21 个最佳教练网站(示例)2023
已发表: 2023-02-17这些最棒的教练网站将帮助您在为您的教练服务建立在线形象之前获得新的创意。
无论您喜欢简约的网页设计还是更具创意的网页设计,我们都有适合您的网站示例。
推广您的服务、通过推荐建立社会证明、开设博客(成为权威!)并增加您的社交档案——您可以通过一个经过深思熟虑的页面来完成这一切。
建立合适的商业网站的最快和最简单的方法之一是使用指导 WordPress 主题。
话不多说,让我们先来欣赏一下这些精美的设计吧。
教练网站的最佳范例
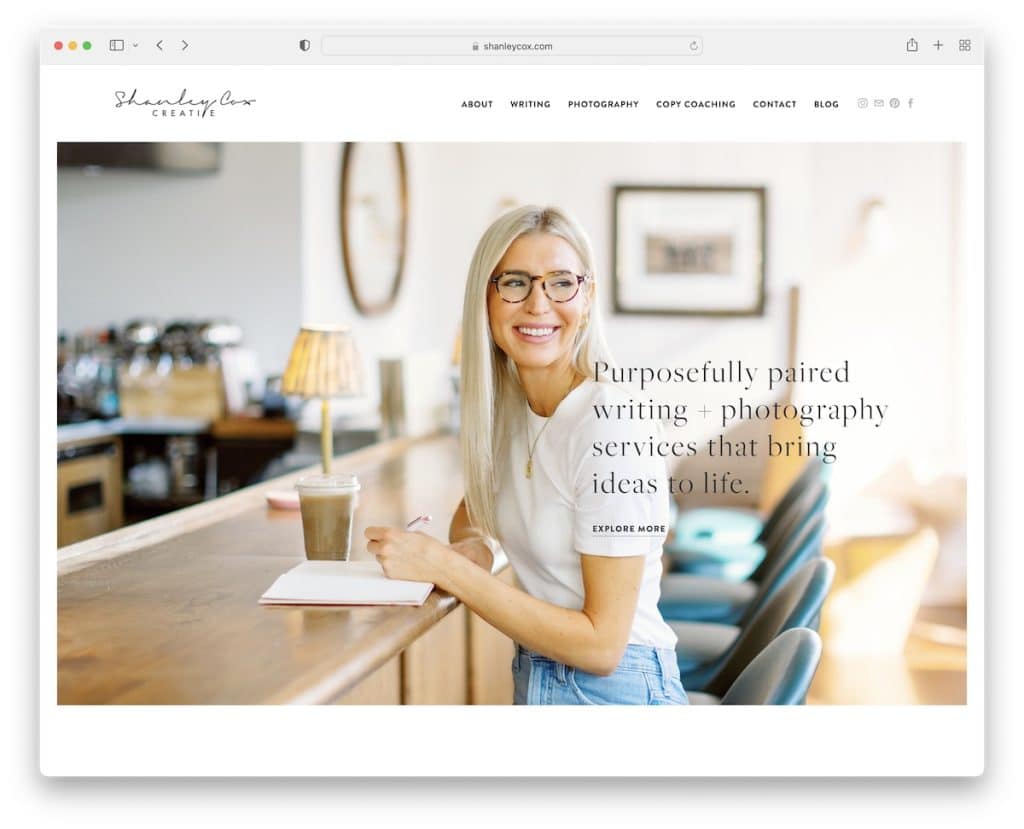
1.香莉·考克斯
内置: Squarespace

Shanley Cox 是一个极简主义和女性化的网站,拥有令人惊叹的细节,为体验增添趣味。
页眉干净且基本,带有社交媒体图标和导航栏,而页脚具有多个用于搜索、订阅等的小部件。
这位教练的网站还集成了客户评价(用于社交证明)和 Instagram 提要(用于提供更多内容和提升个人资料)。
注意:使用客户推荐滑块建立对您的教练服务的信任。
我们确信您还会喜欢查看其他出色的 Squarespace 网站示例。
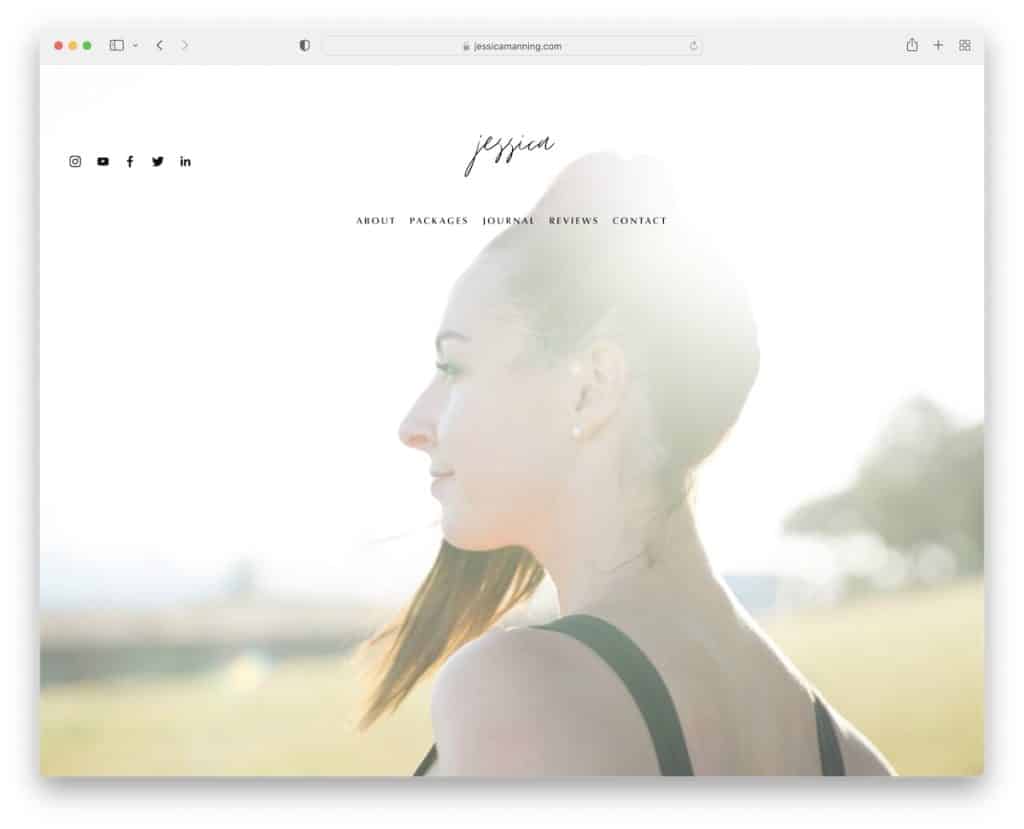
2.杰西卡·曼宁
内置: Squarespace

杰西卡·曼宁 (Jessica Manning) 的英雄部分是全屏图像背景和透明标题,营造出愉快而热情的第一印象。
内容在您滚动时加载,这使网站更具吸引力。 IG 提要和图像滑块也有助于提高页面的活力。
注意:使用 Instagram 提要向您的网站添加更多内容(这也将帮助您扩大个人资料)。
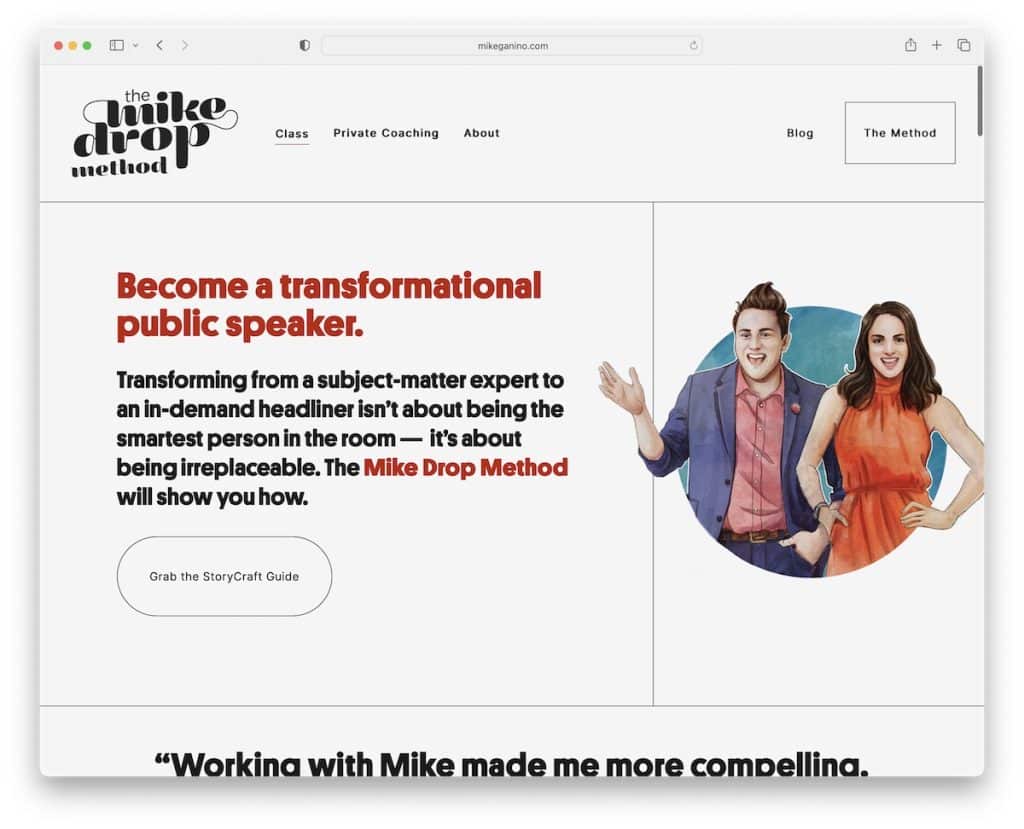
3.迈克·加尼诺
内置: Squarespace

Mike Ganino 是一个教练网站,具有独特而简单的设计和强大的、引人注目的元素。 这些图形无疑使网站及其所有内容更加流行。
左下角还有一个弹出窗口来推广研讨会,您可以按“x”关闭它。
我们喜欢的是整个网站、页眉、底部和页脚的背景颜色相同。
注意:使用弹出窗口来宣传您的服务、订阅表格等。
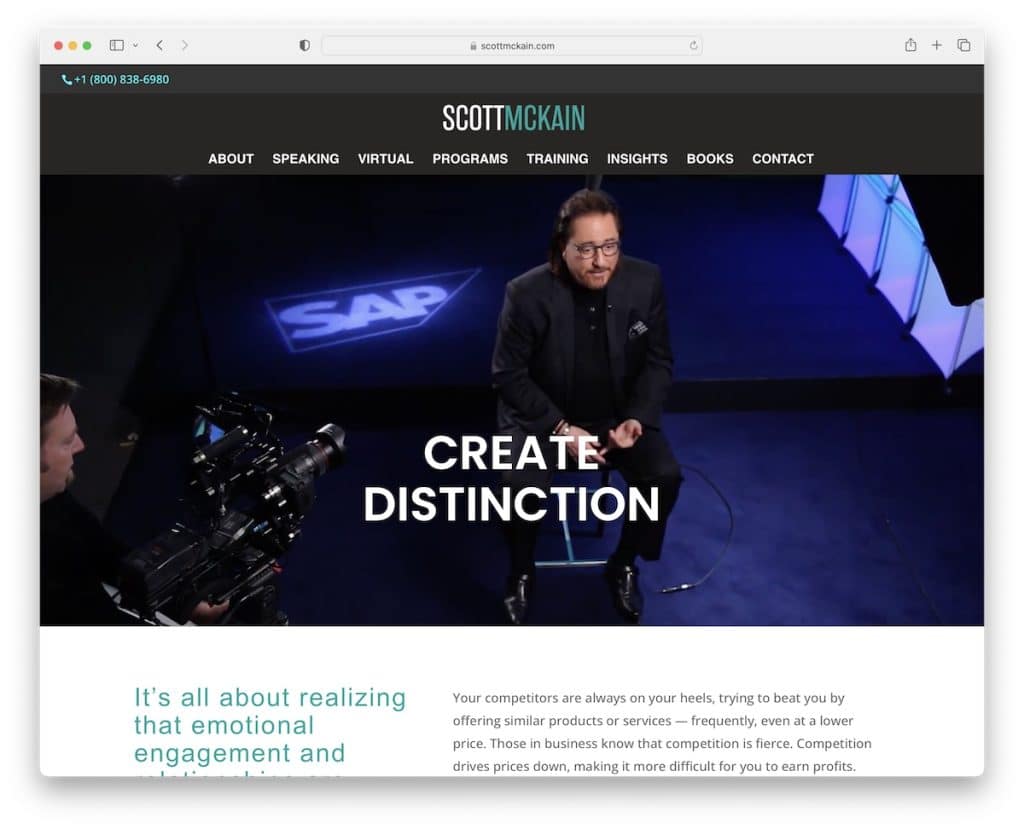
4.斯科特·麦凯恩
内置: Divi

斯科特·麦凯恩 (Scott McKain) 凭借一段英雄视频“创造了非凡”,该视频会在您登陆该教练网站后立即自动播放。
该网站还有一个粘性顶部栏和标题,因此您无需滚动回顶部即可访问菜单链接。 但也有一个返回顶部栏,以防万一。
除了推荐书外,斯科特还添加了他与之合作的大量客户徽标,以获取社会证明。
注意:使用粘性/浮动标题可以改善您网站的用户体验。
顺便说一句,不要错过使用 Divi 主题检查这些一流的网站。
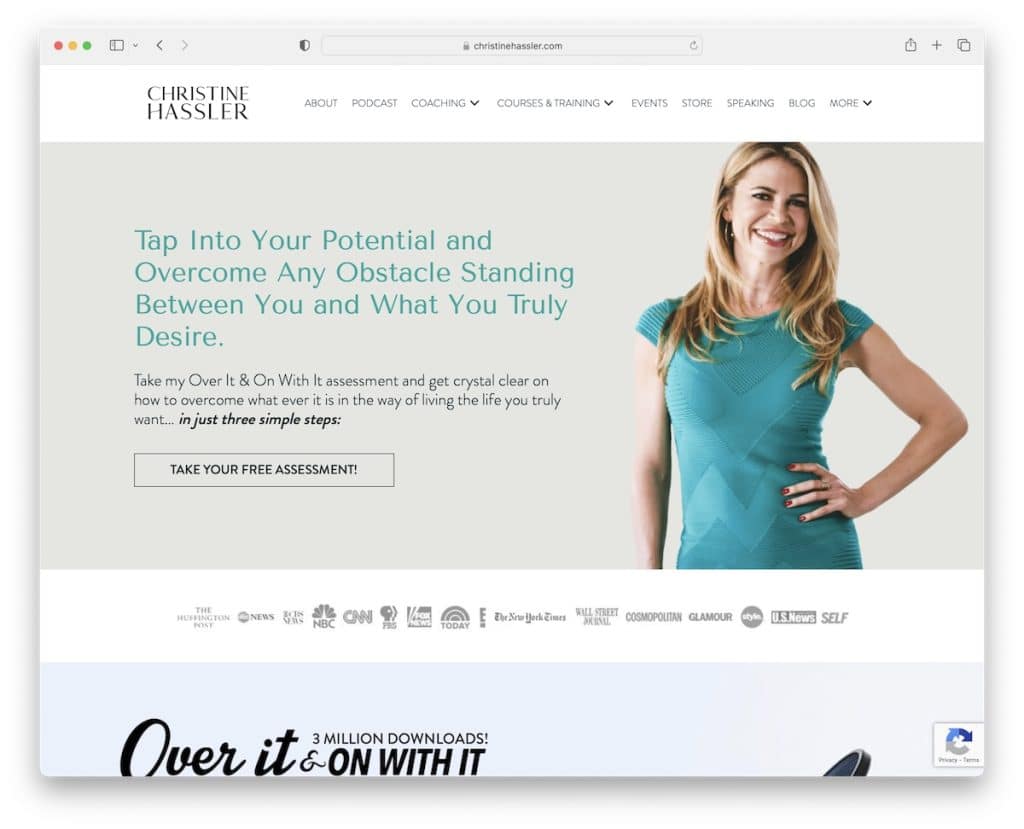
5. 克里斯汀·哈斯勒
内置:Beaver Builder

Christine Hassler 是教练网站的一个很好的例子,它带有一个集成的音频播放器来收听播客。 (我们还有一份最佳播客网站列表。)
导航是通过下拉菜单功能完成的,因此所有必要的链接都在您的指尖。 如果您不添加搜索栏,这将非常方便。
另一个很酷的功能是免费评估的弹出窗口,同时也是一个电子邮件列表生成器。
注意:您想增加电子邮件列表吗? 提供免费产品/服务以换取电子邮件。
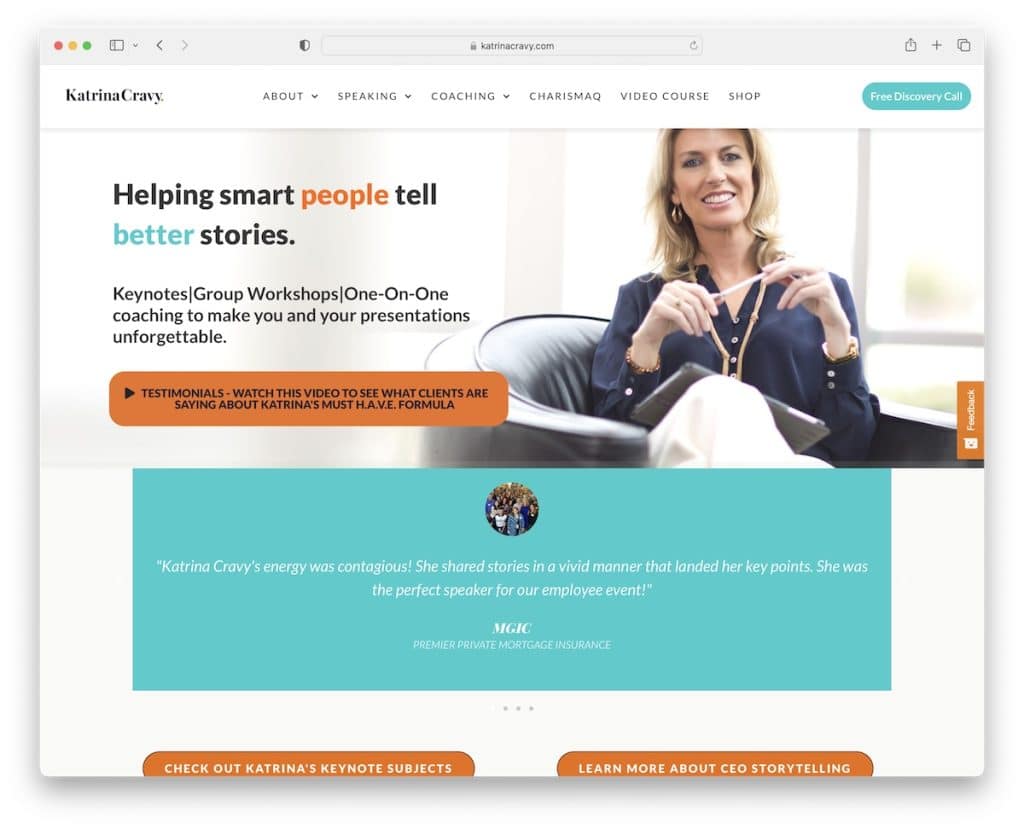
6. 卡特里娜飓风
内置:元素

Katrina Cravy 的网站很现代,带有一个显示客户头像的推荐滑块,以提供额外的证据。
标题浮动并具有下拉菜单,以及用于预订电话的号召性用语 (CTA) 按钮。 CTA 将您带到在线日历,以直接通过网站保护通话——无需第三方平台。
注意:通过集成在线预订/约会日历让您的业务井井有条。
不要忘记阅读我们的 Elementor 评论,了解为什么它是如此出色的 WordPress 页面构建器插件。
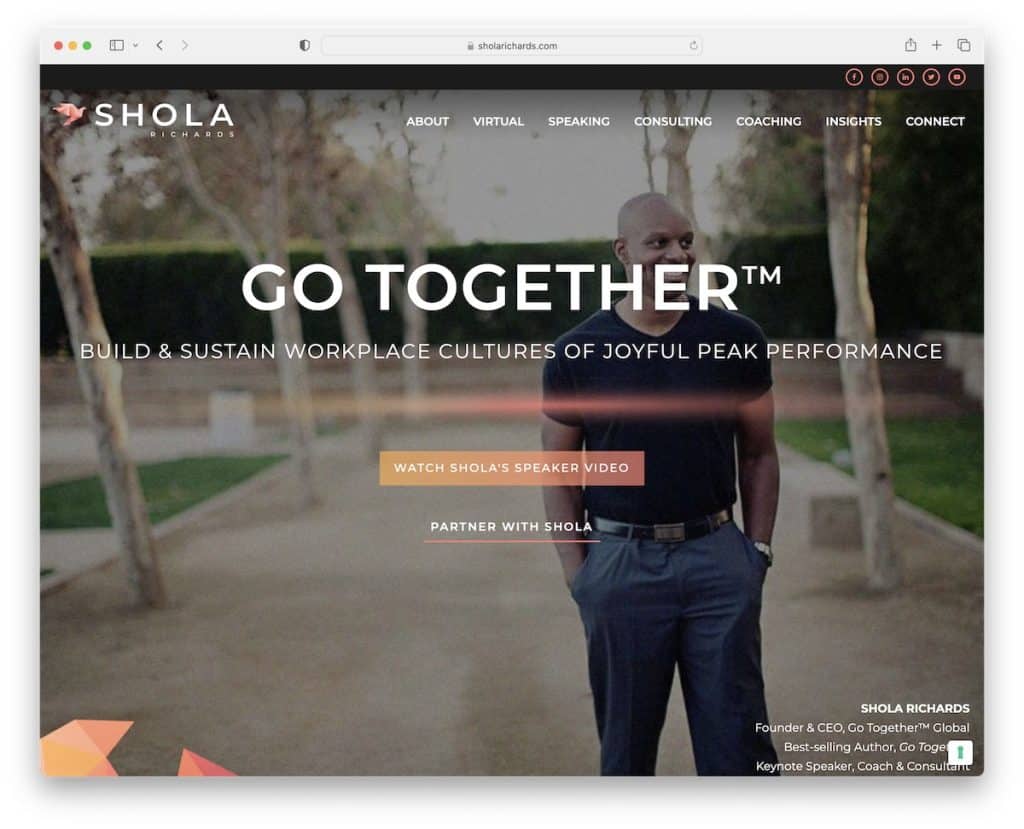
7. 肖拉·理查兹
内置: GeneratePress

这个很好的教练网站示例在折叠上方有一个视差背景图像,带有文本,一个打开灯箱视频的 CTA 按钮和一个商业链接。
为方便起见,顶部栏(带有社交图标)和导航栏都贴在屏幕顶部。
主页有一个带有额外字段和框的高级联系表,因此电子邮件会进入正确的收件箱,这要归功于“分类”。
注意:您可以使用视差效果为您的网站添加更多深度和参与度。
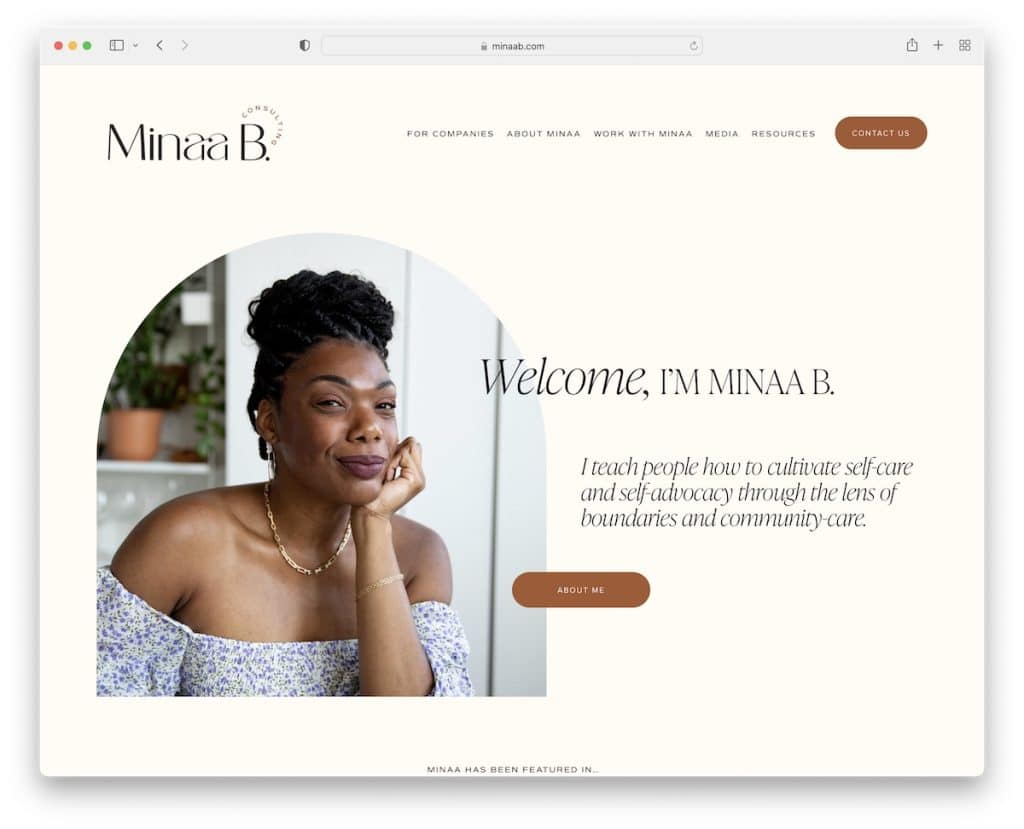
8. 米娜 B
内置: Squarespace

Minaa B 经营着一个干净的网站,其中包含一些创意元素,使滚动起来更加愉快。 文本更大,有足够的空白以确保出色的可读性。
页眉和页脚非常简单,带有基本链接和社交媒体图标。 说到社交媒体,您还会发现一个简单的 IG 提要网格,其中每个帖子都会在新选项卡中打开。
注意:使用平滑的色调、空白和更大的字体以确保一流的用户体验。
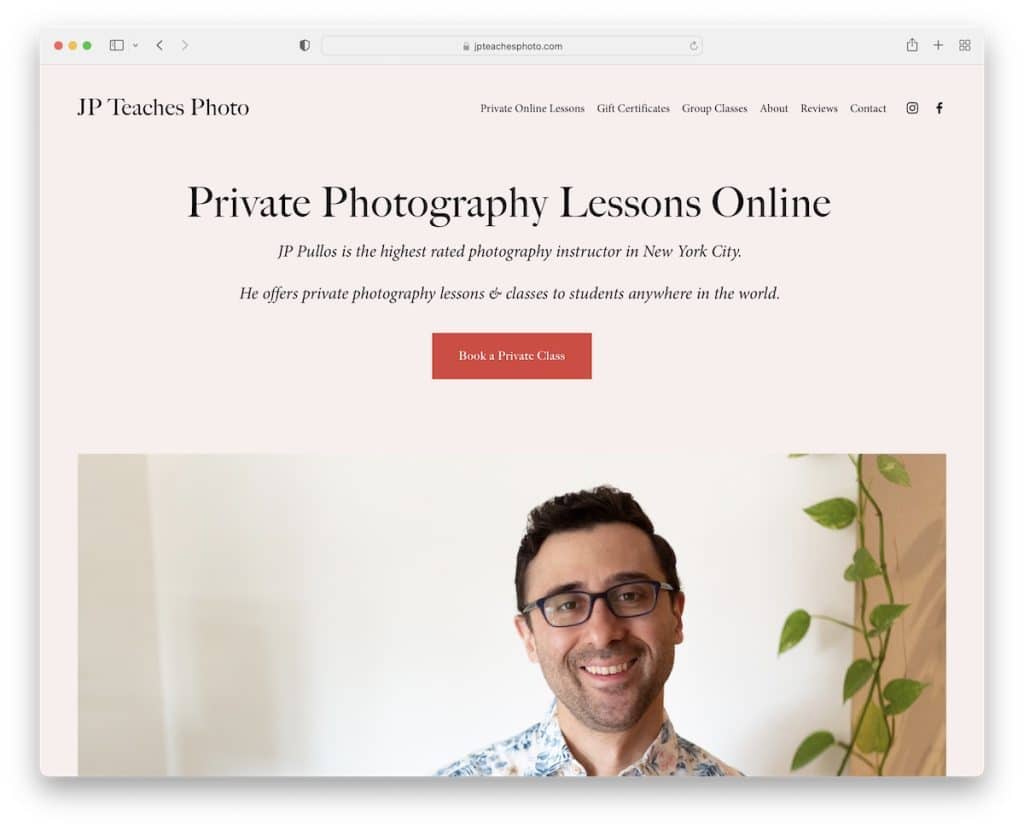
9. JP教照片
内置: Squarespace

这个教练网站的精彩之处在于它以标题、文本和 CTA 按钮开头,然后过渡到个人形象。
得益于大图像和排版,您可以快速获得所有必要的信息。
JP Teaches Photo 知道如何通过讲故事让它变得更加个性化。 但他还创建了一个完整的评论页面以建立信任。
这个极简主义的网站在整个网站中保持相同的背景颜色,以获得更整洁的外观,就像 Mike Ganino 一样。
注意:不要先做视觉效果,而是用文本和 CTA 按钮启动您的网站。
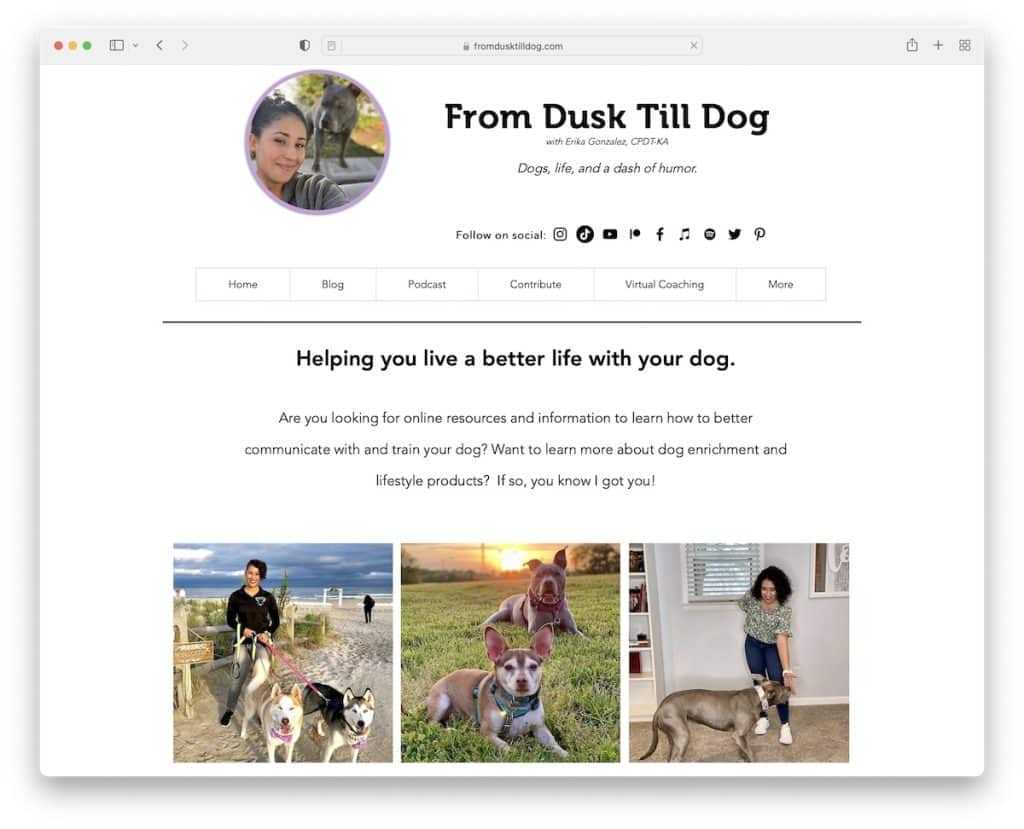
10. 从黄昏到狗
内置: Wix

From Dusk Till Dog 有一个极简主义的外观但很先进(这有意义吗?)带有头像、标题、文本、社交媒体和菜单链接的标题。
主页使用网格布局来展示服务、简短的传记和内部页面的链接。 From Dusk Till Dog 没有推荐,而是通过展示各种徽章和证书来创建信任层。
注意:你有认证吗? 将徽标添加到您的网站!
通过在 Wix 平台上构建更多网站来扩展您的创造性思维。
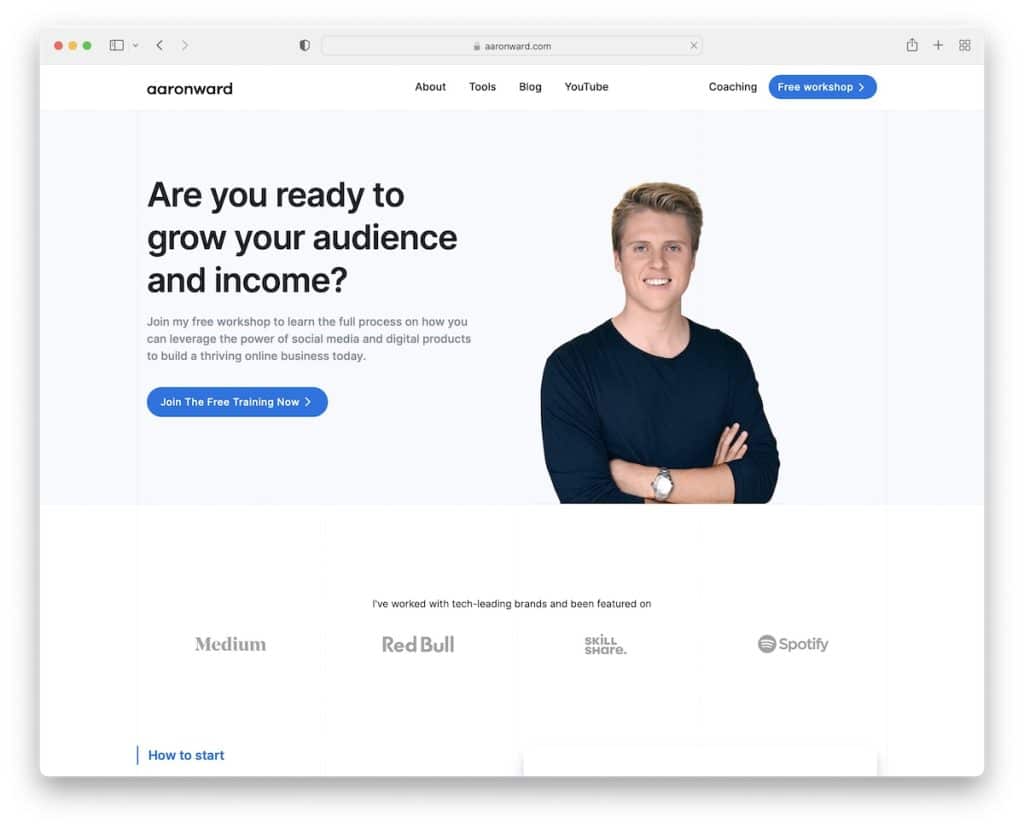
11. 亚伦·沃德
内置:Webflow

Aaron Ward 的教练网站很简单,有对比鲜明的部分和 CTA 按钮来吸引更多眼球。

标题部分很简单,带有一个 CTA 按钮,但英雄区域还有另一个按钮,以防您错过它。
此外,四栏页脚为您配备了多个快速链接,因此一切只需点击一下即可。
注意:为 CTA 按钮的背景使用对比色以使其脱颖而出(并且更容易点击)。
更不用说,您还将喜欢查看这些出色的 Webflow 网站并获得更多创意。
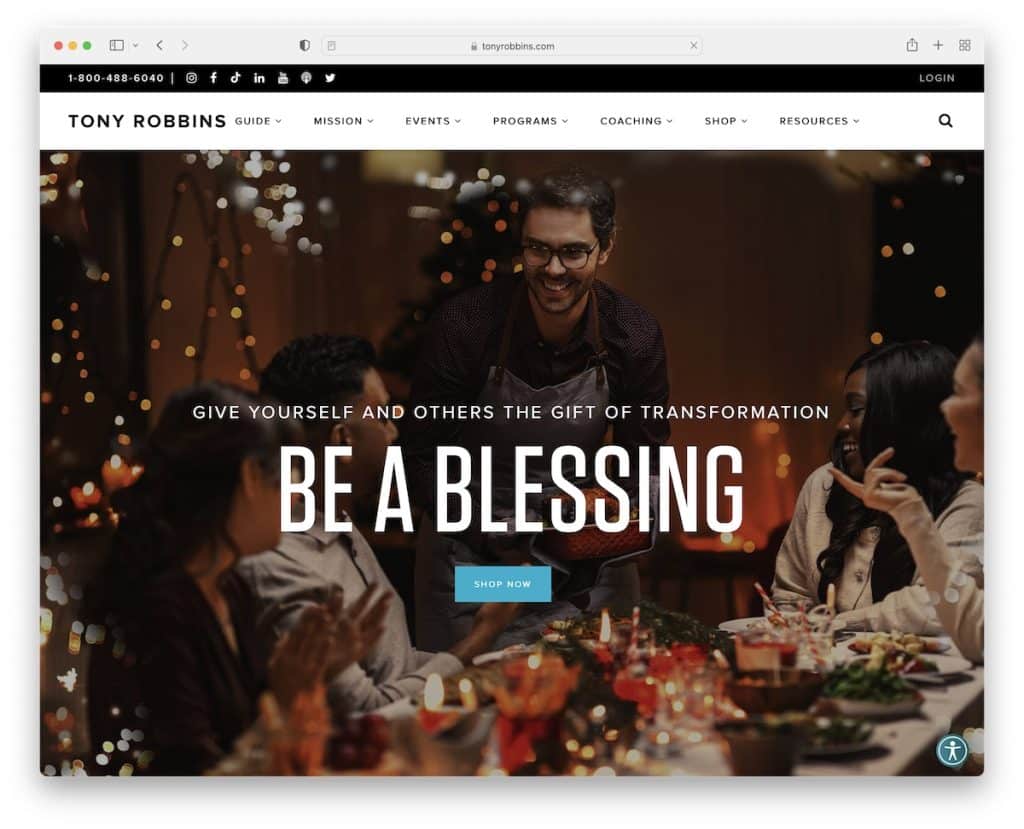
12. 托尼·罗宾斯
内置:使用自定义 WordPress 主题的 WordPress

托尼·罗宾斯 (Tony Robbins) 的网站有多种功能,您可以在教练的网站上复制和使用。
首先是顶部栏中的语言选择和可点击的电话号码。 其次是右下角的粘性辅助功能菜单图标,以便访问者可以个性化体验。 第三个是“即将发生的事件”滑块。
此外,由于浮动导航栏,即使滚动到底部也可以继续搜索。
注意:允许访问者通过辅助功能配置器修改您的网站。
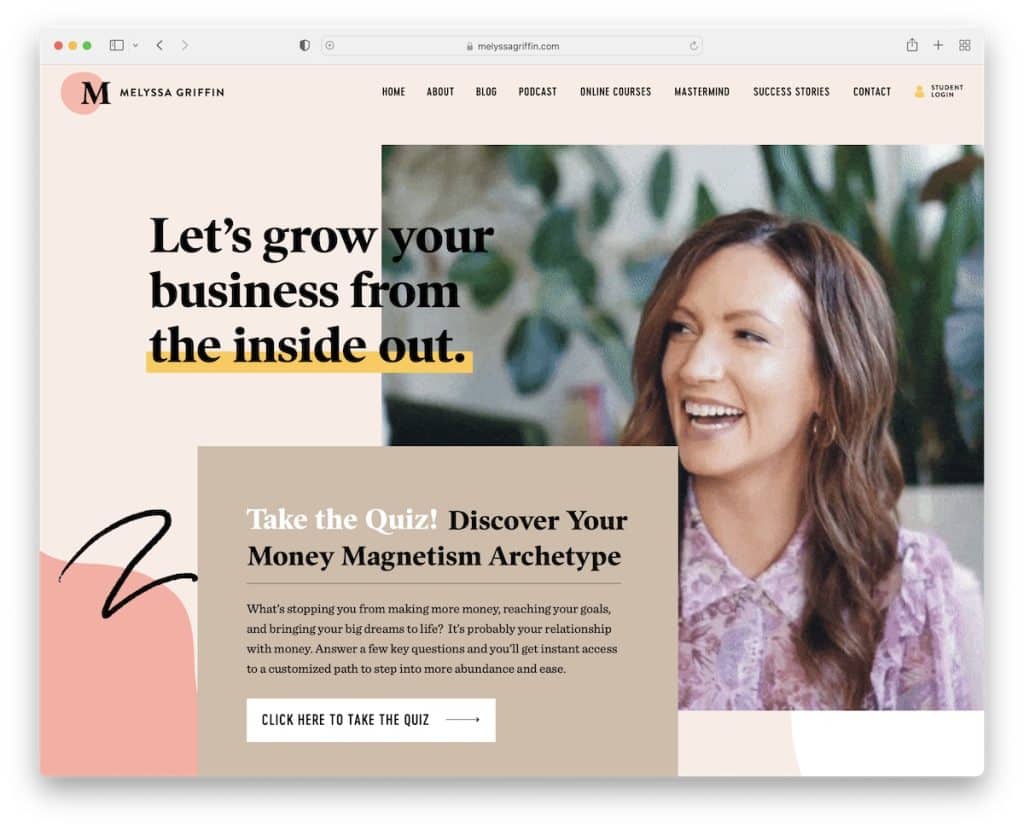
13. 梅丽莎·格里芬
内置:Showit

梅丽莎·格里芬 (Melyssa Griffin) 的英雄部分引人入胜且引人入胜——这一切都归功于酷炫的 GIF。 该页面采用现代且富有创意的响应式网页设计,其中包含大量细节以增强体验。
您还会发现一个带有视差图像的部分和另一个带有视频背景的部分。
最后,主页上散布着各种 CTA 按钮(不同颜色),使其更具操作性。
注意:使用 GIF 滚动浏览让您的网站更加令人兴奋和愉快。
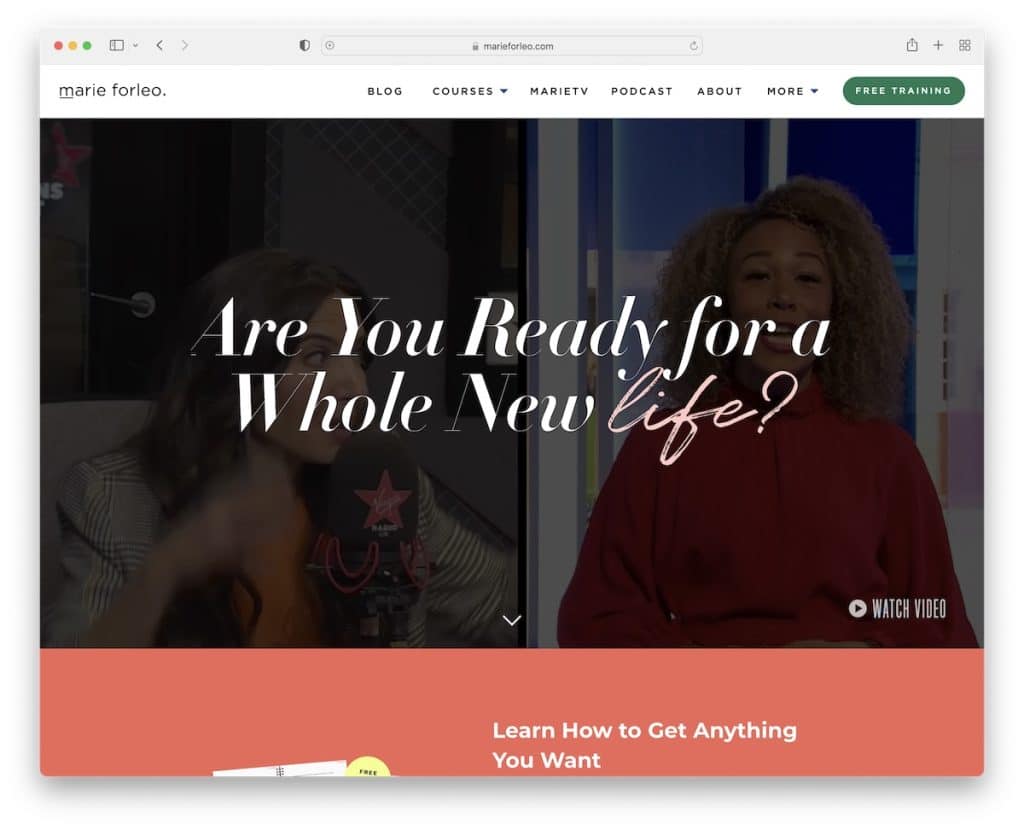
14. 玛丽·福莱奥
内置: Webflow

Marie Forleo 是另一个出色的教练网站示例,其英雄部分的视频背景立即激发了人们的好奇心。 更好的是,您可以单击“观看视频”,它会在灯箱中打开,因此您无需离开当前页面即可欣赏视频。
玛丽还尝试通过在标题下方添加通知栏来吸引更多人关注她的免费课程。 虽然它们都浮动,但您可以根据需要关闭通知栏。
注意:通过标题上方或下方的附加栏宣传您的免费课程、辅导服务、产品等。
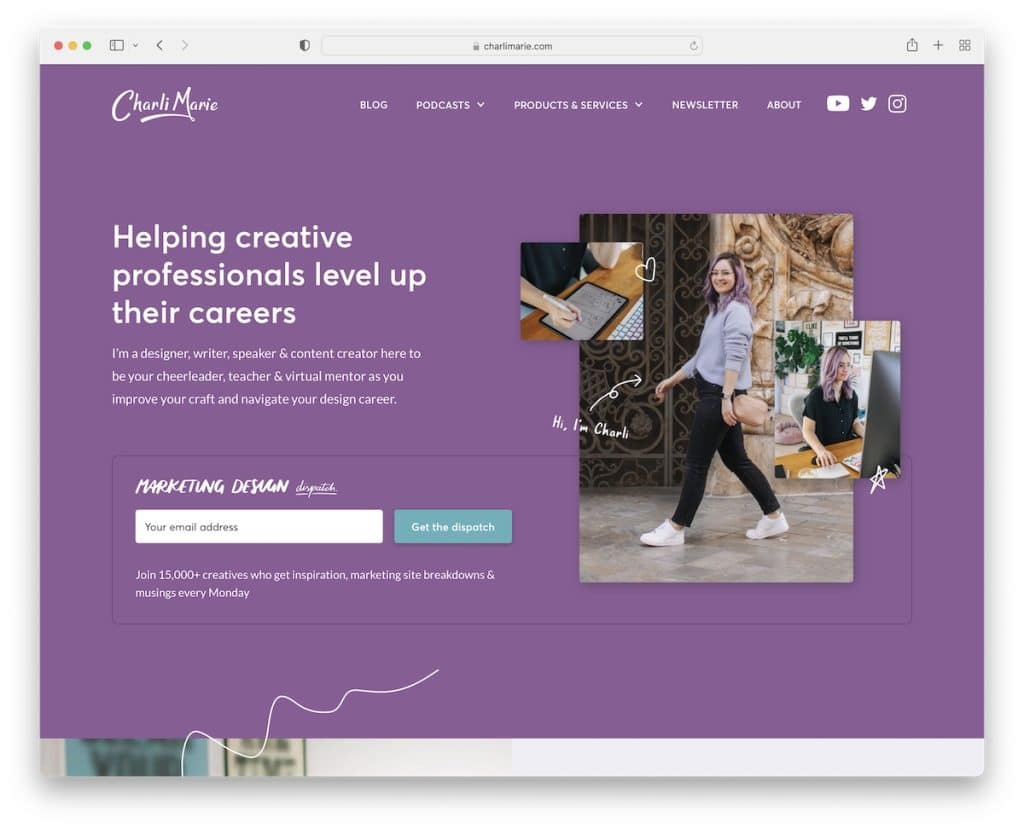
15.查理·玛丽
内置: Webflow

Charlie Marie 的网站通过选择颜色以及丰富它的小元素和细节为您提供这种个性化体验。
此页面没有使用传统的导航,而是使用带有链接、图像和 CTA 按钮的大型菜单。
此外,首屏部分还有一个选择加入表单,可帮助查理收集电子邮件并扩大她的粉丝群。
注意:使用大型菜单改进页面的导航。
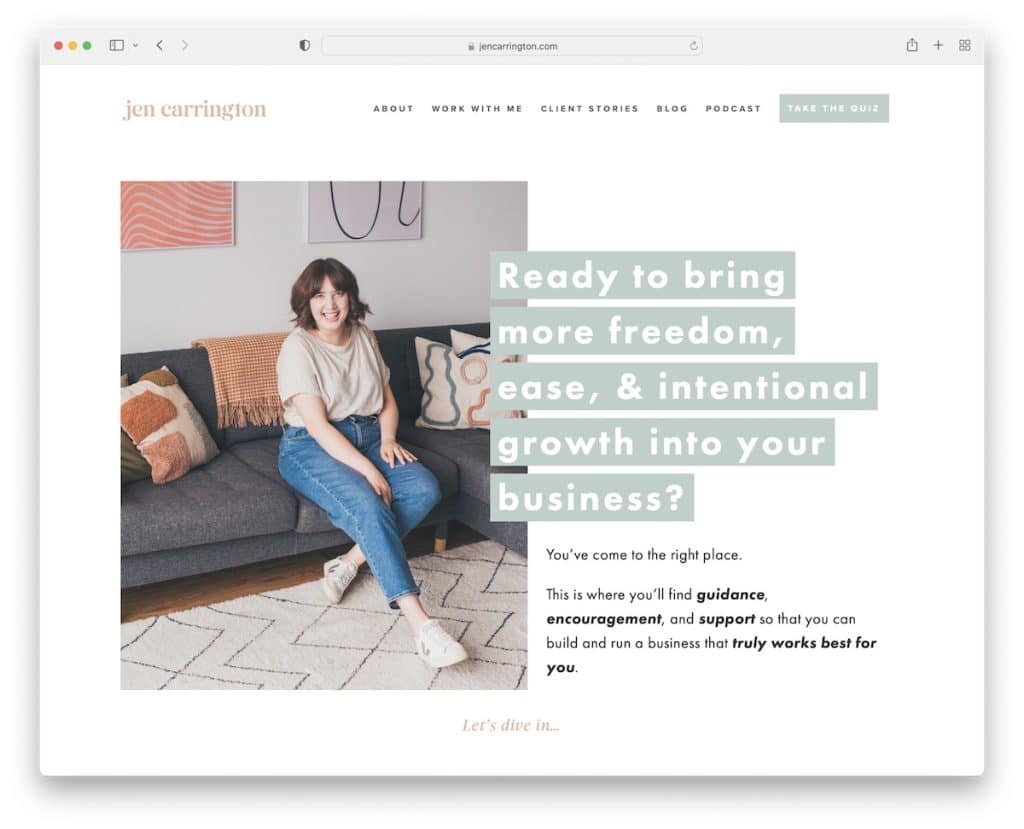
16. 珍·卡灵顿
内置: Squarespace

这个教练网站有一个非常混乱的英雄部分——但方式很好。 背景上叠加的(问题)文本特别棒,因为它能激发人们的兴趣。
但是 Jen Carrington 页面最独特的功能之一是在末尾带有选择加入表格的测验,以获取免费视频和练习册。
注意:用测验来招待您的访客。
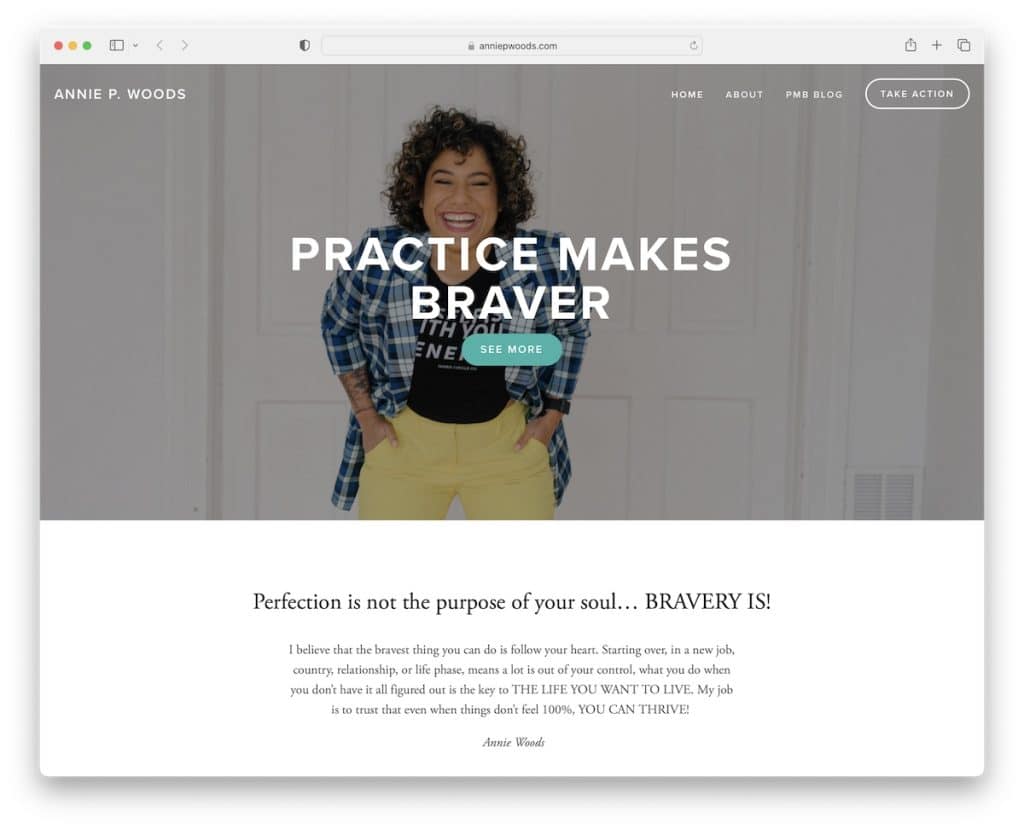
17. 安妮伍兹
内置: Squarespace

Annie Woods 是一个简单的网站,带有透明标题,其中包含主菜单链接和 CTA 按钮。 您会在整个页面上感到简洁,包括页脚部分。
注意:极简主义的网站可以让必要的内容更加闪耀。
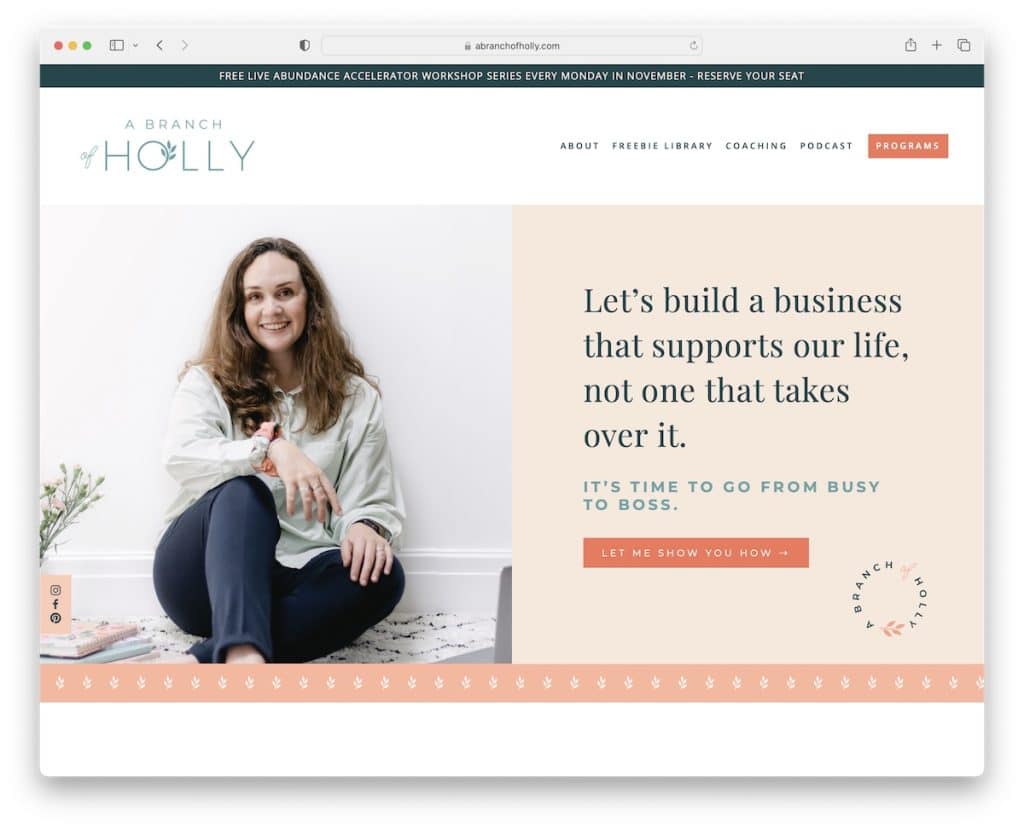
18.冬青树枝
内置: Squarespace

A Branch Of Holly 将清洁与创意相结合,吸引游客,确保愉快的体验。
折叠上方的横幅采用拆分设计,左侧为视差图像,右侧为文本 + CTA 按钮。
更重要的是,虽然有些创建了一个浮动标题,但这位教练的网站在屏幕左侧有粘性社交媒体图标。
注意:创建一个粘性元素来宣传您的社交媒体帐户。
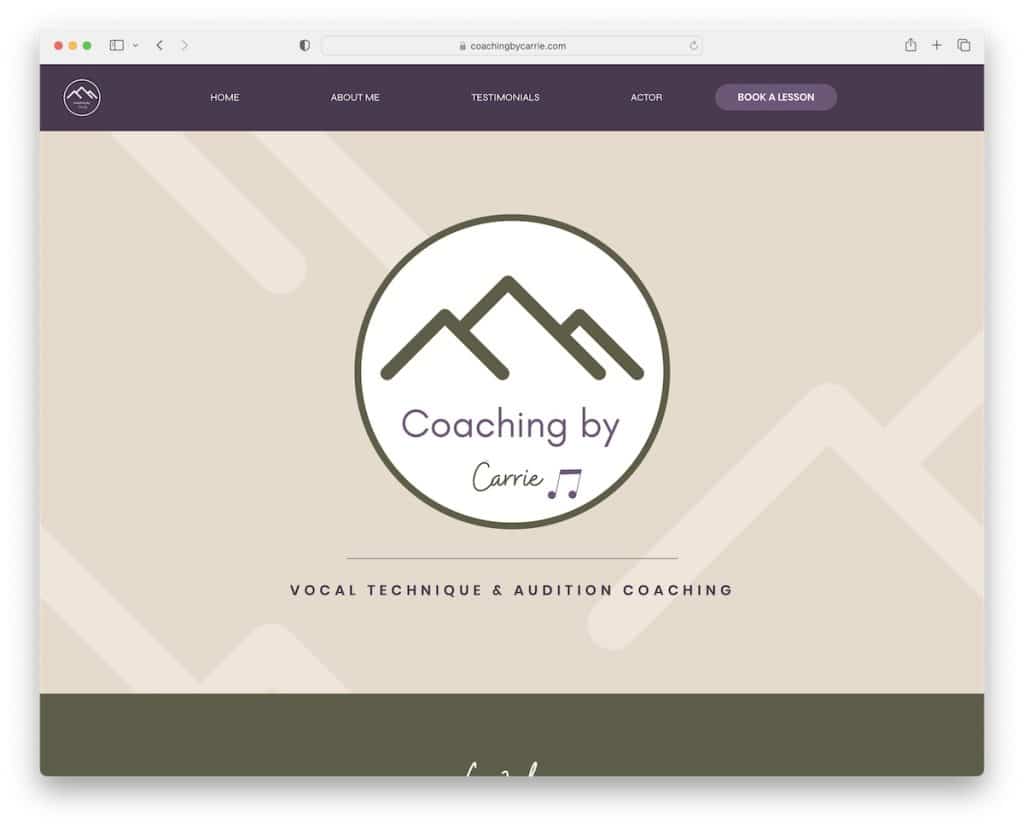
19. Carrie 指导
内置:维克斯

Coaching By Carrie 没有在英雄区域使用图像、滑块或视频,而是使用了一个大徽标。 首屏下方是带有 CTA 按钮的欢迎文字,用于了解有关工作室和 Carrie 的更多信息。
页面部分有不同的背景,使滚动更有效,帮助您更轻松地专注于每个部分。
注意:为页面部分使用对比背景以提高“可滚动性”。
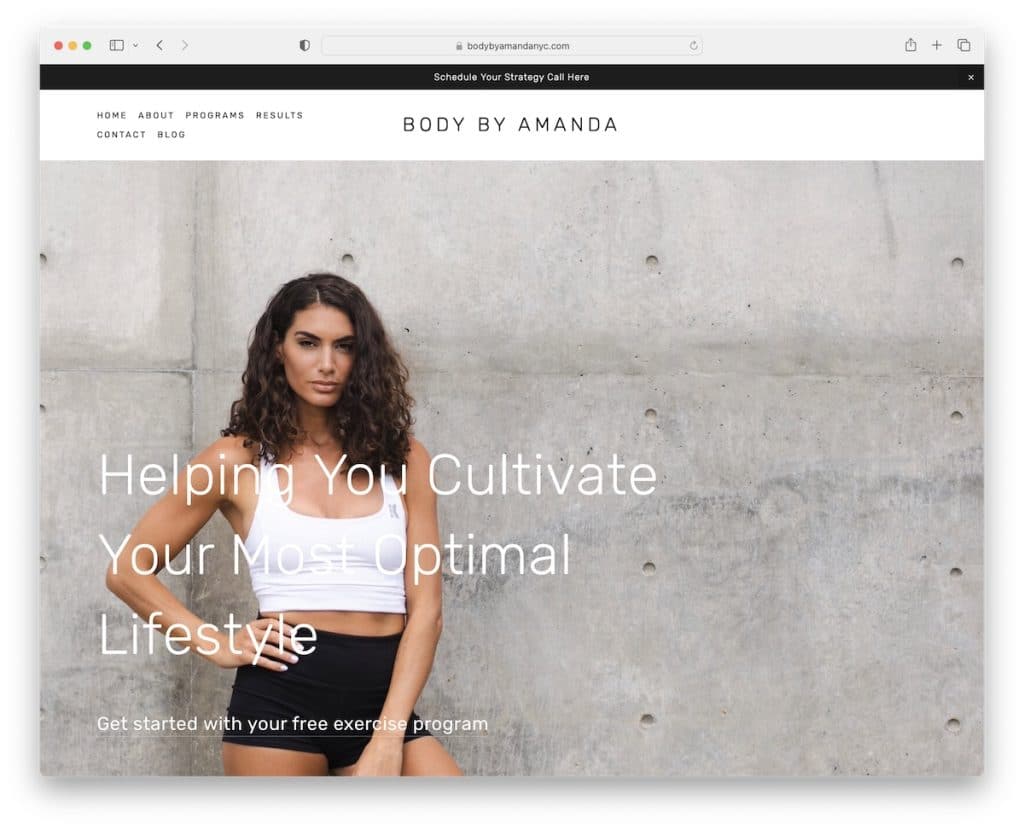
20. 阿曼达的身体
内置: Squarespace

Body By Amanda 有一个干净的全宽网站,带有视差功能以增加魅力。 您会注意到黑色背景上的顶部栏在光线环境中非常醒目。
导航有一个很好的悬停细节,突出显示您悬停的菜单链接并使其余部分变暗。
最后,“结果”页面为您提供了大量 Amanda 客户前后的照片,这些照片比书面证明要好。
注意:如果你可以包含之前/之后的图像——那就去吧!
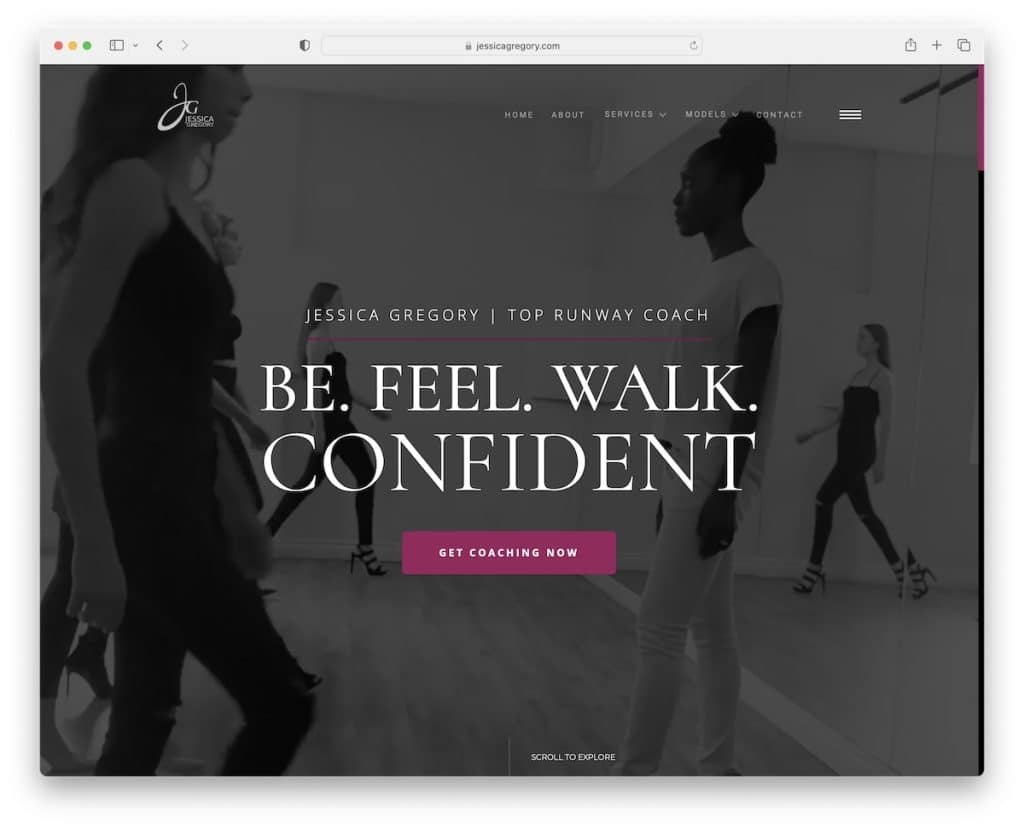
21. 杰西卡·格雷戈里
内置: Webflow

这个教练网站示例通过首屏的全屏视频背景给人留下了深刻的印象。
几秒钟后,一个弹出窗口打开,以华丽的模式展示一个时事通讯订阅表单。
您还会看到一个叠加的汉堡包菜单(带有社交图标)、令人惊叹的滚动动画和一个用于宣传 Jessica 服务的滑块。
注意:用全屏英雄视频背景吸引您的访客和潜在客户/客户。
