联系表格 7 多文件上传教程:从 A 到 Z
已发表: 2022-09-22鉴于其简单性,Contact Form 7 自 2007 年发布以来已成为 WordPress 最受欢迎的免费插件之一。但是,该插件的某些功能还不足以满足网站所有者日益增长的需求。 例如,Contact Form 7 不允许上传多个文件。
幸运的是,您可以通过安装支持插件轻松解决此问题。 向下滚动了解详情!
- 为什么需要联系表格 7 多文件上传
- 推荐插件
- 如何允许 Contact Form 7 多个文件上传
- 常见问题
为什么需要联系表格 7 多文件上传
任何想要吸引回头客或潜在客户的网站都应该有一个联系表。 这样,您的用户可以通过表单上传文件并为您提供必要的信息。
为了说明这一点,您构建了一个工作申请表,供申请人提交简历、求职信和证书。 或者,您发布“立即咨询”表格,观众可以上传他们当前问题的文档。
当您的目光落在这篇文章上时,您可能正在使用联系表 7 或打算这样做。 不幸的是,Contact Form 7 默认不支持多文件上传。 您必须添加多个字段以容纳所有文件,这使您的联系表格不方便。
使用 Contact Form 7 多文件上传来增强用户体验是一个绝妙的主意。 为此,您需要自定义代码或使用改进的表单插件。 如果您没有编码基础,我们强烈推荐后一种方法。
推荐插件

我们建议使用 Multiline Files Upload for Contact Form 7 插件来激活多文件上传功能。 如果您正在寻找一种简单的方法来增强现成的联系表,它是最佳选择。
概述
顾名思义,插件设置了一个字段来接受多个文件上传。 因此,站点用户可以拖放以将多个文件提交到表单或同时删除所有文件。 同时,作为网站管理员,您可以通过电子邮件以 ZIP 形式接收所有附件。
在安装插件之前你需要什么:
- WordPress平台
- 联系表格 7 插件
- 在您的托管服务器上启用 ZipArchive() 扩展
主要特点
- 轻松安装和配置插件
- 与最新的 WordPress 和 Contact Form 7 兼容
- 添加字段以接受各种文件格式,包括音频、文档、视频等。
- 支持不同的多用途 Internet 邮件扩展 (MIME),这是 WordPress 不允许的
- 将所有附件直接发送到您的电子邮件
- 在所有设备上提供响应式上传器
- 将文件一个一个或多个文件一次添加到表单中
- 查看附件列表
- 快速删除文件集
如何允许 Contact Form 7 多个文件上传
采取以下步骤接受 Contact Form 7 多文件上传。
第 1 步:安装插件
- 在您的 WordPress 管理仪表板中,导航到插件>添加新插件,然后在关键字字段中输入插件名称。
- 您应该检查插件“Zluck Solutions”的作者,然后单击立即安装>激活。

第 2 步:编辑您的联系表
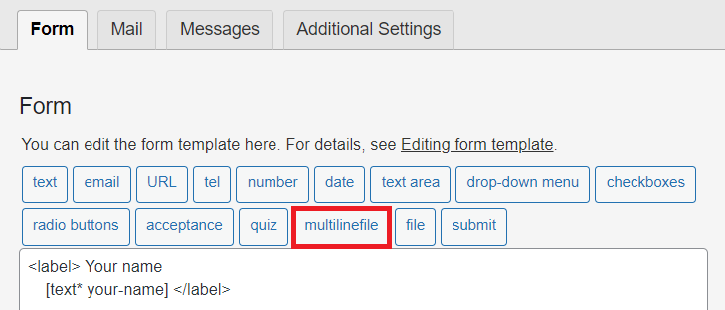
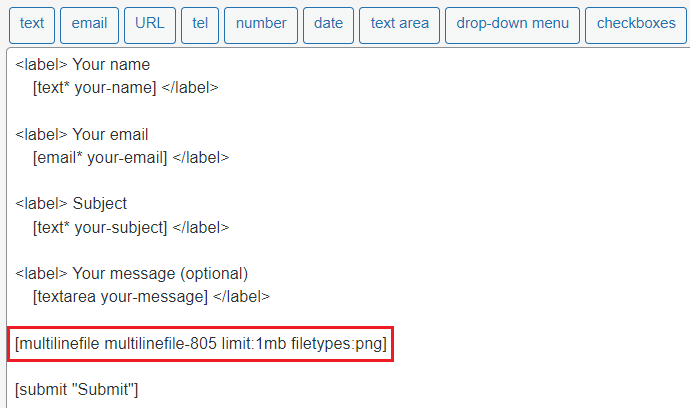
- 前往Contact > Contact Forms ,编辑您的表单,然后选择multilinefile 。

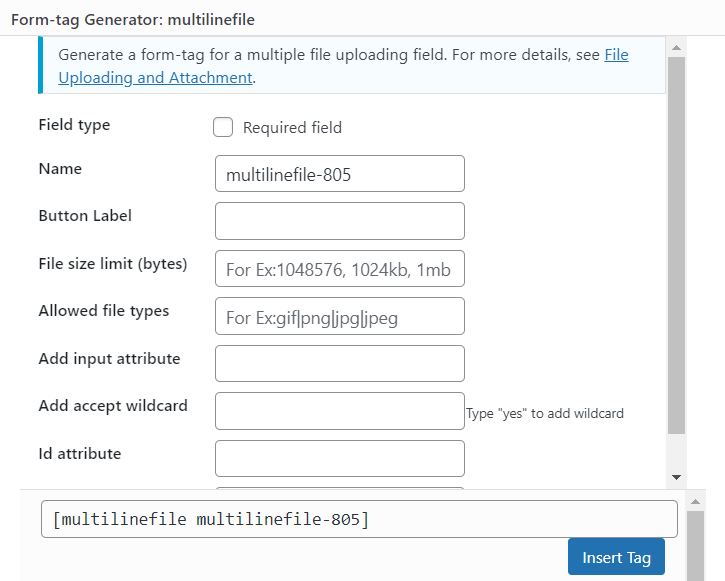
2. 点击后,插件会打开一个对话框,填写以下信息:

文件大小限制
您可以在框中定义最大尺寸。 这取决于您允许用户在字段中上传多少文件以及文件类型。 由于大文件的大小通常以兆字节为单位,因此请使用兆字节转换器找到合适的数字。
我们建议检查您的网络托管设置的 WordPress 媒体上传大小限制以避免超时错误。 标准范围为 2 到 150MB。
允许的文件类型
该插件支持各种文件形式,从图片到音频和 MIME。 您可以通过键入由“ | ”分隔的文件类型代码来定义格式。 “ 符号。
例如, jpg|gif|jpeg|png|csv|exe|pdf|txt 。
第 3 步:获取简码
- 您可以跳过其余字段并选择“插入标签”按钮来完成设置。
- 将生成的简码放在要显示“添加文件”按钮的位置。


3. 点击保存按钮。
第 4 步:设置电子邮件以接收文件
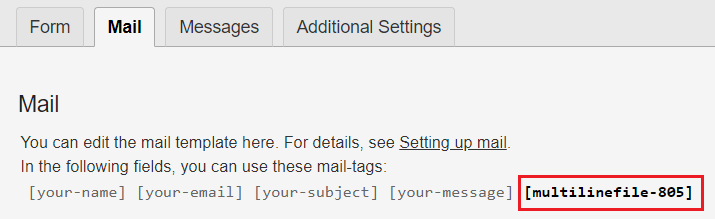
- 作为站点管理员,您可以通过配置邮件面板接收用户的附件。 首先,复制多行文件标签。

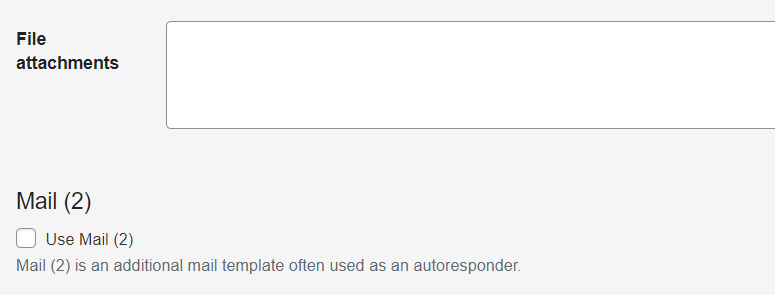
2. 将标签粘贴到文件附件框中。

3. 查看电子邮件信息,然后按保存按钮。
第 5 步:测试联系表 7 多个文件上传
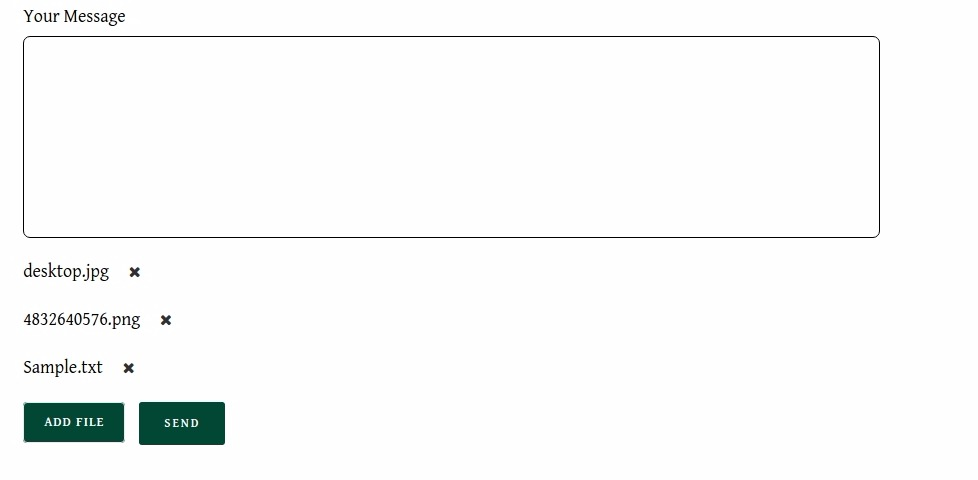
配置完成。 现在是时候通过上传多个不同格式的文件来测试表单了。
- 您可以通过选择“添加文件”按钮来放入文件。 该插件将显示上传文件的列表。 否则,通过选择相应的X图标来删除文件。

2. 最后,发送表格并检查您的电子邮件。 在那里,您可以看到所有上传文件的 ZIP 文件。
第 6 步:更改文件列表的样式(可选)
不喜欢X图标、添加文件按钮和选定文件名? 您可以使用 WordPress 主题的 CSS 文件应用自定义样式。 例如:
- X 图标:
.mfcf7_zl_multifilecontainer p .mfcf7_zl_delete_file i { 颜色:天蓝色; }- 按钮样式:
#mfcf7_zl_add_file { 背景颜色:土绿色; }- 选定的文件名样式:
.mfcf7-zl-multifile-name { 颜色:黑色; }此步骤将显着改善表单的界面。 然而,它需要一些编程知识。
常见问题
Contact Form 7 插件的多行文件上传量是多少?
它在 WordPress 存储库中免费提供。 要使用设置最小/最大文件上传限制等高级功能,您必须安装高级版。 普通许可证的费用为 29 美元。
我可以将插件用于其他 WordPress 表单吗?
不,该插件主要是为 Contact Form 7 构建的。对于其他表单,请考虑使用替代插件。
插件有什么替代品吗?
除了推荐的插件外,还有几个插件允许 Contact Form 7 多文件上传:
- WPForms Pro:具有内置多文件上传功能的表单构建器。
- Forminator:另一个集成了多文件上传功能的表单生成器。
- WP File Upload:一个多文件上传器,可以添加到任何帖子、页面或侧边栏。
它们都是有益的; 但是,如果您已经安装了 Contact Form 7,则功能非常丰富。
我的用户提交联系表后,如何向他们发送文件私人下载链接?
例如,您赠送电子书以收集用户的电子邮件、文件和信息。 获得必要的数据后,电子书的下载链接将发送给您的用户。
我们发布了一份详细指南,介绍如何在提交联系表 7 后发送私人下载链接。 查看更多信息。
立即允许 Contact Form 7 多文件上传!
我们建议了一种简单、免费的方式来通过联系表格 7 接受多个文件上传。尝试为您的受众创建一个信息更丰富、更方便且用户友好的联系表格!
如果您刚开始使用 Contact Form 7,请在此处了解如何配置 Contact Form 7 邮件设置。
如果您使用 Gravity Forms,请查看如何通过 Gravity Forms 接受文件上传。
允许联系表单提交时,您可能会遇到表单垃圾邮件。 为避免这种情况发生,请参阅我们的指南,了解如何在 WordPress 中停止联系表单垃圾邮件。
您对 Contact Form 7 多文件上传有任何疑问吗? 不要犹豫,在下面的评论部分告诉我们!
