2022 年 22 个最佳清洁网站(示例)
已发表: 2022-12-16这些最干净的网站是为您的简单和最小页面获取更多想法的完美示例。
对于这个系列,我们检查并审查了每个网站对空白、颜色、字体和创意元素的使用,仅举几例。
干净的设计并不一定意味着越少越好。 但它必须简单易读(阅读,不要分心)。
这里有一个简单的规则:如果您不知道如何进行网页设计,那就保持简单吧!
创建最小和简单网站的一种非常简单的方法是使用干净的 WordPress 主题。
设计灵感的最佳清洁网站
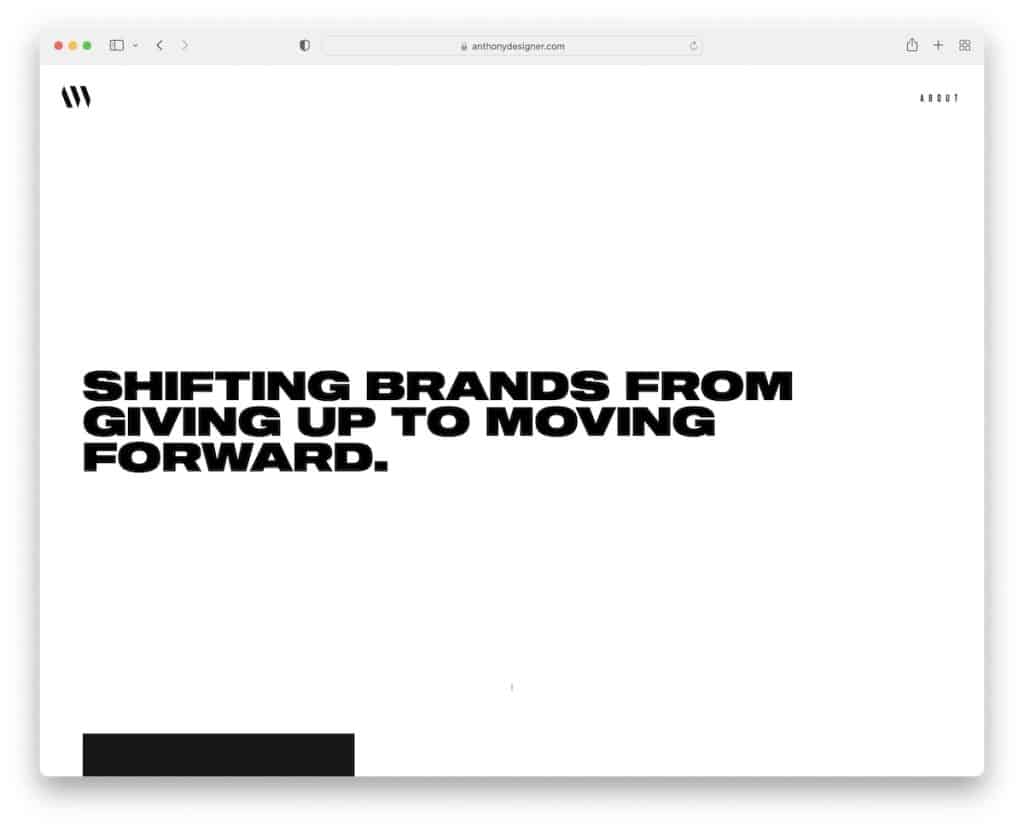
1. 安东尼维克托
内置:盖茨比

Anthony Wiktor 的页面具有干净的光线和(主要是)吸引眼球的深色外观。 从白色英雄背景到黑色底座的过渡使整体体验更加愉悦。
Anthony 页面的另一个独特之处在于,组合元素在悬停时将整个网站变成不同的颜色(特定于项目)。
注意:浅色和深色设计的结合给网站带来了非常高级的感觉。
需要更多灵感? 检查这些伟大的投资组合网站。
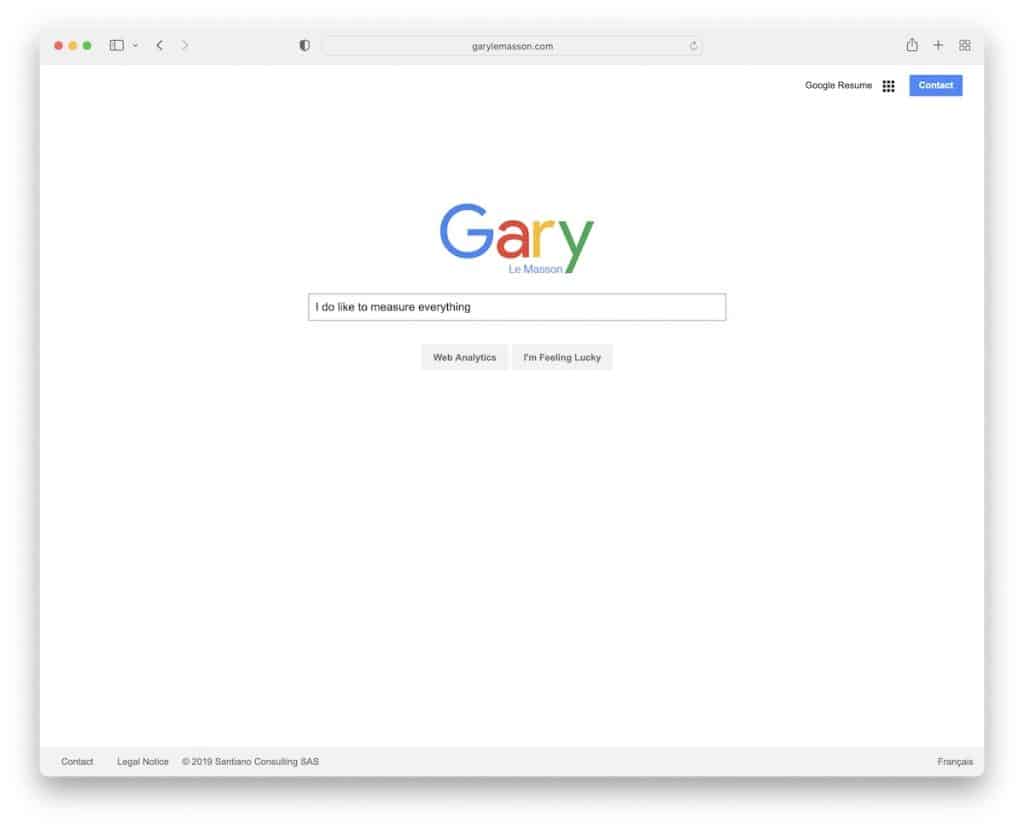
2. 加里·勒马森
内置: Drupal

这个干净的网站拥有我们遇到过的最酷的设计之一。 Gary Le Masson 巧妙地借鉴了 Google 的设计,创建了一个您必须查看的个人网站。
注意:如果您想“窃取”别人的设计,请像 Gary 一样有策略地进行。
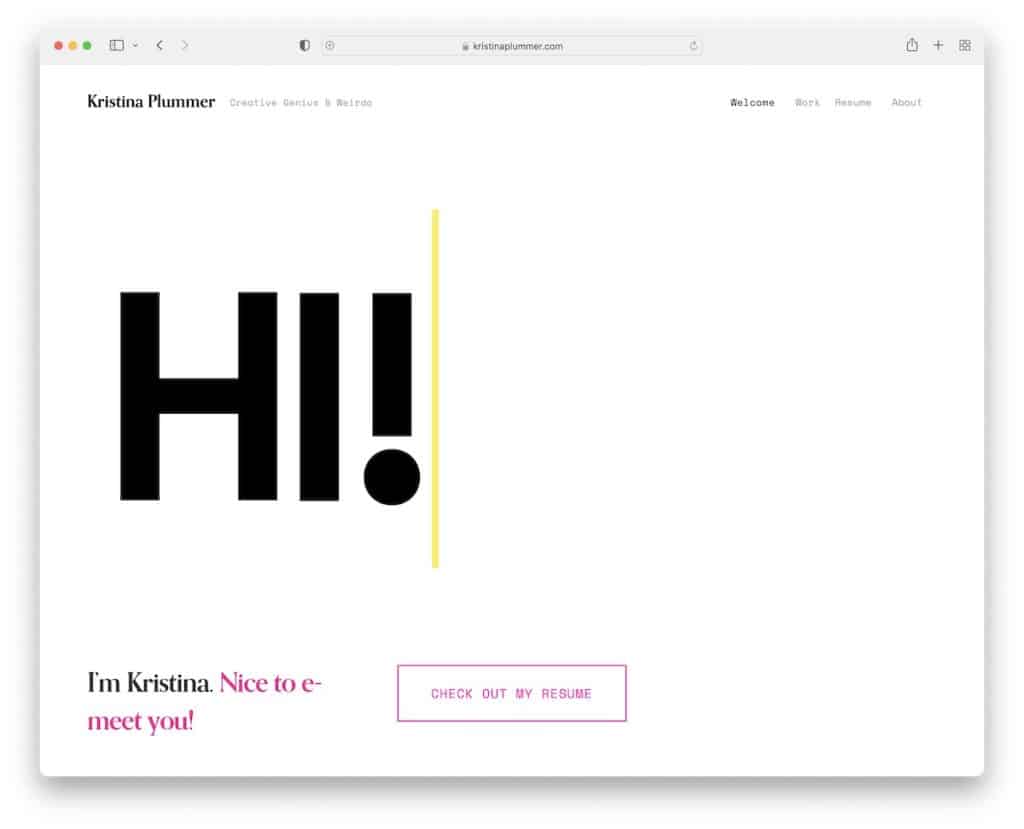
3.克里斯蒂娜普卢默
内置: Squarespace

克里斯蒂娜·普卢默 (Kristina Plummer) 将她的主页设计得非常简约,用打字机效果向访客致意,以增添趣味。
标题非常干净,恢复按钮只有一个粉红色的轮廓,悬停时会变成实心。 页面的其余部分保持相同的光流,确保良好的可读性。
注意:对于简历网站来说,极简主义和一点动画效果非常相得益彰。
不要错过我们专门收集的终极 Squarespace 网站示例。
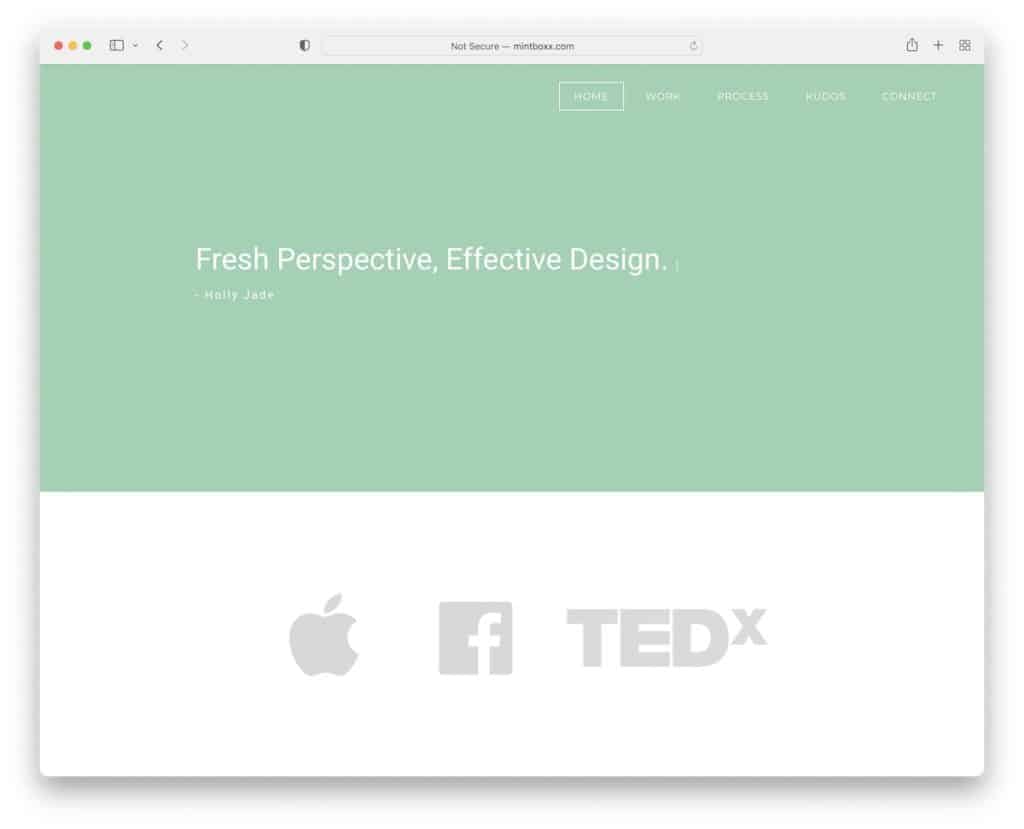
4.Mintboxx
内置: Weebly

Holly 的 Mintboxx 网站外观简洁明了,符合有关快速加载和响应的现代网络标准。
该页面具有透明标题,该标题变为实心并在滚动时浮动。 她还为页脚保留了同样简单的主题,包括社交图标、版权文本和一句话简介。
注意:使用透明标题让您的网站外观更整洁。
我们的顶级 Weebly 网站列表已经为所有有兴趣使用这个简单的网站构建器的人准备好了。
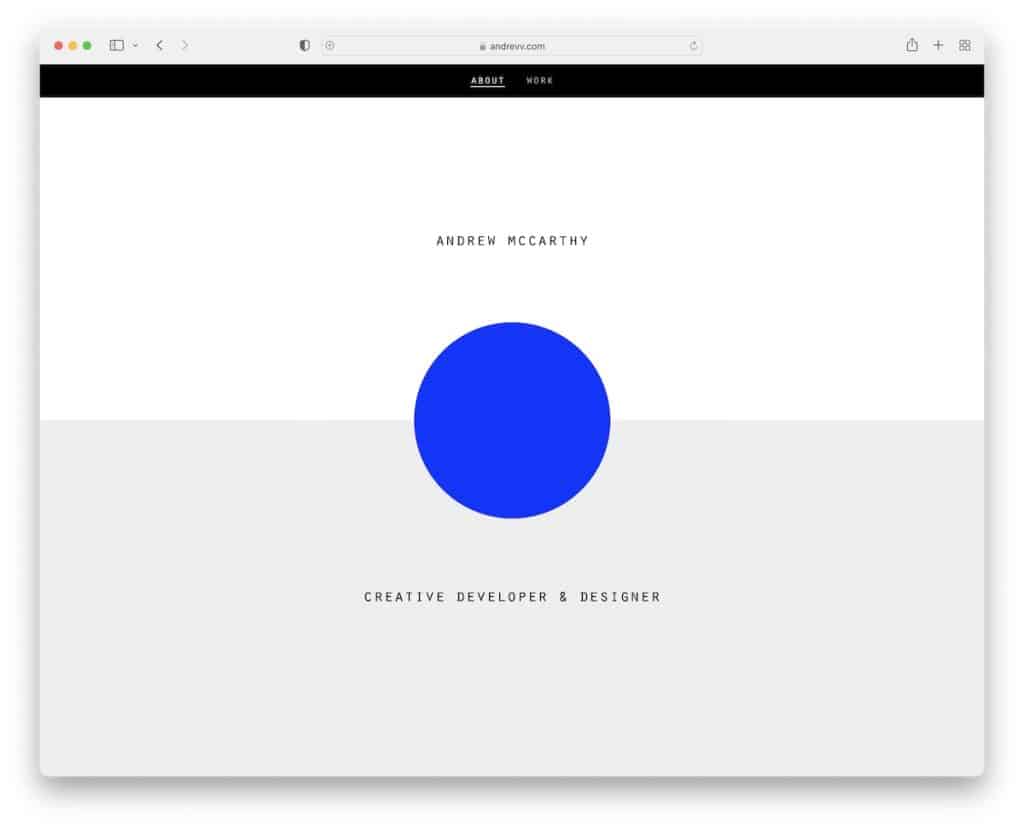
5. 安德鲁·麦卡锡
内置: GitHub 页面

安德鲁·麦卡锡 (Andrew McCarthy) 的在线形象既干净又富有创意——但也有点棘手。 无限滚动效果不断重复相同的七个部分,并改变叠加形状。
但是,即使您最终滚动了一段时间才意识到这一点,一旦您开始向后滚动,菜单就会重新出现,并带有指向关于和工作页面的链接。
注意:总是有空间做不同的事情并从其他人中脱颖而出,就像安德鲁一样。
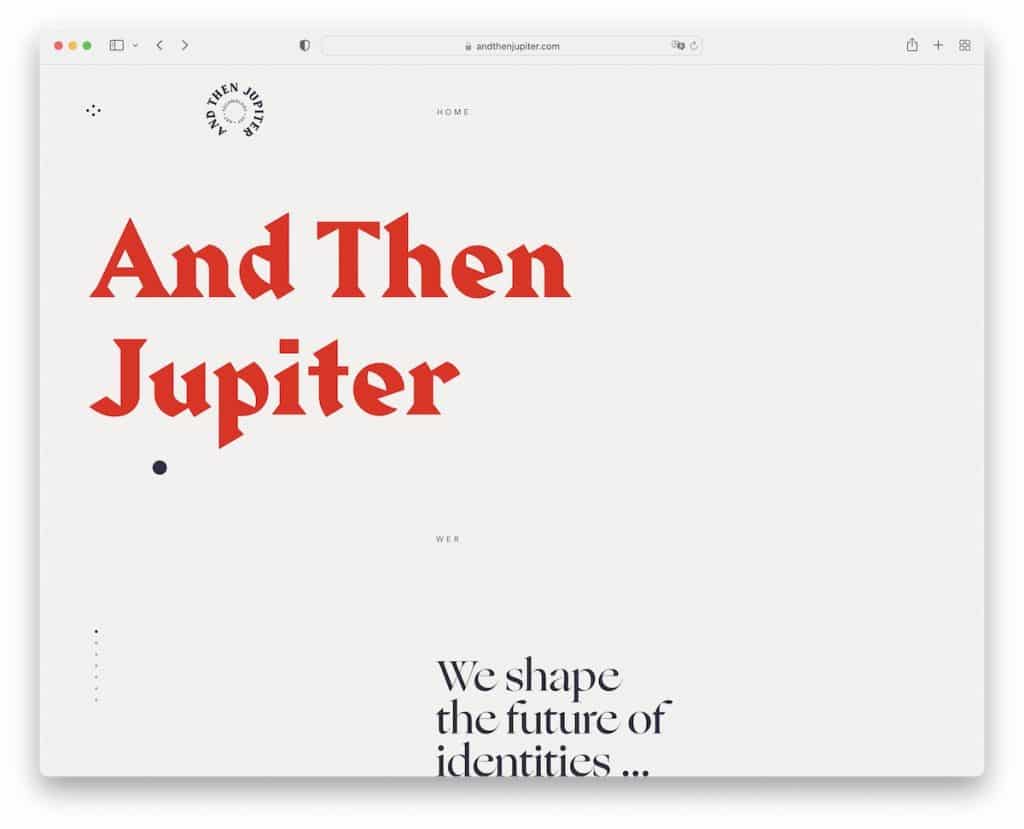
6. 然后是木星
内置: Craft CMS

然后 Jupiter 是一个非常独特且文本密集的网站,有很多空白和一点点动画,以提供愉快的用户体验。
这个干净的网站有一个带有主页和菜单按钮的浮动标题。 它具有一个全屏菜单,以圆周运动的方式显示其元素,这与我们在策划此示例集合时所看到的任何内容都不一样。
注意:如果每个人都在他们的网站上使用大量视觉内容,请创建一个纯文本版本并将其与其他版本区分开来。
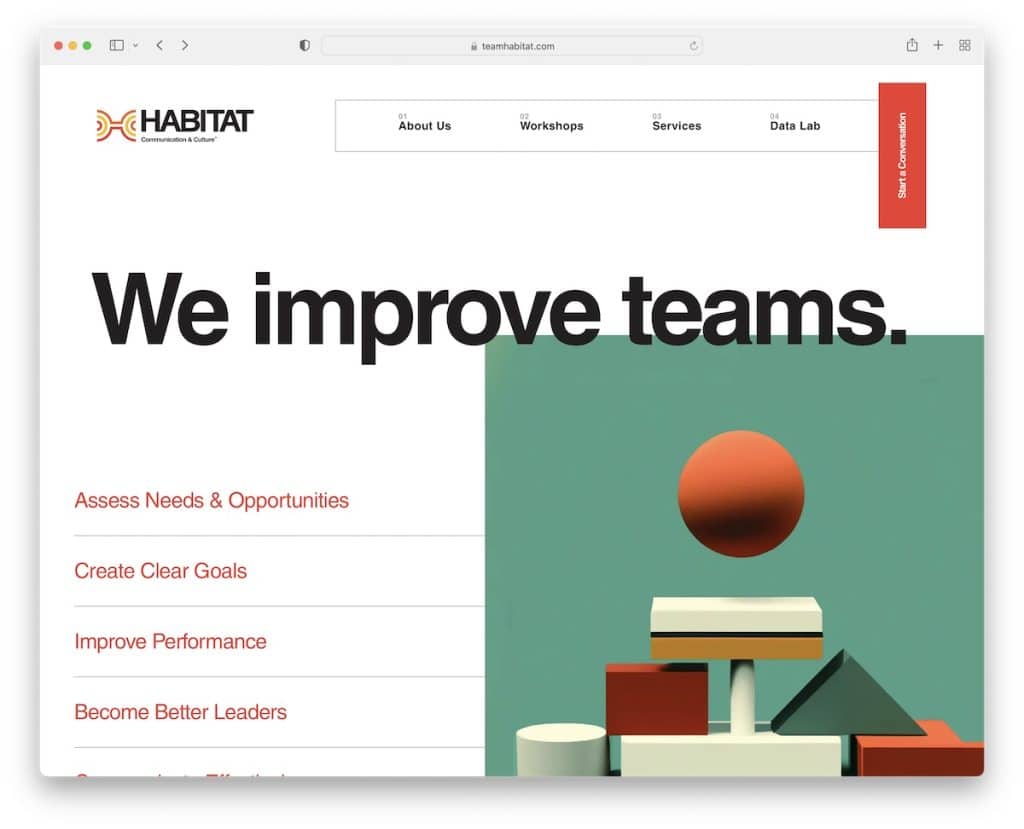
七、生境
内置: Craft CMS

Habitat 是一个干净的单页网站的一个很好的例子,它带有一个导航栏,无需滚动即可直接将您带到所需的部分。
该网站还使用了一个粘性的“开始对话”按钮,可以在不离开当前页面的情况下打开联系表。
注意:随时可以使用很酷的浮动按钮访问联系表。
不要错过查看这些其他出色的单页网站构建器来创建史诗般的在线形象。
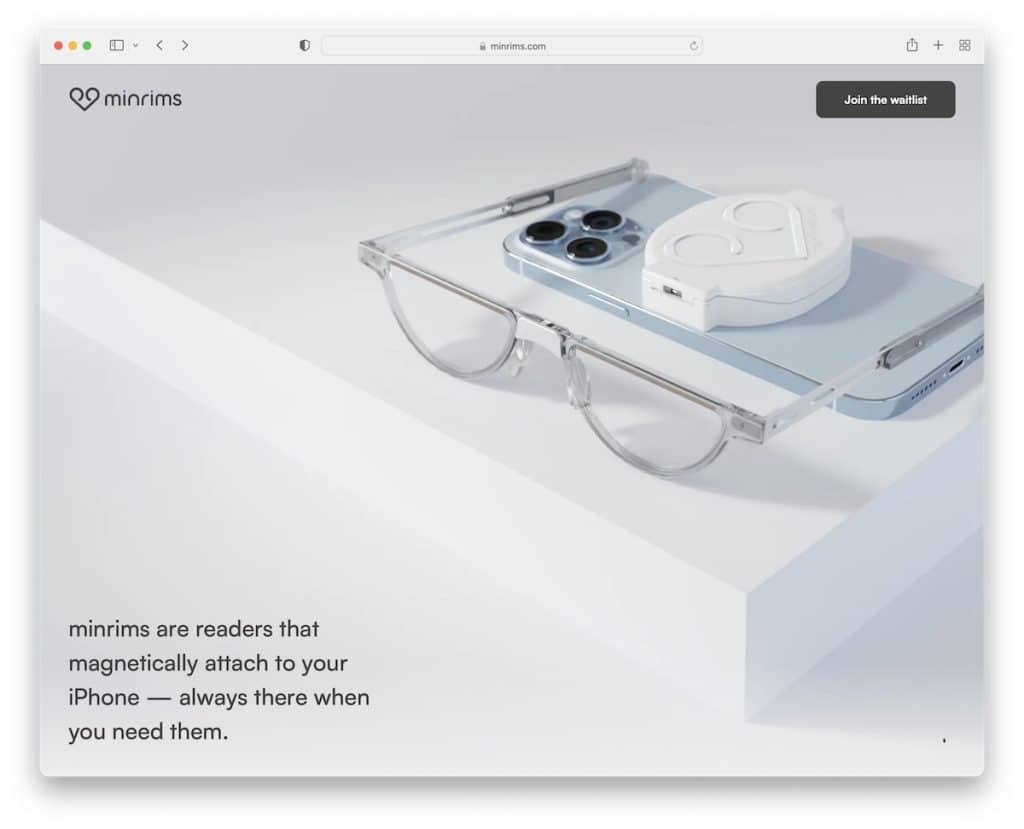
8. MinRims
内置: Webflow

MinRims 是一个简洁的交互式网站,在展示其产品时可营造身临其境的浏览体验。
登陆页面没有标题,但有一个粘性的“加入候补名单”按钮来收集潜在客户。
注意:创建产品的沉浸式演示,以简洁的设计展示产品的所有来龙去脉。
最后,我们相信您将从这些 Webflow 网站中获得很多灵感。
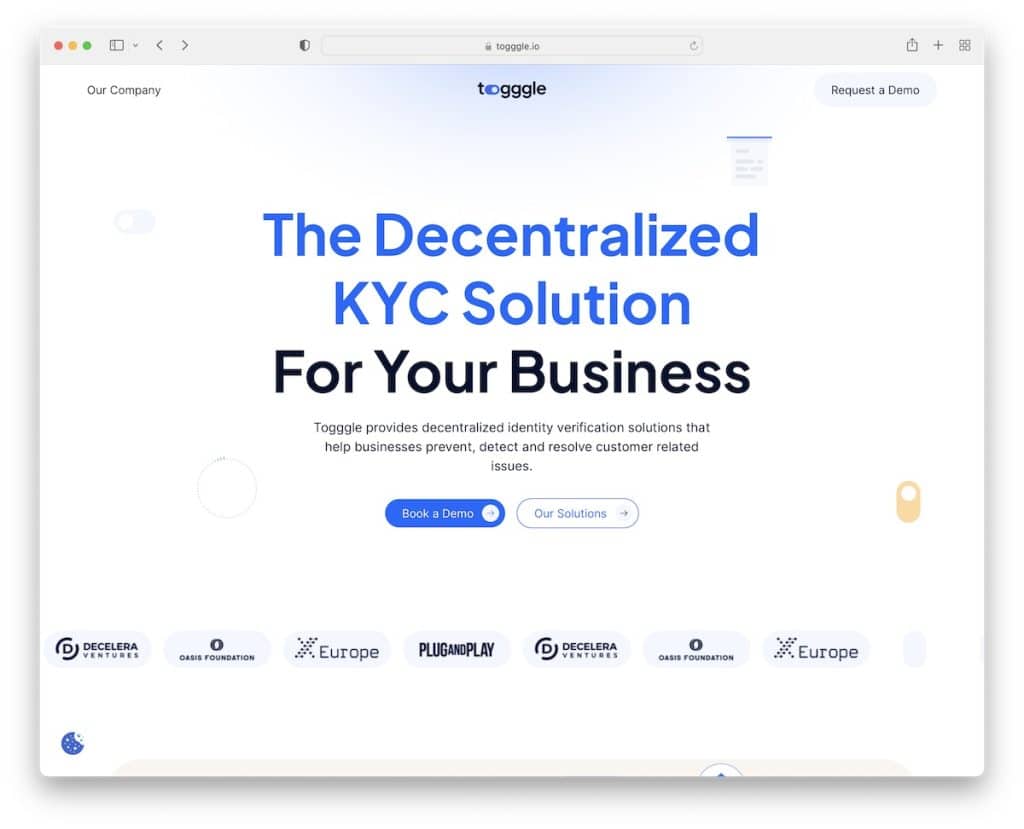
9.切换
内置: Webflow

Toggle 是一个现代网站,在首屏部分装饰着一堆动画元素。
该页面有许多部分,但由于颜色、字体、图标和整体简洁的设计方法的选择很好,因此不会让人感到拥挤。 它在桌面和移动设备上保持同样出色的用户体验。
注意:如果您想向站点添加大量信息和内容,请使用干净易读的设计。
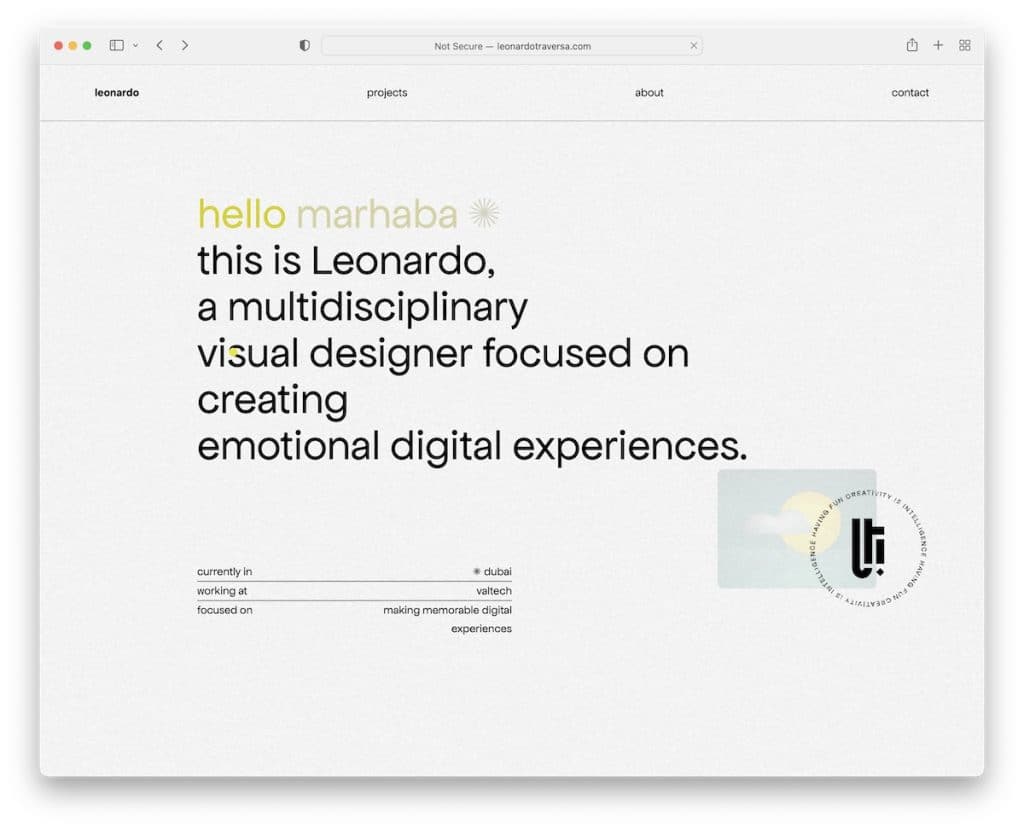
10.莱昂纳多特拉维萨
内置: Semplice

这个干净且引人入胜的网站在滚动时会将您粘在屏幕上,因为它很棒。
莱昂纳多·特拉维萨 (Leonardo Traversa) 在他的网站上投入了很多心思,用许多动人的元素丰富了它,您必须看到这些元素才能感受到它们。 他说得最好:“创造力是智力的乐趣。”
注意:创意是无限的,所以请随意介绍您的创意 - 以您想要的方式。
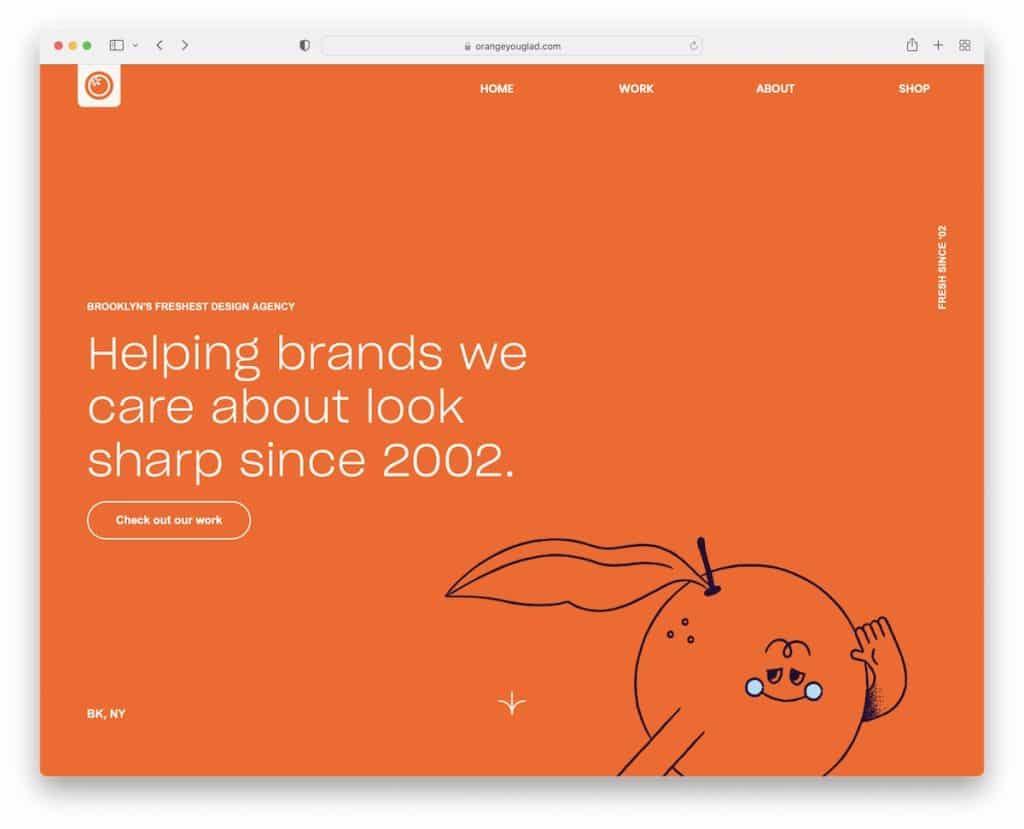
11. 橙你高兴
内置: Wix

OrangeYouGlad 的网站感觉就像您在滚动一个垂直滑块,其中包含很酷的部分和引人入胜的元素,使参与度保持在历史最高水平。
页眉和页脚非常简约,外观完美无瑕。 独特之处在于悬停时显示标题/菜单的粘性图标,这不是您每天都能看到的。
注意:气泡设计也可以很干净!
我们还有很多在 Wix 平台上构建的顶级网站示例。
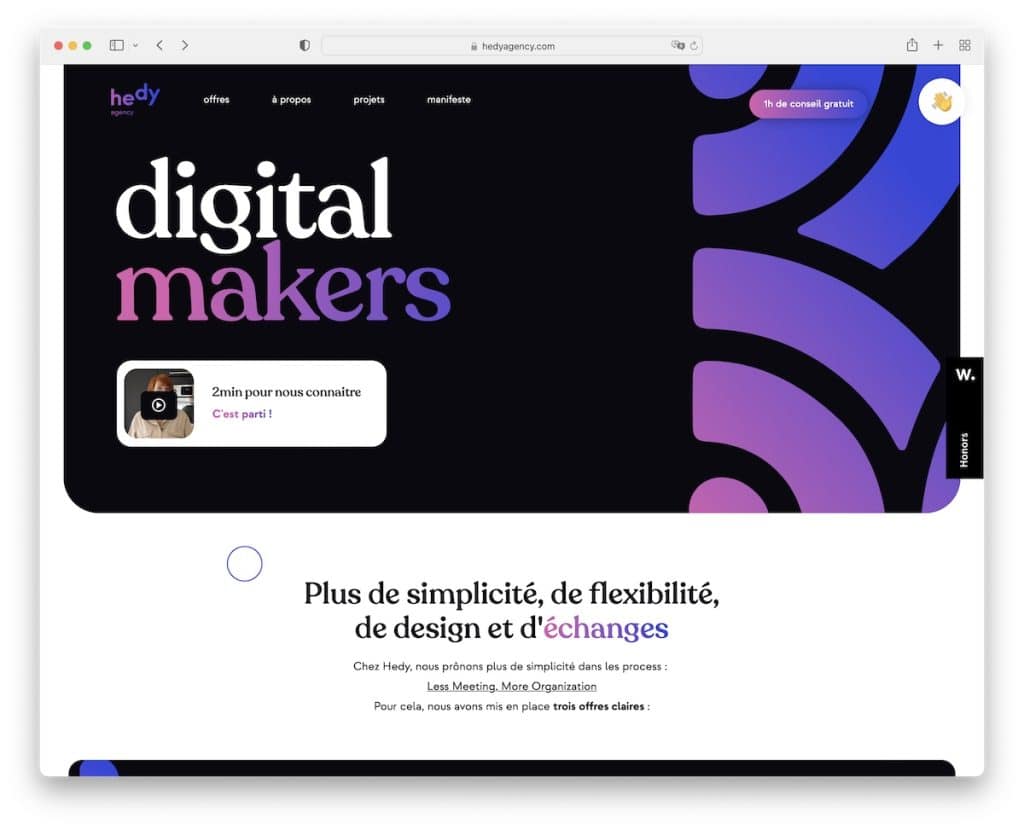
12.七喜
内置: Webflow

Hedy 在将动画元素与干净简约的部分相结合方面做得非常出色,从而使网站更具活力。

该页面有一个基本的粘性页眉,上面有一个挥动的表情符号按钮,用于联系他们,还有一个包含服务、业务详细信息和社交链接的多列页脚。
注意:如果您的企业涉及大量创意作品,请将其介绍到您的网站并让它成为您的形象大使。
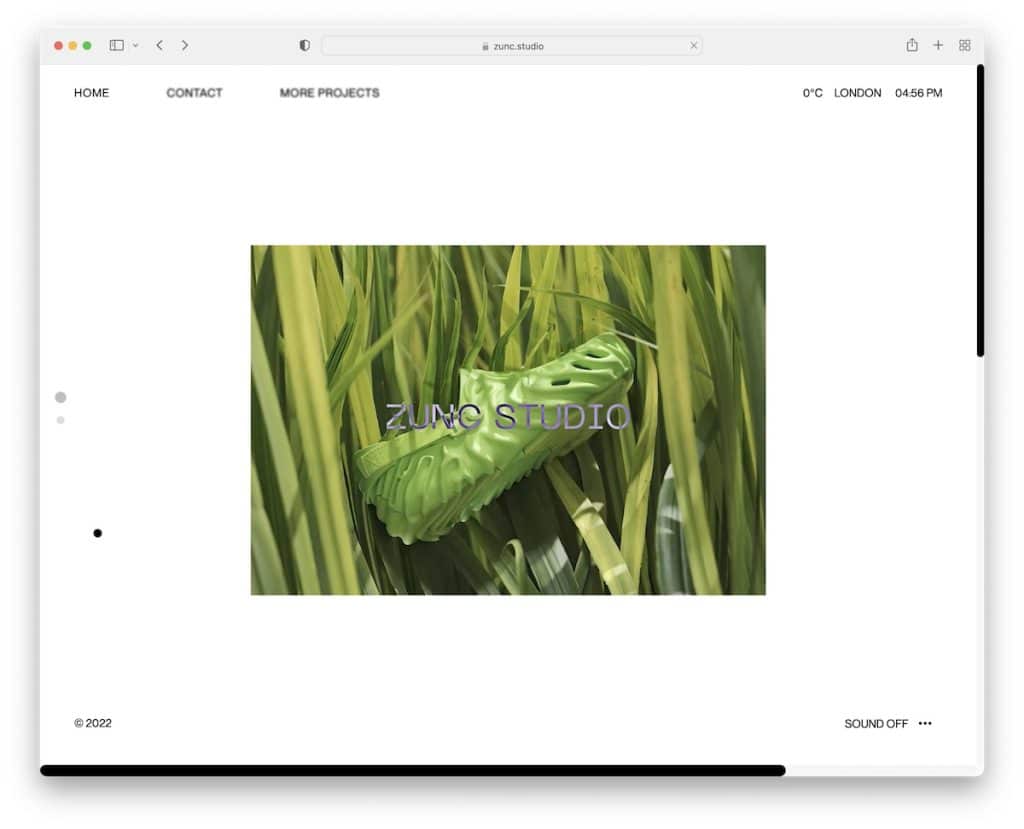
13. Zunc 工作室
内置: Webflow

Zunc Studio 对我们以前从未见过的视频演示进行了非常有趣的处理。
此外,一旦视频结束,它会自动滚动到页面的第二部分,其中包含一些带有更独特的悬停效果之一的文本。
您也可以打开或关闭声音。
注意:您可以使用像 Zunc Studio 使用的悬停效果来获得更简洁的网站外观。
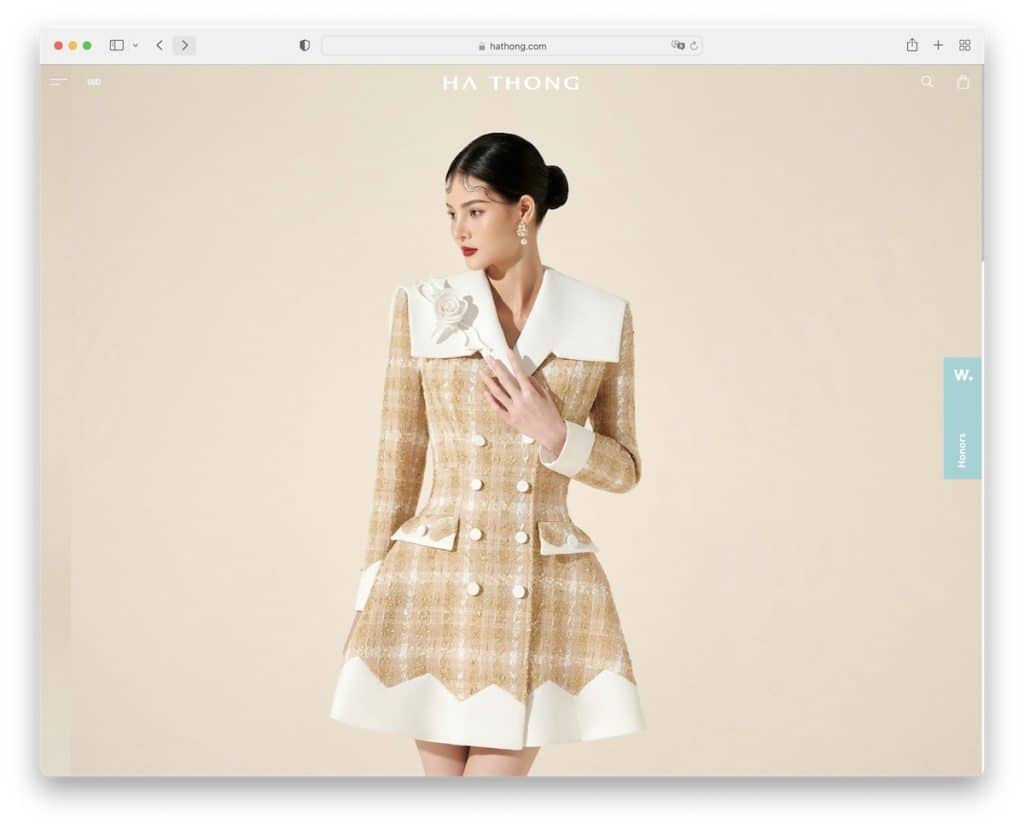
14. 河通
内置: Webflow

Ha Thong 是一个干净的电子商务网站,有相当多的空白空间,使商品更受欢迎。
此外,英雄部分具有全屏、可点击的图像,没有文本和 CTA。 标题(滚动时会浮动)非常小,左侧有一个汉堡包图标,右侧有搜索和购物车项目。
注意:使用干净的网页设计提供更好的在线购物体验(并增加转化率)。
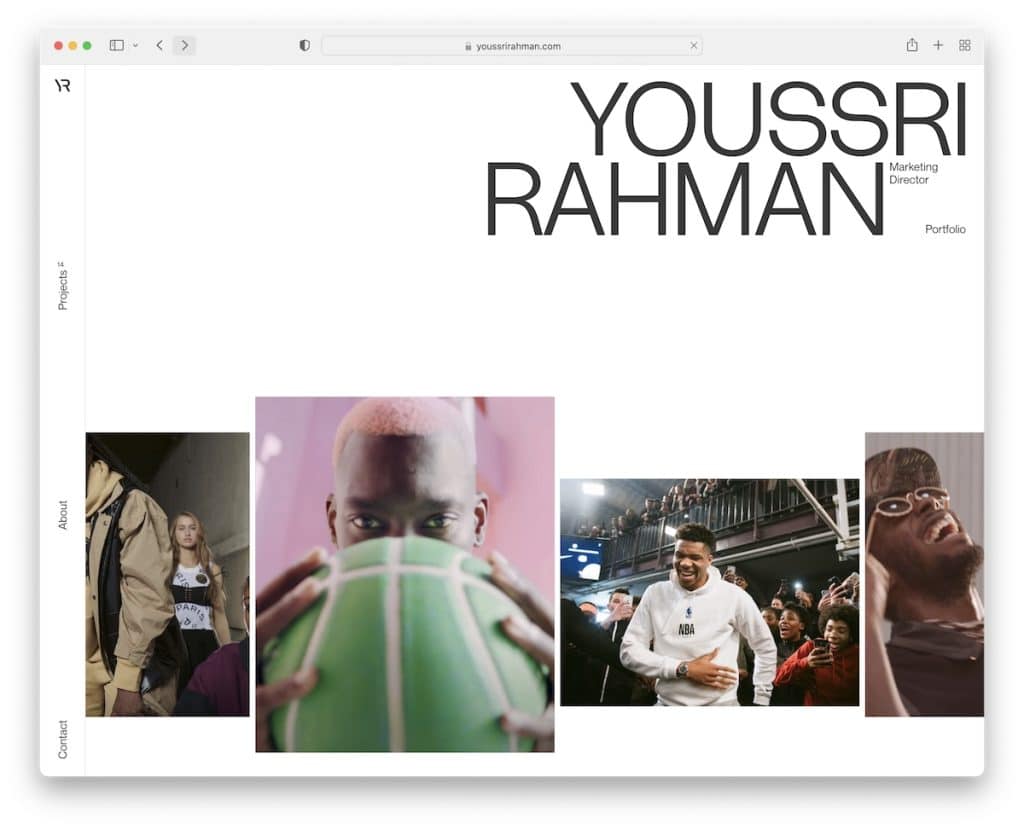
15.尤斯里·拉赫曼
内置: Webflow

Youssri Rahman 的网站因其独一无二的(非)图像滑块而令人耳目一新。 问题是,一旦您将鼠标悬停在单个幻灯片上,视频就会开始播放。 好聪明。
让这个干净的网站与其他网站不同的还有侧边栏标题和很棒的关于页面。
注意:如果你打算使用滑块,敢于让它与众不同,不要像其他人一样。
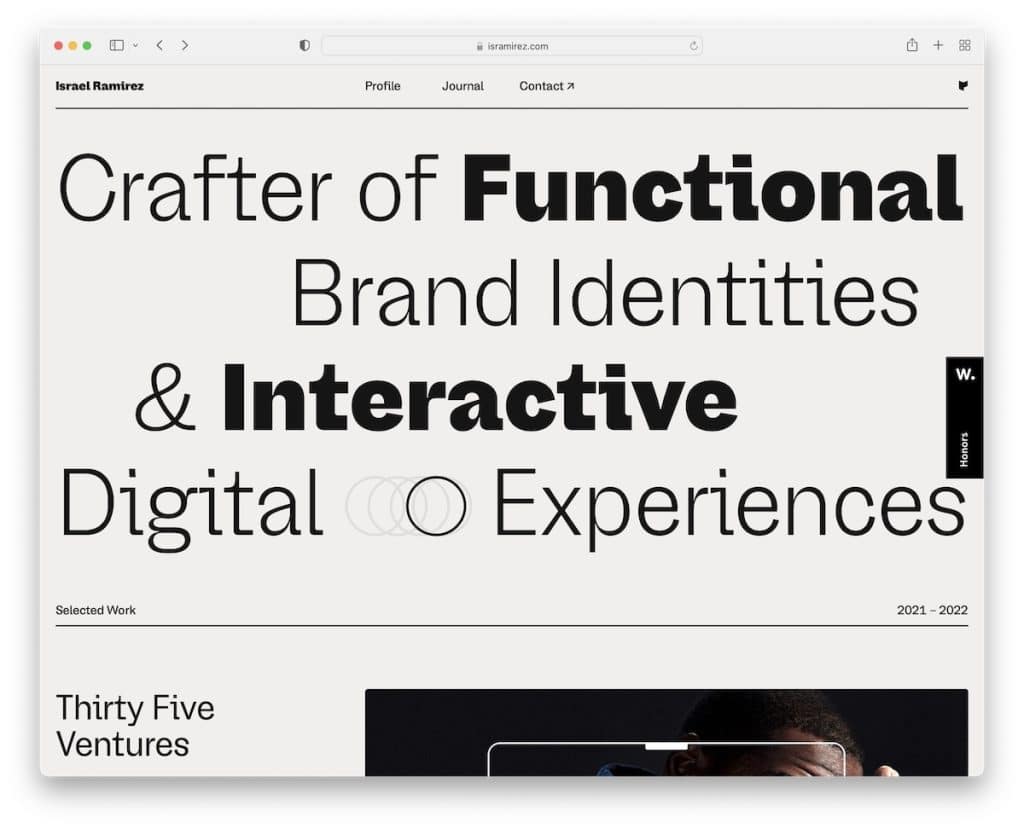
16.以色列拉米雷斯
内置: Webflow

Israel Ramirez 网站英雄部分的大号粗体文字,加上圆形动画,吸引了所有人的注意力。
您还会发现一个简单的浮动页眉、一个很棒的精选作品组合和一个页脚显示功能,其中包含大量“取得联系”文本。
注意:告诉每个人你用大文本而不是视觉内容做什么。
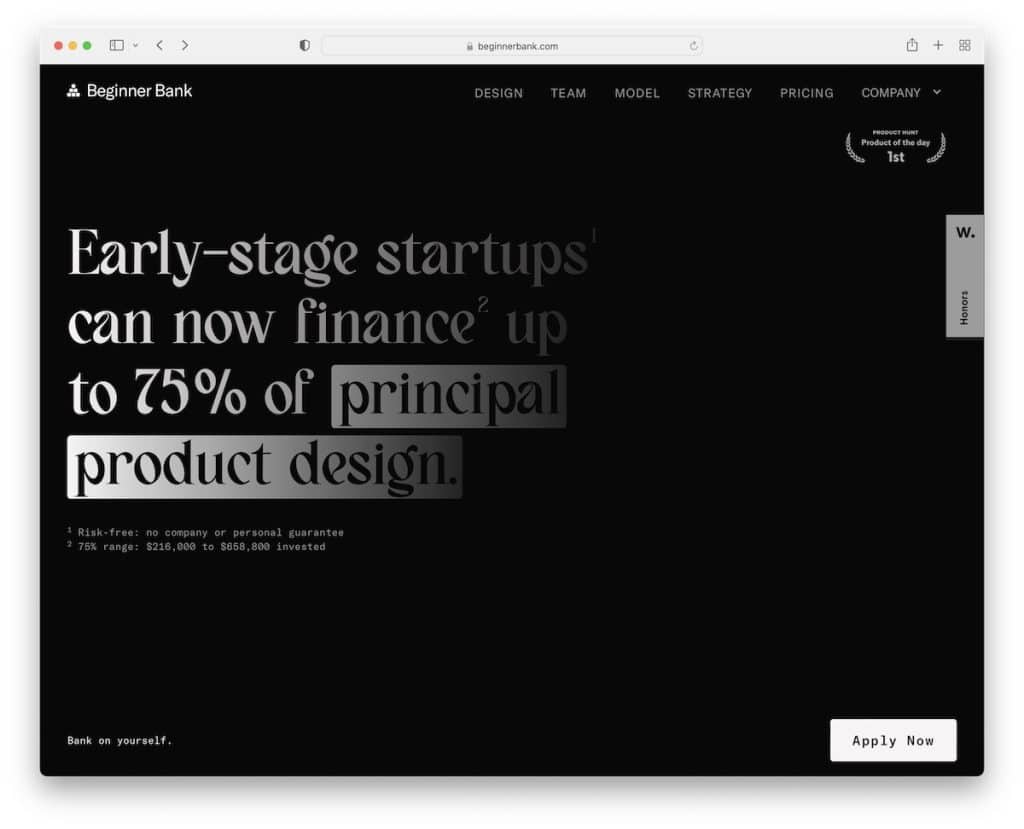
17.初学者银行
内置: Webflow

Beginner Bank 采用史诗般的深色设计,带有迷人的滚动条,可向您介绍所有好处、商业模式、策略等。
虽然一切都很顺利,但页脚用浅色背景、文字和 CTA 给你带来了沉重的打击。
主页作为着陆页示例,但该网站仍然有多个内部部分。
注意:将您的主页用作带有战略性 CTA 的着陆页。
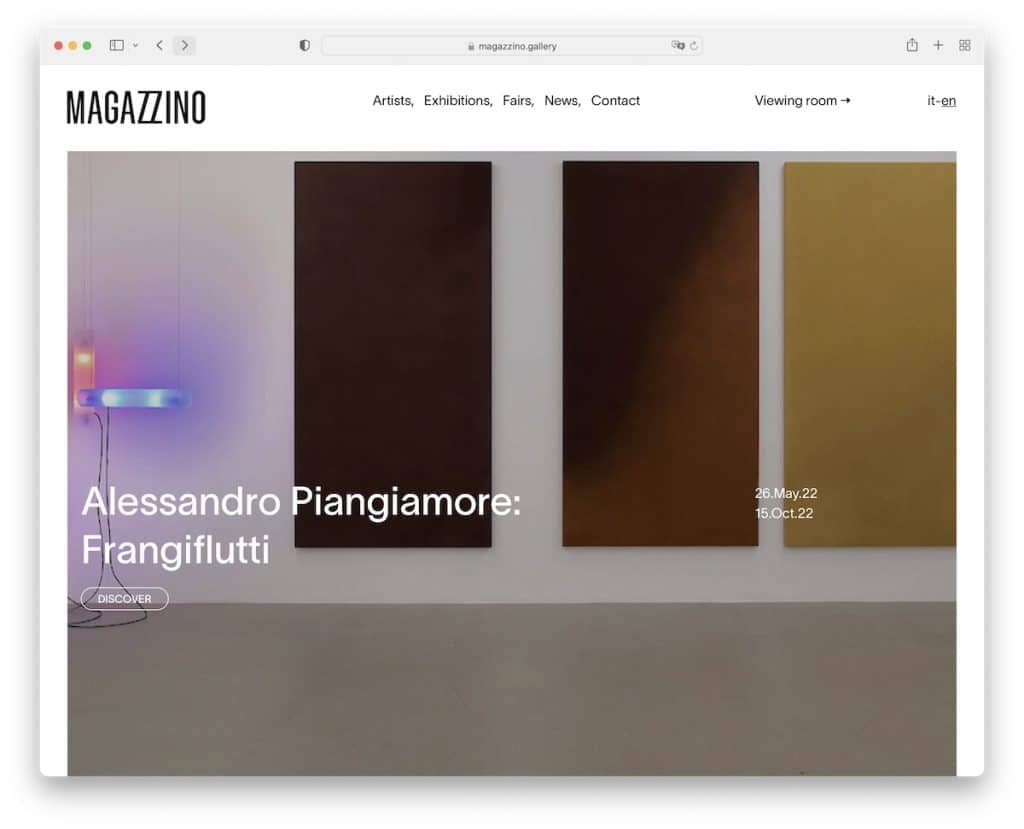
18. 杂志
内置: ProcessWire

Magazzino 有一个美丽的视差图像来宣传它的最新事件,然后是一个网格样式的新闻/展会部分。
页眉是 100% 透明和浮动的,页脚与网站底部融为一体,感觉不像页脚。
注意:视差效果很好地伴随着干净的网页设计。
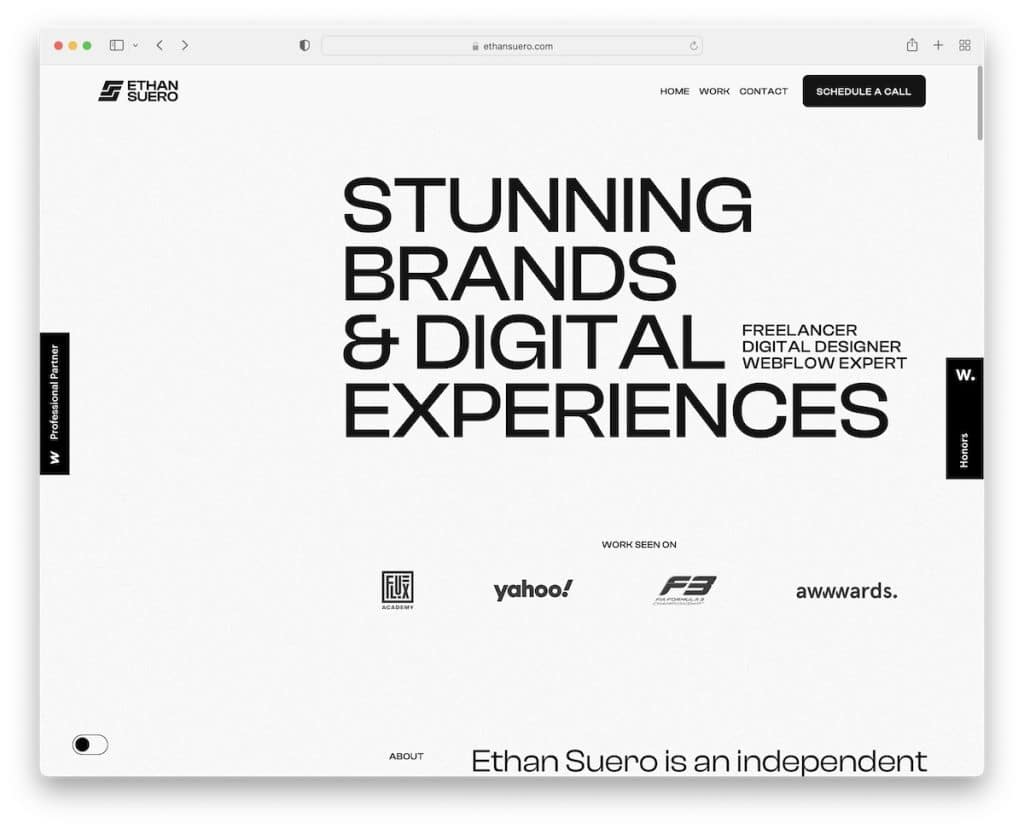
19. 伊桑·苏埃罗
内置: Webflow

Ethan Suero 的网站有一个有趣的“preloader”,它首先会告诉您他擅长什么,然后显示他的形象。
单页网站布局具有各种滚动动画,标题会消失/重新出现,具体取决于您是向下滚动还是向上滚动。
页脚中的暗/亮或夜间/白天模式切换器是 Ethan Suero 独有的。
注意:如果您运行的是深色网站(或浅色网站),您可以尝试添加深色/浅色模式。
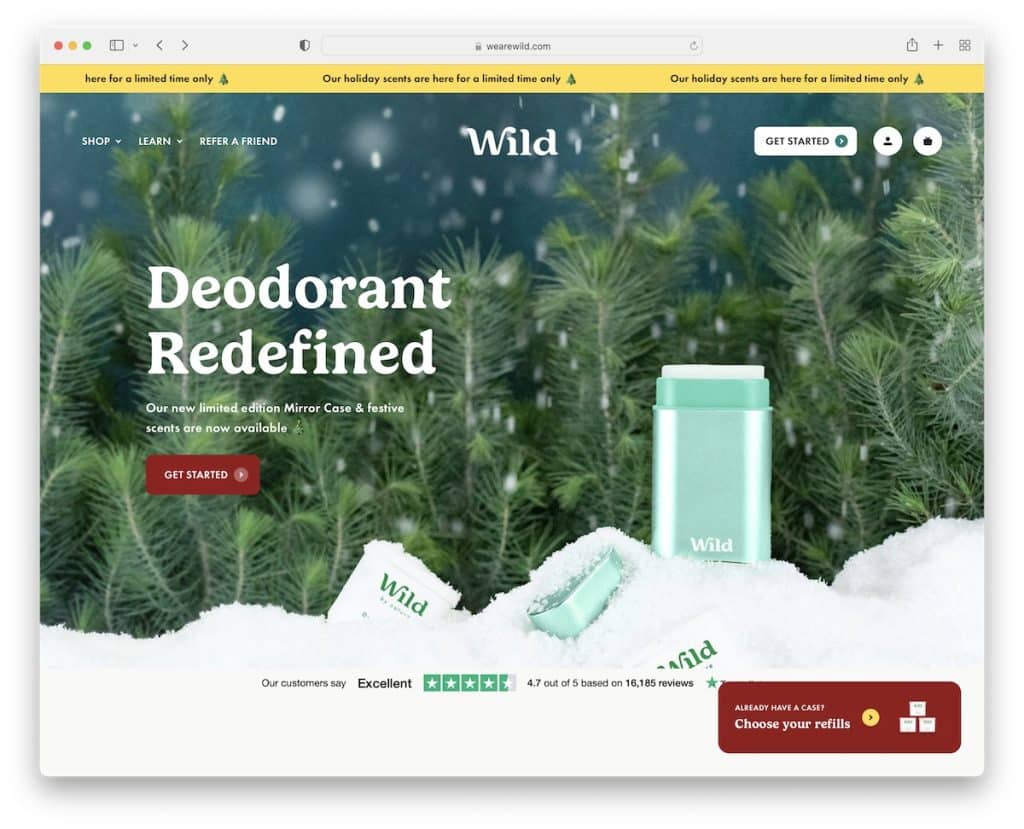
20. 狂野
内置: DatoCMS

Wild 是我们想要添加的另一个在线商店,作为一个非常干净的网站示例。 尽管主页上发生了很多事情,但由于整体设计简单且留有足够的空白,所有元素都会积极地分散您的注意力。
但是“工作原理”部分是我们最喜欢的部分,您可以将其复制到您的产品中。
注意:您可以显示很多信息,甚至是动画,当关注空白的可读性、干净的外观以及令人愉悦的排版和颜色组合时。
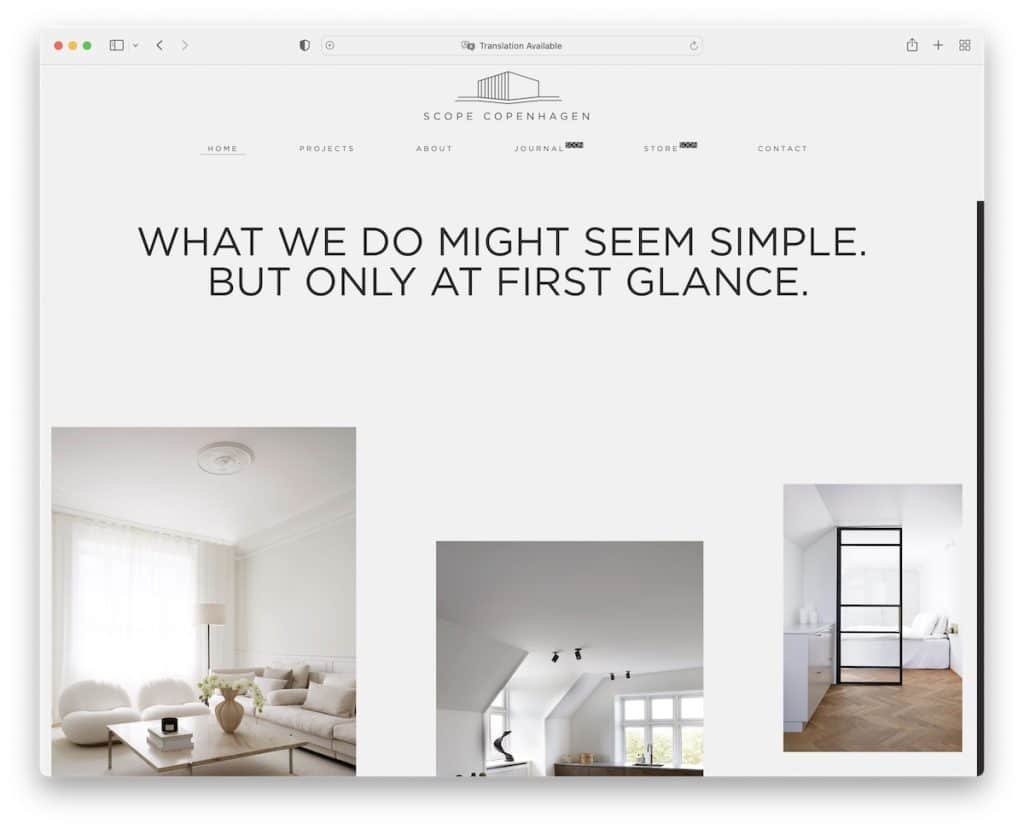
21.哥本哈根范围
内置: Elementor

Scope Copenhagen 干净的主页让您瞥见一些带有浮动标题的项目,该标题始终可用于访问其他部分。
大而宽的图像是一个很好的补充,可以更好地查看作品,页面之间的过渡提供舒缓的体验。
注意:不要在内部页面之间使用急剧的过渡,而是使用平滑的过渡,例如 Scope Copenhagen。
22. Hono 餐厅
内置: Craft CMS

Hono Restos 的干净网站首先从选择其两个位置之一开始。 他们用深色和浅色设计将每个位置分开,以使其更具活力。
此外,两者都有一个简单而现代的演示文稿,带有多个附加链接和开放时间。 右下角的按钮也很酷,您只需单击一下即可切换位置。
注意:对不同的页面使用深色和浅色设计可以产生积极的影响。
