如何在悬停时更改 WooCommerce 产品图片
已发表: 2022-11-24为您的产品图片添加微妙的悬停效果是您可以为 WooCommerce 网站做的最好的事情之一。
它将使您的商店更具互动性,改善您的停留时间,给访客留下良好印象,并帮助将他们转化为客户。
在本教程中,我将展示如何为 WooCommerce 商店中的产品添加图像交换效果。
什么是图像悬停效果?
图像悬停效果是当光标悬停在图像上时触发的动画。
它可能涉及放大、缩小、旋转、翻转或交换图像等效果; 改变它的颜色; 或向其添加号召性用语按钮。

精心选择的图像悬停效果,例如时尚的产品图像交换动画,具有许多优点。 例如,它:
- 给人留下深刻的第一印象
- 建立信任
- 立即引起对产品的注意
- 让访问者知道图像是可点击的
- 帮助客户更快做出购买决定
- 改善停留时间和搜索引擎排名
- 可以替换产品视频
- …和更多
现在,让我们看看如何为您的 WooCommerce 产品添加图像交换效果。
1.找到合适的 WooCommerce 主题
为产品图片添加悬停效果的最简单方法是安装一个开箱即用的 WooCommerce 主题。
在本教程中,我将使用我们的 Botiga 主题,它允许您对 WooCommerce 商店进行高级自定义,而无需编写一行代码。 但是,您可以使用任何其他包含此功能的 WooCommerce 主题。

2. 安装 Botiga 主题
首先,从我们的网站下载免费的 Botiga 主题。
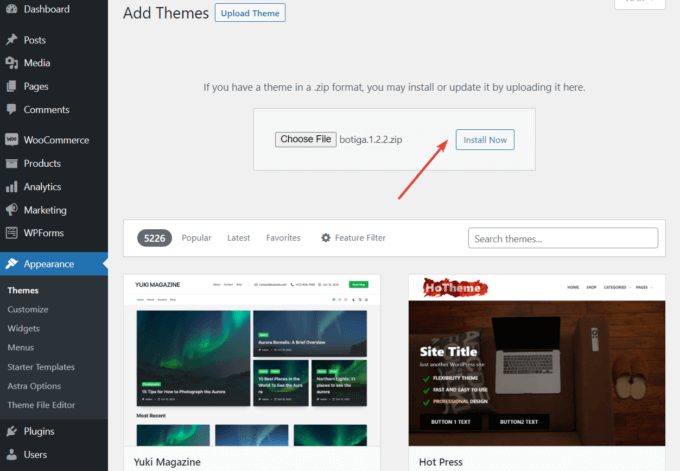
然后,打开您的 WordPress 仪表板,然后转到Appearance > Themes > Add New > Upload Theme 。
上传主题,然后点击“立即安装”和“激活”按钮以在您的网站上安装和激活主题。

3. 安装 Botiga Pro 插件
Botiga Pro 是一个高级插件,它通过高级功能和额外的入门站点扩展了免费主题。 要为您的 WooCommerce 产品图片添加悬停效果,您需要主题和插件。
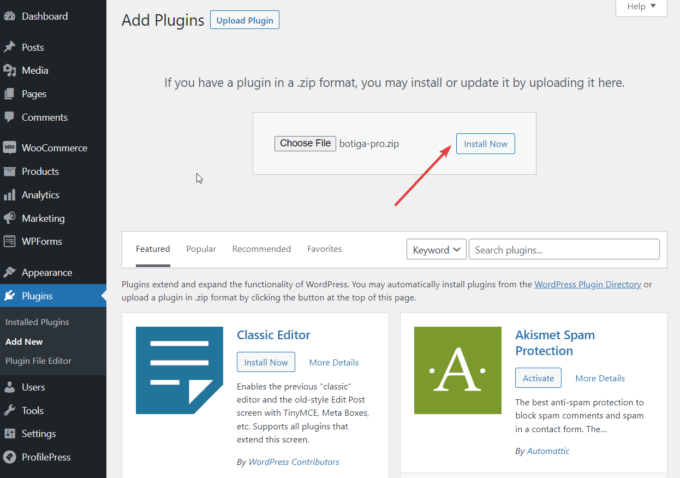
购买许可证后,下载 Botiga Pro 从您的 aThemes 帐户,然后转到插件 > 添加新 > 上传插件。
上传插件,然后点击立即安装按钮。

接下来,通过转到插件 > Botiga Pro 许可证并输入您的许可证密钥来激活您的许可证。 您可以从您的 aThemes 帐户获取您的密钥。
完毕? 让我们继续下一步。
4. 导入入门站点
Botiga 入门网站(或演示)是现成的 WooCommerce 商店,其中包含您只需单击几下即可导入的样品产品。 在您的网站上激活 Botiga 后,您会在主题仪表板上看到一个横幅,提示您查看入门网站。
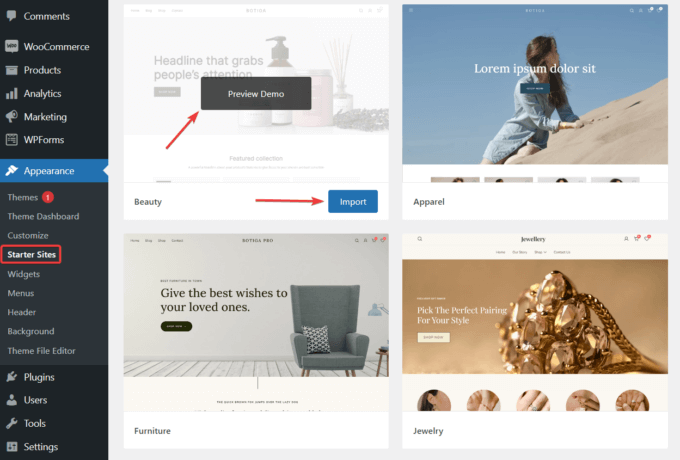
您可以通过单击横幅中的“入门站点”按钮或左侧栏中的“外观”>“入门站点”菜单来访问入门站点库。
该库目前包含五个起始站点:美容、服装、家具、珠宝和单一产品。
在选择一个之前,您可以单击“预览演示”按钮来检查您的站点的外观。 接下来,点击您首选的起始站点的导入按钮,并等待导入过程完成。

5. 在定制器中打开产品目录菜单
现在,是时候为您的 WooCommerce 产品图片添加悬停效果了。 这是您需要做的:
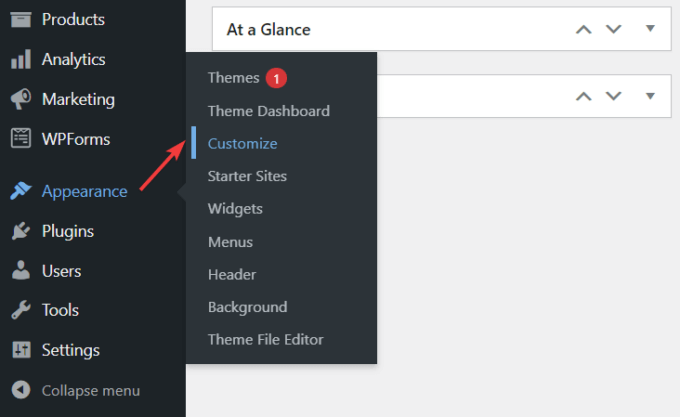
转到外观 > 自定义以打开自定义程序。

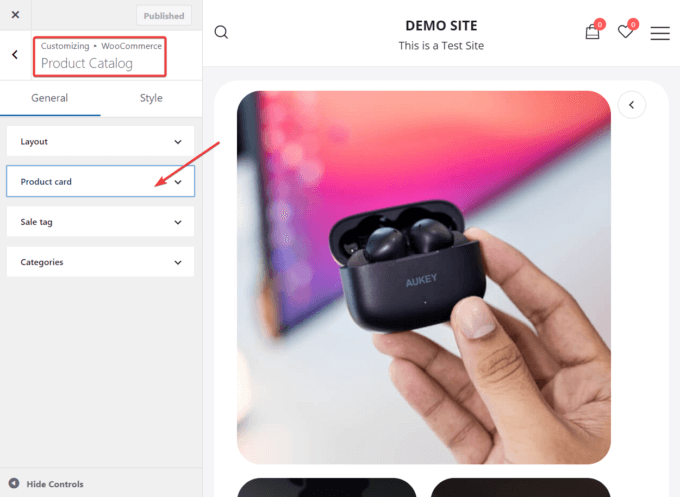
在定制器中,转到WooCommerce > 产品目录菜单,然后展开产品卡选项。

这是您可以应用图像悬停效果的地方。

6.启用产品图像交换效果
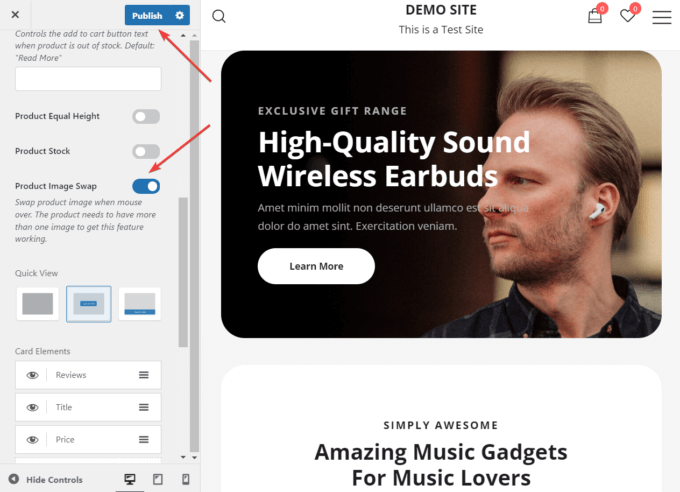
展开产品卡选项卡后,您应该会看到产品图像交换选项。
打开它,然后点击发布按钮以保存您的更改。

现在,只要光标悬停在存档页面上的产品图片上,它就会与产品页面中的另一张图片交换。 这意味着您需要为每个产品至少准备两张图片。
打开您的存档页面之一,例如您的商店或类别页面,并检查图像交换在您的网站上是如何工作的。
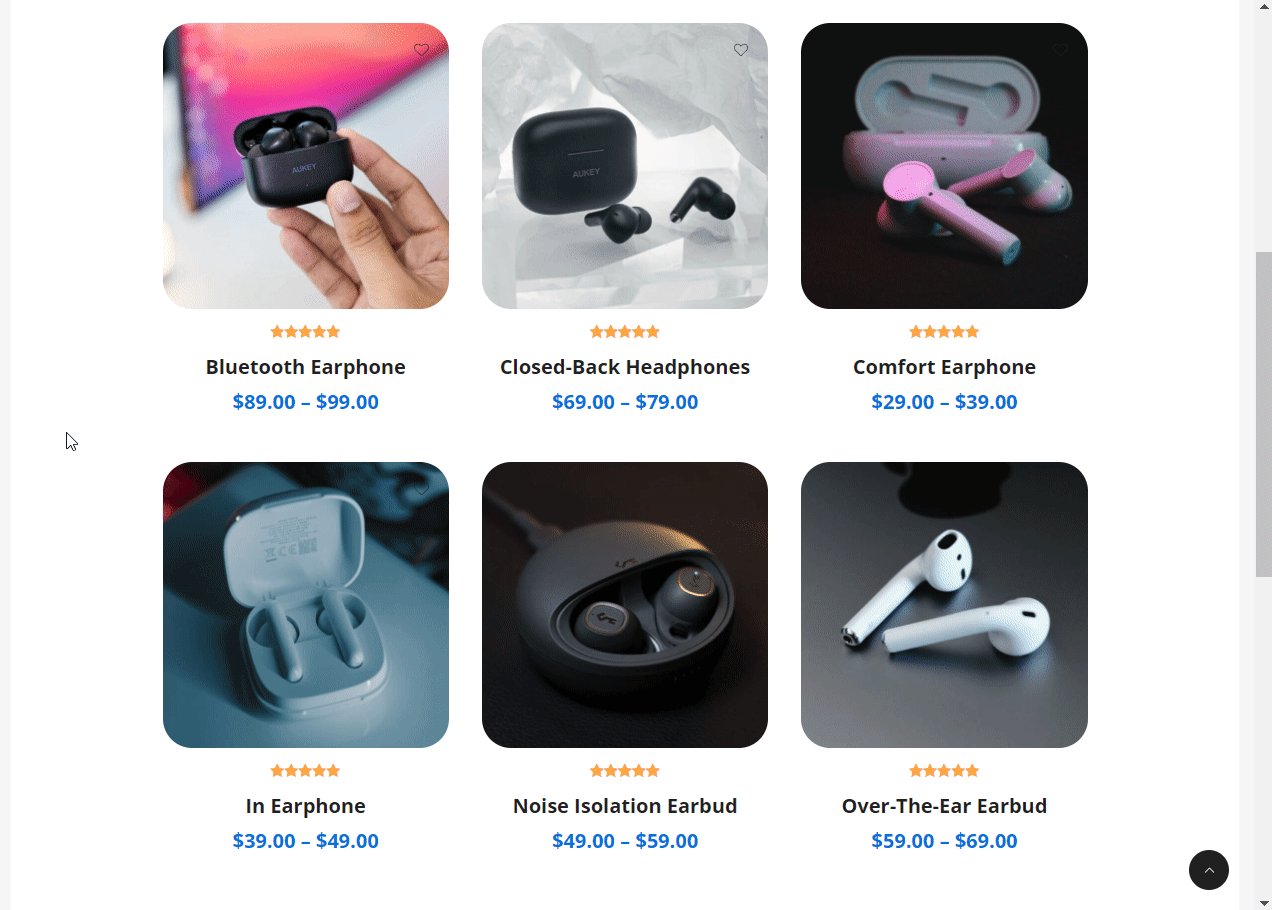
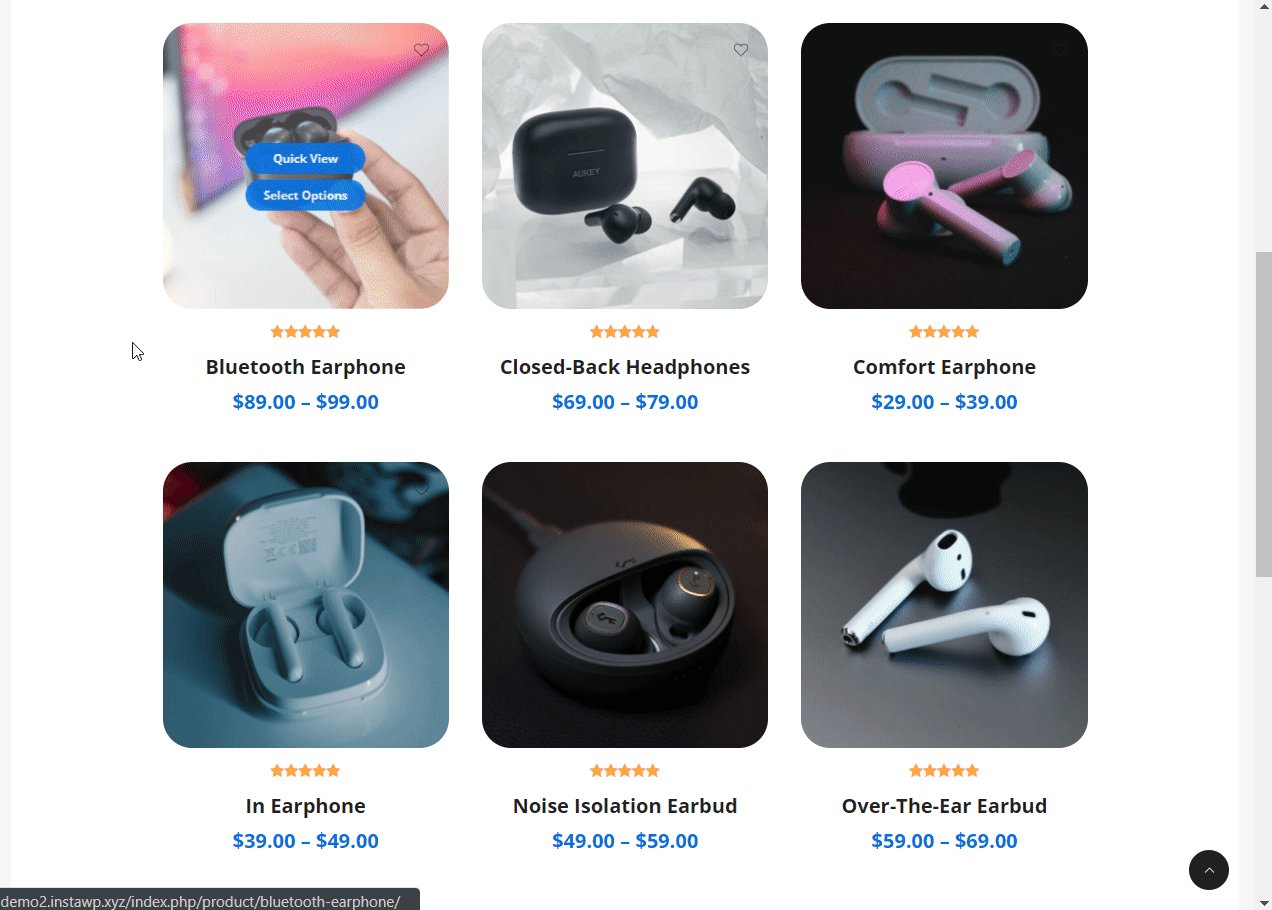
例如,这是之前我的演示网站上的商店页面的样子:

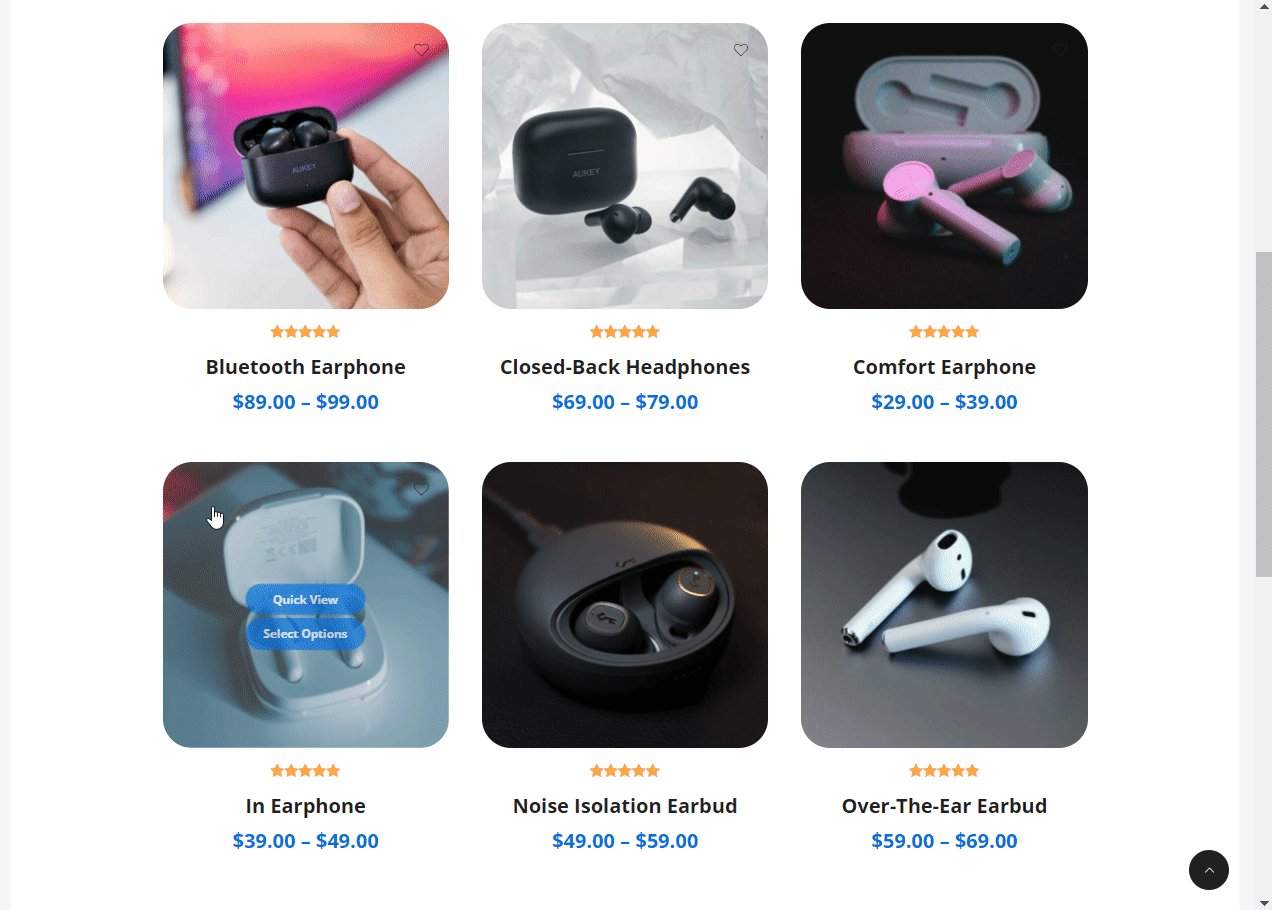
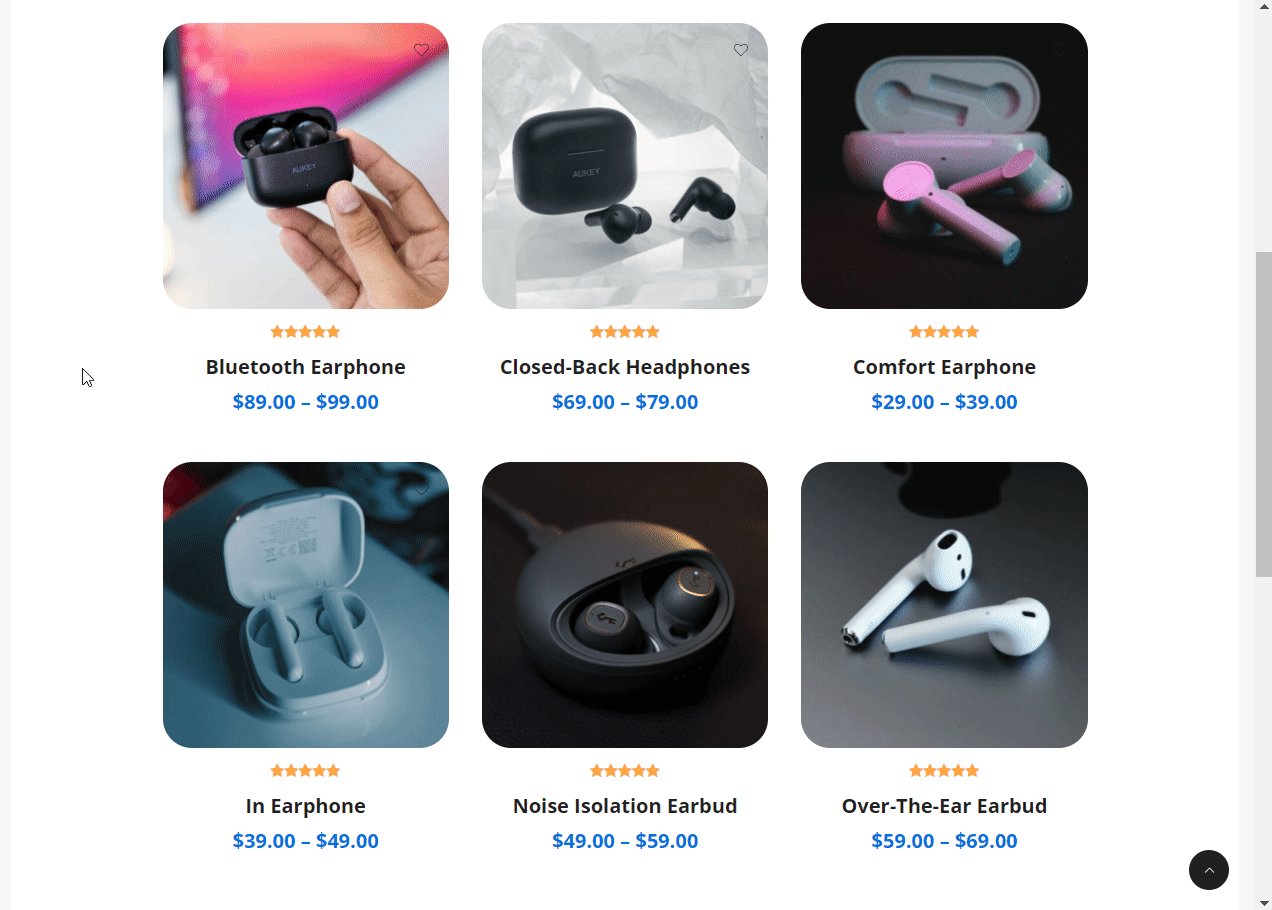
而且,启用产品图像交换功能后,它是如何工作的:

7. 添加您自己的产品
到目前为止,您已经拥有一个功能正常的 WooCommerce 网站,并且您已经为产品图片添加了悬停效果。
但是,您从 Botiga 导入的起始站点有虚拟产品。 因此,让我们快速了解如何在 WooCommerce 中使用您自己的产品填充您的商店。
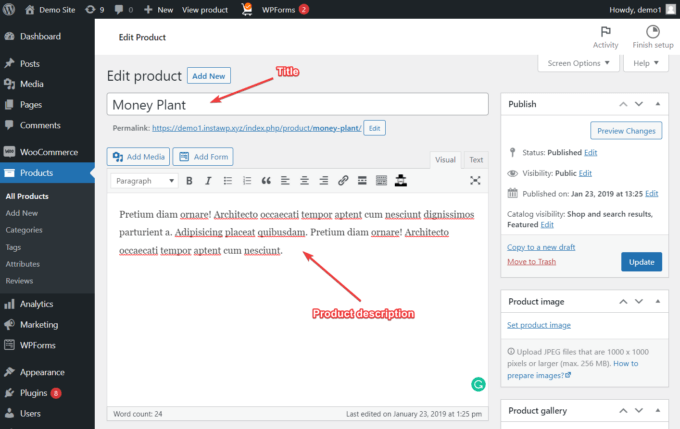
您可以从 WordPress 管理区域中的产品 > 添加新菜单上传您的产品。
在添加新产品页面上,有一个编辑器,您可以在其中输入产品的详细信息,例如标题和描述。

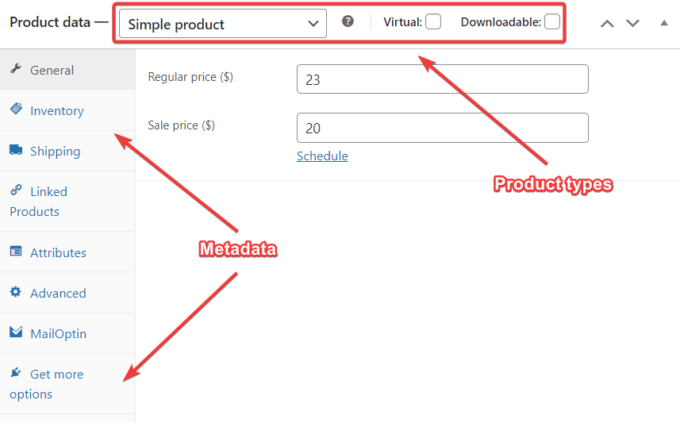
填写完毕后,向下滚动到“产品数据”部分,选择产品类型,然后填充所有相关字段,例如库存、运输、链接产品等。
有关产品数据选项的更多详细信息,您可以查看此 WooCommerce 文档页面。

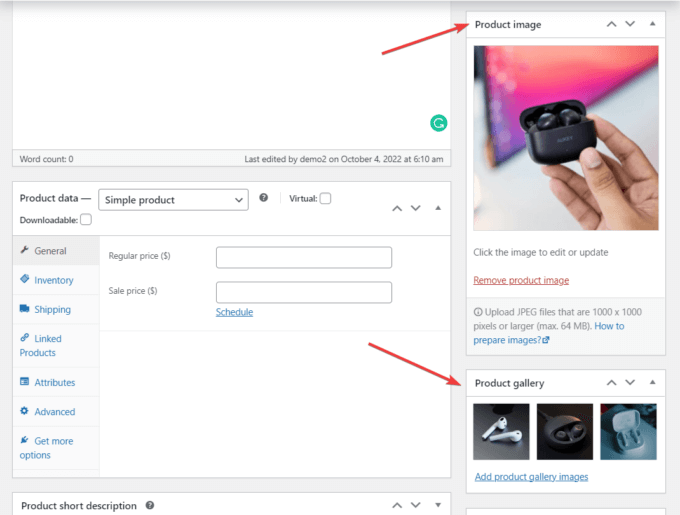
接下来,在右侧边栏中,您会看到两个选项:
- 产品图片——这是产品页面上的特色图片
- 产品图库– 这包括所有其他产品图片
正如我上面提到的,您需要上传至少两张图片(一张作为产品图片,一张上传到产品图库)才能使 Botiga 的产品图片交换功能发挥作用。

您还可以从侧边栏添加产品类别和产品标签。
单击“预览”按钮预览产品页面,准备就绪后,单击“发布”按钮。
结论
将产品图片悬停效果添加到您的 WooCommerce 网站是使其具有互动性和吸引力的好方法。
虽然有很多方法可以实现悬停效果,但我建议使用微妙的动画,例如图像交换,因为它不会太分散注意力并提供更好的用户导航体验——尤其是在 WooCommerce 商店中。
Botiga Pro 将帮助您轻松地为 WooCommerce 网站上的产品图片添加悬停交换效果——您需要做的就是访问 WordPress Customizer 以启用该效果并为每个产品添加至少两张图片。
希望本教程对您有所帮助。 如果您有任何疑问,请在下方给我们留言。
