21 个最佳咨询网站(示例)2023
已发表: 2023-02-09您想通过查看最好的咨询网站来获得灵感和创意吗?
您很幸运,因为我们在彻底检查了 70 多个咨询站点后刚刚完成了这个集合的策划。
它们有各种形状和大小。
我们确保包括单页和多页布局、极简主义和更具创意的设计,以满足所有的要求和品味。
提示:添加在线预约/咨询表格肯定会改善您网站的用户体验。
请记住,您可以使用这些咨询 WordPress 主题毫不费力地创建一个有影响力的商业网站。
我们走吧!
最佳和最鼓舞人心的咨询网站
1.发射台
内置:Webflow

Launchpad 是一个动画网站,具有出色的现代网页设计,将吸引您的注意力。
独特的滚动确保了身临其境的体验,尤其是深色设计使滚动非常愉快。
另一个方便的功能是消失的标题,它会在您开始滚动回顶部时立即重新出现。
注意:使用动画让您的 Webflow 网站更具吸引力和吸引力。
2. 绿色咨询集团
内置:元素

The Green Consulting Group 是一流的咨询网站,首屏有大视频背景。 页眉干净而基本,而页脚具有您不常看到的引人入胜的揭示效果。
此外,响应式网页设计是最小的,以确保内容和细节更加流行。
注意:英雄视频非常吸引眼球。
如果您决定使用 WordPress 构建网站,我们对 Elementor 的深入审查将派上用场。
3.四折
内置: Squarespace

FourFold 是一个极简主义的网站,内容滚动加载以改善滚动体验。 根据滚动运动,它还有一个消失/重新出现的标题。
一个方便的功能是不会占用太多网站空间的手风琴,仅在需要时提供信息。
FourFold 也是一个很棒的单页网站示例,在页脚上方有一个联系表格和一个返回顶部按钮。
注意:单页布局可以改善用户体验。
您还会喜欢查看所有这些 Squarespace 网站示例。
4.布鲁因集团
内置:维克斯

Bruin Group 是一个带有视频背景的精美咨询网站示例。 您会在右侧找到文本、社交和电子邮件图标,并在英雄部分找到方便的向下滚动按钮。
右下角的标题和实时聊天按钮是粘性的,因此您始终可以访问它们。 最后,页脚有一个时事通讯订阅表格,有助于增加他们的电子邮件列表。
注意:将实时聊天功能集成到您的 Wix 网站以改善客户服务。
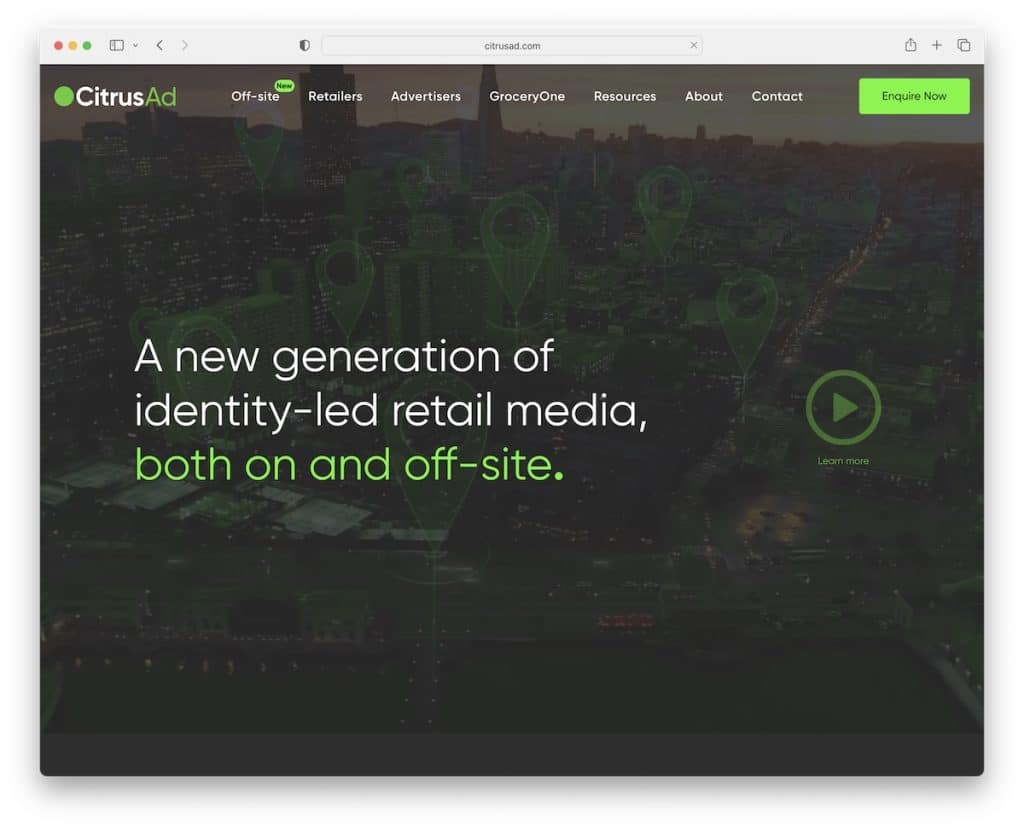
5.柑橘广告
内置:元素

CitrusAd 通过主打视频、文字和打开宣传灯箱视频的播放按钮营造出强烈的第一印象。
他们在主页上添加了多个号召性用语 (CTA) 按钮,包括一个在浮动导航栏中的按钮。
CitrusAd 也非常擅长通过许多小细节来提醒您该品牌,从而为他们的网站打造品牌形象。
注意:添加带有灯箱功能的宣传视频,访问者无需离开当前页面即可观看。
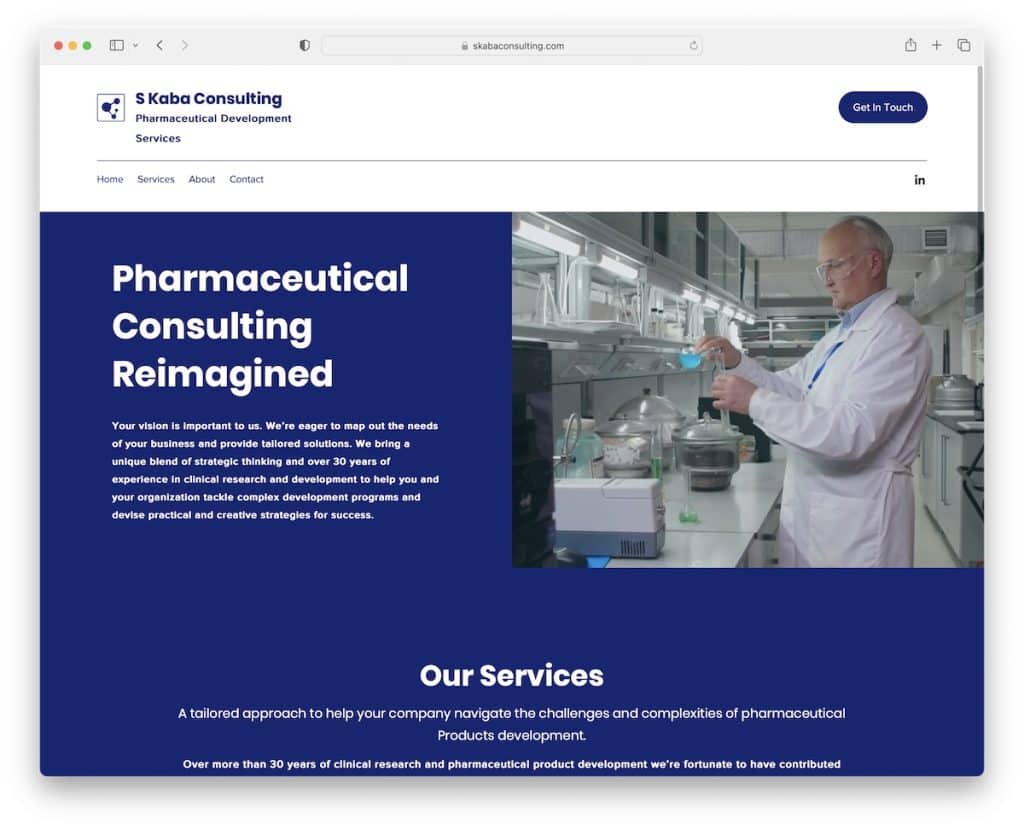
6. S Kaba 咨询公司
内置:维克斯

S Kaba Consulting是一个分屏英雄设计的专业商务网站,其中一部分是标题和正文,另一部分是快速宣传视频。
主页采用全角设计、基本标题和联系表,以及一个带有 CTA 按钮的服务部分,供所有想了解更多信息的人使用。
注意:在主页上添加联系表格,以便每个人都可以轻松联系到他们。
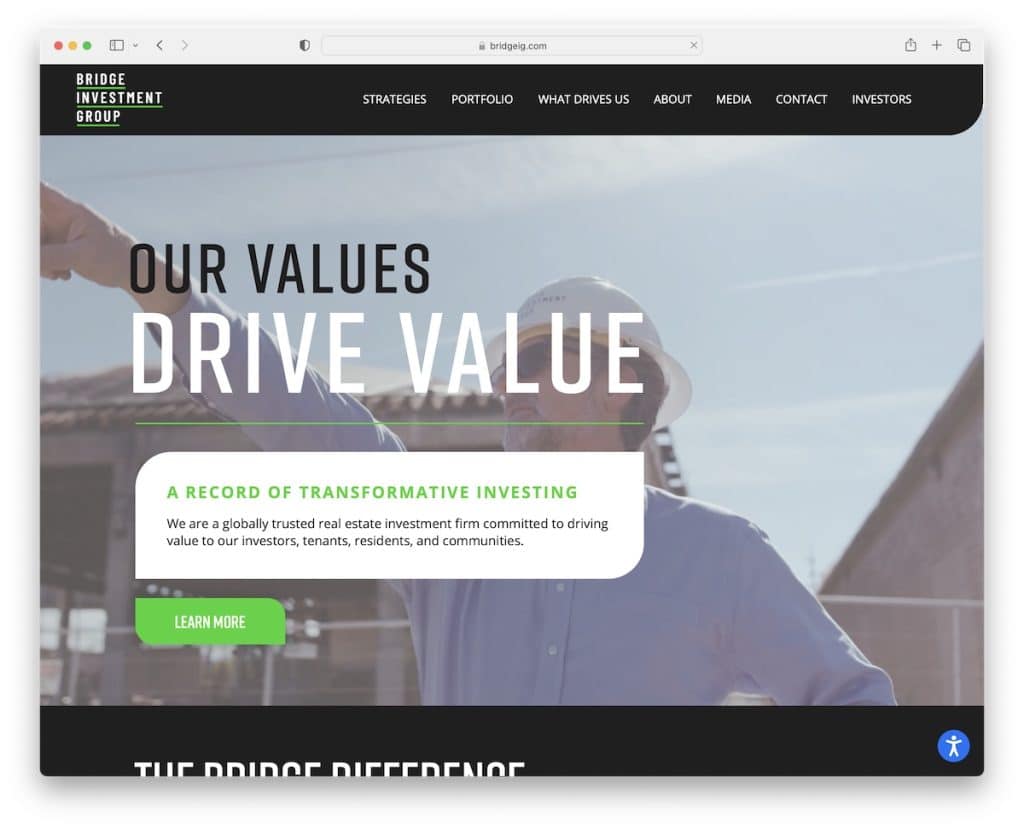
7. 大桥投资集团
内置:维克斯

老实说,在收集最佳网站示例时,咨询类别在主页上有最多的视频页面。
Bridge Investment Group 是另一个很好的例子,它拥有很棒的品牌和出色的滚动体验。
此外,该咨询网站的右下角还有一个粘性可访问性调整按钮,用于个性化外观。
注意:允许所有人通过可访问性配置器修改您的网站外观。
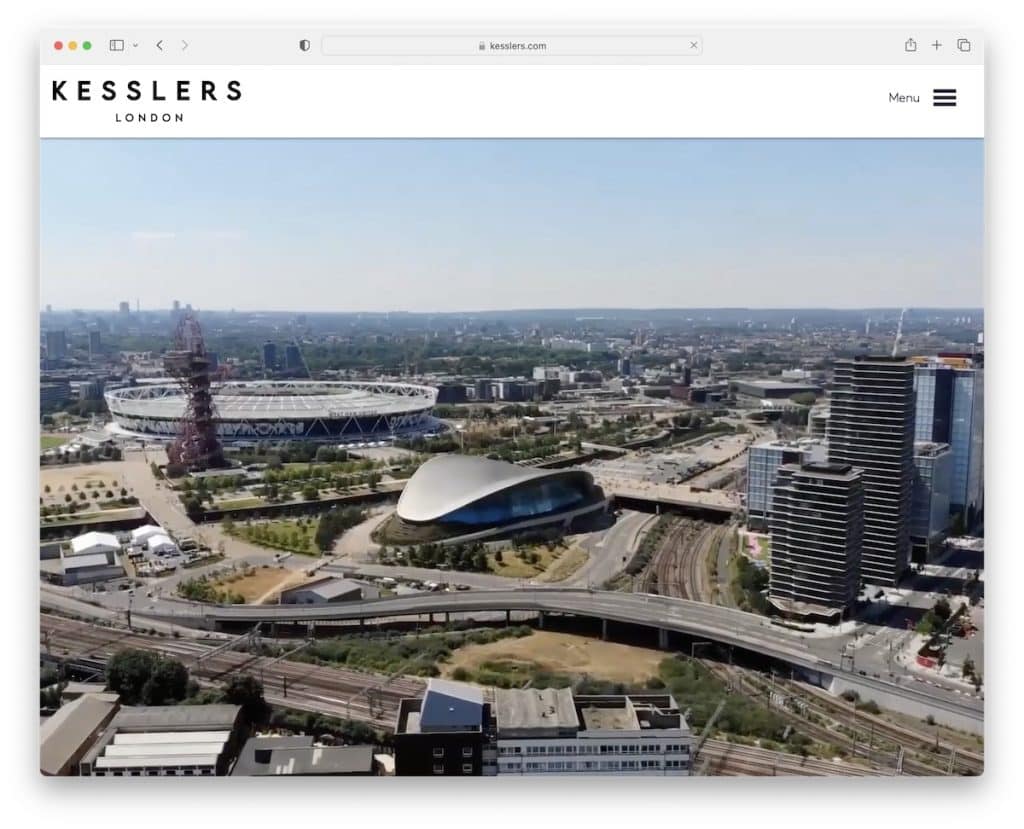
8. 凯斯勒伦敦
内置:维克斯

我们真正喜欢 Kesslers London 的地方在于他们不会试图在首屏部分向您推销任何东西。 相反,他们让您欣赏一段视频,您可以在其中一睹他们的所作所为。
但是您可以单击汉堡菜单图标来查找您想要的内容,或者只需滚动可爱的主页即可。 另一个明智之举是投资组合整合,您可以在其中查看实际项目、阅读他们的策略等。
注意:创建项目和案例组合,以便潜在客户可以更多地了解您的流程、策略等。
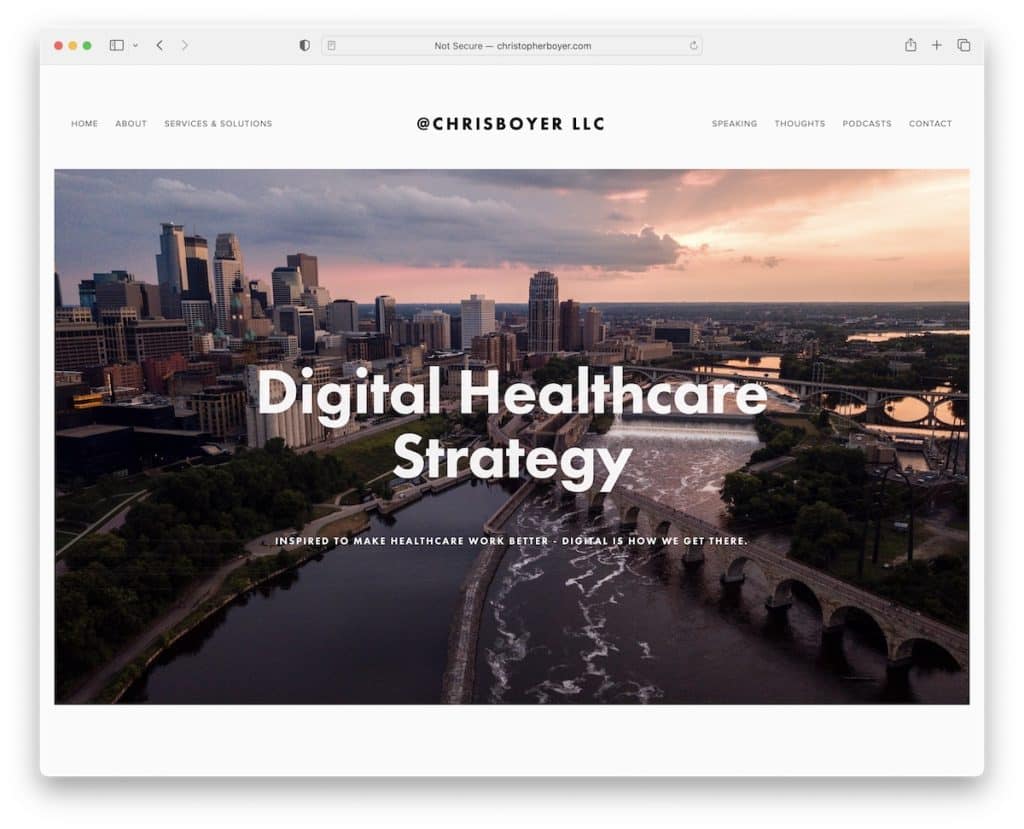
9. 克里斯博耶
内置: Squarespace

Chris Boyer 是一个干净的网站,它用装饰主页的视差图像使事情变得特别。
页眉和页脚都是极简主义的,具有所有必要的菜单链接和社交媒体。
注意:极简主义的网页设计和一些细节,如视差效果,可以很好地结合在一起。
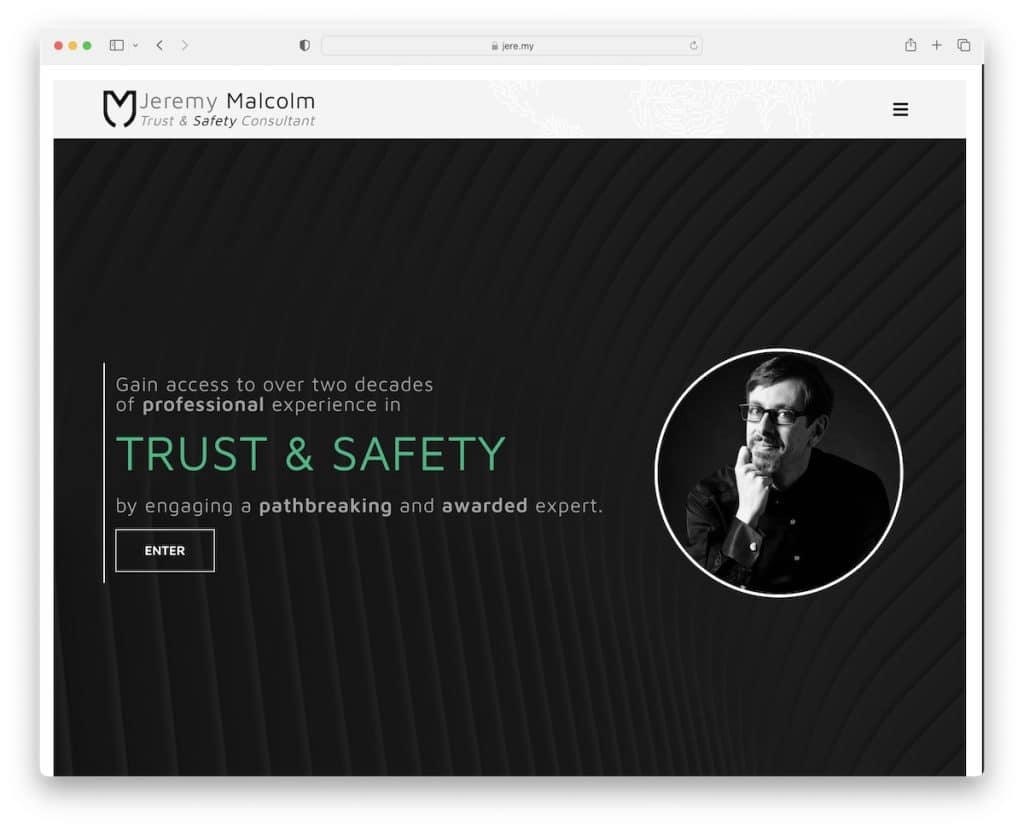
10.杰里米·马尔科姆
内置:元素

使 Jeremy Malcolm 的咨询网站与众不同的第一件事是框架布局。 你不会经常看到它,但它太酷了。
此外,折叠上方的打字机效果吸引眼球,而主页的其余部分则具有独特的滚动(可折叠部分)体验。
此外,一旦您点击汉堡包图标,就会打开一个全屏菜单,其中包含导航链接和社交媒体图标。
注意:很棒的细节,例如带框的布局,可以使您的网站更加突出。
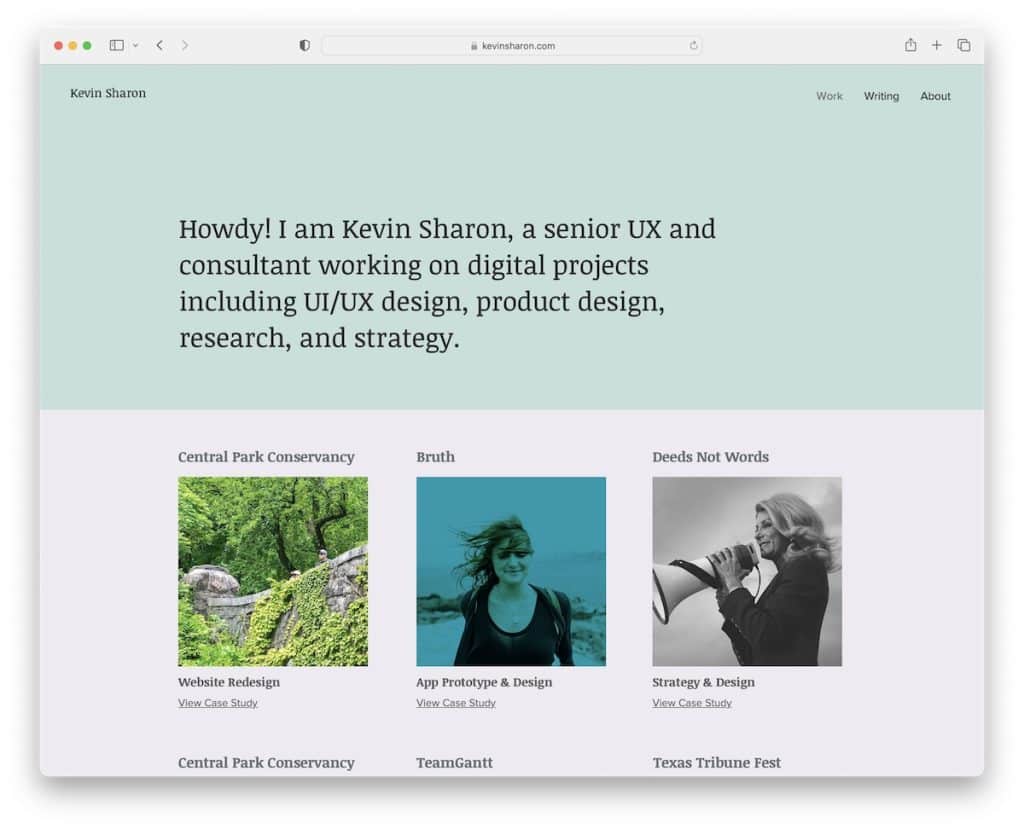
11. 凯文·沙龙
内置:维克斯

Kevin Sharon 的咨询网站采用纯色背景上的文本优先英雄部分和 100% 透明标题来做不同的事情。
主页的下一部分是项目和案例研究的网格,然后是干净的页脚以达成交易。
这也是一个简单网站的一个很好的例子,它把所有的亮点都放在了重要的元素上。
注意:不要在首屏显示图片、视频和滑块,而要使用文本。

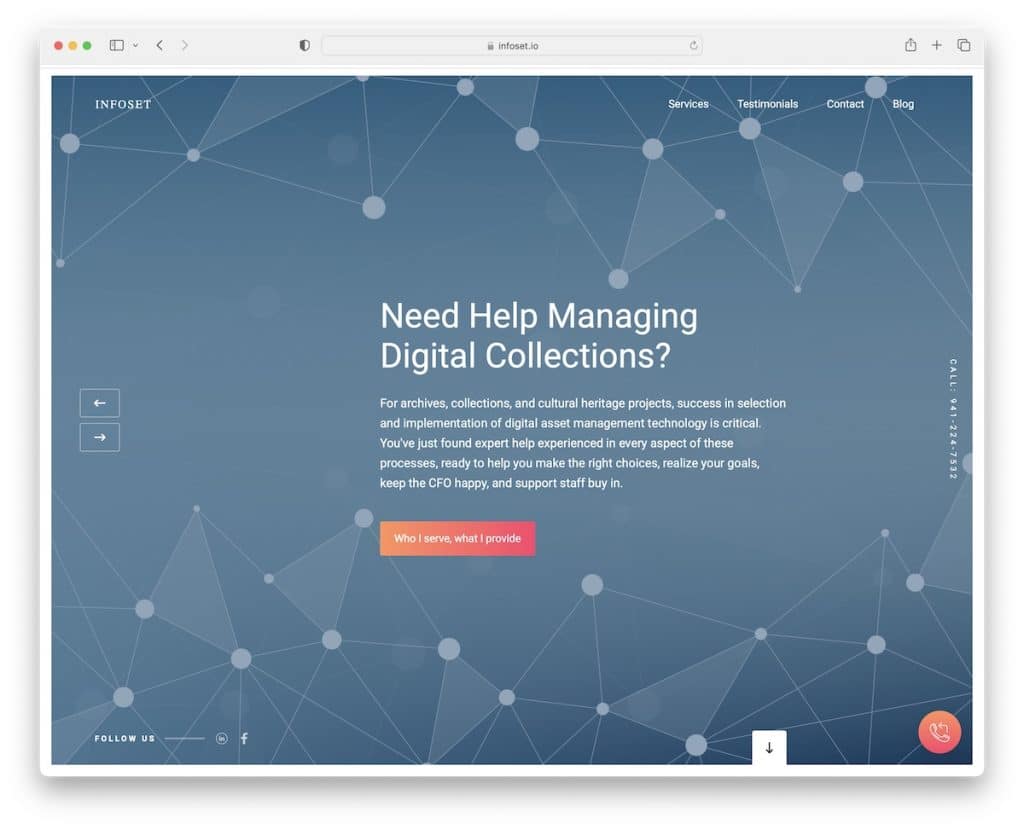
12.信息集
内置: Webflow

Infoset 是另一个采用框架设计的咨询网站,只是这个网站在首屏上方有一个全屏滑块。
每张幻灯片都有一个带有标题、文本和 CTA 按钮的现代背景。 滑块还具有浮动电话号码和社交媒体图标。
但是粘在屏幕上的元素是标题和电话号码(在右下角)。 因为它是一个页面,所以它还有一个联系表和谷歌地图,包括一个推荐滑块。
注意:将客户推荐滑块集成到您的页面中以获得社会证明。
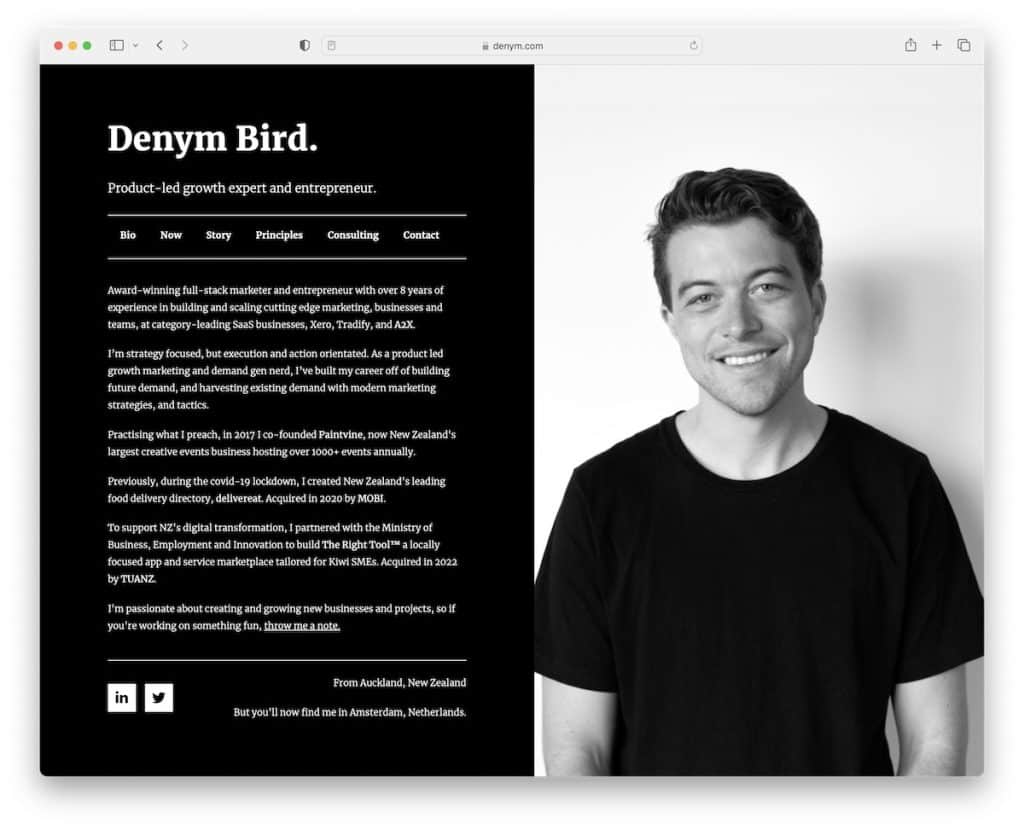
13. 否认鸟
内置:Carrd

Denym Bird 是一个采用分屏设计的网站,右侧部分是静态图片,左侧部分是带有内部页面的基础。 此外,深色背景使这个咨询网站的外观和感觉更加高级(尤其是与黑白图像结合使用)。
注意:您可以轻松创建类似的 Carrd 网站,因为它是最简单的网站构建器之一。
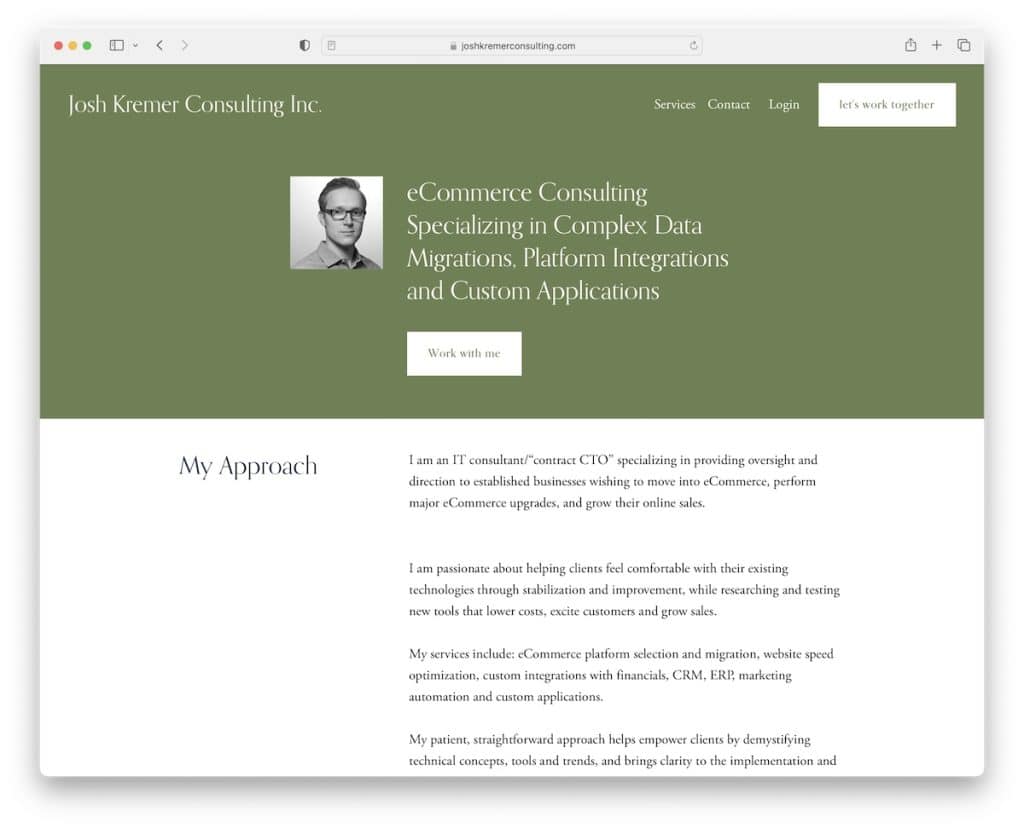
14. Josh Kremer 咨询公司
内置: Squarespace

Josh Kremer Consulting 是我们偶然发现的文本最多的咨询网站之一。 我们为什么要将它添加到列表中? 因为它与众不同!
极简主义的结构和留白使该页面易于阅读和浏览,即使您赶时间也能轻松浏览。
Josh 使用仅在您开始向后滚动时才会出现的消失标题确保愉快的滚动体验。 这是一个有助于改善用户体验的优秀细节。
注意:使用粘性标题/菜单可以改善您网站的用户体验。
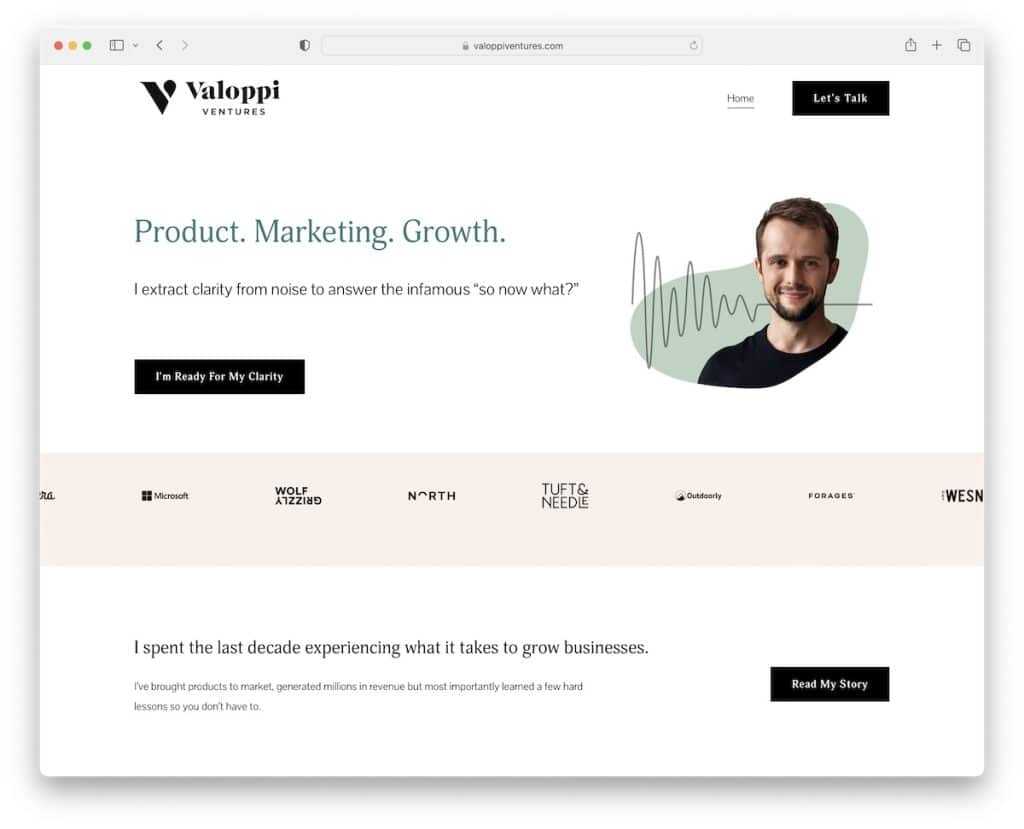
15. Valoppi Ventures
内置: Squarespace

Valoppi Ventures 是另一个与 Josh Kremer Consulting 类似的例子,但更具创造力。 您会发现实用的手风琴功能,而不是添加占用大量空间的文本。
您还会看到一个推荐轮播和一个客户徽标滑块,它们建立了对 Valoppi Ventures 服务的信任。 请记住,这只是一个三页的网站,包括主页、关于和联系页面。
注意:除了推荐书之外,将客户徽标添加到您的网站以提供额外证明。
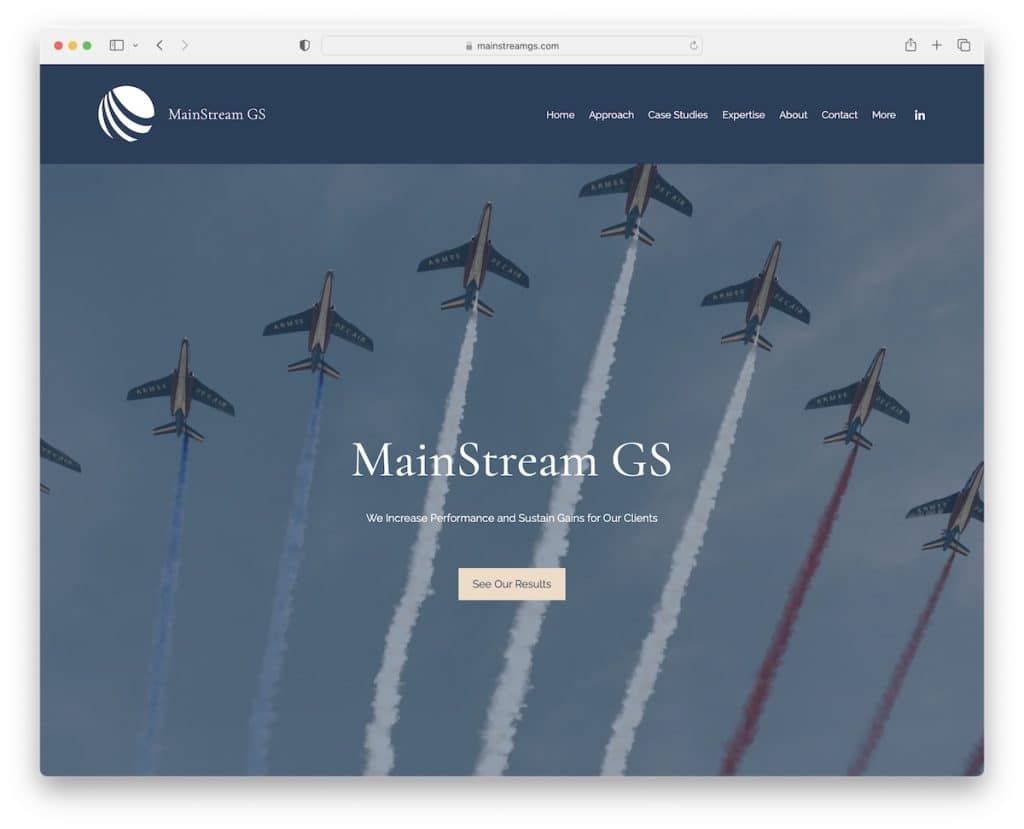
16.主流GS
内置:维克斯

MainStream GS 采用全宽页面设计,带有大型主图(具有视差效果)、标题、文本和 CTA。
标题浮动并有一个下拉菜单,由于没有搜索栏,这使得浏览网站变得更加容易。
相反,页脚非常简单,只有联系方式(电子邮件和电话号码)。
注意:使用(多级)下拉菜单让访问者可以更快地找到信息和内容。
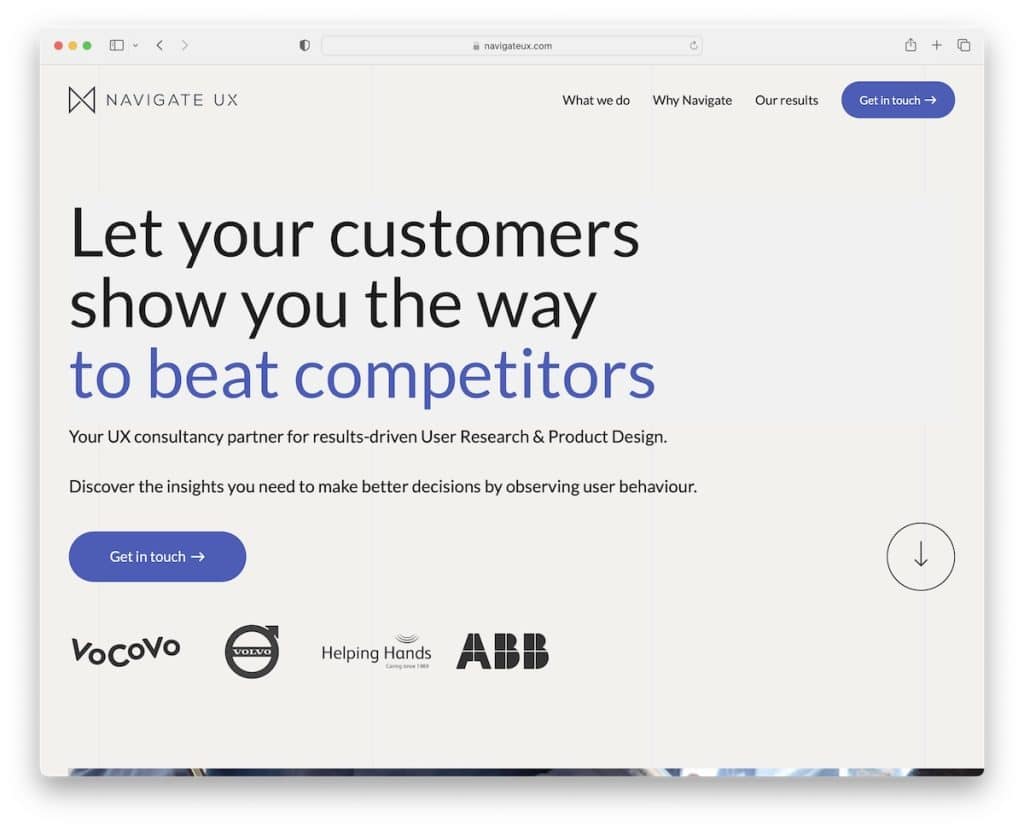
17.导航用户体验
内置: Webflow

Navigate UX 真正了不起的是,他们在首屏上使用了一个客户推荐滑块,这是我们以前从未见过其他人使用过的。
但是主页以一个大胆的声明和一个 CTA 按钮开始,可以立即与他们取得联系。
主页还有一个“关于我们”部分,非常个性化,以建立对企业的信心。
注意:将大客户的推荐/反馈显示在首屏部分。
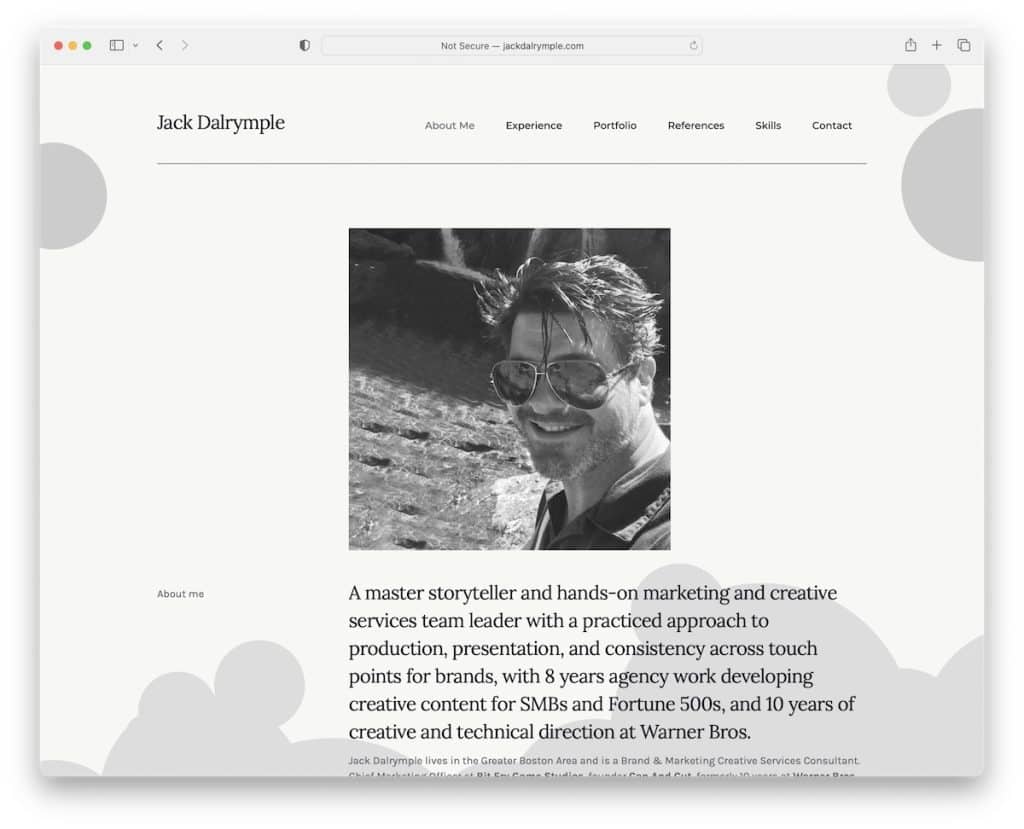
18.杰克达尔林普尔
内置: Webflow

Jack Dalrymple 是一个单页布局的个人网站,因此只需滚动几下即可轻松访问所有内容。
虽然该网站充满了文字,但它采用时间轴结构以便快速浏览。 此外,整合推荐和视频是增加价值的重要补充。
虽然浮动标题会派上用场,但 Jack Dalrymple 的页面仍然使用返回顶部按钮,因此您无需滚动即可到达标题。
注意:使用返回顶部按钮,尤其是当您没有粘性导航栏时。
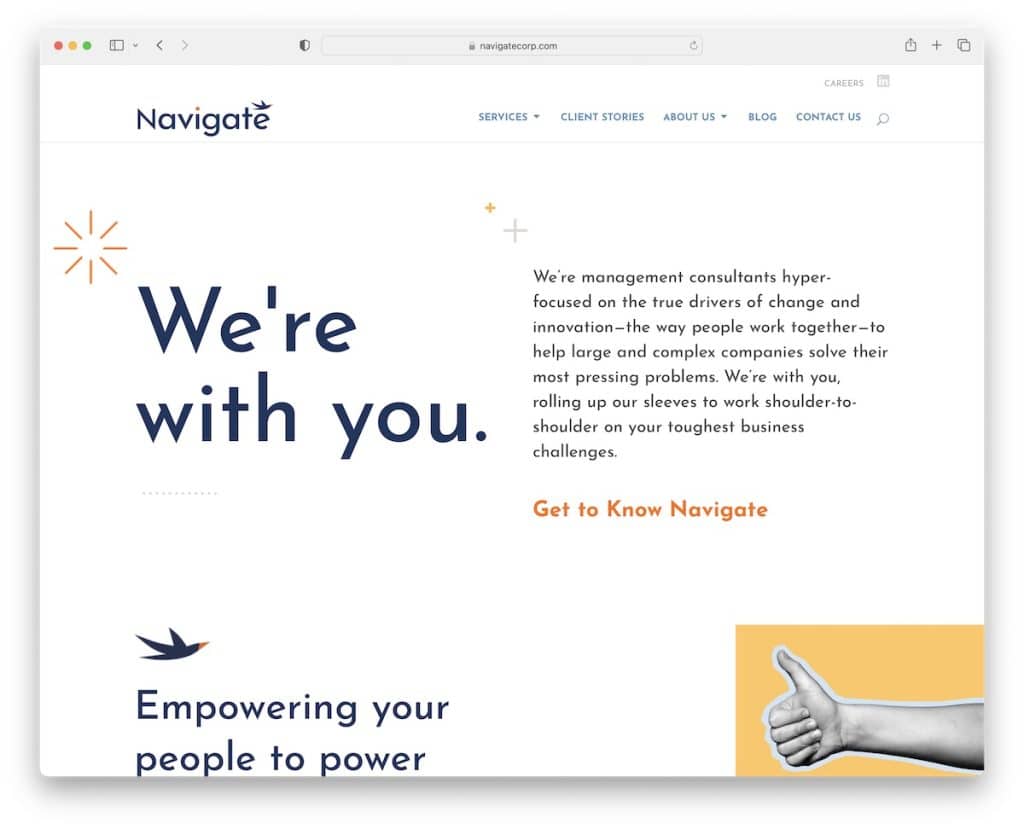
19.导航
内置: Divi

Navigate 是极简主义和创意的完美结合,具有轻巧的设计、文本和动画滚动视觉效果。
这是一个咨询网站,知道如何处理细节以提供更好的用户体验。
Navigate 的标题有一个下拉导航、一个搜索栏以及指向职业和 LinkedIn 的链接。 更重要的是,四栏页脚除了菜单链接外还有业务详细信息和时事通讯订阅表。
注意:让战略性的细节为您干净、简约的页面注入活力。
但是,您也可以通过使用 Divi 主题检查所有这些网站来获得更多想法,从而从中受益匪浅。
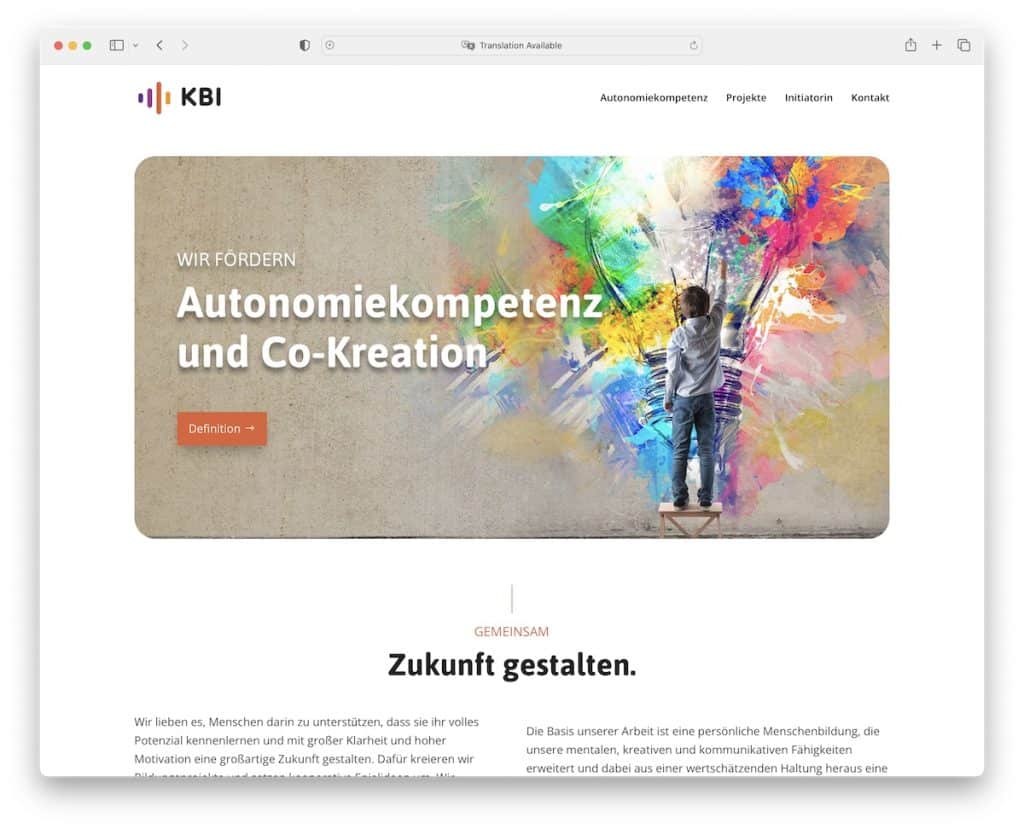
20. KBI
内置: Divi

KBI 拥有令人愉悦的单页布局和轻巧的设计,使滚动和阅读内容变得轻松自如。 但您也可以使用浮动导航栏从一个部分跳到另一个部分,或者 - 例如,直接转到联系表格。
主图还使用了一个 CTA,可让您“跳转”至该部分,因此您无需滚动即可找到基本信息。
注意:使用链接和号召性用语,让用户享受“跳转”功能,更方便。
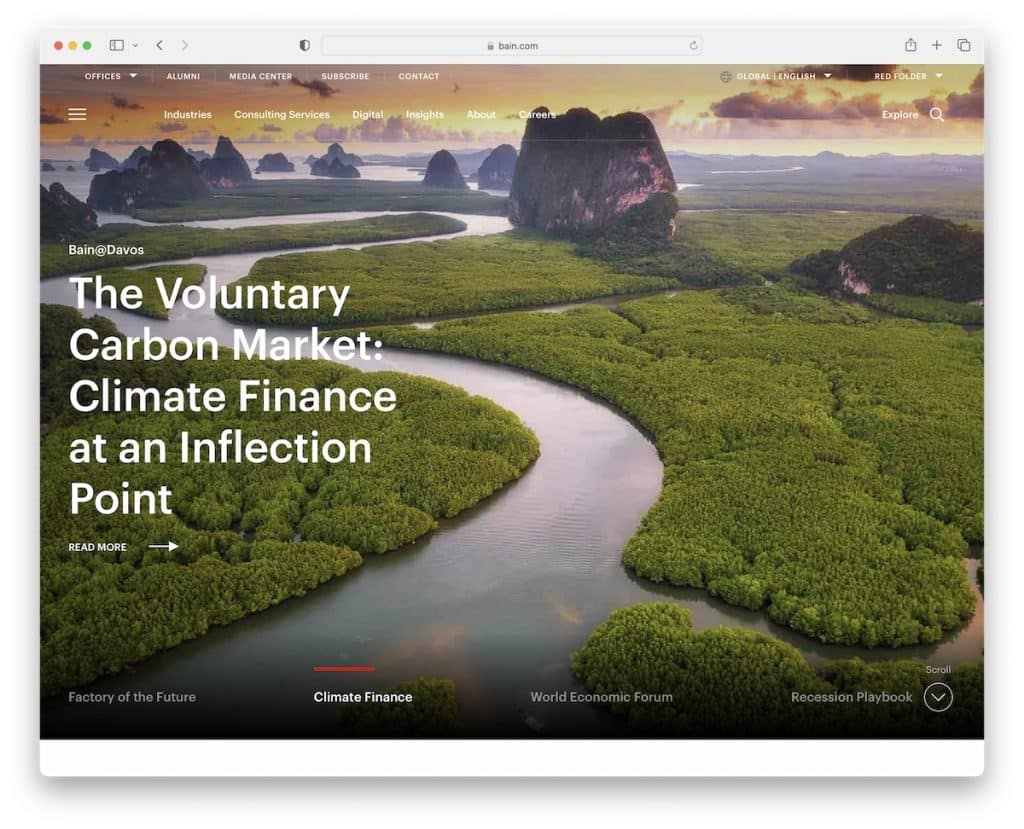
21. 贝恩公司
内置:盖茨比

Bain & Company 是一个现代且有影响力的咨询网站,具有独特的滑块、嵌入式视频、语言切换器和包含热门搜索的搜索栏。
标题有一个顶部栏(带有一个大型菜单)、一个导航栏和一个汉堡菜单图标,因此您可以轻松找到所需的一切。 此外,标题会粘在屏幕上以提供更好的用户体验。
贝恩公司的一切都在尖叫着“专业”,当你滚动页面时,你就能感受到这一点。
注意:使用顶部栏包含额外的快速链接,让访问者的生活更轻松。
