常见失败的 PageSpeed 审核以及如何修复它们
已发表: 2022-04-10在本文中,我们将讨论如何使用 WP Rocket 来优化您的 WordPress 网站。 我们将逐步了解如何使用此插件通过最常见的失败 PageSpeed 审核。 我们按照最常见的审核失败到最不常见的审核失败对这篇文章进行了排序,但是您可以轻松地使用这篇文章左侧的目录来快速导航。

如果您的网站没有得到适当的优化,Google 会为您提供一系列机会,您可以利用这些机会来提高网站的性能。 此外,他们将为您提供您通过或失败的审核列表。 如果您未能通过审核,他们会就如何最好地解决问题向您提供建议。

在 Google PageSpeed 上获得满分 100 分(满分 100 分)并不重要。 但重要的是,您的网站能够快速加载,因为速度是 Google 搜索的排名因素。 此外,还有大量统计数据(您需要做的就是搜索 Google)来解释为什么更快的网站会带来更高的转化率和更低的跳出率。 你肯定希望你的速度指数得分低于 2.0。
现在我们知道为什么速度很重要,让我们来看看为什么我们选择 WP Rocket 进行网站优化。
我们使用 WP Rocket 来优化所有 WordPress 网站。 这包括我们作为代理机构建立的网站,以及我们在使用 SpeedOpp(专业 WordPress 速度优化)运行优化服务时工作的网站。 我们选择 WP Rocket 的原因是因为它是业界最快的,而且实施起来也非常容易和简单。
不要误会我们的意思,它是一个超级强大的工具,其设计方式使其易于理解和使用 - 为我们节省了大量时间。 这是一个高级插件(49 美元/年),但它很简单,并且可以连接到最快的网站(我们已经对此进行了测试)。
现在,让我们进入每个可能失败的单独页面速度审计的实际优化教程。 我们将介绍 Google PageSpeed 在为您的 WordPress 网站生成报告时为您提供的最常见机会。 这些机会和审计也可以在 Lighthouse 报告中找到。 让我们开始吧。

消除渲染阻塞资源
这可能是您在使用 WordPress 网站时会遇到的最常见错误。 如果您还没有做任何事情来优化您的网站,那么渲染阻塞资源就会猖獗。 Google 的机会建议您应该消除渲染阻塞资源。
首先,什么是渲染阻塞资源? 您可以在此处了解更多信息,但简而言之,它们是会减慢网站加载时间的脚本或文件。 当在特定管理器中加载特定类型的文件时,浏览器停止渲染网页以加载该文件,读取它,然后继续渲染网页。 拥有多个渲染阻塞资源会增加,并导致网站速度慢得多。
WP Rocket 以三种方式解决渲染阻塞资源问题。 首先,在网站上安装插件后,它会自动生成缓存。
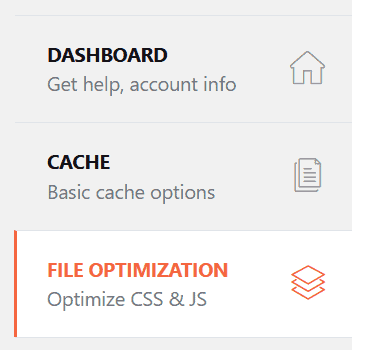
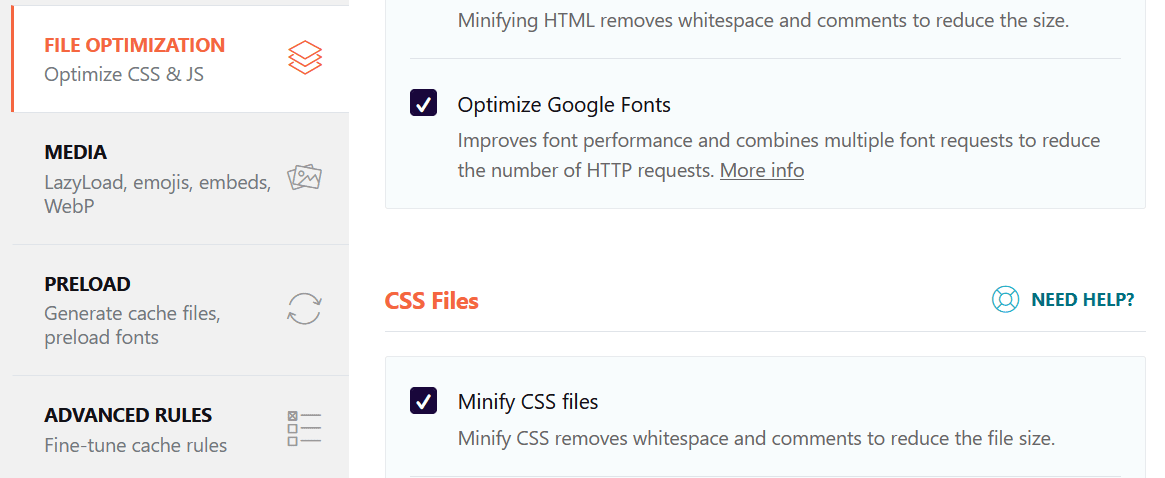
第二,该工具提供了 2 个设置,您可以激活这些设置来优化 JavaScript 和 CSS 的交付,为此,请前往 WP Rocket 仪表板中的文件优化选项卡。



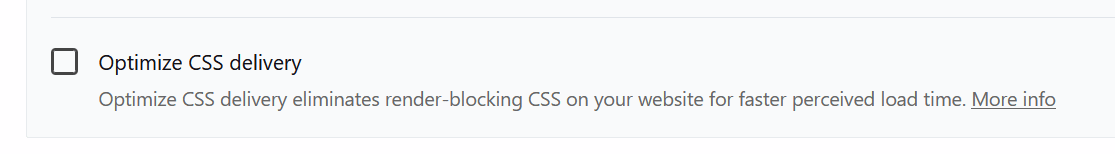
在该页面上,您可以激活以下两个设置:
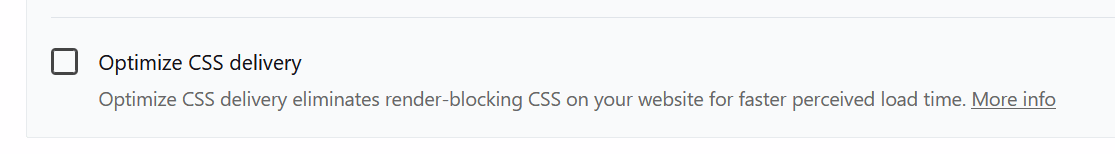
- 优化 CSS 交付 - 这是一个非常强大但自动的功能。 它分两个步骤发生。 首先,WP Rocket 将识别加载网站所需的所有 CSS。 这称为关键路径 CSS,它是加载初始视口所必需的。 然后,它将异步加载所有额外的 CSS,删除它的渲染阻塞方面。
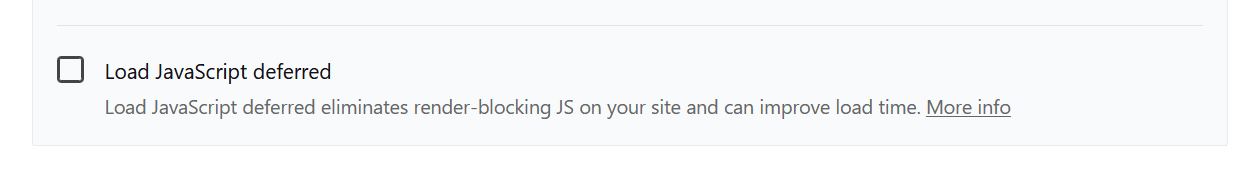
- load JavaScript deferred - 延迟 JavaScript 的加载消除了它的渲染阻塞方面。
我们还建议合并和缩小 CSS 和 JavaScript 文件。 这会将所有单独的文件合并到一个更大的文件中,从而减少 HTTP 请求的数量并呈现阻塞资源。
推迟未使用的 CSS
通过优化 CSS 交付,您可以推迟未使用的 CSS。 未使用的 CSS 是加载页面初始视口时不需要的任何 CSS。
只需前往 WP Rocket --> 文件优化,然后激活“优化 CSS 交付”功能。 这与刚刚在消除渲染阻塞资源中讨论的“优化 CSS 交付”设置相同。


那是快速和容易的,不是吗?
缩小 CSS 和缩小 JavaScript
WordPress 网站通常无法通过这两项审核,因为它们使用了多个插件和主题。 这并没有错,使用 WP Rocket 在 WordPress 中合并和缩小 CSS 和 JavaScript 相当简单。
首先,缩小是指从构成 WordPress 网站上的 JavaScript 脚本和 CSS 文件的代码中删除空格和未使用的字符。 您可以继续手动执行此操作,但 WP Rocket 会自动为您执行此操作。
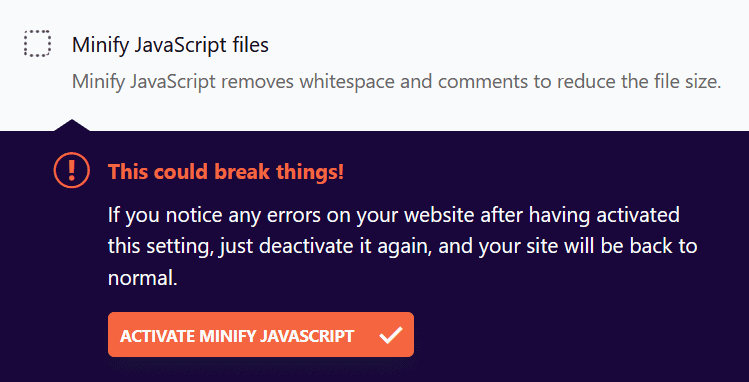
在 WP Rocket 的文件优化选项卡下,只需勾选 minify CSS 和 minified JavaScript。 您可以在此选项卡中找到其他特性和功能,例如缩小 HTML、合并 CSS 文件等。


缩小文件时,WP Rocket 会警告您这可能会破坏文件。 这是一个有效的警告,因为它正在更改您的 WordPress 网站所依赖的底层代码。 如果有任何问题,您可以取消选中设置,一切都会恢复正常。
预加载密钥请求
99% 的情况下,如果您未能通过预加载密钥请求审核,这与您的字体有关。 对于 Elementor 页面构建器和其他调用第三方字体而不包括预加载标签的插件来说尤其如此。 幸运的是,这是一件非常容易补救的事情。
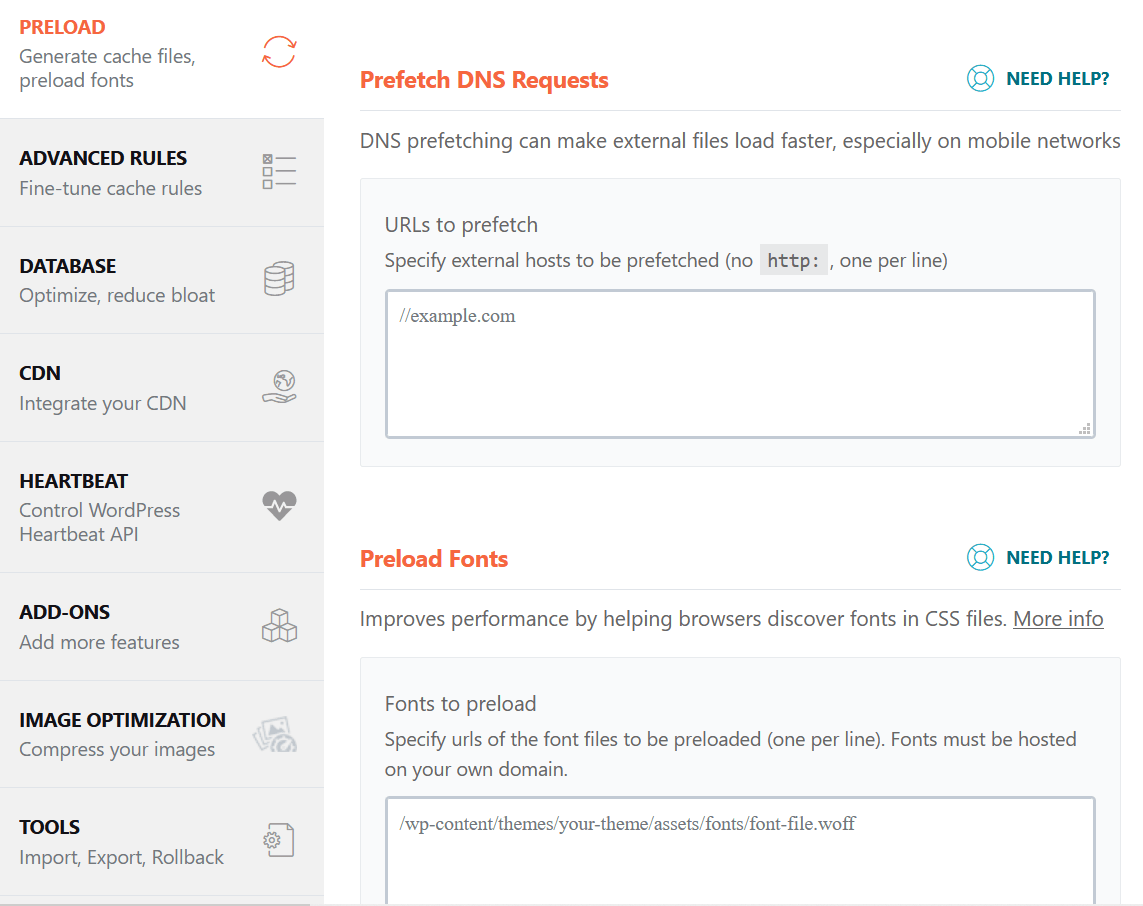
如果您未通过此审核,Google 会提醒您注意未预加载的文件。 如果它们是字体文件,只需将相关 URL 从 Google 复制并粘贴到 WP Rocket。 预加载字体的输入字段可以在 WP Rocket 的预加载选项卡下找到。

您还可以预取外部文件和 DNS 请求。 这可以在预加载字体输入上方的预加载部分中找到。
延迟离屏图像
如果您未通过此审核,则意味着您在页面加载时正在加载所有图像。 即使访问者没有滚动到图像并查看它,它仍然会加载传输数据并减慢您网站的加载速度。
要延迟屏幕外图像,您需要做的就是延迟加载它们。

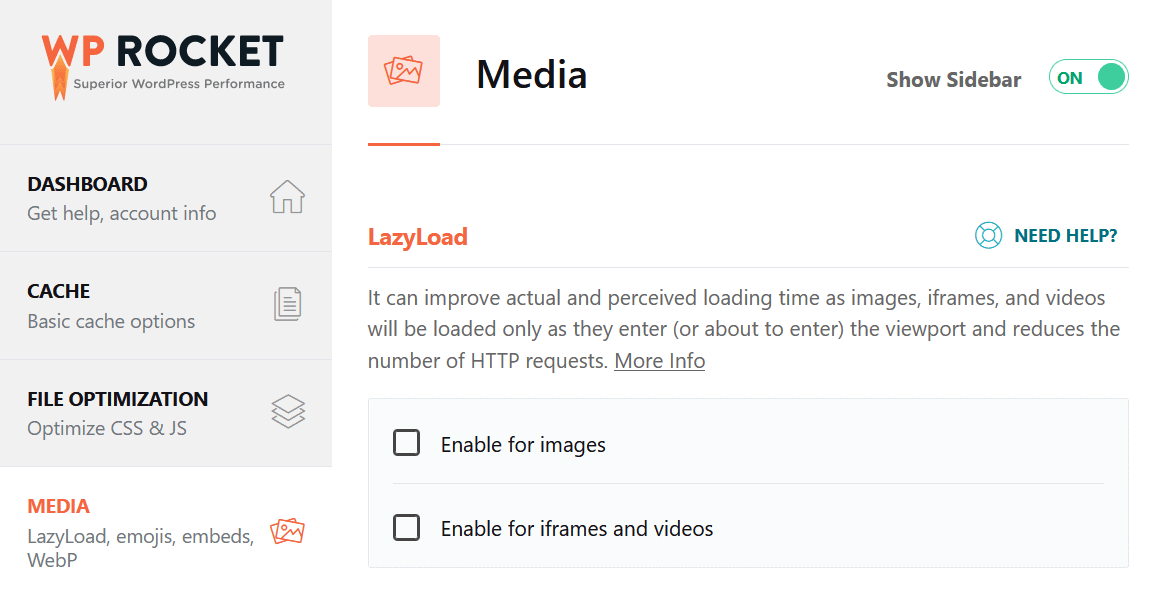
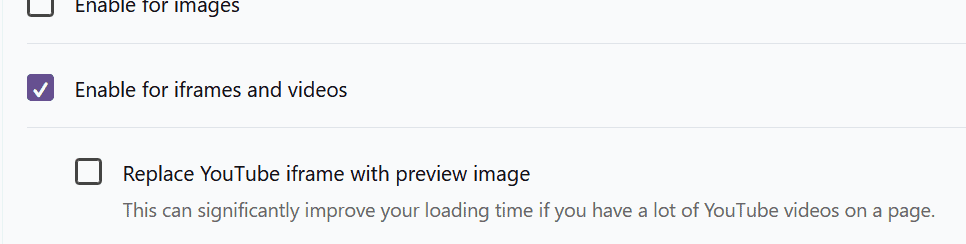
在 WP Rocket 的媒体选项卡下,激活图像、iframe 和视频的延迟加载。 如果您的网站上有很多 YouTube 视频,它们很可能会严重影响您的页面速度。 如果您的网站上嵌入了 YouTube 视频,我们建议您为高帧和视频启用延迟加载。
这是因为 YouTube 播放器由于渲染阻塞 JavaScript 需要一段时间才能加载。 通过在用户滚动到视频时加载视频,您可以完全消除此问题。

为 YouTube 视频启用延迟加载后,您还可以选择将 YouTube iframe 替换为预览图像。 如果您在 WordPress 网站上运行大量 YouTube 嵌入,这对您来说是另一件非常有益的事情。
通过用预览图像替换播放器,除非用户专门单击预览图像,否则不会加载视频和播放器。 这意味着您只加载必要的数据,并大大提高了相应网页的加载时间。
减少服务器响应时间 (TTFB)
我们认为我们会将其包含在我们的文章中,即使您无法使用 WP Rocket 来改进此指标。
减少服务器响应时间(也称为第一个字节的时间)通常意味着您的托管不足。 特别是如果您使用共享主机(Bluehost、GoDaddy、HostGator...),服务器响应时间总是非常差。
改善服务器响应时间的最佳方法是简单地迁移到更高级的主机。 这并不总是需要很昂贵。 我们已经创建了几篇关于以与共享主机相同的成本迁移到高级主机的深入文章。
我们将时间减少到第一个字节的建议是从您现有的 WordPress 主机切换到 Cloudways。 他们有一个每月只需 10 美元的计划,并允许您将您的网站托管为企业级云托管。 您可以在三天内免费试用他们的平台(甚至迁移您网站的副本),而无需输入信用卡号。 您还可以使用折扣代码“ISOTROPIC”在托管的第一个月享受 30% 的折扣。
