2024 年如何更改帖子或页面中的文本颜色
已发表: 2024-04-29为了使网站具有吸引力,文本起着重要作用。 文本可以改变网站的外观。
当我们谈论文本时,它不仅指文本,还指它的颜色和样式。 尽管可以进行多种自定义来增强文本的外观。
在本博客中,我们将看到一些更改帖子或页面中文本颜色的方法。
让我们开始吧,
目录
如何更改帖子或页面中的文本颜色
更改经典主题中的文本颜色
现在经典主题已经不再使用,但老用户仍然使用经典主题,这个方法适合他们。
在这里,我们将使用 Shop Mania Pro 主题。 这是一个超快的电子商务主题,非常适合任何类型的在线商店。
让我们开始吧,
打开您的仪表板

首先打开您的 WordPress 网站仪表板。
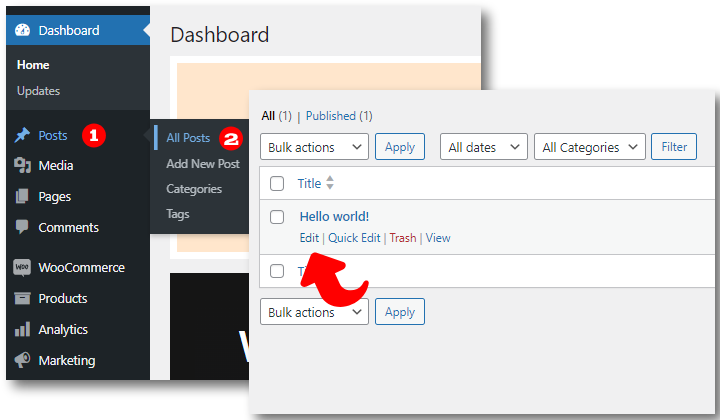
步骤 1) 转到帖子并打开帖子

将光标悬停在帖子上,然后单击所有帖子。 这将打开您网站的所有页面。
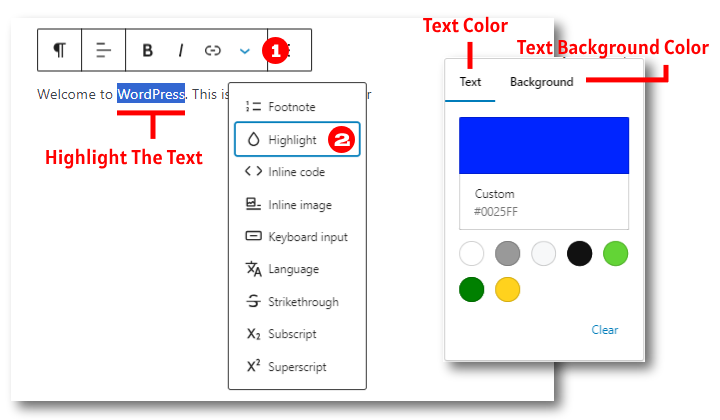
步骤 2) 突出显示文本 > 单击箭头 > 单击突出显示

如果你想改变特定单词或句子的颜色,那么就采用这种方法。
突出显示要更改颜色的文本。 然后单击向下的下拉箭头,在最后一步中单击突出显示并选择颜色。
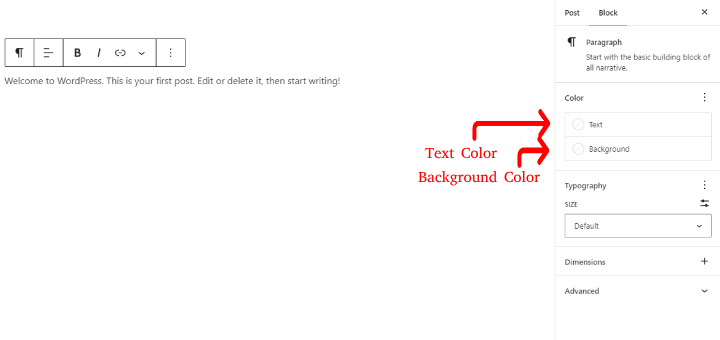
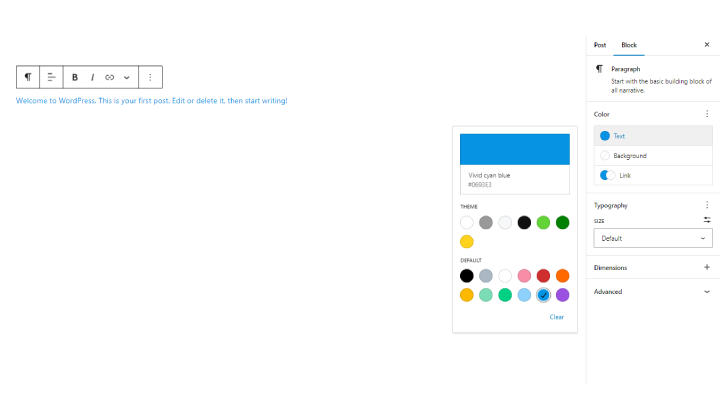
步骤 3) 单击“块”,然后单击“颜色”

要为整个段落着色,请打开样式并单击颜色部分中的文本。
步骤 4) 选择任意颜色

从框中选择您想要的颜色。
使用 CSS 更改文本颜色
如果理解正确,这可能是一种简单的方法。 但是,应小心执行此方法,以免发生意外错误。
在这里我们使用 Shop Mania 主题。
让我们了解每一步。
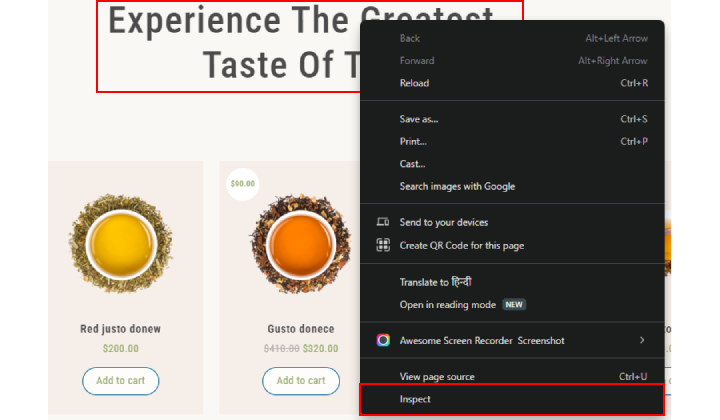
步骤 1) 检查要更改颜色的文本

首先,检查文本块以复制 CSS。 稍后我们将需要 CSS。

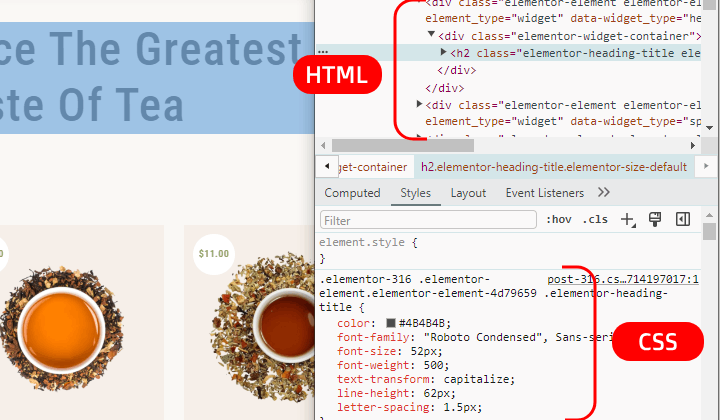
检查框中显示的上半部分是 HTML,下半部分是 CSS。
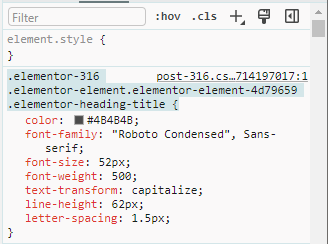
步骤2)复制文本的CSS

像我一样复制突出显示的部分。
步骤 3) 单击“自定义”

现在关闭检查框并单击自定义。
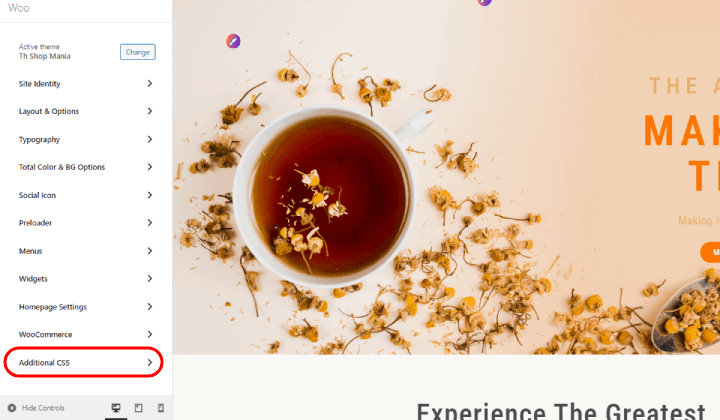
步骤 4) 转到附加 CSS

单击附加 CSS。 这将打开一个用于编写 CSS 的框。
步骤 5) 粘贴 CSS

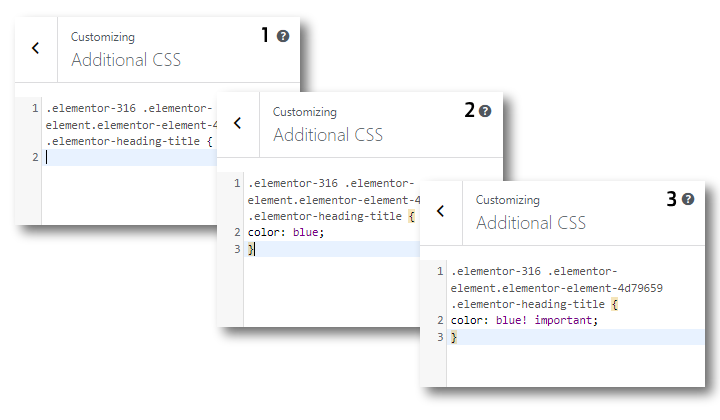
将CSS粘贴到如图1所示的框中。
现在编写CSS颜色:蓝色;
但它可能不会发布,因为已经编写了 CSS,所以我们需要编写这个。
颜色:蓝色! 重要的:
不要忘记在末尾放置一个大括号“}” 。
在我写下颜色名称的地方,您可以使用相应颜色的十六进制代码。
你可以看到变化

您可以看到块的颜色更改为蓝色。
更改块主题中的文本颜色
在此方法中,我们将使用 Vayu X 主题。 Vayu X 是一个块主题,有能力创建任何类别的令人惊叹的网站。 这意味着您可以使用此主题构建任何类型的网站。

来看看步骤吧
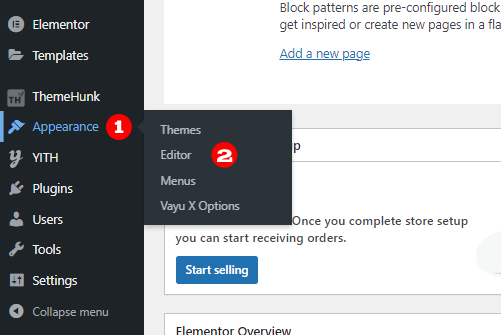
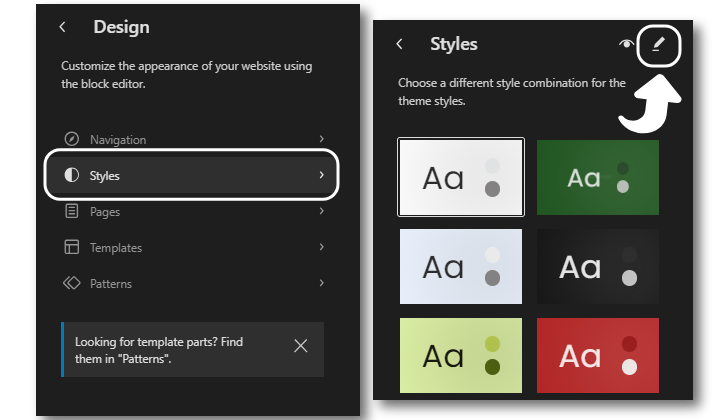
步骤 1) 转到外观并单击编辑器

打开 WordPress 网站仪表板后,转到外观并单击编辑器。
步骤 2) 单击样式 > 单击钢笔图标

单击样式,因为我们想要更改样式。 在下一个屏幕上单击笔图标。

这将打开站点进行编辑。
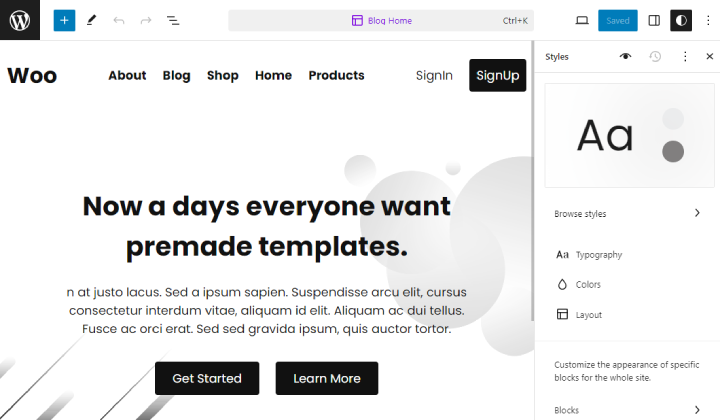
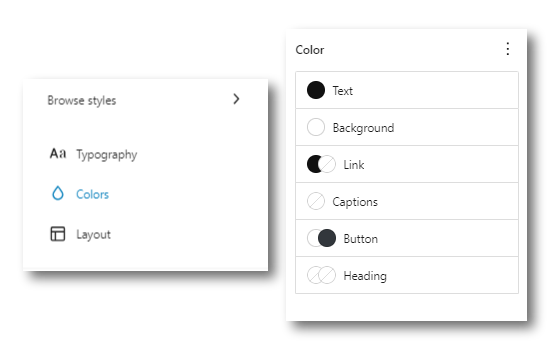
步骤 3) 单击颜色

单击右侧栏中的颜色。 您将看到需要着色的不同部分。
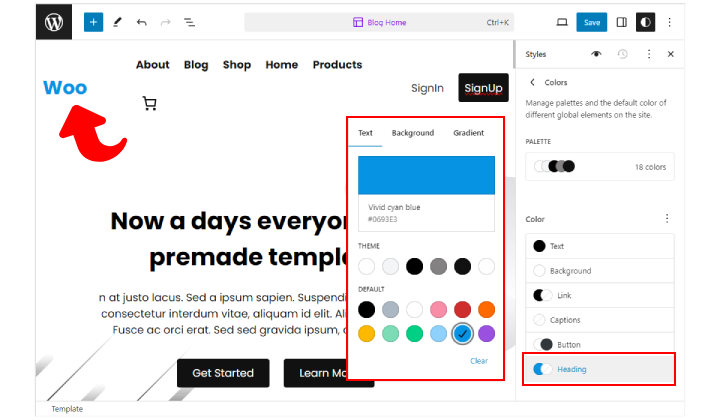
步骤 4) 更改文本颜色

选择您想要着色的部分。 这里我给标题的文本上了颜色。
使用 Vayu Blocks 插件更改文本颜色
Vayu Blocks 是一个 WordPress,用于使用块构建网站。 它提供了很大的帮助,同时增强了网站的外观,因为它提供了许多自定义选项。
让我们开始吧,
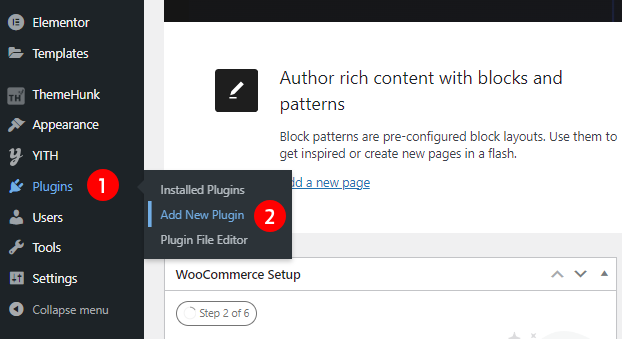
步骤 1) 单击添加新插件

首先,我们需要安装 Vayu 块。 因此,导航到插件并单击添加新插件。
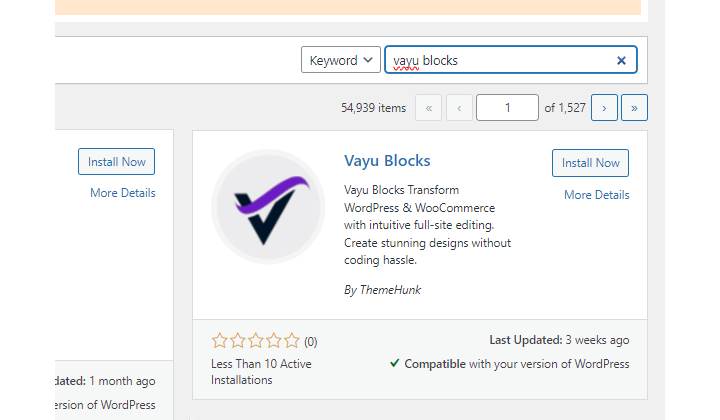
步骤2)进入搜索框并搜索Vayu Blocks

现在转到搜索框并搜索 Vayu 块。
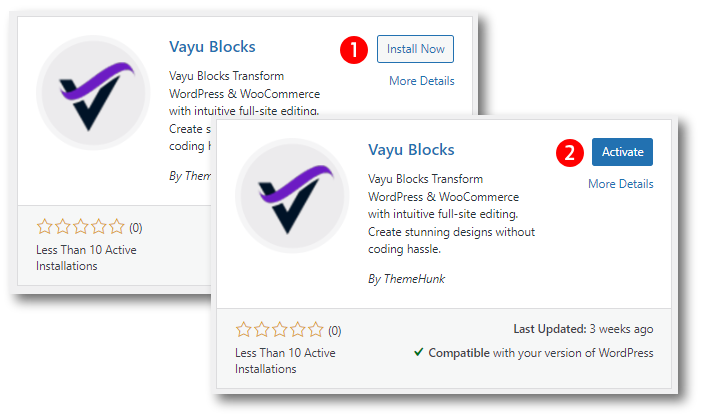
步骤 3) 安装并激活插件

当显示 Vayu 块时,单击“立即安装”按钮,并在安装后激活它。
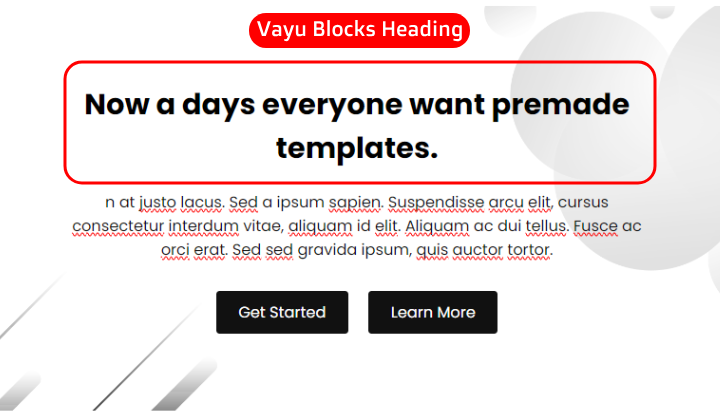
步骤 4)使用 Vayu 块创建块

由于我们将使用 Vayu 块,因此使用 Vayu 块制作一个块。 在这里我使用了 Vayu 块的标题。
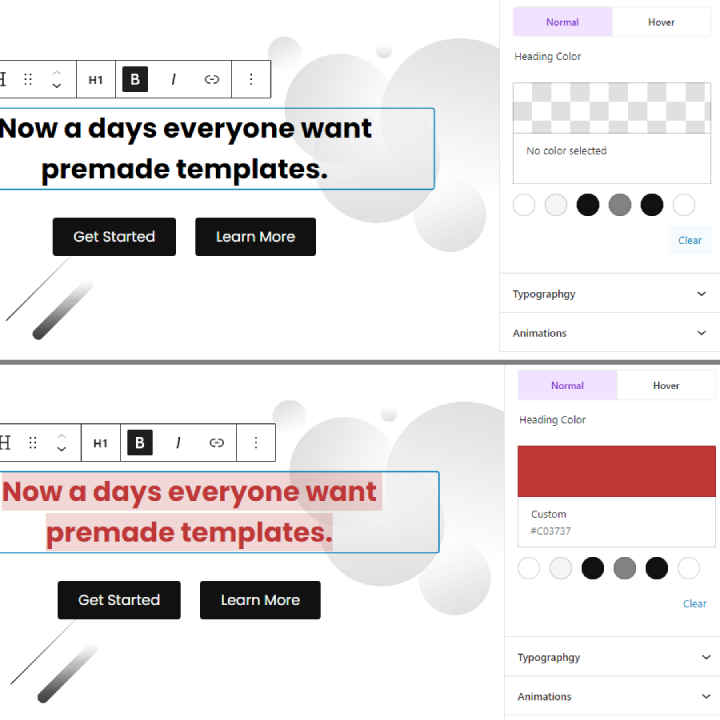
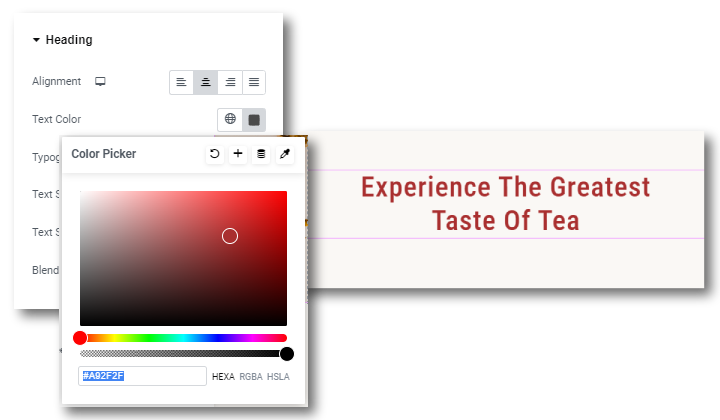
步骤 5) 从 Vayu 块的侧边栏更改文本颜色

转到侧边栏更改文本颜色。 单击颜色并选择您最喜欢的文本颜色。
这是使用 Vayu 块更改文本颜色的方法。
使用页面生成器更改文本颜色
如果网站由相同的内容组成,我们可以使用页面生成器更改文本颜色。
在这里,我们将使用 Elementor 来更改文本颜色。
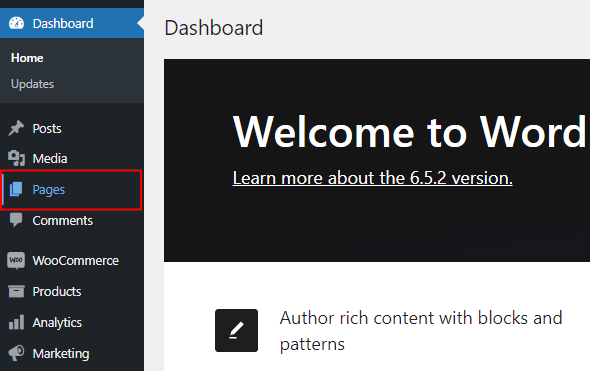
步骤 1) 转到页面

转到页面。 这将打开您拥有的所有页面。
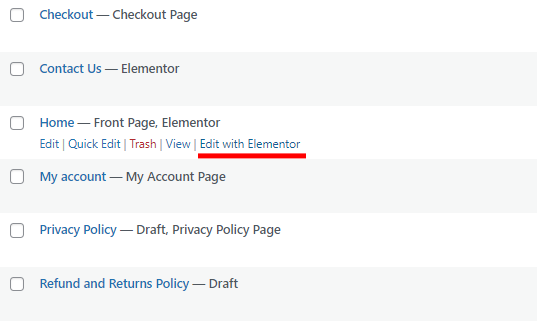
步骤 2) 单击“使用 Elementor 编辑”

单击使用 Elementor 编辑。 这将使您进入 Elementor Builder 的页面。
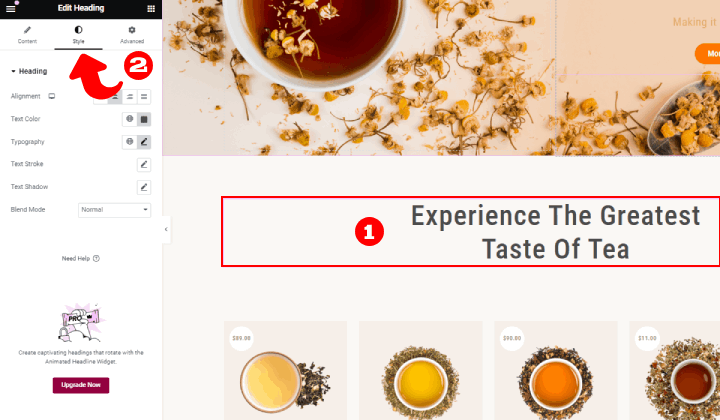
步骤 2) 选择文本并单击样式

在此页面上,您可以使用 Elementor 进行各种更改。 我们必须更改文本颜色,因此单击样式,您可以在左上角找到该样式。
步骤 3) 单击颜色框

单击与文本颜色相对应的颜色框。
文本的颜色已根据我们的选择进行了更改。
常问问题
问:为什么我应该使用 Vayu 块?
答。 Vayu Blocks 是一个 WordPress 插件,免费提供。 它提供了各种自定义选项来编辑块。 这些块包括标题、按钮、容器、产品和间隔符。
问:更改文本颜色有什么好处?
答。 更改文本颜色可以增强网站的整体外观。 它还用于区分各个部分。
结论
所以我们看到了一些改变文本颜色的方法。 我们在 Classic 主题和 Block 主题中并使用 CSS、Elementor 和 Vayu Blocks 做到了这一点。
您可以在方便时使用上述任何一种方法。
我希望这个博客能帮助你。 不过,如果您有任何疑问或建议,请在评论部分告诉我。
您可以订阅我们的YouTube 频道,我们还在那里上传精彩内容,也请在Facebook和Twitter上关注我们。
查看更多
- 如何在 Woocommerce 中创建优惠券代码?
- 如何在 WordPress 中将旧 URL 重定向到新 URL [初学者指南]
- 如何在 WordPress 中创建联系我们页面?
- 如何在 WordPress 中设置 WooCommerce 付款? 初学者指南
