WordPress 的条件块 | 2022年回顾
已发表: 2022-11-14- 什么是条件块插件?
- 主要特点
- 专业版
- 价钱
- 好处
- 用例
- 如何开始?
- 隐藏块
- 概括
您是否正在寻找一个插件来帮助您有效地向访问者展示您商店的内容? 如果是,现在是讨论它的时候了。
在本文中,我们将回顾 Conditional Blocks 插件。
所以,如果你准备好了,让我们开始吧!

什么是条件块插件?

Conditional Blocks 是一个插件,可让您为商店访客创建有组织且独特的内容。 基本上,它使您可以完全控制网站上的内容可见性。
它是 WordPress 上的一个相对较新的插件,但它设法在短时间内获得了 1000 多个活跃安装。 此外,它会定期更新并获得 4.5 星(满分 5 星)的评价。 这些数字绝对表明插件的高质量和可靠性。
我建议我们深入了解这些功能以了解有关此插件的更多信息。
主要特点
所以,这里是这个插件的主要特点:
- WordPress 的自定义可见性条件– 这些非常容易配置,设置各种可见性规则并匹配它们。
- 通过“锁定”条件隐藏块的选项。 这将允许您“秘密地”为您的网站准备新内容,同时不让任何人访问它,以确保您将提供最好的内容而不会泄露。
- 如果您有一个会员站点并希望用户注册,您可以根据他们的登录状态显示或隐藏某些块。
- 此外,如果您认为有必要,您可以根据手机、平板电脑或桌面屏幕显示或隐藏块。
关于此插件还有一件值得一提的事情是,它使您有机会使用主题中的 CSS 突破来修改内容大小,以使您的内容响应不同的屏幕大小。
此外,您有机会通过简单地使用任何内置的可见性逻辑在侧边栏中创建条件小部件。
值得一提的是,条件块 WordPress 插件与 WordPress 块小部件和完整站点编辑主题兼容。 此外,这个插件可以轻松地与任何使用 WordPress Block Editor 的主题一起使用。
我们还可以补充一点,Conditional Blocks 插件与其他各种插件和主题兼容。 如您所见,它是一个非常有用的工具,可以用来编辑您的网站,创建仅对您网站的成员可见的内容。
我们已经提到了自定义条件。 但是,我们还可以补充一点,它们是在对开发人员友好的Conditions API的帮助下创建的。 此功能的好处包括创建独特的条件、与 Condition Builder 集成、使用多种字段类型为每个 Condition Check 配置参数等等。 这些功能可供开发商和机构使用。
专业版
除了免费版,Conditional Blocks 插件在 Pro 版中也能派上用场。 您可以在下方查看专业版可用的功能:
- 允许您根据用户角色显示或隐藏某些块。 它包括管理员、编辑、自定义角色、WooCommerce 客户等。
- 基于元字段、URL 查询字符串、帖子 ID、帖子元字段、自定义帖子类型、术语、分类法等显示块
- 您还将能够显示基于 PHP 逻辑的块
- 帮助您创建条件预设以应用于整个站点的多个块
- 切换基于存档的块
使用专业版,您还可以访问 WooCommerce。 因此,您可以在 WooCommerce 购物车和总购物车价值页面上使用此插件。 借助 Conditional Blocks WordPress 插件,您还可以根据访问者的国家/地区切换任何 WordPress 块。 您可以使用他们的 IP 地址来完成此操作。 我们将在用例段落中更详细地回顾此功能。
如您所见,专业版为您提供了更高级的功能。 但是价格呢? 让我们在下一段中回顾它们。
价钱
现在,是时候审查定价计划了。 Conditional Blocks 提供四种主要计划,如下所示:
- 免费– 具有基本功能,可让您在购买专业版之前测试插件。 使用免费版,您将获得第三方集成、WordPress 块和完整的站点编辑,以及 4 个免费条件。
- 单身(49 美元/年) ——该计划提供更多高级功能,例如块的无代码工具条件和 WooCommerce 支持。 Single 还为您提供免费计划中包含的所有内容,以及在 1 个站点上激活、超过 26 个高级条件、无限预设和高级以及 WooCommerce 支持。
- Hobby(99 美元/年) ——有了这个计划,您可以在三个网站上使用该插件,而不是一个。 Hobby 计划为您提供免费计划中包含的所有内容、3 个站点的激活以及 WooCommerce 支持、高级支持等。
- Builder(197 美元/年) ——该计划允许您在 100 个站点上使用该插件并为您提供优先支持。 此外,它还允许您让您的 WordPress 业务和客户访问您的超级强大工具。
此外,值得一提的是,Conditional Blocks Paid Plans 确实派上用场,提供 14 天退款保证。

好处
在深入研究用例之前,让我们概述一下使用条件块插件将获得的主要好处。
- 非常简单的用户界面,使用起来很愉快,对初学者非常友好
- 允许您在页面处于活动状态时创建内容,因此不会因为在您制作新内容时页面不可用而降低转化率。
- 让您完全控制块的响应性,以确保它们在各种屏幕尺寸上看起来完美,或隐藏那些在移动设备上看起来不好看的块,以避免糟糕的访问者体验。
- 它与各种著名的插件兼容,例如 Atomic Blocks、CoBlocks、Poe Theme、Wabi Theme、Genesis Blocks、Kadence Blocks、Generate Blocks、Easy Digital Downloads Blocks、EditorsKit、CoBlocks、WooCommerce Storefront、Twenty Twenty Two 主题、Stackable Blocks、古腾堡等的终极插件
- 每个付费计划中的实惠价格和高级功能。
因此,这些并不是您使用 Conditional Blocks 插件获得的唯一主要好处。 现在,让我们讨论用例。
用例
使用条件块扩展您的 WooCommerce 商店
现在,是时候了解这个插件的实际用例了。
好吧,让我们讨论购物车价值用例。 这专门针对那些经营 WooCommerce 商店的人。
在 Conditional Blocks WordPress 插件的帮助下,您有机会创建您喜欢的加售以增加您的平均订单价值。 您还可以使用块创建一些购物车通知。
如果您在 WooCommerce 中经营一家商店,您可能需要这个插件。 借助购物车价值条件,您可以改善客户体验,并让观众注意到您的产品追加销售。
在 WordPress 编辑器中创建预定内容
在条件块插件的帮助下,可以安排您的内容。 无需记住发布内容的具体日期,您可以提前安排。
这也是一个非常强大的工具。 您可以在有限的时间内显示内容。 例如,您可以显示为黑色星期五创建的内容。 此外,您可以安排块仅在特定时间段出现,例如 14:00-17:00 之间。 正如我们上面已经提到的,您有机会安排块仅在一周中的首选日期出现。
这很容易做到。 您只需要创建一个块,选择配置,并按照您想要的方式安排内容。
然后是为事件或假期创建定时内容的用例。 您可以轻松更改循环计划中 WordPress 块的可见性。 为了理解这个过程,让我们举个例子。 也许,您是一家咖啡馆,为顾客提供周二早上至周三晚上的特价商品。 您将需要设置您的第一个日期计划 - 重复条件以显示星期二早上,然后选择“添加条件”以将第二个日期计划 - 重复添加到同一块。 然后,只需为第二个条件配置您的星期三晚上。
这真的很容易做到,所以不要浪费时间并开始使用这个插件。
如何开始?
那么,如何开始使用 Conditional Blocks 插件呢?
好吧,首先,您需要安装它。 下面,您可以看到一个分步指南,其中展示了安装的所有内容。 那么,让我们开始吧!
安装
为了安装 Conditional Blocks WordPress 插件,您只需从网站后端访问您的仪表板并按照以下步骤操作:
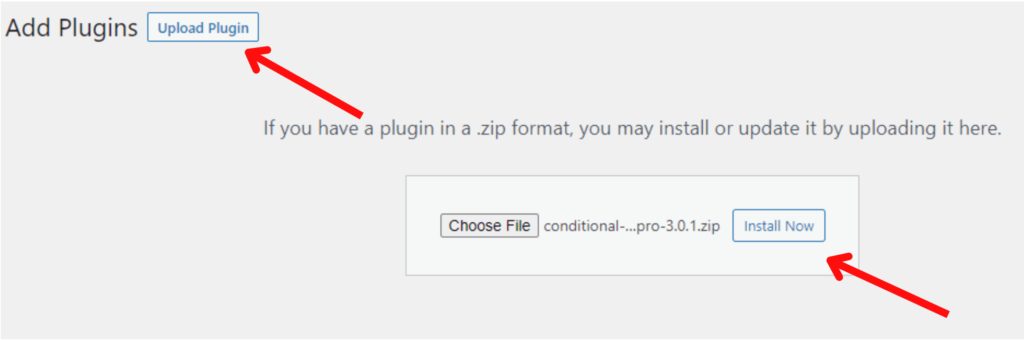
首先,转到您的 WordPress 仪表板并单击Add New 。 您有两个选项来安装插件。 在第一种情况下,您可以搜索条件块。 然后你应该安装并激活它。 在第二种情况下,您应该转到插件页面,安装 zip文件并上传。

插件成功激活后,您可以搜索它并找到该插件。
隐藏块
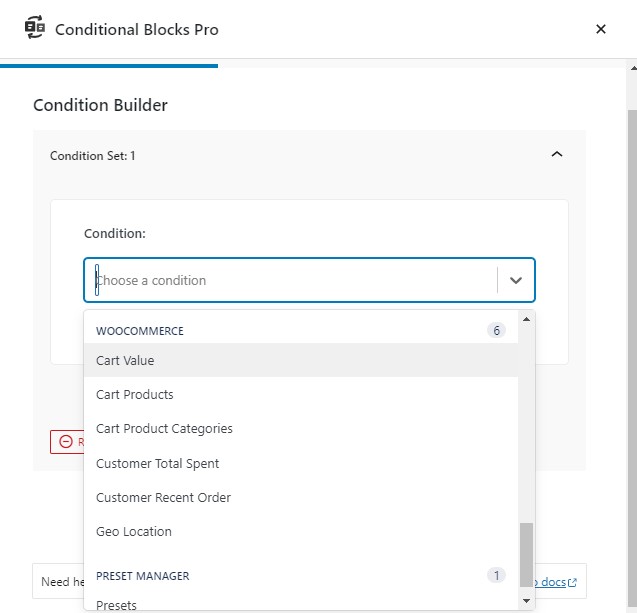
您可以在桌面视图中隐藏任何帖子和页面的块。 您应该只从仪表板导航到帖子或页面,然后选择要隐藏的任何块。 在那一刻,插件在右侧添加了一个名为“可见性条件”的新功能。 您应该单击“添加条件”。 然后您将从给定的条件规则中进行选择。

在“可见性条件”块设置中,您将在“活动块条件”下看到“响应式屏幕尺寸”。 最后,您将更新帖子或页面。 当访问者查看您的网站时,该帖子将被隐藏。

概括
因此,总结这篇评论,我们可以说条件块插件确实值得大肆宣传。 它兑现了它的承诺并满足了我们的期望,帮助我们以尽可能最好的方式展示我们 WooCommerce 商店中的内容。
Conditional Blocks 是一个多功能、有用且很棒的插件,可以安装在您的 WordPress 仪表板上。 如您所见,它非常易于使用。 您只需要安装插件,然后开始使用它的有益功能。
一些重要的功能包括与许多 WordPress 插件的兼容性,这将使您有机会使用许多主题。
此外,您可以显示或隐藏基于登录状态的首选块。 如果需要,您还可以隐藏基于手机、平板电脑或桌面屏幕的块。 更重要的是您可以轻松配置可见性条件。
综上所述,赶快开始使用 Conditional Blocks 插件吧。
访问 WPGlobal Plugins Review 阅读更多评论文章。
