Divi、Elementor 与 Spectra – 哪个是设计出色网站的最佳页面生成器?
已发表: 2023-08-08人们常说“内容为王” 。
但如果该内容没有良好的设计,您将无法充分发挥网站的潜力。
如果您经营一家在线商店,出色的产品几乎总是会凭借一流的设计销量更高。
问题是,如果您是个体企业家或小型企业,您可能无法聘请设计师来帮助您创建具有视觉吸引力的内容。
学习 HTML 和 CSS 并不是为设计机构的客户设计网站的最简单或最快的方法。
在新标签中预览
这就是页面构建器的用武之地。它们可以帮助创建有吸引力且专业的内容,而无需花费大量资金、需要太多时间或编码知识。
在Divi 和 Elementor之间做出选择是典型的两难选择,因为它们是市场上最大的两家公司。
在本指南中,我们还将它们与 Spectra 进行比较,Spectra 是另一个新推出的页面构建器,但它可能是满足您需求的完美解决方案。
让我们开始吧!
- Elementor、Divi Builder 与 Spectra – 完整功能比较
- 结论:哪种页面生成器最适合您?
网站建设者与页面建设者
首先,最好了解页面构建器和网站构建器之间的区别。
网站构建器是一种基于云的工具,可让您从头开始创建完整的网站。
页面构建器是 WordPress 中使用的插件,用于自定义现有设计或向现有网站添加新页面。
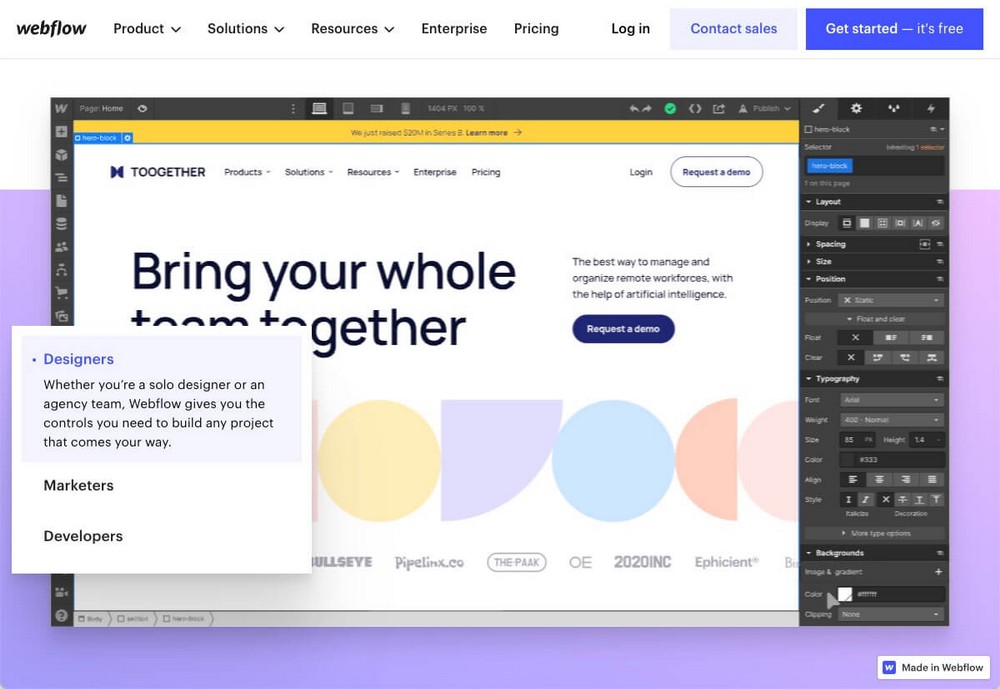
最著名的网站构建器示例是 Wix,尽管还有 Squarespace、Softr 或 Webflow 等其他网站构建器。
这些工具通常还包括托管和域管理,从而成为创建和维护网站的一体化工具。

它们非常适合初学者,让拥有一个网站变得容易。 然而,您的一切都依赖于该提供商,并且对您的网站几乎没有控制权。
页面构建器是允许您轻松设计现有网站页面的工具,因此它们在前端非常相似。

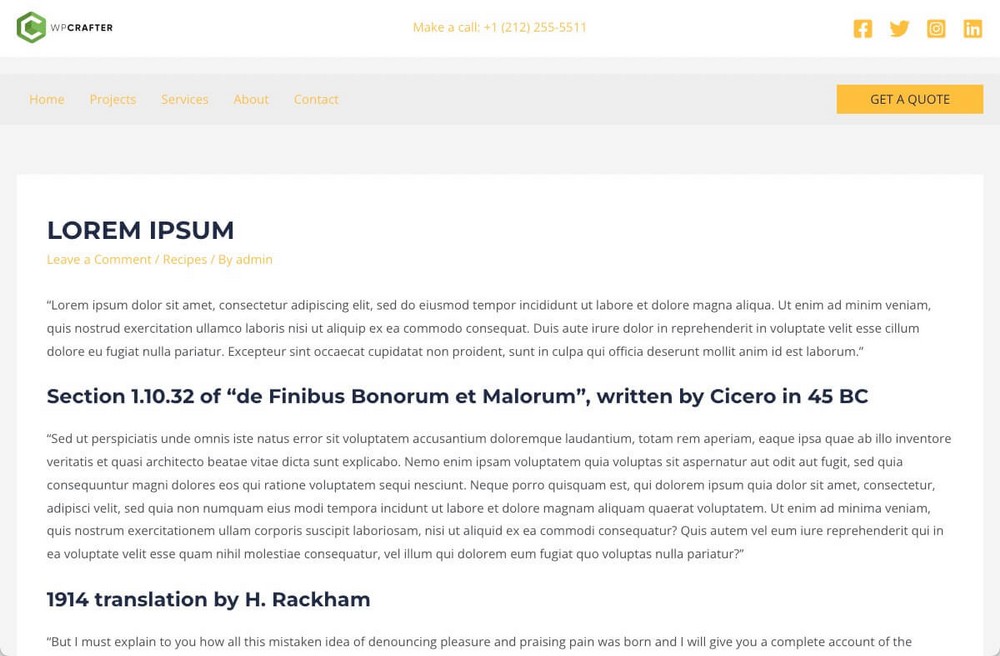
例如,如果您已经有一个 WordPress 网站并使用主题进行设计,则简单的帖子可能如下所示:

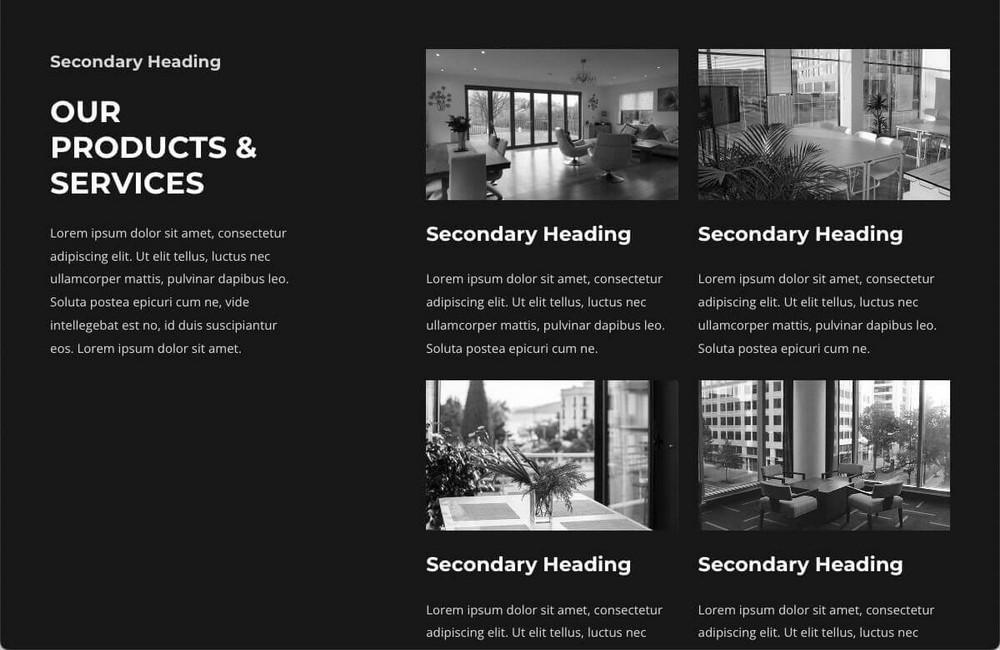
页面构建器可以帮助改进设计或添加具有卓越设计的页面。 例如,如果您想创建一个更具吸引力的服务页面:

换句话说:
- 通过网站构建器,您可以使用基于网络的系统来创建和托管您的网站
- 借助 WordPress,您可以使用模板创建自己的网站并使用页面构建器对其进行自定义
网站构建器和页面构建器之间的界限变得模糊,因为网站构建器也可以用作页面构建器。
如果您想使用 Elementor、Divi 或 Spectra 等工具手动设计 WordPress 的每个页面,理论上您将使用页面构建器设计整个网站。
我们在这篇文章中讨论的是页面构建器。
您应该使用页面生成器吗?
除非您是开发人员并且想要从头开始构建自己的主题,否则页面构建器是一个不错的选择。
它们并不适合所有人或每种情况,但对于我们大多数人来说,页面构建器让生活变得更轻松。
您可以在不了解代码的情况下进行构建,并在进行更改时查看更改。 仅出于这两个原因,我们就推荐它们。
使用像 Astra 这样的好的模板非常重要,因为它可以让您的网站具有专业的外观,并轻松地进行基本的设计修改。

但在某些时候,您可能想要进行更个性化的设计,添加 WordPress 编辑器中不可用的元素,或者借助模板、线框或图案加快工作速度。
如果您是一家想要为客户设计网站的机构,您很可能需要使用页面构建器。
设计很重要,但内容也很重要。 加入 SureCrafted Facebook 群组,了解 SureWriter 发布的最新信息,该工具将帮助您写得更多、更好。

关于元素
Elementor 是同名公司最著名的页面构建器插件。
尽管它是市场上最著名和最常用的页面构建器之一(在全球拥有 500 万活跃安装量),但它相对年轻,因为它于 2016 年推出。
Elementor 有免费版和专业版,可解锁更多功能、小部件和额外模板。

Elementor 的优点:
- 直观的界面非常易于使用。
- 免费版本包含大量构建块。
- 该页面构建器在市场上占据主导地位。 连续性得到保证,并且有大量可用的支持材料。
- 由于其市场份额,它有许多直接和第三方集成。 例如,Ultimate Addons for Elementor,它为 Elementor 添加了更多功能(甚至是免费版本)。
- 它有一个代理计划,允许您在最多 1,000 个网站上使用该工具。
Elementor 的缺点:
- 许多用户抱怨 Elementor 可能会降低复杂设计中网站的速度。
- 该插件在接收重大更新时有生成错误的历史。
- 如果您从未使用过页面构建器,您可能会遇到一个陡峭的学习曲线,因为它与 WordPress 古腾堡编辑器完全不同。
Elementor 的主要特点:
- 100 多个小部件和 300 多个模板。
- 专业版包括一个主题生成器,因此您可以修改整个主题的外观。
- 如果商店是使用 WooCommerce 构建的,则可以使用这些功能和小部件来修改商店的设计。
Elementor 网站示例
Elementor 有一个页面,其中编译了数十个使用其工具的网站的展示和案例研究。
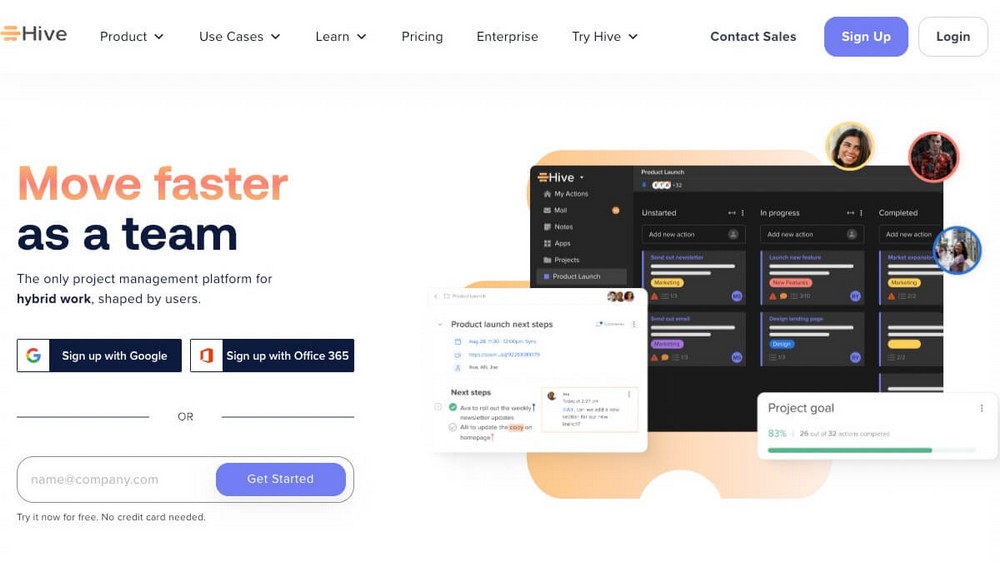
也许最有趣的是 Hive,这是一种项目管理工具,它表明 Elementor 不是博主或小公司的插件。 即使是大公司也可以使用它。

关于迪维建造者
Divi 是 Elegant Themes 开发的 WordPress 主题和插件同时命名的名称。
该公司成立于 2008 年,但页面构建器早于 Elementor 于 2015 年推出。
尽管存在时间更长,但它的普及程度不如 Elementor。 尽管这个数字仍然很惊人(接近 100 万用户),但考虑到没有免费版本,这一数字令人印象深刻。

迪维的优点:
- 易于学习和开始构建页面。
- 添加和自定义块的逻辑导航和简单流程
- 性价比很高。 除了页面构建器之外,该许可证还包括两个主题、一个社交媒体共享插件以及一个电子邮件选择加入和潜在客户生成插件。
- 它提供终身许可证。 所有许可证都允许在无限的网站上使用它,因此对于代理机构来说是一个很好的解决方案。
- 借助其自定义选项,您几乎可以创建您能想到的任何设计。 它们包括滤镜和效果、动画和滚动效果、背景视频、背景蒙版和图案。
迪维的缺点:
- 缺乏免费版本。
- 界面有时可能很复杂且令人不知所措。
- 硬内容锁定。 如果禁用该插件,则仅保留短代码。
迪维的主要特点:
- 全局元素和样式,以便您可以同时更新不同页面上的同一元素。
- 200 多个网站元素和 2,000 种预先设计的网站布局可供选择。
- WooCommerce 模块可让您完全控制产品页面的设计或修改购物车和结账页面以适合您的品牌。
迪维网站示例
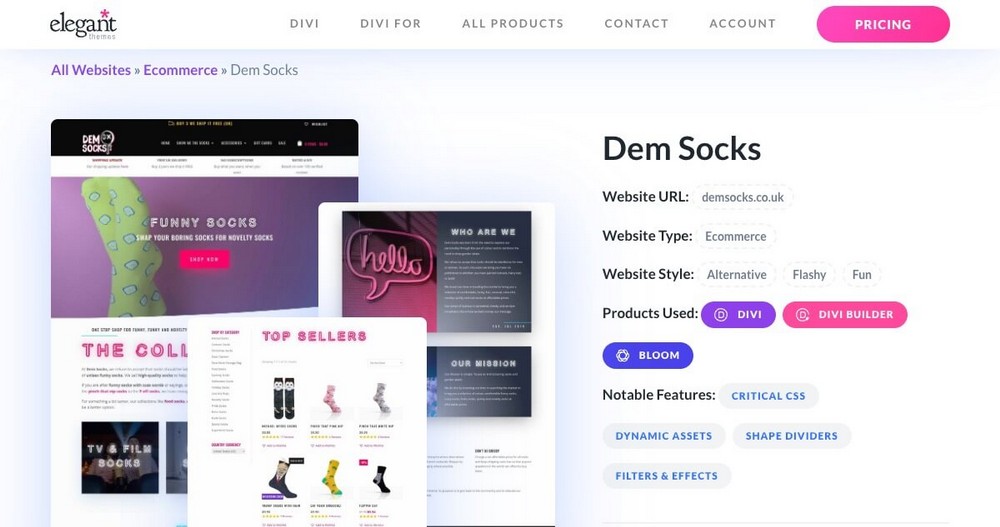
优雅主题还有一个部分,您可以在其中看到按类别组织的数十个网站。 如果您最终使用他们的插件,这将为您的网站提供灵感。
例如,如果您正在寻找电子商务设计,则可以使用过滤器。

关于光谱
Spectra 是 Brainstorm Force 系列产品的一个插件,该公司还开发了 Astra 主题、Ultimate Addons for Elementor、Ultimate Addons for Beaver Builder 和 WPBakery Page Builder 插件。
这些插件向其开发的页面构建器添加了更多功能。
尽管 Spectra 是最年轻的,于 2022 年发布,但它背后有很多历史。
事实上,最初这个插件被称为 Ultimate Addons for Gutenberg。 它以 WordPress 的古腾堡版本命名,并在古腾堡被称为 WordPress 块编辑器后重新命名。

光谱的优点:
- 专为易于使用而设计,具有逻辑导航和简单的控件。
- 提供一系列有用的块来自定义您的 WordPress 网站。
- 免费版本,因此您可以开始免费直观地改进您的网站(专业版正在开发中)。
- 对于普通 WordPress 用户来说非常容易掌握且非常直观。
- 非常可靠的公司负责开发,这确保了其连续性以及与公司其他产品的完美集成。
光谱的缺点:
- 您无法通过第三方插件添加额外的块。 但从技术上讲,任何其他古腾堡插件都可以与 Spectra 一起使用。
- 它缺乏自己的界面,因此您必须将其与 WordPress 编辑器中的其余元素和块一起使用。
光谱的主要特点:
- 与 WordPress 块编辑器配合使用,因此无需使用额外的编辑器。
- 数十个预建的网站模板可快速创建页面。
- 超快、最少的外部脚本和文件依赖性使代码保持干净。
光谱网站示例
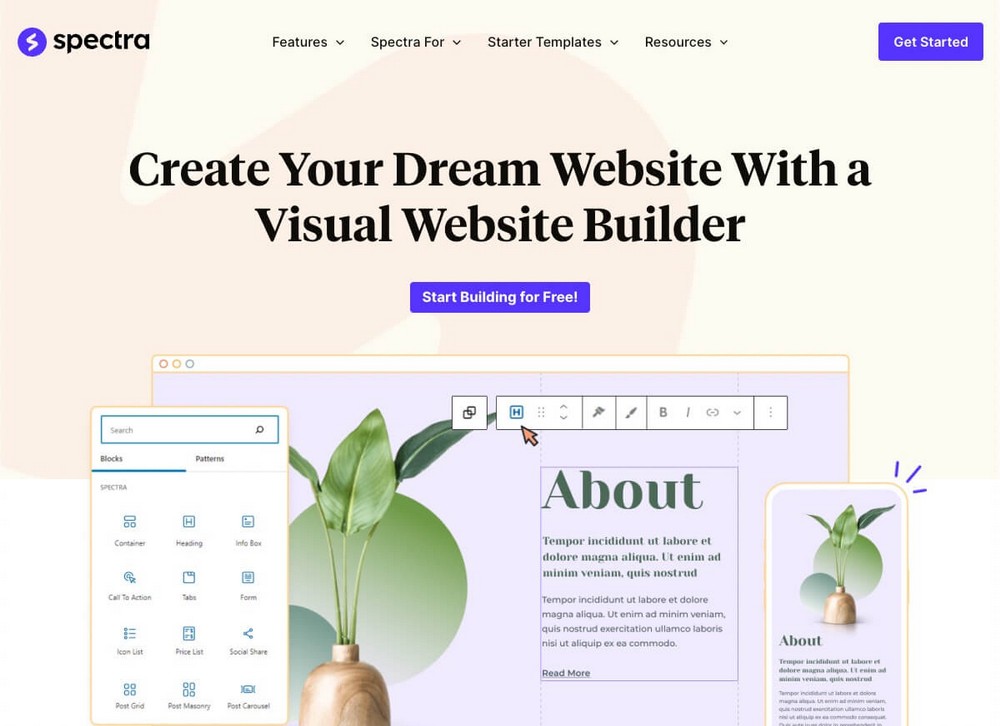
Spectra 还没有完整网站的汇编。 如果您想查看可用于任何类型的业务或情况的页面示例,请查看这些入门模板。
入门模板是一组模板,您只需单击几下即可将其应用到您的网站,只需几秒钟即可创建一个功能齐全的网站。

Elementor、Divi Builder 与 Spectra – 完整功能比较
现在您已经对这次比较的参与者有了更多的了解,我们现在将讨论他们每个人的基本特征。
选择页面构建器时应该注意什么?
并非所有功能对于每种情况都具有相同的值:
也许您优先考虑的是可用性,而不太关心价格。 或者,也许您想与数百个客户一起使用这些工具,并且许可是必不可少的。
在比较结束时,您还会发现一个小摘要,我们将在其中推荐适合您情况的最佳解决方案。
即便如此,我们建议您仔细阅读每个部分,或者至少阅读那些看起来与您最相关的要点。
特征 | 元素器 | 迪维建设者 | 光谱 |
使用方便 | 平均的。 外部拖放编辑器。 | 相当复杂的外部拖放编辑器。 | 非常易于使用,因为已集成到 WordPress 编辑器中。 |
小部件 | 30+ 免费 60+ 付费 | 200+(付费) | 28 免费 (即将付费) |
模板 | 30+ 免费 300+ 付费 | 近300(付费) | 300 个预建块图案(免费) 60 个线框(免费) |
集成 | 目录广泛,但开发人员必须努力实现兼容性 | 目录广泛,但开发人员必须努力实现兼容性 | 所有这些都可以在 WordPress 编辑器中使用。 技术上的兼容性将会更广泛。 |
搜索引擎优化和性能 | 移动设备上的核心 Web Vitals 失败 | 移动设备上的核心 Web Vitals 失败 | 在移动设备上通过了 Core Web Vitals |
生态系统 | 否。仅页面构建器 | 一个主题和几个插件。 | 一个 Pro 主题、多个插件、在线培训和未来的产品版本。 |
价钱 | 提供免费版本 专业计划起价为 1 个站点每年 59 美元 | 仅付费计划(89 美元/年) | 提供免费版本 专业计划待定 |
界面和易用性
页面构建器必须易于使用,因为您很可能最终会不断使用它。
简而言之,这些工具无需代码即可工作,只需将内容块拖放到页面的不同部分即可。
这称为 WYSIWYG(所见即所得),因为页面在编辑器中的外观与页面在最终版本中的外观相同。
接下来,您将看到每个插件提供的阻止功能,现在让我们重点关注每个插件如何与它们配合使用。
Elementor – 标准方法
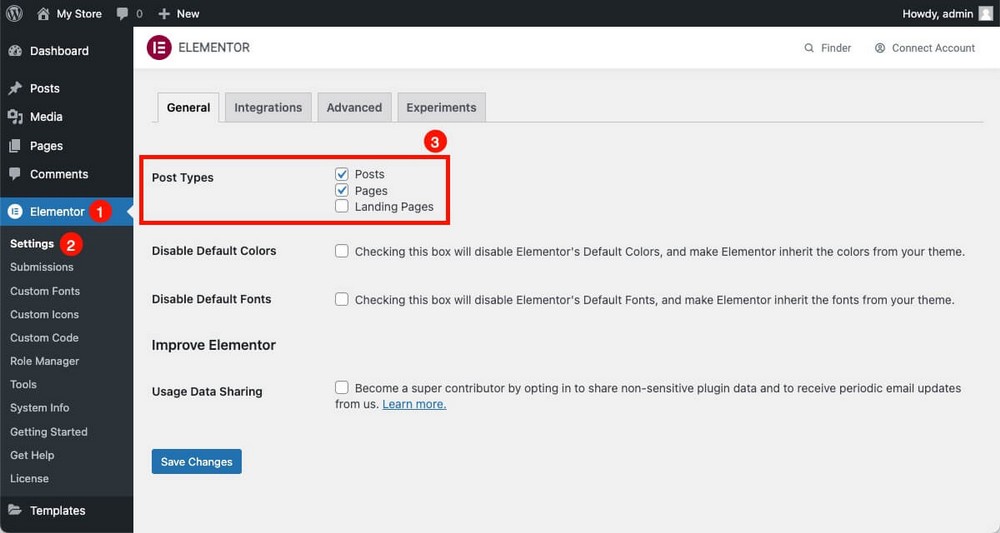
安装 Elementor 后,您可以从WordPress 管理面板 > Elementor > 设置决定如何使用它。

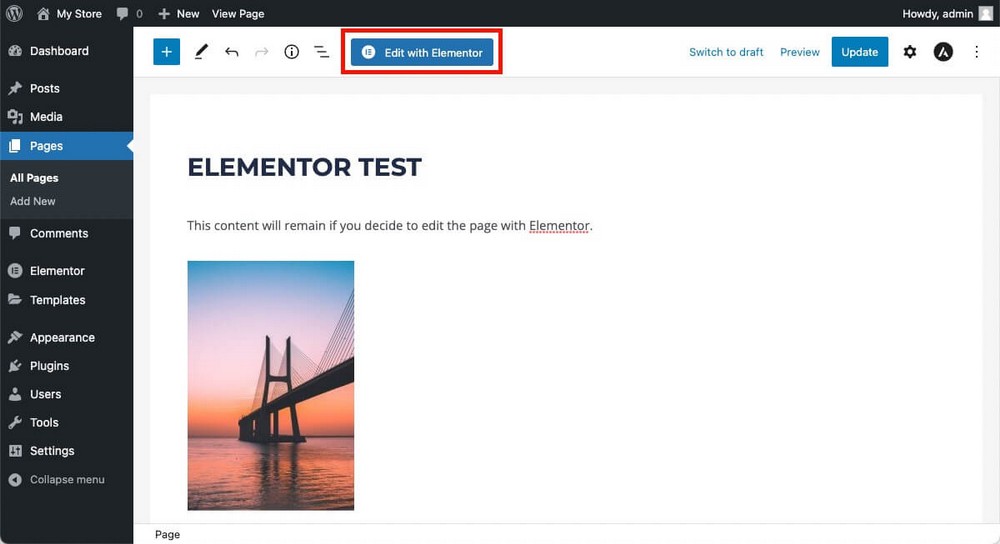
例如,如果您创建一个新页面,您将看到“使用 Elementor 编辑”按钮来决定是否要启动 Elementor 的构建器。

当您执行此操作时,您之前在 WordPress 编辑器中创建的内容(如果有)将作为单个块加载。
您将无法在刚刚导入的内容之间添加块(例如文本和照片之间的按钮)。 您只能在该块的上方或下方添加新元素。

在 Elementor 中,您将能够:
- 创建部分。
- 这些部分内部可以有列布局。
- 部分/列将显示您从侧边栏拖动的小部件。
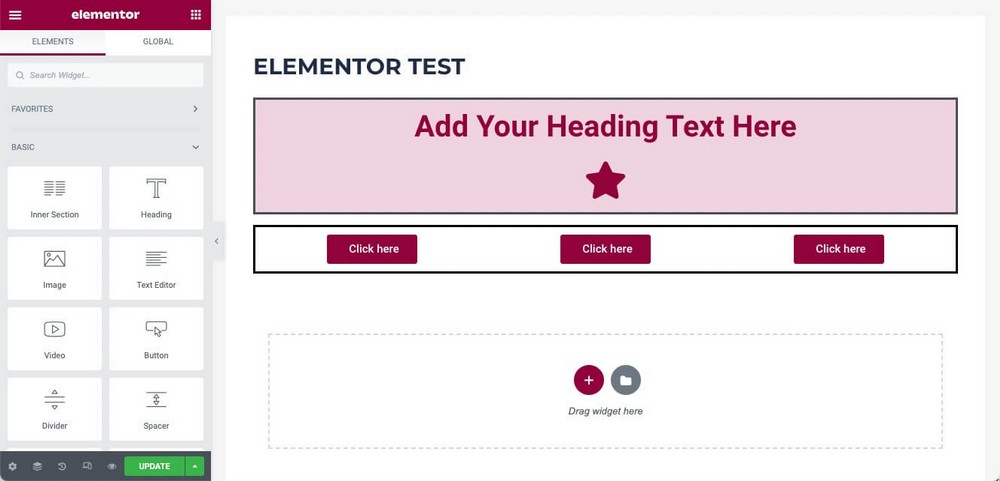
例如,这是一个基本结构:
- 内部有标题和图标的部分。
- 另一个部分,里面有 3 列,每列都有一个按钮。

所以机制非常简单:
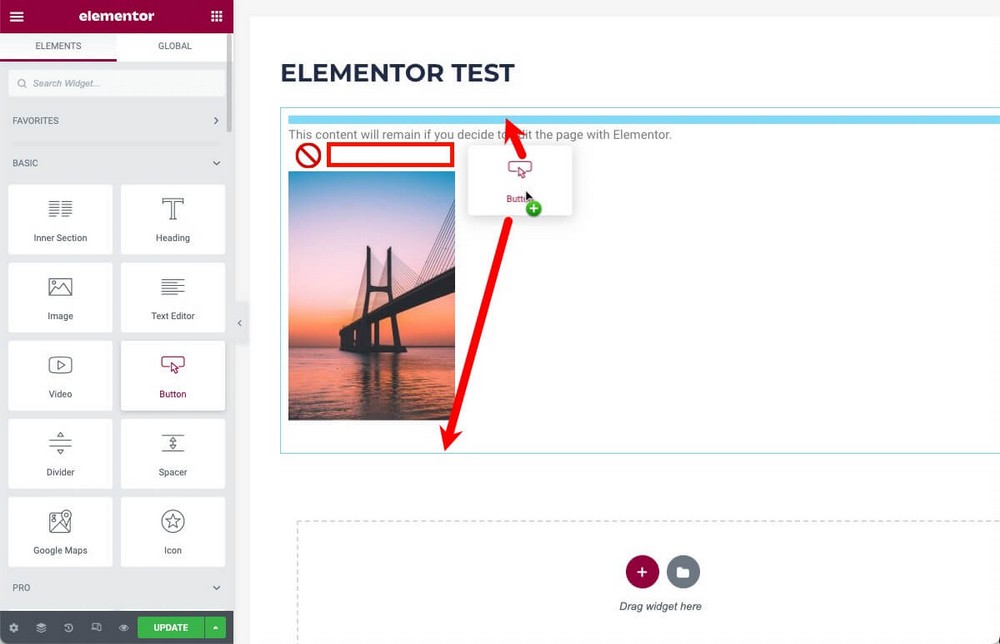
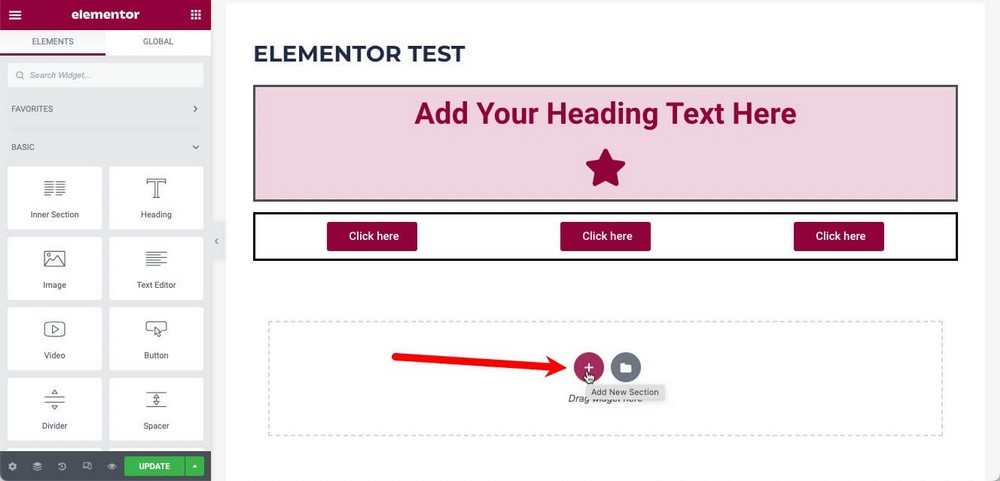
- 单击底部的+按钮添加新部分,然后选择列布局。
- 将任何小部件拖动到“将小部件拖动到此处”框,这将自动创建一个包含该小部件的新部分。

然后,您可以通过在页面上拖动这些部分来重新定位它们。
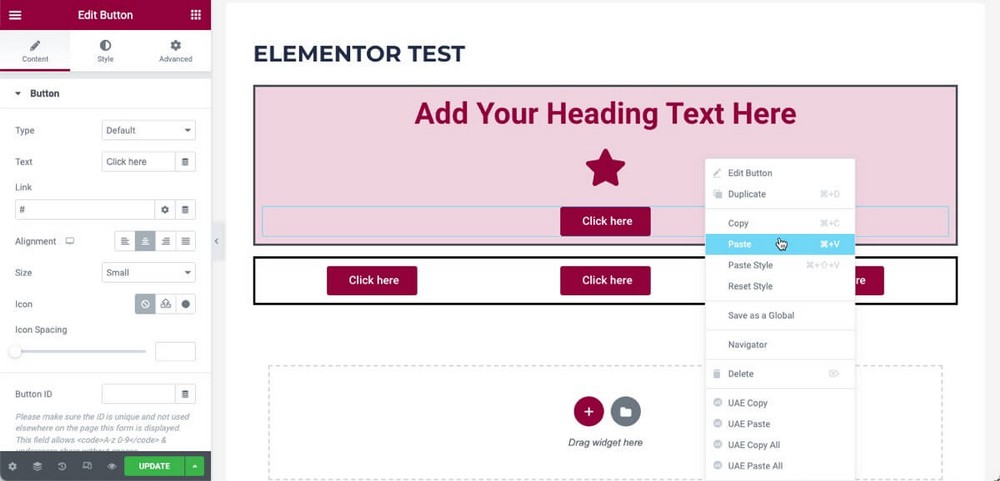
小部件只能在同一部分内拖动。 如果要将其移动到另一个部分,请右键单击、复制它,然后将其粘贴到新位置。
在 Elementor 中使用右键单击使事情变得更加容易,因为它非常直观,这也是它的一个优点。

修改这些部分和不同的小部件在技术上很简单,但由于可用修改的数量,不可能在这里全部解释。
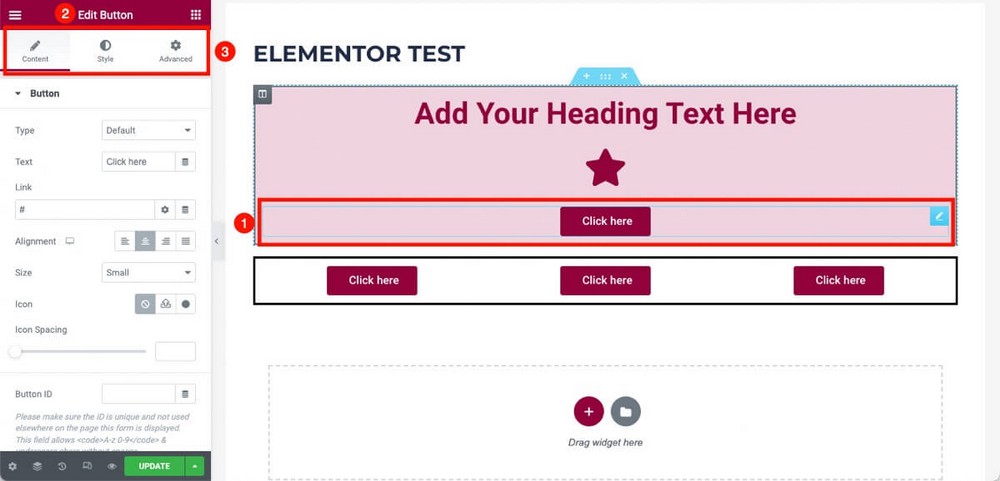
但过程始终是相同的:
- 选择您要修改的小部件或部分。
- 查看侧边栏中的名称,确保您已正确选择它。
- 浏览不同的内容、样式和高级选项选项卡以应用您需要的更改。

根据您选择的是一个部分还是一个小部件,您在那里找到的选项会有很大差异。
它们还会根据所选小部件的类型而变化。
您可能想要应用到按钮(大小、颜色、链接)的更改与显示 Google 地图上地址的小部件不同。
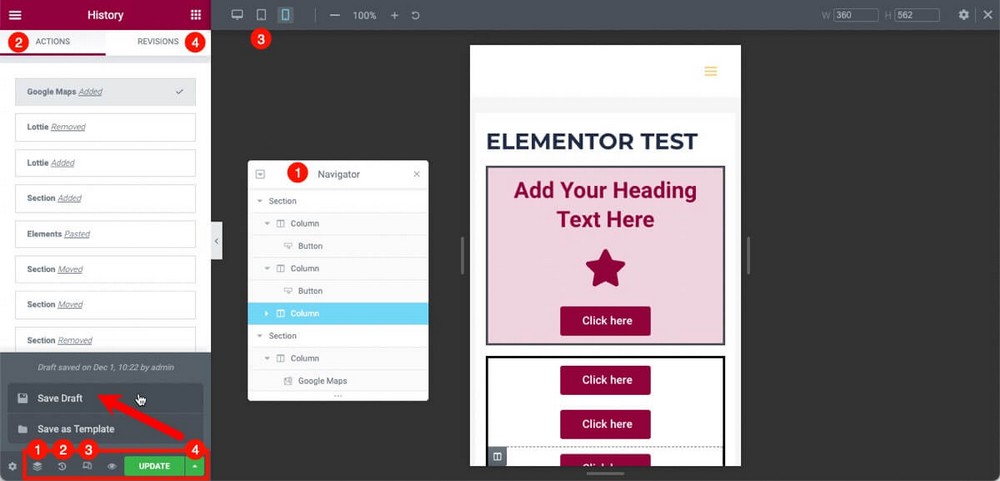
在侧边栏的底部,您会发现一些工具可以使操作变得更加容易,例如:

- 导航器,直观地显示页面的结构。
- 历史记录,查看最后所做的更改并撤消其中的任何更改。
- 响应模式,查看您的内容在不同移动设备上的外观。
- 可以选择在实时发布之前在本地保存修订,或者在临时更改后(例如,在调整页面以适应黑色星期五优惠后)恢复到之前的状态。
非常实用的功能,将使您使用此页面构建器时的生活变得更加轻松。
Divi – 有点复杂且不直观
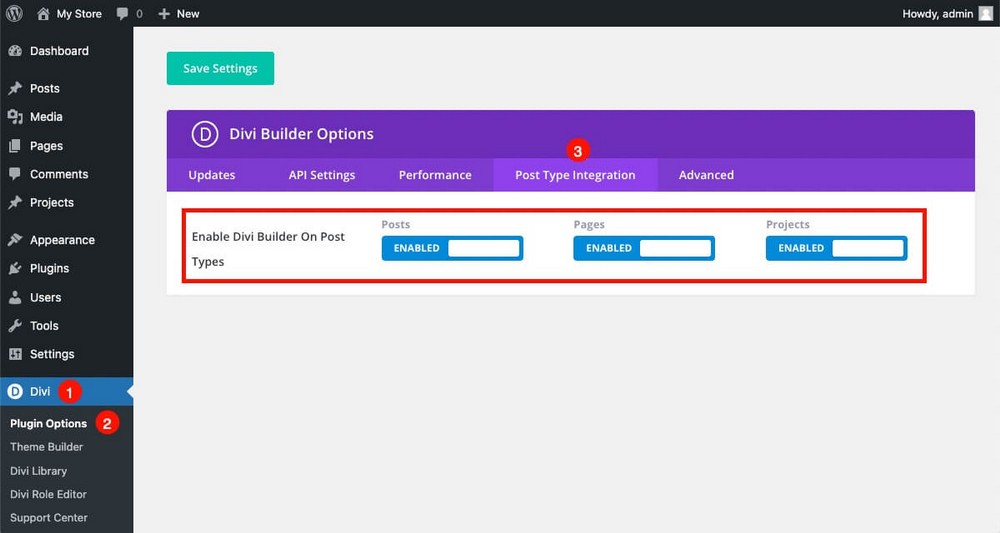
Divi 还允许您从WordPress 管理面板 > 插件选项 > 帖子类型集成中定义您希望页面构建器可用的帖子类型。

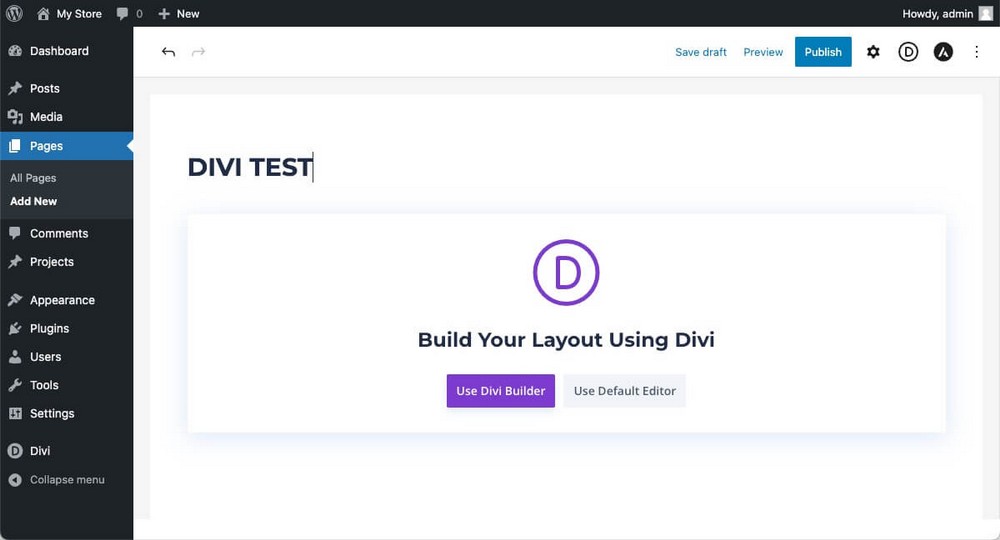
创建新页面时,您必须决定是否要使用本机 WordPress 编辑器还是使用 Divi。

如果您已有内容,则 Elementor 会发生与之前相同的情况。
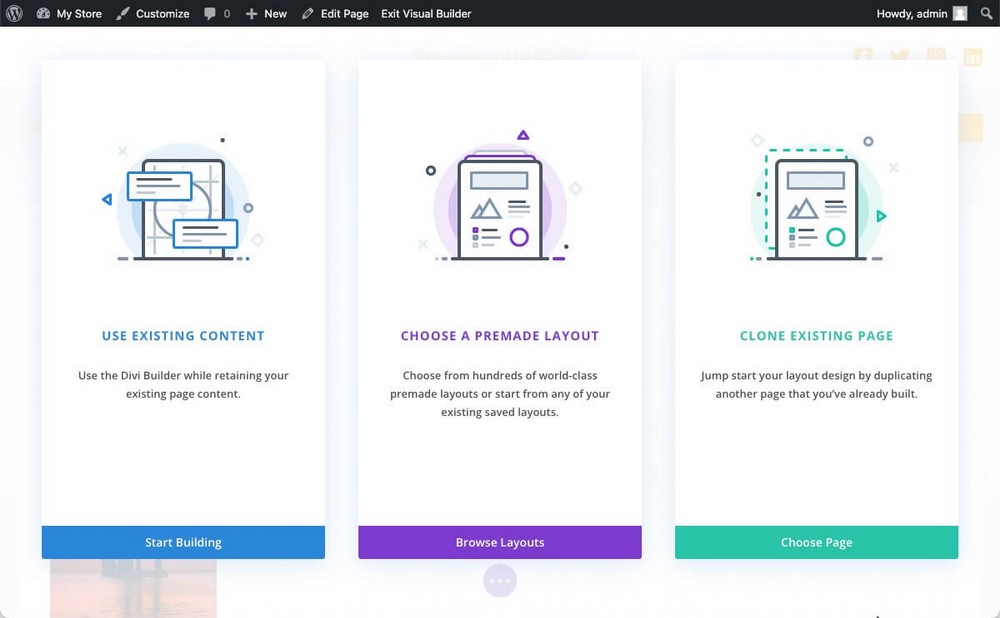
内容加载在一个部分内,您不能在其中添加块,只能在上面或下面添加块。
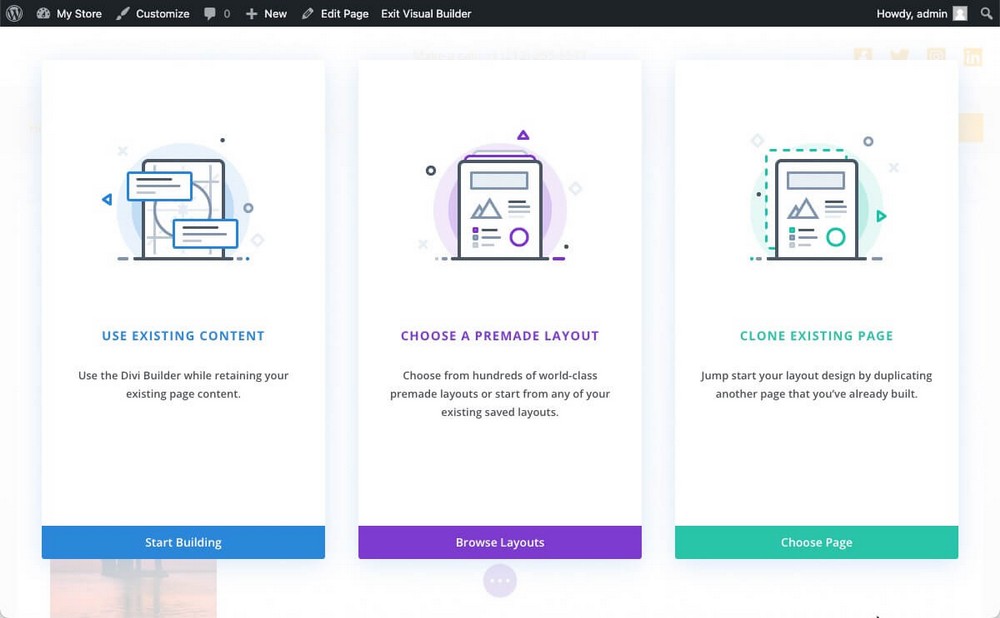
您还可以选择使用自定义模板或克隆现有页面。

Divi 还以分层方式处理页面的设计,尽管在这种情况下名称略有不同。
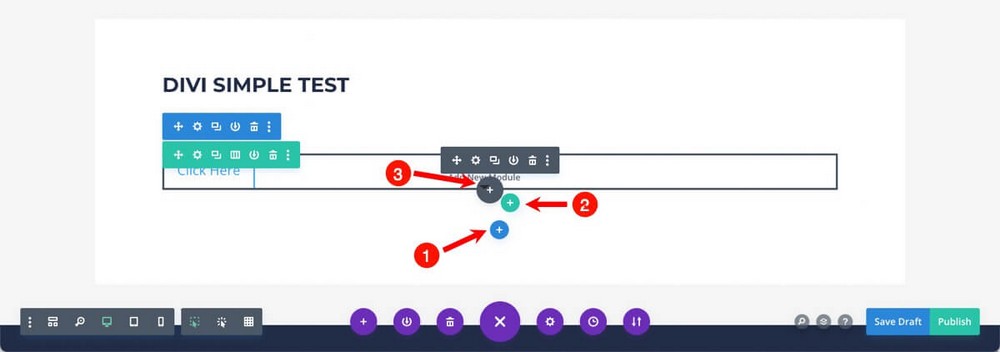
- 您可以使用蓝色+按钮创建部分。
- 带有绿色+按钮的行(行是可以包含列的行)。
- 您可以使用灰色的+按钮添加模块。

这种工作方式比较复杂。 例如,在单击添加模块之前,您无法看到包含所有可用模块的列表。
因此,如果您刚刚开始使用此插件,您会发现很难确切地了解可以用它做什么。
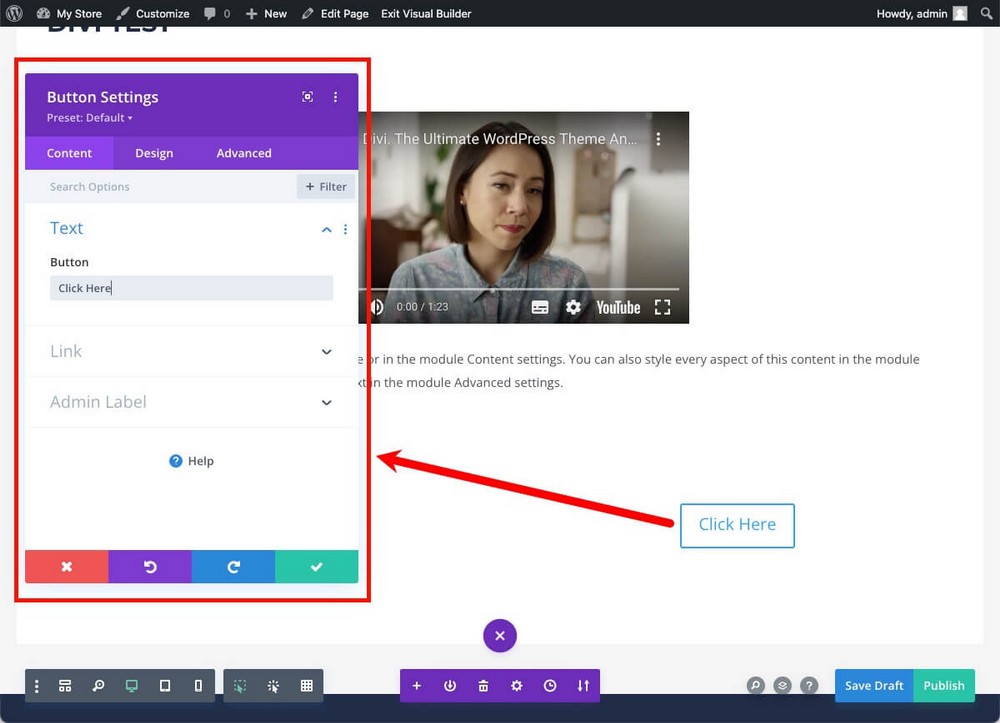
此外,选择每个模块不会自动弹出选项侧边栏。
您必须单击齿轮才能查看自定义选项(或双击)。
这些自定义选项与您在 Elementor 中看到的选项非常相似。 您还会发现类似的内容、布局和高级选项选项卡。
当您单击它时,选项模式窗口不会自动关闭,这使得工作流程有点笨拙。

一般来说,使用 Divi 比使用 Elementor 更麻烦。
作为交换,它有几个工具可以帮助您以非常易于访问的方式查看内容的结构。
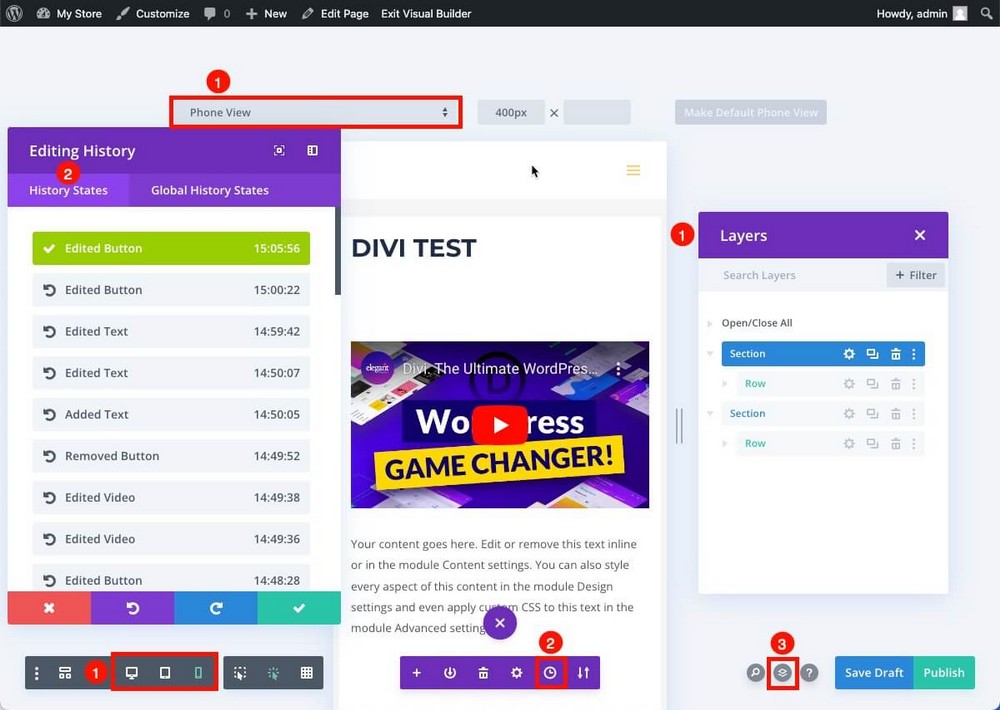
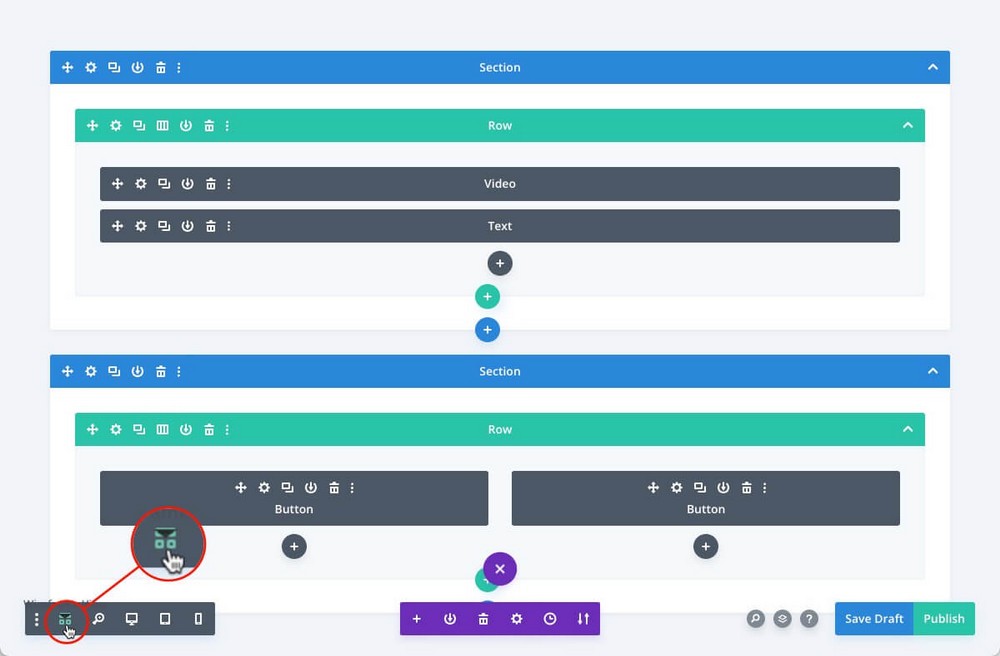
例如,线框视图是从工具栏激活的,您必须使用中央紫色按钮进行部署。
它允许您以示意性方式查看页面的结构。

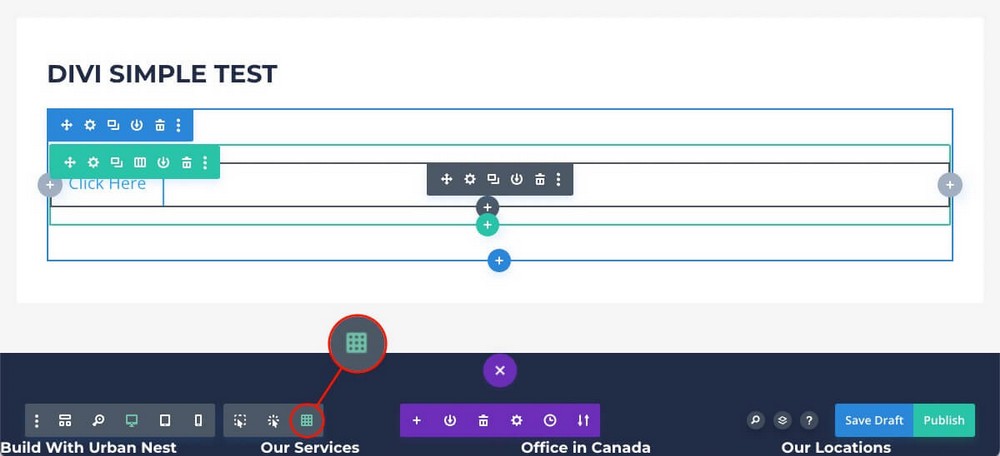
另一方面,网格视图显示类似的内容,但所有元素都可见。

这两个视图非常实用,但是如果您不习惯使用许多可见元素,或者如果您正在创建一个非常复杂的页面,那么这两个视图会让人不知所措。
您还可以在这里找到与您刚刚在 Elementor 中看到的选项类似的选项:
- 针对不同设备的响应式模式布局。
- 一段变迁的历史。
- 分层视图将帮助您更好地理解页面的结构。
Spectra – 与 WordPress 自然直观的集成
Spectra 的工作原理与前两种替代方案略有不同。
从官方 WordPress 存储库下载并安装它后,您无需像 Elementor 或 Divi 那样从外部布局编辑器加载它。
Spectra 在本机 WordPress 编辑器中加载其块(在其他插件中称为小部件和模块)。

这使得入门变得非常容易。
如果您已经知道如何使用 WordPress 块编辑器,那么您也已经知道如何使用 Spectra 编辑器。

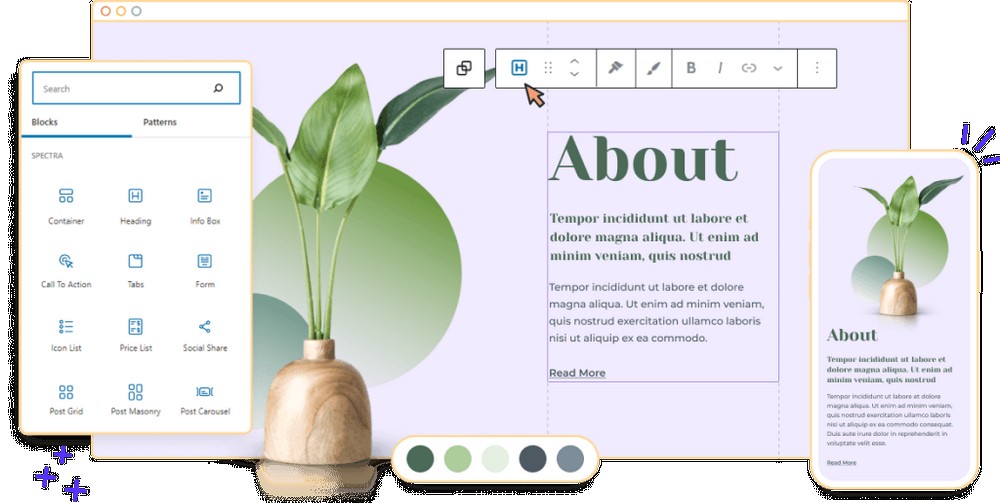
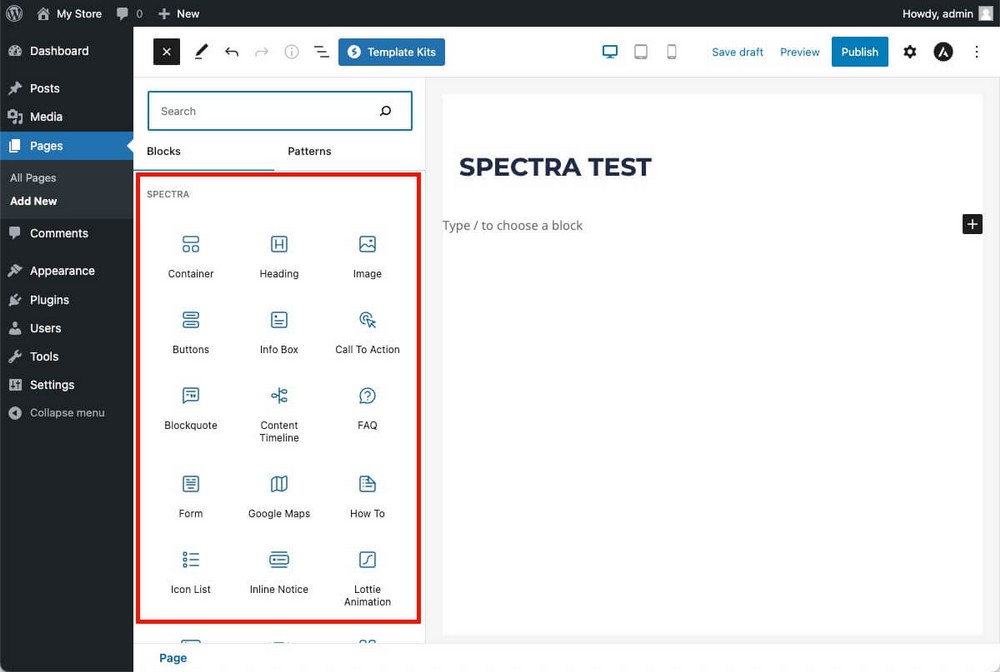
- 将所需的块拖到编辑器中。
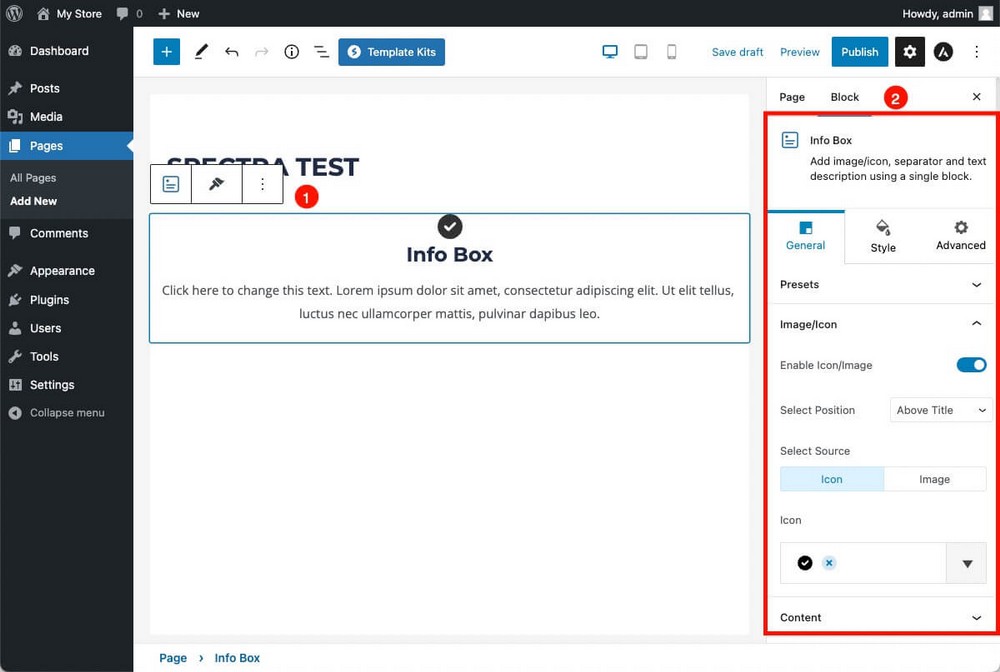
- 从右侧边栏自定义它们。
您可以在这里找到各种选项,例如:
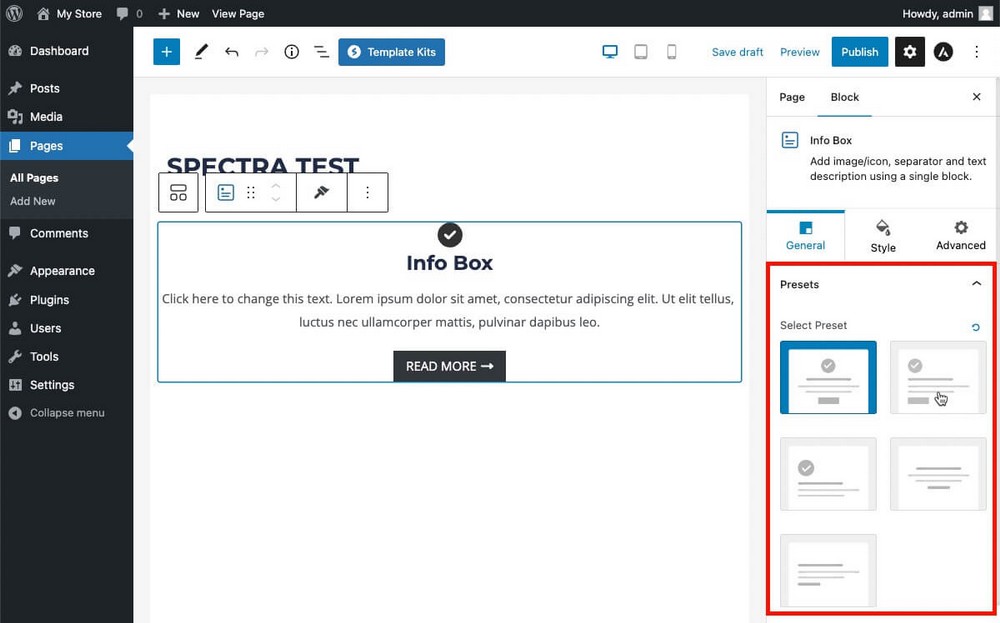
- 从“常规”选项卡中,您可以加载刚刚添加的块的预设。
- 在“样式”选项卡中,修改块的“正常”和“悬停”状态的颜色。
- 在“高级”选项卡中,在某些设备上或根据其他条件隐藏该块。
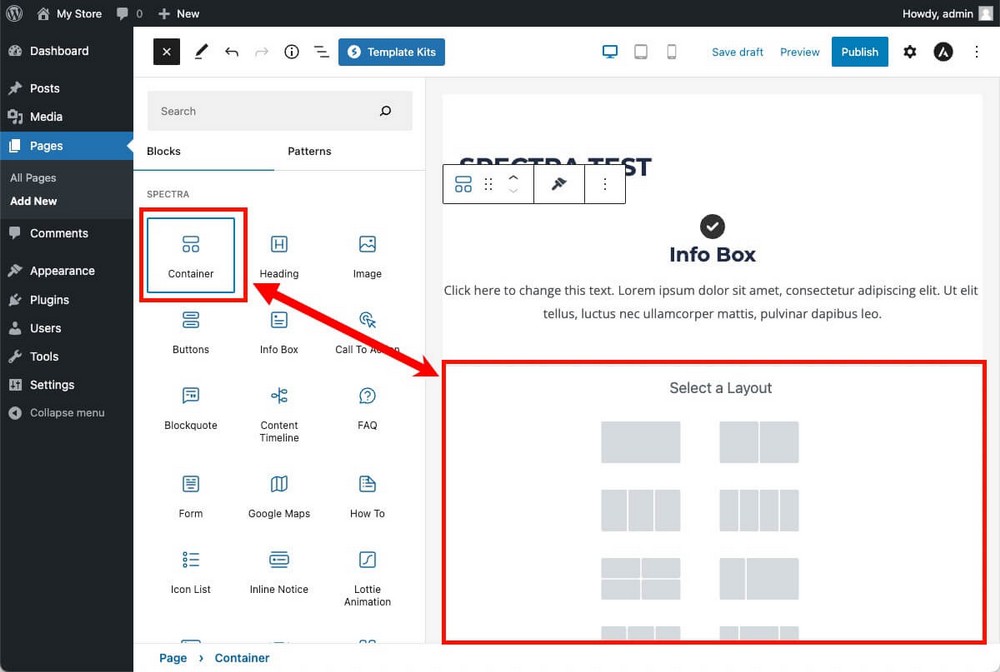
Spectra 还允许您创建列结构,这是一项基本功能,可让您创建更高级的设计。
为此,您只需添加允许您选择此选项的容器块。
完成后,您只需拖放即可添加所需的块。
也就是说,在 Spectra 中,您还将使用分层结构: Container > Column > Block 。

Spectra 基于 WordPress 编辑器,因此您仍然可以执行您所看到的所有操作,而无需像以前的插件一样加载外部工具。
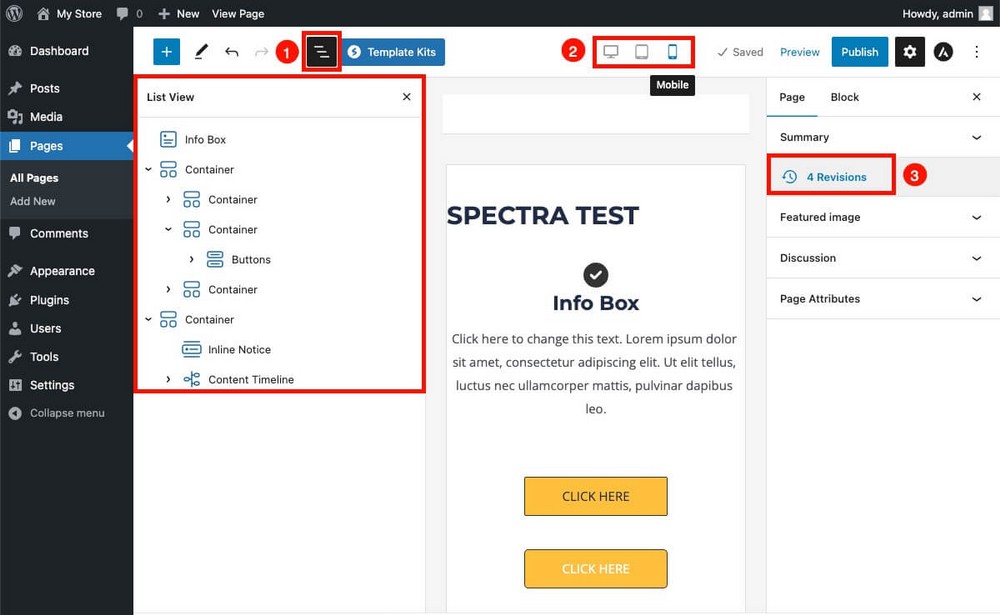
- 启用列表模式可以更好地了解您正在处理的页面的结构。
- 在不同视图之间切换以查看您的设计在不同设备上的外观。
- 访问修订版本以返回到以前的版本。

如果您想了解 Spectra 的概述以更好地了解其余的比较,请观看下面的视频!
小部件、模块和块
页面构建器插件的真正威力通常是由它们可以使用的块定义的。 这就是我们本节要分析的内容。

每个页面构建器都会以不同的方式命名用于设计最终页面的各个部分:
- Elementor – 小部件
- Divi – 模块
- 光谱 – 块
但它们都指的是同一件事,即嵌入不同部分或容器中以符合最终设计的基本元素。
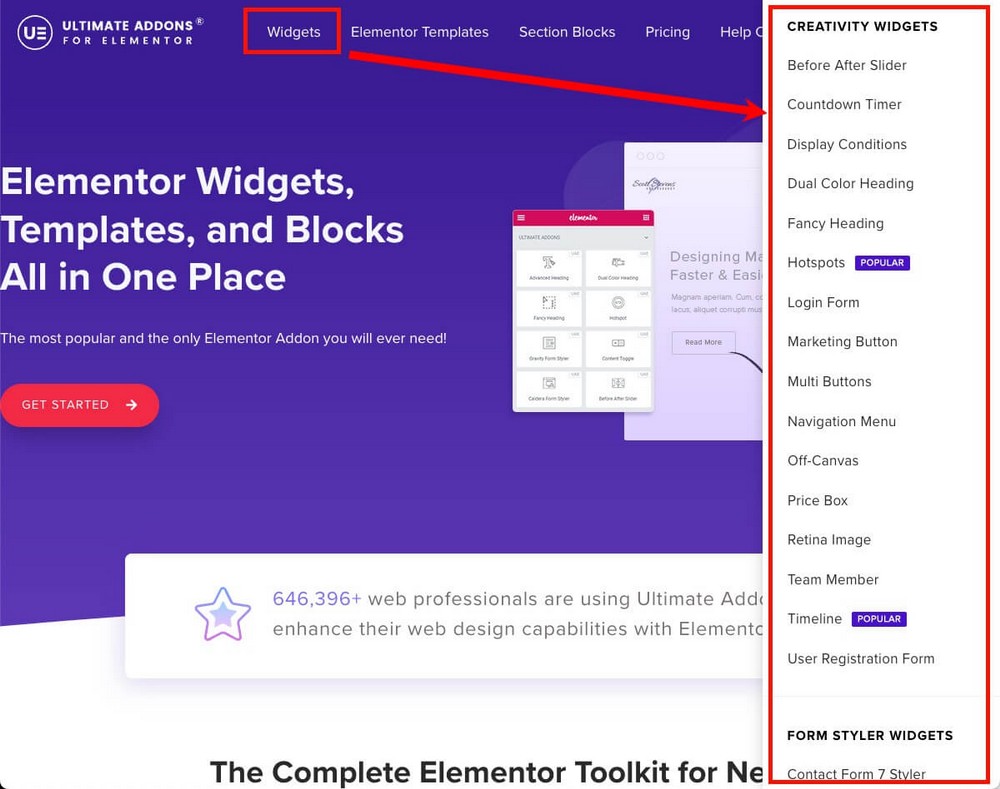
Elementor – 30 多个基本版、60 多个专业版小部件和可选插件
Elementor 的免费版本将允许您使用 30 多个核心小部件。
我们无法解释所有这些,因为比较会非常广泛。
幸运的是,绝大多数都是不言自明的,可以让您添加 WordPress 默认不包含的功能,例如切换块。

如果您购买 Elementor 专业版套餐,您还可以使用更多小部件,包括推荐轮播、倒计时、定价表以及 PayPal 或 Stripe 付款按钮。

除了上述内容之外,您还有与您的主题相关的小部件。 例如,您可以添加搜索框、作者框或特色图像。

电子商务最有趣的块将是 WooCommerce 的小部件。 它们允许您出于任何原因在页面上的任何位置放置按钮。
这样您就不会局限于标准的 WooCommerce 设计。

最后三组小部件仅在 Elementor Pro 计划中可用。
但如果您错过任何特定元素,您可以尝试第 3 方 Elementor 插件市场。
这些插件甚至可以与 Elementor 的免费版本一起使用,但您必须单独购买它们。

例如,Elementor 的 Ultimate Addons 包括扩展派对道具、粒子背景,甚至音乐小部件。 这些将派上用场,让您的网站适应万圣节或重新设计您的圣诞节网站。

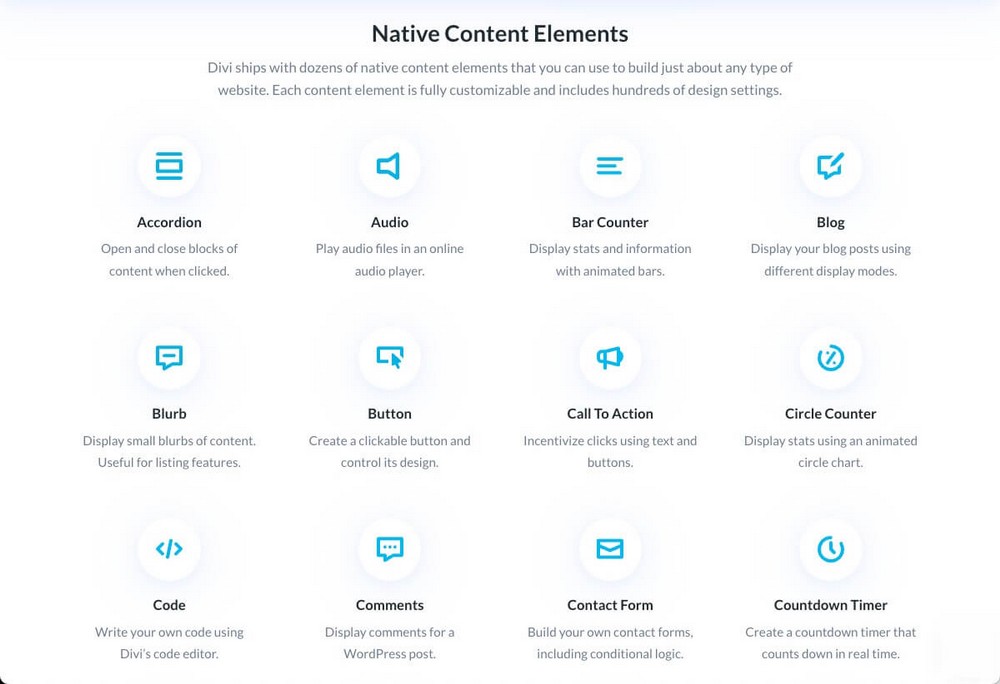
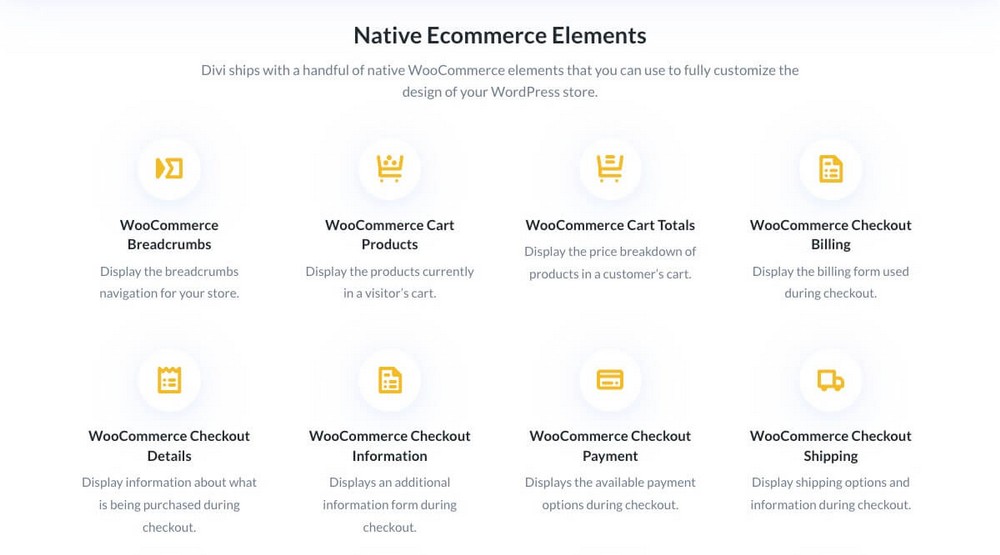
Divi – 超过 200 个元素和市场
Divi 库确实非常庞大,因为它有超过 200 个元素需要安装。
其中大多数都包含在标准插件许可证中。

还有针对 WooCommerce 的特定模块。

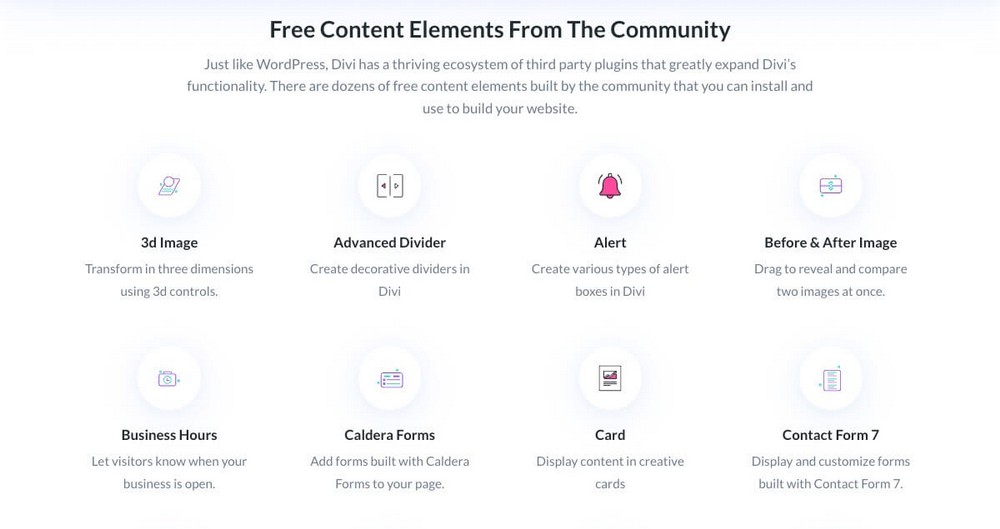
还有社区开发的免费模块。

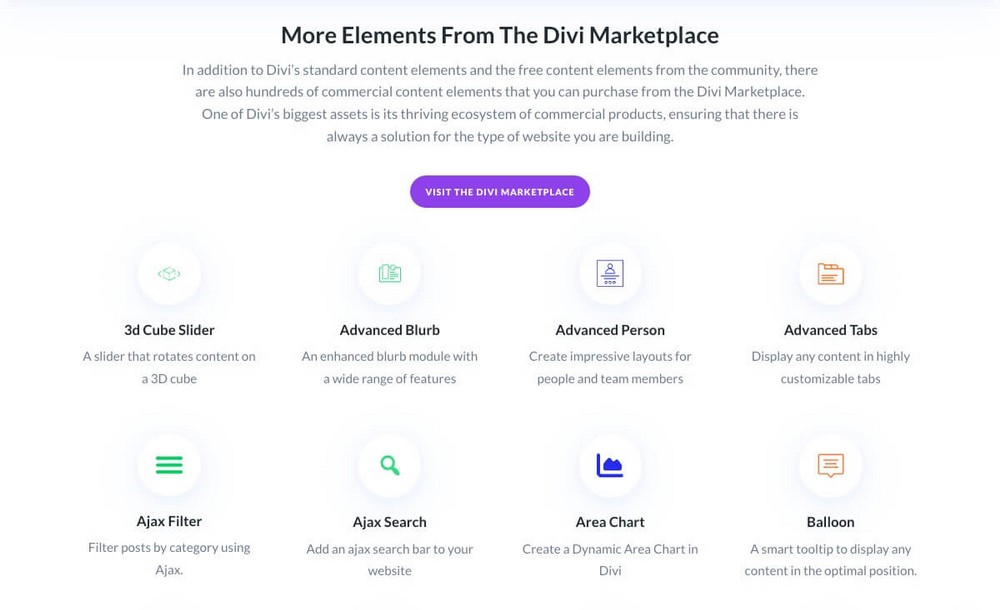
好像这还不够,您还可以在 Divi 市场中找到更多模块。

Spectra – 28 个块和 3 个免费扩展。 Spectra Pro 中的额外块和功能
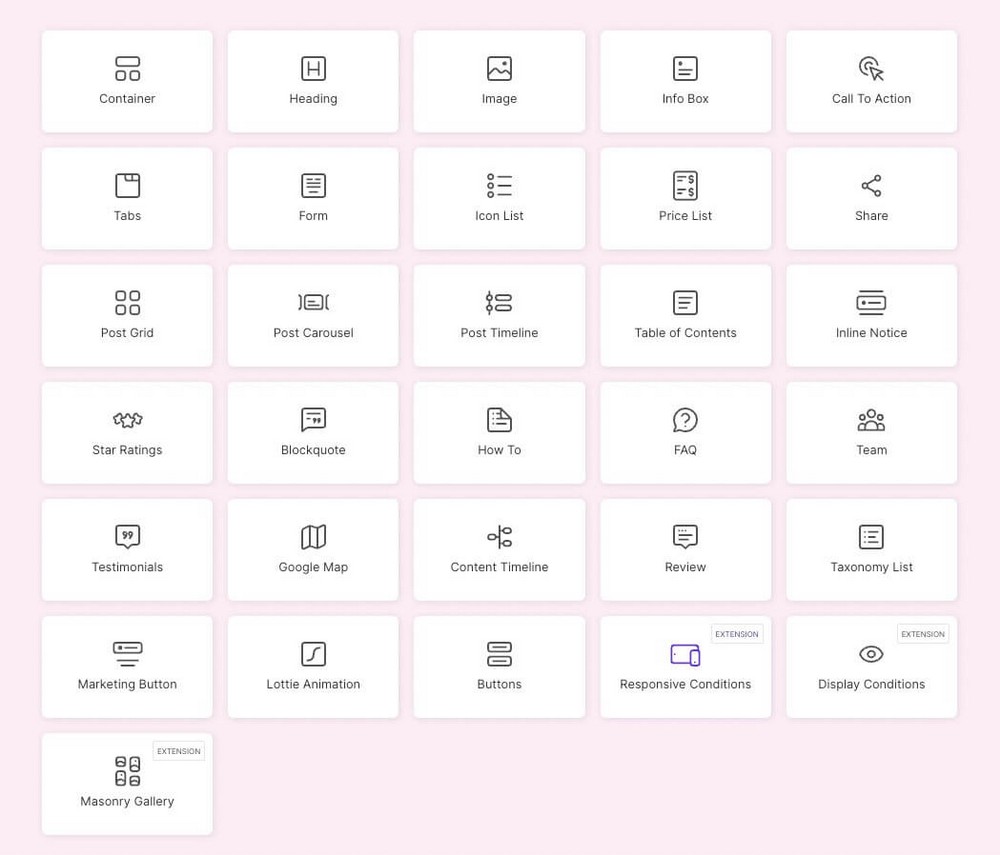
Spectra 提供 28 个基本块和 3 个扩展。
总共 31 项,这使得这个替代品与 Elementor 的免费版本相媲美。
如果您想知道,这 3 个扩展是:
- 砌体画廊允许您转换简单的画廊块。
- 显示条件允许您根据用户状态(登录或未登录)、用户角色、浏览器和操作系统来显示或隐藏块。
- 响应条件:隐藏某些设备上的块(例如,为了简单起见,在智能手机上不显示照片)。

考虑到我们谈论的是免费的东西,Spectra 提供了巨大的价值。
如果您想提高网站质量,而又不想花费金钱或时间学习如何使用新工具,那么使用 WordPress 编辑器中的 30 个新块创建更好的内容,Spectra 是值得的。
专业版将带来更多的块和功能:
- 登录和注册表单块,包括 Google 和 Facebook 的社交表单。
- Instagram 块可直接在您的网站上显示最新的 Instagram 帖子。
- 滑块。
- 图片库块的过滤器。
- 过渡效果。
- 倒计时块让您可以创建计时器,甚至是常青计时器。
还有许多其他功能将使 Spectra Pro 成为 Elementor 和 Divi 付费计划的有力竞争对手。
模板和线框
现在您已经了解了不同的工具以及每种工具提供的成分。
但如果您使用页面构建器,可能是因为您的设计技能不是最好的,您需要额外的帮助来创建一个出色的网站。
这就是预定义块发挥作用的地方。
预定义的块将帮助您更好地设计并更快地工作。
使用专家设计的模板并对其进行修改比从头开始创建更容易。
Elementor – 30 多个基本模板和 300 多个专业模板
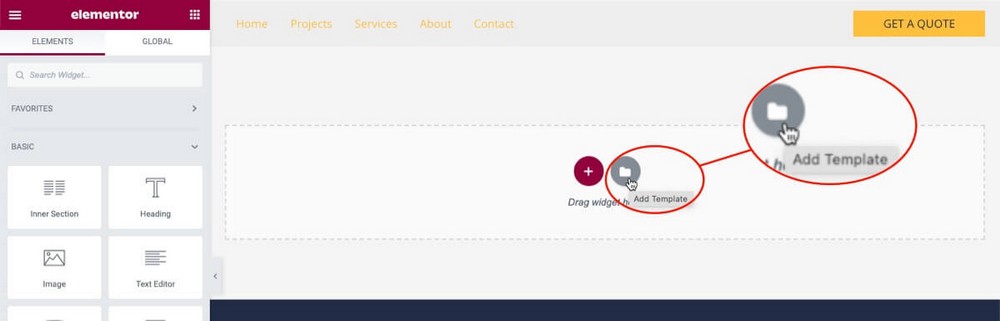
在 Elementor 中,您可以通过按+按钮添加新的小部件。 但也可以通过单击文件夹图标来添加模板。

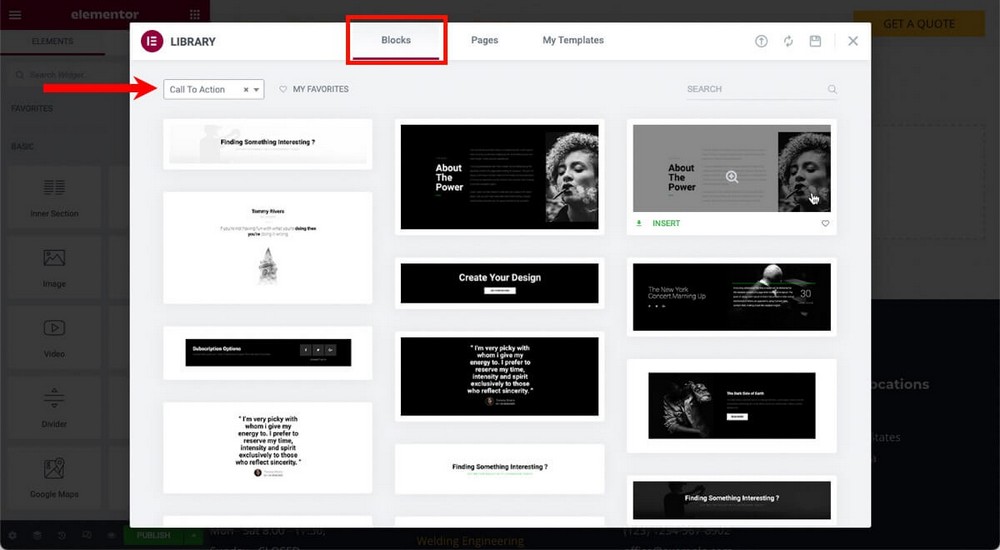
这将打开一个模式窗口,您可以在其中浏览按类别整齐组织的大量预定义块。
如果您想创建号召性用语,则不必添加框、文本、标题或按钮。
您可以添加已有这些元素的号召性用语块,并对其进行调整以适合您的设计。

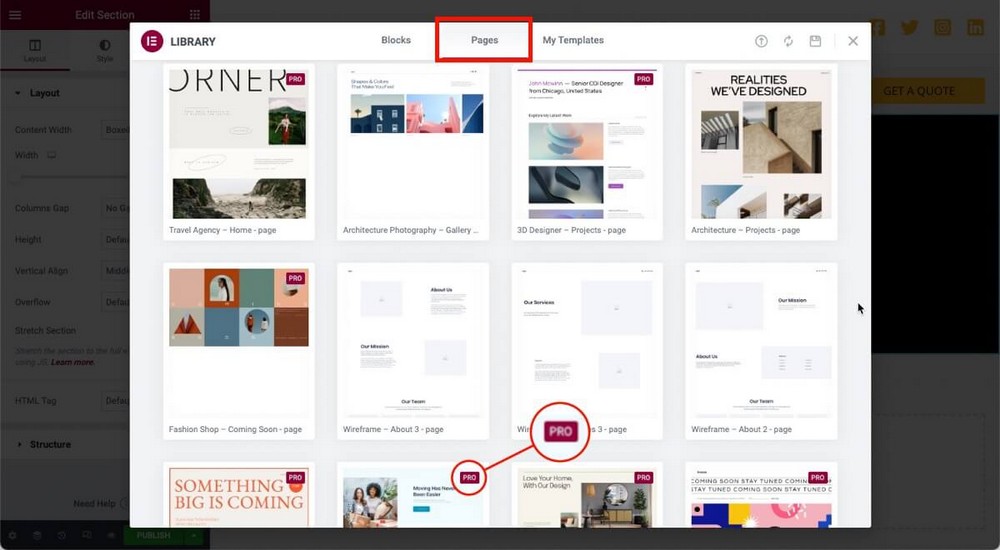
除了预定义的块之外,您还可以选择使用完整的网页模板。
如果您要创建页面而不是简单地使文章变得更漂亮,这将加快您的工作速度。

尽管 Elementor 提供了数百个块和页面模板,但请记住,其中大多数仅适用于 Pro 计划。
Divi – 近 300 个布局包,但没有线框或样式
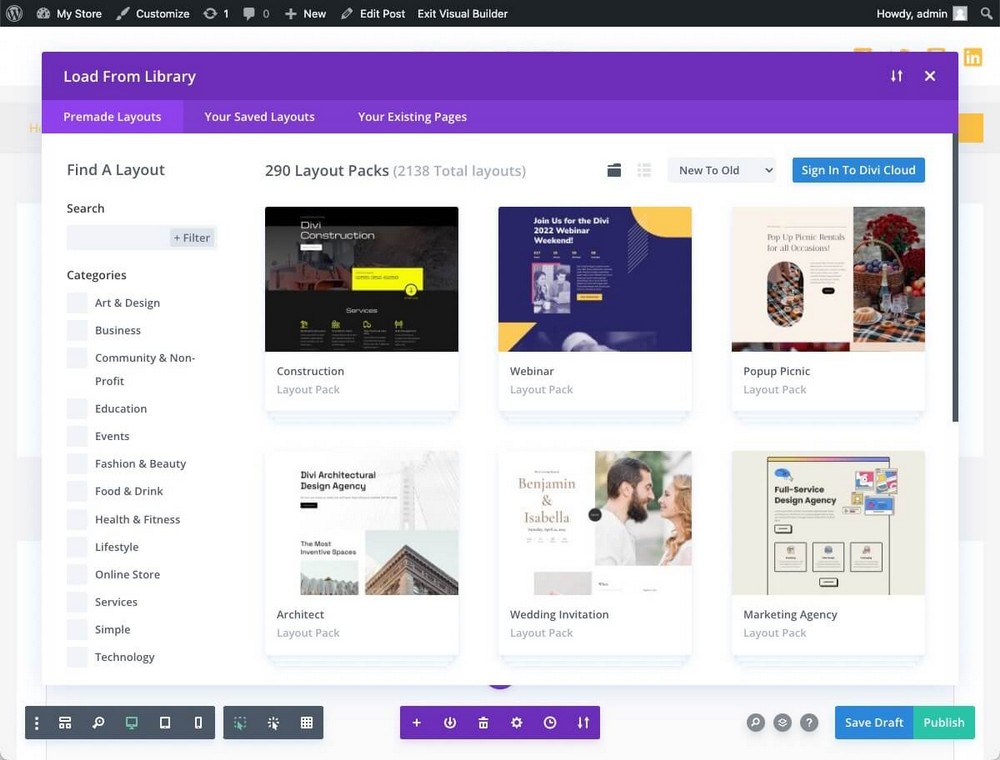
创建新页面或文章并使用 Divi 进行编辑时,您可以选择预制布局。

这些布局大约分为 300 个包。 每个包内部都有多种布局(例如,主页、联系页面和博客页面)。
因此总共有超过 2,000 个预定义页面可供您使用。

然而,Divi 没有线框图。 它不为 200 多个块提供不同的样式。 您必须添加简单版本(例如,号召性用语块)并手动修改它。
Spectra – 预设和数百个模板套件
当您使用 Spectra 添加块时,您会在侧栏中找到预设部分(取决于所使用的块)。
这使您可以快速更改样式,而无需手动修改。 一种更有效的工作方式。

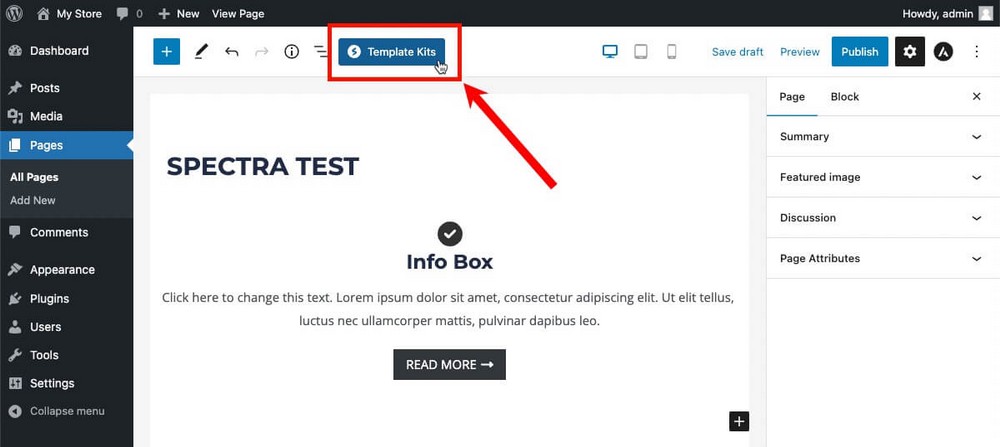
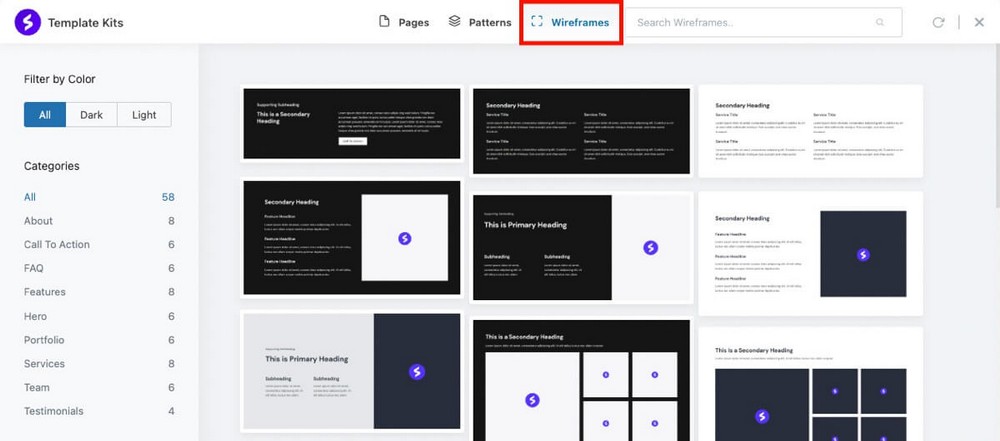
在编辑器的上部区域,您还可以找到一个启动模板套件的按钮。

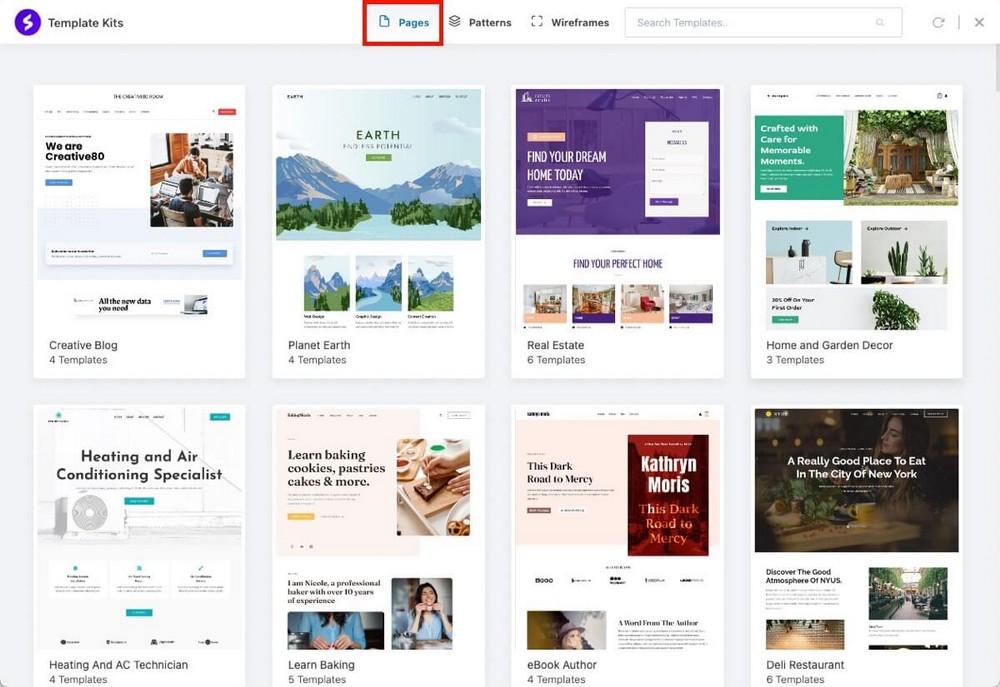
您将在“模板套件”选项卡中找到数十个完整的网站设计,只需单击几下即可使用。

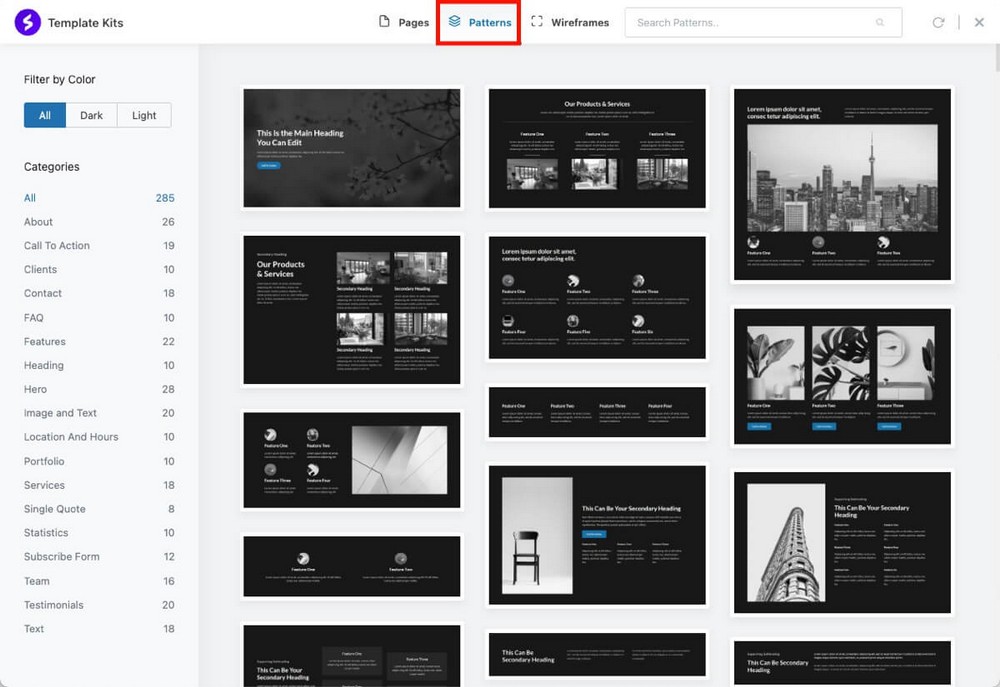
近 300 个预构建块模式按类别组织,可快速向您的页面添加更多专业块(将这些视为更高级的预设)。

还有近 60 个线框,也按类别组织,这将帮助您快速工作并获得更专业的结果。

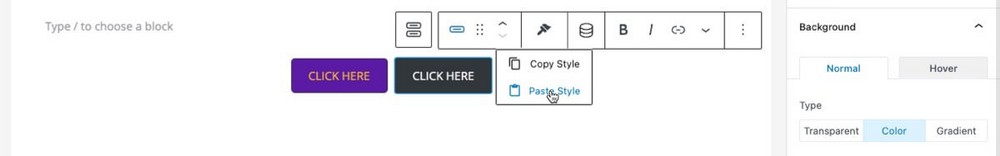
- 专业提示:Spectra 还允许您从一个块复制样式并将其粘贴到另一个块中。 一个很棒的功能,可以加快您的工作速度!

集成
很多时候,您不仅仅是想创建一个更漂亮的网站,还希望它能够与您在日常生活中已经使用的第三方工具一起使用。
这就是集成发挥重要作用的地方。
Elementor – 基本且最常用的集成
Elementor 提供多种集成。

- Mailchimp、ActiveCampaign、Zapier 或 ConvertKit 等营销工具,让您可以将电子邮件营销平台连接到您的表单。
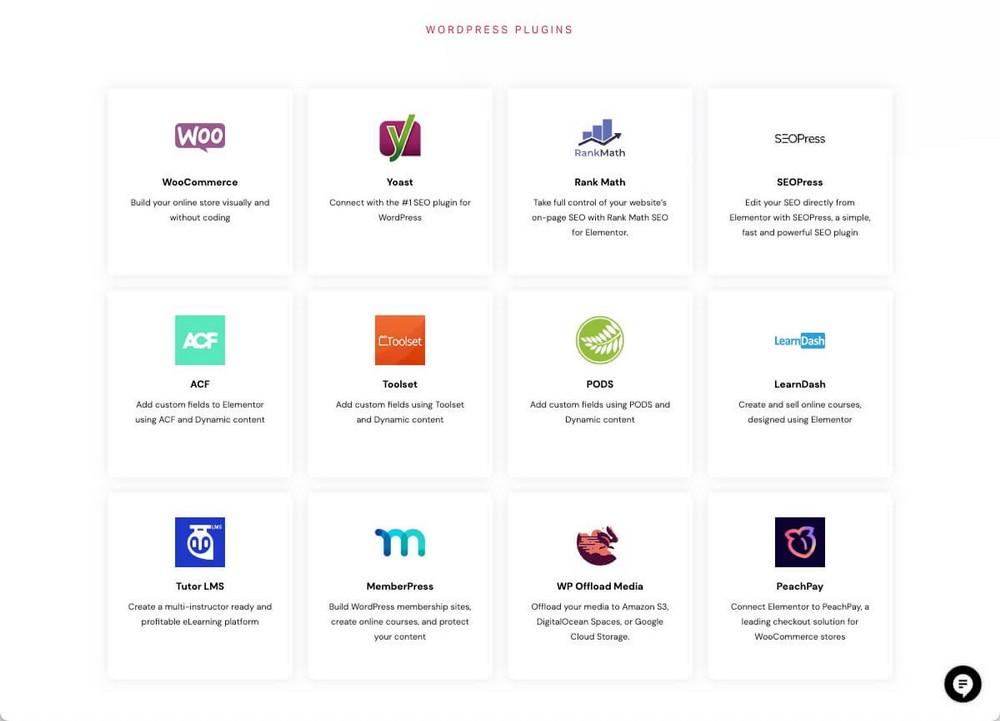
- WordPress 插件(例如 WooCommerce、LearnDash、TutorLMS 或 MemberPress)可保护您使用 Elementor 添加的内容。
- Facebook、Discord 或 YouTube 等社交网络可添加来自这些网络的内容。
- 以及 Font Awesome 或 ReCaptcha 等其他集成。
Divi – 与更高级的工具集成
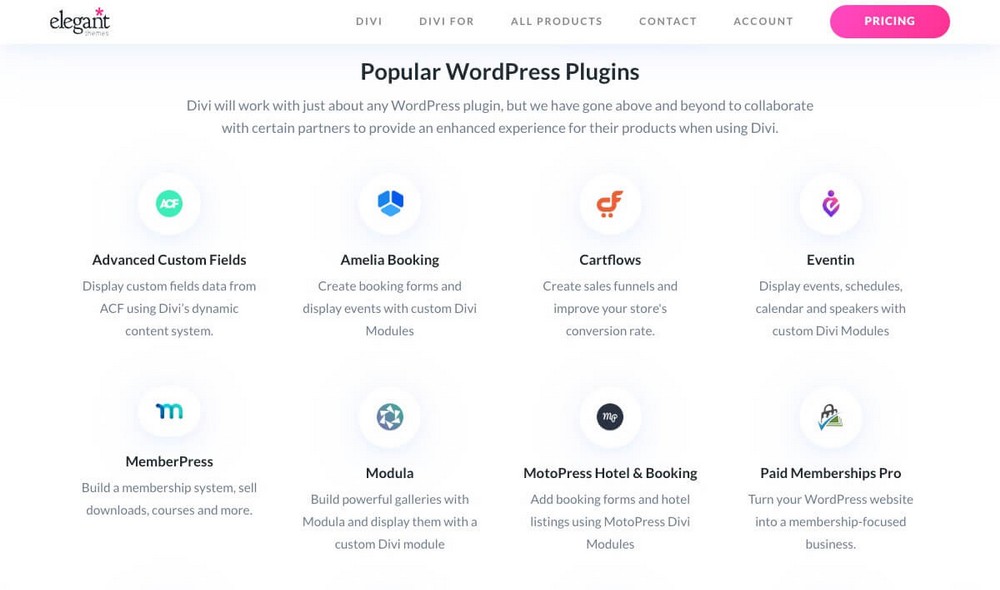
Divi 还具有多种本机集成。

- 突出显示用于创建渠道的工具,例如 CartFlows、WooFunnels 或 WPFunnels。
- 电子邮件营销工具,如 Aweber、Hubspot、Infusionsoft、Ontraport 和 SalesForce。
- 许多社交共享按钮,尽管这些按钮是通过 Monarch 插件集成的(包含在 Divi 许可证中)。 例如,用户可以将内容保存在 Evernote 中并在 Hacker News 上分享。
正如您所看到的,这些是比普通企业家使用的更高级的选项,因为并不是每个人都有像 Hacker News 这样的可共享网站。
您还会在市场中找到一些额外的集成。 这些与您可以安装的额外模块相同。

Spectra – WordPress 可以为您提供的所有功能
Spectra 是一个基于 WordPress 编辑器的页面构建器,这一事实提供了巨大的优势。
任何与 WordPress 块编辑器集成的插件都将确保与 Spectra 的兼容性,因为两者都将在相同的基础上工作。
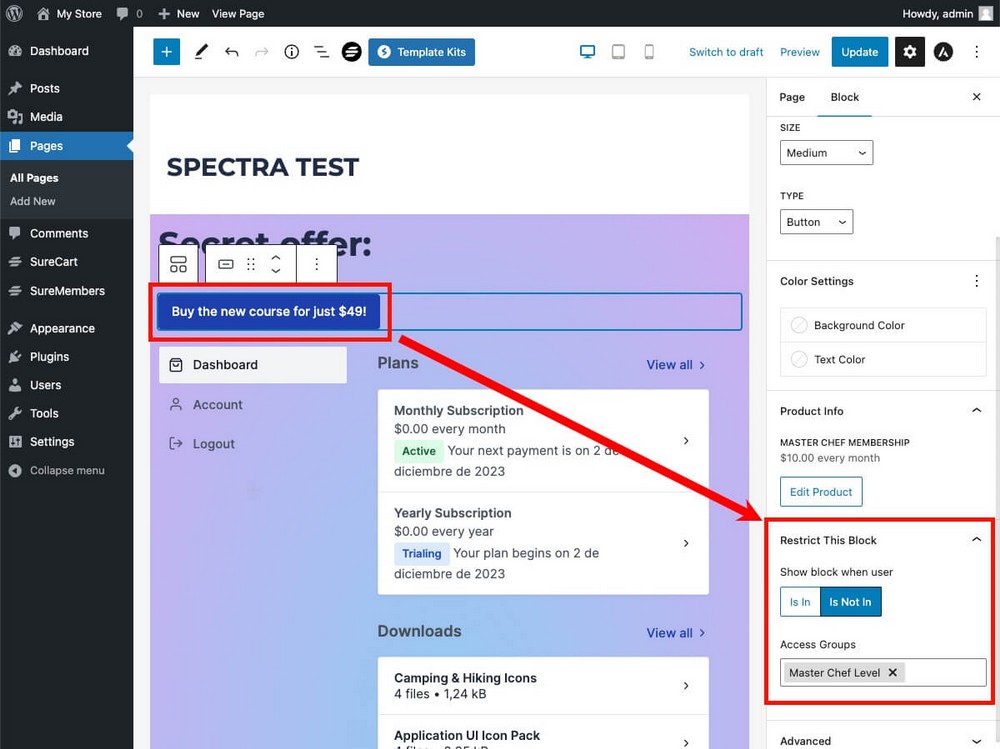
想让 SureCart 的客户仪表板看起来更好并有更好的背景吗? 想要添加更多元素,例如仅向未注册特定 SureMembers 课程的人员显示的秘密优惠?
您可以轻松做到这一点。

您在 WordPress 中安装的每个插件都会发生这种情况。
由于大多数插件为块编辑器提供附加块,因此您可以毫无问题地将它们与 Spectra 一起使用。
搜索引擎优化和性能
如果您阅读过有关页面构建器的内容,您可能已经意识到它们可以添加到使用它们的页面中的速度损失。
您想要拥有一个漂亮的高转化率商店,但您也希望它足够快,能够在 Google 中排名良好,并且不辜负用户的高期望。
那么您应该避免使用页面构建器吗?
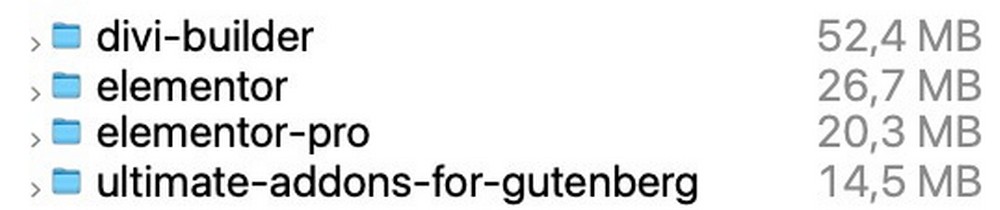
在此分析的 3 个插件中,Spectra 是最轻的,仅重约 15 MB,而 Divi 为 50MB,Elementor 为 25MB(免费版本的重量)。

虽然重量不是性能的代名词,但重量可以很好地表明插件或主题背后的技术复杂性。
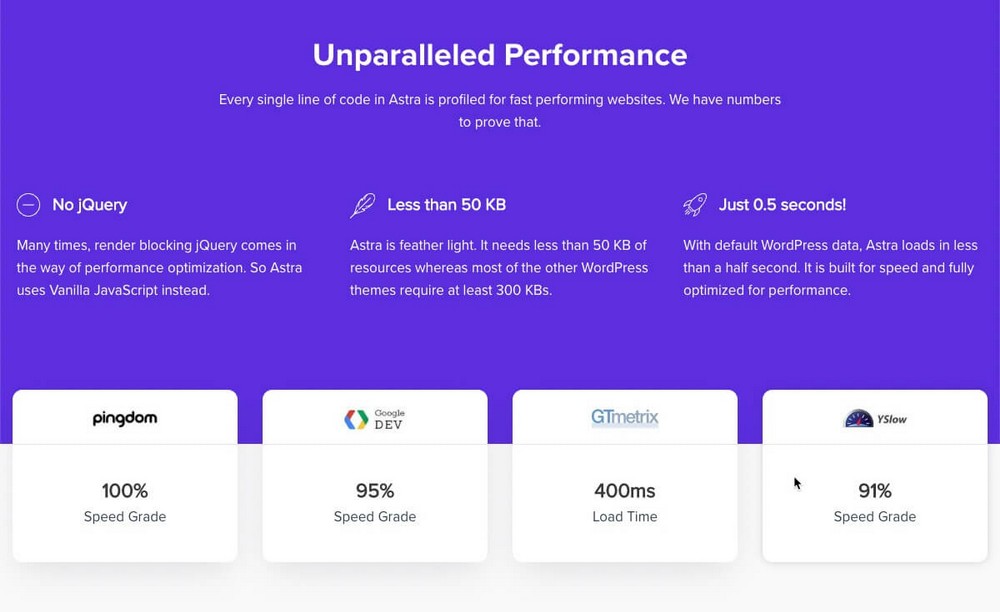
以 Astra 为例,该主题也是由 Brainstorm Force 开发的,与 Spectra 一样,重量不到 50KB。

执行性能测试非常复杂,因为需要考虑许多可能影响结果的因素。
我们的方法是对页面构建器本身提供的示例模板进行速度测试。
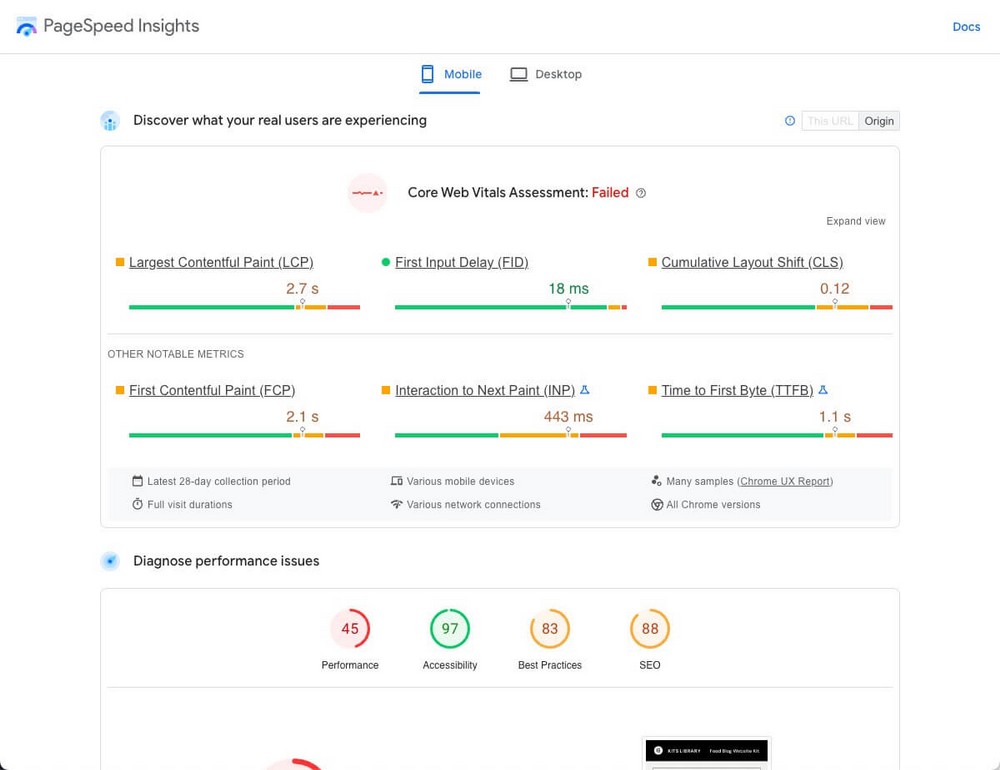
Elementor – 在移动设备上未通过核心 Web Vitals (45%),在桌面设备上未通过 (80%)
通过 Google Pagespeed 运行这个美食博客网站工具包,向我们展示了以下结果。

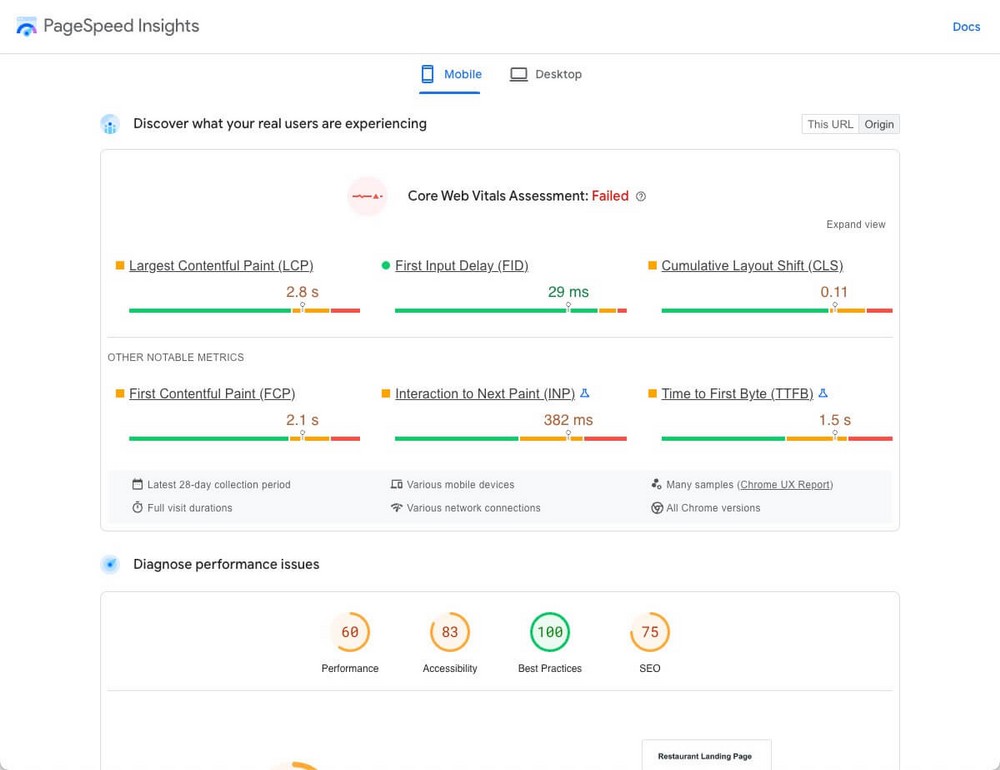
Divi – 在移动设备上未通过核心 Web Vitals(60%),在桌面设备上未通过(89%)
通过 Google Pagespeed 运行这个餐厅页面演示,向我们展示了以下结果。

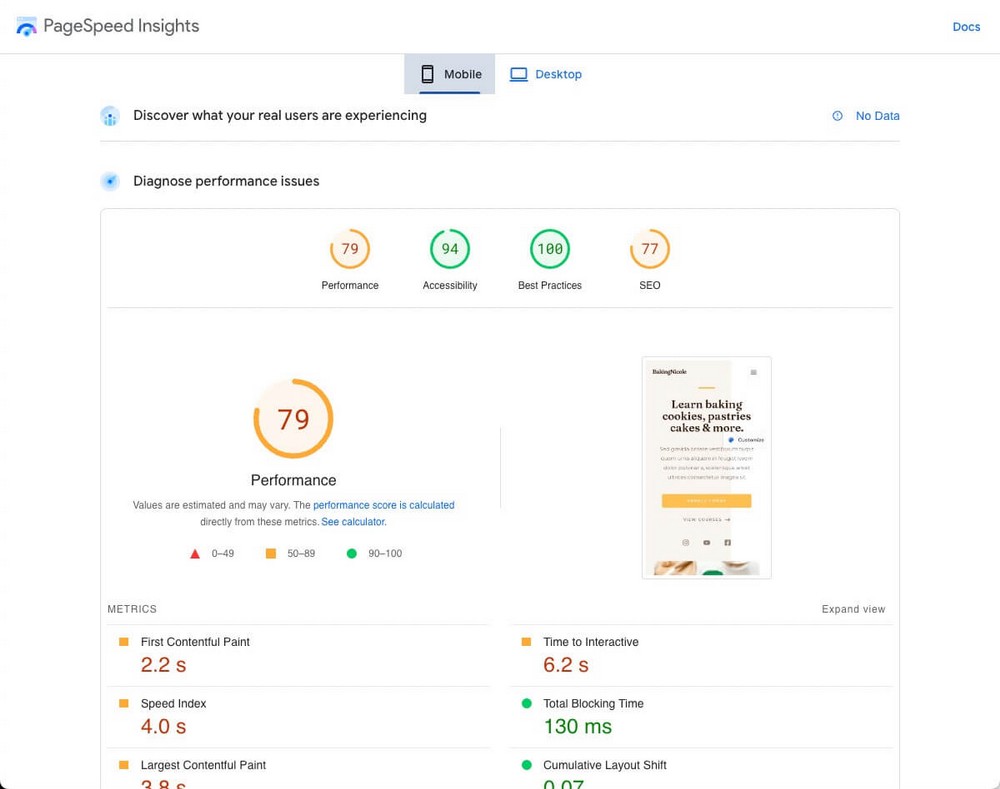
Spectra – 在移动设备上通过了核心 Web Vitals(79%),在桌面设备上通过了核心 Web Vitals(95%)
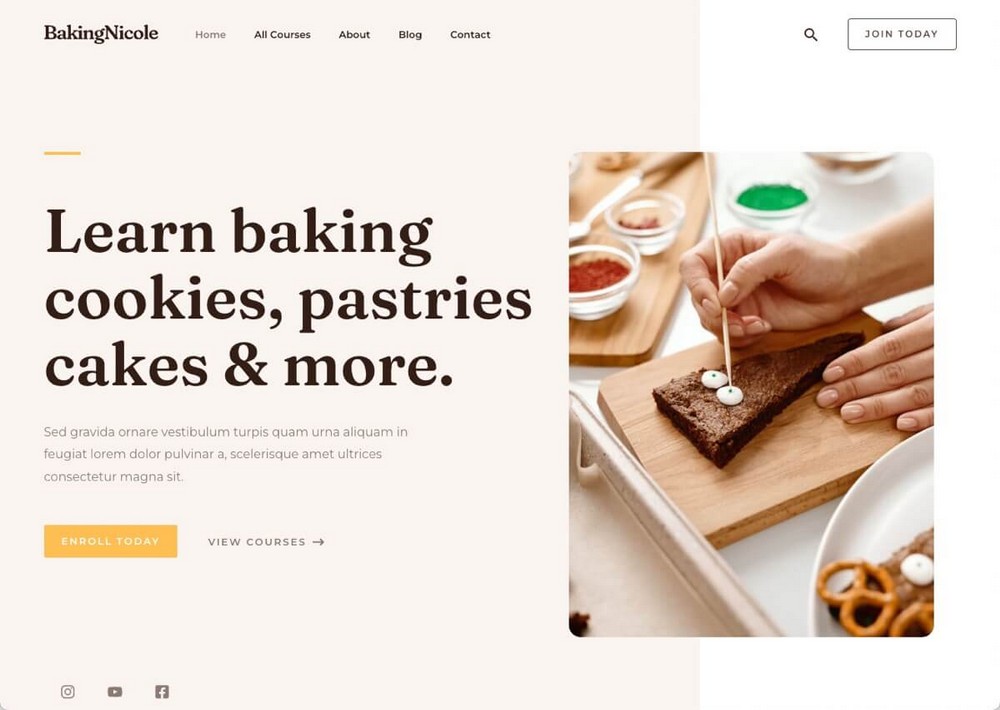
通过 Google Pagespeed 运行这个烘焙网站示例,向我们展示了以下结果。

再次,我们要求您对这些数据持保留态度。
我们鼓励您访问 Elementor、Divi 和 Spectra 库模板,进行自己的测试并得出自己的结论。
生态系统和其他功能
关于这些页面构建器还有一些额外的要点需要提及。
它们可能不如上面的相关,但如果您在两个选项之间左右为难,也许这会帮助您做出决定。
Elementor – 只是一个页面生成器
Elementor 最初是作为页面构建器而诞生的,并且一直如此。
确实,该公司还提供其他产品,例如云中的网站构建器,但该公司产品的整个环境都围绕相同的概念。
Elementor 还有一个主题生成器,它允许您修改主题除页面之外的其他部分。
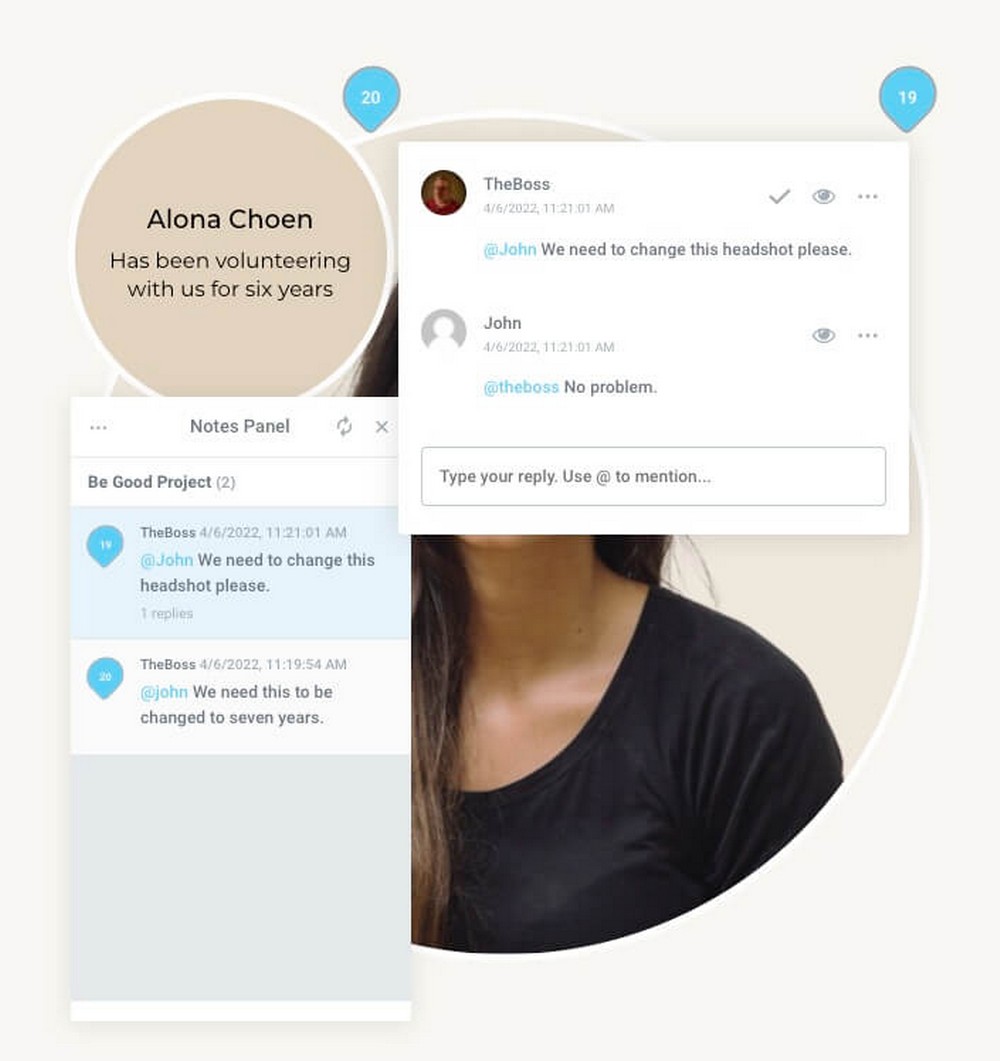
付费计划还允许您创建弹出窗口来捕获电子邮件,或者通过向页面本身添加实时注释来协作创建设计。

Divi – 一些额外的工具
Elegant Themes 是开发 Divi Builder 的母公司,也提供了一些额外的工具。 所有这些都包含在其独特的许可证中。
除了几个额外的主题(也称为 Divi 和 Hello)之外,您还可以使用:
- Bloom,创建更好的电子邮件捕获表单。
- Monarch,创建更好的社交网络分享按钮。

Divi 还有一个名为 Divi Cloud 的云存储功能,您可以在其中保存布局并从任何地方访问它们。
购买许可证后,您最多可以存储 50 个元素。 如果您想保存无限量的元素,则必须注册每月 9 美元的付费订阅。
Spectra – 一个非常完整的生态系统
Spectra 作为插件并没有真正提供任何额外的东西。
但请记住,这是 Brainstorm Force 的独立产品。 该公司 100% 专注于创建简单易用、价格实惠且可靠的 WordPress 解决方案。
正如 Divi Builder 包含主题一样,Spectra 也包含 Astra 主题(事实上,您可以将这两种产品打包在一起,正如您将在定价部分看到的那样)。
头脑风暴力的影响力遍及各个方向:

- 想要更专业的模板吗? 您会发现它们是入门模板。
- 想要提高博客的搜索引擎优化吗? 使用 WP 架构。
- 以专业的方式展示您的作品? WPPortfolio 竭诚为您服务。
- 将访客转化为潜在客户? 您可以使用 ConvertPro 来完成。
- 与您机构的客户更好地沟通以调整他们的设计? 项目“Huddle”来救援。
- 创建专业的销售渠道来增加您的收入? CartFlows 是您的解决方案。
您甚至可以使用 SureCart(免费插件)创建自己的在线商店,这样您就不必依赖 WooCommerce。 或者使用 SureMembers 创建在线会员网站。
正如您所看到的,同一家公司正在开发一整套工具。
由于它们都基于相同的简单理念,因此当您需要将新工具纳入您的数字策略时,您将很容易开始使用它们。
价钱
选择页面构建器时,价格不是关键点,因为它们的成本通常不会过高。
元素器 | 迪维建设者 | 光谱 | |
免费版? | 是的 | - 不 | 是的 |
专业版定价 | 59 美元/年起 | 89 美元/年 | 被定义为* |
终身计划 | - 不 | 是(249 美元) | 是(Astra 成长捆绑包 937 美元* ) |
网站使用情况 | 仅从 1 个站点开始 | 无限 | 无限 |
- * Spectra Pro 将作为独立产品购买,这将导致价格低得多。
- * Astra Growth Bundle 终身计划包括 Astra Pro 主题、许多其他插件、Skilljet 学院的访问权限以及所有未来的产品版本。 这就是为什么它看起来比Divi更贵的原因。
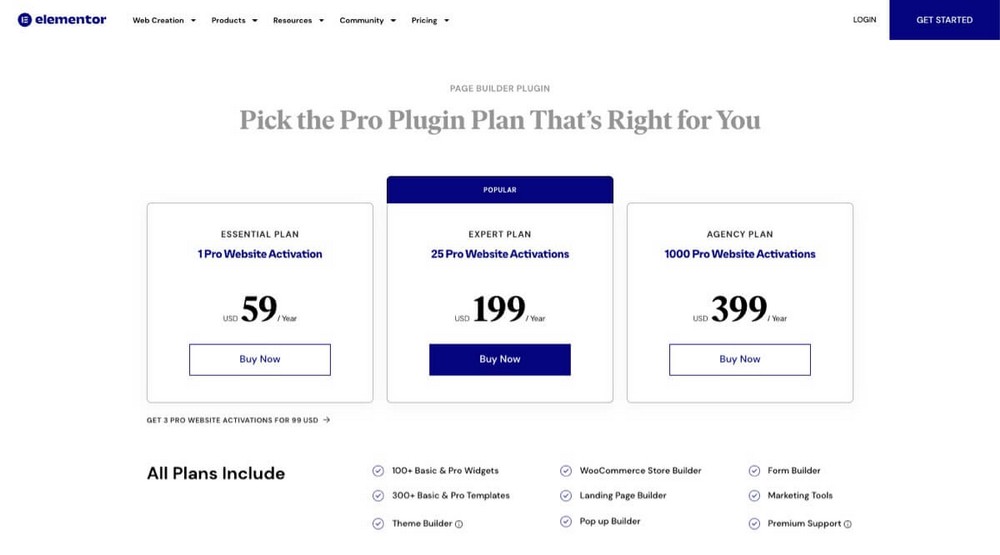
Elementor – 免费增值模式
Elementor 拥有 100% 免费计划,您可以在任意数量的网站上使用该计划。
但请记住,该计划仅包含 30 个小部件。
如果您需要更多,则必须支付专业计划的费用,单个网站的费用为每年 59 美元。

所有付费计划都具有相同的功能。 唯一的区别是可能的安装数量:
- 有一个稍微隐藏的计划,允许您以每年 99 美元的价格在最多 3 个网站上使用它。
- 最多 25 个站点,每年 199 美元。
- 最多 1,000 个站点,每年 399 美元。
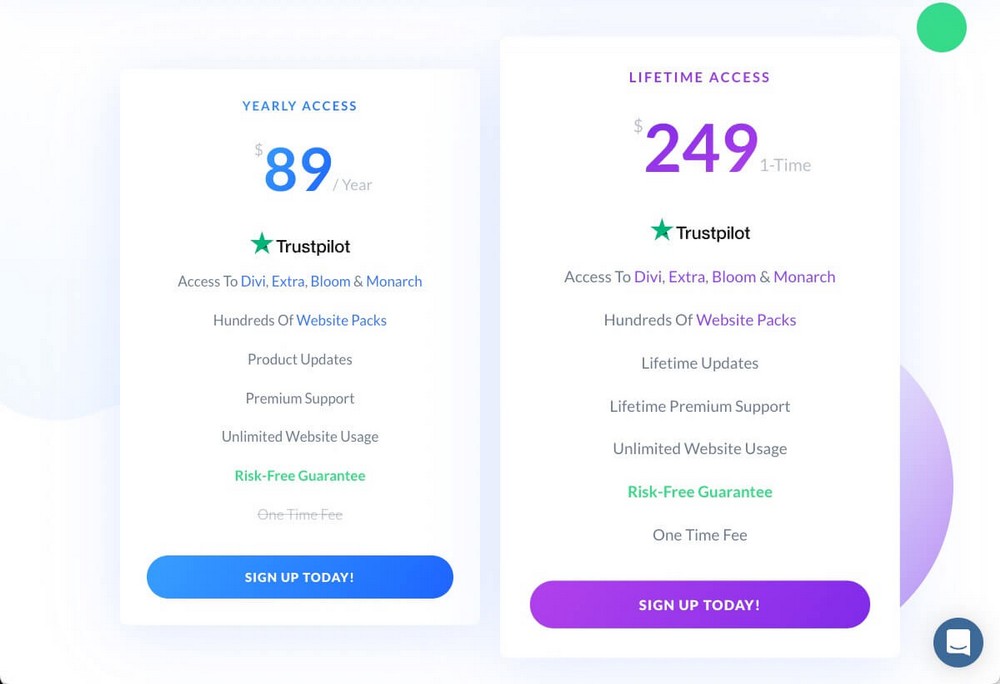
Divi – 仅付费计划
Divi 没有免费计划,只有一个许可证:
- 每年 89 美元。
- 一次性支付 249 美元(如果您打算使用 Divi 超过 3 年,那是值得的)。

这两个许可证都可以在无限的站点上使用,并且还包括插件和主题。
Spectra – 免费,专业版即将推出
基本的 Spectra 插件及其 30 多个块是完全免费的。
专业版正在开发中,尽管目前我们不知道它的价格或包含什么。
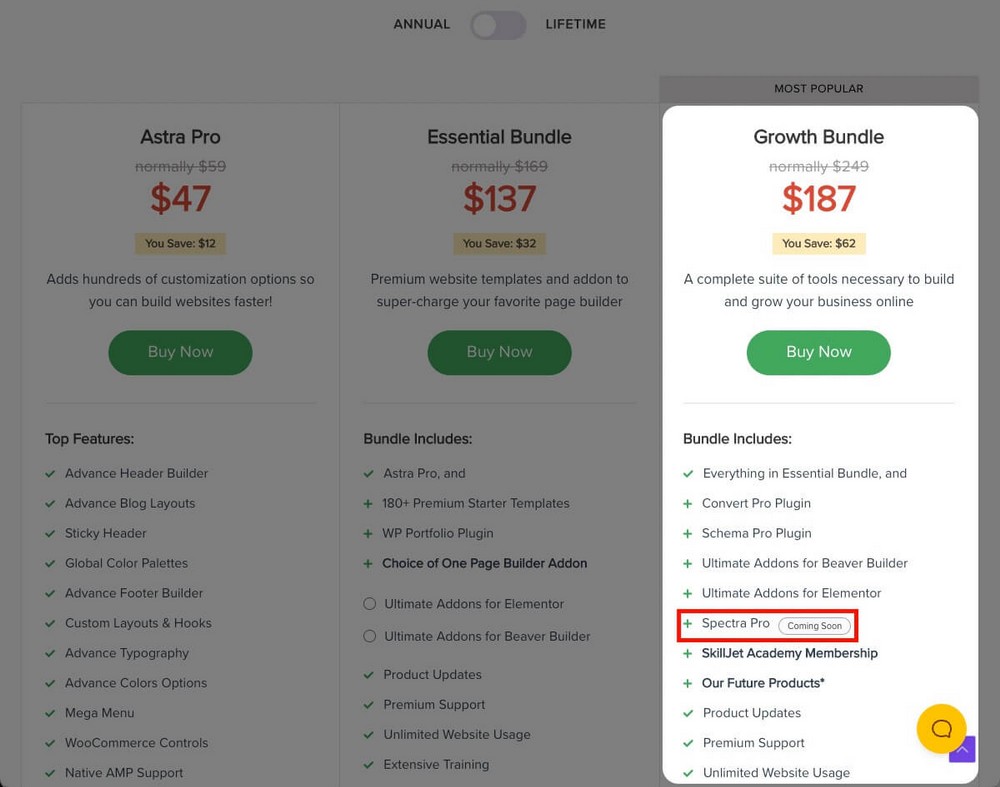
我们所知道的是,它至少会包含在 Astra 的 Growth Bundle 中,该捆绑包提供了一些额外的工具,以及无限的站点使用。

Spectra Pro 也可以单独购买。
结论:哪种页面生成器最适合您?
如果经过所有这些比较,您仍然不知道哪个插件最适合您,这里有一个快速回顾。
Elementor 对于 WooCommerce 用户和营销人员来说非常有用
Elementor 是一个工具,虽然它可以帮助您更好地设计并且非常注重转换。
它有倒计时、推荐轮播、Stripe 和 PayPal 按钮以及许多 WooCommerce 块。
再加上它还具有弹出构建器、登陆页面构建器和完整的主题构建器,使其成为那些寻找可以详细控制一切的网站的人的理想解决方案。
如果您拥有大型 WooCommerce 商店,或者您想在该平台上设计在线商店,Elementor 可能是您的最佳选择。
Divi 对设计机构有好处
Divi 拥有成为小型或大型设计机构的完美工具所需的所有要素。
- 它的单一许可证允许您在无限的站点上使用它,这将增加您的服务的投资回报率。
- 它提供了许多选项来创建您需要的任何设计。
- 它具有 Divi Cloud(用于从任何地方存储和访问您自己的设计)或“客户移交”功能等工具。
Spectra 对于博主、小型企业和电子商务很有用
Spectra 注重简单性和速度。 除了是最容易使用的页面构建器之外,它还允许您复制和粘贴样式以更快地工作。
对于想要快速、轻松地为其内容提供更专业外观的博主来说,这使其成为理想的解决方案。
但这并不是它的唯一目的。
由于其 WooCommerce 块和预定义模板,您还可以使用它来改善您的企业或在线商店的视觉外观。
借助数百个模板、线框和图案,您甚至可以非常高效地为第三方企业设计页面。
包起来
正如您所看到的,Elementor、Divi 和 Spectra 以不同的方式做非常相似的事情。 每个都有优点和缺点,并且有明确的强项和弱项。
老实说,如果您选择这些页面构建器中的任何一个,您都不会后悔。
然而,总的来说,我们认为我们自己的 Spectra 具有最大的潜力。
选择页面构建器时最重要的是您对它感到满意。 否则,您将倾向于避免使用它。
这就是 Spectra 真正的亮点,因为您不必使用外部编辑器,因为它与 WordPress 块编辑器完全集成。
除了快速且易于使用之外:
- 您可以免费、零风险地开始使用它。
- 如果您需要额外的块或功能,功能更丰富的版本即将推出。
- 它是一个大型生态系统的一部分,将帮助您发展业务。
您已经决定要使用哪种页面构建器了吗? 接下来您还想看到哪些其他比较?
请在下面的评论中告诉我们!