如何将颜色预设添加到 WordPress 定制器(分 5 个步骤)
已发表: 2022-03-11在本文中,您将学习如何将颜色预设添加到 WordPress 定制器。 为您的网站选择纯色方案有助于加强您的品牌形象并展示专业精神。 但是,每次自定义主题时手动添加特定颜色可能相当乏味。 简化流程的一种方法是将颜色预设添加到 WordPress 定制器。
在这篇文章中,我们将解释什么是颜色预设,以及在设计网站时为什么要使用它们。 然后,我们将向您展示如何通过五个简单的步骤将它们添加到 WordPress 定制器中。 让我们开始吧!
构建 WordPress 页面时使用颜色预设的好处
您在网站上使用的颜色在您的品牌推广中起着至关重要的作用。 在您的网站上创建一致且有凝聚力的外观展示了专业性和可信度。
选择品牌调色板后,下一步是在您的帖子和页面中使用它。 多亏了 WordPress 定制器,修改内容中出现的颜色可以是一个简单的过程。
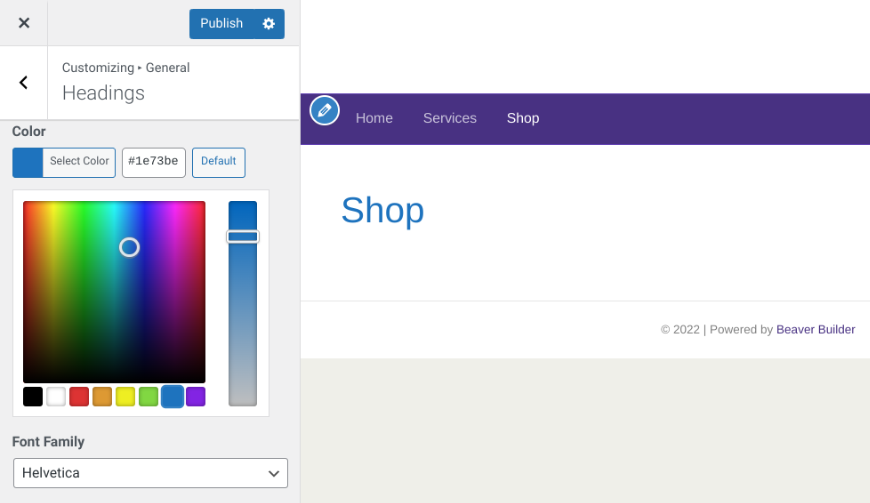
WordPress Customizer 中的默认调色板位于颜色选择器方块下方:

彩色方块是您的颜色预设。 但是,您可能已经注意到,默认颜色与您品牌的独特调色板不匹配。
此外,每次要使用品牌的十六进制颜色值时重新输入它们可能会很耗时。 幸运的是,您可以通过在主题文件中插入一些代码片段来用自定义颜色替换这些框。
将您自己的颜色预设添加到定制器可以节省您的时间,因为它消除了每次您想要使用它时搜索和添加特定十六进制值的需要。 相反,您的颜色在定制器的选择器下方很容易获得。
为您的网站创建颜色预设还有助于确保您在整个网站上保持一致。 如果您有多个人为您的网站做出贡献,这将特别有用。 它最大限度地减少了用户选择错误色调的机会。
如何将颜色预设添加到 WordPress 定制器(分 5 个步骤)
现在我们了解了在您的网站上使用颜色预设的好处,让我们看看如何创建它们。 在本教程中,我们将通过五个步骤向您展示如何将颜色预设添加到 WordPress 定制器。
第 1 步:创建站点的备份
添加颜色预设需要您编辑主题的functions.php文件。 在开始之前,我们建议您备份您的网站。 这样,如果出现任何问题,您将可以恢复以前版本的站点文件。
您可以使用多种方法来备份您的网站。 最简单的方法之一是使用UpdraftPlus 之类的插件:

这个免费增值工具让您只需点击几下即可备份您的网站。 您还可以选择多个异地位置来存储文件,包括 Google Drive 和 Dropbox。
第 2 步:创建子主题
如果您直接对主题文件进行更改,则很有可能在下次主题更新时将其覆盖。 为了防止这种情况,您应该在添加自定义代码时始终创建和使用子主题。
有多种方法可以解决这个问题。 例如, Beaver Builder 带有一个您可以安装的子主题。 如果您使用不同的主题,您还可以创建一个空白的子主题。 有免费的 WordPress 插件可以为您创建子主题。 添加子主题后,请务必在Appearance > Themes将其激活。

第 3 步:将代码添加到您的子主题的functions.php文件
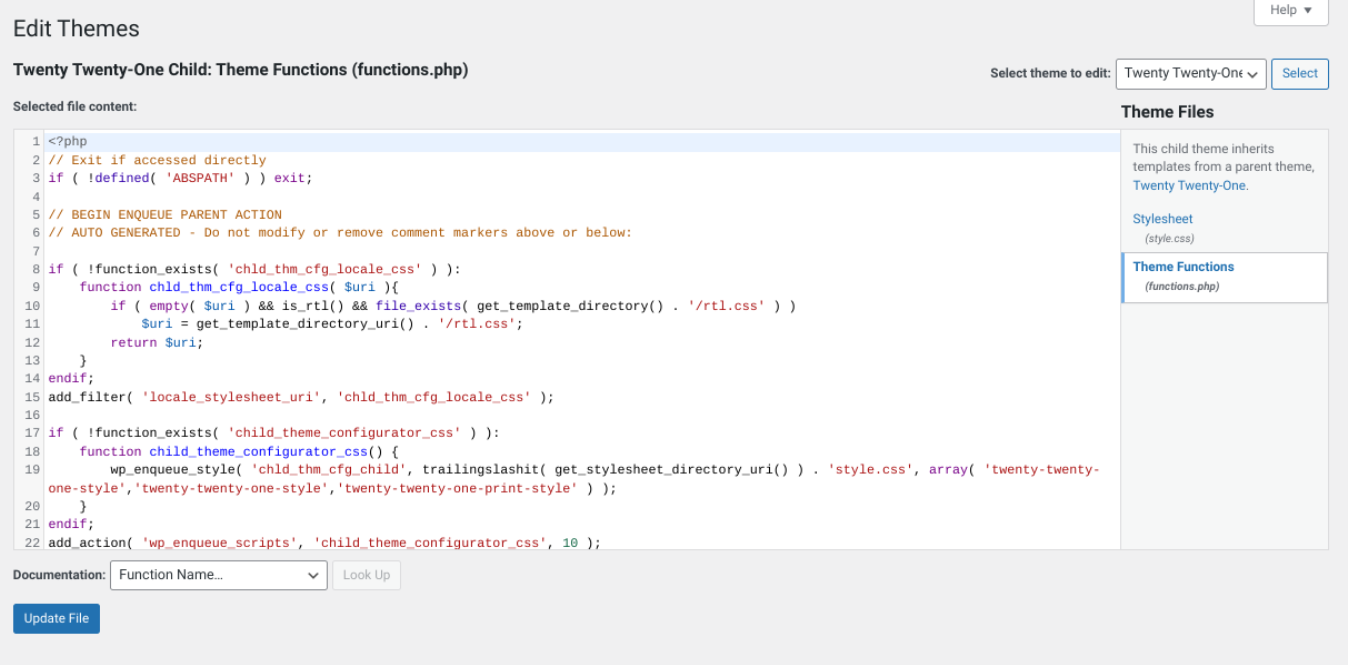
创建子主题后,导航到WordPress 仪表板中的外观>主题编辑器。 确保从屏幕顶部的下拉菜单中选择了子主题。 请注意,如果您在管理菜单中没有看到主题编辑器,则可能是安全插件将其隐藏了。
在右侧面板中,找到Theme Functions下的functions.php文件:

接下来,将以下代码添加到文件中:
//更改定制器调色板预设
add_action('customize_controls_print_footer_scripts', function () {
?>
<脚本>
jQuery(文档).ready(函数($){
$('.wp-picker-container').iris({
模式:'hsl',
控制:{
horiz: 'h', // 正方形水平显示色调
vert: 's', // 正方形垂直显示饱和度
strip: 'l' // 滑块显示亮度
},
调色板:['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</脚本>
<?php>使用此代码,您将能够将出现在颜色选择器方块下方的框替换为您要使用的预设颜色。
第 4 步:更改定制器中的颜色预设
接下来,您可以在调色板参数中更改、添加或删除十六进制颜色。 定制器中显示的框数将反映您在此代码中指定的颜色数。
在调色板中插入尽可能多的十六进制颜色。 完成后,单击主题编辑器底部的更新文件按钮以保存更改。
第 5 步:预览您的更改以确认您的颜色预设有效
更新更改后,唯一要做的就是确认颜色预设在 WordPress 定制器中可见。
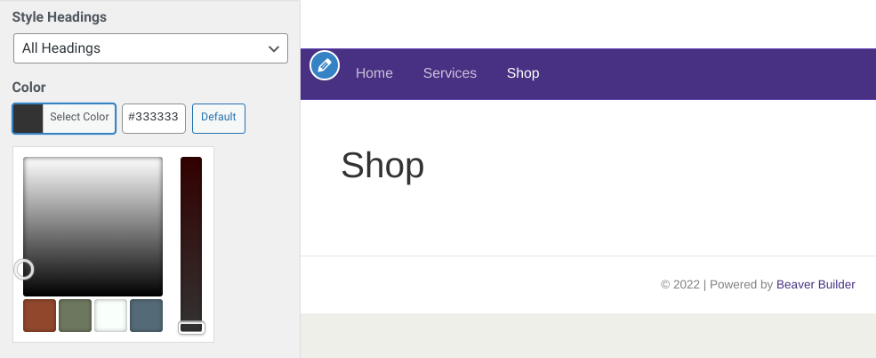
为此,请在浏览器中重新加载您的网站页面,然后导航到定制器。 在颜色选择器下,您应该会看到刚刚添加的十六进制颜色:

如果颜色选择器方块和滑块的行为不符合您的要求,您可以改变 HSL 参数来调整色调、饱和度和亮度。 如果一切都是应有的,那么您就一切就绪!
您现在已将自己的颜色预设添加到 WordPress 定制器中。 您可以返回主题的functions.php文件来修改、添加或删除这些颜色。
结论
在设计 WordPress 网站时,您可能希望在整个页面和帖子中使用您的品牌颜色。 但是,手动将它们添加到您的内容中可能会很耗时。 幸运的是,您可以创建颜色预设来替换默认调色板。
在这篇文章中,我们向您展示了如何通过五个简单的步骤将颜色预设添加到 WordPress 定制器:
- 备份您的网站。
- 创建一个子主题。
- 将代码添加到您的子主题的functions.php文件中。
- 通过
palette参数在定制器中更改、删除和添加调色板预设。 - 在定制器中预览您的更改,以确认一切正常。
您对向 WordPress 定制器添加颜色预设有任何疑问吗? 在下面的评论部分让我们知道!
