2023 年将有 21 家公司使用 WordPress
已发表: 2023-12-22您是否正在寻找一些使用 WordPress 的公司的精彩示例?
今天,我们不仅讨论 WordPress 的功能,还讨论 WordPress 的功能。 我们正在向您展示它在现实世界中是如何完成的。
欢迎来到我们的特别专题,在这里我们展示了各种大大小小的公司,他们都利用了 WordPress 的魔力来打造自己的网站。
从创新型初创公司到成熟的行业领导者,这些例子将给您带来启发、教育,甚至可能让您感到惊讶。
请记住,您可以使用 WordPress 构建任何网站,因为它具有灵活性、适应性和可扩展性。
无论您是初学者、经验丰富的企业主,还是喜欢了解最新数字趋势的人,都可以享受这些公司网站示例并做笔记。
将您的在线愿景变成令人惊叹的现实!
这篇文章涵盖:
- 超过 20 家公司使用 WordPress
- TechCrunch
- 元新闻室
- 炒作野兽
- 凯撒石
- 色调
- Spotify – 记录在案
- Etsy 杂志
- 有线
- 不败之地
- 特德博客
- Yelp 博客
- cPanel 博客
- 时尚
- 纽约时报公司
- Mozilla 博客
- 气流
- 霍奇银行
- 创作共用
- 布鲁克林啤酒厂
- 读者文摘
- 莱恩酒店
- 如何使用 WordPress 制作公司网站
- WordPress 公司网站常见问题解答
- WordPress 网站对于企业来说有多安全?
- WordPress 网站可以处理高流量吗?
- WordPress 适合电子商务网站吗?
- WordPress 企业网站的可定制性如何?
- WordPress 是否需要编码知识来管理公司网站?
超过 20 家公司使用 WordPress
通过我们精选的由 WordPress 提供支持的最佳公司网站列表,了解卓越的数字化技术。
这些闪亮的例子体现了该平台的创新、创造力和令人难以置信的多功能性。
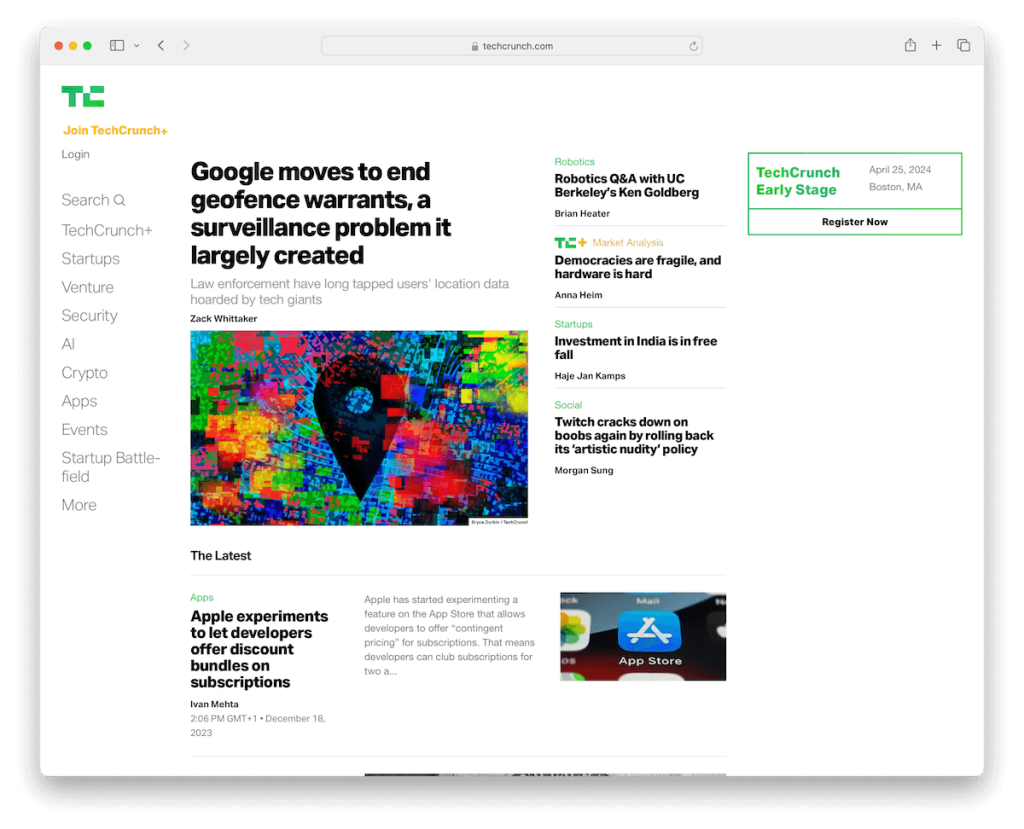
1.TechCrunch
构建: WordPress

TechCrunch 是科技新闻领域的佼佼者,展示了 WordPress 作为其选择平台的多功能性。 其高功能性和美观性的结合使 TechCrunch 网站与众不同。
该网站利用 WordPress,提供了一个干净、用户友好的界面,可以轻松处理从突发新闻到深入分析的内容。
响应式设计确保了跨设备的最佳观看体验,这对于精通技术的观众来说至关重要。
TechCrunch 还利用 WordPress 广泛的定制功能,集成各种多媒体元素和交互功能,以增强用户参与度。 这使得 TechCrunch 不仅仅是一个新闻门户,而且是一种动态的数字体验。
注意:布局易于使用,使用户可以轻松导航和内容发现。 此外,它还有助于在各种社交平台上简单地分享和参与内容。
我们为什么选择它:TechCrunch 通过其尖端的响应式设计以及对高流量和动态内容的熟练处理,体现了 WordPress 的最佳优点。
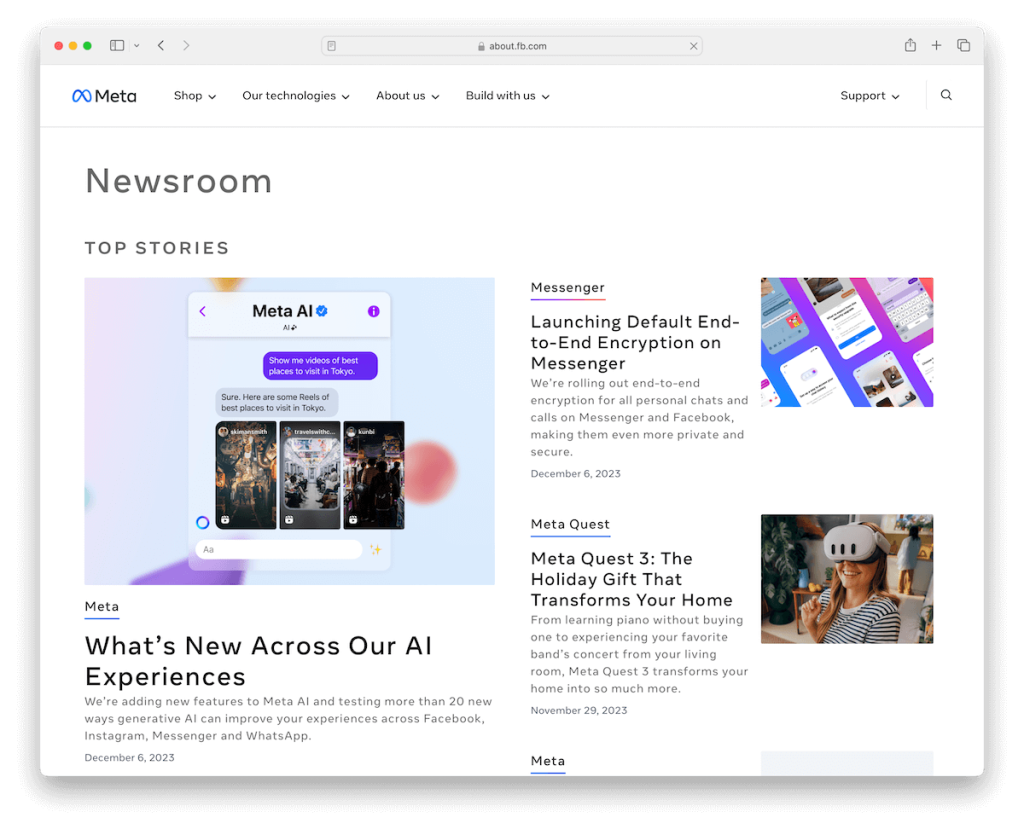
2.元新闻编辑室
构建: WordPress

Meta Newsroom 网站是正确进行企业沟通的典范。 Meta(以前的 Facebook)在这个平台上阐明其叙述,展示透明度和引人入胜的故事讲述。
该网站的独特之处在于其时尚、现代的设计,与 Meta 的未来主义品牌形象完美契合。 该网站以易于访问且具有视觉吸引力的格式呈现复杂的信息,例如新闻稿和政策更新。
页眉、底部和页脚均采用白色背景,使一切更加时尚。 使用带有大型菜单的粘性导航可确保轻松导航。
该网站展示了 WordPress 创建复杂、信息丰富且以用户为中心的企业新闻门户的能力。
注:现代、简洁的设计以视觉上吸引人的方式反映了 Meta 具有前瞻性的品牌形象。 它还使用丰富的页脚,其中包含大量链接,可实现快速操作。
我们为什么选择它:Meta Newsroom 是如何利用 WordPress 创建复杂、多媒体丰富且用户友好的企业通信平台的一个典型示例。
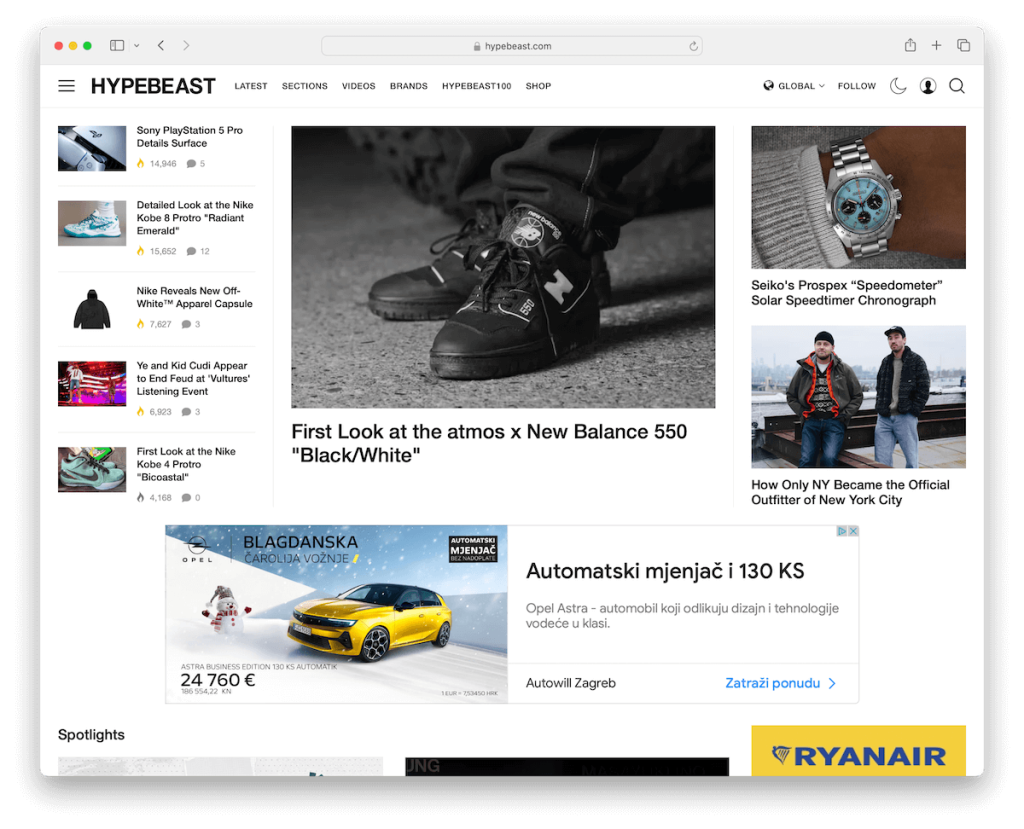
3.炒作野兽
构建: WordPress

Hypebeast 作为时尚和生活方式领域引领潮流的数字平台,出色地利用了 WordPress 的全部潜力。
该网站以其简单的设计而脱颖而出,反映了其内容的现代、时尚本质。
Hypebeast 的特别之处在于它对新闻、社论和创意合作的动态呈现,吸引了时尚前卫的观众。
该网站无缝集成了高质量的图像和视频,增强了视觉叙事体验。
它通过两部分导航、暗/亮模式和语言/区域切换器将用户体验提升到一个新的水平。
注意:Hypebeast 的主要导航链接位于顶部,左侧有一个汉堡菜单图标,可进行更精细的搜索。 用户还可以在深色模式下查看,这有利于深夜上网。
我们为什么选择它:Hypebeast 融合了时尚的设计和动态内容管理,展示了 WordPress 迎合时尚、视觉驱动的受众的能力。
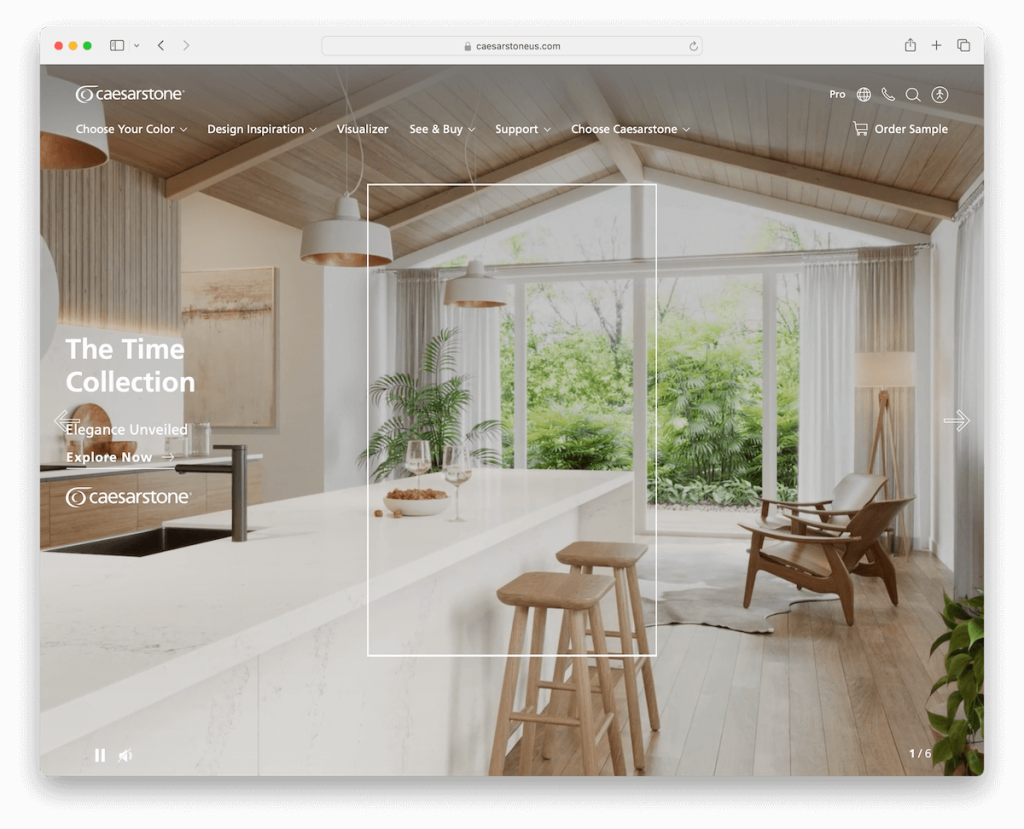
4.凯撒金石
构建: WordPress

Caesarstone 的独特之处在于其身临其境的视觉体验,呈现高质量的图像和详细的画廊,突出其产品的美丽和多样性。
但我们最喜欢的是全屏视频滑块,欢迎您进入他们精美的台面世界。
该网站的设计反映了凯撒金石产品的精致和优质。
用户友好的导航可以让客户和合作伙伴轻松访问产品信息、设计灵感和资源。
Caesarstone 移动导航的最酷之处在于它位于屏幕底部,而且很牢固。
注意:为了吸引访问者的注意力,请在首屏上创建一个全屏视频滑块,以获得更身临其境的体验。
我们为什么选择它:Caesarstone 充满了好东西,从巨大的视频滑块到较小屏幕上的底部屏幕浮动导航。
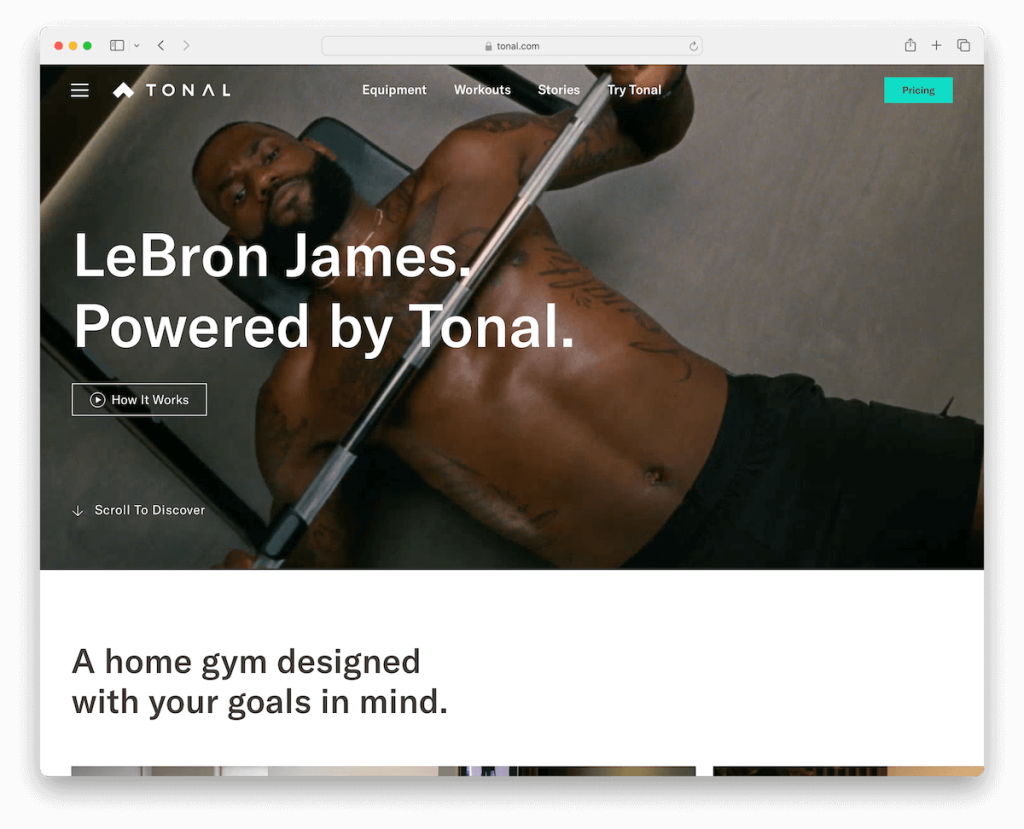
5. 色调
构建: WordPress

Tonal 的网站立即通过首屏的视频背景吸引了访问者,展示了 Tonal 的创新健身技术的实际应用。
这种动态的视觉元素为用户体验定下了基调。 透明的标题与内容无缝融合,简约的汉堡菜单确保整洁直观的导航。
该网站进一步增强了用户体验,具有丰富的小部件页脚,可以轻松访问重要信息和资源。
这些元素与简洁、灵敏的设计相结合,愉快地体现了 Tonal 的时尚品牌形象。
注意:与 Tonal 一样,使用视频背景演示(最好是在首屏上方)来演示您的产品的使用情况。
为什么我们选择它:Tonal 的视频演示、透明的页眉和实用的页脚使我们将其添加到使用 WordPress 的公司列表中。
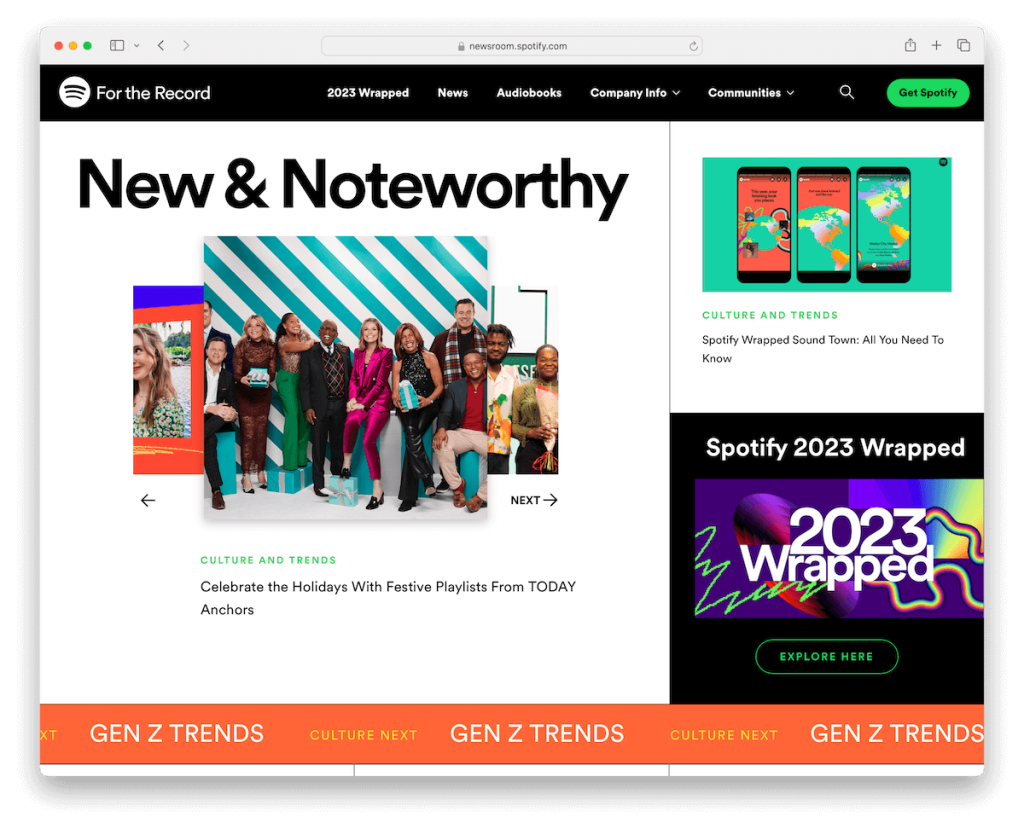
6. Spotify——郑重声明
构建: WordPress

Spotify 的“For The Record”网站是数字叙事与巧妙设计的完美结合。 其全屏巨型菜单立即吸引了访客,提供了引人入胜的导航和易于访问的类别。
该网站充满了微妙的动画和悬停效果,使其内容栩栩如生。
深色页脚的使用增加了对比效果,突出显示关键信息和链接,但又不会压倒主要内容。
这些设计选择和简洁、现代的外观完美体现了 Spotify 的品牌精神。
注:通过网站的设计,融入动画、悬停效果等炫酷元素,体现出您公司的活力。
我们为什么选择它:Spotify 的“For The Record”融合了全屏大型菜单、引人入胜的动画和引人注目的设计,以增加宣传效果。
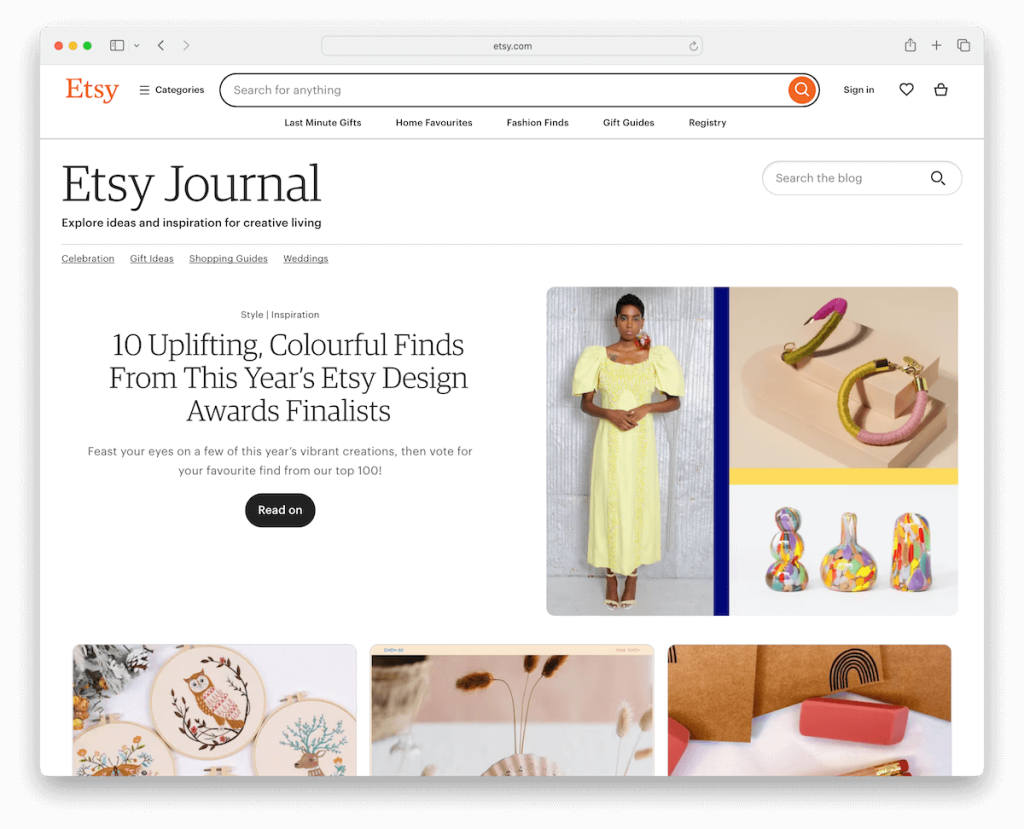
7.Etsy 杂志
构建: WordPress

Etsy Journal 网站因其以用户为中心的设计和针对创意受众量身定制的功能而极具吸引力。
一个突出的特点是标题中的大型搜索栏,使访问者可以轻松探索其手工内容和故事。
该网站采用流行的菜单链接来轻松访问热门主题,并使用简单的汉堡菜单来提供干净、整洁的导航体验。
盒装布局为内容带来了结构和焦点,而返回顶部按钮和订阅表单则增强了用户便利性。
这些深思熟虑的设计元素和充满活力且诱人的美学反映了 Etsy 对社区和创造力的承诺。
注意:通过带有实时推荐的大型搜索栏,让您的 WordPress 网站更易于搜索。
我们为什么选择它:Etsy Journal 巧妙地融合了广泛的搜索功能、用户友好的导航和视觉上吸引人的布局,以满足其富有创造力和多样化的受众。
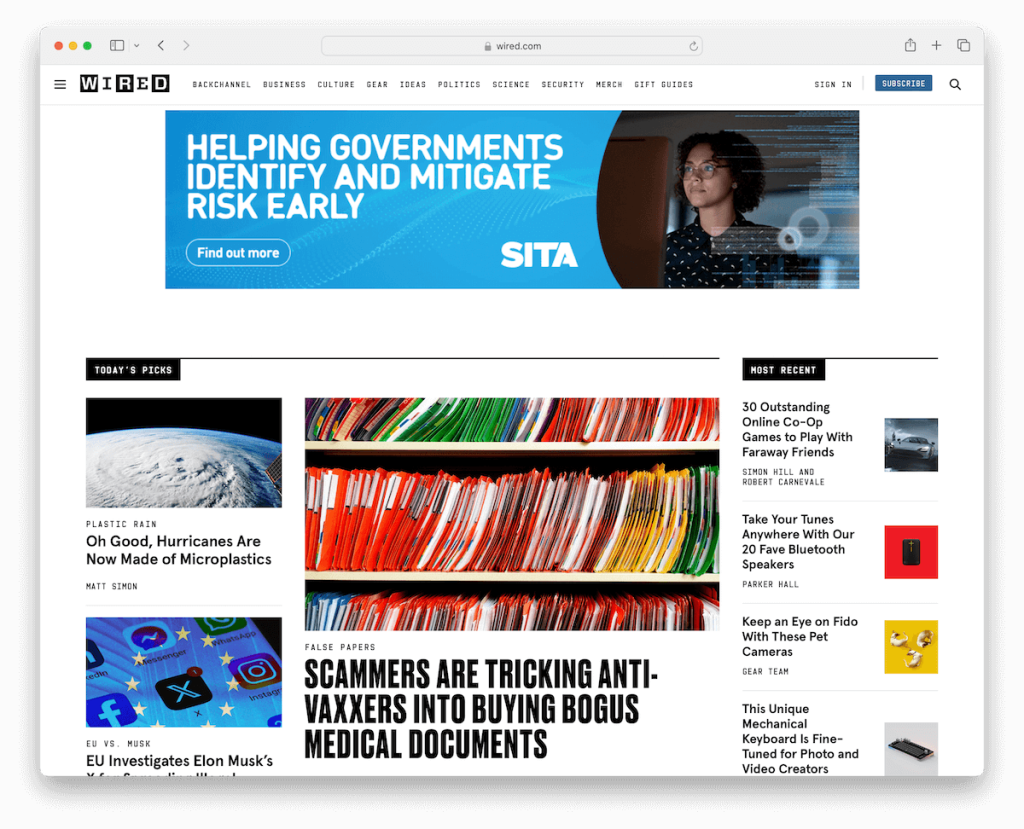
8. 有线
构建: WordPress

《连线》网站是数字出版领域的标杆,可以无干扰地分发大量内容。
一个引人注目的功能是全屏汉堡菜单,提供现代、整洁的导航体验。 该网站拥有一个带有高级排序选项的专用搜索页面,允许用户按相关性或最新过滤结果,从而增强内容的可发现性。
登录和订阅按钮等关键元素战略性地放置在导航栏中,以便于访问,强调用户参与度和保留率。
此外,页面上的粘性广告元素可确保更高的可见度和更高的点击率。
《连线》是复杂、互动且非常有用的数字新闻平台的一个很好的例子。
注意:使用汉堡菜单保持您的导航/标题部分更干净。 这还允许您仅显示最基本的链接/类别。
我们为什么选择它:《连线》巧妙地利用 WordPress 提供功能丰富的在线展示,完全符合其作为数字报告领域领导者的地位。
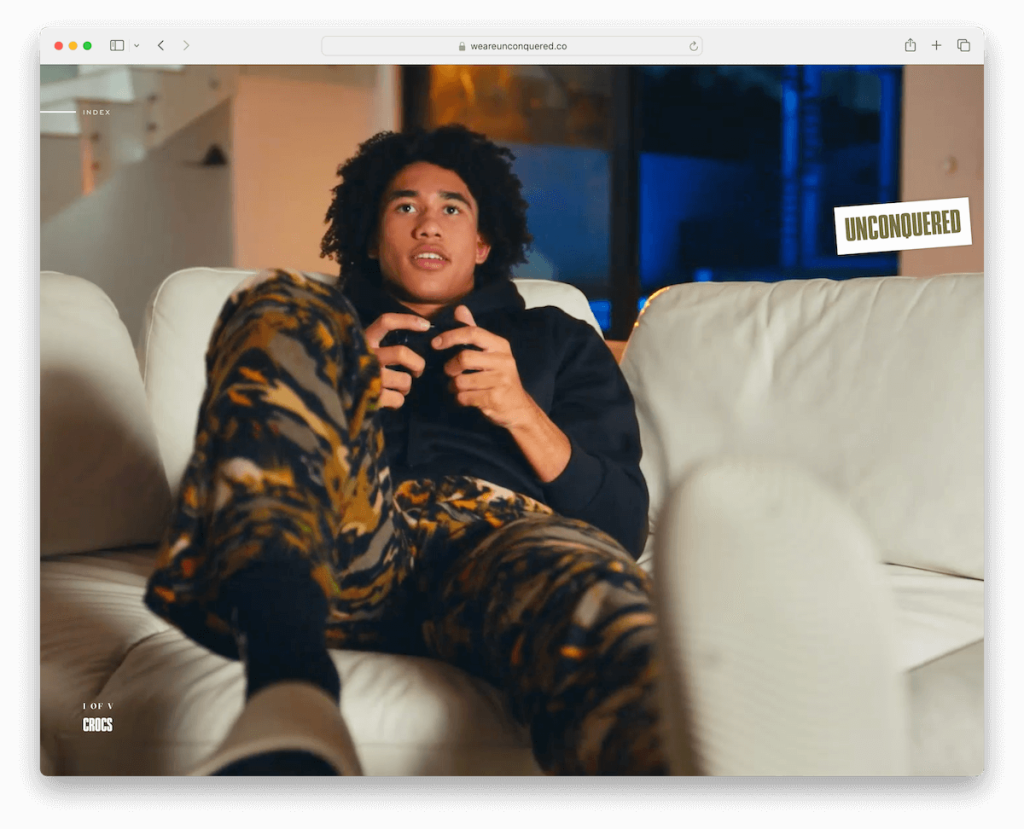
9. 不屈不挠
构建: WordPress

Unconquered 网站以数字方式展示其品牌实力。
它的一大特色是主页上的全屏视频滑块,每张幻灯片都具有视觉冲击力且可点击,引导用户直接进入详细的案例研究。 这种互动方式出色地突出了他们的产品组合。
左上角的“索引”按钮显示了一个综合菜单,包括联系方式详细信息、社交媒体链接和紧凑版本的视频滑块,确保重要信息始终触手可及。
如果您想要一些不同的东西来展示您的公司产品组合,Unconquered 是一个很好的例子。 借助 WordPress 的灵活性,让它成为您的独特之选。
注意:抛弃所有的臃肿内容,创建一个巨大的视频滑块主页,像冠军一样展示您的作品集。
为什么我们选择它:Unconquered 的网站是创意和交互式 WordPress 设计的杰出范例,通过全屏视频滑块和创新的索引菜单有效地展示了其产品组合。
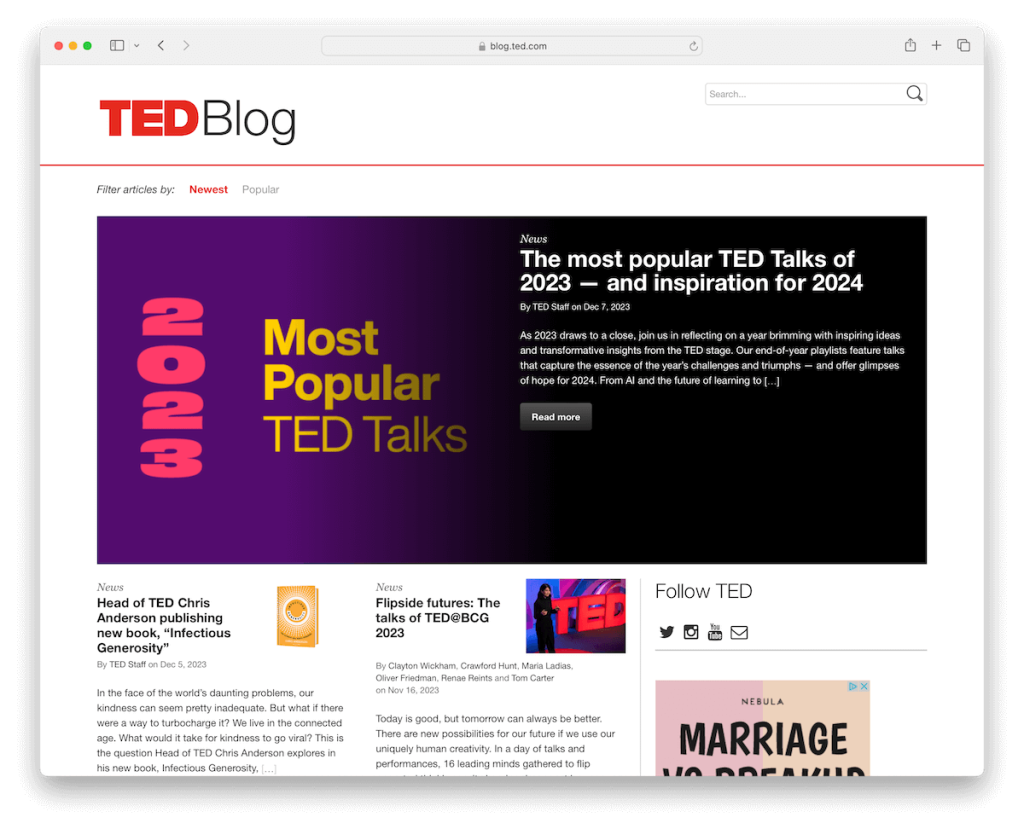
10. 特德博客
构建: WordPress

TED 博客网站体现了其设计的简单性和功能性。
其基本标题包括两个直观的过滤器,用于按最新和最流行的方式对文章进行排序,旁边还有一个搜索栏,使访问者可以直接发现内容。
该网站有一个突出的特色部分,突出显示关键内容,立即引起人们的注意。
右侧边栏提供了社交联系、注册按钮和广告的附加选项。
在底部,另一个电子邮件注册页脚小部件鼓励用户参与和订阅。
这种干净、用户友好的布局,与 TED 标志性的发人深省的内容相结合,展示了 WordPress 创建高效、以内容为中心且易于导航的博客平台的能力。
注意:在首屏上方创建一个特色区域,您可以用它来突出显示最新的、阅读最多的内容或您想要额外展示的任何其他内容。
我们为什么选择它:TED 博客有效地使用 WordPress 创建一个精简的、以内容为中心的网站,使其成为在网页设计中平衡简单性和用户参与度的最佳示例。
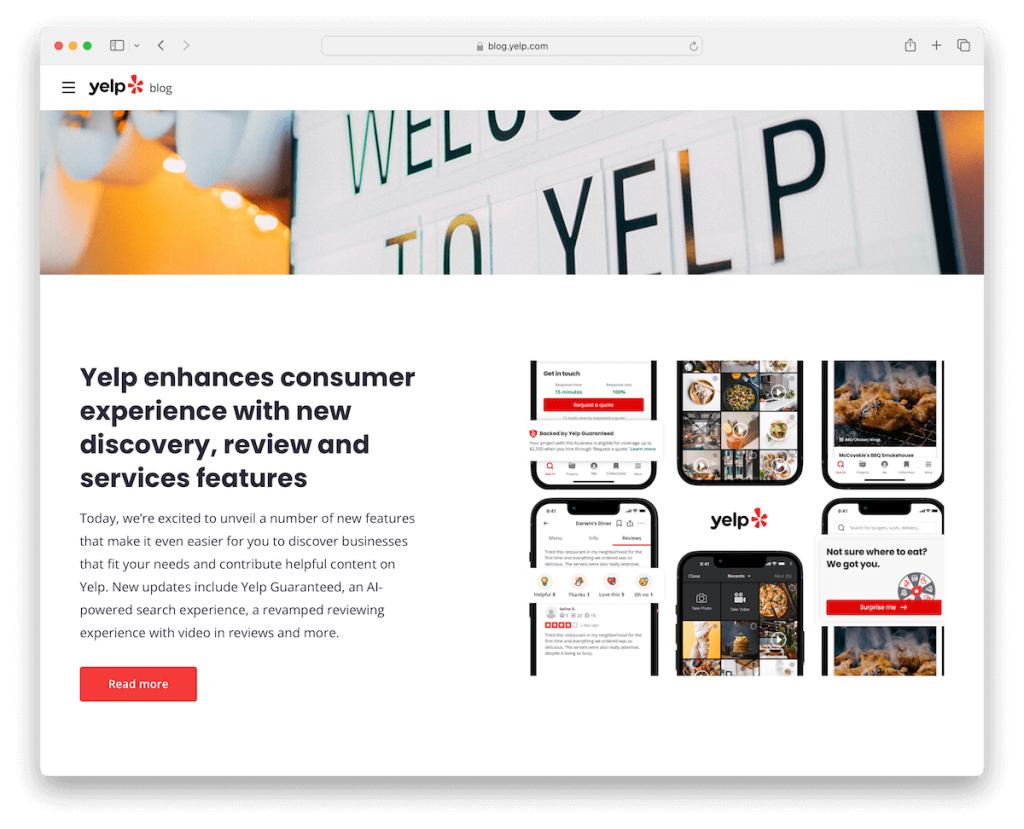
11.Yelp 博客
构建: WordPress

Yelp 博客擅长提供万无一失且内容丰富的体验。 它在较大屏幕上有一个简单的导航栏,在较小的设备上转换为汉堡菜单,确保无论屏幕尺寸如何,都易于使用。
特别策划的推荐主题部分可引导访问者前往感兴趣的领域。
此外,博客分为多个部分,每个部分专门介绍不同类别的最新内容,例如商业、社区和 Yelp 生活,可以轻松探索不同的主题。
此外,多列页脚区域经过精心设计,可以快速访问重要信息和资源。
注意:不要在博客主页上显示最新文章,而是通过在不同类别中显示最新内容来创建更有条理的布局。

为什么我们选择它:Yelp 博客是 WordPress 适应性的绝佳示例,展示了导航、多样化内容分类和响应式设计的无缝融合。
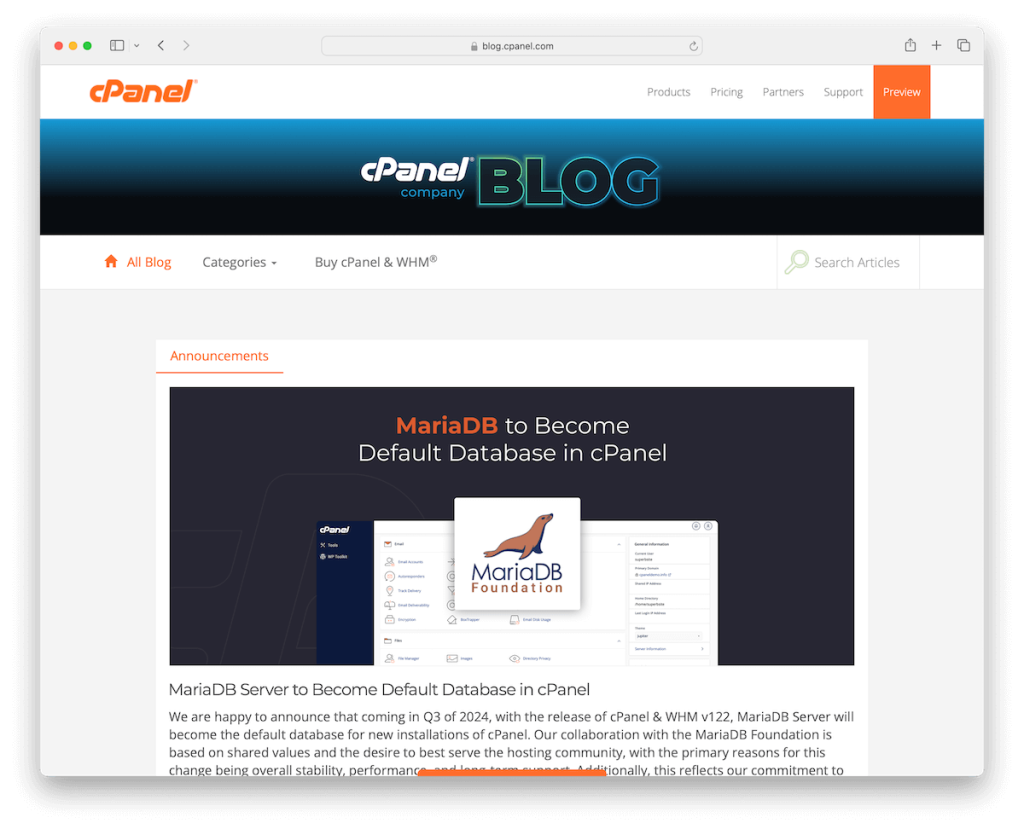
12.cPanel 博客
构建: WordPress

cPanel 博客采用结构化且内容丰富的设计,迎合了精通技术的受众。 它采用盒装布局,整齐地构建内容,强调清晰度和焦点。
主页显示最新文章,确保立即访问新的见解和更新。
其设计的独特之处在于由两部分组成的标题导航:顶部部分提供了业务相关页面的链接,而底部部分则提供了对博客类别的轻松访问以及搜索栏,两者均由中央徽标横幅分隔。 这种清晰的隔离有助于无缝导航。
多小部件页脚进一步增强了功能,提供了额外的资源和链接。 这些元素共同使 cPanel 博客成为有组织且专业的技术博客的绝佳示例。
注意:即使您经营商业博客,也不要忘记包含指向您的产品和服务的链接,就像 cPanel 所做的那样,将其标题导航分为两个部分。
我们为什么选择它:cPanel 博客向以技术为导向的受众演示了 WordPress 的使用,结合了结构化的盒式布局、双部分导航和全面的内容显示。
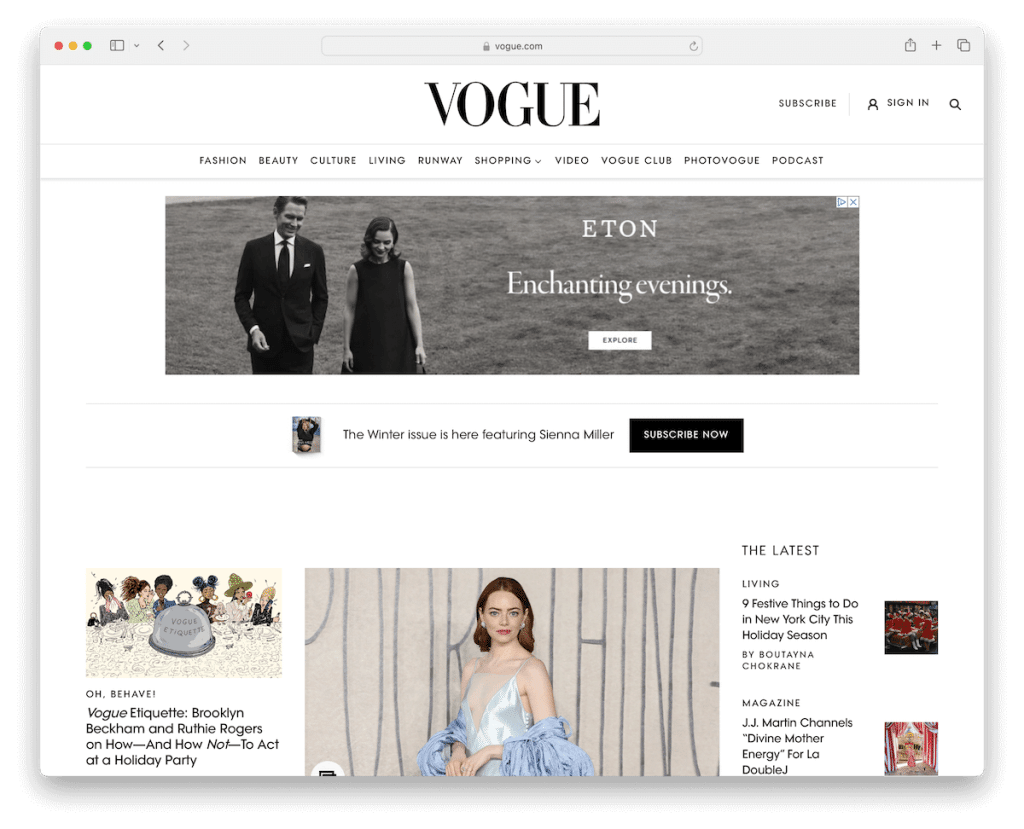
13.《时尚》
构建: WordPress

《Vogue》网站以其简约的布局体现了优雅和精致,反映了其时尚前卫内容的精髓。
浮动标题提供流畅的导航,同时保持清晰的外观。 一个值得注意的方面是多个广告(包括粘性广告)的战略放置,在不影响用户体验的情况下进行集成。 (但他们可以使用更少的广告。)
视频缩略图向网格添加动态视觉元素。 对比鲜明的页脚背景将其与内容分开,增强了时尚吸引力。
与《连线》一样,《Vogue》也采用独立的搜索页面,提供更集中的搜索体验。
这些设计选择展示了 WordPress 在创建别致、现代且高效的在线杂志方面的可变性。
注意:每当您对公司网站布局有疑问时,请坚持简单性。 为什么? 因为它有效!
我们为什么选择它:Vogue 的网站优雅地平衡了极简设计与浮动标题和战略广告展示位置等功能特性,以实现无缝的用户体验。
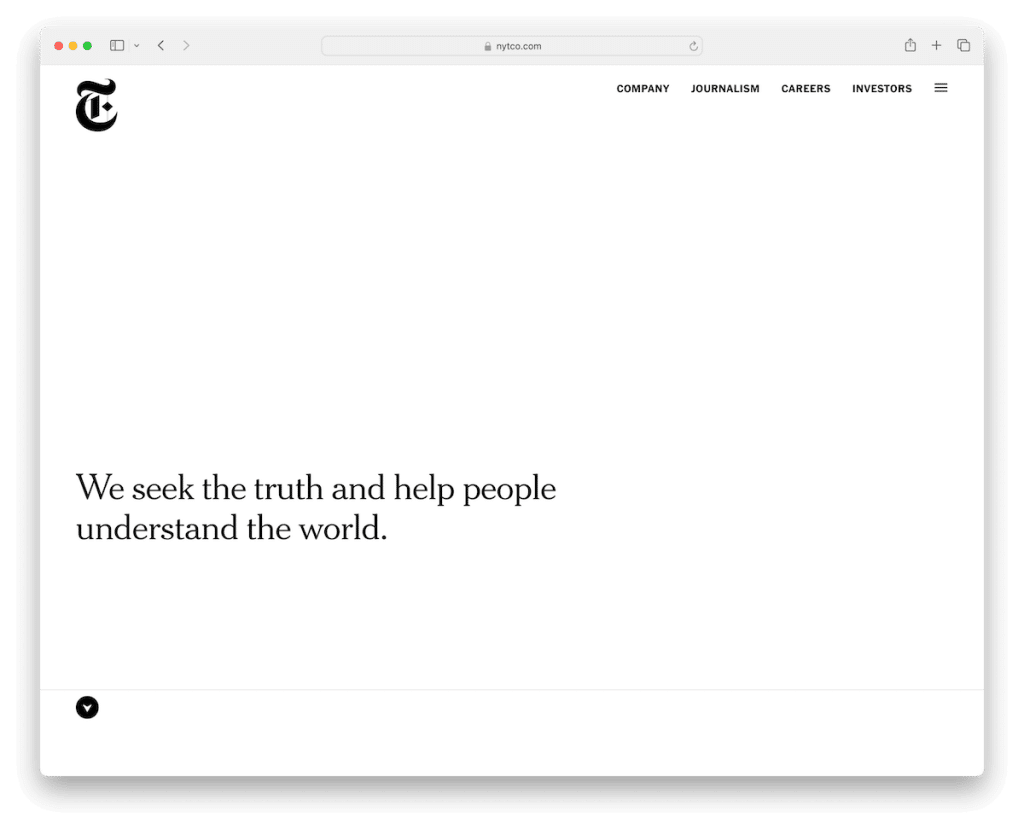
14. 纽约时报公司
构建: WordPress

纽约时报公司网站最引人注目的特点是巨大的白色首屏部分,它做出了大胆的声明,并在滚动时转变为垂直滑块,引导读者浏览内容。
透明的标题、快速菜单链接和汉堡菜单提供了干净直观的导航体验。
这种设计选择强调了网站对无障碍内容交付的承诺。
此外,干净的页脚提供了必要的链接,而不会让用户感到不知所措,并且突出的订阅链接鼓励读者成为会员。
注意:不要在首屏上使用精美的视频或全屏滑块,而是用白色背景保持干净,只包含比任何炫酷效果更大胆的句子。
我们为什么选择它:纽约时报公司网站将大胆的交互式设计与简单的导航和以内容为中心的功能相结合,以增加参与度。
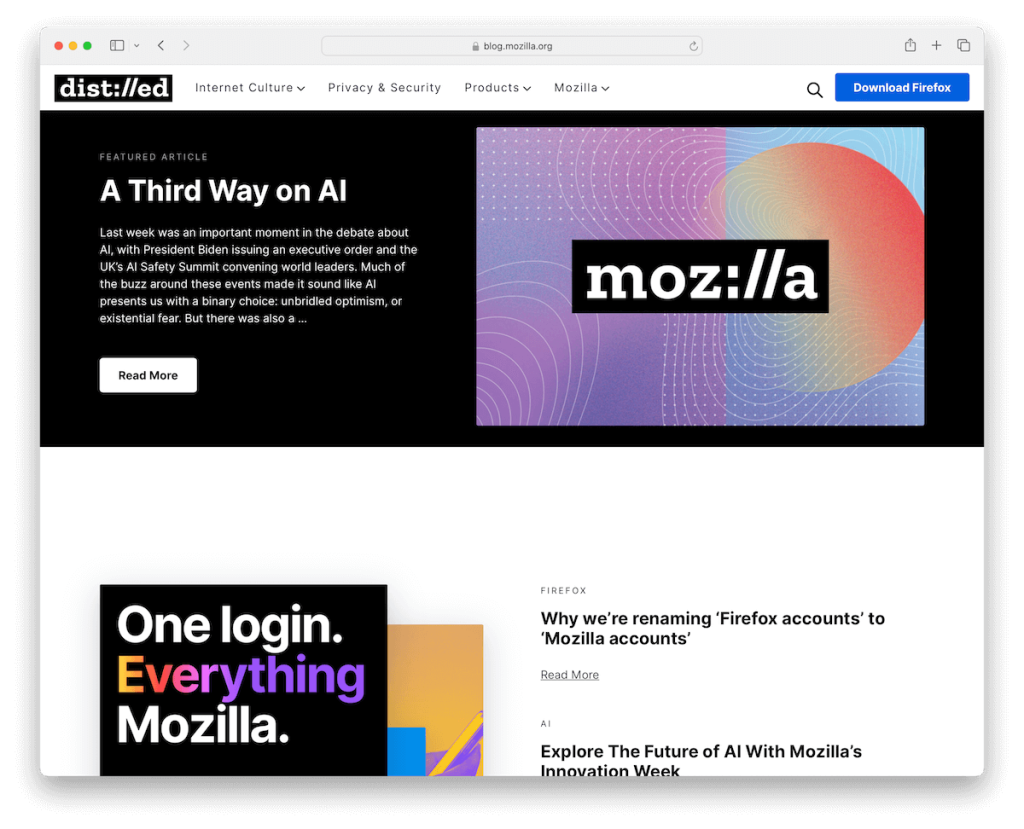
15.Mozilla 博客
构建: WordPress

Mozilla 博客强调开放性和可访问性。 值得一提的一个功能是导航栏中突出的号召性用语 (CTA) 按钮,该按钮经过精心设计,可以吸引访问者并引导他们下载 Firefox。
该博客采用基本的下拉菜单,确保直接且无麻烦的导航。
其简单的网格布局以有组织、易于理解的格式呈现内容,符合 Mozilla 对清晰度的承诺。
此外,在页脚上方添加时事通讯订阅表格可以有效地吸引访问者的兴趣,促进持续的参与。
注意:您想增加下载量吗? 在浮动导航部分添加 CTA 按钮,使其始终可用。
我们为什么选择它:Mozilla 博客展示了干净、易于访问且以用户为中心的设计,有效地结合了 CTA 按钮和订阅表单等关键参与工具。
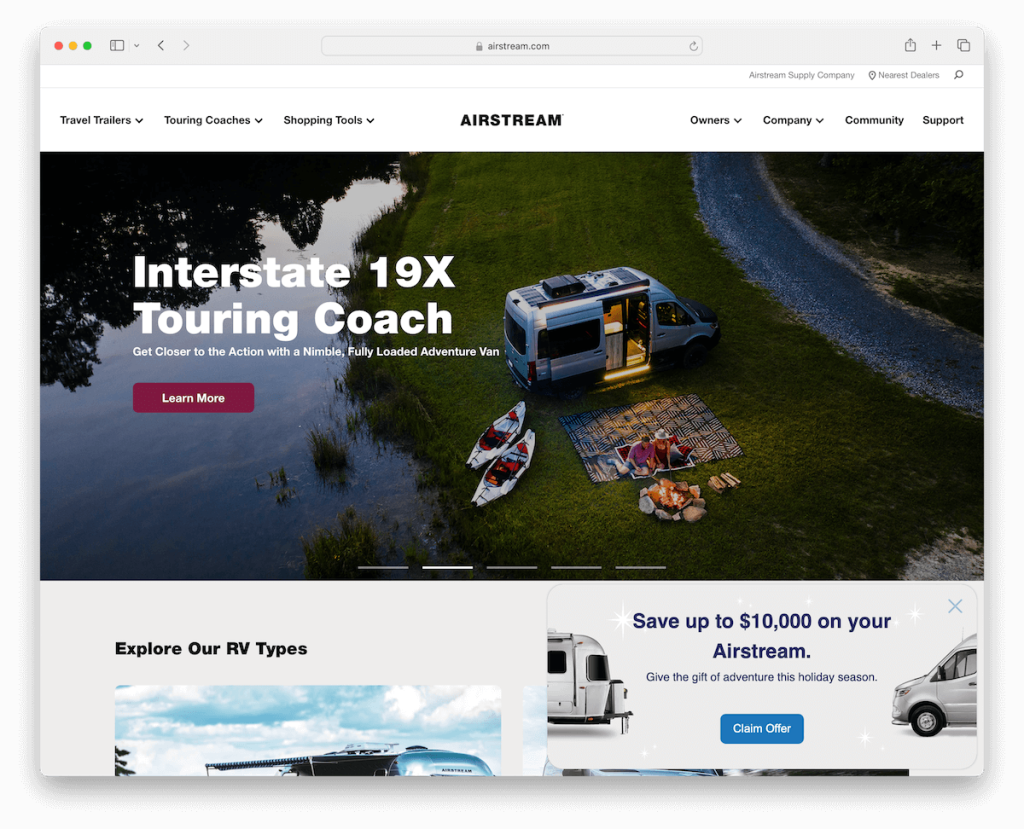
16. 气流
构建: WordPress

Airstream 网站将魅力与性能和谐地融为一体,完美体现了冒险精神和产品质量。
该网站的主页上有一个全宽滑块,配有引人入胜的文字和醒目的 CTA 按钮,吸引访问者进入 Airstream 的世界。
先进的大型菜单提供详细的导航选项,而顶部栏则提供对基本信息的快速访问。
浮动横幅巧妙地邀请用户索取特别优惠,从而提高用户参与度。
两个搜索栏(一个位于顶部栏,另一个位于页脚上方)以及社交媒体图标确保了全面的用户交互。
此外,展示最新的博客文章可以保持内容的新鲜度和相关性。
这些元素创造了无缝且信息丰富的用户体验,展示了 WordPress 在构建以品牌为中心、功能丰富的网站方面的灵活性。
注意:将滑块集成到公司网站时,请使用迷人的副本和 CTA 按钮,以便访问者可以立即采取行动。
我们为什么选择它:Airstream 的网站具有引人入胜、功能丰富的在线形象,具有全宽滑块、高级导航和战略性用户交互元素。
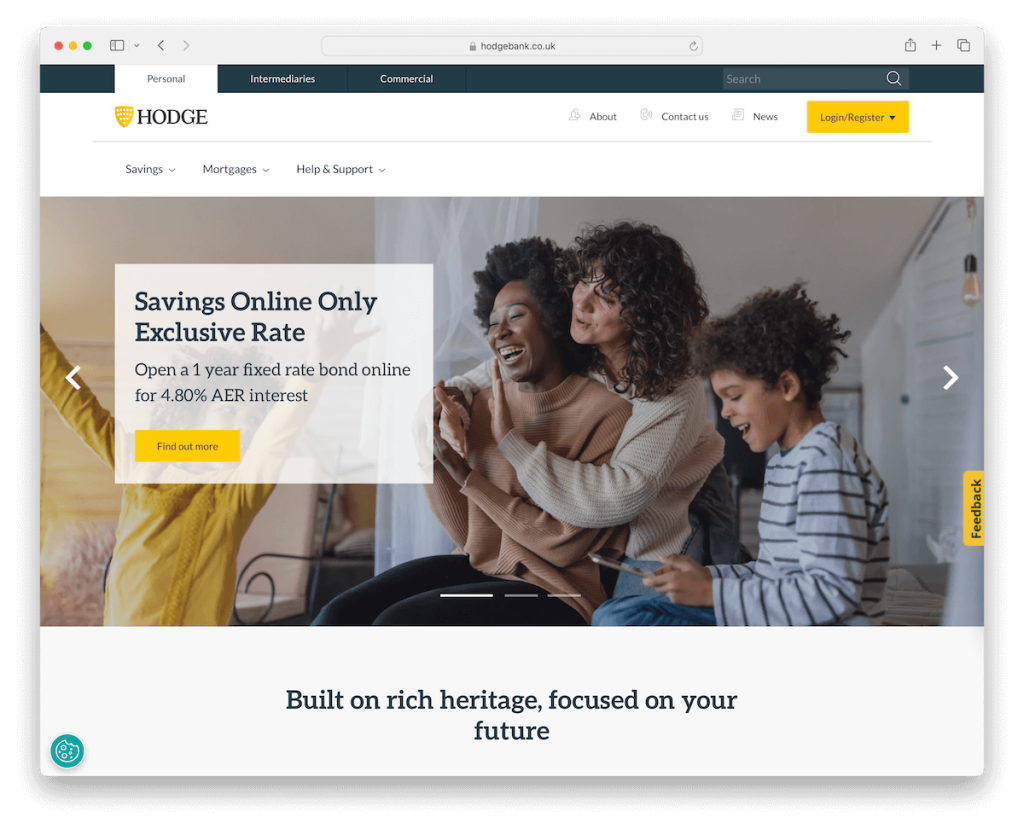
17. 霍奇银行
构建: WordPress

Hodge Bank 网站展示了一种细致的在线银行服务方法,优先考虑可访问性和用户信任。
其由三部分组成的标题是一个关键功能,顶部栏用于快速访问,中间部分提供详细信息和登录/注册链接,底部部分引导用户访问各种业务产品。 这种分层方法可以有效地组织信息,而不会让用户感到不知所措。
屏幕右侧的浮动反馈按钮邀请实时用户参与,增强客户体验。
主页包括一个动态滑块,其中包含主要服务和促销信息。 值得注意的是,集成可点击的 Trustpilot 评分和评论可以透明地展示客户满意度,建立信任和信誉。
这些元素共同创建了一个以用户为中心、值得信赖且易于浏览的银行网站。
注意:将第三方评级和评论服务集成到您的公司网站中可以建立信任和信誉。
我们为什么选择它:Hodge Bank 的网站是一个组织良好、用户友好且建立信任的在线银行平台的典范,具有多部分标题和实时反馈选项等创新功能。
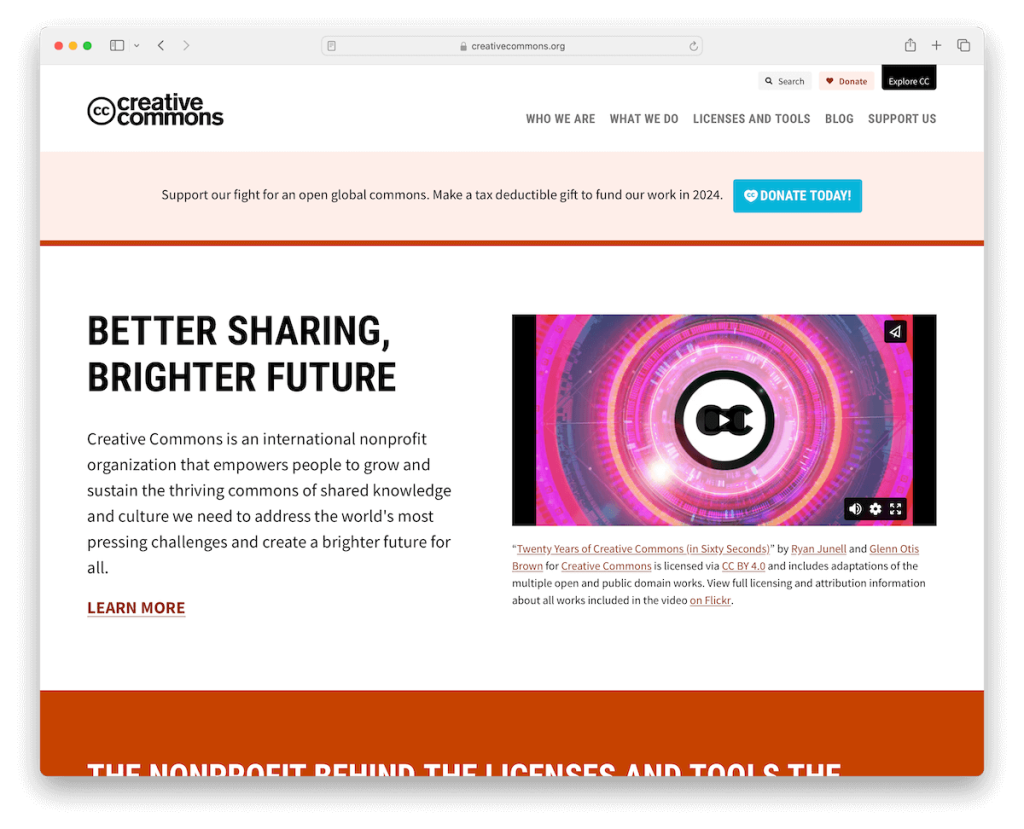
18. 知识共享
构建: WordPress

知识共享网站是数字领域清晰度和功能性的灯塔。 其简单的导航使用户可以轻松探索其丰富的资源和计划。
主页上嵌入的宣传视频有效地传达了知识共享的使命和影响。
该网站包括一个投资组合部分,展示了一些利用其许可证的公司,作为其全球影响力和相关性的有力证明。
最新的新闻部分让访问者了解最新的发展和举措。 此外,动态页脚是一个交互中心,提供快速链接、业务详细信息、捐赠按钮、社交媒体图标和时事通讯订阅表格。
这种综合方法使知识共享网站成为有效沟通和用户参与的典范。
注意:使用宣传视频来展示您所做的事情,因为我们越来越倾向于观看而不是阅读。
我们为什么选择它:知识共享网站是 WordPress 如何实现清晰、有效的沟通和社区参与的一个很好的例子
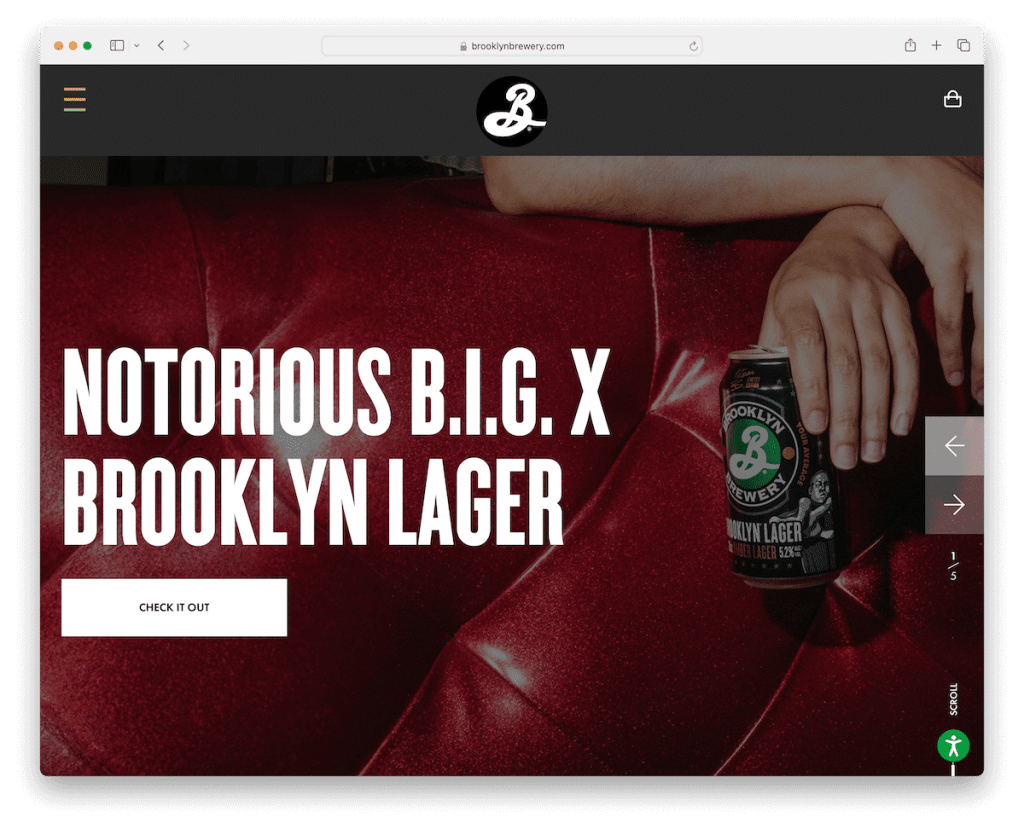
19. 布鲁克林啤酒厂
构建: WordPress

布鲁克林啤酒厂网站通过动态且以用户为中心的设计捕捉了其标志性品牌的精髓。
它的主页上有一个大滑块,配有粗体文本和清晰的号召性用语 (CTA) 按钮,立即吸引访问者进入精酿啤酒的世界。
辅助功能调整是一项深思熟虑的内容,确保广大用户可以舒适地浏览网站。
引人入胜的滚动动画增添了一层视觉趣味,体现了品牌的创意精神。
导航栏中的购物车按钮方便了客户。
从一流的在线品牌展示到文章和在线商店,布鲁克林啤酒厂是 WordPress 的一个很好的例子。 是的,很多!
注:您想让更多人能够使用和浏览您的网站吗? 然后集成辅助功能调整配置器。
我们为什么选择它:布鲁克林啤酒厂的网站很好地展示了 WordPress 在创建充满活力的在线形象方面的能力,其中包括大滑块、辅助选项和交互式动画等功能。
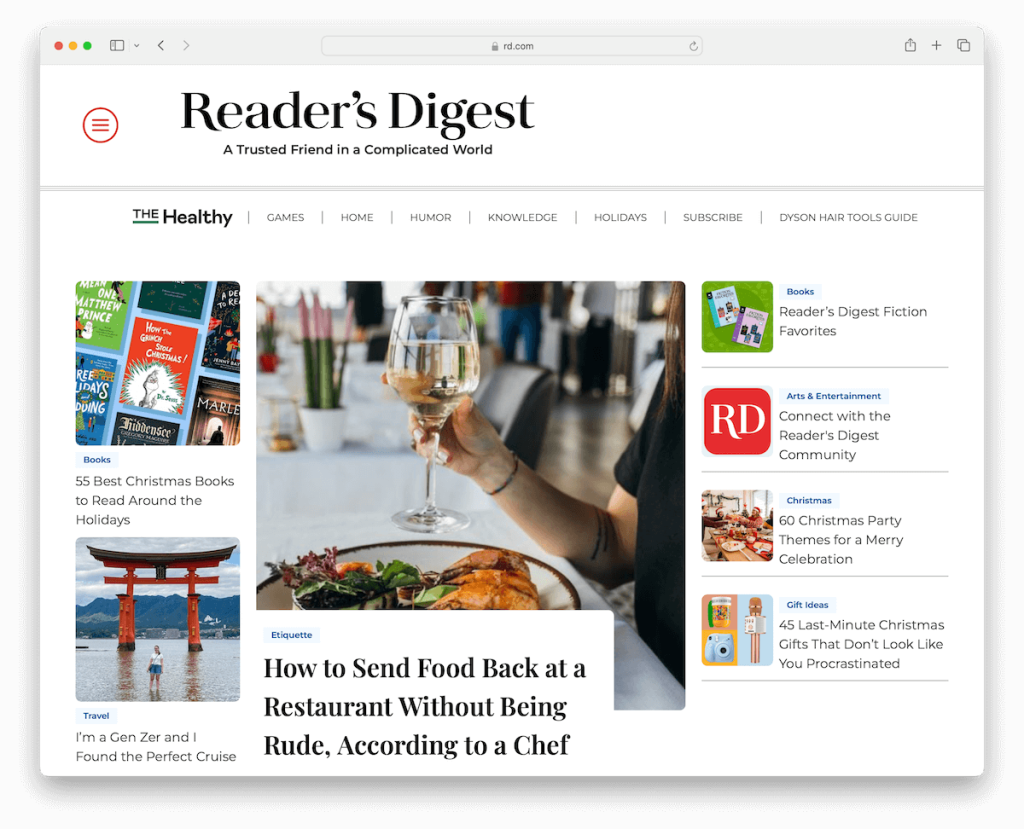
20. 读者文摘
构建: WordPress

《读者文摘》网站将传统内容呈现与现代网页设计融为一体。
它采用双菜单系统:用于全面导航的汉堡菜单和用于快速访问关键区域的主类别菜单。
该网站的空白增强了可读性,使用户可以轻松地阅读各种文章。 动画缩略图增添了动态感,吸引人们对故事的关注。
此外,粘性杂志订阅横幅仍然可见,巧妙地鼓励用户承诺。
此外,主页经过深思熟虑地分为多个类别,每个类别都突出显示重要文章,可以轻松探索不同的主题。
注意:在屏幕的左侧/右侧创建清晰可见的浮动横幅,以吸引更多人关注订阅、下载、特价等。
我们为什么选择它:《读者文摘》网站是一本引人入胜、读者友好的数字杂志的典范,具有高效的双菜单导航、简洁的布局和动态的内容呈现。
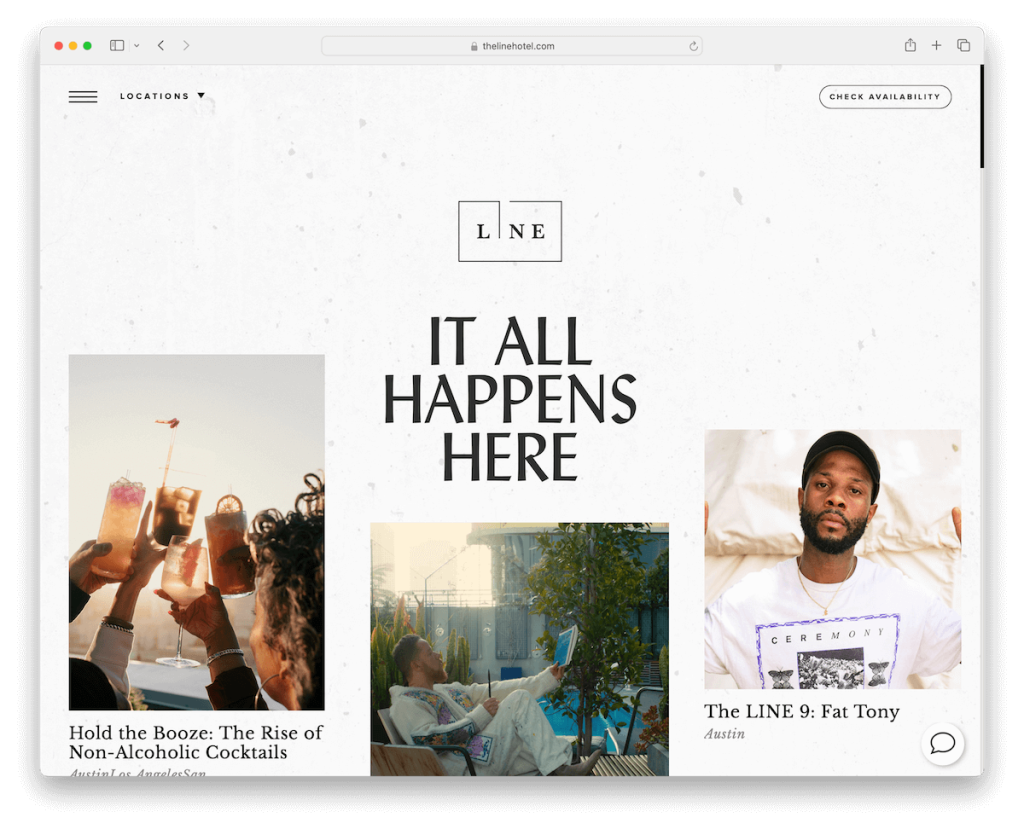
21. 一线酒店
构建: WordPress

Line Hotels 网站是现代酒店网站设计的典范,体现了其独特地点的精髓。
透明标题中的位置选择器是一项方便的功能,使游客可以轻松选择他们想要的酒店目的地。
这与汉堡菜单和可用性按钮一起提供了无缝的导航体验。
美丽的网格布局定义了网站的美感,将现代设计元素与引人注目的图像和视频相结合,唤起了酒店的氛围。
实时聊天功能确保访客即时参与。 此外,滚动加载内容可以保持用户体验动态且连续。
注意:通过将实时聊天集成到您的网站中,为您的现有和新客户提供即时支持。
我们为什么选择它:The Line Hotels 的网站展示了 WordPress 凭借其优雅的设计、动态内容加载和以用户为中心的功能创造奢华且诱人的在线体验的能力。
如何使用 WordPress 制作公司网站
- 定义您的网站目标:首先概述您希望网站实现的目标。 您想要销售产品、提供信息或展示您的产品组合吗? 这将指导您的设计和内容选择。
- 选择 WordPress 托管:选择提供 WordPress 安装的托管提供商。 有很多可靠且对 WordPress 友好的选项,例如 Bluehost、SiteGround 或 DreamHost。 (请随时参阅我们有关如何选择 WordPress 托管的详细指南。)
- 安装 WordPress :选择托管提供商后,请按照他们的说明安装 WordPress。 大多数提供商都提供一键式安装过程,这使得安装过程非常简单。
- 选择 WordPress 主题:选择与您公司的品牌和目标相符的 WordPress 商业主题。 有数以千计的免费和付费主题可供使用。 考虑响应能力、定制选项和易用性。
- 自定义您的网站:使用您公司的徽标、颜色和内容自定义您的主题。 使用 WordPress 定制器调整布局、添加小部件以及修改各种设计元素。
- 添加内容和页面:创建基本页面,例如主页、关于我们、服务/产品、博客和联系方式。 添加能够很好地代表您的公司并对您的受众有价值的优质内容。
- 安装必要的插件:使用插件增强网站的功能。 考虑用于 SEO(如 Yoast SEO)、安全性(如 Wordfence)和性能优化(如 W3 Total Cache)的插件。
但不要错过我们关于如何制作 WordPress 网站的详细指南。
WordPress 公司网站常见问题解答
WordPress 网站对于企业来说有多安全?
如果维护得当,WordPress 是完全安全的。 定期更新、强密码、安全托管和安全插件可以显着增强网站的安全性。
WordPress 网站可以处理高流量吗?
是的,WordPress 可以处理高流量。 选择强大的托管服务、实施缓存解决方案以及优化图像和内容是有效管理高流量的关键。
WordPress 适合电子商务网站吗?
绝对地。 WordPress 带有 WooCommerce 等插件,为创建功能齐全的电子商务网站提供了强大而灵活的平台。
WordPress 企业网站的可定制性如何?
WordPress 提供广泛的自定义选项。 从主题和插件到自定义代码,您几乎可以定制网站的各个方面,以满足特定的业务需求。
WordPress 是否需要编码知识来管理公司网站?
不必要。 WordPress 是用户友好的,大多数任务无需编码即可完成。 但是,基本的 HTML/CSS 知识有助于进行更高级的自定义。
