2024 年 30 多种最佳网站设计色彩组合
已发表: 2024-05-04如果您正在寻找网站的颜色组合或方案,那么您来对地方了。 在这里,我们将深入探讨与该主题相关的所有内容。
颜色对于让网站看起来漂亮并帮助人们享受使用它们非常重要。 选择正确的颜色可以使网站看起来非常漂亮、易于使用且易于记住。
在本文中,我们将讨论一些非常好的网站颜色组合以及它们为何如此出色。
可以使用各种方法或通过尝试不同的组合来选择网站的配色方案。 今天,我们将为您的网站建议一些我们已经尝试和测试过的颜色组合。
无论是商业网站还是电子商务网站,网站上使用的颜色组合都起着重要的作用。
因此,让我们更深入地研究本文,并探索适合您下一个设计的最佳颜色组合或方案。

目录
色彩在网站设计中的重要性
颜色在网站设计中非常重要,影响美观和功能。
这不仅仅是让网站在视觉上有吸引力; 颜色在传达信息、建立品牌形象和影响用户行为方面发挥着至关重要的作用。
以下是网站设计中颜色重要性的一些要点:
- 用户情感:网站设计中的颜色表达外观和感觉,作为第一印象。
- 品牌识别:始终使用相同的颜色可以帮助人们识别和记住品牌。
- 可读性和可用性:良好的颜色选择使文字和按钮易于查看和使用。
- 负面的用户体验:颜色可以帮助用户理解和导航网站
- 引人注目:颜色可以吸引用户的注意力并鼓励他们采取行动
色彩理论基础和心理学
颜色是网页设计中最重要的元素,因为它会影响网站的外观以及人们使用网站时的感受。
了解色彩理论的基础知识和心理学对于制作美观且运行良好的网站非常重要。
影响网页设计色彩选择的因素
网页设计中颜色的选择对用户体验、情感共鸣、品牌标识和可用性有重大影响。
选择颜色时,多种因素会影响决策过程:
- 品牌识别:颜色应与品牌的个性、价值观和目标受众保持一致。
- 心理学:颜色会引起不同的情绪和联想。
- 可访问性:颜色选择应考虑可访问性标准,以确保每个人都可以使用。
- 竞争对手分析: 分析竞争对手使用的颜色选择可以帮助区分品牌并避免混合。
- 号召性用语(CTA):网站上的按钮,颜色选择尤为重要,因为它直接影响用户参与度和转化率。
网站设计的最佳色彩组合或方案
发现最佳的颜色组合,激发您下一个设计的创造力。 从大胆的对比到和谐的搭配,探索经典和流行的色彩搭配。
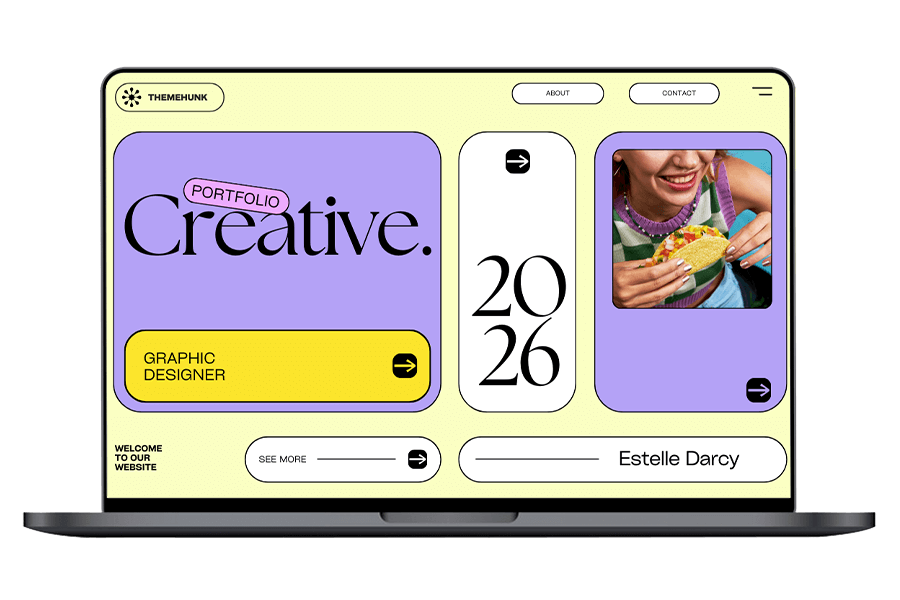
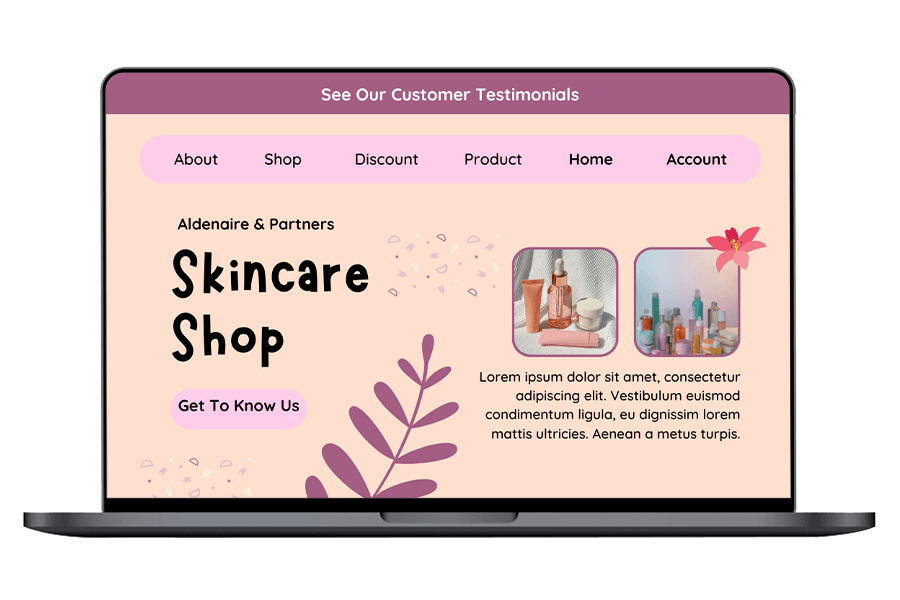
1. 粉彩调色板

十六进制代码: #F9FBC3 、 #B4A2F6 、 #ECAAFB 、 #FCE54D 、 #989997 、 #FFFFFF
使用柔和的调色板配色方案打造优雅的在线形象,其中包括双珍珠色、香水色、紫红色、金雀花色、白色和黑色等色调。
这些柔和、精致的色调散发着魅力和精致,提升您网站的美感。 您可以使用这些颜色创建一个漂亮的作品集网站模板。
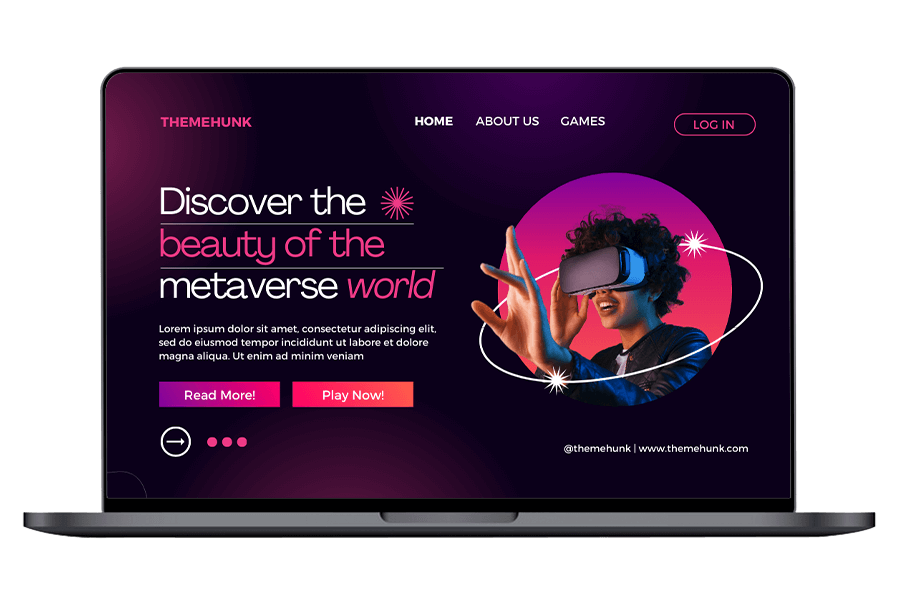
2. 霓虹灯

十六进制代码: #EC4186 、 #38124A 、 #EE544A #FFFFFF
尝试霓虹灯明亮的色彩设计。 用法国玫瑰色、华伦天奴色和焦赭色来增添活力。 这些充满活力的色调吸引了您的受众,为您的网站带来大胆、现代的优势。
通过这种生动迷人的配色方案在数字景观中脱颖而出,确保您的在线形象给人留下持久的印象。
3. 梯度谱

十六进制代码: #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
为您的网站设计优雅的渐变光谱颜色。 混合海地色、Bay of Many、Cannon Pink、Indigo 和 White,打造视觉上令人惊叹的在线形象。
这种和谐的组合提供了深度和活力,确保您的网站以独特且引人入胜的美感脱颖而出。
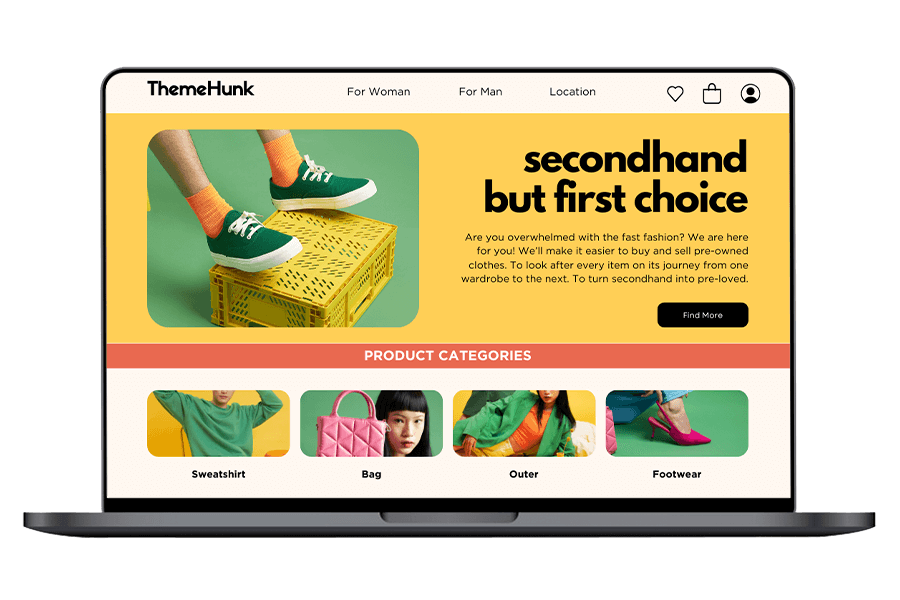
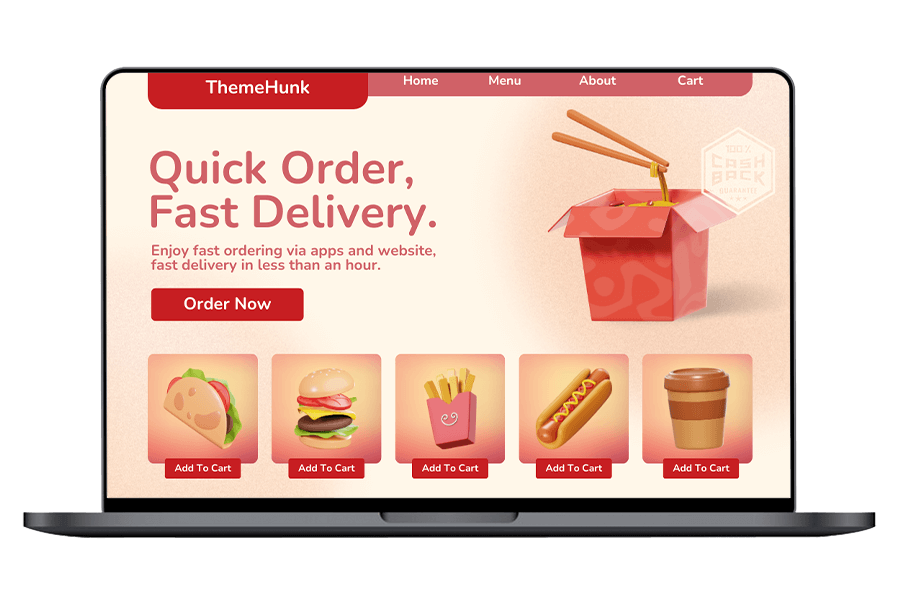
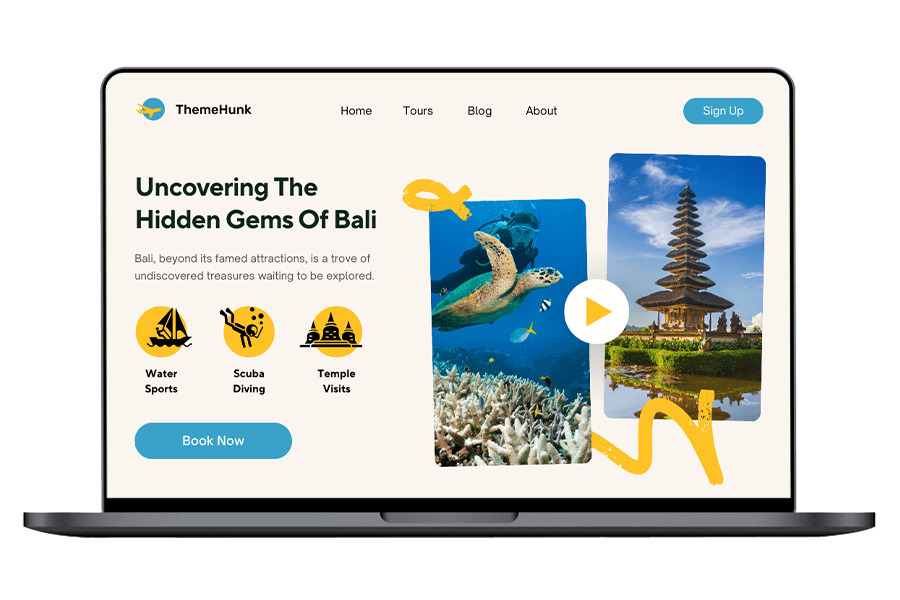
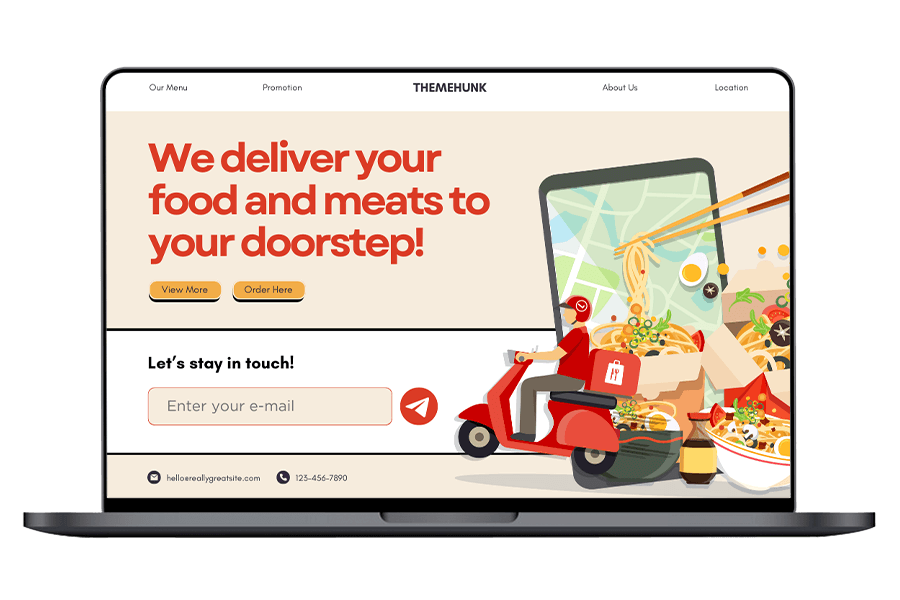
4.大地色调

十六进制代码: #74B27B #FACF55 #E96950 #FDF6EF
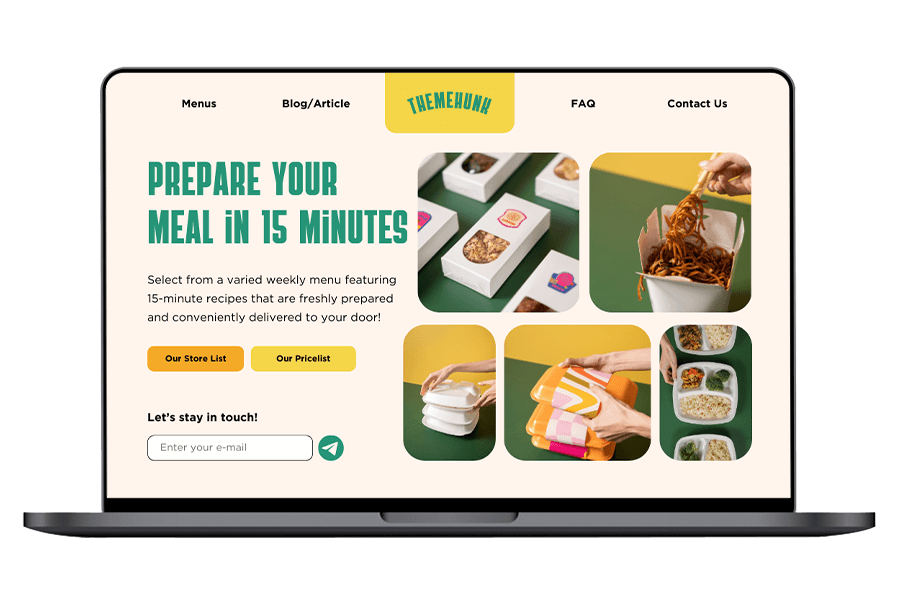
使用水色森林、藏红花芒果、焦赭色和旧蕾丝等大地色调为您的网站带来一些轻松的感觉。
无论您是打造在线时装店还是杂货店,这些色调都会带来自然的魅力和精致。 采用朴实的色调,唤起有机的美感和风格,确保您的网站与寻求真实性和联系的客户产生共鸣。
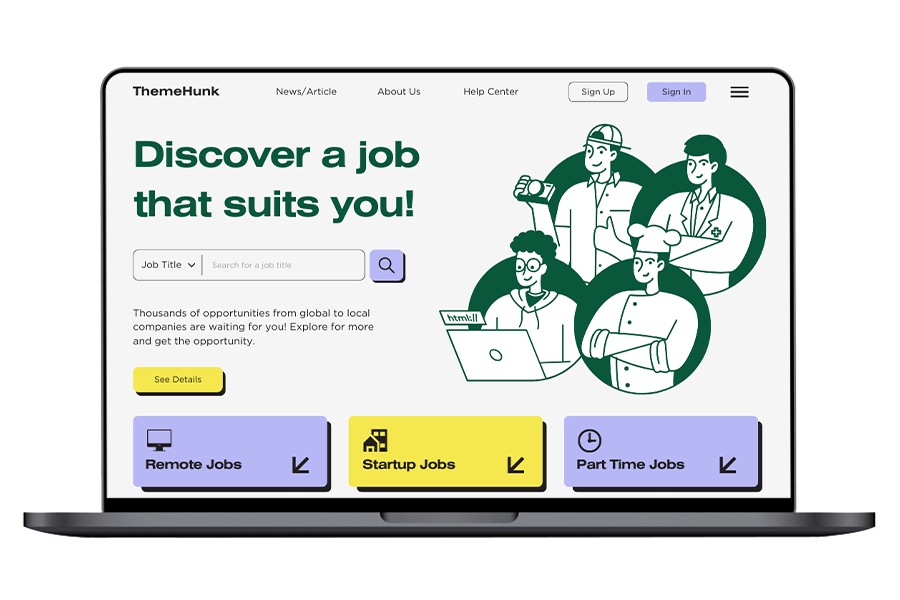
5. 全球融合

十六进制代码: #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF
为您的网站使用全球融合色彩设计,包括 Link Water、Light Wisteria、Viking、White 和 Black。 这些充满活力的色调唤起了多样性和文化丰富性的感觉。
这种动态的色彩组合非常适合展示单品,为您的在线商店增添了时尚感和精致感,确保每件商品都以其独特的身份和吸引力脱颖而出。
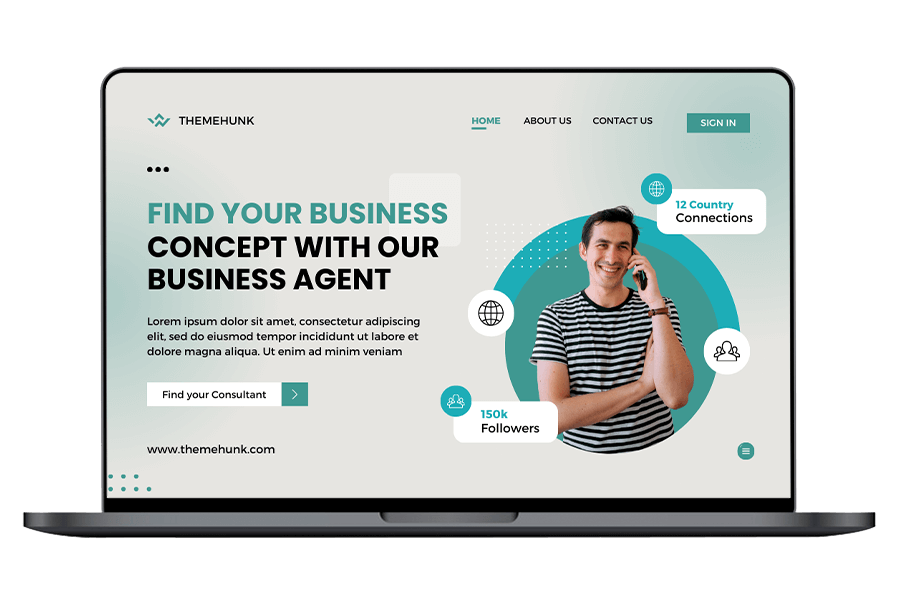
6. 受科技启发

十六进制代码: #4EB5A9 #2F284F #6157E1 #374854
使用动态全球融合色彩设计模板,包括 Tradewind、马提尼克岛、皇家蓝、牛津蓝、白色和黑色。
这些大胆而精致的色调散发着专业精神和创造力。 此调色板非常适合商业网站,增添了全球风格和现代优雅的气息,确保您的在线形象体现您品牌的风格和特色。
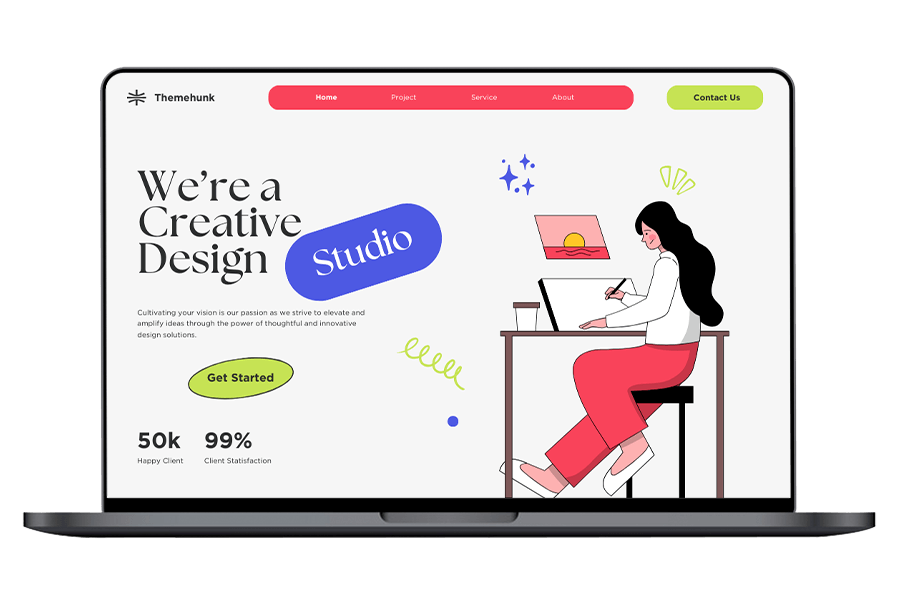
7.异想天开的仙境

十六进制代码: #ED4059 #4D59E3 #C6E354 #F6F6F6
通过异想天开的仙境色彩设计为您的极简主义网站拥抱简约和精致,其中包括苋菜红、皇家蓝、针叶树和野沙色。
这种和谐的色调融合营造出时尚现代的美感,非常适合简约设计。 无论是展示艺术、摄影还是时尚产品,这种调色板都能确保您的网站散发出优雅和精致的气息,以其干净而低调的吸引力吸引访问者。
8. 复古魅力

十六进制代码: #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
采用复古魅力色彩设计,包括米色白色、五彩纸屑、天使般的颜色、法国丁香色、灰色西装和雀跃颜色组合。
这种怀旧的色调唤起了往日的浪漫和优雅,非常适合打造复古风格的在线形象。
无论是展示古董、复古时尚还是永恒的设计,这些柔和柔和的色调都增添了一丝旧世界的魅力,邀请游客带着怀旧和惊奇的感觉探索您的网站。
9. 糖果粉碎传奇

十六进制代码: #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6
为您的网站提供 Candy Crush 色彩设计,让您尽情享受甜食,其中包括 Azalea、Illusion、Mauvelous、Celery 和 Pampas 配色方案。
这些充满活力和俏皮的色调唤起了糖果店的奇思妙想,非常适合创建让人想起冰淇淋店或食品和饮料的网站。
用这个色彩缤纷的调色板为您的访客带来一场视觉盛宴,邀请他们探索并沉迷于您令人愉快的在线创作。
10. 装饰艺术优雅

十六进制代码: #F5F5F5 #24583C #F5E74E #B6B7F4
装饰艺术优雅色彩设计,采用 Wild Sand、Everglade、Starship 和 Perano 配色方案。
这些精致的色调唤起了装饰艺术时代的魅力和华丽,非常适合创建带有复古魅力的网站。
通过这个优雅的调色板升级您的在线形象,让访客一睹过去时代的风格和精致。
11. 热带天堂

十六进制代码: #C72E29 #FEF7E9 #E24D3C #FCE8D6
使用波斯红、米黄色、朱砂色和珍珠色等鲜艳的色彩,将您的网站变成热带天堂。
这些活泼的色调唤起了异国风情的温暖和美丽,非常适合创造视觉上令人惊叹的在线体验。
使用这种迷人的调色板让您的访问者着迷于阳光普照的天堂,确保您的网站散发出热带度假胜地的活力和魅力。
12.有机和谐

十六进制代码: # 729238 #FEFAE0 #CFF64B
通过充满有机和谐的新鲜网页设计来创建您的在线形象。 利用受自然启发的调色板,您的网站将散发出宁静和精致的气息。
想象一下 Sycamore 的接地气温暖、Off Yellow 的微妙亮度和 Starship 深沉、诱人的色调无缝地融合在一起,吸引您的观众。
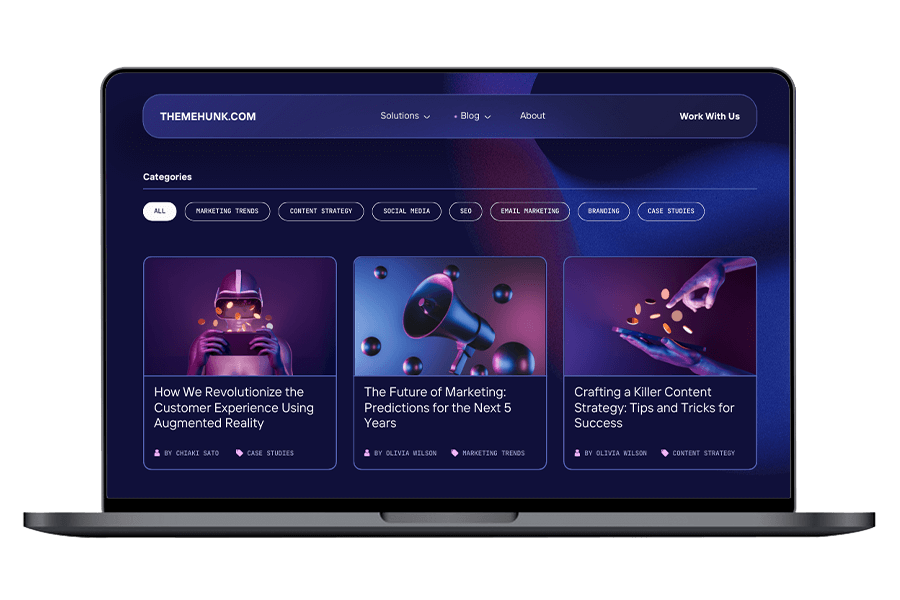
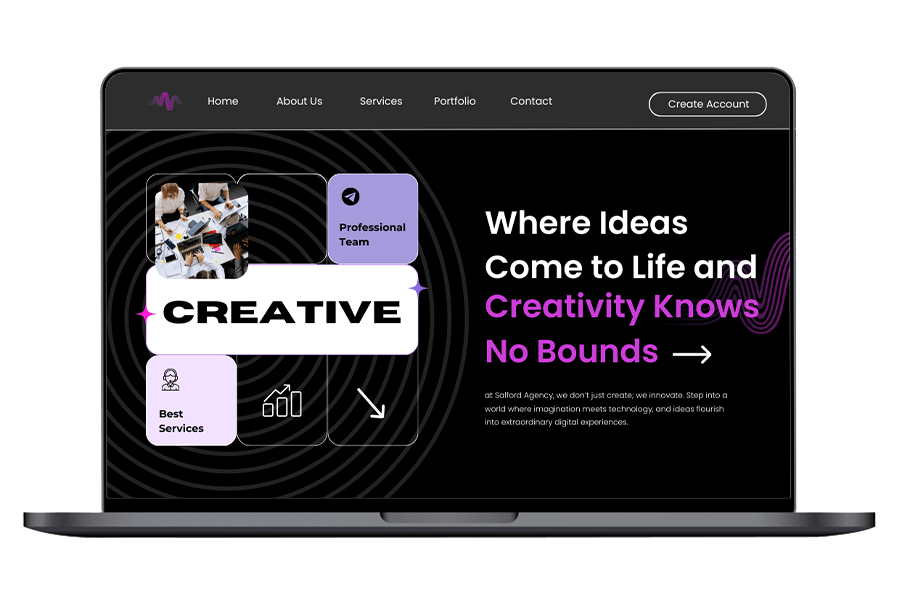
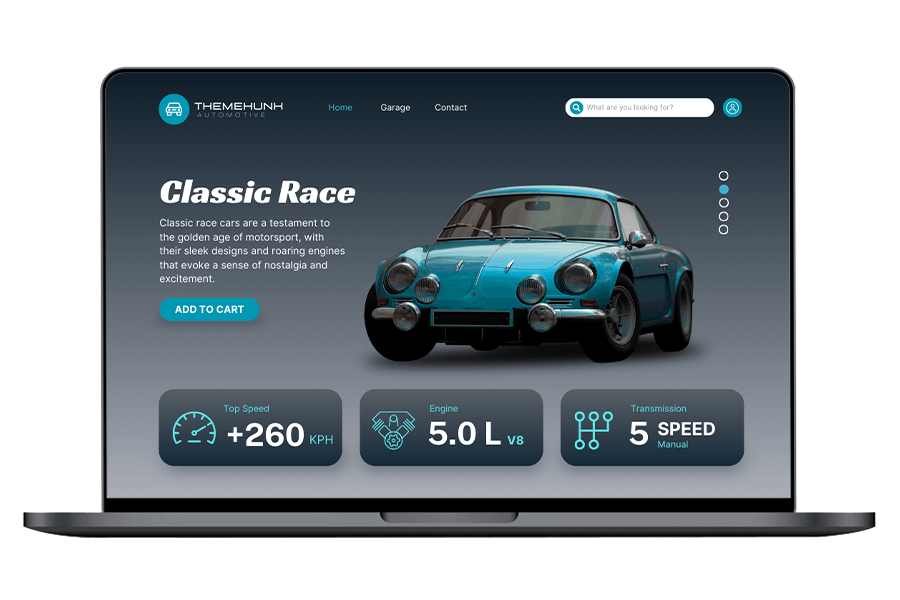
13. 深色模式

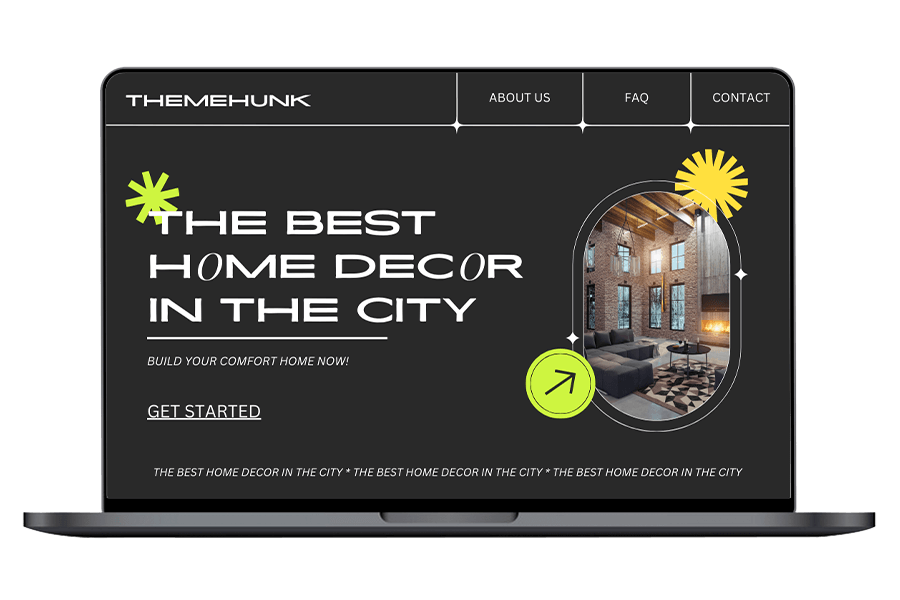
十六进制代码: #2E2D2D #CE4DDB #A59ADB #F2E1FD
深色模式是您网站最具创意和吸引力的设计。 您可以使用黑色、矿井、淡紫色、冷紫色、Selago 颜色组合来创建您的下一个设计。
这种设计将帮助您创建漂亮的深色方案网站,并具有一些突出和有吸引力的效果。
14.海洋色调

十六进制代码: 第814章BF6 #F4F6FD

通过受海洋色调启发的网页设计打造数字体验。 为您的网站注入电紫罗兰的宁静魅力,唤起神秘的深度,以及塞拉戈温柔的宁静低语。
这些颜色和谐地舞动,创造出一幅视觉上令人惊叹的画布,吸引并吸引游客。 深入发挥创造力,让您的网站成为数字优雅的灯塔。
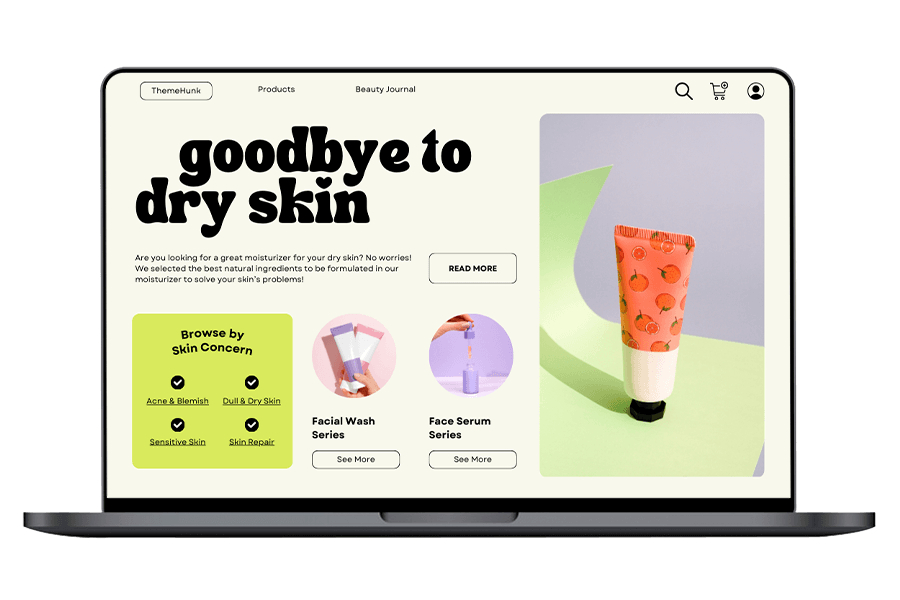
15.新鲜柑橘

十六进制代码: #FDF5EC #F5D649 #419577 #F5AB41
使用柠檬黄、酸橙绿和多汁橙色等明亮而热情的颜色,搭配清爽的白色,打造清爽的设计,为您的网站带来一些创意外观。
您可以使用这些颜色创建杂货店网站、有机商店或食品店网站。
16. 未来主义极简主义

十六进制代码: #292929 #CEF549 #FDE04C #FFFFFF
充分利用 Mine Shaft 时尚精致的力量以及 Starship 的宇宙魅力。
用芥末酱增添一抹活力,并用纯净的白色来平衡。 这些颜色汇聚在一起,创造出视觉上引人注目的景观,呼应创新和简约。
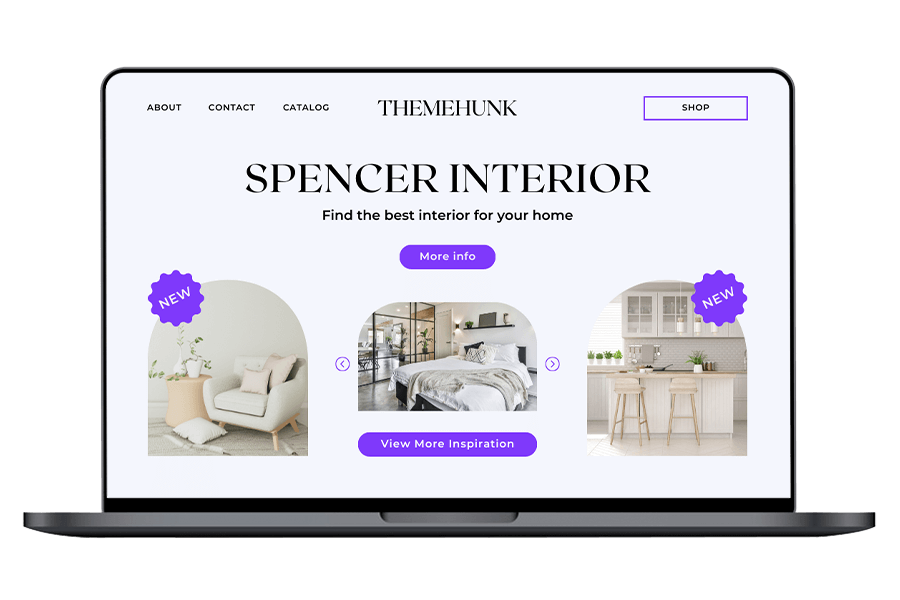
17. 低调的极简主义

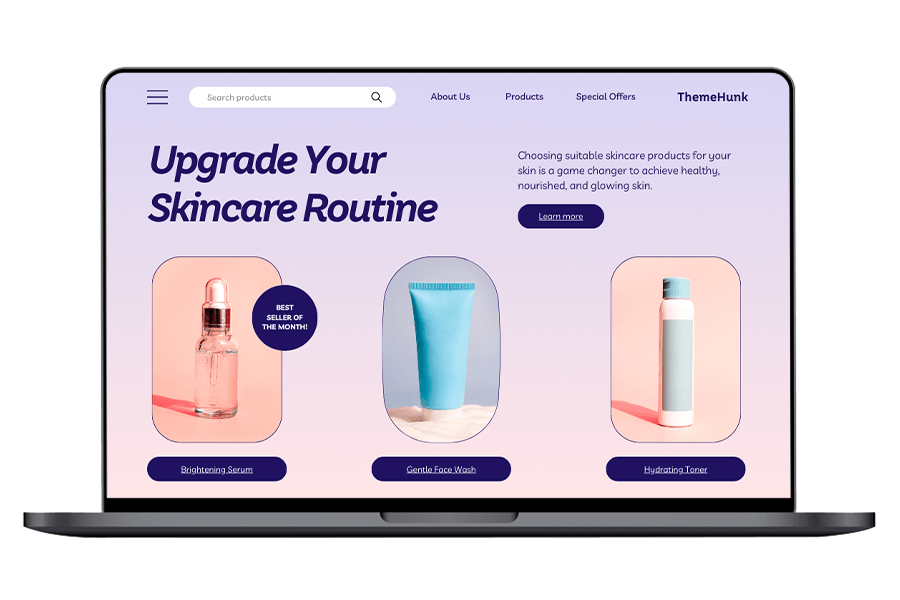
十六进制代码: #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
优雅的网页设计,带有柔和的极简主义,利用精致的调色板来提升您的在线形象。
拥抱 Link Water 的柔和宁静、Cherub 的精致魅力以及 Lucky Point 的清新魅力。 您可以使用这些颜色来创建香水或护肤品等网站。
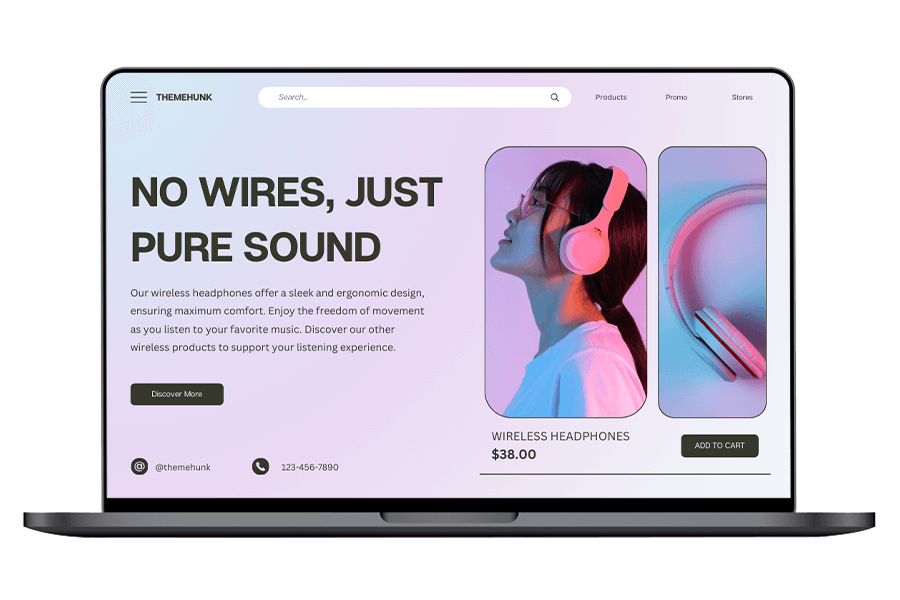
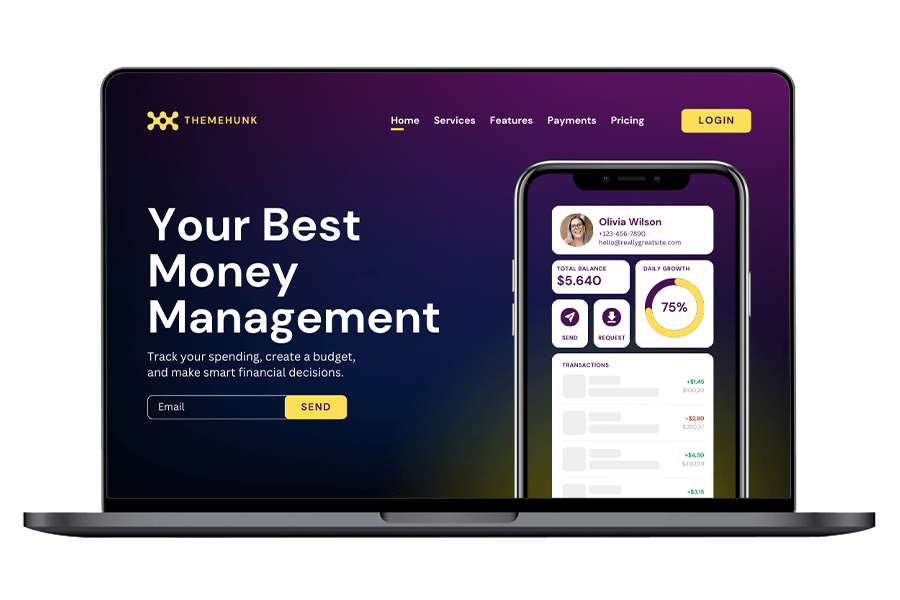
18.单色蓝色

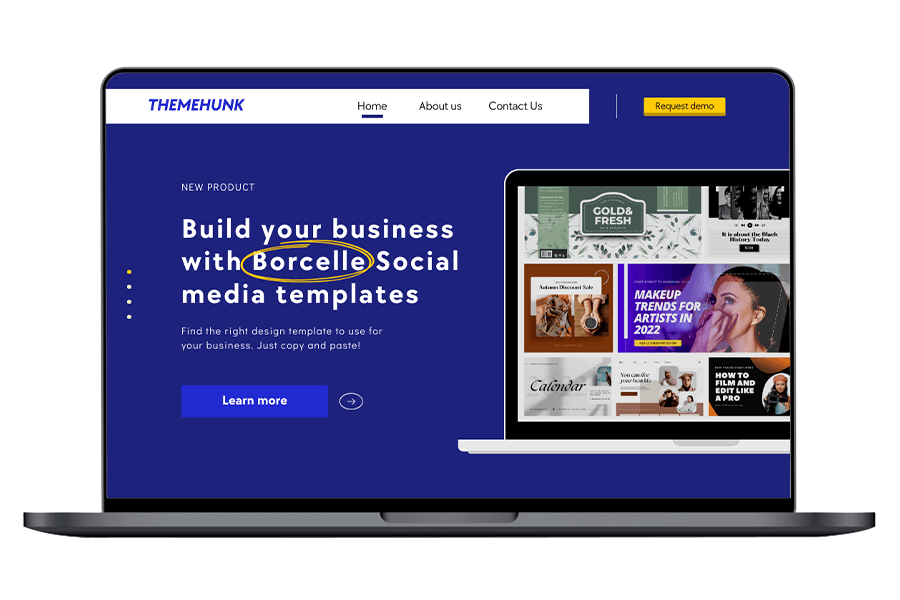
十六进制代码: #263AD1 #1D227C #F9CC48 #FFFFFF
在您的网站中使用这个单色蓝色调色板。 将您的网站包裹在波斯蓝的深邃魅力和杰克逊紫的丰富色调中。
用藏红花芒果来强调活力,并用纯净的白色来平衡。
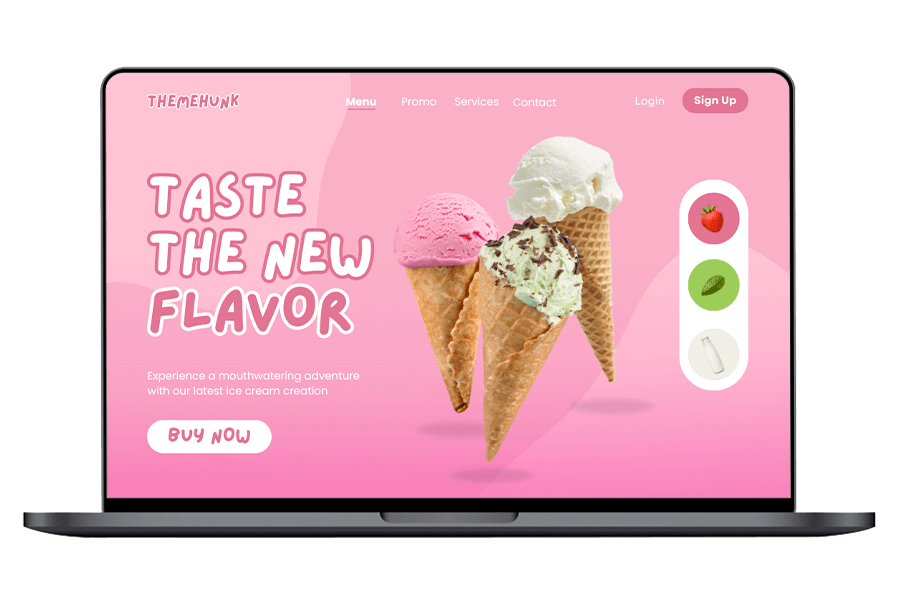
19.极简粉色

十六进制代码: #A45D83 #FADFCD #F7CDE9 #F0EDED
使用极简主义的粉色调色板来改造您的网站,其中包括挂毯色、香槟色、天使色和退潮色等舒缓色调。
这些柔和的色调营造出宁静的氛围,吸引访问者轻松地参与您的内容。 您可以使用这些颜色为化妆品商店或任何女性相关产品网站创建网站。
20.都市时尚

十六进制代码: #F5A941 #545454 #F8C146 #FFFFFF
用卡萨布兰卡、皇帝和白色的都市时尚色调刷新您的网站。 这种时尚的融合散发着现代感和精致感,确保您的数字空间脱颖而出。
拥抱城市生活的活力,同时保持游客导航的清晰度和便捷性。
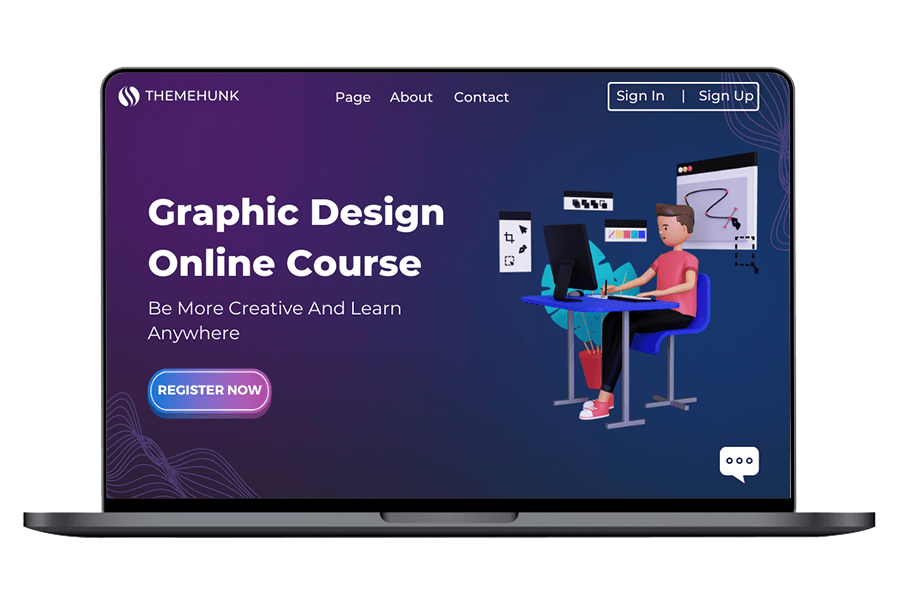
21.工业革命

十六进制代码: #5D1D5F #081840 #FCDE59 #4A4215
采用受工业革命调色板启发的新设计,轻松改造您的网站。
利用 Honey Flower、Deep Cove 和 White 的舒缓色调以及 Dandelion 和 Punga 的大胆色调。
22. 艺术表现

十六进制代码: #FAF5EF #3FA1C8 #F8C246
尝试这个艺术表达调色板。 融合了白色亚麻色、珍珠色的平静色调和卡萨布兰卡的永恒优雅。
这种颜色的无缝融合营造出舒缓而迷人的氛围,确保可读性和引人入胜的用户体验。
23.数字游牧者

十六进制代码: #E6E5E1 #409891 #BAD0CC #48ADB7
简单而有吸引力的数字游牧调色板。 为其注入卡拉拉色、海洋绿、喷射流色和喷泉蓝等清爽色调,打造现代而动感的外观。
这些充满活力的色调唤起了冒险和自由的感觉,完美体现了数字游牧生活方式的精神。
24.材料设计

十六进制代码: #F6ECDD #DB3B2F #F2AD48 #F1BCB1
简单而有吸引力的数字游牧调色板。 为其注入卡拉拉色、海洋绿、喷射流色和喷泉蓝等清爽色调,打造现代而动感的外观。
这些充满活力的色调唤起了冒险和自由的感觉,完美体现了数字游牧生活方式的精神。
25.电能

十六进制代码: #A5AAB3 #3D98B4
新电能调色板! 融入城堡灰、波士顿蓝和白色等色调,打造现代气息。 以充满活力的设计脱颖而出,吸引观众。
通过这种大胆而充满活力的配色方案,为您的在线形象注入活力并给人留下持久的印象。
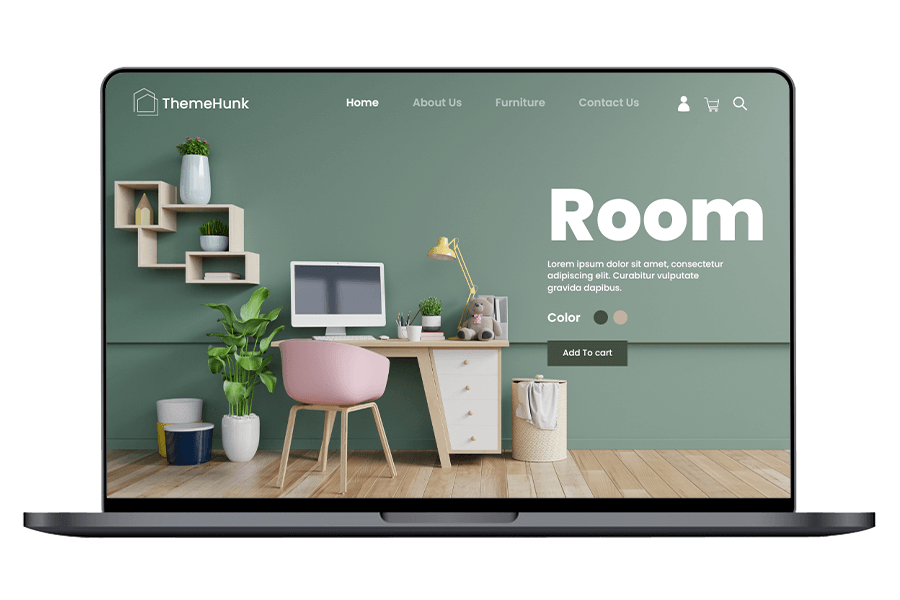
26.朴实的优雅

十六进制代码: #577267 #8CA196 #C1B1A0
使用朴实优雅的调色板增强您的网站! 利用灯芯绒、披风、野牛皮和白色等色调打造精致外观。
拥抱自然色调,同时保持您的设计现代时尚。 您可以创建家具店或室内设计等网站。
27.粉彩流行音乐

十六进制代码: #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4
从舒缓的蜜花色和比斯开色到精致的薰衣草灰和活泼的紫红色粉,与温柔的耳语相平衡。
使用这些迷人的色调推进您的网页设计,为您的印度受众创造视觉上令人惊叹且引人入胜的在线体验。
28.珊瑚礁

十六进制代码: #B5AEA4 #DFE0E2 #301A1C #E7C37D
从接地气的 Nomad 和 Iron 到大胆的 Gondola 和温暖的 Rob Roy,您的网站将因这些珊瑚礁调色板而着迷。
这些色调营造出引人入胜的在线体验,给您的观众留下持久的印象。 您可以使用这些颜色设计各种类型的最小网站。
29.发光的余烬

十六进制代码: #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
使用发光余烬调色板让您的网站燃烧起来。 从奶油的柔和魅力到焦赭色和海地的火热强度,沙棕色的沙质优雅和本色白色的纯净凸显了这一点。
您可以使用方案和颜色组合来创建任何类型的代理网站或数字营销网站。
30.银河辉光

十六进制代码: #723ECF #ED4B86 #F4EEF7 #FEF8E7
使用这种银河发光颜色组合,使用紫心、法国玫瑰、耳语和灰黄色颜色组合进行网页设计。
您可以使用这些配色方案创建大学、学校、游戏学校或学院网站等网站。
31.银河辉光

十六进制代码: #723ECF #ED4B86 #F4EEF7 #FEF8E7
使用这种银河发光颜色组合,使用紫心、法国玫瑰、耳语和灰黄色颜色组合进行网页设计。
您可以使用这些配色方案创建大学、学校、游戏学校或学院网站等网站。
32.极简主义大理石

十六进制代码: #F0EEED #F1843B #30406B
使用这款极简大理石调色板。 从宁静的退潮色调到充满活力的雅法和时尚的犀牛,用这些精致的色调提升您的时尚或服装网站。
拥抱简约和优雅,让您的产品之美在低调奢华的背景下熠熠生辉。
如何从网站获取颜色代码?
要从网站获取颜色代码,您可以使用各种工具和方法:
- 颜色选择器扩展:有各种可用的浏览器扩展,例如 Chrome 和 Firefox 的“ColorZilla”,可让您从任何网页中选择颜色。
- 检查元素工具:大多数网络浏览器都带有内置工具,可让您检查网页上的元素。 右键单击您想了解其颜色的元素(如文本或背景),然后选择“检查”或“检查元素”。 在打开的开发人员工具面板中,查找与该元素关联的 CSS 样式。 您将在那里找到颜色代码(通常为十六进制或 RGB 格式)。
- 在线颜色选择器工具:有许多网站提供在线颜色选择器工具。 您还可以检查各种 Ai 工具以从网站获取颜色。
最后的话
颜色的选择是网站设计的一个关键方面,不仅影响审美吸引力,还影响用户体验和品牌形象。
通过对各种颜色组合和方案的探索,我们见证了颜色在唤起情感、建立联系和增强可用性方面的力量。
此外,了解颜色选择背后的心理并考虑品牌标识、可访问性和用户参与度等因素对于在网站设计中做出明智的决策至关重要。
最终,通过仔细选择和协调颜色,设计师可以创建视觉上令人惊叹的网站,不仅留下持久的印象,还能确保为用户提供无缝且愉快的浏览体验。
如果您有任何疑问,可以通过下面的评论部分提问。 如果您有任何建议也可以告诉我们。
请订阅我们的YouTube 频道,我们还在那里上传精彩内容,也请在Facebook和Twitter上关注我们
阅读更多-
- 200+ WordPress 网站模板
- 6 个 WordPress 白标主题和模板
