如何在 WooCommerce 额外产品选项上使用条件逻辑
已发表: 2023-06-19您是否需要了解有关 WooCommerce 产品插件条件逻辑功能的更多信息? 如果您正在寻找分步指南,请继续阅读本文。 在这里,我们将向您展示如何在 WooCommerce 额外产品选项上使用条件逻辑。
借助 WordPress 等功能强大的 CMS 和 WooCommerce 等插件,您可以创建所需的任何类型的在线商店并开始销售数字/实体产品。 WooCommerce 插件本身具有许多独特的功能。
要经营一家基本的在线商店,这就足够了。
但您始终可以使用附加组件来增强商店的功能。 如果您需要将您的在线商店提升到一个新的水平,请添加额外的产品选项,并将它们与条件逻辑集成。
为了帮助您完成这个过程,我们在这里。
本文将教您如何通过 YayExtra 在 WooCommerce 额外产品选项上使用条件逻辑。 如果您想添加独特的尖端功能,请遵循本指南。
什么是条件逻辑
条件逻辑是一种使用用户的响应并根据用户的输入做出最终决定的技术。 它是您可以添加到 WordPress 网站或 WooCommerce 商店的最强大的功能之一。
例如,如果您通过商店销售电子设备,如果用户将价值 1500 美元的商品添加到他们的购物车中,您可以使用条件逻辑自动将优惠券代码应用于总金额。
同样,条件逻辑的另一个很好的例子是 WordPress 表单。 如果是调查表格,您可以根据用户过去的条目显示下一个字段。
许多以客户为中心的企业使用条件逻辑功能来最大化他们的用户体验和收入。
现在你知道什么是条件逻辑了。 接下来,让我们看看为什么向 WooCommerce 产品选项添加条件逻辑会很棒。
为什么在 WooCommerce 产品选项上使用条件逻辑
启用条件逻辑将改善用户体验; 这样,您可以销售更多产品。 由于您根据客户的输入显示选项,因此比常规方式赚更多钱的机会更高。
例如,如果客户想购买手机,您可以添加一个额外的产品选项:您需要充电器吗? 在产品选项中,您可以添加是和否值。
当客户选择是时,您可以在订单中添加充电器,让他们花费更多。 如果客户选择否,他们可以只购买手机。
这样,可以使用条件逻辑来增强商店的功能。 很多人使用此功能根据客户行为销售更多产品,这很有效!
现在您知道为什么使用 WooCommerce 产品插件条件逻辑是个好主意。 接下来,让我们看看如何正确使用它。
如何在 WooCommerce 产品选项上使用条件逻辑
现在,让我们看看如何完成这个过程。
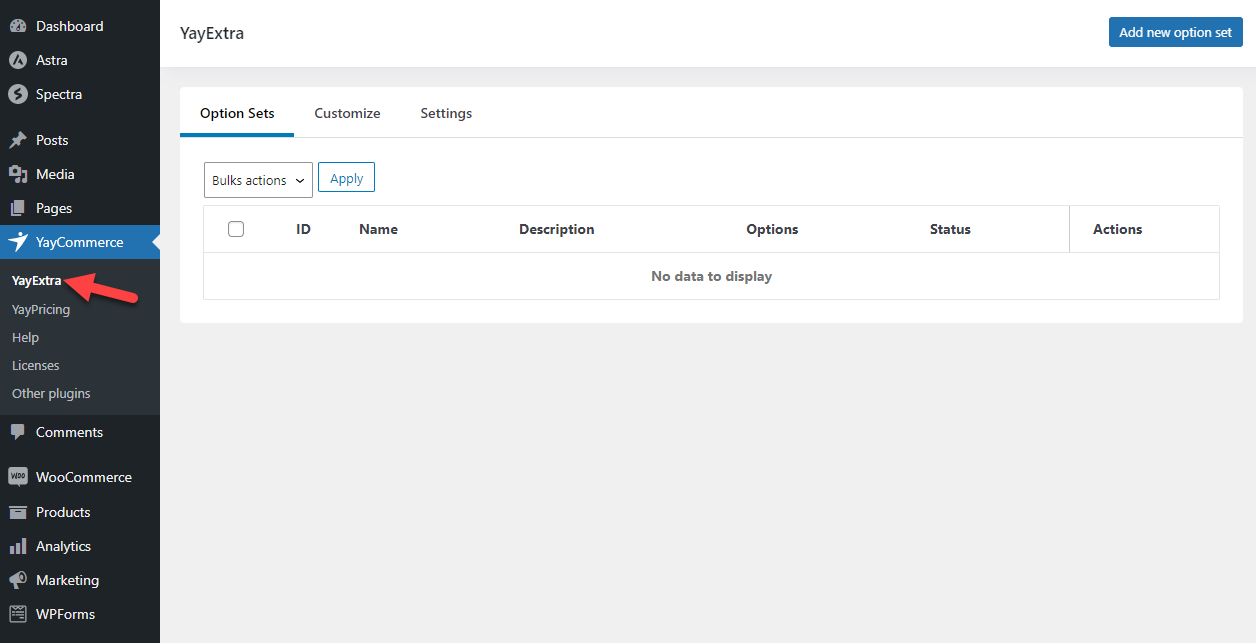
我们将使用 YayExtra 来完成这项任务。 您需要做的第一件事是,在您的 WooCommerce 商店上安装 YayExtra。 为此,请转到插件 » 添加新插件并安装插件。
现在,您可以开始创建新的额外产品选项并对其进行配置。

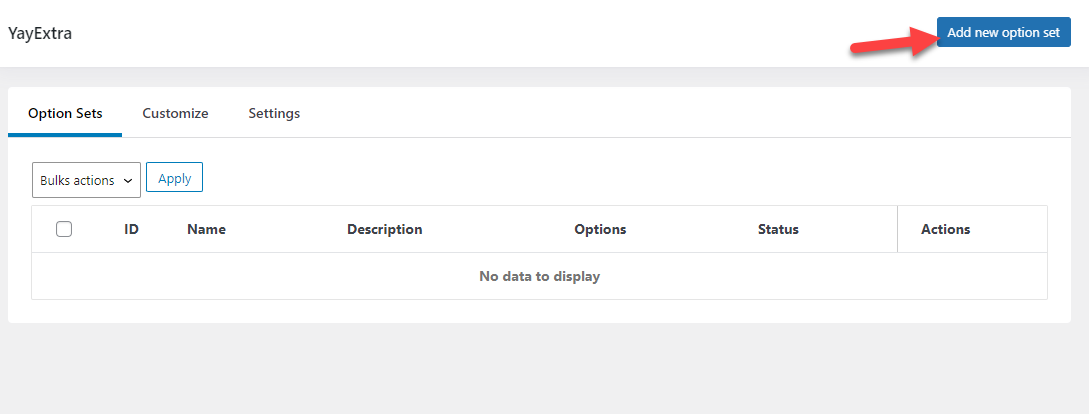
要创建新选项,请单击添加新选项集。

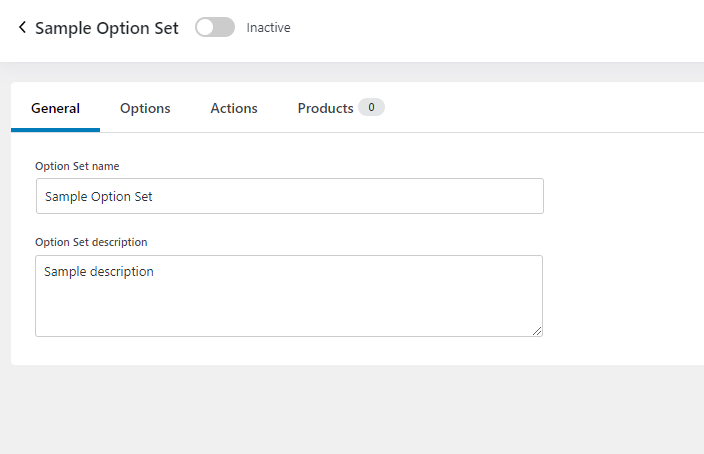
在那里,您将看到四个配置选项。

- 一般的
- 选项
- 动作
- 产品
我们将通过各个配置并查看每个配置的工作原理。
一般配置
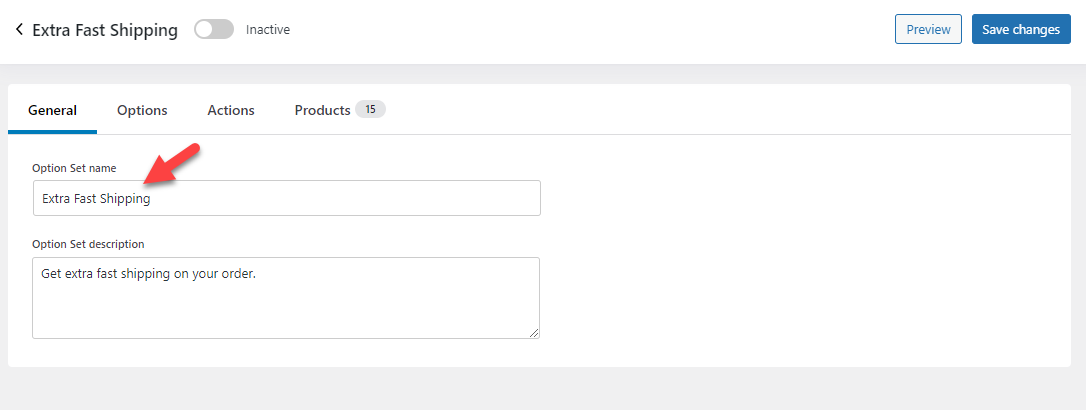
通用配置用于识别。

您可以在那里输入名称和描述,然后开始下一步。
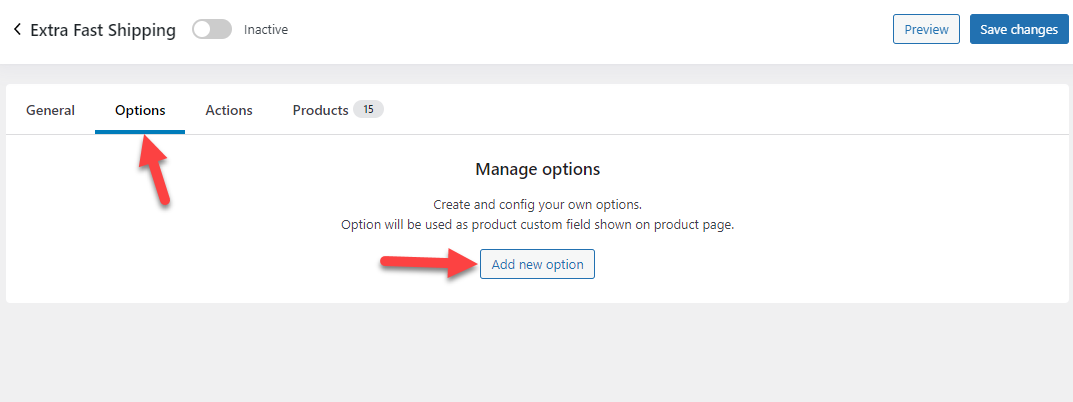
选项配置
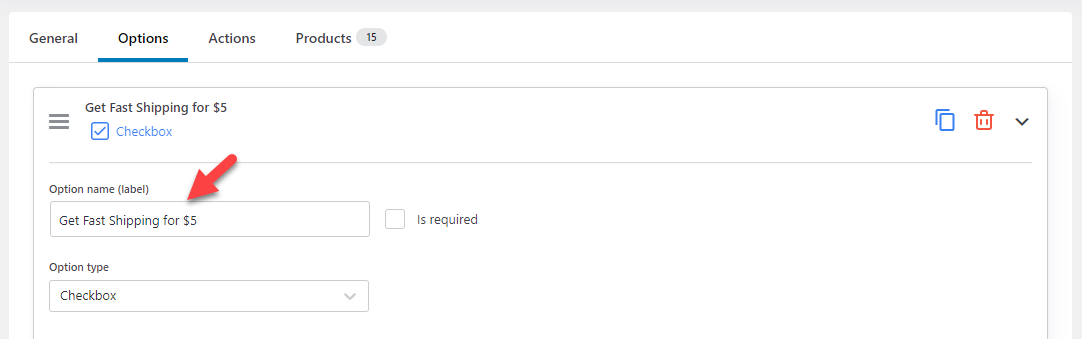
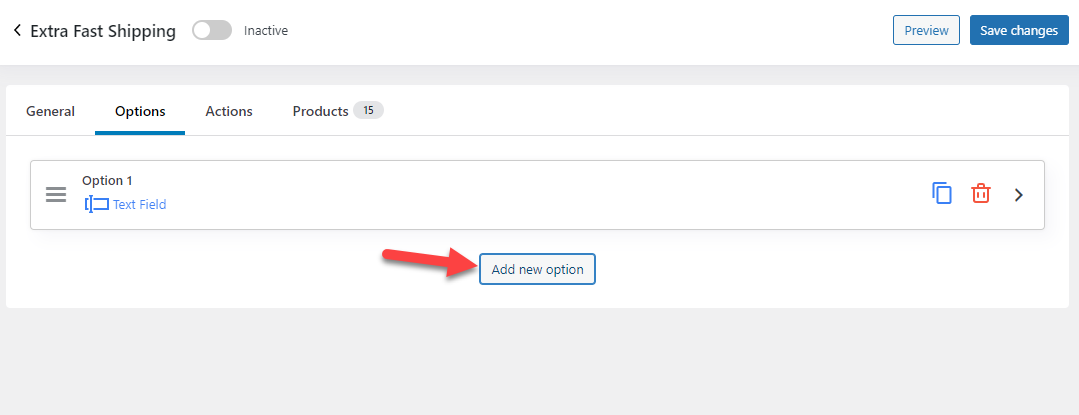
这就是魔法发生的地方。 您可以在此页面上列出新产品选项。 为此,请单击添加新选项按钮。

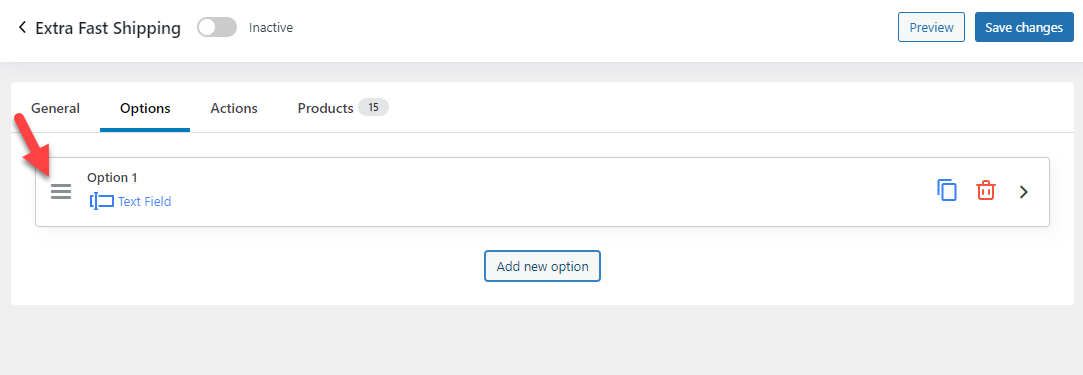
单击该按钮后,该插件将向页面添加一个示例选项。 但是通过单击汉堡菜单,您可以展开配置选项。

您可以配置多项内容。

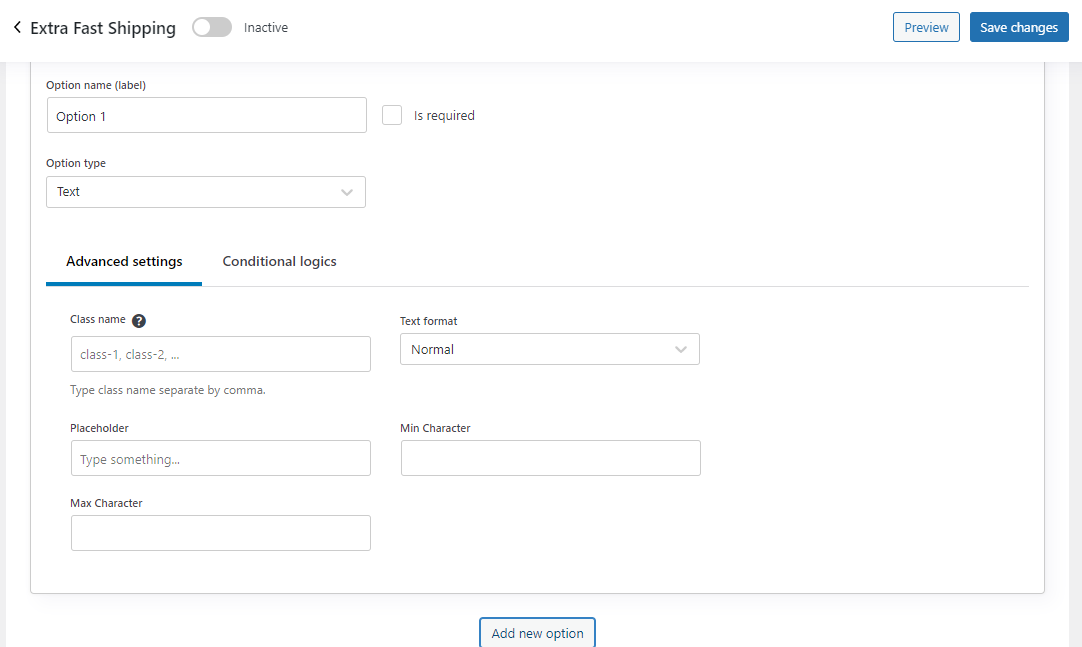
他们是:
- 选项名称(将充当标签)
- 类型
- 设置
- 条件逻辑
给你的客户一个容易理解的名字。 另外,在类型下,您可以看到几个选项。 默认情况下,插件会将文本设置为类型。
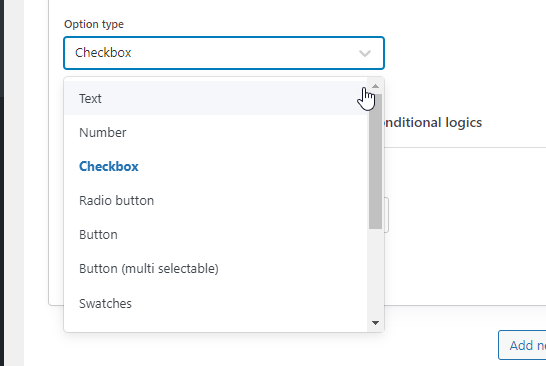
但是如果你检查下拉列表,你可以看到多个选项:

我们将使用复选框作为类型并给它一个友好的标签。


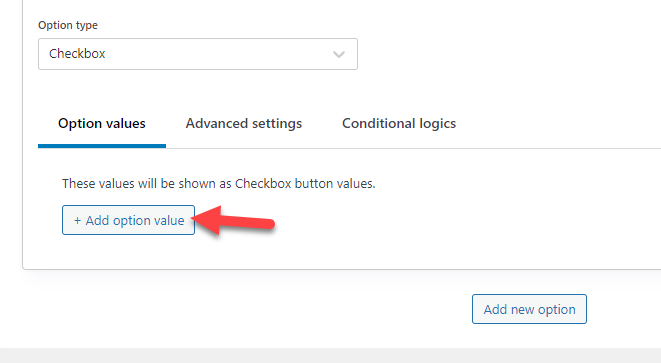
接下来,给出选项值。

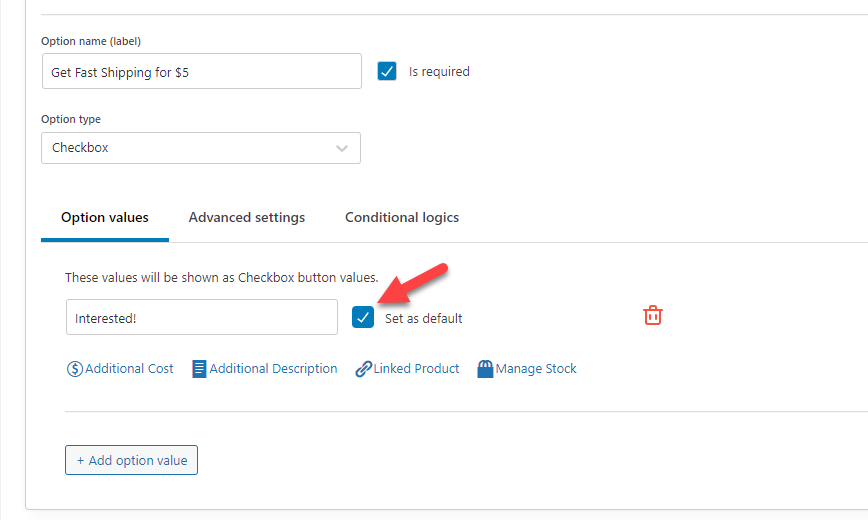
由于我们问的是一个通用问题,因此我们将使用Interested作为值。

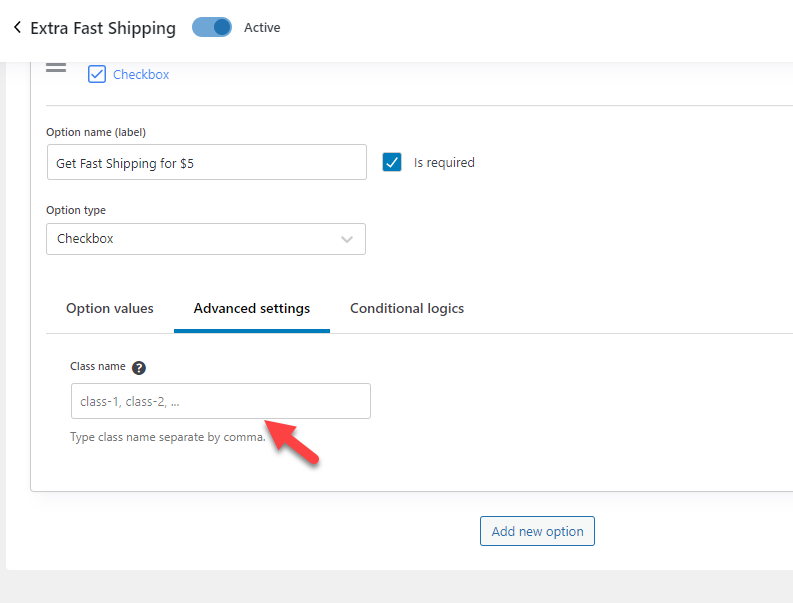
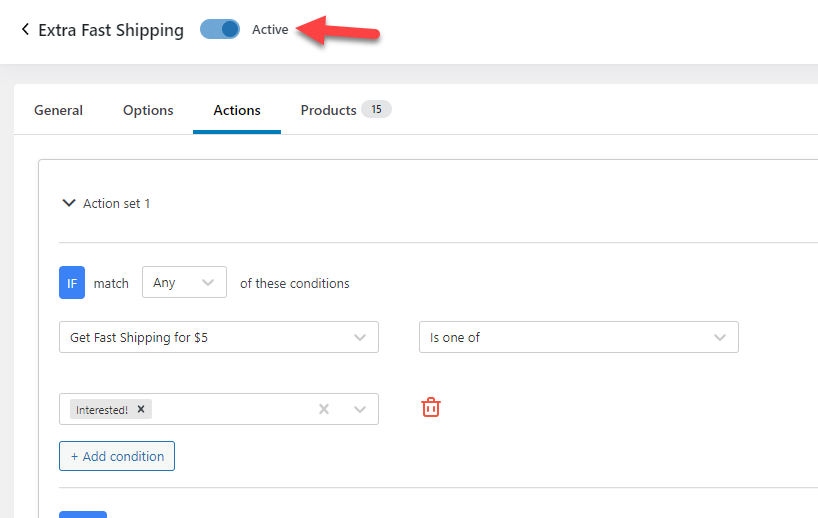
因此,如果有人启用该选项并转到结帐页面,我们将在总额中额外增加 5 美元。 如果您检查高级设置,您会看到一个用于添加自定义 CSS 类的框。

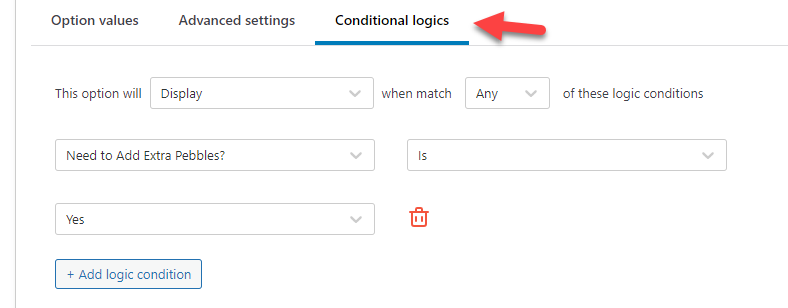
如果需要为选项添加自定义样式,可以在此处提及 CSS 类。 在条件逻辑选项下,您可以决定何时显示产品选项。

您始终可以向集合中添加多个选项。 如果您需要添加另一个,请单击添加新选项按钮。

完成此配置后,让我们转到下一个配置,设置并选择正确的目标产品。
产品配置
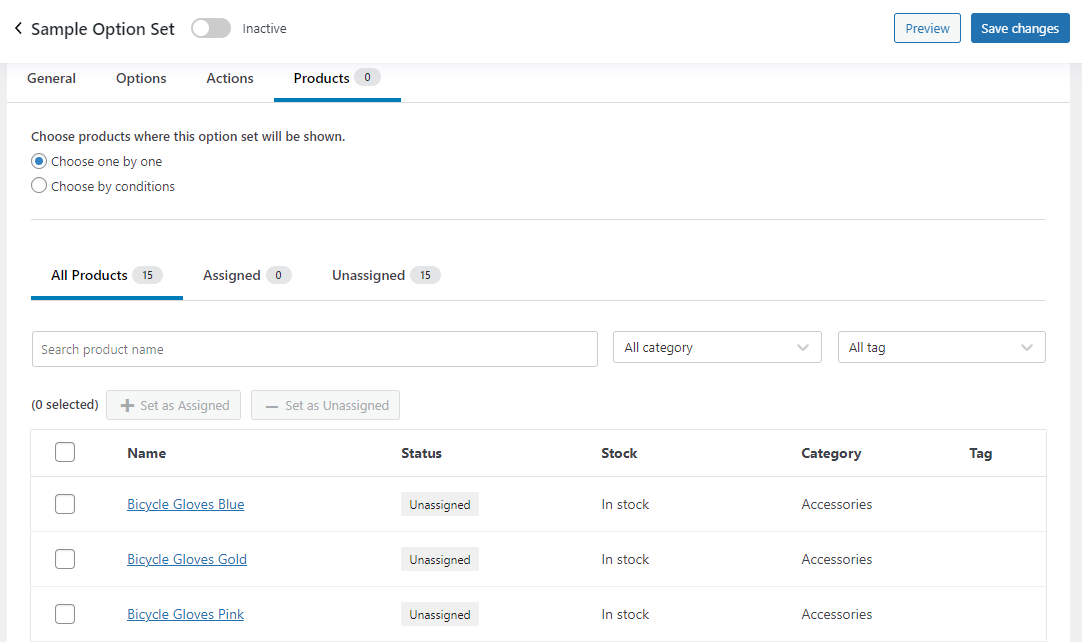
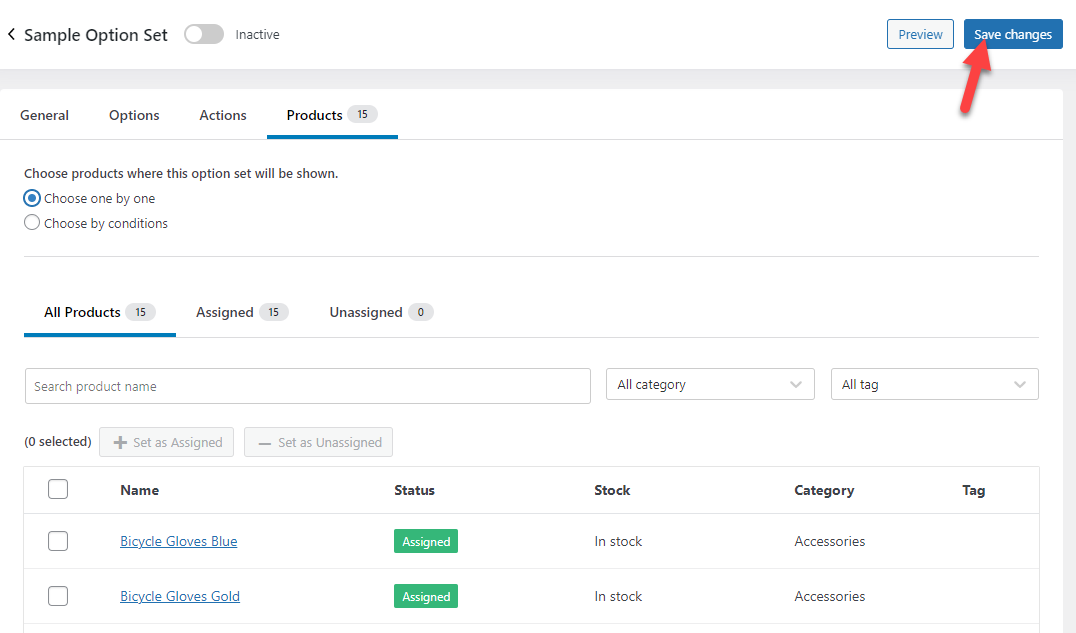
最后,您可以将添加的这个额外产品选项应用到所有或特定产品。 在配置选项下,您可以看到网站上的每个产品。

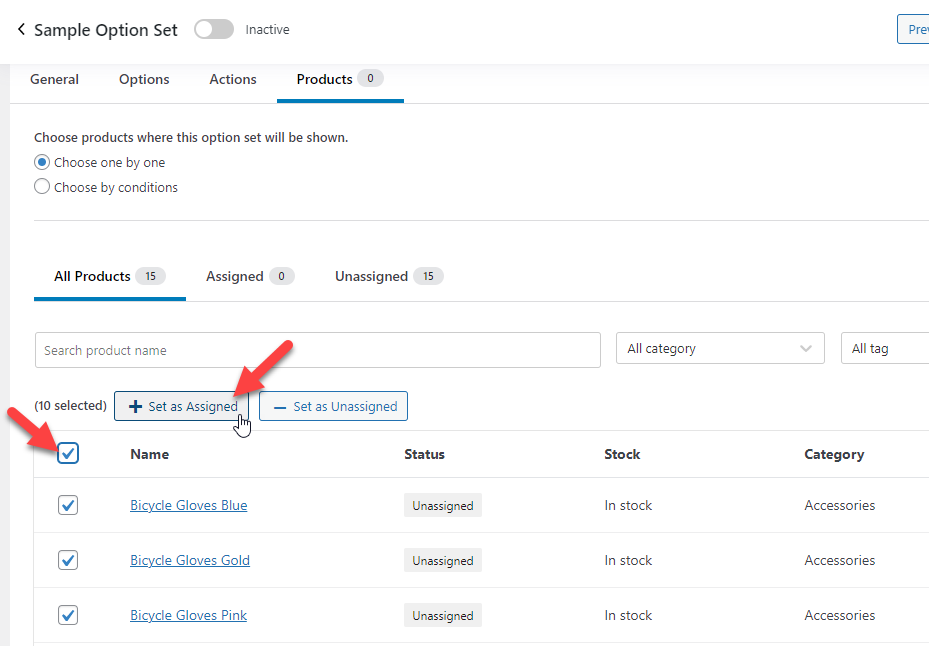
您可以单独标记产品并为它们分配额外的产品选项。 在这种情况下,我们会将所有产品分配给它。

这是一个非常出色的功能。 您可以选择在何处显示,而不是在整个站点范围内发布额外的产品选项。
配置选项后,保存它。

另外,启用选项集。

就是这样!
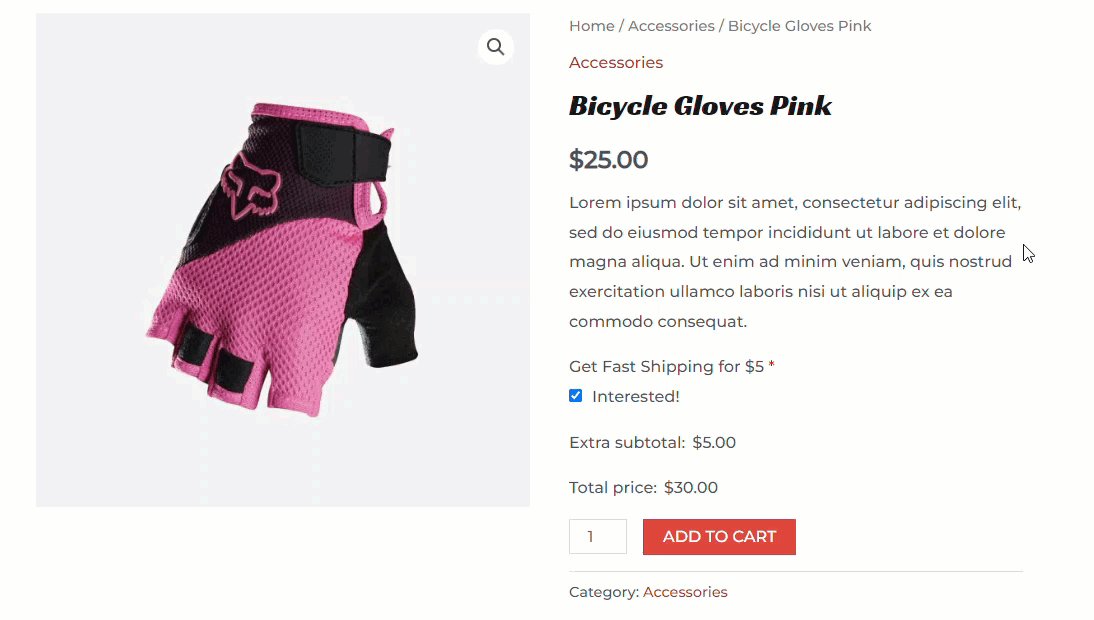
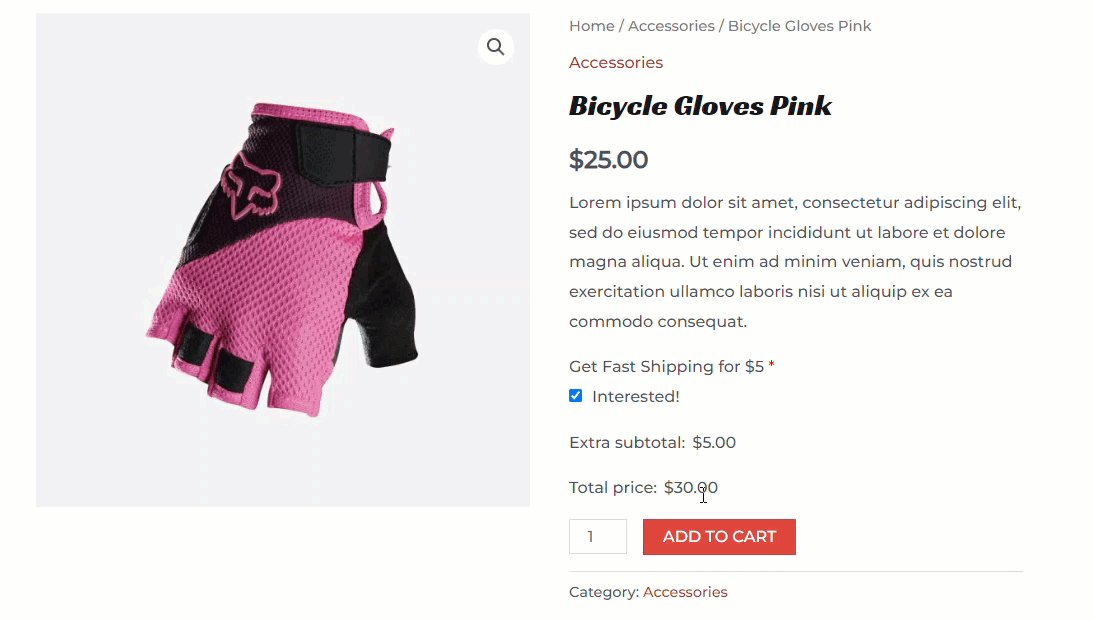
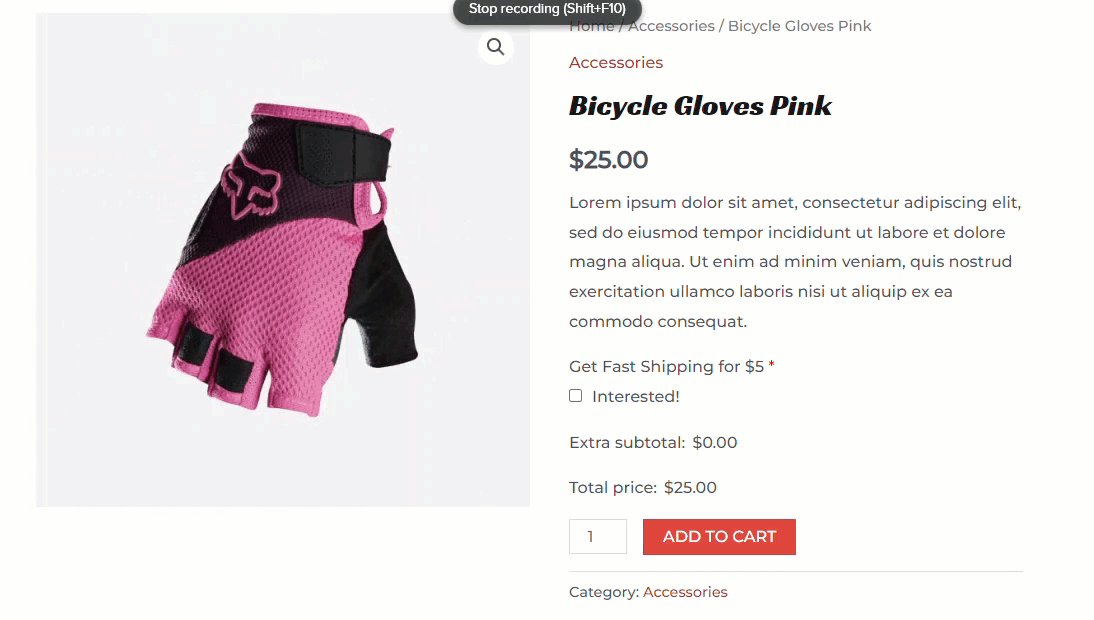
现在,您可以从前端检查任何产品。 您将在那里看到新产品选项。
您可以打开/关闭该选项以查看其工作原理。

正如您在 GIF 中看到的那样,价格会根据复选框自动更改。 通过根据您的要求调整选项和修改值,您可以轻松地将自定义选项添加到您的产品页面。
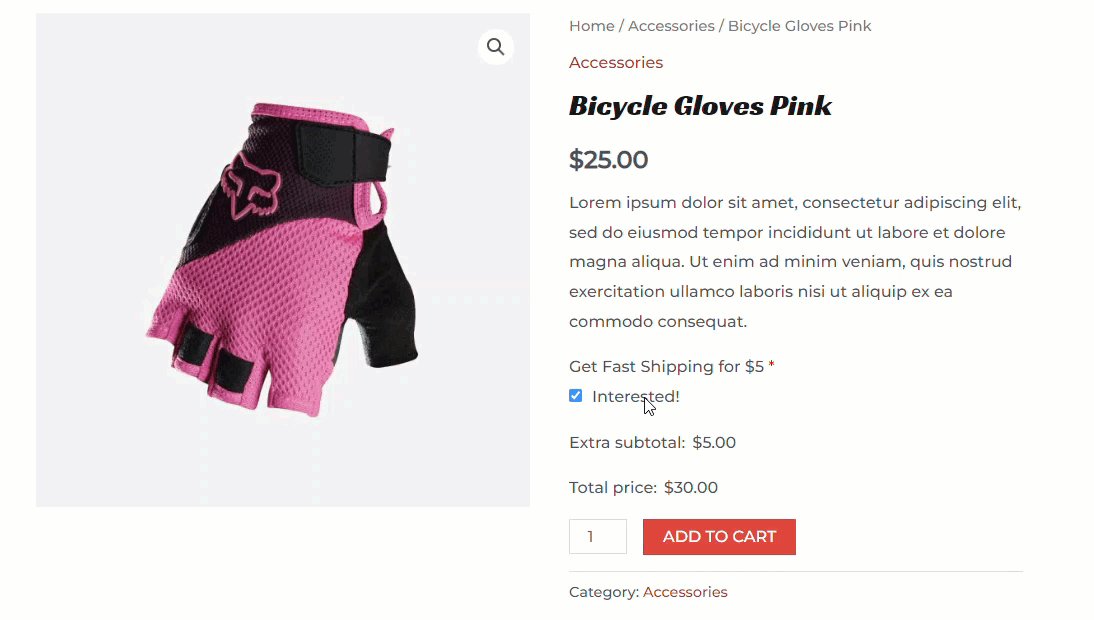
通过调整选项,您可以开发出完美的配置选项。 这是已完成设置的示例:

这就是您如何在 WooCommerce 产品选项上使用条件逻辑。
结论
在经营以客户为中心的业务(如在线商店)的同时,您必须制定最佳策略来增加收入。 借助条件逻辑等强大功能,您可以更进一步。
在本文中,您已了解:
- 什么是条件逻辑
- 为什么在您的在线商店中使用它是个好主意
- 如何在 WooCommerce 产品选项上使用条件逻辑
使用像 YayExtra 这样的插件,可以轻松实现复杂的功能。 只需几分钟即可完成该过程。 此外,正如您在本指南中看到的那样,您无需接触一行代码即可实现该功能。
因此,如果您正在探索条件逻辑和 WooCommerce 集成,我们强烈建议您尝试 YayExtra!
我们希望您发现本文对您有所帮助,并乐于了解有关 WooCommerce 产品插件条件逻辑的更多信息。 如果你这样做了,请考虑与你的朋友和其他博主分享这篇文章。
如果您正在寻找更有价值的文章来优化您的 WooCommerce 商店,您应该查看我们的 WooCommerce 教程档案。
