如何在 WordPress 中使用 CSS Sprites 组合图像
已发表: 2024-02-15大多数网站使用大量图像。 产品、产品组合甚至只是普通页面都充满了数十个图像文件,每个图像文件都需要单独加载,这是很常见的。 CSS 精灵为此提供了一种解决方法,使您能够将多个图像合并到一个文件中。
虽然您需要熟悉 CSS 才能有效地使用精灵,但有一些工具可以使任务变得更加容易。 例如,CSS Sprites Generator 极大地简化了组合多个图像的过程。
在本文中,我们将解释 CSS 精灵的工作原理并讨论它们的优缺点。 然后我们将向您展示如何将图像与 CSS 精灵结合起来并在 WordPress 中使用它们。
什么是 CSS 精灵?
创建 CSS 精灵涉及将多个图像合并为一个,并使用 CSS 显示结果图像的特定部分。 假设您想在网站设计中使用两个图标:齿轮和信封。
在传统的网页设计中,齿轮可以代表设置菜单,信封可能会将您带到联系页面。 您需要两个图标文件,每个项目一个。 相反,这里我们有一个结合了两者的图像。

您可以使用如下代码将该图像转换为 CSS 精灵:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}该代码获取图像并定义每个图标的高度和宽度。 然后它添加特定坐标,指示图像的哪些部分对应于每个图标。
一旦您的网站上有了图像和 CSS,您就可以使用 HTML 来显示您想要的精灵部分。 您现在需要的代码如下所示:
<div class="icon envelope"></div>
<div class="icon gear"></div>当您处理更大的图像(以及更多图像)时,创建 CSS 精灵会变得更具挑战性。 这是因为可能需要更多时间来确定要显示的图像的正确尺寸,并计算出与精灵的每个部分相对应的背景位置值。
在这个阶段,您可能想知道 CSS 精灵的意义是什么,如果您可以简单地在 WordPress 中上传图像并将它们放置在您想要的任何地方。 考虑到这一点,是时候回顾一下这种技术的优缺点了。
使用 CSS sprites 进行图像组合的优点
CSS sprites 在 Web 开发圈中很受欢迎,因为它们可以提高性能。 其工作原理如下:
如果您的页面包含五个图像,则浏览器需要分别请求和加载每个文件。 这不一定是坏事,因为大多数现代网站都会加载数十个文件,并在页面加载时在后台执行许多请求。
问题在于,服务器需要响应的请求越多,整个过程就会变得越慢。 这意味着访问者加载页面需要更长的时间。
这可能是一个重要问题,因为加载时间缓慢是人们离开网站的主要原因之一。 如今,访问者希望大多数网站能够在两秒内加载。 如果一个网站感觉缓慢或迟缓并且人们没有耐心,那么这是非常明显的。
使用 CSS sprite,网站只需要加载一张图像,而不是五张。 该图像的大小可以与放在一起的五个单独文件的大小相同。 但服务器只需要处理一个请求,这加速了这一过程。
根据经验,为提高网站性能所做的任何事情都是值得的。 即使您认为您的网站加载速度很快,也总是有改进的空间。 使用精灵可能会影响页面加载时间,尽管它不应该是您采用的唯一优化方法。
使用 CSS sprite 的缺点
尽管 CSS 精灵提供了一种提高网站性能的方法,但它们并非没有缺点。 在本节中,我们将探讨使用精灵的缺点,以便您充分了解情况并可以决定是否要使用它。
1. 无法定义图片标题
有数百个因素会影响您网站的搜索引擎优化 (SEO)。 图像文件就是其中之一,因为它们为搜索引擎提供有关每个图像内容的基本信息。
换句话说,如果您在网站上显示图片且文件名为dfgdsfnjsal.png ,Google 将不知道该图片包含什么内容。 这意味着它不会出现在图像结果中,并且搜索爬虫无法将其用作上下文来了解其嵌入的页面。
根据经验,您在网站上使用的图像的文件名应该具有描述性。 如果您要上传鲜花照片,该文件的名称应类似于blue-iris-flowers.png 。 您网站上的描述性名称越多,您向搜索引擎提供的信息就越多。
当您使用 CSS sprite 时,您只需向站点添加一个文件和文件名。 精灵可以包含多个图像,但文件名始终相同。 由于一个名称无法准确代表多个图像,因此您错过了优化这一 SEO 因素的能力。
当然,图片标题并不是影响搜索引擎优化的唯一因素。 如果您网站的其他部分的 SEO 很强大,那么这可能不是一个严重的问题。
2. 无法定义图像替代文本
替代文本对于帮助搜索引擎理解图像内容也至关重要。 这是描述图像的文本,大多数访问者不会看到它。 但是,搜索引擎机器人可以阅读此文本,就像使用屏幕阅读器的访问者一样。
好的替代文本会尽可能清楚地解释图像的内容。 如果您有一张阳光明媚的海滩的图片,其替代文本的代码可能如下所示:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">CSS sprite 的核心图像可以包含替代文本。 问题是您无法在该文本中包含精灵所包含的所有图像的描述,或识别当前正在显示精灵的哪一部分。
缺少替代文本可能会对您网站的搜索引擎优化造成另一个打击。 它还会损害使用屏幕阅读器的用户的可访问性,使您的网站更难访问。
3. 手动更改代码所需的技术熟练程度
如果你曾经使用过 CSS,你就会知道它的技能上限很高。 学习如何使用 CSS 并对网站进行微小的更改相对容易。 然而,当您开始处理更复杂的设计时,代码可能会开始变得非常复杂。
这是否是负面影响取决于您使用 CSS 的舒适程度。 如果您计划使用 CSS 精灵,您需要足够熟悉,至少能够修补代码,了解其工作原理,并为图像的每个部分获取正确的背景位置值。
即使您不精通编码或对 Web 开发感兴趣,您也可以学习这些内容。 如果您计划自定义您的网站,了解如何使用 CSS 可能是一项非常有价值的技能。 或者,您可以使用简化流程的工具(接下来将讨论)。
如何使用 CSS 精灵组合图像(4 个步骤)
在本节中,您将学习如何使用 CSS 精灵组合图像并在 WordPress 中使用它们。 我们将使用一个简化过程的工具,而不是手动创建 CSS 精灵。
第 1 步:使用 CSS 精灵生成器组合图像
回顾一下,手动创建 CSS 精灵涉及将多个图像合并为一个(使用图像编辑器)。 然后,您必须编写 CSS 来获取单个图像文件并将其划分为多个精灵。
这个过程并不复杂,但也可能是不必要的,因为有一些工具可以为您完成这项工作。 还记得本文开头的齿轮和信封图标的示例吗?
如果您使用 Chris Coyier 开发的 CSS Sprites Generator 工具,您只需上传构成精灵的图像,该工具就会为您生成必要的 CSS。

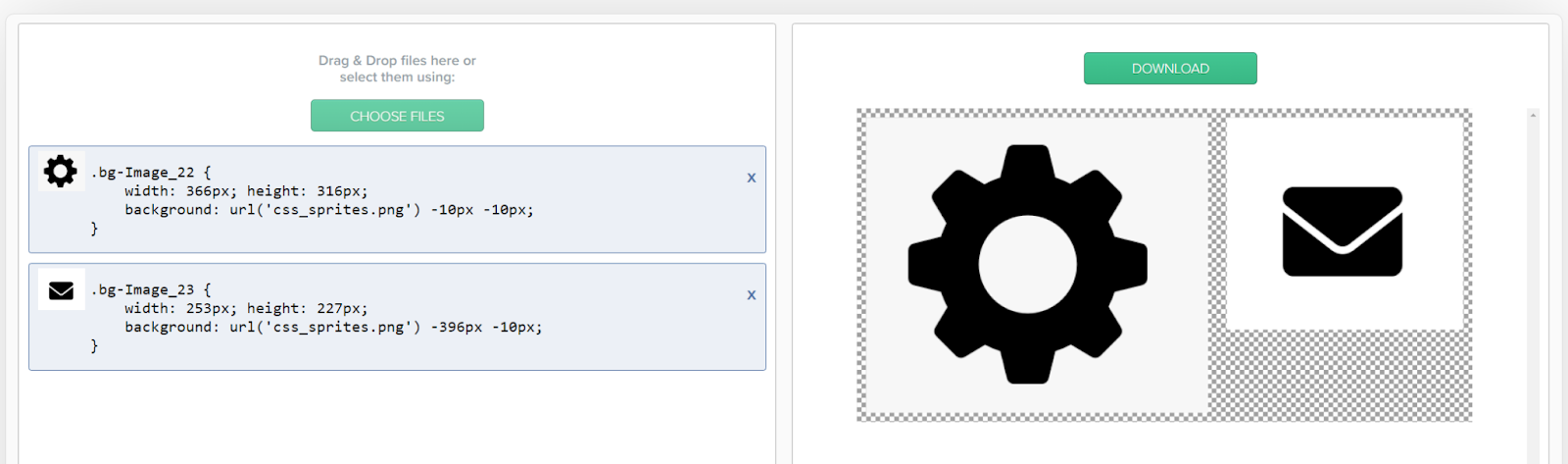
要使用此工具,请单击“选择文件” 按钮并选择要用于精灵的图像。 一旦您上传它们,生成器将自动组合它们并显示您可以使用的 CSS 代码。
在上面的示例中,生成器提供的代码如下所示:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}请注意,代码将根据组成精灵的图像的尺寸而变化。 您可以使用生成器添加任意数量的图像,它会将它们组合成一个文件。
对于接下来的步骤,您需要两件事。 第一个是 CSS sprite 文件,您可以通过单击“下载”来获取该文件 按钮向右。 您还需要保存生成器创建的 CSS,因为您很快就会需要它。
第 2 步:将 CSS 精灵图像文件上传到 WordPress
要在 WordPress 中使用 CSS sprite,您需要将相应的文件上传到您的网站。 为此,请访问仪表板,转至媒体 → 添加新媒体文件,然后选择 CSS 精灵图像文件。

请记住,该文件不包含 CSS。 这意味着您需要单独将代码添加到 WordPress。
现在,请确保图像在 WordPress 媒体库中正确加载。 然后是时候添加使 CSS sprite 工作的代码了。
第 3 步:将 CSS sprite 代码添加到 WordPress
有多种方法可以将自定义 CSS 添加到 WordPress。
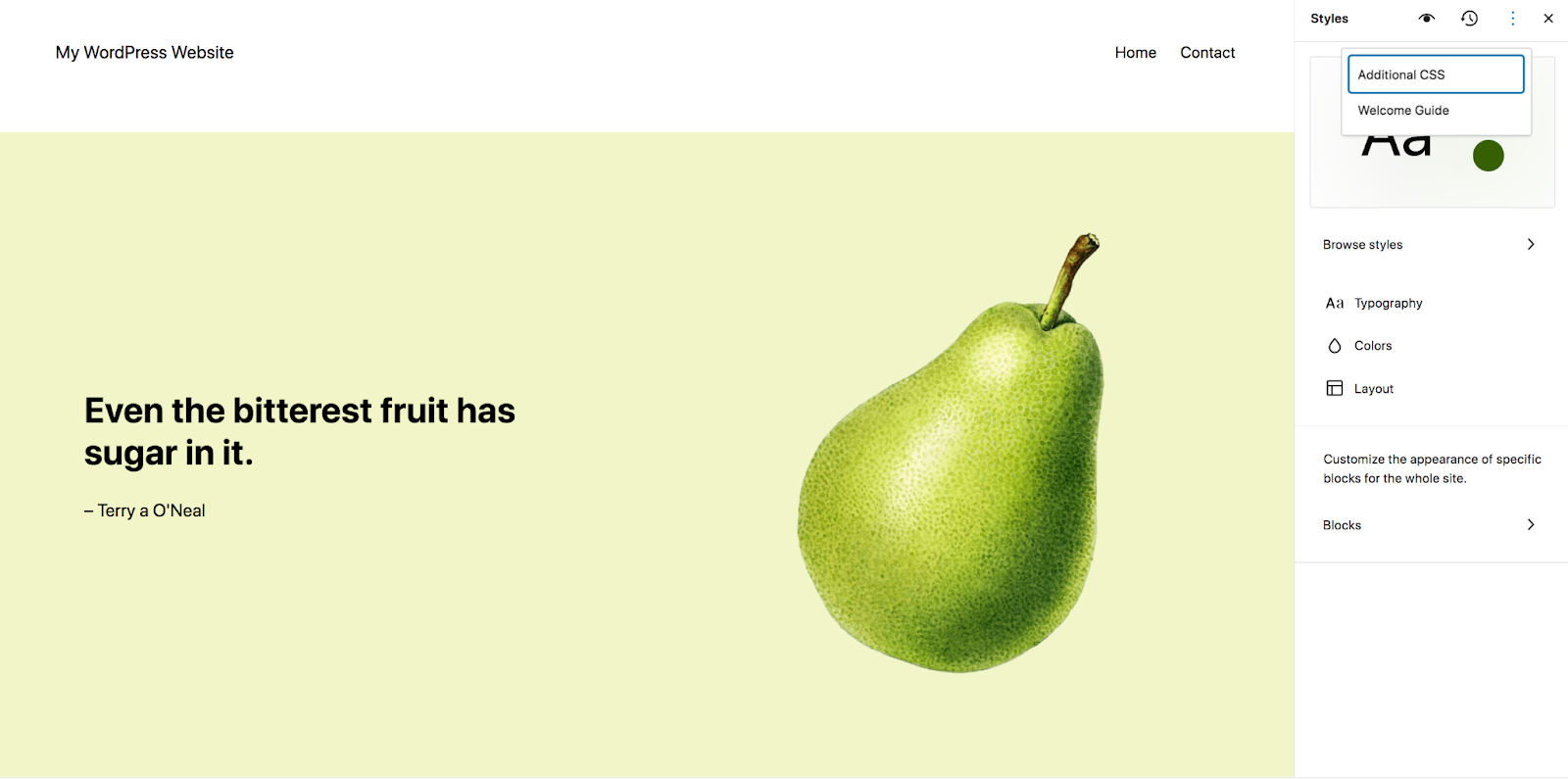
如果您使用的是块主题,请导航至 WordPress 仪表板中的外观→编辑器。 然后,单击“样式” ,然后单击“编辑样式”图标。

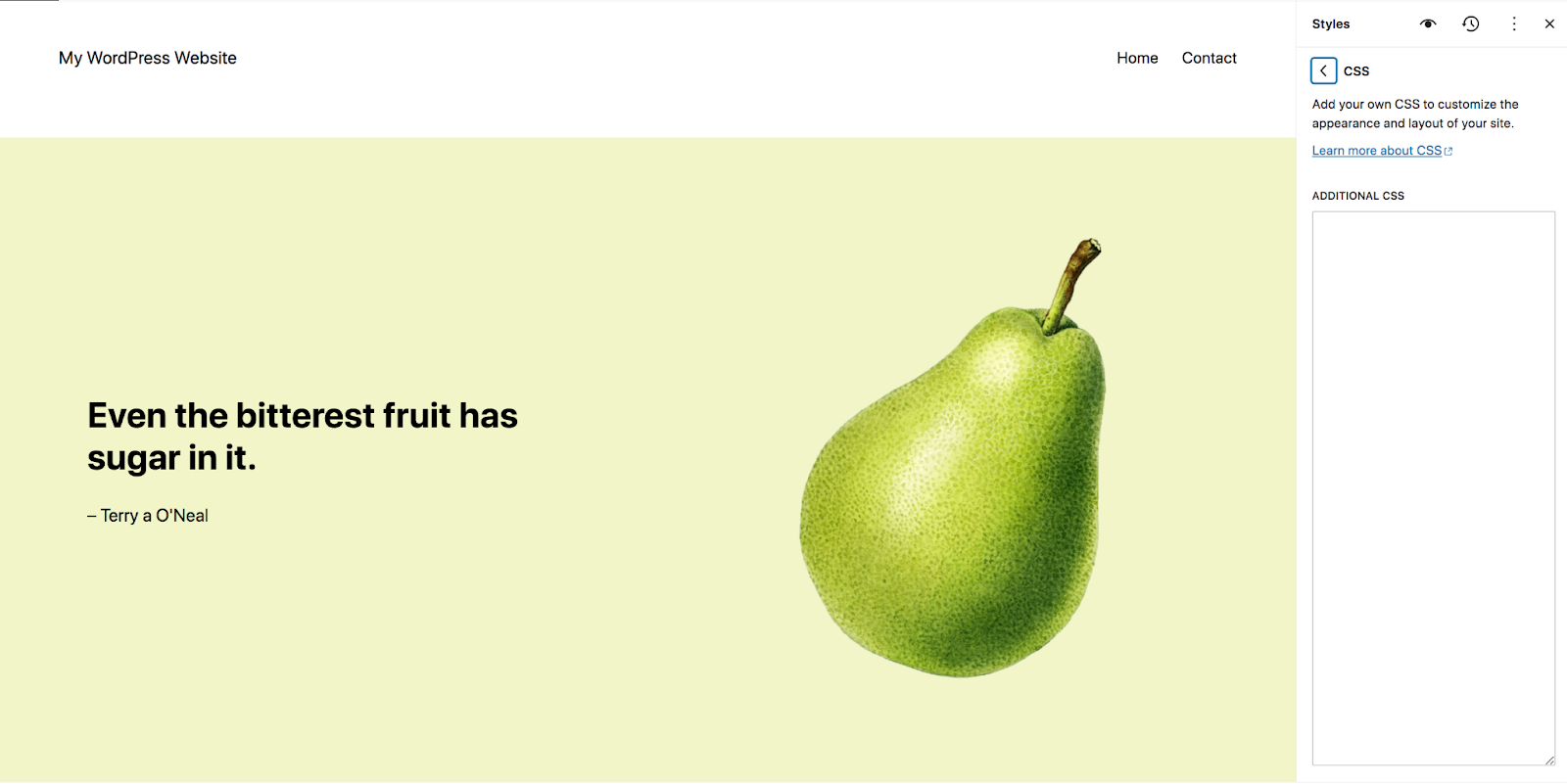
在右上角,单击垂直省略号,然后单击其他 CSS 。


在那里,您可以复制并粘贴您想要的任何 CSS。

如果您仍在使用经典主题,则可以使用定制器。 定制器使您能够添加站点范围的 CSS,而无需编辑活动主题的文件。
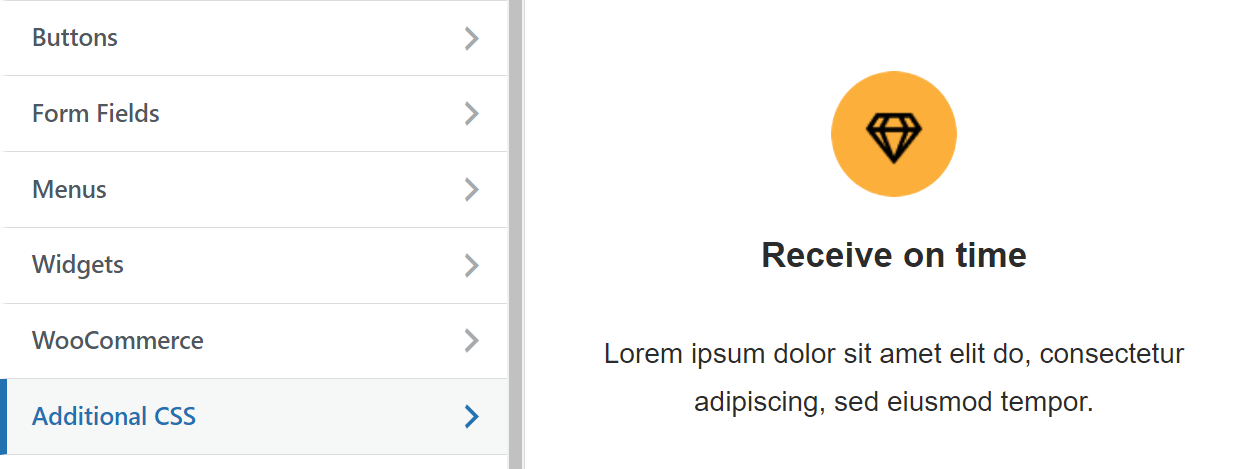
为此,请转到仪表板中的“外观”→“自定义” 。 这将打开定制器,它将在右侧显示您的站点,在左侧显示选项菜单。

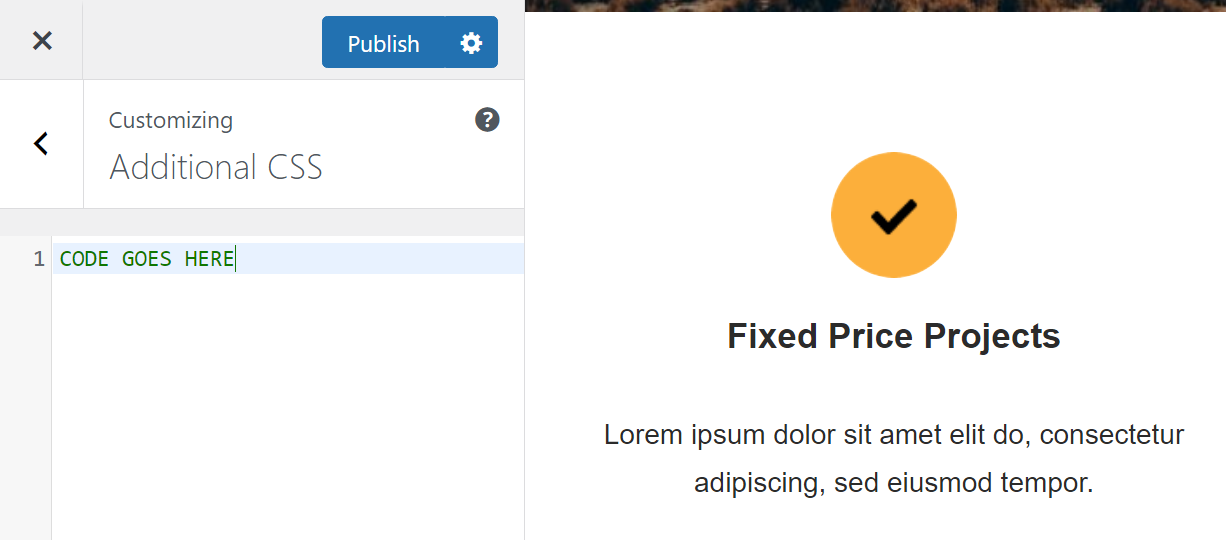
选择标有“附加 CSS”的选项。 菜单将更改为显示一个字段,您可以在其中添加自定义 CSS。

将 CSS Sprite Generator 中的代码复制并粘贴到此字段中。 请记住,精灵中的每个图像都应该有自己的代码片段。 如果跳过部分代码,将无法使用 HTML 显示相应的图像。
请注意,该代码不会以任何方式更改您网站的预览。 要查看它的实际效果,您必须转向块编辑器。
最简单的 WordPress 速度优化插件
Jetpack Boost 为您的网站提供与世界领先网站相同的性能优势,无需开发人员。
免费提升您的网站第四步:用HTML代码显示图像
如果您熟悉 WordPress 块编辑器,您可能知道有一个块可用于将自定义 HTML 代码添加到页面。 该块适当地称为“自定义 HTML” 。

选择自定义 HTML 块并将其放置在您想要显示 CSS 精灵部分的任何位置。 编辑器将显示一个简单的字段,提示您添加 HTML 代码。

您需要使用的代码如下所示:
<div class="name of the CSS class"></div>您需要将占位符替换为与要显示的 CSS sprite 部分相对应的类名称。 回顾前面的示例,该类将被称为“齿轮”或“信封”之类的名称。 请注意,您可以随时通过使用站点编辑器或定制器调整添加到 WordPress 的 CSS 来更改这些类的名称。
自定义 HTML 块不会在编辑器中显示图像。 要查看它,您需要在网站前端预览页面。 就是这样!
解决 CSS 精灵的常见问题
如果您在使用 CSS 精灵时遇到技术问题,很可能涉及它们的定位或显示。 以下是每种常见情况下应采取的措施:
- 精灵未对齐。 如果精灵的位置不正确,就会发生这种情况。 在确定精灵中特定图像的坐标时需要进行一些尝试和错误。 如果您遇到项目未对齐的问题,请考虑使用 CSS 精灵生成器来为您创建 CSS 代码。
- 重叠的精灵。 正如未对齐的精灵一样,此问题通常是图像坐标错误造成的。 您可以手动更正代码,或使用生成器为您创建 CSS 代码(包括每个图像的正确定位)。
- 图像不显示。 通常,这是由于 CSS 中的错误,或者可能是因为您忘记上传 CSS 精灵图像。 如果图像位于您的网站上并且 CSS 包含正确的路径,则当您将相应的 HTML 代码添加到页面时,该图像应该会出现。
如果您不习惯手动编写 CSS,那么使用 CSS sprite 生成器将为您解决大多数技术问题。
CSS 精灵和 Jetpack Boost 之间的协同作用
Jetpack Boost 是针对 WordPress 用户的优化解决方案。 该工具使您能够测量站点的性能分数,还可以帮助您优化站点的配置以提高其速度。
Jetpack Boost 提高站点性能的方法之一是使用内容交付网络 (CDN) 提供图像。 CDN 将缓存您网站上的所有图像,以确保访问者加载速度更快,其中包括 CSS 精灵图像。
您还可以使用 Jetpack Boost 将图像转换为 WebP 格式,这样可以减小文件大小,同时仍保持良好的质量。 此外,该工具还可以调整网站上图像的大小以进一步优化性能。
另外,Jetpack Boost 不仅仅有助于处理图像。 它可以优化您网站的 CSS 代码(包括 CSS 精灵代码),并推迟非关键脚本,以便您的网站加载速度更快。 将 Jetpack Boost 与 CSS sprite 结合使用是缩短网站加载时间并让访问者停留更长时间的绝佳方法。
经常问的问题
如果您对 CSS 精灵以及在 WordPress 中使用它们仍有任何疑问,本节旨在回答这些问题。
在 WordPress 中使用 CSS 精灵有哪些主要好处?
使用 CSS 精灵可以减少服务器必须处理的图像请求数量,从而帮助提高网站的性能。 这适用于任何类型的网站,而不仅仅是那些使用 WordPress 构建的网站。
使用 CSS 精灵有什么缺点或限制吗?
通常,CSS 精灵最适合用于图标等较小的图像。 将它们用于较大的图像文件可能会很麻烦。
使用精灵还会失去一些 SEO 优势。 这是因为精灵图像都共享相同的文件名,并且您无法向它们添加单独的替代文本。
CSS 精灵如何提高网站性能?
CSS 精灵可以通过减少服务器必须处理的图像请求数量来提高网站性能。 如果您有一个组合了十张图像的精灵,则浏览器只需处理一个请求来加载精灵,而不是十个单独的请求。 这有助于更快地加载包含图像的页面。
CSS 精灵的使用如何影响 SEO 排名?
CSS 精灵会从您的网站中删除搜索引擎机器人所依赖的一些信息。 您的个人图像不会有自己的文件名或替代文本; 只有单个组合精灵会。
只要您明智地使用 CSS 精灵,这就不应该是一个严重的问题。 它们不应该用于您网站上的所有图像,而应该用于较小和较简单的图像,这些图像对于搜索引擎机器人“查看”来说并不重要。
CSS 精灵适合移动设备吗?它们如何影响响应式设计?
CSS 精灵在您网站的移动版本上特别有价值。 性能对于手机等手持设备尤其重要,较小的图像和图标在移动网站上更为常见。 出于这些原因,CSS 精灵可以成为您的响应式设计工作的宝贵补充。
Jetpack Boost 如何补充 CSS sprite 的速度改进?
CSS sprites 提供的性能改进也仅限于此。 另外,您不能在网站的所有图像上使用此技术。 为了获得最佳效果,您应该将 CSS 精灵与更强大的图像优化工具(如 Jetpack Boost)一起使用,以保持网站平稳运行。
Jetpack Boost 利用图像 CDN,不仅可以从强大的服务器远程提供文件,还可以自动调整图像大小和重新格式化以节省加载时间。 Jetpack Boost 还通过消除渲染阻塞资源和推迟非必要脚本来帮助优化。
使用 Jetpack Boost 优化您的 WordPress 网站
使用 CSS 精灵是帮助您的网站运行得更流畅的好方法。 它不会产生巨大的影响,但每一个小小的改进都很重要。
但是,CSS 精灵不能用于网站的所有图像。 这种技术最适合用于小型且不重要的图像,这些图像不会对 SEO 或可访问性产生显着影响,例如图标。
为了对您网站的所有图像(以及更多图像)进行更强大的优化,您可以使用 Jetpack Boost。 该工具提供了一系列关键性能功能,例如图像 CDN、图像指南和优化的 CSS 加载。 这些功能共同构成了一个强大的解决方案,可让您的网站始终保持快速运行。
