如何在不损失质量的情况下压缩 JPEG 和 JPG 图像
已发表: 2024-08-07您想知道如何在不损失质量的情况下压缩 JPEG 图像吗? 这是一个公平的问题,因为这完全取决于最小文件大小和最高视觉质量之间的完美平衡。 如果操作正确,压缩并不意味着图像模糊;而是意味着图像会变得模糊。 相反,它意味着快速加载的页面和出色的用户体验!
在本指南中,您将学习三种简单的方法来减小 JPEG 图像的大小而不影响其质量。
但在深入研究 JPEG 压缩过程并解释为什么它对于保持快速网站至关重要之前,让我们先回顾一下流行的 JPEG 格式。
什么是 JPG/JPEG 格式?
JPEG或JPG(联合图像专家组)是一种采用有损压缩方式压缩的图形图像文件格式,主要用于存储图像。 JPEG 很受欢迎,因为它可以在较小的文件大小中存储大量数据。 它也是最广泛认可的图像文件格式,与几乎所有浏览器和软件具有出色的兼容性。

JPEG 是一种已经使用有损压缩的格式,这意味着与 PNG 等文件相比,文件大小和质量已经降低。 现在您可能会想,如果它已经被压缩,为什么不坚持使用 JPEG 格式并简单地将它们上传到您的网站上呢?
事实上,在不损失质量的情况下压缩 JPEG 的最佳方法是将其转换为更好的格式(例如 WebP 或 AVIF) 。
为什么要压缩 JPEG 图像
压缩 JPEG 文件有四个主要好处:
- 节省存储驱动器空间:压缩图像占用更少的空间。
- 使总页面重量更轻:它缩短了总传输时间。 传输时间是指网页数据从网站服务器传输到您的计算机的时间。 更轻的网页意味着发送的数据更少,因此速度更快,加载页面也更快。
- 提高站点性能:压缩减少图像文件加载。
- 使通过电子邮件发送多张图片变得更加方便:较小的文件大小可以更快地发送和接收。
| 为什么 JPEG 压缩如此重要? 压缩的 JPEG 加载速度更快,因为它们更小。 压缩是一种性能技术,可以减少整体加载时间; 因此您的网站可能在搜索结果中排名更高。 |
既然您知道为什么图像压缩是提高性能的重要一步,那么让我们探索实现它的最佳工具。
如何在不损失质量的情况下压缩 JPEG 和 JPG 图像
要在不损失质量的情况下减小 JPEG 图片的大小,您可以使用图像压缩 WordPress 插件、在线平台或设计软件。 有效的图像压缩过程基于以下三种优化技术:
- 选择正确的压缩级别:您可以选择在不影响质量的情况下减小图像总大小的级别。 (例如,使用自动应用最佳压缩优化的工具)。
- 调整较大图像的大小:不要提供比屏幕上需要的更大的图像,因此请确保您使用的工具允许您减小图片的大小。
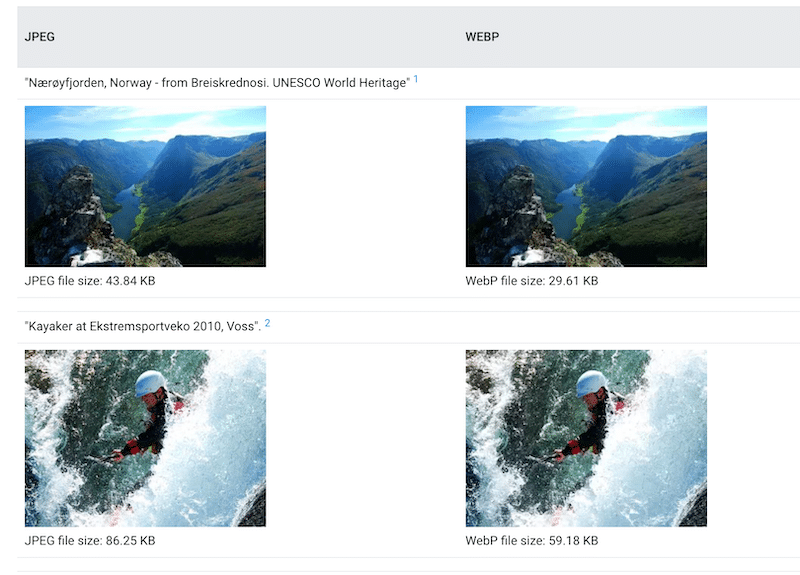
- 将图像转换为最有利的格式:从 JPEG 转换为下一代格式,如 WebP 和 AVIF(Google 推荐)可以节省成本。 根据 Google 的一项研究,WebP 图像比 JPEG 图像小 30% 以上,并且质量相似。

使用正确的工具,您会发现压缩 JPEG 图像并保持高质量是很容易的。 让我们回顾一下市场上最流行的一些工具。
使用 WordPress 插件压缩 JPEG 图像
图像压缩 WordPress 插件可直接在您的网站上优化 JPEG 图像(和其他格式),以提高性能并减小文件大小。 其中一些让您选择压缩级别,而另一些则自动为您选择文件大小和质量之间的最佳平衡。 一个例子是 Imagify,您很快就会在下面的教程中发现最简单的图像优化器。
使用 WordPress 插件进行 JPEG 压缩的优点:
- 方便:它会在上传图像和来自 WordPress 的现有图像时自动压缩图像。
- 一致性:确保所有图像得到统一优化。
- 批处理:支持批量压缩,这意味着同时压缩多个图像并节省时间。
使用 WordPress 插件进行 JPEG 压缩的缺点:
- 限制:压缩过程仅限于 WordPress 上的网站。
- 依赖关系: 依赖于插件的持续支持和更新。
示例:如何使用 Imagify WordPress 插件压缩 JPEG 图像
Imagify 是最简单的图像优化插件,借助智能压缩功能,它可以自动找到图像大小和质量之间的最佳平衡。 该插件可在几秒钟内压缩 JPEG 图像,为您节省大量时间和精力。
- 直接从 WordPress 管理员安装免费的 Imagify 插件。
- 创建一个帐户来获取免费的 API 密钥。 Imagify 每月最多可免费使用 20MB 的数据。
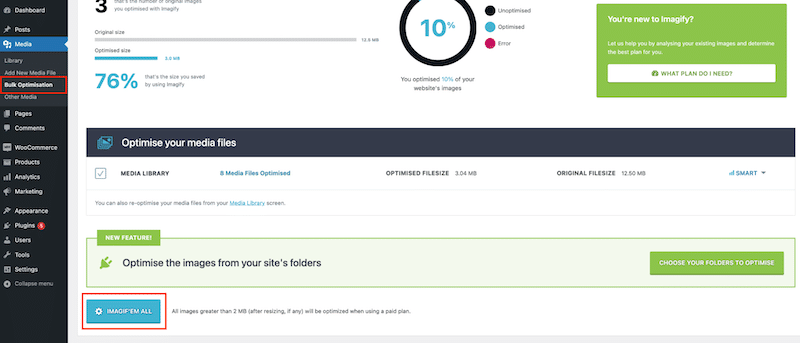
- 转到“媒体” > “批量优化” ,然后按“全部压缩”以压缩所有 JPEG 图像。

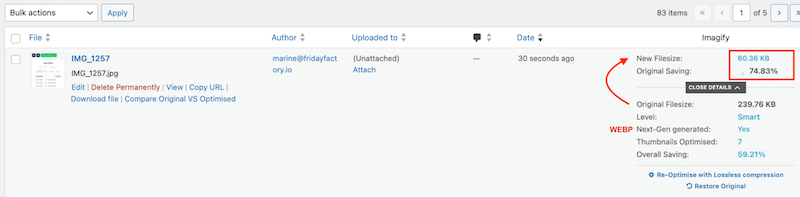
4. 就是这样! 转到媒体>库以查看每个图像的压缩统计信息。 正如您所看到的,JPEG 图像最初约为 240 KB,现在只有 60 KB(节省了 75%)。 图像还会自动转换为 WebP,以确保更好的压缩效果。

让我们看一下原始图像和压缩图像,以确保 Imagify 的 JPEG 质量仍然完好无损:

注意:Imagify 默认将 JPEG 图像转换为 WebP,但您可以转到设置页面并更改您的首选项 - 包括将它们保留为 JPG 格式,即使这对您的网站性能来说并不方便。
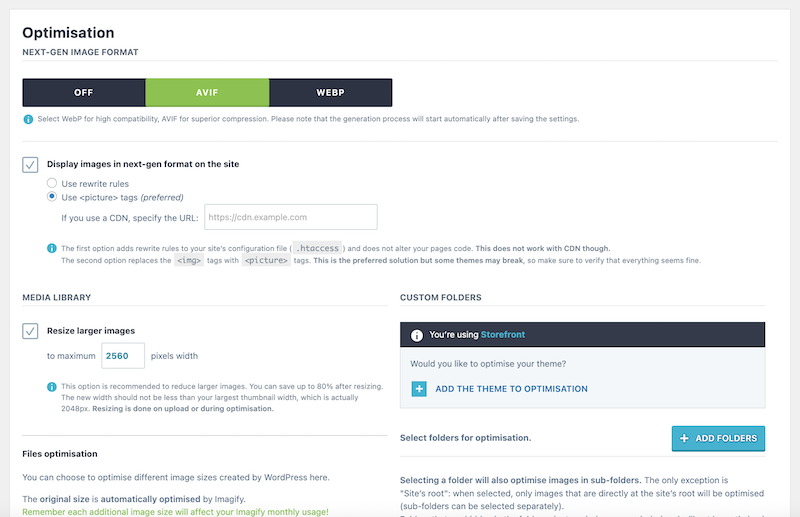
转到“设置” > “Imagify” 。
- 您可以决定上传时自动优化图像。
- 您可以选择保留原始图像的副本。
- 默认情况下,Imagify 使用智能(有损)压缩来实现图像质量和文件大小之间的完美平衡。 您还可以选择无损压缩。

| 注意:您可以使用 Imagify 插件压缩图像,如果您的网站不是基于 WordPress 构建的,则可以选择 Imagify 的在线平台。 |
使用在线工具压缩 JPEG 图像
大多数在线工具都是用户友好的,可以很好地压缩 JPEG 图像,而不影响质量。 您只需拖放照片并将其下载到您的计算机上。

️ 最流行的在线工具: CompressJPEG、Imagify 在线优化器、Compressor.io。
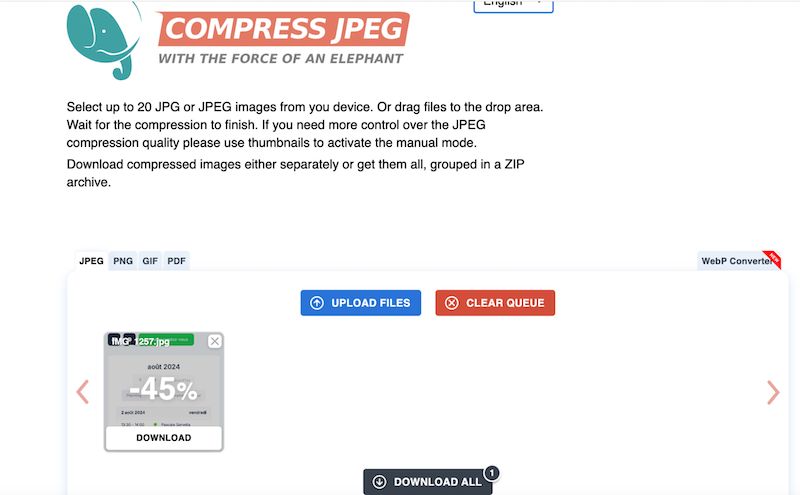
示例:如何使用 CompressJPEG 压缩 JPEG 图像
- 转到压缩JPEG。
- 将您的图像拖放到专用字段中。 压缩自动开始。

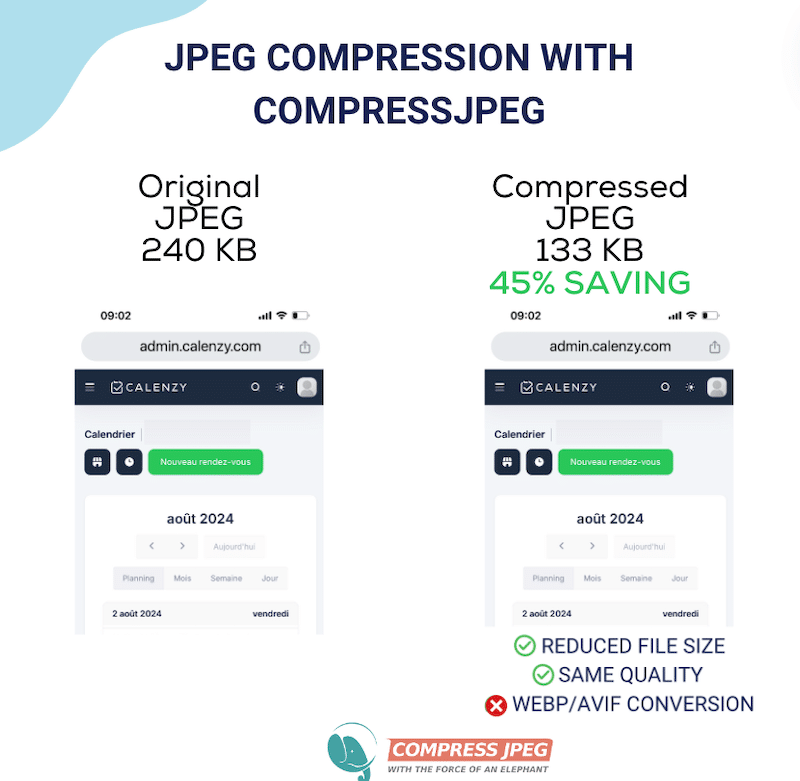
- 图像已被压缩至 45%,因此新图像文件大小为 133 KB。
- 单击全部下载按钮以获取图像。 正如您所看到的,尽管进行了压缩,但质量仍然非常出色:

使用在线 JPEG 压缩工具的优点:
- 辅助功能:可以在任何具有互联网连接的设备上使用。
- 易于使用:通常不需要任何技术知识。
- 无需安装:它会压缩一些图像,而不会消耗您的设备或网站上的资源。
- 成本:基本功能通常是免费的。
使用在线 JPEG 压缩工具的缺点:
- 功能有限:它可能不提供高级压缩选项,并对您可以上传的大小施加限制。
- 未与 WordPress 集成:您必须下载每个优化的图像并将其重新上传到 WordPress。
- 更长的过程:大多数时候,压缩和 WebP/AVIF 转换只能使用两个不同的平台。 所以你需要上传、下载、上传到WordPress或CMS。
使用设计软件压缩 JPEG 图像
您可以使用流行的设计软件压缩 JPEG 图像,该软件提供调整大小和其他优化选项。
️ 最流行的设计软件: Photoshop、Lightroom。
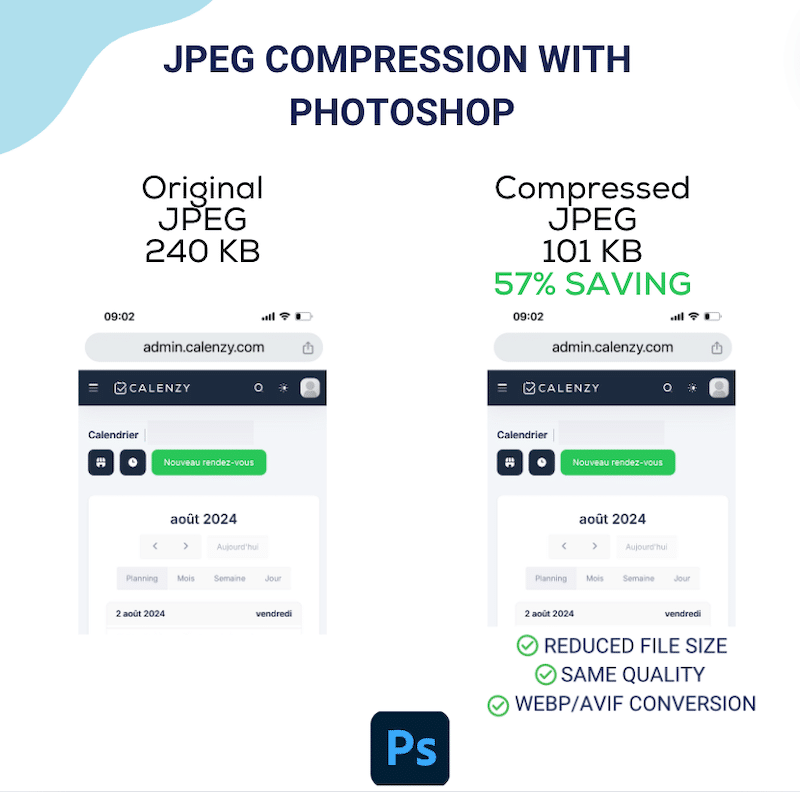
如何使用 Photoshop 压缩 JPEG 图像
- 在 Photoshop 中打开您的图像。
- 导航到文件>另存为。
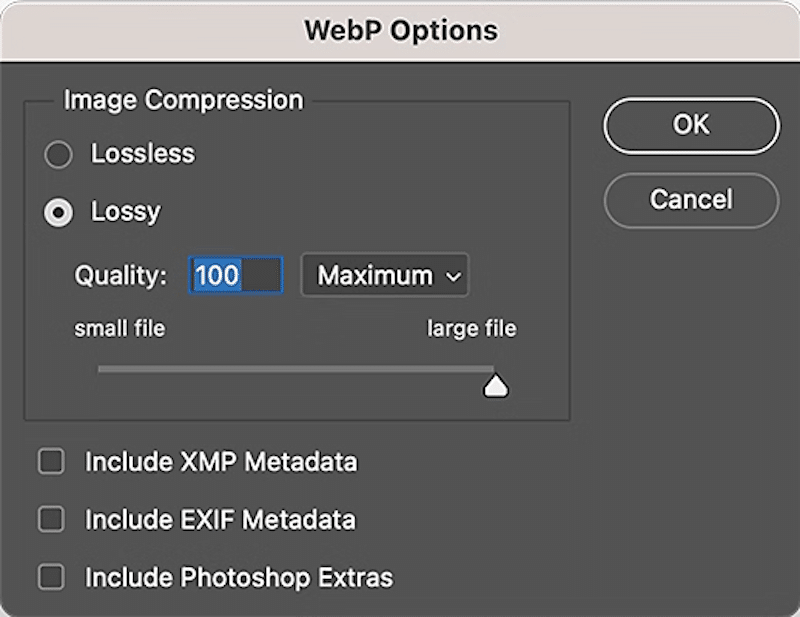
- 在“另存为”对话框中,从“格式”下拉列表中选择“WebP”作为您的首选格式,然后单击“保存”按钮。
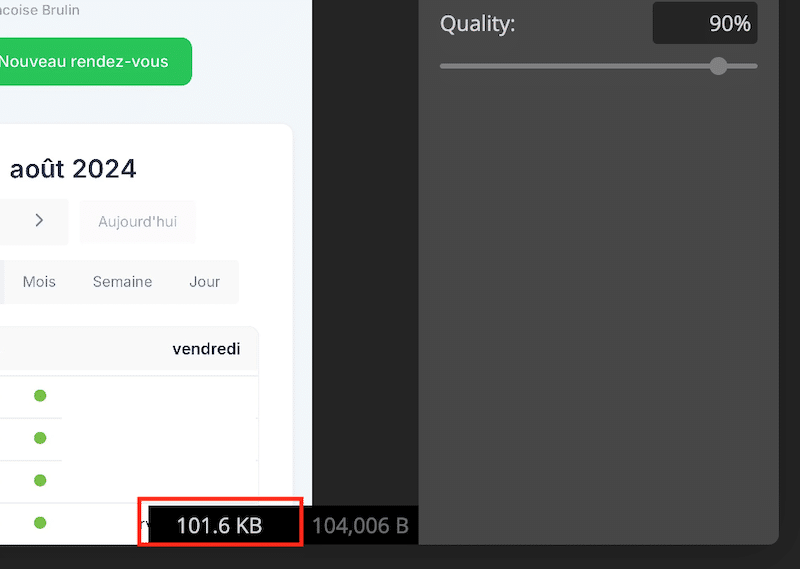
- 在无损和有损压缩之间进行选择 使用质量滑块确定最终导出之前的质量。 我们将此测试设置为 90,因为任何低于 90 的值都会对图像质量产生一点视觉影响。

5. 单击“确定”按钮。 您将获得一个转换为 WebP 的压缩 JPEG 图像,文件大小从 240 KB 降至 101 KB(节省 57%)。

6. Photoshop 的压缩过程(设置为 90% 左右时)不会影响 JPEG 图像质量。

使用先进的 JPEG 压缩设计软件的优点:
- 高级功能:它提供了对图像设置的更多控制。
- 不需要互联网:可以离线压缩。
使用高级设计软件进行 JPEG 压缩的缺点:
- 成本:有些软件可能很昂贵。
- 学习曲线:需要时间来学习如何有效地使用它,并且最终可能会得到模糊的图片。
概括
大多数可用于压缩 JPEG 图像而不损失质量的工具可以为您节省宝贵的字节并帮助保持良好的用户体验。
- 如果您正在寻找一种简单的方法来转换图像以将其存储在桌面上或通过电子邮件发送,则在线工具是最佳选择。
- 如果您想通过一种便捷的方式直接从 WordPress 仪表板压缩图像来专注于网络速度,那么WordPress 插件是您最好的盟友。
- 如果您是一家 WordPress 机构,正在寻求一种自动且简单的解决方案来为您的客户实施,并且可以开箱即用地用于他们将来上传的 JPEG 图像,那么 WordPress 插件也是您的最佳选择。
- 如果您拥有高级设计技能并且需要做的不仅仅是压缩,那么像 Photoshop 这样的软件是最好的选择。
包起来
压缩 JPEG 图像并将其转换为下一代格式(WebP 或 AVIF)是减小文件大小的最佳方法。 如果您想专注于性能并节省时间,请尝试 Imagify。 该插件非常易于使用,可以为您处理一切:批量和智能压缩,没有质量损失,以及 WebP/AVIF 转换,按照 Google 的建议来提高性能。 最好的部分是您可以免费试用 Imagify,因此没有风险。 不要只相信我们的话——压缩一些 JPEG,亲自看看令人印象深刻的结果。
