2025 年当代网页设计的 10 个最佳实践
已发表: 2024-12-30网页设计的格局在不断发展,因此保持领先地位对于您的网站保持竞争力和吸引力至关重要。当我们进入 2025 年时,需要考虑一些最佳实践来创建现代、用户友好且具有视觉吸引力的网站。
在这篇文章中,我们将深入探讨当代网页设计的 10 个最佳实践,并探讨 Divi 如何帮助您实现它们。遵循这些准则,您可以创建吸引受众并推动结果的网站。
让我们深入了解一下。
- 1为什么当代网页设计很重要
- 2 2025 年当代网页设计的 10 个最佳实践
- 2.1 1. 设计您的网站移动优先(响应式)
- 2.2 2. 融入极简设计
- 2.3 3. 争取快速加载速度
- 2.4 4. 创建浅色/深色版本
- 2.5 5. 使设计易于访问
- 2.6 6. 使用高质量图像和图形
- 2.7 7. 开发清晰简洁的内容
- 2.8 8. 使用强烈的号召性用语
- 2.9 9. 使导航变得用户友好
- 2.10 10. 维护您的网站
- 3结论
为什么当代网页设计很重要
2025年,一个精心设计的网站不再是奢侈品;这是必要的。现代网页设计可以影响您的在线形象并促进您业务的成功。
首先,现代化的网站提供更好的用户体验。访问者可以更轻松地导航、找到他们想要的内容并采取所需的操作,例如进行购买或注册新闻通讯。
其次,一个具有视觉吸引力且结构良好的网站可以积极反映您品牌的专业性和可信度。干净、直观的设计激发对您业务的信任和信心。
最后,搜索引擎通常青睐移动设备友好、加载速度快且以用户为中心的网站。现代网站可以帮助您在搜索引擎结果中排名更高,使潜在客户更容易找到您。现代网页设计还可以帮助您脱颖而出并吸引更多客户。
2025 年当代网页设计的 10 个最佳实践
1.设计您的网站移动优先(响应式)
移动设备已成为人们访问互联网的主要方式。由于超过 60% 的用户使用较小的屏幕,移动优先设计是当代网页设计最重要的部分之一。优先考虑移动优先设计可确保您的网站针对各种尺寸的屏幕进行优化,从而带来更好的用户体验。响应式网站在搜索引擎排名中也得到了提升,因为谷歌和其他搜索引擎优先考虑移动设备友好的设计,从而带来更高的转化率、更好的用户参与度和更多的销量。
对于 WordPress 用户来说,完全响应式主题是确保您的设计适合移动设备的最佳方法之一。最好的选择之一是 Divi,这是一个功能强大的主题,可以轻松创建令人惊叹的移动响应网站。它提供了各种工具和设置来帮助您在前端设计网站,让您可以第一手了解网站在构建时的外观。
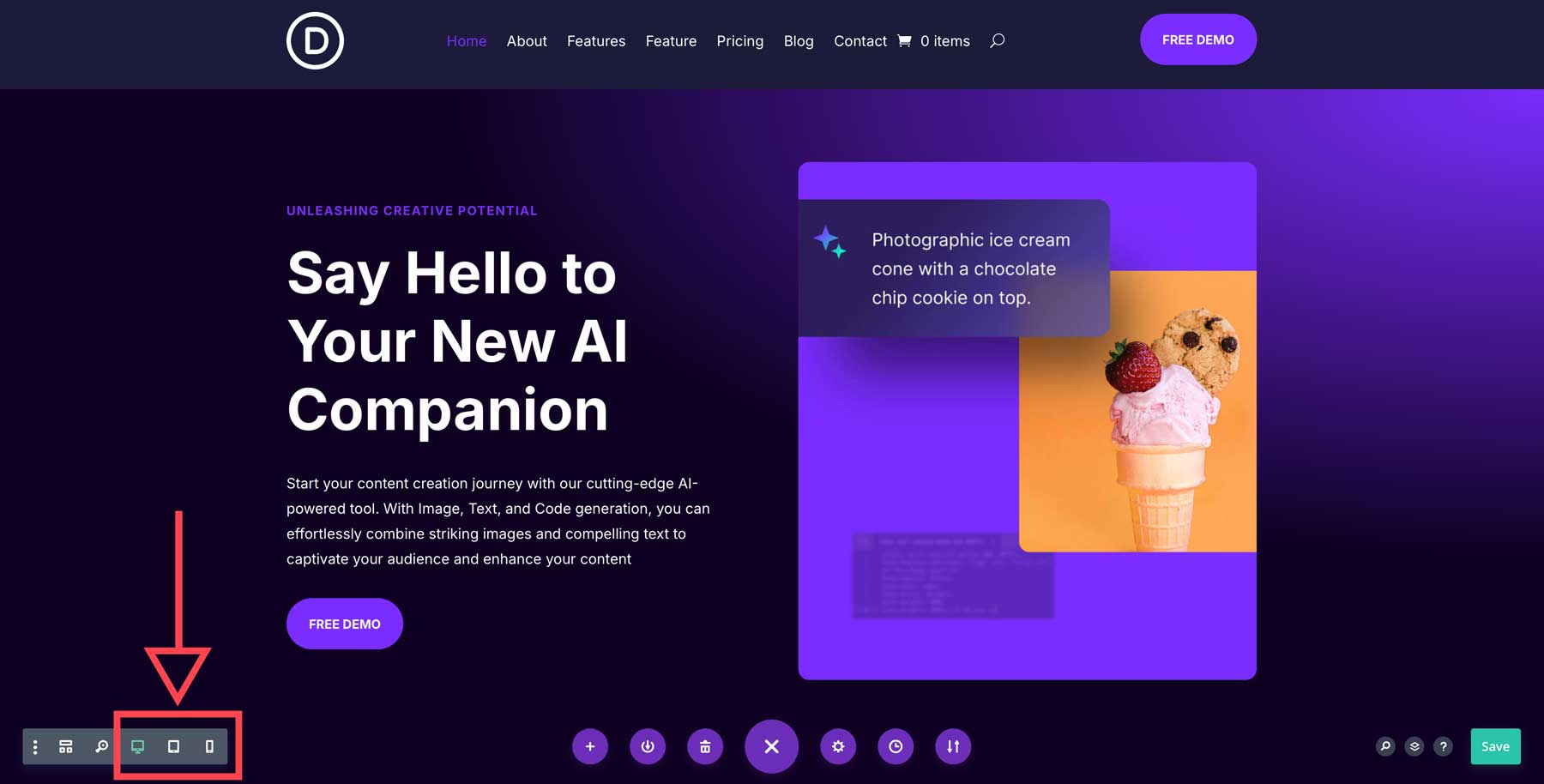
Divi 的 Visual Builder 提供针对移动设备的编辑
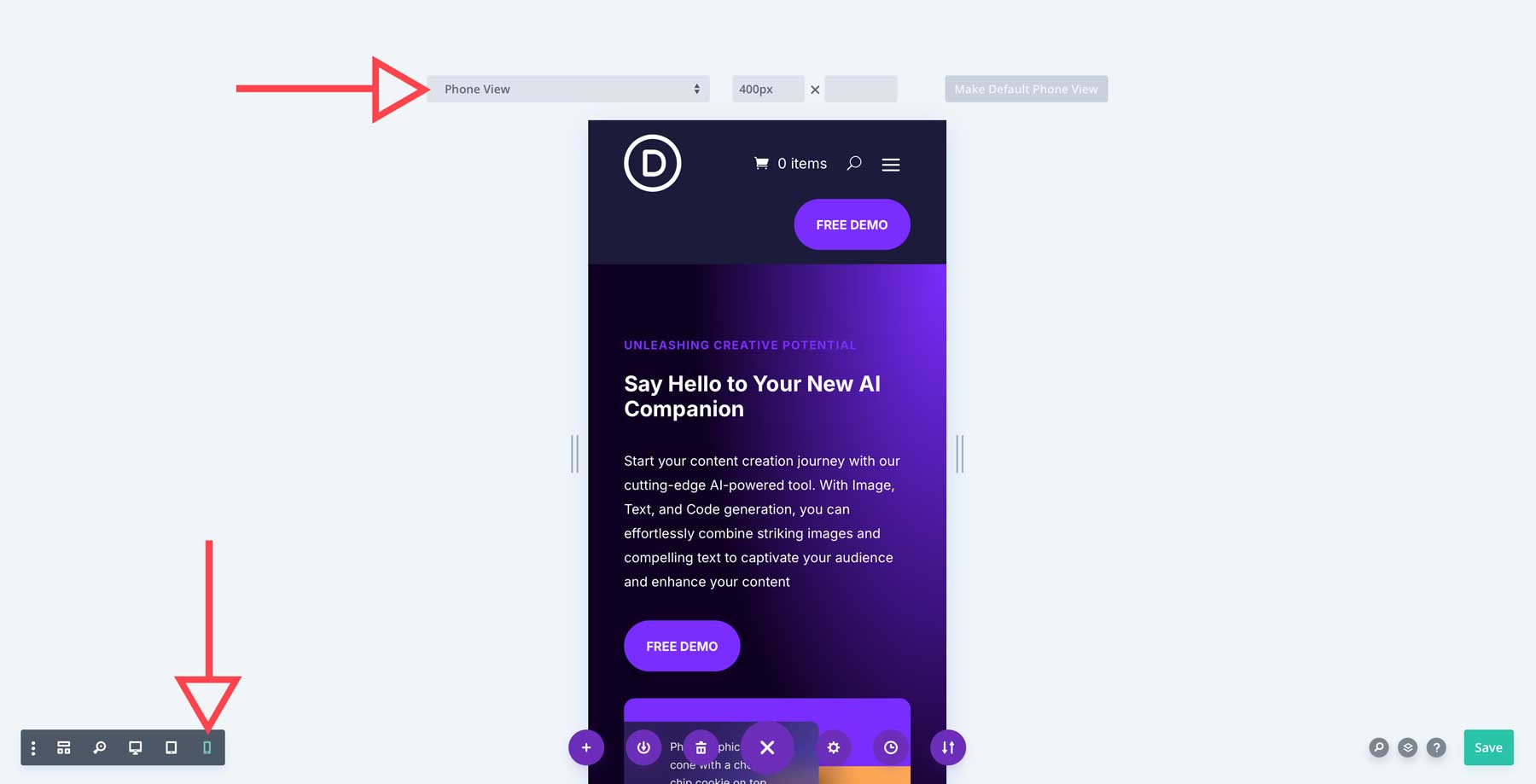
使用 Divi,您可以针对不同的屏幕尺寸设计网站的各个方面。 Divi 的无代码页面构建器 Visual Builder 允许您在进行设计更改时实时查看网页。您可以通过以下两种方式之一激活响应模式:激活构建器底部或模块内的页面菜单。页面菜单设置可让您概览页面在台式机、平板电脑或移动设备上的外观。

在响应模式下,您可以编辑部分、行或模块并更改它们在较小屏幕上的显示方式。默认情况下,手机视图设置为 400 像素,但您可以调整它以适应特定的屏幕尺寸。

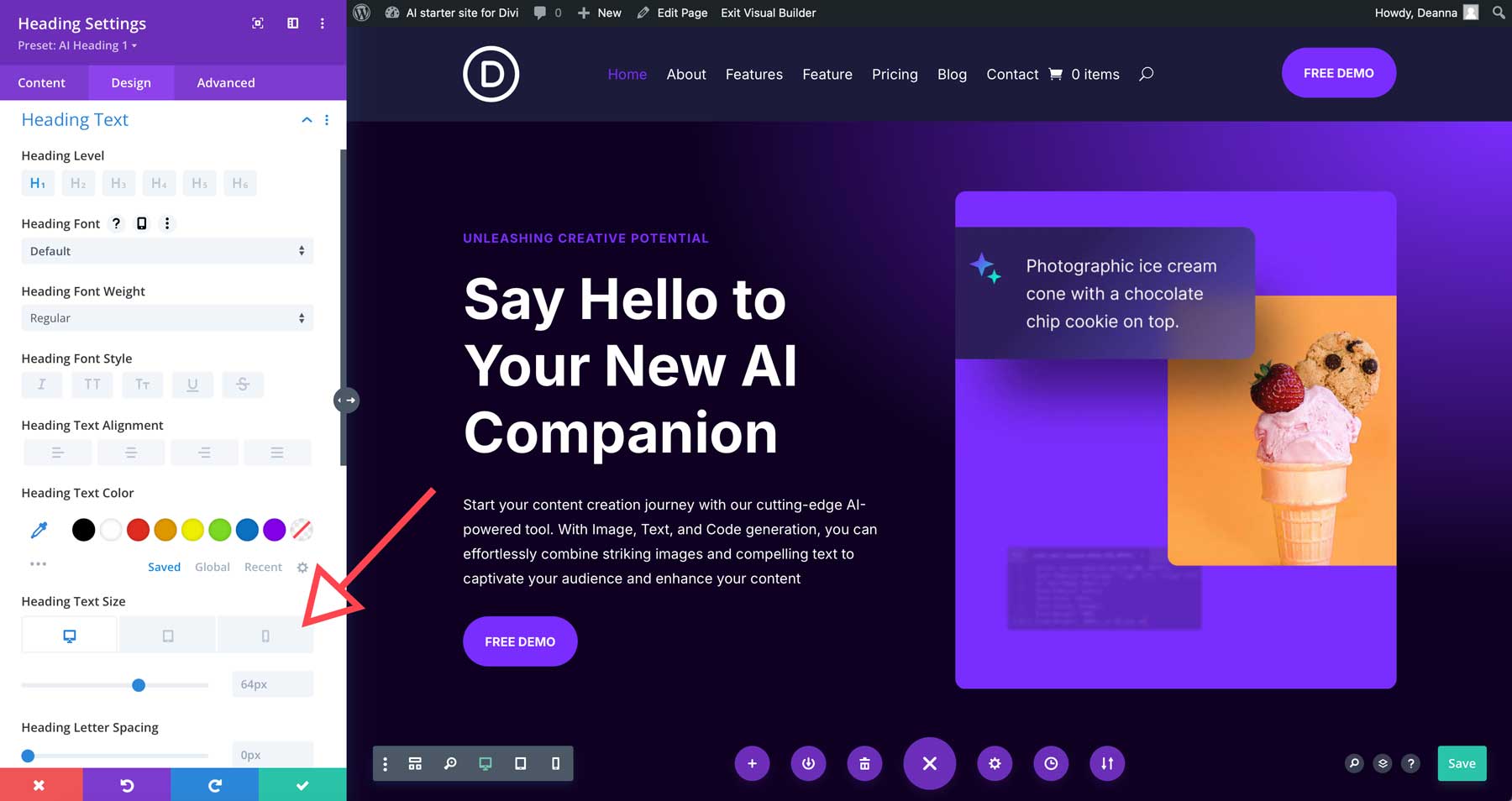
您还可以对各个设计模块进行响应式调整。每个 Divi 模块(全部 200 个)都有响应式设置,以确保您的网站在所有屏幕尺寸上都具有良好的外观。例如,您可以在桌面模式下通过单击模块并激活响应控件来激活响应设置。对于标题模块,您只需单击一下即可在不同设备上调整字体系列、大小、间距和颜色。

Divi 中的每个部分、行、列和模块都有响应式控件,可以轻松确保您的网站在任何设备上看起来都很棒。
2. 融入极简主义设计
多年来,极简设计一直是有效网页设计的基石。干净、整洁的网站符合现代审美,可以增强用户体验和网站性能。减少混乱可以让访问者专注于基本内容,而不会被复杂的布局淹没。
极简设计原则通常也会带来更快的加载时间。页面大小直接影响速度,因此最小化大图像、代码密集的动画和复杂的功能可以减少网站的文件大小并提高其性能。如前所述,页面速度直接影响您在搜索引擎结果中的位置。确保网站的页面大小保持在最小值对于建立忠实的追随者大有帮助。
最后,简约的设计让您的品牌信息成为焦点。干净、整洁的布局可以帮助访问者关注您的品牌形象和信息,从而更轻松地与目标受众建立联系。
创建极简网站的技巧
在为您的网站创建简约外观时,需要考虑一些事项,包括颜色、字体、微妙的动画和空白的利用。以下是一些提示,可帮助您创建一个既简约又有效的网站:
- 限制颜色:最多使用两种或三种原色。对于背景,采用白色或浅灰色,并为文本和链接使用单一强调色。
- 简洁的版式:为标题和正文选择一种或两种清晰的无衬线字体。避免使用装饰性或脚本字体,以免使您的设计变得混乱。
- 利用空白:将空白融入您的设计中,可以为您的网站带来干净、通风的感觉。它可以让您展示内容并赋予布局开放感。
- 图像和图标:使用高质量图像来补充您的内容。考虑使用简单的线条图标来表示关键概念或操作。
- 使用微妙的效果:考虑实现微妙的悬停效果或动画来增加视觉兴趣,而不牺牲整体简约的外观。
Divi 的极简工具包
Divi 的灵活性和广泛的设计选项使其成为创建简约网站的绝佳工具。借助全局色彩管理系统,您可以设置与您的品牌相匹配的自定义调色板,并将颜色保持在最低限度。同样,Divi 提供全局样式预设,您可以将其应用于各种模块以保持一致性。想要为您的标题设置全局预设吗?没问题。使用 Divi,您可以改进您的工作流程,并轻松设计完美的简约网站,所需时间只是使用其他主题所需时间的一小部分。

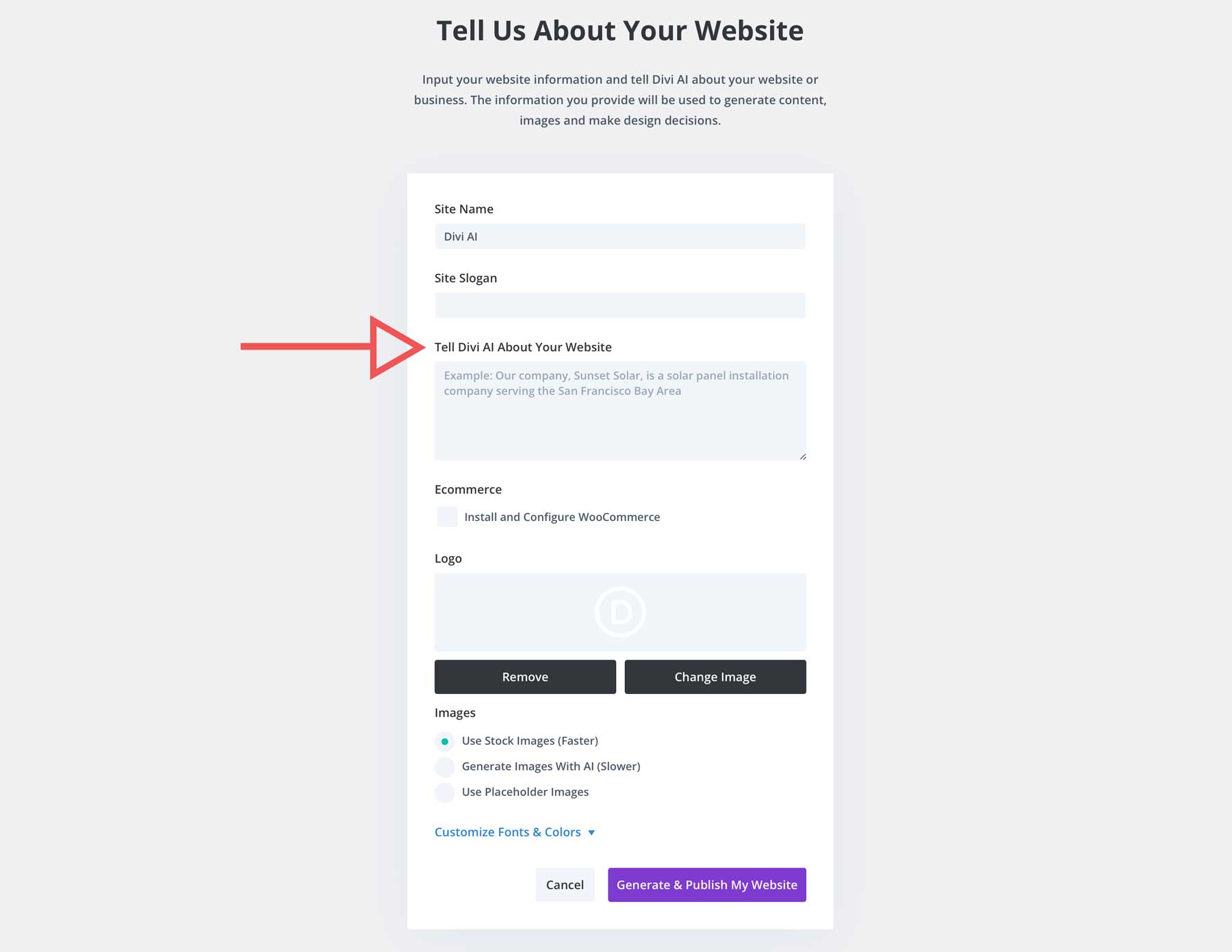
从头开始设计是使用 Divi 实现简约设计的多种方法之一。除了强大的 Visual Builder 之外,Divi 主题还附带 2000 多个预制布局,您可以在几秒钟内实施。您还可以利用 Divi 的另一项福利,Divi 快速网站,帮助您打造完美的外观。您可以使用预制的起始网站或使用 Divi AI 生成网站。

通过简单的文字提示,您可以描述您想要的网站类型,Divi AI 将在大约两分钟内为您生成。每个人工智能生成的网站都附带所有核心页面、Divi 主题生成器模板、内容、图像、全局预设和菜单 - 全部基于您的指令。
3. 争取快速加载速度
速度优化是必要的,尤其是在考虑网站的现代网页设计时。虽然这看起来没什么大不了的,但缓慢的网站可能会赶走访问者并损害您的搜索引擎排名。为了确保无缝的用户体验,您应该优化网站的速度。毕竟,如果人们因为速度慢而点击“避开”,那么您的网站看起来如何并不重要。
您应该关注几个方面,包括图像优化、最小化 HTTP 请求以及使用浏览器缓存。
使用插件优化图像
您可以使用 EWWW 等图像优化插件来压缩图像,而不会牺牲质量。未正确压缩的图像可能会减慢您的网站速度,从而导致更高的跳出率和更低的参与度。减小图像文件大小是您可以采取的最简单的步骤之一。

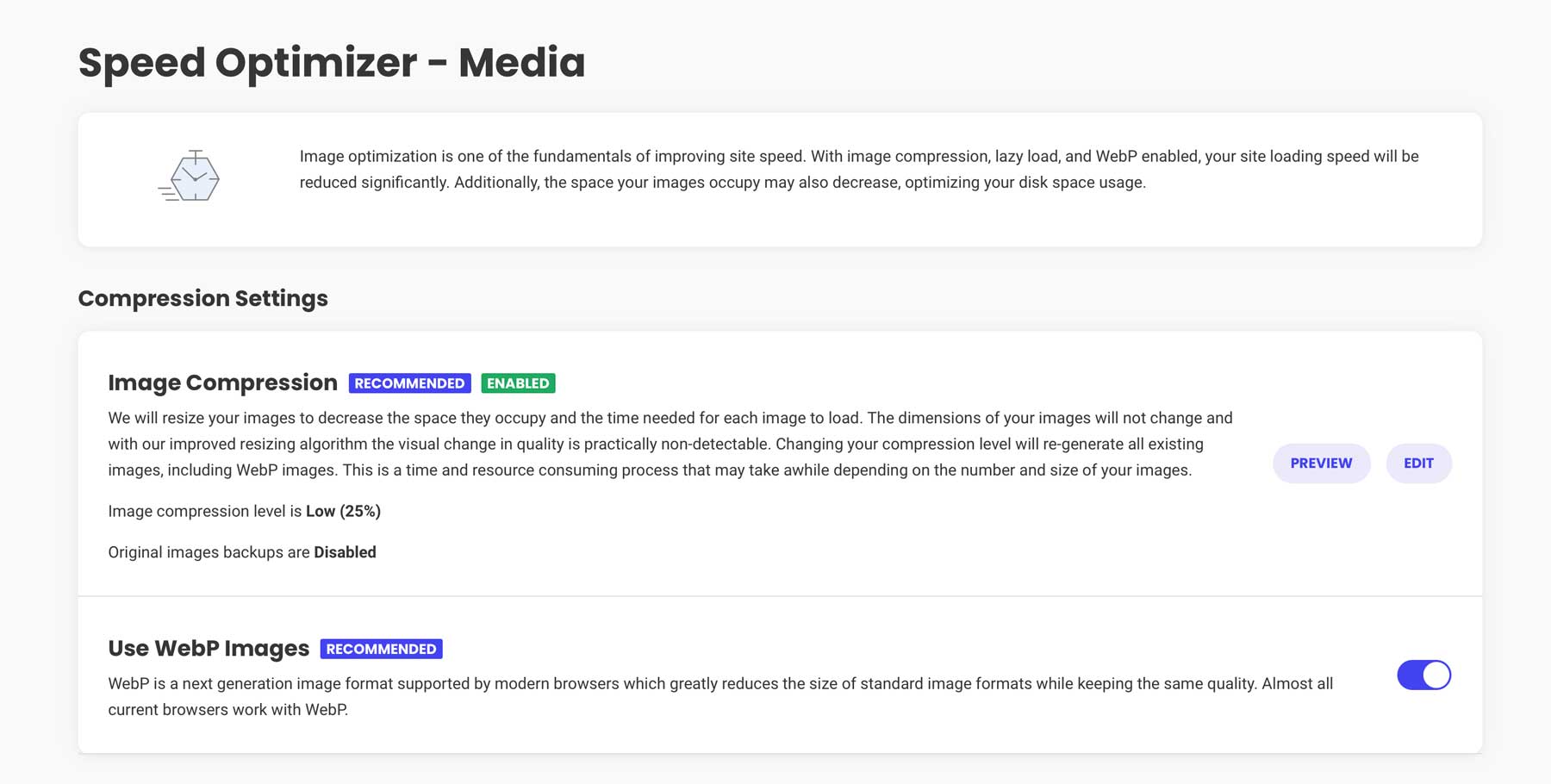
SiteGround 等一些托管提供商提供插件来控制图像文件大小,并提供将 jpg 和 png 转换为 WebP 格式的功能,这是一种更现代、网络友好的文件扩展名,旨在将文件大小保持在最小。
最小化 HTTP 请求
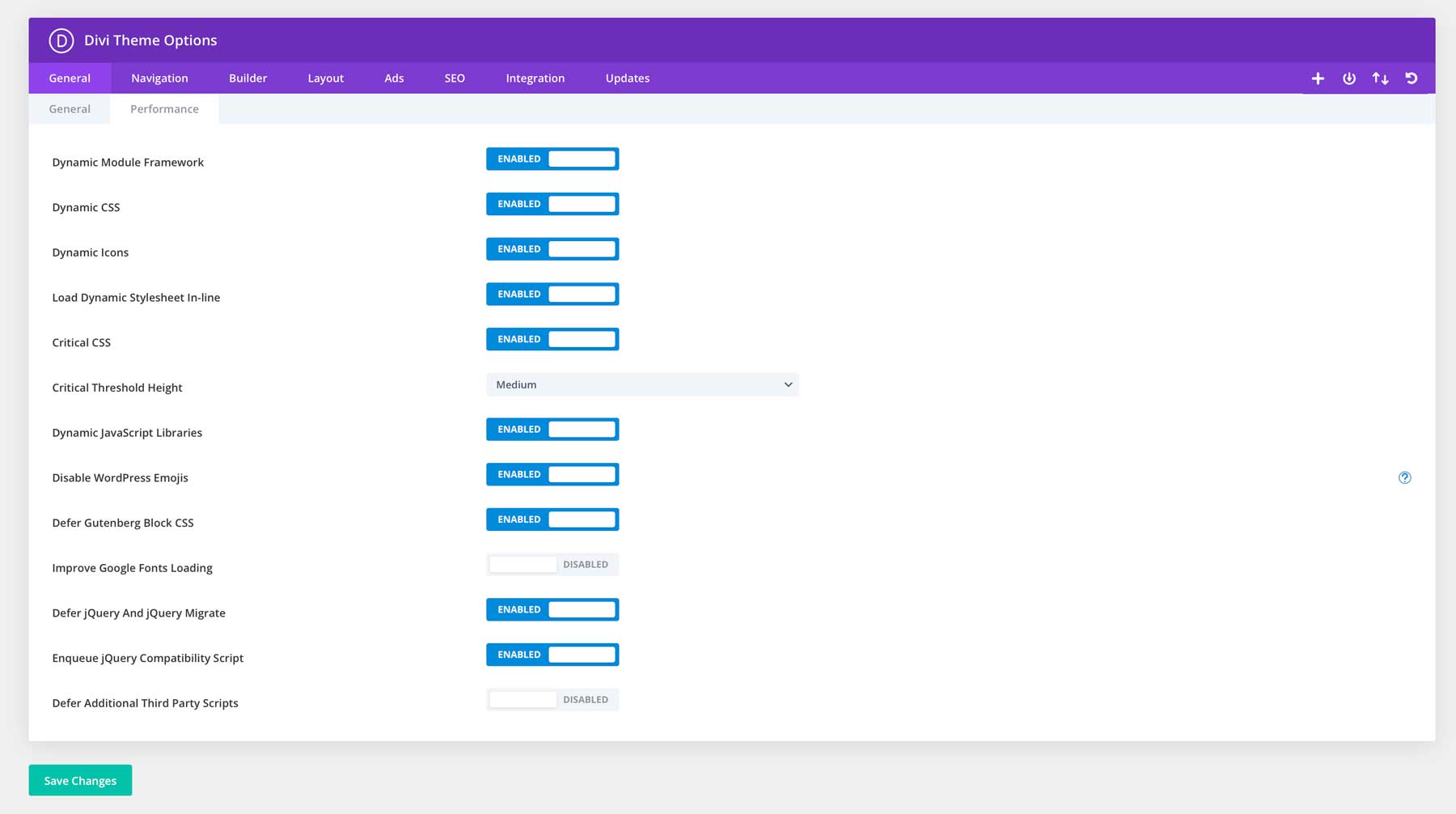
保持网站快速运行的另一种方法是尽量减少 HTTP 请求。最快的方法是组合并缩小 CSS 和 JavaScript 文件以减少请求数量。值得庆幸的是,像 Divi 这样的高端 WordPress 主题有内置的性能工具来帮助解决这个问题。 Divi 自动合并并缩小您网站上使用的所有 CSS 和 JavaScript 文件。您的浏览器只需要加载一个较小的文件,而不是加载多个单独的文件。

实施浏览器缓存
启用浏览器缓存以在本地存储静态资源,从而减少用户将来访问您的网站时的加载时间。当您第一次访问网站时,您的浏览器会下载显示该页面所需的所有文件(图像、脚本和 CSS 样式表)。您的浏览器不会在每次访问网站时再次下载这些文件,而是将它们保存在缓存中。这样,下次访问时,浏览器可以使用保存的文件更快地加载页面。

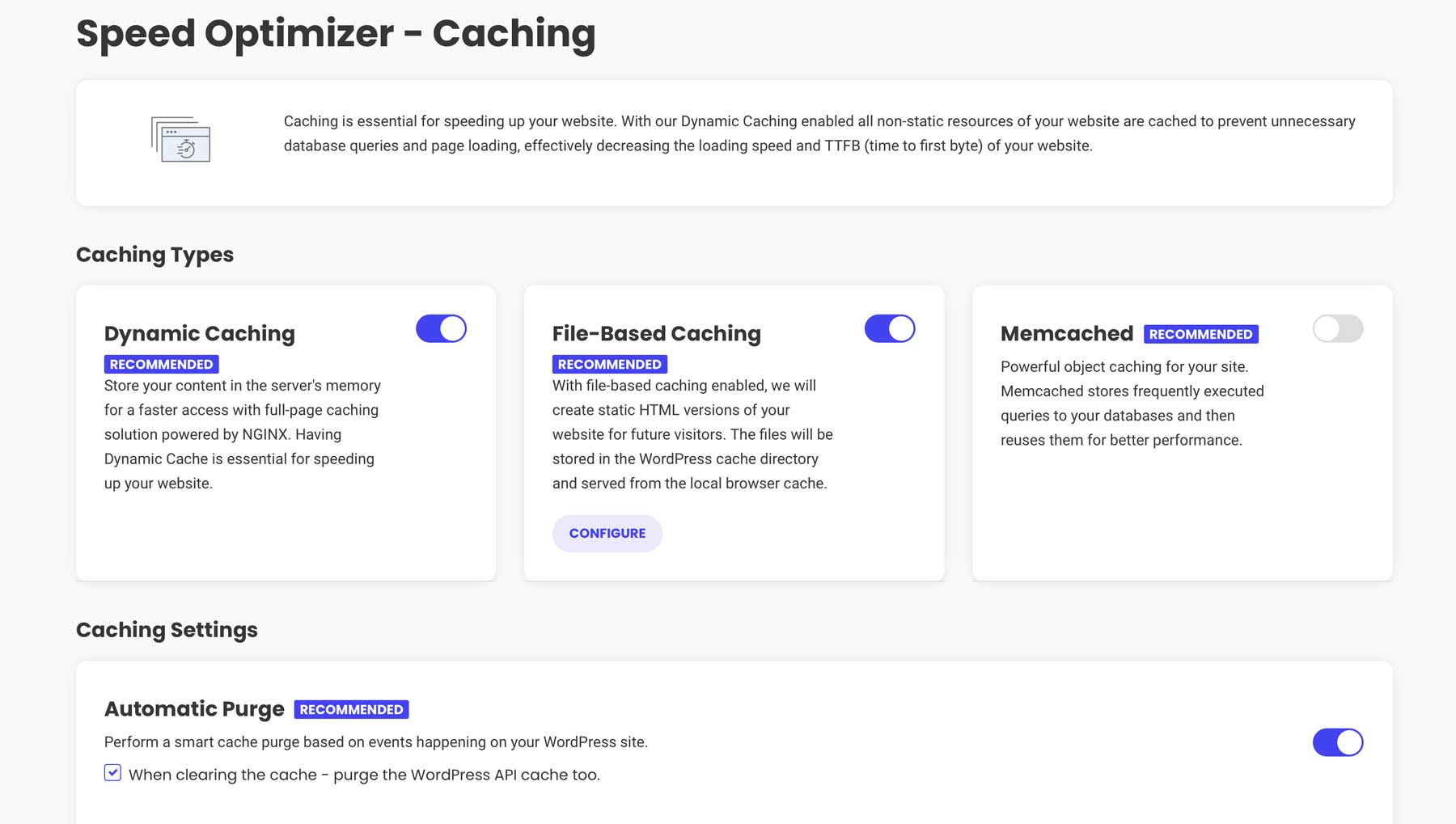
尝试使用缓存插件,例如 WP Rocket 或 SiteGround 的速度优化器,以保持您的网站快速运行。
4. 创建浅色/深色版本
为用户提供亮/暗选项可以通过减少眼睛疲劳和可读性来极大地改善他们的体验,尤其是在弱光条件下。通过让网站访问者可以选择他们想要的查看方式,您可以创造更加个性化和舒适的体验。
Divi 强大的自定义工具使您可以轻松设计几乎任何东西,包括网页的浅色/深色模式。通过一些简单的自定义,您可以为客户创建定制体验,并提高视力障碍人士的可见度。想了解如何学习吗?查看本教程,它将引导您完成创建它的步骤。
5. 使设计易于理解
说到可访问性,创建现代网页设计的另一个关键步骤是确保每个想要查看您网站的人都可以这样做。在当今的数字环境中,让每个人(包括残疾人)都可以访问您的网站至关重要。网络内容无障碍指南 (WCAG) 提供了确保所有数字内容可供各种残障人士使用的标准。

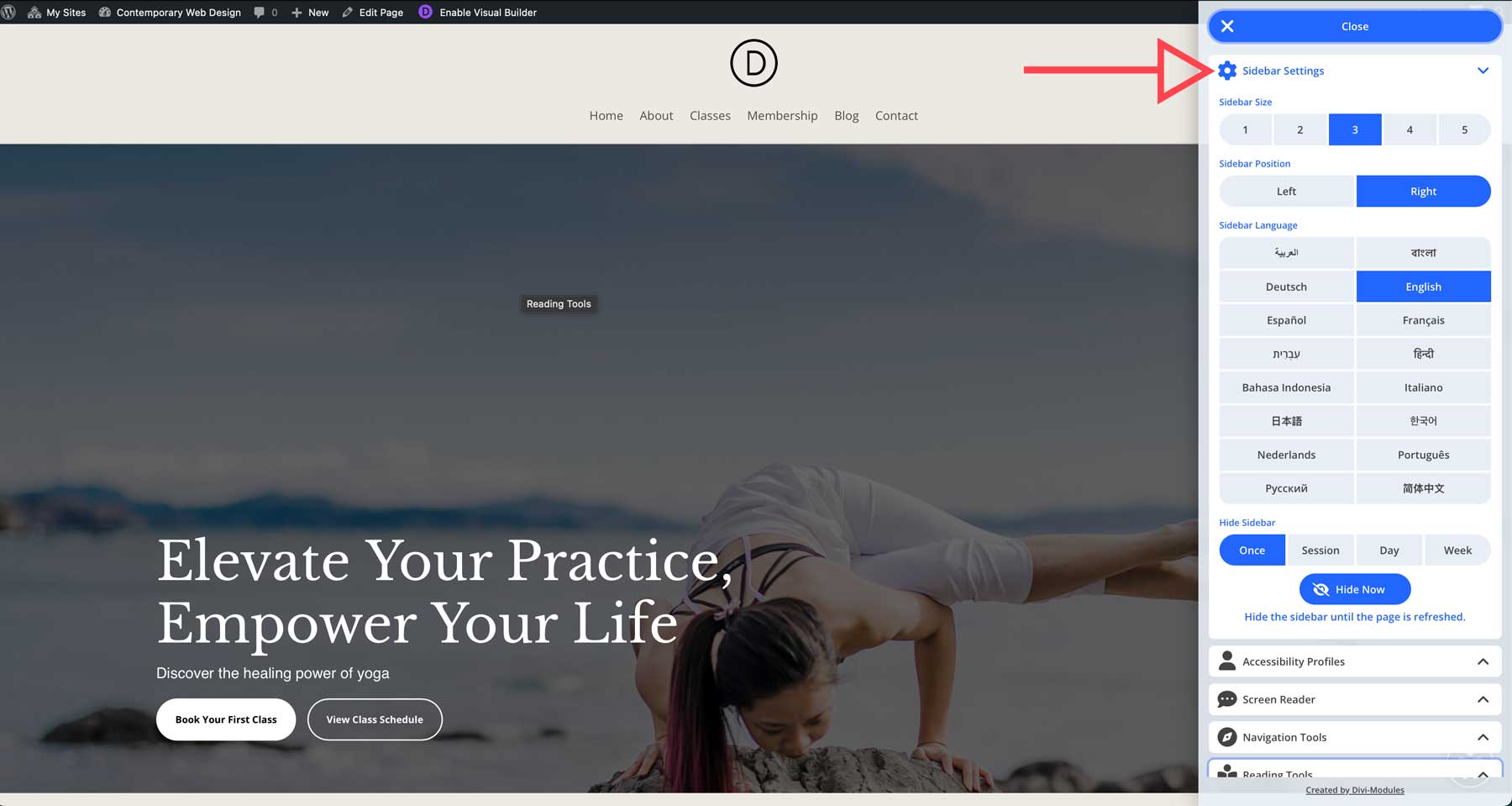
值得庆幸的是,有很多插件可以提供帮助。 WP Accessibility、UserWay 等产品的存在是为了简化流程。有些插件也是专门为 Divi 创建的,例如辅助功能侧边栏,它添加了一个可自定义的侧边栏,其中包含旨在使您的 Divi 网站更易于访问的辅助工具。
6.使用高质量的图像和图形
人们说一张图片抵得上一千个文字,对于当代网页设计来说,这句话从未如此准确。通过将高质量的图像和图形融入到您的设计中,您可以显着增强网站的吸引力。
寻找精彩图片的方法有多种,最简单的是订阅库存图片,例如 Shutterstock 或 Unsplash。也就是说,订阅库存图片的成本很高,而免费库存图片网站通常要求您署名摄影师。值得庆幸的是,有一种更好的方法可以向您的网站添加精美的图像。


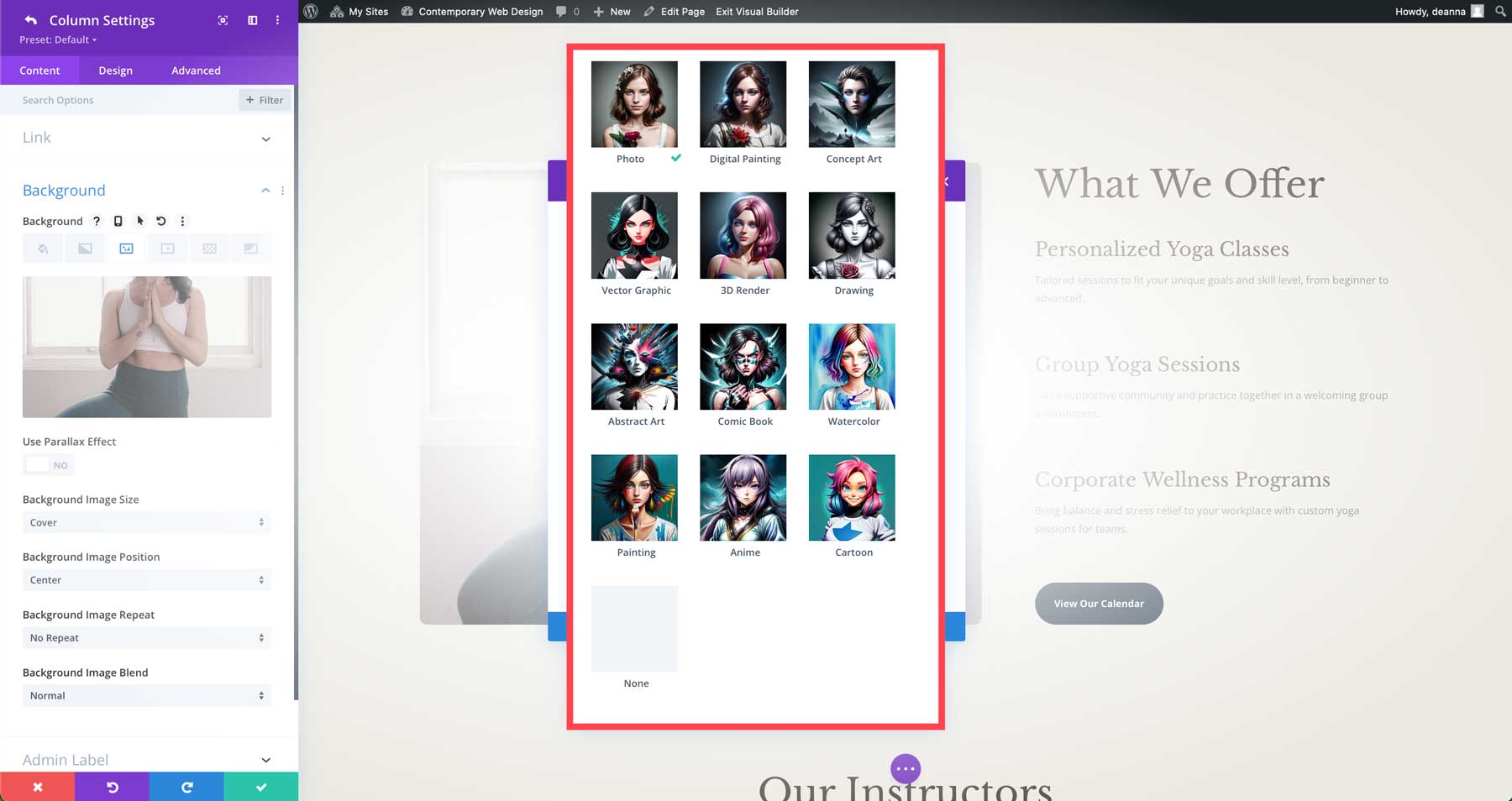
输入 Divi AI,Divi 主题的板载人工智能设计助手。我们之前提到过,Divi AI 可以创建完整的网站或网页,但它能做的远不止这些。借助 Divi AI,您可以为您的网站制作逼真的图像和图形。使用简单的文本提示描述您想要的图像,Divi AI 将处理剩下的事情。有 12 种图像样式,允许您根据需要创建各种图像类型。

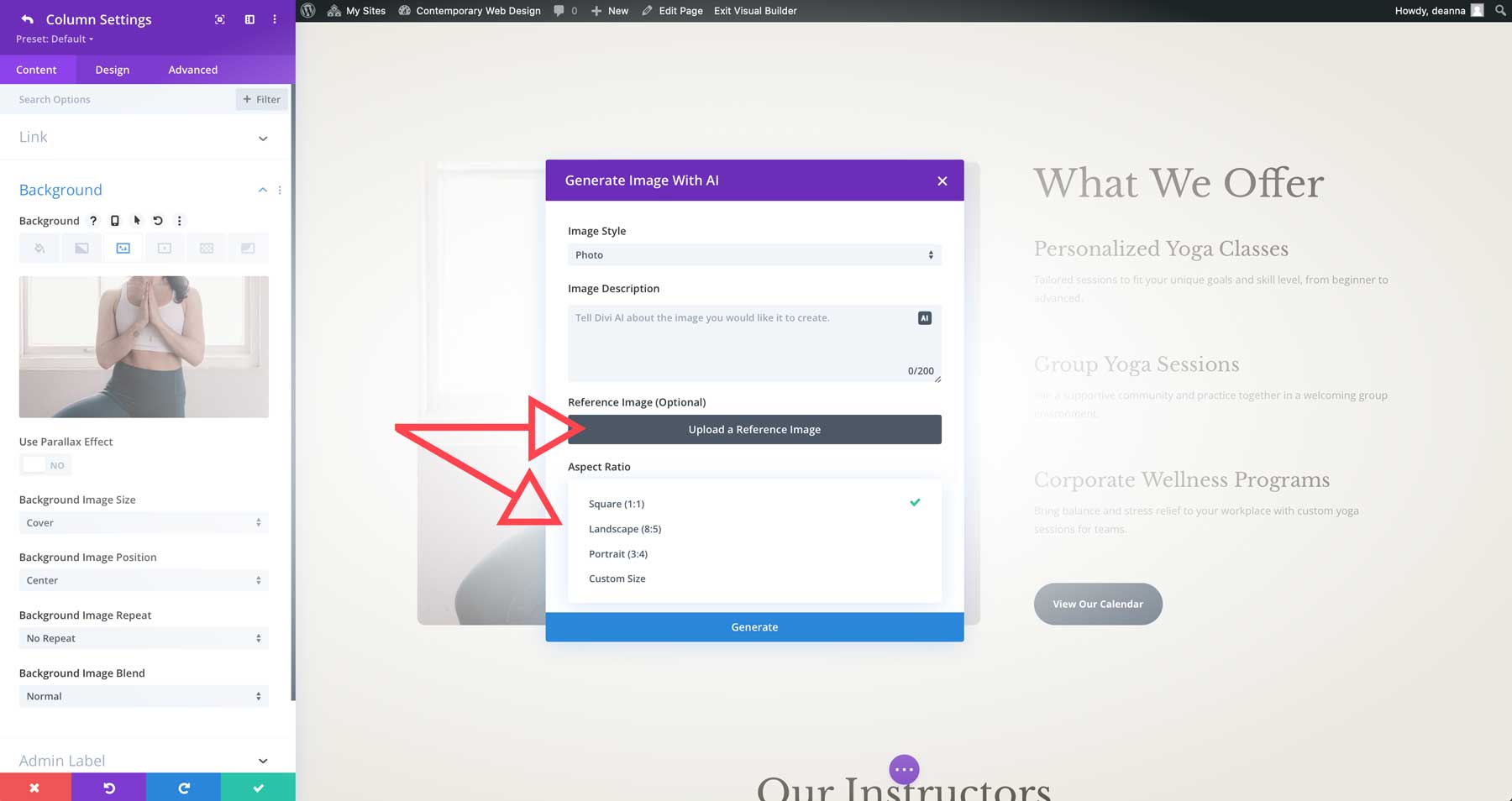
除了选择样式之外,您还可以从多种宽高比中进行选择,指定特定尺寸,或上传您想要模拟相同样式的参考图像。

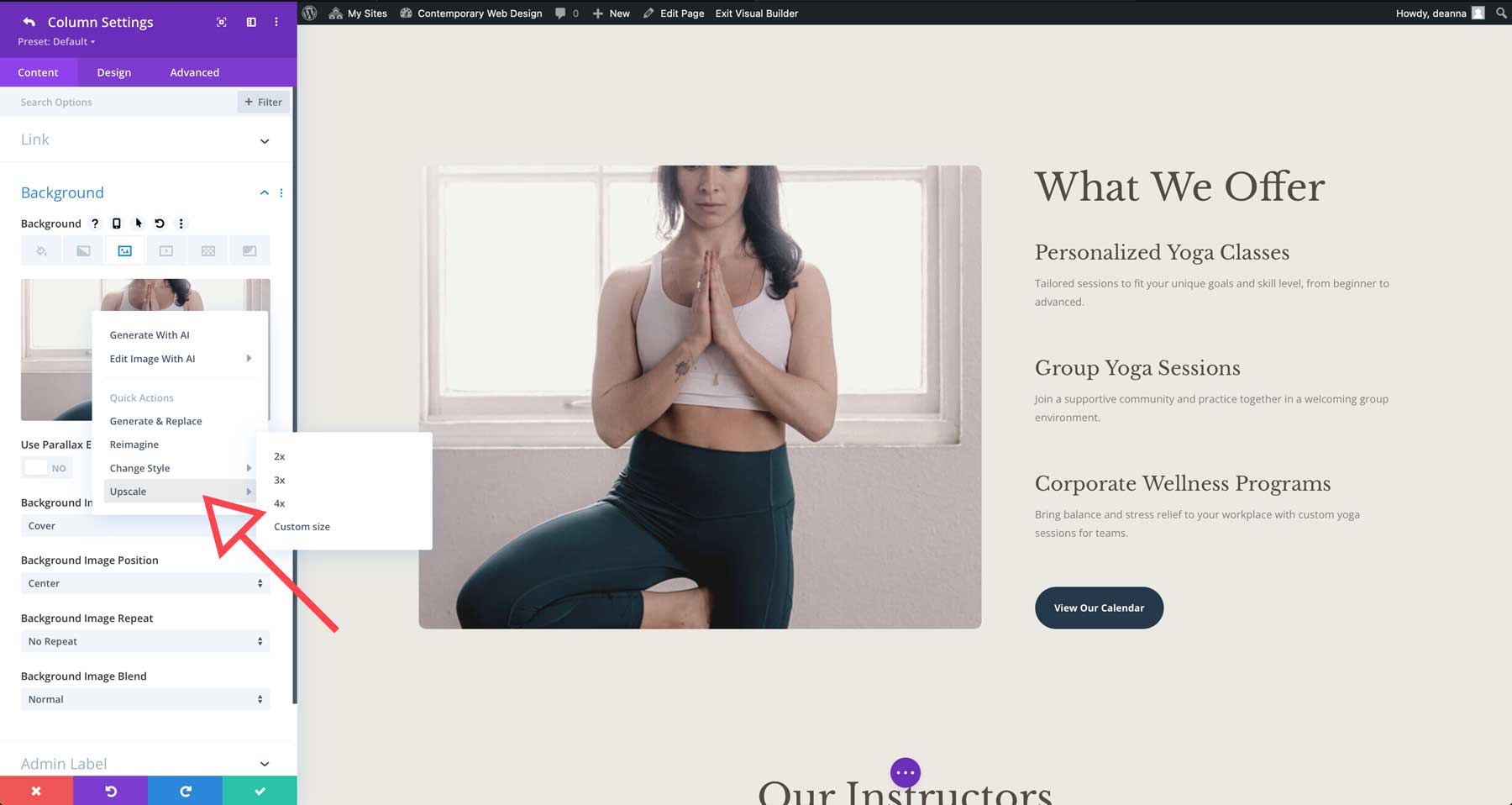
Divi AI 还可以帮助您改善现有图像。例如,如果您有客户坚持要求提供的图像,但它太小,您可以使用 Divi AI 将其放大至 4 倍。

您还可以使用 Divi AI 修改、扩展或增强您的图像。例如,假设您想要更改照片的任何方面。使用修改工具,您可以绘制想要更改的照片区域,并指示 Divi AI 将其替换为完全不同的内容。在此示例中,您可以使用画笔突出显示要更改的区域,然后填写说明。
7. 制定清晰简洁的内容
在我们快节奏的世界中,用户的注意力持续时间比以往任何时候都短。内容清晰简洁的网站具有多种优势,包括改善的用户体验、更好的 SEO 性能、更强的品牌形象和更高的转化率。关注网站上的内容是当代网页设计的基石。也就是说,只有一些人是文案撰稿人。雇用某人为您撰写内容可能会很昂贵,而且花费的时间会超出您愿意付出的时间。值得庆幸的是,有一个更好的解决方案来编写好的内容。

借助 Divi AI,您只需点击几下即可创建 SEO 优化的内容,并在很短的时间内生成高质量的文本。 Divi AI 可以在短短几分钟内创建博客文章、产品描述、标题和其他网站文案。除了生成副本之外,Divi AI 还可以改进已有的内容。它会扫描您网站的内容并识别语言、风格和语气模式。它还可以学习您品牌的独特声音,无论风格如何。这种理解有助于生成能引起目标受众共鸣的文本。
如何使用Divi Text AI
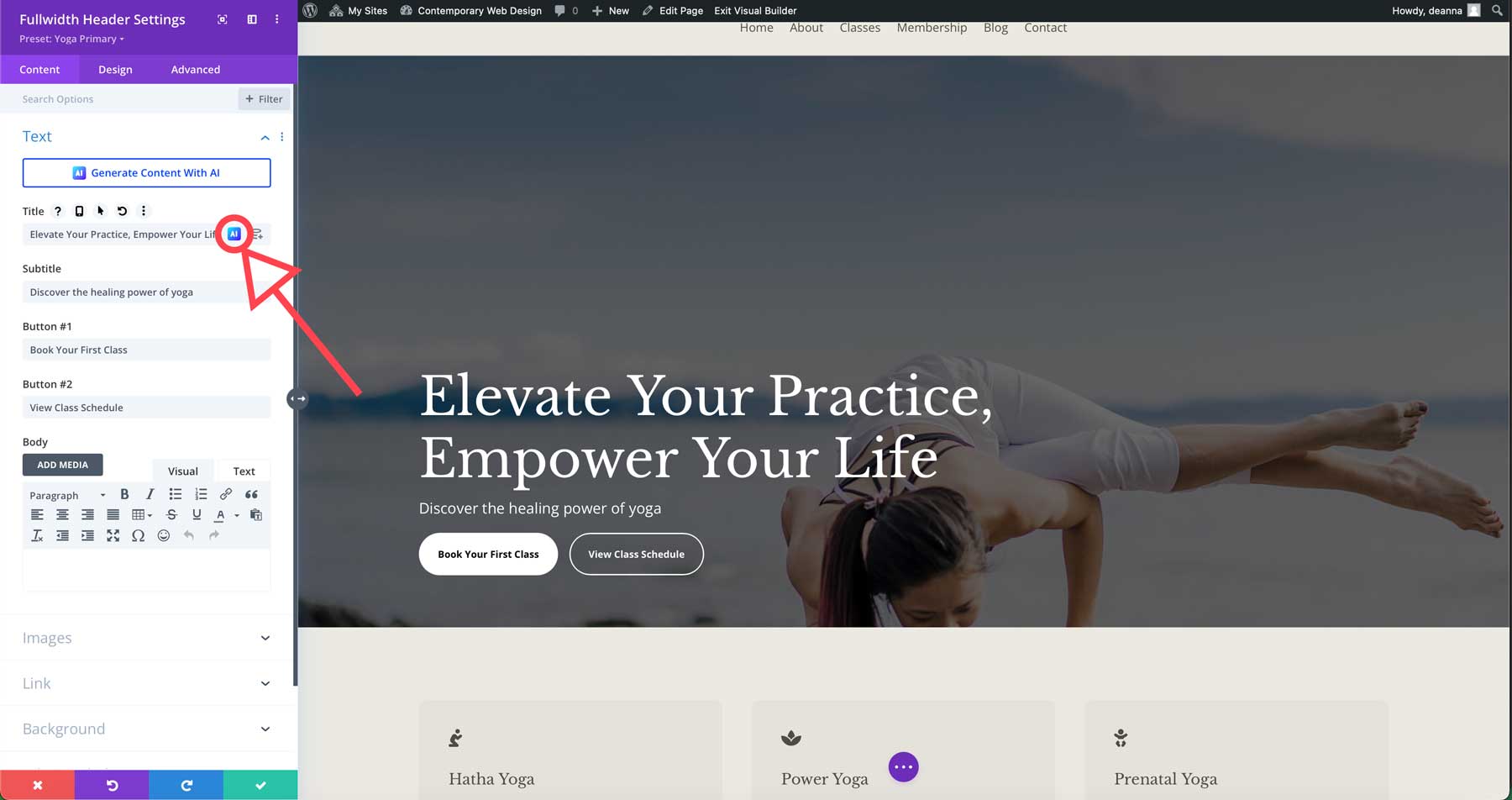
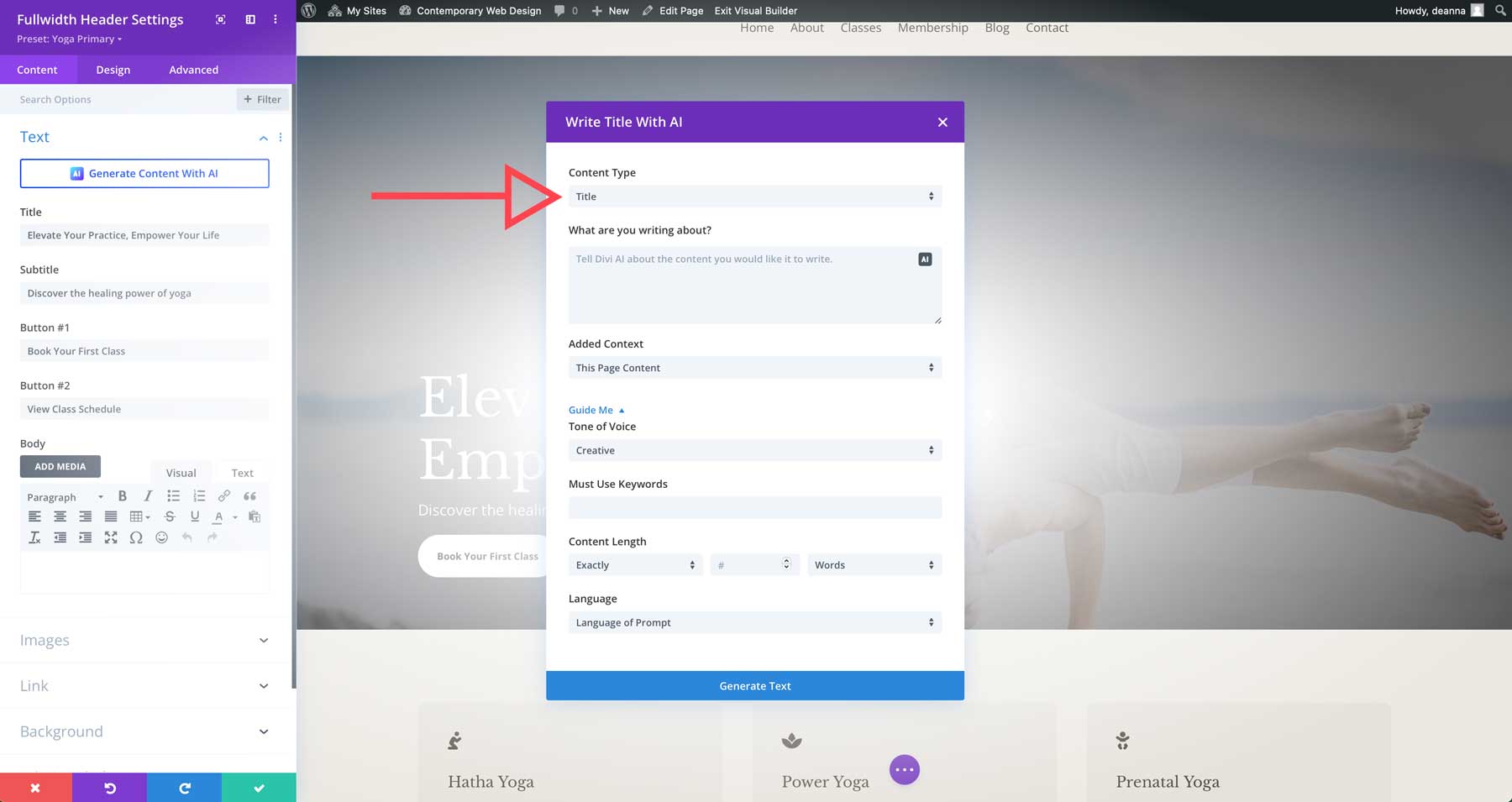
您可以在任何包含文本的 Divi 模块上访问 Divi AI。只需单击 AI 图标即可开始。

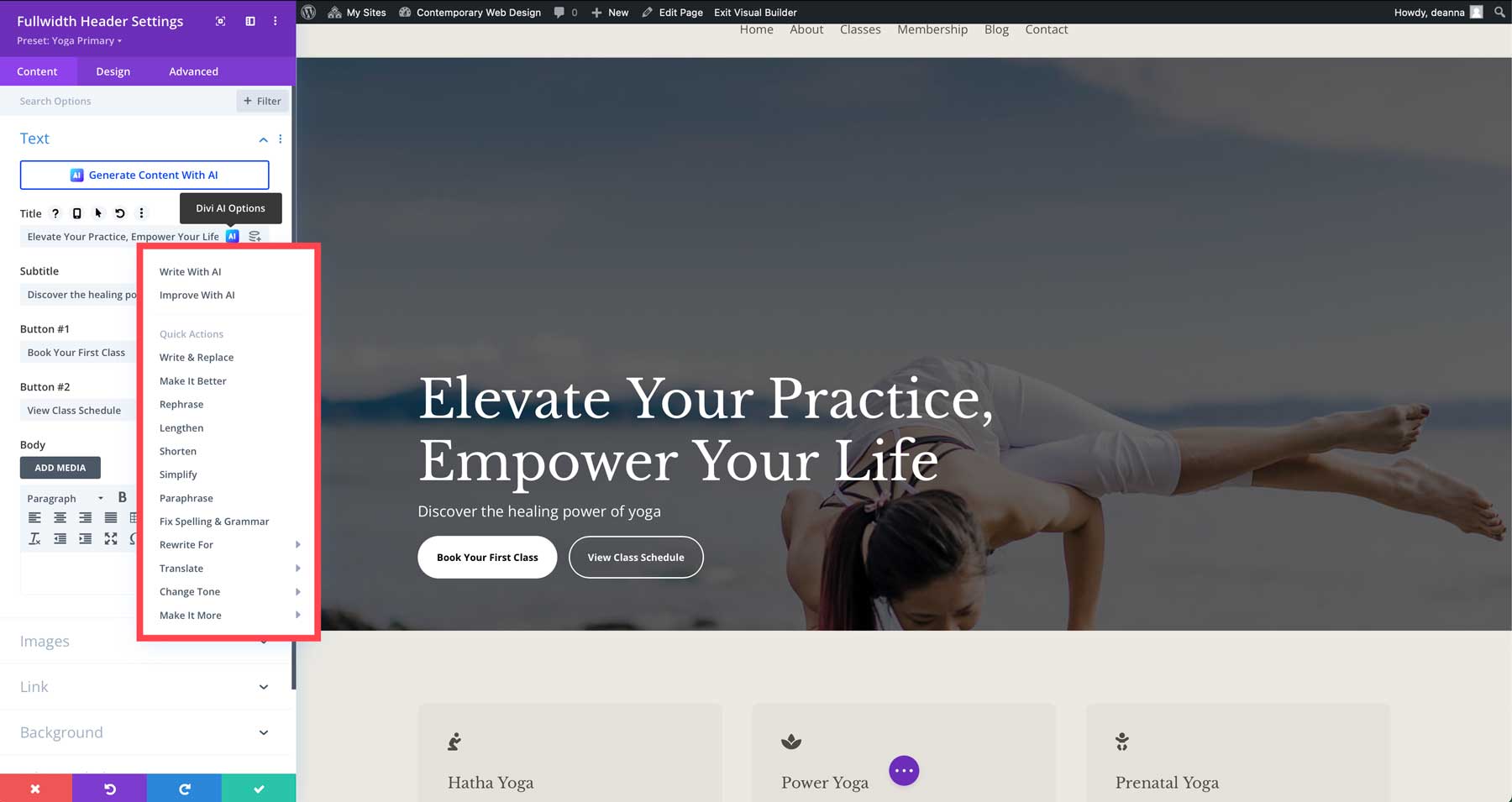
多种选择包括编写、改进、替换或延长文本。您还可以将文本翻译成 100 多种其他语言、更改语气或修复拼写和语法问题。

选择后,Divi AI 界面将启动并显示一些选项。选择内容类型(在本例中为标题),告诉 Divi AI 您要写的内容,并提供上下文(此页面、部分或模块)、写作语气、任何必须使用的关键字、您想要的字数和语言。

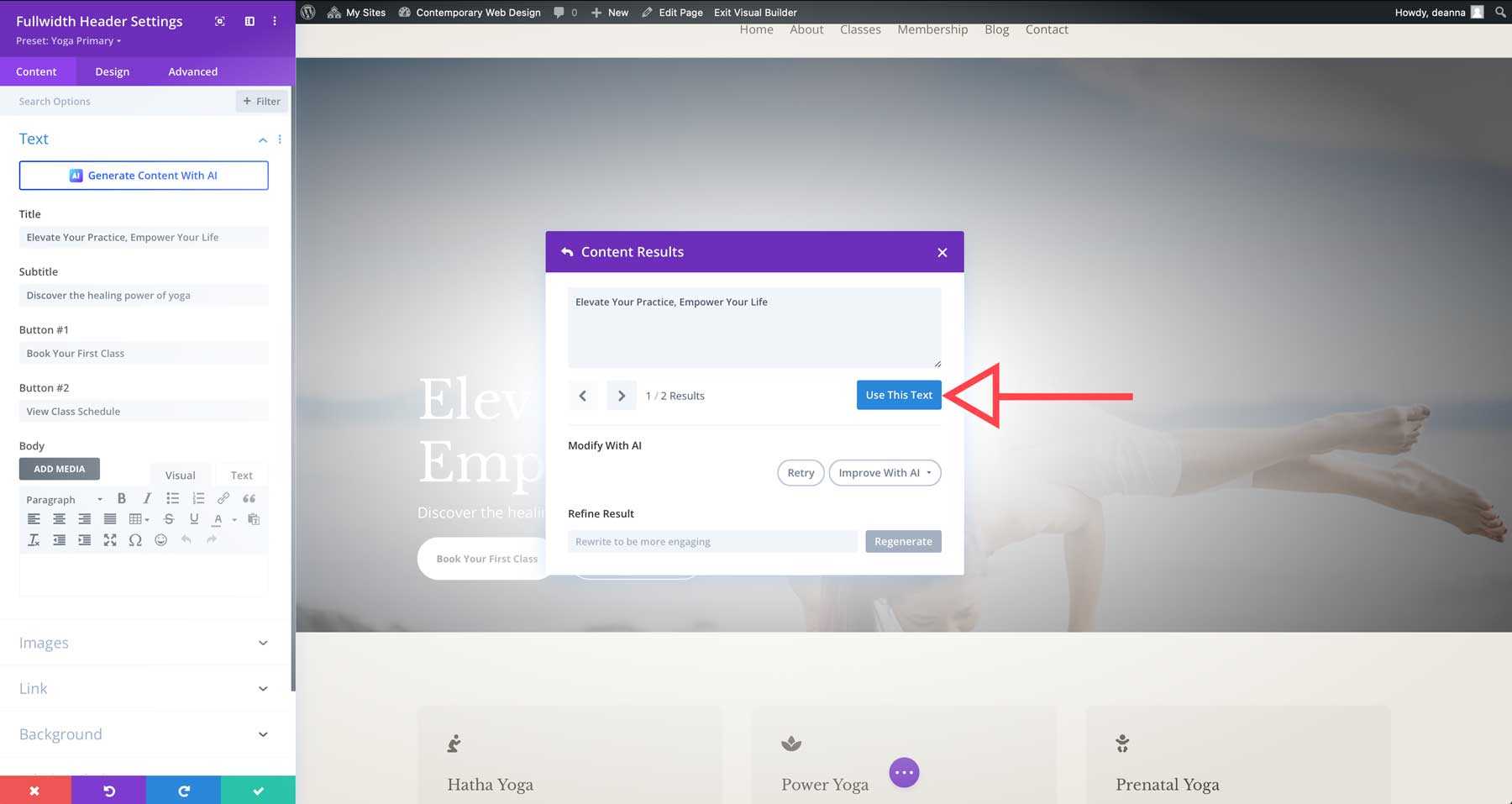
生成后,您可以使用文本、重试、改进文本或细化结果。

8.使用强烈的号召性用语
当代网页设计的另一个重要组成部分是在您的网站上包含强大的号召性用语(CTA)。 CTA 可以帮助引导访问者采取特定行动,无论是购买、订阅新闻通讯还是填写联系表格。在深入向您的网站添加 CTA 之前,以下是一些创建有效 CTA 的提示:
- 使用强有力的、以行动为导向的动词,而不是像“了解更多”或“开始”这样的陈词滥调。
- 尝试加入限时优惠或不要错过之类的短语,以营造一种紧迫感。
- 通过使用与背景形成对比的颜色,让您的号召性用语脱颖而出。
- 让你的 CTA 简短而亲切。
- 将号召性用语放在网页上的显着位置,例如首屏或博客文章的末尾。
大多数 WordPress 主题都提供模块或设计元素,可以轻松创建有效的 CTA。
Divi CTA 模块
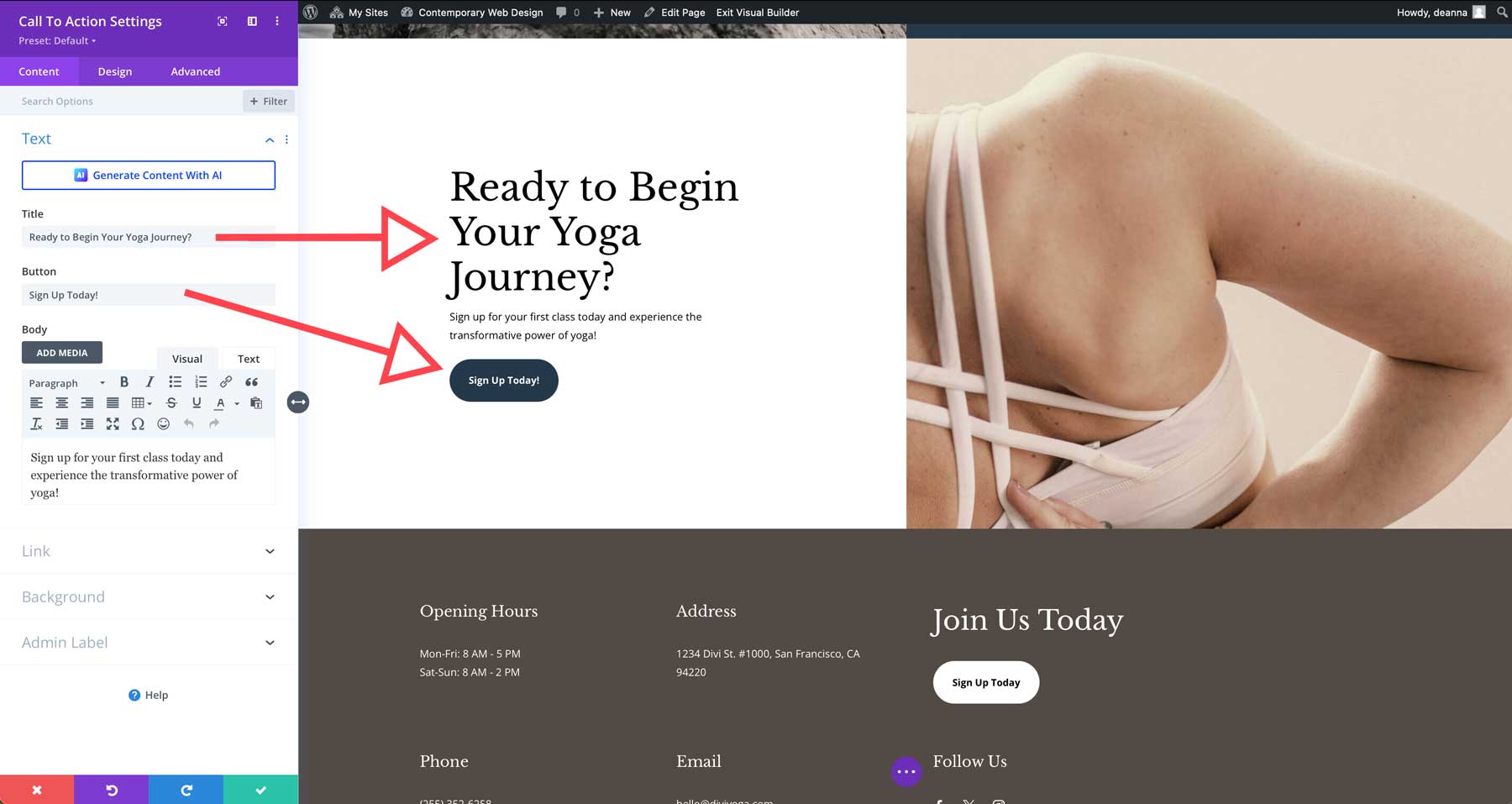
例如,Divi 提供了多个设计模块,可以帮助您捕获潜在客户、促进销售或鼓励用户采取行动。 Divi 号召性用语模块允许您添加标题、正文内容和按钮来突出显示您希望访问者了解的重要信息。它可以通过 Visual Builder 完全自定义,您可以在其中调整颜色、字体、背景等。

Divi 电子邮件选择模块
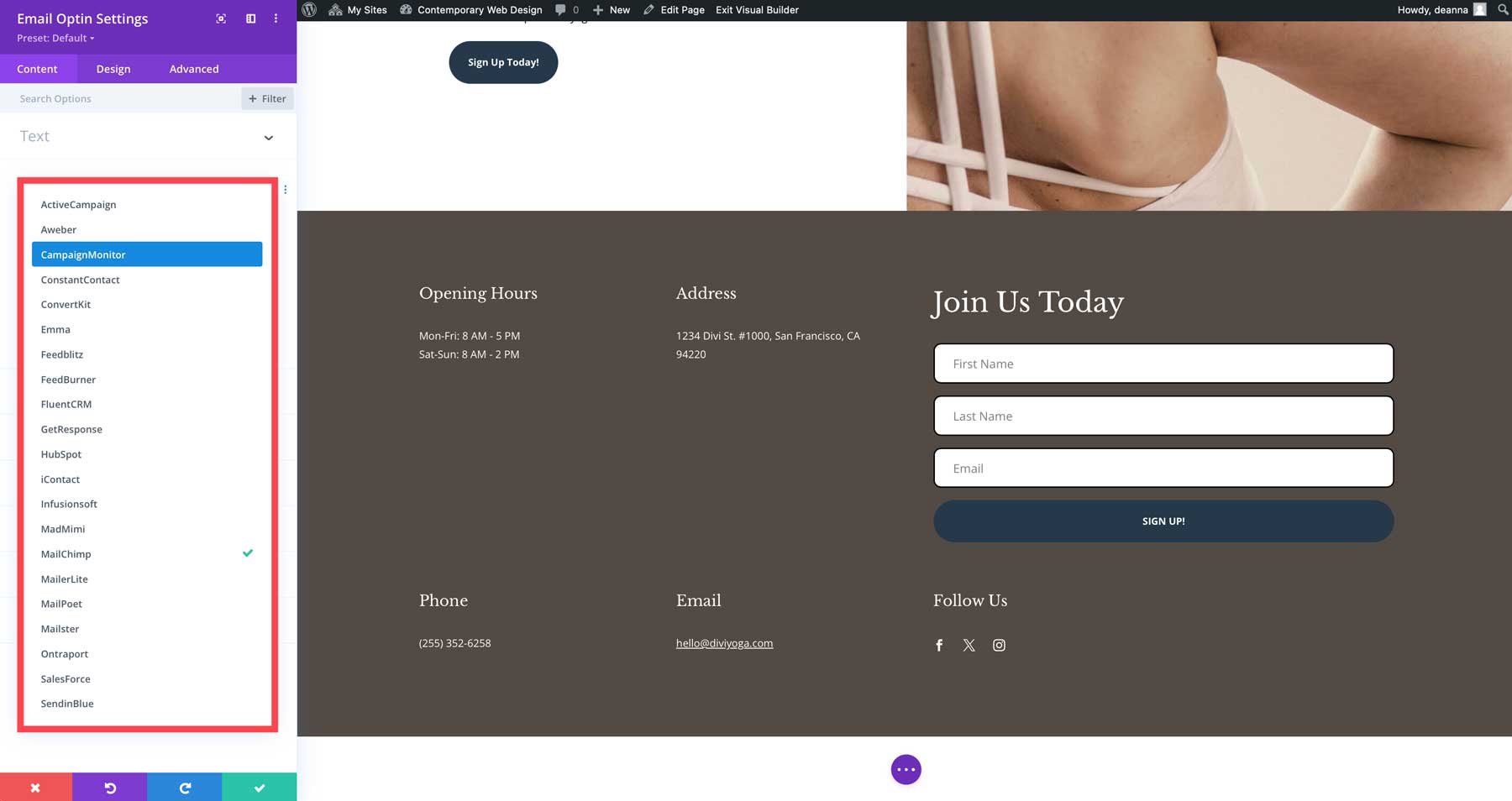
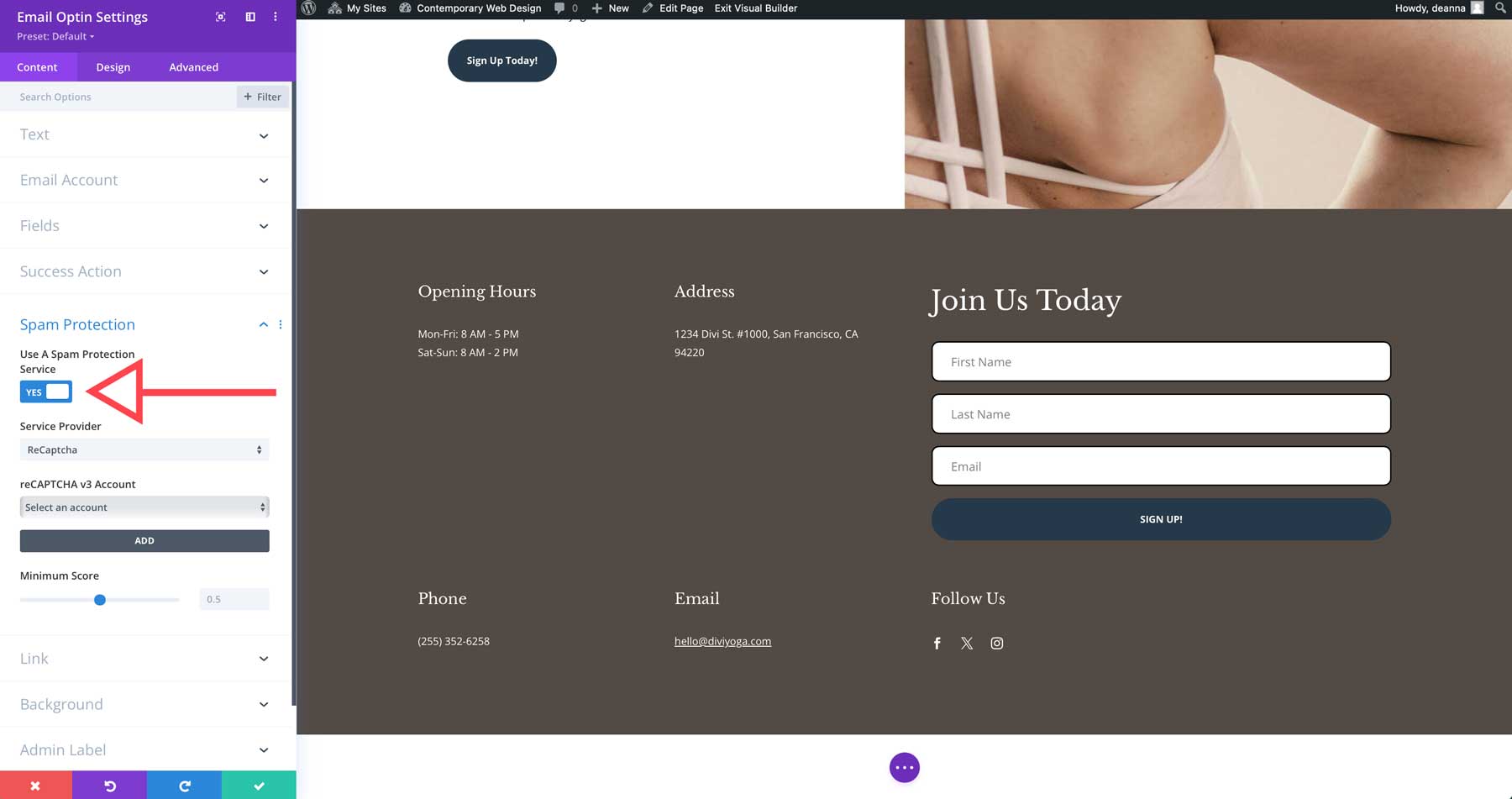
Divi 还有一个专用的电子邮件选择加入模块,可让您将您的网站连接到 20 多家电子邮件提供商之一以捕获潜在客户。

您可以添加自定义文本、显示成功消息、转发到 URL 以及添加垃圾邮件防护以防止不需要的条目弄乱您的邮件列表。

除了这些模块之外,您还可以轻松地将任何按钮转变为号召性用语。例如,您可以使用主题生成器创建自定义页眉和页脚,并添加您想要的任何元素。无论您是想添加一个按钮来提示用户采取行动,还是添加社交媒体图标来扩大您的影响力,Divi 都有设计能力。
9. 使导航变得用户友好
当谈到当代网页设计时,另一个重要元素是网站的菜单。组织良好且直观的导航菜单对于无缝的用户体验至关重要。通过为用户提供有效的菜单,您可以帮助他们找到所需的内容,降低跳出率并提高参与度。一个好的导航菜单应该包含几个关键元素,包括:
- 清晰的标签:使用描述性且清晰简洁的标签,准确反映页面内容。
- 使菜单结构逻辑化:将菜单项排列在逻辑层次结构中,使用相关页面的子菜单,但请确保将最重要的页面放在顶层。
- 确保它是响应式的:使用响应式主题(例如 Divi),以确保菜单可以在各种屏幕尺寸的设备上轻松访问和使用。
- 添加搜索功能:提供搜索栏,让用户快速查找内容
- 利用 CTA:考虑在导航菜单中使用显眼的 CTA(例如按钮)来鼓励特定操作,例如立即购买、获取报价或联系我们。
- 限制菜单项:将顶级菜单项的数量保持在最低限度,以避免用户不知所措。
- 使用视觉提示:利用图标或颜色等视觉增强功能来帮助用户理解每个菜单项的用途。
- 执行定期测试:定期使用真实用户和热图工具测试您的导航菜单,以识别任何可用性问题并进行必要的改进。
利用 Divi 的主题生成器创建有效的菜单
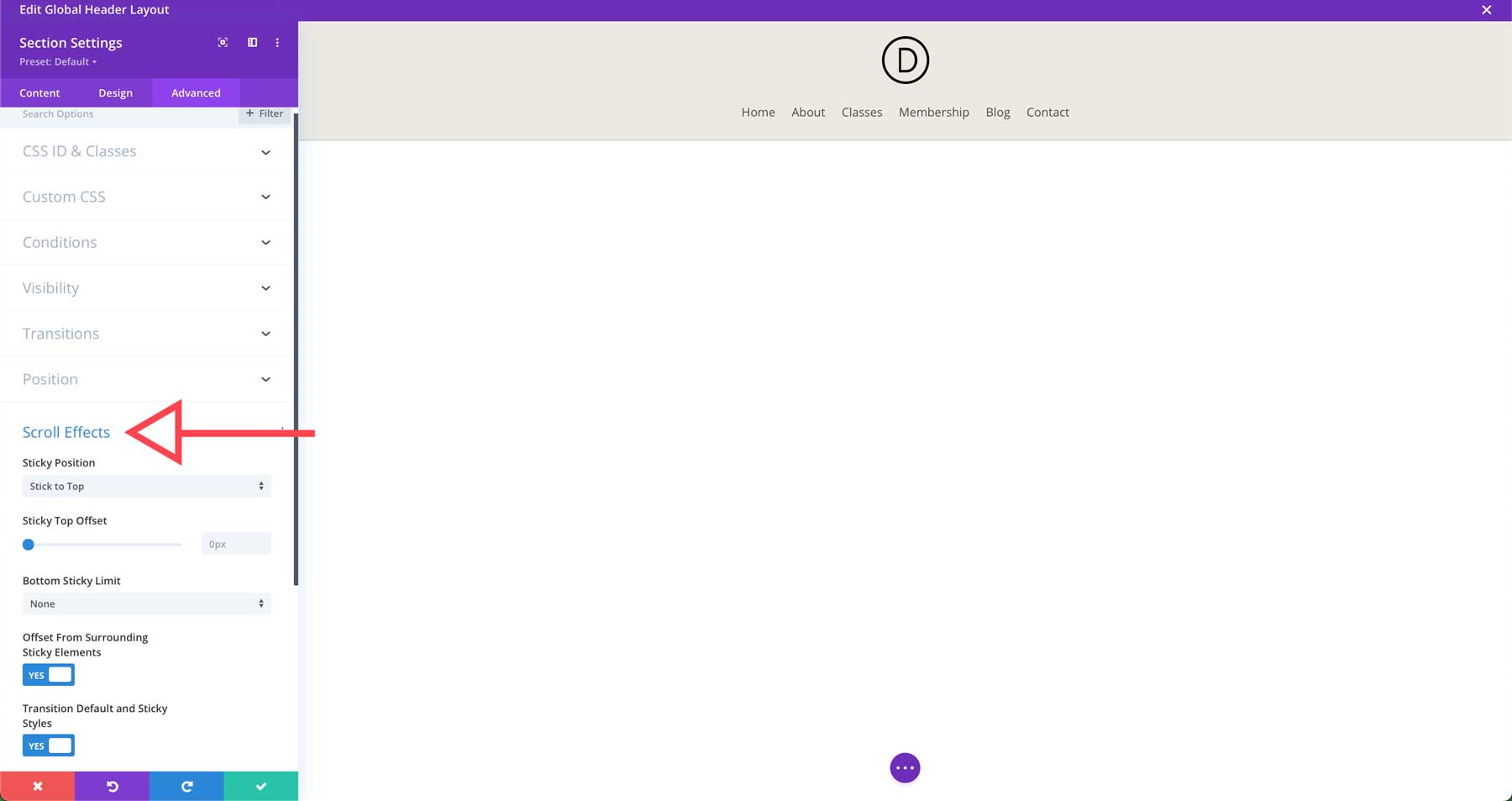
Divi 的主题生成器是一个强大的工具,用于创建视觉上令人惊叹且用户友好的自定义导航菜单。使用主题生成器,您可以创建与您的品牌风格完美匹配的菜单。 Divi 的 Visual Builder 提供几乎无限的自定义选项,因此您可以尝试不同的布局,包括水平、垂直、滑入式和大型菜单。
通过专用的菜单模块和 Divi 的网格系统,您可以创建有效且易于使用的菜单。这些也不仅仅是静态菜单。使用主题生成器,您可以创建多级菜单来显示各种内容类型,添加粘性导航以在用户滚动时保持菜单可见,添加 CTA 按钮、搜索模块等。

Divi Marketplace 中甚至还有一些很棒的第三方菜单插件,可以扩展 Divi 已经令人惊叹的功能。使用 Divi,您可以创建网站的各个方面,包括最重要的部分之一 - 有效的菜单。
10. 维护您的网站
尽管它可能是当代网页设计中更令人兴奋的部分,但定期的网站维护是必要的。通过使网站的软件保持最新,您可以确保网站继续良好运行、安全并为访问者提供流畅的浏览体验。尽管有很多理由让您的网站保持更新,但以下是最重要的:
- 安全性:定期更新可解决黑客可能利用的安全漏洞。过时的软件是攻击的主要目标,因此您需要保持插件、主题和 WordPress 的更新。
- 性能:更新通常包括性能增强,使您的网站加载速度更快。这以及更新 PHP 和 MySQL 等服务器端组件对于网站速度非常重要。
- 新功能和错误修复:更新通常会引入可以增强站点的新功能。众所周知,插件更新也包括错误修复,因此您可以确保您的网站保持稳定和可靠。
- 兼容性:更新可确保与最新版本的 WordPress、主题和插件的兼容性。
跟踪所有更新的最简单方法是将站点管理工具合并到您的工作流程中。站点管理工具允许您同时更新所有主题、插件和 WordPress 核心文件,从而节省时间和精力。其中一些工具还提供性能增强,使其能够轻松保持最新状态。
Divi Dash:轻松更新您的网站

Divi Dash 是一个网站管理工具,当您购买Divi 主题时可以免费使用。它是一个多功能工具,可以轻松管理 WordPress 主题和插件更新。借助 Divi Dash,您可以直接在优雅主题会员区跨无限网站更新软件。您可以管理任意数量的网站,无论它们是否使用 Divi 主题。
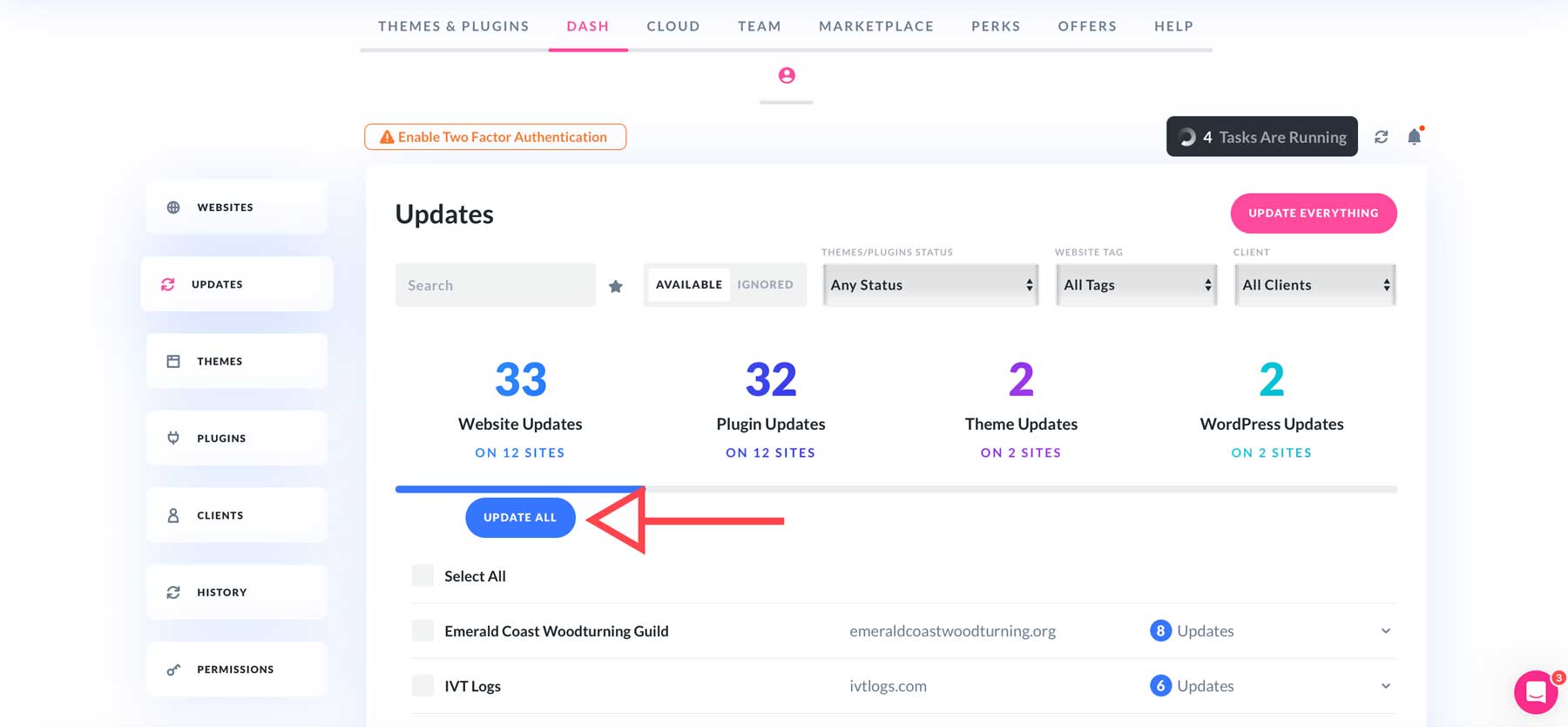
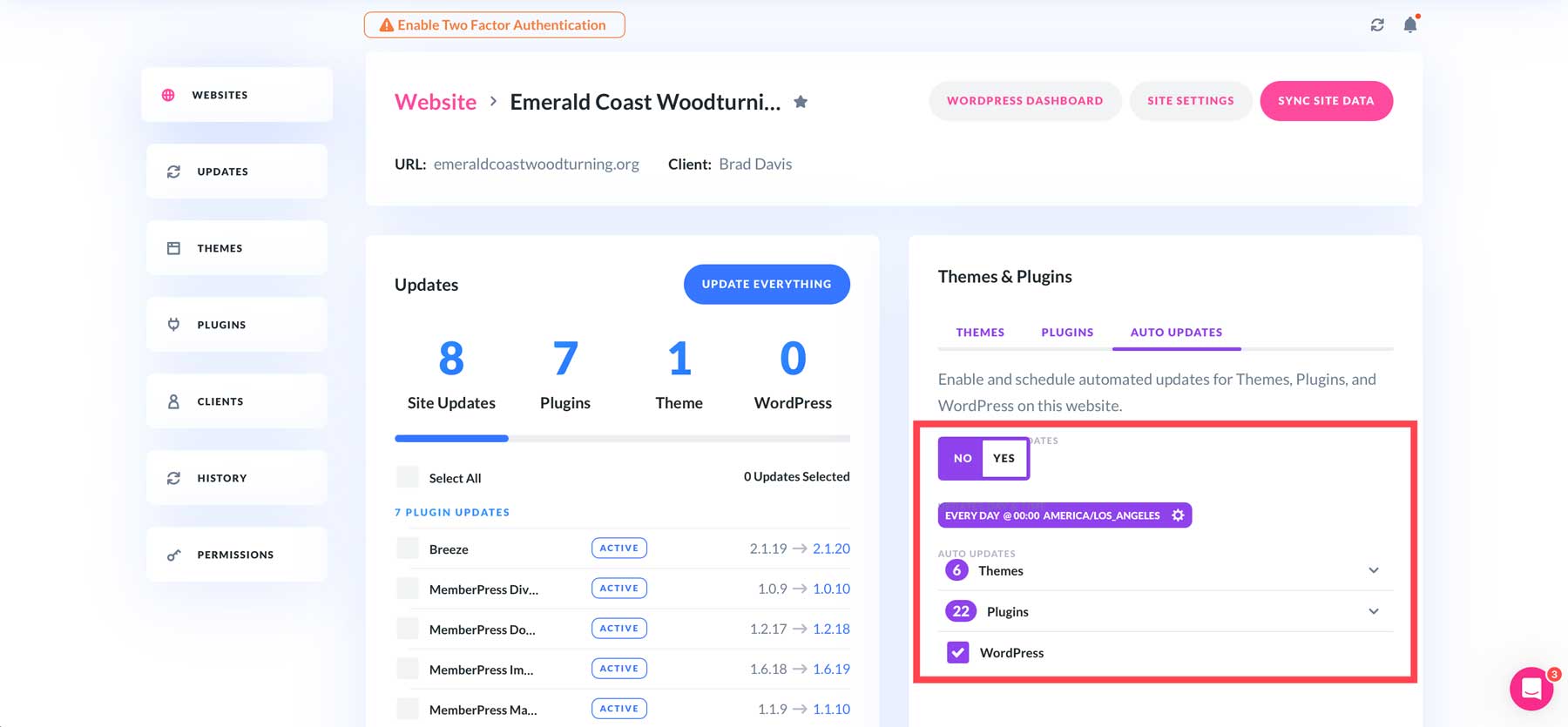
不过,Divi Dash 不仅仅是更新软件。有了它,您可以在一个方便的仪表板中获得一个集中中心来管理所有网站、其软件和关联的客户端。您可以单独更新网站或通过单击按钮批量更新所有软件。

除了批量更新之外,Divi Dash 还允许您在方便时安排更新。您可以根据星期几、时区、特定时间等自动安排更新。

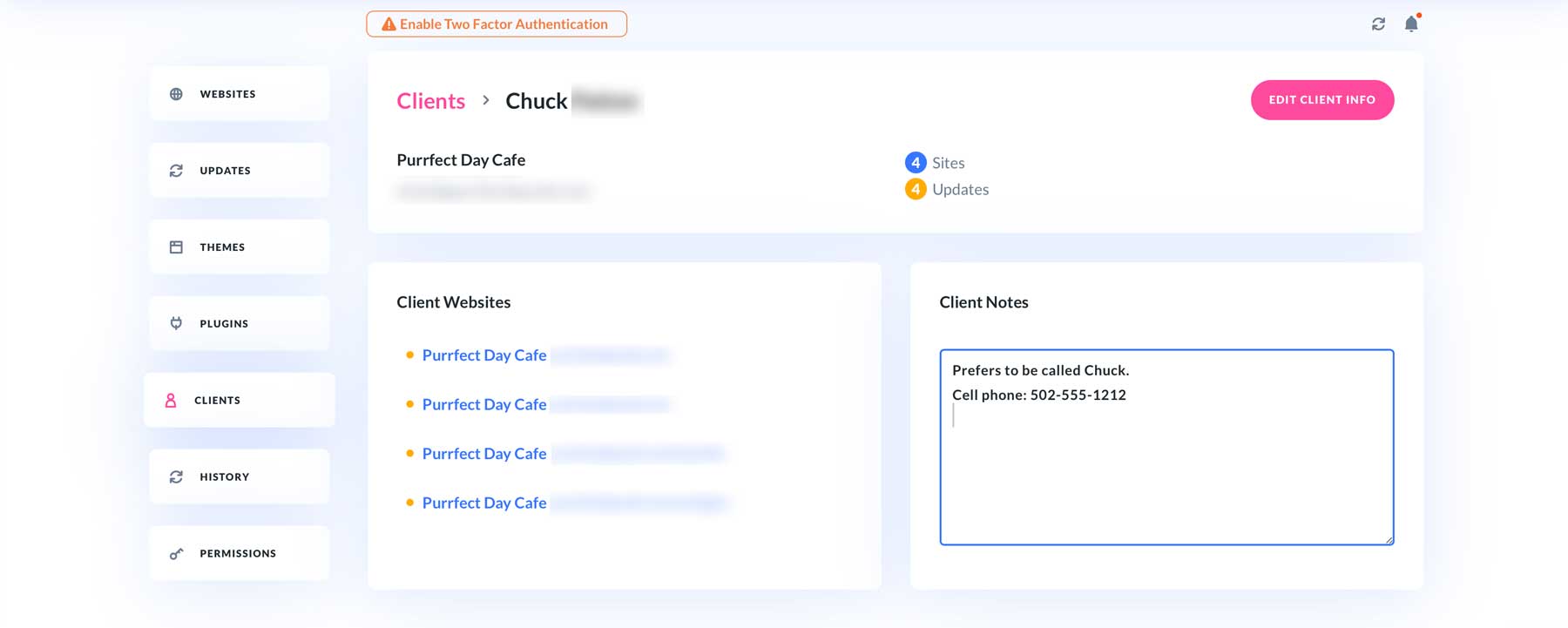
Divi Dash 允许您添加和管理客户。您可以将客户分配到特定网站、添加重要注释并轻松跟踪联系方式。这样,您就不必维护电子表格或多个联系方式。您可以在一个位置访问客户信息。

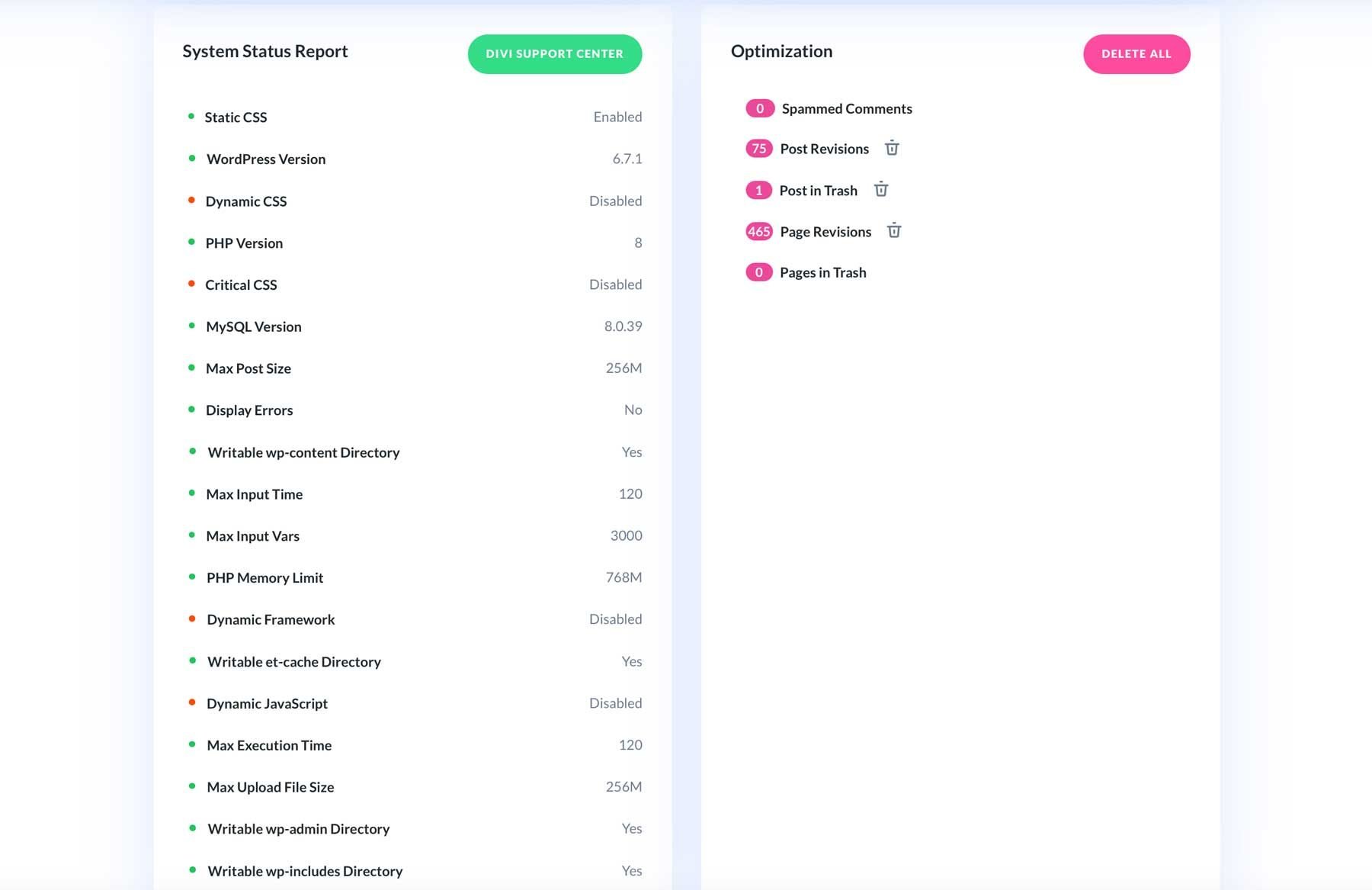
Divi Dash 还提供有关每个网站的深入信息,包括性能指标,例如服务器上安装的 WordPress、PHP 和 MySQL 的版本。您还可以查看有关 CSS 和 JavaScript 设置、帖子大小的各种指标、最大执行时间和其他 PHP 指标的信息。数据库优化工具允许您删除页面和帖子修订、垃圾评论以及垃圾箱中的页面和帖子。

无论您拥有一个还是一百个网站,Divi Dash 都可以让您轻松维护所有网站。
结论
精心设计的网站对于企业在线发展至关重要。通过遵循当代网页设计的这 10 个最佳实践,您可以创建一个具有视觉吸引力、用户友好且有效的网站。从优先考虑移动优先设计到融入简约原则和优化速度,这些指南将帮助您创建一个脱颖而出的网站。
凭借其直观的 Visual Builder 和广泛的自定义选项,Divi 提供了实施这些实践的工具和灵活性。借助 Divi、Divi AI 和 Divi Dash,您可以创建一个令人惊叹的现代网站,与目标受众产生共鸣。
想要了解最新的网页设计趋势和技术吗?接下来请务必查看这些帖子:
- 如何设计网站
- 忙碌的自由职业者的 WordPress 安全指南
- 如何维护您的网站
- 如何进行小型企业网页设计
- 网页设计和 SEO:原则和常见错误
- 8 个相关的网页设计趋势
