如何在 WordPress 中结合外部 Javascript
已发表: 2022-04-22javascript 编程语言帮助网页显示动态内容。 例如,在 WordPress 网站上,Javascript 用于嵌入音频和视频。 它还用于显示图片库、交互式菜单、倒数计时器等。
Javascript 文件使用文件扩展名 .js,在典型的 WordPress 网站上,Javascript 文件由 WordPress 主题和激活的 WordPress 插件插入到页面中。 例如,您的主题主页滑块可能需要一个名为slider.js 的文件才能正常工作,而您的联系表单页面可能需要一个名为form.js 的文件。
我相信 Javascript 对现代 WordPress 网站至关重要。 不幸的是,如果没有正确优化,它也会使网站变慢。
在超文本传输协议的第一个版本中,Javascript 会降低网站速度,因为必须下载并执行每个 Javascript 文件才能正确显示页面。 解决这个问题的一种流行的优化技术是组合多个 Javascript 文件,以减少浏览器必须发出的 HTTP 请求的数量。 该技术有时被称为 Javascript 聚合。
在本文中,我将解释为什么许多网站所有者在 WordPress 中结合外部 Javascript并分享一些可用于执行此任务的有用 WordPress 插件。 我还将讨论为什么大多数网站所有者不再需要合并外部 Javascript 文件。
为什么要在 WordPress 中合并外部 Javascript 文件?
虽然可以使用 SCRIPT 标记将 Javascript 函数直接添加到 HTML 中,但通常将 Javascript 代码保存在外部文件中。 这样做更实用,因为它分离了代码并允许许多页面调用 Javascript 函数。
网页所需的每个 Javascript 文件都必须在页面渲染过程中由浏览器下载。
| 页面渲染 | 当有人查看网页时,浏览器通过按顺序处理每一行代码来构建页面。 这称为页面渲染。 |
| HTTP 请求 | 访问服务器上文件的请求称为 HTTP 请求。 因此,浏览器必须为页面所需的每个 Javascript 文件发出 HTTP 请求。 |
当文件按顺序下载时,大量的 HTTP 请求会增加加载网页所需的时间。 因此,通过在 WordPress 中组合外部 Javascript 文件,您可以大大减少在页面呈现期间发出的 HTTP 请求的数量。
一些搜索引擎建议将外部 Javascript 合并到两个文件中。
| 重要的 Javascript 函数(文件 1) | 第一个 Javascript 文件包含正确呈现初始页面加载所需的重要函数。 |
| 不太重要的 Javascript 函数(文件 2) | 第二个 Javascript 文件包含在页面加载后可以调用的不太重要的函数。 |
如果一个网页需要 9 个 Javascript 文件才能正确显示,那么在 WordPress 中组合外部 JS 文件可以帮助您将 Javascript 代码的 HTTP 请求总数从 9 个减少到只有 2 个。 还可以合并外部 CSS 文件,进一步减少页面的 HTTP 请求数。
如果我合并外部 Javascript 文件,我的 WordPress 网站会更快吗?
由于超文本传输协议的改进,不再需要结合 Javascript 文件和 CSS 文件,除非您的网络托管公司不支持 HTTP/2。
在 HTTP/1.0 和 HTTP/1.1 中,每个 Javascript 和 CSS 文件都必须按顺序下载。 这意味着必须先完全下载一个文件,然后才能开始下载下一个文件。 2015 年推出的 HTTP/2 协议通过允许并行下载解决了这个问题。 由于可以同时下载所有外部资源,如果 HTTP/2 可用,则合并文件不再有任何好处。
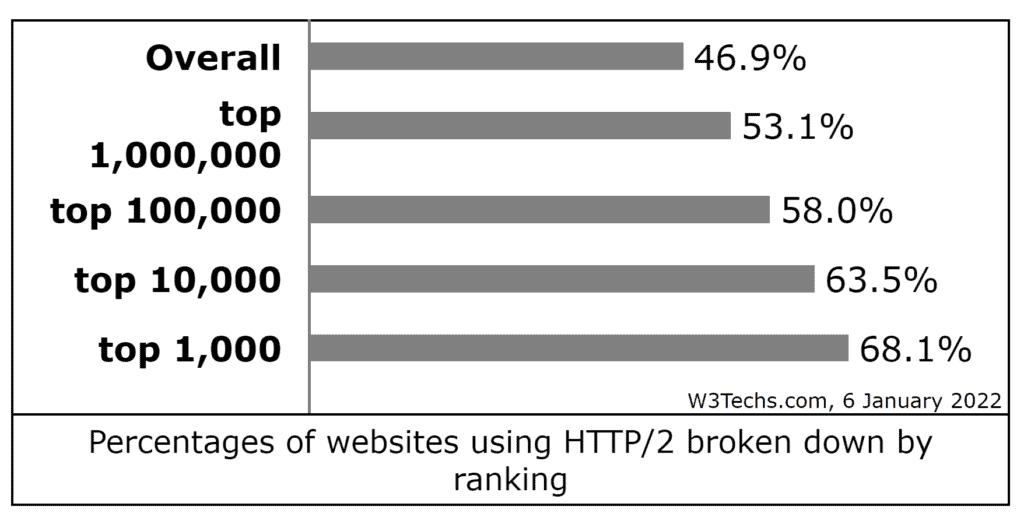
目前 95.6% 的互联网浏览器支持 HTTP/2。 截至 2022 年 1 月 6 日,46.9% 的在线网站使用 HTTP/2,尽管您可以从下图中看到,在互联网上最受欢迎的网站中,这个数字要高得多。

如果您的网络主机支持 HTTP/2,则组合文件可能会降低您的网站速度,因为组合的 Javascript 文件比它们聚合的文件大。 这是因为浏览器下载两个大的 Javascript 文件比同时下载许多小的 Javascript 文件需要更长的时间。
我推荐使用 Javascript 的两种技术是缩小和延迟解析。
| 缩小 | 缩小涉及删除不必要的字符,例如空格和注释。 这会导致 Javascript 文件变小。 |
| 延迟解析 | Javascript 代码会减慢页面呈现过程。 可以使用称为Defer和Async的两种技术来解决此问题。 |
请阅读我关于在 WordPress 中延迟 Javascript 解析的文章,以更好地了解 Javascript 减慢页面渲染过程的原因。
如何在 WordPress 中结合外部 Javascript
如果您的网络托管公司仍然使用 HTTP 1.1,仍然建议在 WordPress 中结合外部 Javascript 文件和 CSS 文件。
请务必在合并文件之前和之后运行性能测试,以便了解页面加载时间受到的影响。 您可以使用 GTmetrix、Google PageSpeed Insights 和 Pingdom 网站速度测试来做到这一点。
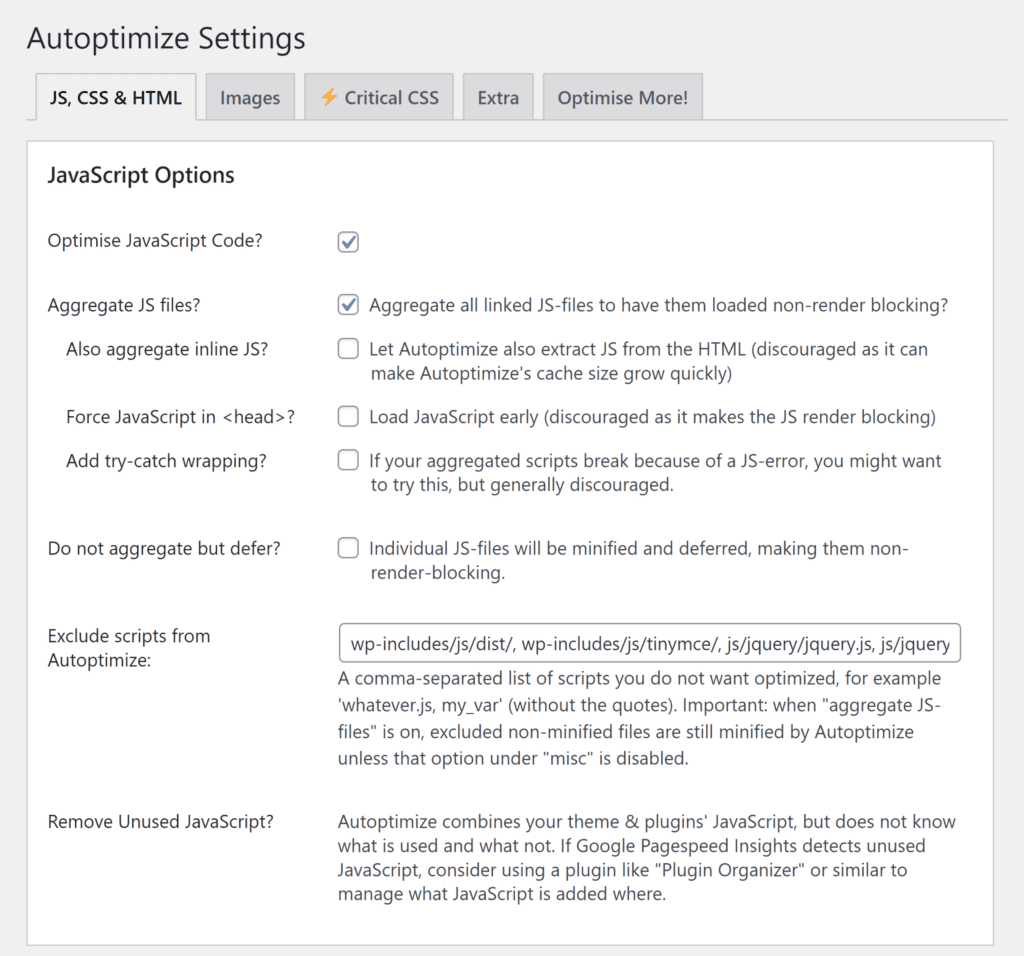
自动优化

自动优化是 WordPress 用户可用的最有效的优化插件之一。 它支持 HTML 的缩小和文件组合以及 Javascript 和 CSS 的缩小。 Javascript 文件也可以被延迟而不是聚合以防止渲染阻塞,并且谷歌字体也有优化选项。

我在许多 WordPress 网站上使用了 Autoptimize,因为它总是可以提高页面加载时间。

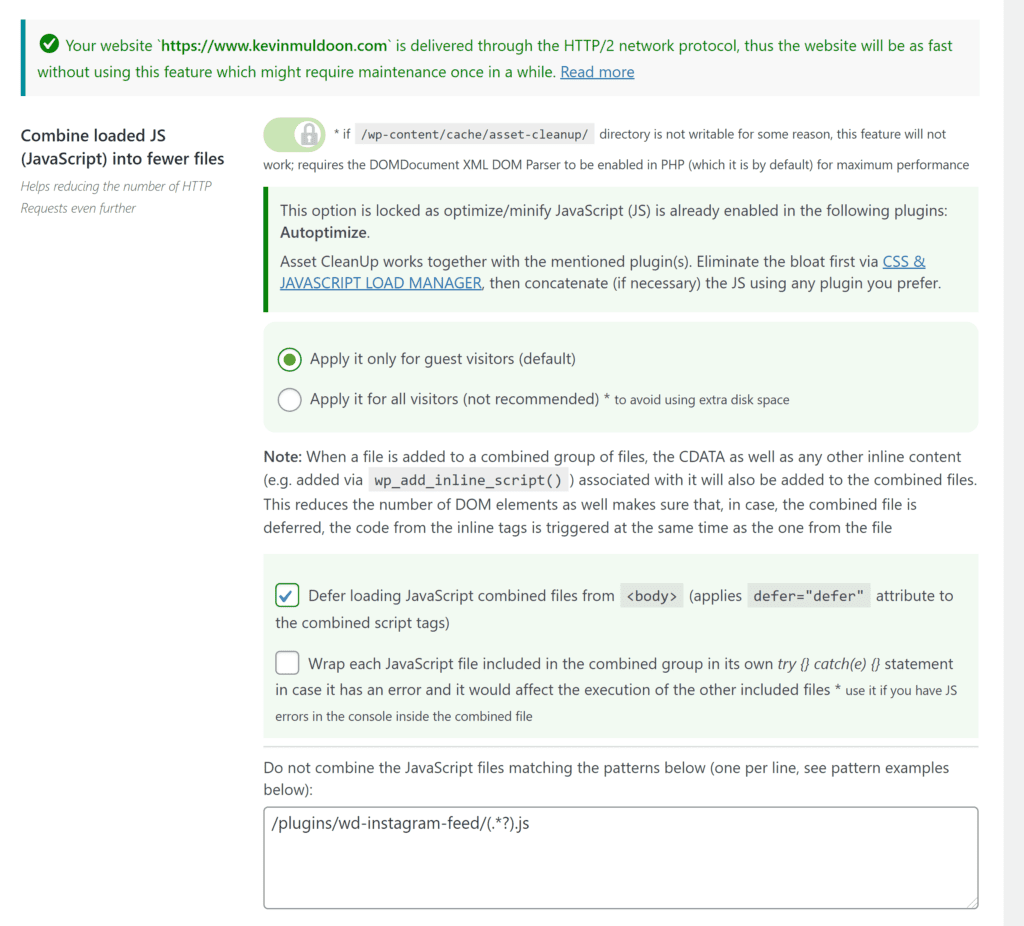
资产清理

Asset CleanUp 是一个高度可配置的优化 WordPress 插件,支持 Javascript 和 CSS 的缩小、组合和延迟。 它还可以让您清理 HTML,并提供许多工具来管理字体并减少它们对页面加载时间的影响。
Asset Cleanup 的一项突出功能是 Javascript 和 CSS 管理器。 这使您可以准确指定在您的网站上加载了哪些页面 Javascript 和 CSS 文件。

WP 超级缩小

WP Super Minify 通过只为您提供压缩 Javascript 和压缩 CSS 的选项来做一些不同的事情。 选中后,WP Super Minify 将合并、缩小和缓存您的文件。
如果您正在寻找一个简单有效的优化解决方案,这可能是适合您的插件。

使用 WordPress 缓存插件组合外部 Javascript 文件
最好的 WordPress 缓存插件包括许多额外的优化工具,可帮助您提高网站性能。 因此,您现有的 WordPress 缓存解决方案很有可能允许您组合外部 Javascript 和 CSS 文件。
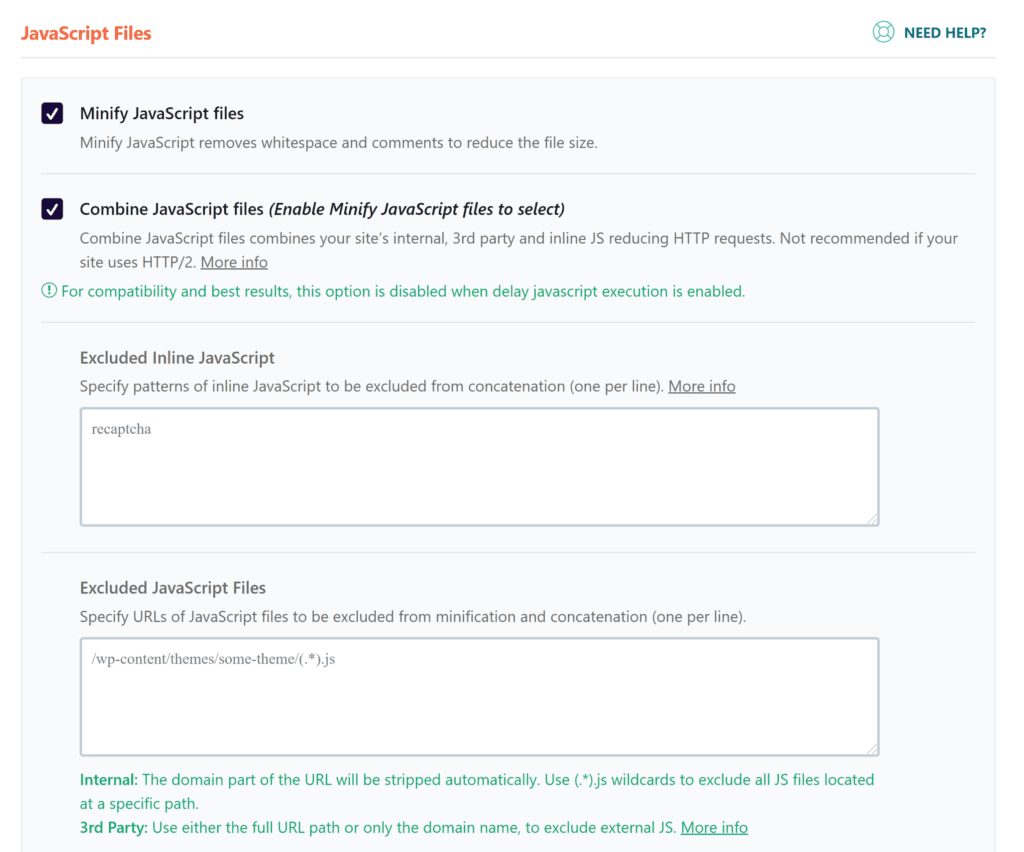
例如,在 WP Rocket 中,有一些选项可以缩小和合并 Javascript 和 CSS 文件。 也可以延迟 Javascript 文件以防止渲染阻塞。
我的建议是使用您首选的 WordPress 缓存插件使用文件组合来测试页面加载时间,然后将结果与独立的 Javascript 优化解决方案(例如 Autoptimize 和 Asset CleanUp)进行比较。

最后的想法
我希望你喜欢这种结合外部 Javascript 文件的方式。 如您所见,如果您的 Web 主机支持 HTTP/2,则不再需要聚合 Javascript 文件,因为并行下载文件更有效。
如果您的网络主机只提供对 HTTP/1.1 的支持,您可以在 WordPress 中结合外部 javascript 以减少页面加载时间。
推荐阅读:删除 WordPress 中未使用的 CSS
谢谢阅读。
凯文
