如何更改 WooCommerce 添加到购物车的消息
已发表: 2021-11-06当您的购物者将产品添加到您的在线商店的购物车时,您是否正在寻找更改消息的方法? 我们已经为您服务了。 在本指南中,我们将向您展示更改 WooCommerce 添加到购物车消息的不同方法。
WooCommerce 成为最受欢迎的电子商务平台之一的原因之一是其巨大的定制选项。 您不仅可以自定义商店页面、结帐页面和产品页面,还可以自定义最小的细节,例如添加到购物车的消息。 大多数店主忽略了这些信息,但事实是它们可以帮助您优化商店并提高转化率。
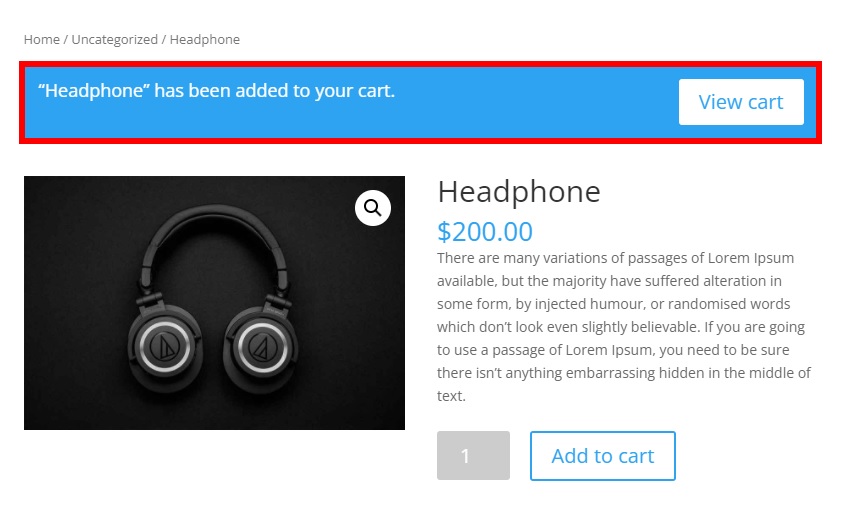
在我们讨论如何编辑添加到购物车消息之前,让我们看一下默认消息。
添加到购物车的消息是什么?
WooCommerce 中的添加到购物车消息是将产品添加到购物车后立即显示给客户的消息。 它提供给用户以确认产品已添加到他们的购物车中。 这也表明,如果购物者想要完成购买,他们可以通过购物车页面进行结账。
默认情况下,添加到购物车的消息是“ (product_name) 已添加到您的购物车”。 这里, product_name是用户添加到购物车的商品的名称。 例如,如果是“耳机”,则添加到购物车消息将是“耳机已添加到您的购物车”。

现在我们对它们是什么有了基本的了解,让我们更好地了解编辑添加到购物车消息的好处。
为什么要编辑添加到购物车消息?
大多数管理员将精力集中在自定义商店上,但保留默认消息。 这意味着您只需做一些不同的事情就可以轻松脱颖而出。 最重要的是,添加到购物车消息是您在客户确认购买之前向他们提供的最独特的消息之一。 这就是为什么您应该确保信息是适当的并帮助您发展业务的原因。
例如,您可以使用添加到购物车的消息来感谢客户在您的商店购物、提供折扣或鼓励他们在您的网站上购买更多商品。
默认情况下,没有任何选项可以更改 WooCommerce 添加到购物车消息。 但在本教程中,我们将向您展示编辑添加到购物车消息的不同方法。
如何更改 WooCommerce 的添加到购物车消息
您只需使用几个代码片段,即可以编程方式轻松更改 WooCommerce 添加到购物车的消息。 在我们开始之前,请确保您已在您的网站上正确设置 WooCommerce,否则,您可能无法充分利用本教程。
此外,请记住,某些 WooCommerce 页面(例如商店、购物车和结帐)会因您使用的主题而异。 我们将在本教程中使用 Divi 主题,因此某些页面可能看起来与您的网站不同。 但是,您应该能够毫无问题地遵循所有步骤。 如果您正在为您的网站寻找主题,请查看我们关于最佳 WooCommerce 主题的帖子。
注意:由于我们将编辑一些核心文件,我们建议您在开始之前备份您的网站并创建一个子主题。 如果您需要这方面的帮助,您可以使用最好的儿童主题插件之一。
现在事不宜迟,让我们看看如何在 WooCommcerce 中编辑添加到购物车的消息。
在哪里添加代码片段?
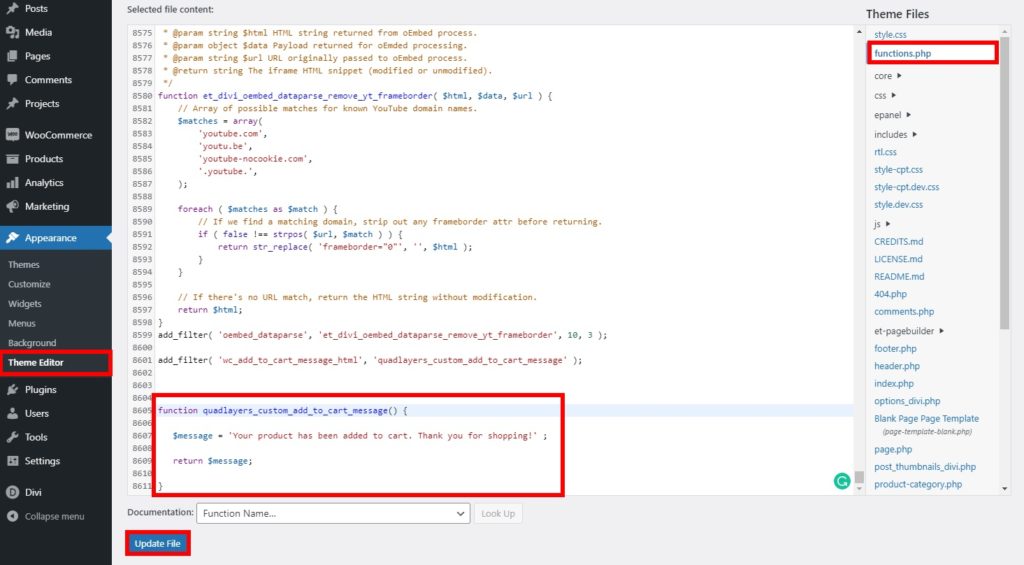
在下一节中,我们将看看我们将添加到子主题的functions.php文件中的不同代码片段。 我们将使用主题编辑器添加它们,因此在您的 WordPress 仪表板中,您必须转到外观 > 主题编辑器并打开functions.php选项卡。
在这里,您可以在编辑器末尾添加适合您需要的代码片段。 不要忘记更新文件以应用更改。

注意:由于我们将使用代码进行所有更改,因此建议您具备基本的编程知识。 如果没有,那么您可能需要熟悉编程和代码的人的帮助。
1. 更改自定义 WooCommerce 添加到购物车消息
如果您只是想为您的 WooCommerce 商店添加不同的添加到购物车的消息,您可以使用以下代码段。
它只会添加一条消息,通知产品已添加到购物车以及任何必要的详细信息。 或者,当客户将商品添加到购物车时,您可以使用它向他们添加一条简单的消息。
1.1。 简单的消息
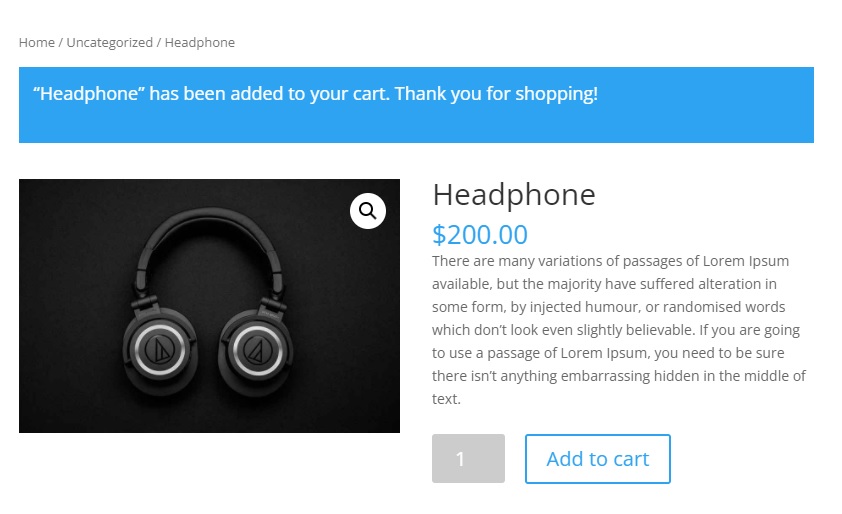
使用以下代码段以简单的文本更改您的 WooCommerce 添加到购物车消息。 在这种情况下,我们会通知购物者他们已将产品添加到购物车中,并感谢他们与我们一起购物。
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
功能 quadlayers_custom_add_to_cart_message() {
$message = '您的产品已加入购物车。 感谢您与我们购物!' ;
返回$消息;
}1.2. 简单的产品信息:
如果您还想指定产品的名称,可以使用以下代码段。
add_filter('wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2);
功能 quadlayers_custom_wc_add_to_cart_message($message, $product_id) {
$message = sprintf(esc_html__('%s 已添加到您的购物车。感谢您的购物!','tm-organik'), get_the_title( $product_id ) );
返回$消息;
}客户将产品添加到购物车后,他们将看到带有产品名称的以下消息:

2.自定义添加到购物车产品消息与购物车链接
在上面的片段中,我们只在消息中添加了文本。 但是如果我们想添加一些东西呢? 例如,您可能希望显示“查看购物车”按钮,以便购物者查看他们购买的商品。
在这种情况下,您需要使用自定义消息更改 WooCommerce 添加到购物车消息并添加购物车链接。
/**
* 使用购物车链接更改 WooCommerce 添加到购物车消息。
*/
函数 quadlayers_add_to_cart_message_html($message, $products) {
$计数 = 0;
$titles = 数组();
foreach ( $products 作为 $product_id => $qty ) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) . sprintf( _x( '“%s”', '引号中的项目名称', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$count += $数量;
}
$titles = array_filter( $titles );
$add_text = sprintf( _n(
'%s 已添加到您的购物车。 感谢您购物!', // 单数
'%s 已添加到您的购物车。 感谢您购物!', // 复数
$count, // 添加的产品数量
'woocommerce' // 文本域
), wc_format_list_of_items($titles));
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_page_permalink( 'cart' ) ), esc_html__( '查看购物车', 'woocommerce'), esc_html($add_text));
返回$消息;
}
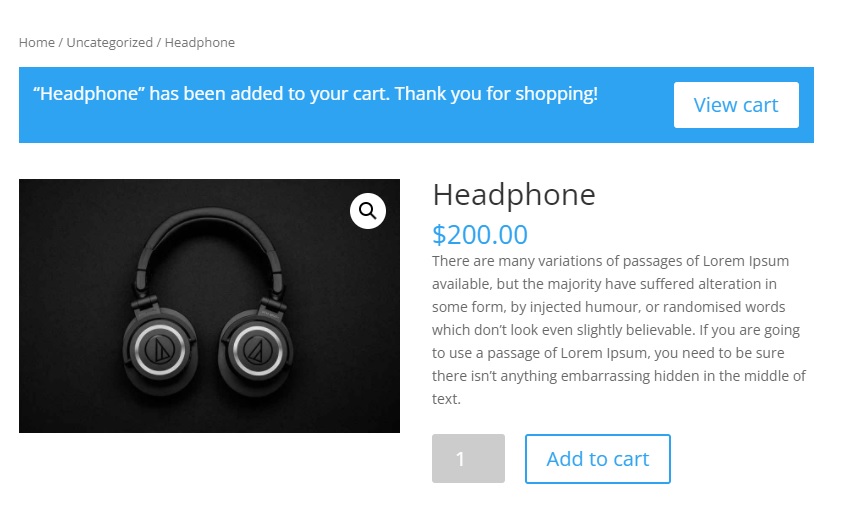
add_filter('wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2);现在,当您从前端检查您的网站时,您将看到刚刚自定义的自定义消息。


该代码段还会在将多个项目和分组产品添加到购物车时考虑它们,并相应地调整消息。
3. 带有结帐链接的自定义添加到购物车产品消息
现在让我们更进一步。 我们知道,大多数客户更喜欢较短的结账时间。 那么,如果您可以更改 WooCommerce 添加到购物车的消息并添加结帐链接而不是购物车链接呢? 这样,您将减少一步并缩短结帐流程。
在这种情况下,我们将添加一个指向结帐的链接,上面写着“继续结帐”。
/**
* 使用结帐链接更改 WooCommerce 添加到购物车消息。
*/
函数 quadlayers_add_to_cart_message_html($message, $products) {
$计数 = 0;
$titles = 数组();
foreach ( $products 作为 $product_id => $qty ) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) . sprintf( _x( '“%s”', '引号中的项目名称', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$count += $数量;
}
$titles = array_filter( $titles );
$add_text = sprintf( _n(
'%s 已添加到您的购物车。 感谢您购物!', // 单数
'%s 已添加到您的购物车。 感谢您购物!', // 复数
$count, // 添加的产品数量
'woocommerce' // 文本域
), wc_format_list_of_items($titles));
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_checkout_url() ), esc_html__( '继续结帐', 'woocommerce ' ), esc_html( $ added_text ) );
返回$消息;
}
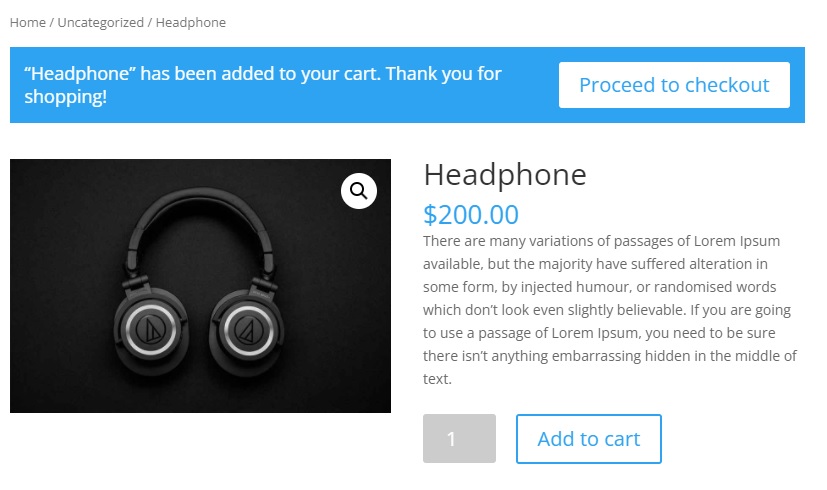
add_filter('wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2);如果您检查前端,一旦客户将产品添加到购物车,他们将看到继续结帐的选项,而不是查看购物车按钮。 如果客户点击它,他们将被重定向到结帐页面,跳过购物车页面。

有关这方面的更多信息,请查看我们的教程以跳过 WooCommerce 中的购物车页面。
4.删除添加到购物车消息
或者,您可以完全删除添加到购物车的消息。 您需要做的就是使用以下代码片段:
add_filter('wc_add_to_cart_message_html', '__return_null');奖励:在 WooCommerce 中自定义添加到购物车按钮
我们刚刚看到了更改 WooCommerce 添加到购物车消息的各种方法。 如果您想将您的商店提升到一个新的水平,还有其他事情可以做。 自定义添加到购物车按钮也有助于提高转化率。 个性化客户按下以开始购买过程的按钮会对您的销售产生很大影响,并使您的商店因不使用其他网站使用的沉闷的添加到购物车按钮而脱颖而出。
在本节中,我们将向您展示如何使用代码片段轻松自定义 WooCommerce 中的添加到购物车按钮。 您所要做的就是将它们复制并粘贴到functions.php文件中。 有关个性化添加到购物车按钮的其他选项,请查看此完整指南。
1.更改添加到购物车按钮文本
与添加到购物车消息类似,您可以更改添加到购物车按钮中的文本。 只需转到外观 > 主题编辑器,打开functions.php文件并添加以下代码片段。
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
功能 QL_customize_add_to_cart_button_woocommerce(){
return __('购买此商品', 'woocommerce');
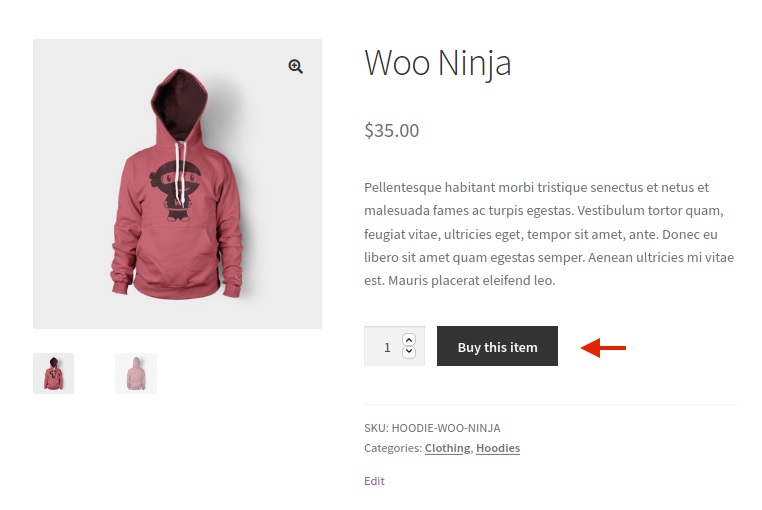
}在您的网站上预览后,您将能够看到添加到购物车按钮上的文本已更改。
在这种情况下,我们将添加到购物车按钮的文本更改为“购买此商品”,但您可以自定义代码并添加您想要的任何文本。 完成更改后不要忘记更新文件。

2.从添加到购物车按钮重定向到购物车页面
另一种选择是在客户将产品添加到购物车后立即将其重定向到购物车页面并显示添加到购物车消息。
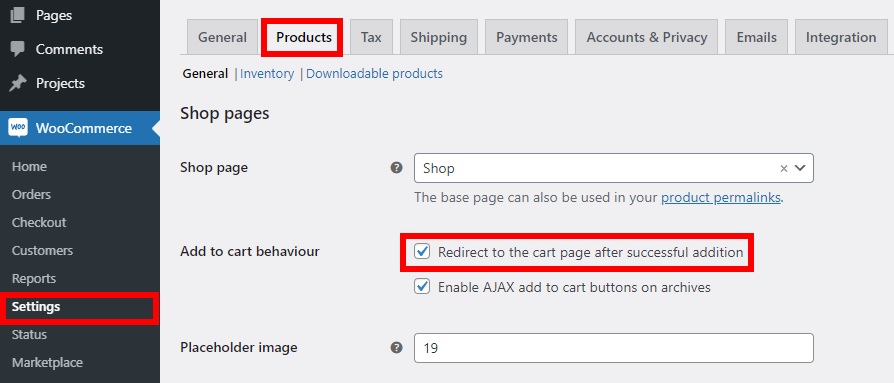
您需要做的就是转到WooCommerce > 设置并打开产品选项卡。 然后,在添加到购物车行为部分中选中成功添加后重定向到购物车页面的选项。 不要忘记保存更改。

现在,以客户身份或在隐身窗口中登录您的网站并将产品添加到购物车。 将商品添加到购物车后,您将看到您被重定向到购物车页面。
这些只是自定义“添加到购物车”按钮的几个示例,但您可以做的还有很多。 有关这方面的更多信息,请查看我们在 WooCommerce 中自定义添加到购物车按钮的详细指南。
结论
总而言之,编辑添加到购物车的消息对于为您的客户提供更多信息并鼓励他们从您的商店购买更多产品非常有用。 大多数商店都会留下默认信息,因此您将从竞争对手中脱颖而出。
在本文中,我们学习了使用代码片段在 WooCommerce 中更改添加到购物车消息的不同方法。 这有望帮助您提高销售额并提高转化率。
我们使用的代码片段很简单。 随意将它们作为基础并对其进行自定义以将它们应用于您的站点。 您可以简单地更改消息的文本,添加指向站点不同部分的链接,甚至完全删除添加到购物车的消息。 最重要的是,我们已经看到了一些示例来自定义您网站上的“添加到购物车”按钮。
我们希望本教程对您有所帮助。 如果您喜欢阅读,请与您的朋友分享这篇文章并帮助他们改善他们的在线商店!
这里还有一些您可能会感兴趣的文章:
- 如何在 WooCommerce 中隐藏和删除“添加到购物车”按钮
- 如何自定义 WooCommerce 购物车页面
- WooCommerce 添加到购物车按钮不起作用? 如何解决它!
- 如何在 Divi 商店页面中添加添加到购物车按钮
您是否在商店中自定义了添加到购物车的消息? 你做了什么? 在下面的评论中让我们知道!
