如何更改您的 WooCommerce 按钮颜色(3 种方法)
已发表: 2022-09-06您在网站设计中使用的颜色在其用户体验 (UX) 中发挥着重要作用。 按钮等基本元素的外观会影响客户的购买决定和其他关键行为。 因此,了解如何更改在线商店中的 WooCommerce 按钮颜色至关重要。
好消息是,您可以使用一些快速简便的方法来执行此操作。 您的最佳选择取决于几个因素,例如您使用的 WooCommerce 主题、您是否习惯使用代码以及是否愿意安装新插件。
在这篇文章中,我们将引导您完成三种更改 WooCommerce 按钮颜色的方法。 在开始之前,我们建议您备份您的网站以防万一。
如果您尚未设置 WooCommerce 商店,还请查看我们的分步教程,了解如何使用 WordPress 创建电子商务网站。
然后,您就可以直接跳进去了!
1. 使用您的主题选项
更改 WooCommerce 按钮颜色的最简单快捷的方法之一是使用主题的内置选项。 为了演示这是如何工作的,我们将使用我们快速且免费的 WooCommerce 主题 Botiga:

如果您不使用 Botiga,那也没关系。 有许多提供类似功能的免费和高级 WooCommerce 主题。 但是,请注意,每个主题都有自己独特的组织和一组选项,因此有些主题可能比其他主题为您提供更多的自定义自由。
在您的网站上安装并激活 Botiga 主题后,您可以立即开始更改按钮颜色。
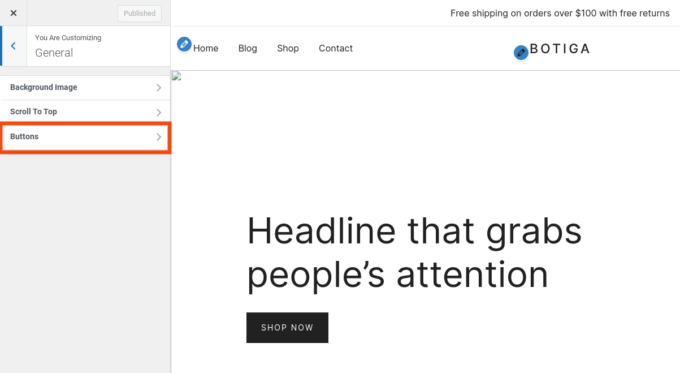
为此,请导航至外观 → 自定义→常规 →按钮:

在这里,您可以找到用于自定义网站按钮的各种设置和选项。
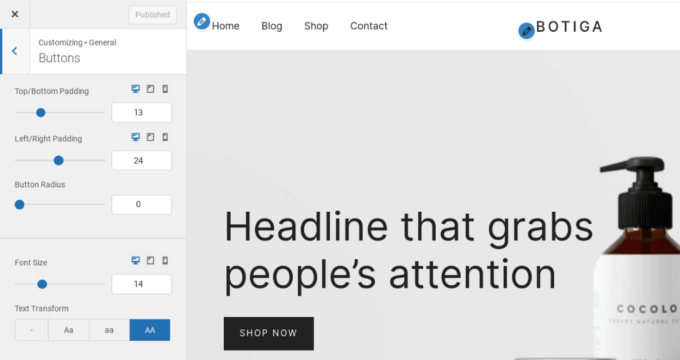
这些选项将影响您的 WooCommerce 商店以及您网站上其他地方的任何按钮。 您可以调整它们的填充、半径、字体大小和大小写以及背景颜色:

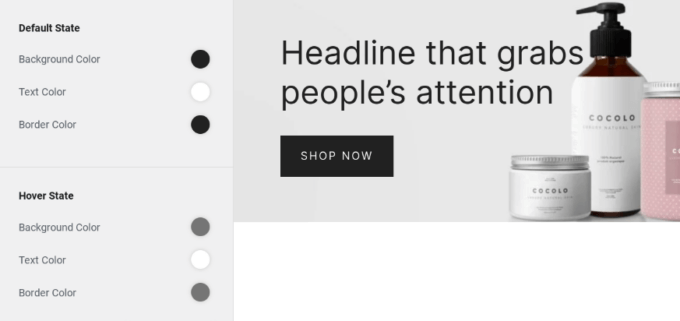
要修改背景颜色,您可以向下滚动到Default State ,然后选择Background Color选项:

您可以使用颜色选择器工具或输入 HEX 值。 如果要更改文本颜色或添加边框颜色,也可以在此部分下进行。
如果您想更改用户将鼠标悬停在按钮上时按钮的显示方式,请使用“悬停状态”部分中的选项。 您可以更改背景、文本和边框颜色。
您可以预览按钮在右侧查看器中的外观。 完成后,选择发布以使您的更改生效。
创建自己的调色板
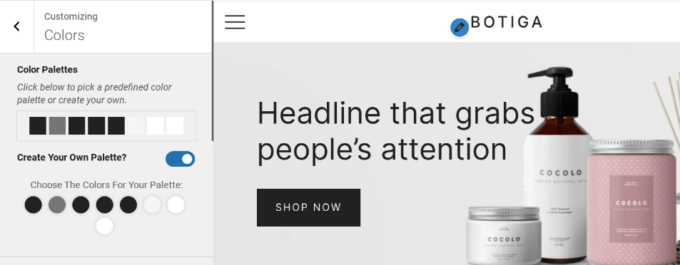
如果您使用的是 Botiga,您还可以为您的 WooCommerce 商店创建一个独特的调色板。 为此,请导航至外观→ 自定义→ 颜色:

在此屏幕上,您可以查看和管理在线商店所有元素的颜色。 这包括您的链接、文本、标题和背景颜色。
您可以切换创建您自己的调色板旁边的开关? ,然后使用颜色选择器选择颜色。 完成后,您可以单击“发布”按钮。 这是快速更改商店外观的好方法,无需更改单个页面和元素。
2.安装专用插件
更改 WooCommerce 按钮颜色的另一个选项是使用第三方插件。 如果您的主题不能对按钮外观提供太多控制,这是一种有用的方法。
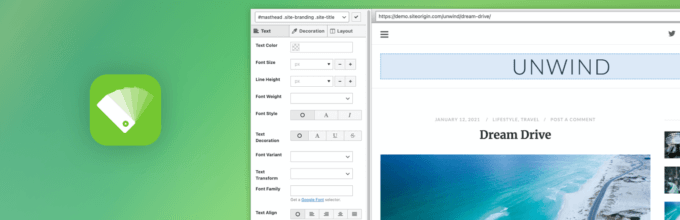
一种流行的解决方案是 SiteOrigin CSS:

这个灵活的工具带有一个可视化编辑器,可以快速轻松地进行定制。 要开始使用,请在您的网站上安装并激活插件。

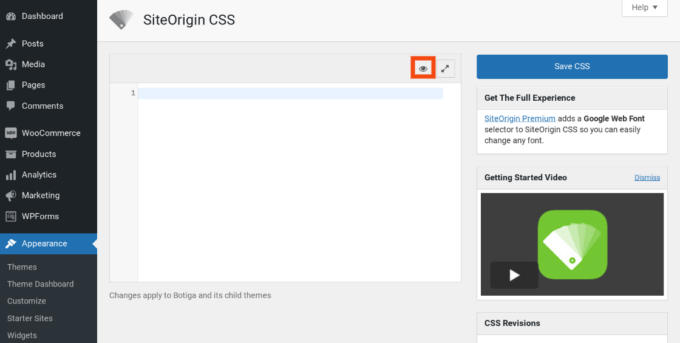
接下来,导航到外观→自定义 CSS 。 点击眼睛图标启动前端界面:

这将打开实时编辑器,您可以在其中修改各种设置。
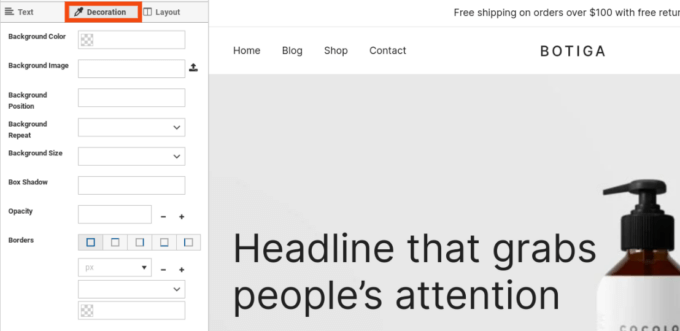
要更改按钮颜色,请单击按钮,然后选择左侧菜单中的装饰选项卡:

接下来,单击背景颜色,然后选择颜色选择器工具来选择您的色调。 您也可以对文本和边框颜色重复此过程。 您还可以调整按钮大小、填充等。
完成后,单击Save CSS按钮(软盘图标)。 不要忘记在您网站的前端检查您的更改,以确保它们看起来恰到好处。
3.手动插入自定义CSS代码
在 WooCommerce 中更改按钮颜色的第三种方法是手动添加 CSS 代码。 如果您没有使用 Botiga 或其他具有正确自定义选项的主题,您不想安装新插件,并且您对使用代码感到满意,这可能是一个有用的选项。
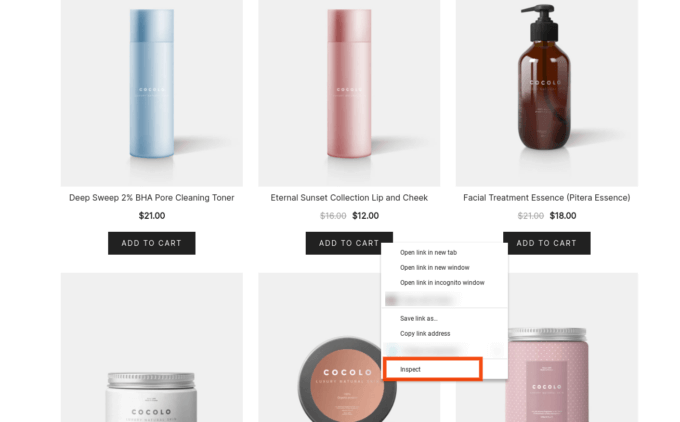
要开始,请访问您网站的前端,找到Add to Cart按钮(或您想要更改的任何按钮),右键单击它,然后选择Inspect :

这将启动 DevTools(如果您使用的是 Chrome 浏览器),您可以在其中找到该按钮的 HTML 和 CSS 代码。 您需要查找类名并记下它们。 在我们的示例中,按钮类名称是 . wc-block-grid__product-add-to-cart.wp-block-button 。
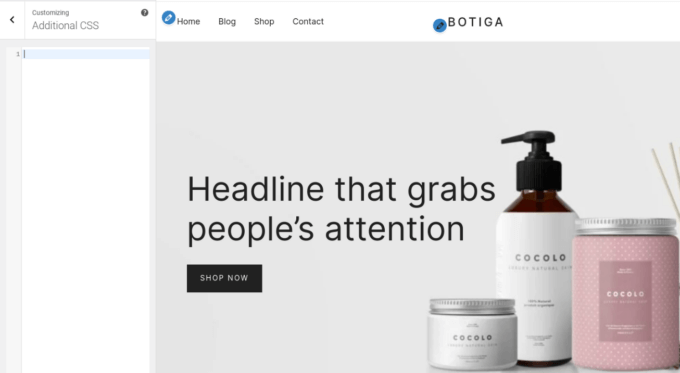
然后,使用颜色选择器工具为您的按钮找到完美的阴影并复制 HEX 值。 返回您的 WordPress 仪表板,然后转到外观→自定义→附加 CSS :

在文本字段中,添加以下代码:
/* 默认状态 */
button.wc-block-grid__product-add-to-cart.wp-block-button {
背景颜色:#111111;
颜色:#ffffff;
边框颜色:#000000;
}
/* 悬停状态 */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
背景颜色:#444444;
颜色:#ffffff;
边框颜色:#333333;
}这将使您能够自定义按钮的颜色,包括默认状态和悬停状态。
将上面示例中的类名替换为您自己的按钮的类名,并为您要包含的每种颜色添加十六进制代码。 您还可以删除您不想更改的任何颜色的线条。
完成后,您可以在前端预览您的网站,以确保您的按钮看起来正确。 然后继续点击Publish !
最后一点:如果您所做的只是更改 WooCommerce 网站上的按钮颜色,那么上述方法就足够了。 但是,如果您打算进行各种自定义 CSS 调整,我们建议您创建一个子主题并在那里添加您的更改。 如果您的站点的父主题更新,这将确保您的自定义保持原样,并且您可以分别保留父主题和子主题的代码。
结论
如果您想改善 WooCommerce 商店的外观或使其更加用户友好,那么更改按钮颜色是一个很好的起点。 这是一种创建品牌标识、吸引注意力和提高转化率的快速简单的方法。
正如我们所讨论的,更改按钮颜色的最简单方法是使用高度可定制的 WooCommerce 主题,例如 Botiga。 您可以简单地导航到一般外观设置来调整各种按钮选项,包括颜色。 或者,您可以安装专用插件或插入一些自定义 CSS 代码。
您对更改 WooCommerce 按钮颜色有任何疑问吗? 在下面的评论部分让我们知道!
