21 个最佳联系我们页面(示例)2023
已发表: 2023-01-13您想查看最好的联系我们页面以获得自己创建最好的页面的灵感吗?
有很多方法可以为您的网站或博客构建完美的联系方式。
尽管有一些“规则”,但您并没有限制如何去做。
例如,联系表格是一种常见的做法,但您也可以只添加可点击的电子邮件和电话号码。
此外,显示您的位置的谷歌地图集成很方便,但有些只添加完整地址。
按你的方式做!
但这些示例无疑会对您的旅程有所帮助。
联系我们页面的鼓舞人心的例子
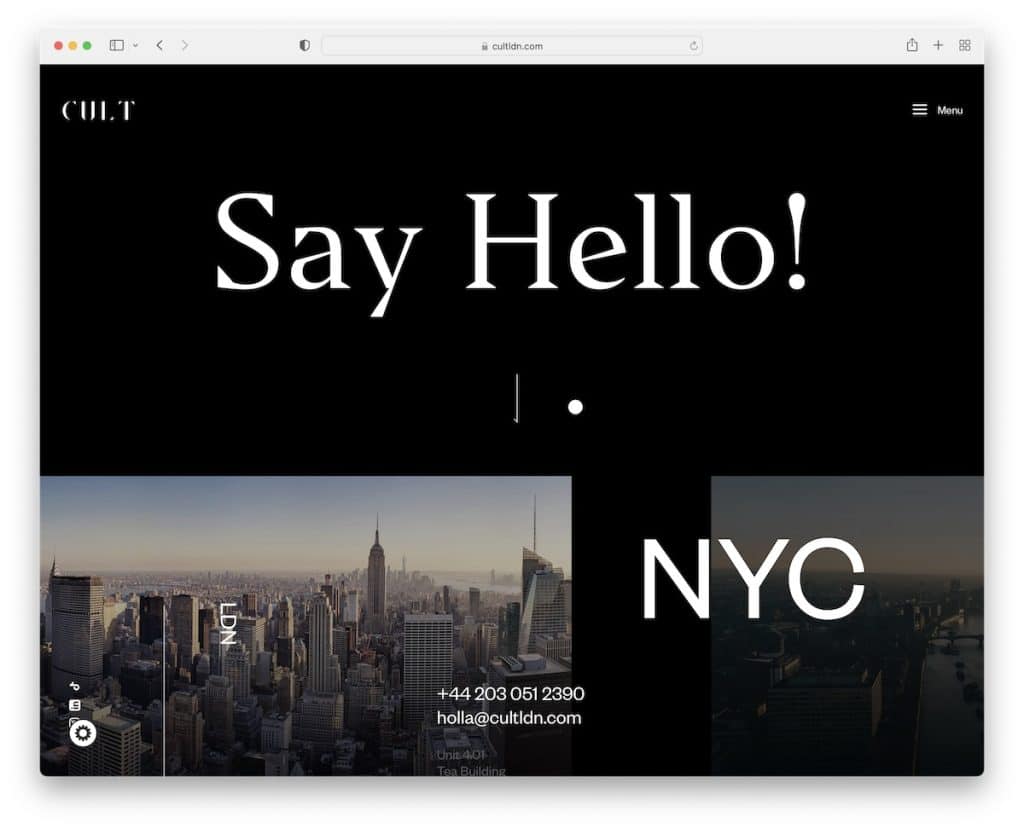
1.邪教
内置:Uncode主题

您首先会注意到深色设计,它立即使该页面看起来更高级。 此外,“说你好!” 非常朗朗上口,这与 Cult 的联系页面非常相配。
令人惊讶的是,他们不使用联系表格,而是提供可点击的电子邮件和电话号码以及指向 Google 地图位置的链接。
注意:使用炫酷的动画让访问者知道他们在联系我们页面上。
顺便说一下,不要错过我们广泛的 Uncode 主题评论。
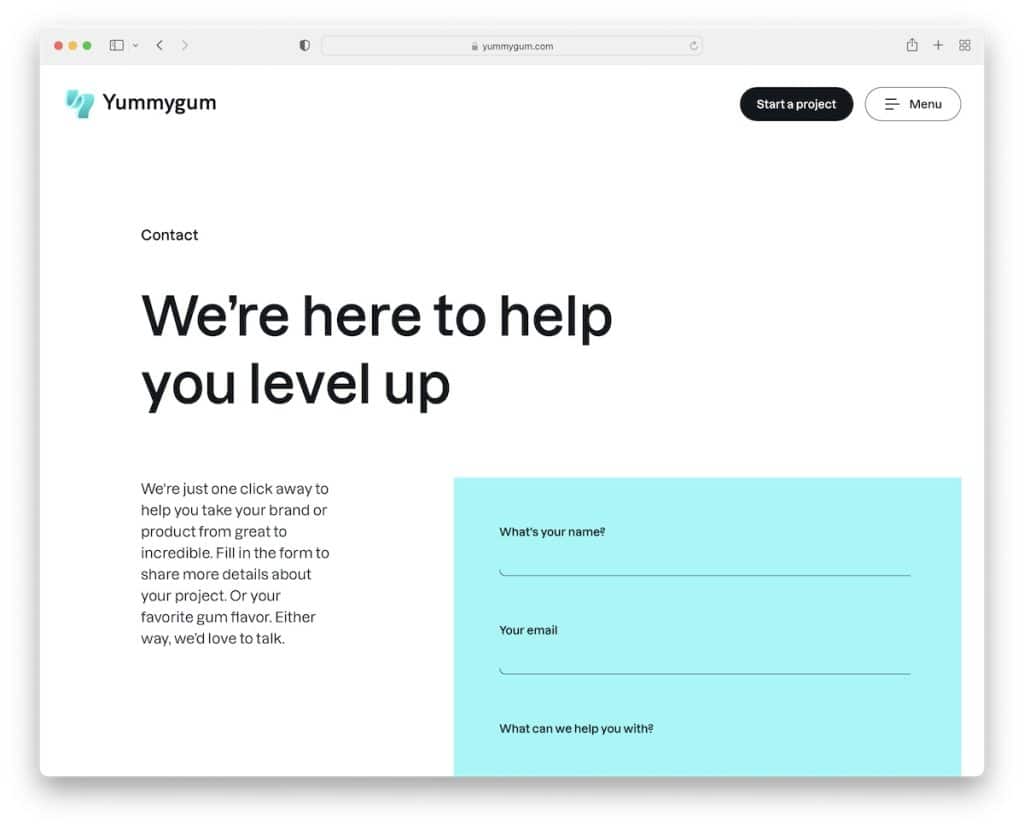
2. 美味口香糖
内置:Dato CMS

Yummygum 的页面轻巧且富有创意,但仍以极简主义风格为目标。 它有一个标题文本、一些说明它们是为您准备的,以及一个具有对比背景颜色的联系表。
此外,您还可以直接联系 Vince,而不是使用一般的联系表格,这样可以创造更加个性化的体验。
他们不使用 Google 地图,而是使用自定义 3D 地图来展示他们的位置。
注意:通过添加您的一名团队成员的联系方式,使联系我们的过程更加个性化。
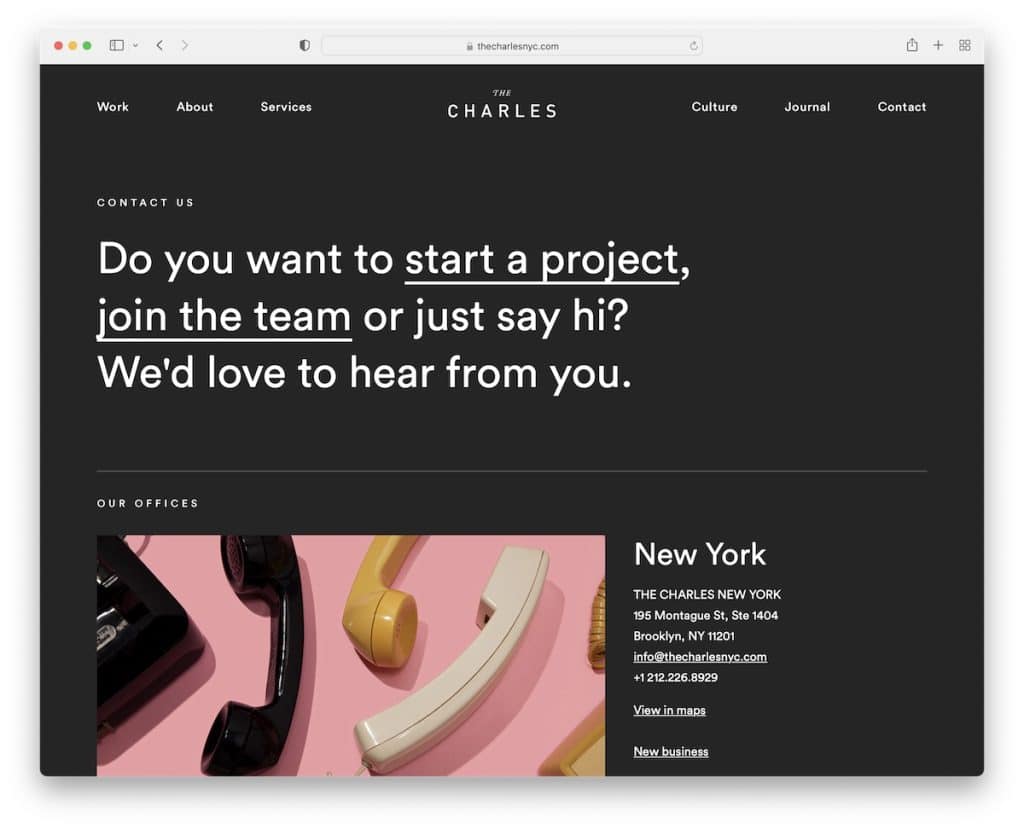
3.查尔斯
内置:盖茨比

查尔斯还在他们的联系我们页面上使用了深色设计。 因为他们有多个办公地点,所以他们将事情分为三个部分,每个部分都有业务和联系方式,包括“在地图上查看”。
同时,页脚很轻,让页面更有活力。
注意:如果您还经营多个办公地点,请复制 Charles 的策略。
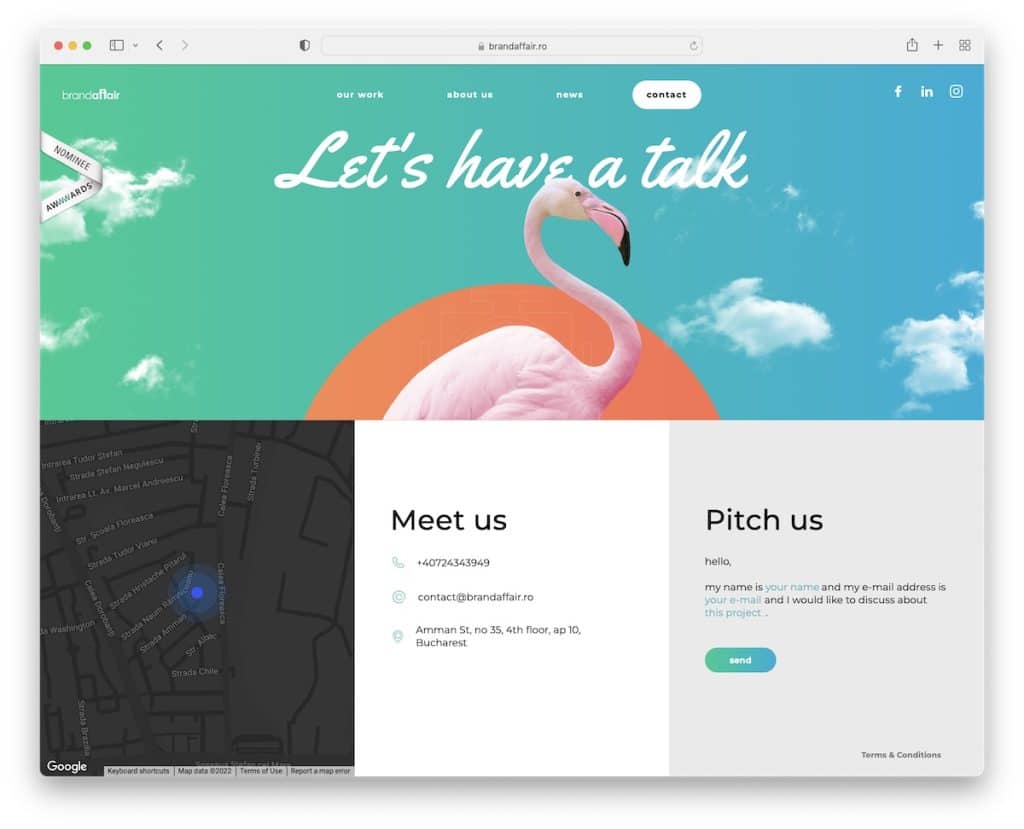
4. 品牌事务
内置:Yii

Brandaffair 有一个引人注目的英雄形象,带有悬停效果动画和一个带有菜单链接和社交图标的透明标题。
联系页面的后半部分由三个部分组成; Google 地图,认识我们并向我们推销。
注意:让您的联系我们页面变得有趣和专业,这样就不会太无聊!
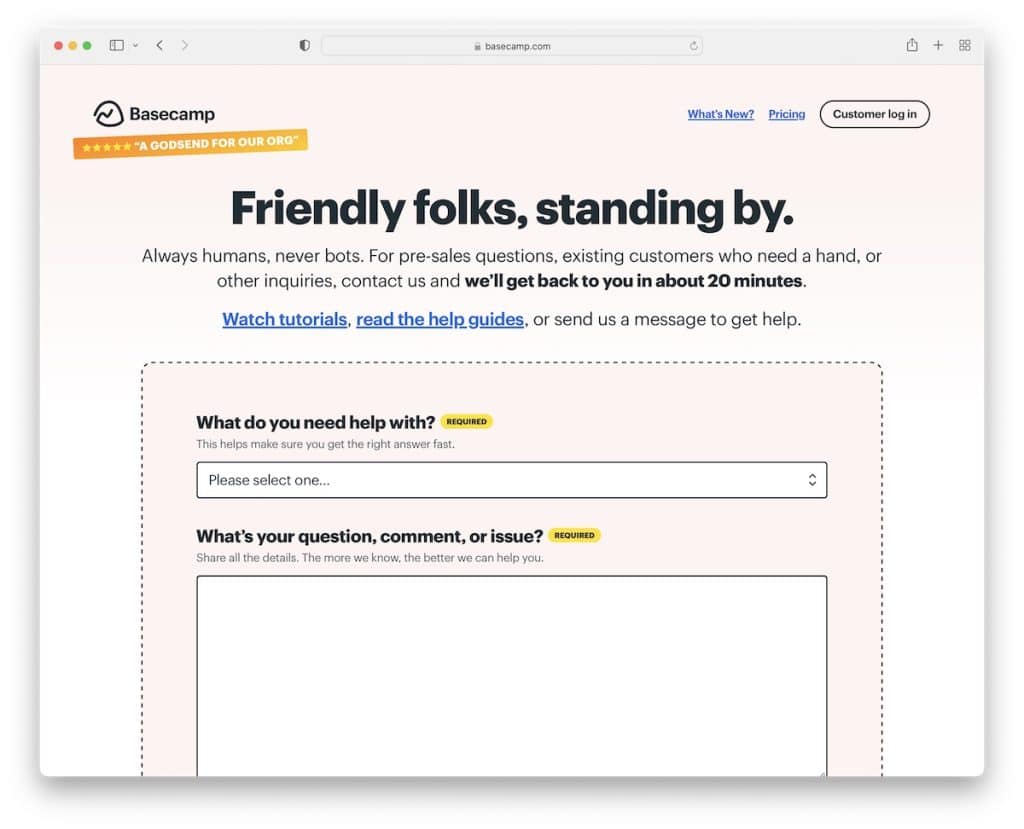
5. 大本营
内置:Squarespace

Basecamp 在其联系/支持页面上将简单性和独特性很好地结合在一起。 他们使用标题和附加文本,以及他们将多快回复您的信息(6 分钟,真的吗?!)。
联系表具有多个带下拉菜单的字段,因此您的消息会到达正确的部门手中。
注意:使用下拉菜单选择主题/联系原因来剖析电子邮件。
查看更多精彩的 Squarespace 网站示例。
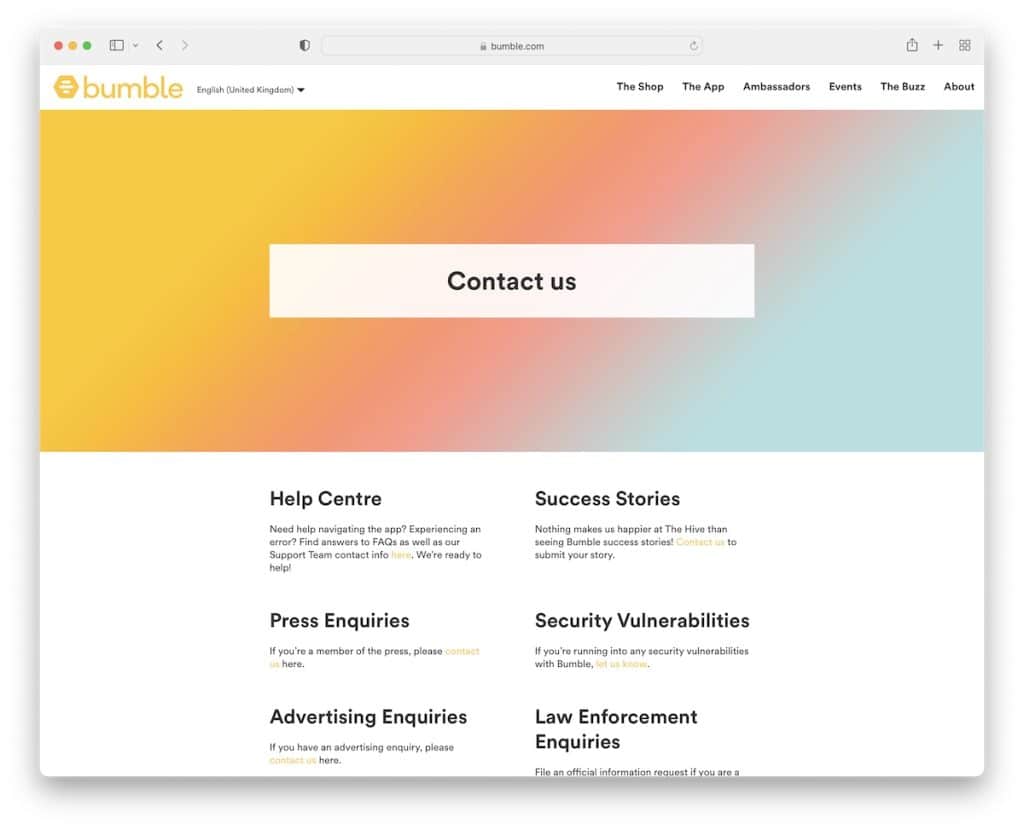
6. 大黄蜂
内置: Squarespace

Bumble 使用多个链接和联系选项,这增加了用户体验,同时也让他们的生活变得更加轻松。 为什么? 帮助去支持人,公关对公关人,广告对广告人,等等。
同样方便的是,联系表单会在弹出窗口中打开,因此用户不必离开当前页面。
注意:为用户提供多个联系选项,以便将查询发送到正确的部门。
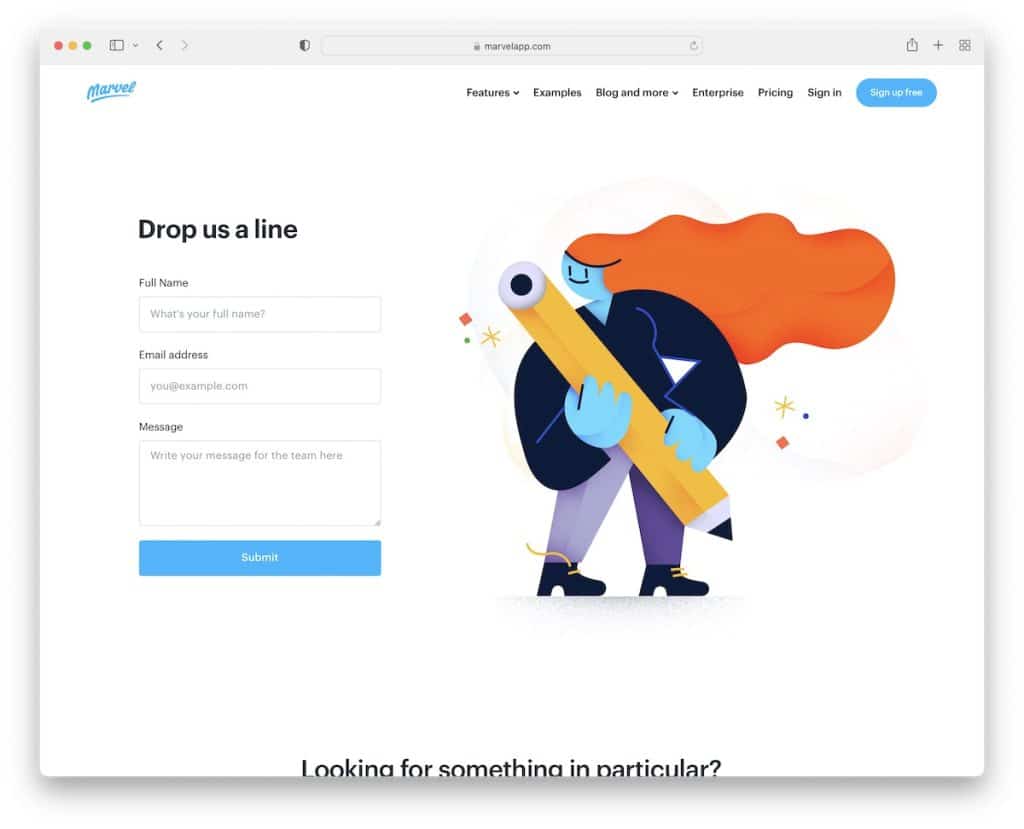
7.奇迹
内置:盖茨比

Marvel 的联系我们页面使用带有蓝色细节的浅色背景,与他们的品牌相得益彰。 它们在首屏上方有一个联系表格,因此很容易访问。
此外,他们还有第二个联系部分,供每个人寻找特定的东西,如销售、支持或新闻资料袋信息。
注意:在首屏添加联系表单,这样用户就不必滚动和搜索它。
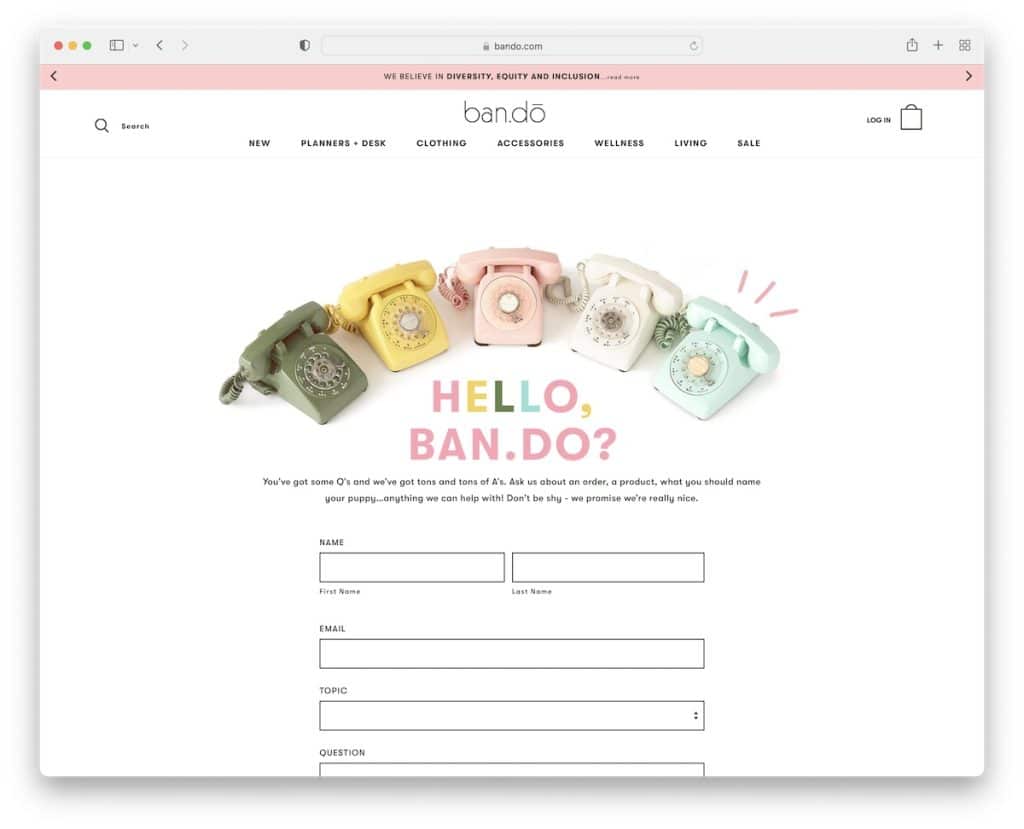
8.坂东
内置: Shopify

Bando 运行一个很酷很有趣的联系页面,设计简单,但通过视觉和文本增加了创造力。
该表单使用下拉菜单来选择主题,因为编写主题始终是最难做的事情。
此外,如果您想打电话和营业时间,他们还会显示电话号码。 但他们也使用他们的联系我们页面偷偷加入时事通讯订阅表格。
注意:不要忘记,联系页面也可以很好地收集电子邮件。
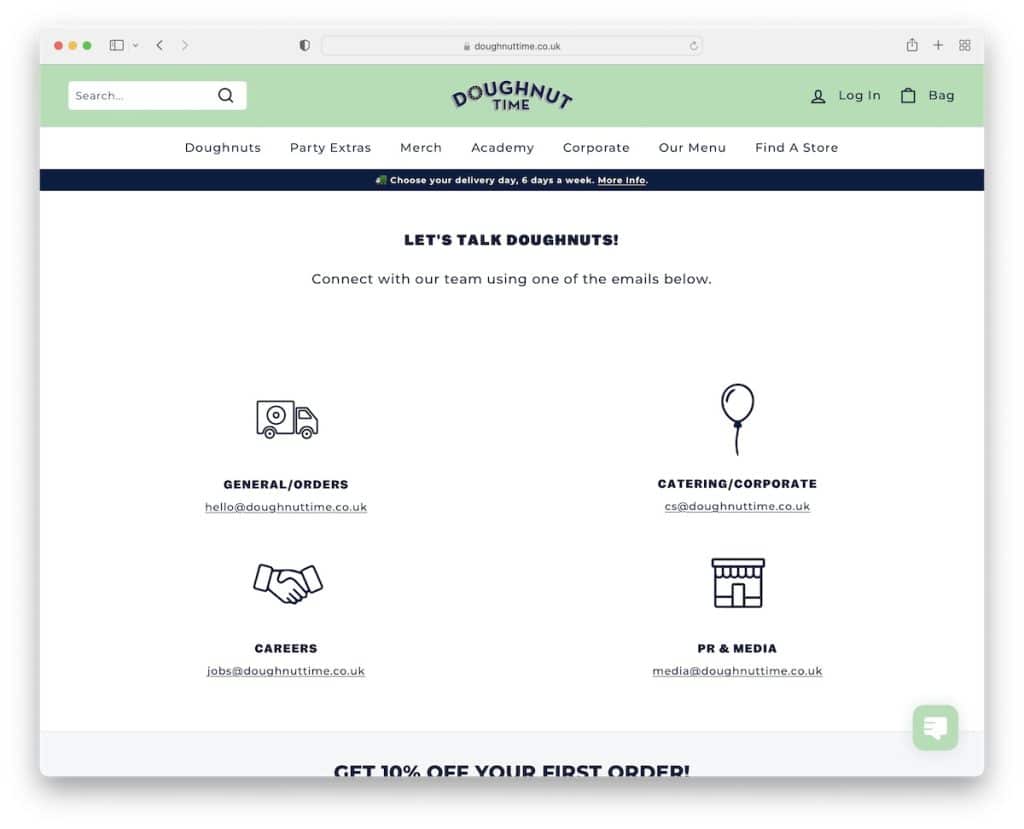
9.甜甜圈时间
内置: Shopify

Donut Time 没有联系表格,而是有四个部分和四个可点击的电子邮件,因此您可以更轻松地直接与人联系。
此外,他们使用额外的部分来抓住机会并为您提供折扣以换取电子邮件。
注意:即使在联系页面上,也可以通过表格向访问者提供折扣代码。
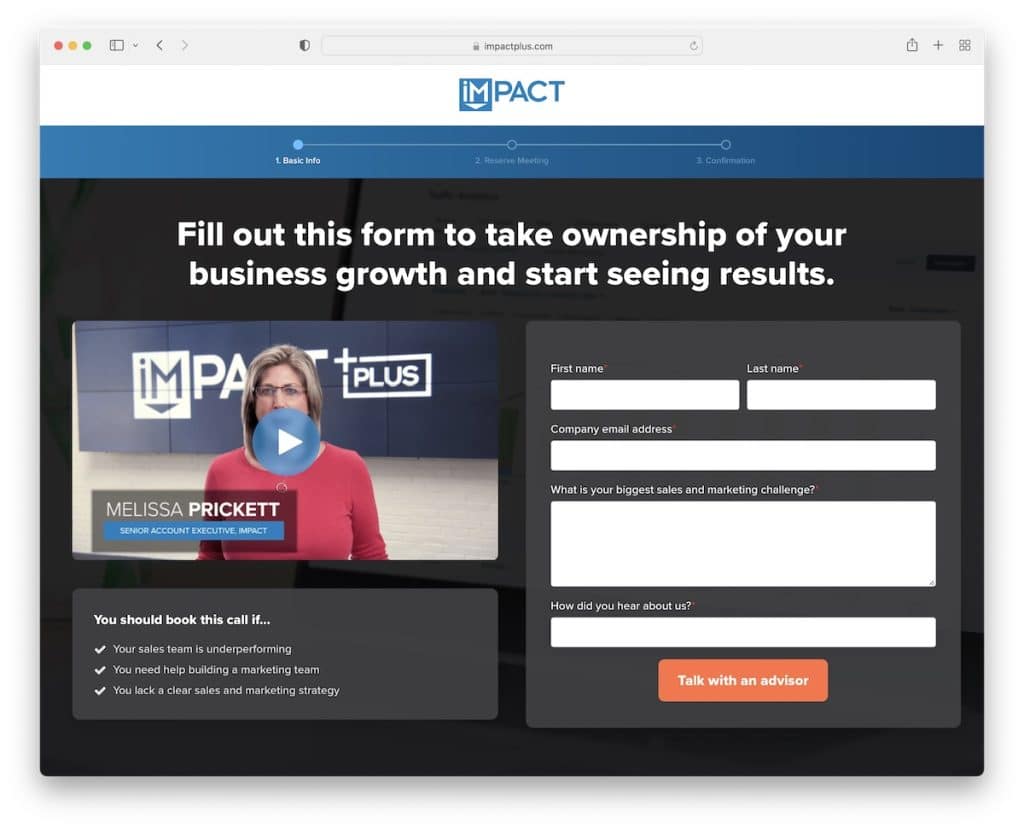
10.影响
内置:Hubspot CMS

Impact 的独特之处在于,他们在联系页面上使用了一段视频,其中介绍了联系表格和填写字段的内容,让您感觉更舒服。
此外,他们还有一个带有手风琴的常见问题解答部分,以保持外观更简洁。
注意:为什么不在主页上使用视频让人们知道他们联系后接下来会发生什么。
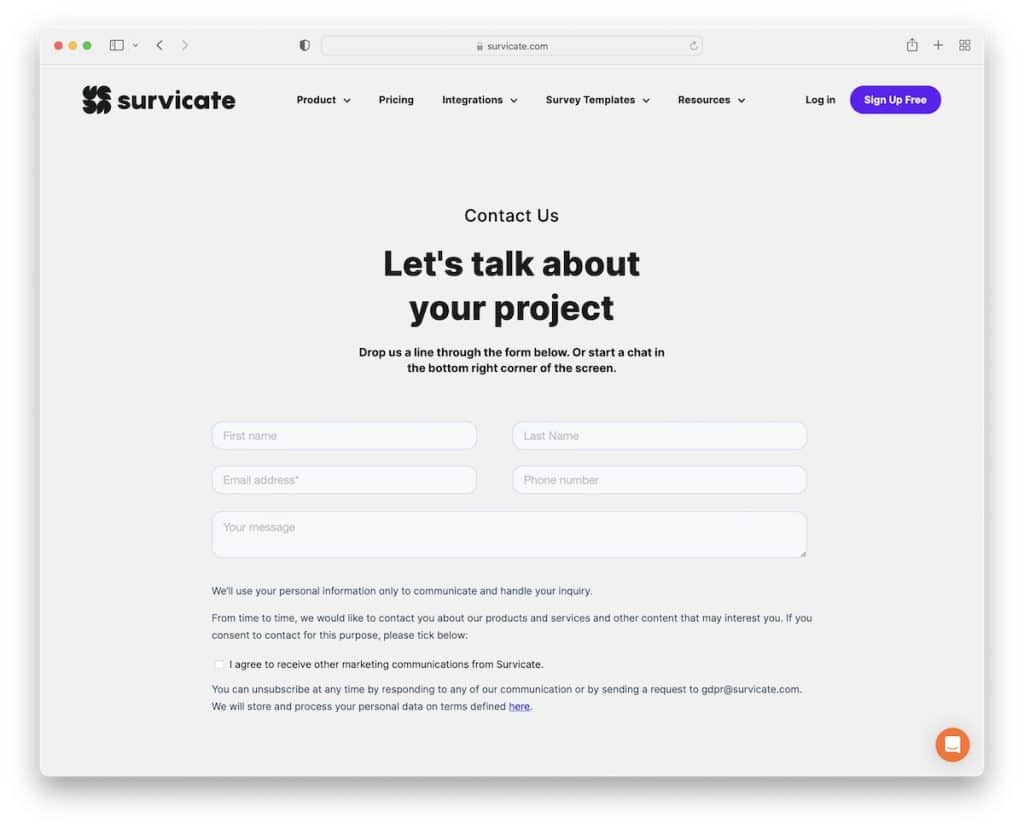
11.生存
内置:Webflow

此联系页面使用两个部分。 首屏区域包含标题、文本和一个简单的联系表。 Survicate 使用非首屏区域作为让您参与的另一个机会,它通过号召性用语 (CTA) 按钮解释了三步流程。

注意:在您的联系页面上使用简单的“销售”元素。
不要错过浏览我们的最佳 Webflow 网站列表。
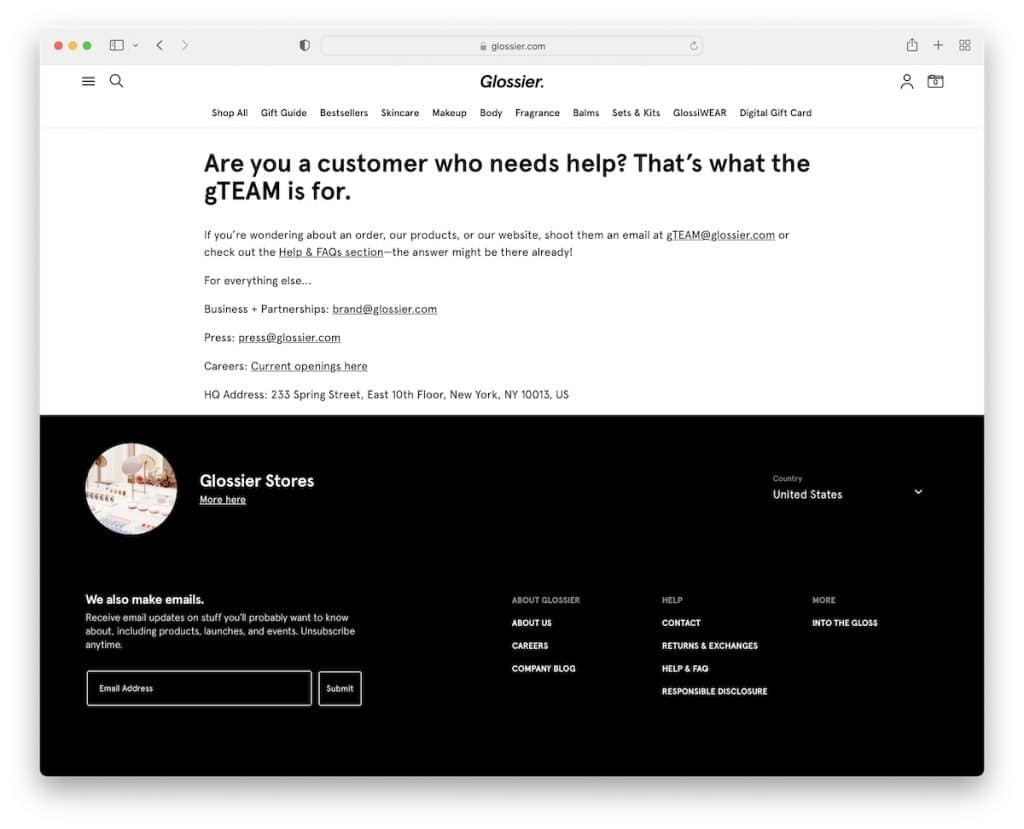
12. 更有光泽
内置: Shopify

Glossier 的联系页面是最简单的页面之一,只有一堆文本和不同的电子邮件地址——没有联系表格。 就是这样!
但他们还添加了职业和公司地址的链接; 剩下的就是页眉和页脚。
注:提供访客联系方式; 你不需要任何花哨的东西。
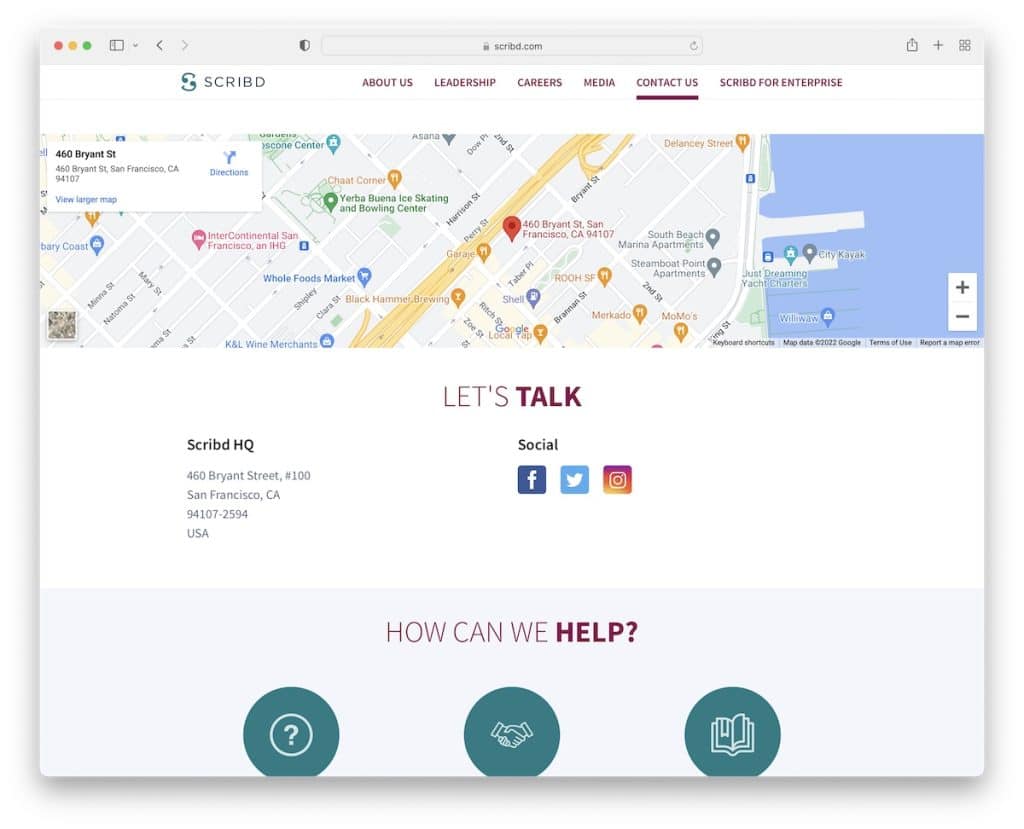
13. 抄写
内置:Ruby On Rails

Scribd 的方法略有不同,从全角 Google 地图背景开始展示其营业地点。
地图下方是地址和社交媒体链接,后面是多个链接到不同联系和信息部门的按钮。
注意:使用可见点添加带有标记的 Google 地图以展示您的位置。
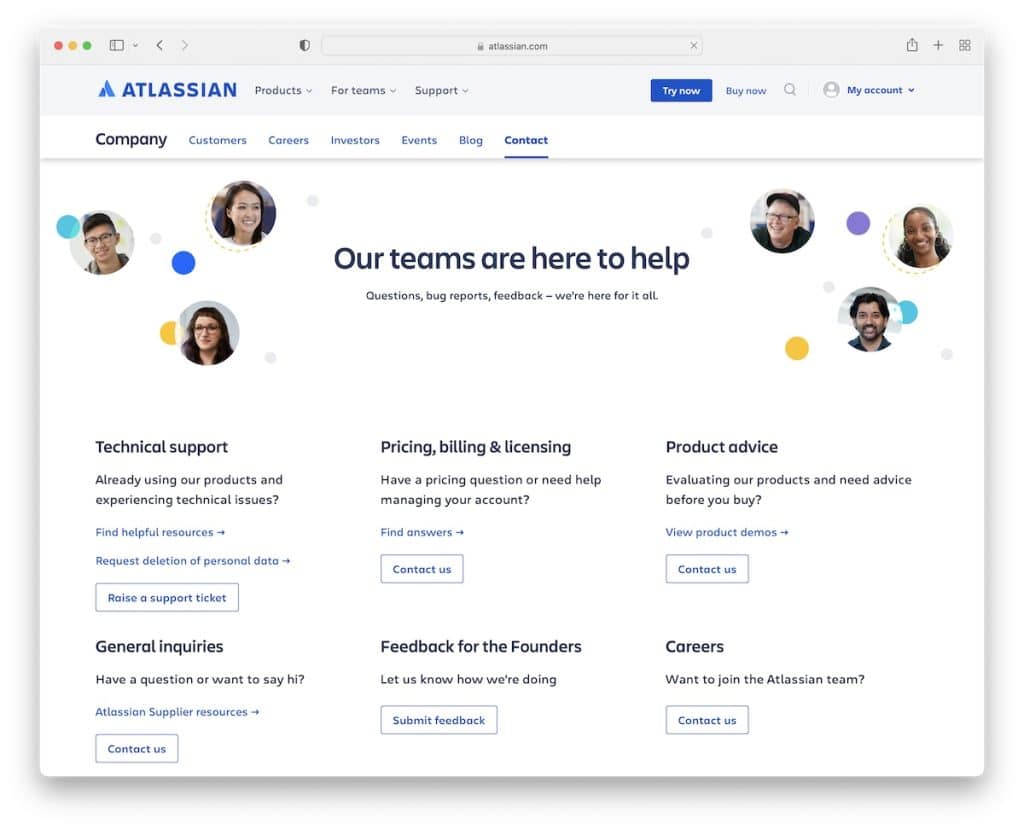
14.阿特拉斯
内置:Magnolia CMS

除了不同的联系部分,Atlassian 还在其联系我们页面上提供了所有全球办事处的详细信息。
然而,即使内容很多,空白的使用也确保了浏览和找到正确信息很容易。
注意:当您计划提供大量联系方式和多个公司地址时,请使用额外的空白区域。
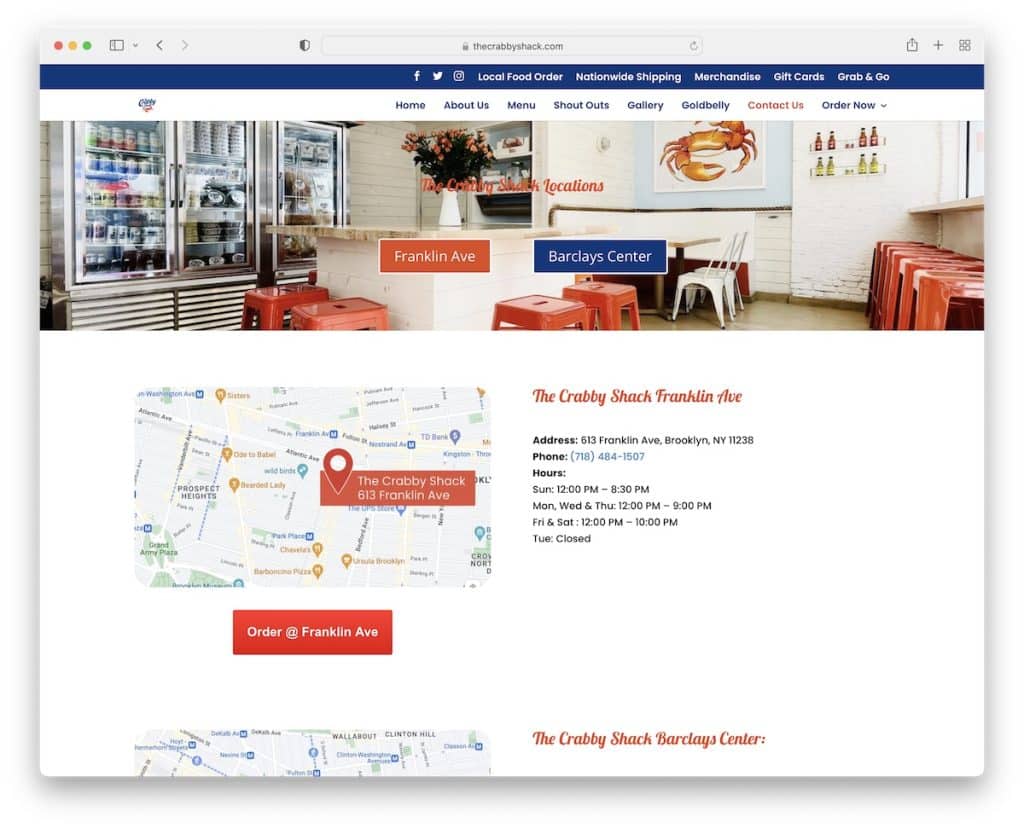
15. 螃蟹小屋
内置:Divi主题

Crabby Shack 有两张来自谷歌地图的截图,显示了他们的位置。 如果你点击图片,它们会在新标签页中打开谷歌地图,这样你就可以更轻松地使用路线。
还有其他联系方式、每个地点的营业时间和在线订单的 CTA。
注意:如果您有多个营业地点,请使用 Google 地图展示它们。
请随意阅读我们的 Divi 主题评论,以见证该主题的强大功能。
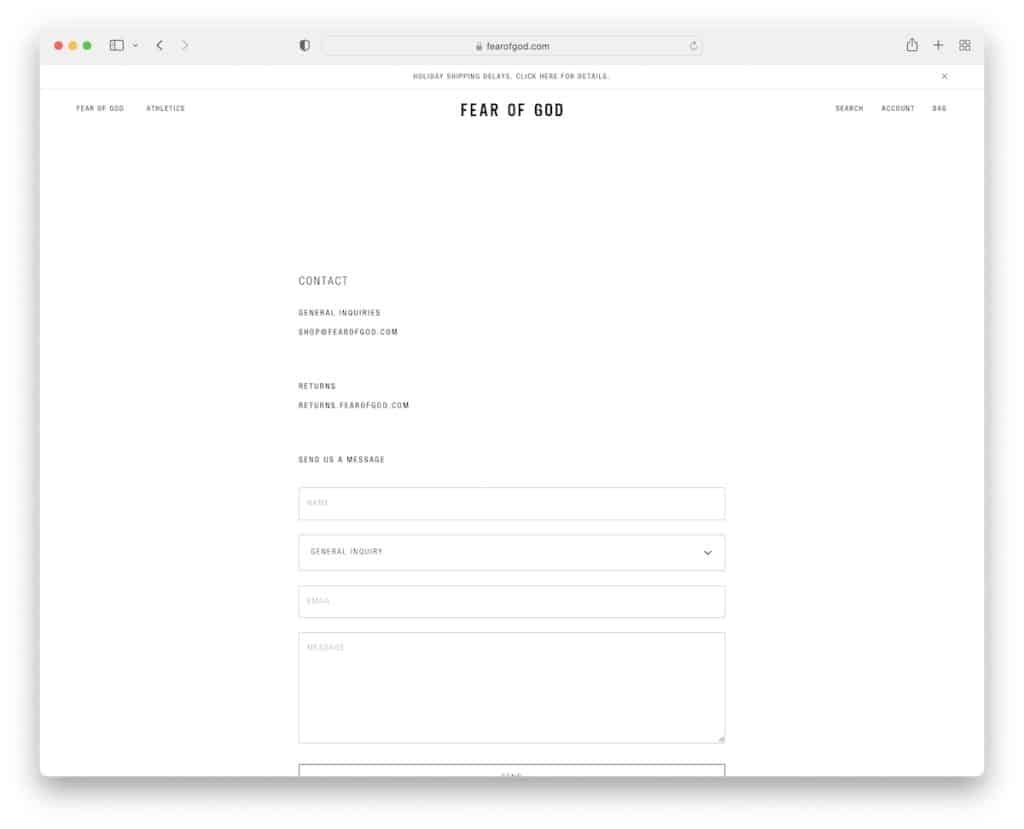
16. 敬畏上帝
内置: Shopify

Fear Of God 拥有最简约的联系我们页面,其中包含两封联系电子邮件和一张带有下拉菜单的联系表格,供您选择主题。
注意:真正需要的只是一个简单的联系表格。
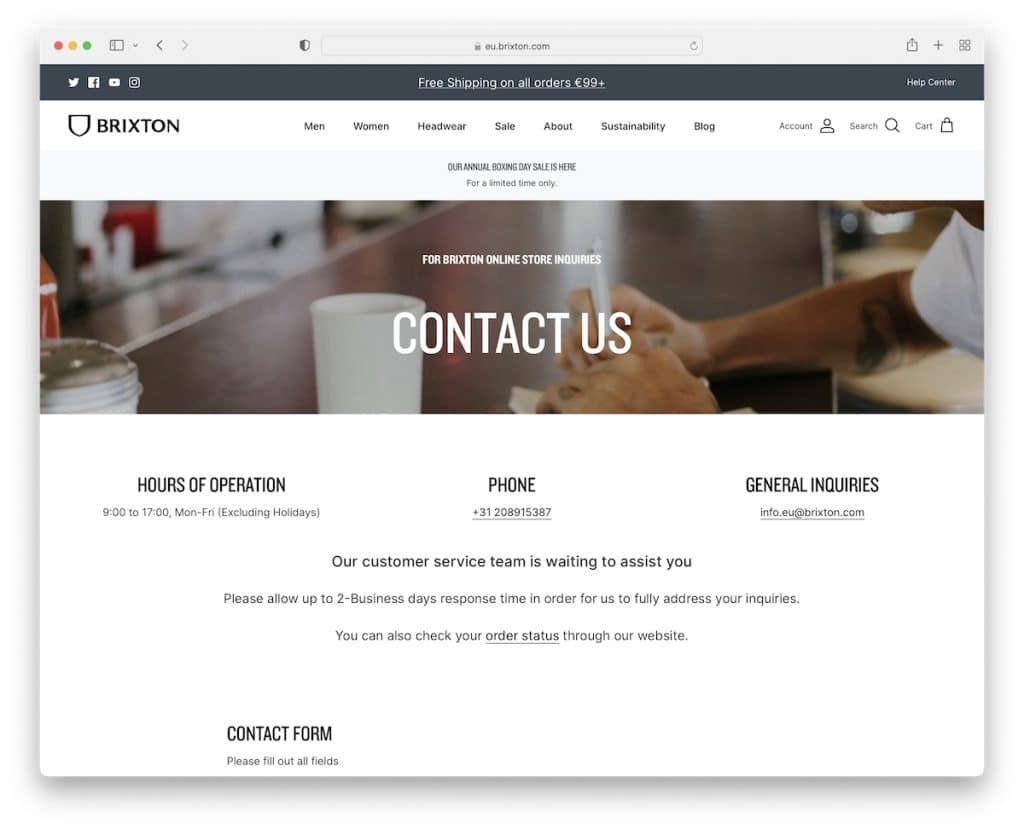
17. 布里克斯顿
内置: Shopify

Brixton 在横幅下方显示营业时间、可点击的电话号码和电子邮件地址。 再往下是联系表,然后是产品轮播,可将您带回在线商店。
注意:联系页面上一个简单干净的产品轮播会让你受益匪浅。
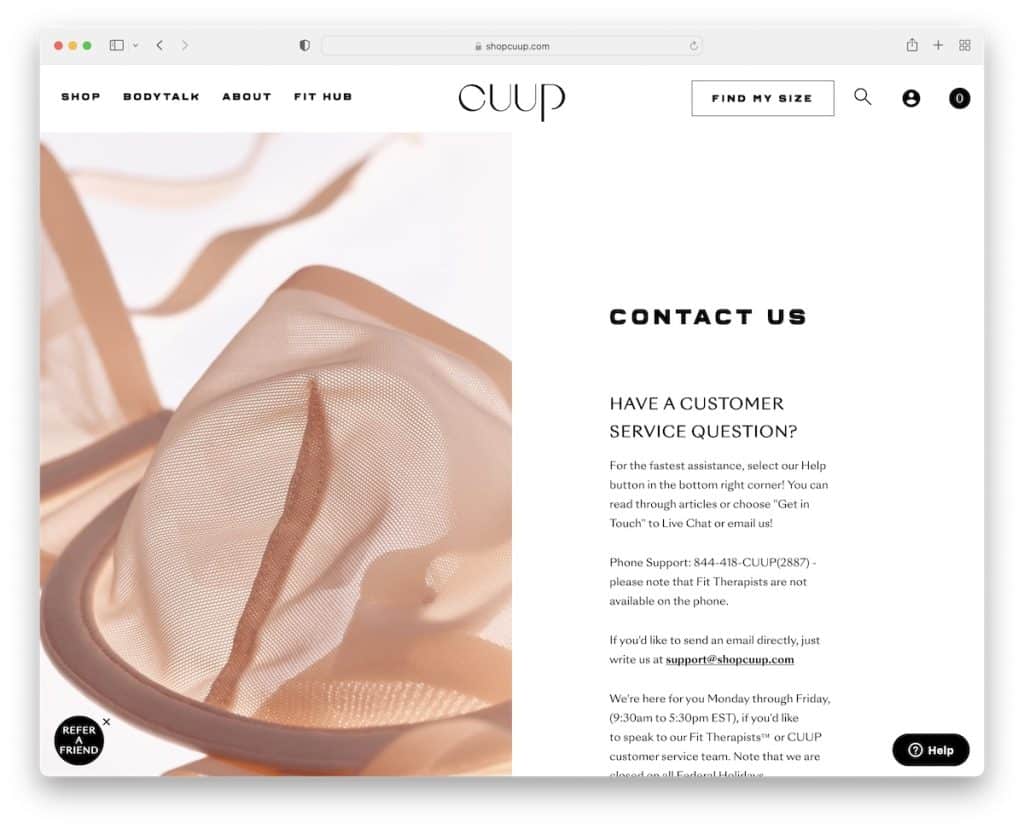
18.杯赛
内置: Shopify

Cuup 采用分屏设计,左侧是浮动图像,右侧是所有细节和信息。 没有联系表格,但所有电子邮件都是可点击的。 此外,您还会找到电话号码以及可以联系他们的时间。
注意:不要使用传统布局,而是创建分屏布局,例如 Cuup。
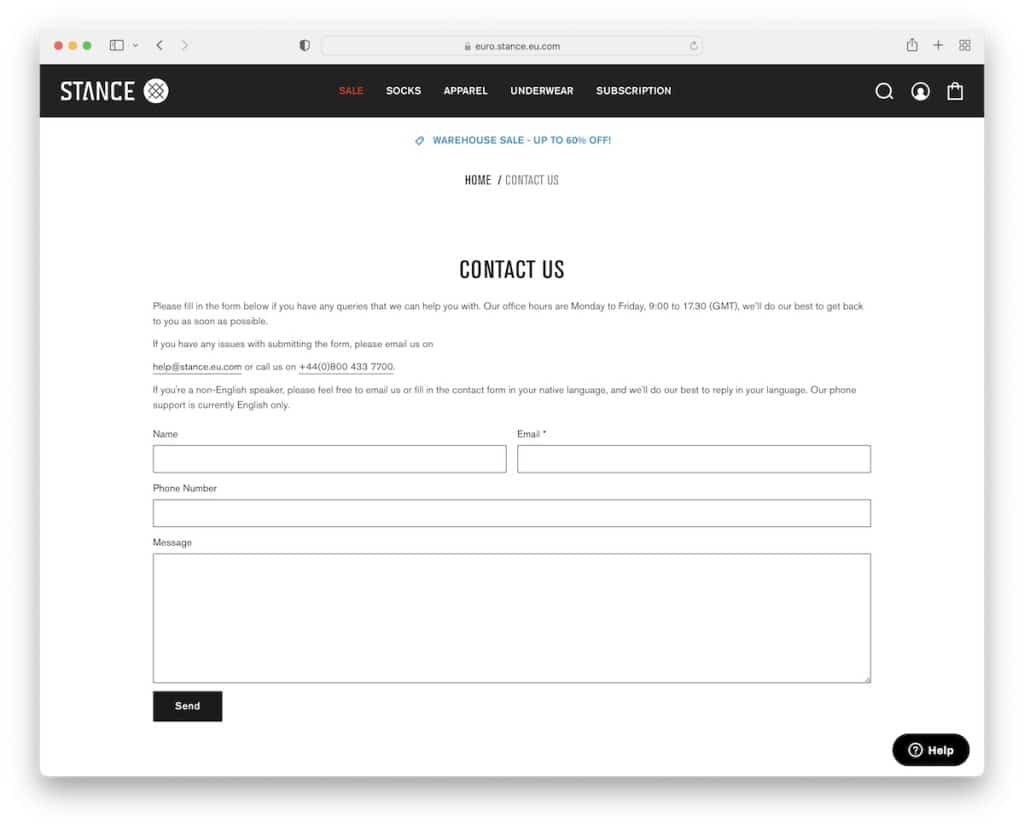
19.站姿
内置: Shopify

Stance 也是那些不会使其联系我们页面复杂化的网站之一。 除了为您提供有关办公时间、电子邮件和电话号码的其他信息的文本外,您还会找到一个基本的联系表格,这已经足够了。
注意:如果您对设计有疑问,请坚持简单。
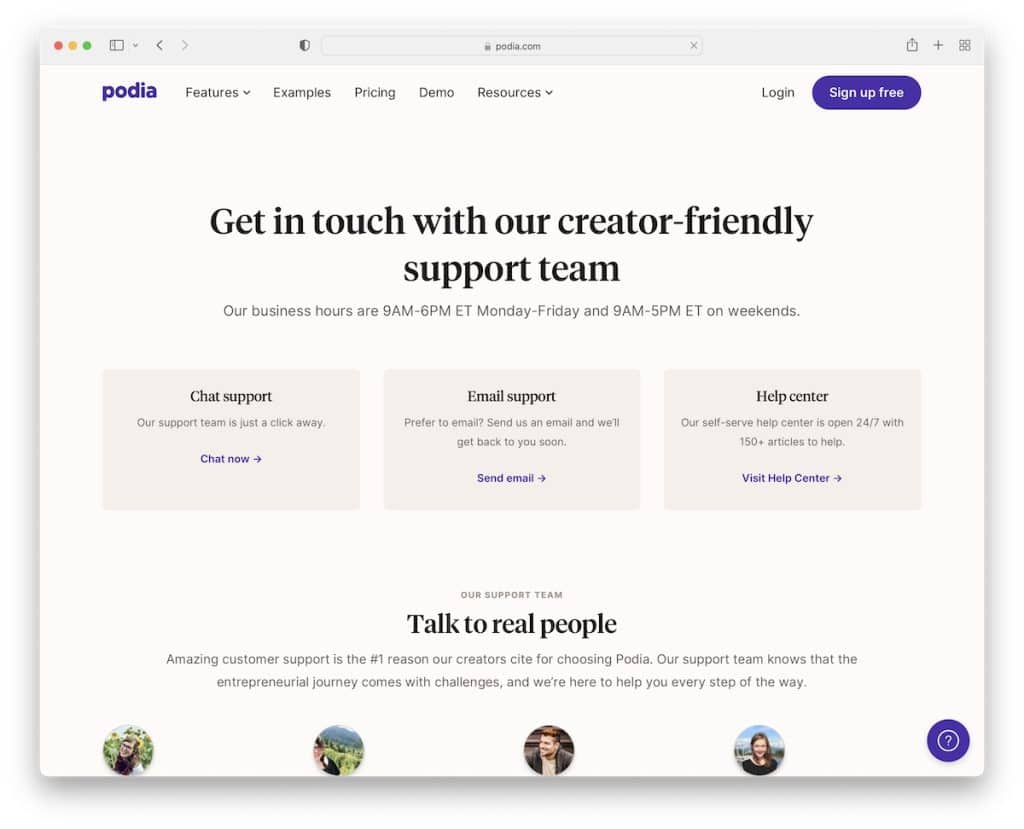
20. 波迪亚
内置:内容丰富

Podia 联系页面的第一部分显示聊天、电子邮件和帮助中心支持详细信息,而第二部分专门用于他们的团队。 头像、位置和简单的一句话简介让您事先熟悉支持团队,因此您确切地知道您在与谁交谈——真实的人。
注意:为您的支持团队创建一个专门的部分,让用户知道品牌背后有真正的人。
21.踢点
内置:下划线

Kick Point 有一个独特的首屏部分,其中包含附加信息和关于如何不处理电子邮件的快速提示。
折叠下方是所有额外的详细信息和带有“我不是机器人”复选框的联系表。 底部一直是电话号码和电子邮件地址,都可以点击。
注意:如果您有任何特别要分享或宣布的内容,请将其显示在首屏区域。
