如何使 Divi 列中的内容垂直居中
已发表: 2022-07-14当然,您可以使用自定义间距(填充和边距)垂直对齐列内的内容/模块。 通过使用 Divi 间距选项,您可以为列提供相等的顶部和底部填充,以使模块在列中垂直居中。 您还可以通过添加底部填充使内容在列中顶部对齐。
但是,在不同的浏览器宽度上保持对齐可能并不容易,并且在使用更多内容更新页面时可能需要调整间距。
那么你可能会问,如何垂直对齐内容而不必担心呢?
在本教程中,我们将向您展示如何通过使用具有“ Flex” CSS 属性(Flex Box),可让您在灵活项目上设置灵活长度。
并且通过使用该设置,我们将通过添加一些小的 CSS 片段来垂直对齐任何列中的内容,使内容在 Divi 中垂直居中,

让我们进入实际,好吗?
开始使内容在 Divi 列中垂直居中
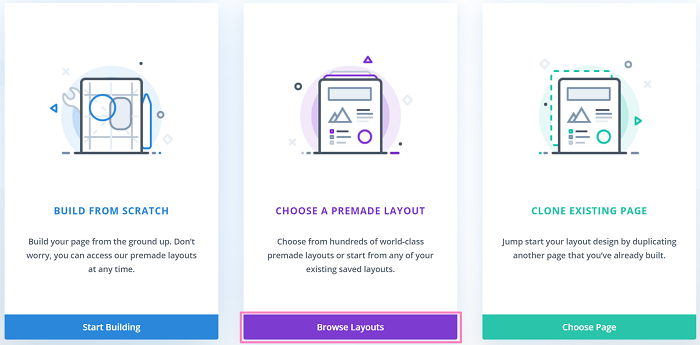
首先,您需要创建一个新页面,然后使用 Divi Builder 编辑页面。 进入编辑器后,选择选择预制布局以开始选择预制布局。

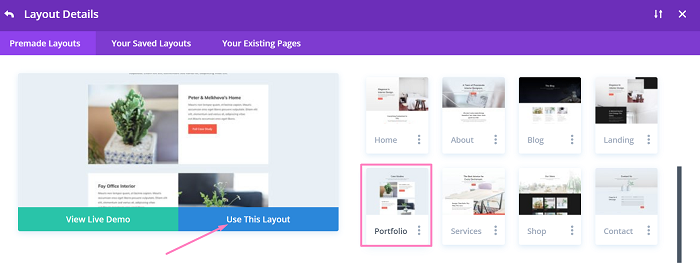
对于本教程,我们使用 Interior Design Company – Portfolio 预制布局进行演示。 如果您偶然想编辑现有页面,那么您可能想跳过这部分并继续本教程的方法部分。
继续并从布局包中选择布局。 您可以使用搜索功能更快地找到布局,因为 Divi 有很多预制布局可供选择。

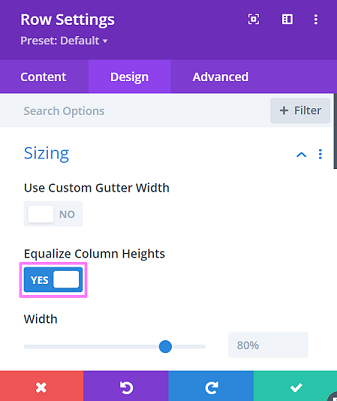
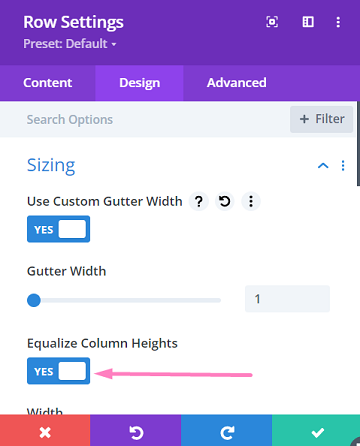
在编辑器中加载布局后,打开Case Study Row设置的第二行或第一行,转到Design选项卡,然后打开Sizing块,您会看到“ Equalize Column Height ”设置已经激活这意味着 flex 属性存在于该行上。

在本教程中,我们将使用 2 种方法来演示在 Divi 中使内容垂直居中。
方法 1:使用 Align Item Center 和 Auto Margin 使内容垂直居中
第一种方法是在行设置中添加一个小的 CSS 片段来自动调整边距。
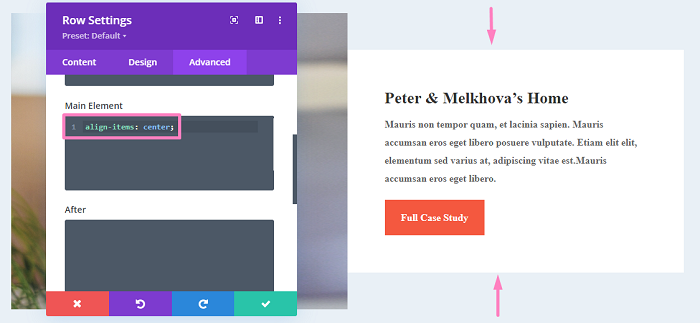
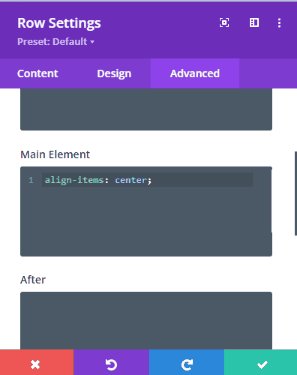
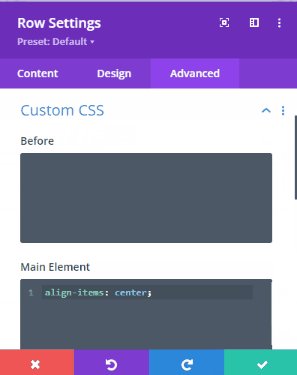
在确保“行设置”中的“均衡列高”设置处于活动状态后,继续转到“高级”选项卡并打开“自定义 CSS ”块。 在Main Element代码编辑器中,在其中添加以下代码段。
对齐项目:居中;

如上图所示,列的内容垂直居中。
您可以让另一行将相同的片段应用到他们的主元素CSS,这样他们的内容也将垂直居中,利用 Divi 的“扩展”样式功能。
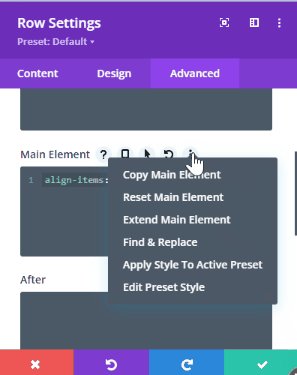
为此,只需将鼠标悬停在主元素CSS 编辑器上,然后单击溢出图标![]() 或者您可以右键单击主元素以显示扩展主元素选项,然后继续选择它。 在出现的窗口中,系统会询问您将 CSS 片段扩展至何处。 让我们通过选择以下选项将其应用于当前部分中的所有行。
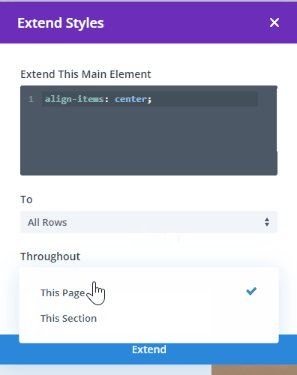
或者您可以右键单击主元素以显示扩展主元素选项,然后继续选择它。 在出现的窗口中,系统会询问您将 CSS 片段扩展至何处。 让我们通过选择以下选项将其应用于当前部分中的所有行。
- 至:所有行
- 贯穿:本节

完成上述步骤后,您会发现所有列都垂直居中。

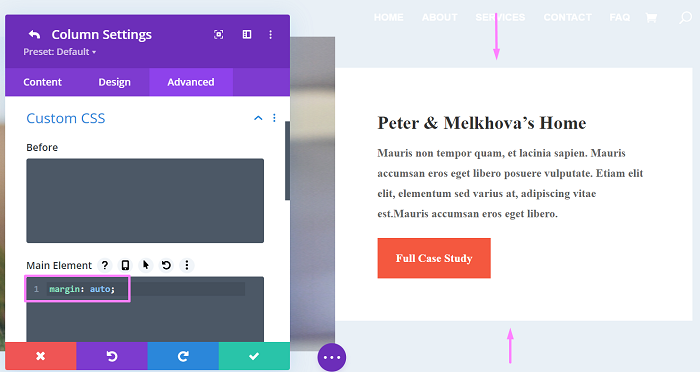
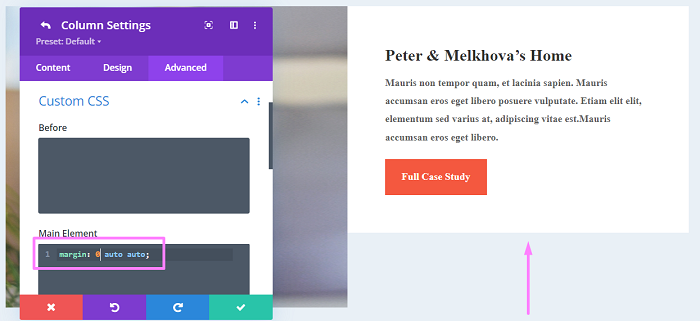
您也可以选择单独使列内容垂直居中,方法是打开列设置,然后移动到高级选项卡→自定义 CSS块以放置margin: auto; 主元素代码编辑器中的 CSS 片段。


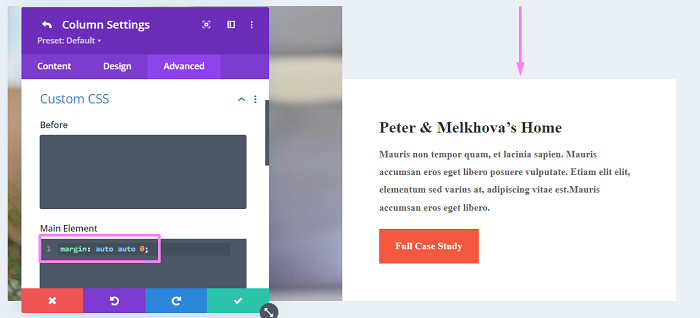
如果您希望内容底部对齐或顶部对齐,您可以通过修改margin: auto; CSS 片段如下:
- 底部对齐:
margin: auto auto 0;

- 顶部对齐:
margin: 0 auto auto;

方法 2:使用 Flex Direction 使内容垂直对齐
在第一种方法中,您可能已经注意到文本列的背景缩小以适应内容。 那个白色背景是第二列的背景。 因此,如果您将行背景设置为白色而不是列,则白色背景将跨越行的整个高度,或者您可以将页面的背景设置为白色。
对于此方法,您可以将背景颜色保留为默认值。 通过使用 flex-direction 来对齐我们列的内容,您不仅不必失去“ Equalize Column Height ”设置中的 flex,它使您的列高度保持不变,而且您将保持背景颜色为列跨度到行高。
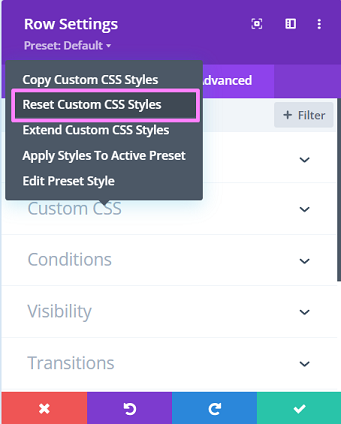
让我们了解如何使用 flex-direction,首先打开上一个示例中的Row 设置,然后通过右键单击Custom CSS块清除您可能拥有的任何自定义代码,然后选择Reset Custom CSS Style 。

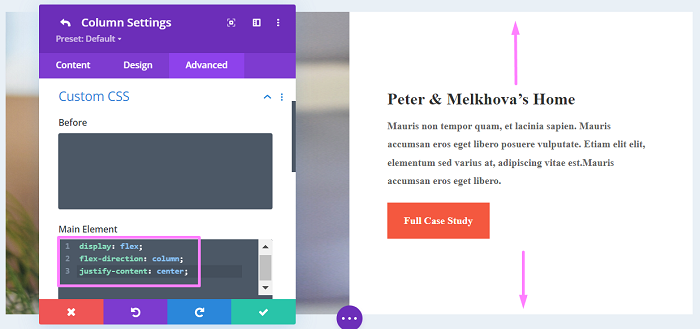
清除自定义 CSS 后,继续返回“内容”选项卡,然后打开第 2 列设置,然后进入“高级”选项卡并在“自定义 CSS” →“主元素”中添加以下 CSS 片段。
显示:弯曲; 弹性方向:列; 证明内容:中心;

现在,您将获得列背景的完整高度,同时内容也垂直居中。
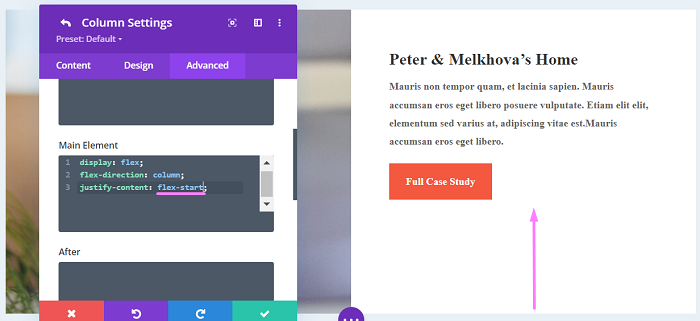
如果你想将内容对齐到列的顶部或底部,你只需要稍微修改一下代码片段,即justify-content: center; 部分。 这是修改后的代码段示例:
- 顶部对齐的内容:
显示:弯曲; 弹性方向:列; 证明内容:弹性开始;

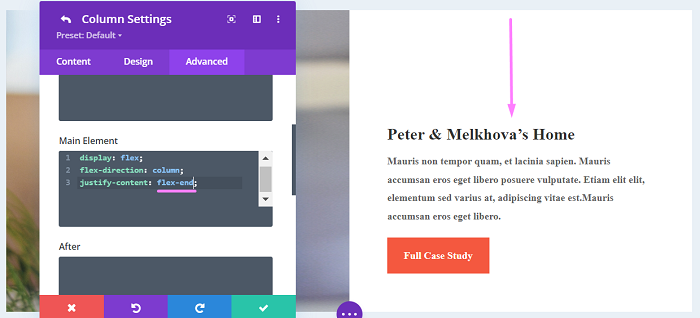
- 底部对齐的内容:
显示:弯曲; 弹性方向:列; 证明内容:弹性结束;

底线
如果您有一些列并且您想确保另一列垂直居中,则垂直对齐您的内容可能会派上用场。 例如,您可能希望将具有五列布局的赞助商部分的徽标垂直居中,或者当您希望确保另一列上的下载按钮或 CTA 按钮始终垂直居中时。
