Elementor 的智能超级菜单 – 完整指南
已发表: 2020-05-21以前,我们写了一份关于最好的 Elementor 超级菜单插件的指南,我们在其中分析了顶级的超级菜单。 列表中有一些突出的选择, Clever Mega Menu就是其中之一。 这个简单而直观的工具是重新设计网站 UI 的最佳 Elementor 扩展之一。 所以今天,我们将深入研究 Elementor 的 Clever Mega Menu 及其所提供的一切。
超级菜单介绍
用户体验 (UX) 设计是改善网站导航的基本要素。 这决定了用户使用您网站上的内容的难易程度。 这是由多个因素定义的,包括您的内容的排列和分类方式、用户界面 (UI) 的设计方式以及浏览者在浏览您的网站时的舒适程度。
随着对良好 UX 改进工具的需求不断增加,菜单构建器变得非常流行。 菜单设计的好坏会对网站的转化产生巨大影响,因为它是主要的导航方法之一。 您应该使其具有吸引力,并包含指向您的主页和内容的链接。
但是,使用默认的 WordPress 选项来设置优化的菜单可能会很麻烦。 特别是如果您有许多产品或大量内容要直接显示在导航菜单中。 如果这是您的情况,启用超级菜单和超级菜单构建器插件可能是一个不错的选择。
何时使用 Elementor Mega 菜单?
Mega Menus 允许您创建一个紧凑且有组织的菜单,其中包含指向许多不同页面的链接,而不会占用太多空间。 这样,您可以帮助用户浏览您的网站。 因此,当您拥有拥有许多产品的在线商店或拥有大量内容的网站时,大型菜单特别有用。

此外,它成功的一个重要原因是 Elementor 可以与大量的大型菜单插件集成。 所以 Elementor 超级菜单让您可以在几分钟内从上到下创建出色的 UI 设计。 现在,让我们来看看Clever Mega Menu ,它是最好的 Elementor 超级菜单插件之一。
聪明的超级菜单 - 主要特点
 使 Clever Mega Menu 成为最好的插件之一的原因之一是它附带的智能小功能。 这个插件很直观。 它旨在补充您在构建大型菜单时的所有设计选择。 无论是种类繁多的皮肤、布局和图标,还是易于使用的拖放生成器,Clever Mega Menu 的各个方面都经过仔细考虑,以使设计过程更加简单。
使 Clever Mega Menu 成为最好的插件之一的原因之一是它附带的智能小功能。 这个插件很直观。 它旨在补充您在构建大型菜单时的所有设计选择。 无论是种类繁多的皮肤、布局和图标,还是易于使用的拖放生成器,Clever Mega Menu 的各个方面都经过仔细考虑,以使设计过程更加简单。
虽然选项的多样性简直令人惊叹,但该工具还专注于许多可用性功能。 例如,它完全支持 Touch 和 Retina 以及 RTL 设计。 Clever Mega Menu 也非常适合大多数 WordPress 主题,并包括条件菜单选项以提供更大的灵活性、弹出菜单和小部件等。 所有这些小细节和功能共同为您提供市场上最好的 Elementor 大型菜单构建体验之一。
总而言之,Clever Mega Menu 的主要特点是:
- 完全响应和移动就绪的设计,适合任何主题
- 大量可自定义的小部件、条件菜单和菜单动画
- 易于设置,具有可供选择的专用预设
- 完全适合初学者的拖放菜单生成器
- 详细文档
此外,您还可以享受具有强大附加功能的 Pro 版本,例如:
- 专用菜单预设
- 高级菜单小部件
- 大型菜单项的指定角色和限制
- 具有可用虚拟数据的导出/导入功能
价钱
Elementor 的 Clever Mega Menu 有一个免费版本和三个专业计划:
- 免费版
- 单一站点– 29 美元/年(1 个站点)
- 无限制– 79 美元/年(无限站点)
- 主题卖家– 149 美元/年(1 个主题)
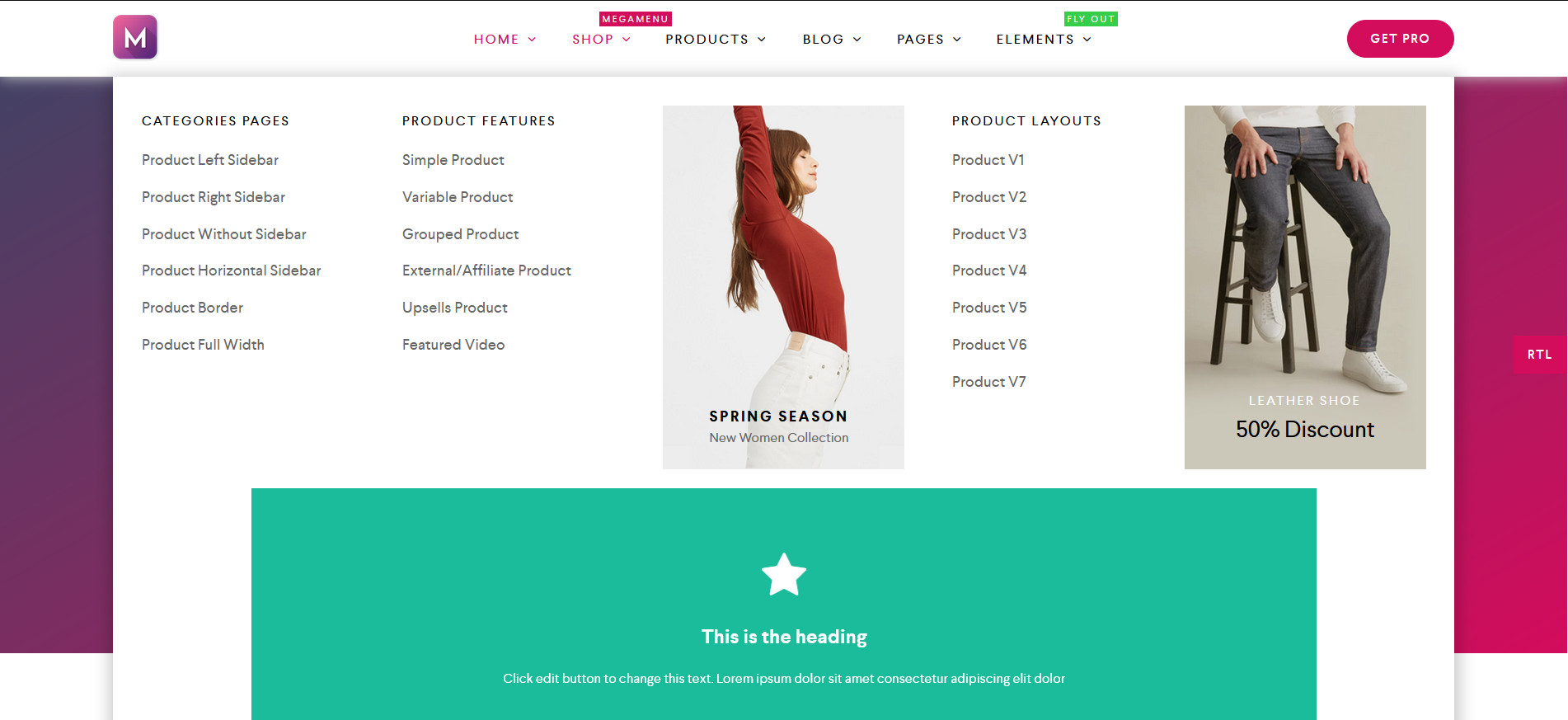
如果您想知道使用这个超级菜单的感觉,您可以查看Clever Mega Menu 的演示,了解它提供的所有惊人功能。 最好的部分是这个附加组件包括一个 14 天的退款保证,所以如果你对这个工具不满意,你可以获得全额退款。 现在,让我们看看如何安装和设置 Clever Mega Menu Elementor 插件。
如何为 Elementor 安装 Clever Mega Menu
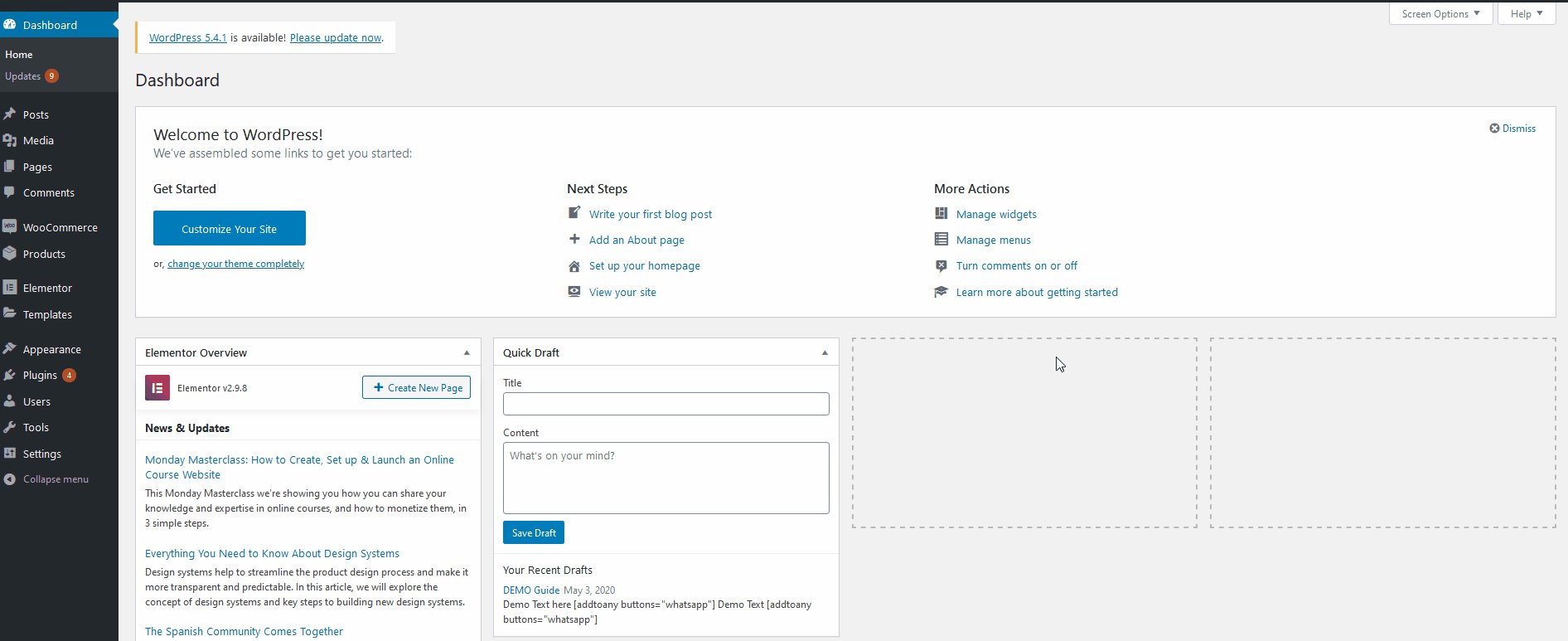
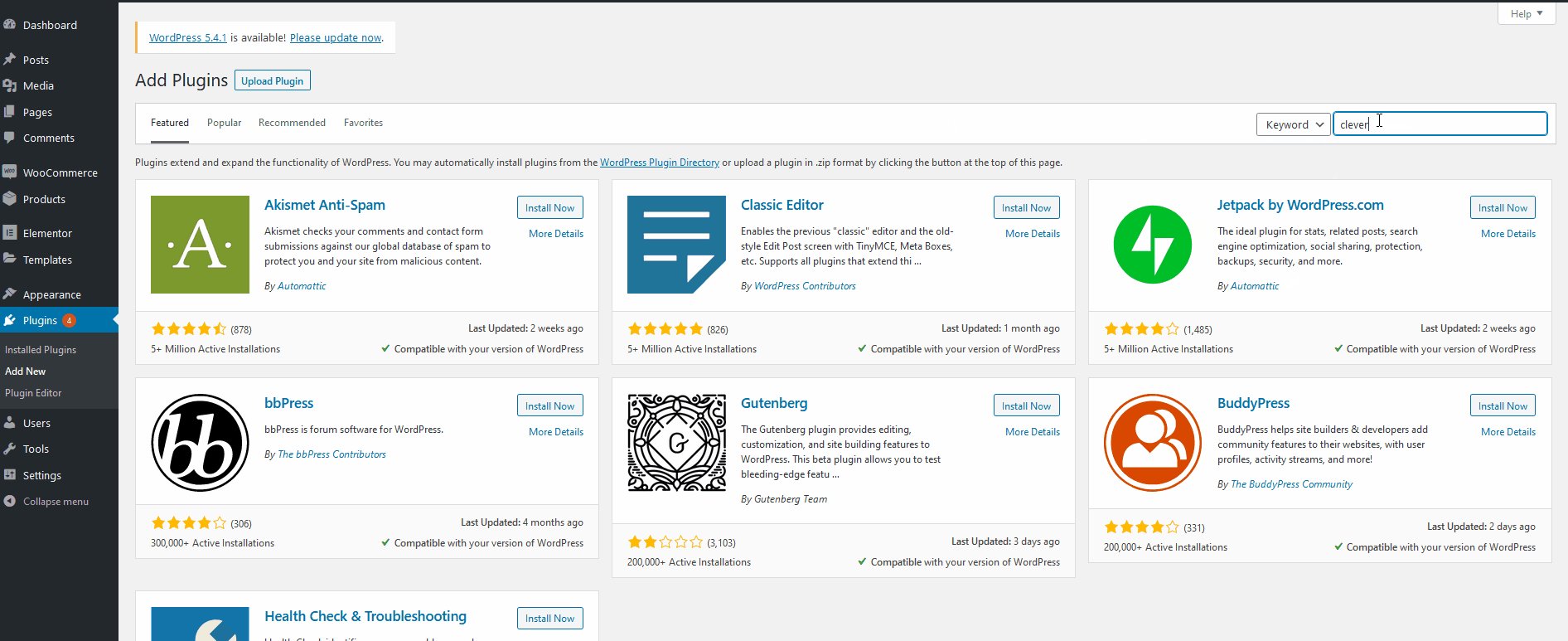
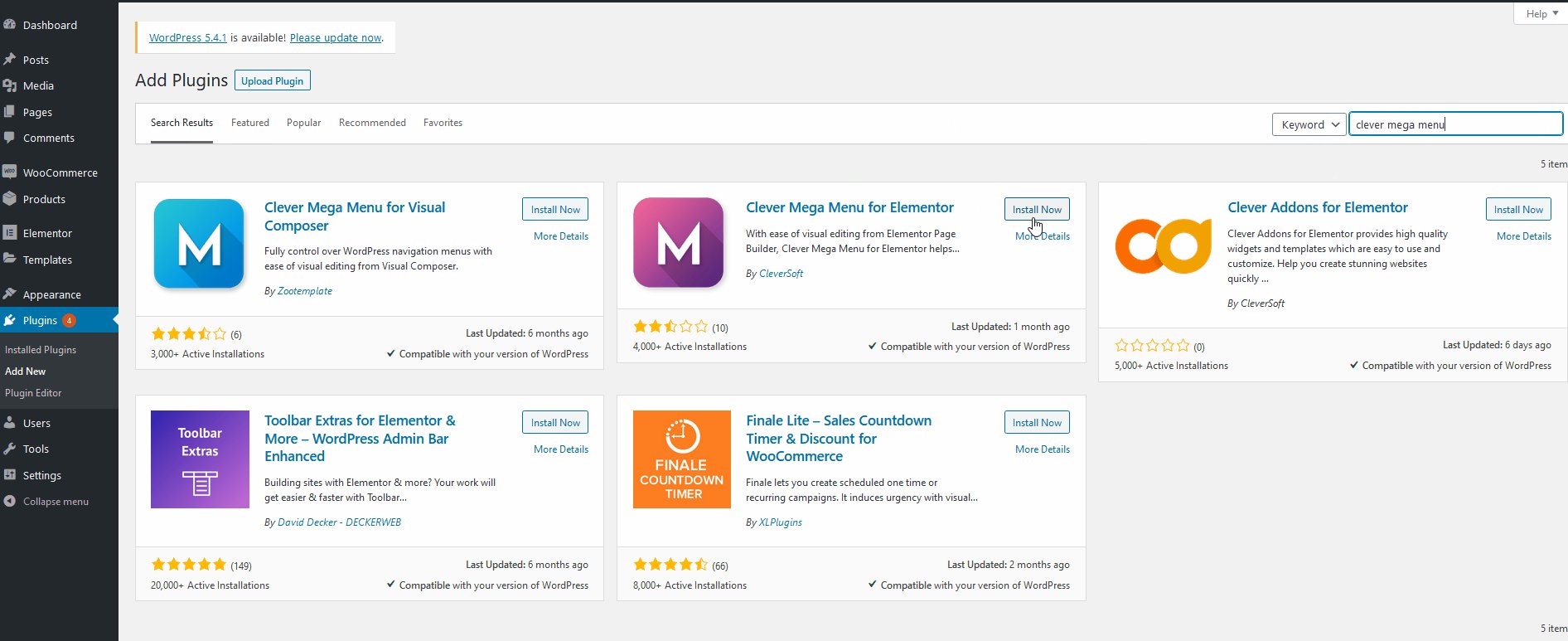
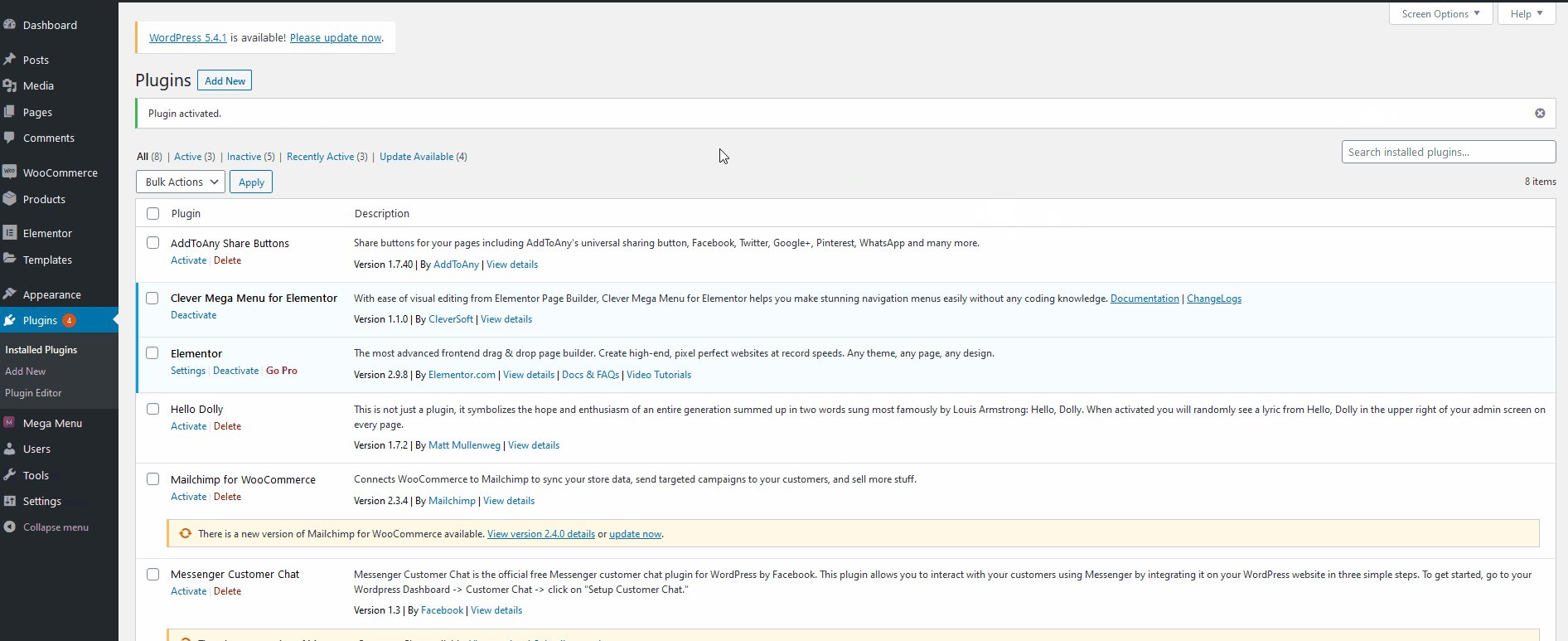
首先,转到您的WordPress 管理仪表板。 要安装插件,您需要转到Plugins > Add New 。 然后,使用右上角的搜索栏并搜索Clever Mega Menu for Elementor。 单击 Clever Mega Menu 插件旁边的立即安装。 安装过程完成后,单击“激活”,加载项应该可以使用了。

设置导航菜单
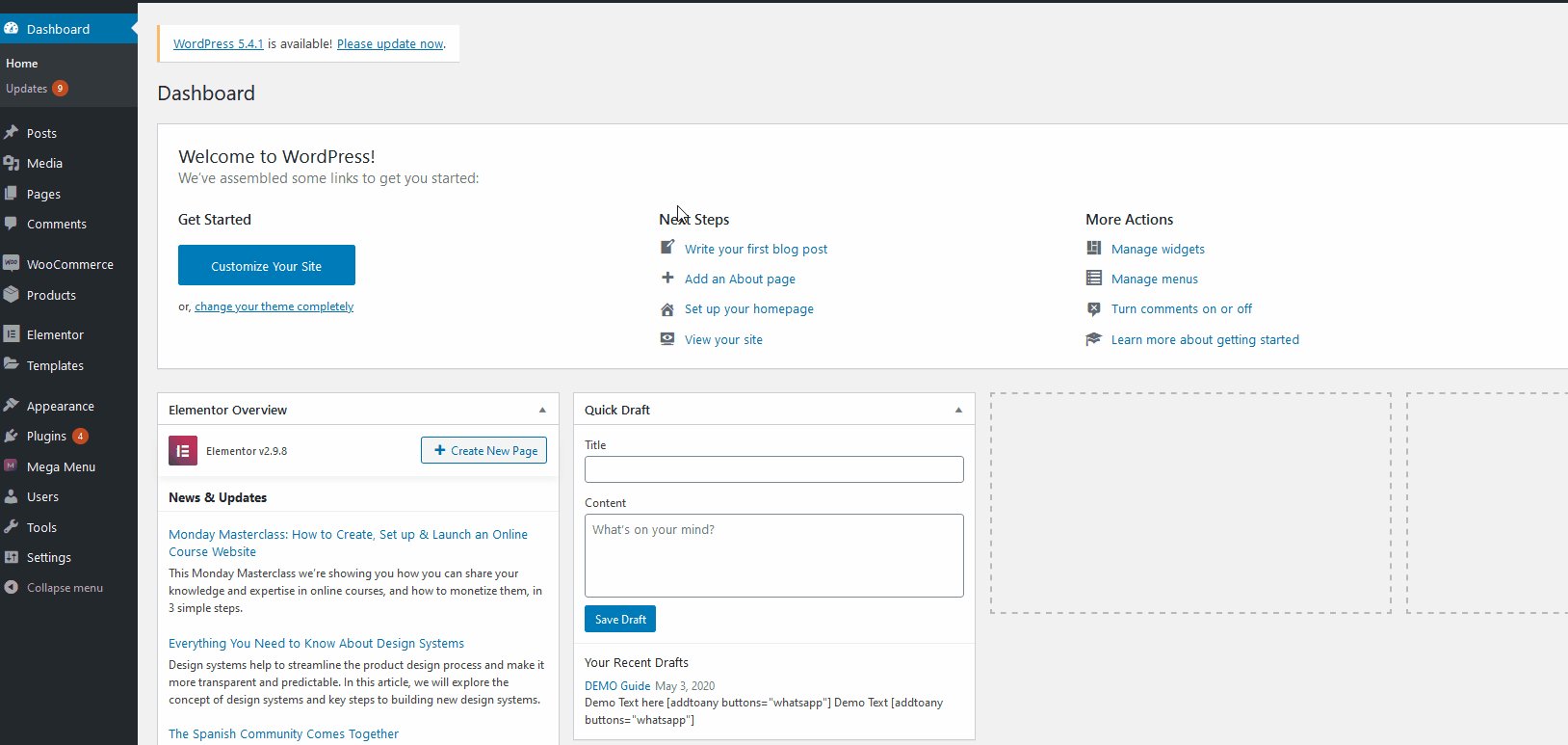
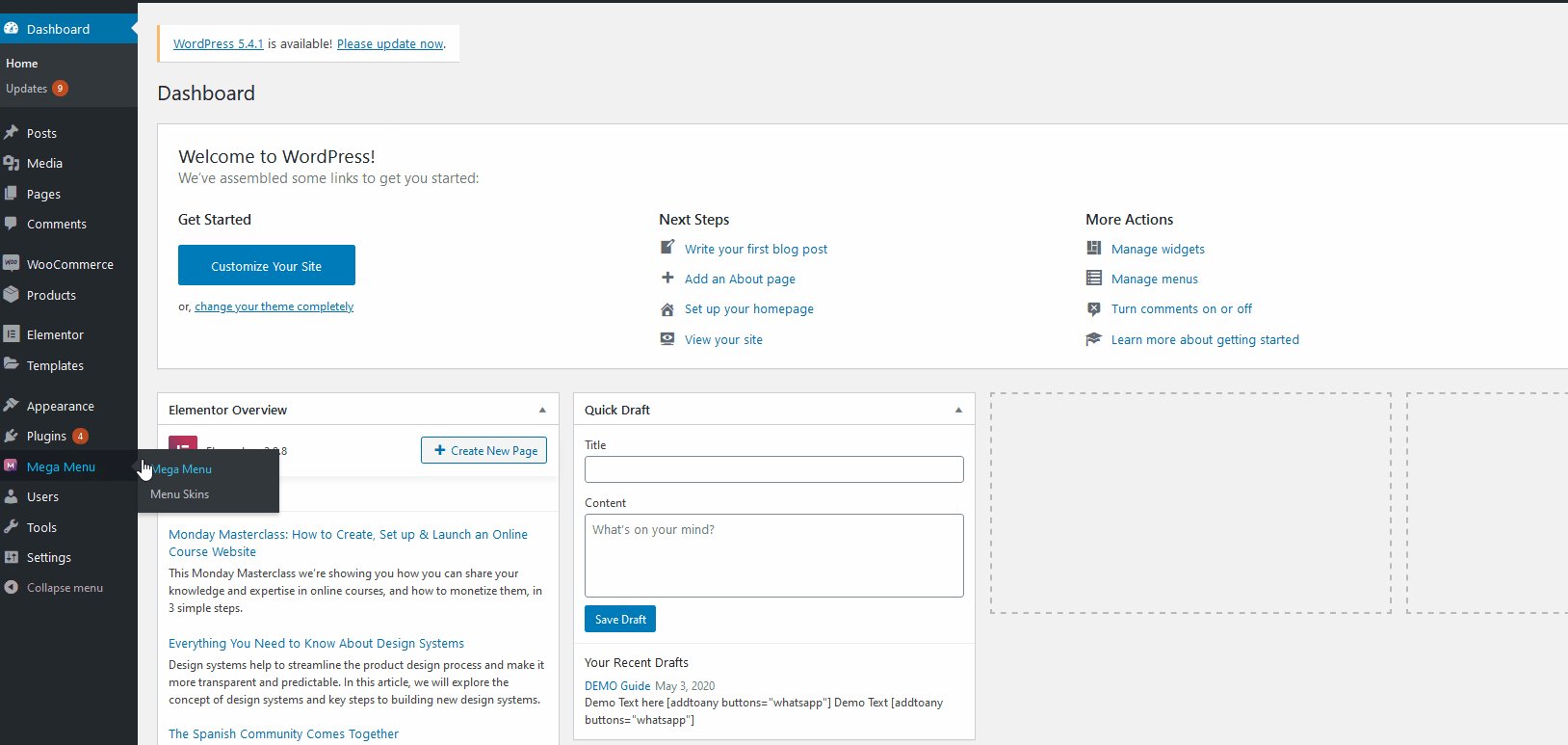
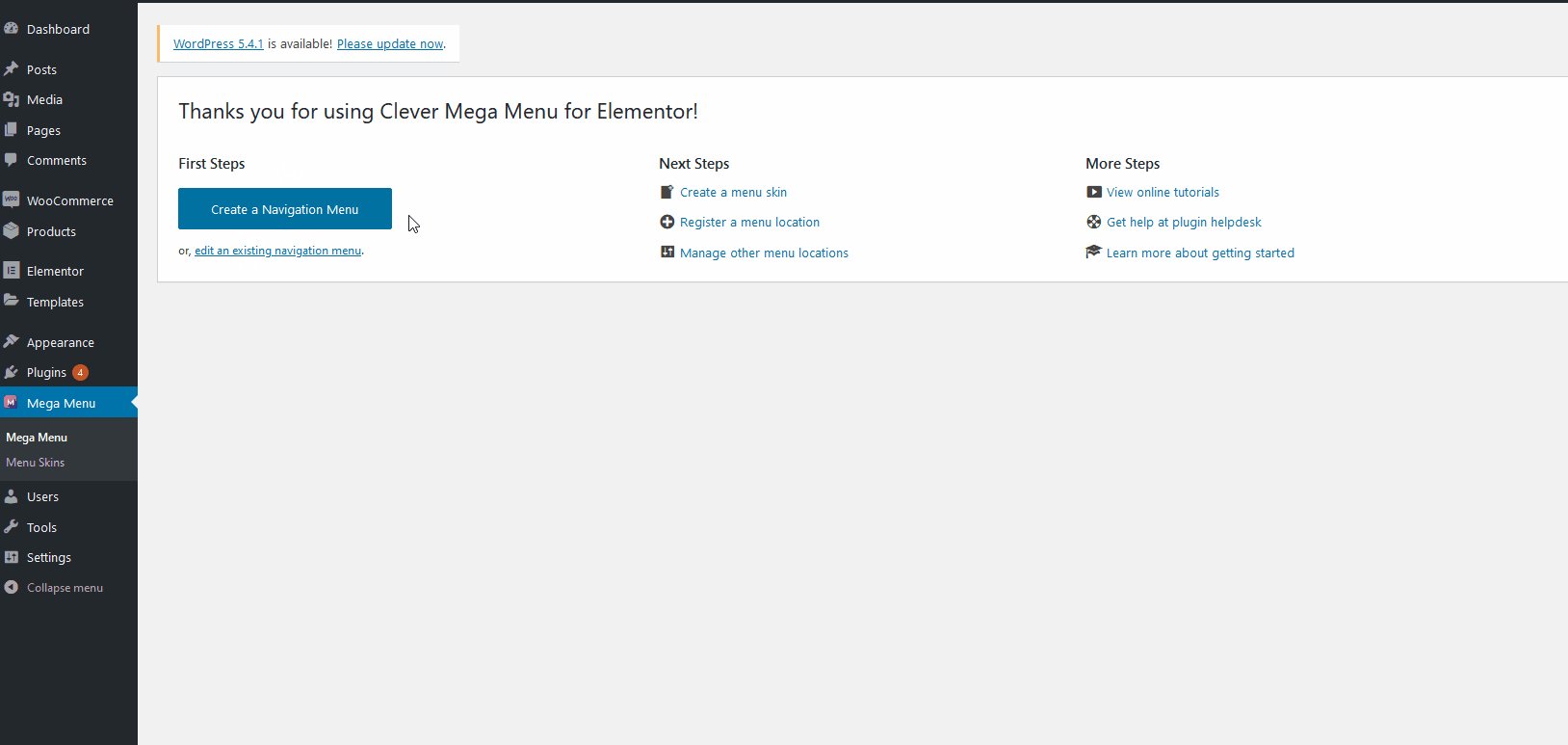
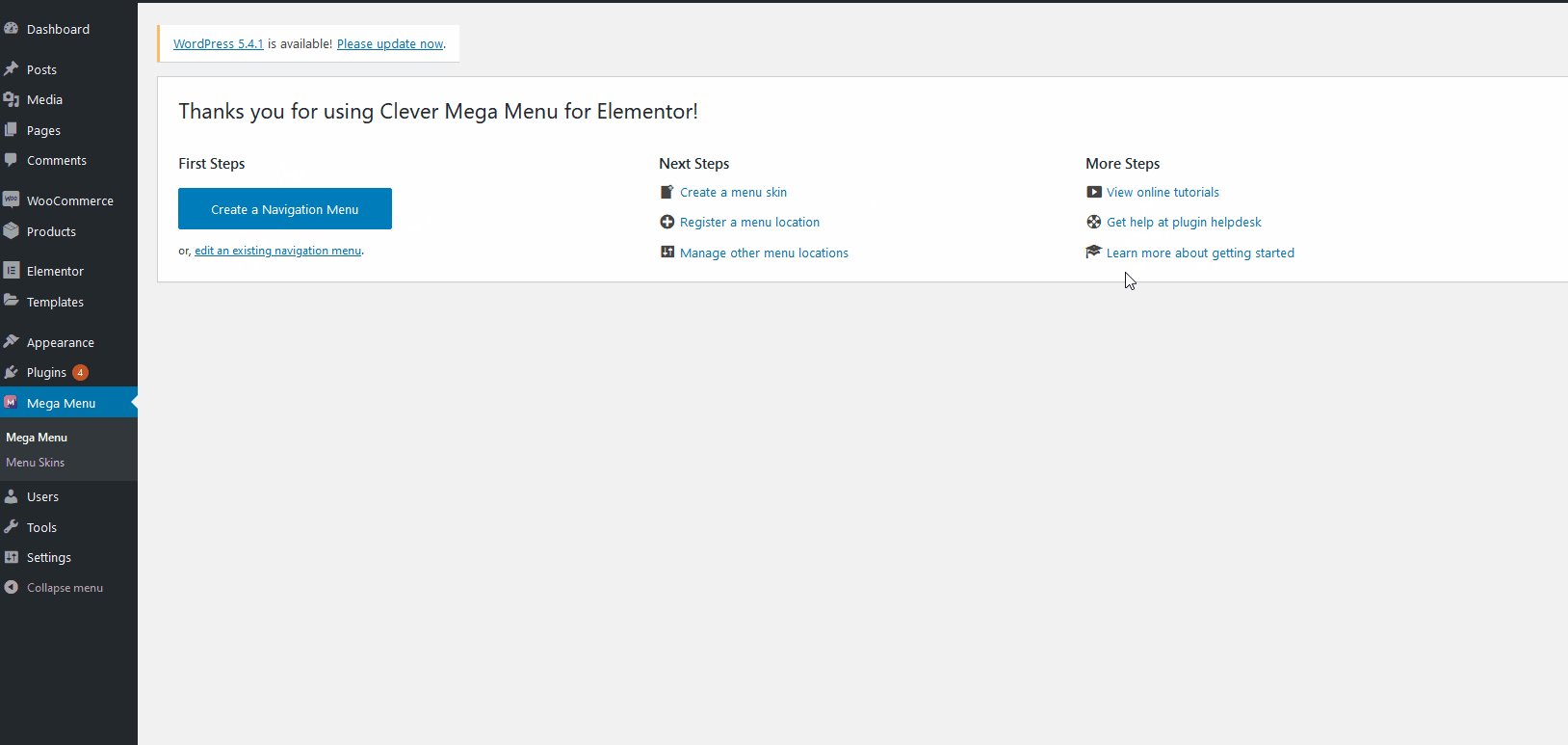
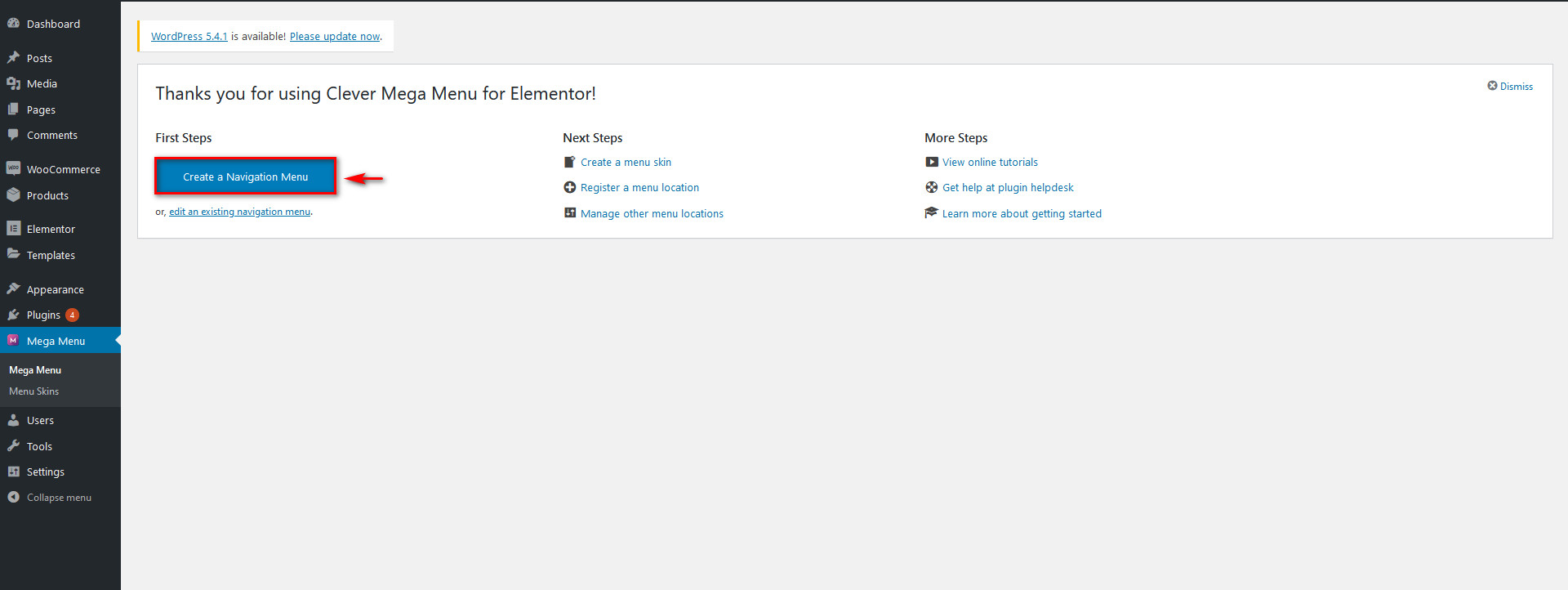
接下来,您需要为您的网站构建一个大型菜单。 首先,让我们熟悉一下 Clever Mega Menu 界面。 单击 WordPress 仪表板侧边栏上的Clever Mega Menu选项以打开插件的界面页面。 然后,您可以继续并开始构建您的导航大型菜单。 只需单击,创建导航菜单。
 此外,您还可以使用更多步骤下的链接以及指向 Clever Mega Menu 帮助台的直接链接访问出色的文档和帮助指南。 让我们首先单击“创建导航”菜单开始工作。 您还可以在侧边栏的外观下打开菜单选项卡。
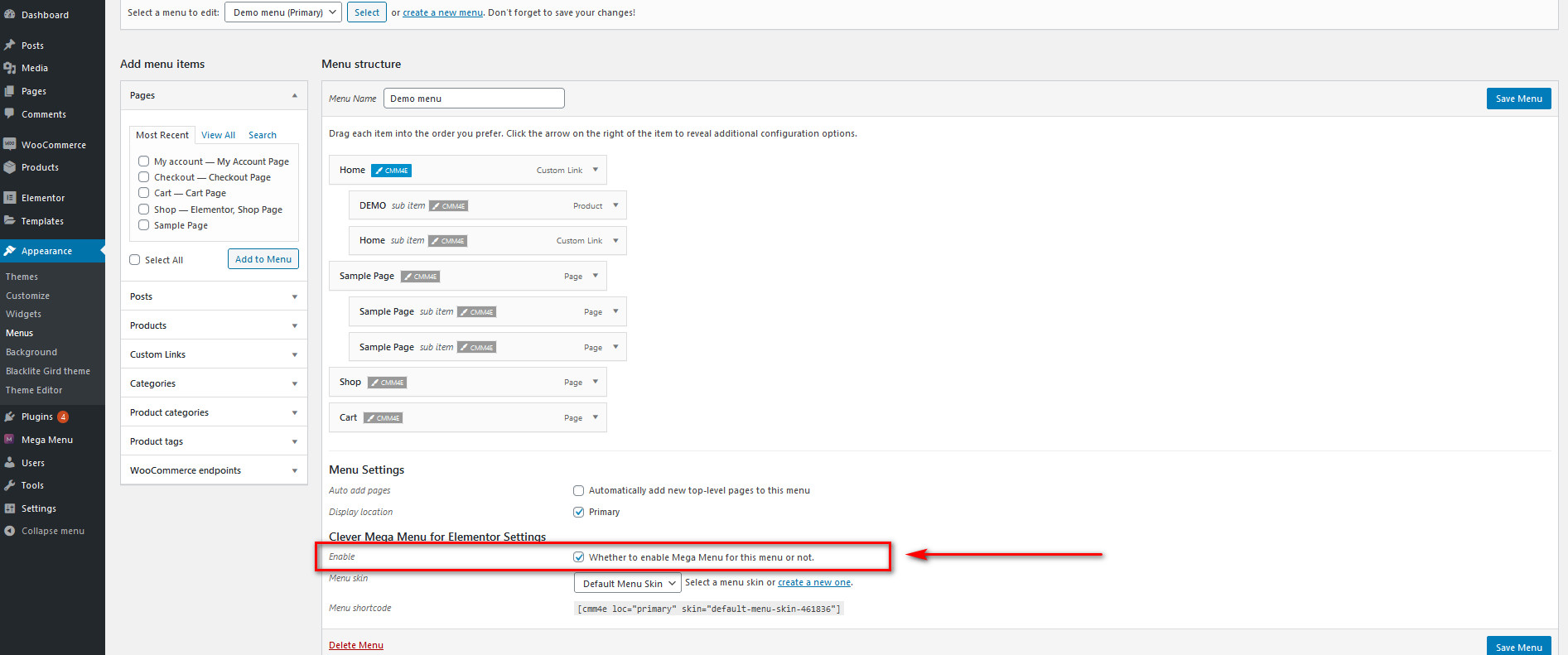
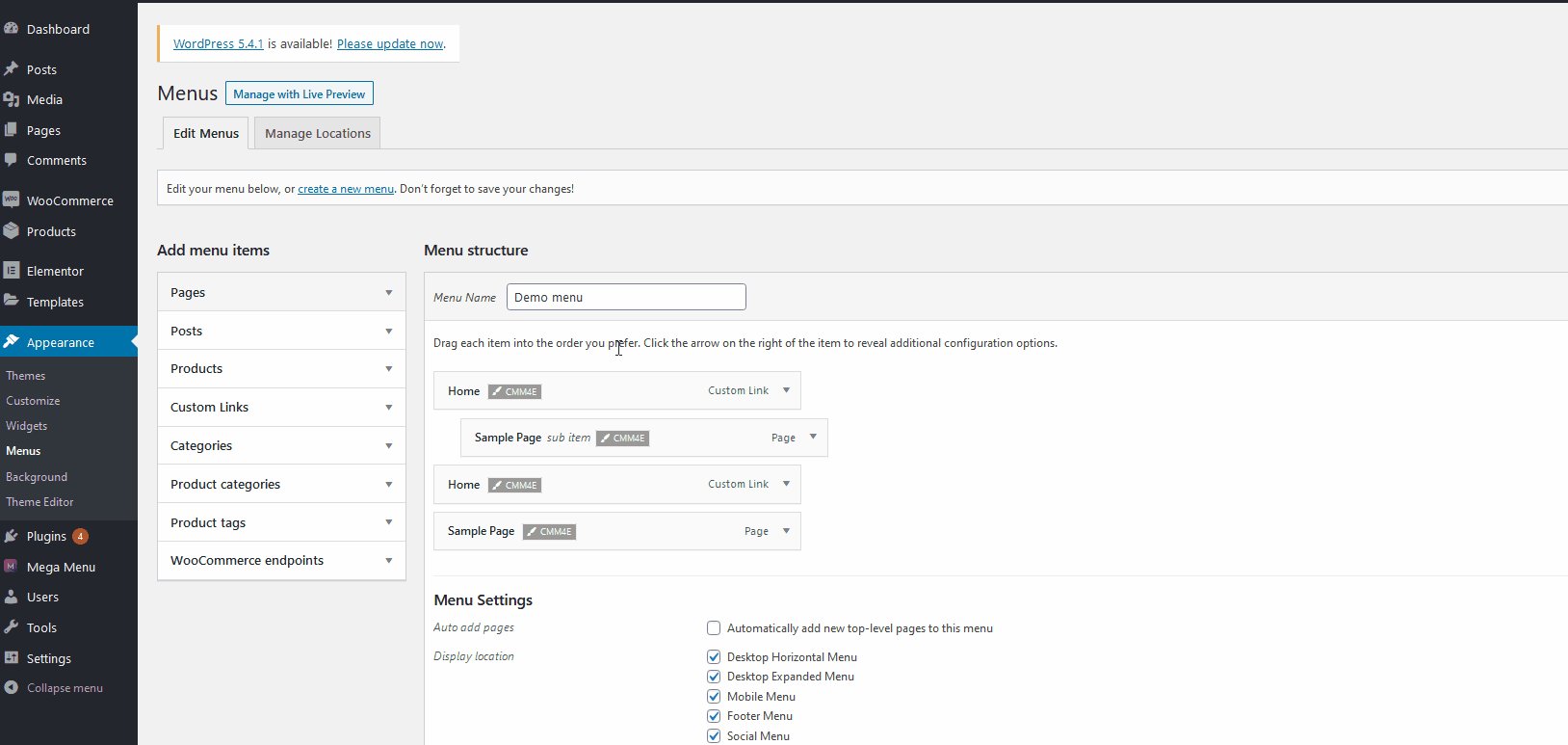
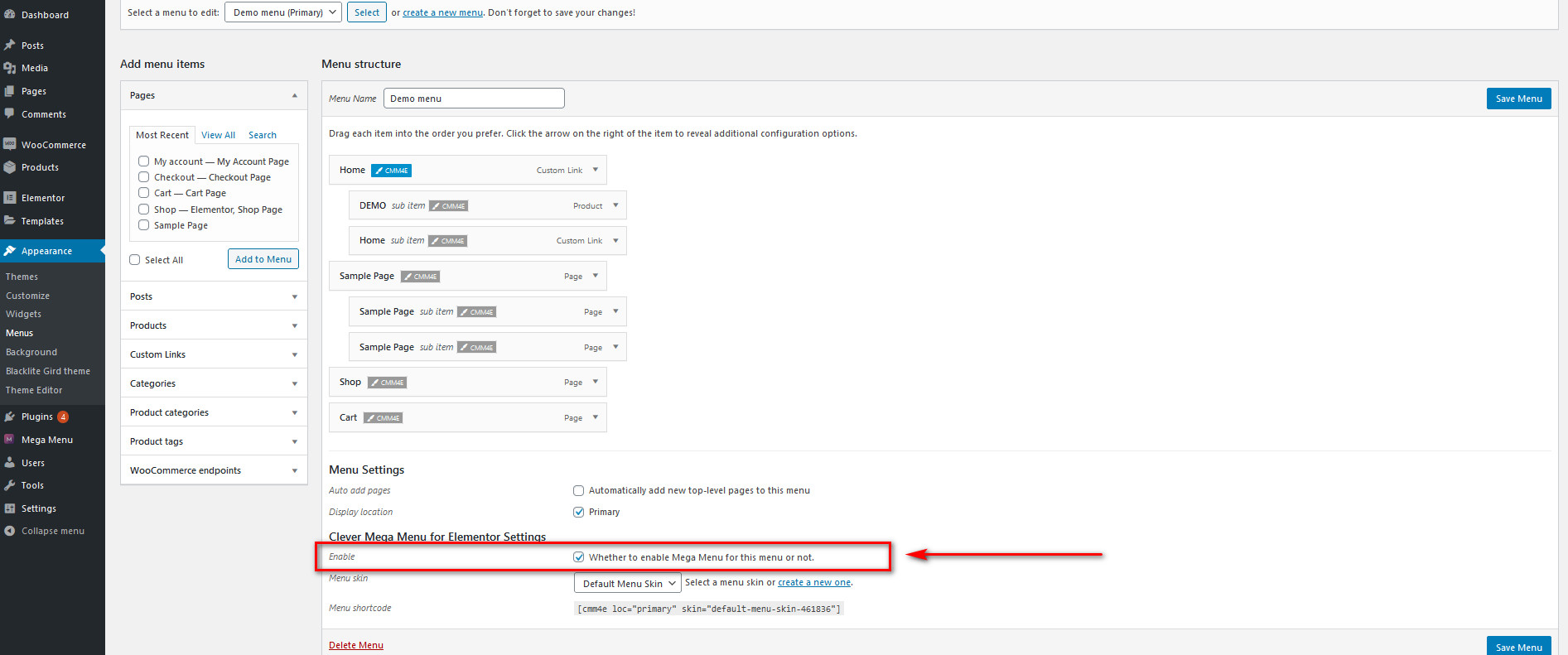
此外,您还可以使用更多步骤下的链接以及指向 Clever Mega Menu 帮助台的直接链接访问出色的文档和帮助指南。 让我们首先单击“创建导航”菜单开始工作。 您还可以在侧边栏的外观下打开菜单选项卡。  这里有很多选择。 您可以将页面、帖子、菜单甚至 WooCommerce 产品直接添加到您的大型菜单中。 您还可以自定义每个元素。 只需设置您的菜单名称并通过单击或拖动它们来自定义您的菜单项。 请注意,如果您想创建一个超级菜单,您需要在菜单选项的底部选择为 Elementor 启用 Clever Mega Menu选项。
这里有很多选择。 您可以将页面、帖子、菜单甚至 WooCommerce 产品直接添加到您的大型菜单中。 您还可以自定义每个元素。 只需设置您的菜单名称并通过单击或拖动它们来自定义您的菜单项。 请注意,如果您想创建一个超级菜单,您需要在菜单选项的底部选择为 Elementor 启用 Clever Mega Menu选项。 
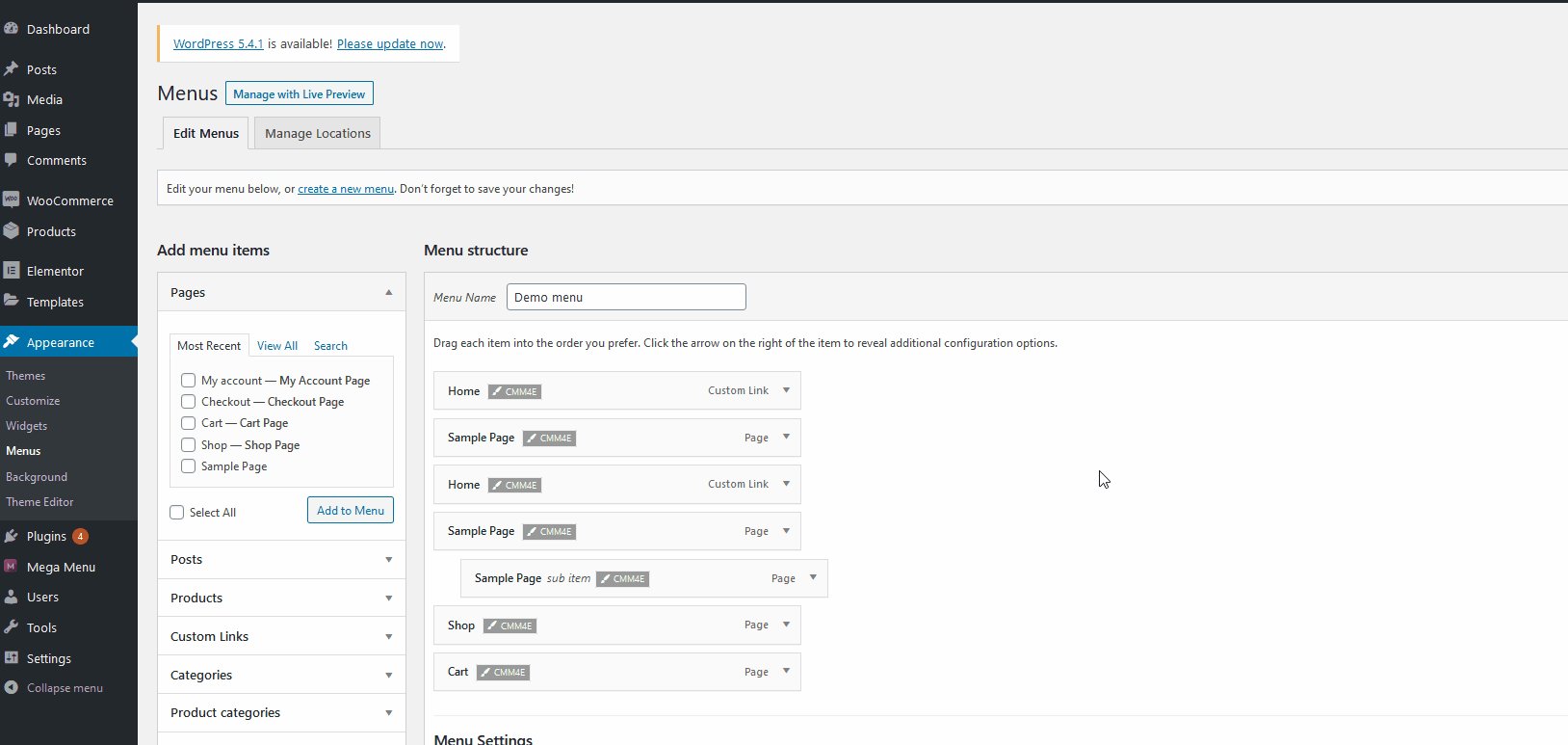
管理您的菜单项
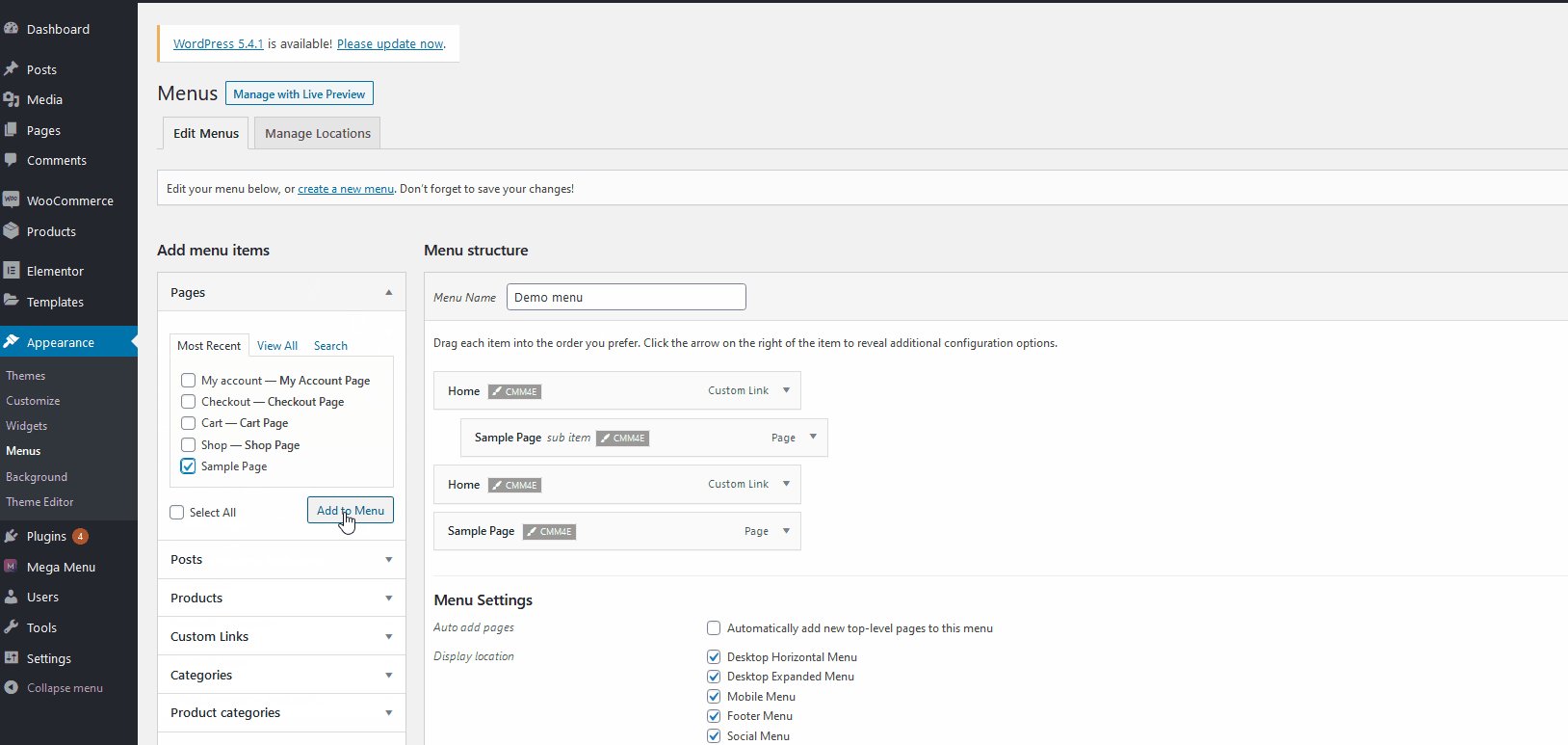
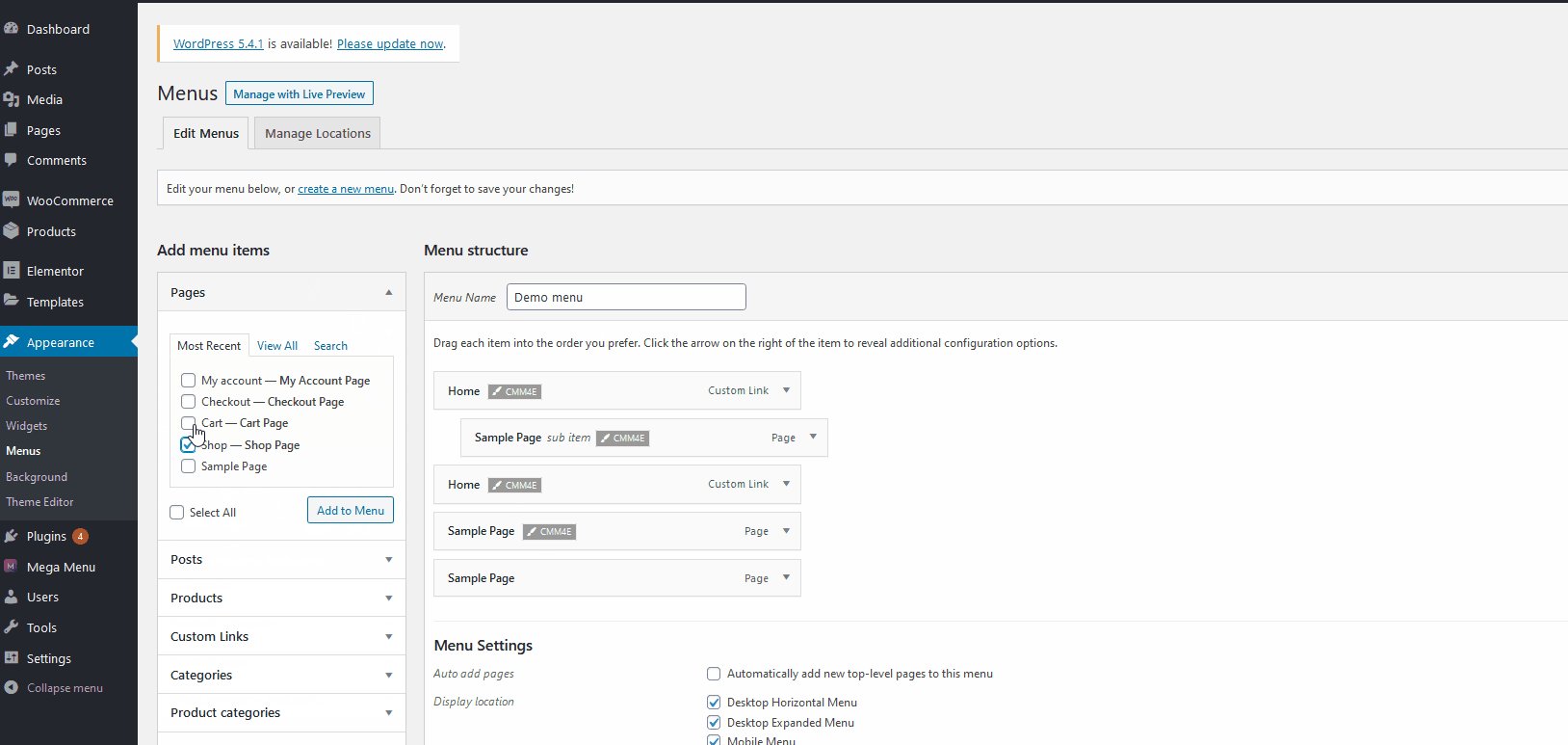
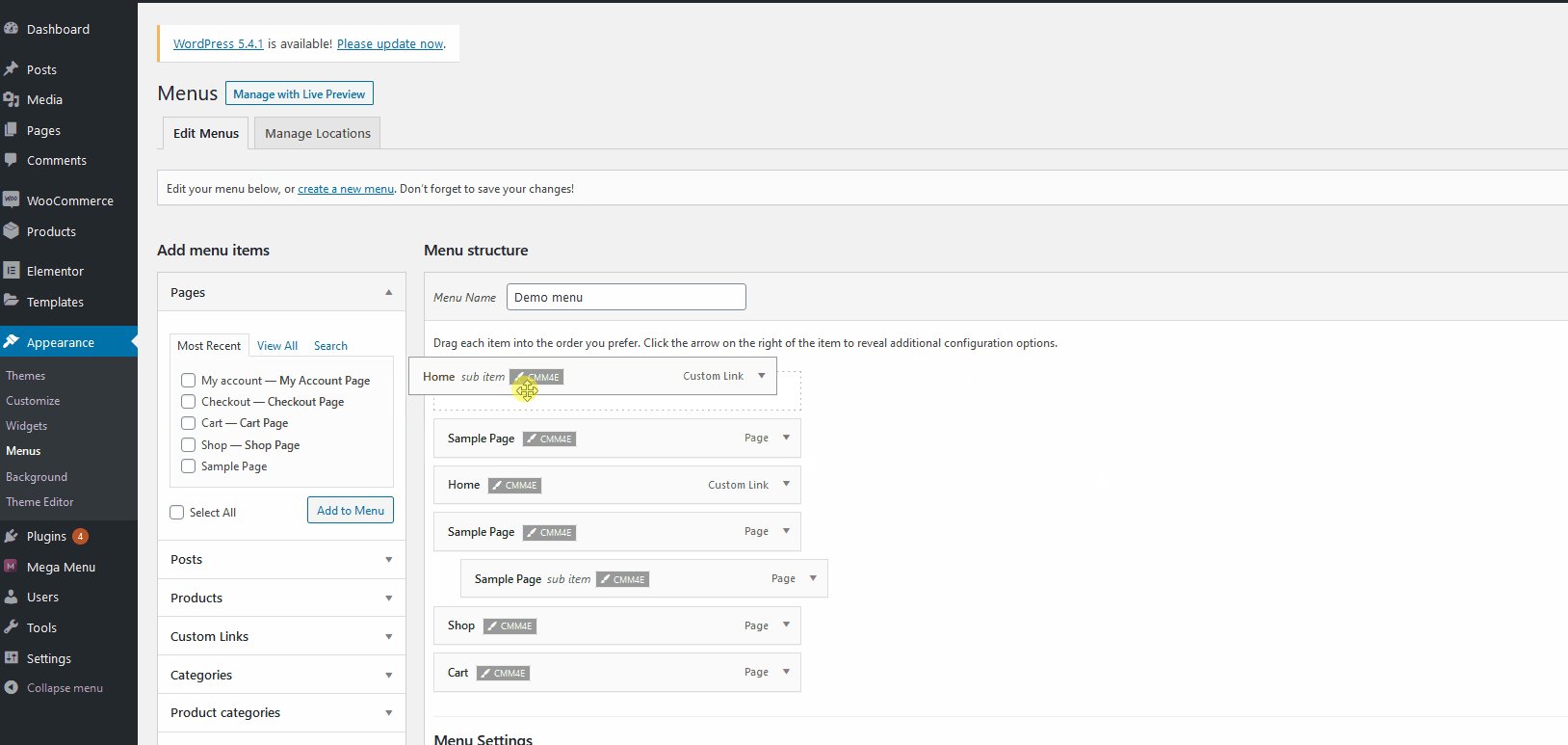
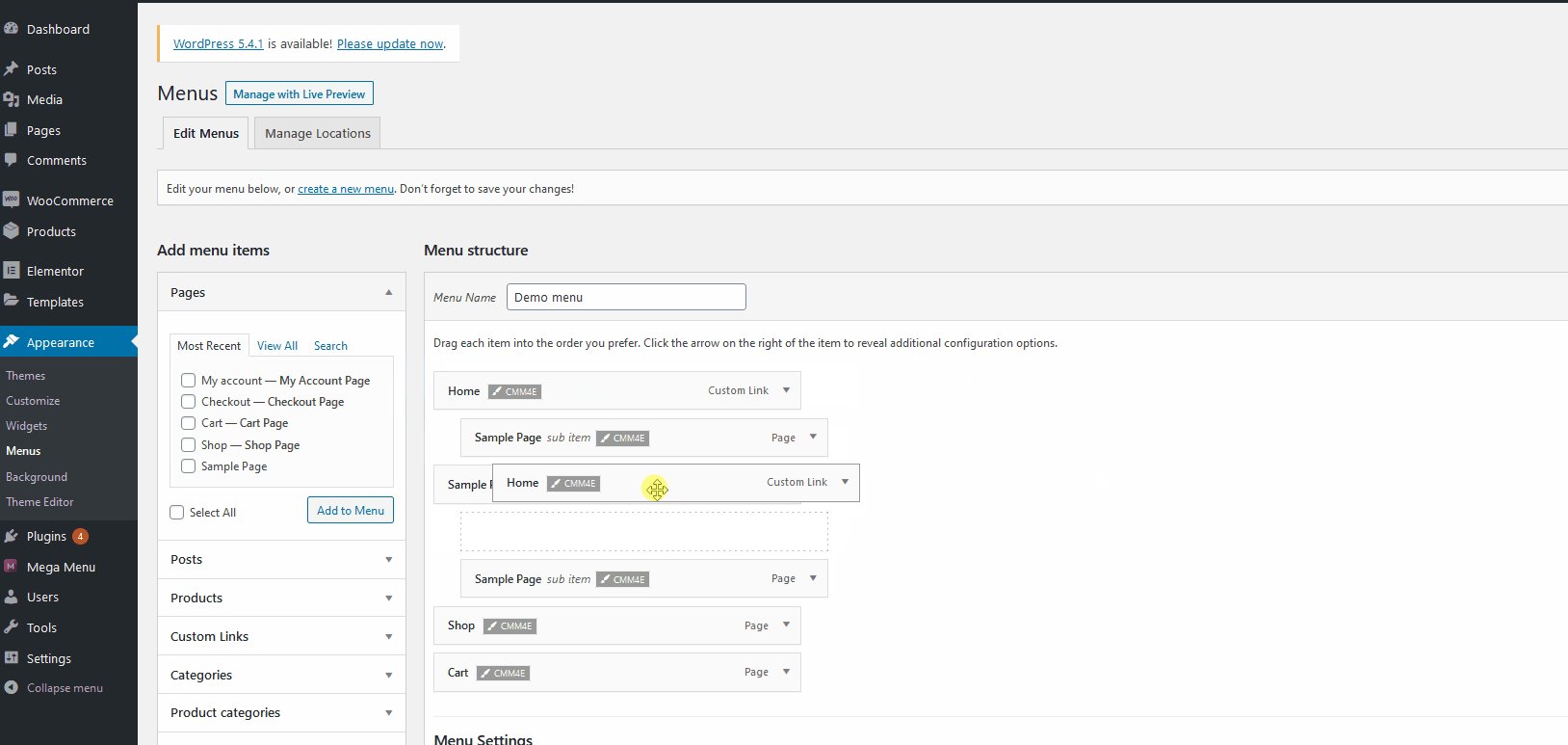
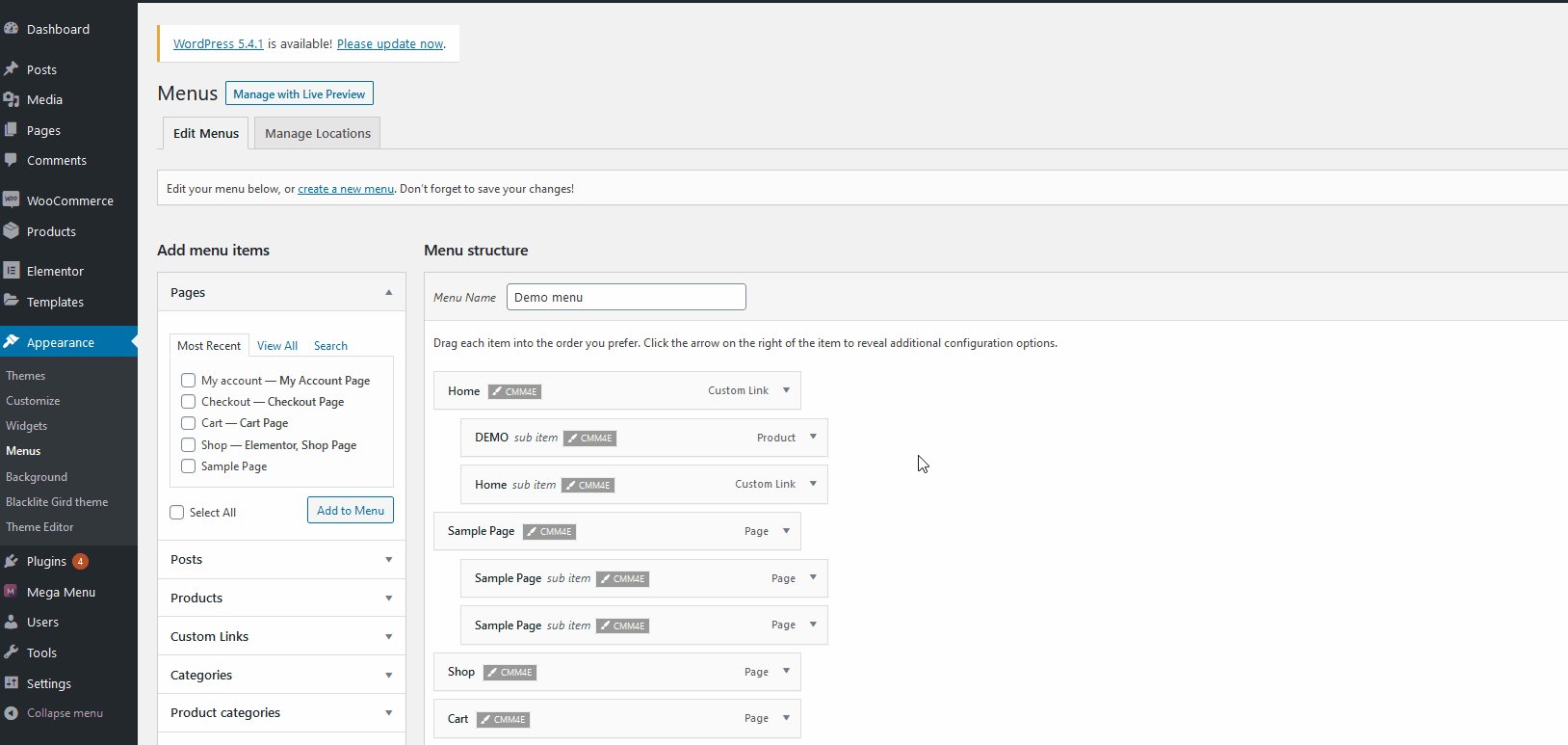
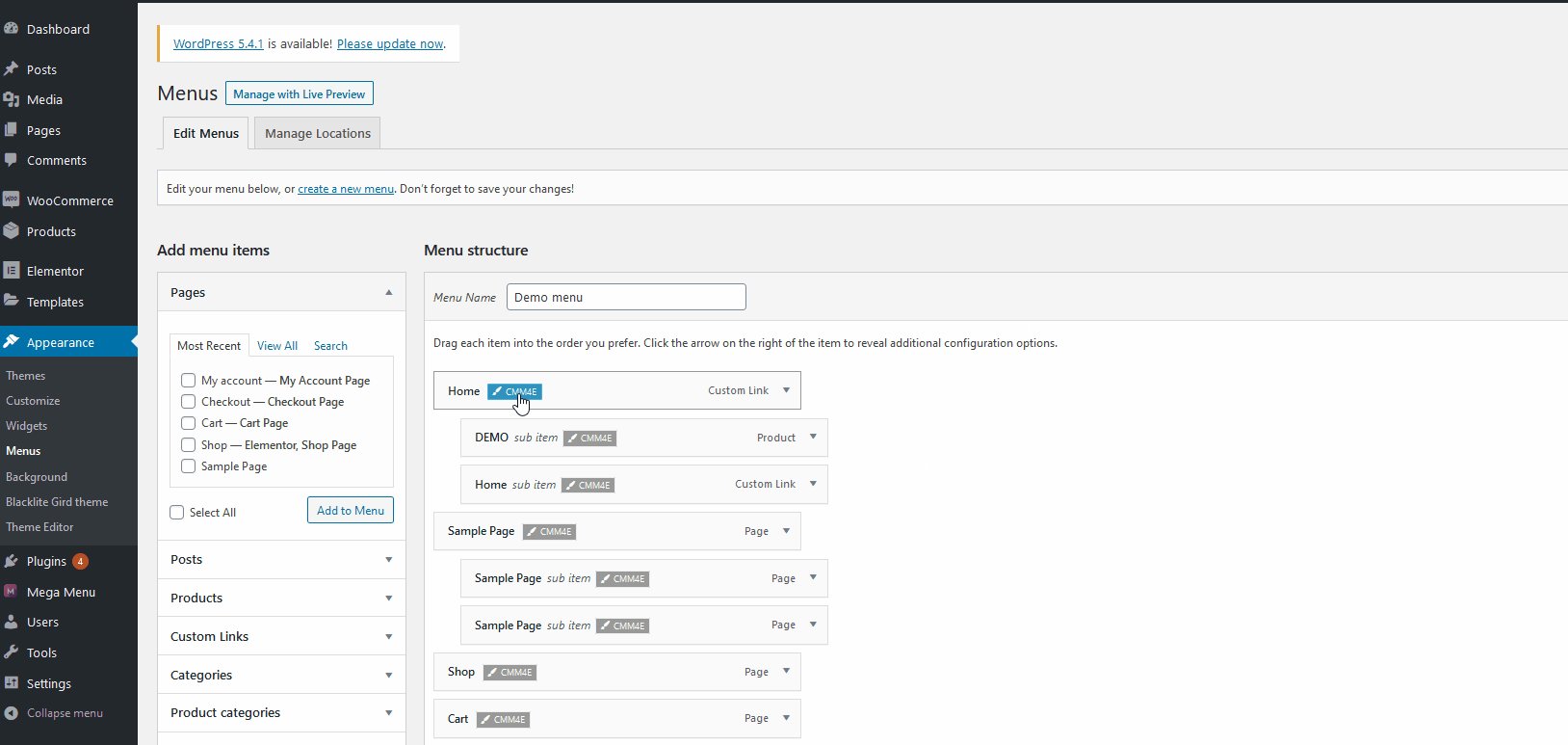
向菜单添加项目非常简单。 只需从左侧添加菜单项栏中找到所需的页面、帖子或产品,然后单击添加到菜单。  然后,通过适当地单击或拖动菜单项来管理它们。 单击菜单项会打开每个项目的自定义选项,您可以在其中更改标签和菜单顺序。 您还可以通过拖放项目来修改顺序或将每个项目设置为子项目。 要创建子菜单项,只需将该项拖动到您希望在其下显示子菜单的项的右侧。
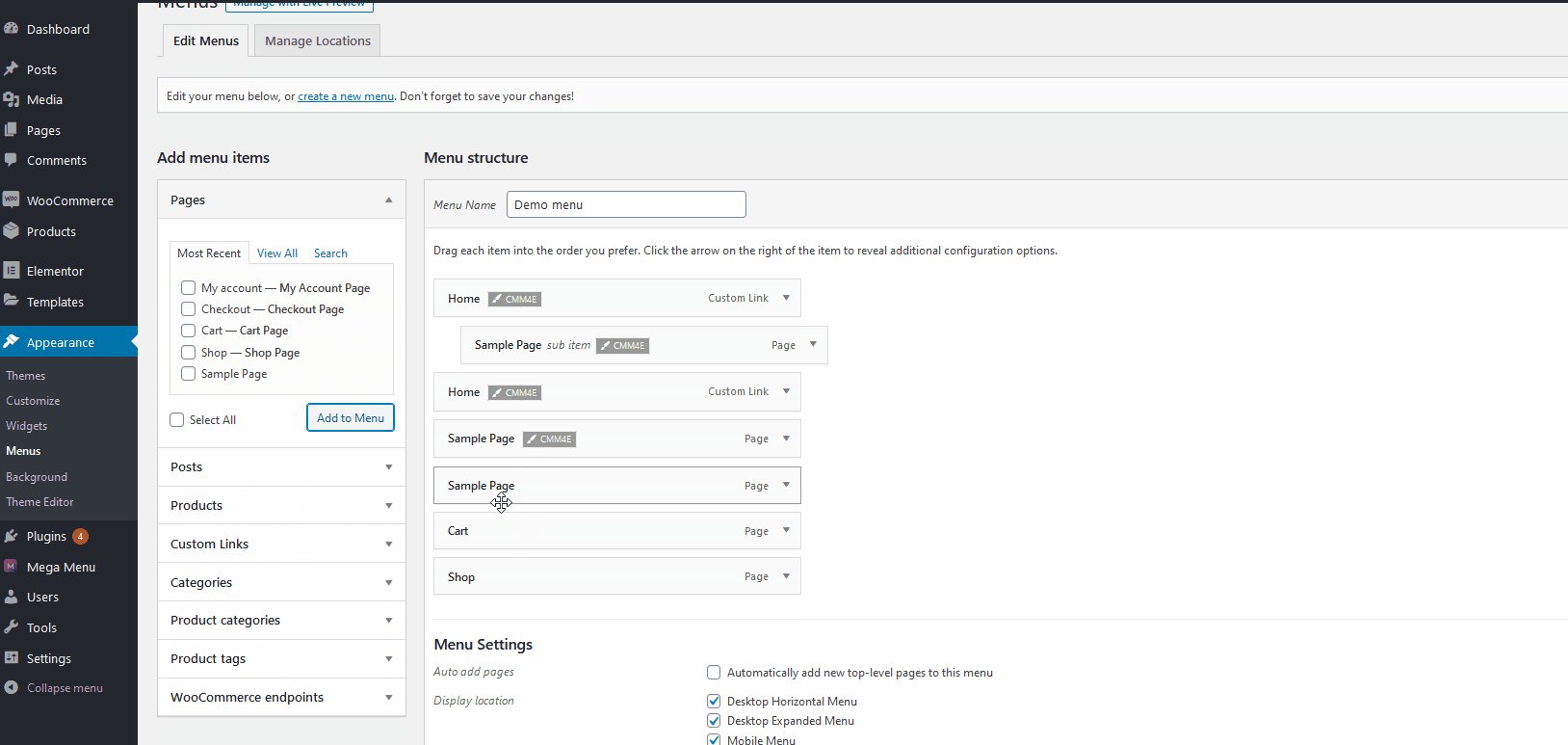
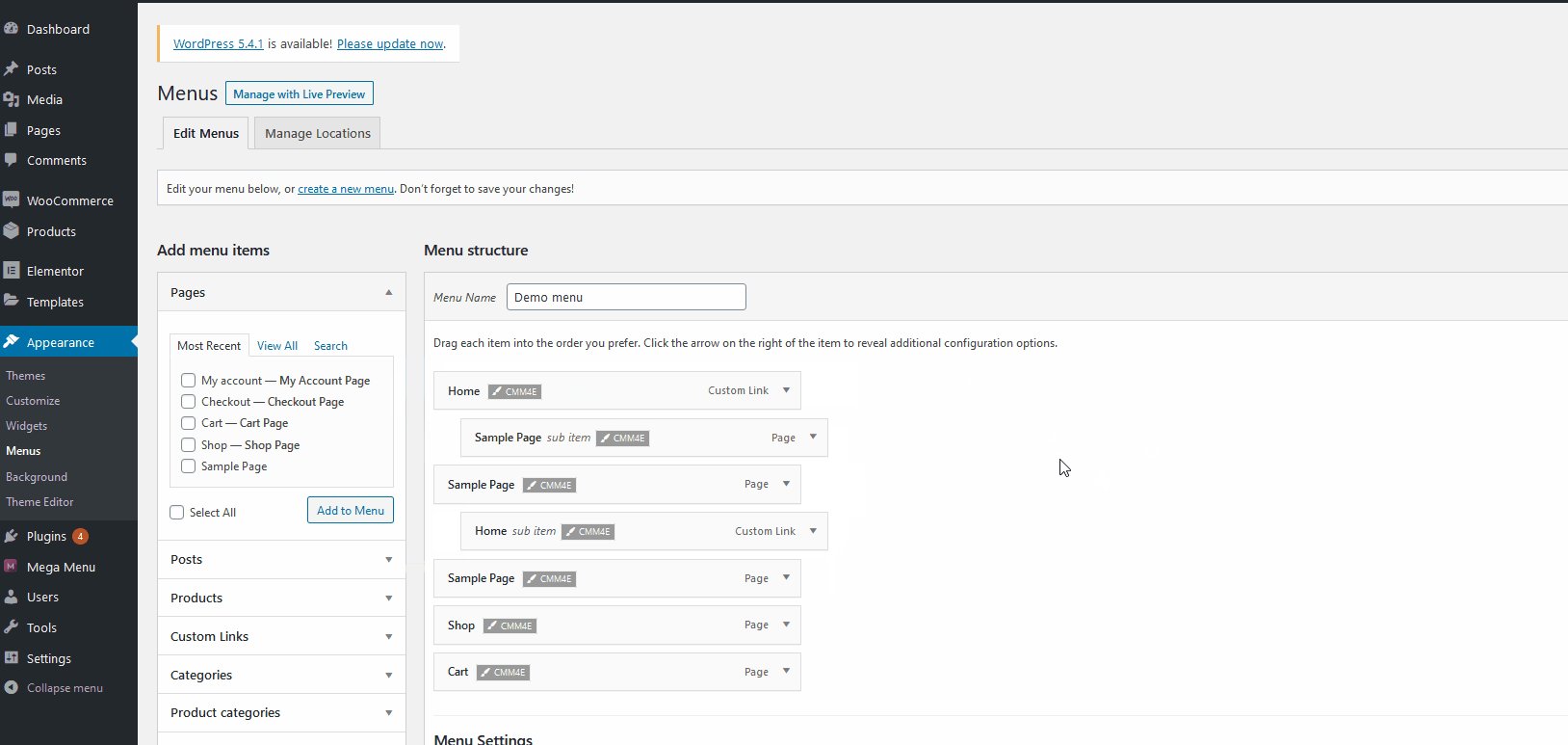
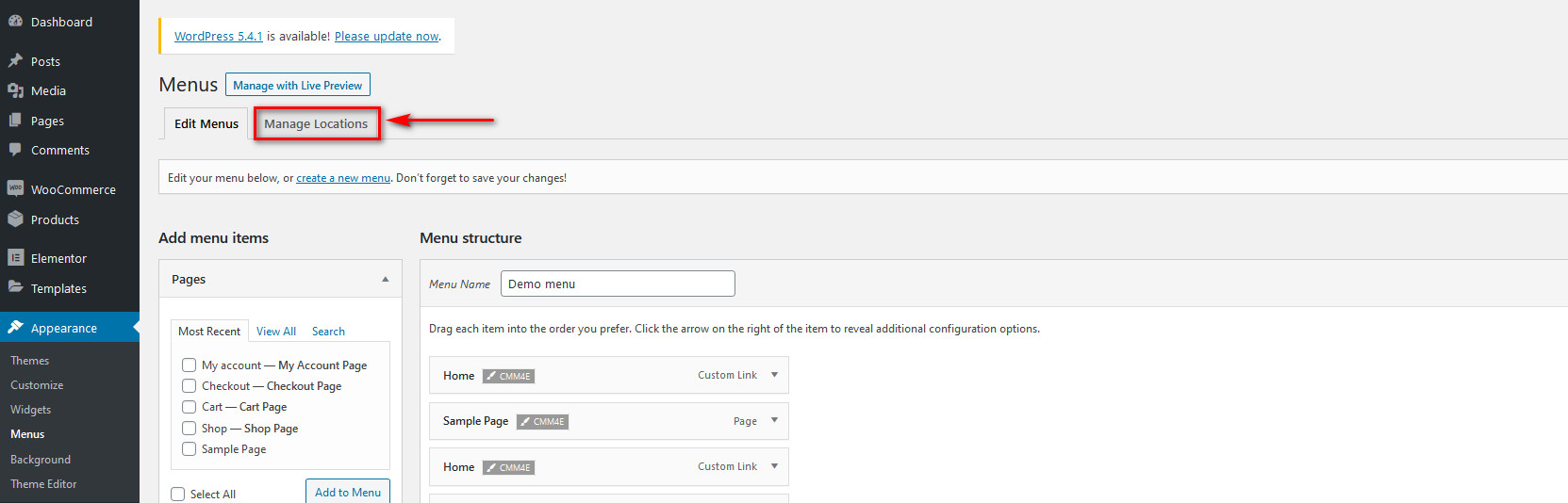
然后,通过适当地单击或拖动菜单项来管理它们。 单击菜单项会打开每个项目的自定义选项,您可以在其中更改标签和菜单顺序。 您还可以通过拖放项目来修改顺序或将每个项目设置为子项目。 要创建子菜单项,只需将该项拖动到您希望在其下显示子菜单的项的右侧。  因此,一旦您使用所需的项目和子菜单构建菜单,请单击右上角的“保存菜单”按钮。 之后,您需要指定菜单以显示在各个站点位置。 为此,您可以单击菜单自定义屏幕左上角的管理位置,或者返回插件的主页并单击管理其他菜单位置。
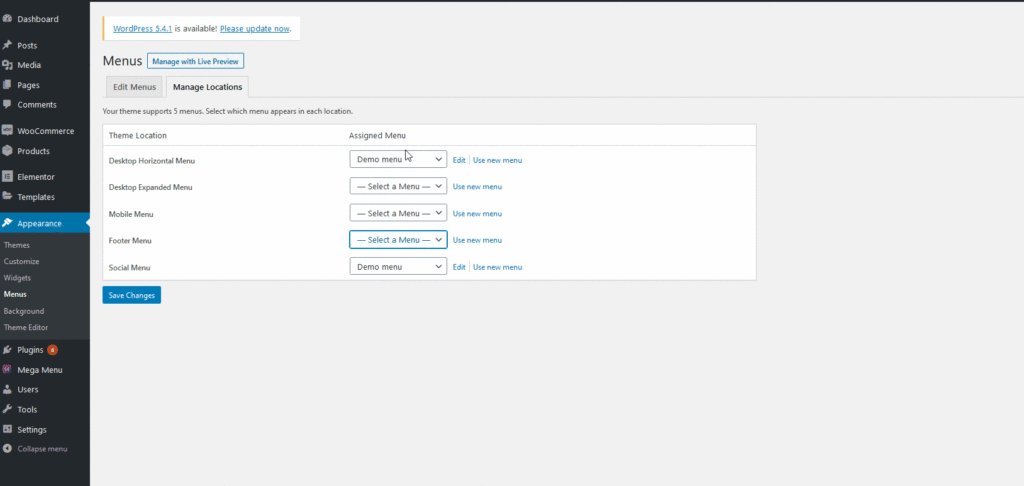
因此,一旦您使用所需的项目和子菜单构建菜单,请单击右上角的“保存菜单”按钮。 之后,您需要指定菜单以显示在各个站点位置。 为此,您可以单击菜单自定义屏幕左上角的管理位置,或者返回插件的主页并单击管理其他菜单位置。  在这里,您可以选择应在不同站点位置显示的菜单。 默认情况下,为您提供五个不同的菜单位置。 要在某个位置启用菜单,只需单击菜单位置旁边的下拉选项,然后单击您要使用的任何插件。
在这里,您可以选择应在不同站点位置显示的菜单。 默认情况下,为您提供五个不同的菜单位置。 要在某个位置启用菜单,只需单击菜单位置旁边的下拉选项,然后单击您要使用的任何插件。  之后,保存您的更改,您的导航菜单应该会显示在您的 WordPress 网站上。
之后,保存您的更改,您的导航菜单应该会显示在您的 WordPress 网站上。

将 Clever Mega Menu 与 Elementor 一起使用
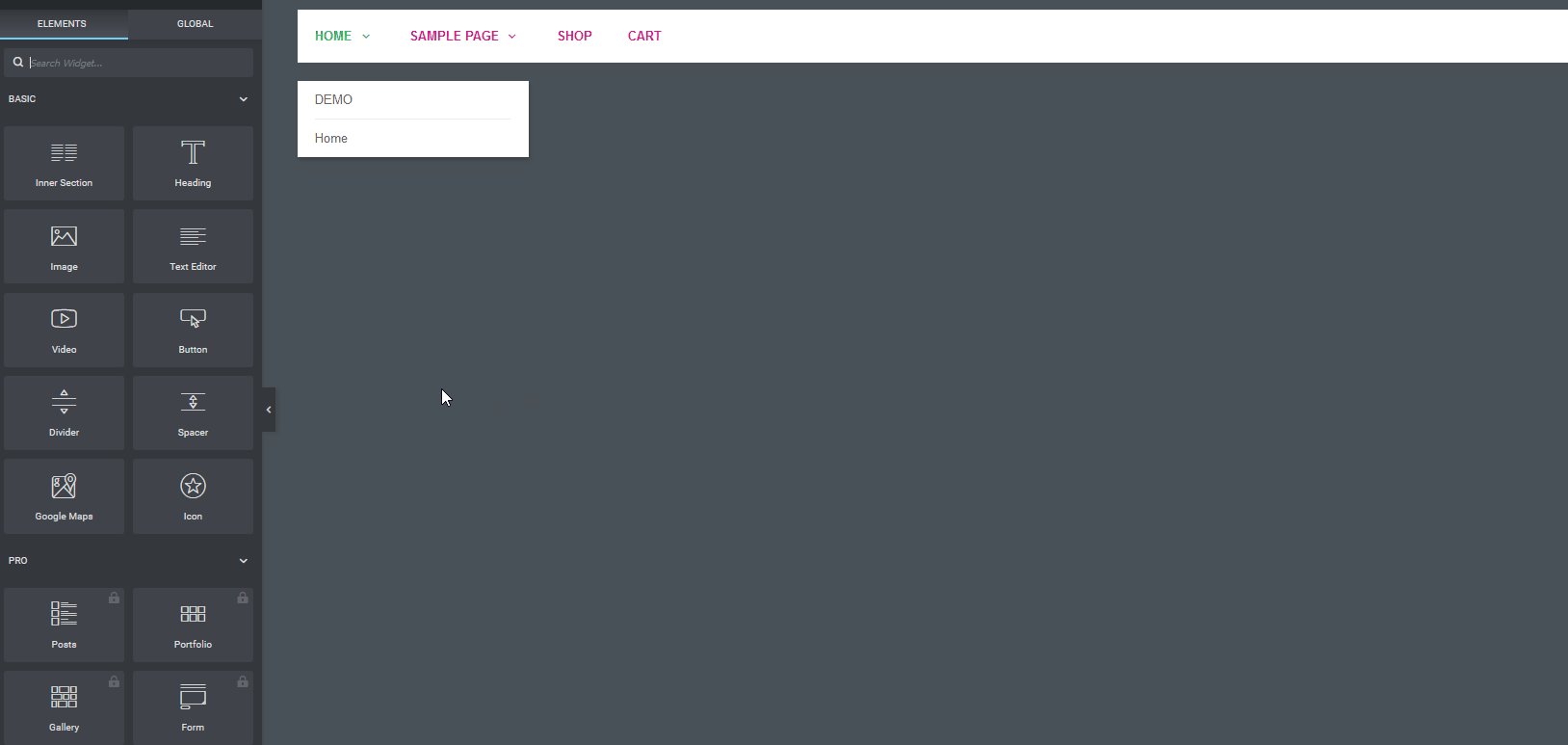
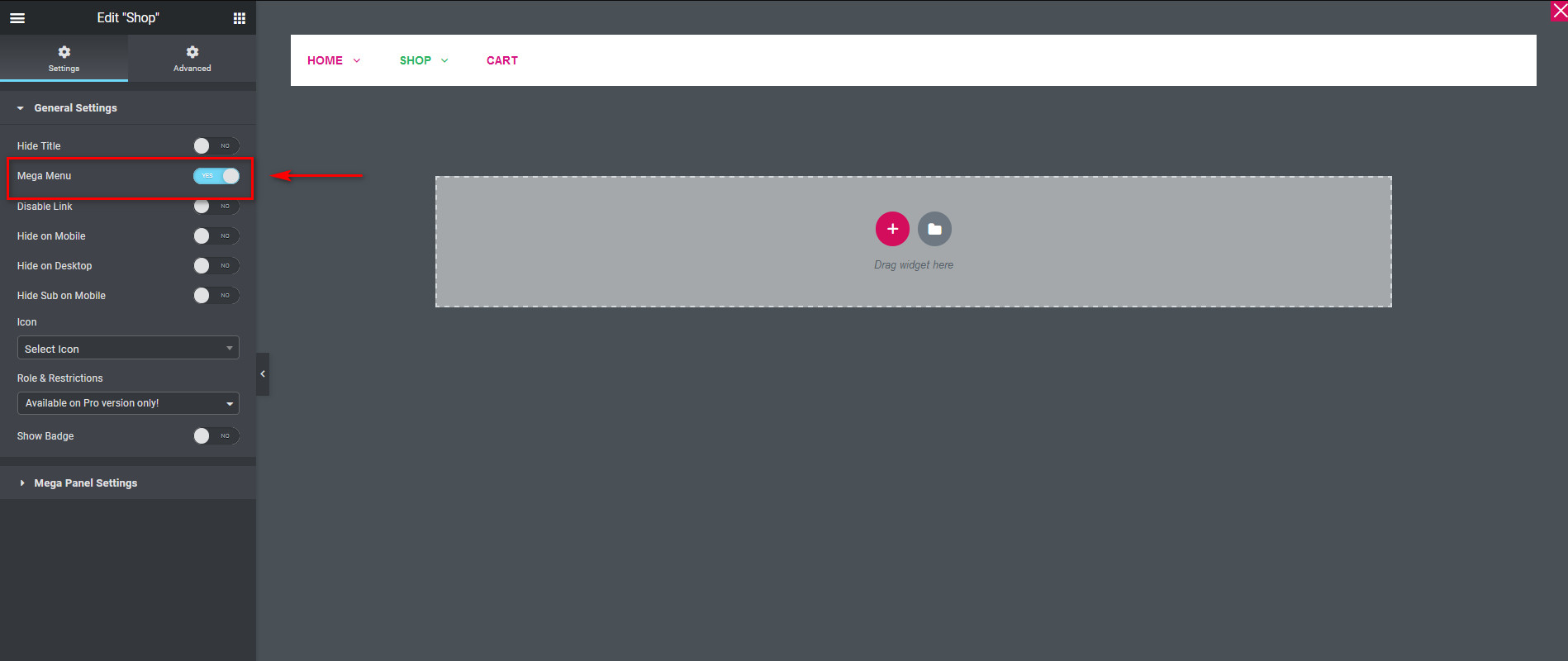
但这还不是全部; 您可以使用 Clever Mega Menu 做更多事情,例如构建菜单皮肤、设计布局、在您的网站上添加多个超级菜单,或将您的 WooCommerce 内容直接与导航菜单集成。 机会是无穷无尽的,我们鼓励您尝试和尝试 Clever Mega Menu。 要使用 Clever Mega Menu 提供的所有功能,您需要使用 Elementor 设置菜单。 为此,请单击要启用 Mega 菜单的任何菜单项旁边的更改。  之后,单击 Elementor 侧边栏底部的设置图标,然后打开标记为Mega Menu的选项。 现在,您的大型菜单已在 Elementor 的页面构建器之上启用。 此外,您还可以自定义超级菜单的宽度。
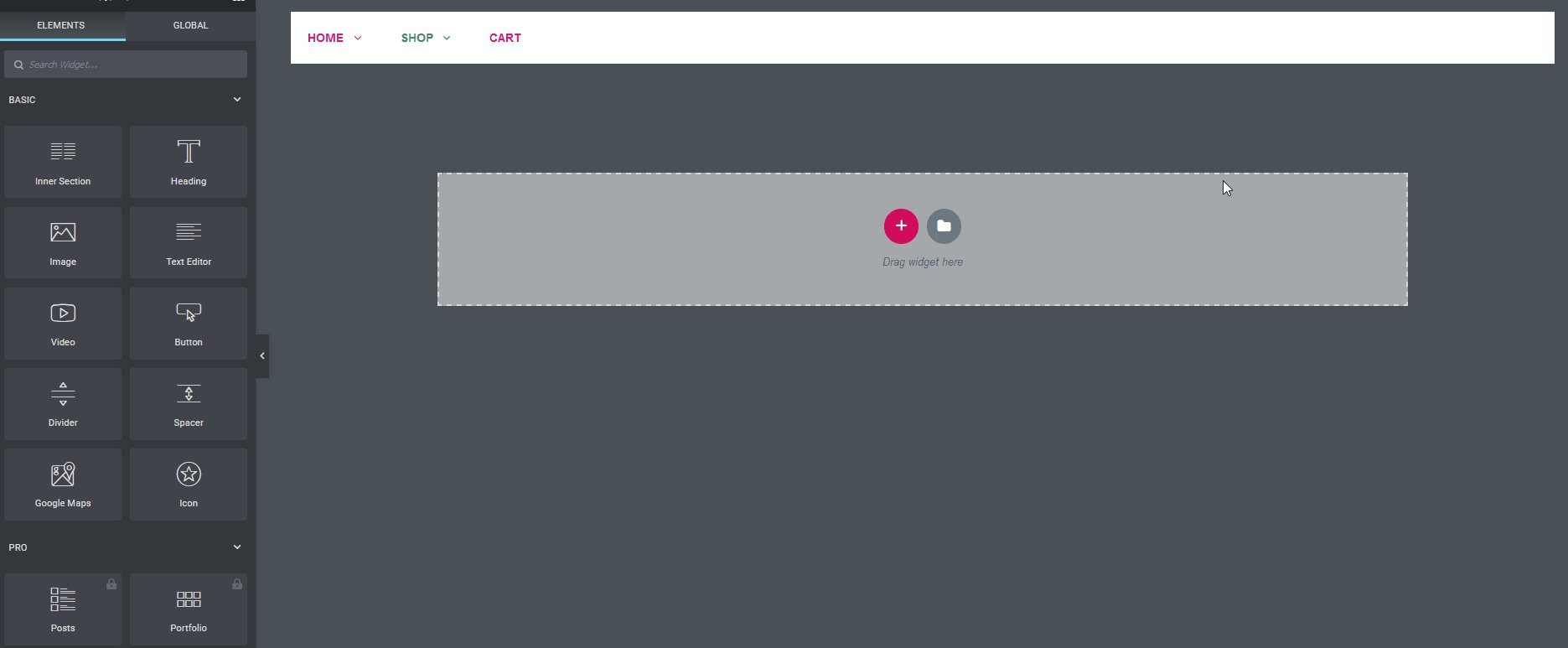
之后,单击 Elementor 侧边栏底部的设置图标,然后打开标记为Mega Menu的选项。 现在,您的大型菜单已在 Elementor 的页面构建器之上启用。 此外,您还可以自定义超级菜单的宽度。  现在是时候使用 Elementor 魔法并根据需要在大型菜单上添加所有小部件和内容了。 您可以直接从 Elementor 的侧边栏、媒体、视频等添加小部件。
现在是时候使用 Elementor 魔法并根据需要在大型菜单上添加所有小部件和内容了。 您可以直接从 Elementor 的侧边栏、媒体、视频等添加小部件。
如何使用 Clever Mega Menu 创建一个 Mega Menu?
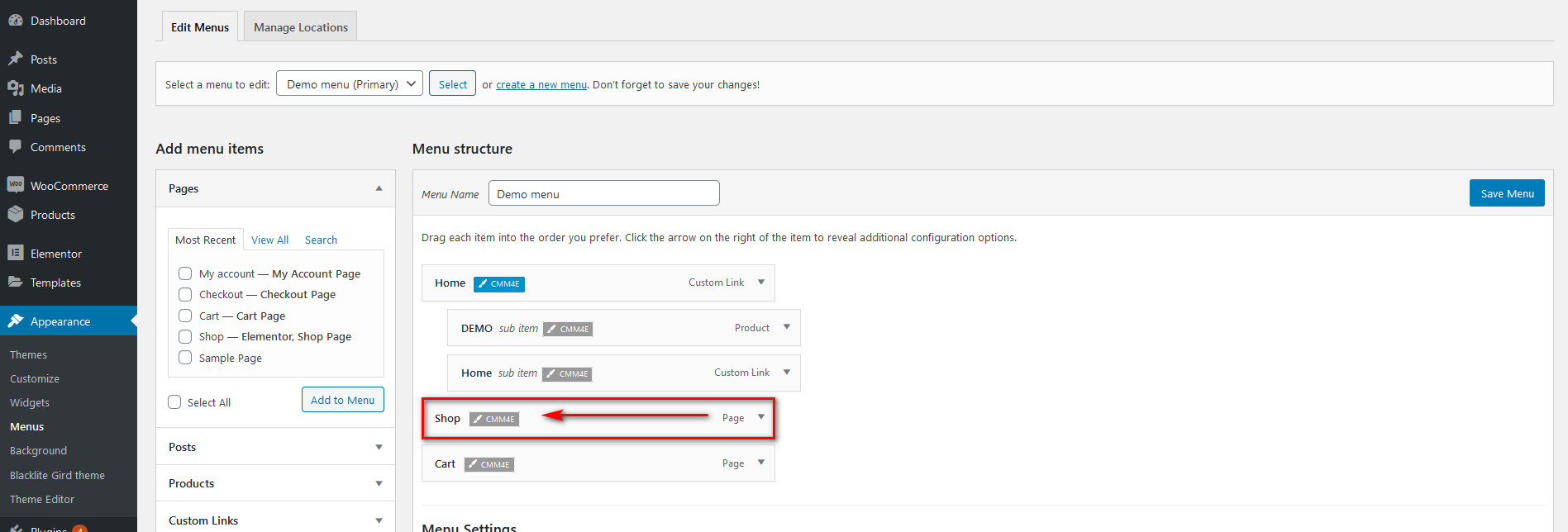
现在您已经了解了基础知识,让我们继续使用 Clever Mega Menu for Elementor 创建一个超级菜单。 让我们先开始修改 Shop mega 菜单。 在您的 WordPress 仪表板中,转到外观 > 菜单并使用更改按钮打开商店菜单。  该文档提供了有关如何创建各种菜单设计的清晰提示,但核心思想是使用我们之前描述的相同指令。 然后,启用“常规设置”下的“超级菜单”选项,将商店指定为超级菜单。
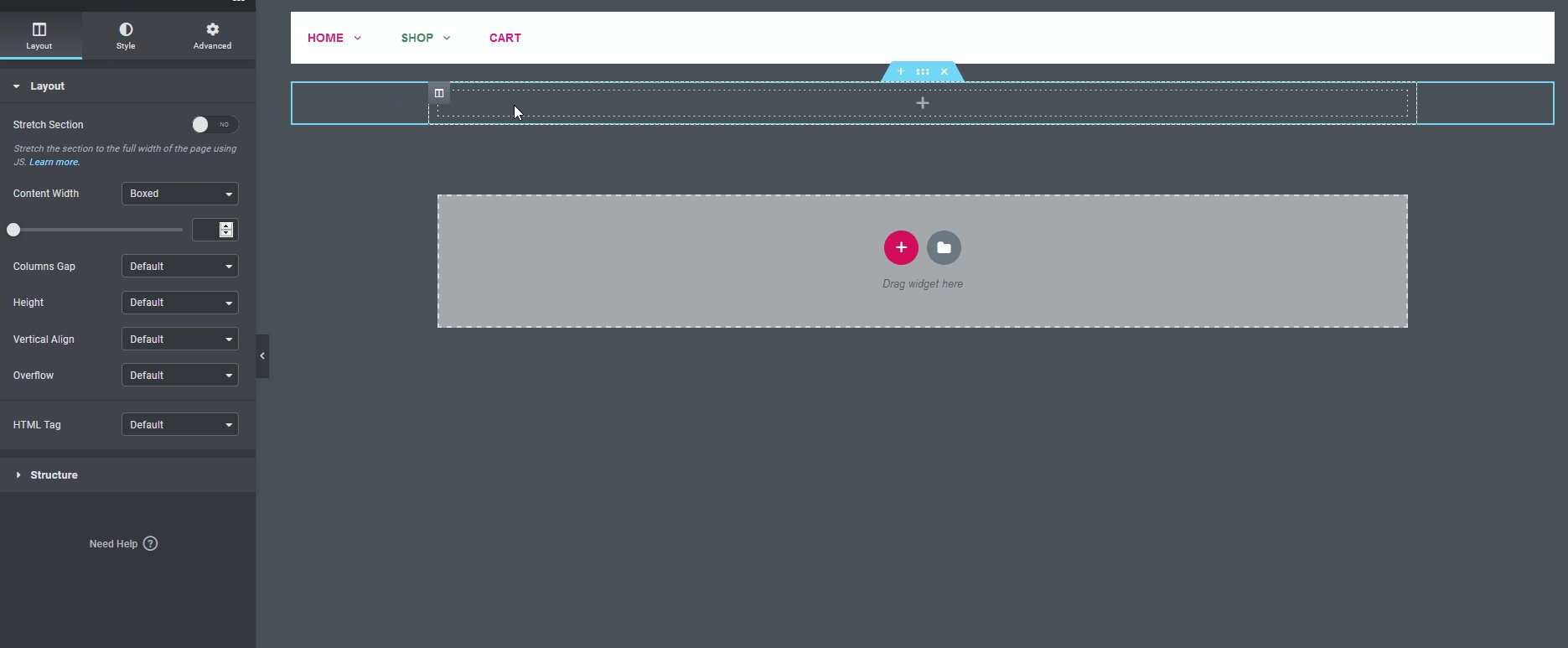
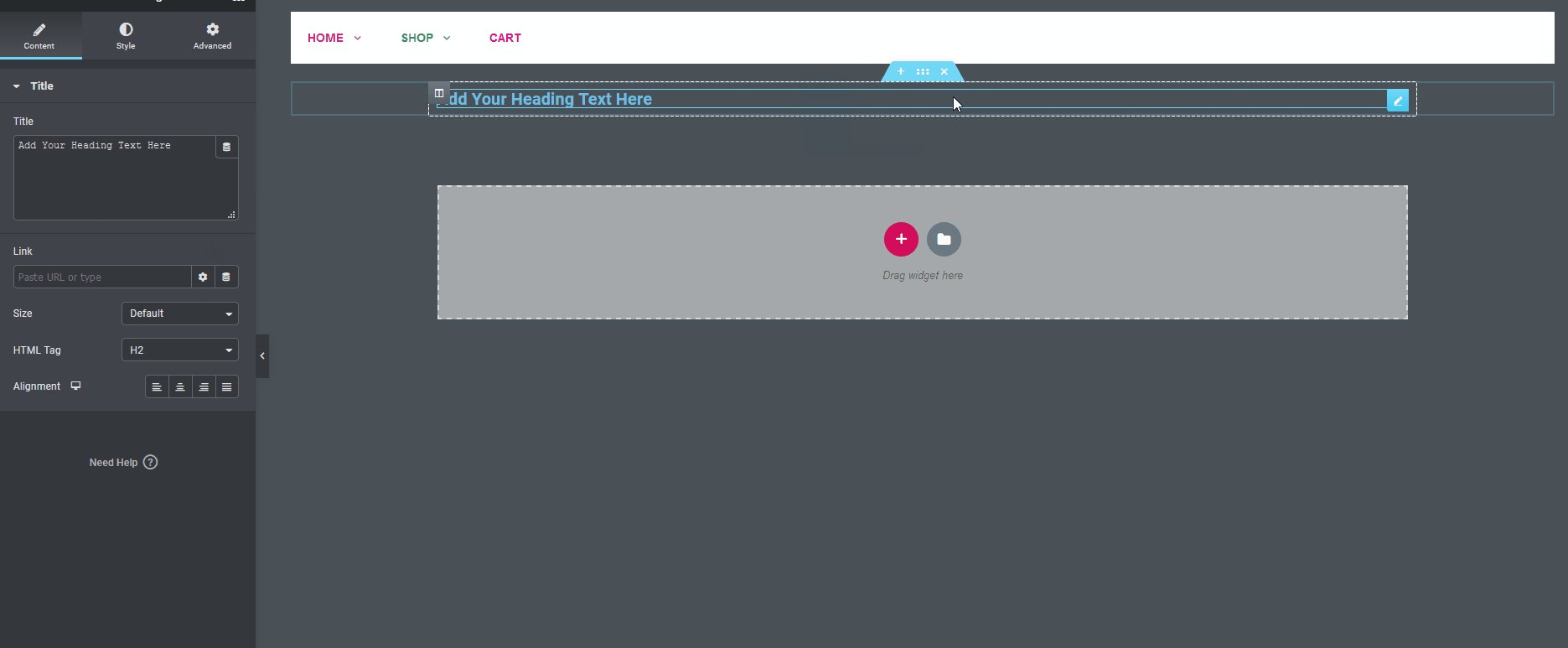
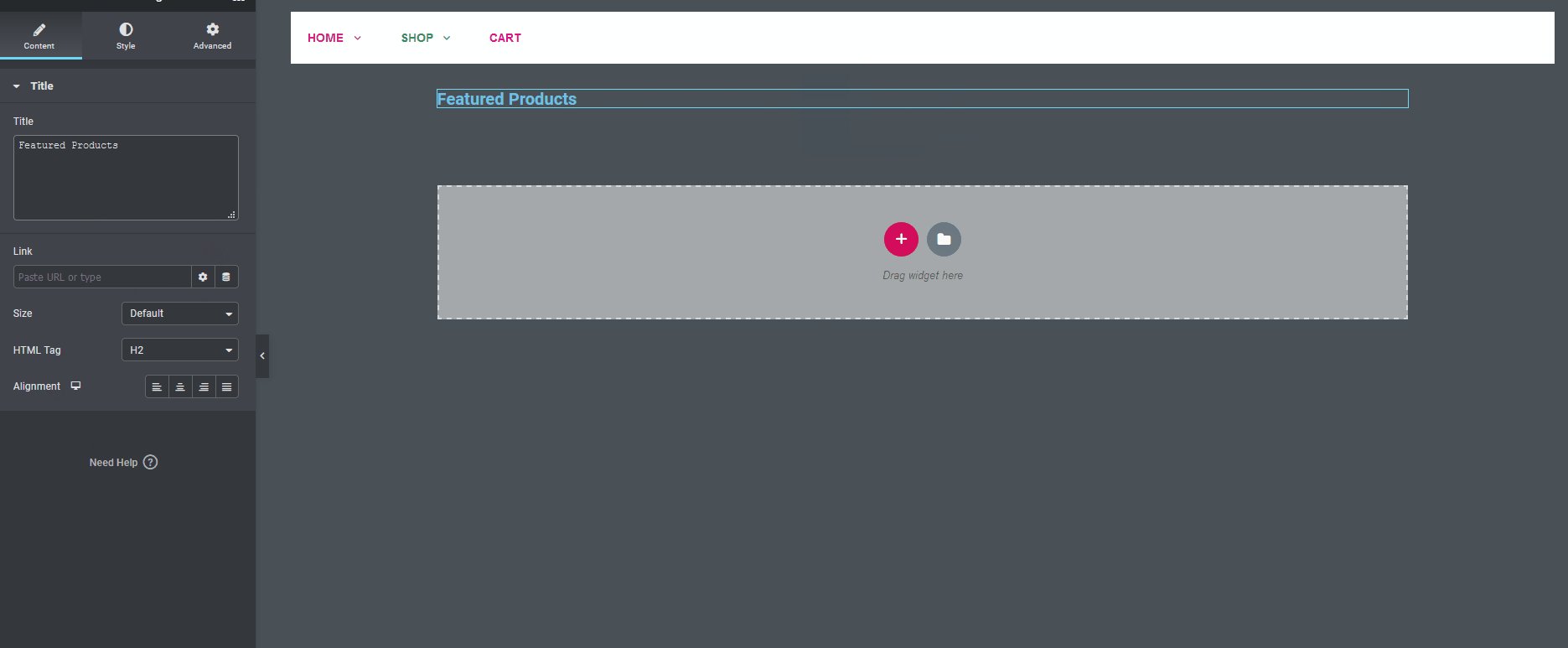
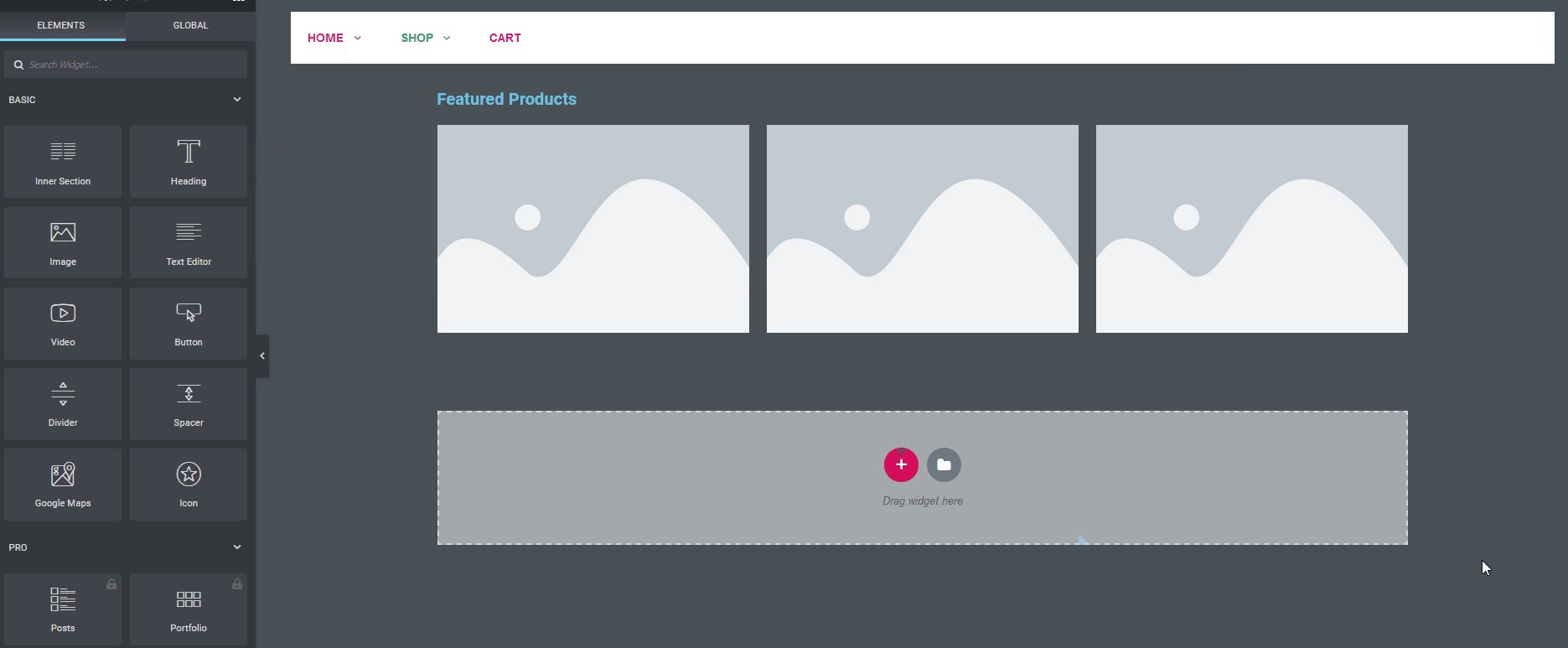
该文档提供了有关如何创建各种菜单设计的清晰提示,但核心思想是使用我们之前描述的相同指令。 然后,启用“常规设置”下的“超级菜单”选项,将商店指定为超级菜单。  之后,单击 Elementor 小部件空间上的+ 按钮,然后为您的大型菜单选择一个结构。 对于本指南,我们将选择一个单元格结构并添加一个标有Featured Products的标题小部件。
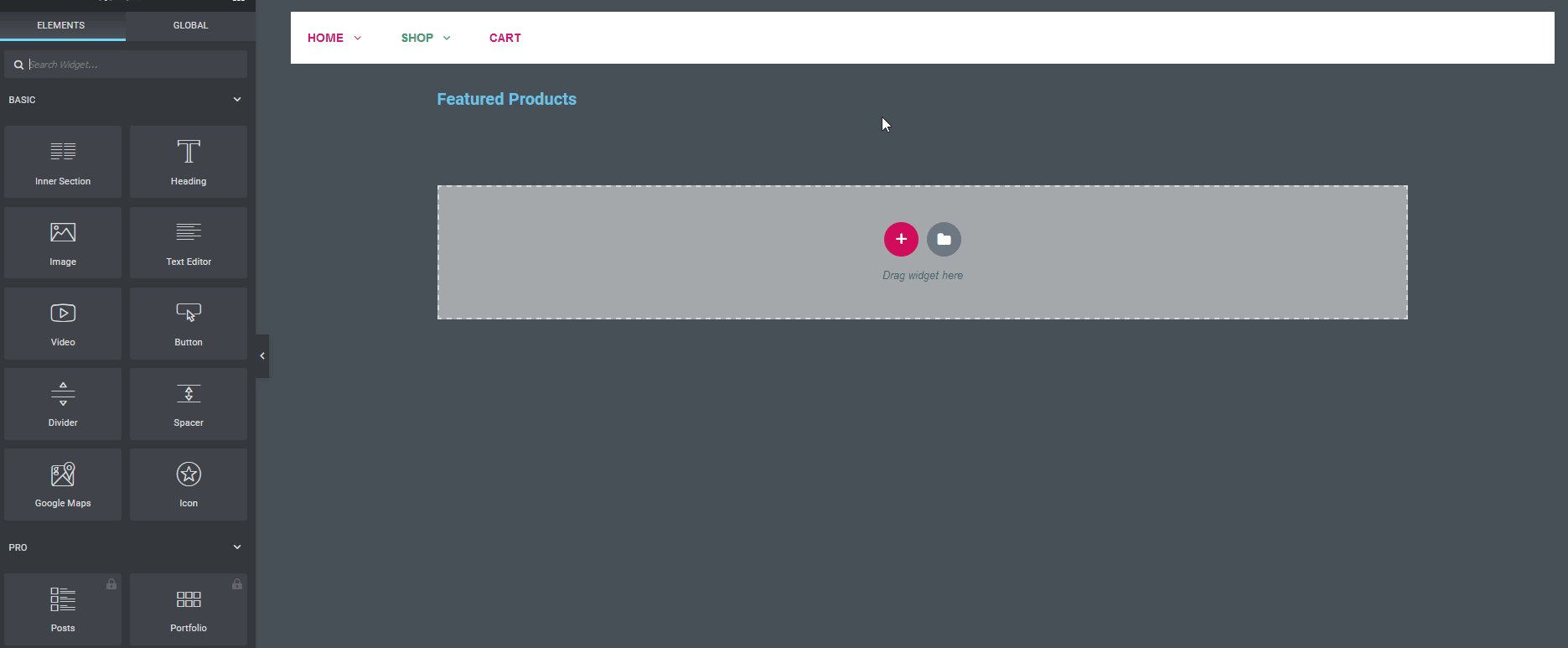
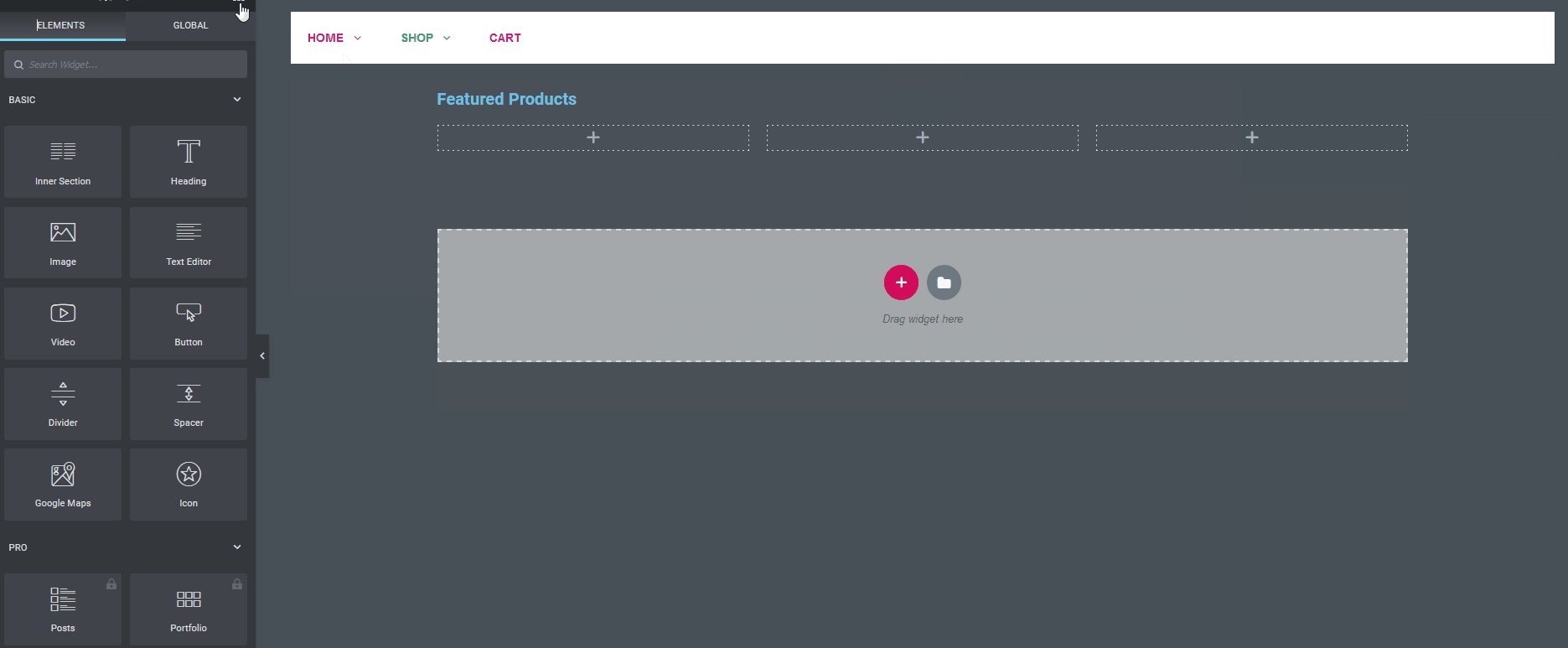
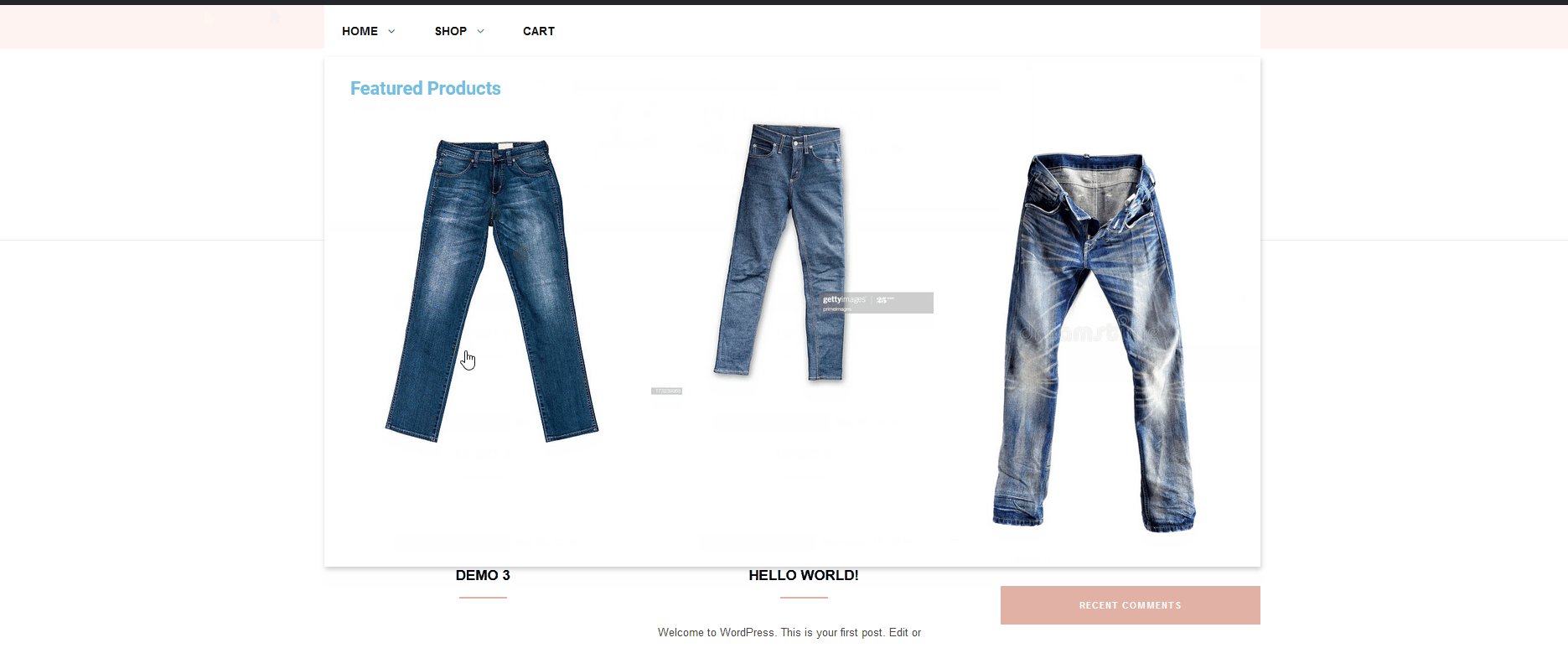
之后,单击 Elementor 小部件空间上的+ 按钮,然后为您的大型菜单选择一个结构。 对于本指南,我们将选择一个单元格结构并添加一个标有Featured Products的标题小部件。  然后,让我们添加另一个三单元结构来展示一些商店商品。 让我们使用图像小部件添加三个图像。
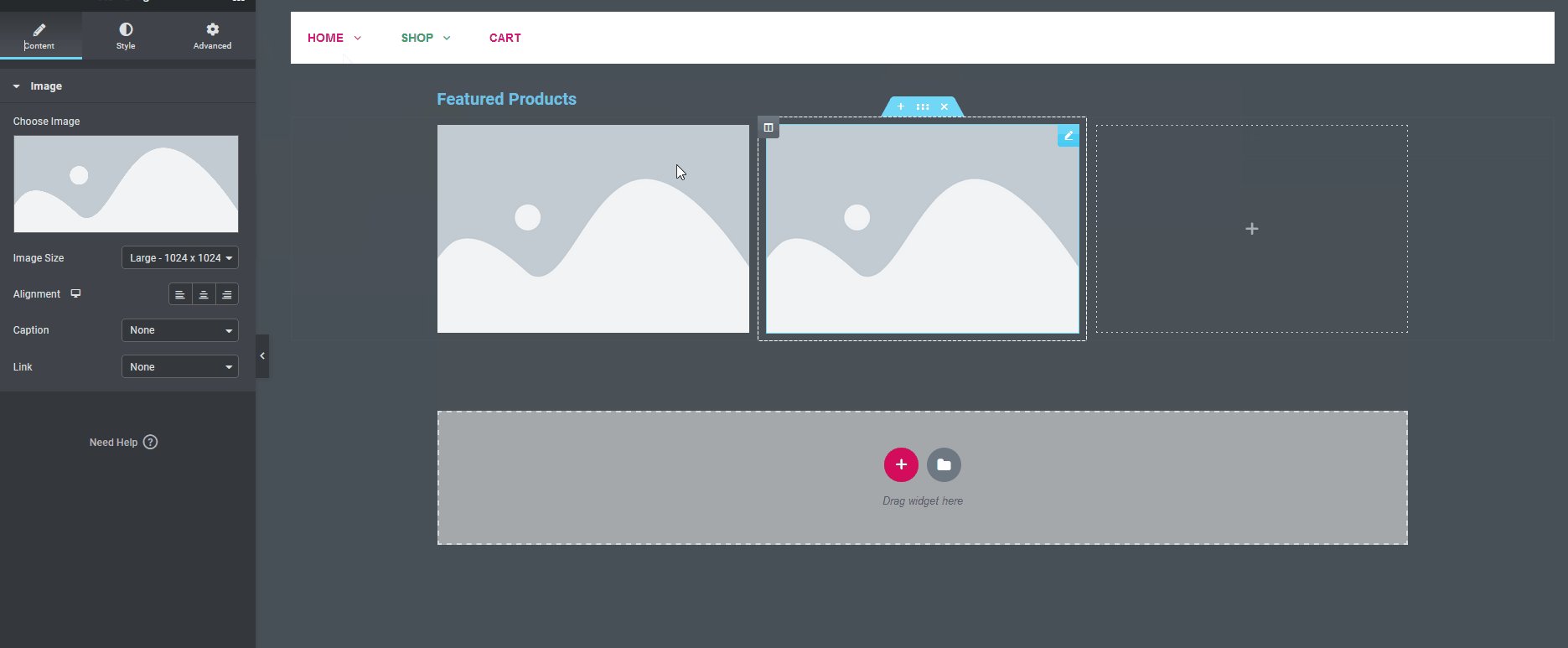
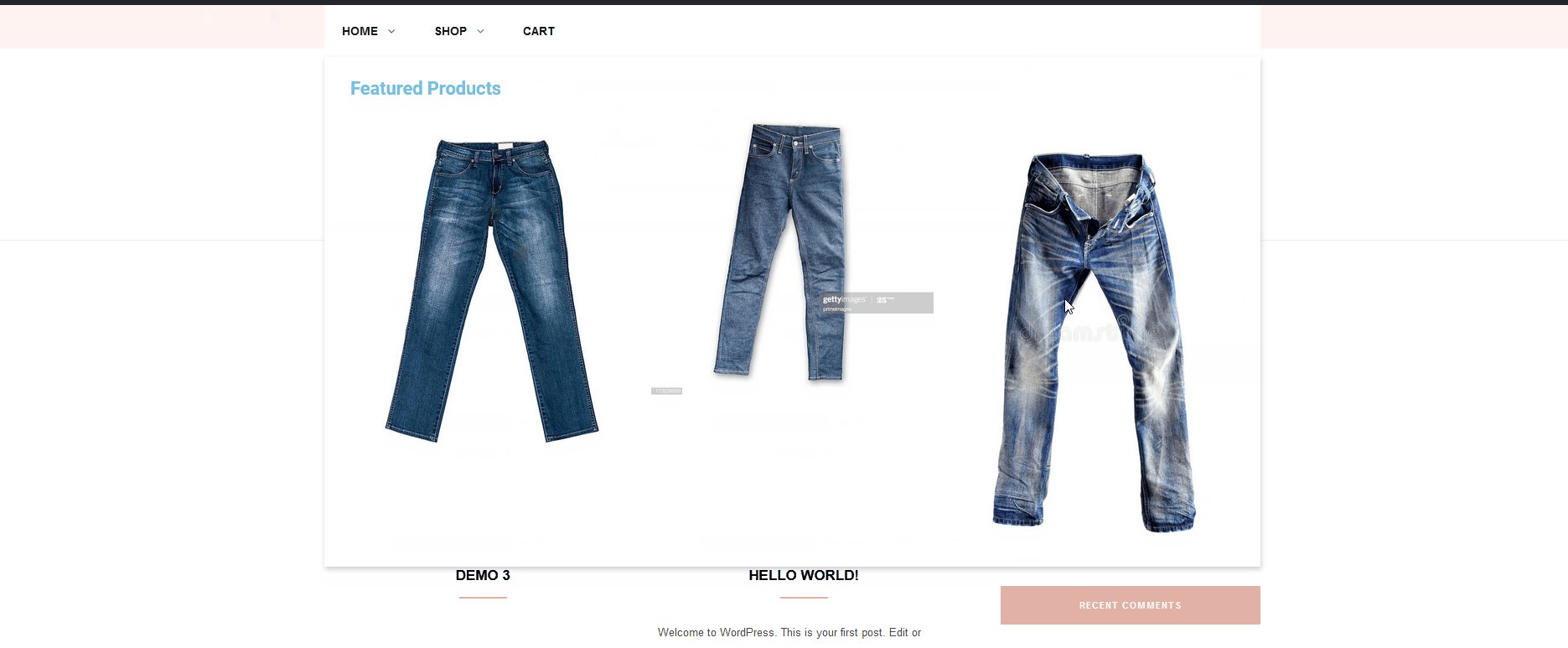
然后,让我们添加另一个三单元结构来展示一些商店商品。 让我们使用图像小部件添加三个图像。  您甚至可以在图片上添加指向产品 URL 的直接链接。
您甚至可以在图片上添加指向产品 URL 的直接链接。  就是这样,您已经在 Shop Mega 菜单中设置了基本的特色产品部分。 当然,您可以使用 Clever Mega Menu for Elementor 做更多事情。 您可以在此菜单顶部设置另一个菜单,创建水平菜单或垂直菜单,添加 WooCommerce 产品等等。 你只受想象力的限制!
就是这样,您已经在 Shop Mega 菜单中设置了基本的特色产品部分。 当然,您可以使用 Clever Mega Menu for Elementor 做更多事情。 您可以在此菜单顶部设置另一个菜单,创建水平菜单或垂直菜单,添加 WooCommerce 产品等等。 你只受想象力的限制!
优点缺点
现在,让我们来看看 Clever Mega Menu 插件的主要优缺点:
优点
- 非常易于使用且对初学者友好
- 设置菜单和大型菜单无需编码技能
- 广泛的功能,即使在免费版本中
- 高度可定制的大量菜单设计
- 响应式菜单和适合移动设备的选项
缺点
- 自定义和设置菜单皮肤可能很困难
- 在文档方面缺乏
- 没有大量的 Pro 小部件可以使用
结论
我们关于如何为 Elementor 使用和设置 Clever Mega Menu 的指南到此结束。 改善您网站的导航对于您的业务成功至关重要,大型菜单无疑是一个绝佳的选择。 Clever Mega Menu 与 Elementor 的集成值得称赞,因为在我们使用该插件的过程中一切工作顺利。
我们还需要强调,由于其适合初学者的设计,这是最容易使用的 Mega Menu 插件之一。 与其他大型菜单不同,使用 Clever Mega Menu,您无需任何 CSS 编码技能即可自定义项目和皮肤。 但是,与 Max Mega Menu 或 QuadMenu 等其他顶级附加组件相比,Clever Mega Menu 的表现如何? 免费版有些有限,但考虑到它们包含的所有功能,所有专业版都非常出色且价格合理。 总体而言,这个插件非常用户友好,使大型菜单构建体验非常简单。
在缺点方面,我们会提到缺少一些附加功能,例如开发人员友好的选项和 Google 字体集成。 最后,了解 Clever Mega Menu for Elementor 是否适合您的大型菜单插件的最佳方法是尝试一下。 所以试一试,让我们知道你的想法。
此外,如果您在设置大型菜单时遇到困难,请在评论中告诉我们,我们会尽力帮助您。 如果您想了解有关大型菜单的更多信息,可以查看我们的指南,了解如何使用 QuadMenu 添加 WordPress 大型菜单。
