数
- 通过使用专用插件
两种方法都能完成工作,因此请选择最适合您的方法。 如果你有一些编码技能,你可以使用编程方法。 使用简单的脚本,您可以立即自定义文本。 另一方面,如果您是初学者并且不喜欢编辑主题文件,我们建议您使用专用插件。 在此演示中,我们使用了 Change Proceed to Checkout Text ,这是一个免费工具,您只需单击几下即可编辑和尝试不同的文本。
你试过哪种方法? 你知道我们应该包括的任何其他内容吗? 在下面的评论中让我们知道!
最后,如果您想了解有关如何自定义在线商店的其他组件的更多信息,请查看其他指南:
- 如何删除 WooCommerce 中的附加信息选项卡
- 如何自定义 WooCommerce 模板
- 自定义“我的帐户”页面的方法
