改善销售流程的十大结账页面设计技巧
已发表: 2024-01-11通过优化结账页面,您可以增加销售额并为用户提供更好的体验。 这就是为什么您需要处理此页面并使其更加用户友好。 好吧,在这篇文章中,我将向您提供一些结帐页面设计技巧,以便您可以遵循它们并使结帐更加顺畅和轻松。
什么是结帐页面?
我知道您知道什么是结帐页面。 尽管如此,我还是想提出一个简单的定义,以使我们双方达成共识。

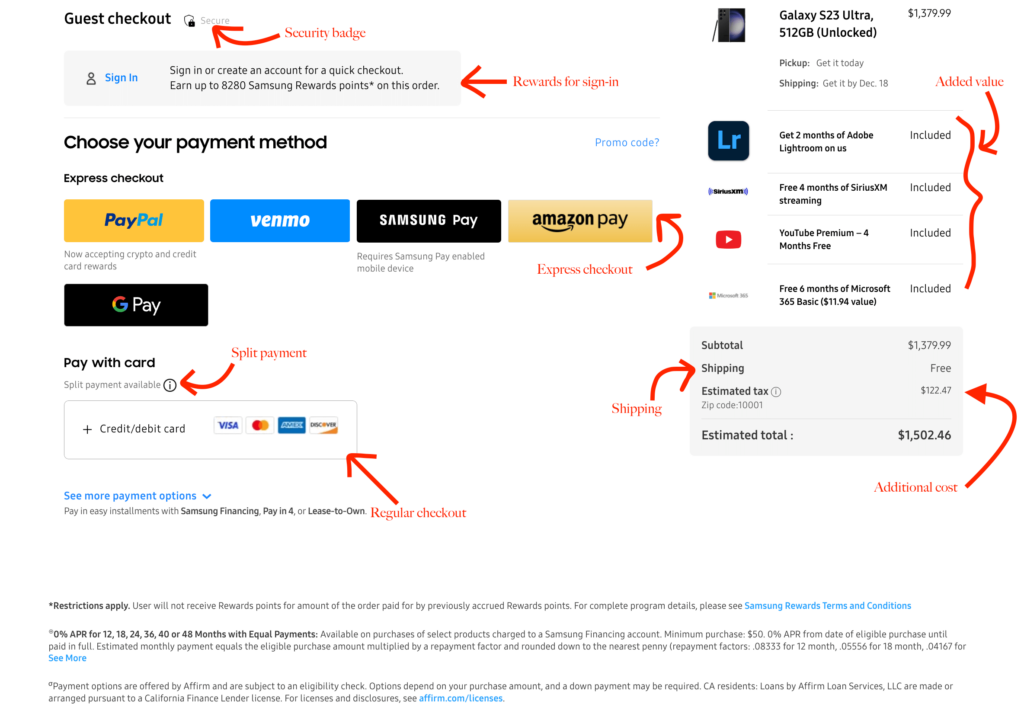
三星对理想结帐的分析
简而言之,结账页面是客户旅程的最后一步,他们将在其中为您的产品/服务付款。
这听起来很简单,但请记住,结账页面是在线购物体验中的关键时刻,在这里访客变成了顾客。
他们现在要付款了。 因此,您有机会让这一时刻令人难忘,将您的客户变成拥护者。 如果他们能够以良好的体验进行购买,他们就会回来或告诉其他人。
为什么要关心结账页面设计?
结账页面是网上购物最重要的部分。 因此,结帐页面的设计会显着影响您的销售额。
无缝、用户友好的结账流程可以鼓励客户完成购买,以避免放弃购物车。
结构良好的结账页面可确保交易顺利进行,从而最大限度地提高转化率并降低跳出率。
最重要的是,良好优化的结账体验有助于提高品牌声誉。
我在这里说的是所有积极的方面。 但想一想,如果您呈现设计不佳的结帐页面会发生什么。
客户会收到糟糕的体验,他们不会愿意再次光顾。 因此,您可能会收到更多的支持票和差评。
解释了所有基础知识后,让我们进入要点。
改善销售流程的十大结账页面设计技巧
1. 保持简单
当我们谈论结账页面时,简单性体现在很多方面。 这是表单字段的数量。 这是布局本身。
人们已经花了一些时间检查你的产品。 现在,不要让他们花更多时间填写表格。 其理念是保留尽可能少的表单字段。 就这样。

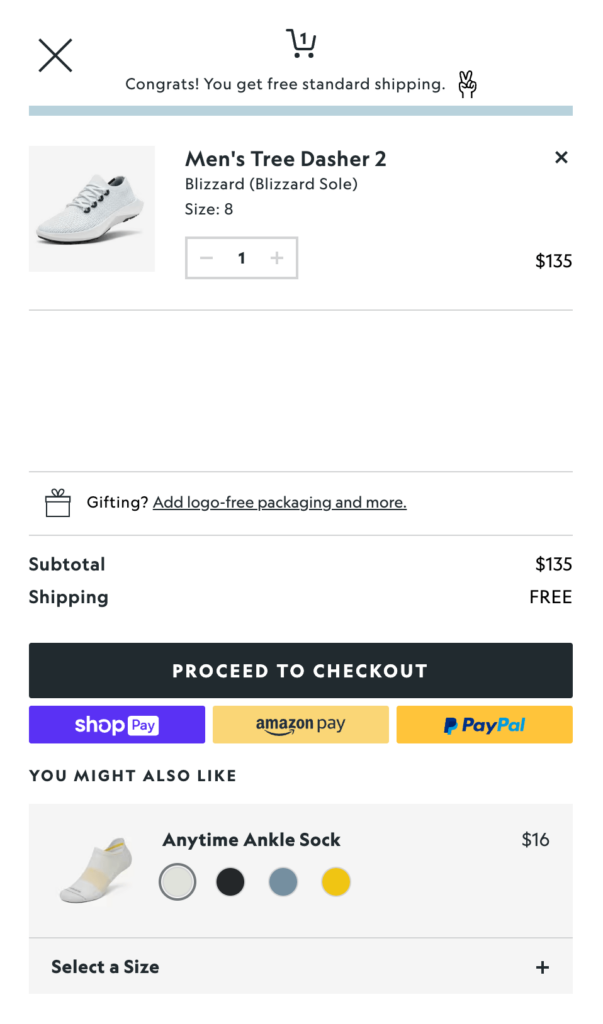
Allbirds 干净简单的结账方式
我们来谈谈布局。 当然,您不应该让布局变得非常忙碌。 保持清洁,保持最小化。 目标是引导客户通过清晰、简单的流程,避免不必要的步骤。
不应有任何步骤可能会导致沮丧或困惑。 此外,尝试在填写表单时实现自动填充选项,以简化输入过程。
2. 显示进度指示器
想象一下您正在填写一张表格,但您不知道它有多长! 这不仅会造成挫败感,而且你可能会中途离开,甚至不知道自己有多接近。
如果您将结账表单保留为多页,请显示清晰的指示符。 用户必须知道他们距离最后一步还有多远。

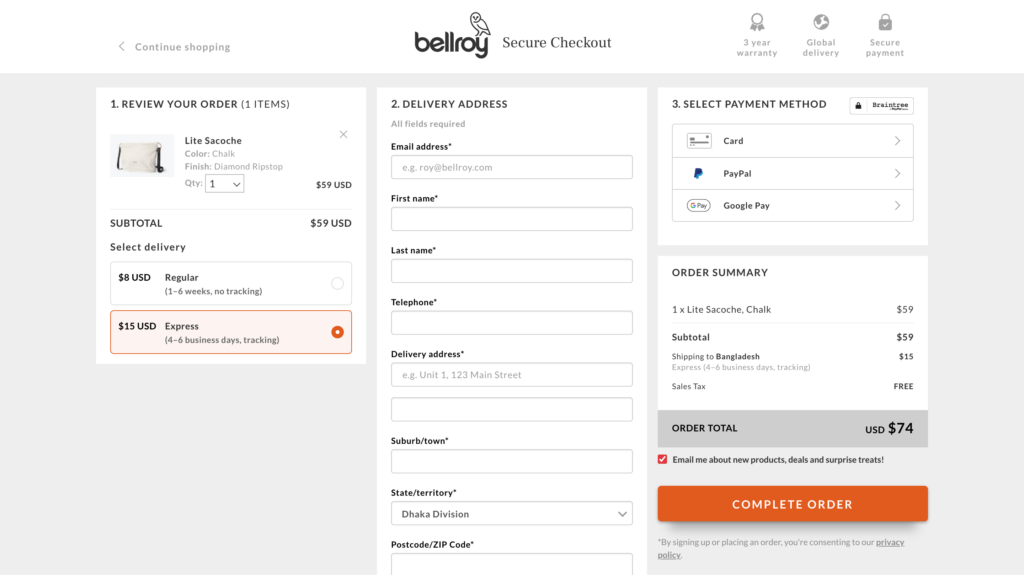
Bellroy 在单个页面中管理三步结账
哪一个更好? 多步骤还是一页? 这是一个很长的讨论。 我将简要告诉您,如果您的表单没有太多字段,那么一页表单会更好。 如果字段数量较多,则实现多级表单。
进度条或步数计数器是多页表单的绝佳解决方案。 此外,在保持长表单的同时,尽量避免保留尽可能少的“必填”字段。
进度指示器只是告诉用户他们的进度,并鼓励他们继续完成。
3.显示发货信息
运输信息对于在线订单非常重要。 您应该保留必要的字段,以便用户可以提供他们的详细信息。

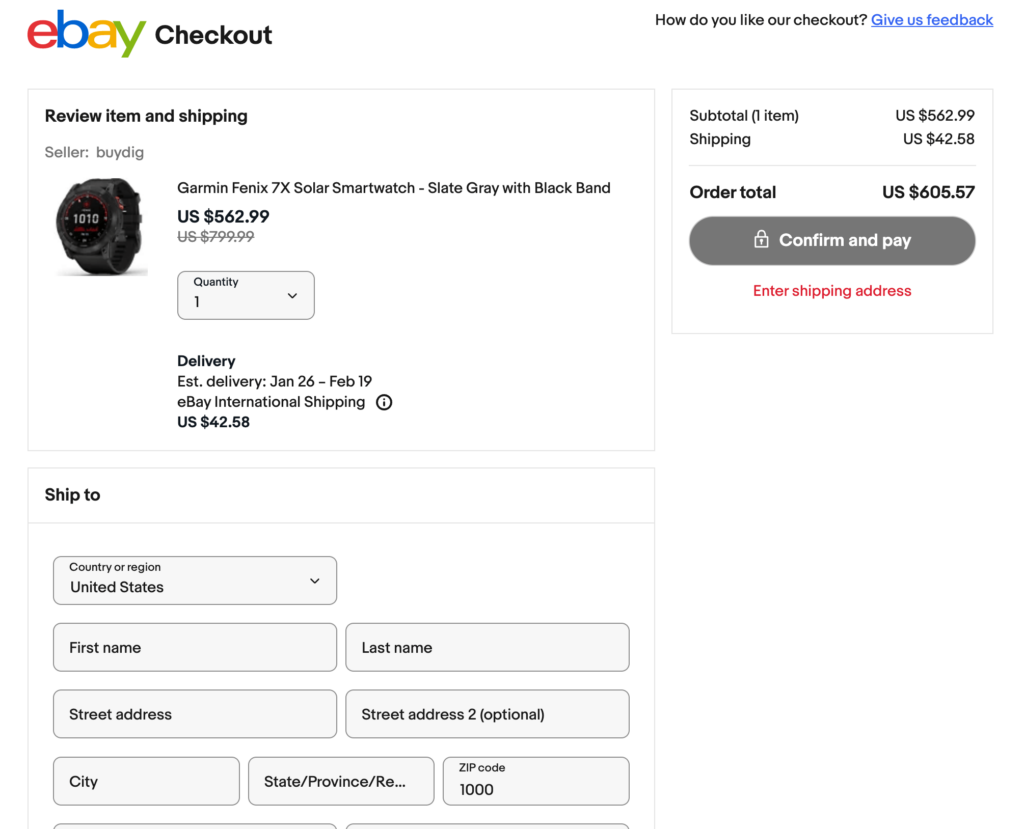
eBay 提供的清晰运输信息
另一个重要的部分是您必须清楚运费和额外费用。 如果您收取任何额外费用,您应该明确说明以避免任何混乱。
意外收费可能会导致购物车被遗弃并令人恼怒。 最后,提供预计的交货时间,这样用户就不必在黑暗中等待。
如果您有任何特定的退货政策,您还应该在结帐页面上的某个位置提及。 这里的目标是让客户安心,而不是相反。
4.清晰的号召性用语按钮
CTA 按钮是客户进入买家旅程最后一步的终极指南。 作为电子商务商店所有者,您可以使用 CTA 按钮使其引人注目。
此外,CTA 按钮应该突出,使用与页面其他部分形成鲜明对比的鲜艳颜色来吸引注意力。

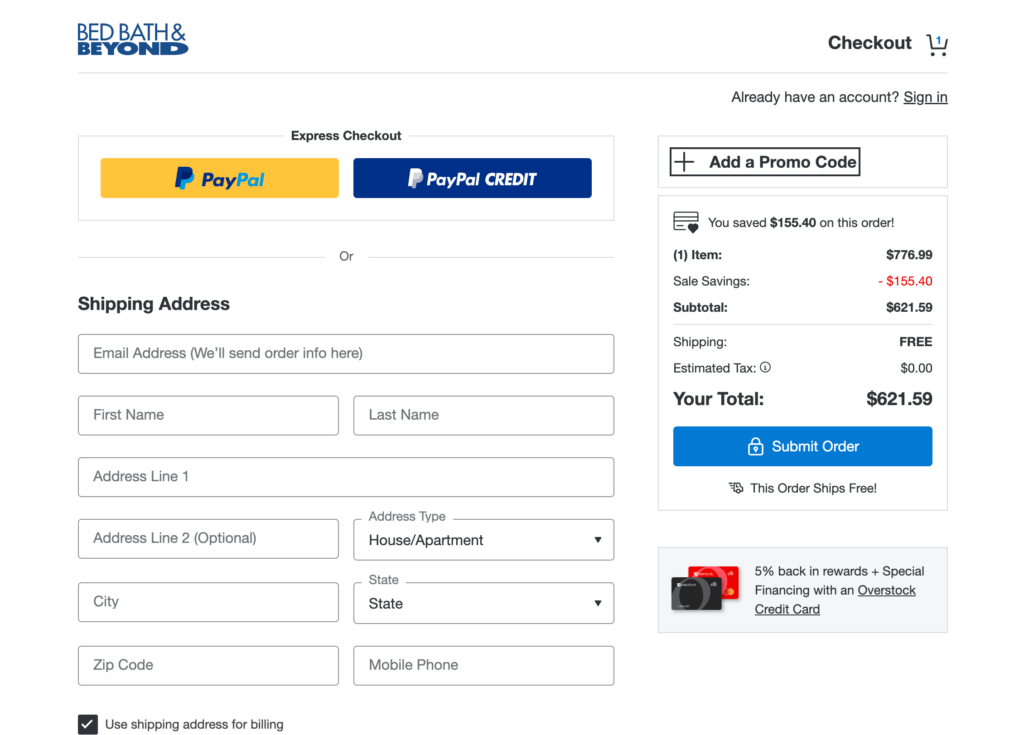
Bed Bath & Beyond 的结账服务非常出色
下一部分是 CTA 文本,应该清晰且以行动为导向。 添加“继续结帐”或“完成购买”,以确保接下来发生的事情没有歧义。
您甚至可以添加“享受 50% 折扣”或“享受折扣”等文字。这就是为什么我说您可以使用 CTA 按钮。 通过多种颜色组合和文本变化,您有机会将其带到完美的位置。

5. 信任徽章和安全图标
问题是人们无法将产品拿到自己手中并在线检查。 给他们足够的理由信任您的商店很重要。
信任徽章可能来自不同的地方。 它可能是 ISO 标准或软件审查评级,例如 G2 或 Capterra。 正如我所说,这取决于您所在的行业。 无论您的利基市场中最熟悉什么,都可以使用那里的徽章。

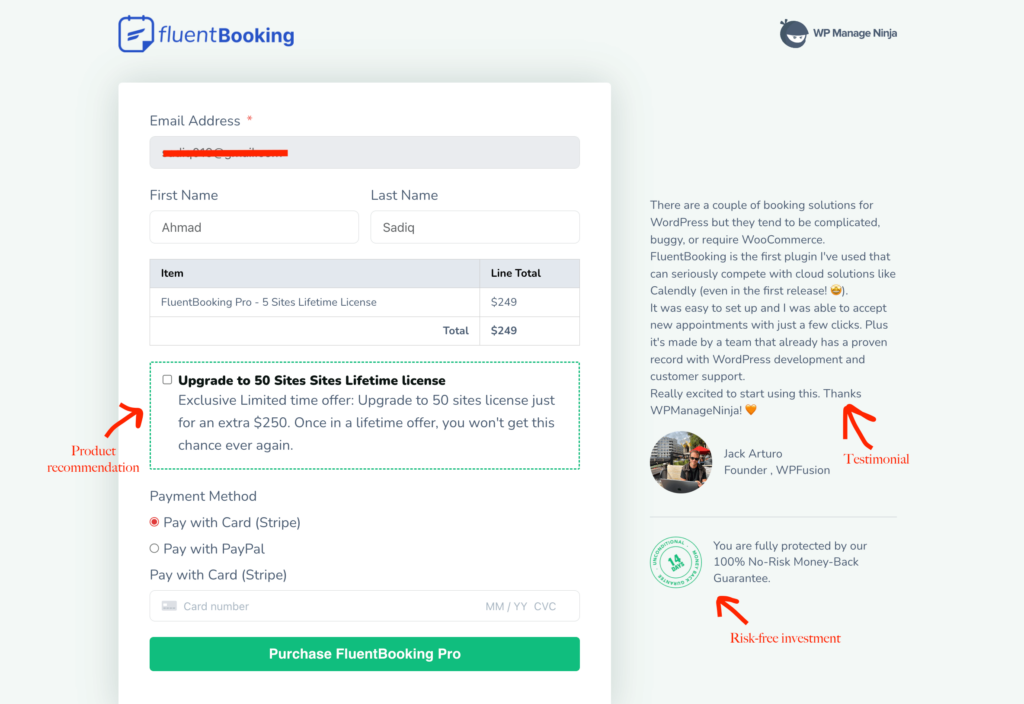
WPManageNinja 结账很简单并且有信任徽章
这是一点。 另一点是实际的安全图标,确保人们可以在您的网站中共享敏感信息,例如他们的卡详细信息。
SSL 是第一个选项,然后是许多安全功能,例如 Stripe/PayPal 图标。 您甚至可以制作图标来告诉用户他们的交易对您来说是安全的。
6. 多种支付方式
有些客户可能更喜欢使用 PayPal,而另一些客户可能希望使用信用卡或借记卡付款。 这就是为什么保持支付方式的多样性至关重要。 它可以满足不同客户的喜好。

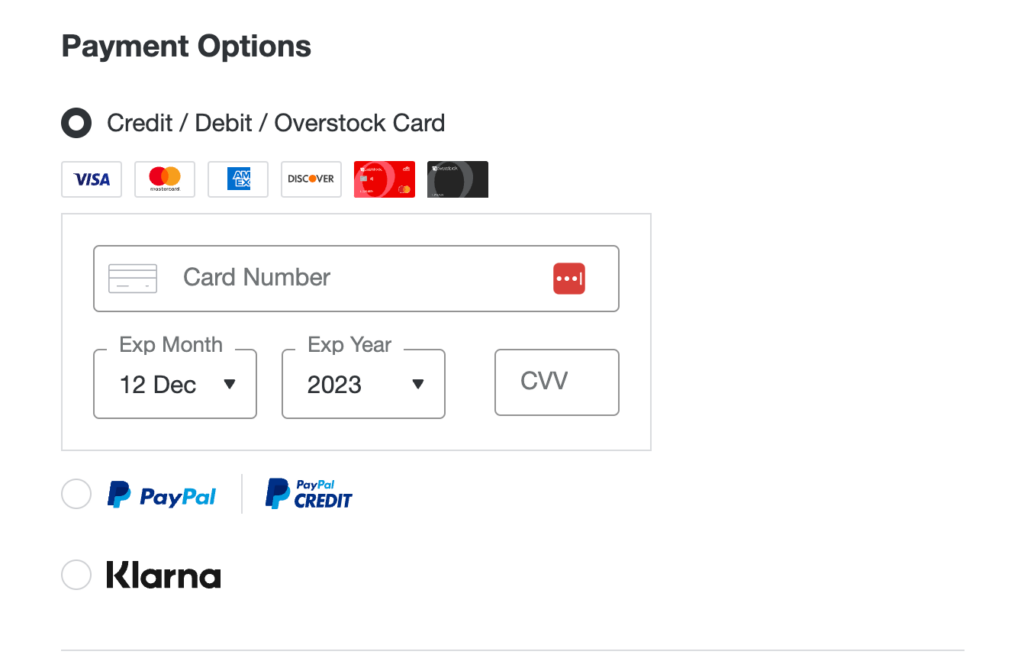
为您的客户保留多种付款方式
有些客户可能更喜欢 PayPal,而其他客户可能希望直接使用信用卡或借记卡。
提供一系列选项可以显着降低购物车放弃率,满足不同买家的特定需求和信任水平。
7. 提供客人结账服务
作为店主,您的目标是使结账过程尽可能简单。 虽然建议从用户那里收集信息以用于未来的关系,但保留访客结账选项也没有什么坏处。

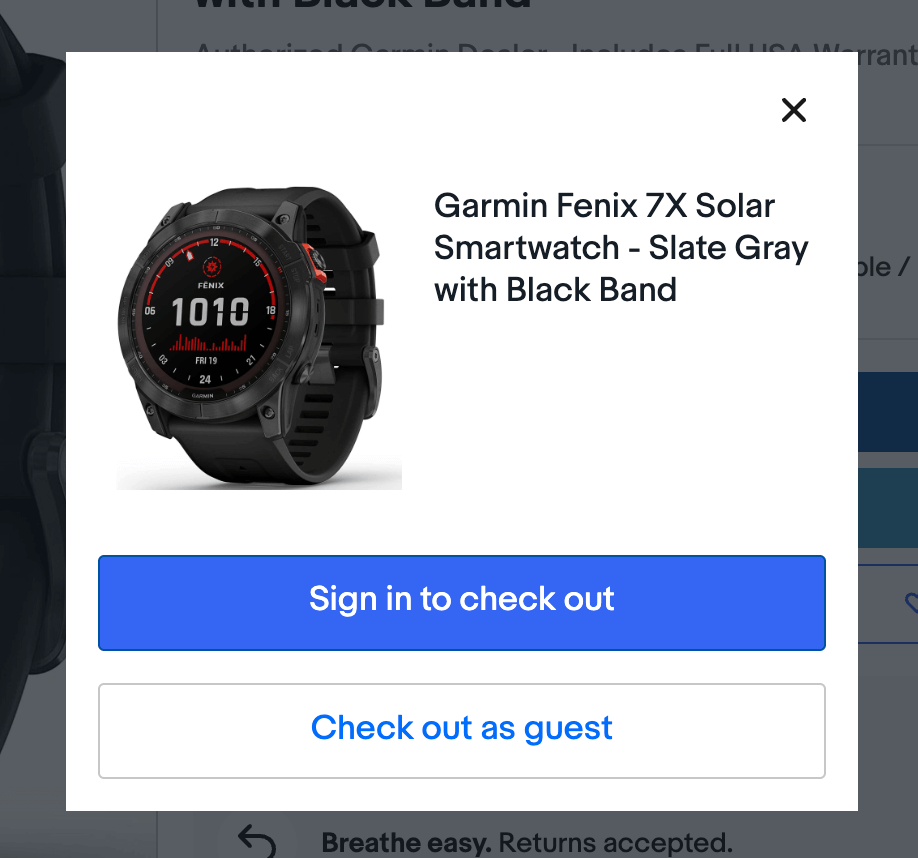
提供宾客结帐服务可促进销售额
有时客户还没有准备好向您提供他们的所有详细信息。 在这种情况下,您需要通过保留简单的结账选项来减少障碍。
您可以显示一段文字,说明用户注册后将获得哪些好处。 否则,无缝的购买体验可以带来更多的成功。
8. 错误即时反馈
在必填字段中放置指示器,然后提供即时反馈,以便用户可以立即知道他们应该做什么。
完成完整的表格并在单击提交按钮后知道错误是令人沮丧的。 所以,要小心。
突出显示发生错误的地方,并让他们知道如何纠正错误。 描述性错误消息可以帮助用户了解故障并正确缓解故障。
成功的购买需要付出努力,您有责任使其顺利且用户友好。 添加星号、使用工具提示并突出显示有错误的区域。
9. 移动端优化
这是一个事实。 53% 的客户通过移动设备进行购买,而且这个数字并没有减少。
有没有办法忽略移动优化? 答案是不。
它不再是可选的。 不仅建议您保持在线商店适合移动设备,而且还必须优化结帐页面。
确保您的结帐页面响应灵敏且易于在较小的屏幕上导航。 保持一切都易于点击。 点击后图像应该更大。
此外,实施更大的按钮和简化的表单以适应移动用户。 结帐越方便,您预期的销售额就越大。
10. 测试和迭代
在考虑结帐页面设计优化时,实验是关键。 持续的测试和完善可以带来流畅的结账页面。
从 A/B 测试开始。 这是找出客户最喜欢什么的最简单的公式和经过验证的方法。
通过进行A/B测试,您可以分析用户行为并同时接收反馈以识别痛点。 您稍后可以找出哪些方面需要改进。
电子商务的最佳实践之一是评估您的设计并根据用户的需求不时进行调整。
其他需要考虑的事情
我上面提到的所有选项都是最重要的。 但这些还不是最终的项目。 总是有改进的空间。 而且你必须不断地寻找它。
这些提示是您的起点。 在此过程中您可以找到更多机会。 为此做好准备。
在结束之前,我还想提一下其他一些可能对优化结账页面设计有所帮助的事情。 例如,您可以保留增加和减少项目数量的选项。
您可以根据用户选择的国家/地区自动添加电话号码的国家/地区代码。 优惠券是促进销售的另一个部分。 您也应该为此保留一个字段。

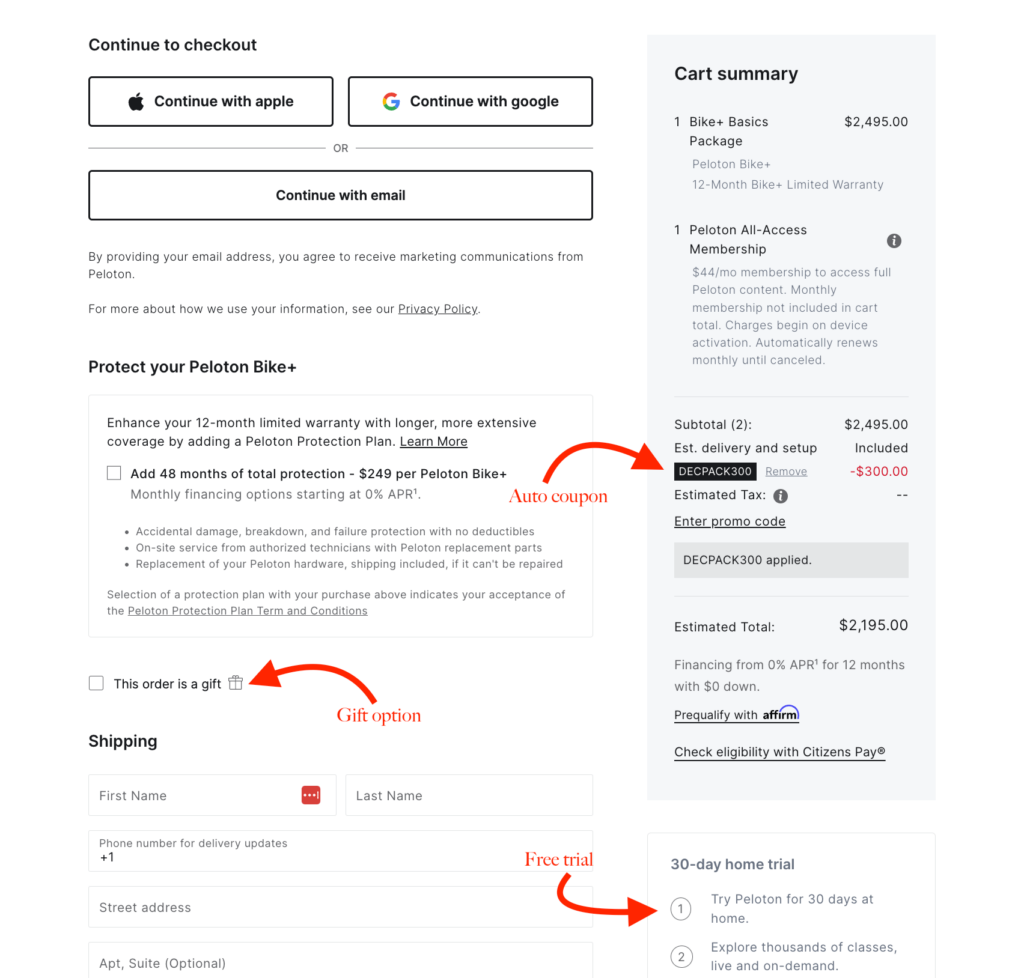
Peloton 在结帐时提供自动优惠券
当价格超出其承受范围时,用户还可以享受免息分期付款。 它会增加您的销售额,因为客户愿意在四个月内支付 50 美元,而不是一次支付 200 美元。
此外,您甚至可以在结账时询问反馈。 这里没有什么可推动的,只需保留一个选项,这样如果用户想对结帐过程说些什么,他们就可以。
结论
您的结帐页面设计是在线商店最重要的组成部分。 通过实施这些技巧,您可以提升用户的旅程并使他们的购买过程更加顺畅。
直观、高效且安全的结账系统可以改变游戏规则,将访客转变为满意的客户。
请记住,用户友好的体验可以显着提高您的整体转化率,从而带来大量销售额。
