在 WordPress 表单中使用条件逻辑增强用户体验
已发表: 2023-01-16在当今时代,“一刀切”并不是一个好的接近人的策略,有时甚至对许多企业都不起作用。 同样,在在线表单中,向每个用户显示相同的字段(即静态表单)并不总是有意义。 那么,我们如何才能将静态表单变成动态或智能表单呢?
最好的方法是——根据用户的要求对它们进行个性化设置。 因此,我们需要使用条件逻辑。
本博客将讨论什么是条件逻辑,以及使用正确工具在 WordPress 表单中使用条件逻辑的最佳方法。 让我们开始阅读吧。
什么是条件逻辑?

条件逻辑通常是创建 if-then 条件的规则(或一组规则)。 它用于根据特定条件决定程序中下一步应该发生什么。
例如,如果您正在写一封电子邮件并且只想将它发送给那些没有打开过您之前的电子邮件的人,您可以在此处使用条件逻辑。 它将检查谁打开了和没有打开您以前的电子邮件,并相应地发送新电子邮件。
另一个例子可以是网站的登录页面。 假设我们正在进入一个会员网站。 我们通常在那里看到两个选项 – i) 已经是会员? ii) 不是会员?
单击第一个选项后,会出现一个登录表单。 相反,当我们点击第二个选项时,会出现一个注册/注册表单。 这是条件逻辑的另一个用例。
为什么在 WordPress 表单中使用条件逻辑?

从上面的例子中,我们可以看出——条件逻辑可以解决或简化复杂的操作。 现在,由于我们需要在网站上出于各种目的使用各种表单,因此我们可以使用 WordPress 表单构建器来构建它们。
但有时它们可能会变得冗长或复杂; 有时我们需要一些特定的用户来查看某个部分,而其他人则不能; 有时我们想根据之前的选择显示下一个选项。
简而言之,我们需要让我们的 WordPress 表单变得智能和动态。 并且通过使用条件逻辑,我们可以高效地实现我们想要的。
条件表单如何改善用户体验
由于条件逻辑有助于简化表单和自动化数据收集,因此它对表单创建者和响应者都有好处。 让我们看看在 WordPress 表单中添加条件逻辑的一些优点:
改善用户体验
为您的角色量身定制的表单可提供更好的用户体验。 更顺畅的流程将使您的用户受益,从而在他们中树立您品牌的正面形象。
表格中的个性化感受
条件逻辑允许您根据用户与表单的交互显示自定义选项和消息。 这让用户感觉更有价值。 您的表单变得更具吸引力和个性化。
简洁的界面
并非所有表单元素都适用于所有人。 根据访问者减少表单中不必要的元素,以保持界面整洁。 当感觉良好时,人们自然会更喜欢它而不是其他人。
简单就是美
保持简短是一个经验法则。 太长的表格会让很多人望而生畏。 使用条件逻辑,我们可以隐藏字段或步骤,直到它们是必要的。 这有助于使表格尽可能短。
转化次数增加
用户填写表单的可能性会随着您内容的相关性而增加。 当您在表单中提供预设选择时,用户将需要更少的精力来完成它。 引导他们提交表单变得比以往更容易。 因此,条件逻辑可以帮助收集更多线索或获得更多响应。
如何在 WP User Frontend 中使用条件逻辑

使用 WP User Frontend 创建的表单允许您根据用户选择显示或隐藏字段、部分和按钮。 您可以提供下拉、单选或复选框字段,用户将在其中选择一个选项并使用它来创建条件。 并使用这些条件来显示或隐藏其他字段。

这意味着其他字段已变为动态并将根据先前选择的选项工作。 这使您可以轻松控制用户看到的内容以及能够在您的 WordPress 网站上提供的信息。 因此,您可以根据他们的需要专门定制表格。
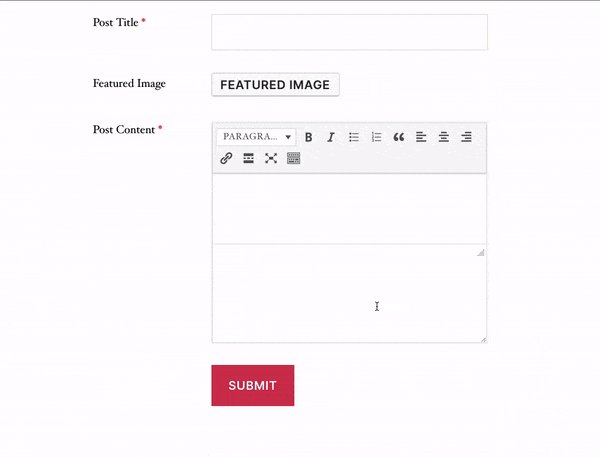
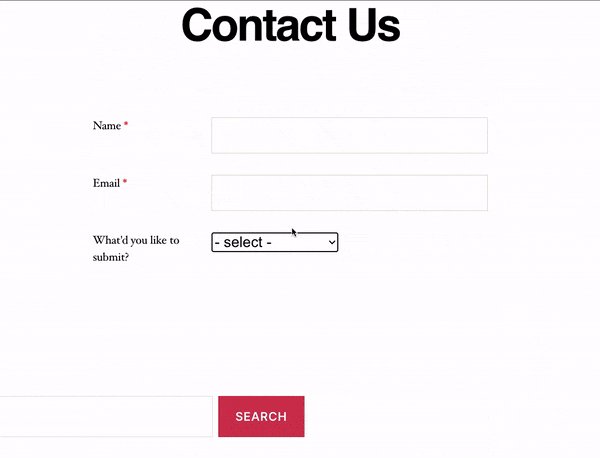
现在让我们实际了解使用 WP 用户前端在表单中添加条件逻辑是多么容易。 假设我们正在构建一个联系表单,可以在其中提交两种类型的内容——i) 支持请求,和 ii) 来宾帖子。 当用户选择第一个选项时,将出现一个文本字段来收集用户的查询。 另一方面,当有人选择第二个选项时,他们将看到提交帖子标题、特色图片和帖子内容的字段。 您只需执行以下步骤即可实现此目的。
步骤1
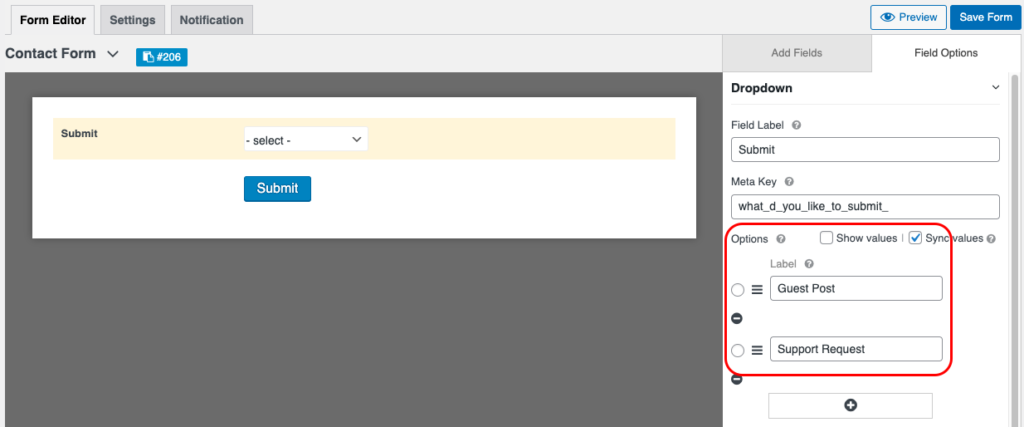
首先,从您的 WP 用户前端仪表板创建一个新表单。 添加具有多个选项的字段。 对于我们的联系表格,我们采用了一个包含两个选项的下拉字段:i) 支持请求,和 ii) 访客留言。

第2步
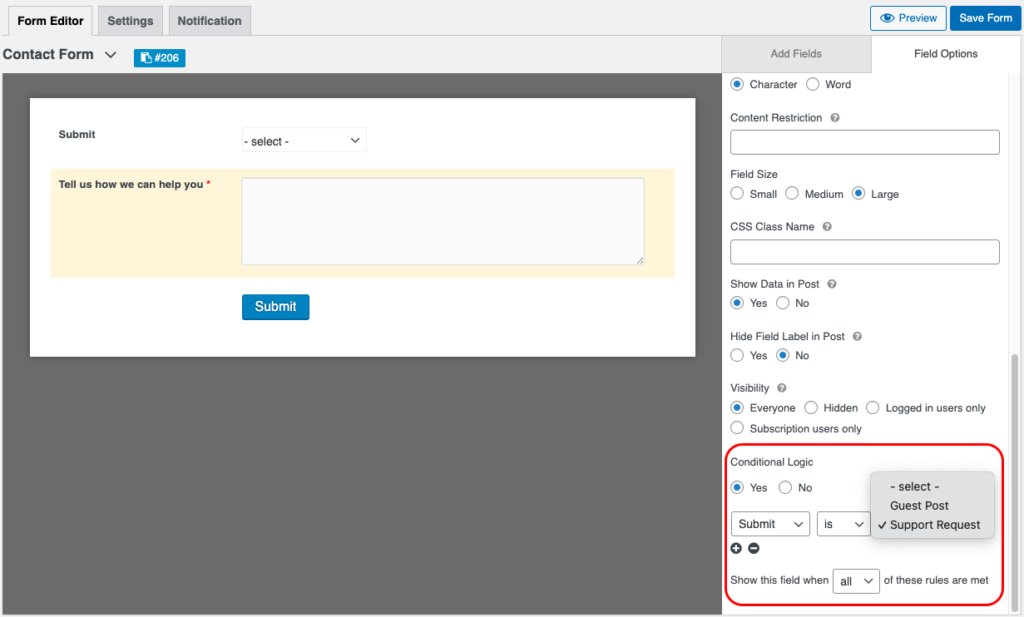
现在添加需要动态的字段。 在右侧面板中,展开Advanced Options 。 单击是以启用条件逻辑。 现在把你想要的条件应用到这个领域。
对于 Support Request 选项,我们使用了 Textarea 字段并添加了我们的必要条件。

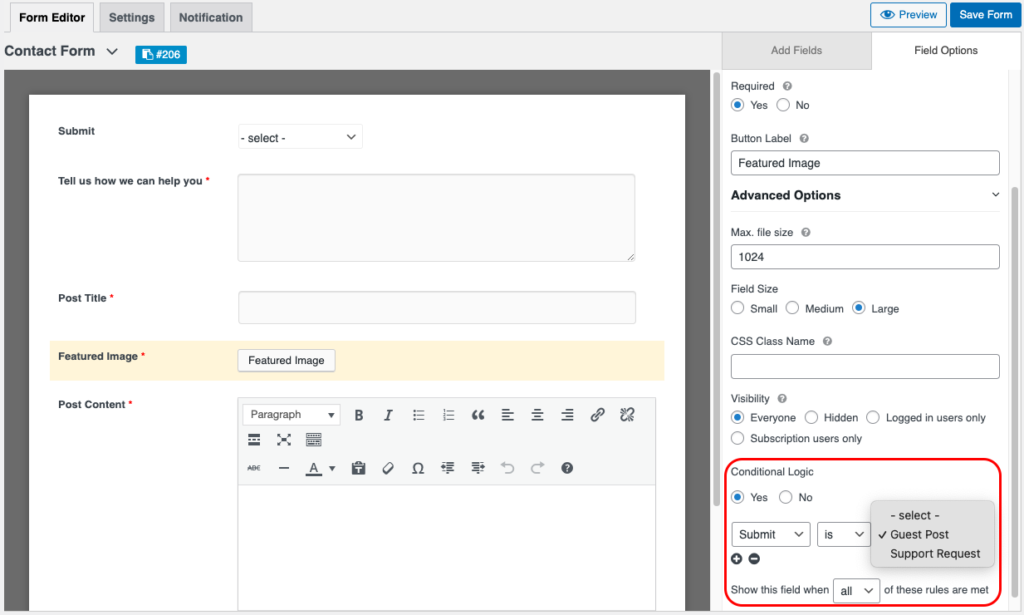
相反,对于来宾帖子选项,我们采用了三个字段(帖子标题、特色图片和帖子内容)并分别在这些字段上设置了条件。 我们仅显示特征图像字段的屏幕截图。

您将能够以类似的方式对其他两个字段执行相同的操作。 如果您有任何困惑,请查看有关如何使用条件逻辑的文档。
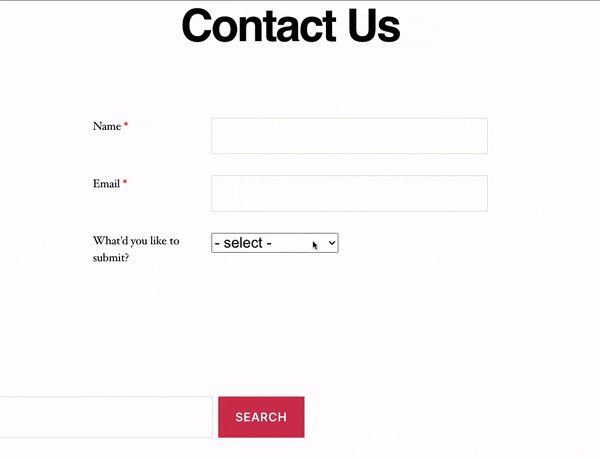
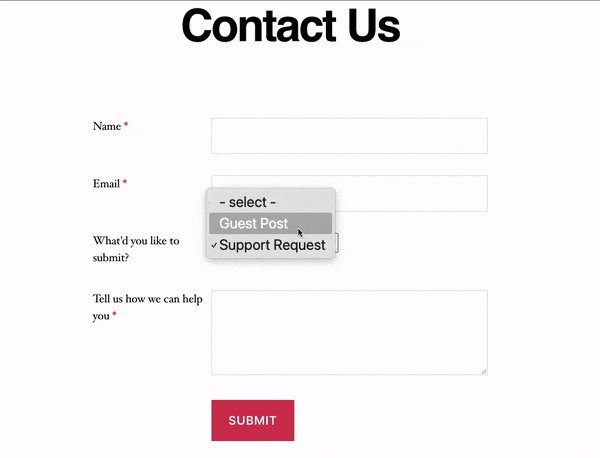
所以,就是这样,保存并发布后,联系表就可以使用了。 该表单将按以下方式显示和工作。

最后的想法
条件逻辑的应用可以极大地增强网站访问者的表单填写体验,并为网站所有者提供管理优势。 我们试图在本文中介绍这些好处和重要性。
兴奋地在您的表单中试验条件逻辑? 或者已经在使用它并享受结果? 无论哪种方式,我们都希望听到您的意见。 在下方评论!
