伟大的联系页面:7个最佳实践和想法
已发表: 2022-08-23联系页面是您网站上的关键页面之一,因此您可能正在寻找使您的联系页面脱颖而出的想法以及为访问者提供出色体验的提示。
在本指南中,我们将深入探讨联系页面应包含的内容、联系页面的外观以及如何制作联系页面。 虽然我们将在整篇文章中进行更深入的研究,并查看一些很棒的联系页面示例和灵感。 让我们深入挖掘!
什么是联系页面?
联系页面(有时是“联系我们”页面)是您网站上的一个页面,专门用于为您网站的访问者提供与您联系的方式。 通常,联系页面包含一个交互式表单,供用户提交消息。 联系页面还可能包含与您联系的其他方式,包括电话号码、电子邮件地址或其他通信方式。
为什么我需要联系页面?
大多数网站都需要一个联系页面,因为它们可以让您网站的访问者轻松与您联系。 使用您网站的人正在寻找与您联系的方式。 事实上,找到联系您的方式可能是他们首先搜索或登陆您的网站的原因之一。
拥有联系页面可确保您从您的网站提供一种通信方式,并为用户提供出色的用户体验。 联系页面可以帮助建立信任、提供透明度并提高客户满意度。
联系页面应该包括什么?
以下是每个联系页面都需要的一些“基本要素”:
- 联系表格——每个联系页面的标志都是联系表格。 联系表格通常要求提供联系方式,例如姓名、电子邮件地址、电话号码和联系信息。 作为最佳实践,联系表格应该简单,不要要求太多细节。 表单也可以是动态的,因为它们可以根据用户的选择(例如有关特定产品、服务或问题的查询)填充新字段。
- 其他联系方式——虽然没有必要,但您可能希望在您的联系页面上包含其他联系方式,包括您的电话号码、电子邮件地址或实际地址。 您还可以通过包含您的社交媒体句柄来获得创意。
- 时间或响应时间——告知访客他们在填写联系表后可以期待什么(例如您需要多长时间才能回复)或您的营业时间。

联系页面提示
以下是构建出色联系页面的一些技巧。
- 限制侧边栏——用户体验 (UX) 研究支持了许多网络用户的想法:侧边栏真的很烦人。 这些固定元素通常包含与用户正在访问的页面无关的信息。 保持您的联系页面内容简单。
- 谨慎选择表单域——如果您只是使用“默认模板”来制作表单,您的客户很可能不会拥有它。 这是因为每个联系页面的大约一半都充满了无用的字段。 例如,假设您只是一家数字电子商务公司,并且有人在询问产品。 如果您使用的表单要求提供家庭住址,那么对于普通用户来说,您的网站会显得很可疑。
- 将美学作为优先事项——是的,应该仔细检查您网站每个页面的美学。 然而,多项 UX 研究表明,“联系我们”页面可能是最重要的页面。 由于 SEO 排名的工作原理,许多寻找产品的访问者将直接登陆您的页面,从而允许用户联系。 众所周知,第一印象意味着一切,所以请确保你有一个积极的印象。
- 使用字段说明——访问者并不总是熟悉联系人字段的含义。 即使是像“名称”这样简单而没有进一步解释的东西也可能令人困惑。 您要的是名字还是全名? 如果它是全名,是否有任何理由首先要求它? 使措辞恰到好处至关重要。 在这个领域,付费新用户进行测试并给出诚实的意见可以真正获得回报。
- 使用专业插件——创建专业、简洁和漂亮的“联系我们”页面的业务并非易事。 如果您想保持 WordPress 技术的现代性,您可能需要考虑一个高效且可自定义的主题,例如 Kadence 主题。 此外,像 Kadence Blocks 这样的扩展包允许您在 Gutenberg 编辑器的最新版本中本地编辑 WordPress 内容,包括联系页面!
联系页面垃圾邮件和安全性
在我们继续之前,我们认为联系页面垃圾邮件和安全性有几点特别重要!
- 主要的网络安全威胁之一是“未经消毒”的形式。 这些表单具有在删除用户输入的潜在恶意代码之前由您的服务器读取的字段。 虽然没有安全产品可以阻止所有威胁,但谨慎选择像 iThemes Security 这样的优质 WordPress 安全插件可以帮助减轻潜在威胁。
- 要考虑的一项权衡是您希望表单上的验证码安全级别。 如果您选择最“激进”的验证码,预计访问者会对您的页面感到沮丧并离开。 另一方面,将您的页面保留在最低限度或没有验证码安全性是对垃圾邮件发送者的邀请,因此请明智地选择。 使用插件通过几个简单的步骤添加 WordPress reCAPTCHA。
- 联系页面垃圾邮件可能是一个真正的痛苦。 确保利用表单插件中的设置来限制垃圾邮件输入。 只需几步即可轻松阻止 WordPress 垃圾邮件。
“联系我们”页面应该是怎样的?
虽然在联系表单设计方面确实没有很多“硬性和快速”规则,但对于这些页面的总体外观,有一些经过验证的真实建议。
首先,确保以友好的方式显示您自己的所有联系信息。 请记住,不同的人口统计数据重视不同的联系方式。 例如,我们在研究中看到,老一代人重视通过电话直接提供客户服务。 另一方面,年轻一代通常认为在线聊天是最简单的方法。
其次,您应该始终让用户选择一个查询类别。 切勿仅使用一个通用邮箱来接收此内容,即使这样做很诱人。
第三,页面的总体外观必须与您网站的其余部分“点击”。 一些较新的网站管理员错误地创建了一个与其他 WordPress 网站没有相同菜单的页面。 这通常是使用模板而不是小心的结果。 尽管此页面通常是最后创建和最后修改的页面之一,但它通常最终成为您的 WordPress 网站中最重要的部分之一。
如何建立“联系我们”页面?
请记住,使用与新的 Gutenberg 编辑器(如 Kadence Blocks)挂钩的扩展包是一个很好的方法。 尽管您仍然需要使用 WordPress 表单插件来管理表单中的实际内容。 但是,使用图形编辑器可以提供有价值的、节省时间的见解。
我们将回顾如何为通用 WordPress 网站制作“联系我们”页面的基本版本。 这不是一件出色而精致的艺术品! 这只是为了让您朝着正确的方向开始。
1. 选择你的插件!
是的,您可以使用没有扩展的原生 Gutenberg 元素制作自己的表单。 在你提出这个想法之前,请考虑这种形式背后的复杂性。 美学很简单。 但是,除此之外,您还必须确保以安全的方式提交表单。 然后,您必须对放入其中的内容进行路由和排序。 大多数联系表格都需要某种类型的验证码。 清单还在继续,但你明白了:没有必要重新发明轮子。
2. 安装你的插件
一旦您研究了插件并找到了适合您预算的插件,就该安装它了。 前往插件 -> 在您的 WordPress 仪表板上添加新的。 通过搜索选项找到您想要的插件并将其安装在您的 WordPress 服务器上,以便在您的网站上使用。
作为此步骤的一部分,还请确保您在安装后已在 WordPress 站点上激活该插件。
您也可以使用上面的链接简单地安装 Kadence Blocks。
3. 选择模板
几乎每个 WordPress 的主流表单插件都有一组预定义的模板。 对于这些没有专门作为“联系我们”表格的人来说,这几乎是闻所未闻的。 请记住,这些绝不是“选择并忘记”的选项。 相反,您应该选择一个与您的目标最相似的模板并对其进行自定义,直到它尽可能接近完美。
Kadence WP 的表单块不仅允许您创建自定义表单,还可以根据需要设置它们的样式。 使用表单块,您可以添加无限的自定义字段,它还包括 Google ReCaptcha 支持。
将新块添加到您的页面并选择表单块以开始使用。

4.设置和样式
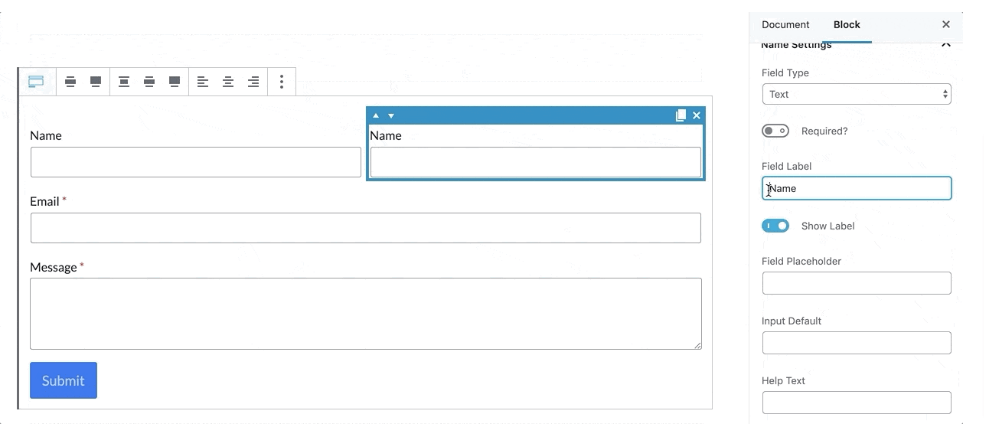
创建任意数量的自定义字段。 您可以复制行、调整列的大小、选择它们是否为必填字段等。

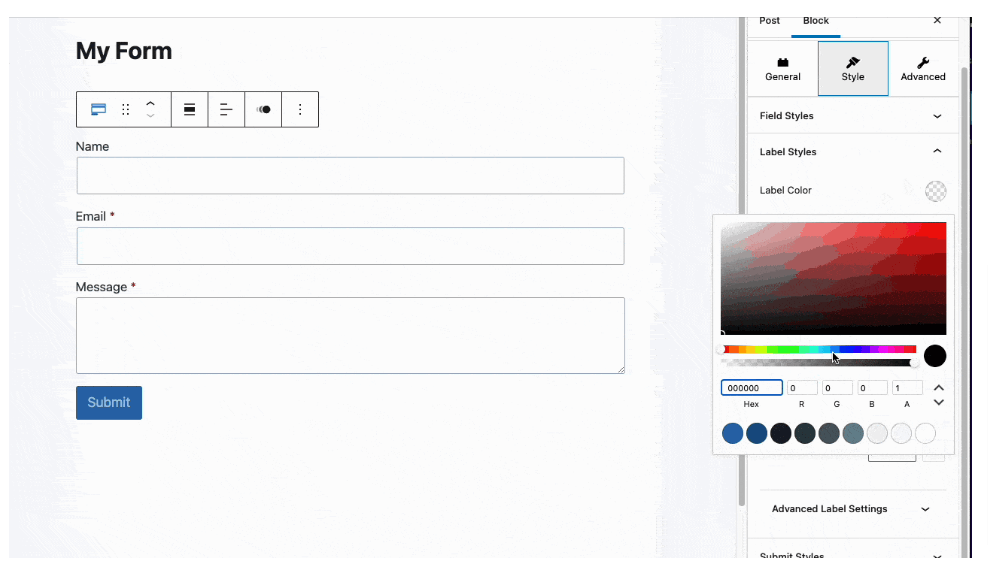
调整您的字段设置,包括输入背景颜色、边框设置、字体样式、按钮设置、字段行间距等!

5. 设置邮件转发
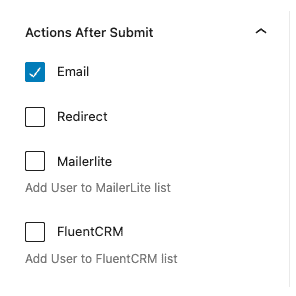
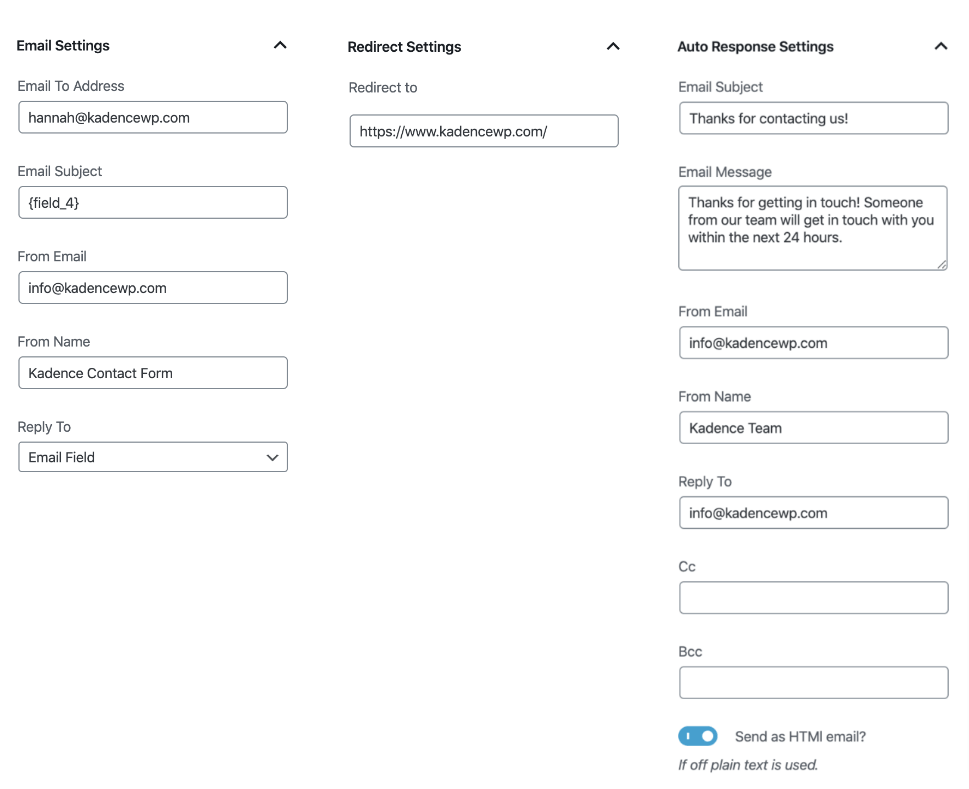
您可以在“表单块”设置中调整“提交后操作”设置。 选择是否要在之后接收电子邮件、是否希望用户在提交后重定向、是否要合并自动回复电子邮件,并选择是否要设置数据库条目。 如果您想要 MailChimp 和 SendInBlue 集成、WebHooks 调用以及表单提交时的新数据库条目,请查看 Kadence Blocks Pro。

选择每个选项后,您将看到一个选项卡,允许您在提交后自定义每个操作。

6. 在您的页面中删除联系表
我们的最后一步是简单地将联系表单块拖放到您想要使用它的页面中。 请记住,如果您使用的是本机 Gutenberg 编辑插件,您将创建一个本机项目,您基本上可以将其拖放到您想要的任何地方。
尽管您可能只需要将它放在一个地方,但这有助于使您的 WordPress 网站更加模块化。
如何优化“联系我们”页面?
这是它开始有点冒险的地方。 部分原因是“优化”可能意味着十亿种不同的东西。 当我们解决这个问题时,我们将专注于这个词的技术定义。

首先,请记住速度是游戏的名称,尤其是对于第一次尝试您的 WordPress 博客的访问者而言。 一旦加载时间超过一秒,访问者流失率就会开始飙升。 缩小 JavaScript 文件,确保优化您的站点标题,使图像使用尽可能少的带宽呈现,并利用异步加载首先将页面中最重要的部分放在那里以降低连接速度。 使用内容交付网络 (CDN) 也是确保访问者不会离交付您网站的服务器太远的好方法。
其次,始终在您的联系表格上获得外部输入。 虽然我们确信您可以创建一个杀手页面,但每个人在创建“联系我们”页面时通常都会有轻微的疏忽。 从不同群体的人那里获得想法通常是从一个不太理想的页面中抢先保存您的 WordPress 网站的最佳方式!
第三,使该页面不那么混乱! 如此多的联系页面要么有冲突的信息,要么有太多的联系信息。 例如,如果您是一家网络托管公司,那么访问者很可能不会看到 Google 地图小部件占用了他们一半的带宽,以向他们显示您的实体企业所在的确切位置。
7 联系页面最佳实践
在创建新的“联系我们”表单时,我们重点介绍了七个最重要的“最佳实践”。 虽然这些都在有序列表中,但顺序并不表示重要性或优先级; 这是随机的。
1.保持简单
摆脱任何不提供直接价值或不重要的领域。 至少要确保这些字段是可选的,尤其是当它们与大多数人不想与世界分享的信息有关时,例如手机号码。
2. 给一个理由
为用户需要与您联系的原因提供一个很好的理由。 请记住,对于大多数人来说,使用 WordPress“联系我们”表单并不是一种爱好。 给他们一个很好的理由,比如折扣或其他承诺,表明您重视访问者的时间和对您博客的参与。
3. 有不止一种方式
“只能有一个”应该只是高地人的呐喊。 您希望有其他可用的联系机制,以防您的表单不可用或不起作用,或者访问者只是更喜欢使用另一种流行的联系方式。
4. 让它变得简单
当用户输入和提交信息时,提供反馈让用户知道事情正在按他们应该的方式工作。 例如,应验证所有字段; 如果您请求电子邮件地址,请立即告诉用户他们在“电子邮件”字段中输入的内容是否足够。 提交表单后,立即告诉用户它是否成功,如果成功,他们应该等待多长时间来等待个人回复。
5.尽可能自动化
对您的业务和业务模型有意义的解释。 对于更精通技术的企业,这可以采取一些针对用户通过表单发送的查询类型量身定制的常见问题解答的形式。 对于其他企业,也许它只是指向您的信息和帮助库的链接; 这减少了不必要的接触。 (您会注意到一些公司如何将常见问题解答页面与联系页面相结合的示例)。
6. 充分利用领先优势
提交表单后,通过向访问者展示您的一些热门内容,最大限度地提高转化潜力。 同样,您商店的优惠券之类的东西也是一个好主意。 任何可以增加体验价值的东西,而不仅仅是空洞的“感谢您联系我们!” 可能会让新访问者返回您的 WordPress 网站。
7.让它人性化
这一切都是为了建立能够发展成关系的联系——因为这一切都与关系有关。 有一种方法可以为您网站上的用户名和名称添加面孔。 当人们准确地看到他们正在与谁交谈时,他们更有可能表现出尊重并将此人视为人类,而不仅仅是机器人。
当然,这只是“联系我们”页面最佳实践的冰山一角。 不幸的是,这些页面在 UX 评估圈中是臭名昭著的,因为专家们对如何运行这些页面的意见分歧很大。 您绝对需要先试用联系页面,然后再将其发布给公众!
当您与访问者建立联系时,您就为企业的成功奠定了基础。
3个成功的联系页面示例
让我们来看看三个特别强大的联系表格,以及为什么它们很棒!
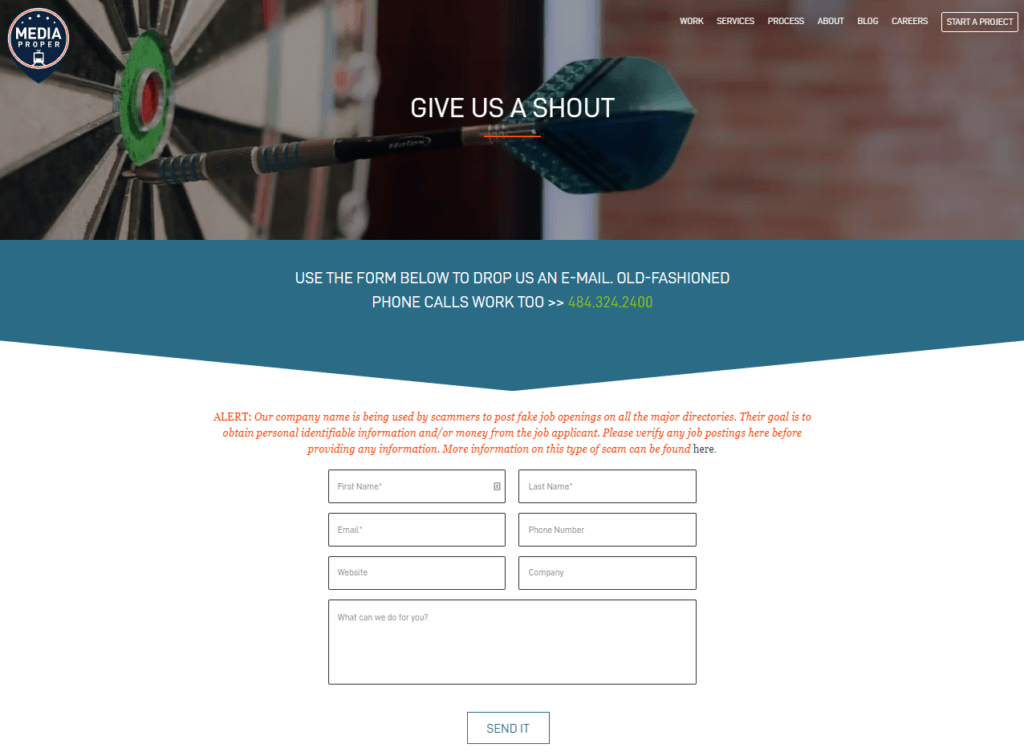
1.媒体适当

Media Proper 提供了一个“联系我们”页面。 如您所见,他们很好地坚持自己的品牌。 该页面以一个相当大的声明开头,称访问者可以随意给他们打电话,并为他们提供替代的联系方式。 哪些字段是必填字段,哪些字段是首选字段很清楚; 在提交表单之前还有即时验证。 每个领域的定义都非常明确,但给更多有艺术感的用户留下了创造性的解释空间。
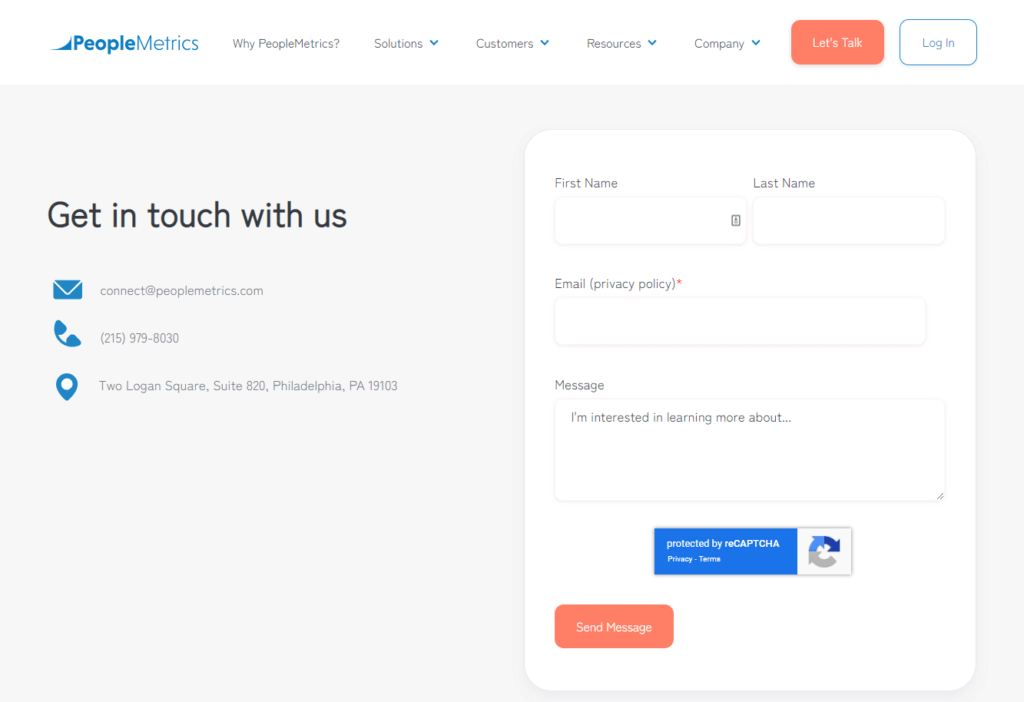
2.人员指标

PeopleMetrics 是一个功能更全面的页面,旨在成为实体企业的典范。 首先,它使用轻量级的 Google Maps 小部件来显示企业的位置,而不会占用客户端的带宽和计算资源。 其次,它包括企业的所有官方联系信息,建立信任。 为了进一步建立信任,您可以在输入电子邮件时单击以查看他们的隐私政策。 该表单的字段非常少,尽管它们的分类不像我们可能喜欢的那样。 总体而言,这是一个简单明了的页面,几乎没有留下任何错误空间以及最大的信任建立和联系选项。
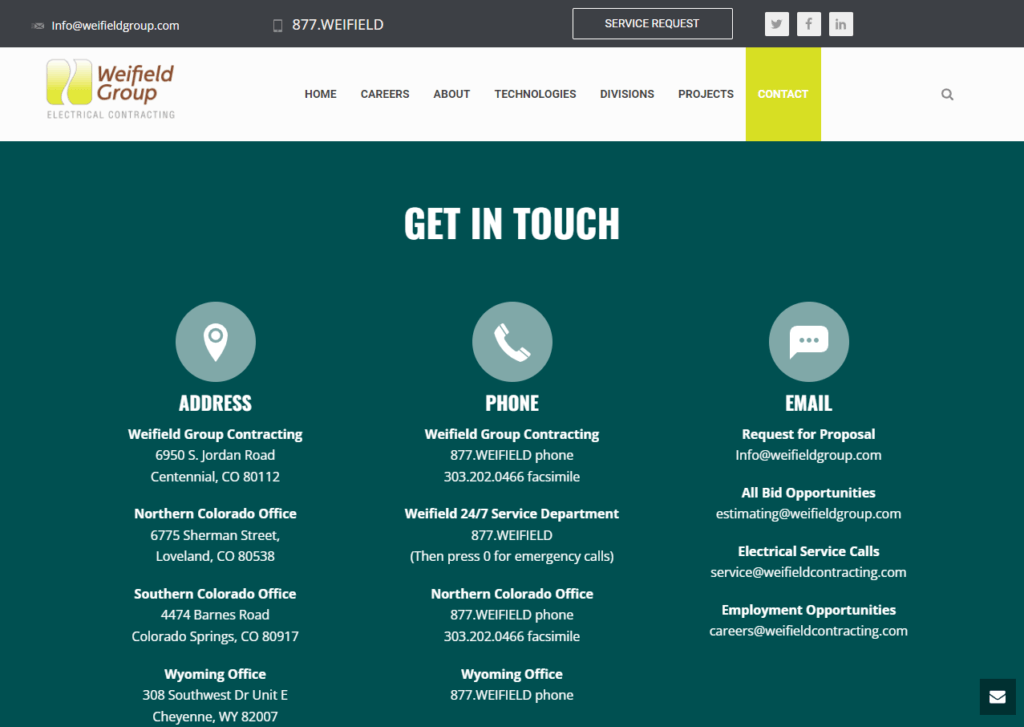
3.威菲尔德集团

Weifield Group 联系页面是我们列表中最完整的表格。 它首先包括辅助联系方式的所有相关信息,以消除不必要的联系表格提交。 这对于多站点业务尤其重要。 向下滚动后甚至还有免责声明,表明求职者不要填写表格; 像这样的非正式过滤器将减少不必要的提交。 该站点使用异步加载,因此浏览器看不到甚至未渲染的元素,从而最大程度地节省了带宽和空间。 最后,通过向客户展示业务的确切位置来相互建立信任。
联系页面设计的灵感和想法
在开始之前,我们想为您提供七个我们最喜欢的联系表格示例。 与我们上面的列表不同,我们不会告诉你为什么它们很棒。 我们希望在这一点上,这将是不言而喻的! 同样,这个列表没有特定的至高无上的顺序。
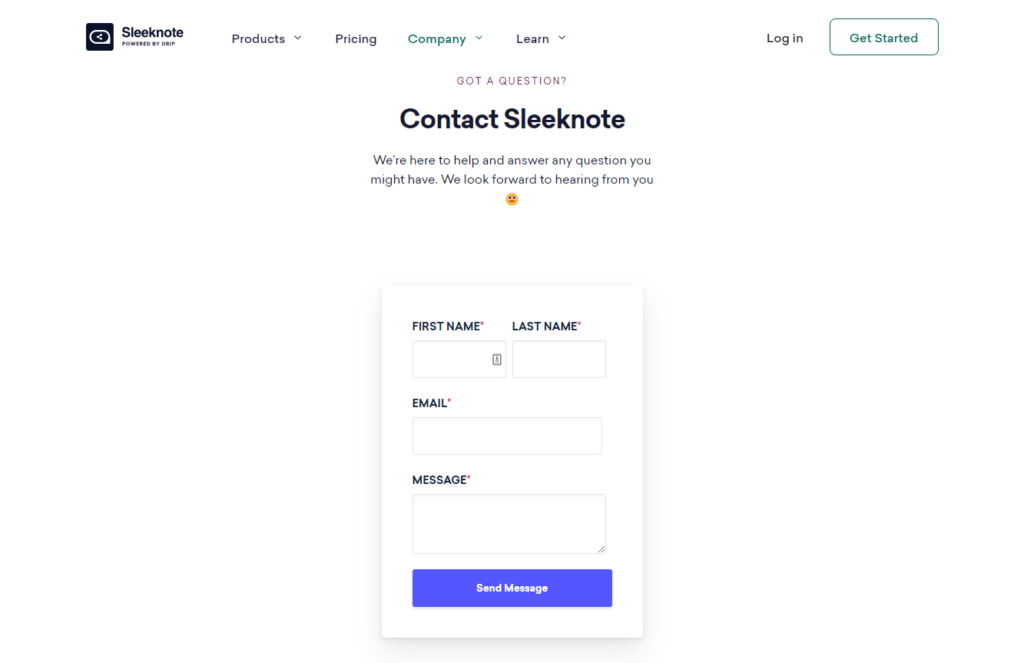
时尚笔记

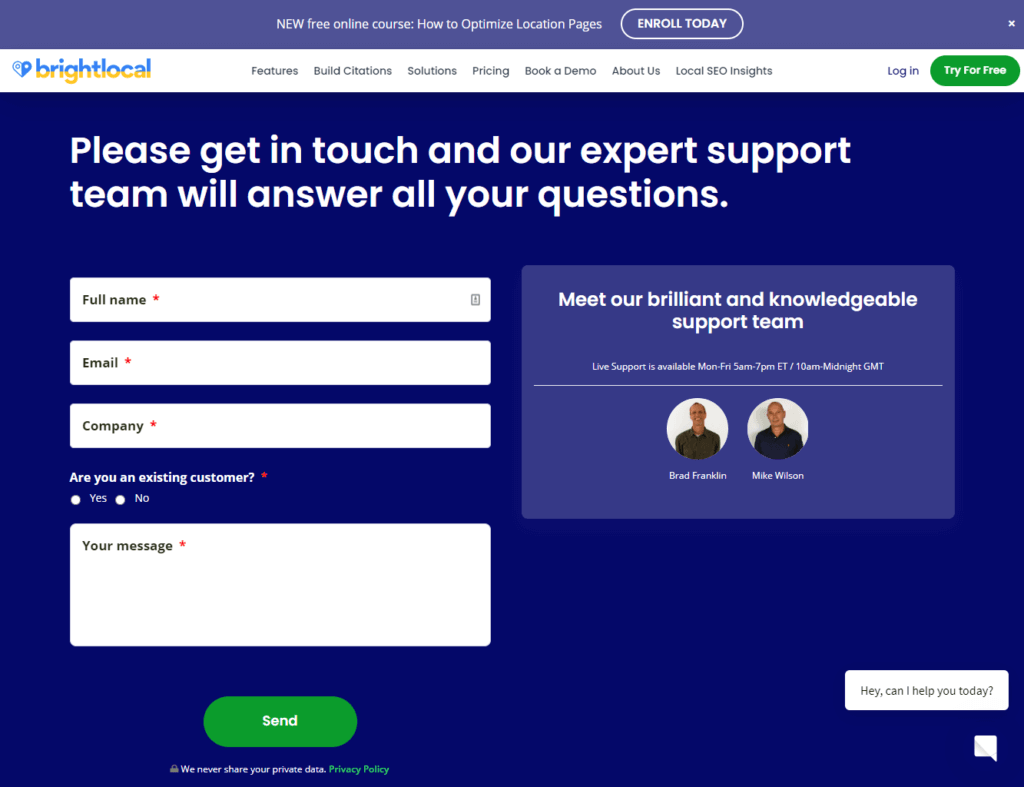
明亮本地

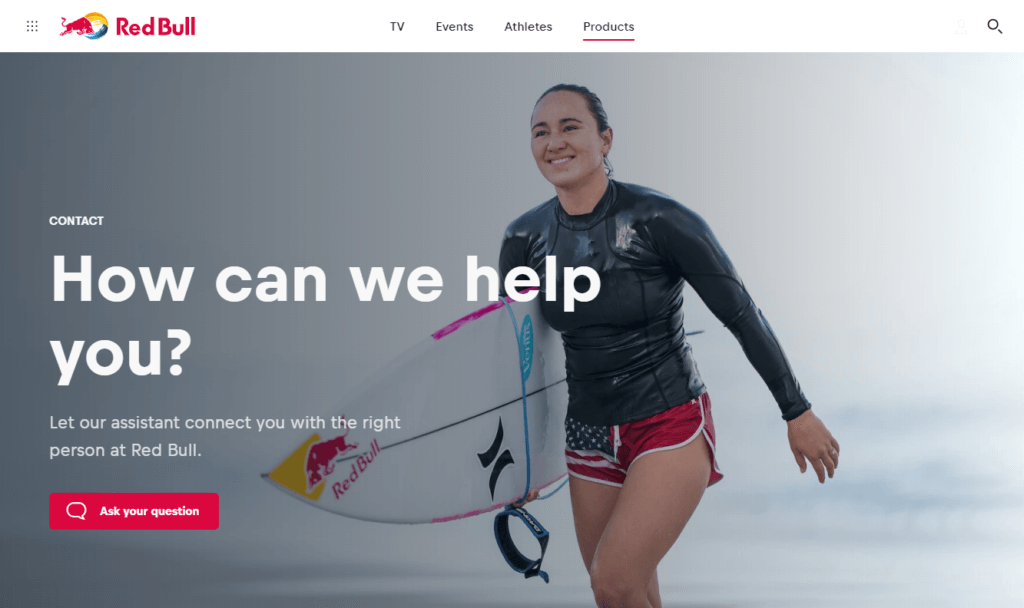
红牛能源

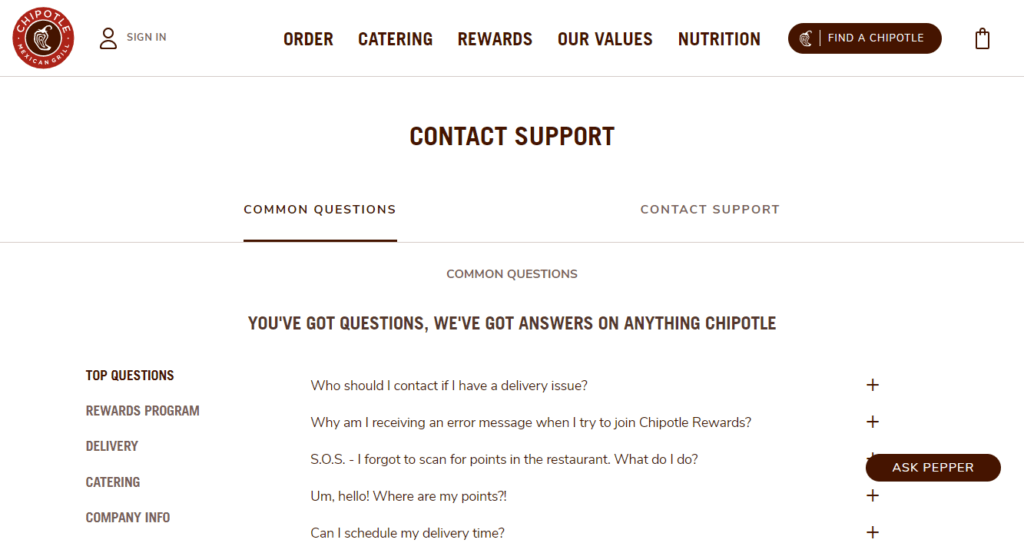
奇波特尔餐厅

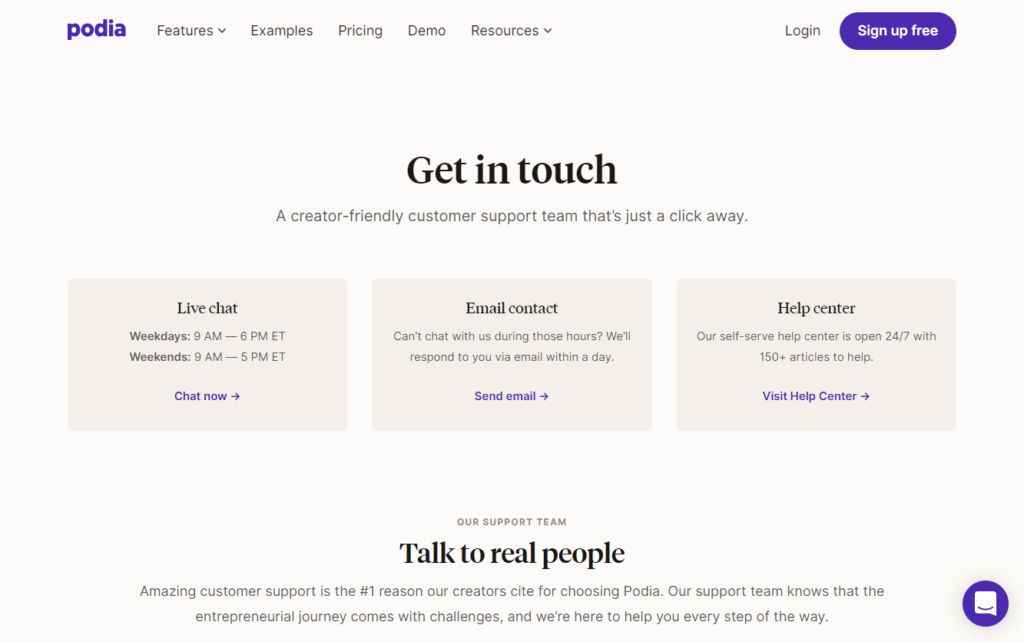
足底亚

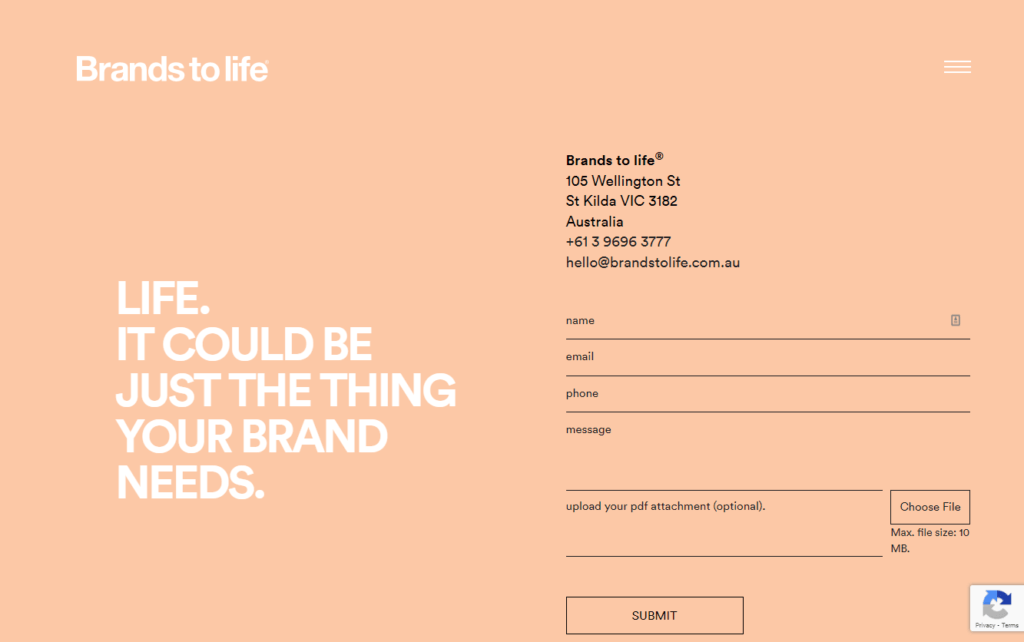
品牌生活

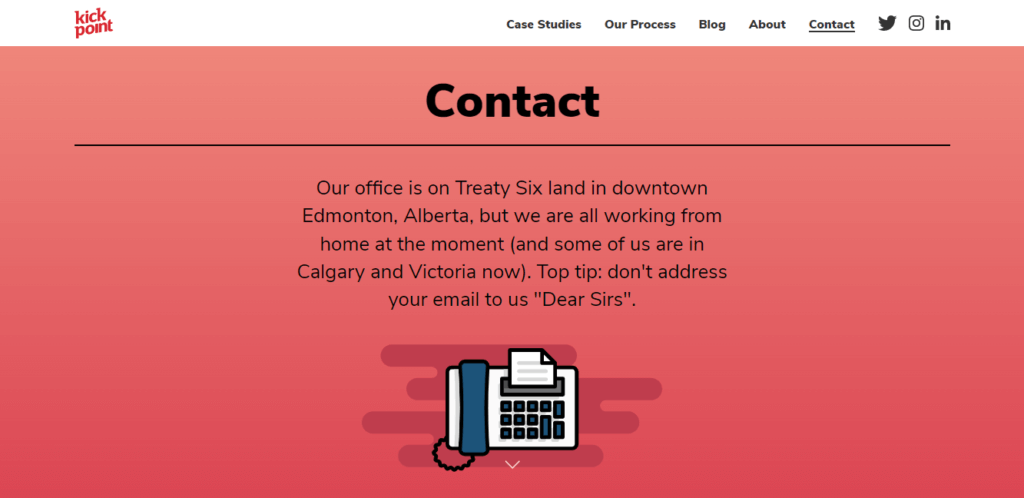
踢点营销

包起来
我们希望这是对如何制作最佳“联系我们”表格的一次愉快且内容丰富的深入探讨。 现在这可能看起来像是一堆信息,不要觉得有压力要记住我们所有的最佳实践。 像任何艺术一样,最好的页面只是在学习初始技能后通过反复试验制作的!

下载 Kadence 主题和 Kadence 块以构建有效的网站
如果您喜欢用精美的设计创建引人入胜的内容,Kadence Blocks 提供了在原生 WordPress 编辑器中发挥创意的工具。 此外,享受大量可轻松包含在您的网站中的预构建内容,包括一个块的线框库,以帮助您开始您的下一个网页设计。 非常适合灵感和快速发展!
Kristen 自 2011 年以来一直在编写教程来帮助 WordPress 用户。作为 iThemes 的营销总监,她致力于帮助您找到构建、管理和维护有效 WordPress 网站的最佳方法。 克里斯汀还喜欢写日记(看看她的业余项目,转型之年!)、远足和露营、有氧运动、烹饪以及与家人的日常冒险,希望过上更真实的生活。
