如何将 Twitter 与 WordPress 连接起来? 11种方法!
已发表: 2020-11-19您想将 Twitter 与您的网站集成吗? 如果您正在寻找简单的方法来做到这一点,我们已经为您提供了保障。 在本指南中,我们将向您展示几种轻松连接 Twitter 和 WordPress 的方法。
如今,大多数人至少使用一个社交媒体平台。 例如,Facebook、Twitter、Instagram 和 Pinterest 在全球拥有超过 40 亿活跃用户! 通过巧妙地使用社交媒体资料,您可以增加社交媒体的影响力并在线接触数百万客户。 我们已经了解了如何将 Instagram 与您的网站集成,今天我们将向您展示将 Twitter 与您的 WordPress 网站连接的不同方法。
为什么要将 Twitter 与 WordPress 集成?
Twitter 拥有超过 3 亿月活跃用户和近 1.5 亿日活用户,因此它是接触新客户的绝佳平台。 许多网站还使用 Twitter 让他们的关注者了解他们发布的内容并与他们互动。
许多插件可让您在 Twitter 上自动分享您的内容。 但是,在这篇文章中,我们将更进一步,向您展示将 Twitter 与您的 WordPress 网站集成的几种方法。 这样,您将能够自动执行任务、吸引新的受众并发展您的业务。
如何将 Twitter 与 WordPress 连接起来?
有几种方法可以将 Twitter 与 WordPress 连接起来。
- 嵌入推文
- 从单个推文/推文风暴中提取内容
- 推特提要
- 显示特定推文
- 时间线小部件
- 分享按钮
- 关注按钮
- 侧边栏上的推文
- 内容分享
- 内联推文图标
- 推特卡
在本指南中,我们将解释所有这些,以便您可以选择最适合您需求的一个并将其应用于您的站点。
1) 嵌入推文
将 Twitter 与 WordPress 集成的第一种方法是在您的网站上嵌入推文。 最好的部分是它只需要 1 分钟。
首先,找到您要嵌入您网站的推文的 URL。 在我们的例子中,我们将显示来自我们的官方 Twitter 帐户的推文。

复制推文 URL 并转到您的 WordPress 管理员。 在这里,您将有两个选项,具体取决于您使用的是经典编辑器还是古腾堡。
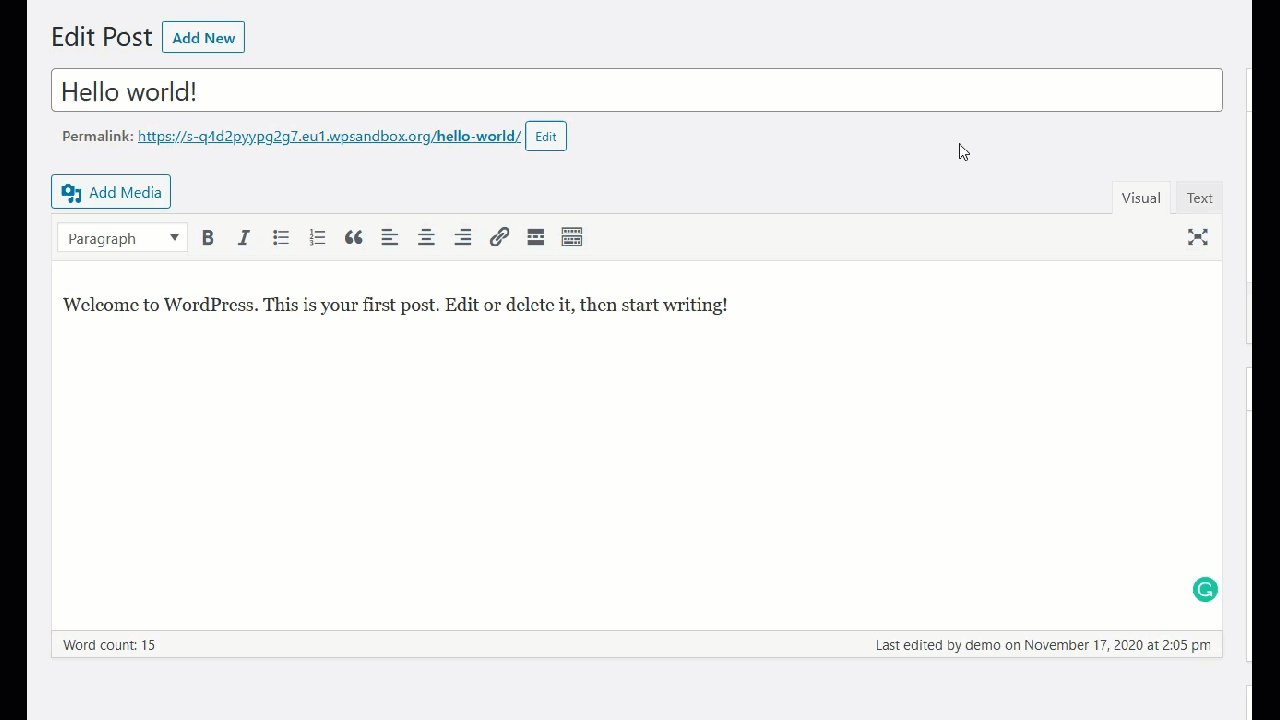
经典编辑器
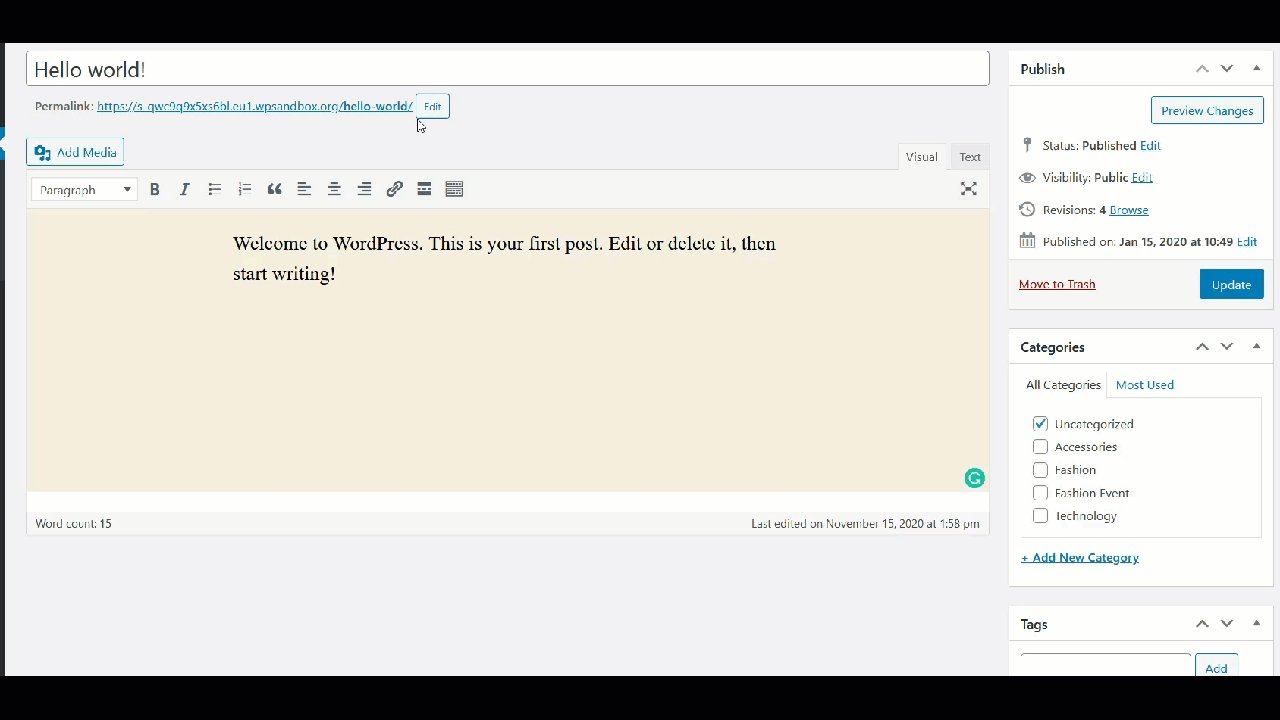
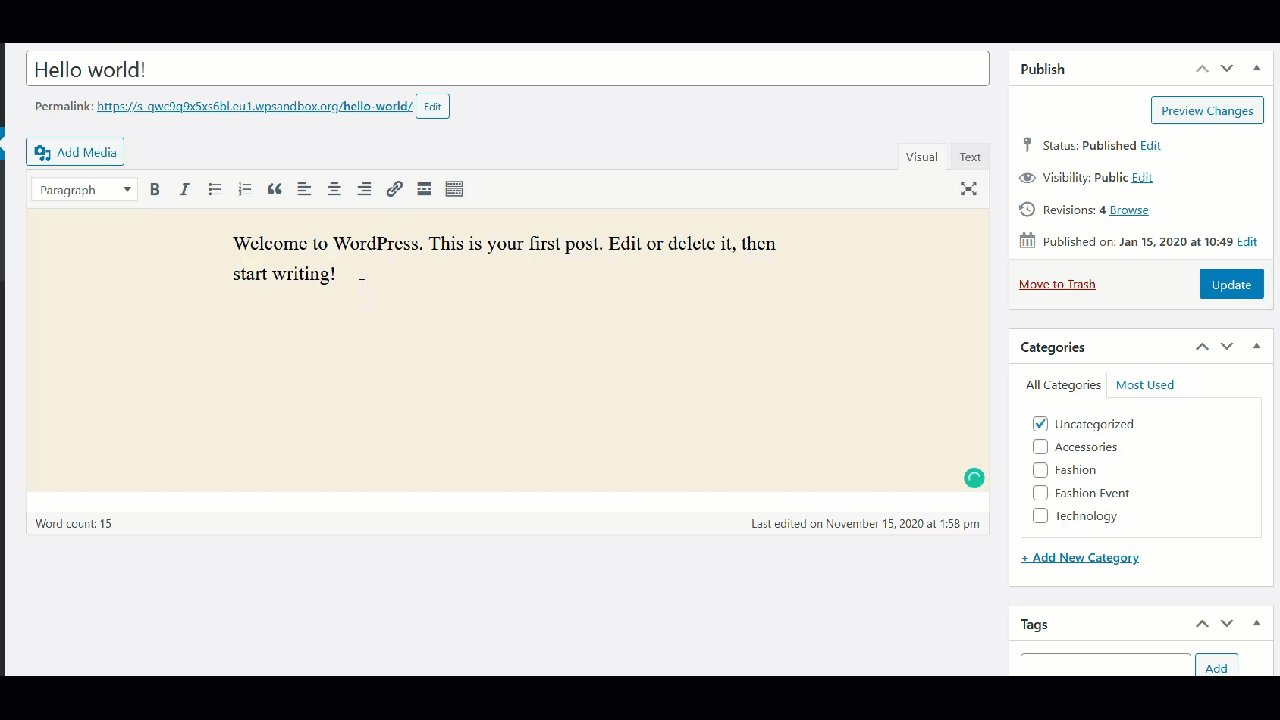
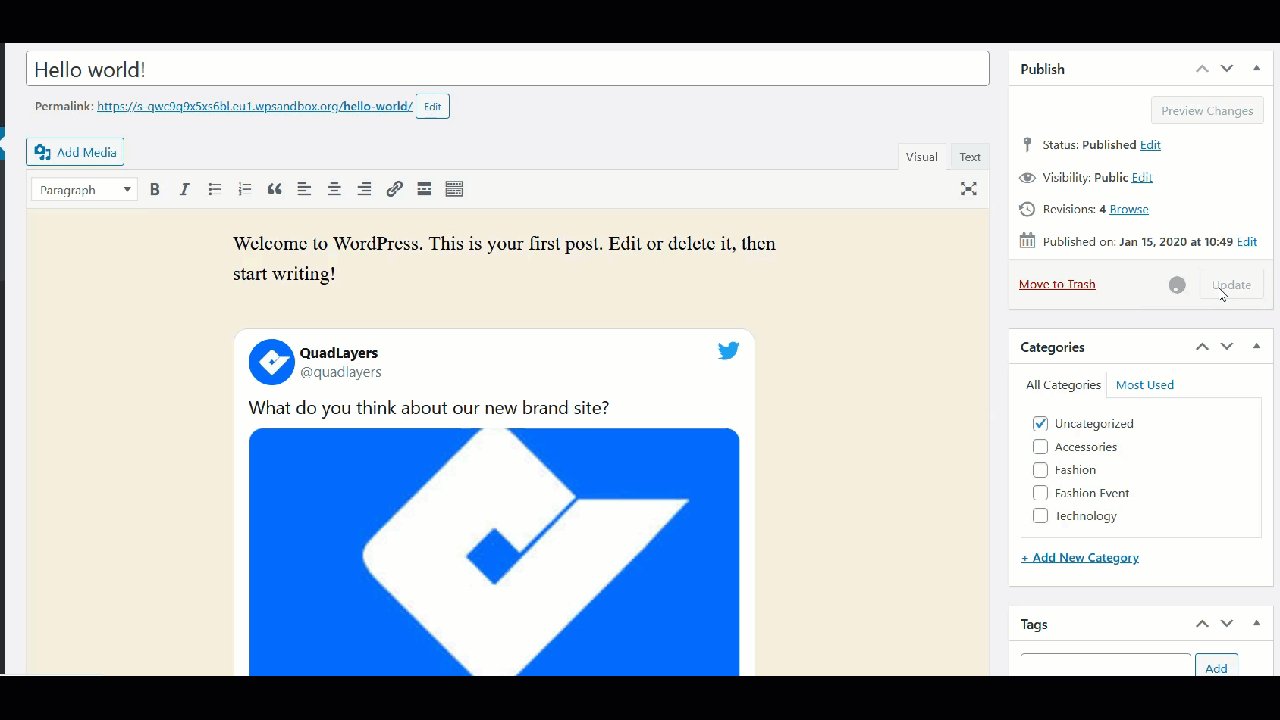
如果您使用经典编辑器,请转到要插入推文的页面或帖子,粘贴 URL,然后保存/更新帖子。

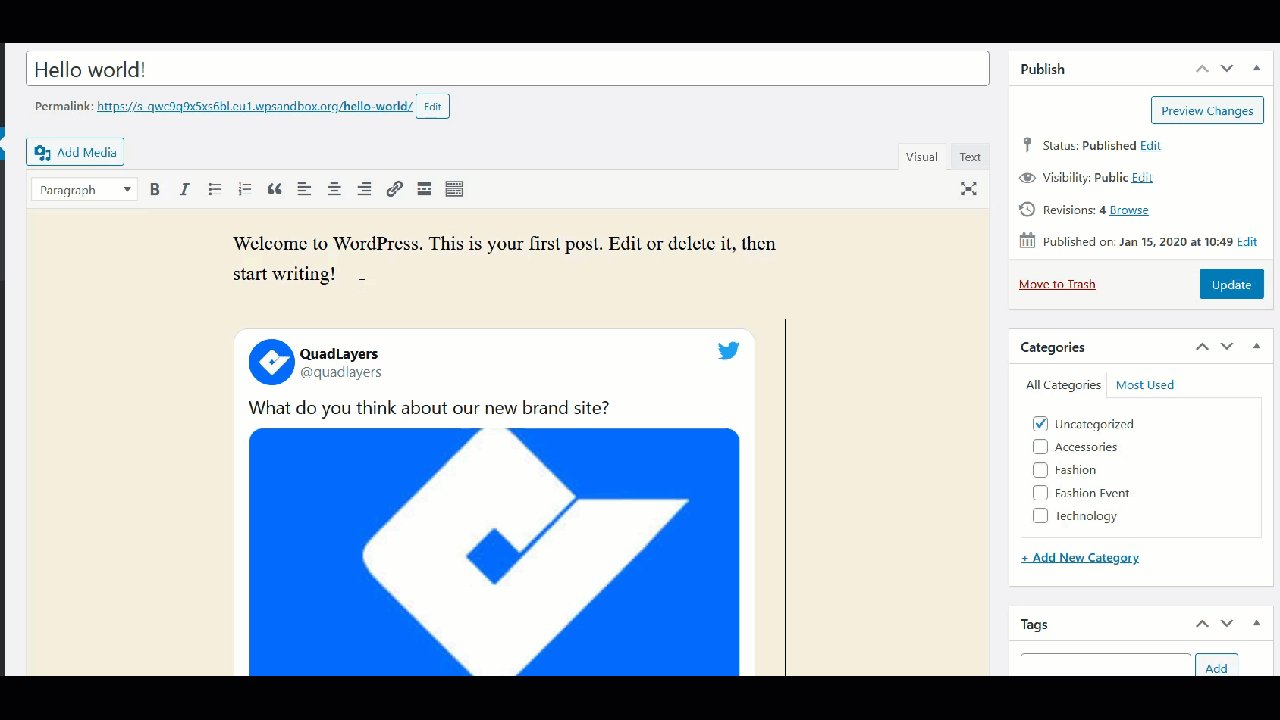
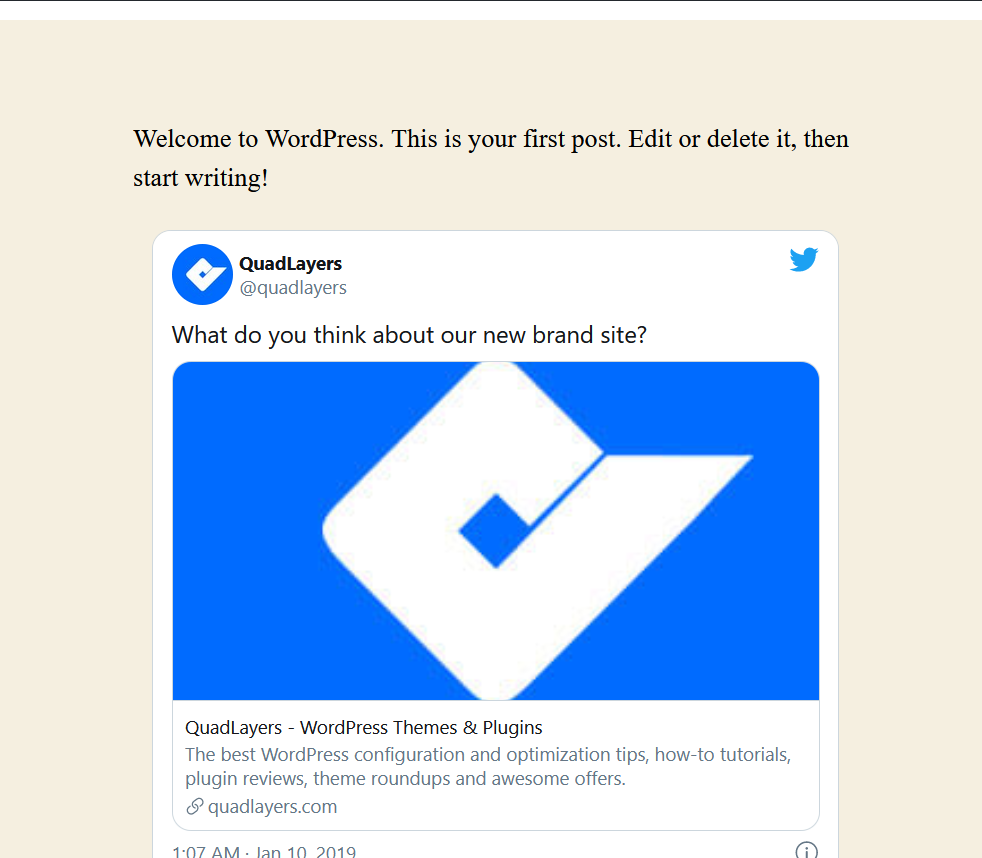
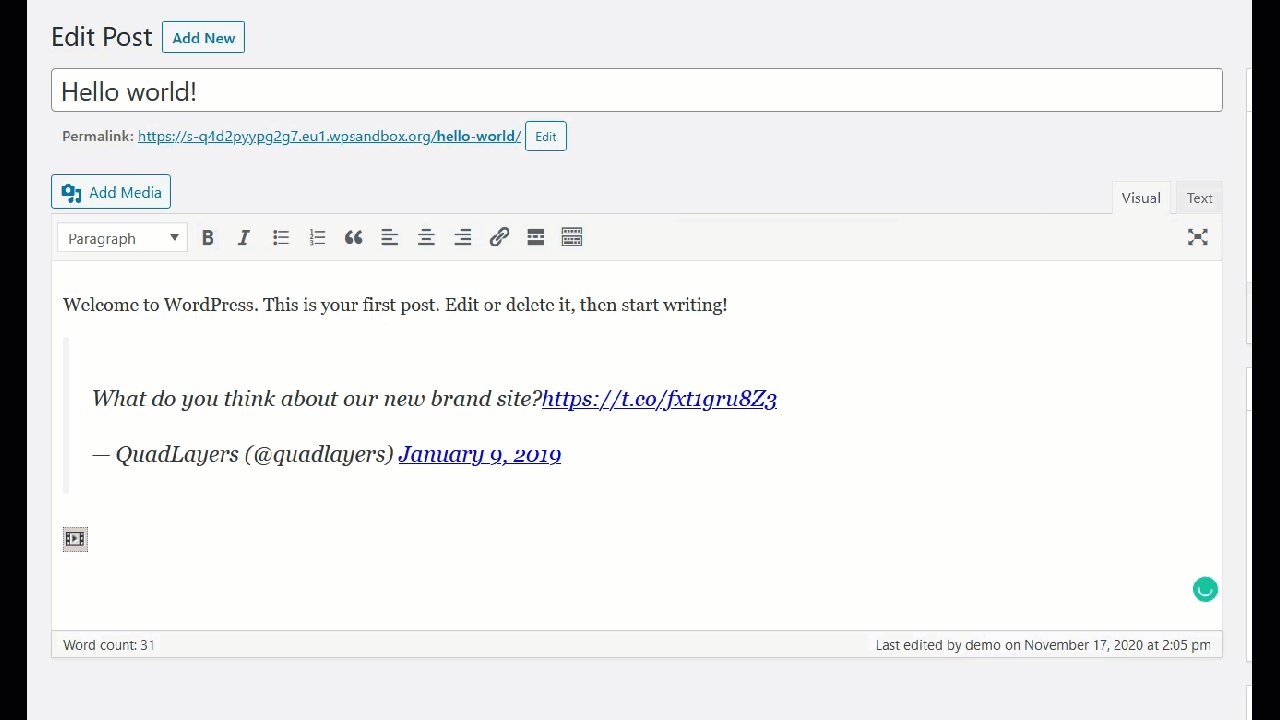
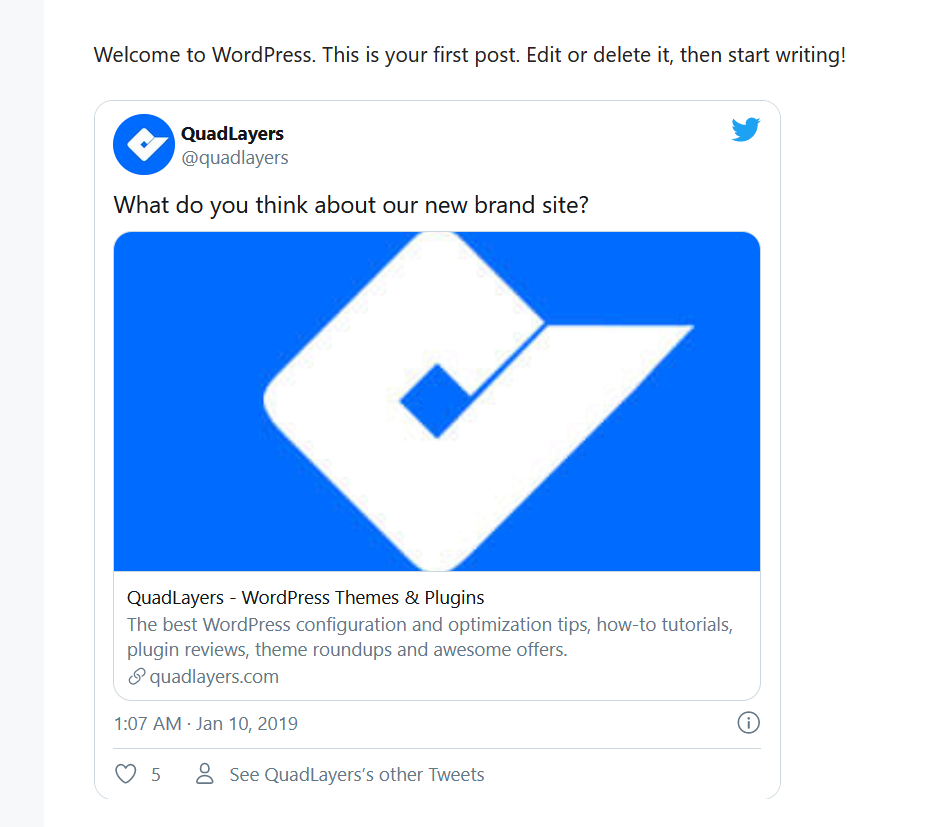
之后,您将在帖子中看到推文。

古腾堡
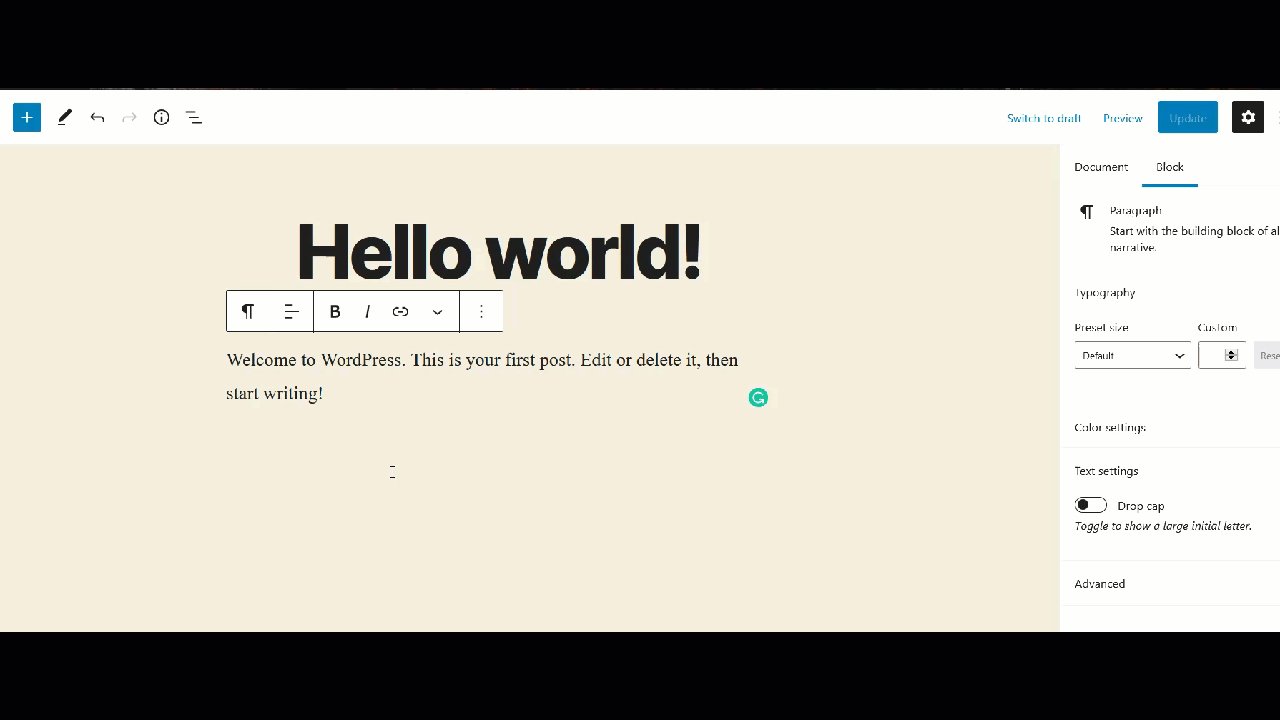
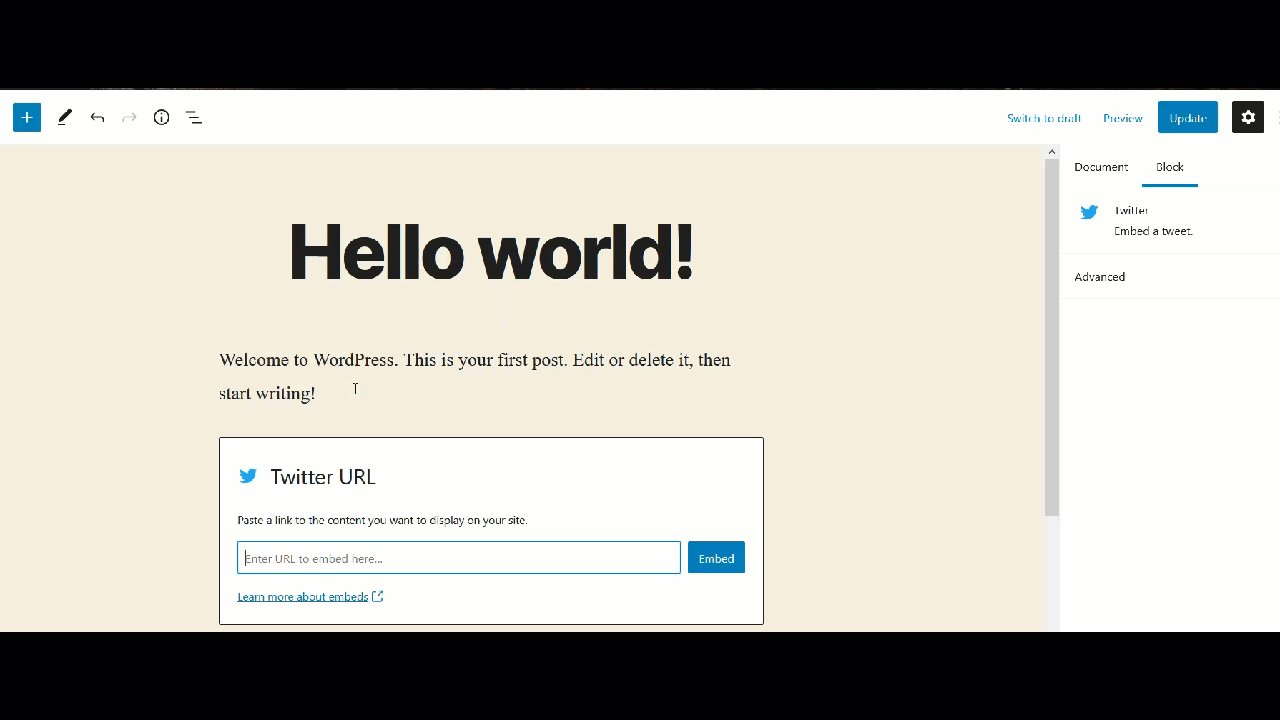
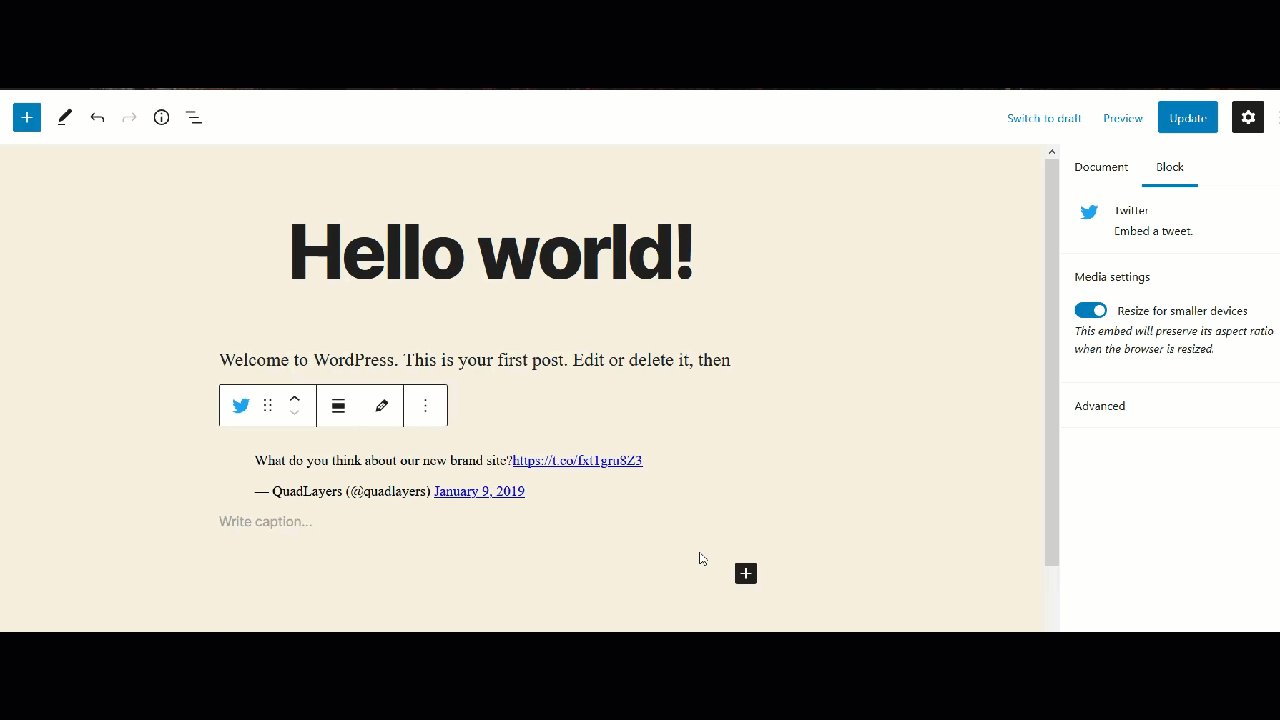
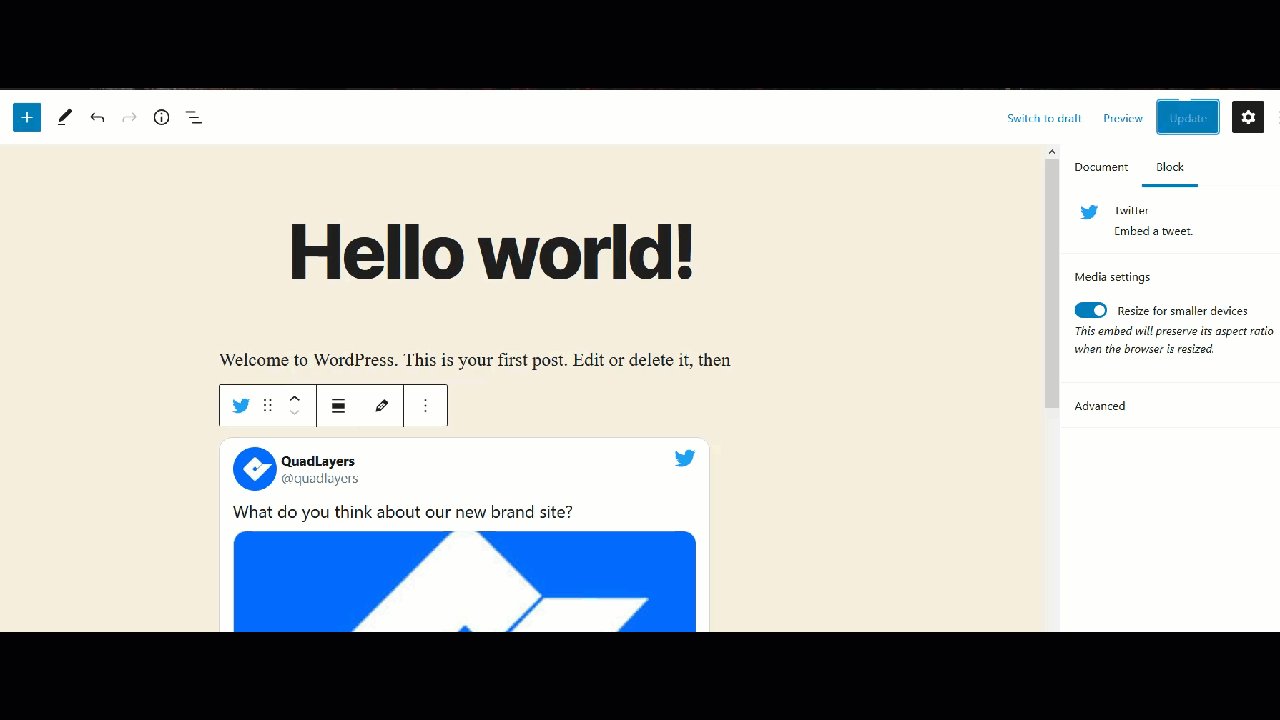
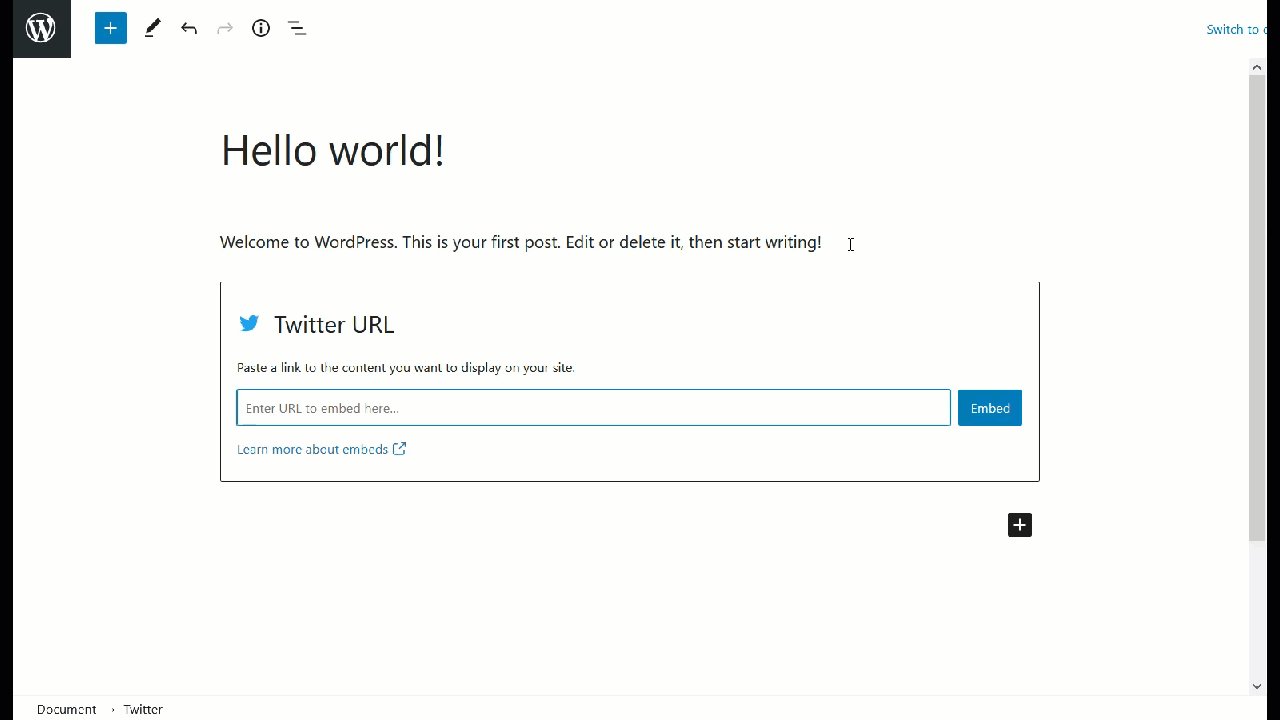
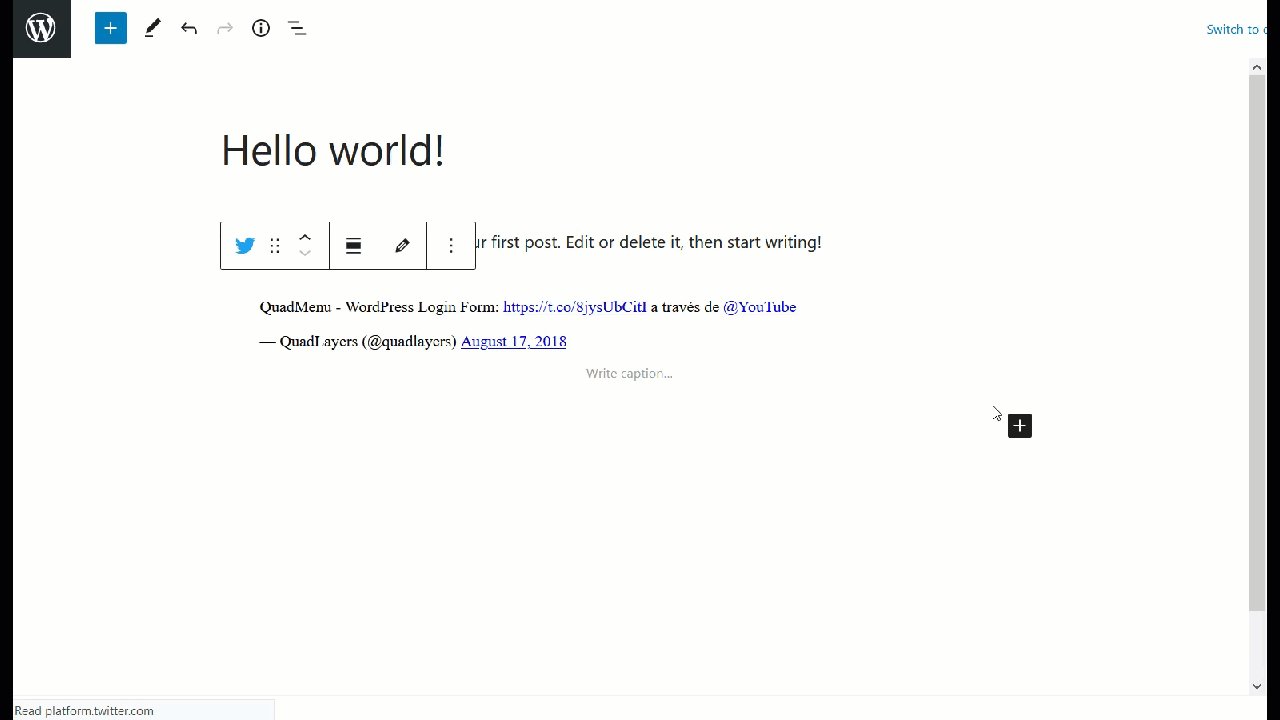
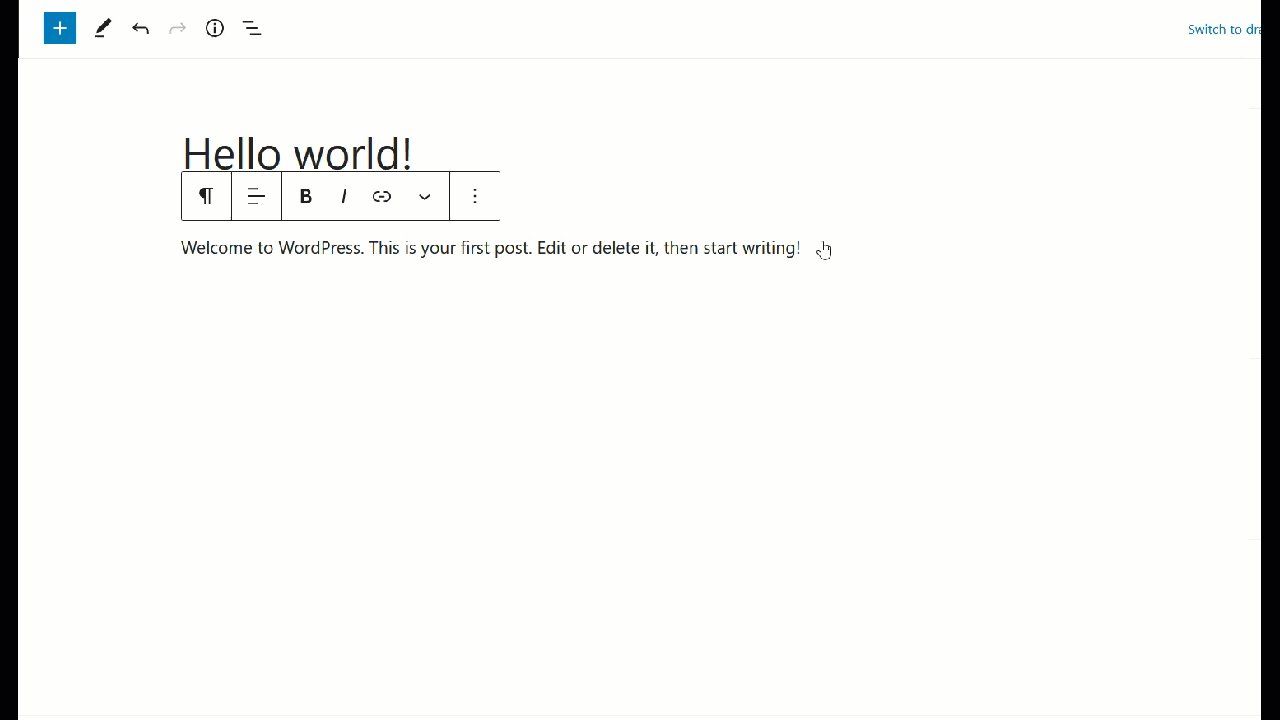
另一方面,如果您使用的是 Gutenberg 编辑器,则在复制推文 URL 后,搜索 Twitter 块,粘贴推文 URL,然后发布更新。

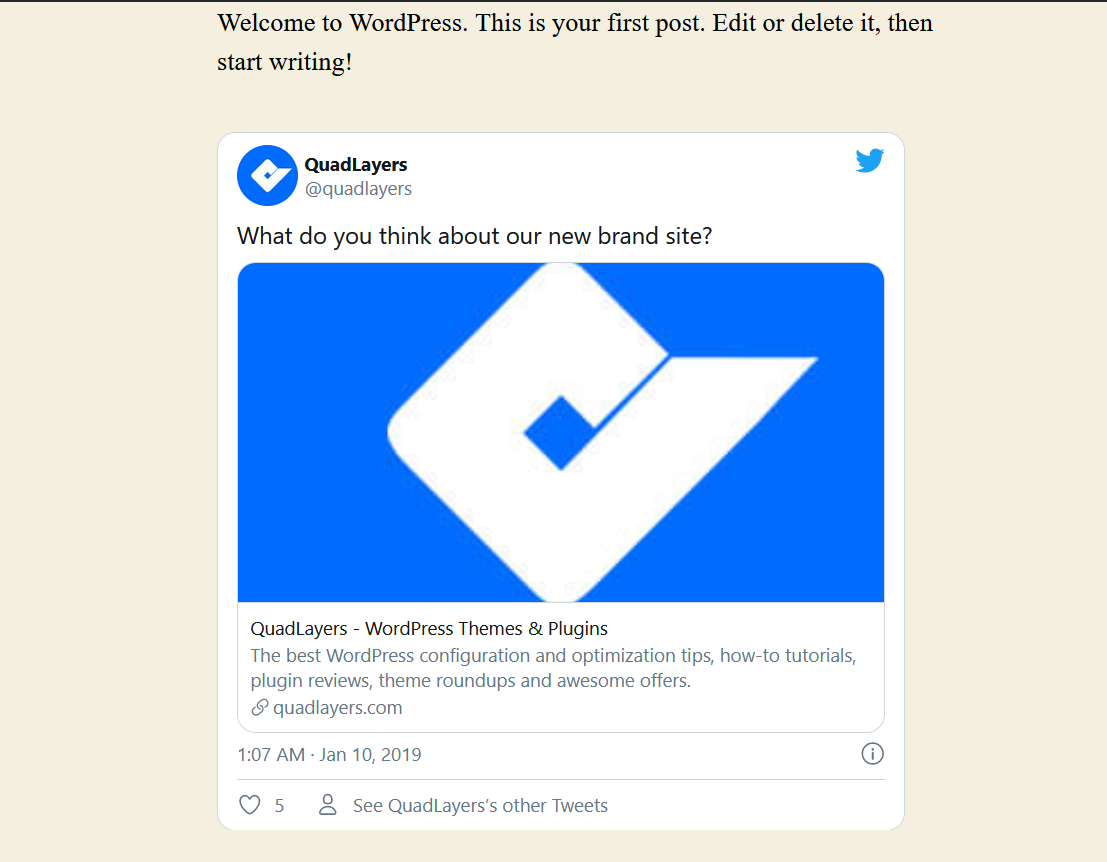
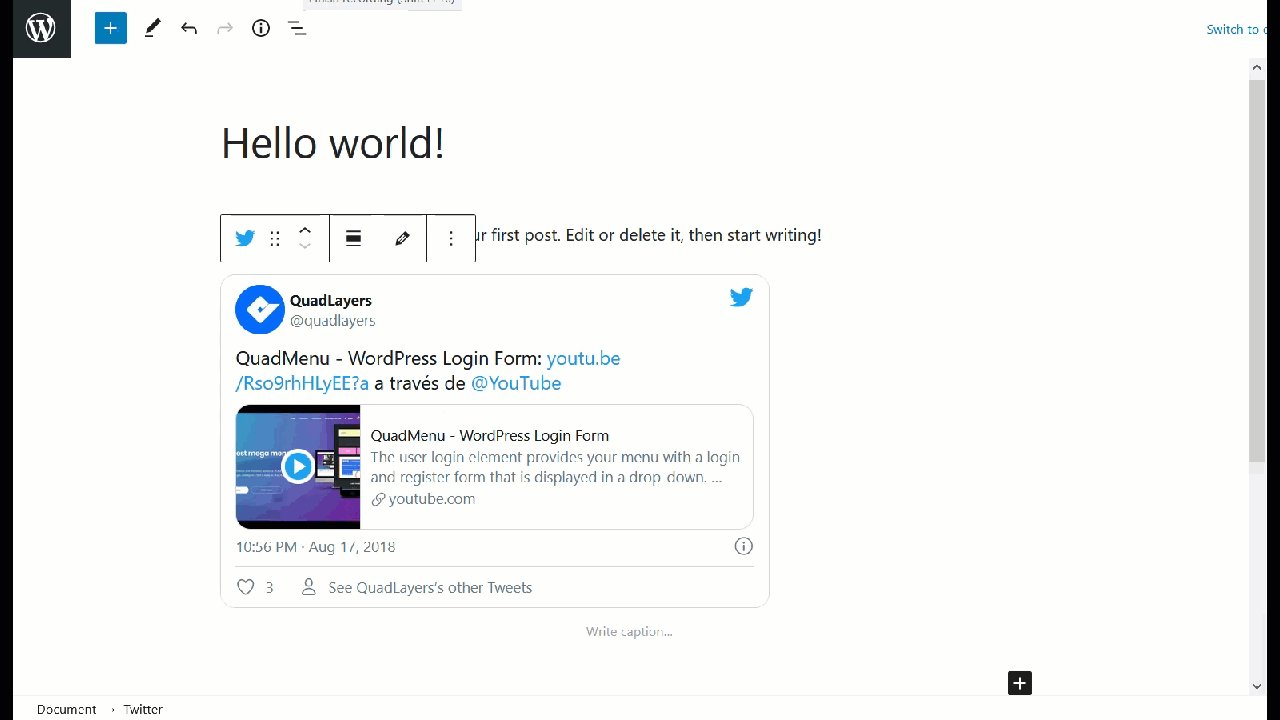
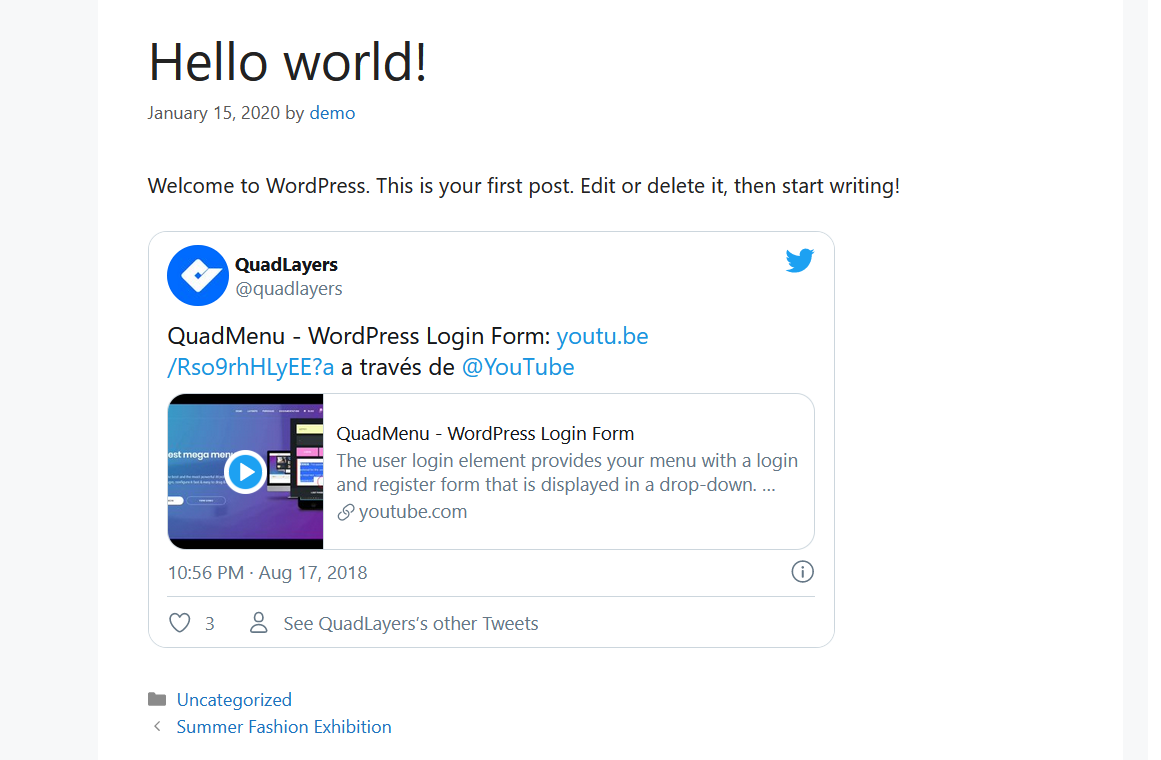
您将在编辑器上看到实时预览,并在前端看到最终版本。

简短而甜蜜,不是吗? 不到一分钟,您就可以在您的 WordPress 网站上嵌入任何推文,并将其与 Twitter 连接起来。
2) 从单个推文或推文风暴中提取内容
如果您使用最新的 Gutenberg 编辑器作为您的内容编辑器,您可以从 Twitter 中提取内容并使用Twitter 块将其显示在您的网站上。 让我们看看怎么做。
首先,转到您的 Gutenberg 编辑器并添加一个 Twitter 块。 然后,输入要嵌入的推文或推文风暴的 URL。 对于这个演示,我们将嵌入我们的一条推文。

在实时预览中,您可以看到推文,然后在前端查看实际帖子。

这样,您将能够在不到一分钟的时间内在您的网站上嵌入任何推文或推文风暴。
请注意,此方法仅在您使用古腾堡编辑器时有效。
3) 推特提要
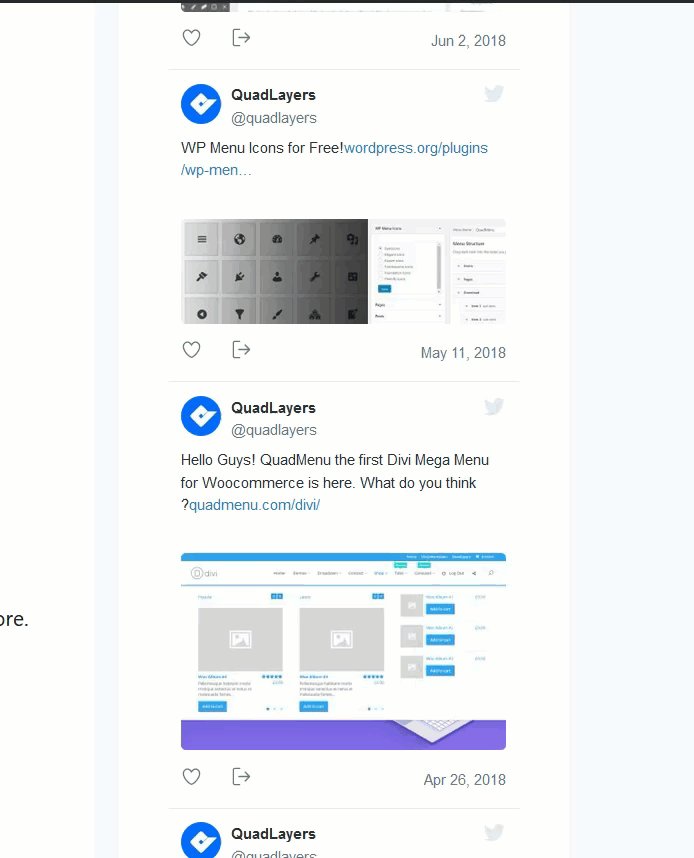
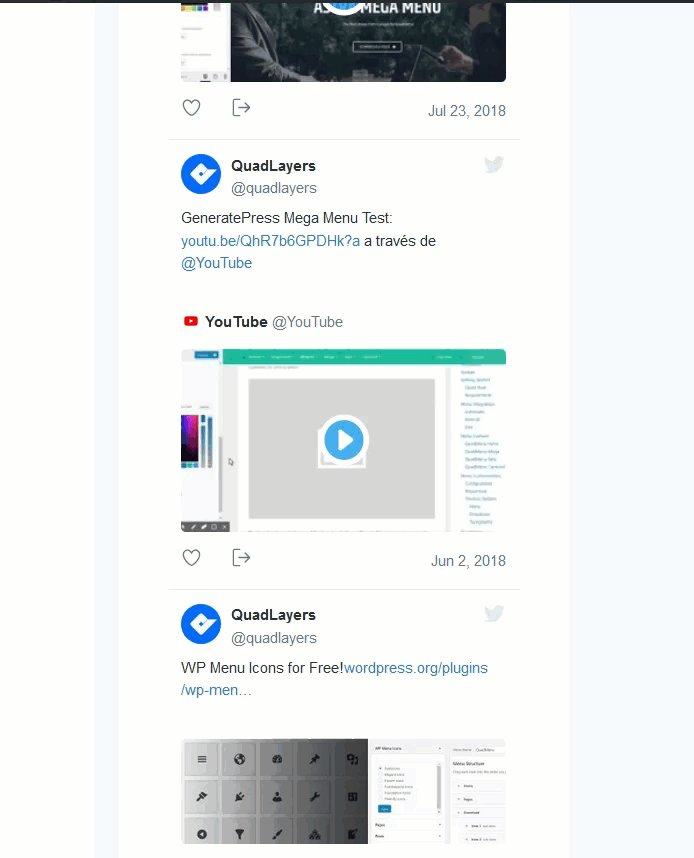
这是将 Twitter 与 WordPress 连接起来的一种非常有趣的方式,特别是对于那些在平台上非常活跃的人来说。 在本节中,我们将向您展示如何使用Twitter 发布工具在您的网站上添加迷你 Twitter 页面。
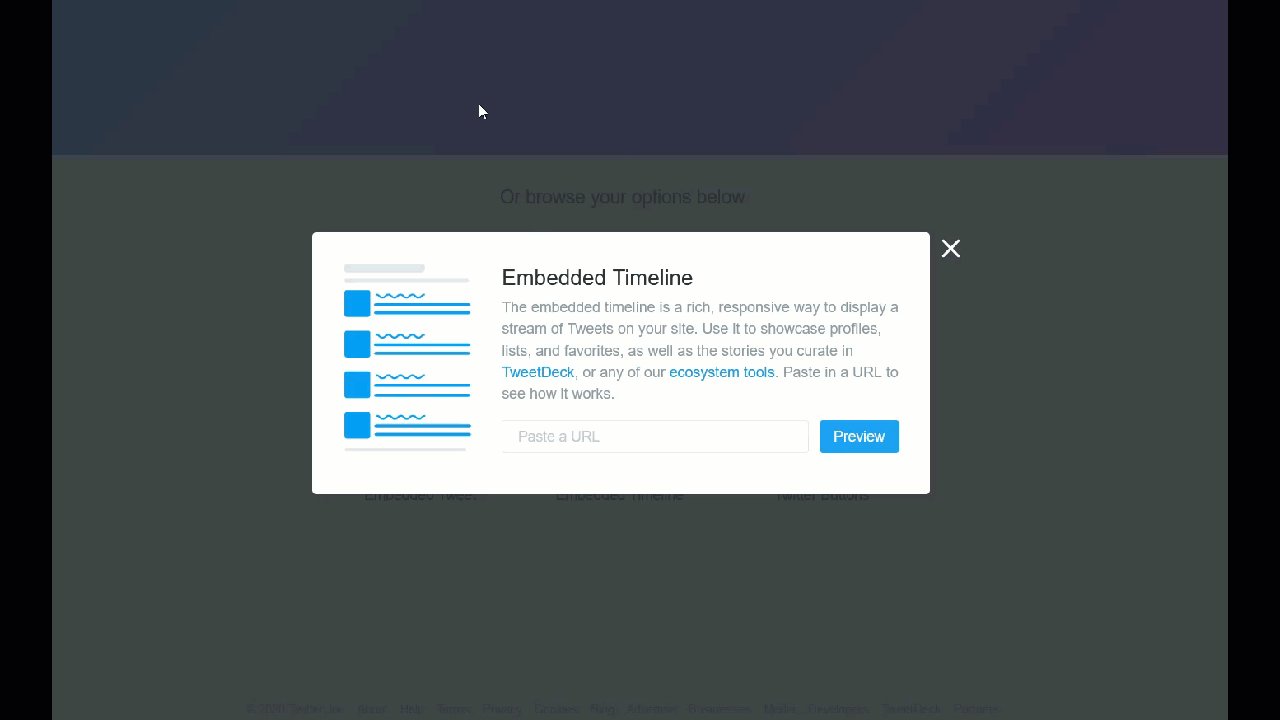
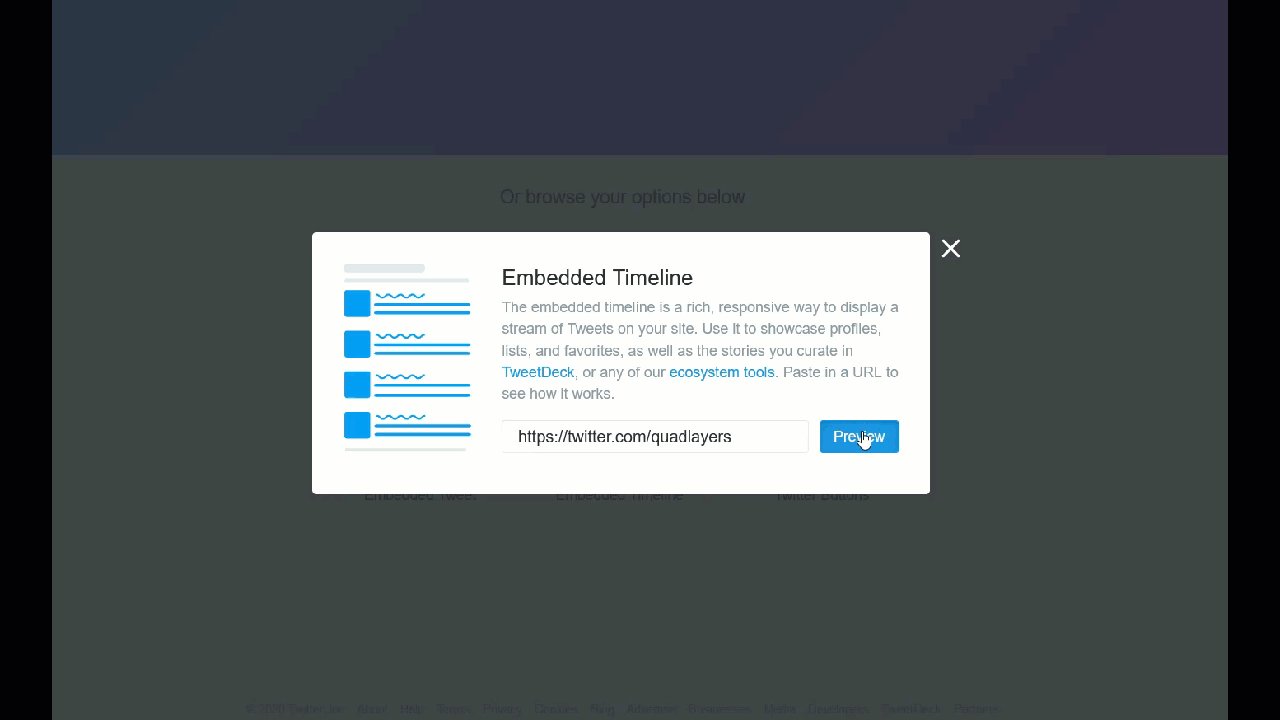
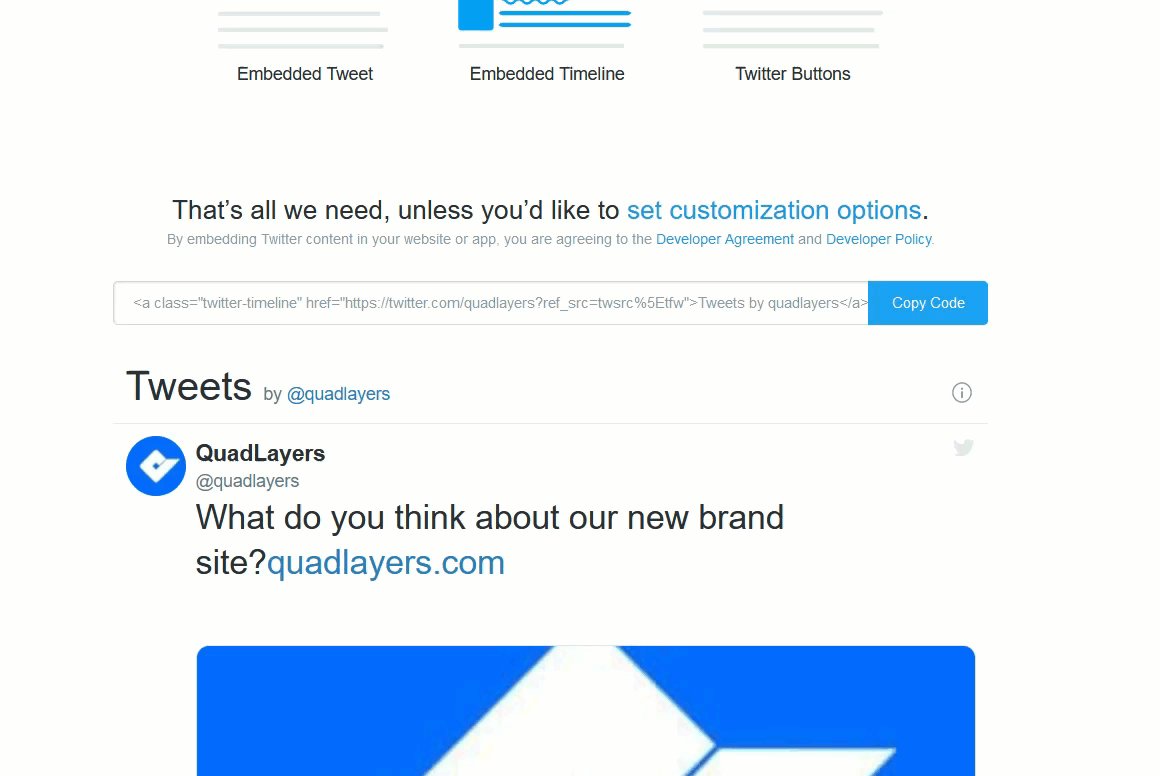
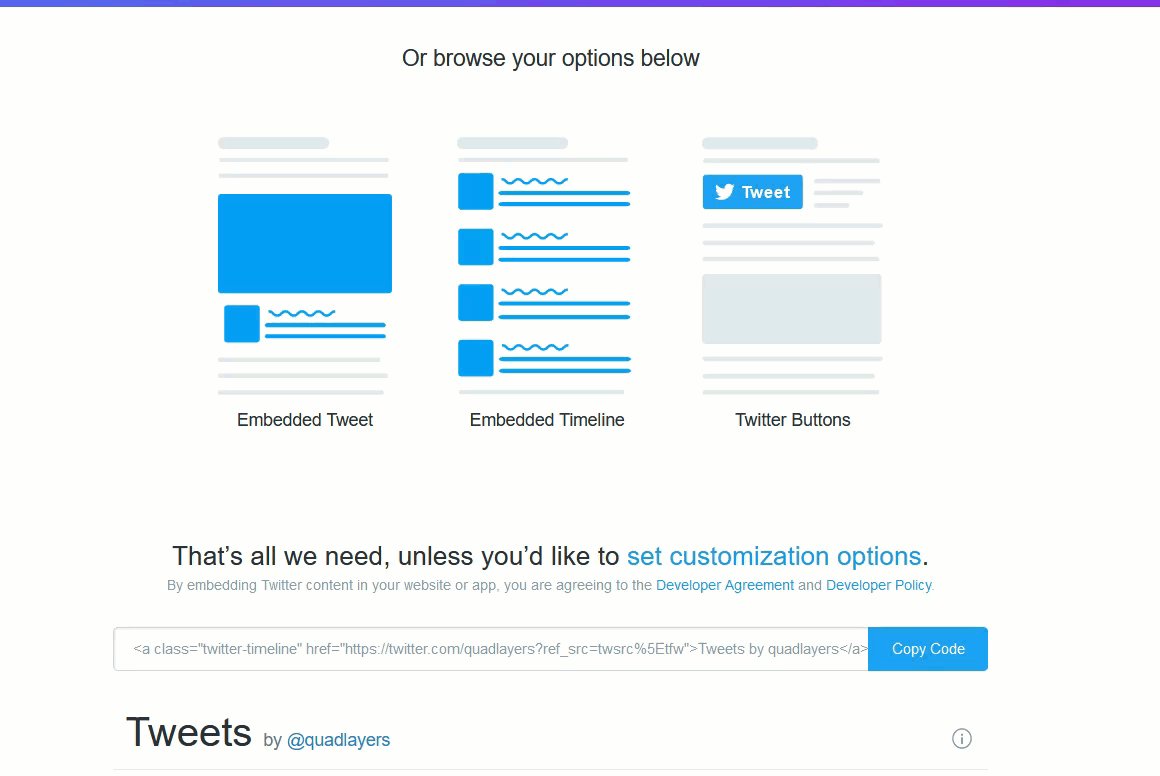
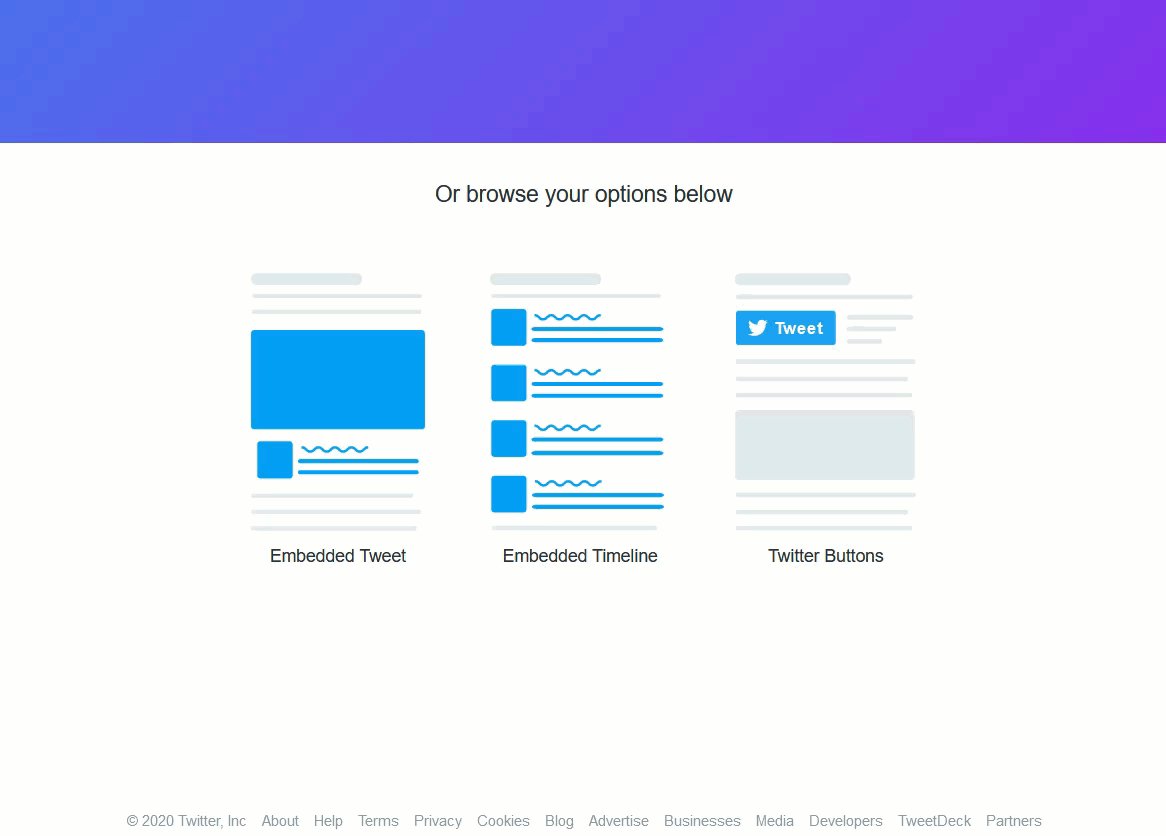
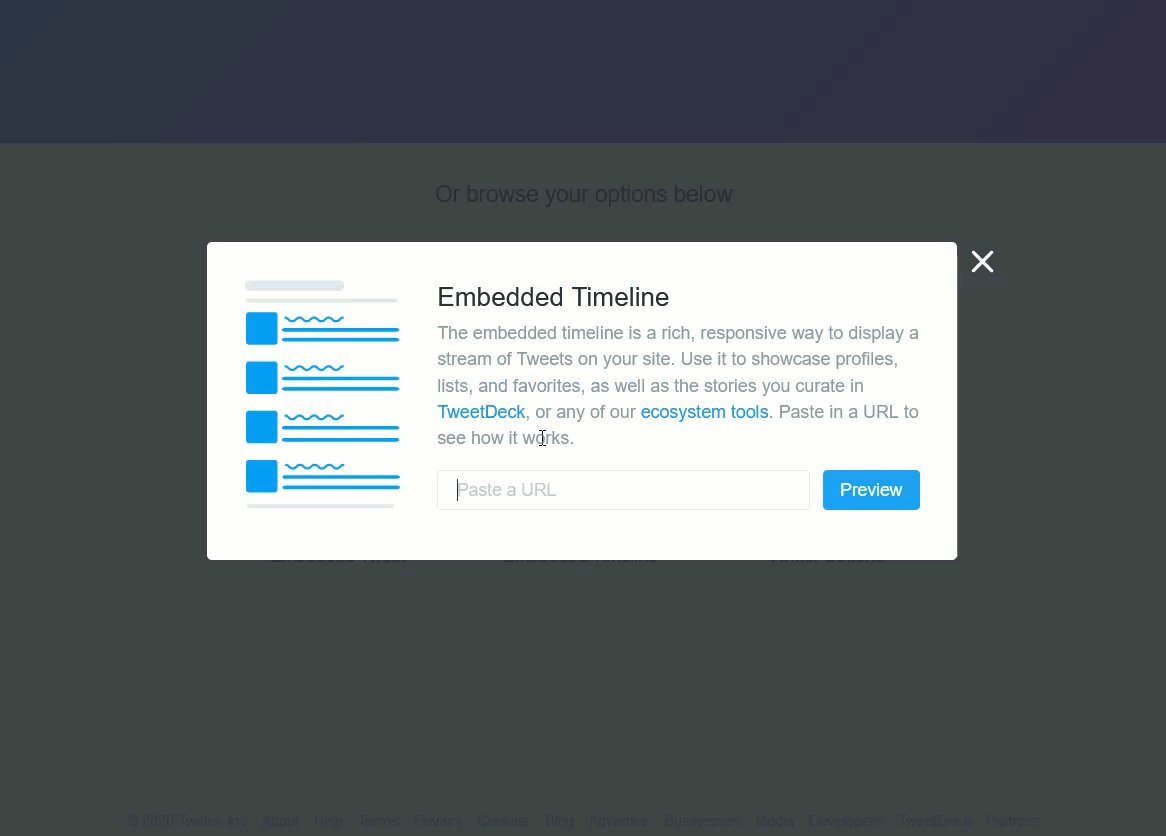
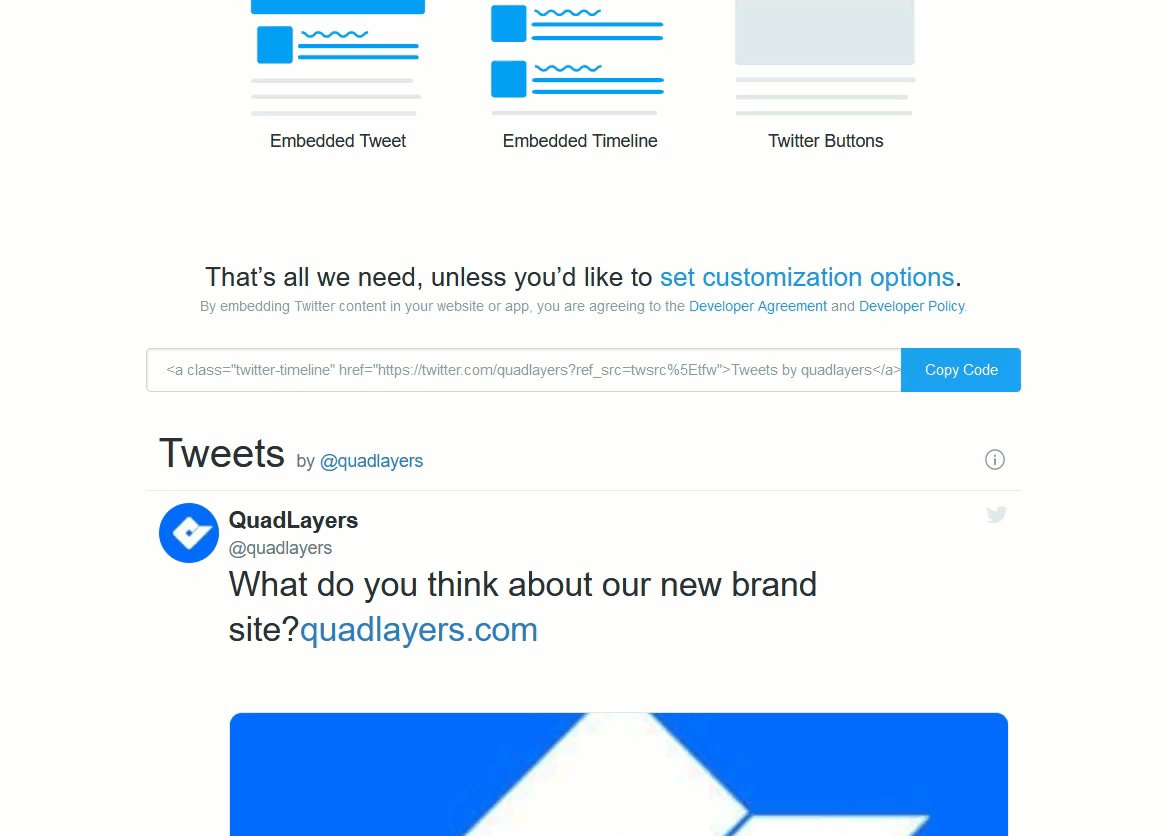
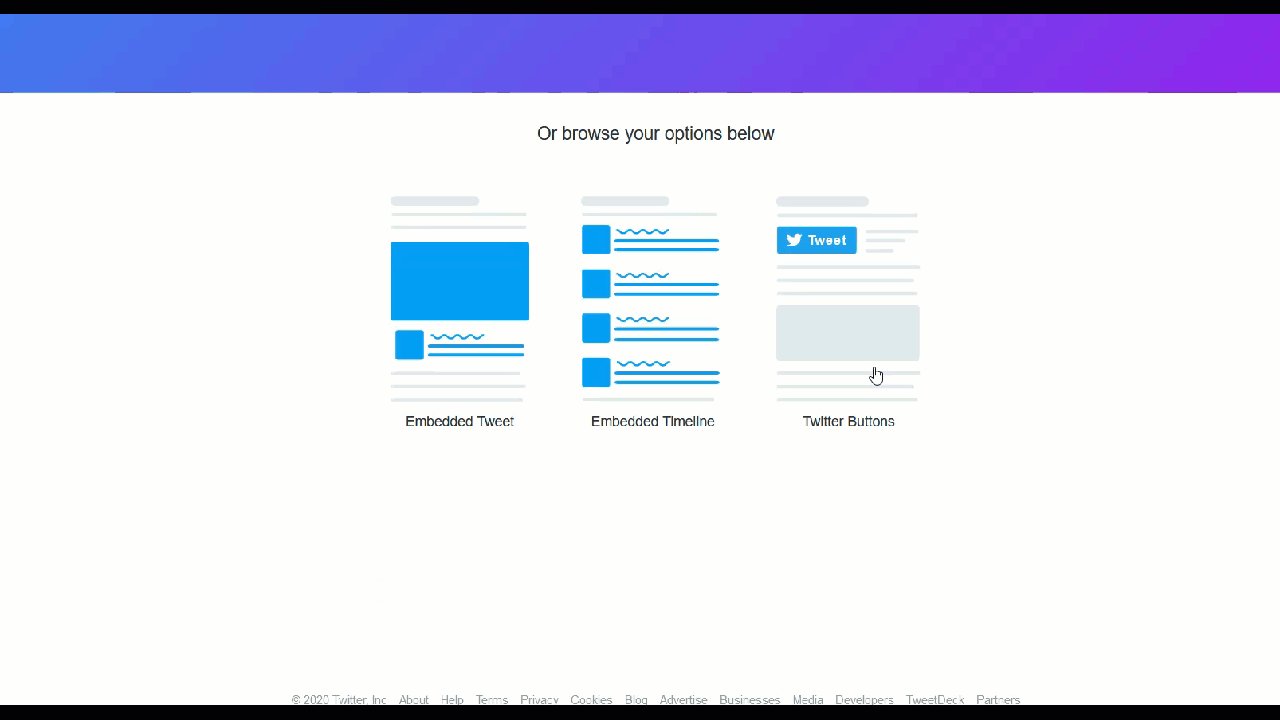
首先,转到 Twitter 发布工具并选择嵌入式时间线选项。 您需要在此处输入 Twitter 个人资料 URL。

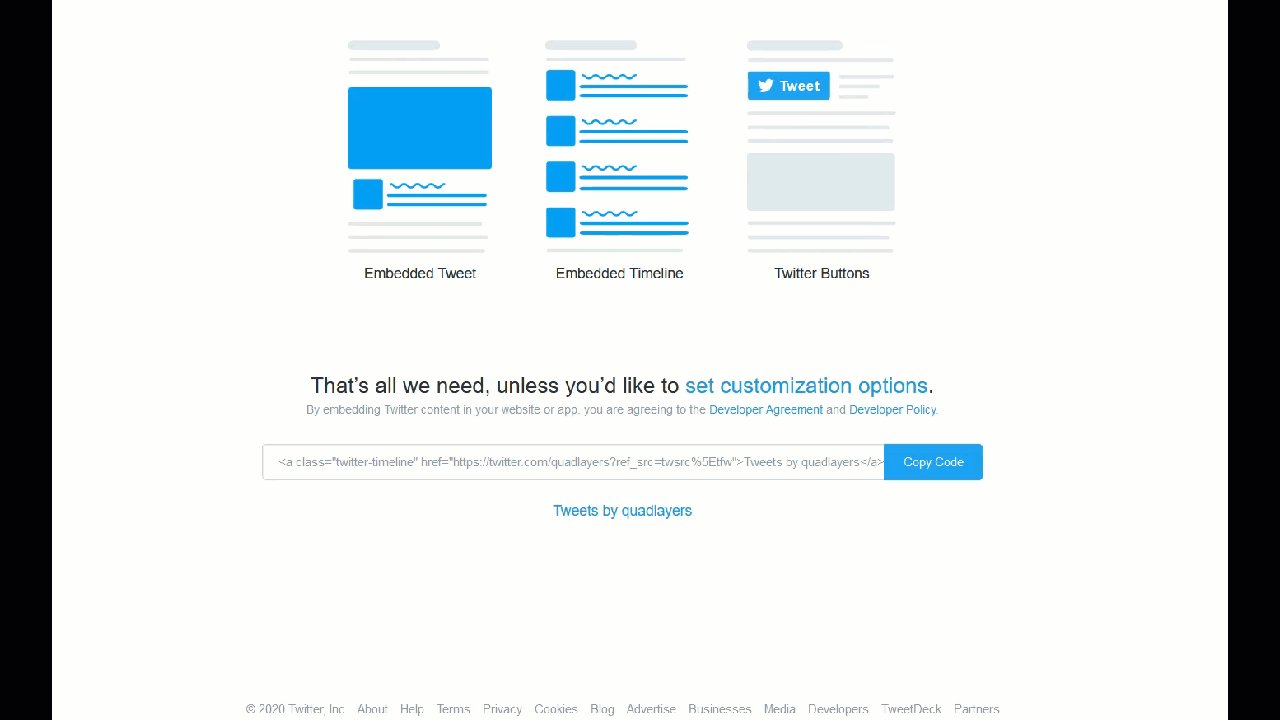
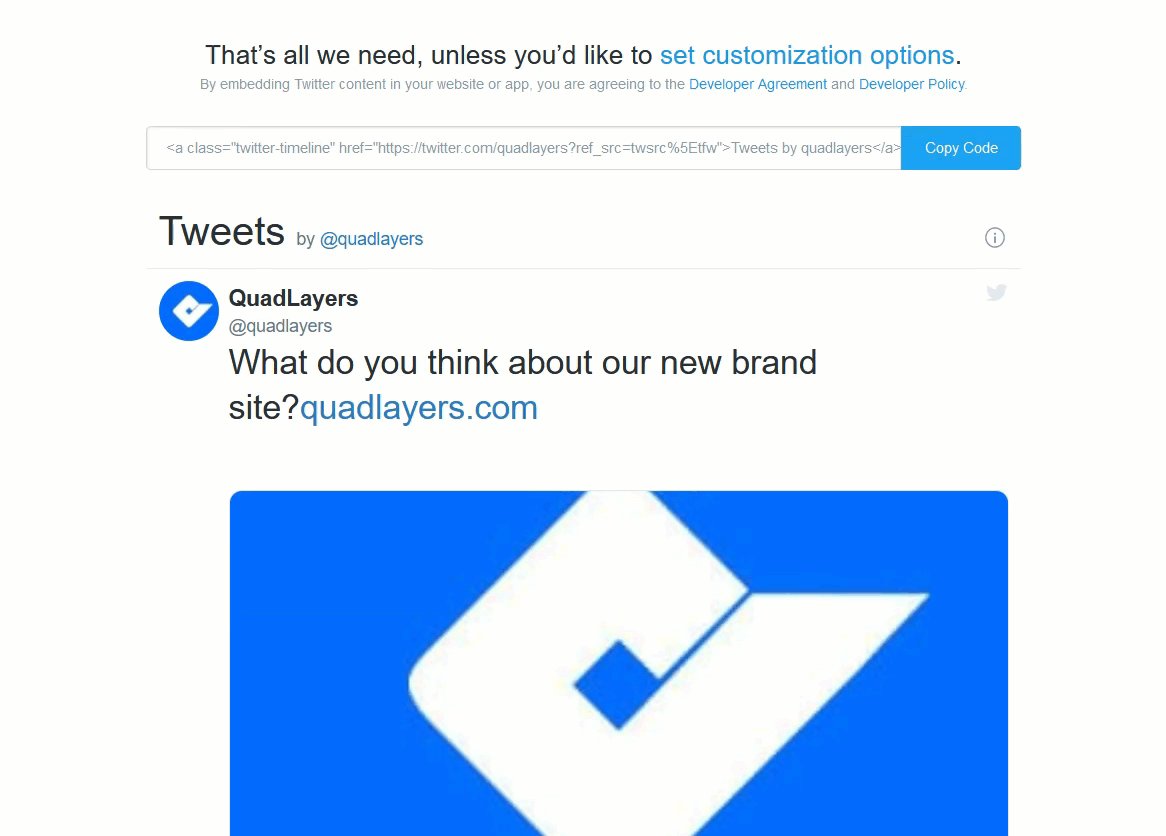
然后,您将看到一个带有小部件预览的唯一 HTML 代码。

因此,如果您想在您的网站上嵌入此页面,只需复制 HTML 代码并将其粘贴到您想要的页面或帖子中。 这里有两个选项:
经典编辑器
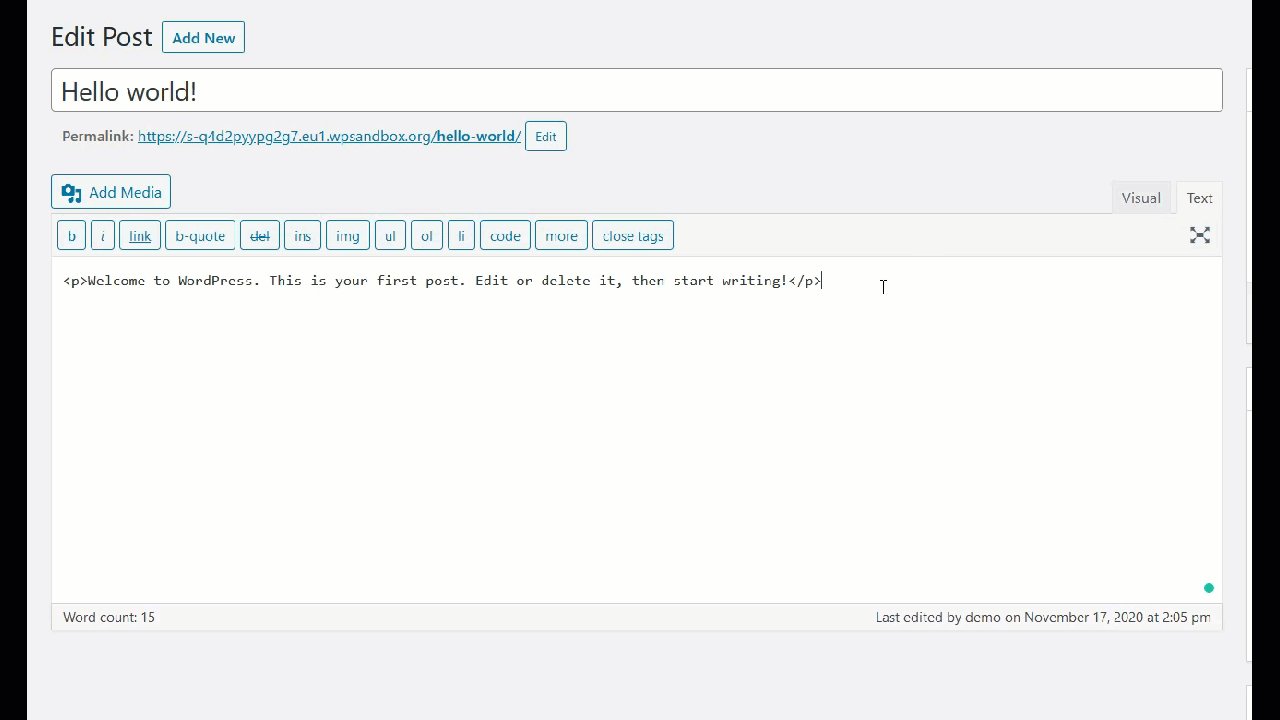
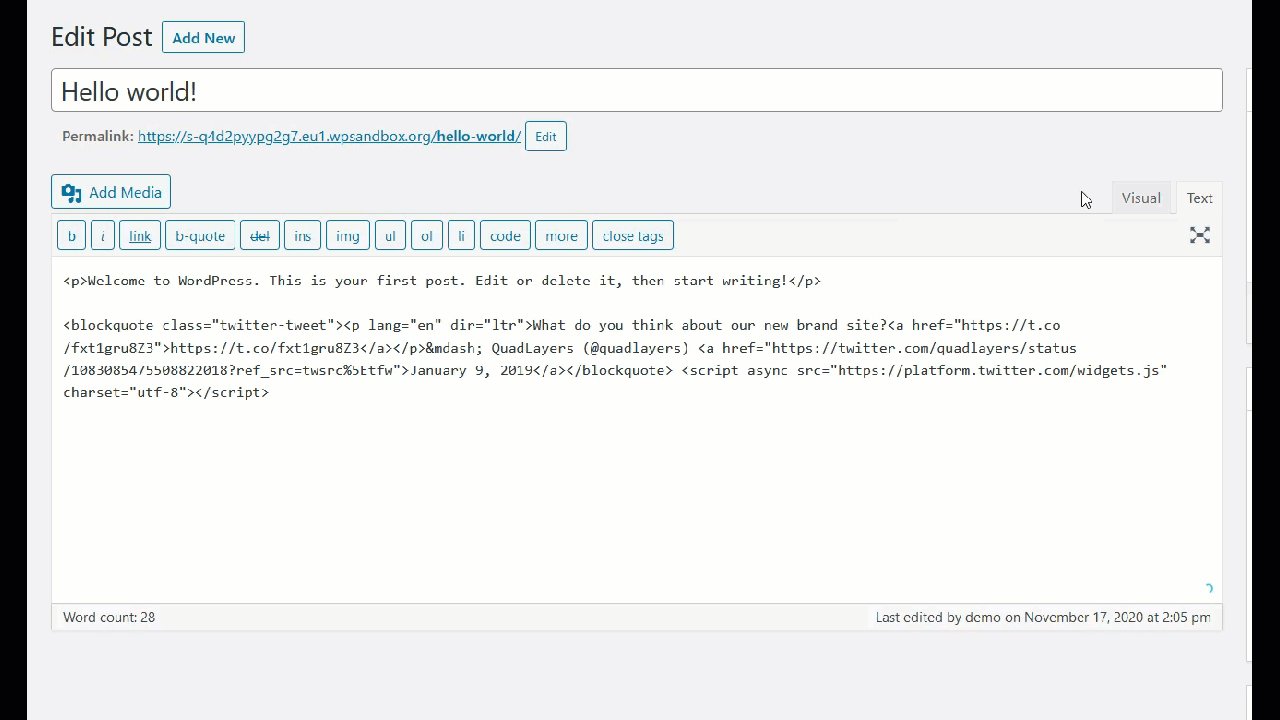
如果您使用经典编辑器,请确保在将 HTML 添加到内容时使用的是文本编辑器。

然后,只需更新帖子,提要就会出现在该帖子上。
古腾堡
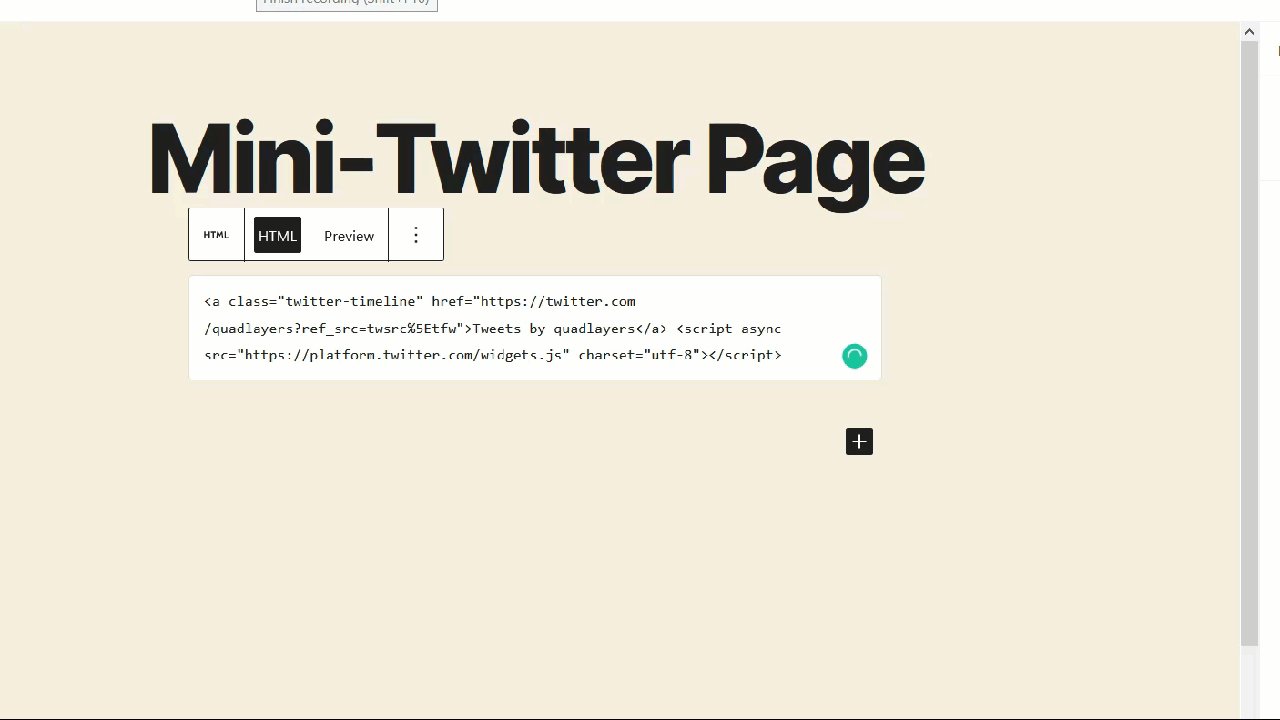
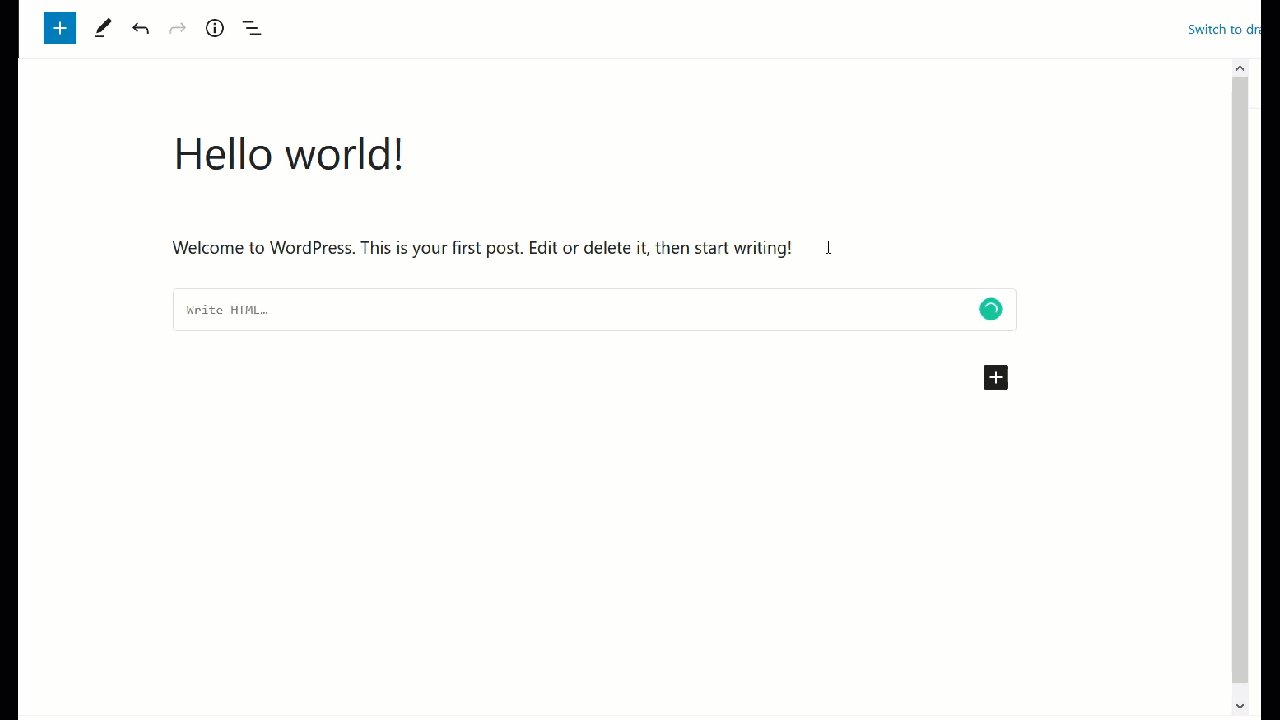
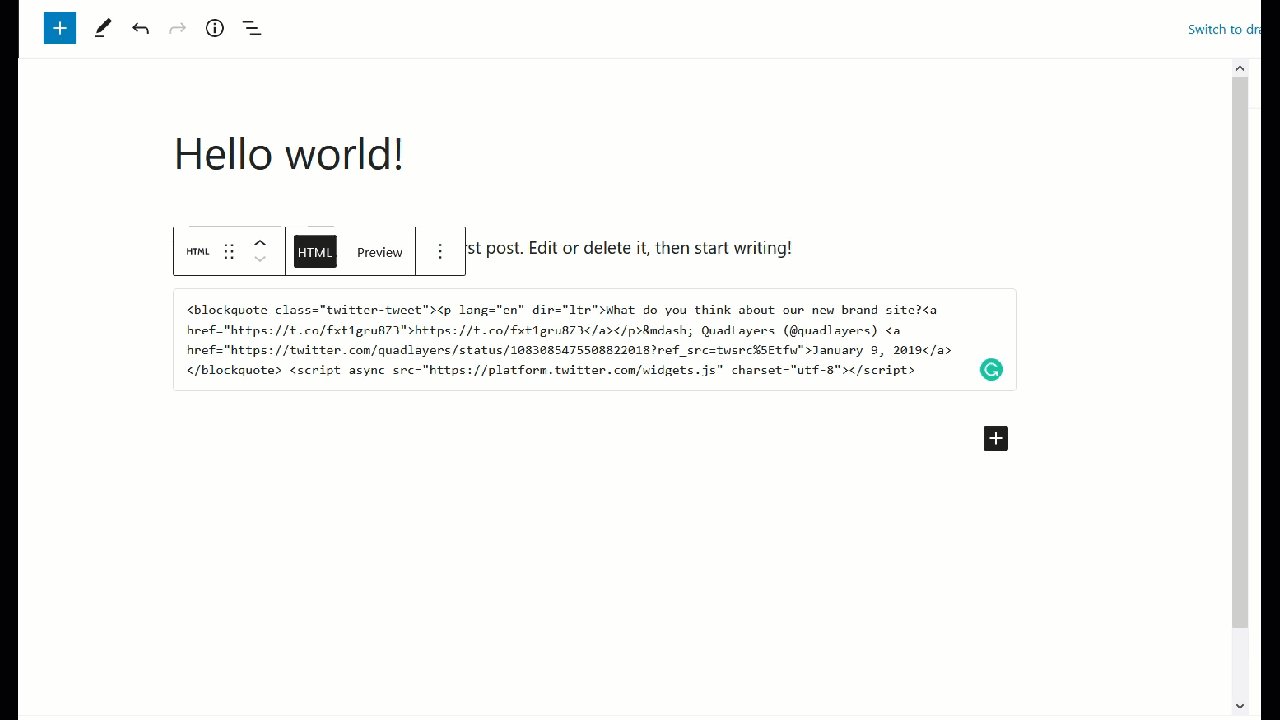
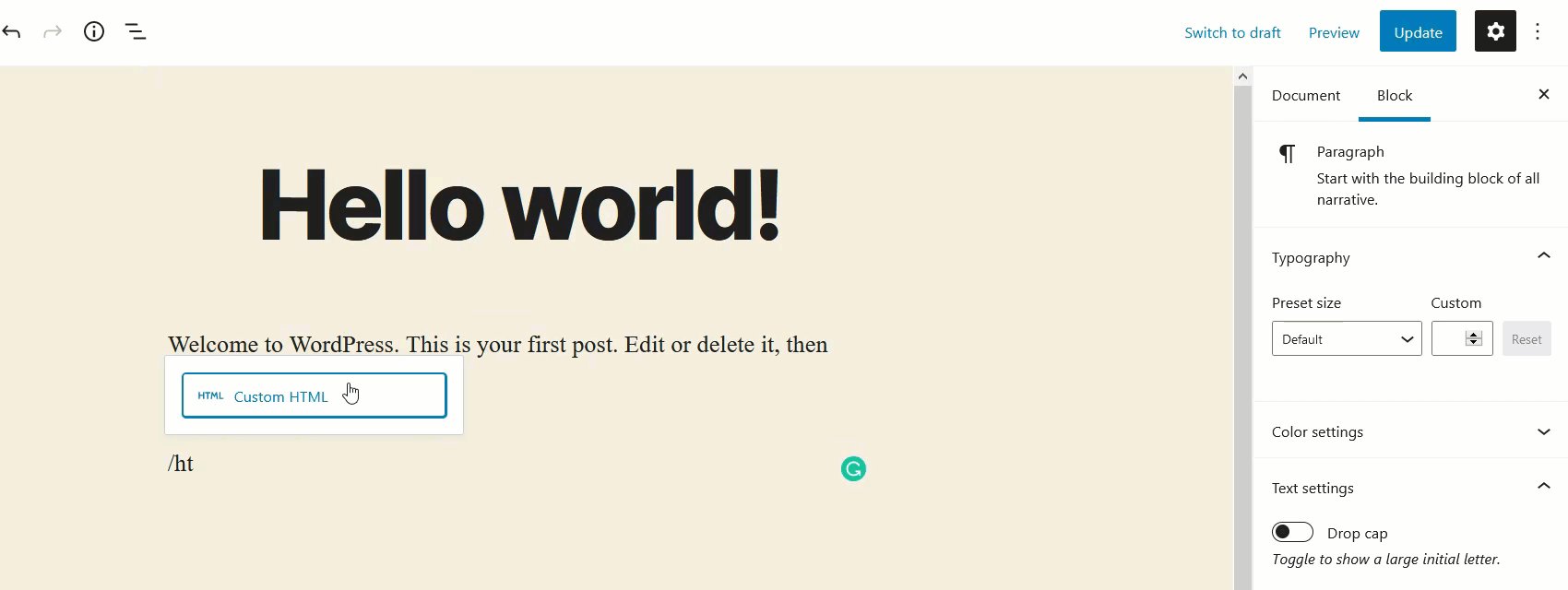
如果您使用 Gutenberg,则可以使用 HTML 块将 HTML 添加到您的帖子中。

添加代码后,更新帖子,您将在前端看到刚刚创建的 Twitter 提要。
我们建议您为您的 Twitter 提要创建一个专用页面。 该代码会将您所有可用的推文拉到页面中,因此它会使帖子变得很长。 值得注意的是,您可以包含自己的 Twitter 提要以及其他人的提要。 您只需要 Twitter 个人资料 URL 就可以了。
4) 显示特定推文
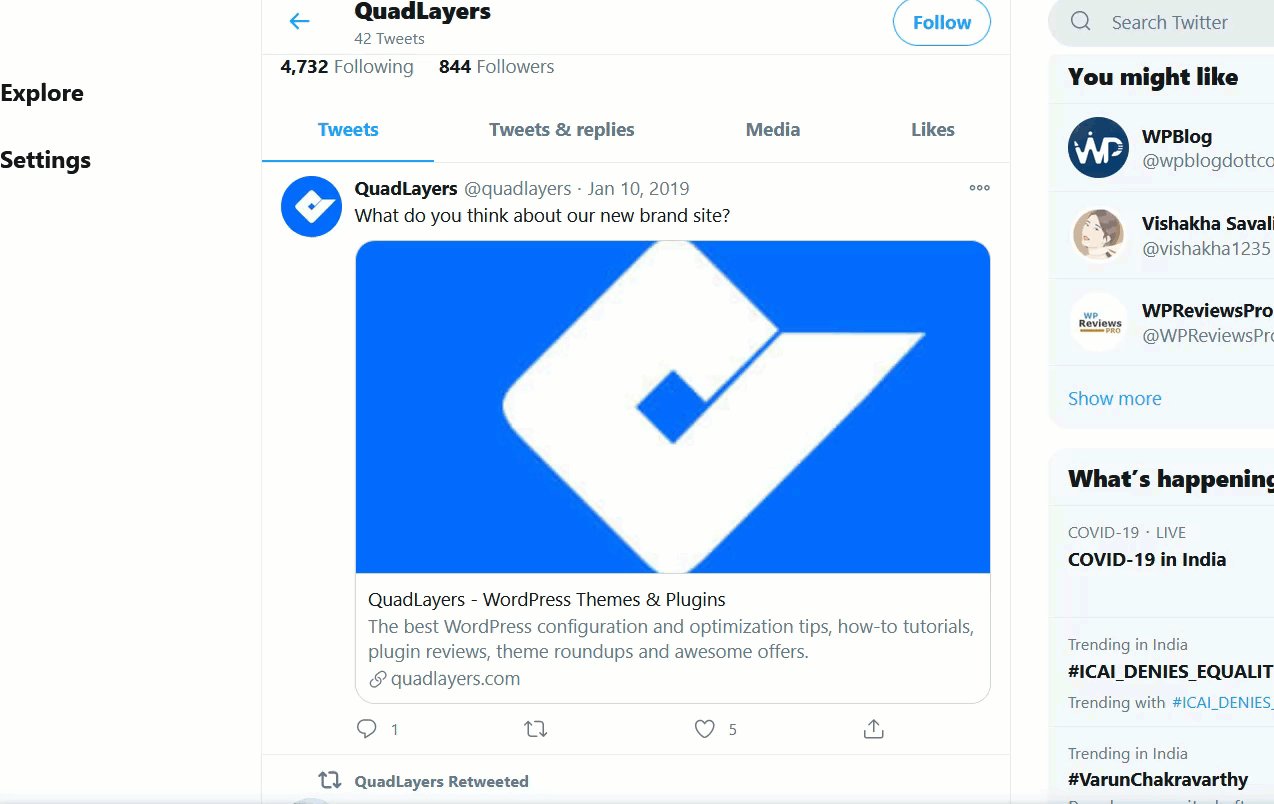
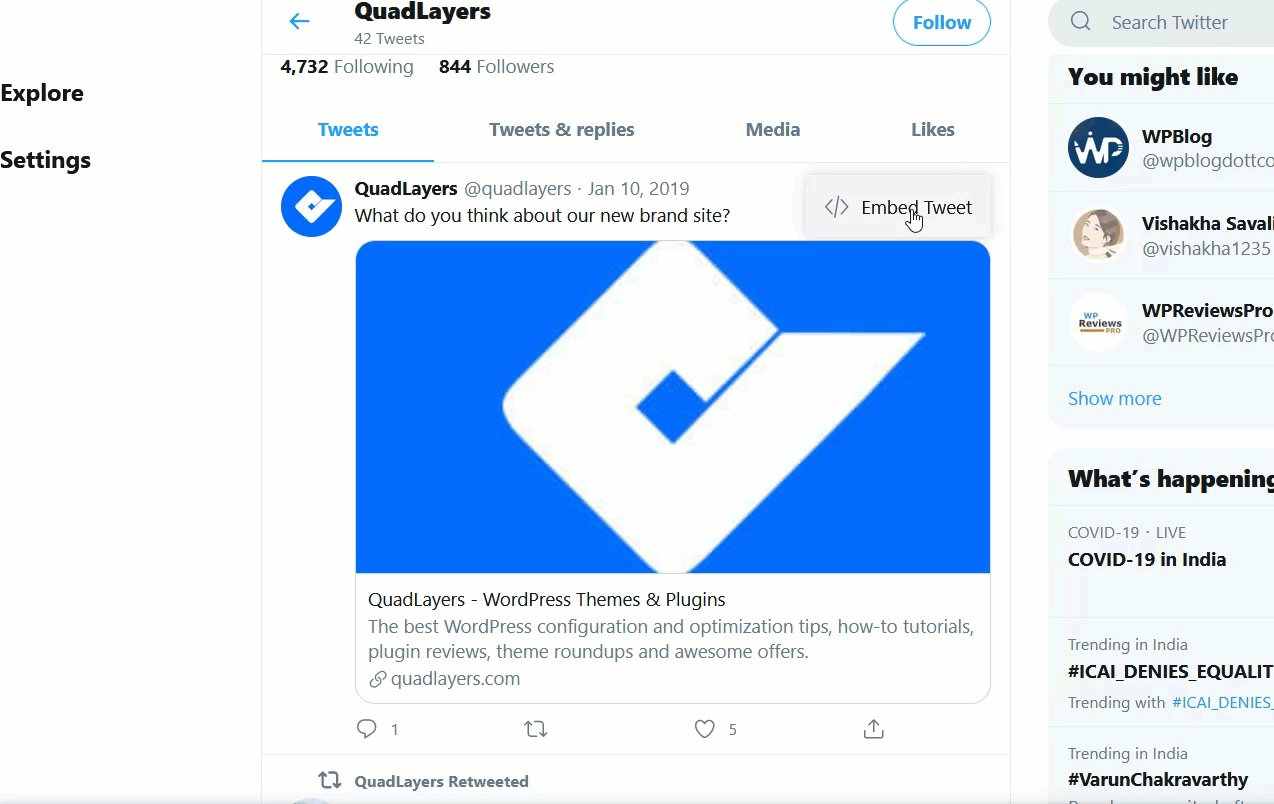
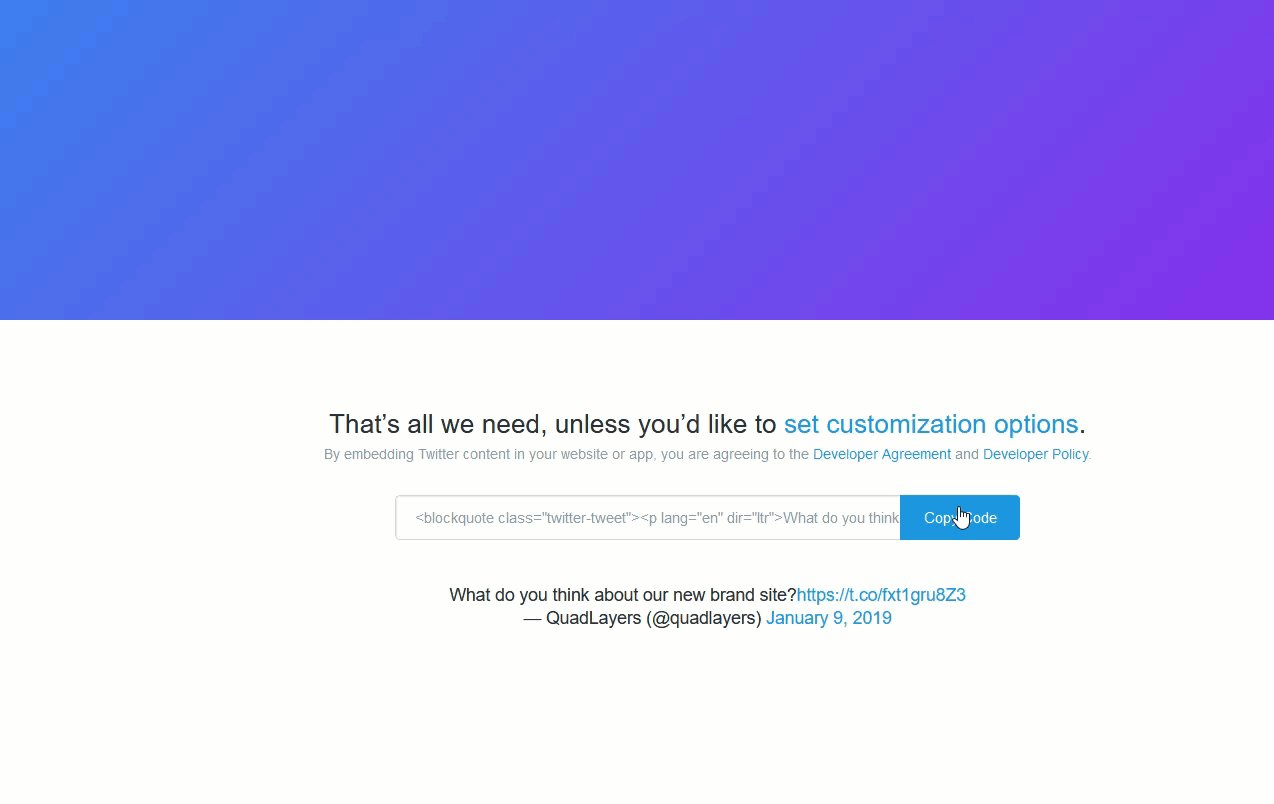
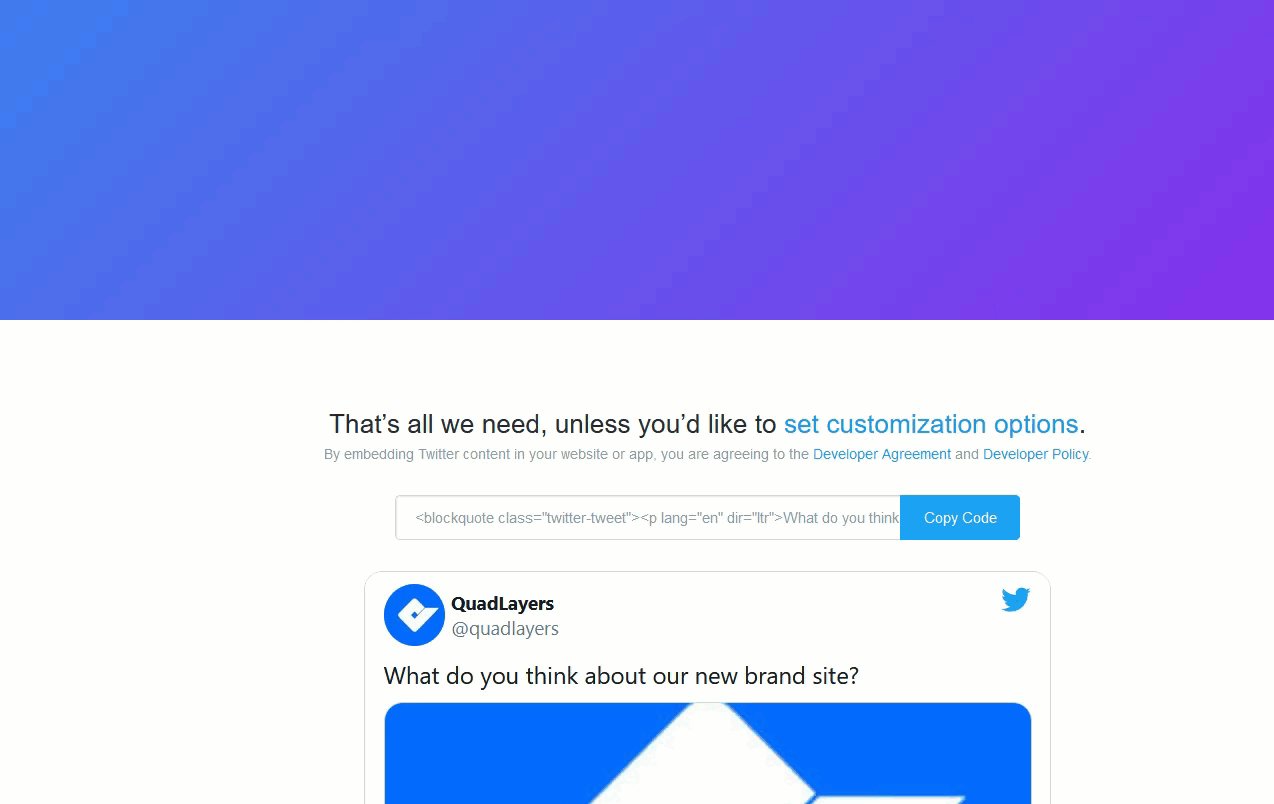
有时,您需要在您的网站上嵌入特定的推文,而不是嵌入整个 Twitter 个人资料。 为此,请转到您要添加的推文,然后单击右上角的三点按钮。 在那里,您将看到嵌入选项。 按下它后,您将前往 Twitter Publish 获取 HTML 代码。

复制 HTML 代码,然后转到您的 WordPress 管理员。 如果您使用 Gutenberg 编辑器,请添加一个 HTML 块,粘贴代码并保存帖子。

另一方面,如果您使用经典编辑器,请使用文本模式,然后将 HTML 代码粘贴到那里。

之后,您将看到刚刚嵌入帖子中的推文。

5) 添加 Twitter 时间线小部件
将 Twitter 与 WordPress 连接起来的另一个有趣的选择是将时间线添加到您的任何小部件区域。 这样,客户将能够在任何页面、帖子或您启用小部件位置的任何位置上看到您的推文。
要添加 Twitter 时间线小部件,请转到 Twitter 发布网站,选择嵌入式时间线选项,然后粘贴您的 Twitter 个人资料的 URL。

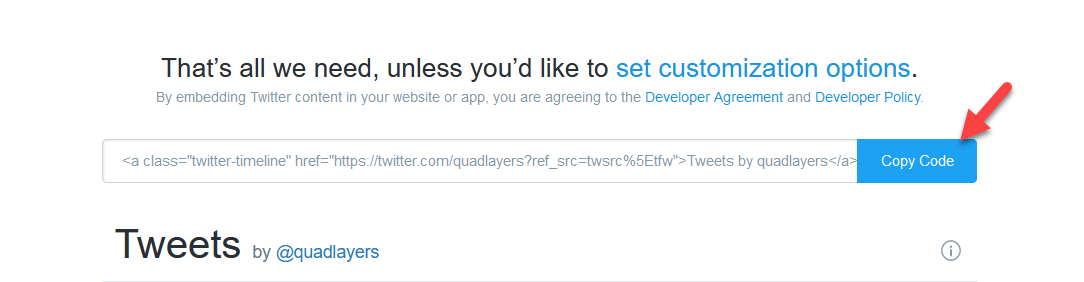
然后,复制 HTML 代码。

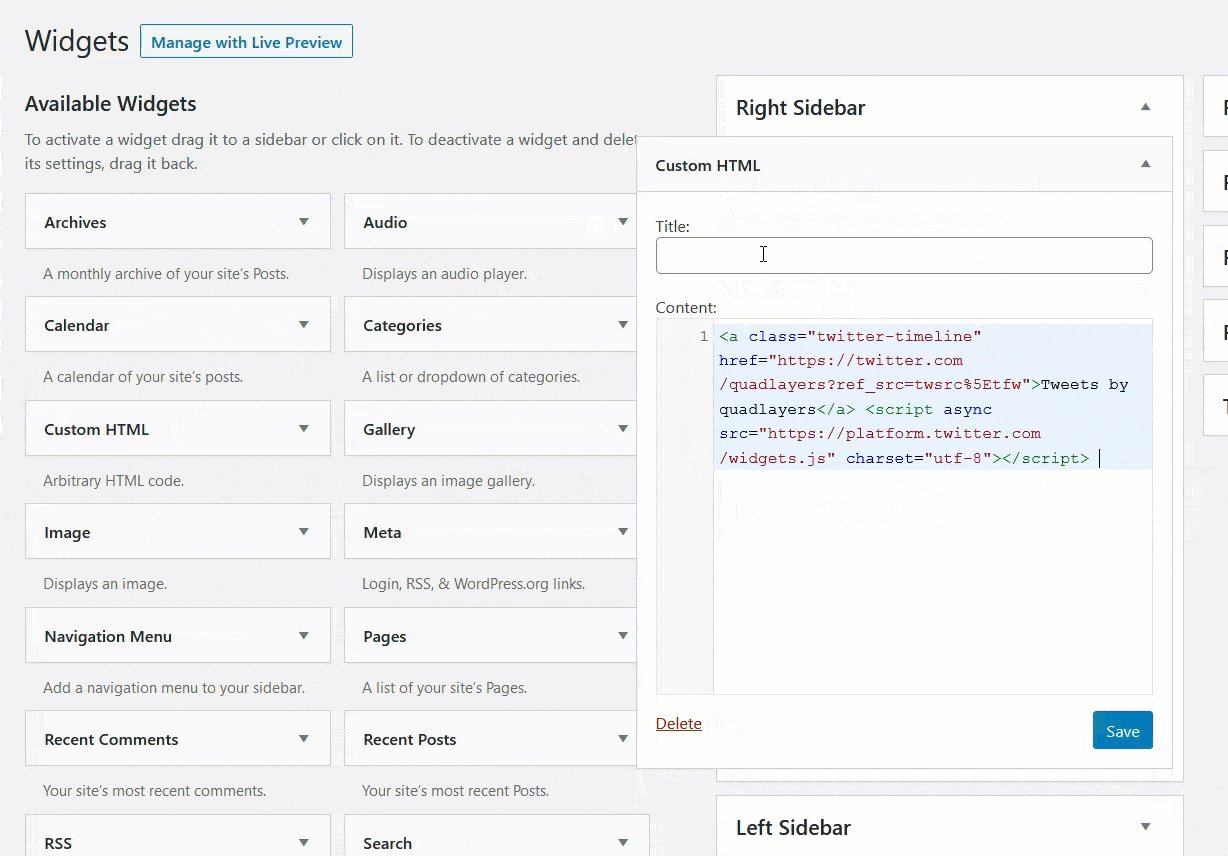
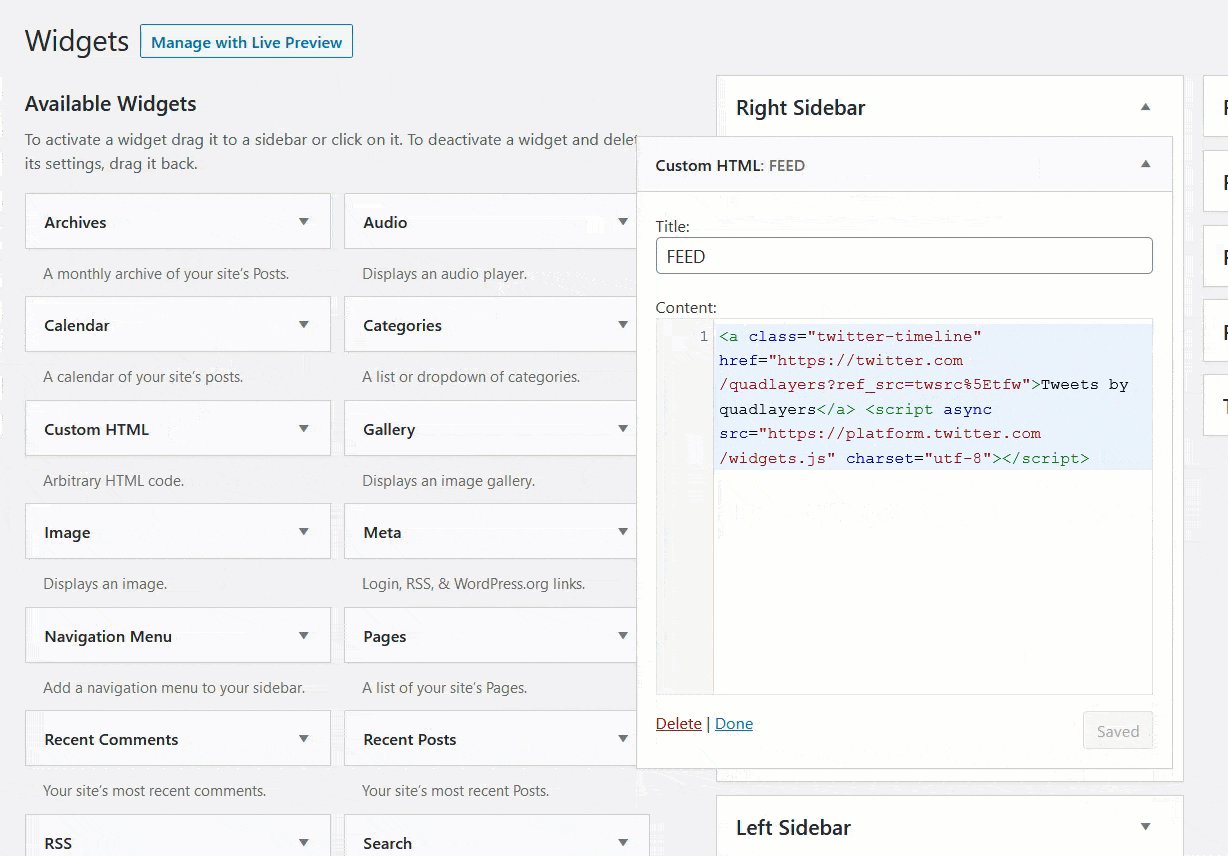
之后,登录您的 WordPress 网站并转到外观 > 小部件。 在那里,您需要在右侧边栏中添加一个 HTML 小部件并粘贴您刚刚复制的 HTML 代码。

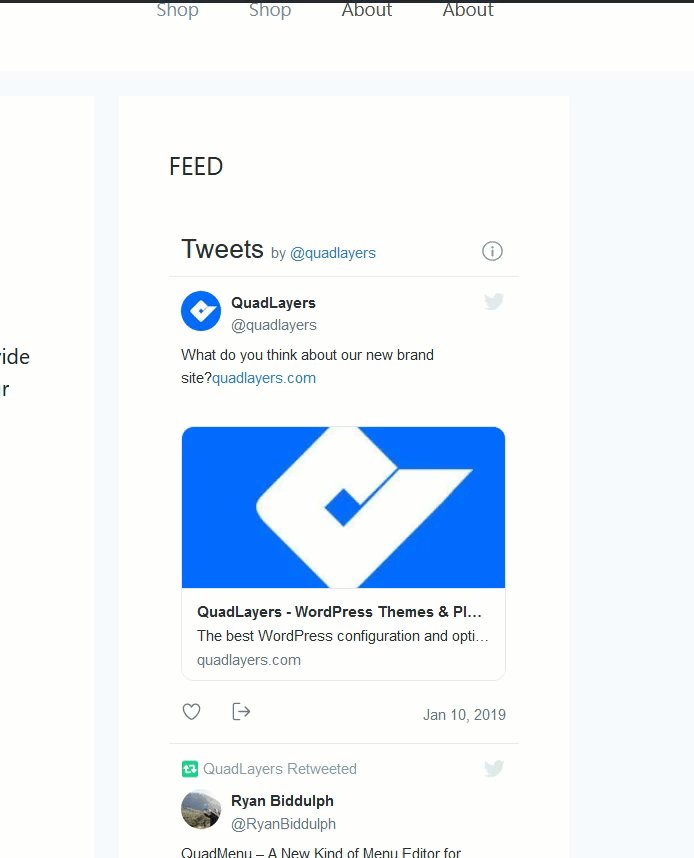
然后,保存更改,您就可以开始了。 最后,检查您网站的侧边栏,您将在那里看到一个响应式 Twitter 时间线小部件。

值得注意的是,您不需要做任何事情来使小部件响应。 代码会处理它。
如果您还想将 Instagram Feed 添加到您的网站,您可以使用此免费工具,而要将 Facebook 小部件添加到您的网站,请查看本指南。
6) 包括一个 Twitter 分享按钮
添加共享按钮是将 Twitter 与您的 WordPress 网站连接起来的好方法。 让您的访问者在 Twitter 上分享您的内容将帮助您免费接触更广泛的受众。 为此,您需要一个社交分享插件。 在这里,我们将向您展示如何使用两种不同的工具添加共享按钮。
6.1) 喷气背包/a>
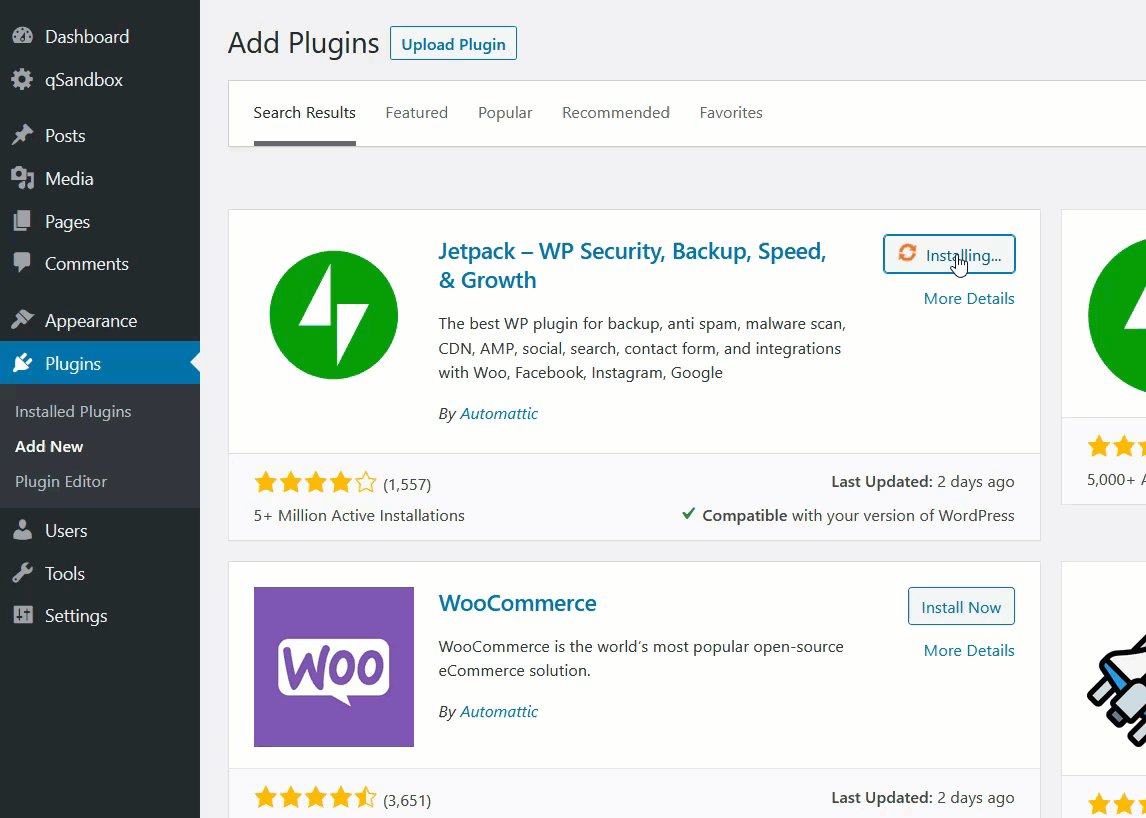
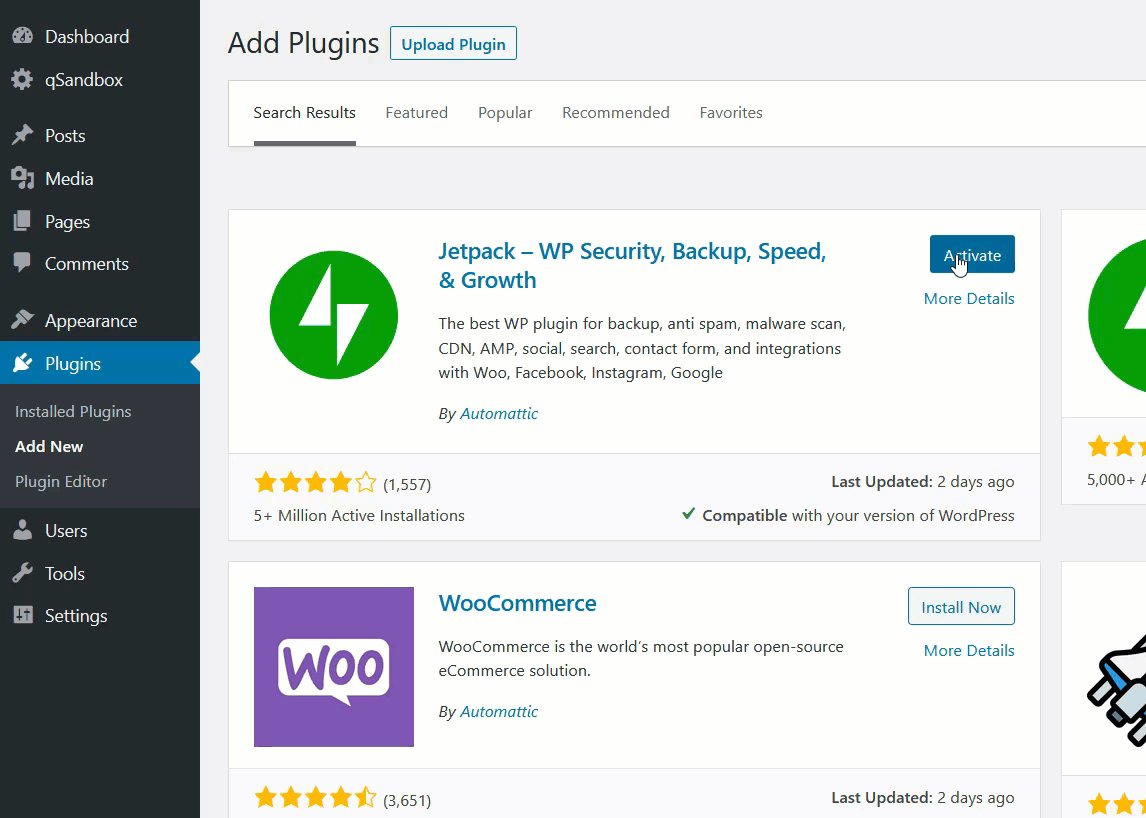
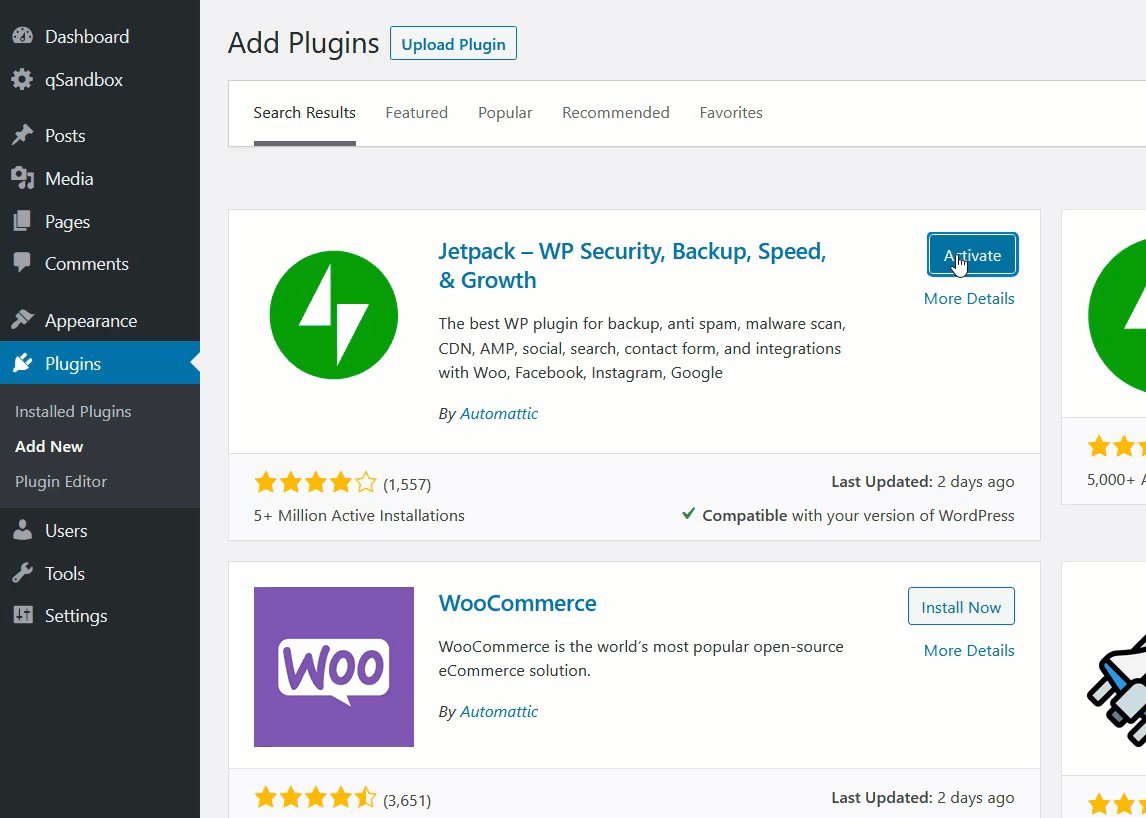
Jetpack 是目前最流行的插件之一,并具有大量功能。 要包含共享按钮,首先,您需要在您的网站上安装并激活它。

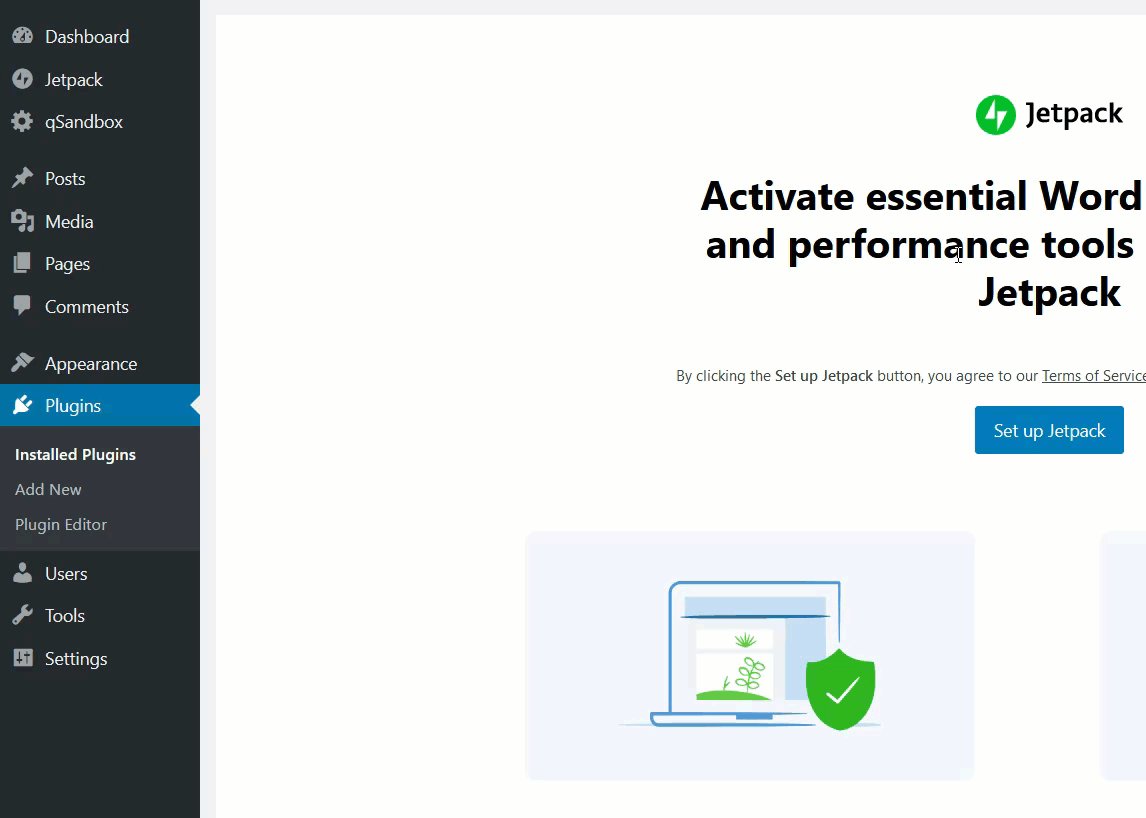
然后,单击设置 JetPack按钮以注册您的站点。 您将需要一个 Google 或WordPress.com帐户来完成身份验证。
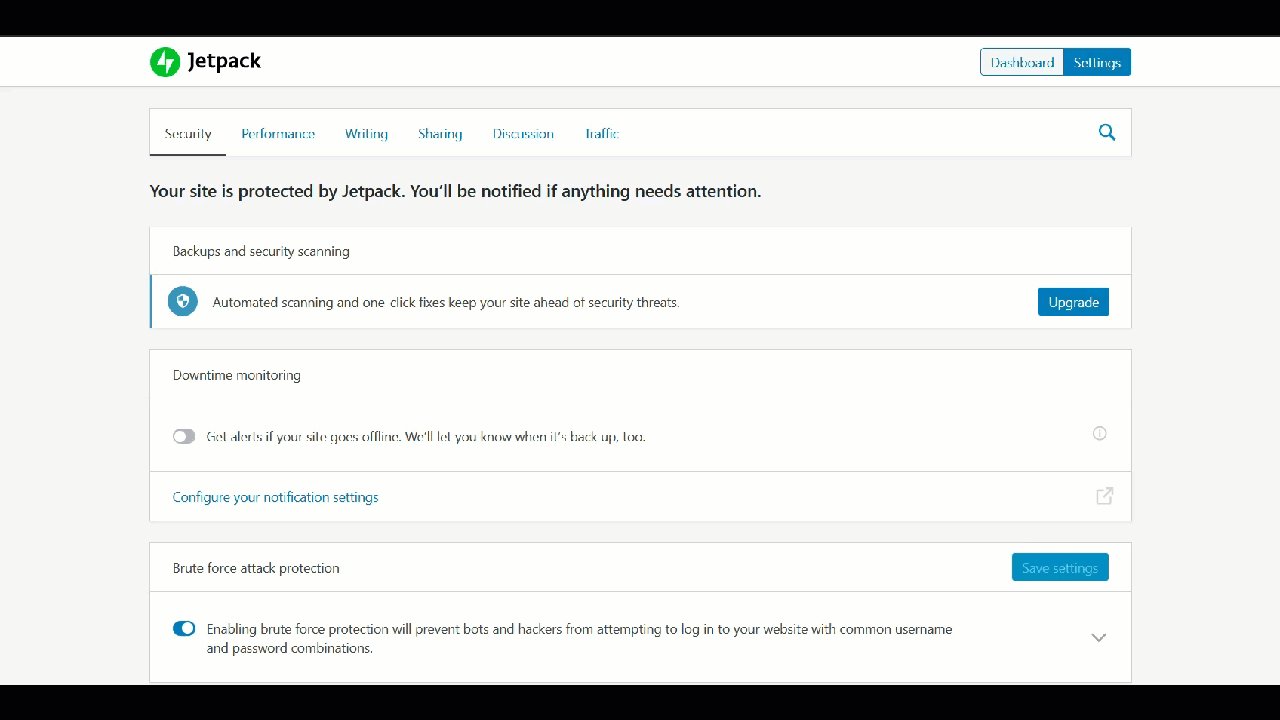
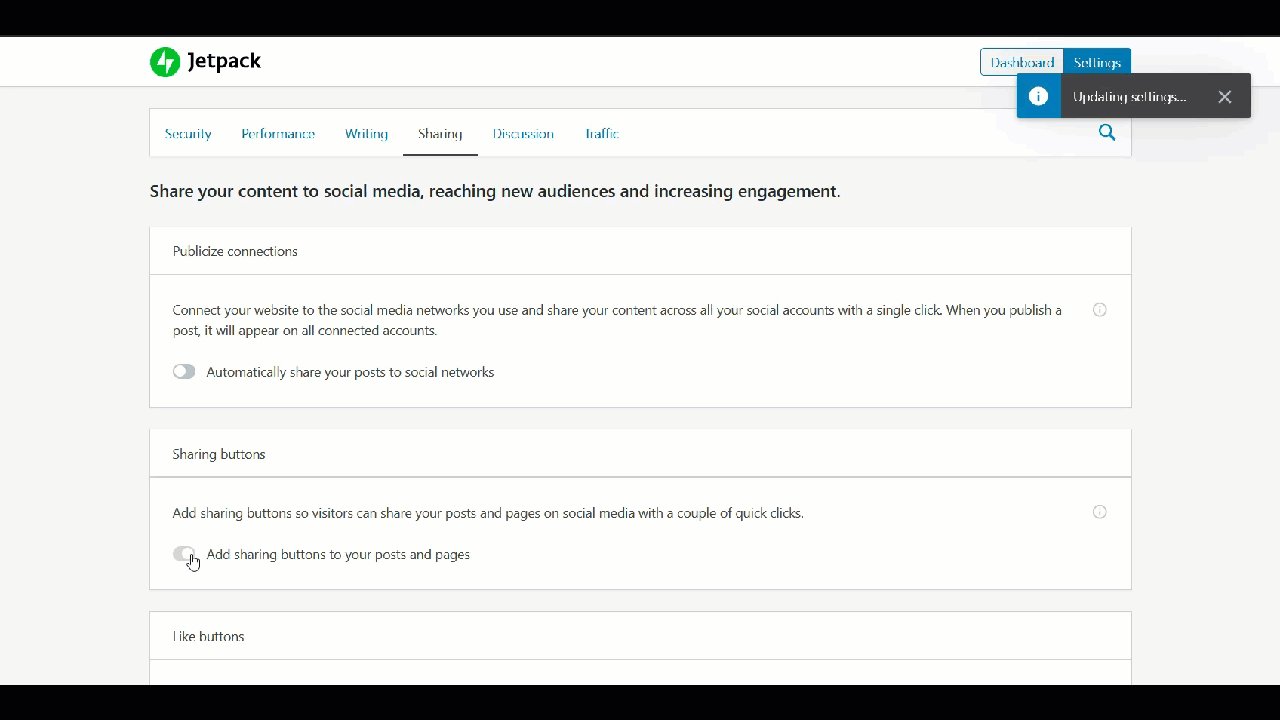
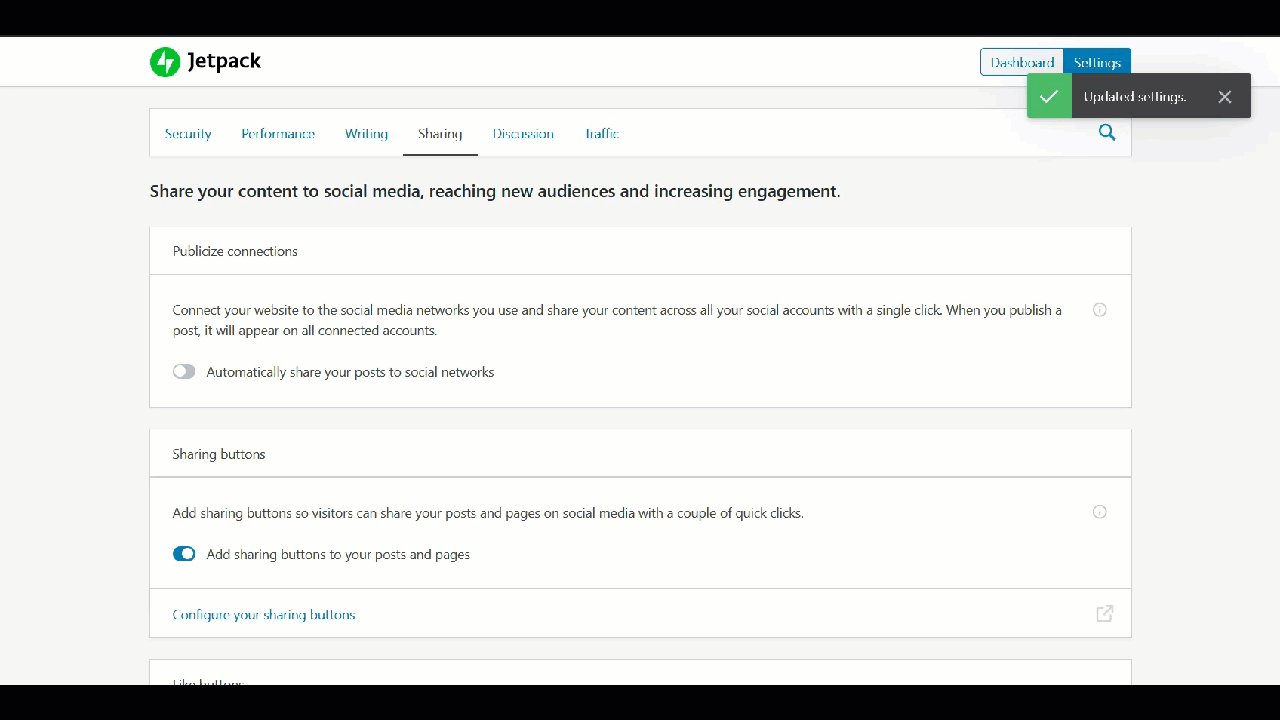
JetPack 是一种免费增值解决方案,您可以使用免费版本添加共享按钮。 为此,请转到Jetpack 设置,然后转到共享选项卡。 在那里,只需激活启用社交共享按钮。

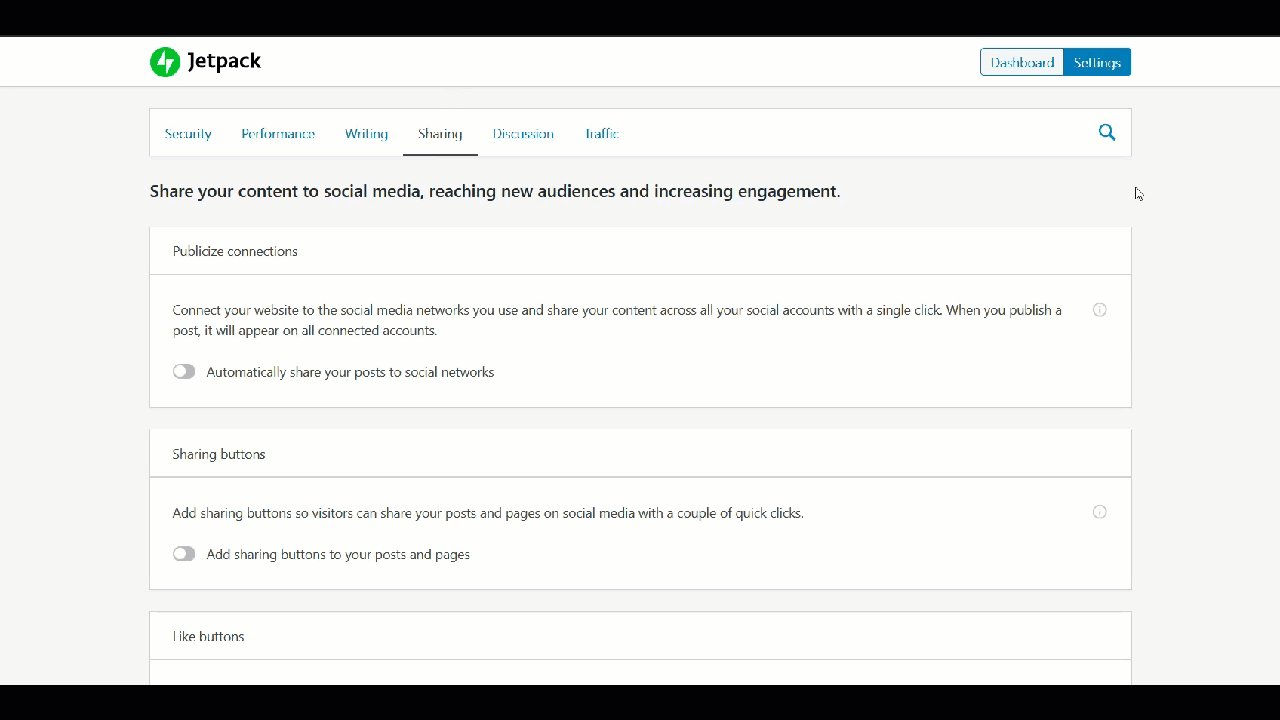
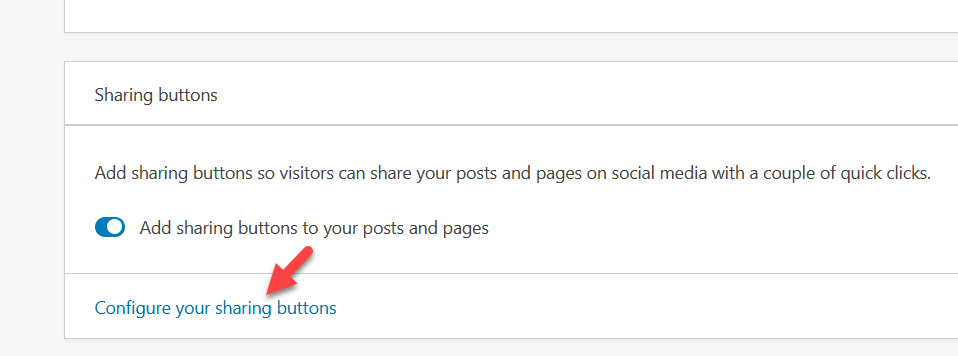
现在,让我们通过点击相应的链接来配置共享按钮。

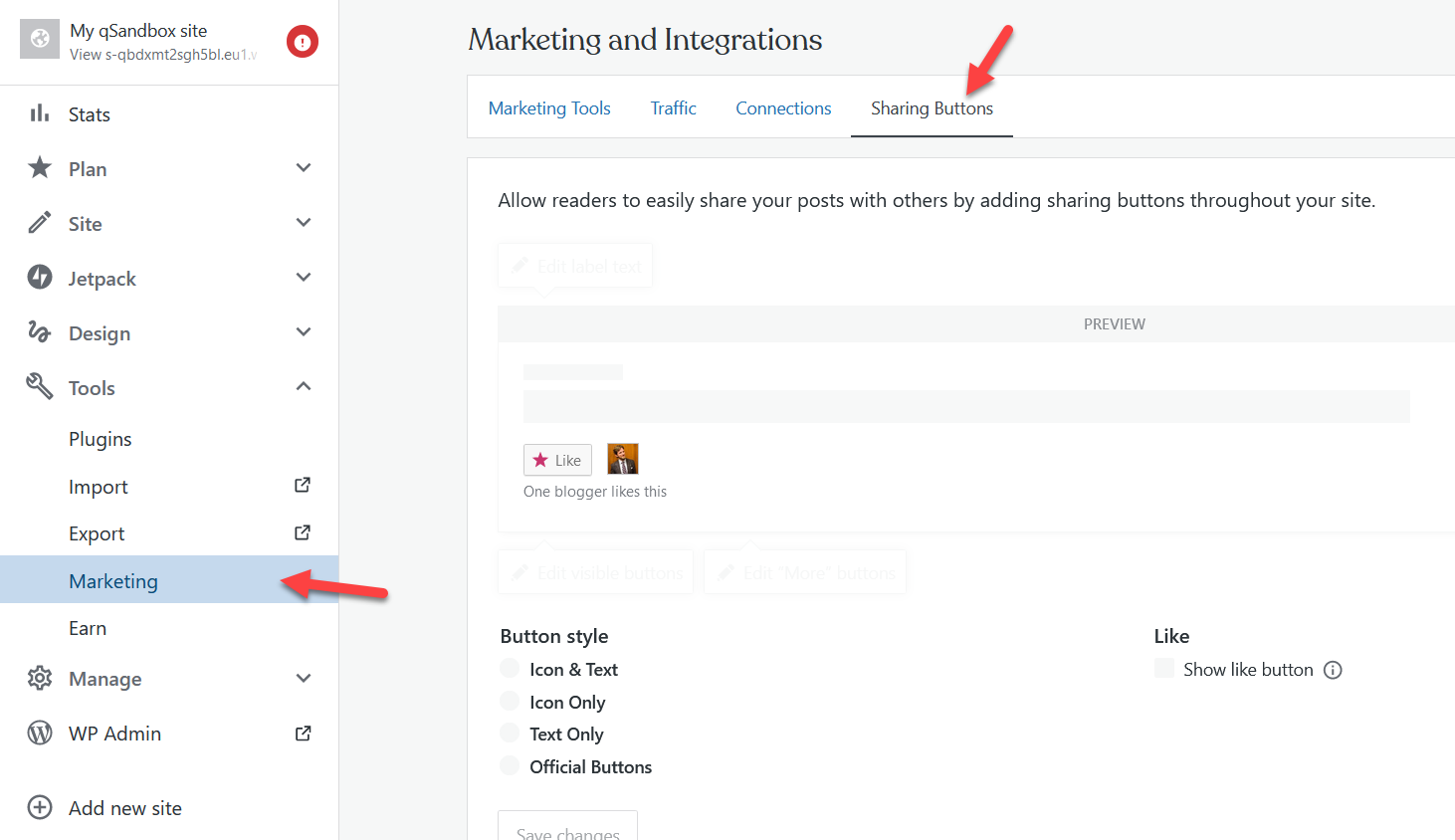
这会将您重定向到 WordPress.com 站点。 在Marketing & Integrations下,您将看到社交分享设置。

从那里,您可以配置您的社交共享按钮。 一旦您对更改感到满意,请保存它们,您就可以开始了。 现在,社交按钮将出现在您的网站帖子上。
有关 Jetpack 的功能和定价的更多信息,请查看我们完整的 JetPack 指南。
6.2) 社交快照精简版
Social Snap 是另一个向您的网站添加社交按钮的绝佳工具。 它有免费版本和高级计划。 对于此演示,我们将使用免费计划。
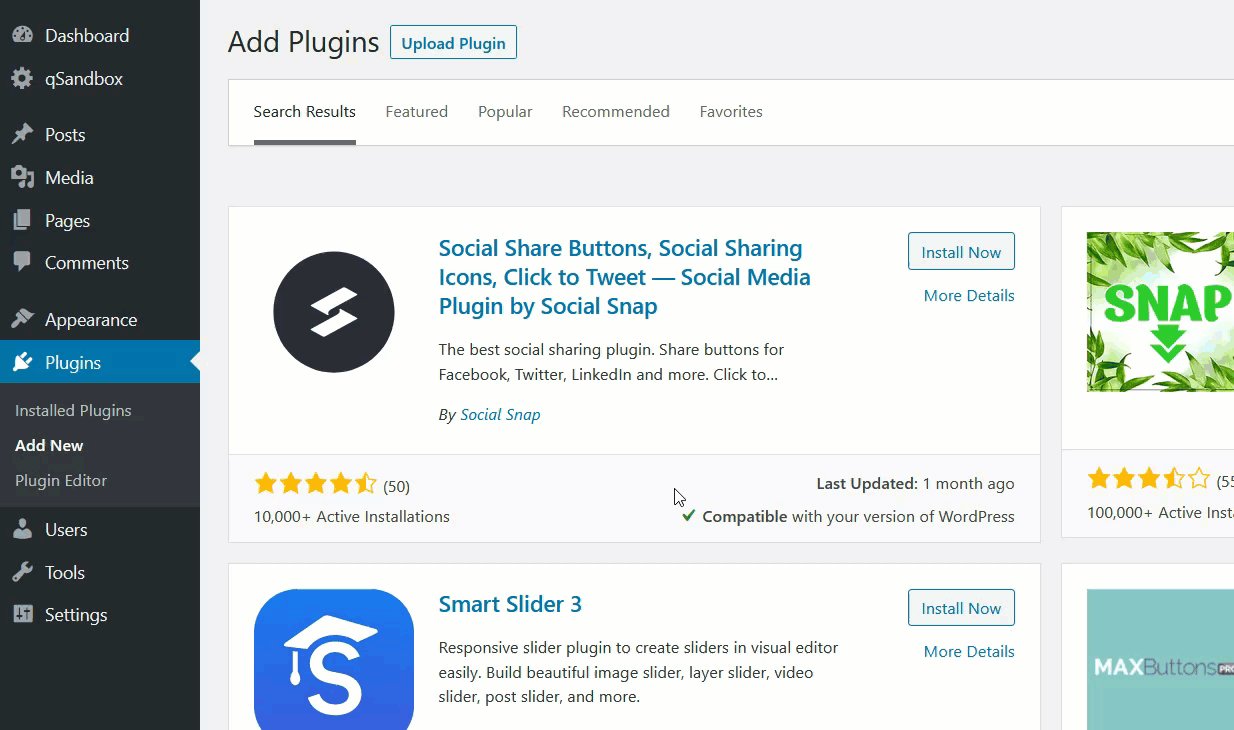
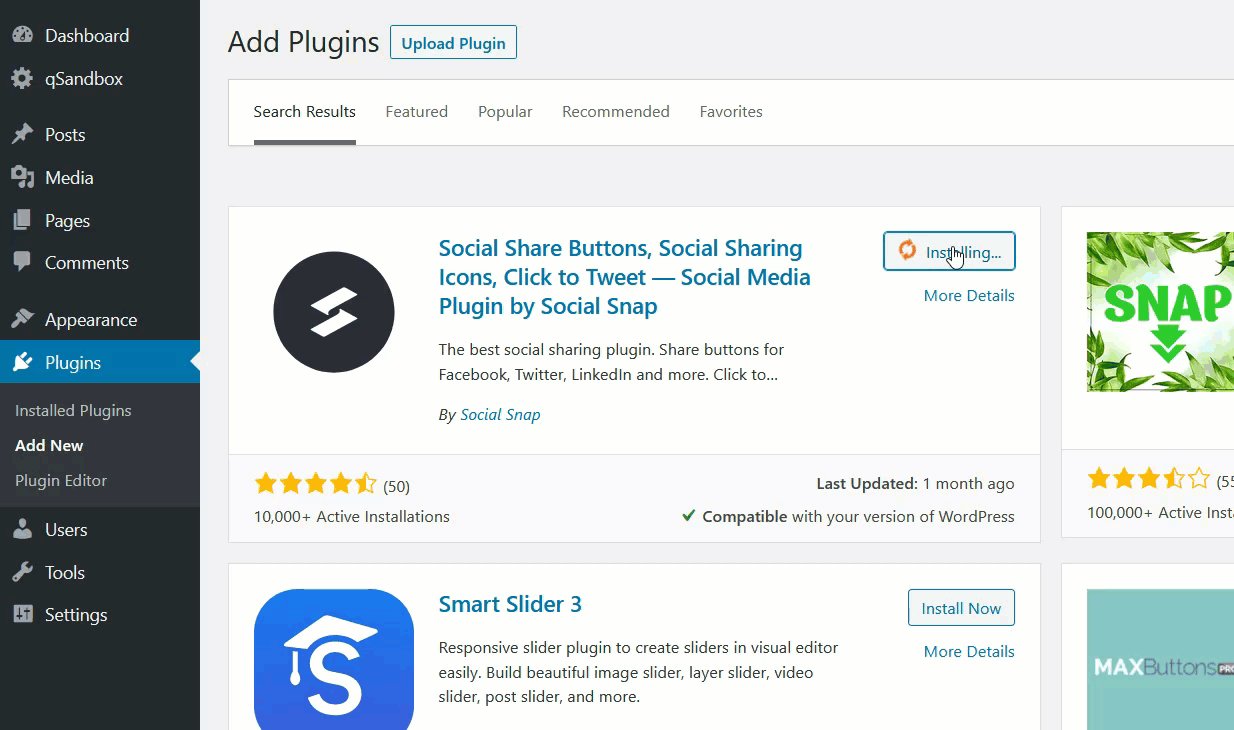
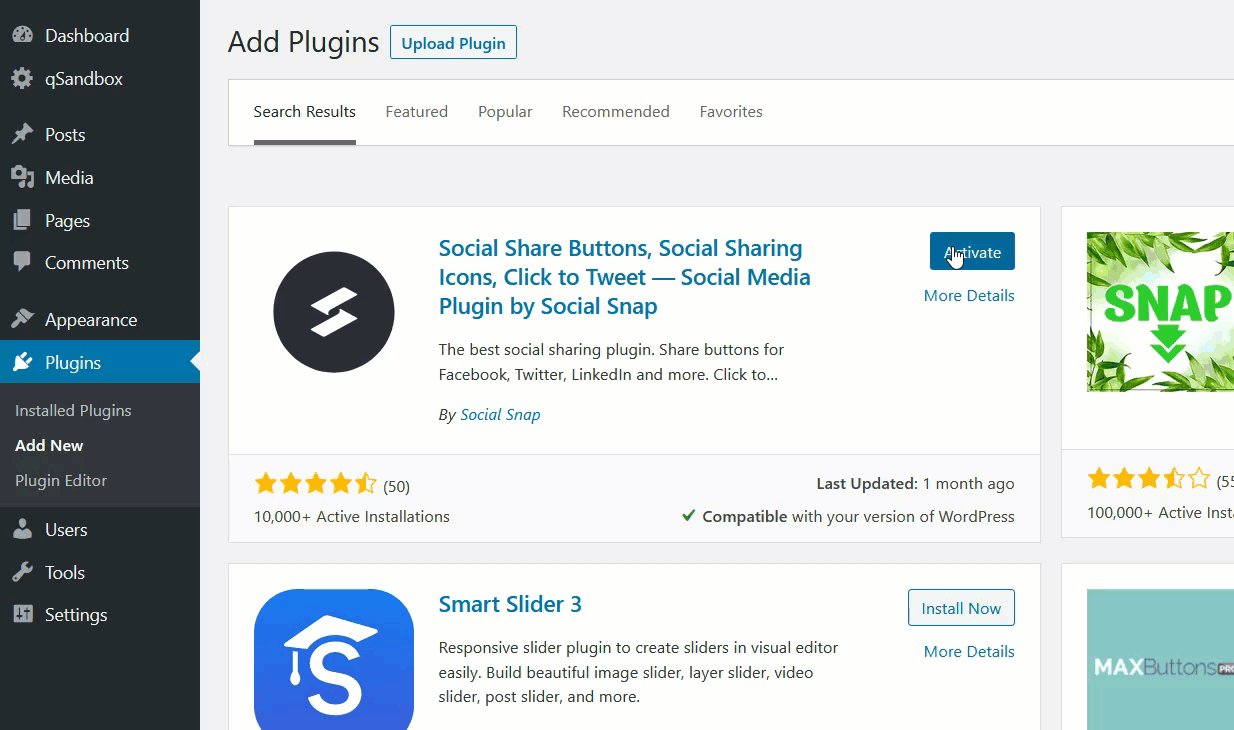
首先,在您的网站上安装并激活 Social Snap。

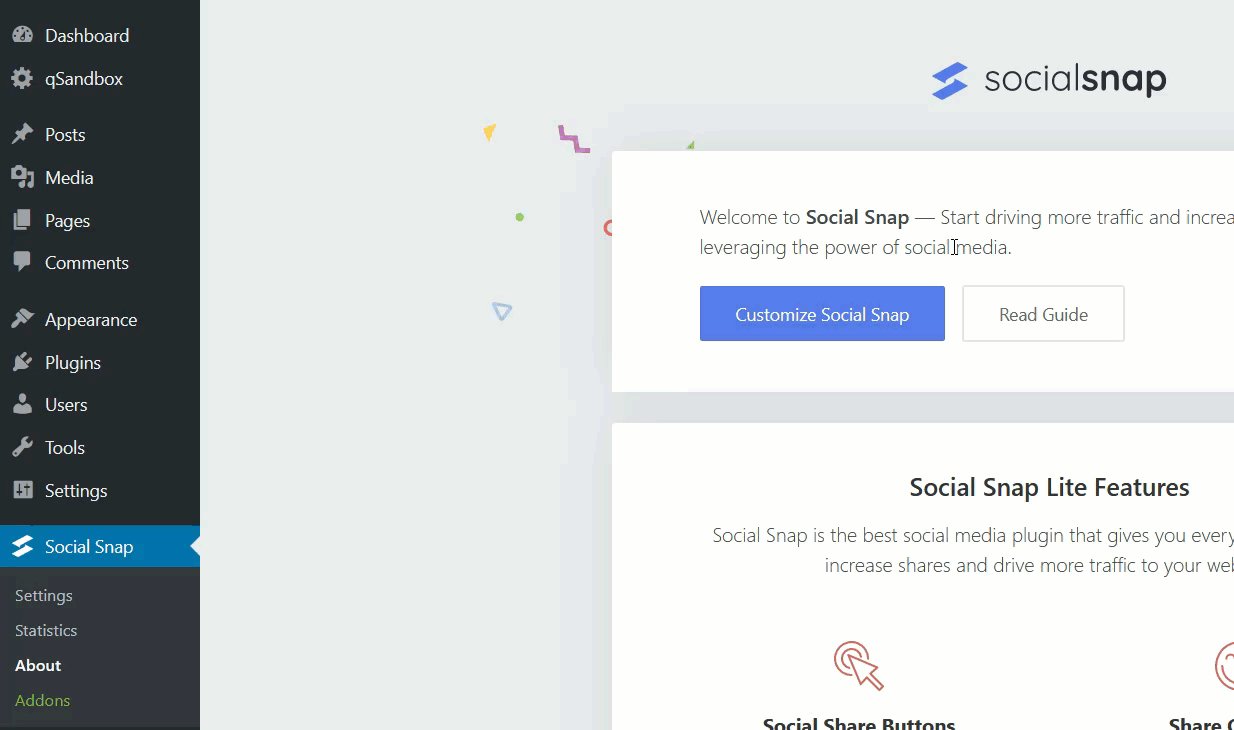
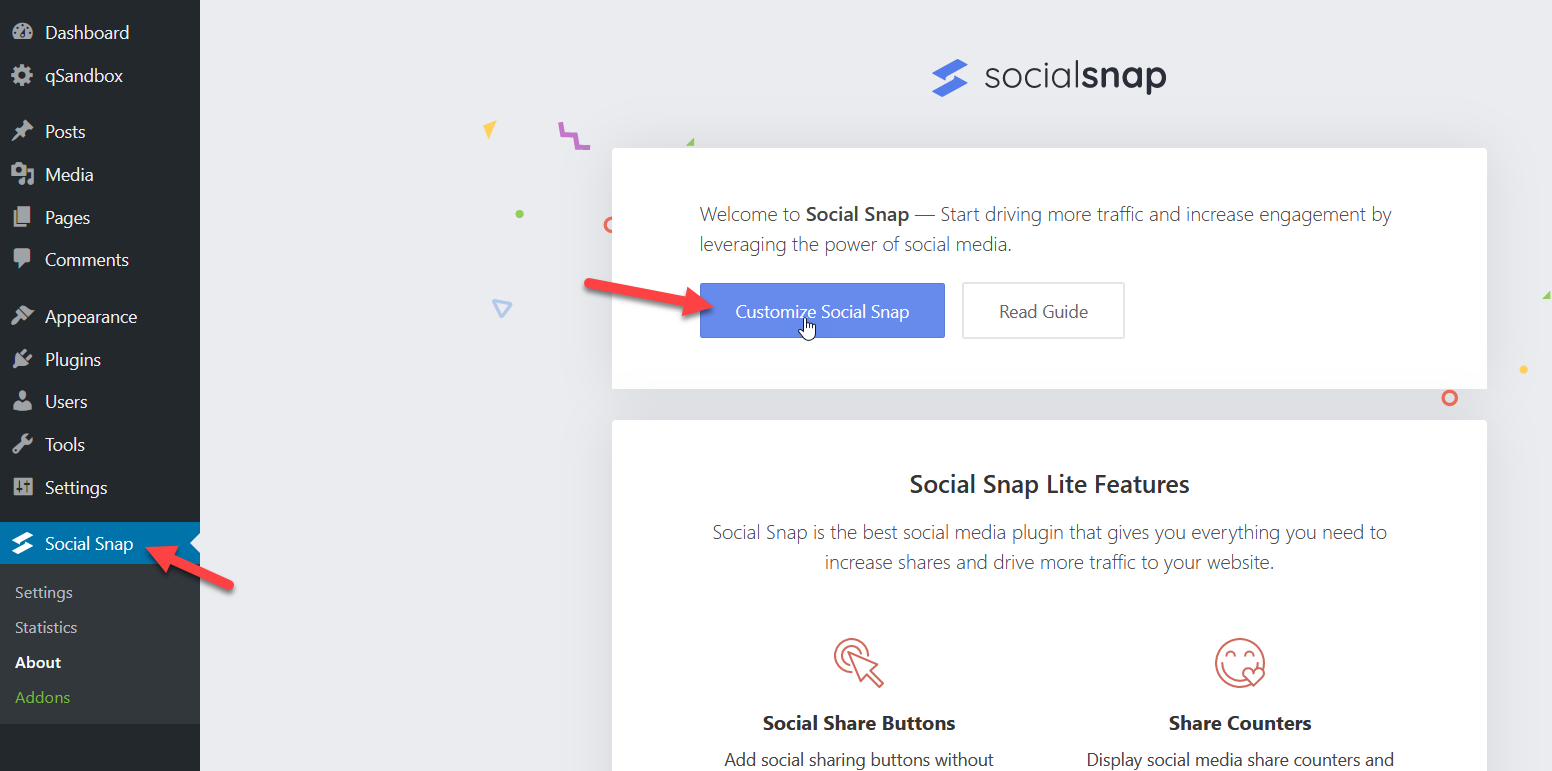
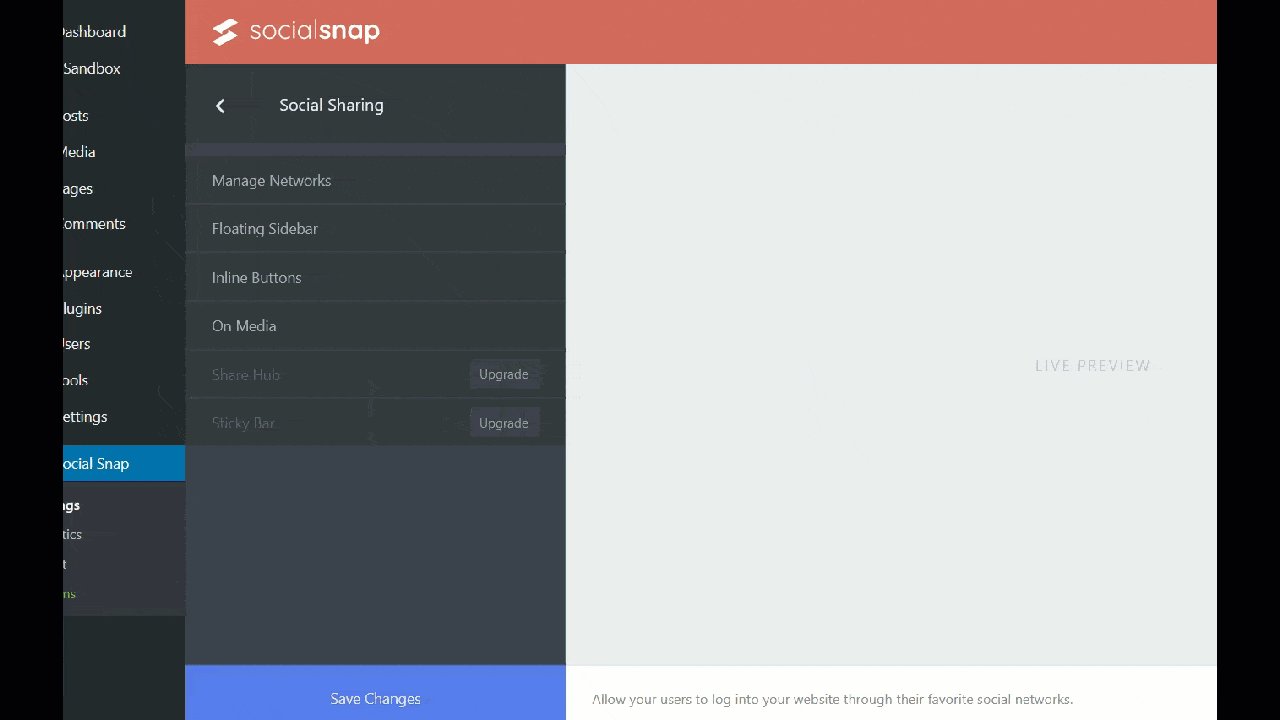
之后,您将看到插件的设置。 单击自定义社交快照按钮。

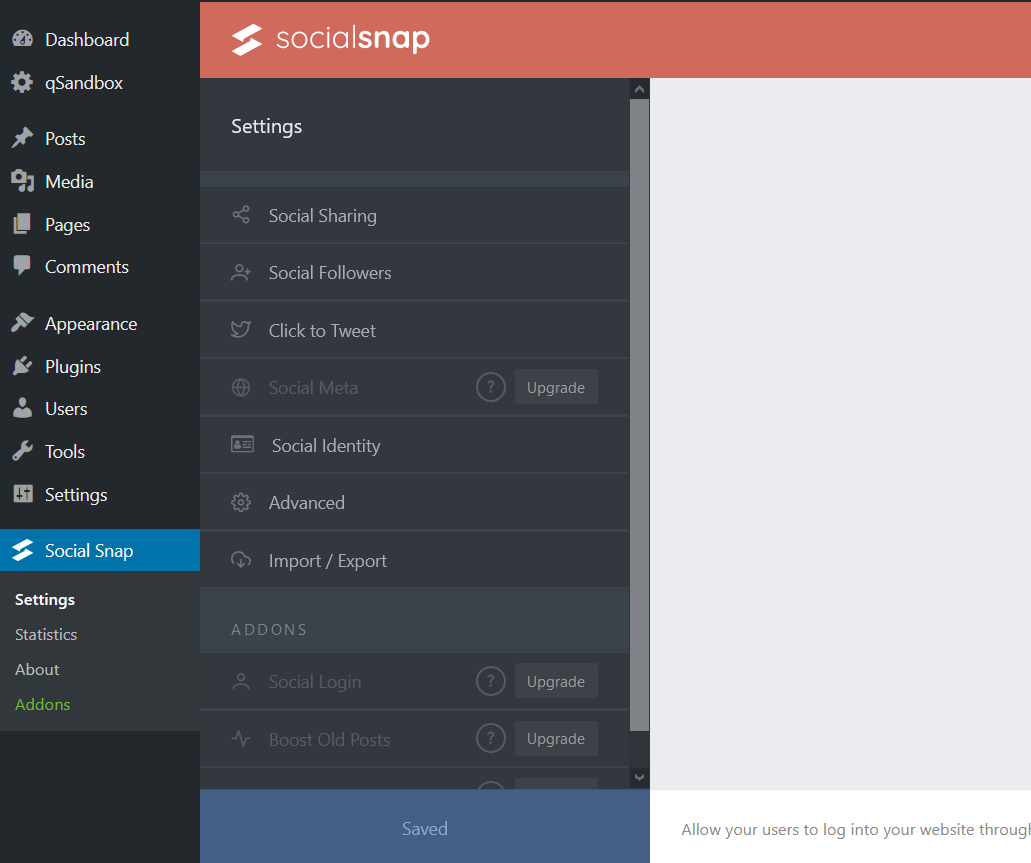
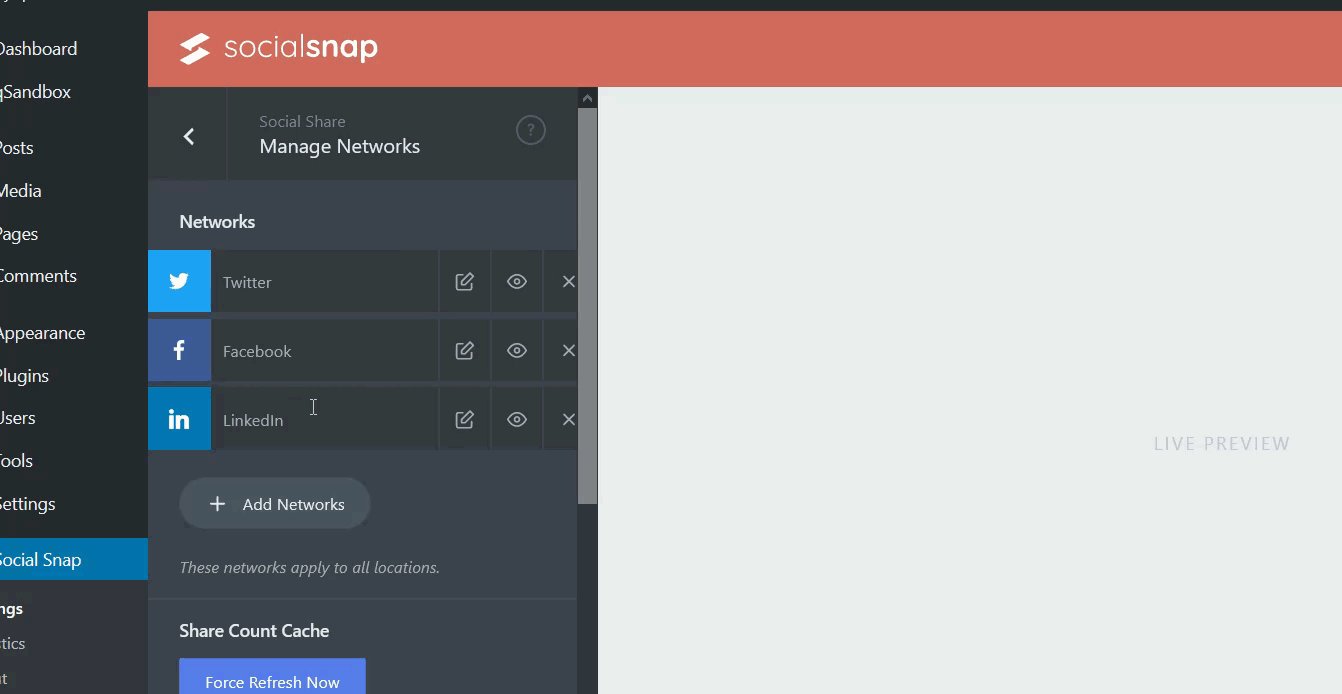
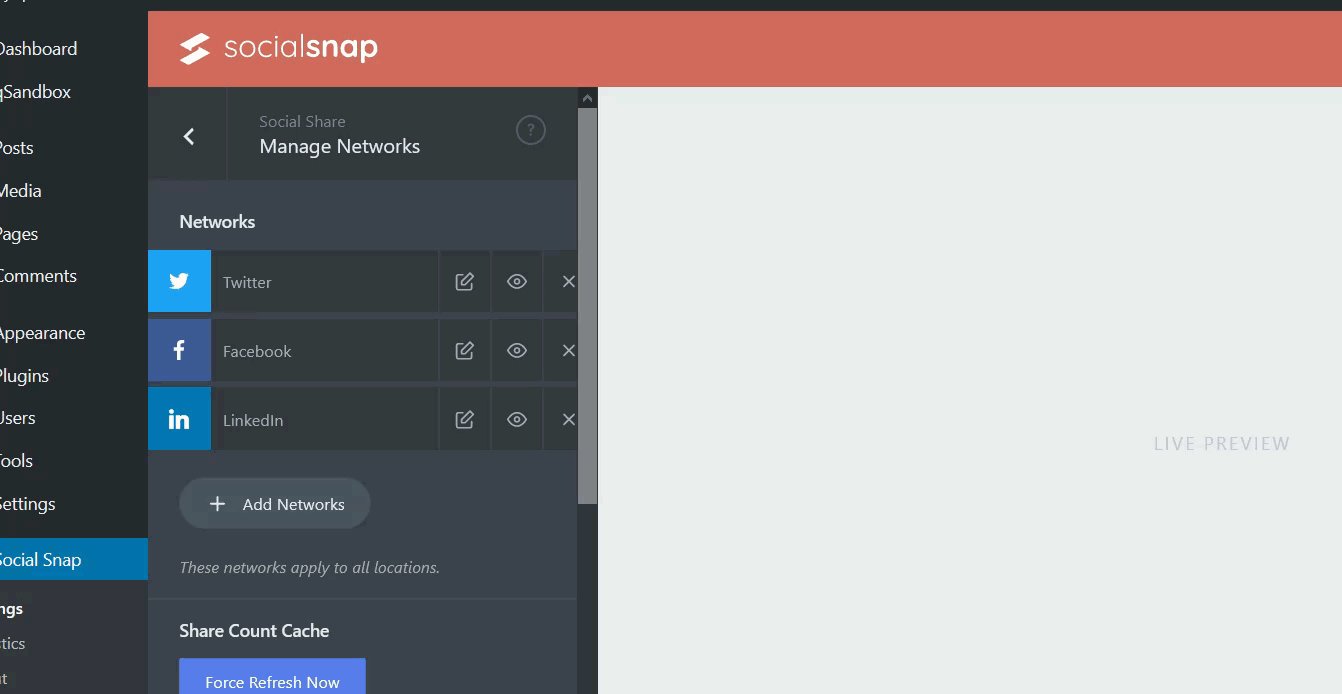
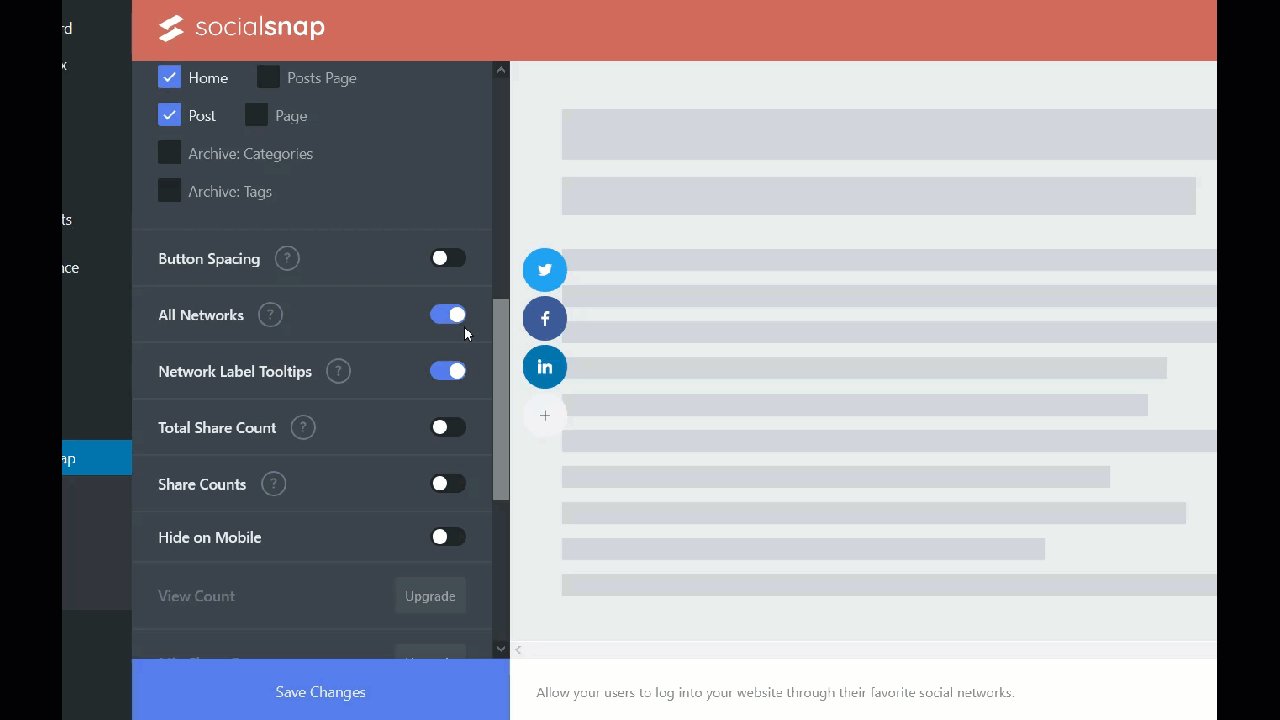
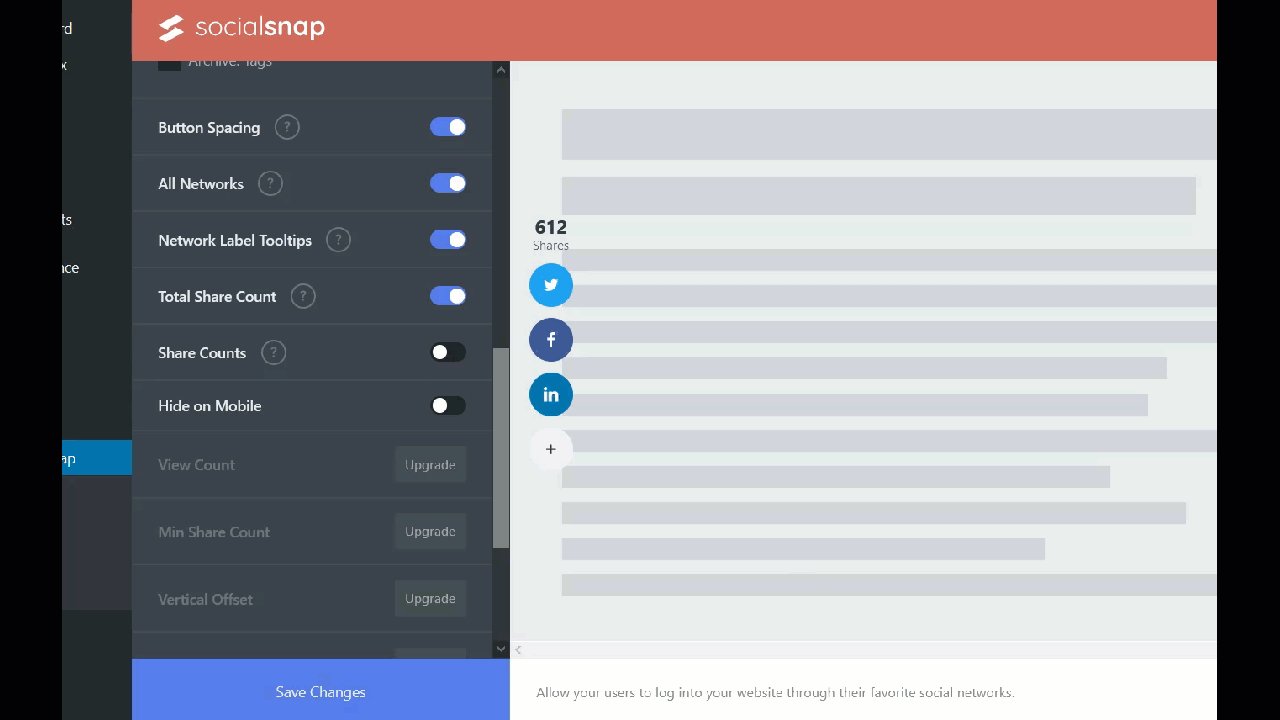
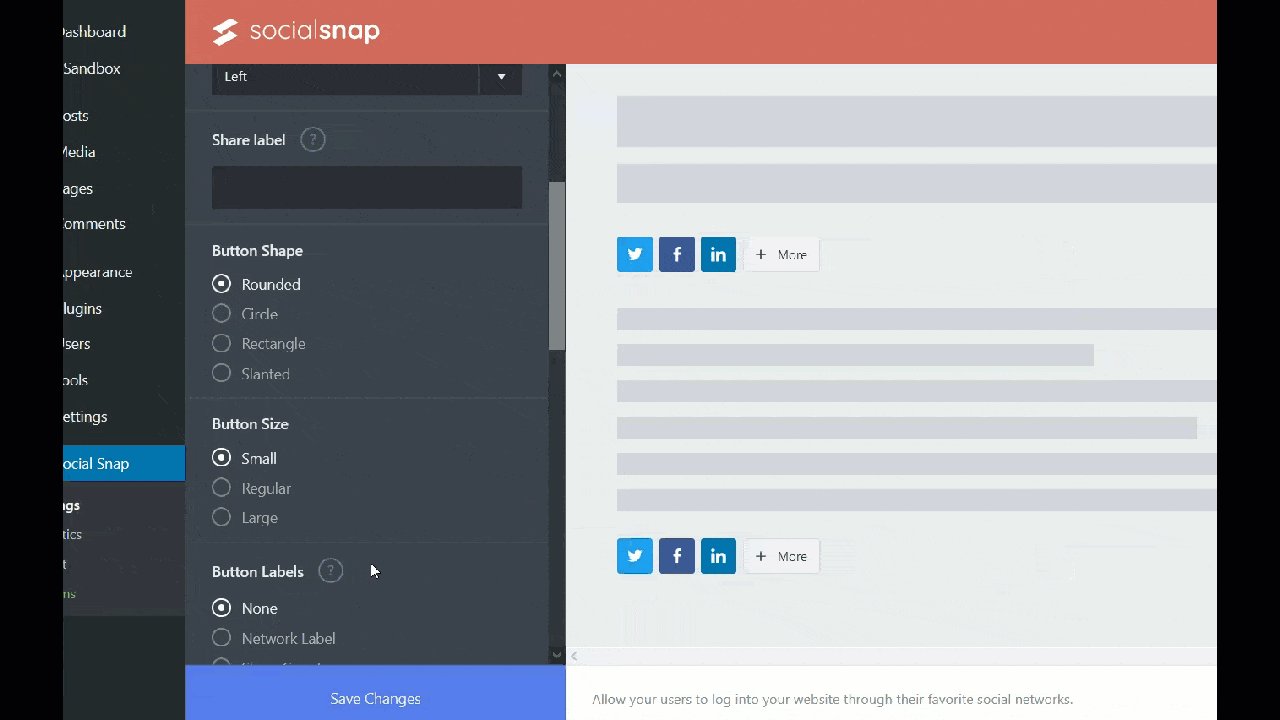
然后,您将看到这样的自定义页面:

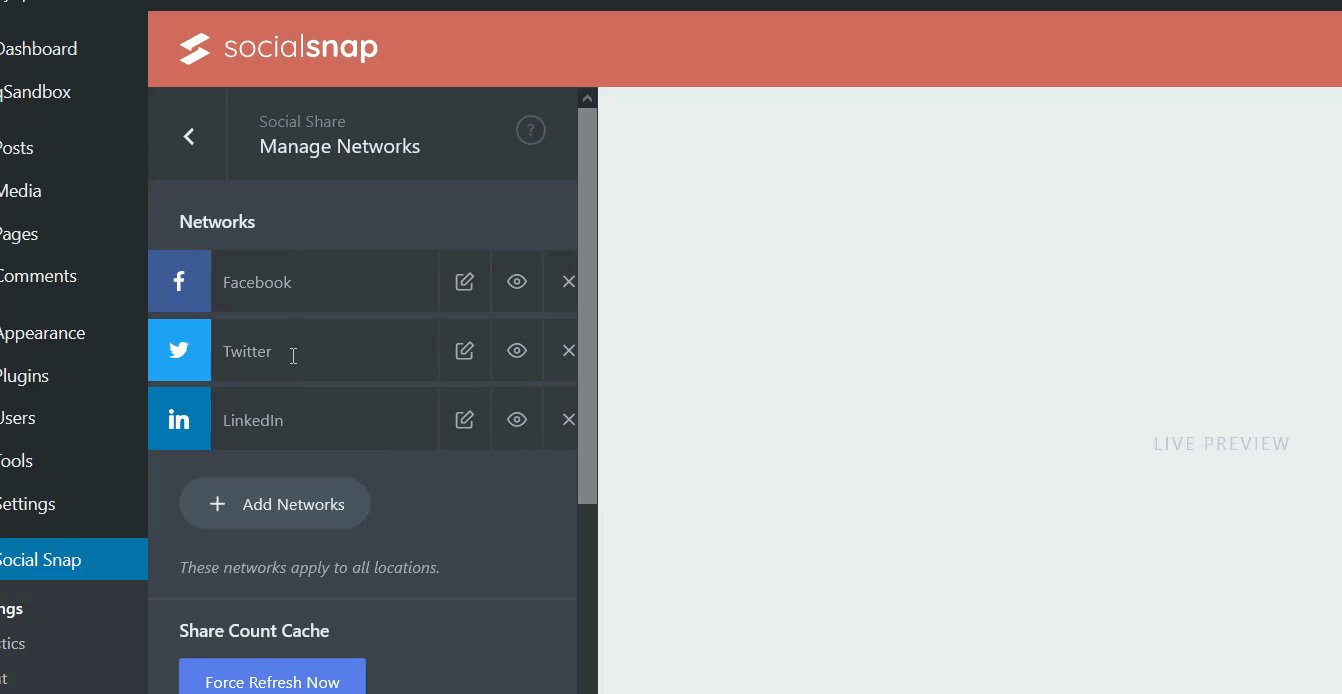
该插件默认添加一个 Twitter 分享图标,您可以从网络设置中添加其他社交网络。

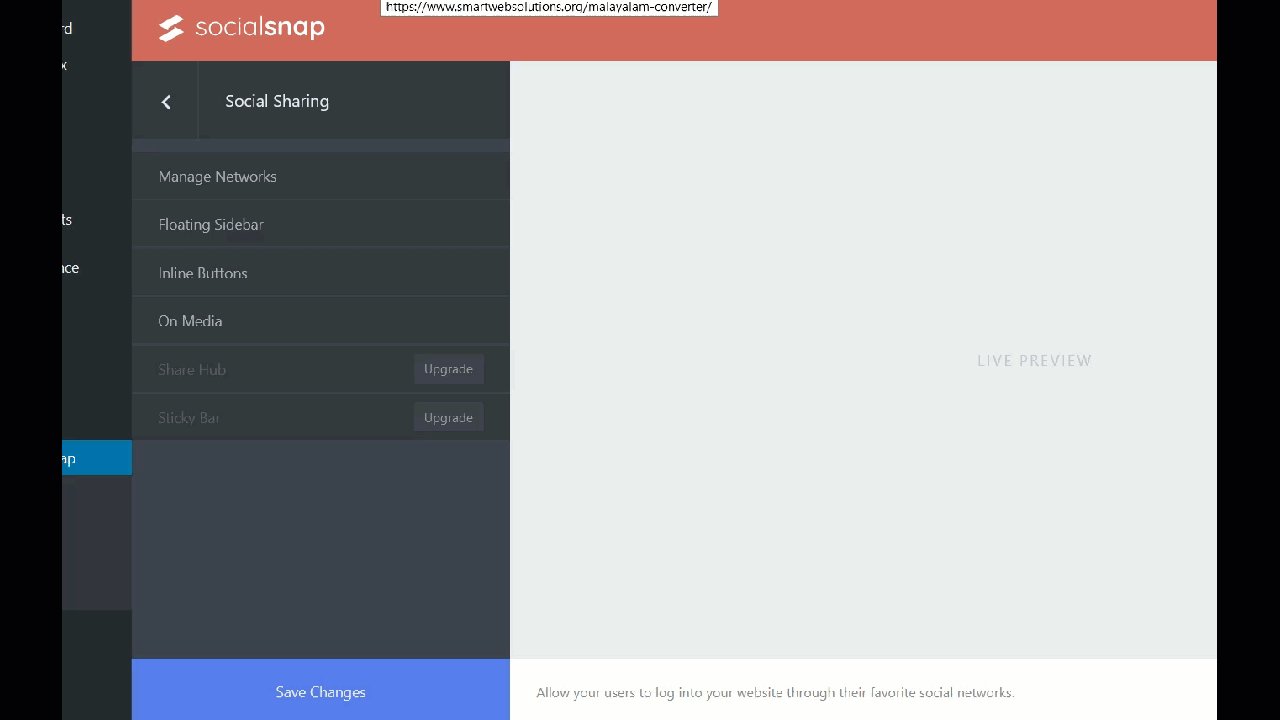
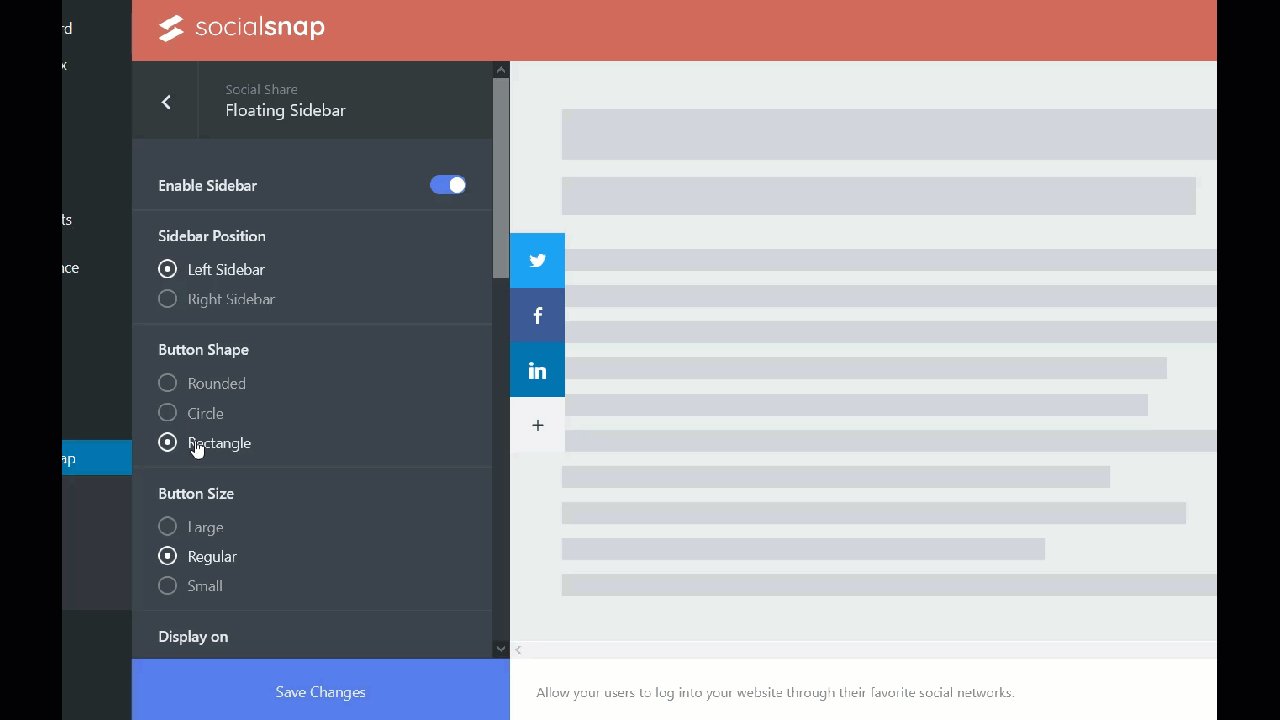
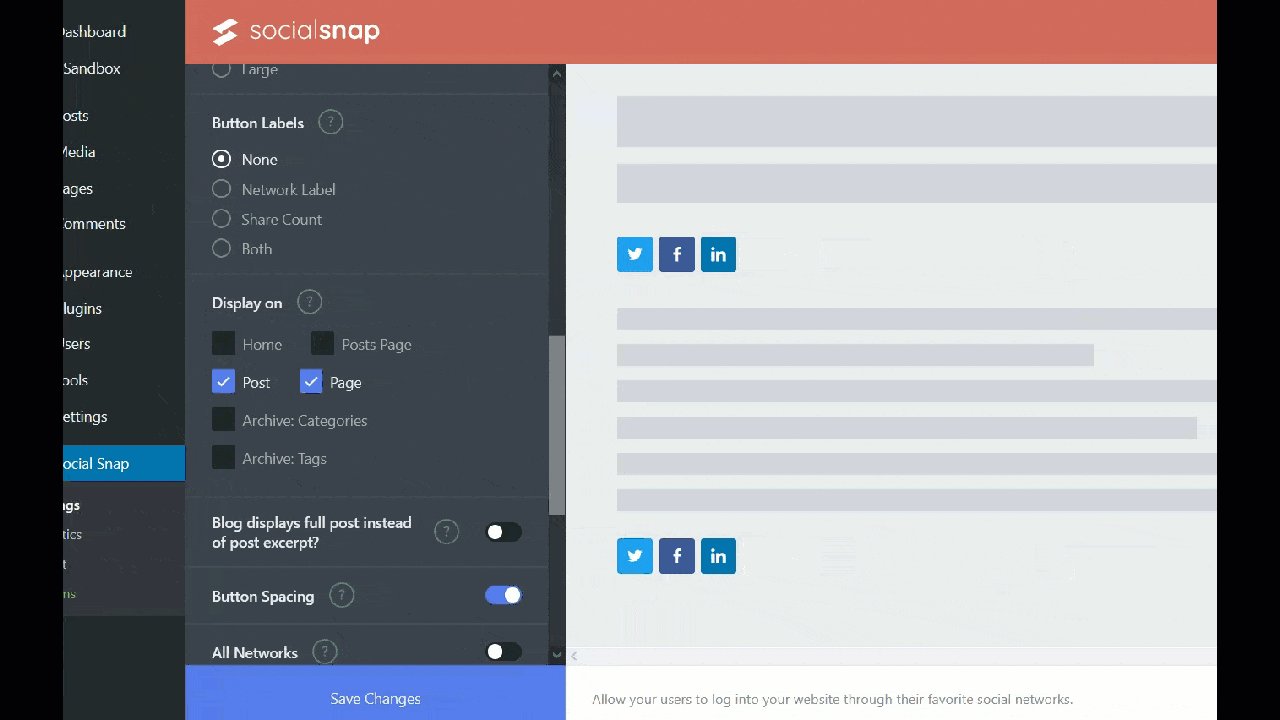
此外,您可以在您的网站上包含一个浮动侧边栏。 好消息是,就像我们已经看到如何使 Divi 标题或任何其他元素具有粘性一样,这些社交分享按钮将得到修复。

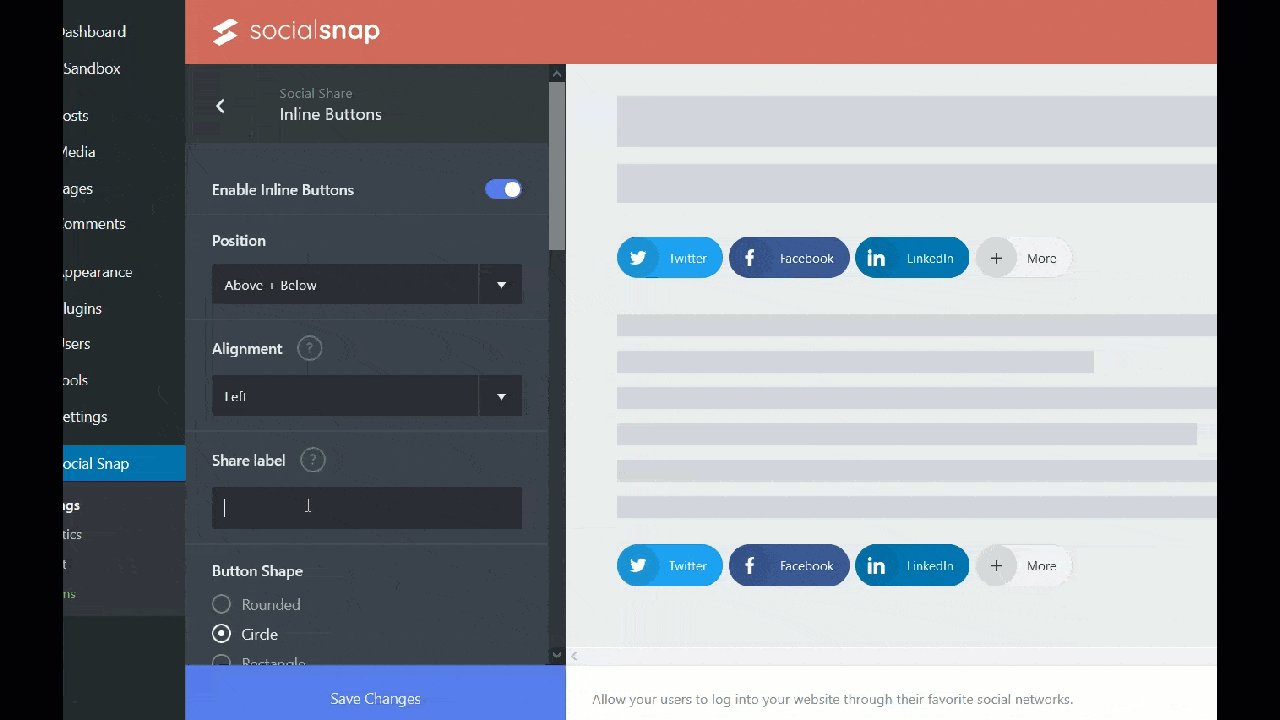
除了选择要显示的社交媒体按钮外,您还可以添加一些自定义。 从内联设置中,您可以更改位置、标签、按钮形状和大小等。

完成自定义后,保存更改。


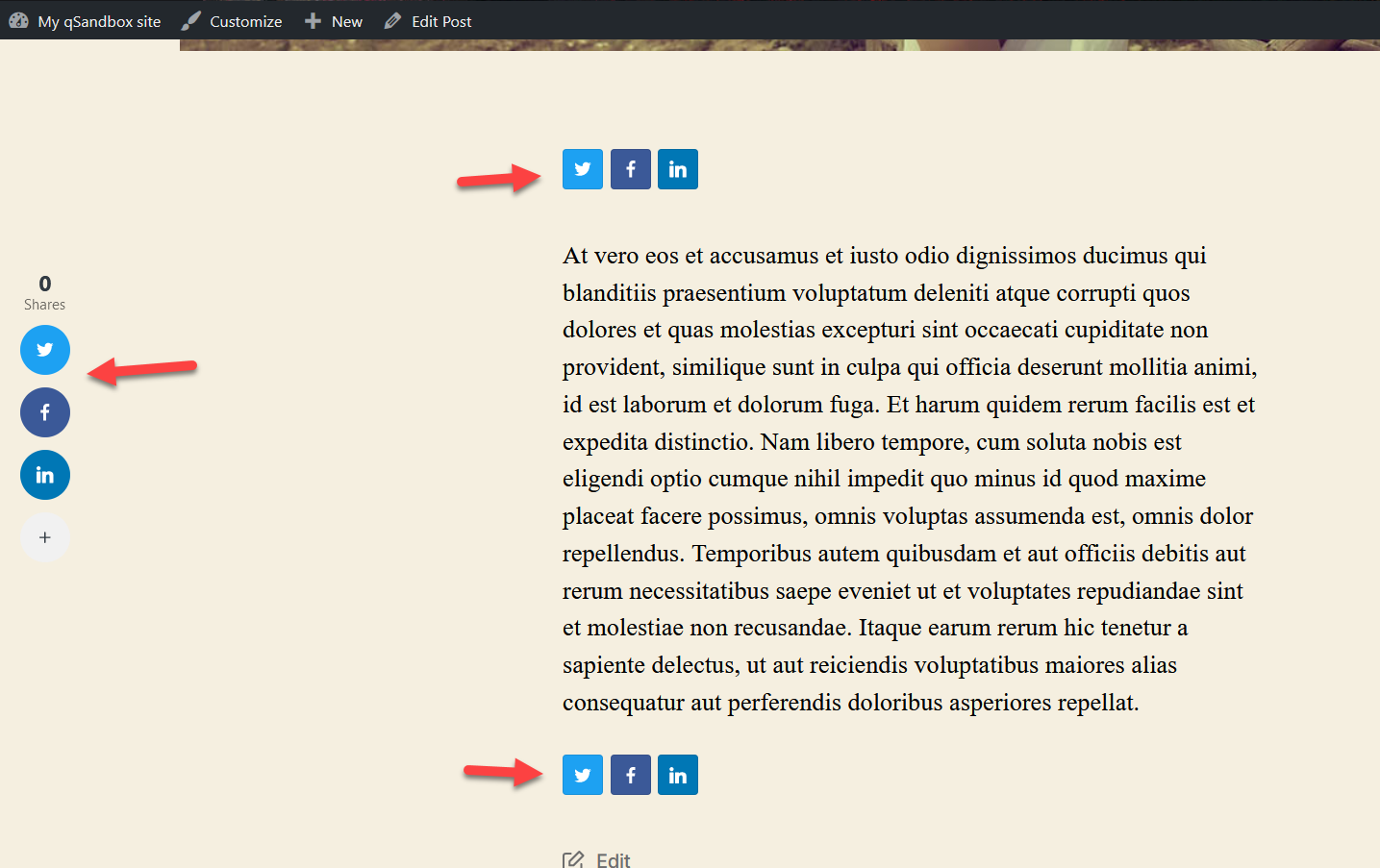
最后,从前端检查您的网站,您将看到社交分享按钮。

7) 添加推特关注按钮
除了添加共享按钮之外,将 Twitter 与您的 WordPress 网站连接起来的另一个好方法是包含一个关注按钮。 这样,您的访问者将能够直接从您的网站关注您。
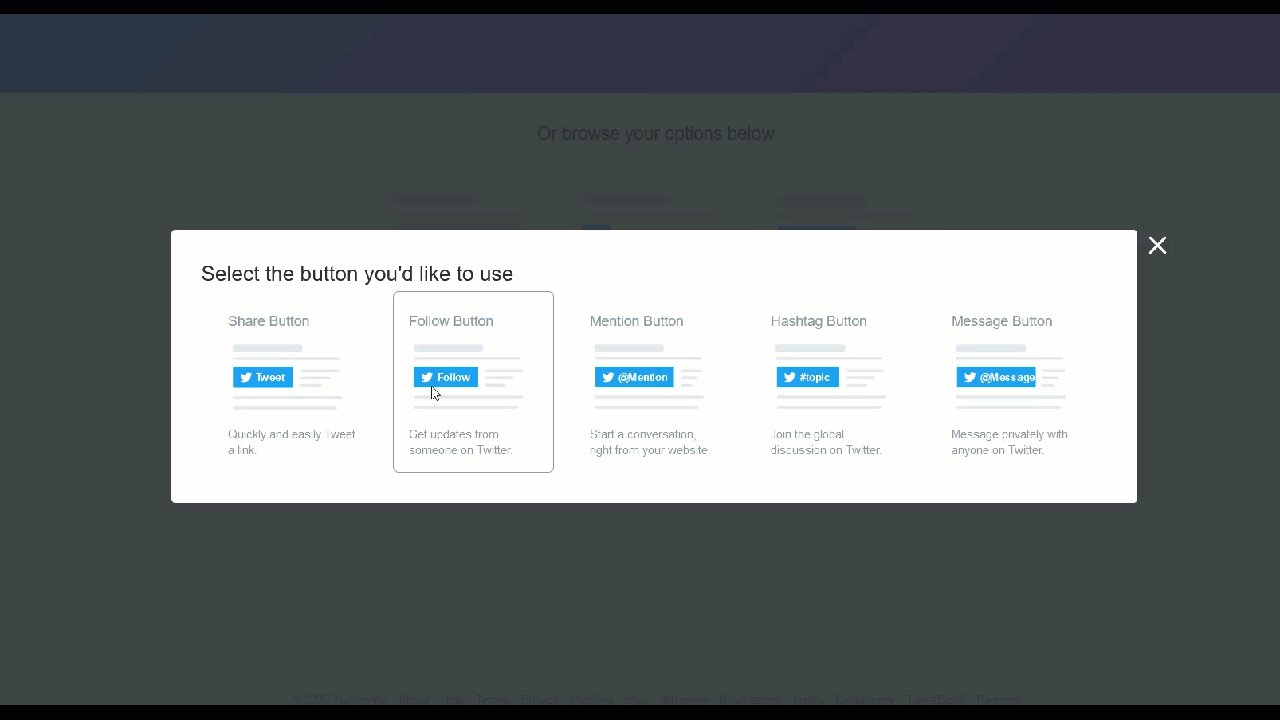
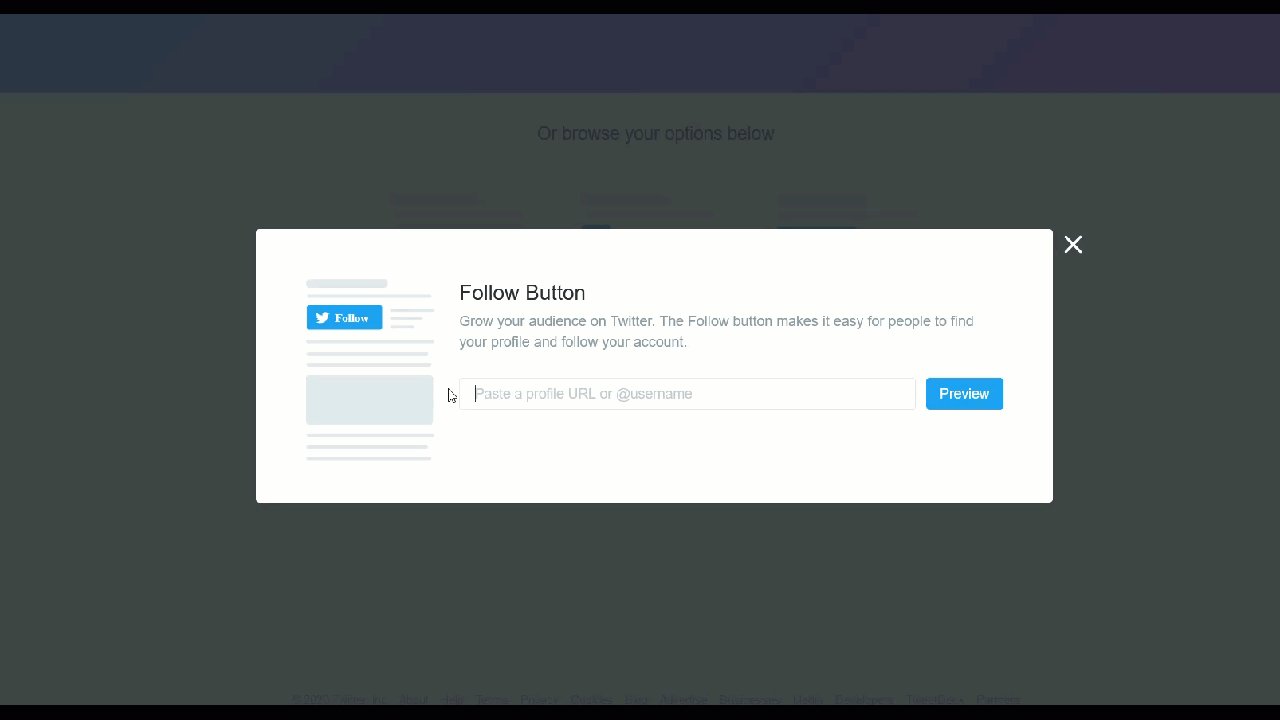
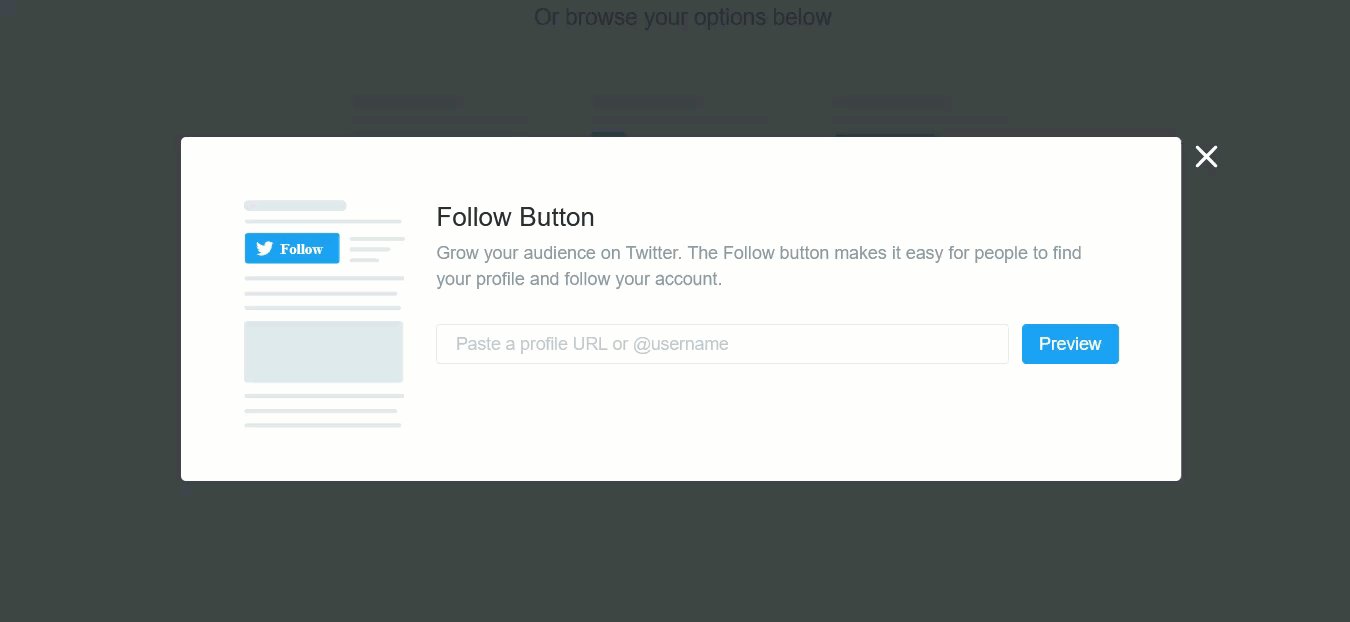
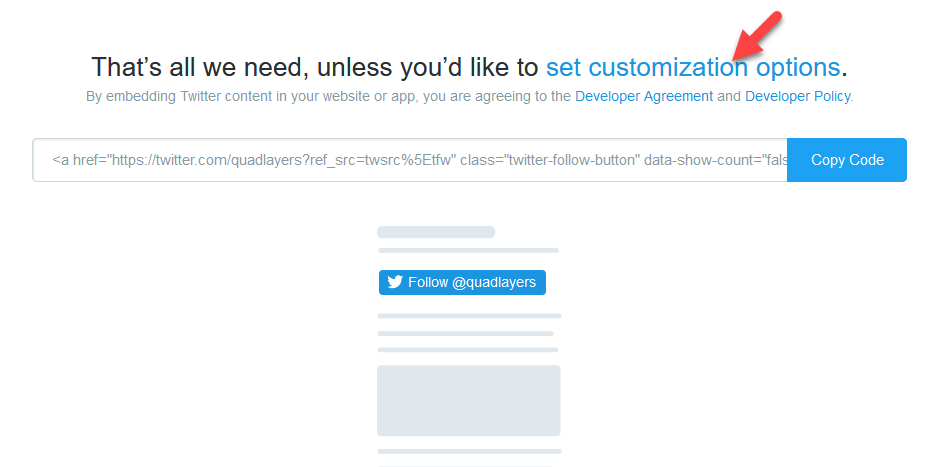
添加关注按钮非常简单,不需要任何插件。 首先,转到 Twitter Publish 并在Twitter Buttons下,您将看到一个包含关注按钮的选项。

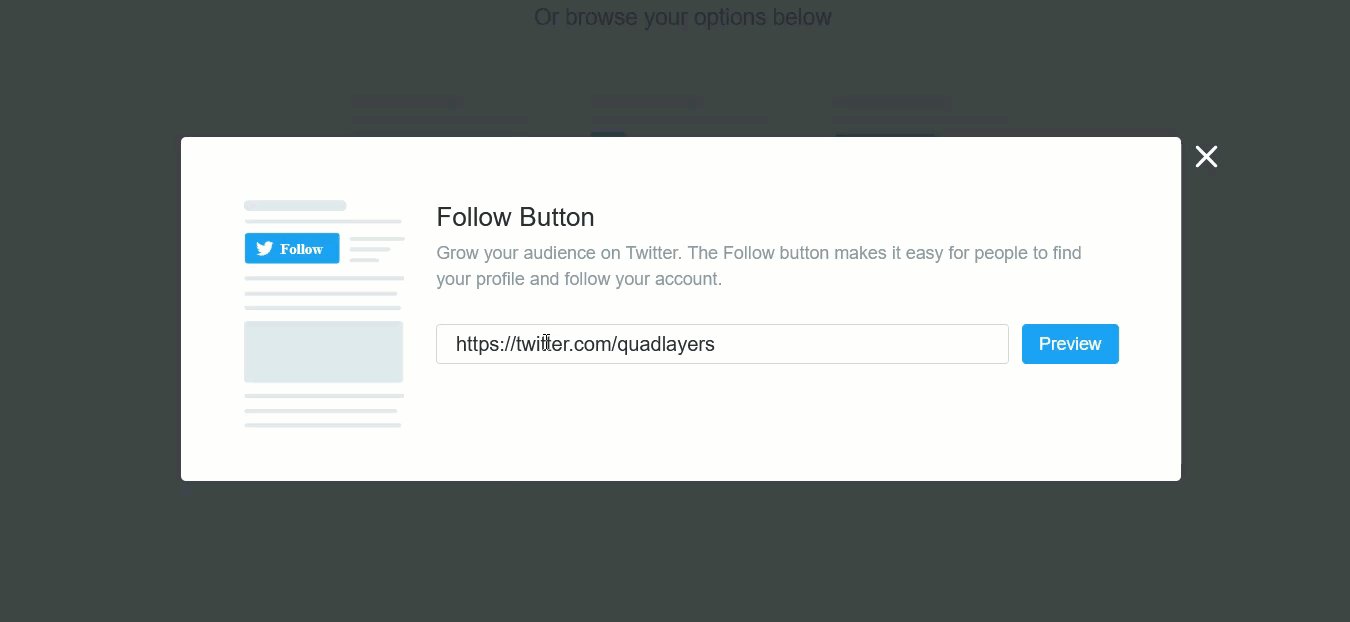
您需要输入您的 Twitter URL 并按Preview 。

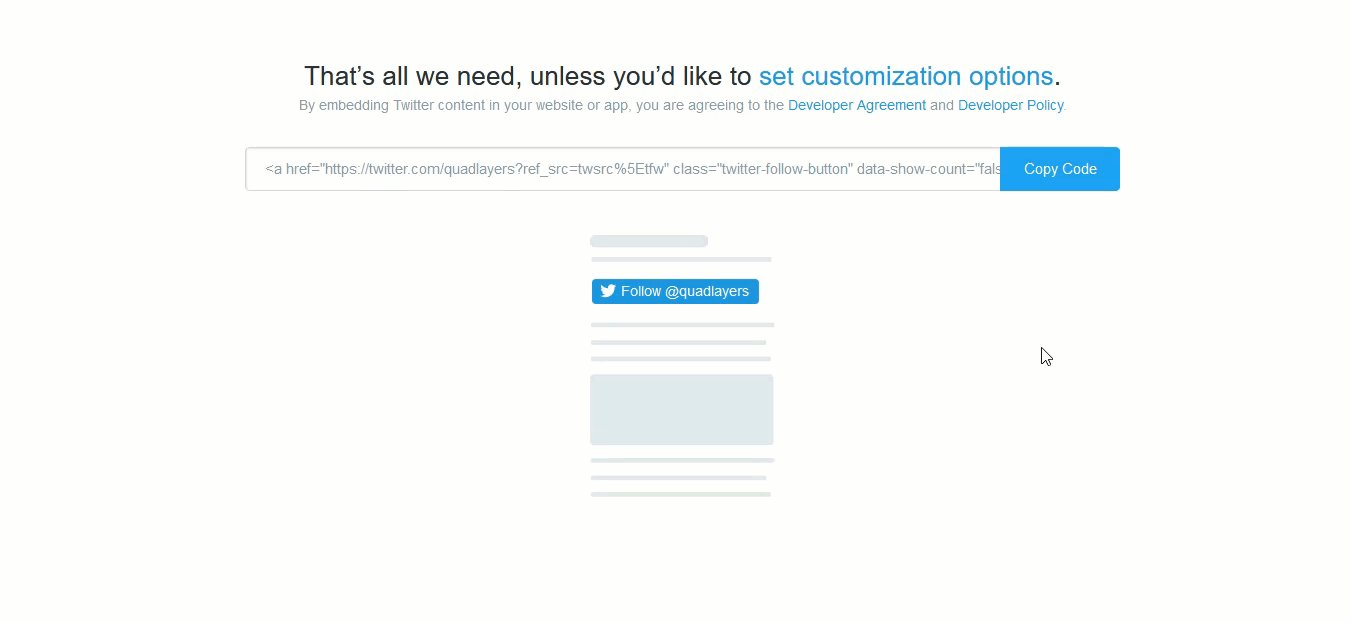
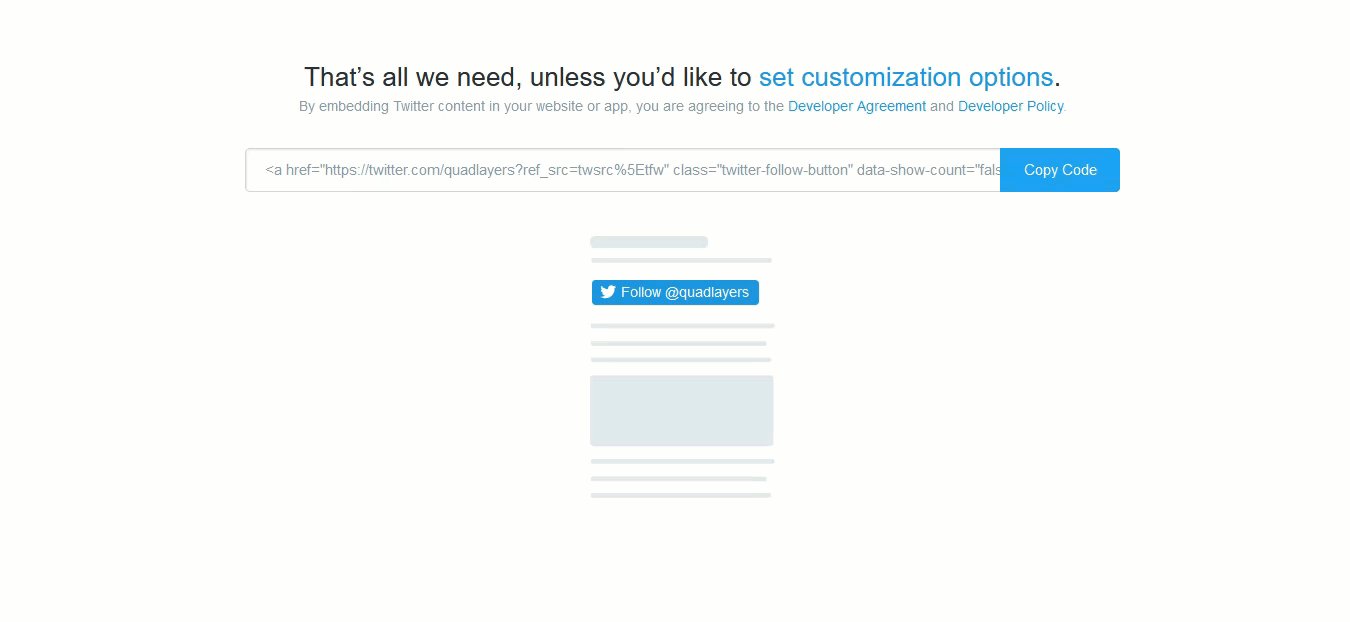
然后,您将能够复制唯一的 HTML 代码。 我们将保留默认样式,但如果您需要对按钮应用一些更改,可以查看自定义选项。

现在,让我们看看如何使用经典编辑器和古腾堡编辑器将此按钮添加到您的站点。
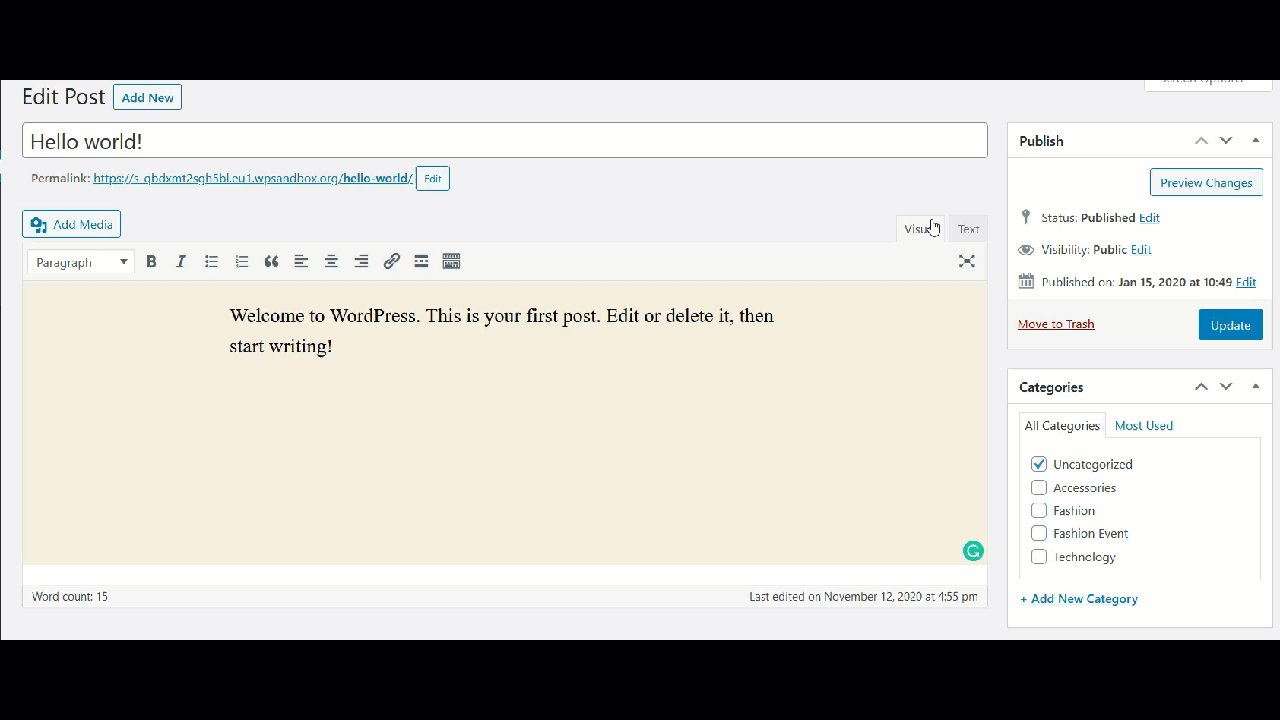
经典编辑器
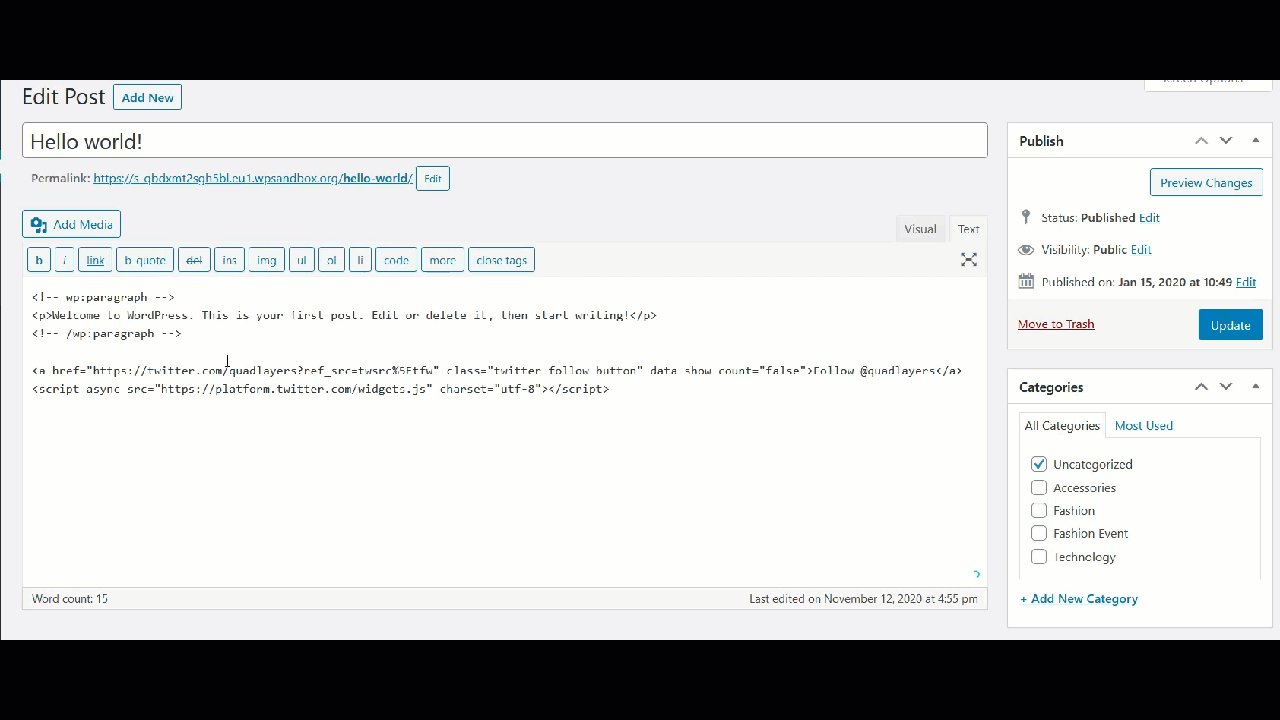
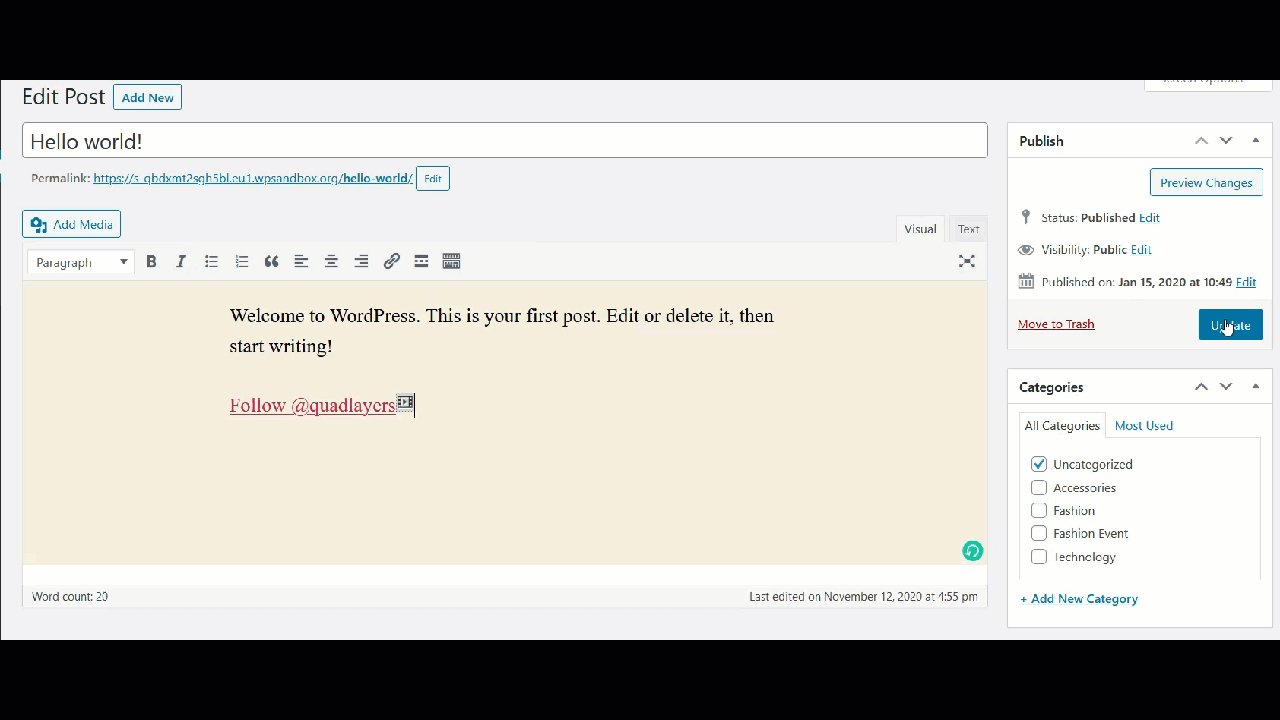
如果您使用的是经典编辑器,请转到要包含按钮的帖子/页面的文本模式,然后将 HTML 代码粘贴到新行中。

之后,发布/更新帖子,您将在前端看到更改。

古腾堡编辑
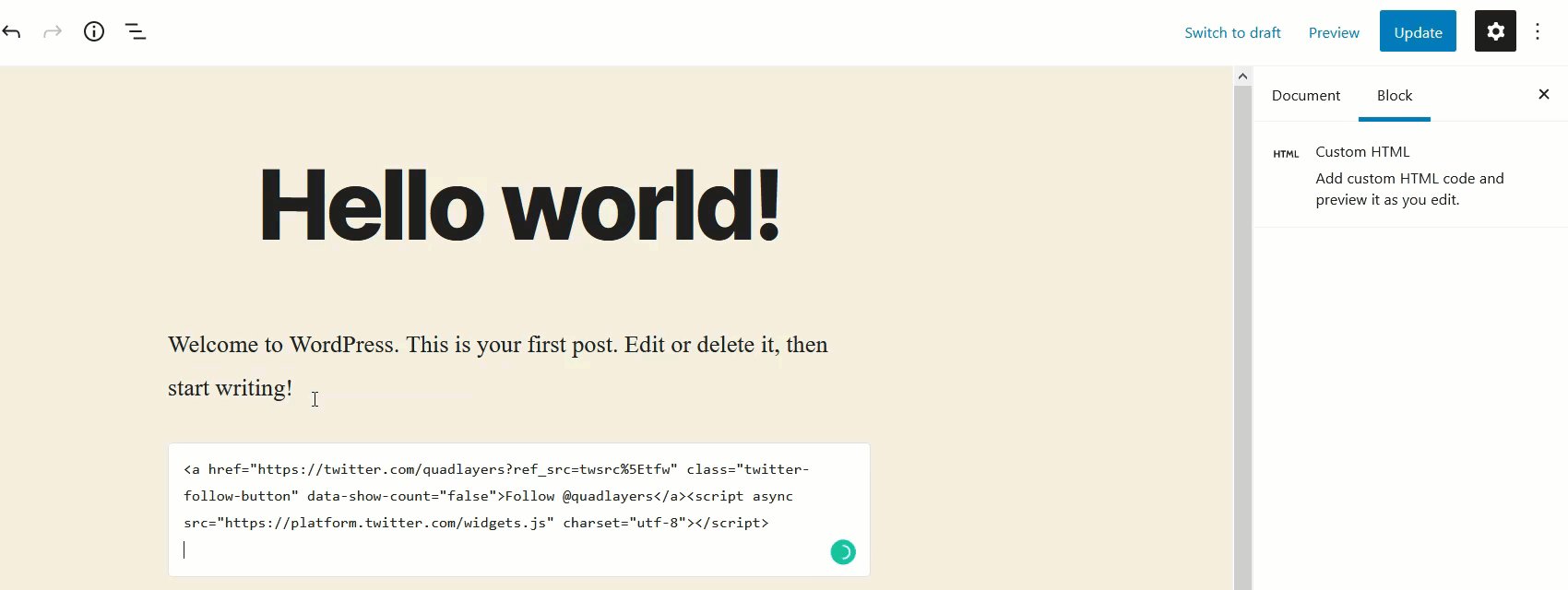
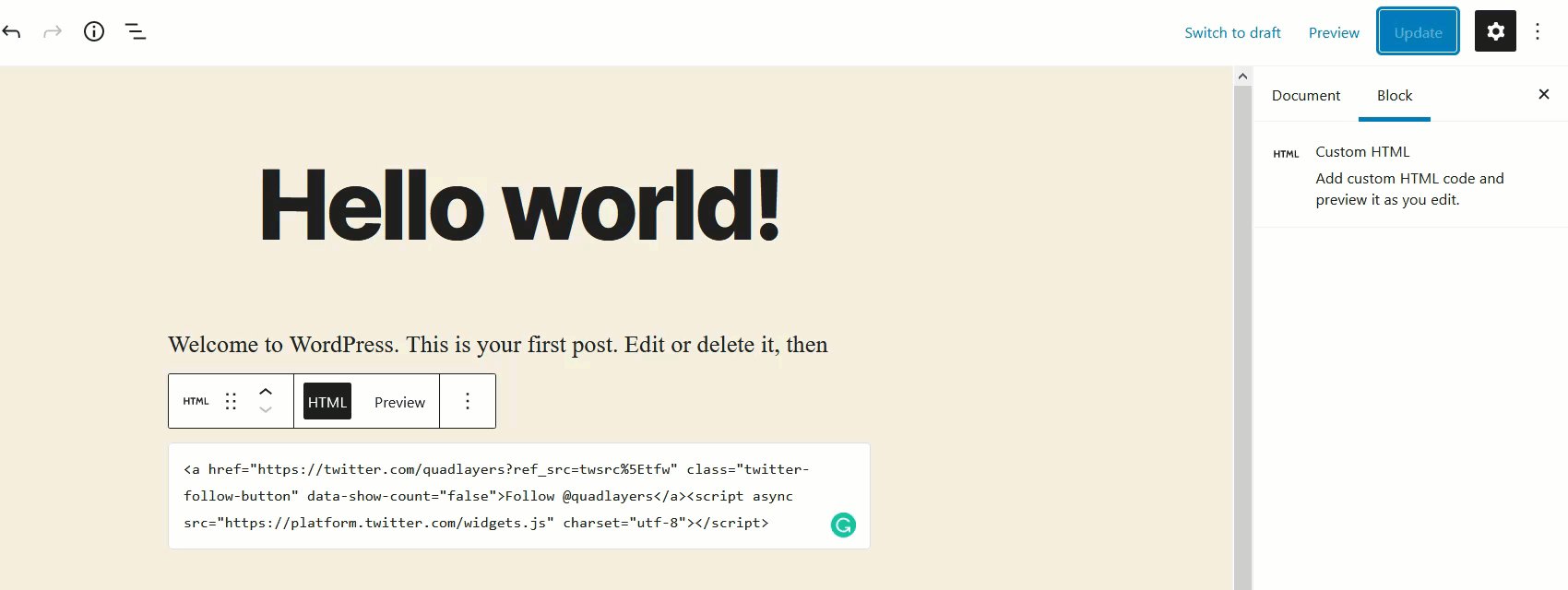
如果您使用古腾堡编辑器,只需添加一个 HTML 块,然后将 HTML 代码粘贴到您想要包含该按钮的帖子/页面中。

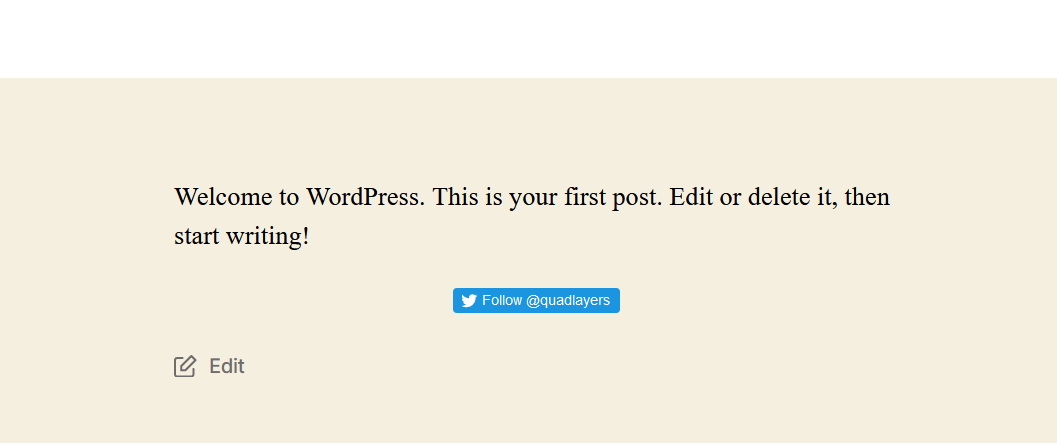
然后检查前端,您将看到“关注”按钮。

此外,您还可以将此 HTML 代码添加到您网站的侧边栏或页脚。
8) 在侧边栏显示推文
当您运行内容丰富的网站或新闻网站时,侧边栏非常有用。 好消息是大多数 WordPress 主题(如 GeneratePress、Divi 或 Avada)都允许用户自定义侧边栏。
将 Twitter 小部件添加到侧边栏是向用户显示信息的绝佳选择。 因此,在本节中,我们将向您展示如何在不安装任何插件的情况下在侧边栏上显示推文。
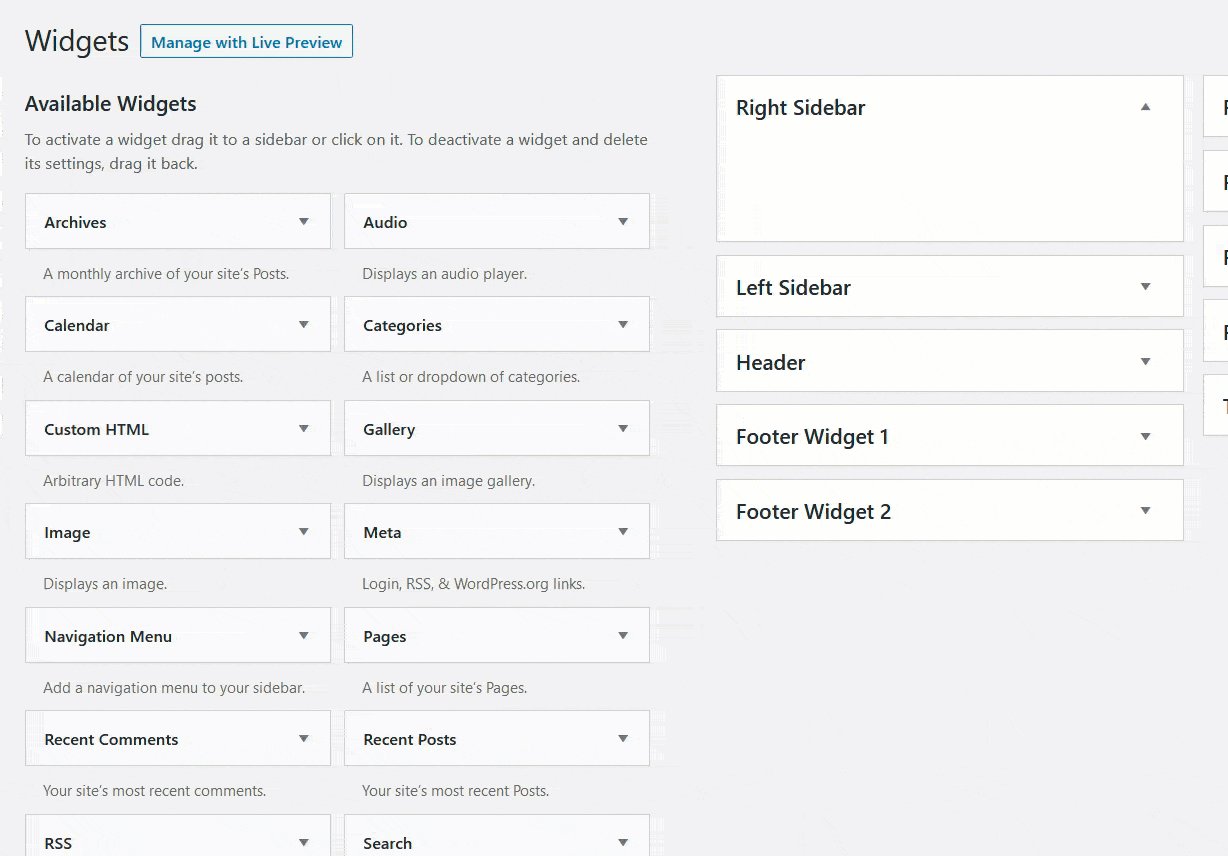
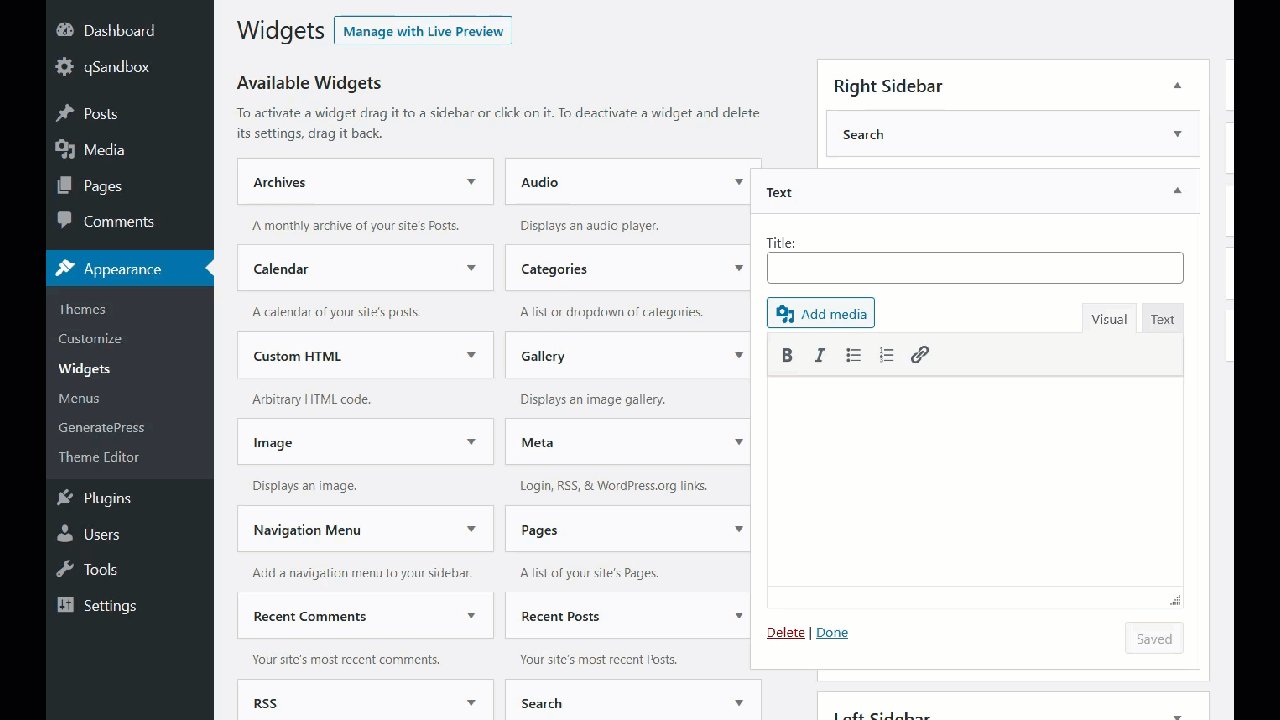
首先,转到您的WordPress 仪表板 > 外观 > 小部件。

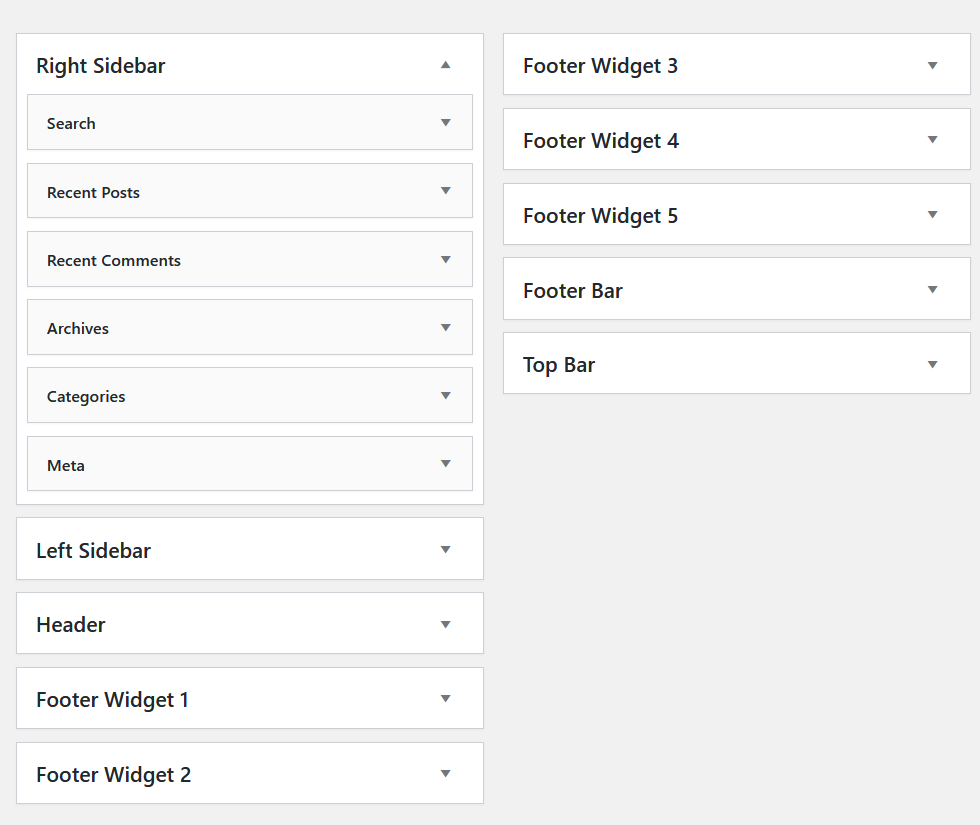
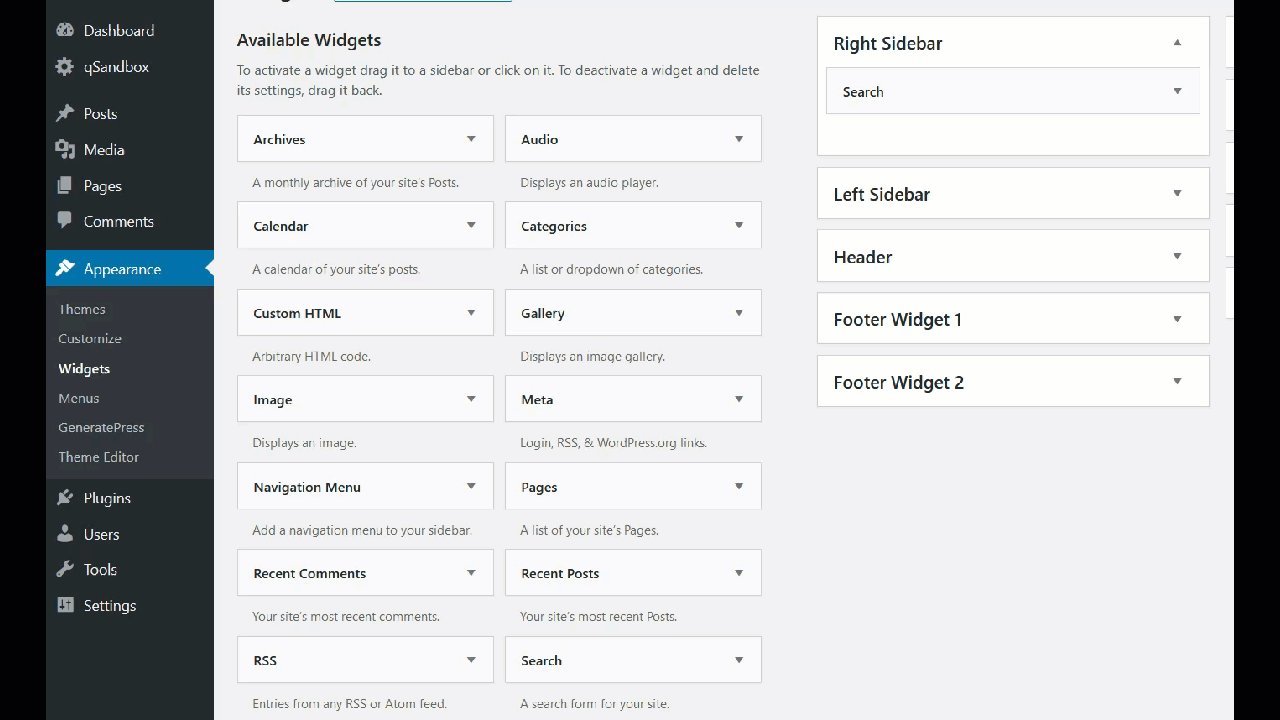
您将在那里看到所有可用的小部件和位置。 例如,在我们的网站上,我们有几个小部件位置。

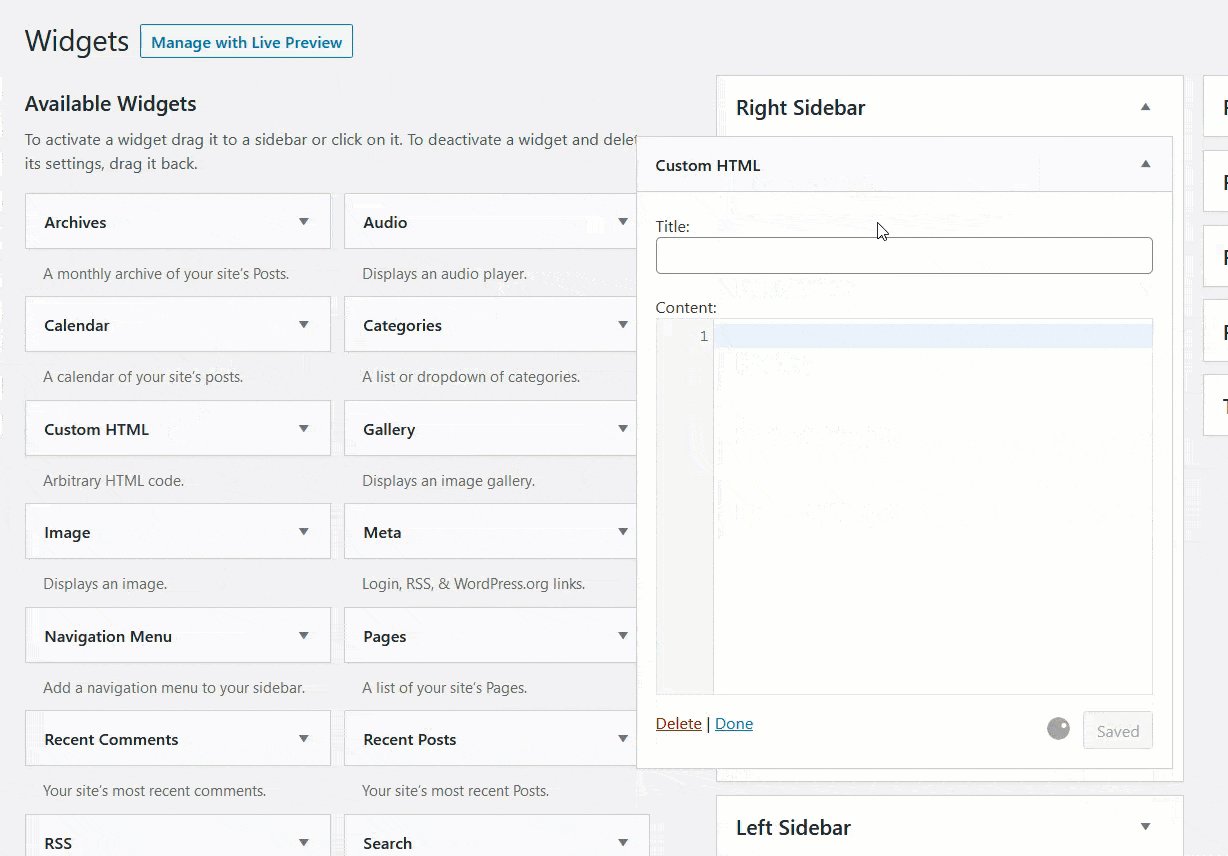
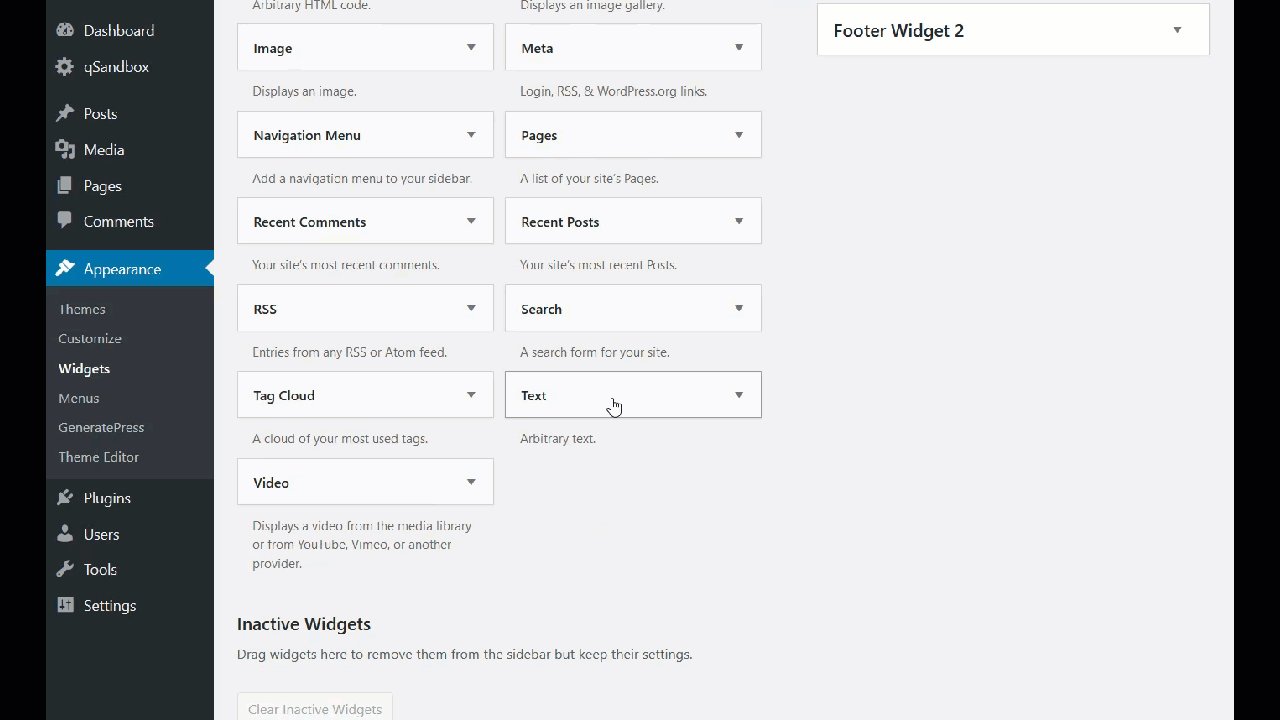
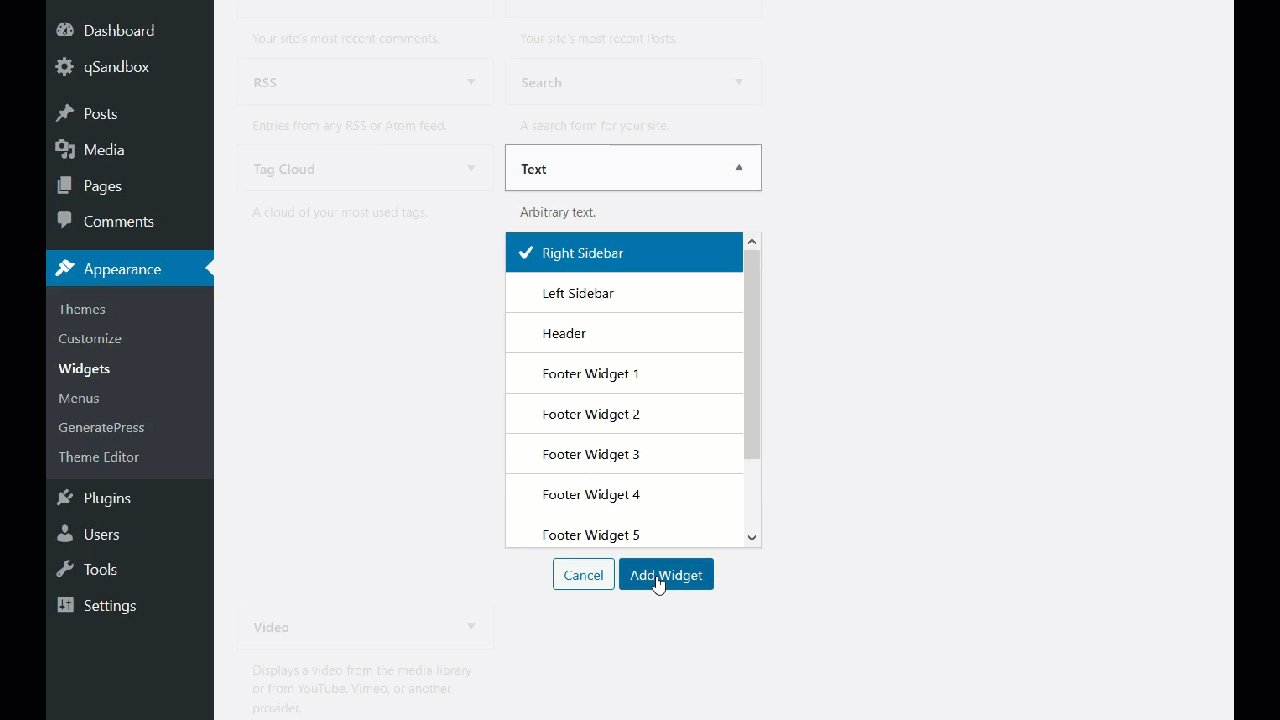
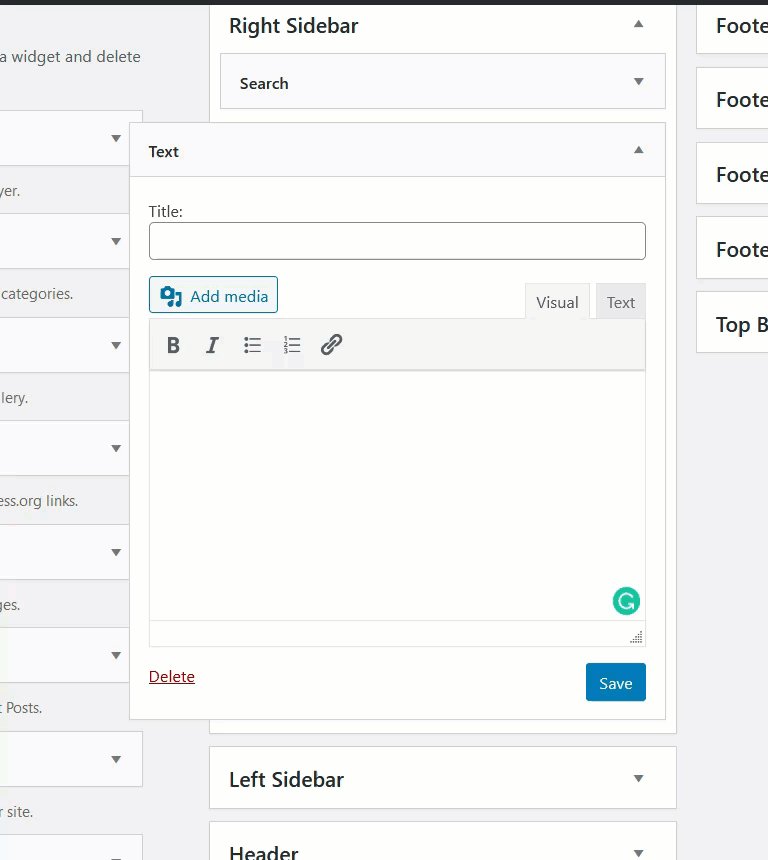
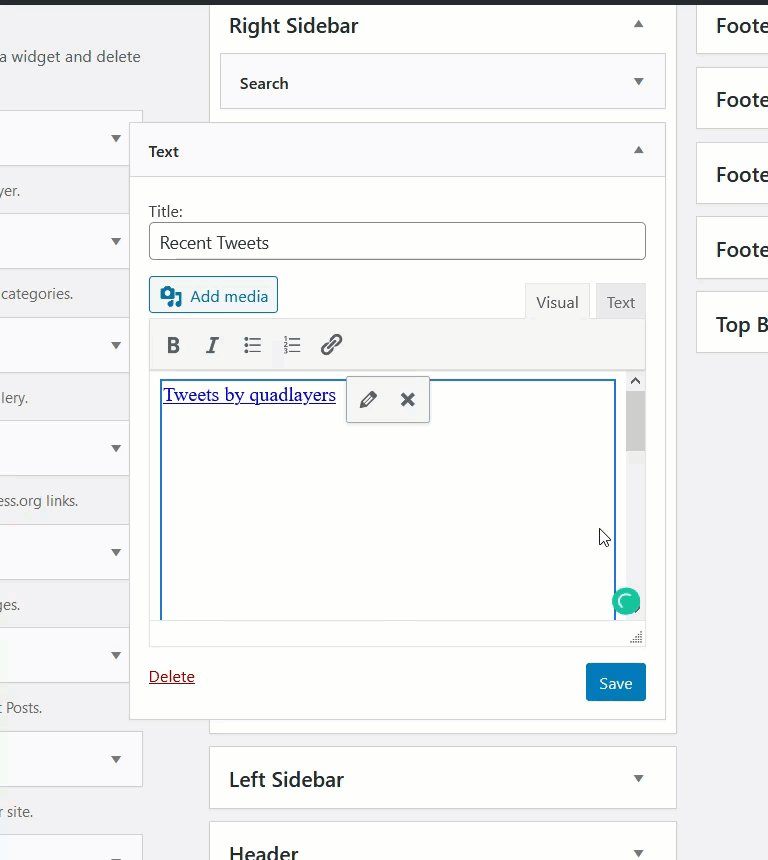
对于此演示,我们将在右侧边栏部分添加一个新的文本小部件。

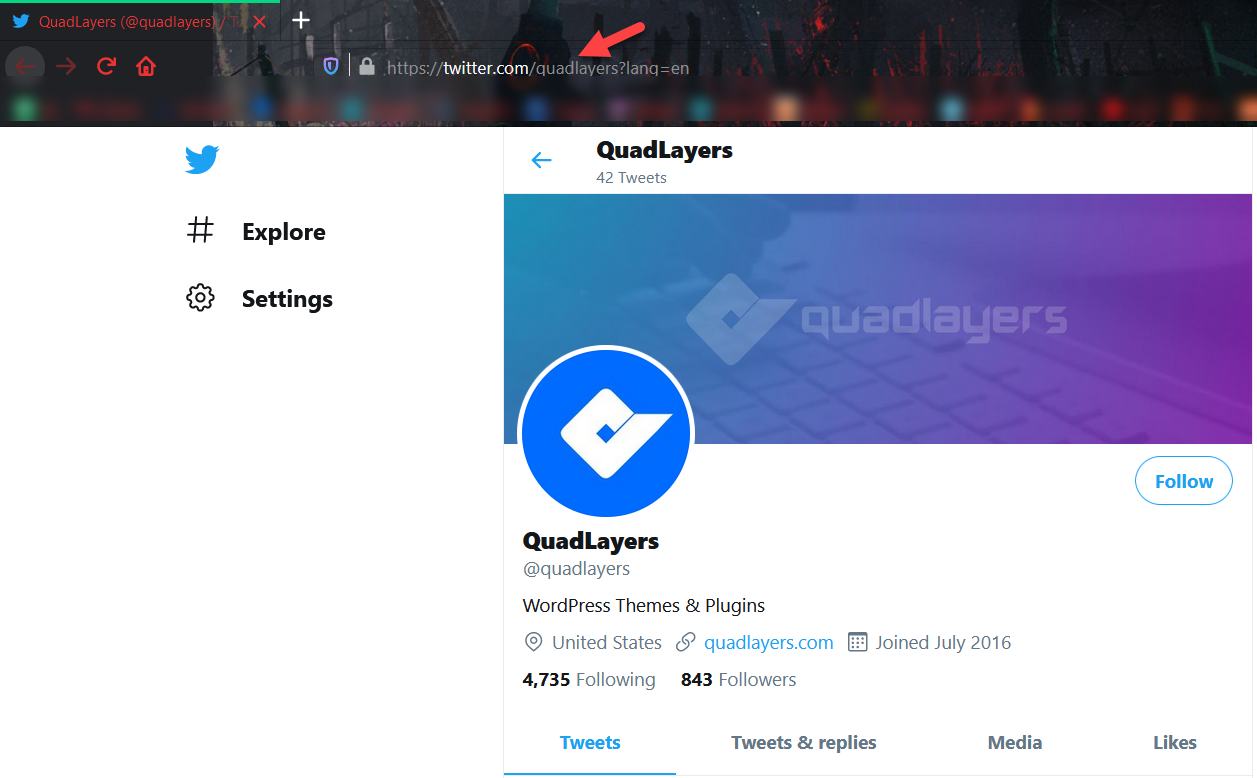
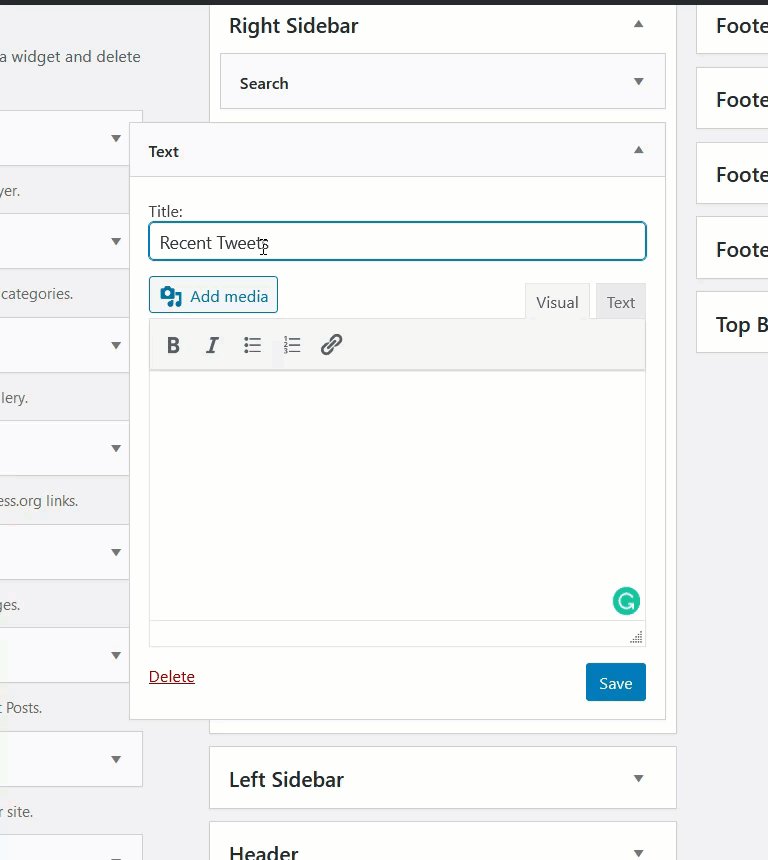
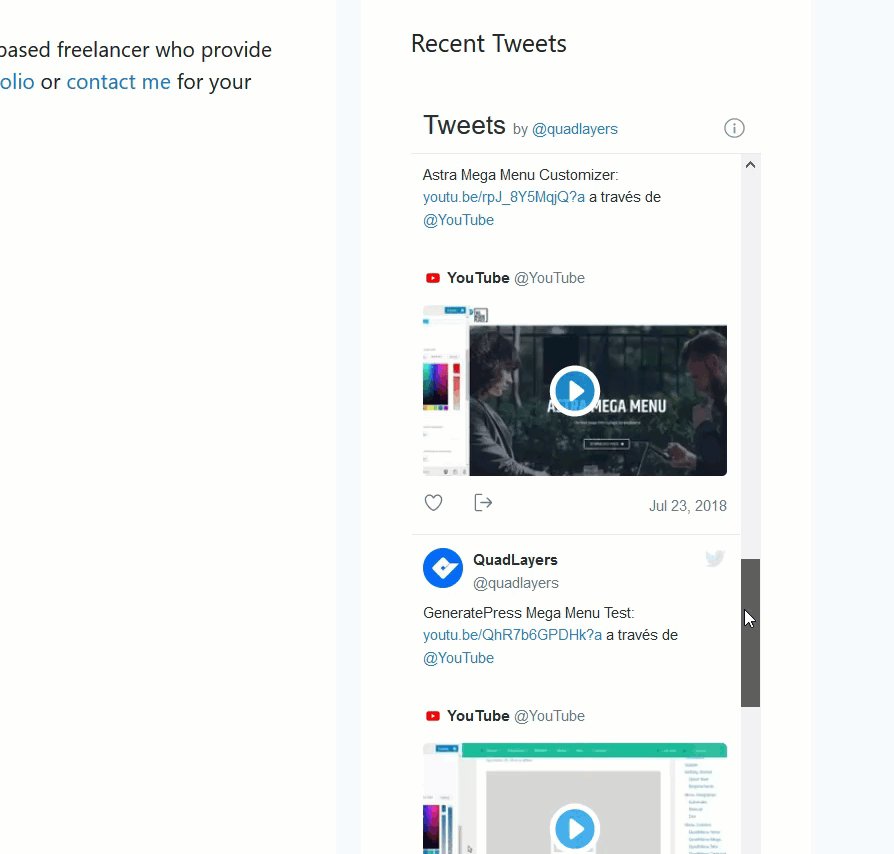
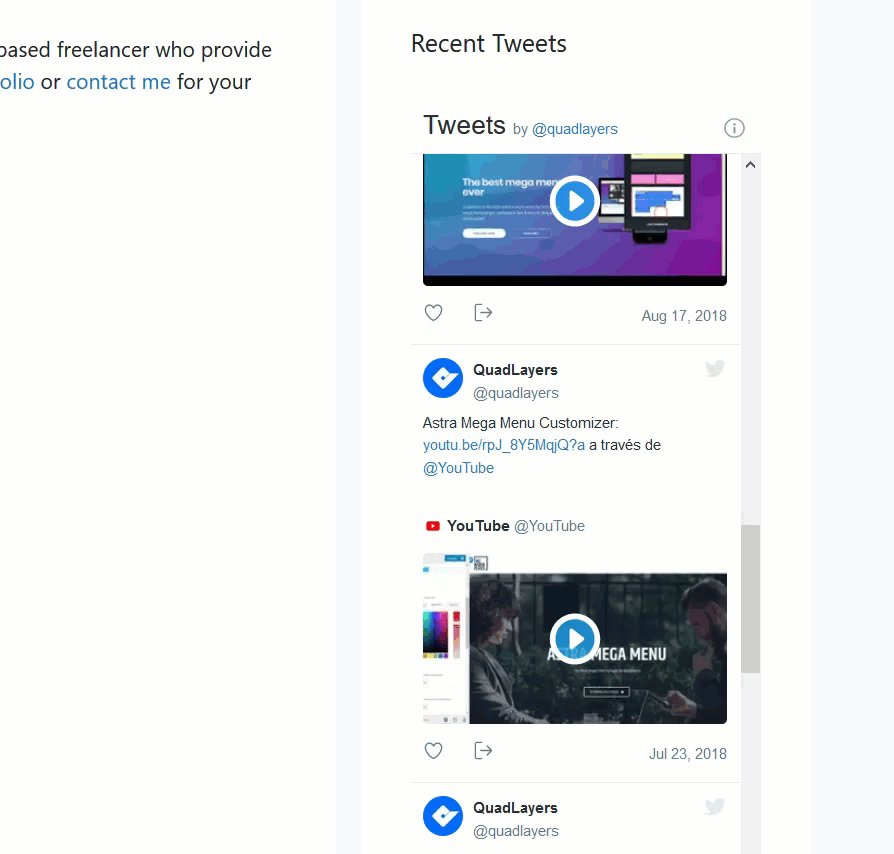
然后,您必须命名小部件并将 Twitter 个人资料的 URL 粘贴到内容部分。 您可以从浏览器的地址栏中找到该 URL。 在我们的例子中,我们将使用我们的 Twitter 句柄的 URL。

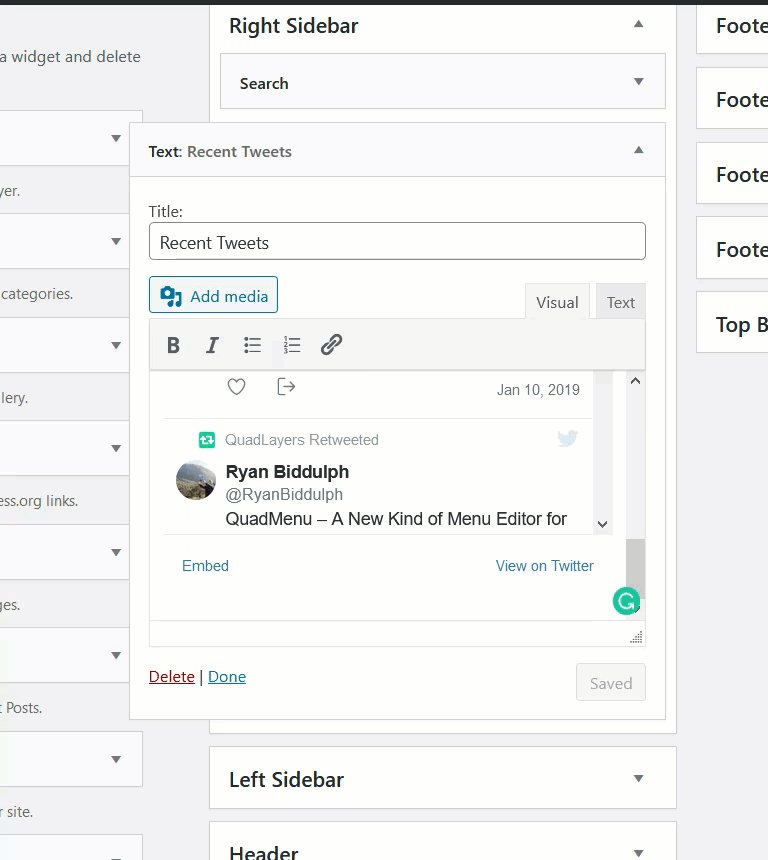
因此,在修改我们的新文本小部件后,它将如下所示:

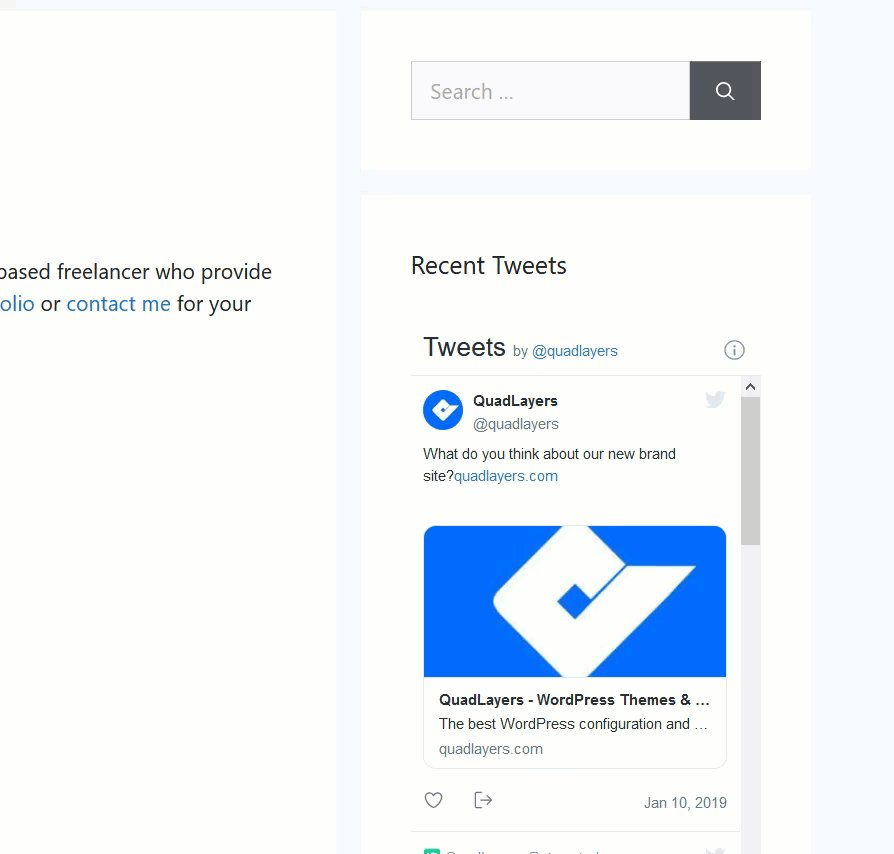
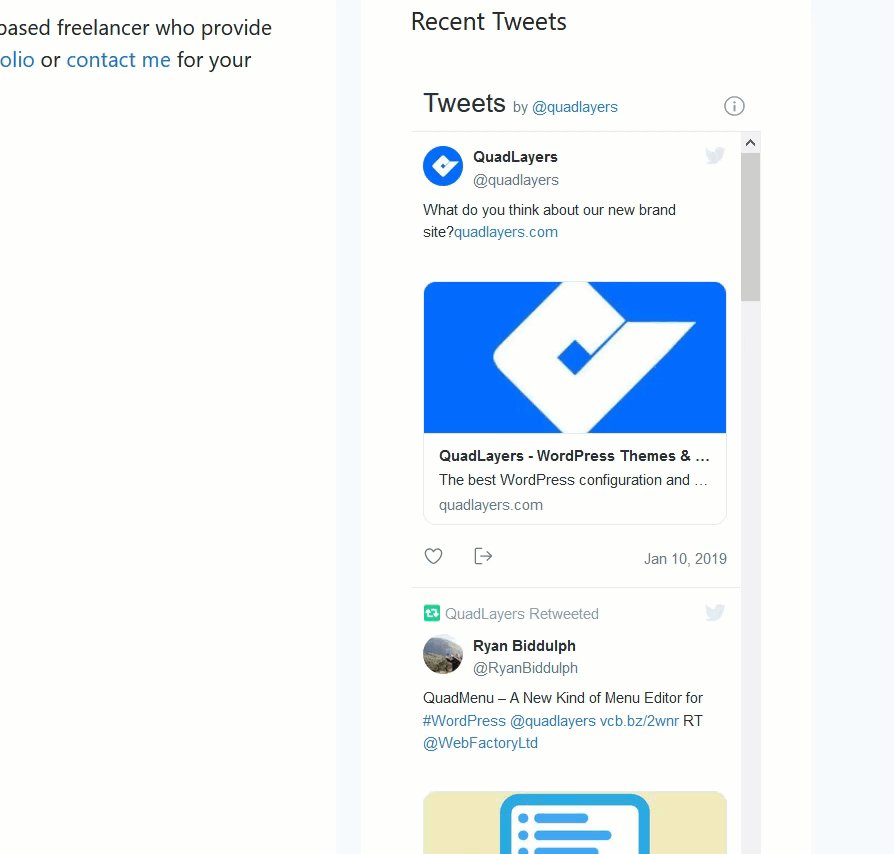
如您所见,WordPress 自动将 URL 转换为可滚动的 Twitter 提要。 最后,保存小部件并检查您网站的前端以查看结果。

9) 在 Twitter 上分享您的内容
在 Twitter 上分享您的 WordPress 内容是整合两个平台并为您的网站获得额外社交流量的绝佳选择。 手动执行此操作需要时间,如果您定期在您的网站上发布内容,这不是一个好的选择。 但是,有一个解决方案。
在本节中,我们将向您展示 Twitter 标准共享方法和新的 Tweetstorm 功能。 请记住,您需要安装和设置 Jetpack。 如果您不确定如何执行此操作,请查看此内容。
9.1) 标准共享方式
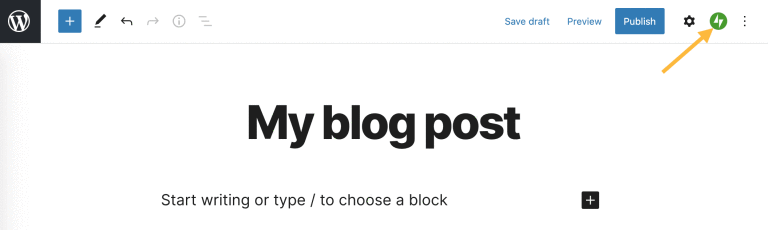
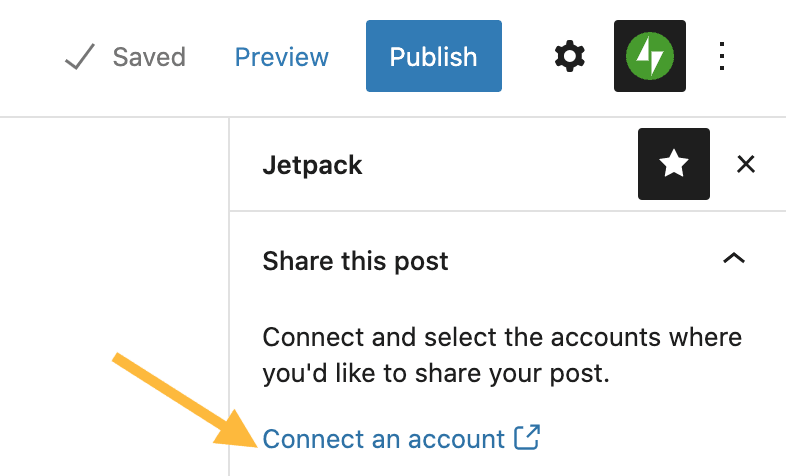
完成要分享的文章后,转到 Jetpack 设置。

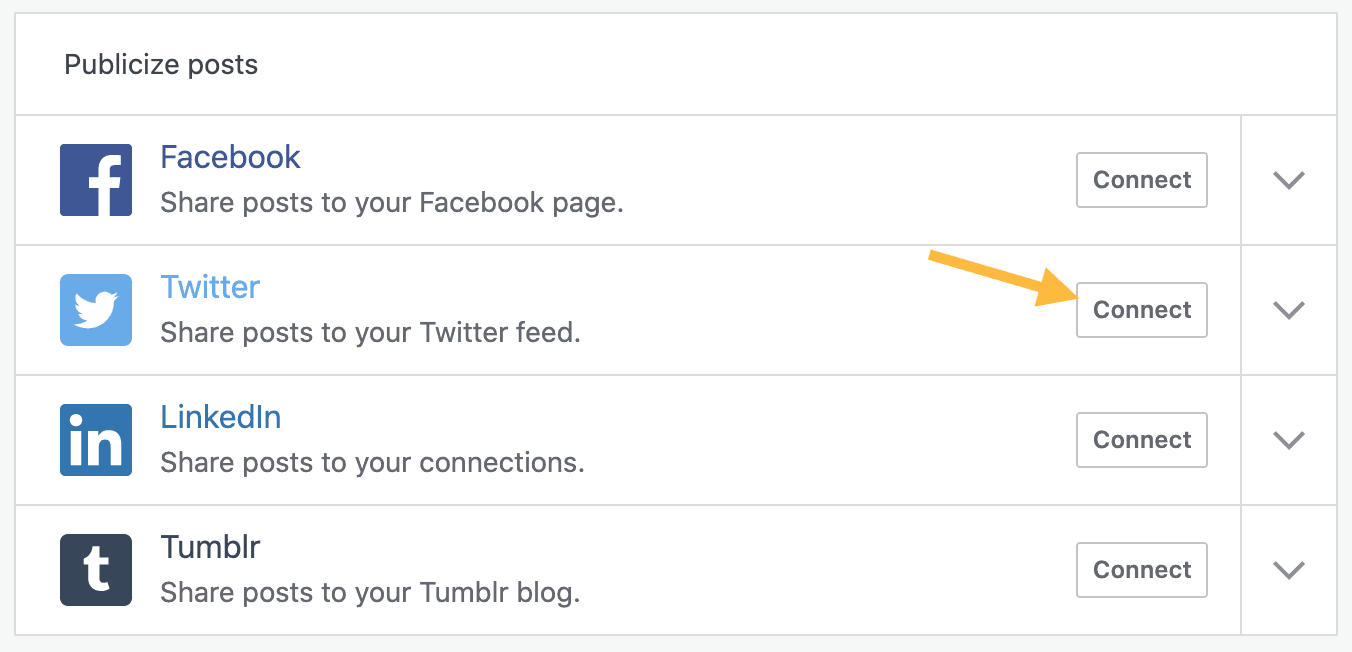
然后,连接您的 Twitter 帐户。

在这里,您还可以连接其他社交媒体帐户,例如 Facebook、LinkedIn 等。

连接您的 Twitter 帐户后,您将看到一个将您的帖子作为链接分享到 Twitter 帐户的选项。 这就是标准的分享。

现在,让我们看一下 tweetstorm 方法。
9.2) 推文风暴法
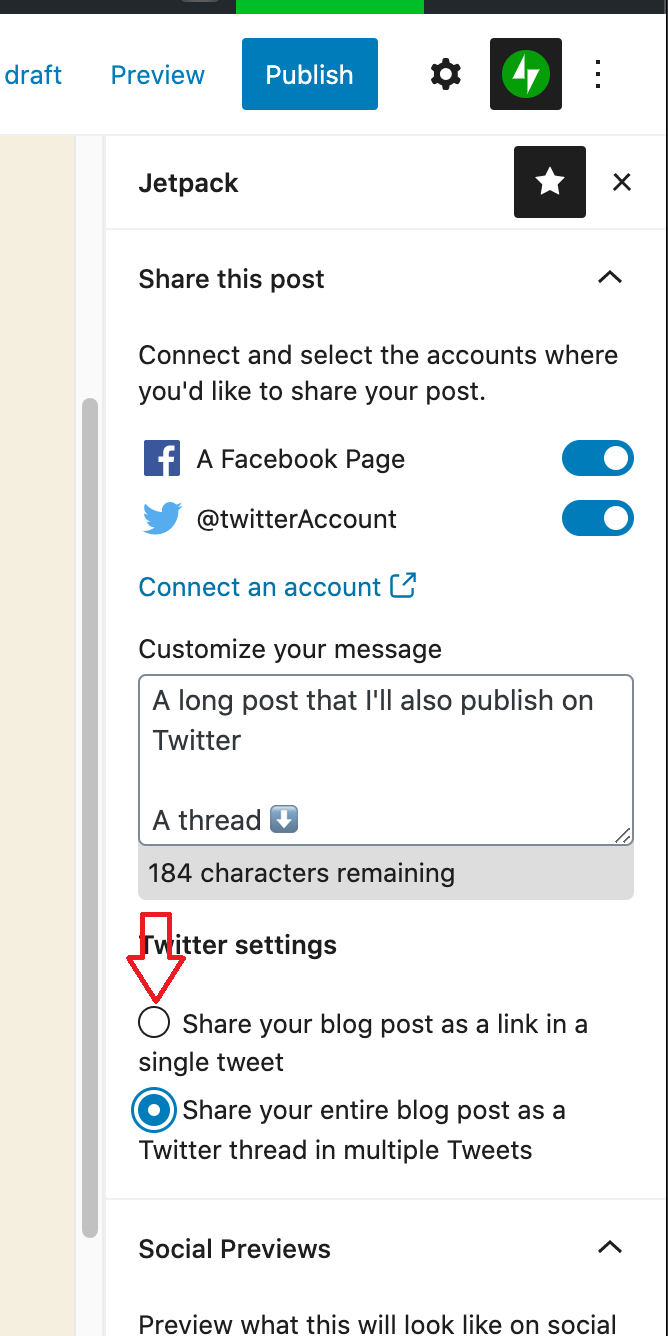
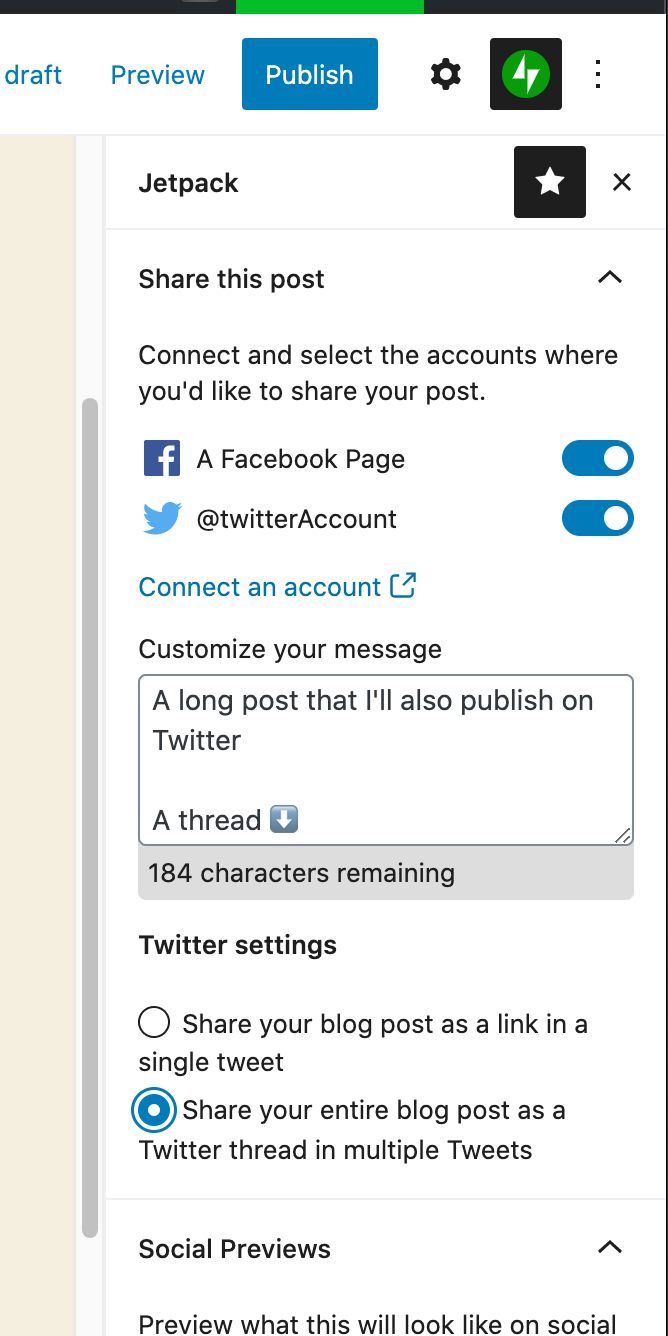
如果您不想将您的内容作为链接共享,而是希望将整个帖子发布为 Twitter 线程,只需选择第二个选项。

在您的 WordPress 网站上进行设置将帮助您节省一些时间。 您无需在每次想要分享内容时都登录 Twitter。 这样,当您发布帖子时,它将自动在您链接的所有社交媒体资料上共享。
10) 添加内嵌推文图标
当您分享一些重要新闻时,最好在您的帖子中添加内嵌推文图标。 默认情况下,WordPress 不包含此功能,但您可以使用 Inline Tweet Sharer 插件轻松地将推文按钮添加到您的内容中。 让我们看看怎么做。
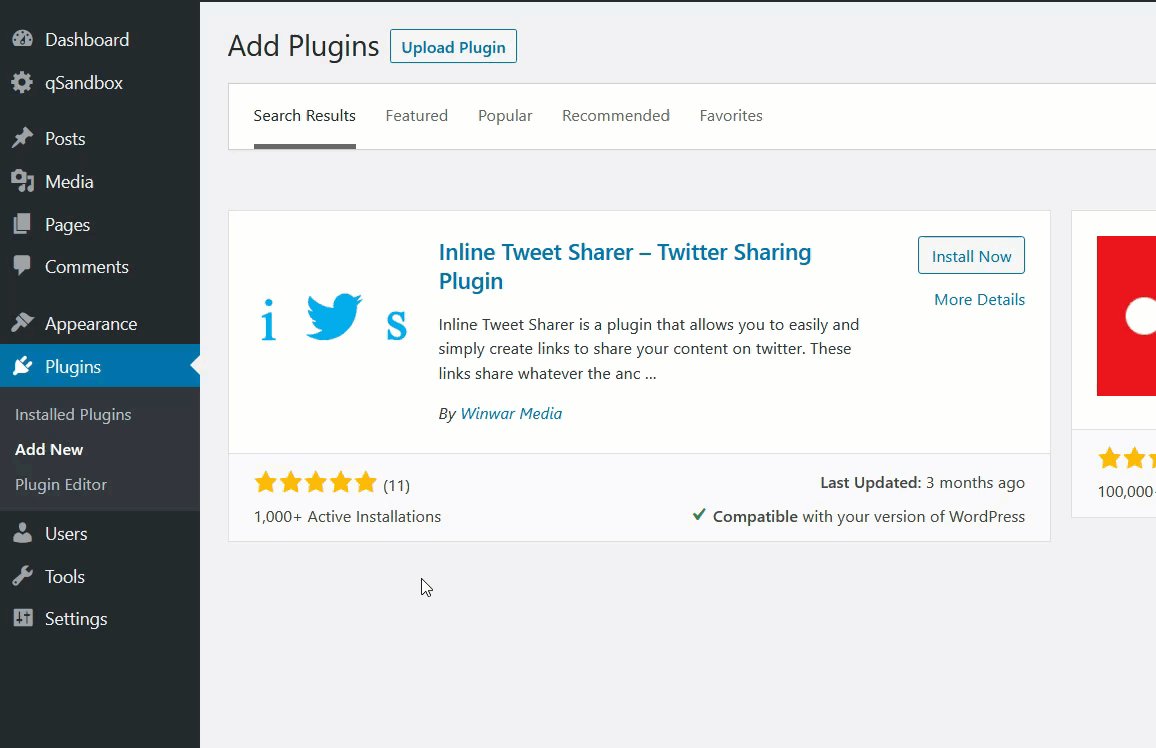
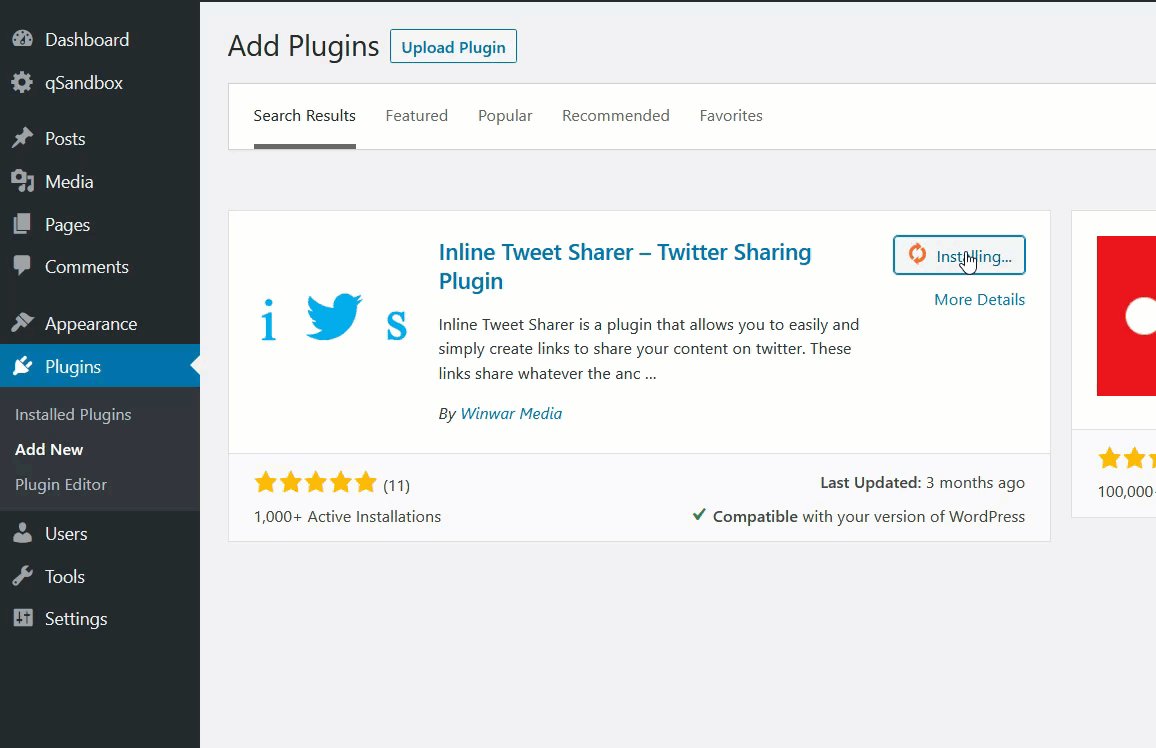
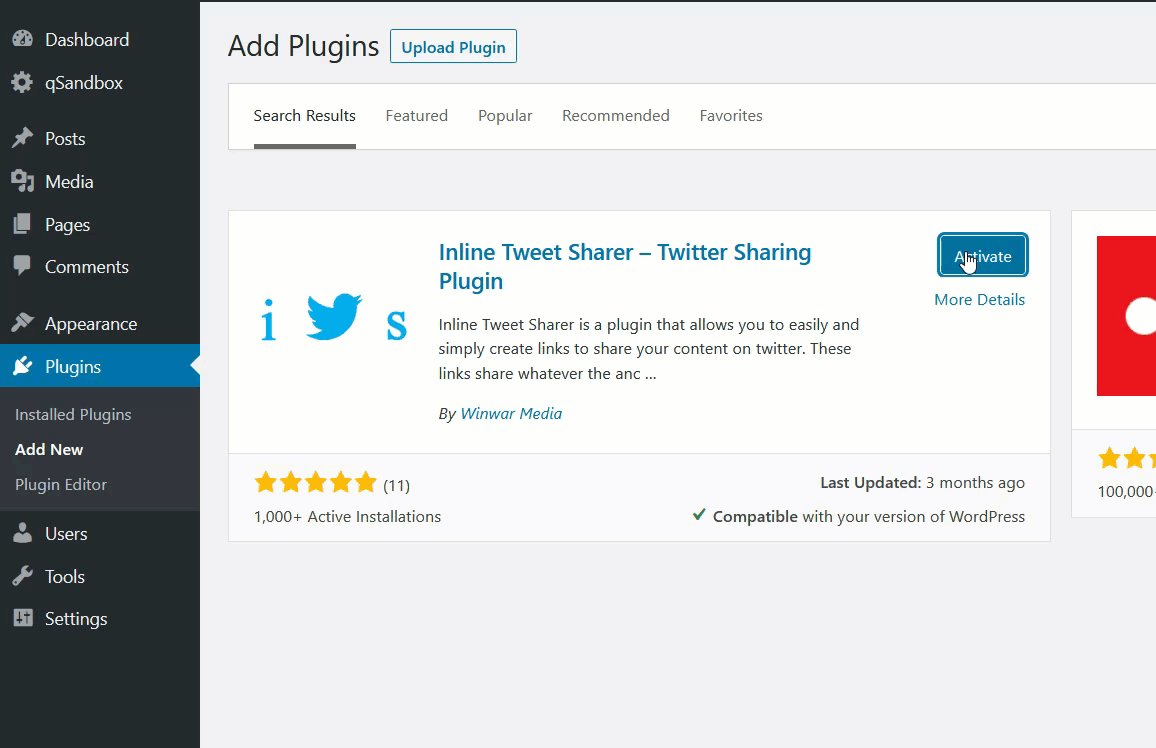
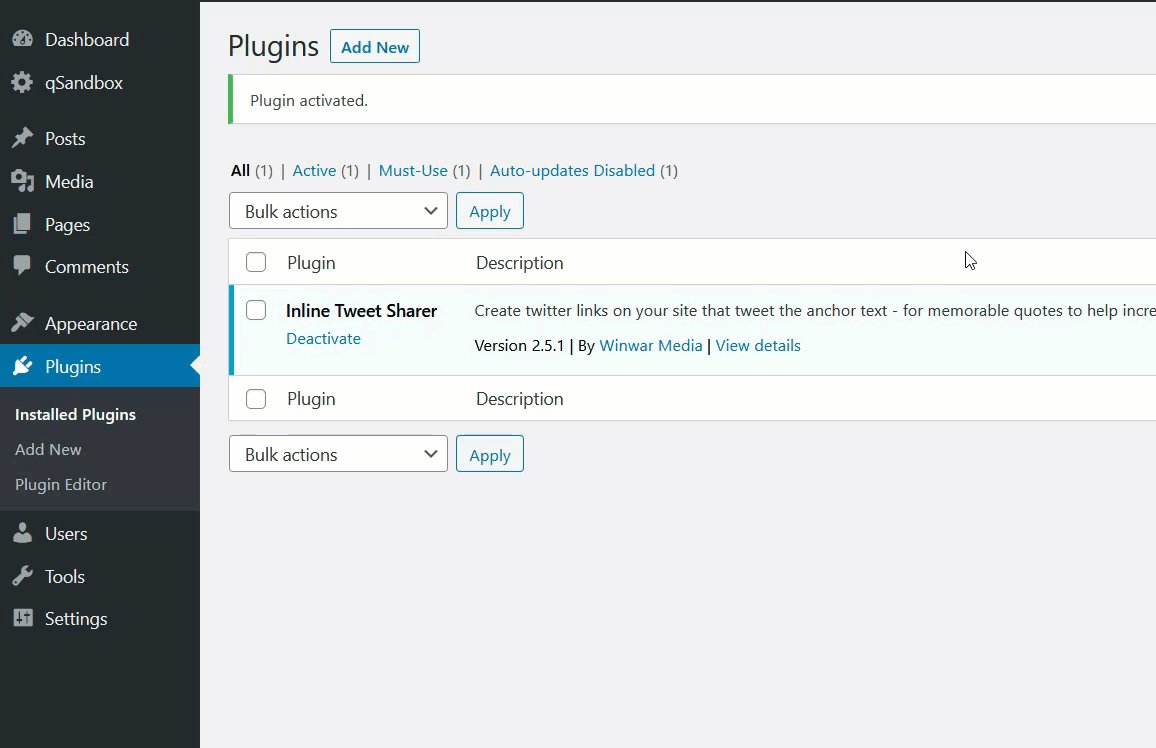
首先,在您的站点上安装并激活 Inline Tweet Sharer。

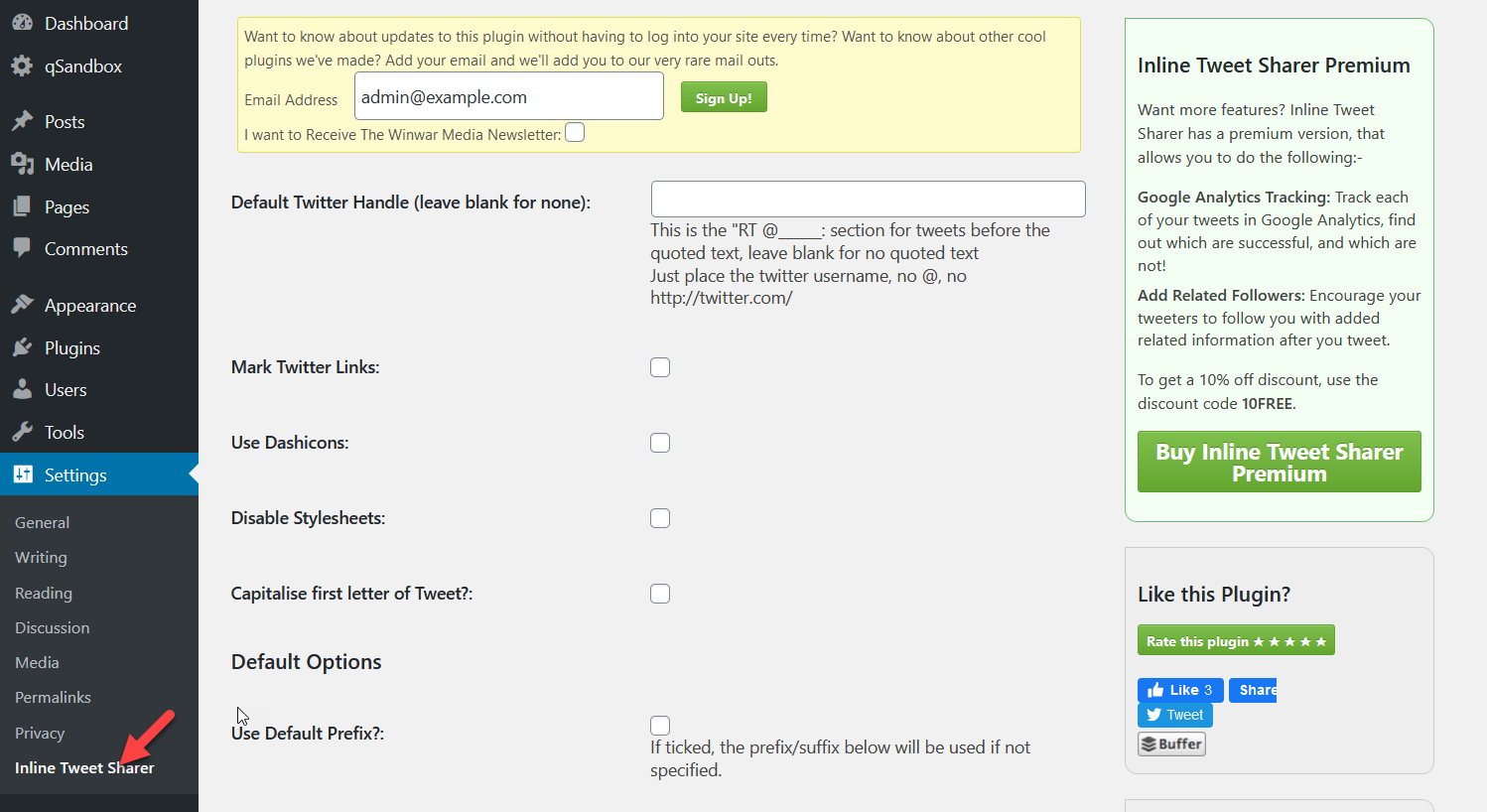
然后,转到 WordPress 设置部分下的插件设置。

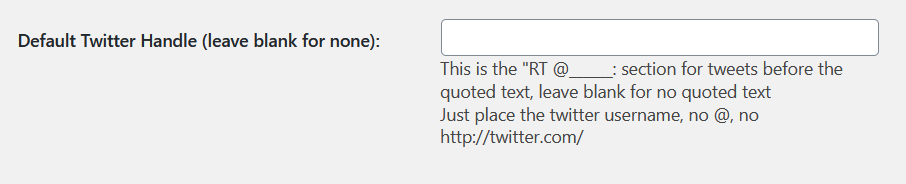
在那里,您可以输入您的 Twitter 用户名并选择其他选项,但它是可选的。

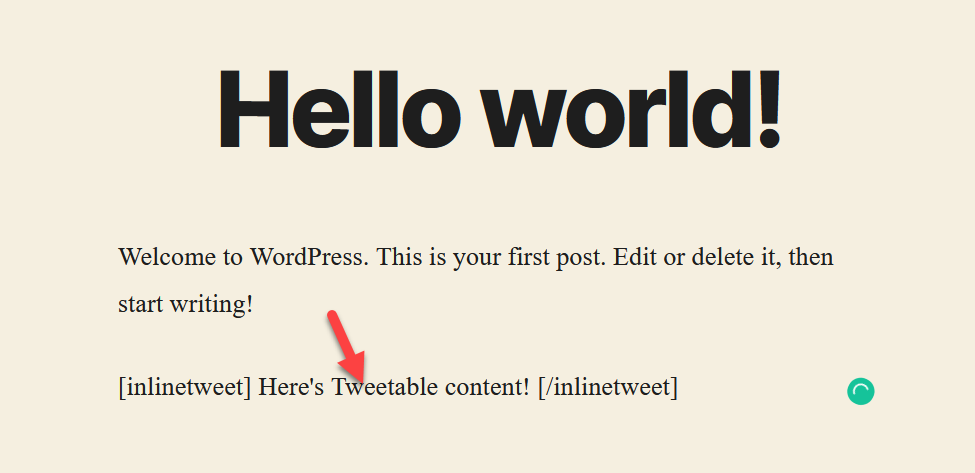
之后,您可以在 WordPress 编辑器中使用简码添加推文图标。 我们要使用的简码是[inlinetweet] 。 例如,看看我们下面的截图。

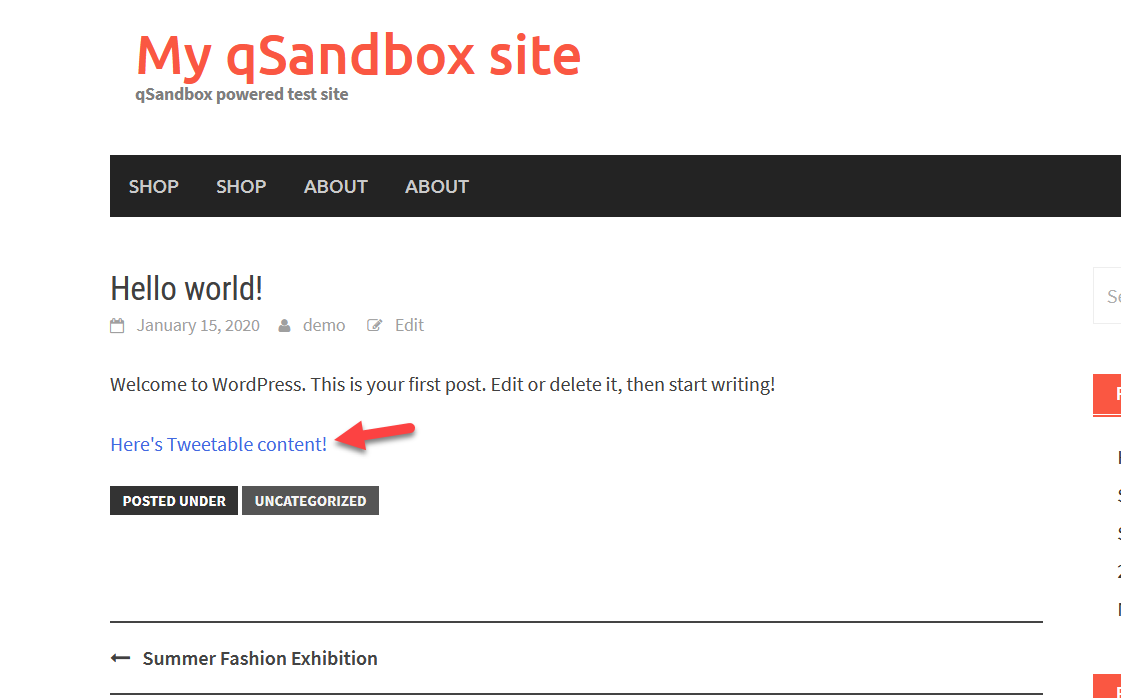
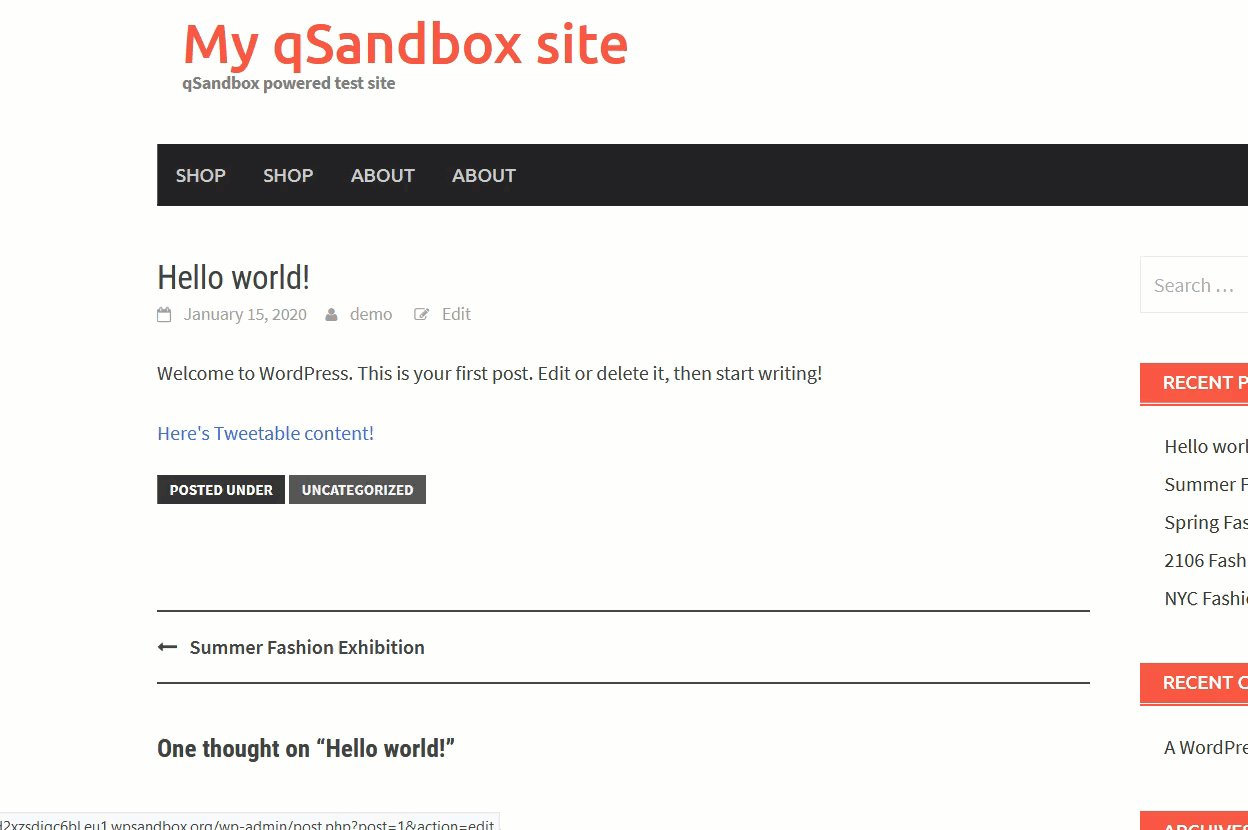
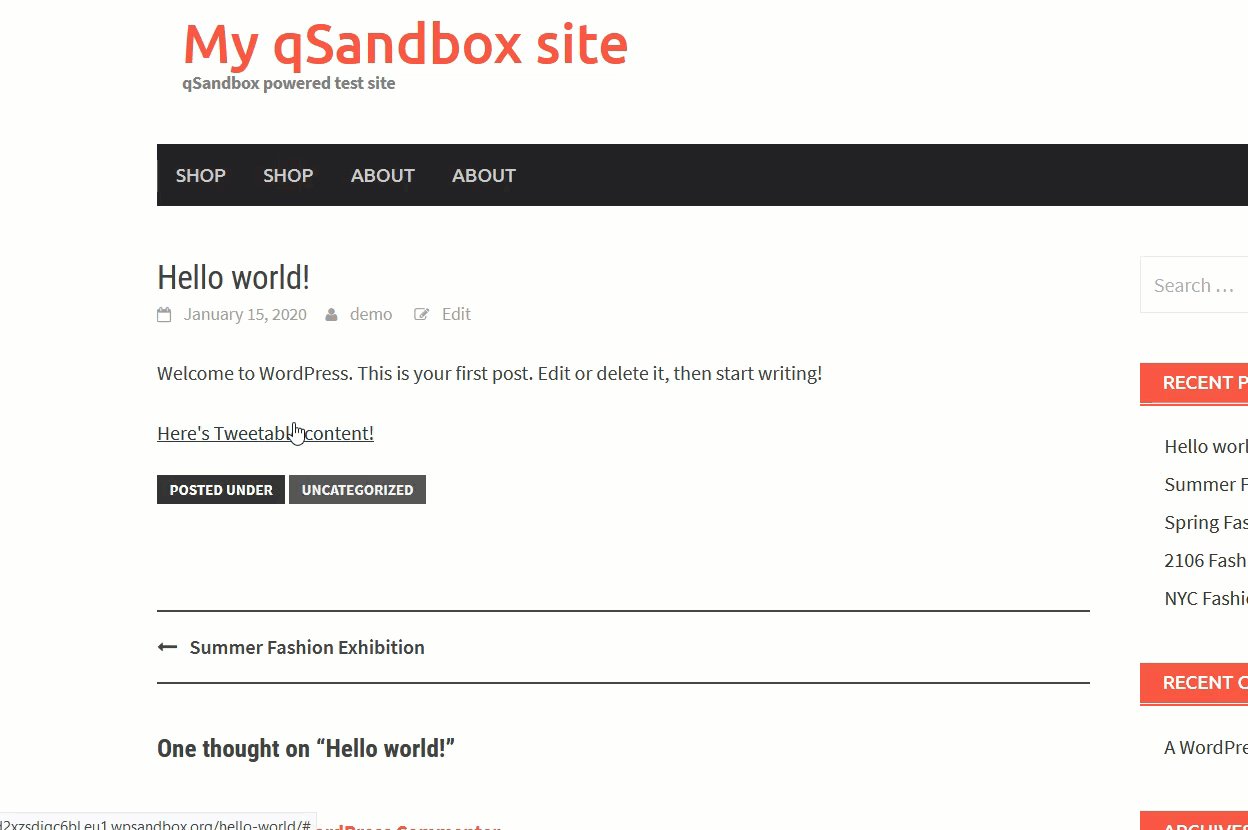
如果您从前端查看帖子,您将看到 Tweetable 文本,该文本将是一个链接。

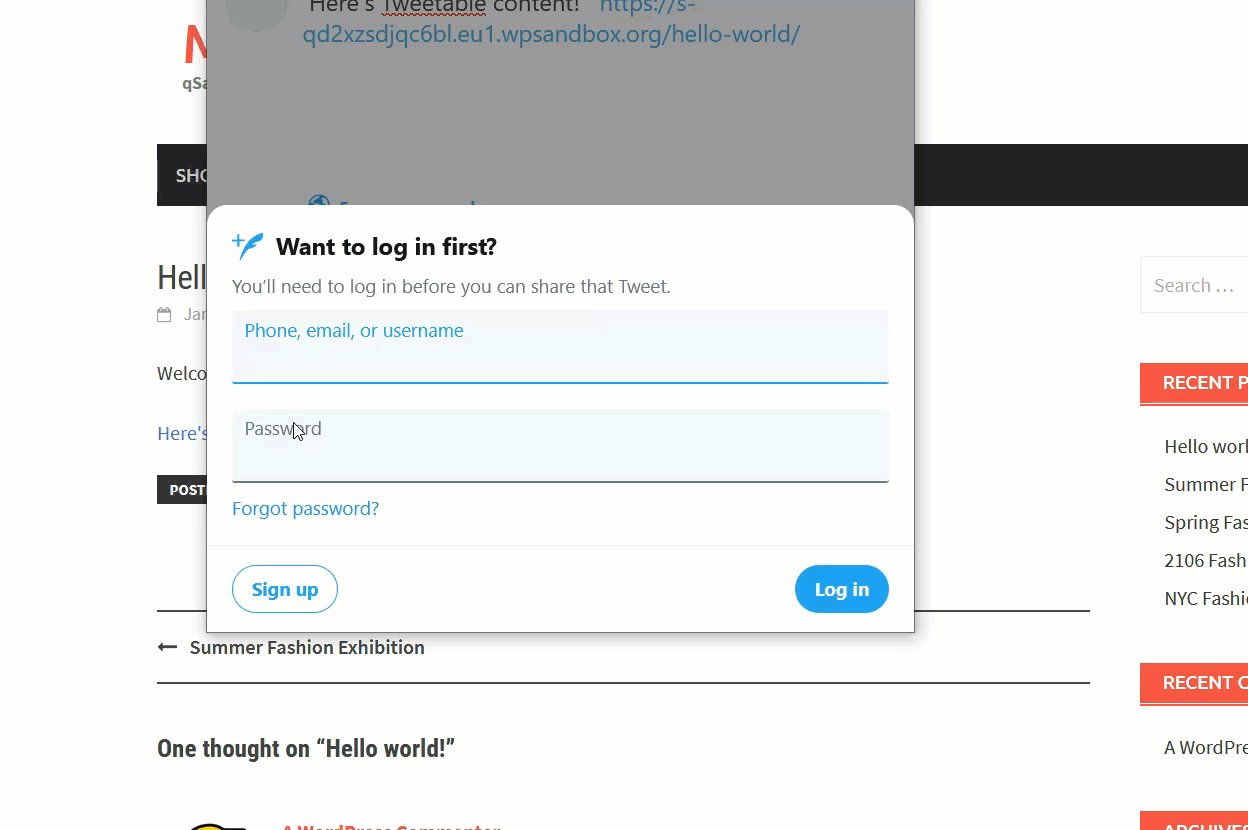
当您单击它时,您的浏览器将打开 Twitter 站点,然后您就可以在 Twitter 上分享它。

11) 添加推特卡
最后,将 Twitter 与 WordPress 连接起来的最后一种方法是通过卡片。 在本节中,我们将向您展示如何使用两个免费插件创建 Twitter 卡:Yoast SEO 和 JM Twitter Cards。
11.1) 使用 Yoast SEO 添加 Twitter 卡
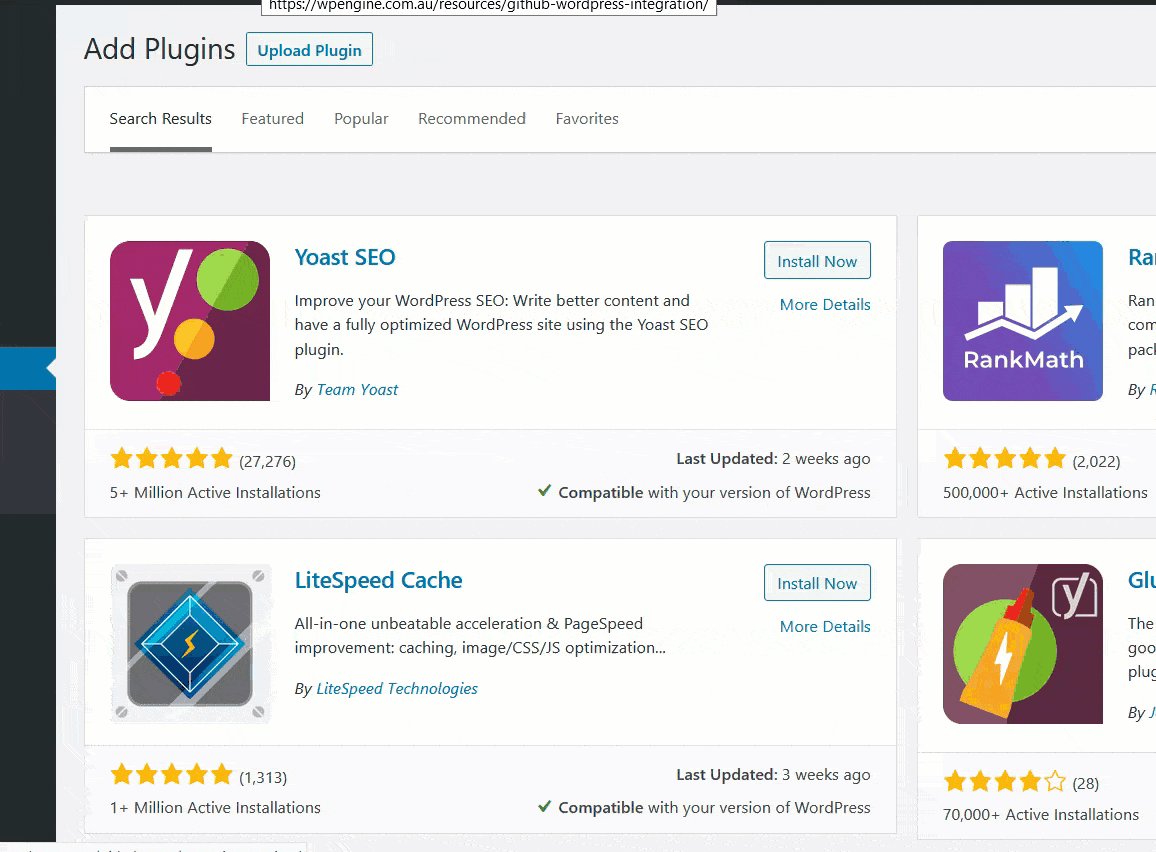
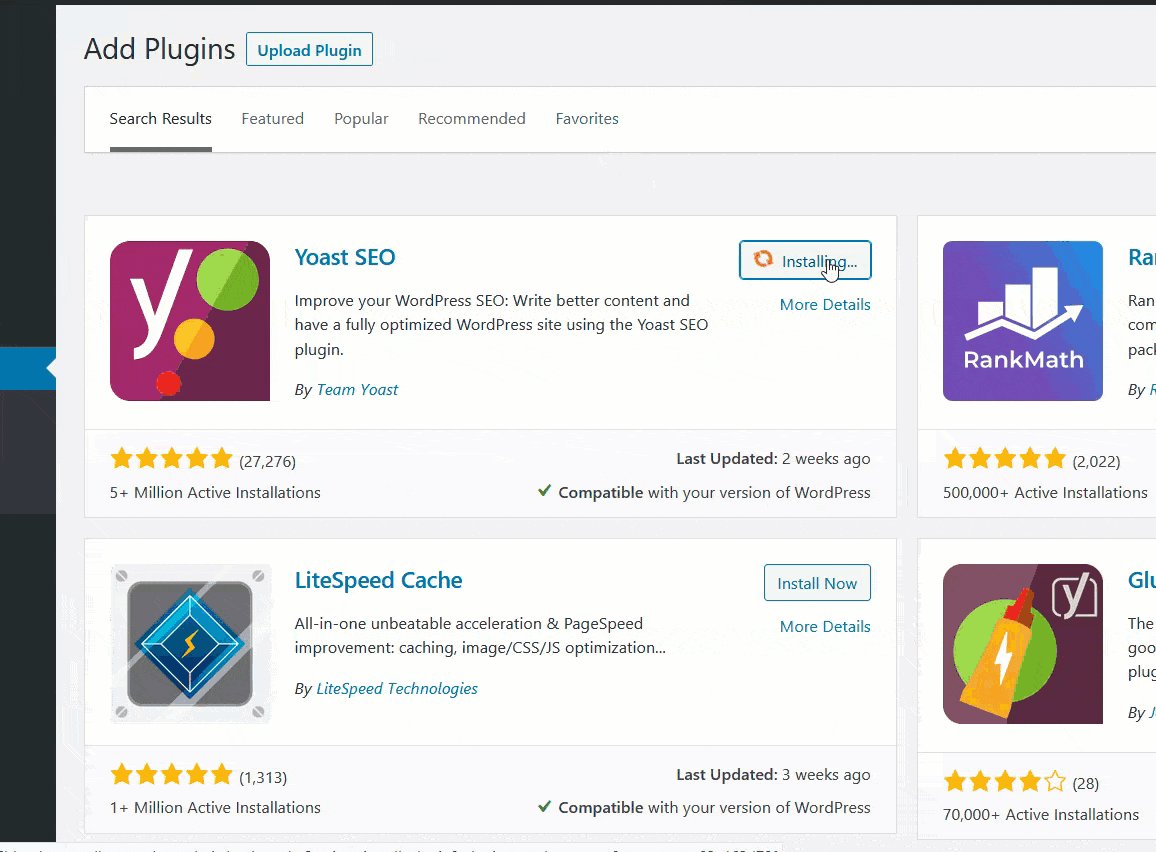
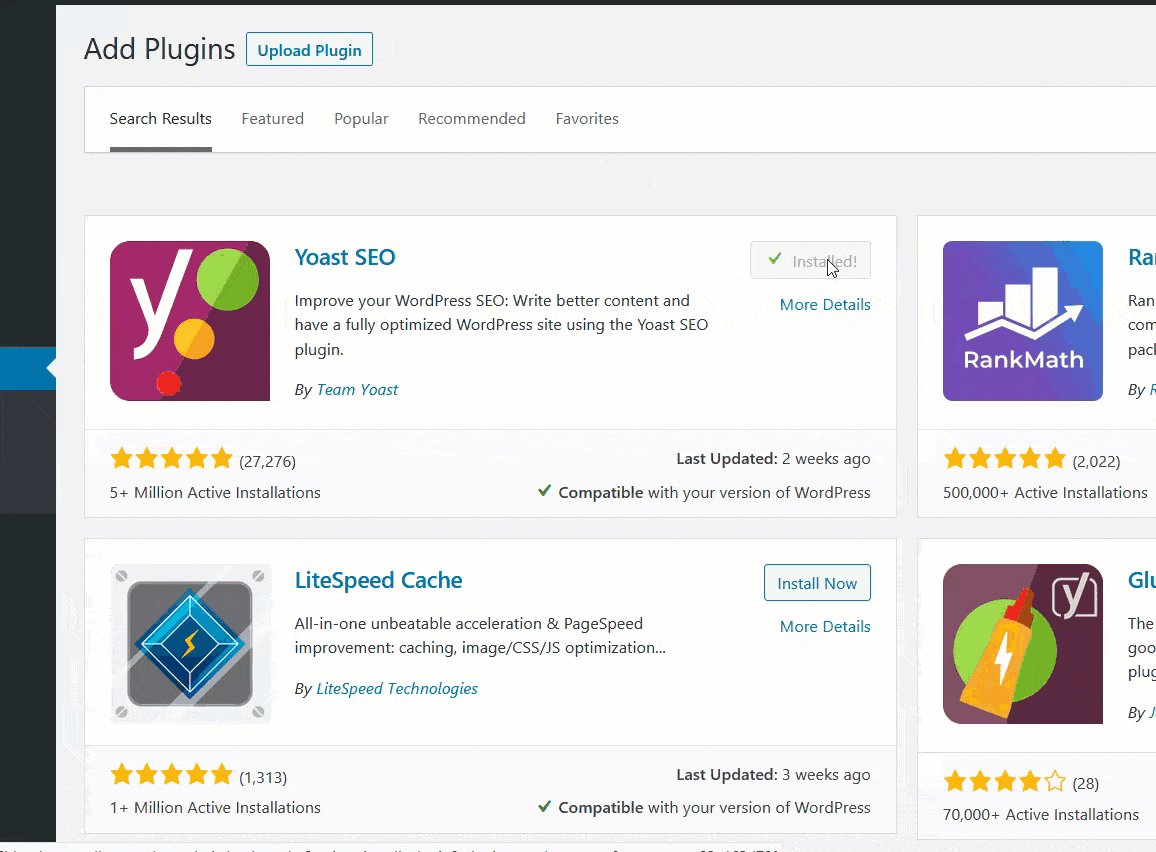
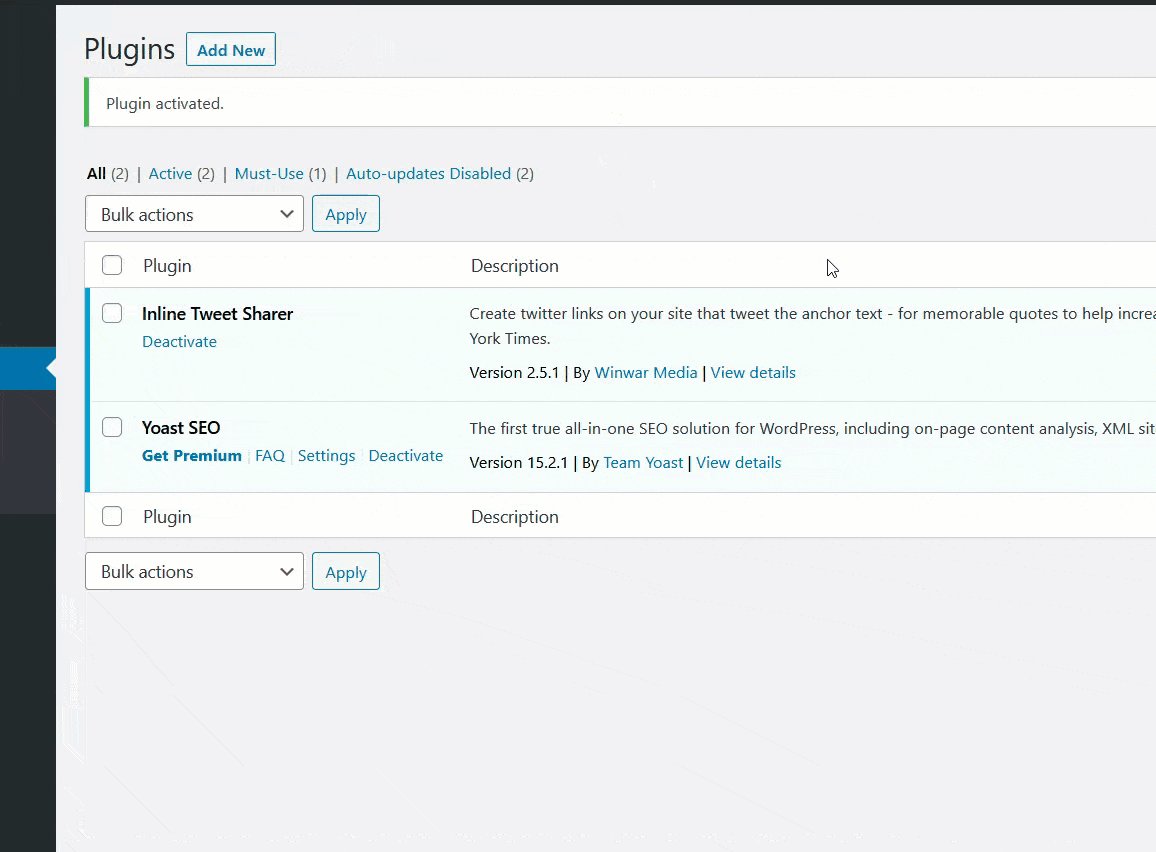
如果您已经安装并配置了 Yoast SEO,请随意跳过安装和基本配置设置。 如果您是 Yoast 的新手,请安装它,然后从 WordPress 插件存储库中激活它。

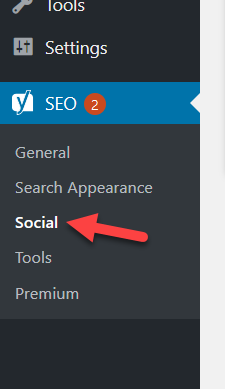
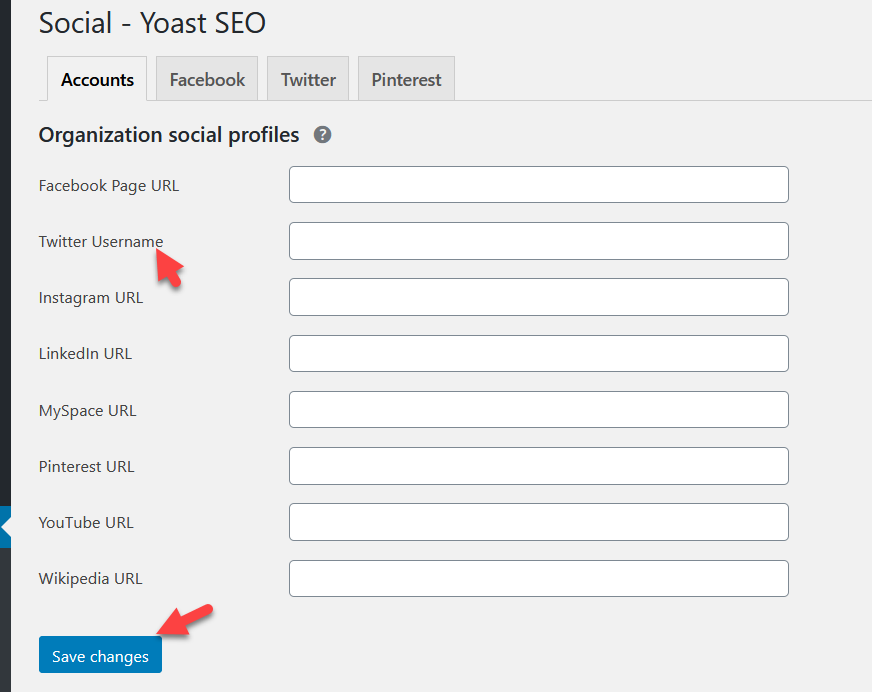
之后,转到 Yoast SEO 的社交部分。

在那里,您将能够输入您的 Twitter 用户名。

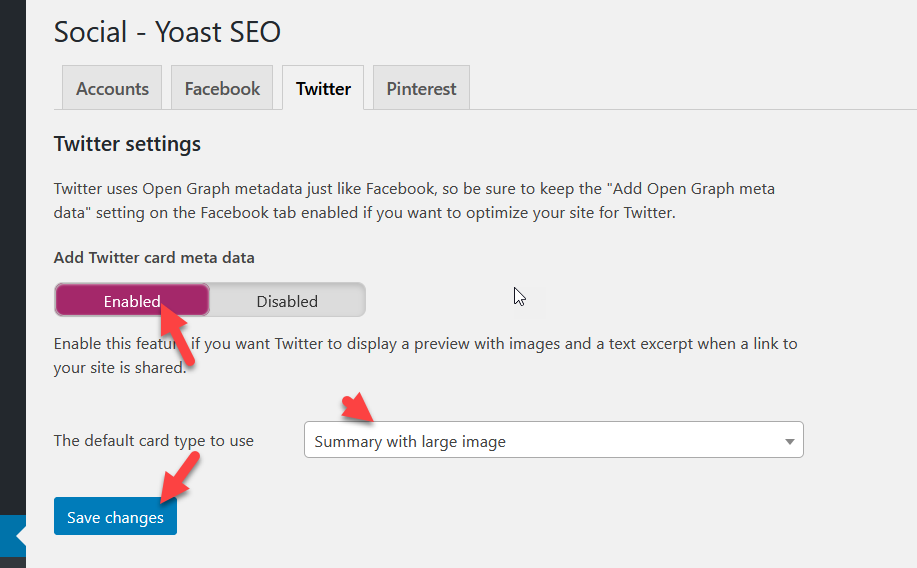
保存更改后,在 Twitter 部分下,您将看到 Twitter Card 配置。 确保启用它。

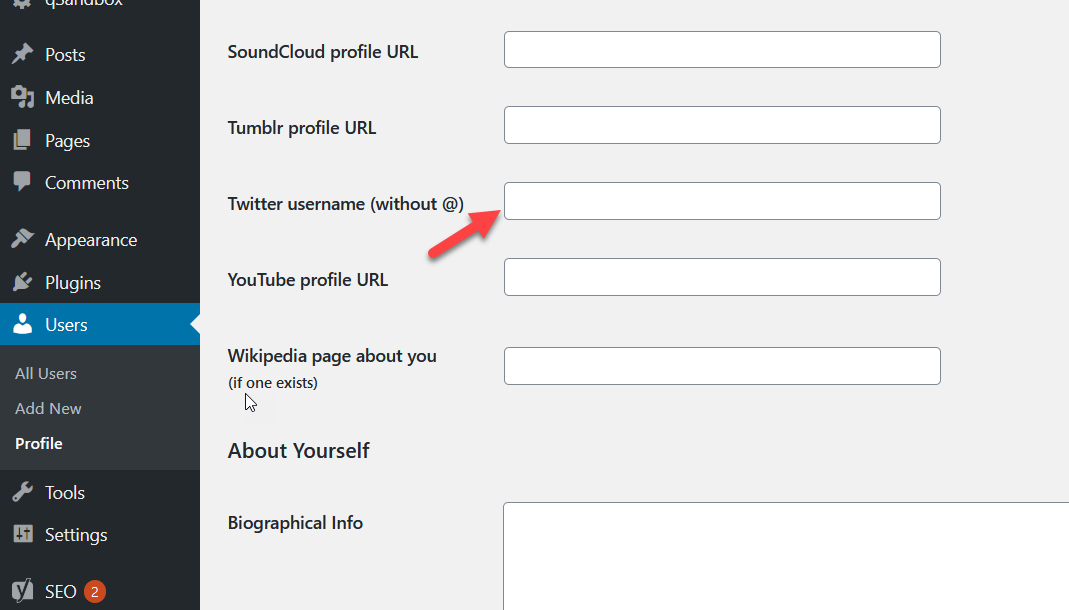
然后,转到用户设置并添加您的 Twitter 用户名。

而已! 现在,当有人在 Twitter 上发布您的帖子时,他们会看到一张卡片。
Yoast SEO 只是现有的 SEO 插件之一。 如果您正在使用其他工具,例如 Rank Math SEO 或 All In One SEO Pack,您将需要一个额外的插件来在您的网站上包含 Twitter 卡片。 让我们看看如何使用 JM Twitter Cards 做到这一点。
11.2) 使用 JM Twitter Cards 添加 Twitter Cards
JM Twitter Cards 是一个优秀的免费插件,用于添加 Twitter 卡片。
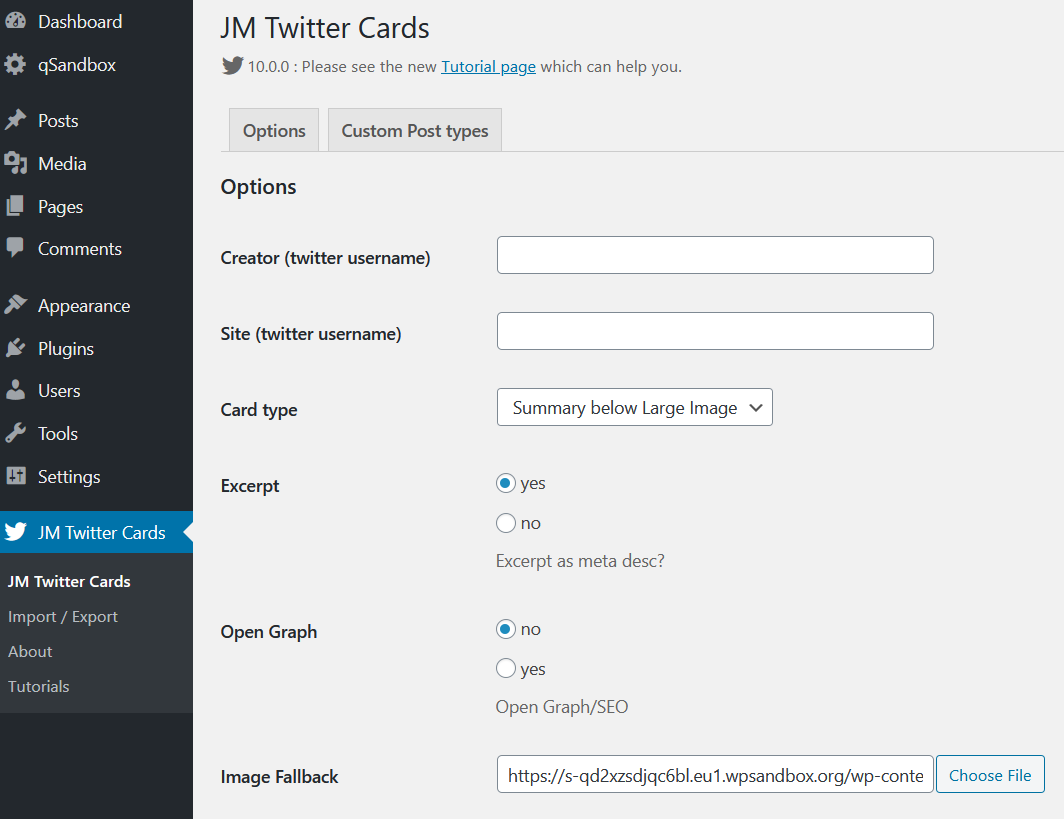
在您的 WordPress 网站上安装插件后,转到插件的设置。 您必须输入您的 Twitter 用户名、您的企业用户名,并配置您要显示的卡类型。

然后保存设置,您就可以开始了。 现在,当有人在 Twitter 上分享您的帖子时,他们会看到 Twitter 卡片。
结论
总而言之,将 Twitter 与您的网站集成是提高您的社交媒体形象并吸引更多客户的好方法。 在本指南中,我们看到了几种将 Twitter 与 WordPress 连接起来的不同方法:
- 嵌入推文
- 从单个推文/推文风暴中提取内容
- 推特提要
- 显示特定推文
- 时间线小部件
- 分享按钮
- 关注按钮
- 侧边栏上的推文
- 内容分享
- 内联推文图标
- 推特卡
所有这些方法都非常容易实现,因此请选择最适合您需求的方法。 如果您运行内容丰富的 WordPress 网站,您可以使用 Jetpack 或 Social Snap 在您的帖子中添加社交分享按钮,只需单击几下。
另一方面,如果您在 Twitter 上非常活跃,那么在您的网站上创建一个迷你 Twitter 页面是一个不错的选择。 这样,用户可以从您的网站获取所有内容,从而帮助您增加页面停留时间。 此外,必须添加关注按钮和选项以在您的网站上分享您的内容。
最后,如果您想将社交媒体帐户与您的网站集成,请查看以下指南:
- 如何将 Facebook 小部件添加到 WordPress?
- Instagram Feed Gallery:适用于 WordPress 的最佳 Instagram 插件
您知道将 Twitter 与 WordPress 连接的任何其他方法吗? 哪一个是你的最爱? 在下面的评论部分让我们知道! 如果您觉得这篇文章有帮助,请在社交媒体上分享。
