网页设计中的色彩理论:如何为您的网站选择完美的配色方案
已发表: 2024-09-20颜色占品牌认知度的 80%。消费者对您品牌的初步印象高达 90% 来自颜色。
这是有道理的。颜色是人们访问您的品牌网站时首先看到的东西之一。
这就是为什么选择正确的配色方案如此重要。这样做可以帮助您创造令人难忘的网络体验,与目标受众产生共鸣。
当然,在设计网站时享受乐趣并添加一点创造力是可以的。但要战略性地考虑将颜色融入到您的网站设计中。
什么是色彩理论,为什么它在网页设计中很重要?
色彩理论解释了我们如何感知颜色以及它如何影响我们的情绪(色彩心理学)。将其视为使用颜色的科学和艺术。
您可以选择您认为搭配起来好看的颜色。您可以尝试不同的颜色和谐来创建视觉上吸引人的构图。这就是色彩理论的艺术部分。科学方面是颜色如何呈现给我们。光强度、周围颜色和色觉的个体差异等因素影响人类对颜色的感知。
颜色理论的另一个科学方面是颜色如何影响我们。红色和黄色等暖色让人充满活力,而蓝色和绿色等冷色则能唤起平静的感觉。
现在您了解了颜色理论,您可能想知道为什么它在网页设计中如此重要。
以下是几个原因:
- 审美吸引力——颜色决定了网站的基调和情绪。它可以唤起情感、传达品牌个性、创造视觉趣味。
- 品牌标识——在整个网站上一致使用品牌颜色可以增强品牌认知度并塑造强大的品牌形象。
- 导航和可用性 -对链接、按钮和导航菜单使用不同的颜色可以帮助用户快速识别交互元素并导航您的网站。
- 辅助功能 –在文本和背景元素之间使用对比色可以提高可读性,特别是对于有视觉障碍的用户
- 视觉层次结构 -您可以使用颜色来建立视觉层次结构并确定内容的优先级。例如,对标题、副标题和正文使用不同的颜色可以引导用户的注意力并强调关键信息。
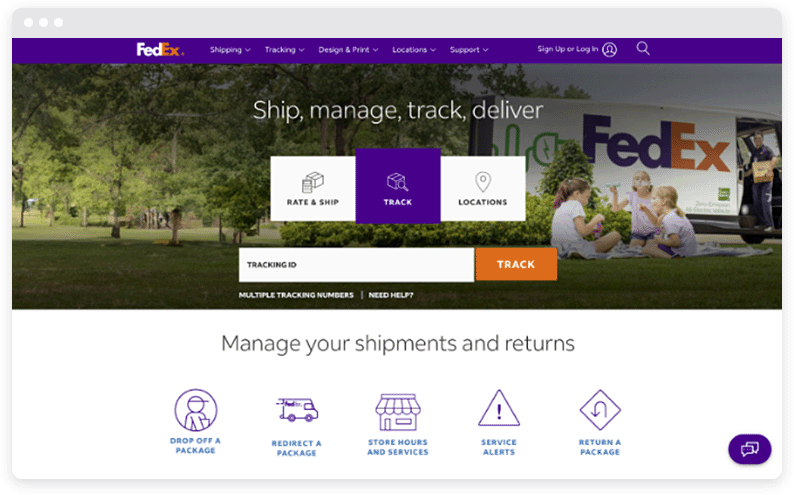
联邦快递以其紫色、橙色和白色配色方案而闻名。这是它的网站。

请注意它如何在整个登陆页面战略性地使用颜色来与其品牌价值保持一致并增强用户体验。
号召性用语 (CTA) 按钮“跟踪”是橙色的。明亮的颜色吸引人们的注意力,这样访客就知道应该点击什么来追踪他们的包裹。
为您的网站选择正确的配色方案
下面,我们列出了一些提示,可帮助您为网站设计选择最佳颜色。
看看不同的配色方案
配色方案有多种类型。了解它们将有助于确定哪些最适合您的品牌和网站。
- 单色 –使用单一色调的变化(3 种不同深浅的蓝色)
- 互补色 –使用色轮上彼此相反的颜色(红色和绿色)
- 分裂补色——选择一种基色和与其补色相邻的两种颜色(蓝色作为基色,与黄橙色和黄绿色搭配)
- 类似 -选择色轮上彼此相邻的颜色(蓝色、绿色和青色)
- 三元色 –选择色轮周围均匀分布的三种颜色(红色、黄色和蓝色)
- Tetradic –使用两组互补色(蓝色和橙色、红色和绿色)
- 中性色——使用中性色,如黑色、白色、灰色和棕色(白色和黑色)
当您学习不同的配色方案时,请考虑您想要的外观。要获得更具凝聚力的设计,请尝试单色。
选择类似的颜色可以创造和谐感,并比单色配色方案实现更多变化。
互补色、三元色和四元色可产生强烈的对比,使色彩流行,而中性方案则营造出干净、简约的外观。
了解色彩理论
颜色理论是一个相当广泛的话题,所以花点时间研究不同的元素:
- 色轮 –色轮由原色(红、蓝、黄)、间色(橙、绿、紫)以及由原色和间色混合而成的三次色(蓝绿、红橙、蓝-绿)组成。紫色)。
- 颜色属性 –了解不同的颜色属性也是一个好主意,例如色调(纯色)、饱和度(强度)和明度(亮度)
- 色彩和谐——色彩和谐是指将颜色组合成视觉上令人愉悦的效果。
- 色彩心理学——色彩可以引起观看者的情绪反应,影响感知、行为和态度。
- 红色:激情、活力、兴奋、力量、饥饿、危险
- 橙色:热情、活力、温暖、俏皮、饥饿
- 黄色:幸福、乐观、温暖、活力、创造力
- 绿色:自然、成长、和谐、更新、健康
- 蓝色:冷静、安宁、信任、智慧
- 紫色:皇室、奢华、神秘、灵性
- 粉色:浪漫、女性气质、同情心、养育
- 黑色:精致、优雅、神秘、力量
- 白色:纯洁、纯真、简约、干净、清新
- 灰色:中性、平衡、实用、永恒
- 棕色:稳定、可靠、朴实、安全
- 黄金:财富、成功、奢华、声望、魅力
- 银:现代、精致、优雅、未来主义、高科技
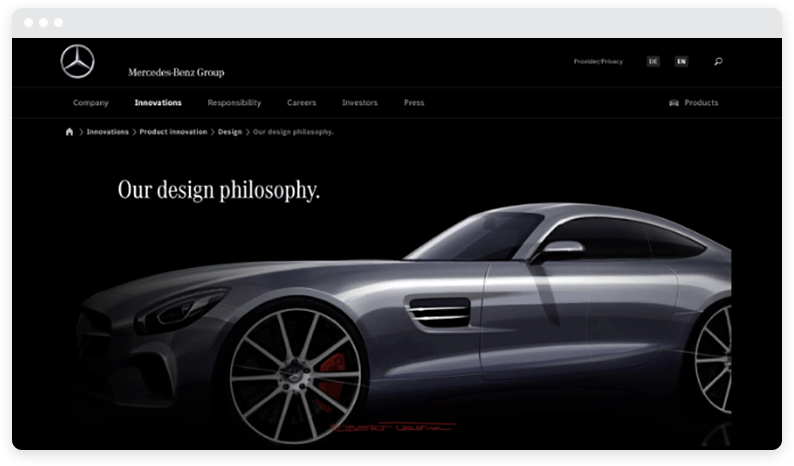
梅赛德斯·奔驰在其品牌、网站和徽标中使用银色。该颜色象征着精致和优雅,体现了与该品牌相关的奢华和高品质工程。

使用您的品牌颜色
要在多个渠道中创建一致的品牌形象,请在网站上包含品牌颜色。
否则,如果潜在客户在您的名片、社交媒体页面、广告或其他渠道上看到一种配色方案,但在您的网站上看到不同的配色方案,他们可能会认为自己找错了公司。
这并不是说您不能在网站设计上发挥创意,而是要确保至少包含一种或两种可以呼唤您的品牌的颜色。
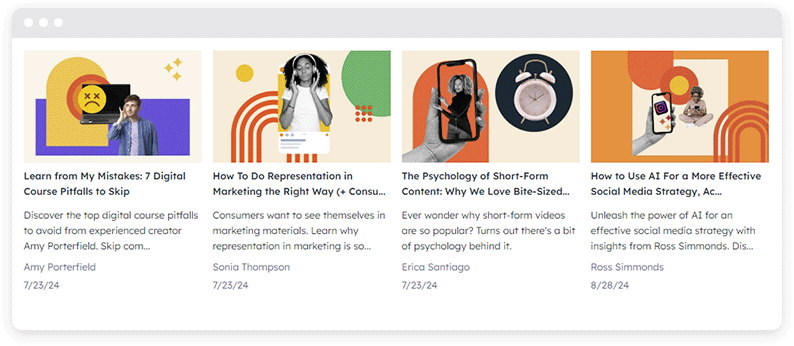
HubSpot 在其博客中做得很好,甚至将橙色融入到其图像和图形中。

然而,它通过使用不同的颜色,如紫色、绿色、黄色和黑色,作为其特色图像的背景颜色,增加了一些乐趣。


考虑您的行业
品牌通常根据其行业选择配色方案。例如,在快餐行业,许多企业使用红色和黄色,因为人们将它们与饥饿联系起来。
麦当劳、汉堡王、肯德基、温迪和 In-N-Out-Burger 是在品牌和网站设计中使用红色或黄色的快餐店的例子。
在医疗保健行业,蓝色通常象征着信任、稳定、冷静和宁静。这是让患者放心并让他们感到舒适的关键。
您可以考虑用于医疗网站或求职板的颜色,但如果您要创建属于这两个类别的网站怎么办?对于这样的情况,您需要选择能够唤起自信和正式的颜色,因此蓝色和绿色可以很好地发挥作用。

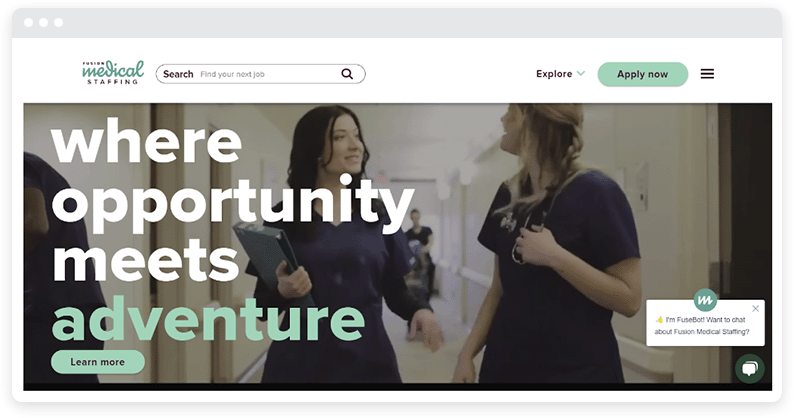
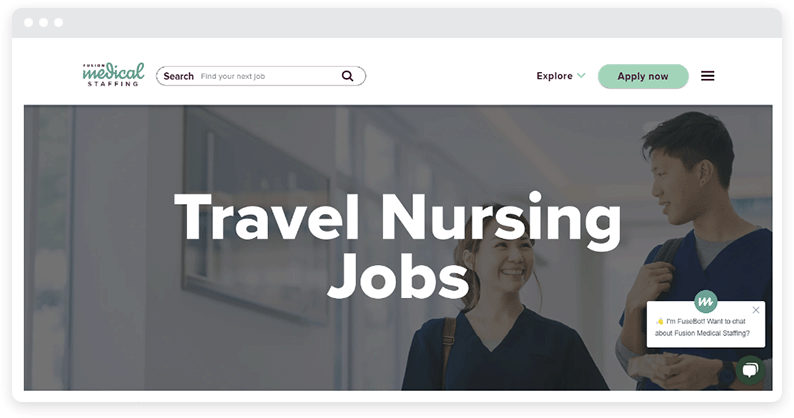
Fusion Medical Staffing 找到了蓝色和绿色之间的完美平衡,并实现了完美代表其品牌的色彩组合。每当旅行护士检查该网站寻找新工作时,他们都会感到安全,因为他们知道该公司是认真且值得信赖的。

然而,为医疗保健行业创建网站并不会将您限制在蓝调和绿调中。
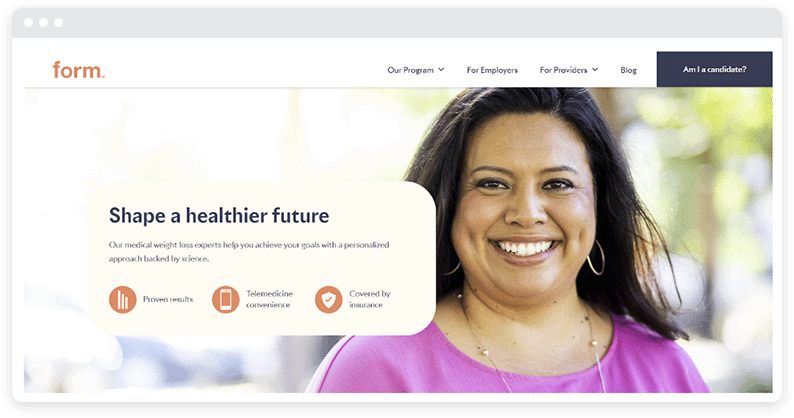
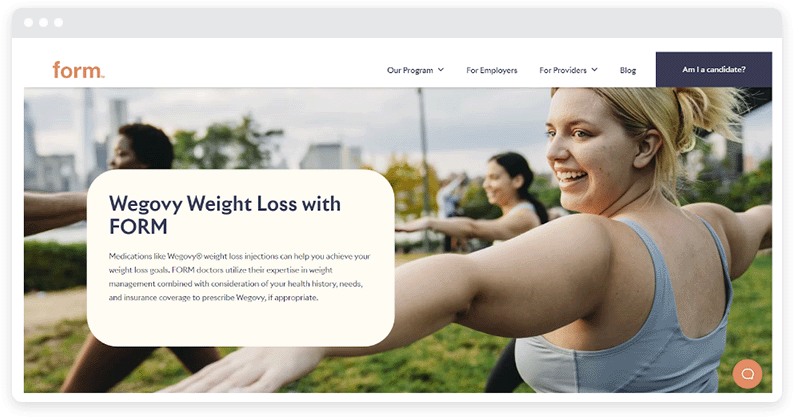
您可以使用其他颜色,但也可以添加一些深度,使它们看起来像蓝色和绿色一样可靠的色调。 Form Health 是另一个健康网站,它决定使用橙色和黄色(更柔和的色调)。

这在宣传像 Wegovy 这样的减肥药物时会派上用场,因为这对许多人来说是一个敏感话题。在这些情况下,它有助于体现乐观和喜悦,使那些阅读有关 Wegovy 的人对药物和 Form 计划充满希望。

使用颜色来引导导航
精心选择的配色方案可以引导用户浏览网站并传达平台内不同工具的功能。
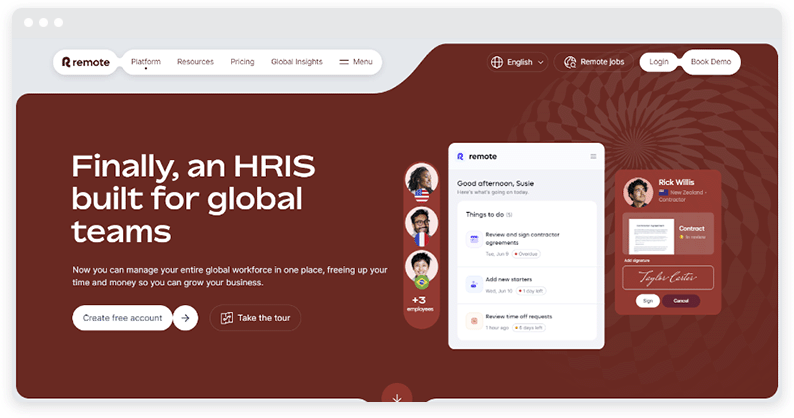
例如,考虑这个 HRIS(人力资源信息系统)软件页面。它需要一个用户友好的界面和精心选择的配色方案;在这种情况下,蓝色和酒红色是主要颜色。
目标是确保轻松导航和使用,特别是对于这样的专业产品。

这里使用的颜色可以直观地区分各种模块和功能,例如工资、培训和人才获取,同时又不失令人愉悦的视觉呈现。
因此,网页设计中的色彩理论原则超越了美学,在增强用户交互和体验方面发挥着至关重要的作用,即使在像这样看似复杂的产品中也是如此。
在您的下一个网页设计项目中利用色彩的力量
不管你是否相信,您为网站选择的颜色确实可以塑造消费者对您品牌的看法。
关键是选择令人惊叹的色彩组合,完美平衡活力和极简主义。因此,选择一种既能让您的品牌脱颖而出,又能吸引广泛受众的配色方案。
需要帮助实现让您的受众无法抗拒的完美设计吗?使用 WordPress 响应式主题和插件让设计变得轻而易举。
关于作者
Guillaume 是一位数字营销人员,专注于处理 uSERP 的外展策略和 Wordable 的内容管理。工作之余,他喜欢在阳光明媚的墨西哥的侨民生活,读书、闲逛、观看最新的电视节目。
