如何将 WooCommerce 连接到 Instagram
已发表: 2020-11-21您想将您的商店与 Instagram 集成吗? 你来对地方了。 今天,您将学习如何将 WooCommerce 连接到 Instagram ,并让您的用户从您的 Instagram 页面浏览您的产品。
您是否曾经查看过 Instagram 帖子或页面,其中有一个小框图标,可将您直接带到产品的 WooCommerce 页面? 您是否考虑过允许您的关注者直接从您的 Instapage 浏览您的产品以提高您的销售额? 在这篇文章中,您将了解有关Instagram 购物帖子的所有信息以及您可以通过这些帖子实现的目标。
什么是 Instagram 可购物帖子?
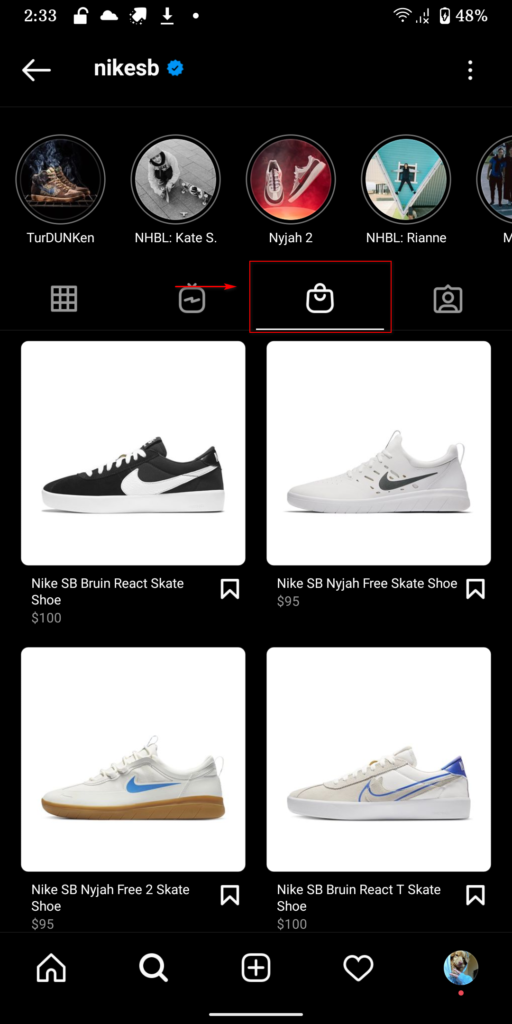
如果您花时间查看一些商店的 Instagram 页面,您会发现其中一些商店的帖子上有一个购物袋图标。 还有设置了整个商店目录的 Instagram 页面。 这些目录使客户只需点击几下即可轻松购买企业销售的任何商品。  这是一种同时购物和浏览社交媒体内容的简便方法。 由于 Instagram 可购物帖子,用户无需离开 Instagram 即可发现和购买产品。 但是为什么要在您的 Instagram 页面上启用 Shop?
这是一种同时购物和浏览社交媒体内容的简便方法。 由于 Instagram 可购物帖子,用户无需离开 Instagram 即可发现和购买产品。 但是为什么要在您的 Instagram 页面上启用 Shop?
为什么将 WooCommerce 连接到 Instagram?
我们之前已经介绍了将 Instagram 与您的 WordPress 网站集成的需求。 无论是小部件还是 Instagram 提要库的形式,您使用更多方式与受众建立联系并向他们提供您的内容,效果就越好。
此外,您可以通过将WooCommerce 目录与您的 Instagram 页面连接来创建更多潜在客户。 考虑可能的客户可能浏览您的内容的场景。 一旦用户找到他们可能想要购买的有趣产品,他们只需单击 Shop 帖子并转到您的 WooCommerce 商店以了解有关该产品的更多信息并方便地购买。 现在考虑 Instagram 上不断寻找新产品的用户数量,以及直接从 Instagram 页面浏览产品或目录的便利程度。
通过这种方式,您可以从 Instagram 关注者和 Instagram 广告中产生潜在客户并提高销售额。 将您的 WooCommerce 商店与您的 Instagram 集成是宣传和展示您的产品的便捷方式。 因此,让我们看看如何直接在您的 Instagram 帐户上连接您的商店,并将您的 WooCommerce 商店与您的 Instagram 页面完全集成。
如何将 WooCommerce 连接到 Instagram
要开始使用 Shoppable 帖子连接 WooCommerce 和 Instagram 的过程,您需要确保满足所有这些要求。 这些是您需要设置的所有内容,以便将您的商店与您的 Instagram 页面集成:
- Instagram业务页面/帐户
- 脸书业务页面
- WooCommerce 商店
现在,让我们设置您的每个个人资料,以便您可以构建您的 Instagram 购物帖子。
设置您的 Facebook 页面和页面目录
创建 Facebook 页面
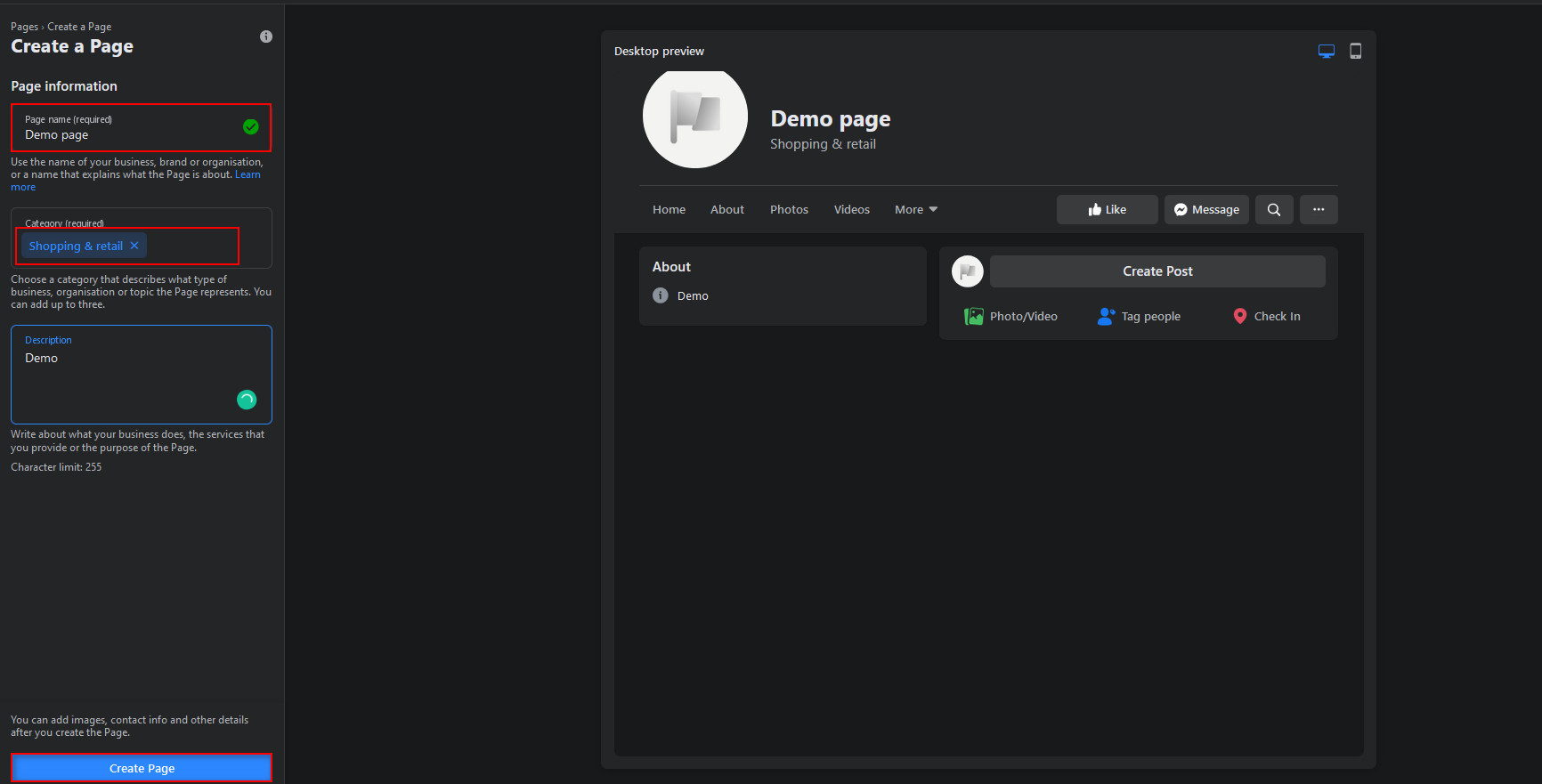
首先,让我们设置您的Facebook 页面目录。 我们将从创建一个Facebook 页面开始。 您只需单击此链接即可创建您的 Facebook 页面,或者您可以打开页面并单击创建页面。 然后,添加更多详细信息并单击保存以开始您的页面。 继续填写适合您的 Insta 页面所需的所有详细信息。
请记住将页面的类别设置为产品或产品/服务或购物和零售,然后单击创建页面。

建立和设置您的商店目录
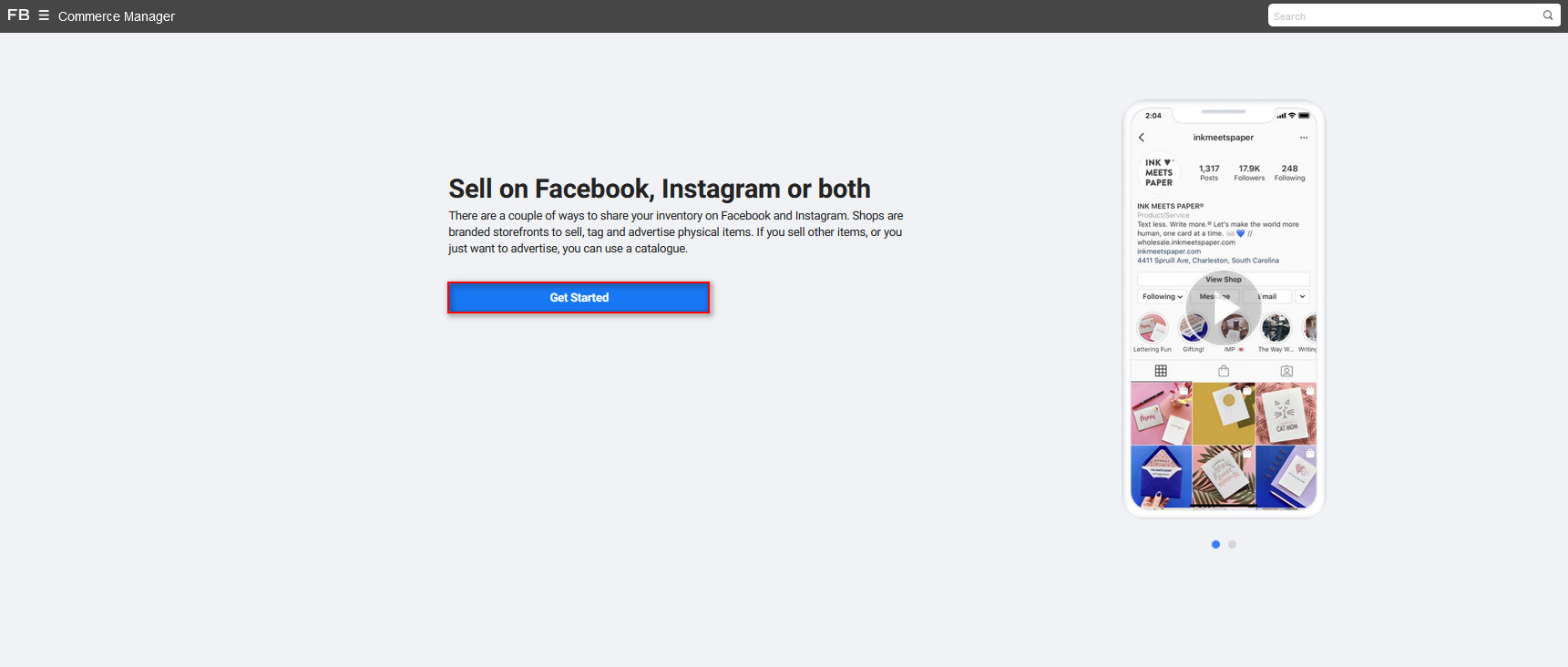
设置主页后,您需要为主页构建商店目录。 因此,打开您的 Facebook 目录管理器并单击开始。
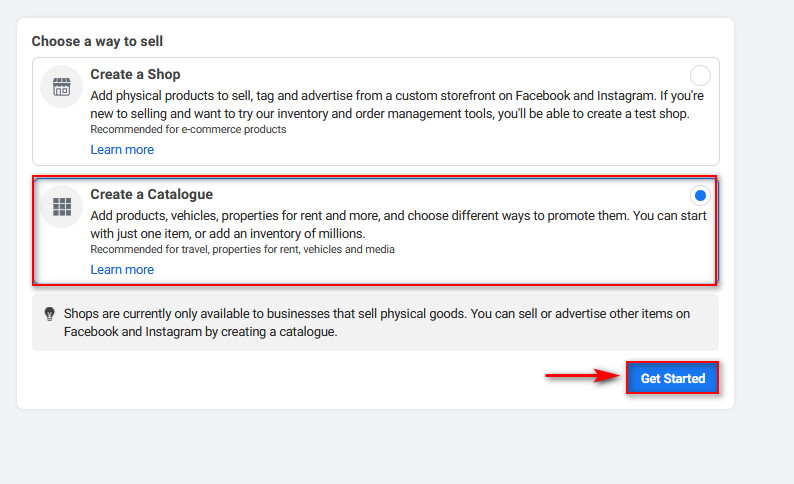
 接下来,按创建目录并单击开始。 现在,您将看到新目录页面。
接下来,按创建目录并单击开始。 现在,您将看到新目录页面。

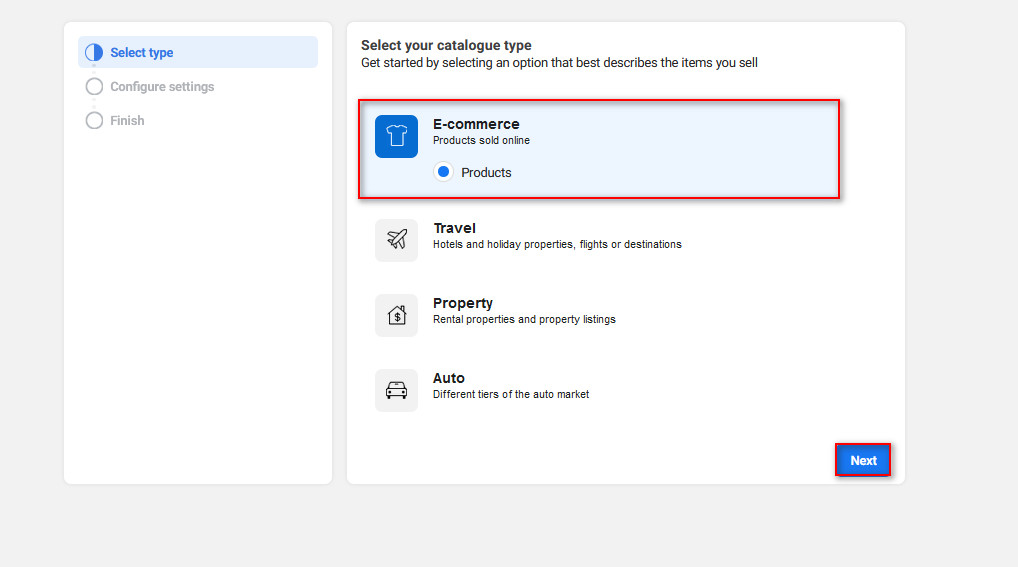
继续并选择您的目录类型为电子商务,然后按下一步。 现在,您需要为您的目录设置电子商务平台。

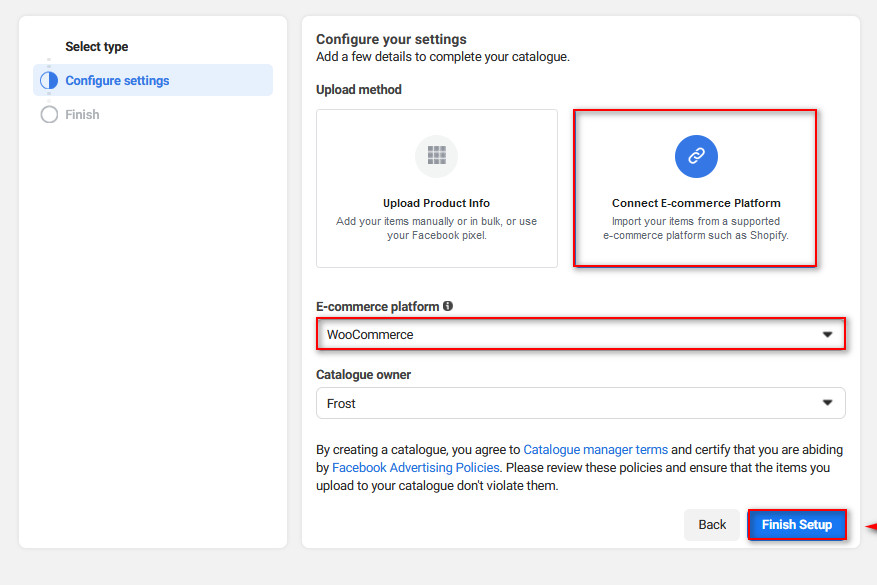
然后,选择连接电子商务平台作为您的上传方法,并选择WooCommerce作为电子商务平台选项。 接下来,您可以选择目录所有者。 将其设置为个人或设置您的企业帐户,以便您可以根据需要自定义页面和目录。 如果可以,我们建议您从“个人”选项开始。 但是,由于我们设置了企业帐户和目录,因此我们将使用我们的企业帐户。 之后,单击完成设置。

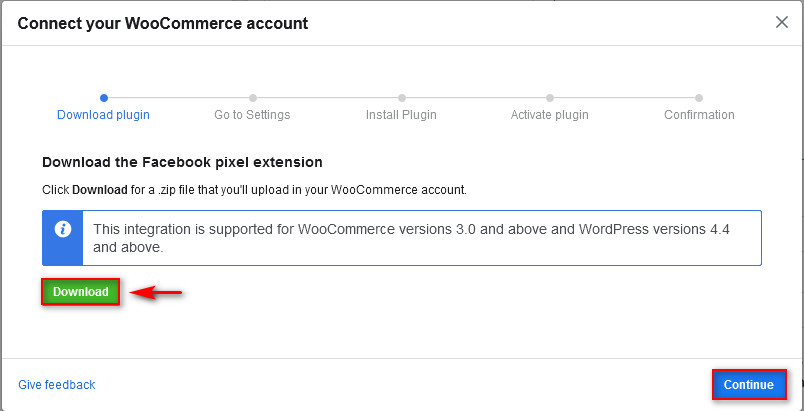
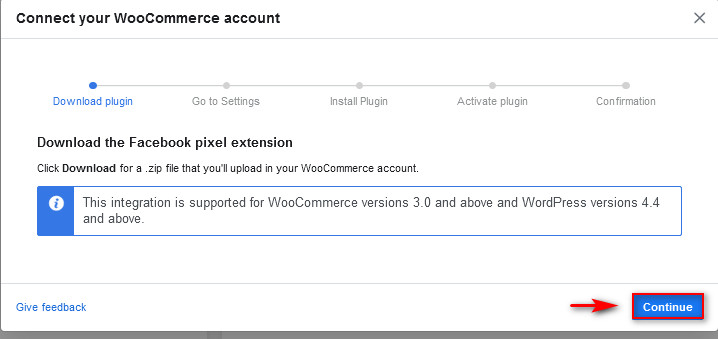
现在,您必须在您的网站上安装一个插件。 单击下载,然后单击继续。 您会看到一些页面,其中包含在您的 WordPress 网站上安装插件的说明,因此只需按照这些步骤操作即可。

完成所有说明页面后,单击Go to Catalog Manager 。

将您的 WordPress 网站与您的 Facebook 页面/企业帐户集成
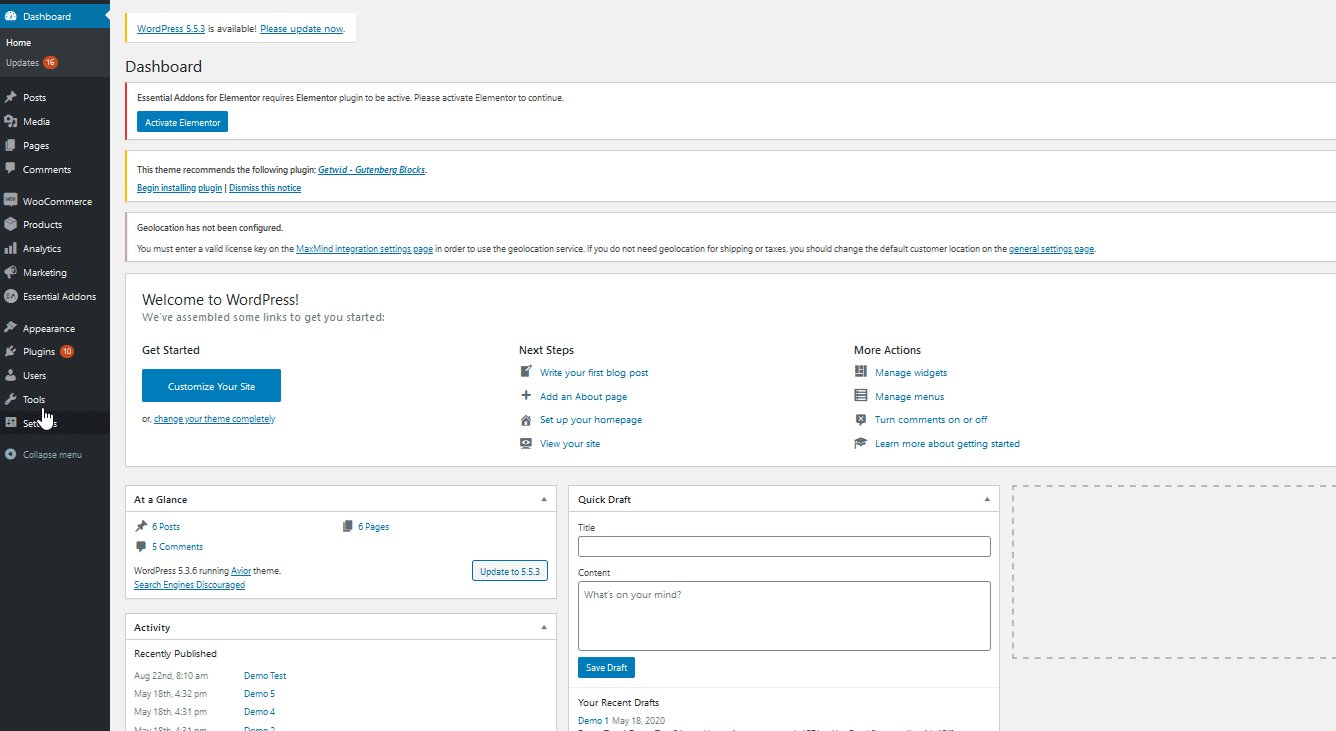
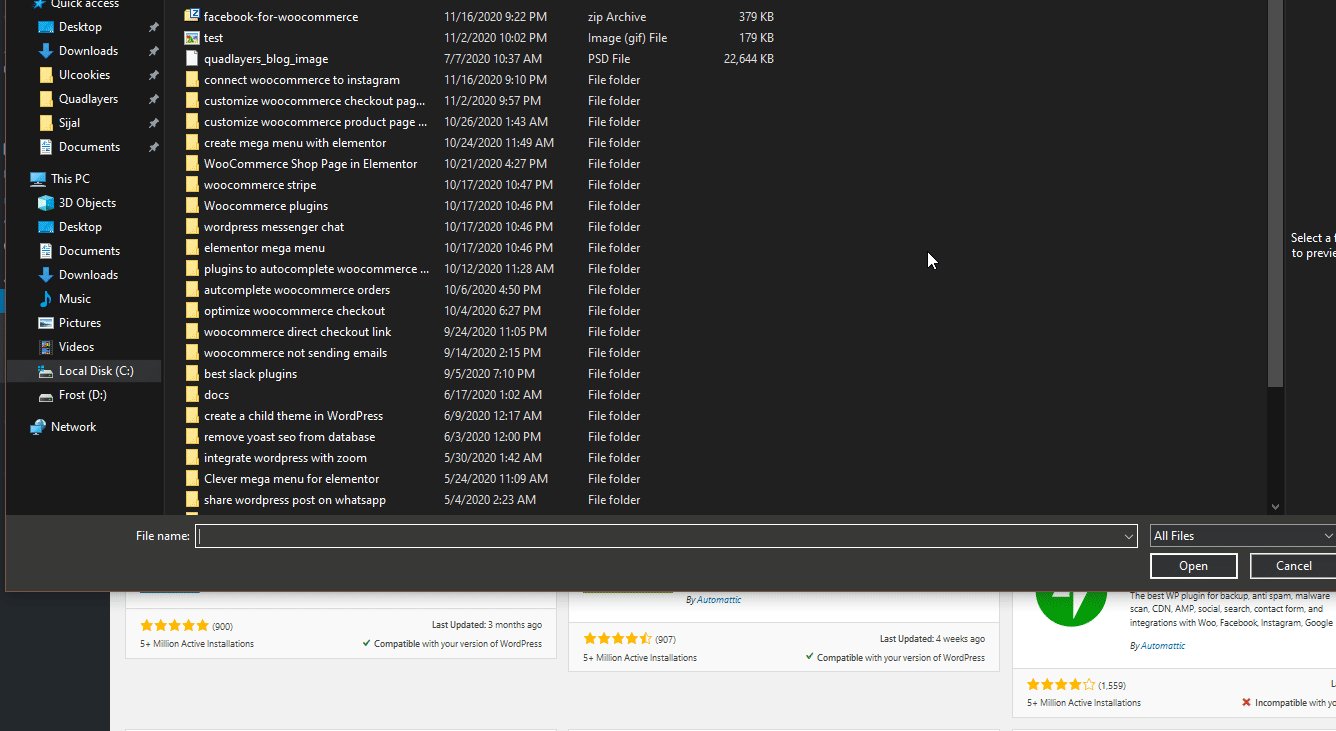
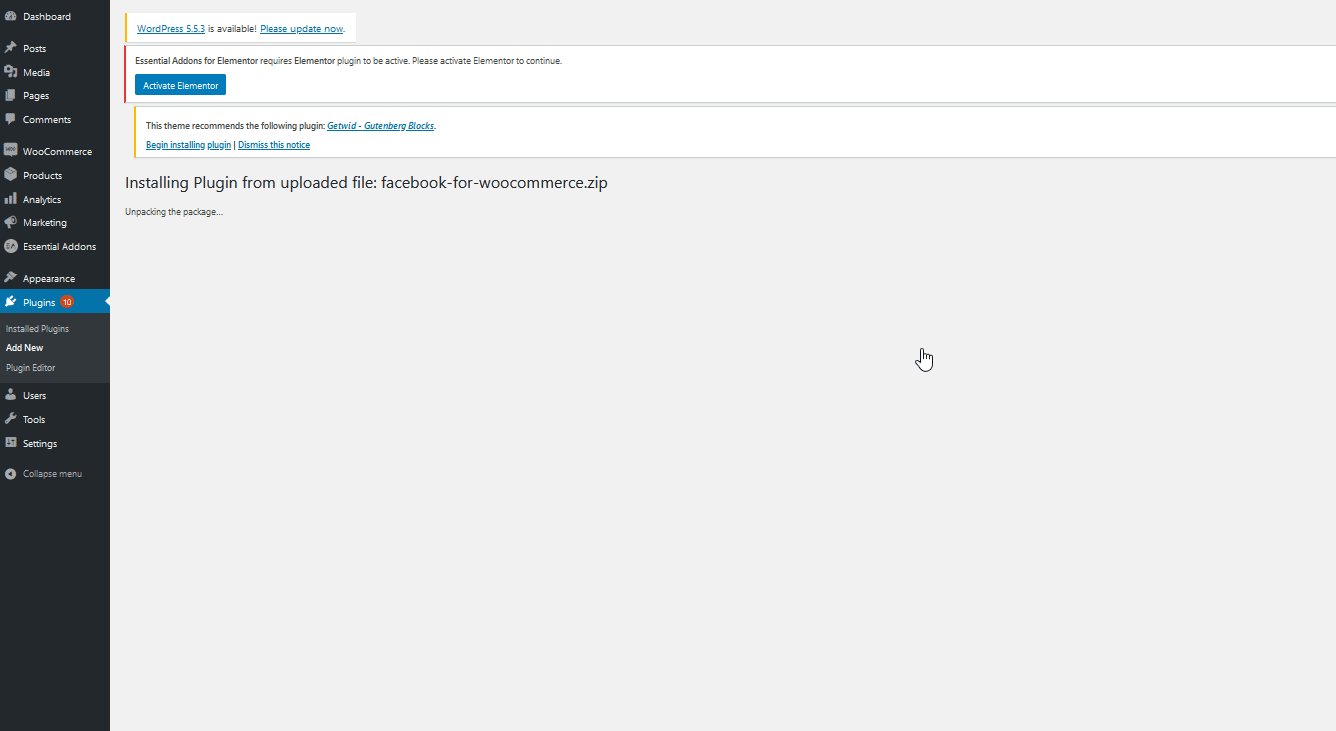
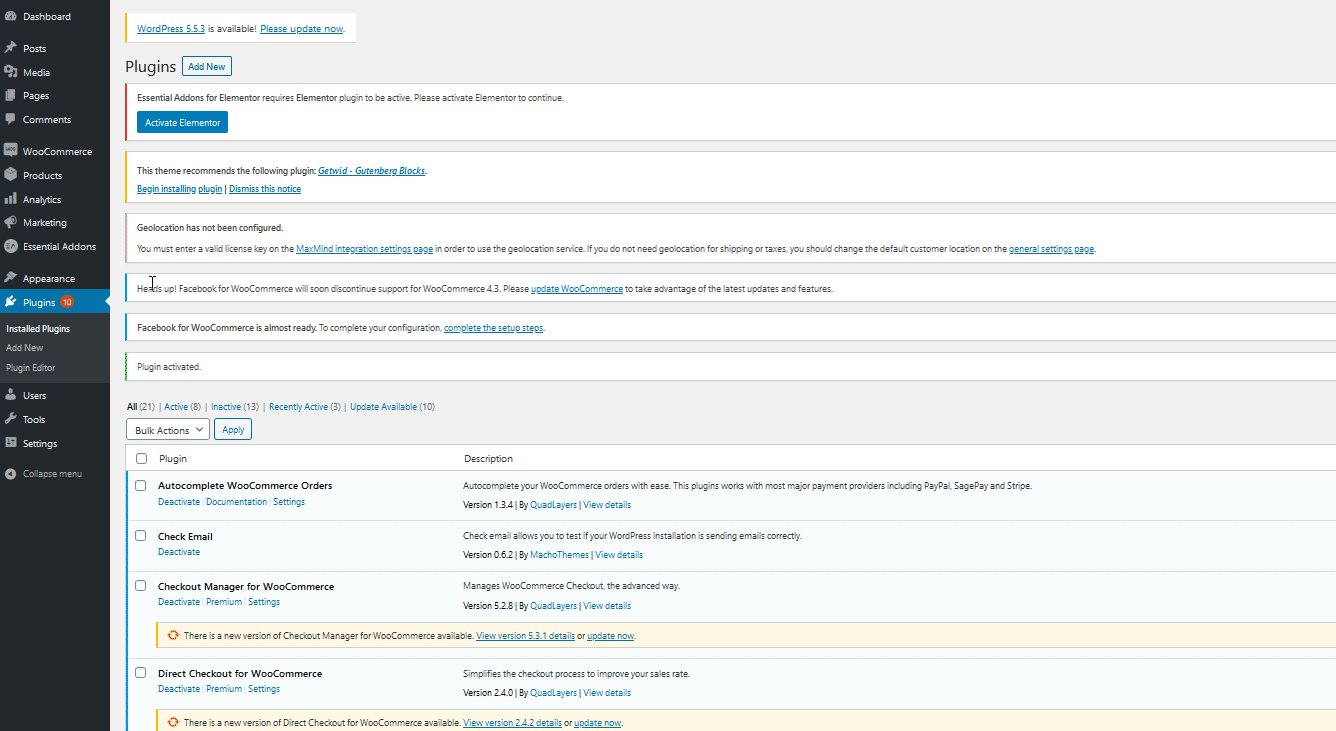
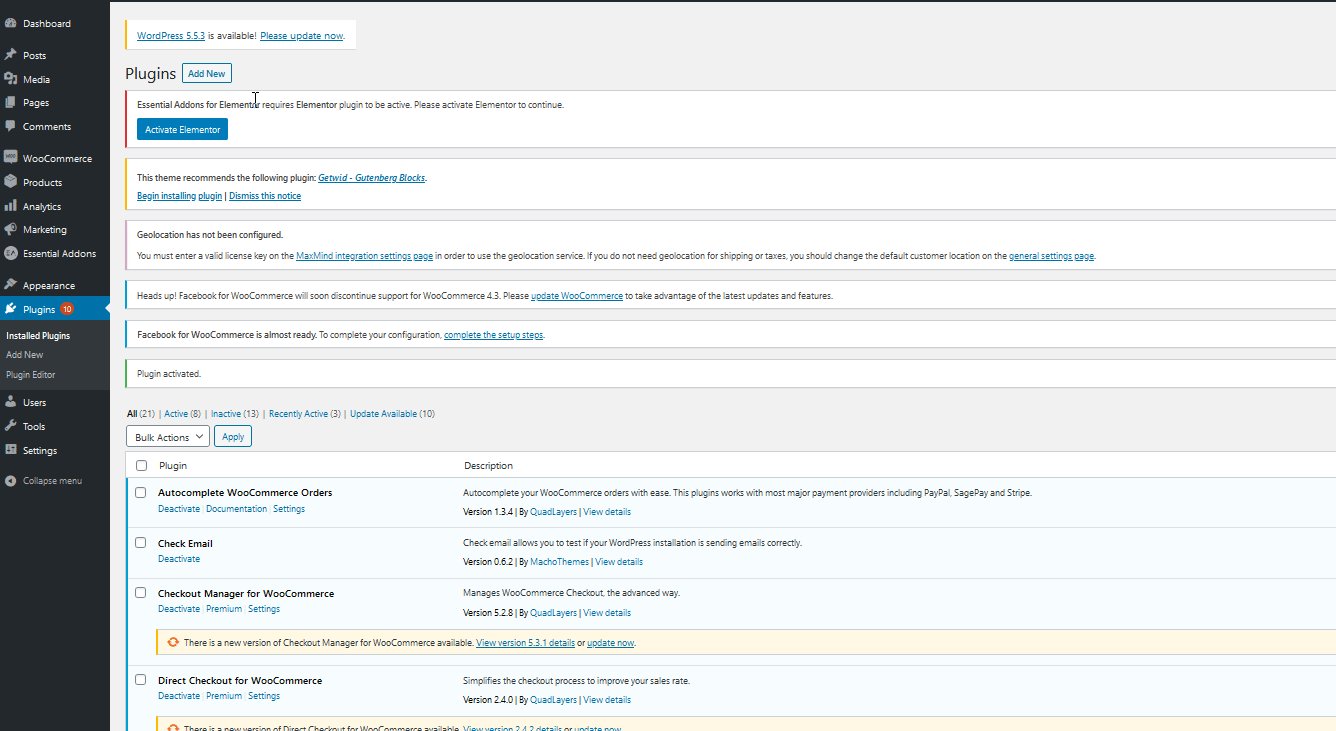
将您的 WooCommerce 商店与 Instagram 连接的下一步是安装目录插件。 因此,将您在上一步中下载的 zip 文件保存在方便的地方,然后打开您的WordPress 管理仪表板。 转到插件 > 添加新插件,然后单击顶部的上传插件。 然后,单击浏览按钮并选择您之前保存的 Facebook 插件 zip。 按打开,然后立即安装。 安装过程完成后,单击激活。
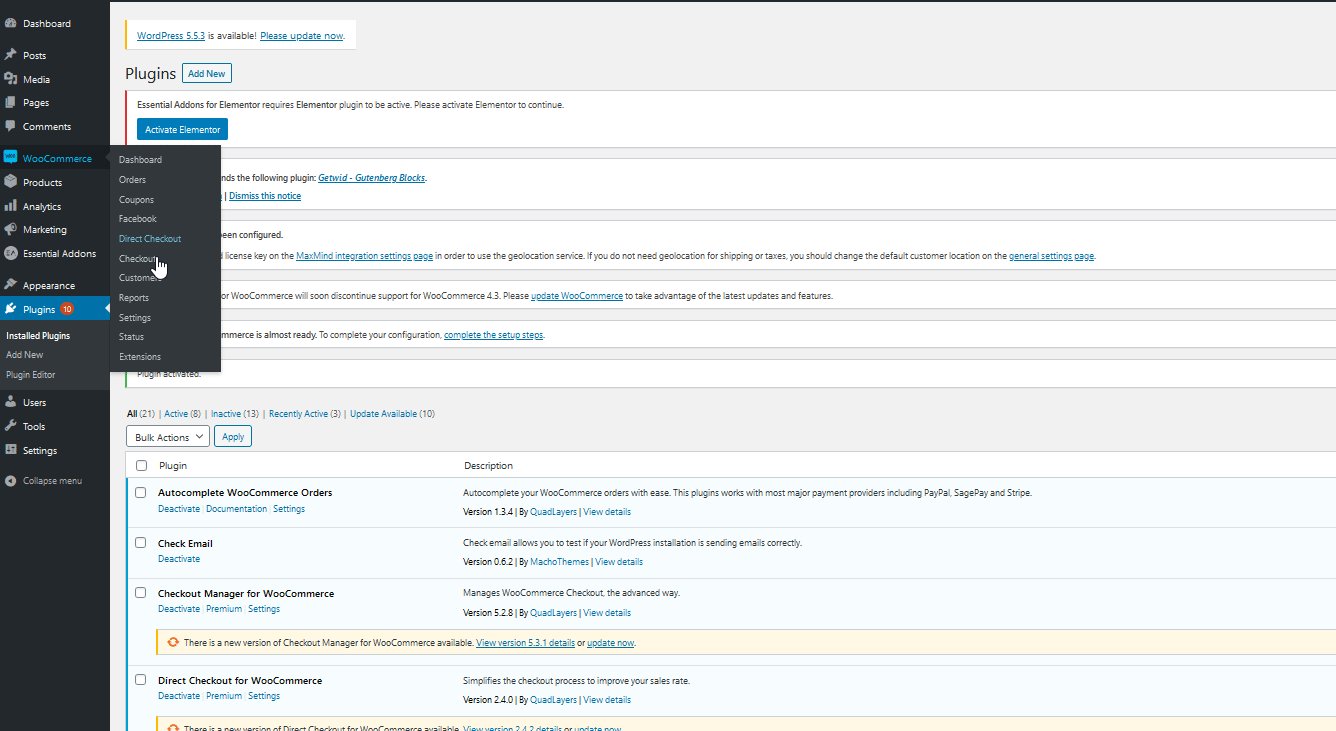
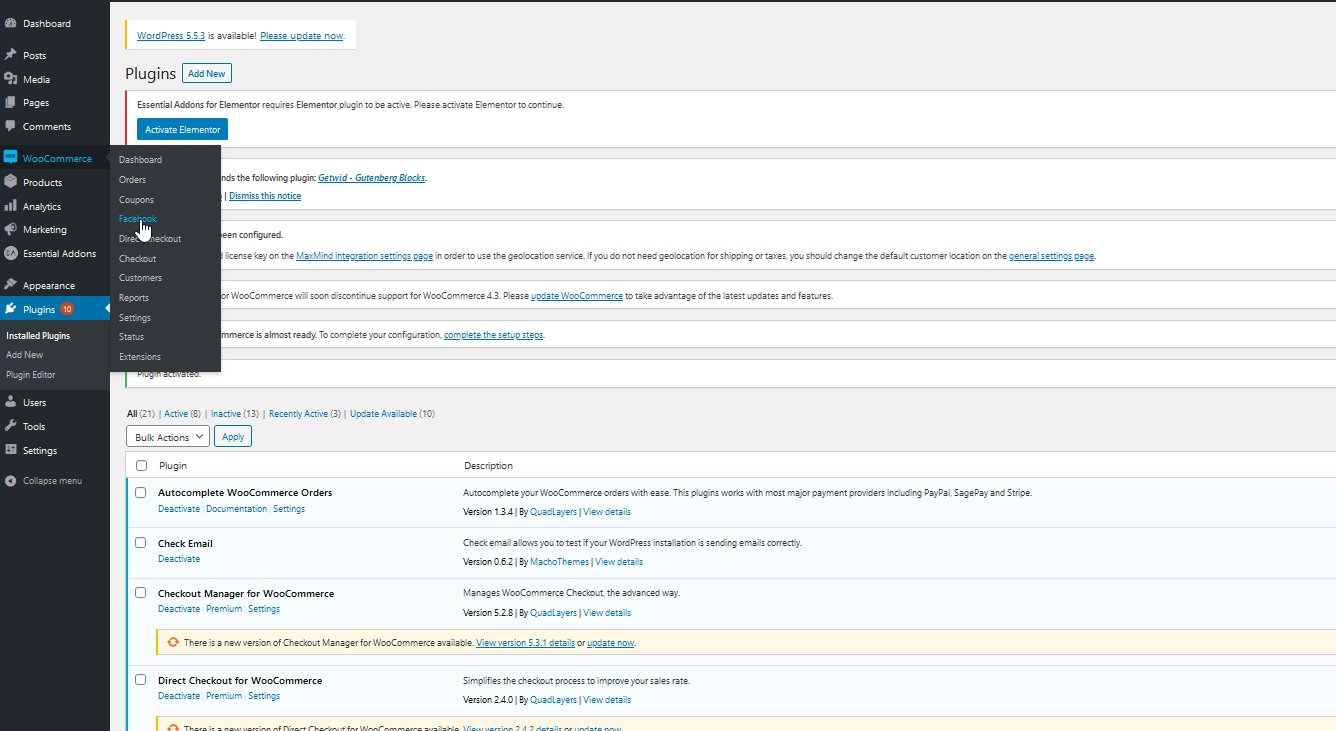
 接下来,您需要设置您的 WooCommerce Facebook 插件。 为此,请转到WooCommerce > Facebook以设置插件。
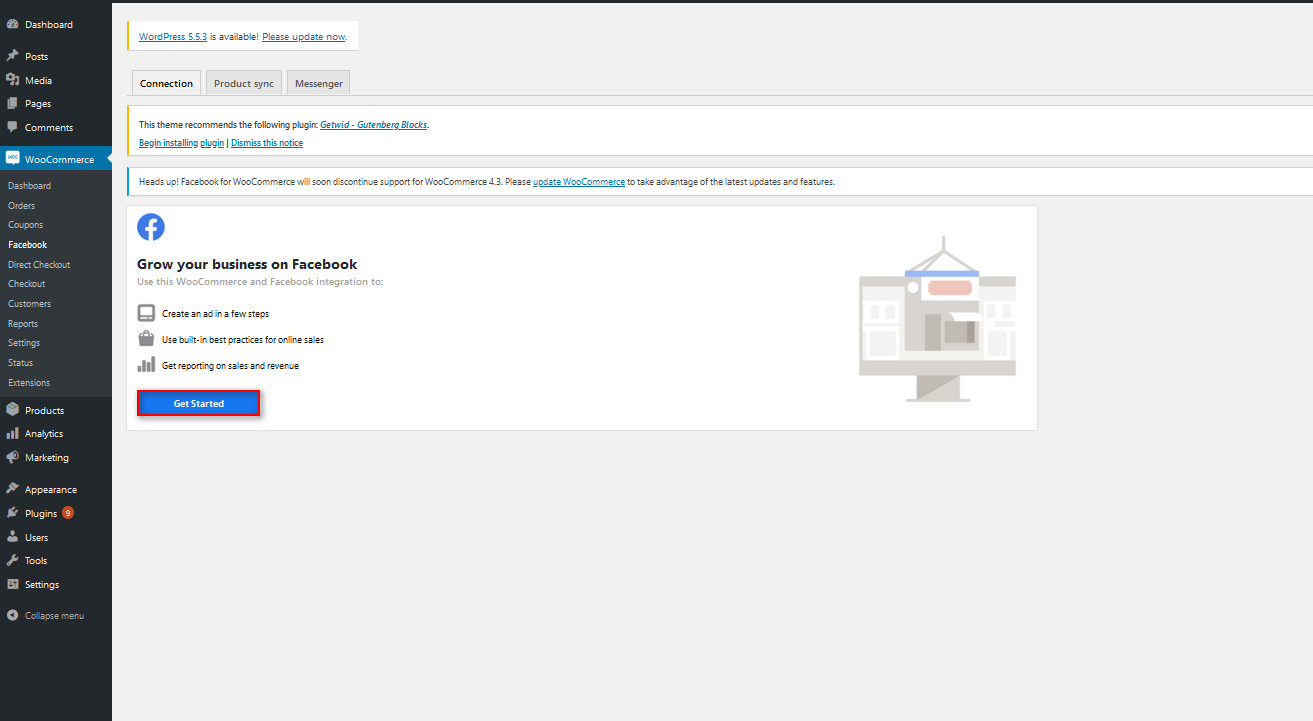
接下来,您需要设置您的 WooCommerce Facebook 插件。 为此,请转到WooCommerce > Facebook以设置插件。
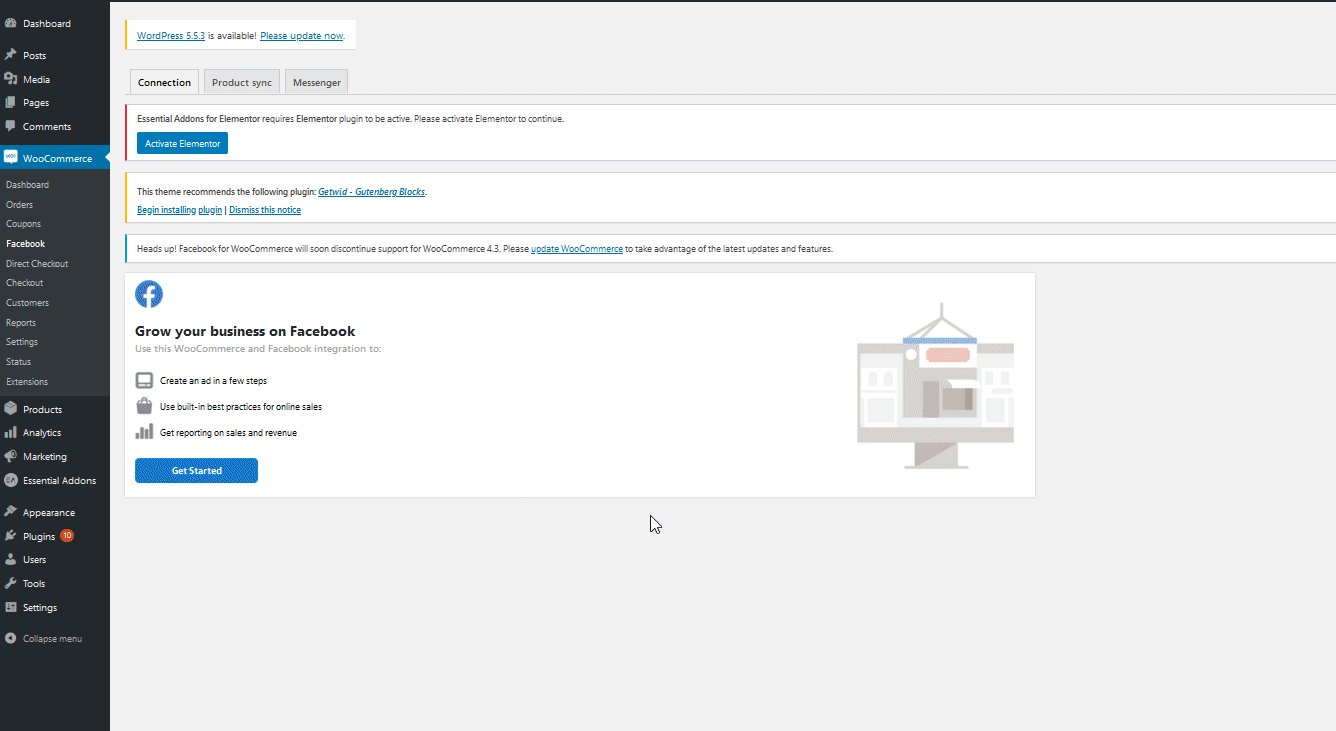
 点击Get Started ,然后插件会要求您登录您的Facebook 帐户。
点击Get Started ,然后插件会要求您登录您的Facebook 帐户。

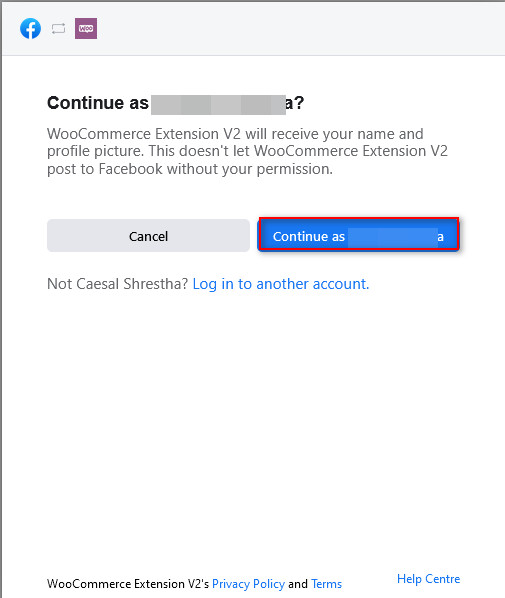
登录到您用于创建页面的帐户以继续。 
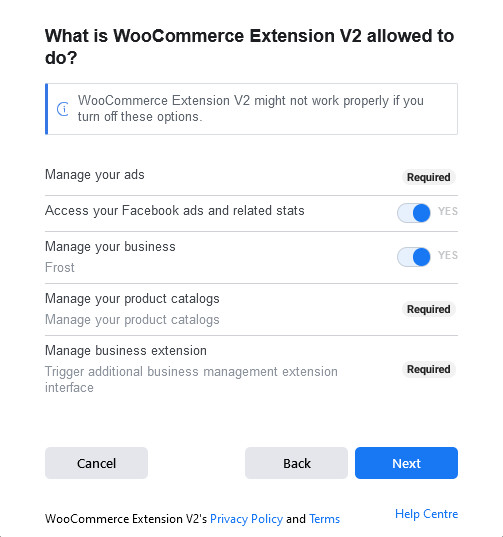
您还需要授予一些 Facebook 权限,并且在您验证后,单击下一步以完成将您的插件与您的 Facebook 页面同步。 完成后,您将转到您网站的管理页面,您应该准备好了。


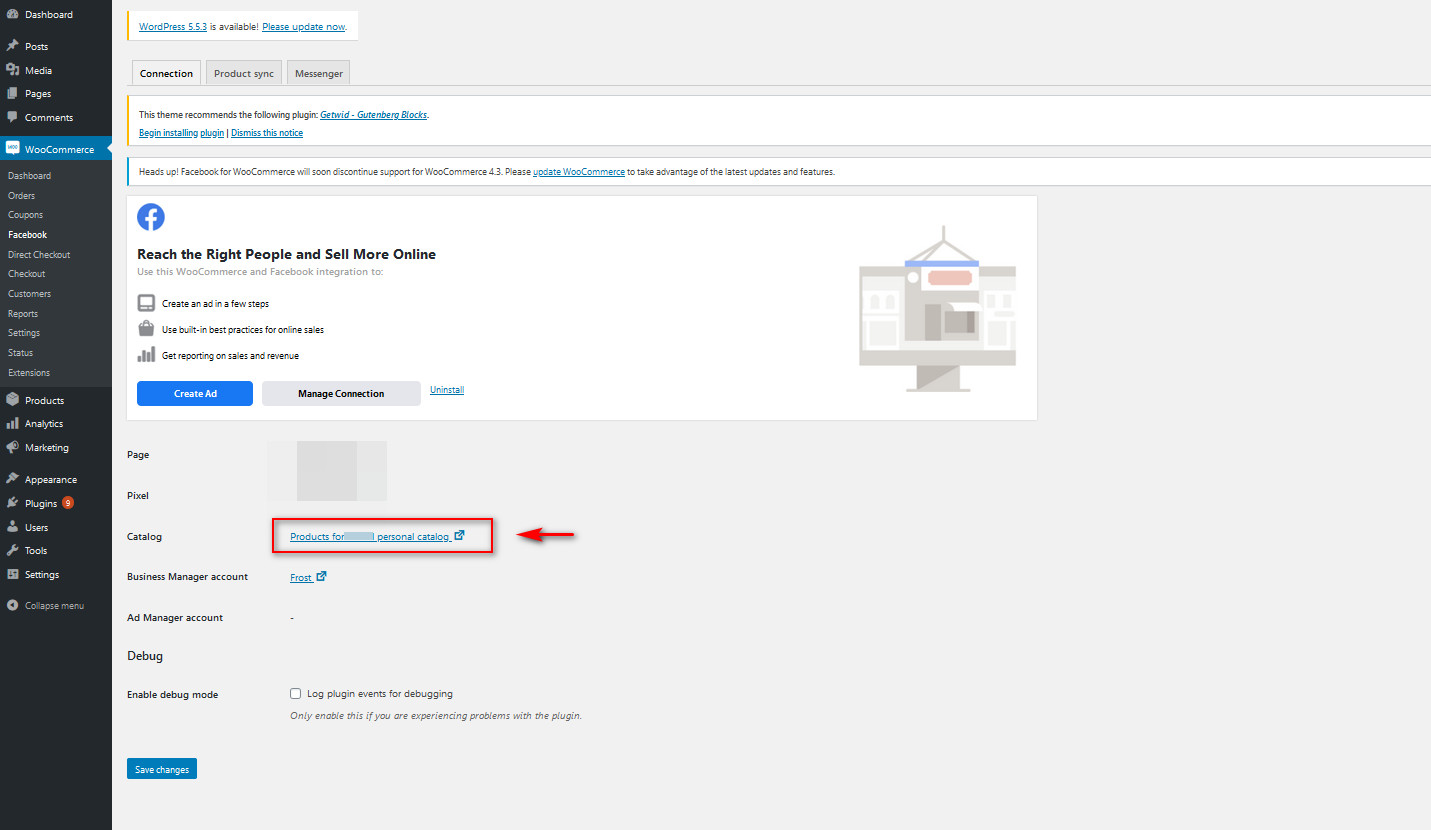
现在,您会看到所有 WooCommerce 产品都将自动添加到您的页面目录中。 但是,您也可以使用目录管理器手动管理您的目录,方法是单击 Facebook 插件界面上的目录链接。 这将直接带您进入目录管理器页面,您可以在其中手动管理和添加新项目。

有关如何将 Facebook 与 WooCommerce 连接的更多信息,请查看此完整的分步指南。 现在,让我们设置我们的 Instagram 页面并将其连接到我们的 Facebook 页面和我们的 WooCommerce 网站。
为 WooCommerce 设置 Instagram 页面
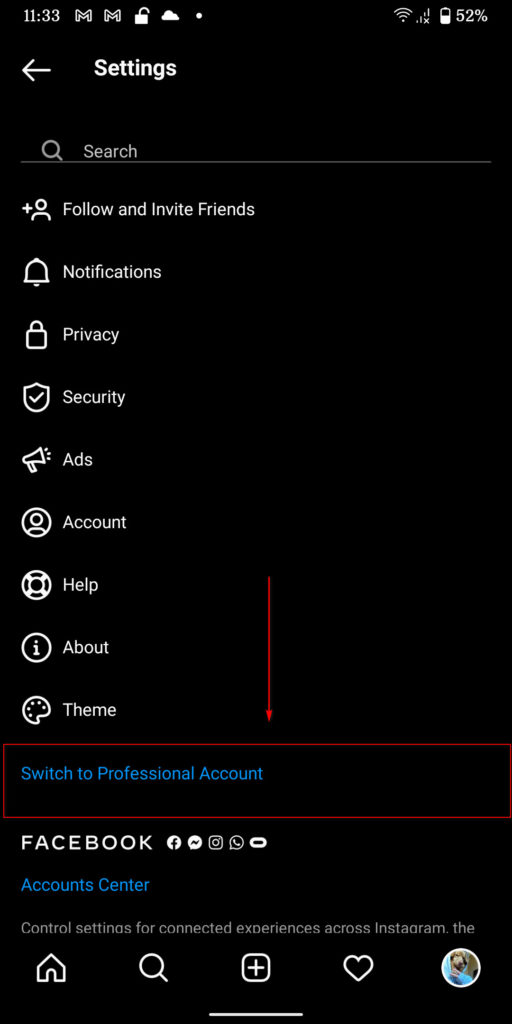
首先,您需要验证您的 Instagram 页面是否设置为企业帐户。 如果不是,这根本不是一个艰难的过程。 只需创建一个新的 Instagram 帐户或在您的 Instagram 应用程序上登录您的帐户,从您的移动应用程序检查您的Instagram 设置,然后单击切换到专业帐户。

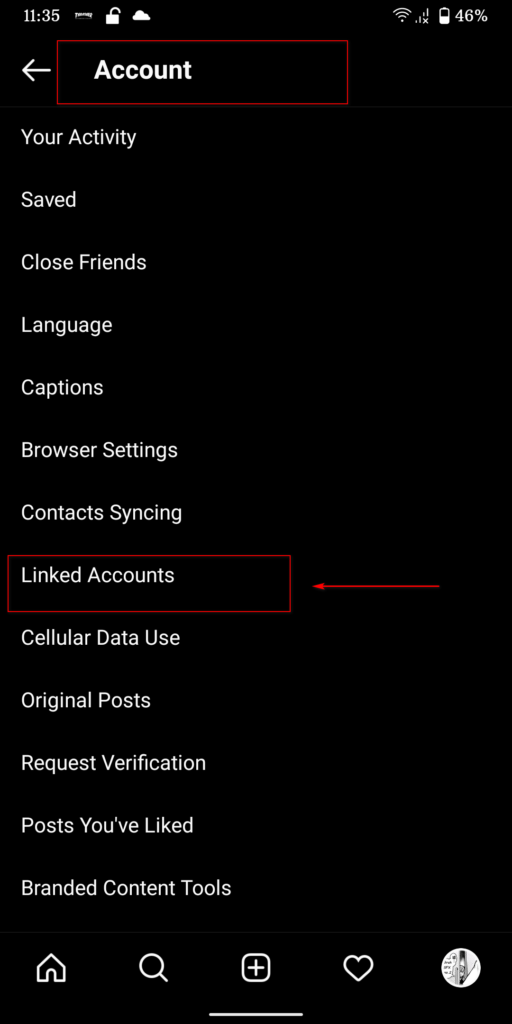
然后,该应用程序将引导您完成一个简短的过程来设置您的个人资料以及您想要什么样的专业帐户。 在这里,您应该设置配置文件以匹配您的 WooCommerce 帐户。 之后,通过检查您的应用设置并单击“帐户”>“关联帐户”,确保您的 Facebook 帐户与您的 Instagram 帐户同步。

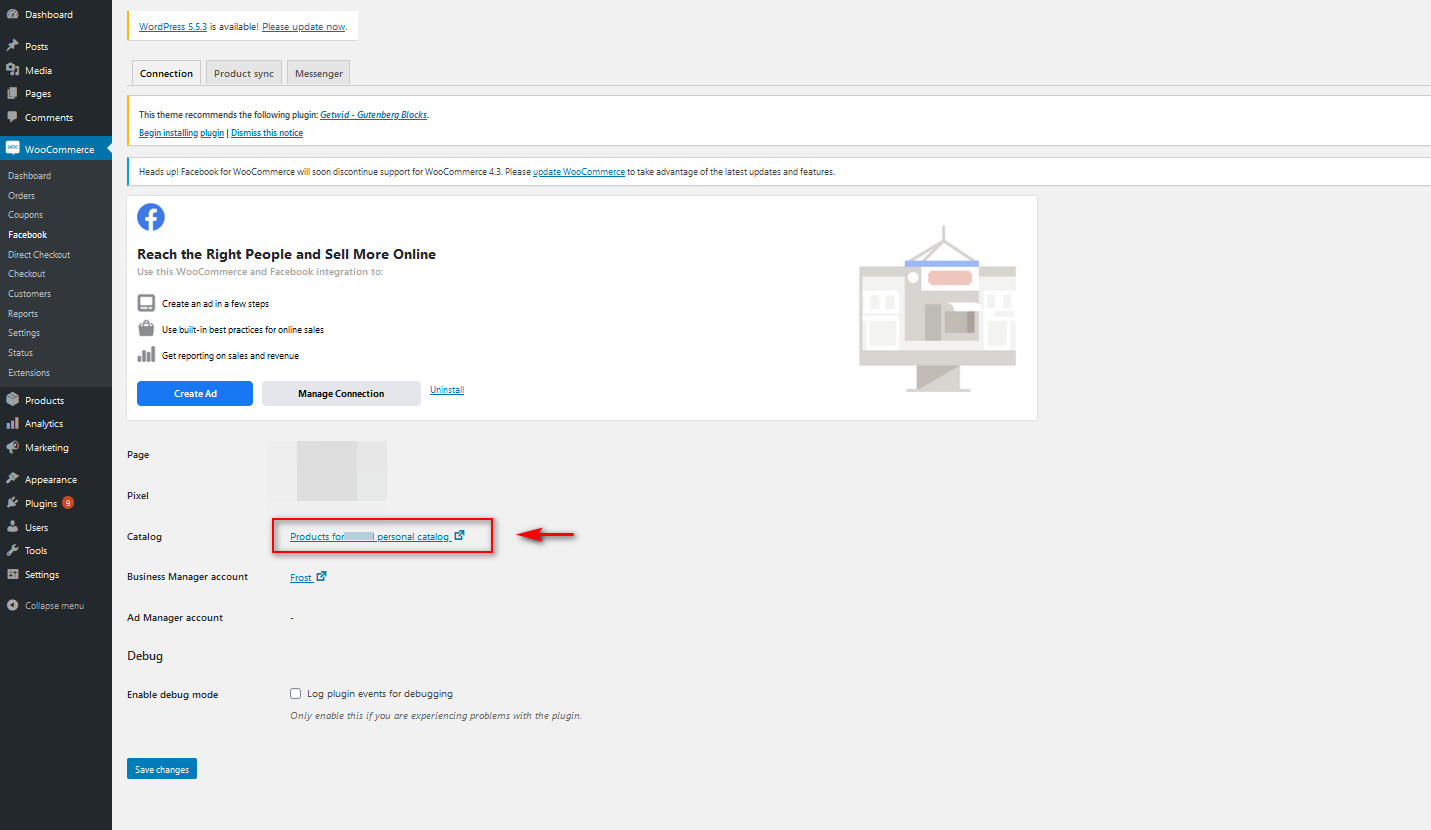
要将您的产品目录与您的 Instagram 页面集成,请返回目录管理器。 打开您的WP 管理仪表板并转到WooCommerce > Facebook。 然后,单击指向您的产品目录的链接。

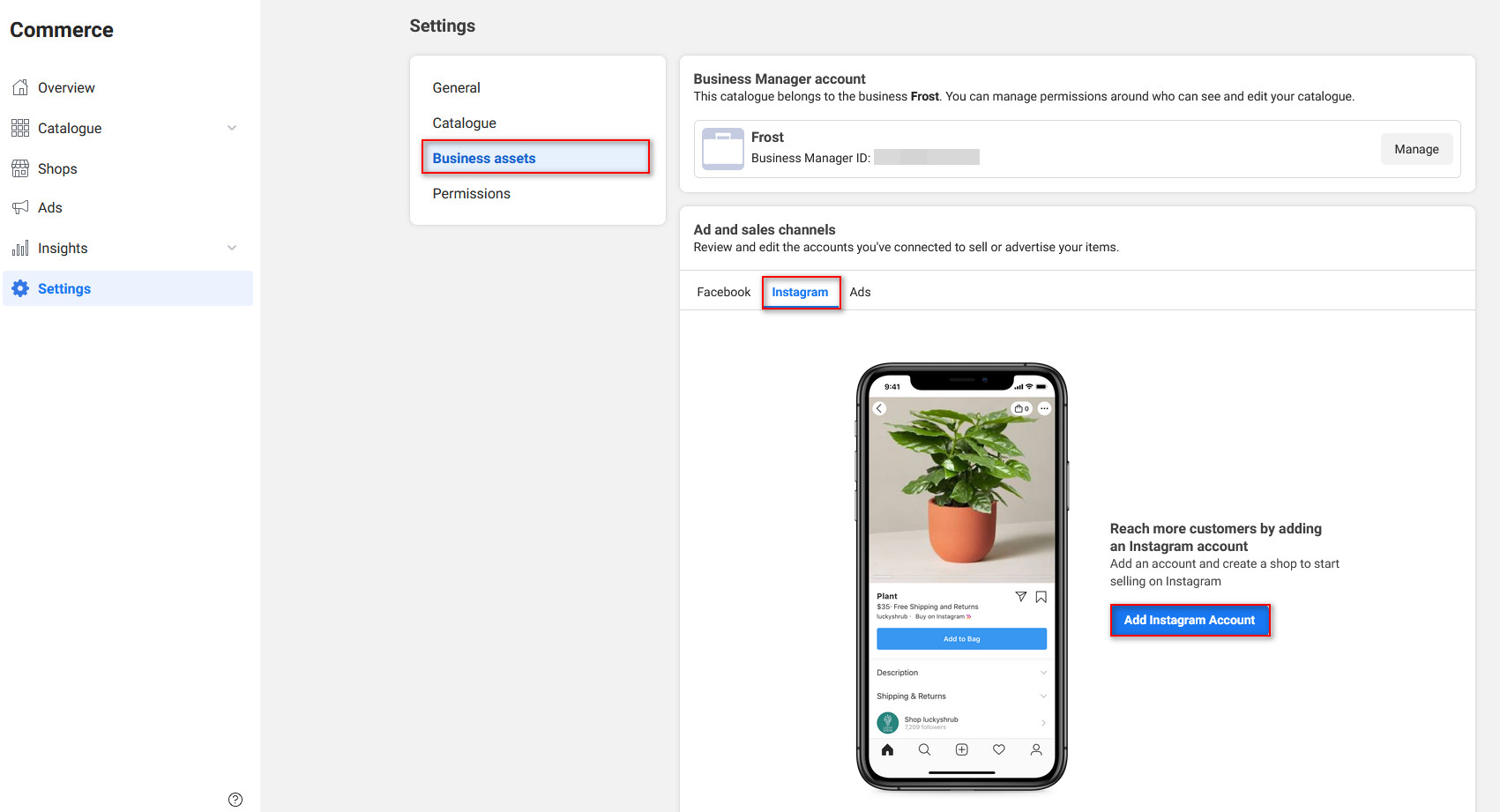
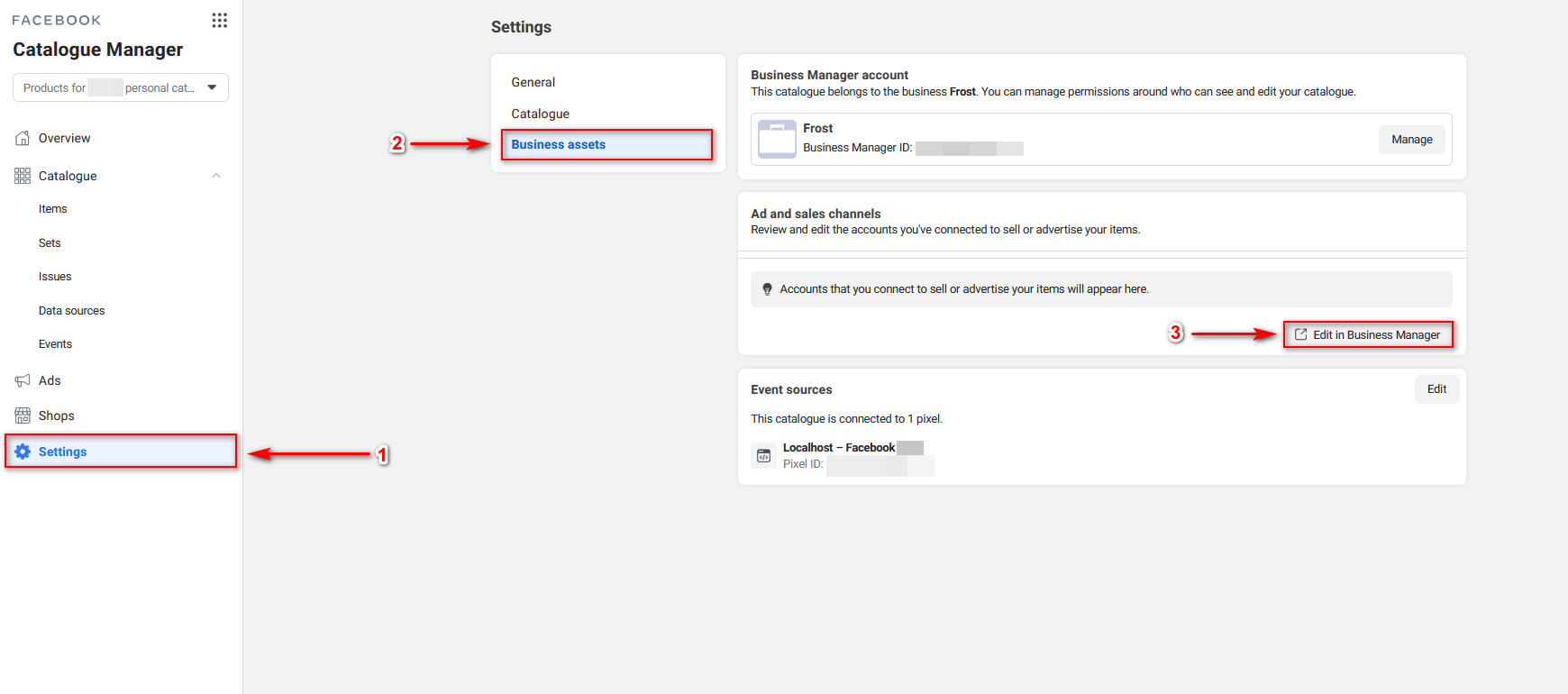
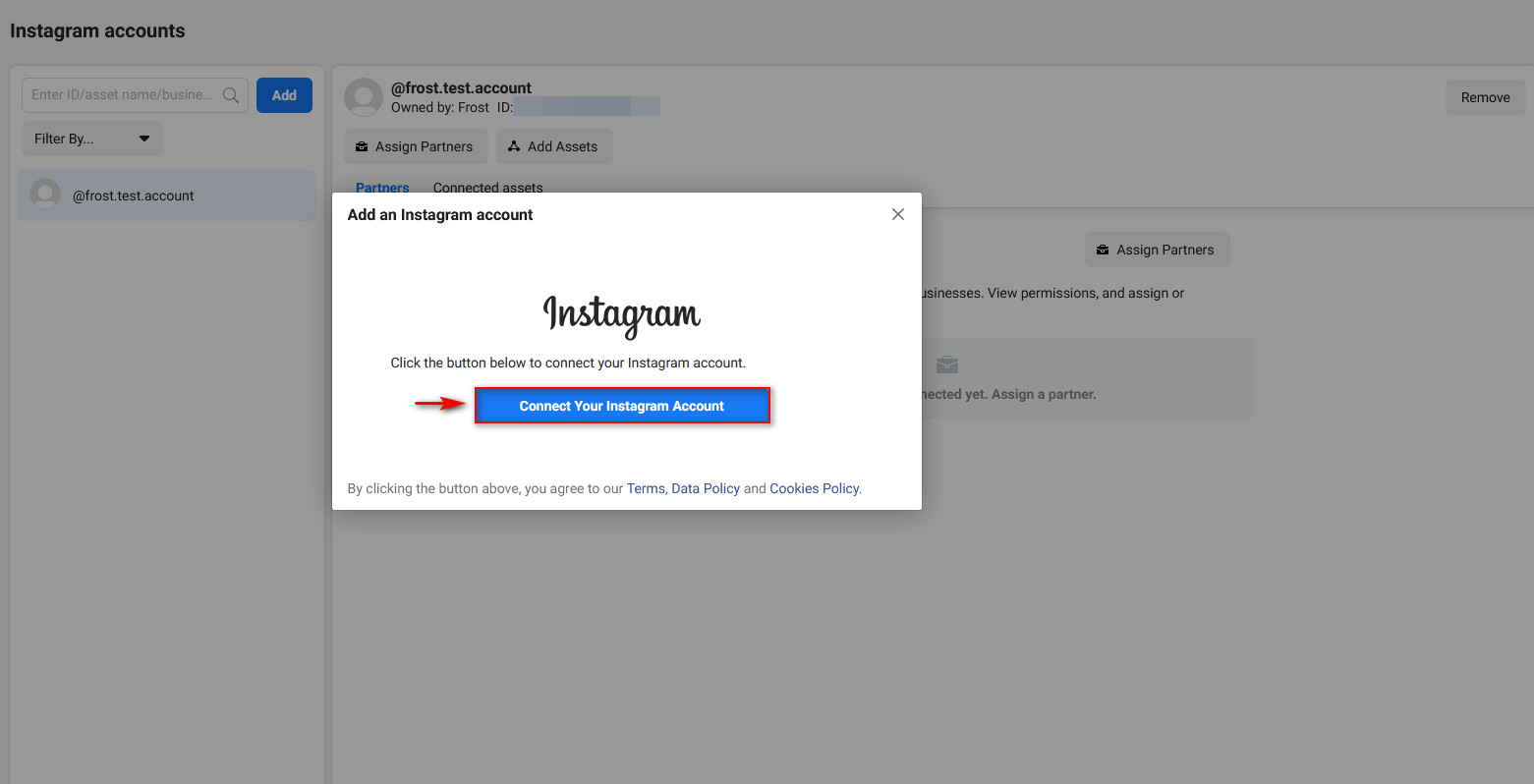
按设置 > 业务资产,然后单击广告和销售渠道下的Instagram选项卡。 然后,按添加 Instagram 帐户,您将被带到另一个窗口以登录或选择您的一个 Instagram 帐户。

如果您在此列表中没有看到您的 Instagram 帐户,则可能需要将您的 Instagram 帐户添加到您的企业资料中。 为此,单击设置下的业务资产,然后在 Business Manager 中按编辑。

然后,单击侧边栏上的Instagram 帐户,然后按添加以根据需要将尽可能多的 Instagram 帐户添加到您的业务资料中。

现在,让我们在您的 Instagram 应用上设置您的产品标签。
设置您的 Instagram 商店并启用产品标签
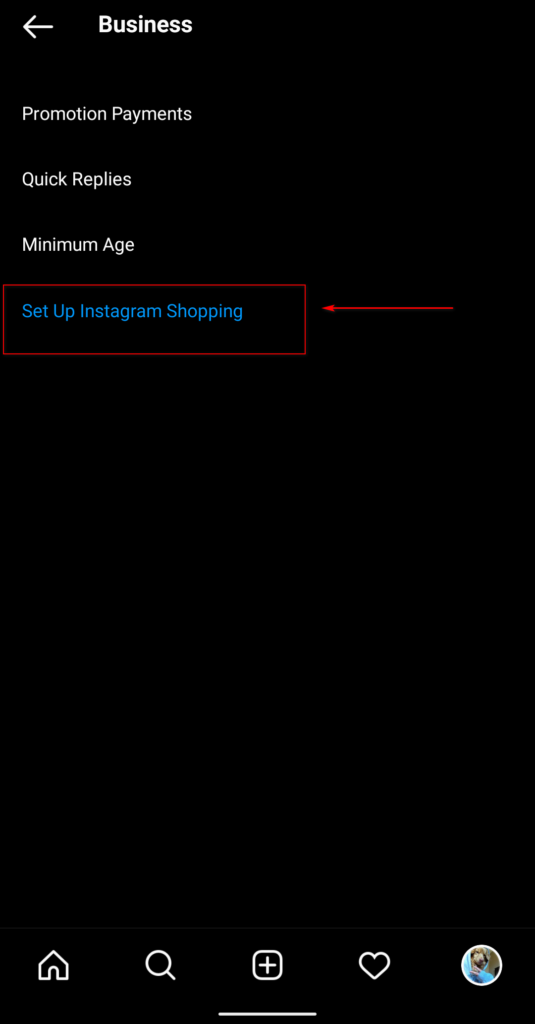
打开您的 Instagram 应用并再次打开您的设置。 现在,转到商务并单击设置 Instagram 购物。

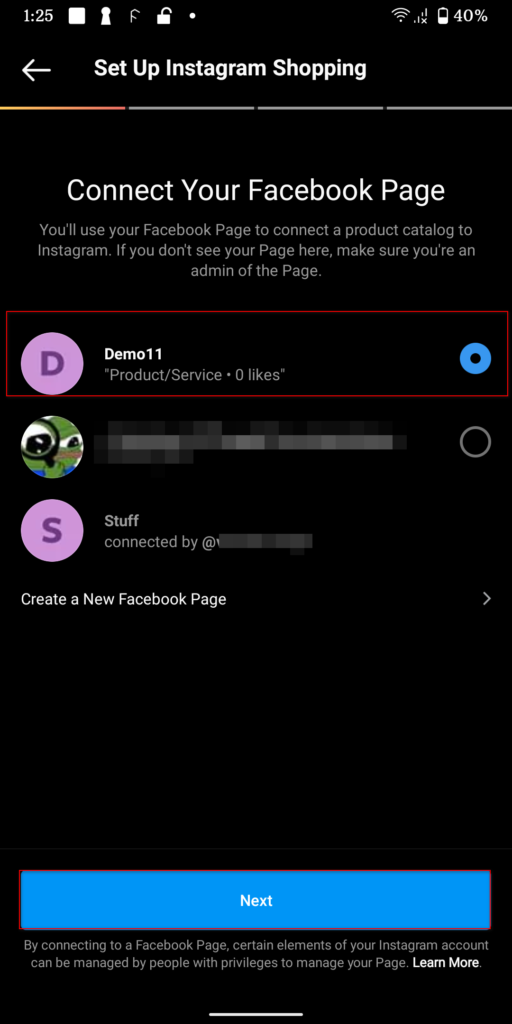
然后,点击开始按钮,您必须连接到刚刚创建的 Facebook 页面。 这可能需要您先登录您的 Facebook 帐户。

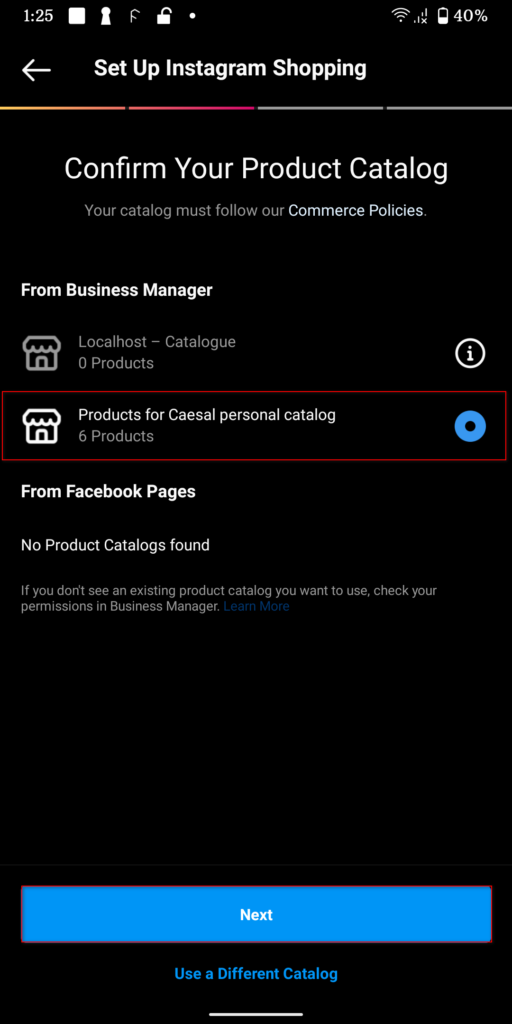
单击下一步,然后选择您从WooCommerce网站导入的新同步的产品目录。

然后,按Next并选择您将用于销售产品的网站域。 这是您的 WooCommerce 商店。 只要您之前正确设置了 Facebook 插件,您就应该在列表中看到它。
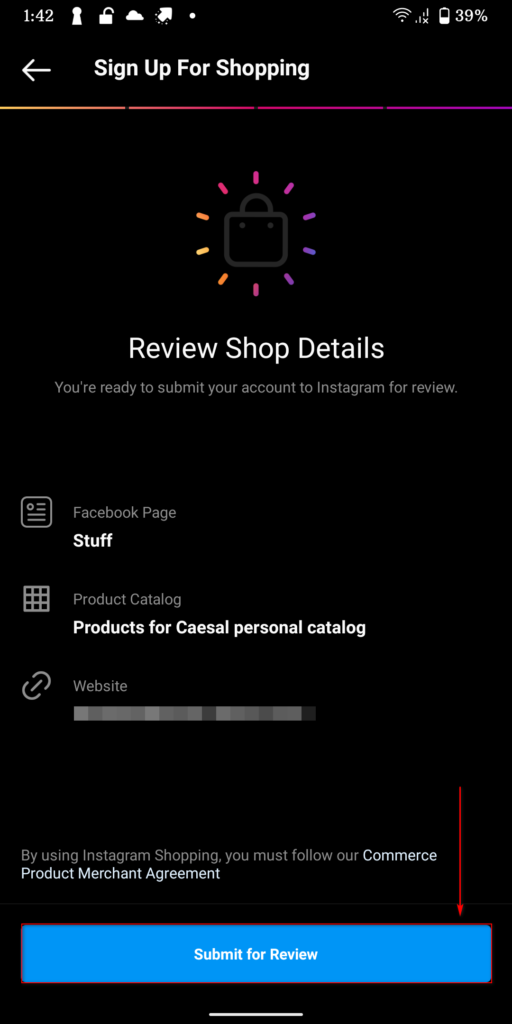
现在,点击Submit for Review ,您的 Insta 页面应该设置为商店评论。

标记产品
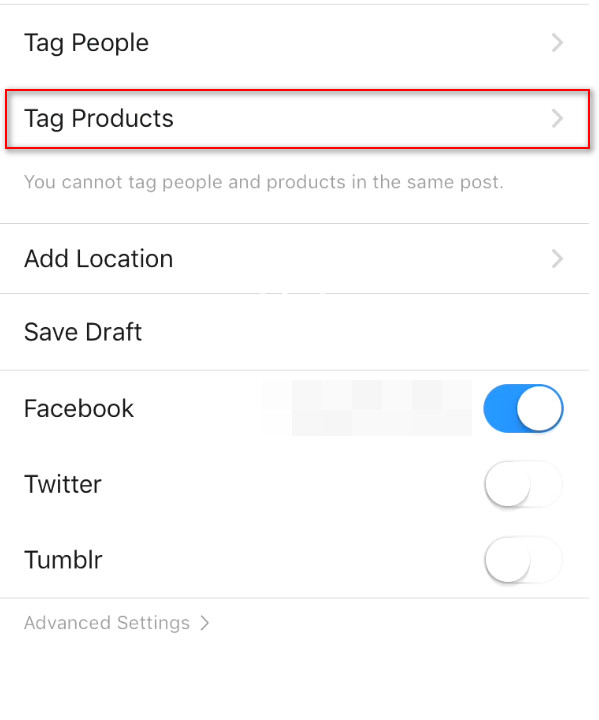
现在您已经完成了配置,您可以成功开始设置您的标记产品。 要标记您的任何产品,您只需像往常一样使用 + 按钮在 Instagram 上添加新帖子或照片。 不同之处在于,一旦您设置了过滤器并转到“发布”页面,您还应该看到一个额外的标签产品选项。

使用此选项只需选择要在帖子上标记的产品,如果您的商店目录和 WooCommerce 网站设置正确,则此标签应该像魔术一样工作。 您所要做的就是像处理任何其他标签一样在图像周围移动标签并发布帖子,并且您的标签应该清晰可见。 就是这样!
这就是您将 WooCommerce 网站连接到您的 Instagram 页面的方式。 现在,您可以自由地设置您的 Instagram 商店,并使用尽可能多的标签产品创建可购物的帖子。
如果我的产品没有出现,我该怎么办?
在将 WooCommerce 与 Instagram 连接的过程中,您可能会遇到一些问题。 一方面,一旦您设置了 Instagram 商店,Instagram 将验证您的商店是否有效,您需要满足一些条件才能做到这一点。 这包括:
- 拥有一个功能齐全的 WooCommerce 网站,其中包含所有设置的 WooCommerce 产品
- 拥有包含所有必要产品的完整 Facebook 目录
- 具有足够数量的追随者和帖子的适当的 Instagram 商业帐户
- 在您的 Instagram 页面上至少包含 10 件商店商品,以获得适当的功能
当然,设置您的 Facebook 企业帐户和广告帐户可能非常棘手,这需要多个步骤,每个用户可能会有所不同。 因此,如果您遇到产品未展示的任何问题,请查看本指南,了解如何解决最常见的问题。
或者,如果您的目录不起作用或出现问题,请查看我们关于如何修复 Instagram 目录的教程。 它包含许多有用的信息,可帮助您找到大多数用户面临的问题的解决方案。
结论
总之,将您的 WooCommerce 商店连接到 Instagram 是提高销售额的绝佳方式。 整个过程很长,需要您设置几件事,所以让我们快速回顾一下所有必要的步骤:
- 设置您的 Facebook 页面并为其创建目录
- 在您的网站上安装 Facebook 插件并将其与您的 Facebook 帐户同步
- 设置您的 Instagram 业务资料并将其连接到您的 Facebook 页面
- 设置您的 Instagram 店铺,将您的店铺目录导入您的页面,然后申请店铺验证
- 使用目录项创建标记的产品帖子或标记帖子以创建可购物的帖子
如果您在将 Facebook 和 Instagram 帐户与 WooCommerce 同步的过程中遇到任何问题,请告诉我们。 我们会尽力帮助您。 最后,如果您正在寻找将 WordPress 网站与 Instagram 页面连接起来的更多方法,请查看我们的指南,该指南解释了将 WordPress 与 Instagram 集成的 4 种不同方法。
