为 Beaver Builder 选择正确的主题
已发表: 2017-04-27Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


嘿大家。我很高兴向大家介绍一位客座作家兼朋友乔·卡萨博纳 (Joe Casabona)。 Joe 非常慷慨地分享了他的《Up and Running with Beaver Builder》课程中的这一课程。
这是 WP 一个月课程“使用 Beaver Builder 进行安装和运行”的预览。
Beaver Builder 的优点之一是它使您可以完全控制网站的内容区域。
然而,有一个障碍可能会造成限制:您的主题。
您的主题决定了您可以自定义网站的哪些部分,并且可能会限制您设计独特网站的能力,或者为您提供使其恰到好处所需的自由。
这意味着为您的 Beaver Builder 网站选择正确的主题是关键。在这篇文章中,我们将讨论如何做到这一点。让我们开始工作吧!
WordPress 是一个令人惊叹的平台,正是因为核心软件保持得非常少。默认情况下仅包含最重要的功能。
这使您能够通过选择主题和插件的完美组合来完全自定义您的网站。
如果您不使用页面构建器,则您网站的主题将在很大程度上决定其外观和布局。
当然,像 Beaver Builder 这样的工具可以让您自定义内容的样式和布局,这首先会让您的主题看起来不那么重要。
然而,作为 Beaver Builder 用户,您的主题实际上仍然至关重要。它可能不再对您的页面和帖子的外观有最终决定权,但它确实会影响您可以修改和不能修改的内容以及您实际上拥有使用页面构建器的自由度。
在您选择与 Beaver Builder 配合良好的主题之前,了解我们的页面构建器的工作原理会有所帮助。
这样,您就可以判断您正在考虑的主题是否可以让您充分利用其功能。
简而言之,Beaver Builder 使您能够使用默认的 WordPress 编辑器自定义或全面修改可以更改的所有内容。
在更技术的层面上,它替换了通过the_content()模板标记添加的任何内容。
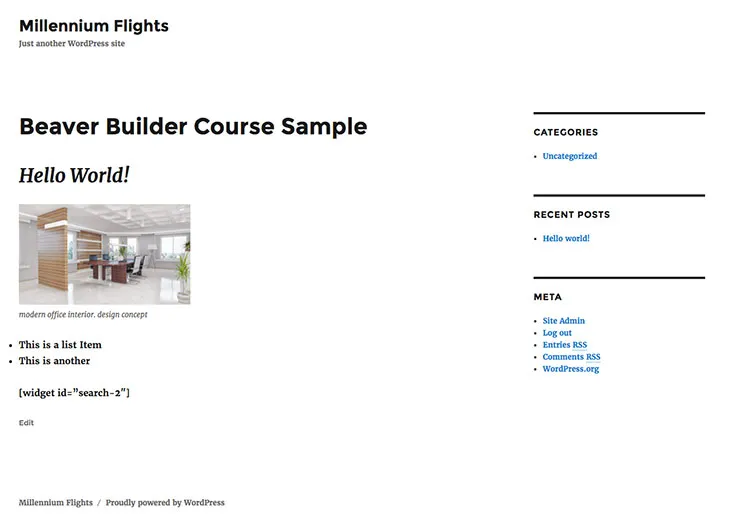
虽然您应该能够将 Beaver Builder 与任何主题一起使用,但有些主题可能会限制您可以自定义的内容。让我们看一个使用“二十十六”的示例。
在第一个屏幕截图中,您将看到一个包含一些基本内容的页面,这些内容是使用默认的 WordPress 编辑器创建的:

这是使用 Beaver Builder 修改的同一页面。页面的可编辑部分以红色框出:

正如您所看到的,页面中只有一小部分实际上是可编辑的。标题和侧边栏等元素无法删除、移动或自定义。
这意味着您在使用“26”时将无法充分利用 Beaver Builder 的潜力。
另外,您的网站最终可能看起来没有凝聚力。如果您对某些元素进行了大量修改,但将其他元素保留为主题的默认样式,那么它们不太可能无缝地融合在一起。
换句话说,您的主题提供了一个基础,可以帮助您创建梦想的网站,也可以阻碍您。
如果您打算使用 Beaver Builder,则需要您的主题为您提供尽可能多的使用空间。
从技术上讲,您可以将任何您喜欢的主题与 Beaver Builder 一起使用。但是,正如我们希望在这一点上明确指出的那样,如果您想避免限制和挫折,则需要仔细选择主题。
以下是一些最好的方法。
最重要的是,您需要寻找一个可以做两件事的主题。首先,它在设计上应该是最小化的。
主题的默认布局越简单,您就越不需要与现有代码进行斗争来修改站点的外观。
最好选择简约或简约的主题,让 Beaver Builder 处理繁重的工作。
这样,您将可以更轻松地构建属于您自己的独特内容,而不是受到主题特定外观的限制。
这包括找到一个页面元素尽可能少的主题。如果您可以选择一个可以隐藏或删除默认元素(例如页面标题)的工具,这也会很有帮助。
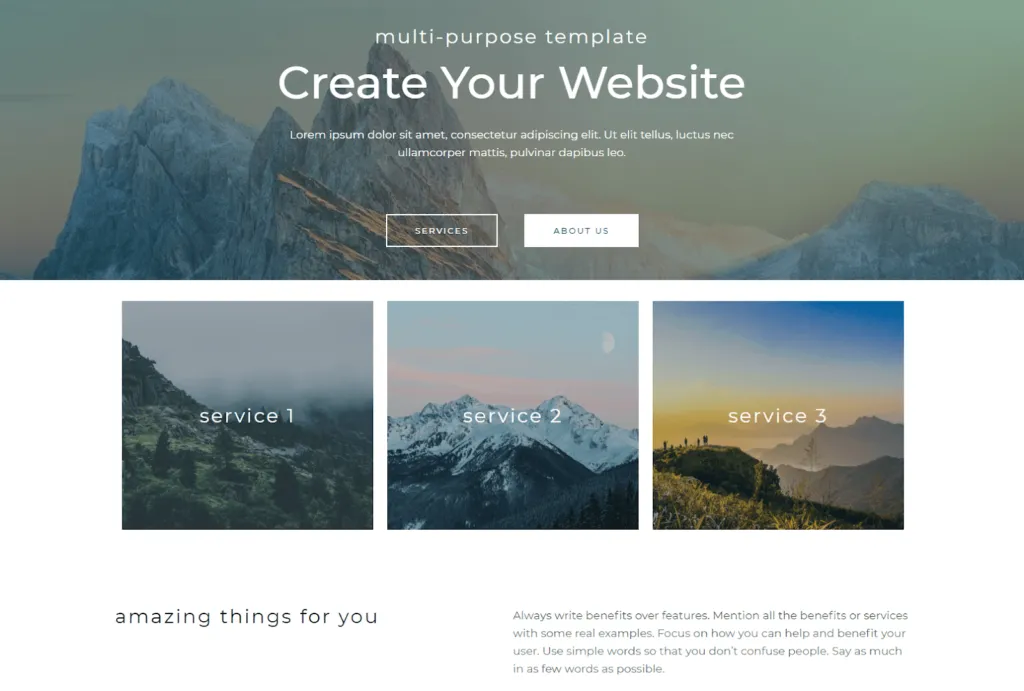
其次,您的主题应该有尽可能多的可编辑内容区域。确保这一点的最佳方法是寻找具有全角内容区域的主题。
这可能是主题的默认布局或特定模板提供的选项:

无论哪种方式,拥有全角内容区域都意味着您不太可能受到无法移动或更改的内置元素的限制。
同样,允许您完全排除侧边栏等方面的主题将使您能够使用 Beaver Builder 创建自己的主题。
Beaver Builder 的特点之一是它允许极其灵活的内容。这不仅限于页面和帖子中的内容,甚至侧边栏中的内容。
通过我们的 Beaver Themer 插件,您还可以对网站的页眉和页脚进行一定程度的控制。
并非所有页面构建器都允许这一点,这使得 Beaver Builder 成为一个具有独特价值的工具。
当您只能编辑网站的内容区域时,您可能最终会遇到与您的帖子和页面不太相符的页眉和页脚。
然而,Beaver Builder 可以让您在整个网站上创建一个有凝聚力的外观。
再说一次,这只有在主题允许您控制页眉和页脚的设计时才可能实现。
它可以通过强大的定制器、多个小部件区域或定制主题选项来实现这一点。 “如何”并不重要,重要的是该选项是否可用。
到目前为止,我们一直关注如何选择与 Beaver Builder 兼容的主题。这当然很重要,但这并不是故事的全部。
毕竟,允许最大程度定制但质量低下或过时的主题不会给您的网站带来任何好处。
这意味着在选择主题时,您还需要注意一些关键标准,例如:
评估潜在主题的最佳方法是如果可能的话亲自尝试一下。看看是否有可以与之交互的演示,或者更好的是您可以安装并根据自己的喜好进行测试的免费版本。
当然,您还想结合 Beaver Builder 尝试该主题。尝试使用它来构建几个页面,看看会出现什么问题或挫折。
通常,主题的潜在问题只有在您开始认真使用它时才会出现。
没有一个主题适合所有用例,我们鼓励您探索所有选项,无论是免费的还是付费的。但是,如果您不确定从哪里开始,这里有一些与 Beaver Builder 配合良好的强有力的竞争者。

页面生成器框架是一个轻量级主题,专为实现最佳性能而构建。这意味着它不会充斥着您需要调整或删除的分散注意力的元素。
事实上,这个特定的主题是专门为页面构建器设计的。它是为了定制而不是按原样使用而创建的,因此具有极其简约的设计。同时,它仍然具有大量的选项和设置。
主要特点:
定价:免费,高级版本起价 58 美元。

接下来,GeneratePress 是一个非常流行的多用途主题。它非常适合构建商业网站,但也适用于各种利基和风格。
在很多方面,这个主题与我们之前的选择非常相似。它简约、轻量,专为实现最佳性能而打造。另外,它在设计时也牢牢记住了页面构建器。
主要特点:
定价:基本版本免费,高级版本售价 49.95 美元。

Astra 是另一个非常受欢迎的主题,这是有充分理由的。它既轻量又可定制,这意味着它可以作为多种类型网站的坚实基础。
该主题还提供了大量可供使用的预构建内容,包括模板和完整网站。您可以关闭页面标题和侧边栏以及创建全角页面 - 使其成为使用 Beaver Builder 进行修改的完美主题。
主要特点:
定价:有免费版本,但建议将高级版本(起价 41 美元)与 Beaver Builder 一起使用。

最后但并非最不重要的一点是,Genesis Framework 并不完全是一个传统主题。顾名思义,它的目标是为您提供一个基本框架来构建您的网站。为此,它使事情尽可能简单,提供了一个简单的结构以及一些强大的定制工具。
您可以使用本机主题选项进行编辑,或将此框架与 Beaver Builder 结合起来创建完全独特的网站。 Genesis Framework 是开发人员的热门选择,对于刚刚进入该行业的人来说可能是一个很好的起点。
主要特点:
定价:Genesis Framework 是纯高级选项,起价 59.95 美元。
当然,我们还没有提到与 Beaver Builder 一起使用的最佳主题 - 专用的 Beaver Builder 主题,是我们所有高级计划的标准配置:入门版、专业版和无限版:

这个主题很容易满足我们讨论过的所有标准,并且自然地与我们的页面构建器完美搭配。借助其定制器中提供的强大工具集,您可以快速轻松地转换此主题以创建几乎任何类型的网站。
与 Genesis Framework 不同,Beaver Builder 主题的设计尽可能精简和整洁。
它是您构建网站的起始框架,使您可以更轻松地实现与竞争对手网站完全不同的创意设计。
Beaver Builder 主题也是轻量级的,经过 SEO 优化,并且配置为与 WooCommerce 无缝协作。
您甚至可以获得高质量的支持。最重要的是,您无需了解任何有关代码的知识即可创建令人惊叹的网站。
但是,如果您对代码感到满意,Beaver Builder 主题也可以解决这一问题。它允许您使用自定义 CSS 来修改您的网站,并提供大量开发人员友好的挂钩、过滤器和文档。因此,这个主题是初学者和专业人士的首选。
Beaver Builder 插件为您提供了创建具有完全自定义设计和布局的独特页面的机会。但是,选择支持此功能的主题非常重要。
选择使用简约设计、全宽页面以及可自定义页眉和页脚的主题是一个坚实的起点。虽然该插件几乎适用于任何主题,但专用的 Beaver Builder 主题是您充分利用我们的页面构建器所提供的一切的最佳选择。
您是否有我们未提及的最喜欢的 Beaver Builder 兼容主题?请在下面的评论部分告诉我们!
Joe Casabona 是一名前端开发人员,经常在 WordPress 中工作。 2014 年,他撰写了一本名为《使用 WordPress 进行响应式设计》的书,在一个月内在 WP 开发了 WordPress 课程,并开发了有关 WordPress 主题的认证课程。他还主持了“我是如何建造它”播客。
当然,你绝对可以做到!我们即将推出的扩展 Beaver Themer 也将简化该流程。但目前,所有 WordPress 网站仍然需要一个主题。我想这是个人选择的问题。大多数人可能更喜欢使用主题的默认页眉/页脚结构,但我们希望很快改变这一点!
哈哈,很棒的帖子,时机也很好!我即将发布“WordPress 页面构建器框架”——一个专为前端页面构建器而创建的主题。目前处于公开测试阶段 – https://wp-pagebuilderframework.com
诺斯文章,JC2fresh!我在许多项目中使用了 Beaver Builder,其中一些项目我使用了我自己的入门主题。该主题绝对是更高级的方面,但与 Beaver Builder 配合良好,并且具有删除标题和全角模板的选项。它被称为“Some Like it Neat”:https://github.com/digisavvy/some-like-it-neat
惊人的。感谢分享!
课程提供的优惠券显示已过期:“此优惠券已过期。”
敬畏,对此感到抱歉。我认为优惠券只是在有限的时间内使用。我正在更新这篇文章,但我会私下联系你。
嘿伙计们!我决定延长折扣。正式有效期为5月29日
在此郑重声明,优惠券代码为 BBBLOG
您提到了创世框架,但没有提到子主题。对于我们这些还不精通集成的人来说,您是否有关于子主题的建议,这些主题将 1) 与 BB 插件一起使用,2) 与创世框架一起使用?
对于想要使用备受关注的 Genesis Framework 的初学者来说,选择兼容的子主题是一个挑战。不过,这篇文章很棒!
嘿杰西卡!感谢您的阅读。大多数主题(包括 Beaver Builder 主题)都会附带一个简单的子主题,您可以使用它进行自定义。 Genesis 更进一步,有许多不同的 Genesis 子主题具有额外的自定义功能。我对不同的创世纪儿童主题没有太多经验,所以我不适合回答这个问题。对不起。我会查看任何 Genesis 用户组并在那里询问。
你好,
您如何看待将 Beaver Builder 与 zephyr 主题集成?我真的很喜欢这个主题,但编辑器工具 Bakery 页面构建器运行不佳。
OceanWP 是另一个主题,与 Beaver Builder 配合得很好。
Beaver 构建器和主题是否与报纸主题 8.5 兼容?
是的,两者都应该适用于任何主题。要使用 Beaver Themer 构建页眉和页脚,您需要使用此处列出的已批准主题之一。
感谢您提供如此丰富的信息。不过我有一个问题希望你能回答。我们使用 Tesseract 主题以及 Beaver Builder(我们喜欢的)来构建我们的原始网站。最近,TT 的一些问题几乎使我们无法访问我们的网站,然后我们发现了有关该“公司”的一些令人不安的事情,这导致我们做出一些决定,放弃该特定主题。我们很想使用 Beaver 主题,但说实话,现在买不起 199.00 美元。考虑到这一点,您是否有关于哪个主题对 Beaver Builder(除了他们自己的)最友好且非常易于使用的建议。我是这方面的新手。非常感谢。
不错的选择。我们在这里的几乎所有内容都使用 BB 主题,但我建议您查看 Astra 主题和GeneratePress。我们的许多用户都在这两个主题+BB 上取得了很大的成功。
非常感谢您的投入。我会看看你推荐的,希望很快就能购买到 BB 主题。
Beaver 主题插件与 Avada 主题配合得很好吗?
我不认为 Avada 添加了对 Themer 页眉和页脚的支持,但其余功能应该可以使用。本文介绍了 Beaver Themer 的主题支持。
https://docs.wpbeaverbuilder.com/article/428-beaver-themer-supported-themes
我无法在您的主题上创建欲望标题
您好,Soykot,我们的框架主题在标题布局方面提供了一些选项,但如果您正在寻找完整的自定义功能,我建议您考虑 Beaver Themer 来创建标题。这是一篇有助于解释这一点的文章。 https://www.wpbeaverbuilder.com/wordpress-website-header/
我们的时事通讯是亲自撰写的,大约每月发送一次。这一点也不烦人,也不是垃圾邮件。
我们保证。

对于 BB,我不确定页眉和页脚是否还那么相关。我的意思是,我不能简单地创建一个部分并在其上放置我自己的徽标、菜单和其他元素,然后将其另存为模板并将其放在我想要的任何页面上吗?和页脚一样吗?或者我在这里遗漏了什么?