如何在 WordPress 中更改链接颜色(4 种方法)
已发表: 2022-05-06当你设计一个网站时,考虑它的调色板是很重要的。 如果您创建的链接颜色不吸引人,您的访问者可能不太愿意点击它们。 幸运的是,在本文中,您将学习如何在 WordPress 中更改链接颜色。 通过这样做,您可以改善内容的外观和可信度。
在这篇文章中,我们将讨论为什么您可能要考虑更改网站上的链接颜色。 然后,我们将向您展示如何使用四种不同的方法来做到这一点。 让我们开始吧!
目录
- 为什么您可能会考虑更改网站的链接颜色
- 为您的网站选择正确的链接颜色
- 如何在 WordPress 中更改链接颜色(4 种方法)
- 使用全局样式功能(仅限块主题)
- 通过 WordPress 定制器
- 编辑您的 Beaver Builder 主题
- 添加自定义 CSS 代码
- 结论
为什么您可能会考虑更改网站的链接颜色
链接在您的网站上起着重要作用。 例如,当您使用包含入站和出站链接的博客内容时,您可以改进搜索引擎优化 (SEO)。 谷歌使用链接点击率 (CTR) 对您的内容进行排名,这使得链接构建成为一种有效的 SEO 策略。
此外,您可以使用链接将访问者吸引到您网站上的其他页面。 将流量引导到您的更多内容可以鼓励用户在您的网站上停留更长时间。
但是,链接需要具有视觉吸引力才能吸引点击。 如果链接颜色太浅,它可能会与您的其他内容融为一体,从而导致点击率不佳。 另一方面,太亮的链接可能会降低您的可信度。
因此,如果您没有获得很多链接点击,您可能需要考虑尝试使用颜色。 更有效的链接颜色可以:
- 提高知名度
- 与您的品牌颜色保持一致
- 提高可信度
- 增强您网站的视觉外观
总体而言,当访问者查看您的网站时,他们会希望看到有吸引力的设计。 通过醒目的链接颜色,您可以改善用户体验并防止用户快速离开。
为您的网站选择正确的链接颜色
很难找到完美的链接颜色来最大化点击次数。 此过程可能涉及一些试验和错误,但您可能需要从一开始就考虑一些事项。
通常,最好的链接颜色是对比色。 这是因为当您使链接脱颖而出时,访问者将更有可能看到并点击它。 这可能是推动转化的关键。
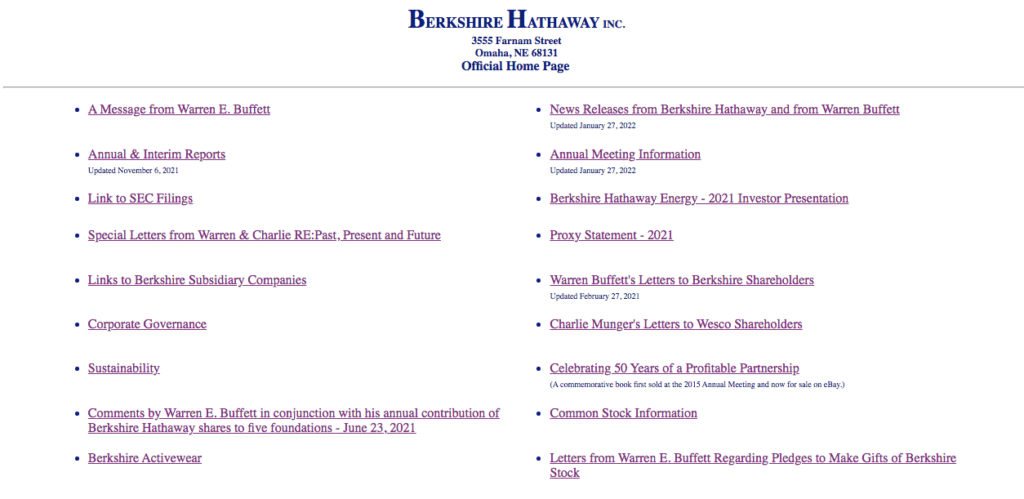
例如,以下网站具有纯白色背景和栗色链接颜色。 由于几乎所有文本都包含链接,并且没有任何有趣的视觉元素,因此点击它们的动机很小:

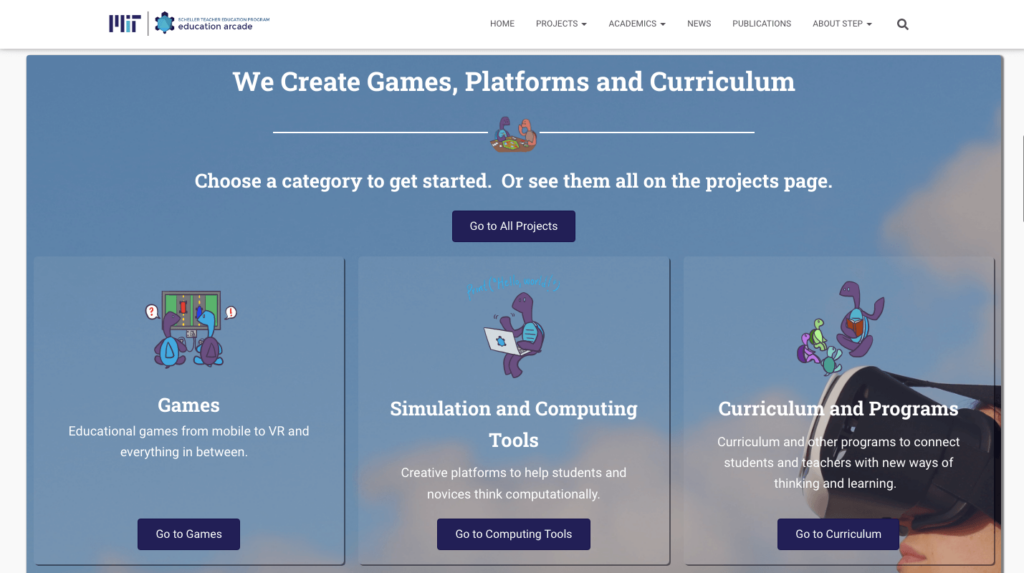
您可能希望避免像上面那样平淡无奇的设计。 另一方面,麻省理工学院舍勒教师教育计划提供了一个我们可以学习的模式。 这个访问者转发网站利用深蓝色链接按钮。 虽然整个网站都是蓝色的配色方案,但对比鲜明的色调却很抢眼:

这些按钮还伴随着有用的结构元素来区分每个类别。 理想情况下,您应该尝试在自己的配色方案中重新创建这种清晰度。
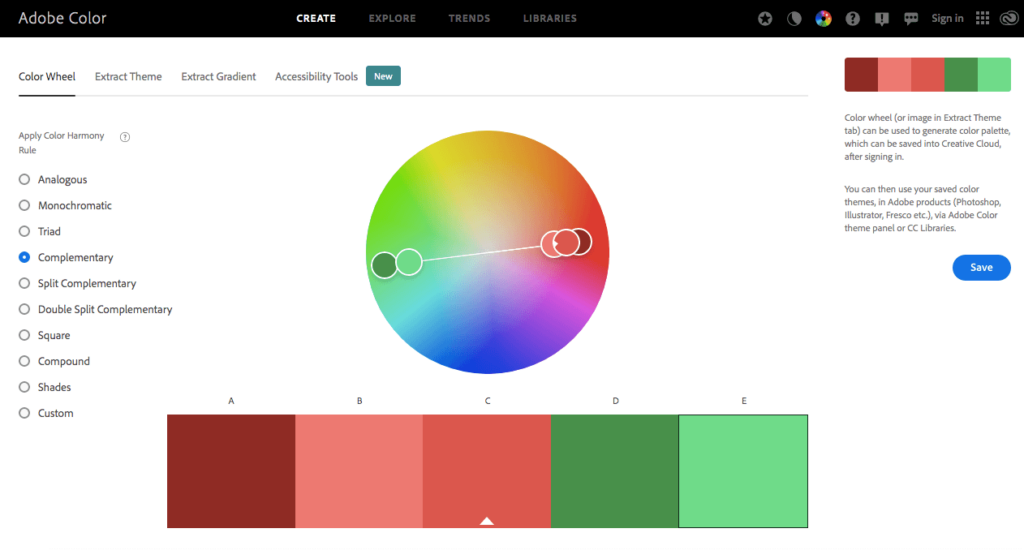
找到好的链接颜色的一种方法是使用 Adobe 色轮。 使用此工具,您可以创建基于互补色的调色板。 当您选择原色时,您会得到对比色建议。 这意味着您可以轻松识别与您的品牌颜色相邻的新色调:

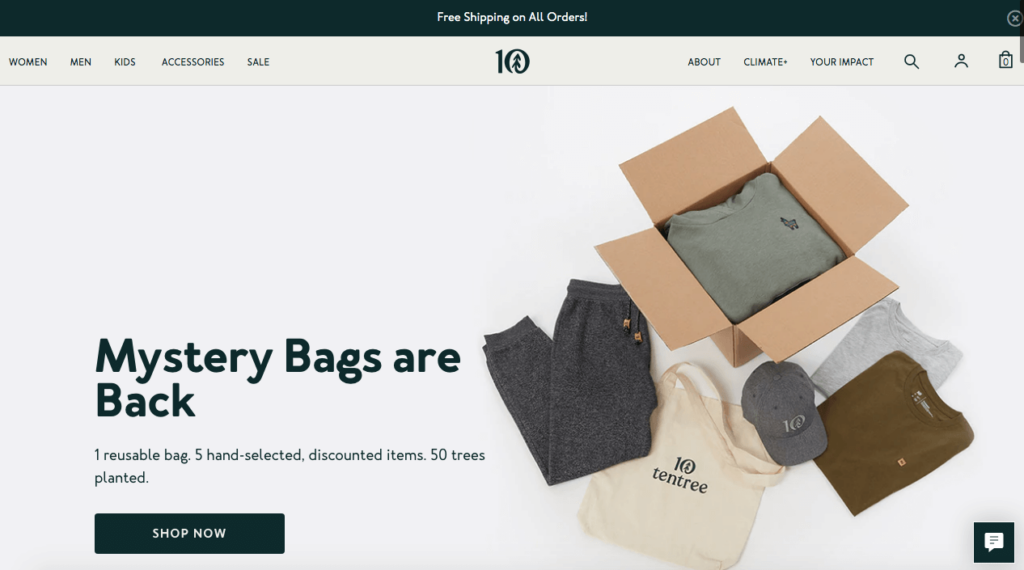
在这一点上,您还需要牢记您的受众和整体品牌。 例如,如果您管理一个儿童游戏网站或游乐园,您理想的观众可能会喜欢更明亮的配色方案。 或者,如果您的客户拥有更成熟、更男性化的追随者群体,他们可能更喜欢较深的链接颜色:

底线是链接颜色应该引起用户的注意,同时也要与你的设计的其余部分保持一致。 没有一种颜色可以神奇地产生转换。 但是,如果您有意选择,您可以为任何网站找到有效的链接颜色。
如何在 WordPress 中更改链接颜色(4 种方法)
如果您准备开始更改网站的链接颜色,可以使用一些技巧。 但是,大多数涉及直接编辑您的 WordPress 主题。 因此,为避免产生功能问题或丢失任何数据,您可能需要在开始之前备份您的网站。
1.使用全局样式功能(仅限块主题)
随着 WordPress 5.9 的推出,您可以选择通过全站点编辑 (FSE) 自定义整个网站。 全局样式界面允许您编辑更大的主题元素,而不是使用定制器工具。 但是,大多数 WordPress 主题目前不支持此新功能。
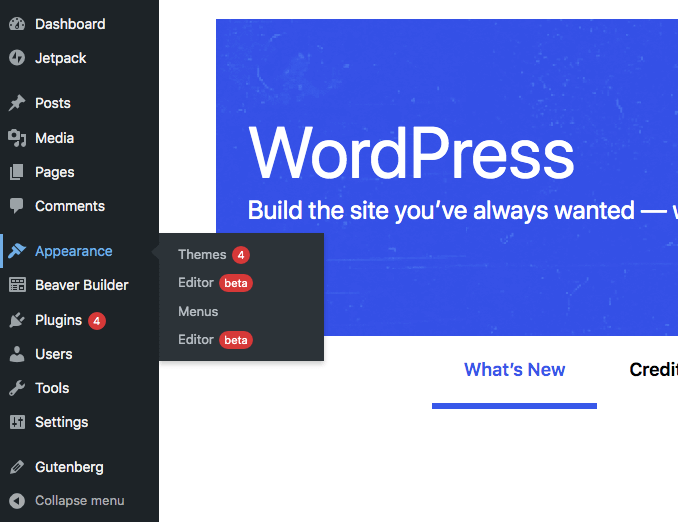
如果您想继续使用此方法,您需要确保您使用的是 WordPress 块编辑器和兼容的块主题。 然后,要开始使用,您可以转到 WordPress 仪表板中的外观 > 编辑器:

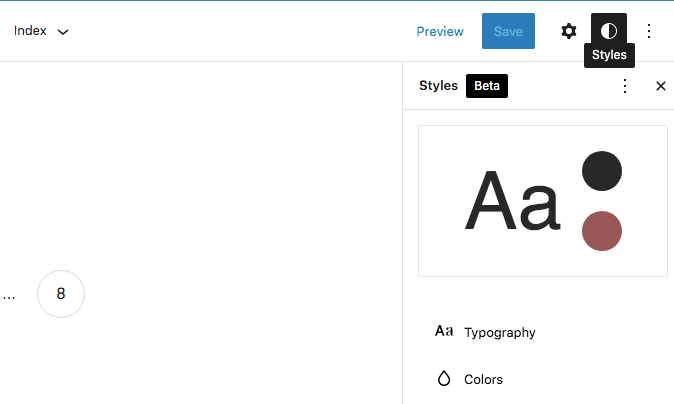
这将带您进入完整站点编辑器。 在那里,导航到屏幕的右上角,然后单击带有双色调圆圈的按钮。 如果您将鼠标悬停在它上面,您将看到您现在位于样式部分中:

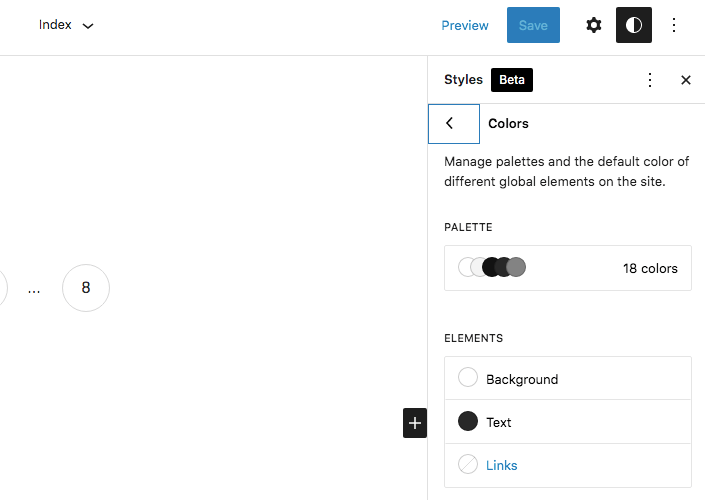
在此样式选项卡中,找到颜色。 这将为您提供更改主题调色板的选项:

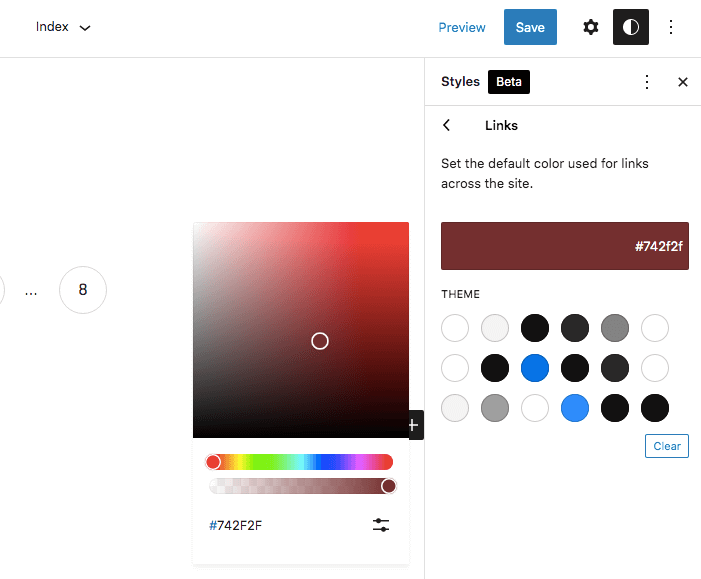
在面板底部,单击链接。 在这里,您将看到基于您的主题的不同默认颜色。 但是,您也可以使用颜色选择器选择自定义颜色:

一旦你点击你想要的颜色,它会自动在文本框中输入自定义的十六进制代码。 如果您对自己的选择感到满意,请单击保存。 由于全局样式工具启用了 FSE,通过此操作,您将更新整个网站的链接颜色。
2.通过WordPress定制器
您可能不想更新到块主题的原因有很多。 例如,您可能需要更多控制来进行更细微的自定义。 或者,当前可用的块主题数量有限可能不适合您的需求。

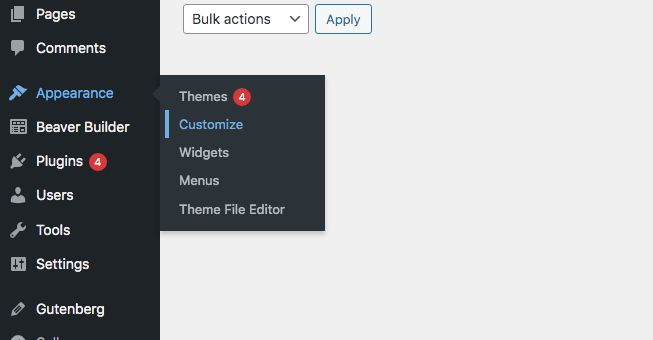
在任何这些情况下,您都可以轻松地使用定制器工具来更改链接颜色。 在您的 WordPress 仪表板中,转到外观 > 自定义:

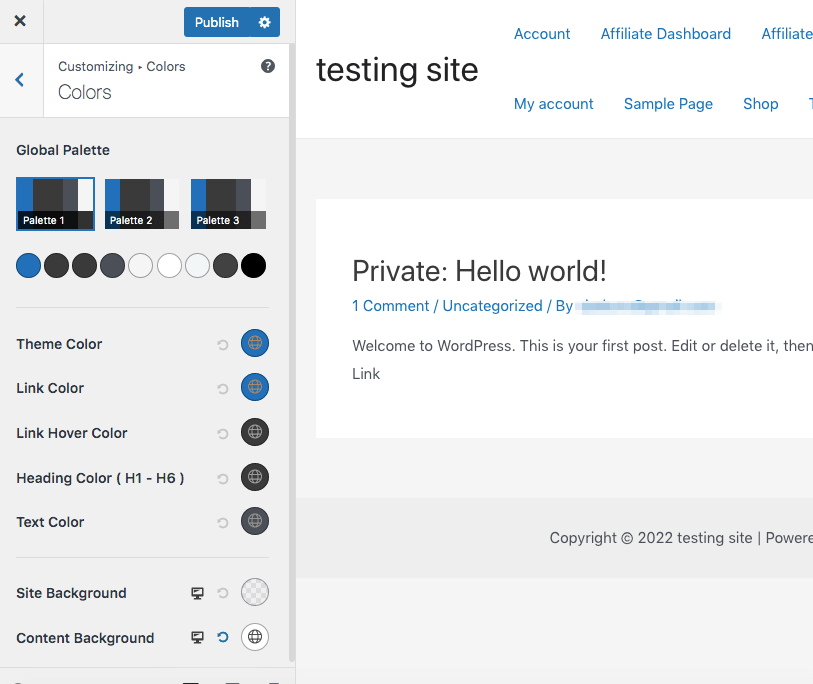
这会自动打开定制器。 然后你需要找到颜色编辑选项卡。 这将根据您的主题而有所不同。 对于这个例子,我们已经激活了 Astra 主题。 在我们的定制器中,我们去了Global > Colors :

在这里,我们可以找到有关主题颜色的各种设置。 对于这个主题,我们找到了一个标签为Link Color的选项。 请记住,它可能会根据您的主题进行不同的标记。 如果您没有看到此按钮,请尝试查找名为Accent Color或Primary Accent的选项卡。
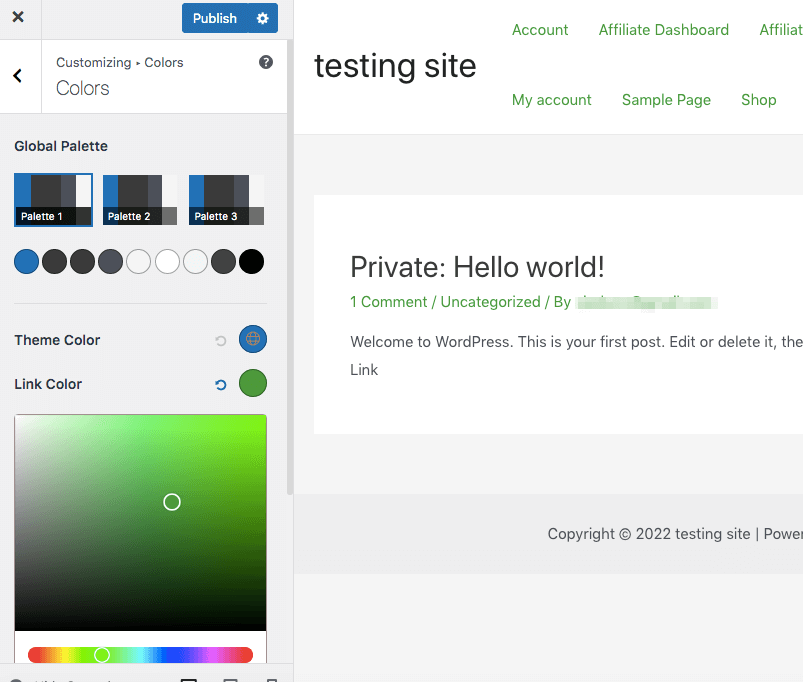
使用颜色选择器,选择您想要的颜色:

或者,您可以在文本栏中输入颜色的十六进制代码。 一旦你选择了你喜欢的颜色,点击Publish 。 这将更新您网站上的所有链接颜色。
3. 编辑您的 Beaver Builder 主题
如果您想轻松地对您的网站进行全局更改,但仍保持高水平的控制,我们建议您使用 Beaver Builder 主题。 使用我们的工具,您可以轻松修改链接颜色。
更重要的是,Beaver Builder 允许您使用拖放页面构建器快速设计网站。 无论您是想创建博客还是在线商店,这意味着您无需处理任何代码即可编辑您的网站:

要开始使用,您需要安装并激活 Beaver Builder 插件和我们的 Beaver Builder 主题。 请记住,这是一个高级工具,因此您还需要选择一个计划。
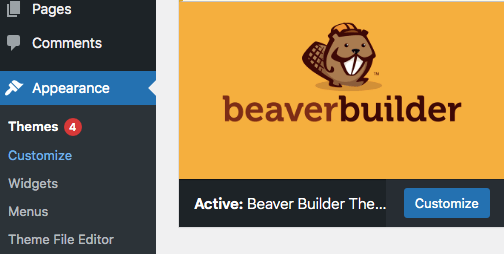
设置完成后,您将能够使用预设设置配色方案。 但是,如果您不喜欢默认链接预设,您可以轻松更改它们。 为此,请转到外观 > 自定义:

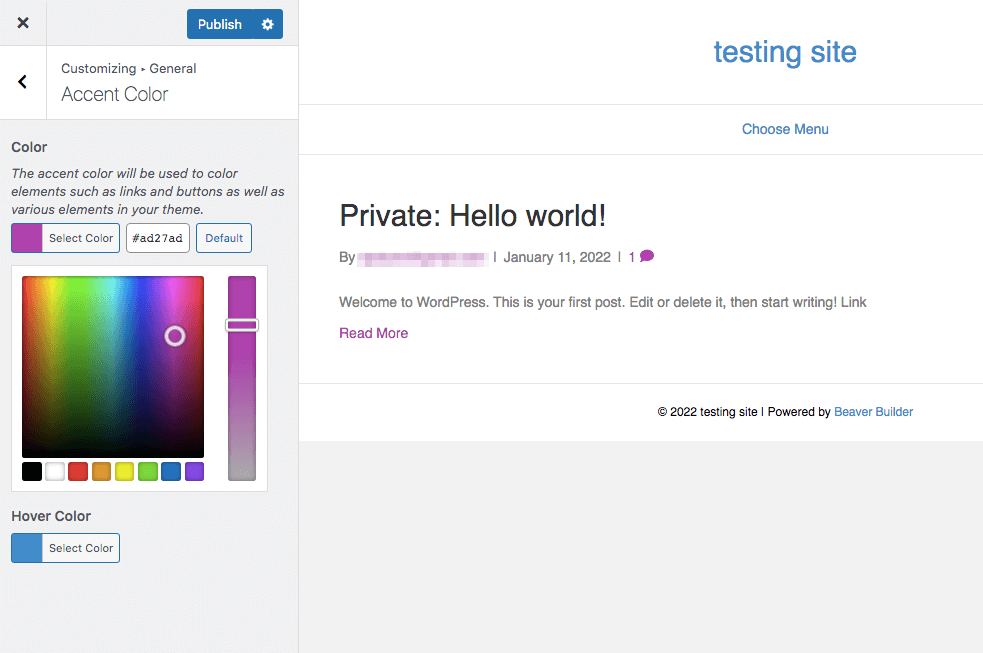
然后导航到常规 > 强调色。 使用颜色选择器,您可以为链接选择自定义颜色:

完成后,单击Publish 。 这将普遍修改主题中的链接颜色。
4.添加自定义CSS代码
最后,您可以在自定义工具中输入自定义 CSS 代码以更改链接颜色。 这个过程稍微复杂一些,但它确实为颜色选择提供了更大的灵活性。 因此,对于经验丰富的 WordPress 开发人员或使用客户预先确定的调色板的设计师来说,这可能是一个不错的选择。
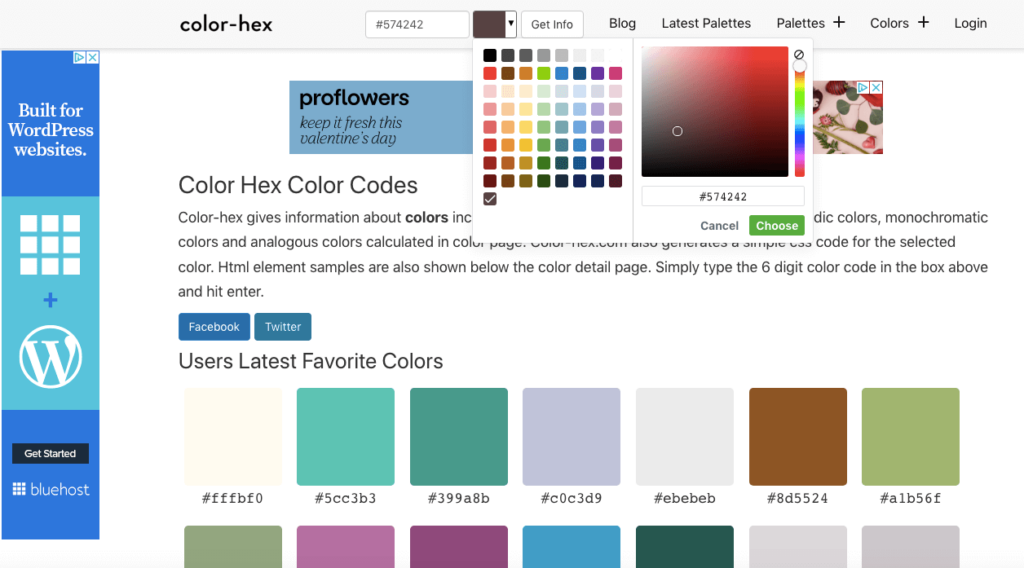
在这种情况下,您可能已经有了需要使用的自定义颜色。 如果没有,您可以使用 color-hex 等网站找到颜色代码。 在那里,您可以搜索特定的颜色或查看流行颜色列表:

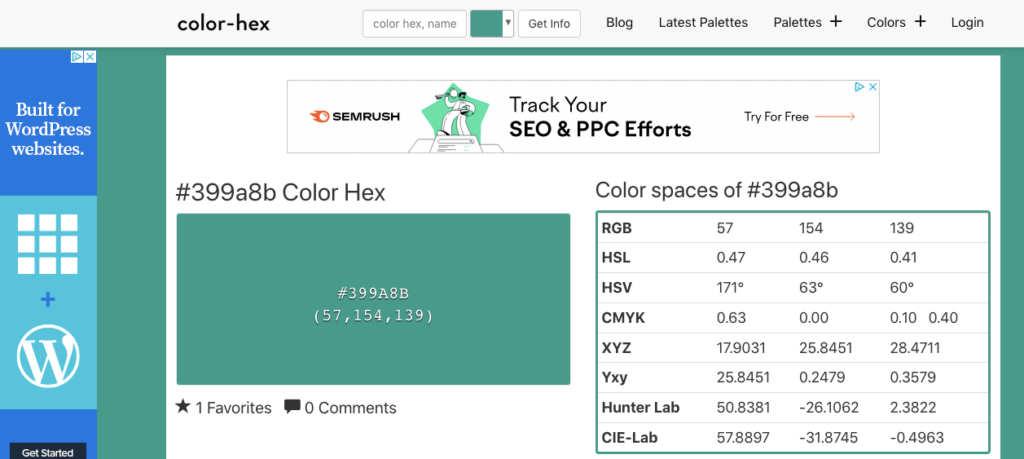
在每种颜色下方,您会看到一个十六进制代码。 复制您要选择的颜色的特定代码。 对于此示例,我们选择了 #399a8b :

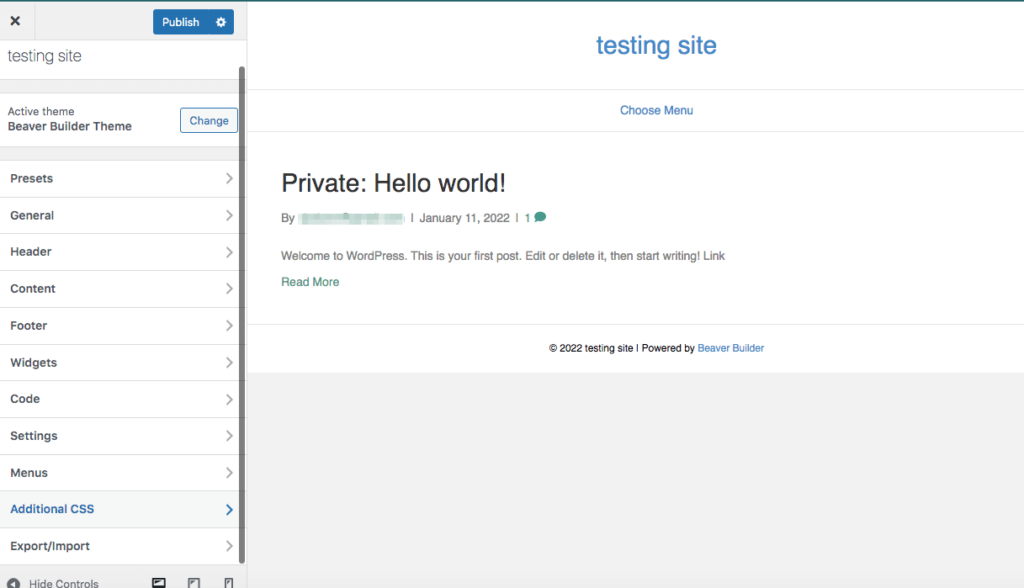
接下来,转到您的 WP 管理员并单击外观 > 自定义以调出自定义程序。 在选项卡选项的底部,在您的左侧面板中,您会看到Additional CSS :

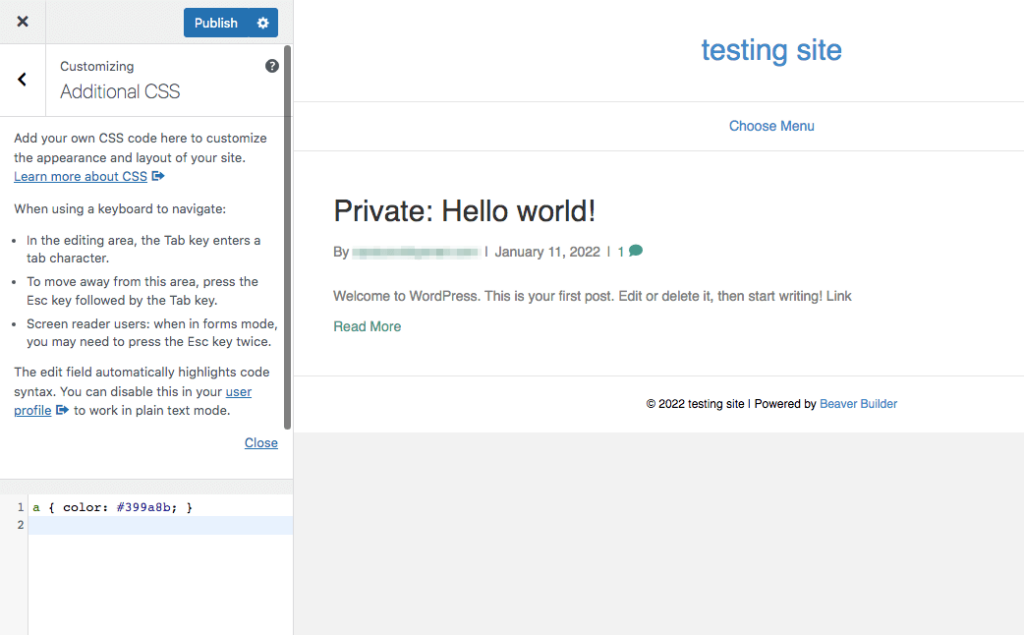
现在,只需将新颜色的十六进制代码粘贴到以下 CSS 代码片段中:
a { color: #399a8b; }然后复制此 CSS 并将其粘贴到Additional CSS选项卡底部的框中:

现在,您应该可以看到新的链接颜色了! 如果您对更改感到满意,请单击Publish 。
结论
即使您选择了自定义网站主题,您也可能对其默认颜色不满意。 幸运的是,WordPress 允许您修改链接颜色,使其更加引人注目或与您的品牌保持一致。 这样,您可以创建一个更具视觉吸引力的网站,同时降低访问者跳出率。
回顾一下,这里有四种简单的方法可以更改您网站上的链接颜色:
- 使用全局样式功能(仅限块主题)。
- 使用您的 WordPress 定制器。
- 编辑您的 Beaver Builder 主题。
- 添加自定义 CSS 代码。
您对更改网站的链接颜色有任何疑问吗? 在下面的评论部分让我们知道!
