如何在 WordPress 中更改主题:3 种流行方法
已发表: 2023-12-15想要了解如何以正确的方式更改 WordPress 主题? 不影响性能和用户体验?
就像零售业一样,第一印象对于在线商店也很重要。
WordPress 是一个很棒的内容管理系统,但正是主题赋予了它引人注目的外观。
我们花了很多年的时间来设计、开发和使用 WordPress 主题。
这篇文章是我们在需要改变时所学到的知识的总和。
- 为什么更改主题需要格外小心?
- 更改主题之前
- 考虑设置暂存环境
- 备份您的网站
- 从现有主题复制自定义代码
- 不要忘记跟踪代码
- 分析你的插件
- 对布局进行视觉备份
- 速度测试您现有的网站
- 更改您的 WordPress 主题 – 三种主要方法
- 1. 使用暂存环境
- 2. 使用插件设置暂存环境
- 3. 在 WordPress 中更改主题
- 如何将网站置于维护模式
- 更改 WordPress 主题
- 更改 WordPress 主题后该怎么办
- 选择正确的主题
- 阿斯特拉
- 海洋湿地
- 凯登斯
- 结论
我们将引导您完成三种行之有效的方法来更改 WordPress 主题。
我们还将为您提供在进行转换之前应遵循的最佳实践,并指导您在转换之后应该做什么。
为什么更改主题需要格外小心?
您的主题决定了网站的外观和功能。 进行切换可能会影响用户体验,甚至可能影响您网站的性能。
这就是为什么您应该谨慎处理更改的原因:
1. 设计一致性:您当前的主题控制着您网站的设计和布局。 当您切换主题时,您网站的外观可能会发生显着变化。 确保您的新主题符合您的品牌并保持一致的外观和感觉。
2. 构建器兼容性:如果您使用特定于主题的页面构建器创建了帖子和页面,那么确保在更改主题时一切仍然看起来很棒至关重要。 您不想丢失您辛辛苦苦制作的布局!
3. 自定义功能:主题通常有自己的特殊功能以及自定义网站的方式。 有时,您可能会添加自定义代码以使事情按照您喜欢的方式工作。 当您更改主题时,这些功能可能会受到影响,因此确保更改主题时不会影响任何重要功能至关重要。
4. 内容兼容性:某些主题使用可能与其他主题不兼容的自定义字段和格式。
更改主题之前
以下是主题更改期间要采取的一些关键步骤:
考虑设置暂存环境
为了获得最佳结果,我们建议创建一个暂存站点。 这可以帮助您在将更改切换到实时网站之前尝试任何更改。
我们将在本文后面详细讨论如何设置临时站点。
备份您的网站
在对实时网站进行任何更改之前,最好对其进行备份。
理想情况下,您应该已经准备好备份解决方案,但我们强烈建议您在更改主题之前进行单独的备份。
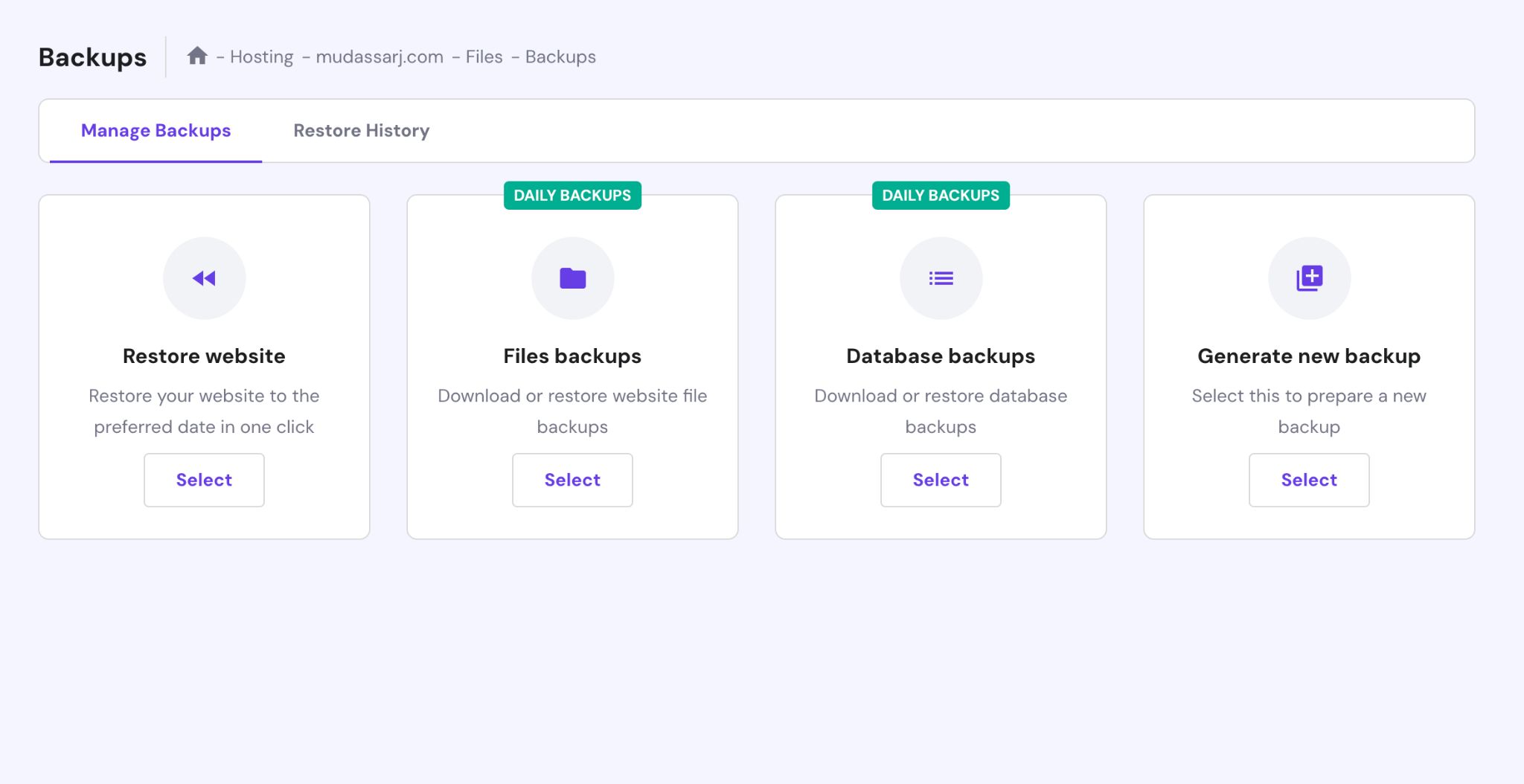
许多网络主机提供备份和恢复工具。 例如,Hostinger 提供了一种简单的方法来做到这一点。

根据您的网络主机的不同,备份工具可能看起来有点不同,但最终结果应该是相同的。
还有其他方法可以备份您的网站:
- 使用插件。
- 使用 FTP(文件传输协议)手动执行此操作。
一些最好的 WordPress 备份插件包括 BlogVault、Backup Buddy、BackupWPup 或 UpdraftPlus。
从现有主题复制自定义代码
使用自定义代码来更改主题的外观或添加特殊功能是很常见的。
例如,如果您的主题不允许您调整评论框的显示方式,您可以使用自定义 CSS 使其看起来像您想要的那样。
您还可以使用 PHP 和 JavaScript 代码片段来执行功能或自定义外观。
如果您使用自定义代码,请在切换之前复制并保存它。 然后,您可以尝试它们和您的新设计,看看它们是如何工作的。
不要忘记跟踪代码
如果您当前的主题管理跟踪代码(例如 Google Analytics),我们建议您保留它们的副本,以便您可以将它们放置在新主题上。
如果您还使用 Facebook Insight 或 Twitter Analytics 等社交媒体跟踪器,请确保也复制它们的跟踪代码。
分析你的插件
如果您在网站上使用 Elementor、Spectra 或 Divi 页面构建器,它们几乎可以适用于任何主题。
然而,一些页面构建器有点挑剔。 例如,tagDiv Composer 仅适用于报纸主题。
如果您当前的主题使用自定义构建器,您可能不再需要它。 不过,您可能需要安装兼容的替代方案。
有些主题还依赖特定插件来添加额外功能,例如 Slider Revolution。
检查所有已安装的插件,确保切换后仍然需要它们。 另请检查您的新 WordPress 主题,看看它是否有自己的依赖项。
对布局进行视觉备份
如果您使用时事通讯注册、社交图标、弹出窗口、热门产品部分或登录按钮,请确保您知道它们都适合在哪里。
我们认为最好对您使用任何这些附加功能的网站进行屏幕截图,以便您知道所有内容的去向。
视觉记录可以更轻松地进行双重检查并确保您不会错过任何想要保留或重新创建的元素。
速度测试您现有的网站
现在您已经备份了网站并记下了重要内容,接下来做什么?
我们认为检查您网站的当前速度是个好主意。
有很多在线工具和插件可用于测量加载速度。 我们推荐 GTmetrix 或 Google PageSpeed,因为它们的结果准确。
一旦您知道当前主题的速度有多快,您就可以将其与新主题进行比较并根据需要进行优化。
更改您的 WordPress 主题 – 三种主要方法
让我们探讨一下在不丢失数据或影响访问者的情况下更改 WordPress 主题的三种主要方法。
1. 使用暂存环境
如果您的网站很繁忙,并且不想在更改 WordPress 主题时冒停机的风险,那么暂存是最安全的方法。
许多流行的网络主机都提供此功能作为其 WordPress 工具包的一部分。
例如,在本教程中,我们将使用 Hostinger,其中暂存工具位于 WordPress 菜单中。
其他主机可能也有类似的设置。

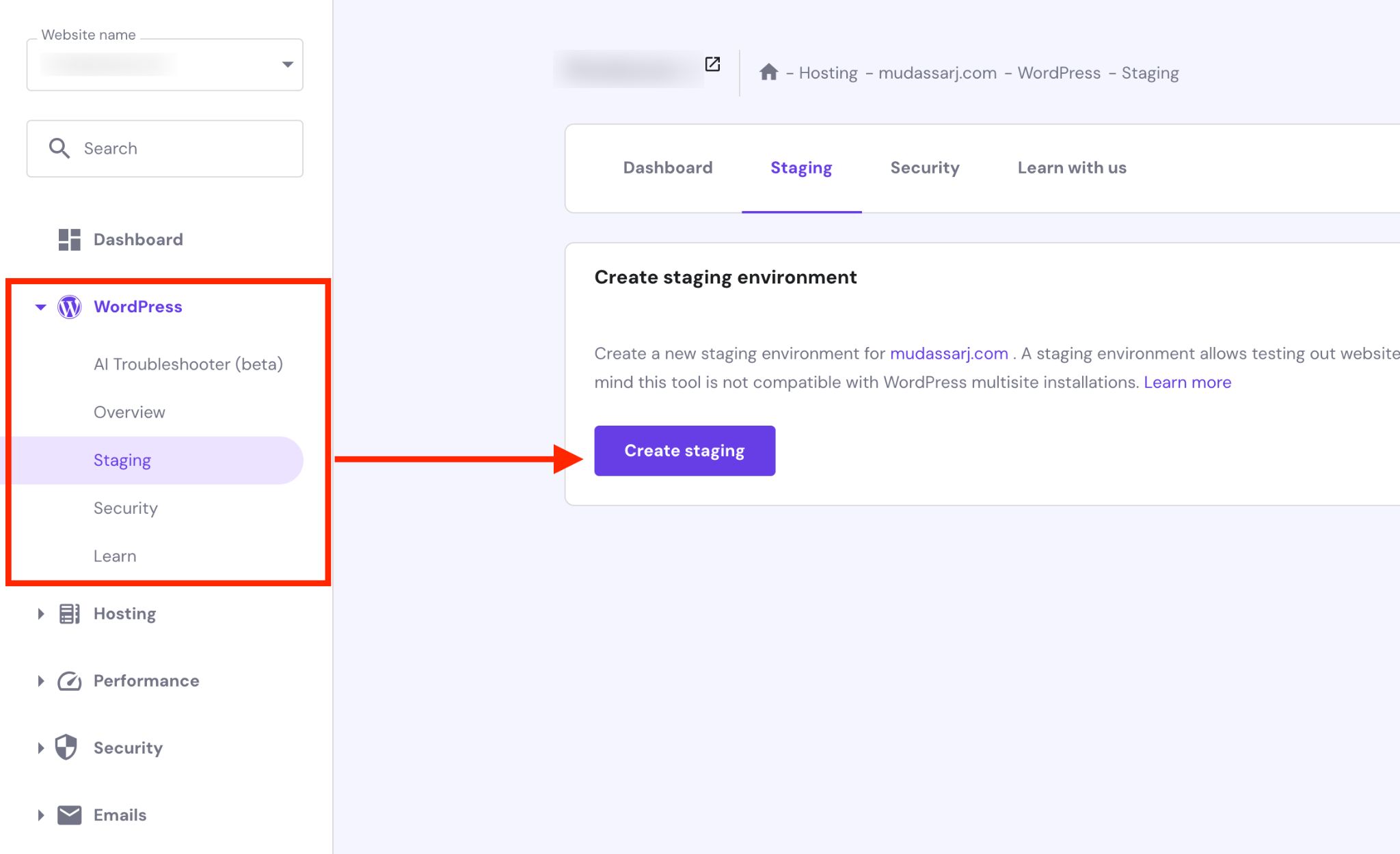
在托管仪表板中,找到暂存工具。
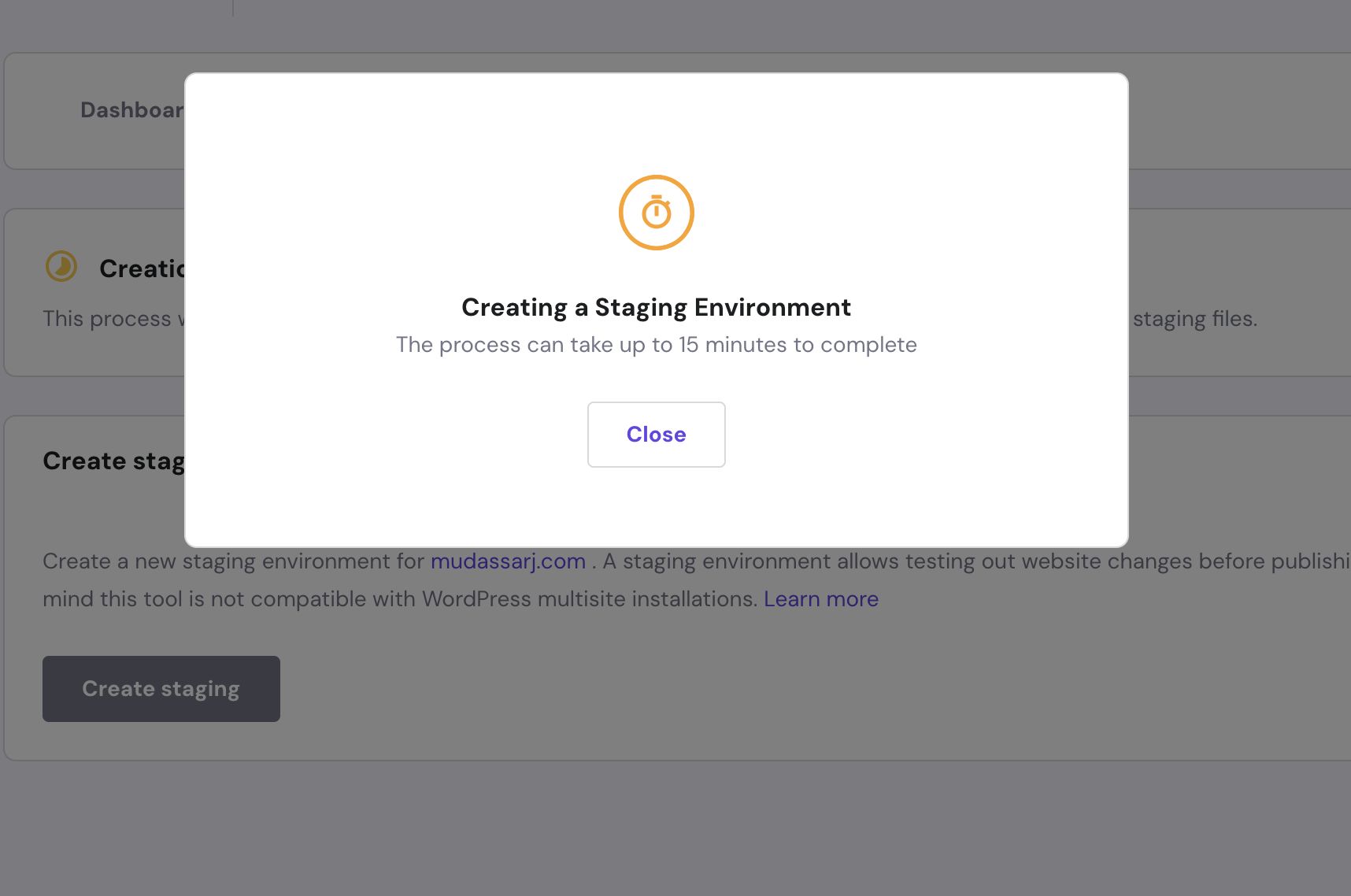
如果您使用 Hostinger,请单击“创建暂存”按钮以触发弹出窗口。 为您的暂存站点命名,然后按“创建”按钮开始该过程。
所需时间取决于您网站的大小。

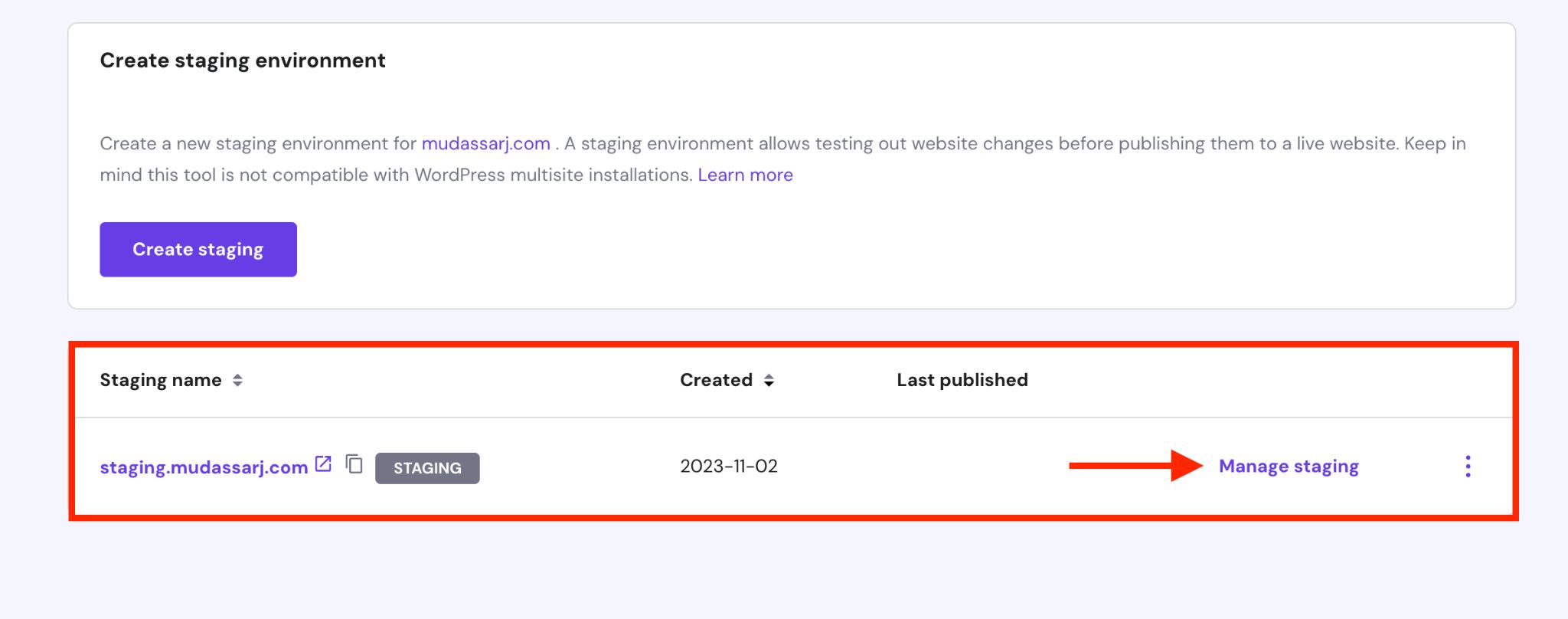
暂存过程完成后,您将在列表中找到暂存站点条目。
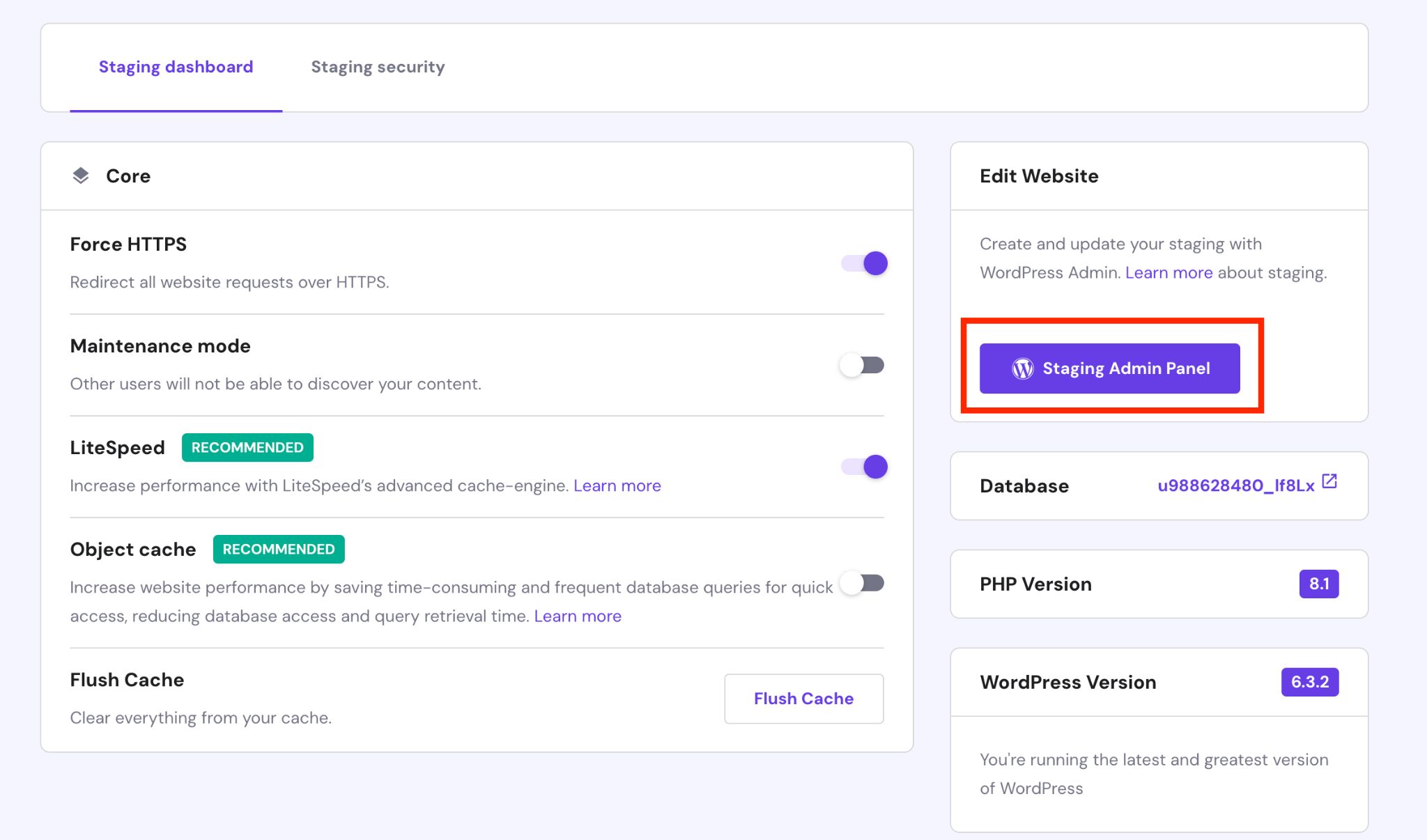
单击管理暂存链接以访问暂存仪表板。
 在暂存仪表板中,您将找到一个暂存管理面板按钮。 单击它进入临时站点的 WordPress 管理区域。
在暂存仪表板中,您将找到一个暂存管理面板按钮。 单击它进入临时站点的 WordPress 管理区域。

或者,使用暂存站点的 URL 登录。
此 URL 基于您创建的子域,例如staging.yoursite.com/wp-login.php 。
由于登台站点是您的实时站点的精确副本,因此您可以使用相同的登录凭据。
在 WordPress 仪表板中,您可以像在实时网站上一样进行更改。
您可以切换到您想要的 WordPress 主题、调整布局或添加插件。
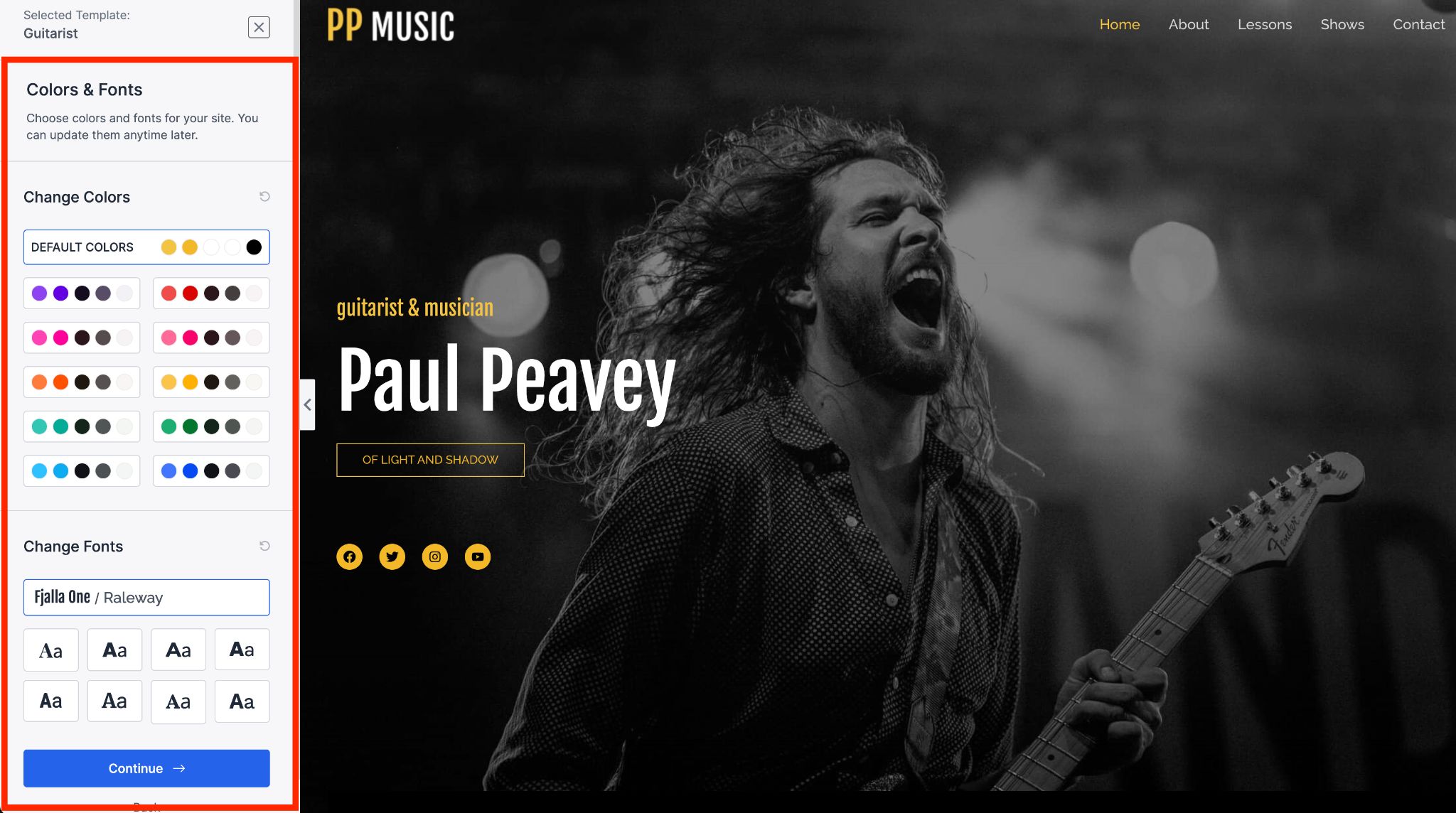
我们在临时站点上安装了 Astra 主题及其音乐家歌手入门模板。 在下一节中,我们将阐明哪些 Astra 功能迫使我们在本教程中选择它。
该主题允许您自定义整个网站,同时提供实时预览。

请记住,您的暂存站点是实时的,但除您之外的任何人都看不到它。 这使您可以进行更改并解决任何冲突,而不会影响访问者。
完成更新并且网站按预期运行后,您可以将这些更改生效。
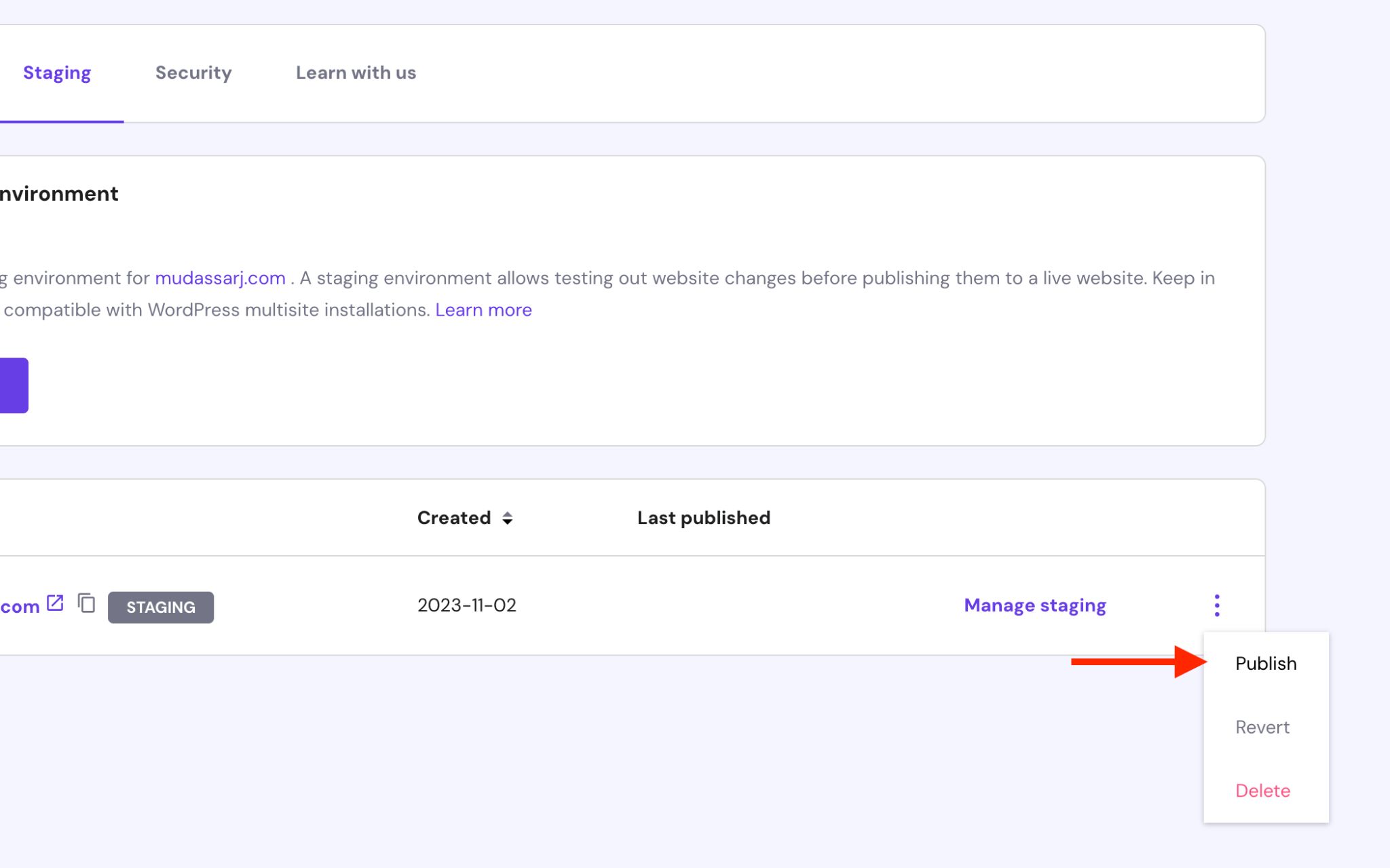
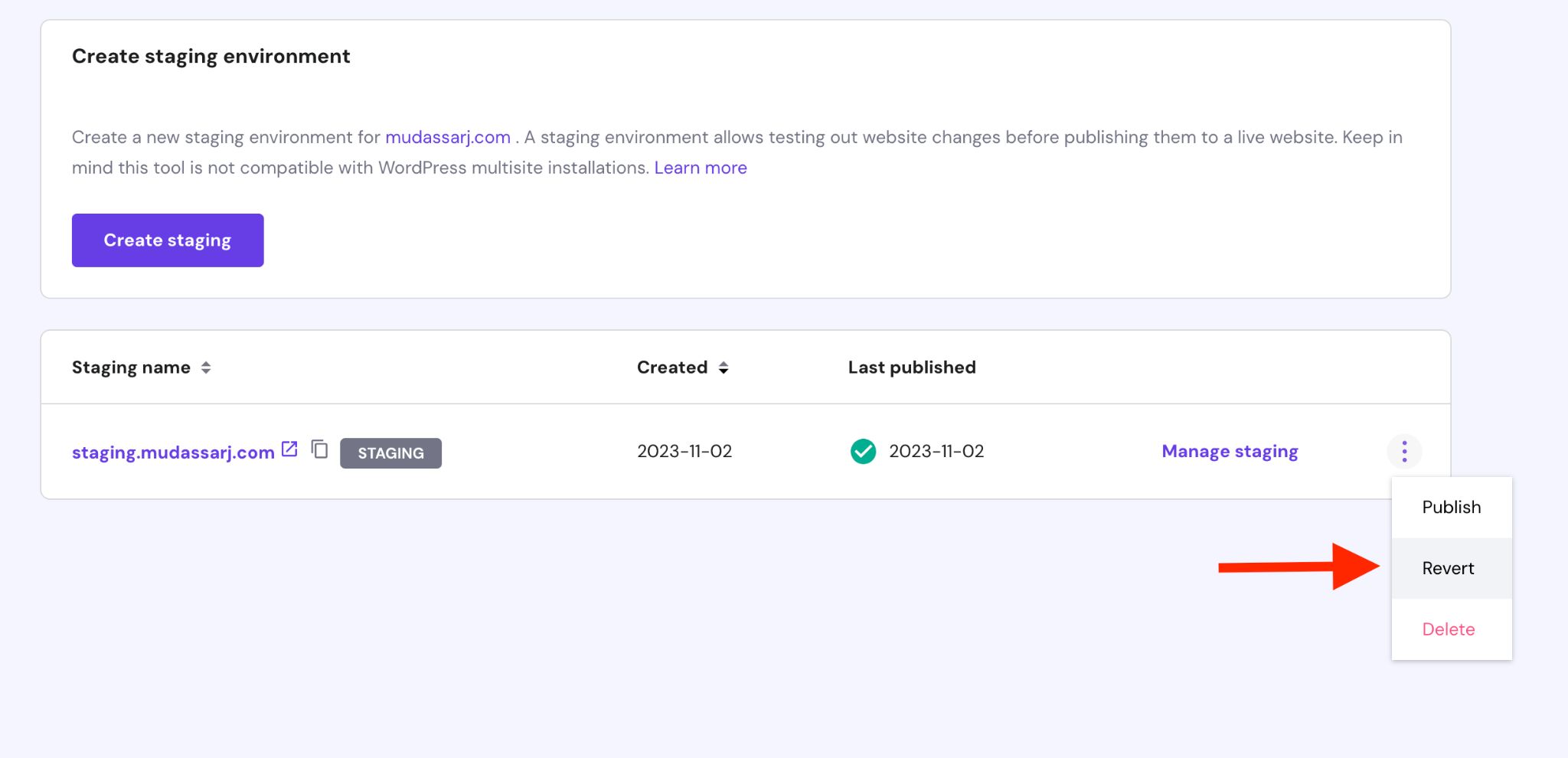
为此,请转到托管仪表板中的暂存站点条目页面,单击三点菜单,然后选择“发布”选项。

接下来,阅读免责声明并再次按“发布” 。
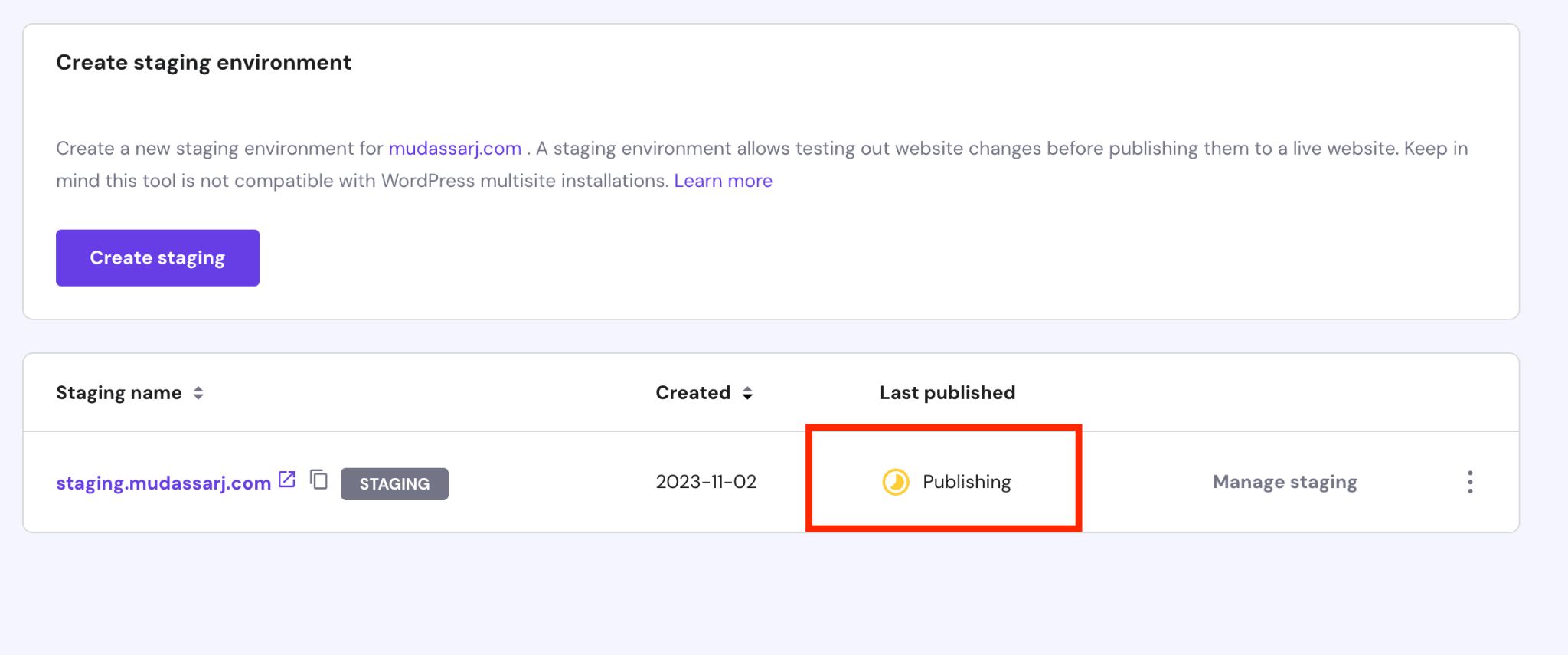
发布过程与创建临时网站类似,持续时间可能会根据您网站的大小和所做的更改而有所不同。
您可以通过状态指示器跟踪进度。

如果您需要返回到原始主题,请单击三点菜单,选择“恢复” ,然后在出现提示时确认操作。

您的网站将恢复到原始状态,但您可能需要从 WordPress 管理区域管理插件和主题。
2. 使用插件设置暂存环境
您还可以使用插件设置暂存网站。 如果您的主机不提供临时站点,这主要有用。
一些最流行的登台网站插件包括:
- WP生动备份
- WP 分期
- 博客库
所有三个插件都可以有效地发挥其作用。 除了暂存之外,他们还擅长创建和恢复备份。
在本教程中,我们将使用 WPvivid Backup。 公平警告,您需要该插件的高级版本才能正确完成工作......
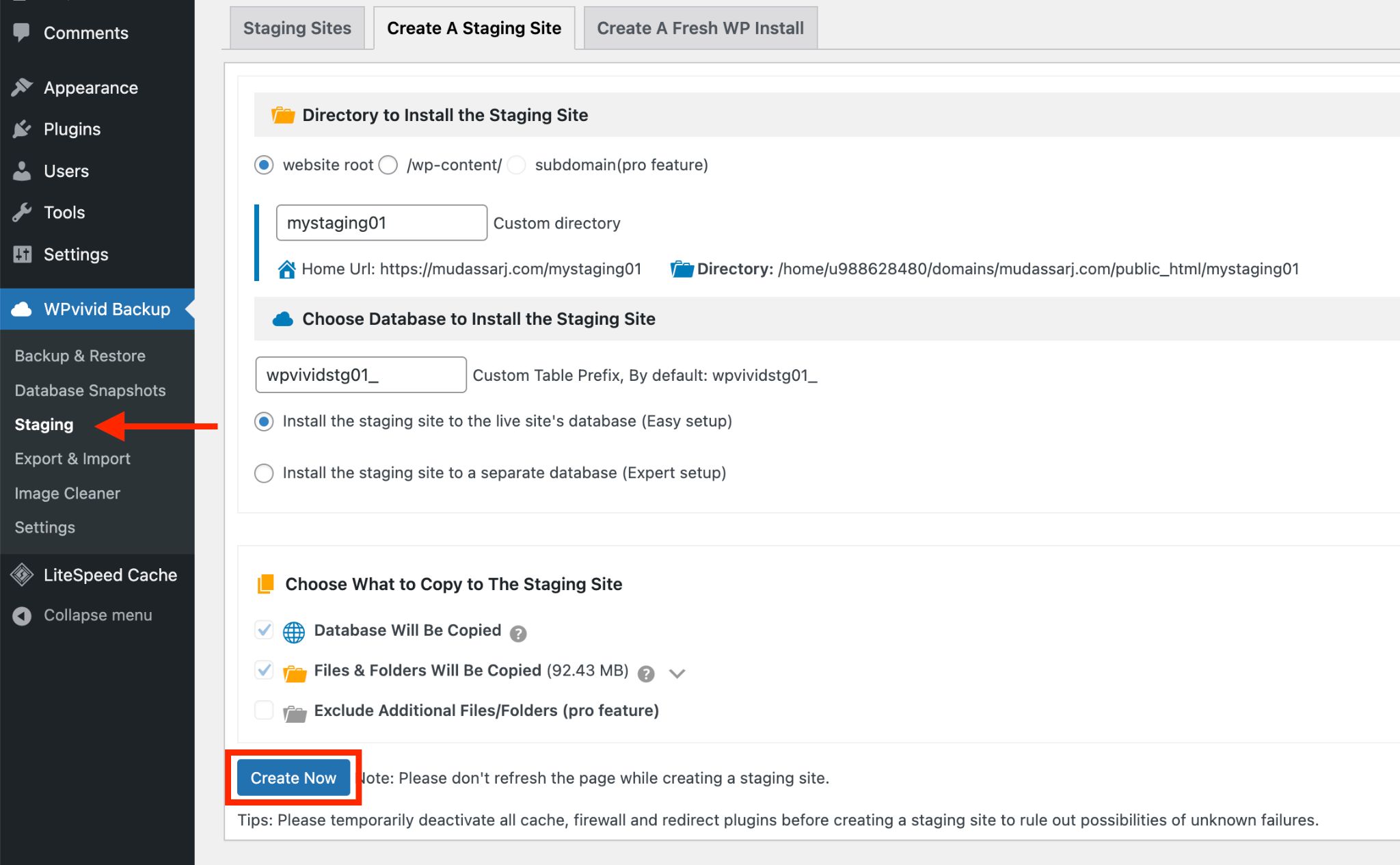
安装并激活 WPvivid Backup 后,在左侧边栏的WPvivid Backup菜单下查找暂存按钮。
单击此暂存按钮即可开始创建暂存站点的过程。

如果您想修改目录或为您的暂存站点指定不同的名称,这里就是您的位置。
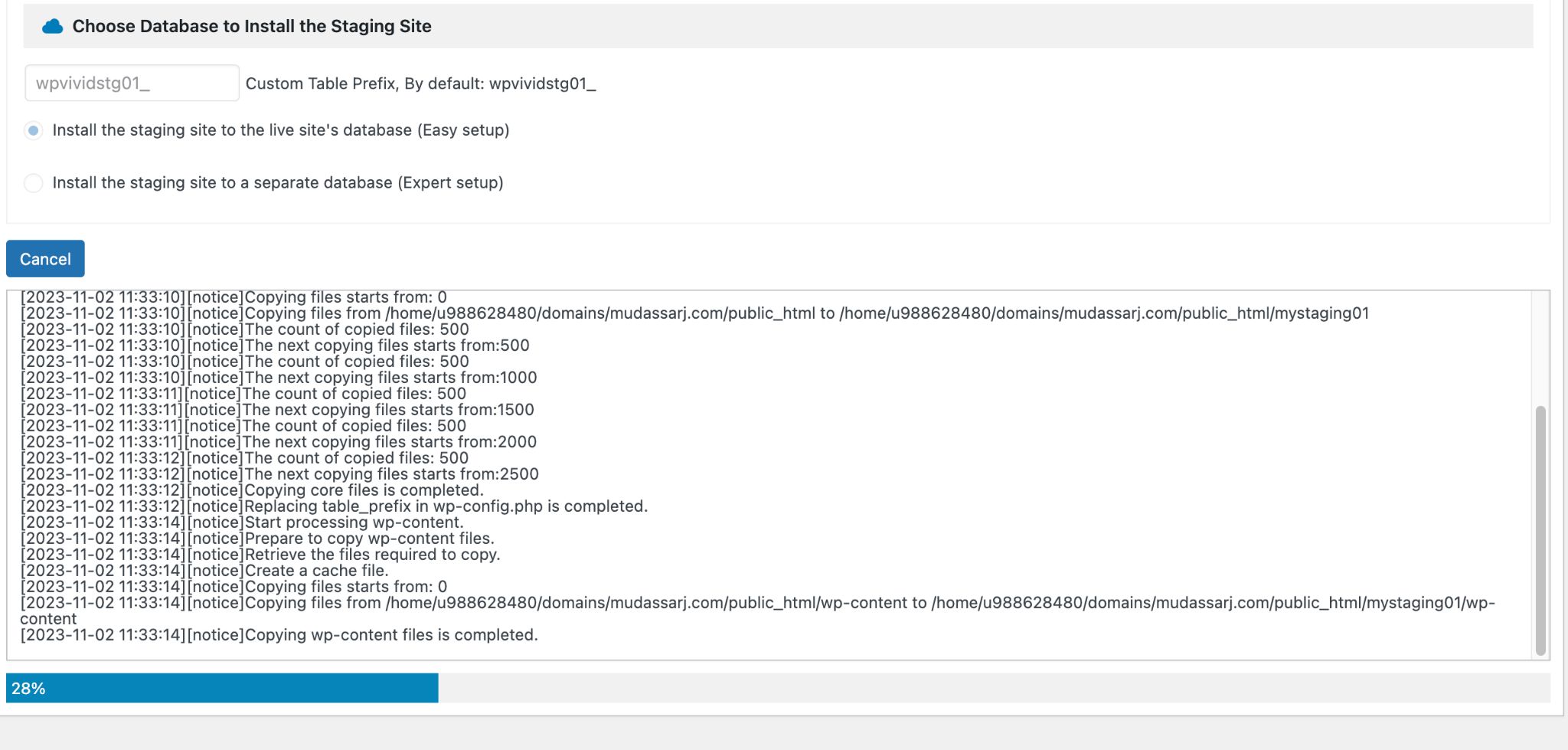
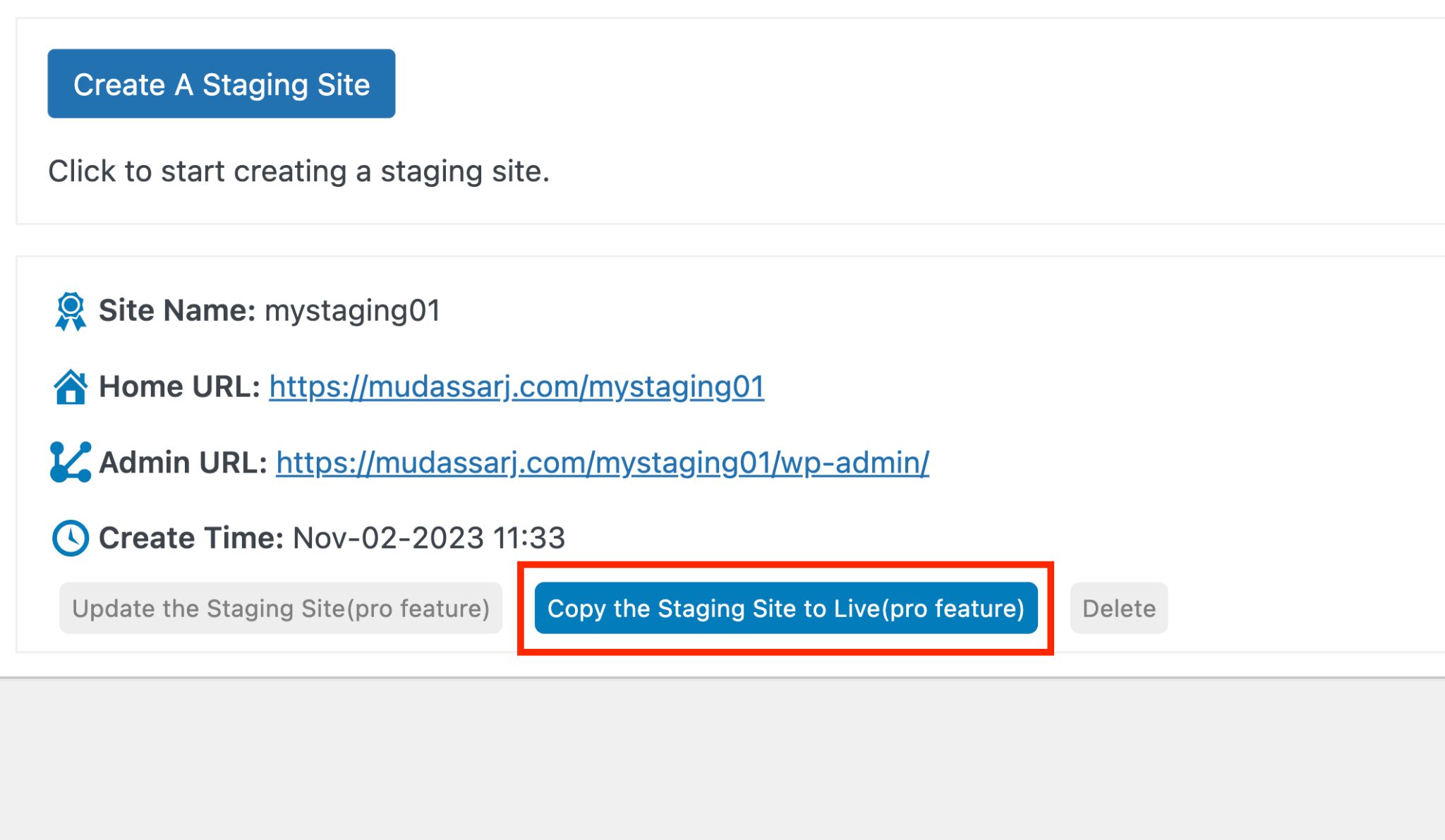
单击“立即创建”按钮开始。 您可以在同一窗口中跟踪进度。

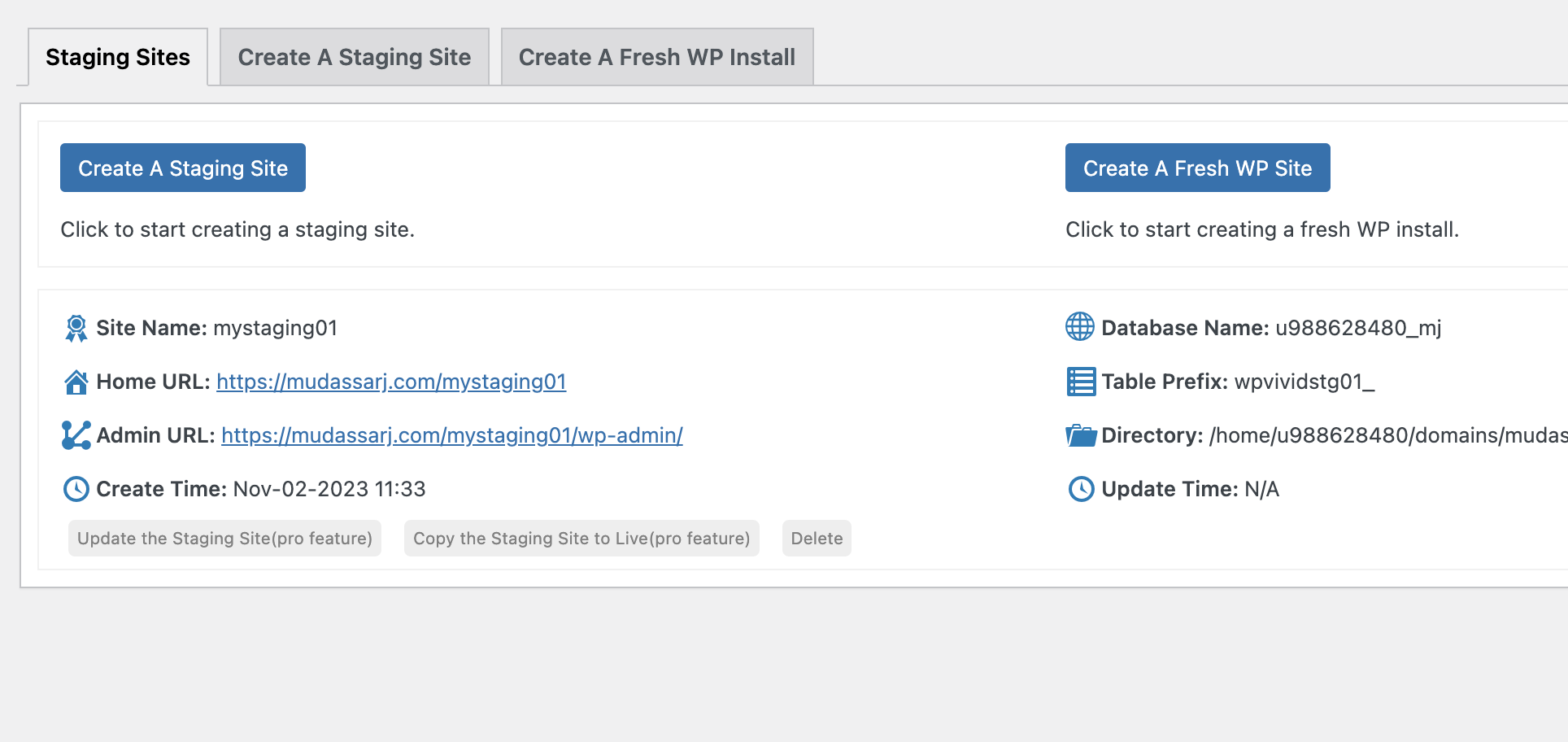
该过程完成后,您将在下一个窗口中找到暂存站点 URL 和 WP 管理 URL。

登录到暂存站点管理区域并开始更改主题和插件,就像平常一样。

一旦一切看起来并按照您想要的方式工作,请使用“删除”按钮删除暂存站点,或将其保留在原处。
3. 在 WordPress 中更改主题
这是更改 WordPress 主题最快的方法,但也是风险最大的。
在更改实时站点上的主题之前,需要考虑额外的预防措施 - 激活维护模式!
启用维护模式会将您的主页替换为一条通知,告诉访问者您正在该网站上工作并稍后再回来。
最好告诉他们发生了什么,而不是向他们显示错误页面,因为他们可能永远不会回来!
如何将网站置于维护模式
激活维护模式的最简单方法之一是使用插件。
以下是一些顶级插件选择:
- 光谱(免费)
- 元素(免费)
- 正在建设页面(高级)
在本教程中,我们将使用 Spectra,因为它简单、速度快且具有独特的块方法。
如果您想了解更多有关 Spectra 的信息,我们已经对其进行了深入的回顾。
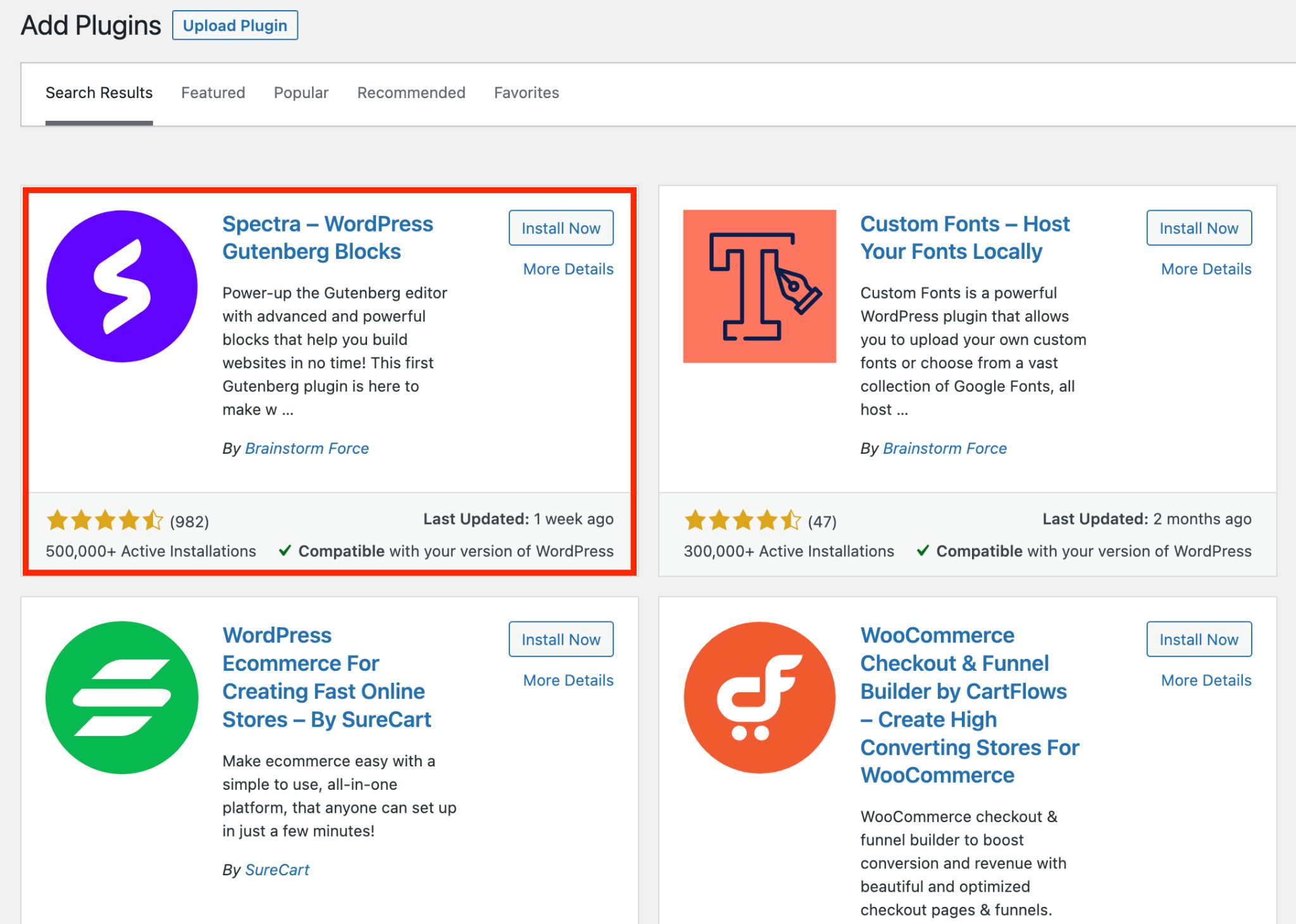
要安装 Spectra,请转至插件 > 添加新插件并搜索 Spectra。 出现该选项时安装并激活插件。

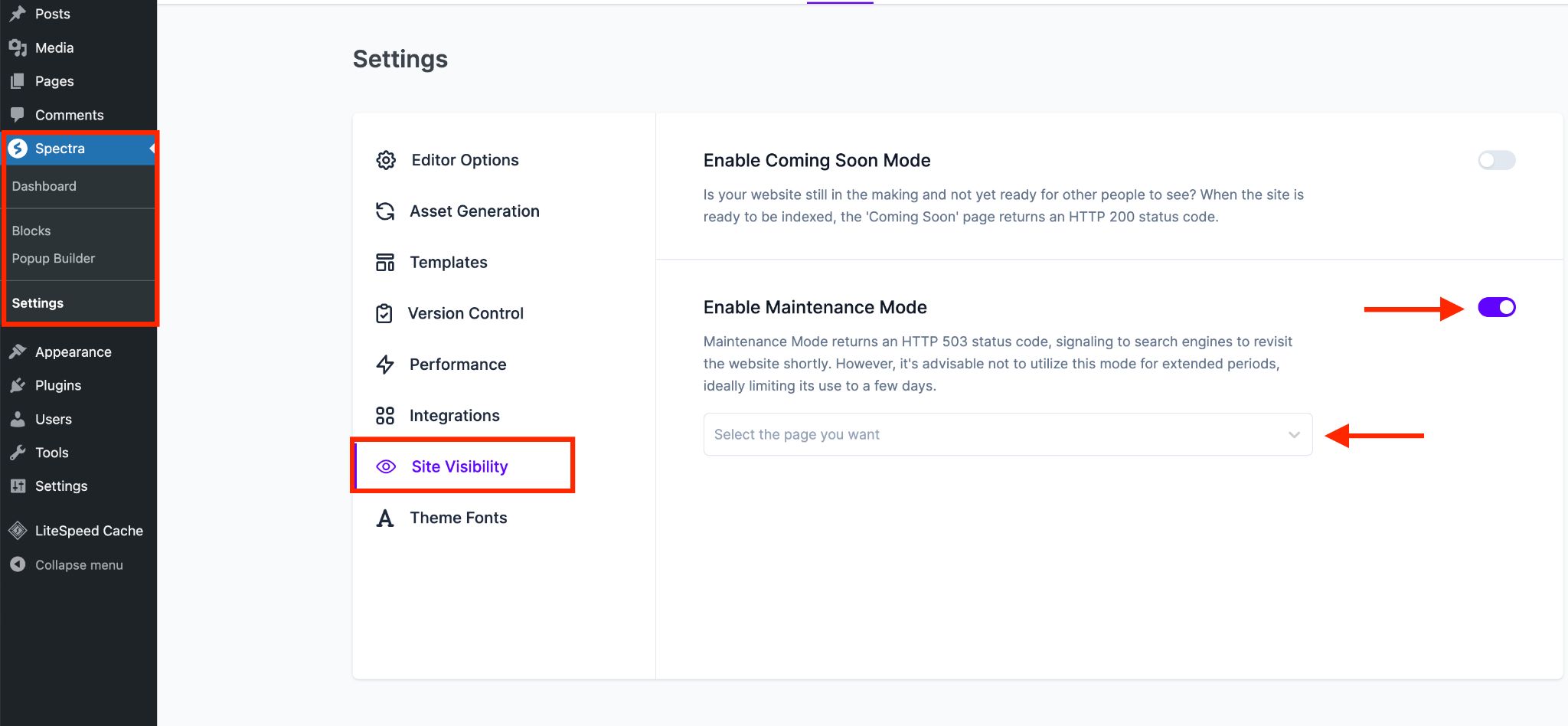
激活后,您将在侧栏中看到光谱菜单。
转至“设置”>“站点可见性”并激活选项“启用维护模式” 。
在其下方,从下拉列表中选择您希望在维护期间有人访问您的网站时显示的页面。

使用 Spectra 构建精彩的页面轻而易举。 我们不会在这里深入探讨其所有功能,但我们将向您展示快速入门方法:
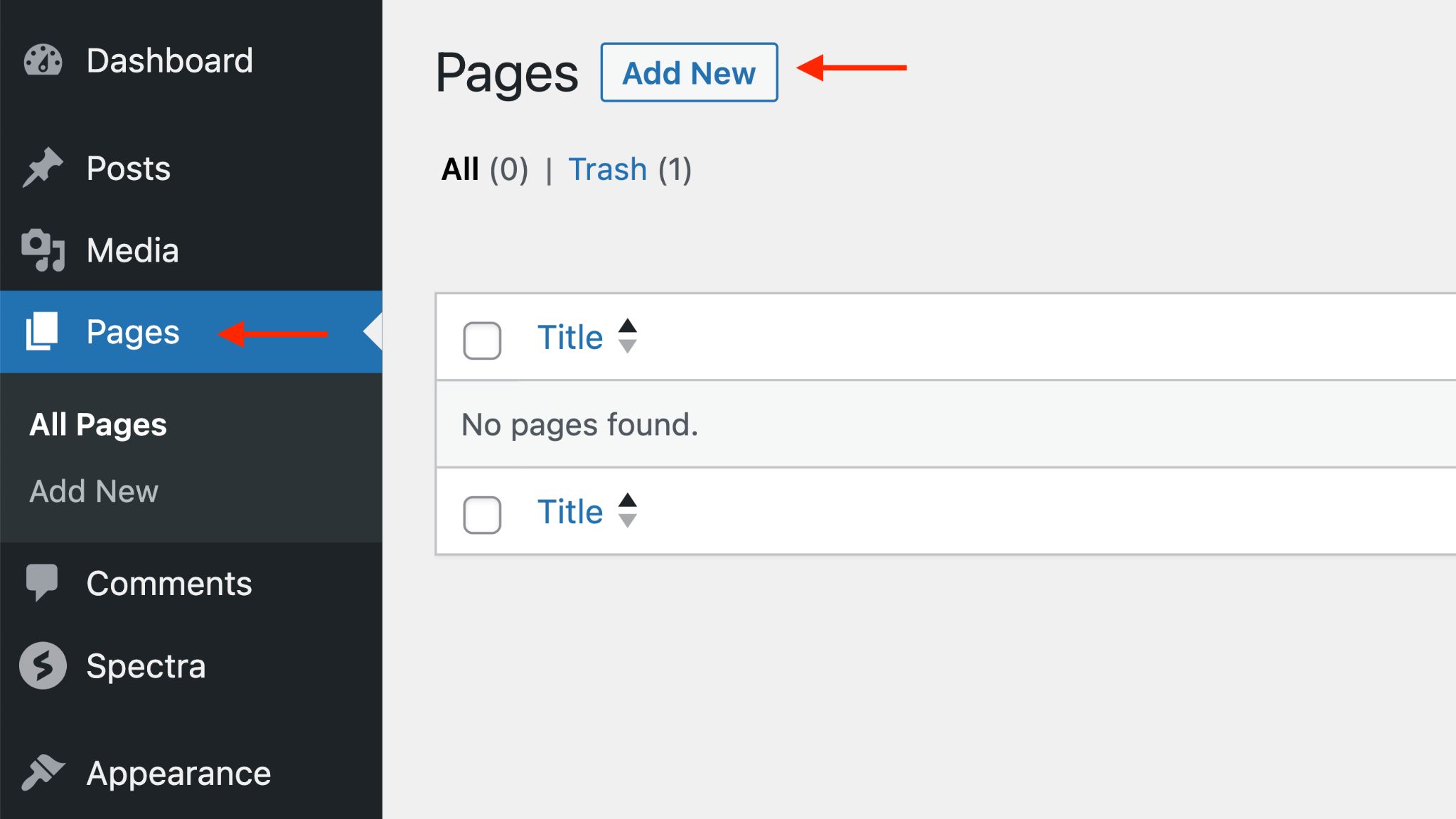
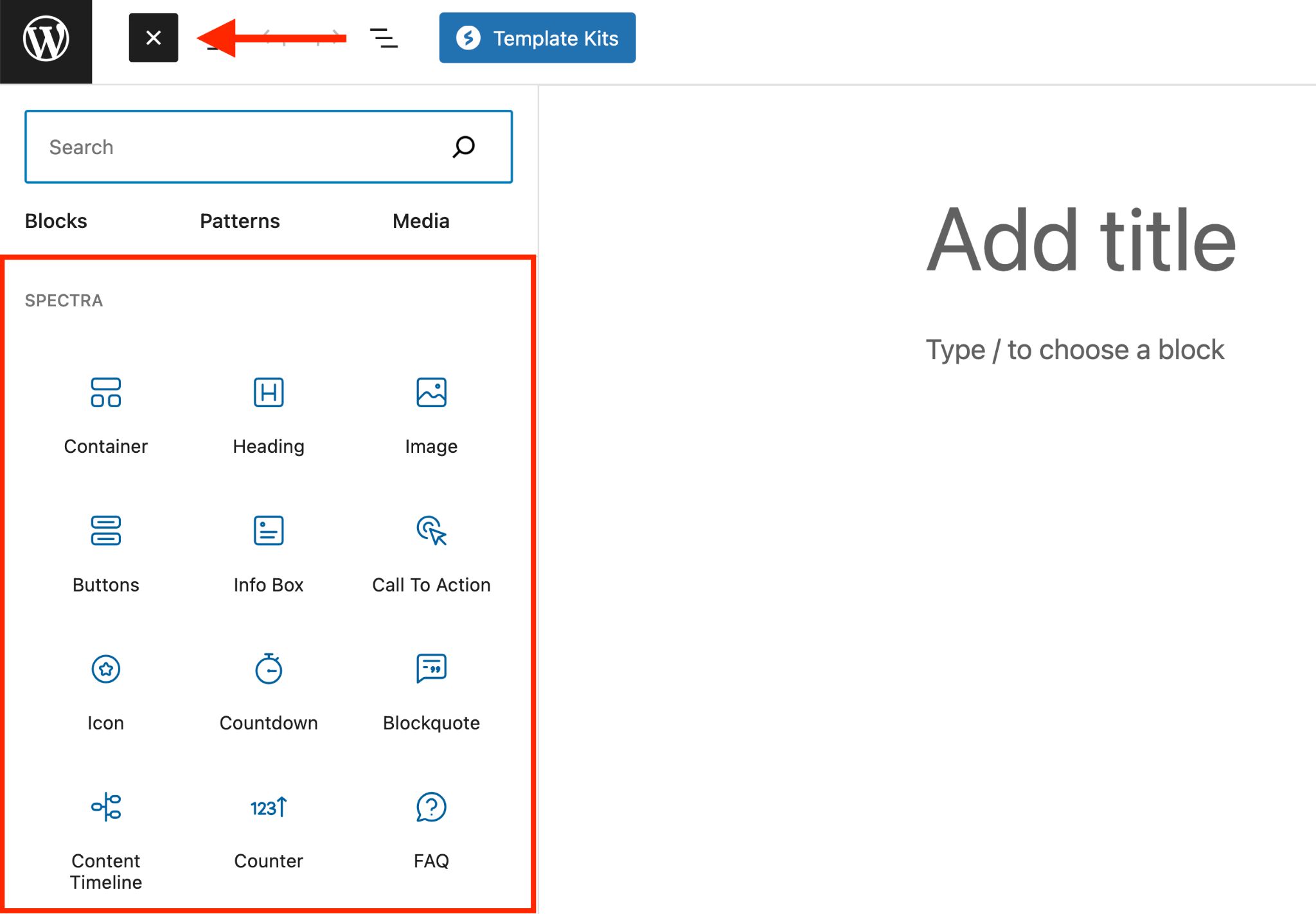
从页面菜单中,按添加新按钮进入页面编辑器。

单击左上角的块插入器按钮。 这允许您从块列表中进行选择以添加到您的页面。

创建一个简单的页面,告诉访问者正在发生的事情。 或者单击蓝色模板套件按钮并使用现成的模板。
页面准备就绪后,将其发布并使其成为您的临时主页。
更改 WordPress 主题
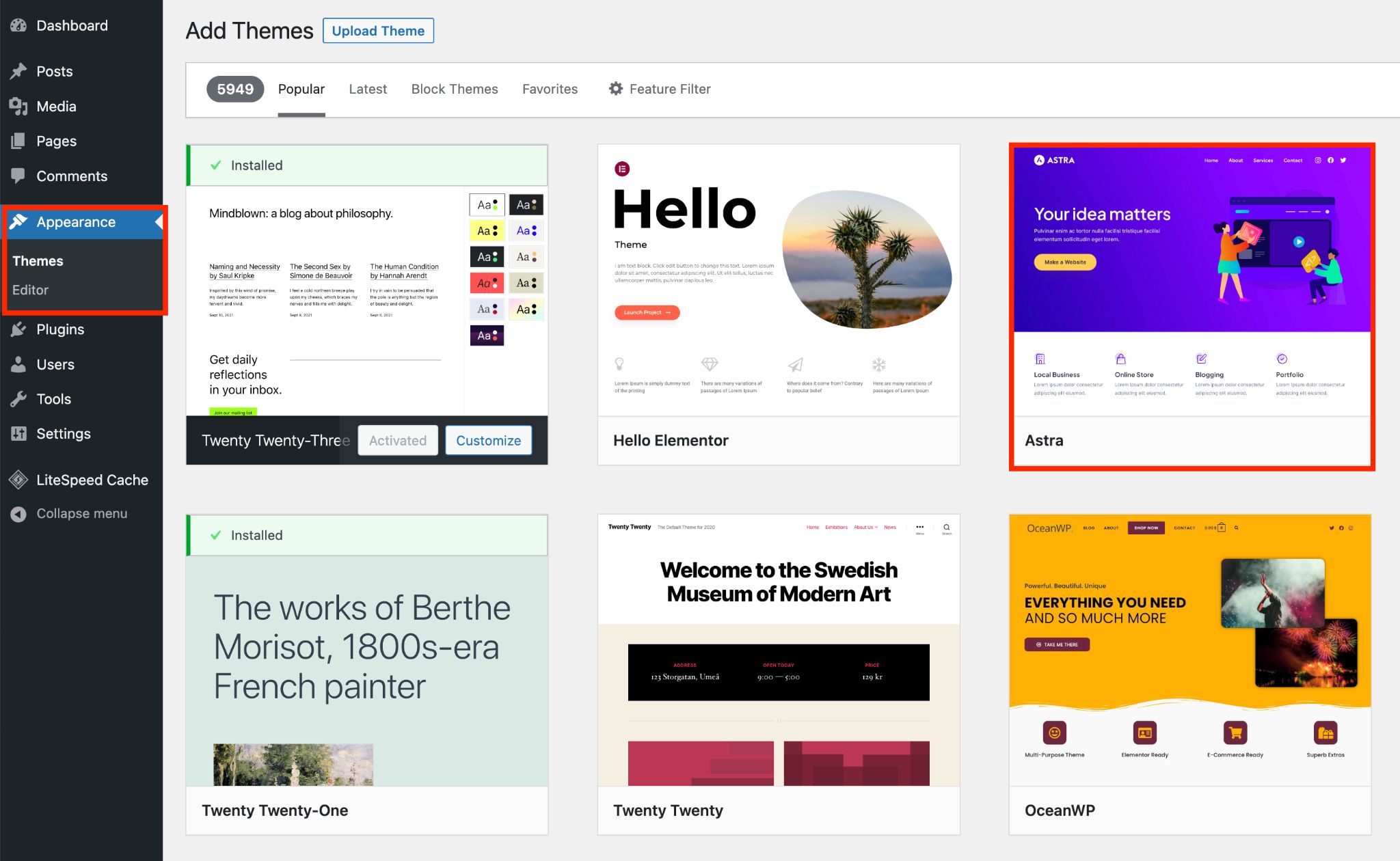
维护模式处于活动状态后,您现在可以通过转到“外观”并选择“主题”来安全地更改主题。
转到主题并单击添加新按钮。 然后选择您想要的主题。

选择您的主题,然后点击“激活” 。
从那里选择一个模板或按照设置向导进行操作。 每个主题对此的处理方式都不同。
自定义您的页面,优化主题并用它做任何您想做的事情。
当您完全满意并且一切正常后,将您的 WordPress 主页切换到新的主页,您的新主题就会上线!
更改 WordPress 主题后该怎么办
您认为更改 WordPress 主题后您的工作就完成了吗? 再想一想!
以下是一些需要仔细检查的关键领域,以确保一切顺利运行:
- 侧边栏和小部件:参考您之前保存的屏幕截图并激活侧边栏中所需的小部件。 新的侧边栏可能有不同的尺寸,因此请进行相应调整。
- 应用任何代码:一一重新应用任何跟踪和自定义代码,以确保它们与您的新主题完美配合。
- 清除缓存:如果您使用缓存插件,请清除缓存。 此外,在不同的浏览器中打开您的网站并清除其缓存。
- 检查网站图标:在此过程中您可能会丢失网站的网站图标。 如果发生这种情况,请通过 WordPress 定制器或通过新主题(如果提供此功能)重新上传。
- 删除额外的插件:检查每个插件的功能并删除不再需要的插件。
- 测试所有重要区域:设身处地为用户着想,检查网站的重要区域,例如评论部分以及联系、关于、搜索或 404 页面等页面。
- 速度测试您的网站:评估您网站的速度和性能,并将其与您之前保存的结果进行比较。 仔细检查 GTmetrix 和 Google Page Speed 分析以解决任何潜在问题。
选择正确的主题
为了确保您为您的网站获得绝对最佳的 WordPress 主题,我们精心挑选了一些表现最佳的主题。
让我们深入看看吧!
阿斯特拉

Astra 是一个屡获殊荣的 WordPress 主题,就我们而言,也是城里最好的主题。 它为超过 230 万个网站提供支持,并享有 5 星评级。
无论您想要什么样的网站,Astra 都是完美的选择。
它包含大量功能,使您的网站构建变得非常容易。 这是一种完全无代码的体验。
无论您是创建简单的商业网站还是复杂的电子商务商店,Astra 都能满足您的需求。
您所要做的就是安装主题并从涵盖几乎所有流派的庞大设计库中选择一个入门模板。
以下是 Astra 的一些主要功能:
- 快如闪电且超轻。
- 遵循所有编码标准,让您的网站保持最佳性能。
- 凭借其完全可定制的设计,完全控制每个像素。
- 超过 240 个预先设计的模板,其中许多是免费的。
- 与 WooCommerce 和其他电子商务解决方案完美配合。
- 与所有流行的 WordPress 插件无缝集成。
- 配有一流的客户支持。
- 包括免费版和专业版。
海洋湿地

OceanWP 是一个很棒的 WordPress 主题,也是另一个不错的选择。 与 Astra 一样,OceanWP 根据 5,000 多名用户的反馈获得了 5 星级评级。
它提供了各种预制模板,但您需要 OceanWP Pro 才能完全访问该库。
它包含大量功能,使您可以自定义整个网站或微调特定页面。 此外,它的设计具有响应能力,可确保您的网站在任何设备上看起来都很棒。
以下是 OceanWP 的主要特点:
- 三种不同的网站布局样式和用于设置宽度的可定制容器。
- 用于控制网站外观的专用设置面板。
- 访问 17 个预先设计的模板。
- 您的博客和商店有两种不同的布局。
- 关闭不需要的功能,有助于减少网站的负载。
- 提供免费版和专业版,为您提供灵活性和选择。
凯登斯

Kadence 是另一个可靠的 WordPress 主题。 它可能不像前两个选项那么受欢迎,但它是创建漂亮网站的强大选择。
它的优势之一是广泛的免费和高级模板集合。 他们可以帮助您立即启动网站设计。
Kadence 还提供现成的模块来满足不同的设计需求。 例如,您可以从设计库中的各种计数器块中进行选择并自定义它们以适应。
Kadence 还与 WooCommerce 配合良好,如果您销售产品或服务,它是一个合适的选择。
以下是 Kadence 的主要特点:
- 多种免费和付费模板可供选择。
- 您可以完全自定义的预先设计的块库。
- 提供一个演示界面,用于在提交更改之前测试所有内容。
- 与流行插件无缝集成。
- 自由定制从页眉到页脚的所有内容。
- Kadence 拥有可靠的客户支持来为您提供帮助。
结论
借助 WordPress,您只需更改主题即可改变网站的外观。 这是一个超级简单的过程,但确实需要小心。
不过别担心。 在本教程中,我们概述了最佳实践和正确方法,使主题切换过程顺利无忧。
我们很乐意听取您的意见。 您更喜欢哪种更改主题的方法? 请随意在评论中分享您的想法。

