如何压缩网络图像以加速您的网站
已发表: 2024-08-28压缩网络图像是一个重要的组成部分,可以显着提高网站的性能、用户体验,甚至搜索引擎排名。
当任何人访问一个设计良好的网站时,他们都希望它能够快速、流畅地加载。然而,如果页面出现的时间过长,就会产生挫败感,访问者通常会在网站完全加载之前离开,也许永远不会再回来。
性能缓慢背后的主要问题通常是图像过大,从而降低了网站速度。
但是如何在保持图像质量和确保快速加载时间之间找到适当的平衡呢?这就是为什么图像优化如此重要。
在本关于如何压缩网络图像的终极指南中,您将找到将繁重、加载缓慢的图像转换为快速、轻量级文件的方法,同时保持视觉质量。

目录
为什么要压缩图像?
由于各种原因,图像压缩至关重要。这就是图像压缩至关重要的原因:
- 更快的页面加载时间:压缩图像可以减小文件大小,从而加快页面加载时间、降低跳出率并提高搜索引擎排名。具有大量图像的网站可以从压缩中受益匪浅,因为它有助于快速交付视觉内容而不牺牲质量。
- 改善用户体验:用户期望快速、无缝的浏览体验。压缩图像可以帮助网站顺利加载,即使在互联网连接速度较慢的情况下也是如此,提高用户满意度,并鼓励访问者在您的网站上停留更长时间。
- 减少存储和带宽:压缩图像可以减小文件大小,从而减少服务器所需的存储空间以及将图像传送给用户所需的带宽,从而为具有大量视觉内容的网站节省大量成本。
- 更好的 SEO 性能:搜索引擎优先考虑加载速度快的网站。通过压缩图像,您可以提高页面速度,从而提高 SEO 排名并吸引更多自然流量。
图像压缩的类型
图像压缩主要有两种类型:
有损压缩
有损压缩通过删除一些图像数据来实现更大的文件大小减小,但这会导致质量损失。它适用于图像、音频和视频。
优势
- 显着减小文件大小
- 更快的加载时间
- 高效存储
缺点
- 质量损失
- 不可逆
无损压缩
无损压缩可减少文件大小,同时保留所有原始数据,因此图像质量保持不变。它非常适用于图形、线条艺术、图像和音频。
优势
- 无质量损失
- 可逆
- 高效存储
缺点
- 较大的文件大小
- Web 性能效率较低
图像格式的类型
在压缩图像之前,有必要了解不同的格式:
- JPEG (JPG):非常适合多种颜色的照片和图像。它提供有损压缩。
- PNG:最适合具有透明度或文本和简单图形的图像。 PNG 使用无损压缩。
- GIF:它使用无损压缩,但对于静态图像来说通常比 JPEG 和 PNG 更大。它适合简单的动画和颜色较少的图像。
- WebP: Google 开发的一种新格式,可为有损和无损图像提供卓越的压缩。它提供比 JPEG 和 PNG 更好的压缩比。


图像压缩的类型
两种类型的压缩方法:手动和自动。您可以根据您的需要选择其中之一。
手动的
Photoshop 和 GIMP 等手动软件可以更好地控制图像尺寸和质量。要使用这些工具,您必须先安装它们。
优势
- 更好的控制
- 选择所需的文件格式(JPEG、PNG、GIF 等)
- 控制压缩级别
- 调整质量设置
缺点
- 耗时
- 技术专长
- 一次压缩单个图像
自动压缩
TinyPNG、Optimizilla 和 CompressJPEG 等在线工具以及 Smush、ShortPixel、TingPNG 和 Imagify 等插件可以根据预定义的设置或算法自动压缩图像,无需人工干预。
优势
- 省时省力
- 一次压缩大量文件
- 更快更方便
- 最少的用户输入
缺点
- 控制较少
- 可能无法达到所需的文件大小和质量
如何压缩网络图像
在这里,我们提供了在 Photoshop 和 TinyPNG 中压缩图像的分步过程。您可以根据您的要求选择合适的工具。
Adobe Photoshop
Adobe Photoshop 是一款多功能图像压缩工具,被专业人士广泛用于优化网络图像。它是一款高级软件。
它提供了各种功能,例如“另存为 Web”选项,允许用户通过调整图像质量、格式(JPEG、PNG 或 GIF)和其他设置来减小文件大小。
Photoshop 还提供调整图像大小、更改分辨率和管理颜色配置文件的选项,进一步增强图像优化。
这些功能可确保图像在网站上快速加载,而不会影响视觉质量。要使用 Photoshop,您需要先安装它。
要在 Adobe Photoshop 中压缩图像,请按照下列步骤操作:
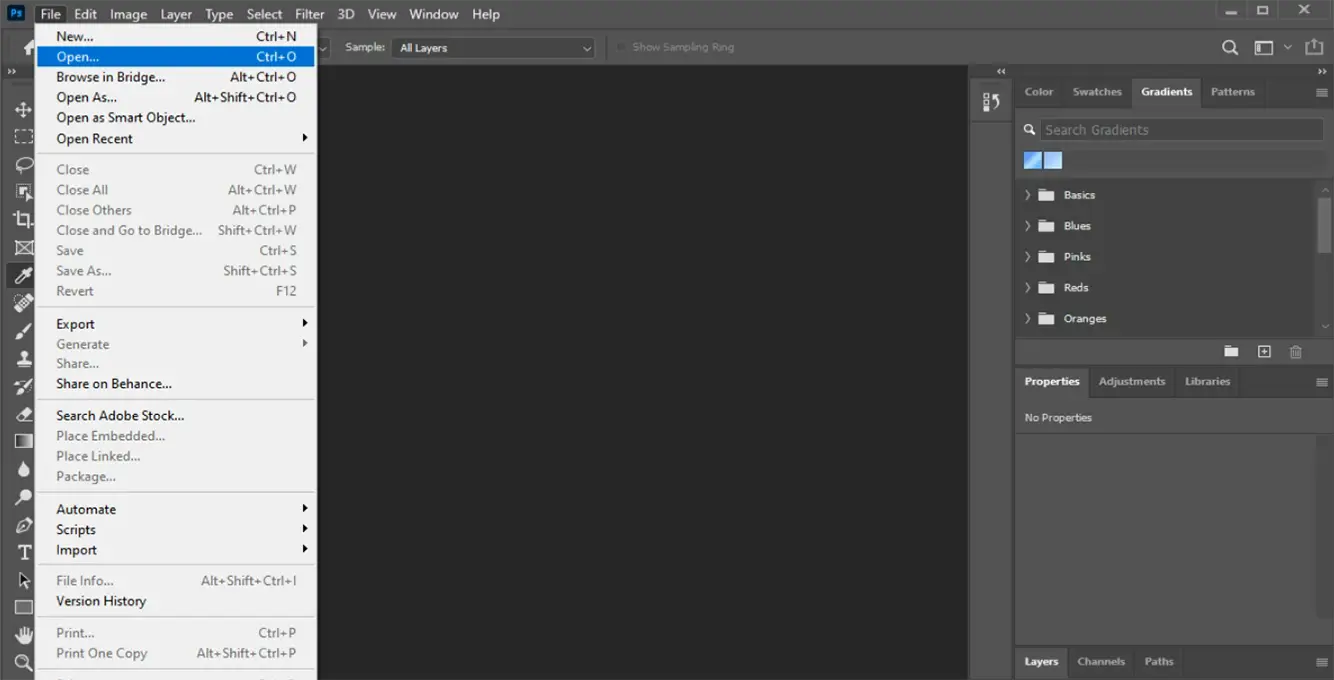
在 Photoshop 中打开图像
- 打开 Adobe Photoshop
- 转到“文件” > “打开”并选择要压缩的图像。

调整图像大小

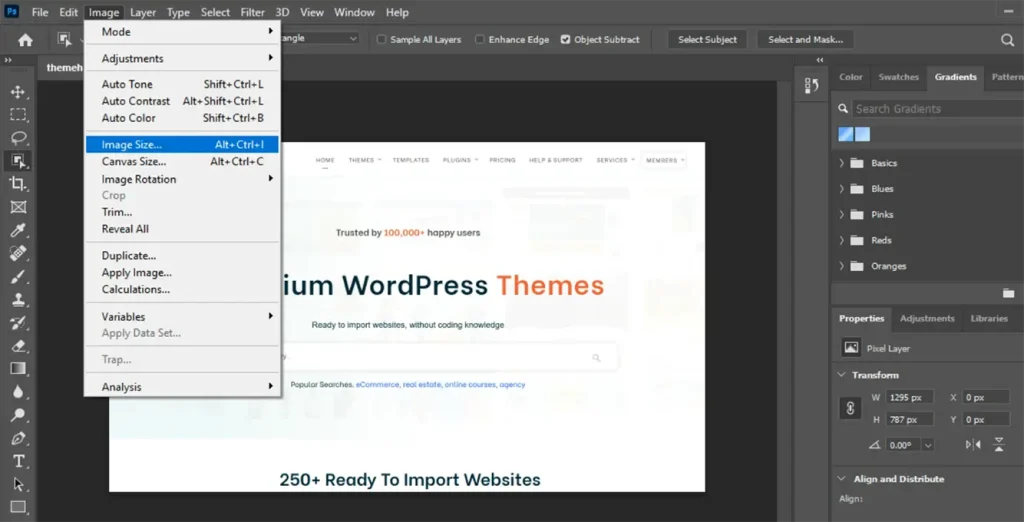
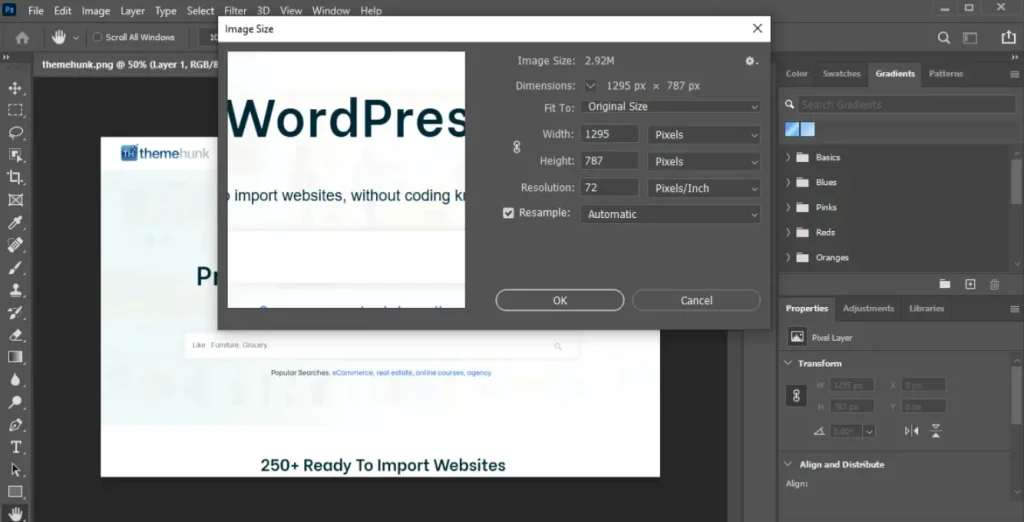
- 要减小图像尺寸,请转到“图像” > “图像大小” 。

- 将会出现一个弹出框,您可以调整宽度、高度和分辨率。选中“约束比例”框以保持纵横比。
- 现在单击“确定”应用更改。

- 转到“文件”>“另存为” 。将出现一个弹出框 - 选择所需的格式(JPEG、PNG 等)
- 单击“保存”按钮并调整质量设置以控制压缩级别(大、中或小)。
- 单击“确定”保存。
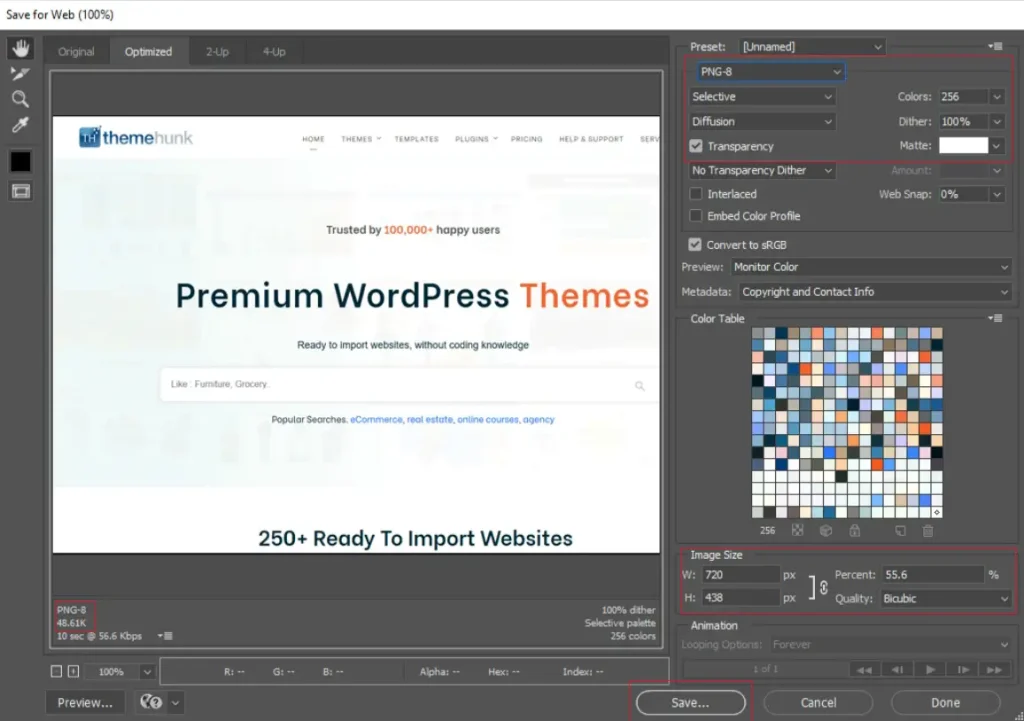
保存为网页功能
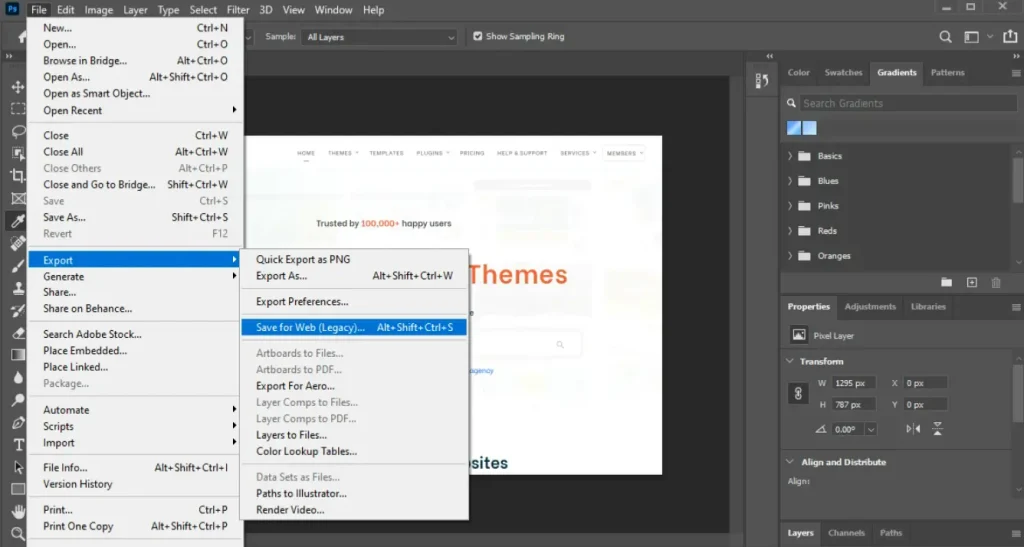
- 转到文件 > 导出 > 保存为 Web(旧版)
- 此功能提供了广泛的图像优化选项。

- 将出现一个弹出框,选择所需的格式(JPEG、PNG 8、PNG 24、GIF 等)。
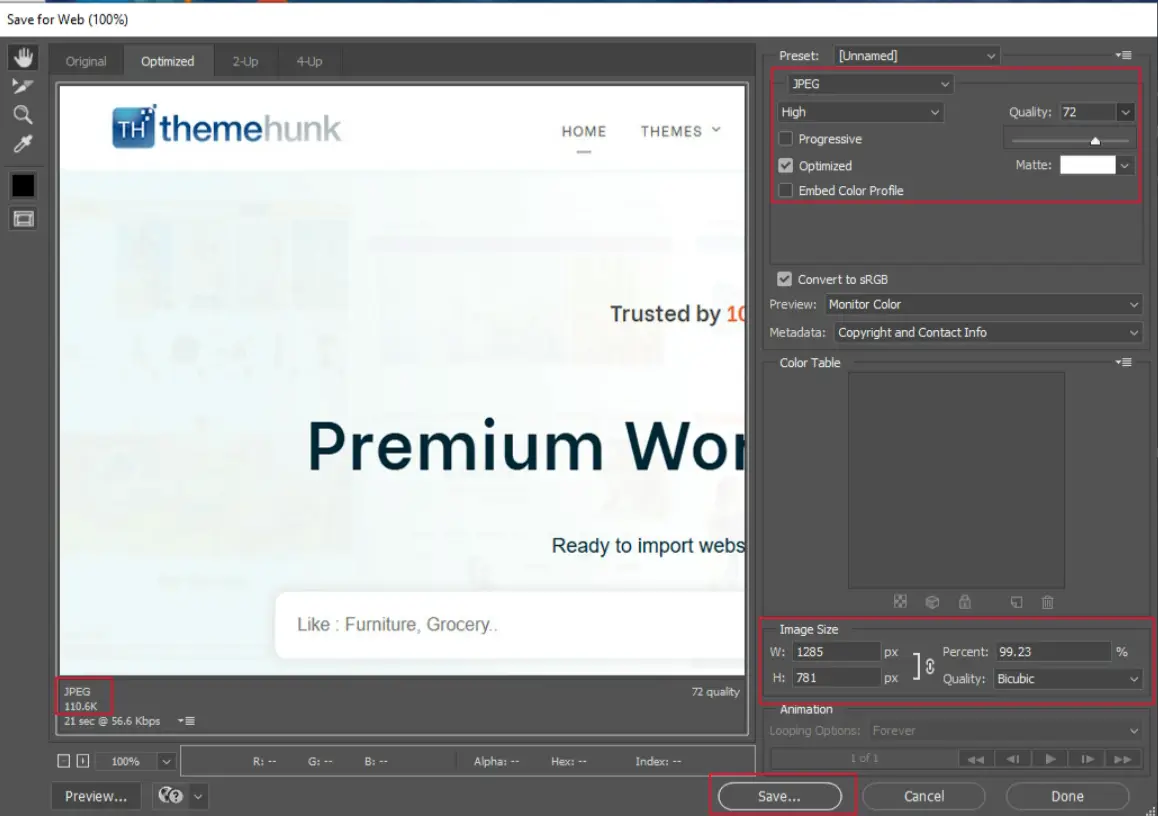
- 对于 JPEG:
- 选择 JPEG 作为文件格式。
- 调整质量滑块以减小文件大小。较低的质量提供较小的文件大小,但可能会影响图像清晰度。
- 您还可以选择预设的质量选项,例如低、中、高、非常高或最高。
- 如果需要,您可以进一步减小图像尺寸。

- 对于 PNG:
- 选择 PNG-8 或 PNG-24 选项。
- 调整颜色滑块以减少调色板并减小文件大小。
- 如果需要,调整图像尺寸以进一步减小文件大小。
- 预览图像以查看压缩如何影响其质量。
- 对设置感到满意后,单击“保存”按钮。
- 选择目标文件夹,为压缩图像命名,然后再次单击“保存” 。

遵循这些步骤将帮助您在 Photoshop 中有效地压缩图像,同时保持文件大小和图像质量。
Photoshop 是一款高级工具。如果您想要 Photoshop 的免费替代品,可以安装 GIMP。它还允许您导出具有可调整质量设置的各种格式的图像。
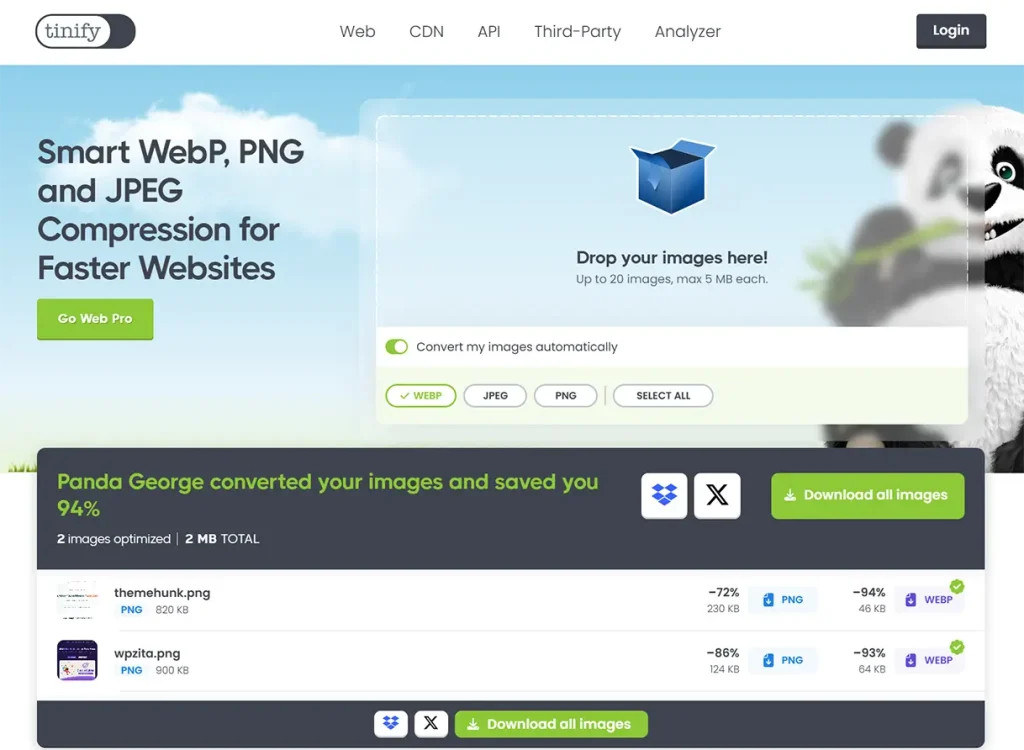
小PNG
TinyPNG 是一个著名的在线工具,可以压缩 JPEG、PNG 和 WebP 图像。它使用智能有损压缩技术来显着减小文件大小(高达 80%),从而提高 Web 性能。
它用户友好,不需要安装软件。只需上传图像,它就会在几秒钟内自动压缩它们。
TinyPNG 允许用户一次最多压缩 20 张图像,每张图像免费限制为 5 MB。对于那些需要更高限制和额外功能的人,TinyPNG 提供具有附加功能的高级计划。
它还提供用于 WordPress 和 API 集成的插件,提供跨不同平台的流畅图像优化。
要使用 TinyPNG 压缩图像,请按照下列步骤操作:
- 前往tinypng.com

- 将图像上传或直接拖放到上传区域。
- 等待上传和压缩过程完成。
- 图像压缩后,将出现“下载”按钮。
- 单击按钮将压缩图像下载到您的设备。
通过执行以下步骤,您可以轻松减小图像文件的大小。
其他自动化在线压缩工具 Optimizila 和 CompressJPEG 也提供与 TinyPNG 几乎相同的易于使用的流程,用于 JPEG、PNG 和 GIF 图像压缩。
用于图像优化的 WordPress 插件
您可以安装许多 WordPress 图像优化插件来减小图像文件的大小。以下是一些流行的 WordPress 图像优化插件:
- Smush:它提供有损和无损压缩、图像大小调整、延迟加载和批量图像压缩。它有免费版和高级版。
- EWWW Image Optimizer:它还有免费版和高级版,提供批量优化、云存储集成并支持多种格式。
- Imagify:这是一个免费插件,提供批量图像优化和图像大小调整。
- ShortPixel:它为 JPEG、PNG、GIF 和 WebP 提供有损和无损压缩。有免费版和高级版。
- TinyPNG:该插件提供批量优化并支持 JPEG、PNG 和 WebP。
- Optimole:提供实时图像优化、延迟加载并支持CDN。有免费版和高级版可供选择。
这些插件通过减小图像文件大小来帮助提高网站速度和用户体验。
常问问题
问:什么是图像压缩?
答:图像压缩是在尽可能保持图像质量的同时减小图像文件大小的过程。这对于提高网页加载速度和增强网站的整体性能至关重要。
问:哪些常见图像格式最适合网络使用?
答: JPEG、PNG、GIF 和 WebP 是网络上最常用的图像格式。 JPEG 适用于照片,PNG 适用于需要透明度的图像,GIF 适用于简单动画,WebP 在质量和文件大小之间提供了良好的平衡。
问:网络上常用的图像压缩方法有哪些?
Ans:常见的图像压缩方法有:
在线工具: TinyPNG、Optimizile、CompressJPEG 和 JPEGmini。
软件: Photoshop 和 GIMP。
WordPress 插件: Smush、Imagify、ShortPixel 和 Optimole。
问:我可以一次压缩大量图像吗?
答:是的,您可以使用在线工具(如 TinyPNG)和 WordPress 插件(如 Smush)压缩批量图像。
问:压缩时如何保持图像质量?
答:为了保持图像质量,请使用提供可调整压缩设置的工具。 Photoshop 等工具允许您预览不同压缩级别的图像质量。
问:如何衡量图像压缩对网站加载速度的影响?
答: Google PageSpeed Insights、GTmetrix 和 Pingdom 等网站性能测试工具可以帮助您衡量图像压缩对网站速度的影响。这些工具会分析您的网站并提供建议(包括图像压缩)以缩短加载时间。
最后的话
压缩网络图像对于优化网站速度和用户体验至关重要。通过遵循上述最佳实践并使用推荐的工具,您可以有效地压缩 Web 图像,同时保持视觉质量。
感谢您阅读此博客。如果您觉得这篇文章有帮助,请与您的朋友分享。如果您有任何疑问,请随时在下面发表评论。我们将帮助您解决您的问题。
我们希望有关如何压缩 Web 图像的文章将帮助您找到压缩 Web 图像的最有效方法。
请订阅我们的YouTube 频道,我们还在那里上传精彩内容,请在Instagram 、 Facebook和Twitter上关注我们。
更多有用的读物-
- 最佳免费虚拟主机网站(免费且安全)
- 最便宜的域名提供商
