在 WordPress 中更改主页布局的不同方法
已发表: 2022-06-02
如果您的主页布局有任何问题,并且看起来不正确,那么您可以编辑主页的布局。 重要的是要记住,没有适当的布局可能会导致您的网站失去流量。
通过避免过度编码 HTML,可以通过多种方式更改主页布局。 不同的方法取决于主题的内置功能,而其他方法则专注于使用插件中的短代码。
主页是网站最重要的部分之一,它有助于在访问者面前对您的公司和服务留下良好的印象。
因此,有必要对页面进行适当的装饰和设计。 通过WordPress 中适当的主页布局,您可以吸引大量流量,这是非常有益的。
您网站的主页必须提供有关您网站的所有基本信息。 在开发任何主题时,开发人员主要包括可以显示大量内容的不同部分。 一些主题可能有标题、首页控件,而其他主题可能没有。
何时编辑 WordPress 主页很重要
无论是小型企业还是大型企业,您都必须为您的企业创建一个有吸引力的网站。 此外,请确保您网站的主页必须包含所有必要的详细信息,以便访问者可以轻松找到他们期待的内容。

如果您有一个博客网站,那么默认情况下,博客将随任何新的 WordPress 安装显示在主页上。 因此,这意味着所有最近的帖子都将在登录页面本身上可见。
对于一些网站在WordPress中的主页布局,这个系统很好,而对于其他网站,它是无用的。
由于 WordPress 已成为最受欢迎的网站建设者之一,大多数公司都在搜索静态主页。
这背后的原因是公司可以很容易地找到有关各种产品、服务以及在公司工作的人数的信息。
编辑主页布局的最佳时机之一是当您不希望任何博客或其他服务和产品显示在所有人面前时。
它通常发生在您有特定目标时,例如增加电子邮件订阅者、创造更多销售额、更多地关注服务、获得更多潜在客户等。
在 WordPress 中编辑主页布局完全是另一回事,如果您对主题或默认配置不满意,那么您可能不得不考虑在网站方面进行一些更改。
您想要实现的一些事情是显示小部件、制作独特的导航菜单设置、多个侧边栏、颜色、徽标和其他新的和独特的设计因素。

可以说,大部分的 WordPress 用户,都在尝试对首页进行一定的调整。 最著名的是包含一个静态页面来代替博客。
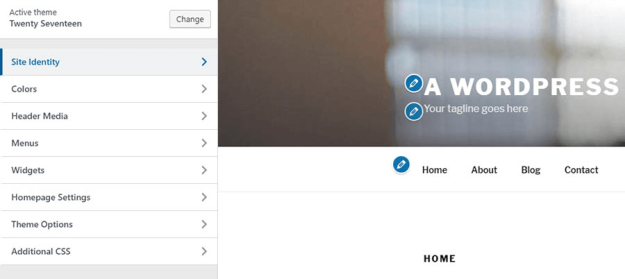
接近外观
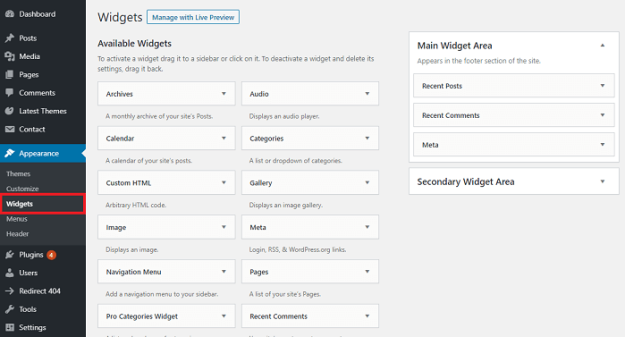
如果您想从仪表板访问外观以在 WordPress 中更改主页布局,那么您首先必须转到“外观”,然后单击“小部件”。
一半的更改主要是在此屏幕上完成的; 您必须密切关注控件,例如右侧边栏、页脚、页眉和其他部分。

因此,重要的是要记住所有这些内容都与网站的各个区域相关联。 如果您在右侧边栏上放了一些东西,然后自动显示在页面的右侧部分。
很少有主题带有不同的布局选项,主要是在小部件区域。 “SKT Perfect”主题具有显示各种特色帖子以及来自任何特定类别的内容的优势。
您只需将当前的小部件拖到首页的顶部区域,然后进行必要的调整。 之后,在安装 Yoast SEO、Contact form 7 等插件之前,请务必查看主题的“自定义”和“小部件”部分。
短代码的使用
使用简码可以在 WordPress 中轻松完成各种事情。 为了在 WordPress 的主页布局中进行少量编辑,可以轻松粘贴几小段信息,以虚拟方式显示一般信息。
WordPress 带有不同的简码,安装这些简码将有助于增强主页布局的外观。 为此,您必须转到“插件”,然后单击左上角的“添加新”按钮。
然后你必须搜索内容布局。 主要有两种使用短代码的方法,即小部件或页面。
在小部件中
大多数主题都带有可用于 WordPress 站点中几乎所有区域的部分。 如果您的主题没有布局小部件,那么您可以按照这些简单的步骤操作。
首先复制插件所需的简码,然后将文本小部件拖到页面的前面部分。 之后展开文本小部件,然后尝试粘贴短代码。 最后,保存小部件。
在静态页面上
大多数人认为设置静态页面非常容易,您可以使用简码来增强外观。 为此,您必须遵循某些步骤。
首先单击仪表板中的“页面”,选择顶部的“添加新”按钮,然后创建一个新的“主页”。
之后,访问“设置”页面,然后单击“阅读”,您将看到“首页显示”,您可以将其更改为“静态页面”。 在“首页”中,您将很容易看到您必须保存的主页。
然后您可以重定向回“页面”,然后选择主页。 包括您要显示的简码,然后更新主页。
因此,这些是更改 WordPress 主页布局的一些方法,您可以通过这些方法进行必要的更改。
