如何更改 WordPress 特色图片大小?
已发表: 2022-12-16您想知道如何更改 WordPress 特色图片的大小吗? 特色图片是可以在博客文章中使用的最重要的图片之一。
当与令人兴奋的标题相匹配时,特色图片将吸引访问者的注意力。
链接到文章的精选图片可以显示在您网站的任何位置。 因此,必须优化WordPress的特色图片大小。
这将增强网站的视觉吸引力,从而提高帖子的点击率。
本文将解释为什么您应该更改 WordPress 中的特色图片大小、如何操作、如何找到您的主题使用的 WordPress 特色图片大小,以及在您的帖子或博客中使用特色图片的优势是什么。
为什么要更改 WordPress 中的特色图片大小?
如果您将图片上传到媒体库,WordPress 将生成缩略图。 WordPress 默认发布四种不同大小的图像:缩略图(150 像素)、中(300 像素)、中-大(768 像素)和大(1024 像素)。
5.3 版中提供了两个新变体,宽度分别为 1536 像素和 2048 像素。 默认情况下,无法从 WordPress 管理区域访问它们。
在某些主题中,您可以更改 WordPress 特色图片的大小。 例如,WordPress 二十二十一主题在文章顶部显示标题的变体,宽度为 1568 像素。
WordPress 将根据您上传到网站的特色图片做出所有这些变化。 有时您的 WordPress 特色图片太大,这取决于您使用的主题。
例如,在您的帖子中,特色图片只能以 1250 像素的宽度查看。 然而,WordPress 在浏览帖子时继续显示 1568 像素宽的图像。
较大的图像需要较大的文件大小,这会浪费您和您的访问者的加载时间。 如果特色图像仅以最大宽度 1250 像素显示,则无需生成宽度为 1568 像素的图像。
如果您更改 WordPress 特色图片的大小,您将节省存储空间,并且您的访问者将能够更快地查看您的页面。
如何更改 WordPress 特色图片大小(5 种方法)?
通过更改特色图片的外观,您网站的外观可能会发生重大变化。
WordPress 为自定义帖子类型设置特色图片大小,但您可以在 WordPress 中调整特色图片的大小。 在本节中,我们将研究五种更改 WordPress 网站特色图片大小的方法。
方法 1:使用 WordPress 默认媒体设置
按照以下步骤使用 WordPress 默认媒体设置来更改 WordPress 特色图像大小:
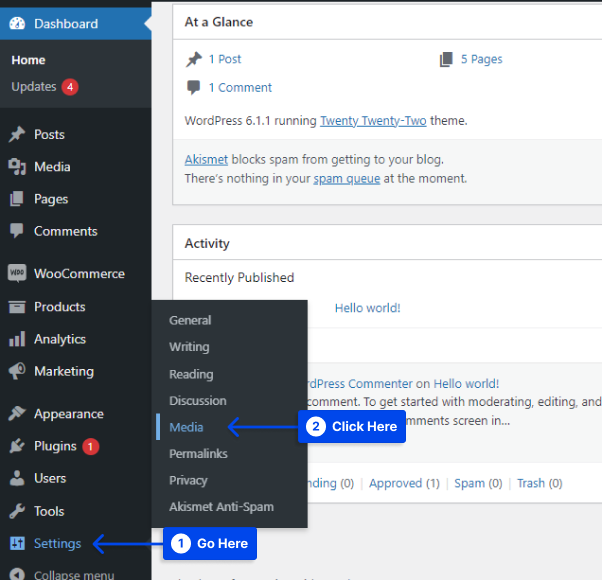
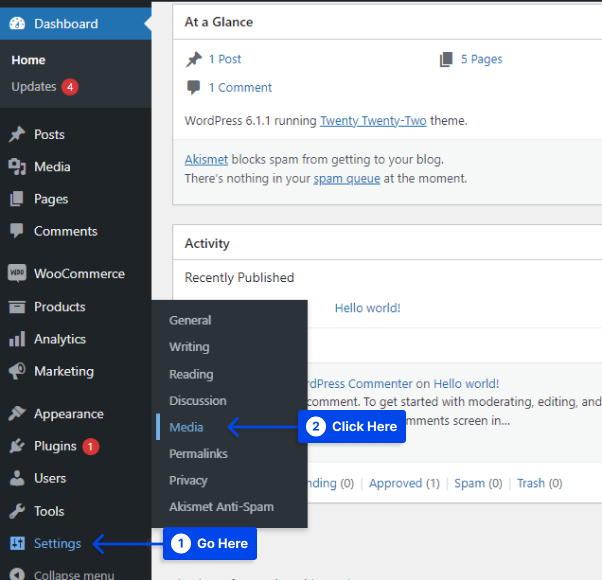
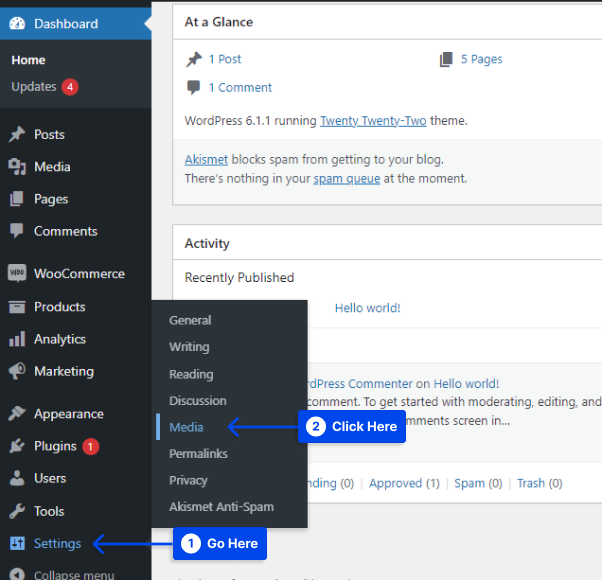
- 转到 WordPress 仪表板中的设置。
- 单击“媒体”部分。

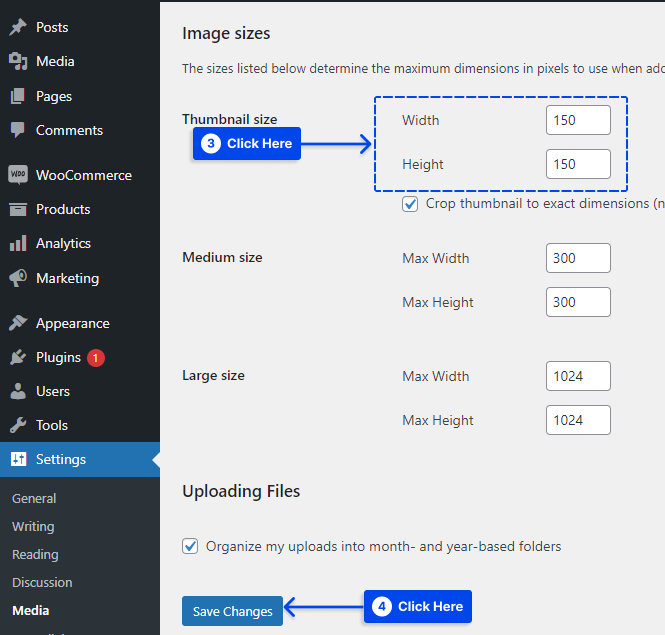
- 通过更改缩略图大小值来选择所需的缩略图大小。
- 单击保存更改。

方法 2:使用 Simple Image Sizes 插件
可以通过编辑主题文件或使用插件来调整其他图像变体的大小。 按照以下步骤使用 Simple Image Sizes 插件进行操作:
- 安装并激活插件。
- 转到 WordPress 仪表板中的设置。
- 单击“媒体”部分。

- 使用不同的图像变体设置尺寸。
注意:将宽度和高度设置为零将阻止 WordPress 生成该尺寸的图像。 例如,对于 1536 像素和 2048 像素的变体,您可以将宽度和高度都设置为零。
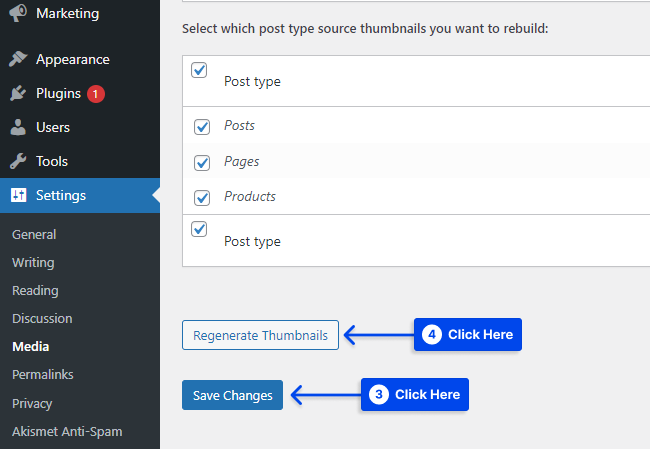
- 单击“保存更改”按钮以保存更改。
- 单击“重新生成缩略图”按钮以重新生成旧图像的更改变体。

方法 3:使用 PHP 更改特色图片大小
设置特色图像大小可以通过 PHP 完成。 这应该只由具有将 PHP 代码添加到网站的经验的人员执行。
此外,如果您在子主题或插件中执行此操作,则在更新 WordPress 主题时不会丢失您的更改。 不建议在 WordPress 中直接更改父主题。
您可以通过将以下代码添加到您的functions.php (或插件)文件来设置post_thumbnail或特色图片的大小:
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>特色图片必须由您使用的主题和 WordPress 安装支持才能工作,但大多数主题都是这样做的。

注意:您可能需要联系您的网站托管或管理员以确定更改此设置是否会造成任何困难。
您可以使用 $width 参数指定特色图像的宽度,使用 $height 参数指定其高度。
有一个$crop参数接受一个布尔值,该值确定是否应将特色图像裁剪到精确尺寸。 可以在 WordPress 代码参考页上找到更多信息。
特色图片可能会根据主题以不同的尺寸显示。 此代码可能无法开箱即用,因此您可能需要检查主题的代码以确定特色图片是否为默认的“ post_thumbnail ”。
如果您的网站已经建立了一段时间,将上面的代码添加到您的functions.php文件中可能不足以为您提供所需的结果。
可能需要重新生成特色图像尺寸以确保它得到适当利用。 如果不这样做,WordPress 可能会使用全尺寸图像,从而对页面加载速度产生负面影响。
毫无疑问,这是修改网站特色图片大小的最有效方法,因为它几乎可以应用于任何网站。 但是,如果您对代码感到不舒服,这可能会有些挑战。
方法 4:使用 CSS 更改缩略图图像大小
您还可以使用一些方便的 CSS 技巧,通过发现特色图像的类并相应地修改它,来更改主题上特色图像的显示。
或者,您可能希望在子主题的 style.css 文件中执行此操作,以防止在更新主题时更改丢失。 也可以使用 WordPress 中的附加 CSS 模块。
虽然这有点类似于 PHP,但如果您不是经验丰富的设计师或开发人员,您可以手动调整特色图像的宽度或高度。 这也可以通过使用百分比来完成。
在尝试任何这些方法之前,建议您在暂存或开发环境中测试它们。
您会发现 CSS 中的一个简单更改可以改变特色图像的尺寸。 例如,大多数主题将figure.post-image类用于其特色图像。
必须修改此元素以设置特色图像的属性,包括宽度、高度、边框等。完成工作后,请确保将更改保存到默认特色图像。
方法 5:制作 WordPress 特色图片全尺寸
按照以下步骤制作 WordPress 特色图片全尺寸:
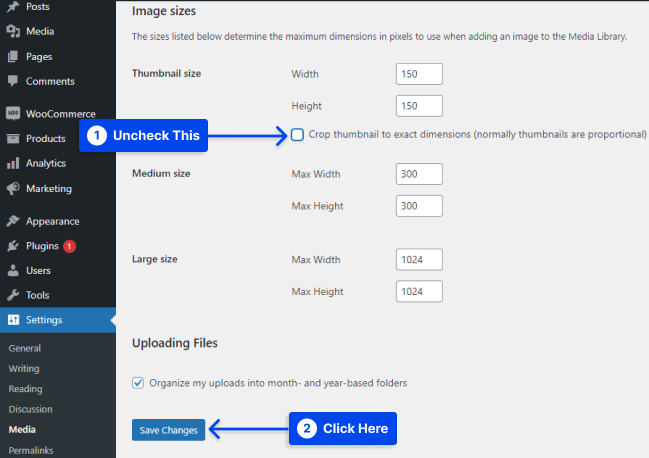
- 转到 WordPress 仪表板中的设置。
- 单击“媒体”部分。

- 取消选中“将缩略图裁剪为精确尺寸”。
- 单击“保存更改”按钮。

如何找到您的主题使用的 WordPress 特色图像大小?
这是一种检查主题中使用的特色图像尺寸的方法。 此方法可用于每个主题,但如果它不起作用,请查找您的主题的文档或联系开发人员。
请按照以下步骤使用此方法:
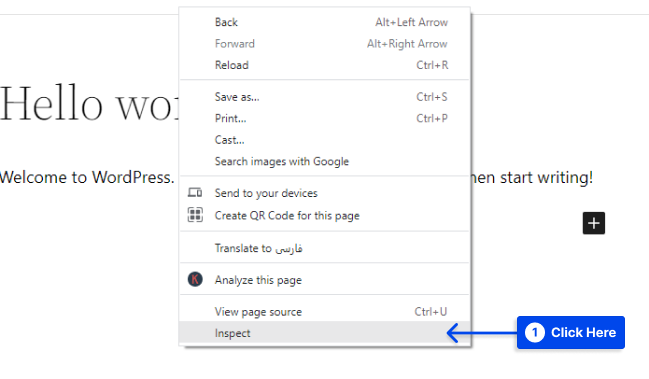
- 使用Google Chrome 浏览器打开包含特色图片的帖子。
- 右键单击特色图像并选择Inspect 。

- 找到
<IMG>标签的 HTML 代码。 - 在
<img>标签中寻找类属性。
如果类是attachment-large ,则使用大版本的图像。 如果正在使用中等版本,您会发现类attachment-medium代替。
使用相同的方法,您还可以检查存档页面上显示的图像大小,例如博客页面或类别存档。
假设主题在帖子和/或存档页面中使用专有的 WordPress 特色图像大小。 在这种情况下,您可能会发现一些不同的东西,例如,attachment-single 或 attachment-blog。
在您的帖子或博客中使用特色图片有哪些优势?
通常,内容会成为众人瞩目的焦点,而对于大多数博客或帖子而言,特色图片会被遗忘或忽略。 但这并不意味着包含特色图片没有优势。
如果您使用了正确的方法、高质量、大小合适的特色图片以及吸引人的标题,您的帖子的点击率将会得到优化。
您可以为您的文本内容添加额外的优势,并更好地解释您的内容是关于在帖子中使用图形或图像的全部内容。
您可以通过在帖子中插入特色图片来提高知名度。 这使得在线读者和浏览器可以轻松找到合适的内容。
此外,您可以在线吸引更多访问者,并使用有吸引力的设计和朗朗上口的标题来提高品牌知名度。
如果您使用了有影响力的特色图片,浏览器或在线读者最终会了解您的品牌并经常访问您的网站以获取更多内容。
例如,您为所有帖子的特色图片选择了黄色布局,并选择了独特的字体。 在这种情况下,在线读者甚至可以在点击之前快速回忆起您的品牌或网站名称。
结论
本文解释了为什么您应该更改 WordPress 中的特色图片大小、如何操作、如何找到您的主题使用的 WordPress 特色图片大小,以及在您的帖子或博客中使用特色图片的优势是什么。
感谢您花时间阅读本文。 在评论部分,您可以提交您的意见或问题。
我们的 Facebook 和 Twitter 页面会定期更新新内容,因此请关注我们以保持更新。
