如何使用免费插件在 WordPress 中创建图表
已发表: 2023-01-16尝试在 WordPress 中创建图表?
虽然内置的 WordPress 表格块为您提供了一些创建表格的基本选项,但它的功能有限,并且您无法在任何类型的图表或图形中可视化该数据。
使用免费的 Visualizer 插件,您可以创建更加灵活的图表和图形。 这些图表具有交互性、响应性和色彩丰富,在任何设备上看起来都很棒。 仅使用免费版本,您可以从各种来源导入数据,包括:
- CSV文件
- Excel文件
- 谷歌电子表格
- 网址
然后,您可以创建不同类型的图表和图形,包括饼图、折线图、条形图、地图等等。
您的访问者可以与您的图表进行交互,并且您可以获得大量用于控制其样式和显示的选项。
高级版增加了更多功能,例如数据库导入、浏览器内类似 Excel 的编辑器和更多图表类型。
在本分步教程中,您将学习如何使用免费的 Visualizer 插件在 WordPress 中创建图表。
如何使用 Visualizer 在 WordPress 中创建图表:分步教程
以下是使用 Visualizer 插件在 WordPress 中创建图表的方法,只需六个简单易懂的步骤:
- 安装免费的 Visualizer 插件
- 创建新图表
- 选择您的图表类型
- 导入/配置图表数据
- 配置图表样式/设置
- 嵌入您的图表
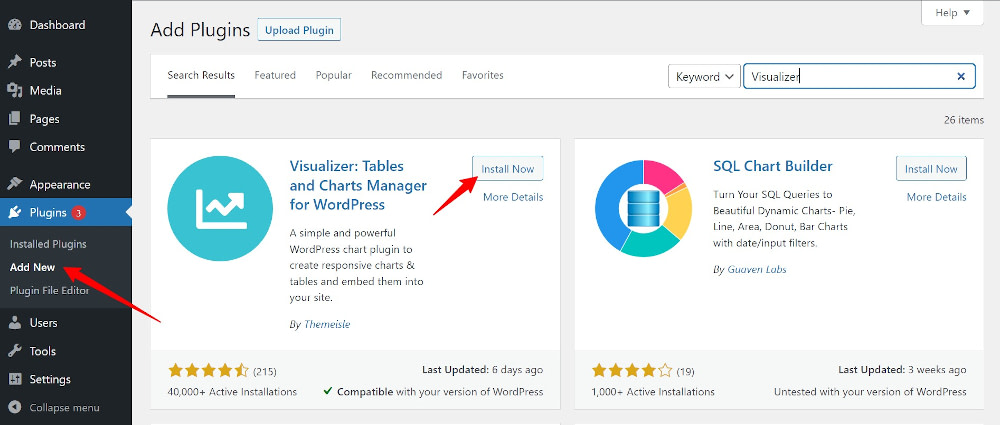
1. 安装免费的 Visualizer 插件
首先要做的是访问 WordPress 存储库并下载、安装和激活插件:

如果您是新手并且在安装插件时需要帮助,您可以查看这篇文章。
 Visualizer:WordPress 的表格和图表管理器
Visualizer:WordPress 的表格和图表管理器当前版本: 3.9.4
最后更新: 2023 年 1 月 12 日
可视化工具.zip
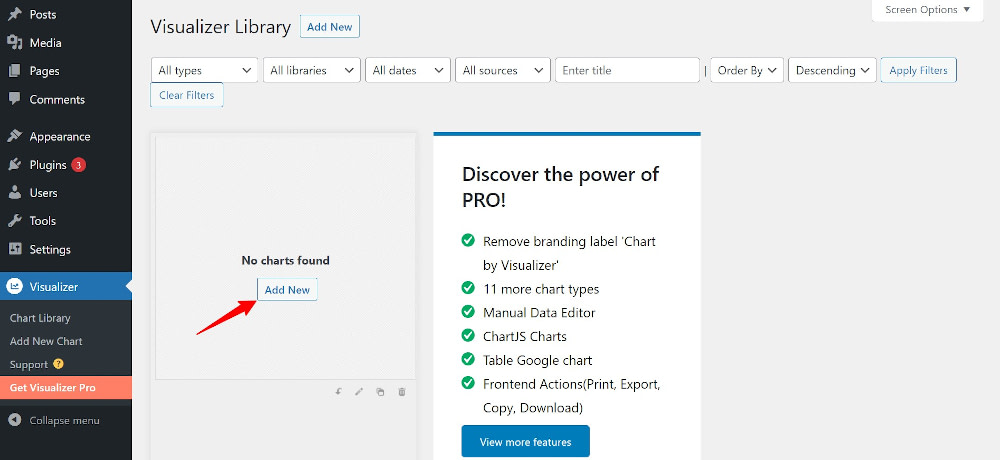
2.新建图表
接下来,前往 WordPress 菜单并单击Visualizer 。 从这里开始,有两种方法可以在 WordPress 中构建图表。 一、点击菜单中的添加新图表:

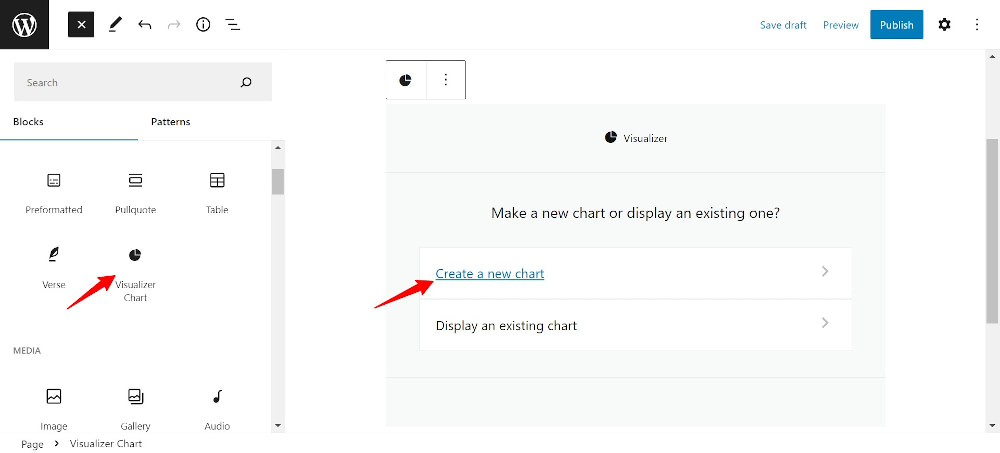
或者,打开一个新页面/帖子,在 Gutenberg 块编辑器中找到 Visualizer 项目并单击它:

然后您可以在创建新图表和显示现有图表之间进行选择。 如果 Visualizer 库中已有图表,请选择显示现有图表。 因为我们正在创建我们的第一个图表,所以我们点击创建一个新图表。
3. 选择图表类型
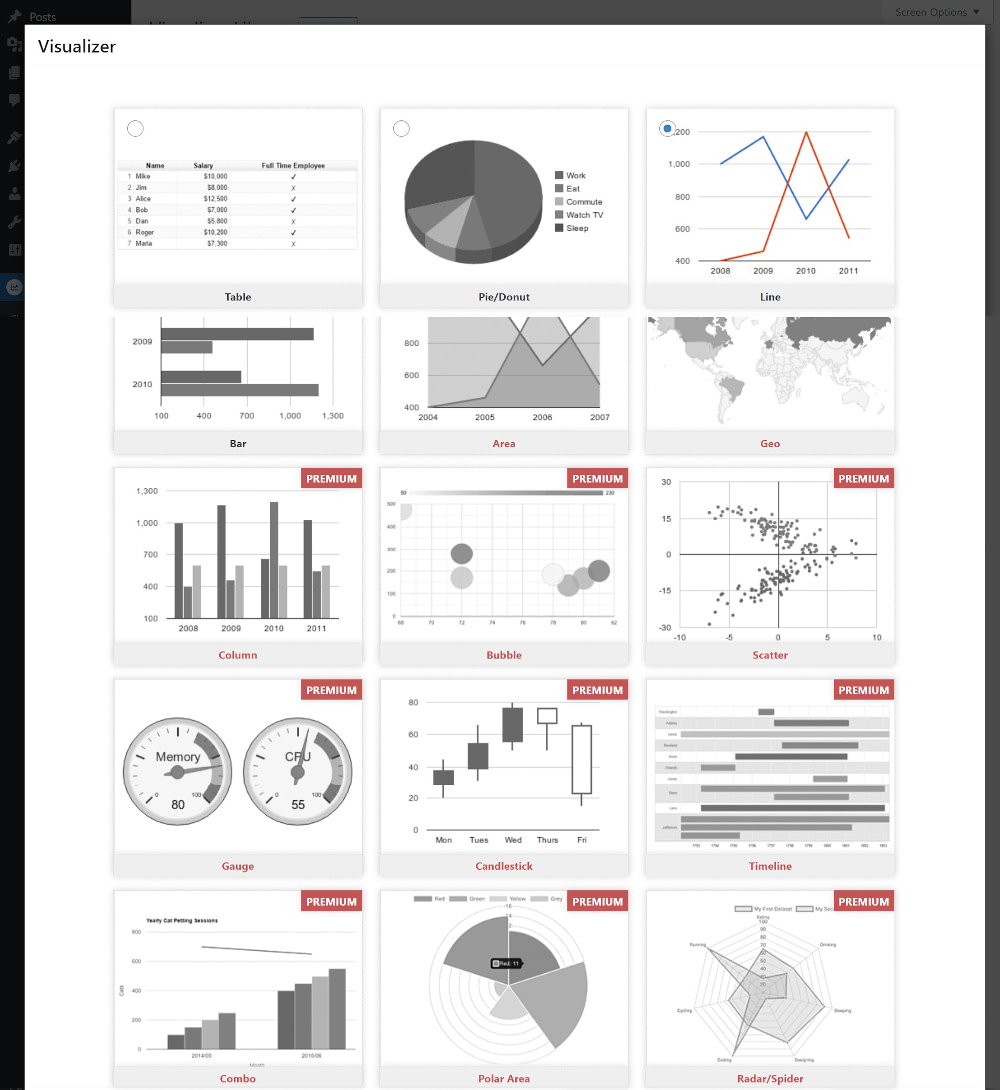
在打开的屏幕中,您可以从 15 种图表类型中选择您想要的图表类型:

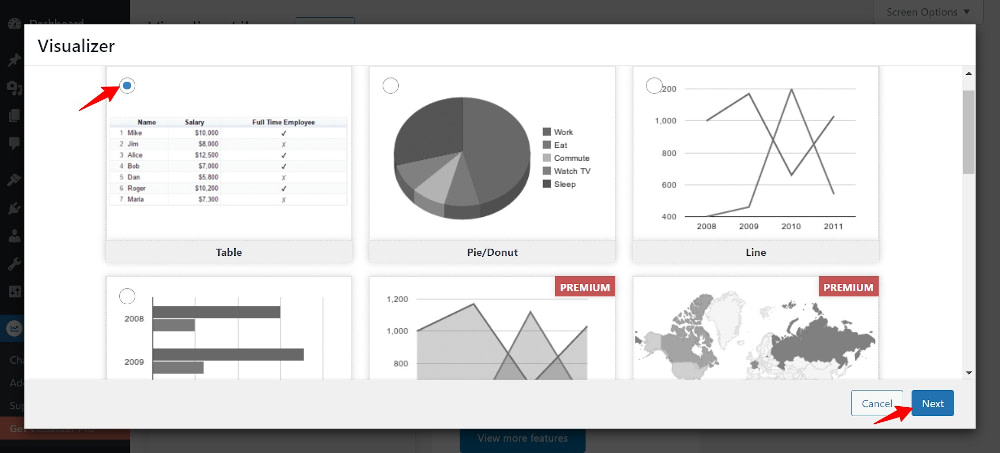
出于本教程的目的,我们将使用第一个选项“表格”图表,然后单击“下一步” :

4. 导入/配置您的图表数据
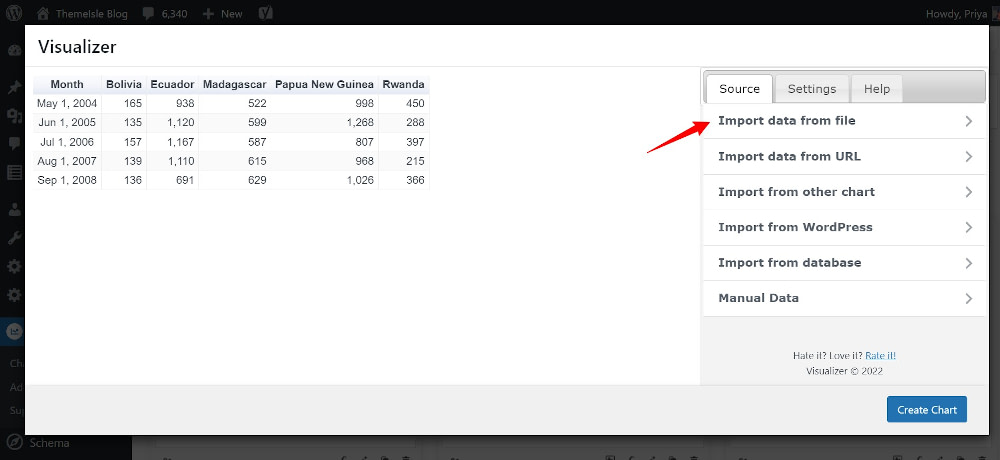
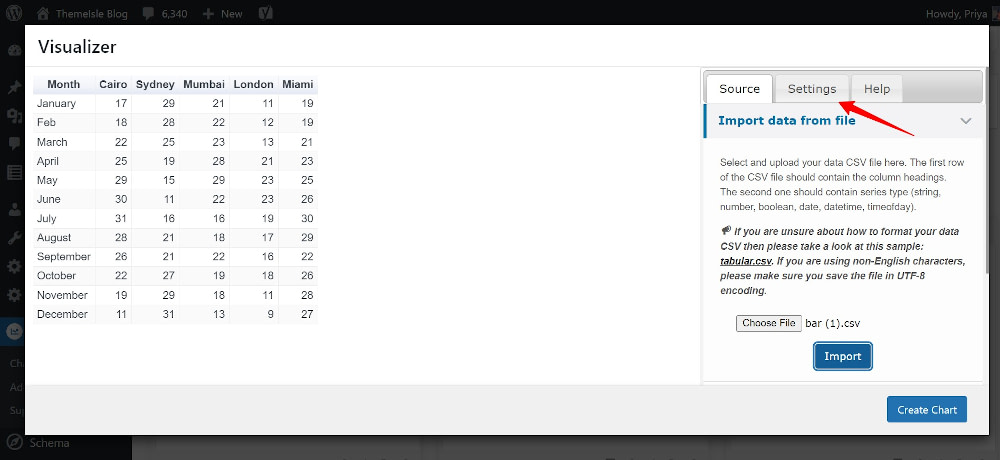
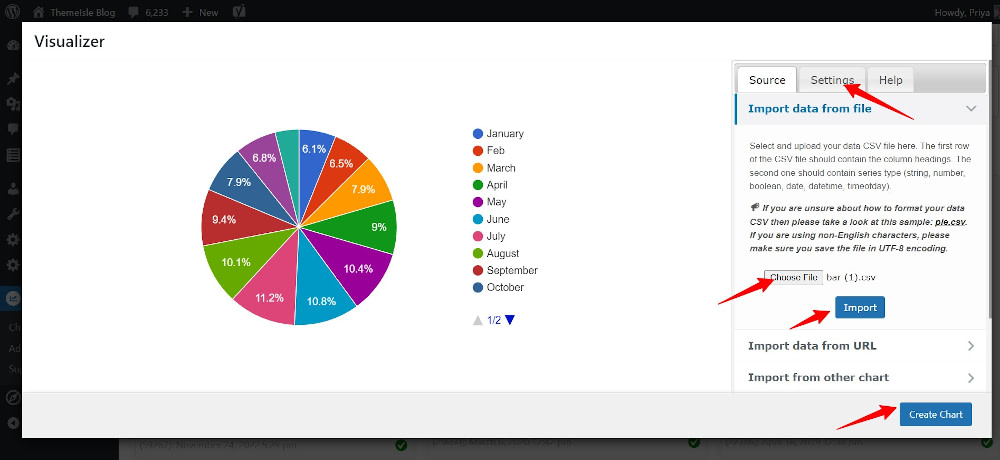
这是所有操作发生的屏幕。 要在此处构建您的图表,您需要做两件事 – 从源导入数据以填充您的图表,然后调整设置以使图表更具吸引力并与您的网站设计或品牌相匹配。
您可以使用免费版本从文件或 URL 导入数据。 从其他图表、WordPress、数据库或手动添加中导入数据都包含在 Pro 选项中:

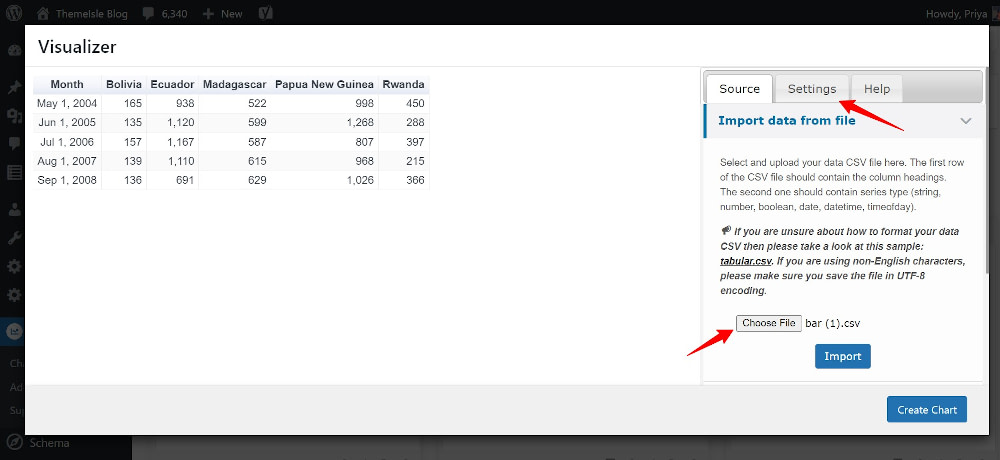
数据应为 CSV 格式。

现在,如果您不熟悉如何创建 CSV 文件,可以使用包含的示例文件,您可以简单地下载并用您自己的值替换值。 或者,如果您希望通过 URL 或 Google 电子表格访问数据,您也可以这样做。

5. 配置图表样式/设置
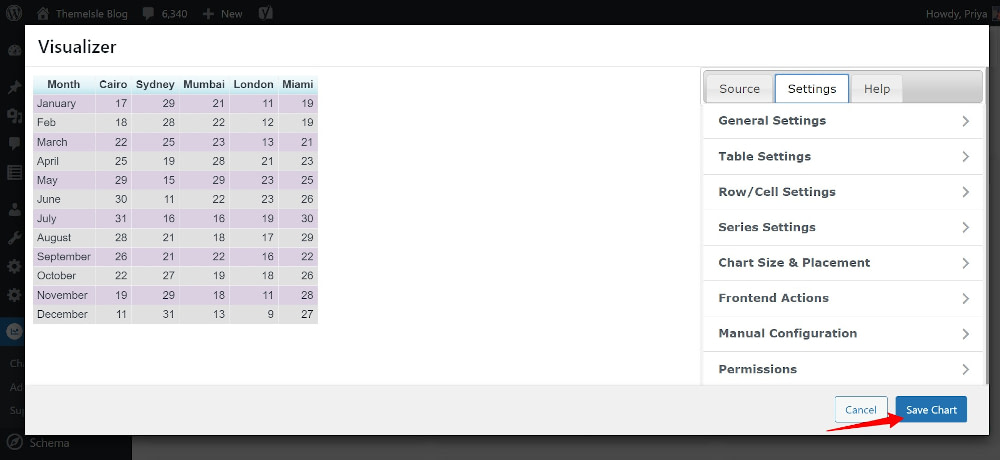
使用 Visualizer 中的数据,通过单击“设置”选项卡继续自定义您的表格:

如您所见,您可以在此处进行很多更改以自定义您的表格以匹配您的网站或品牌:

在常规设置下,您可以为图表提供标题和描述,将其作为图像保存到媒体库中,并启用延迟加载。
转到表格设置,让表格响应、分页、冻结页眉和页脚、启用排序和水平滚动,以及设置表格高度和每页行数。
这还不是全部——您可以自定义行、列和单元格的颜色、文本和背景。 最后,您可以让访问者打印图表或将图表复制到剪贴板,或者通过启用这些前端操作将图表下载为 CSV 或 Excel 文件。 如果您是 Pro 用户,您还可以通过自定义权限来限制对 WordPress 中图表的访问。
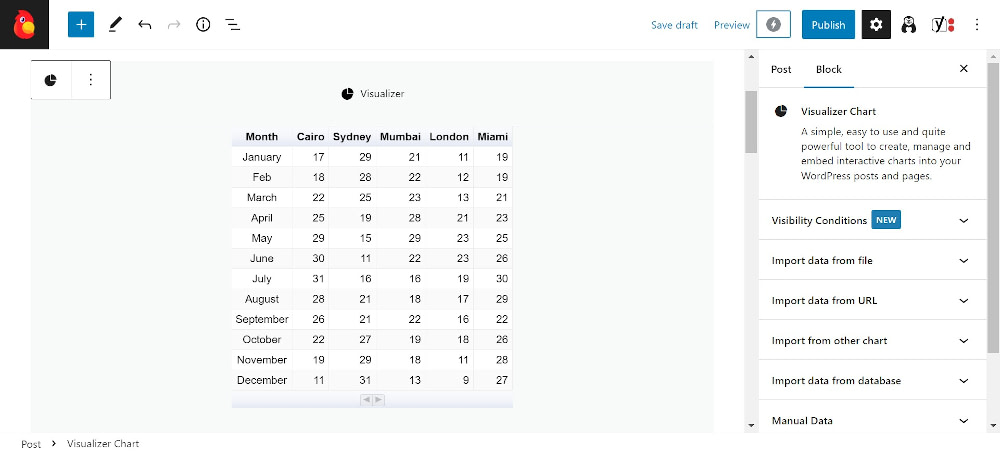
完成自定义图表后,点击保存图表。 这是我的图表在块编辑器中的显示方式:

而且,这就是它在“预览”选项卡中的显示方式:
6.嵌入你的图表
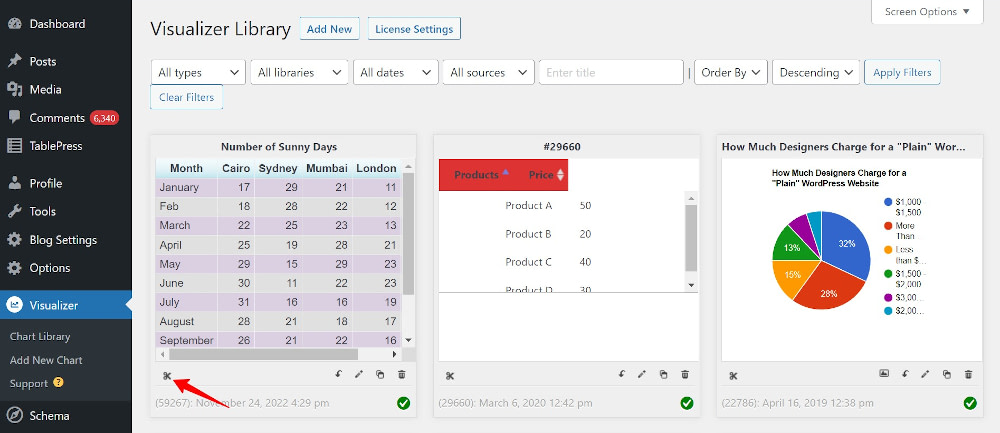
将图表保存在 Visualizer 中后,您可以通过将短代码粘贴到任何您想要的位置来自由重复使用它。 您还可以编辑、克隆、导出或删除图表:

重复这些步骤以创建其他图表
按照相同的步骤,您也可以创建饼图或圆环图(或所有其他图表类型)。 为此,在第 3 步中,选择饼图(而不是表格),然后以类似的方式继续:

数据源 CSV 文件已修改为仅显示一个城市的晴天数,因为饼图以百分比形式显示。
下面是新创建的饼图的实例。 尝试将鼠标悬停在图表的各个部分上——它会显示它所代表的天数百分比的详细信息:
创建了两种类型的图表后,您现在可以看到使用 Visualizer 在 WordPress 中创建不同类型的图表是多么容易,以及如何使用它来可视化数据并有效地传达观点。
立即开始在 WordPress 中创建图表
在 WordPress 中创建图表是一种以易于理解的形式放置数据的好方法。
对于使用数据来展示故事、监控结果或识别趋势的网站来说,它可以发挥巨大的作用。 它快速概述了所涵盖的情况,帮助读者以易于理解的格式使用数据。
任何处理数据的行业或网站 - 临床、行政、银行、金融、劳工、人力资源、研究、教育 - 都可以使用图表和图表让他们自己和他们的读者更轻松。
如果您已准备好开始,请立即安装 Visualizer 插件。
您对如何在 WordPress 中创建图表还有疑问吗? 让我们在评论中知道!
