如何创建对话联系表(轻松)
已发表: 2020-04-10您想构建一个高转换率的对话联系表以在您的 WordPress 网站上使用吗?
使用对话形式可以帮助提高您的转化率,为您带来更多潜在客户,并为您带来更多在线客户。
因此,在本指南中,我们汇总了有关如何创建对话式联系表单(简单方法)的分步教程。
为什么使用对话式联系表?
如果您想知道为什么要使用对话式联系表,那么有很多很好的理由。
- 一种让您的潜在客户和客户与您联系的有意义的方式
- 它们既现代又令人印象深刻,向您的客户展示您与时俱进
- 充当面对面的人际互动并提高表单完成率
- 需要绝对零编码来设置
- 在移动设备上看起来很棒,人们可以轻松地在任何设备上填写
好的,所以您知道对话式联系表格很棒。 现在,让我们看看如何使用 WPForms 构建一个,这是最好的 Typeform 替代方案。
如何创建对话联系表
如果您已准备好设置访问者会喜欢的对话式联系表单,请按以下步骤操作。
第 1 步:生成一个简单的联系表
您需要做的第一件事是安装并激活 WPForms 插件。 有关更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
现在,您需要打开一个基本模板来启动表单。
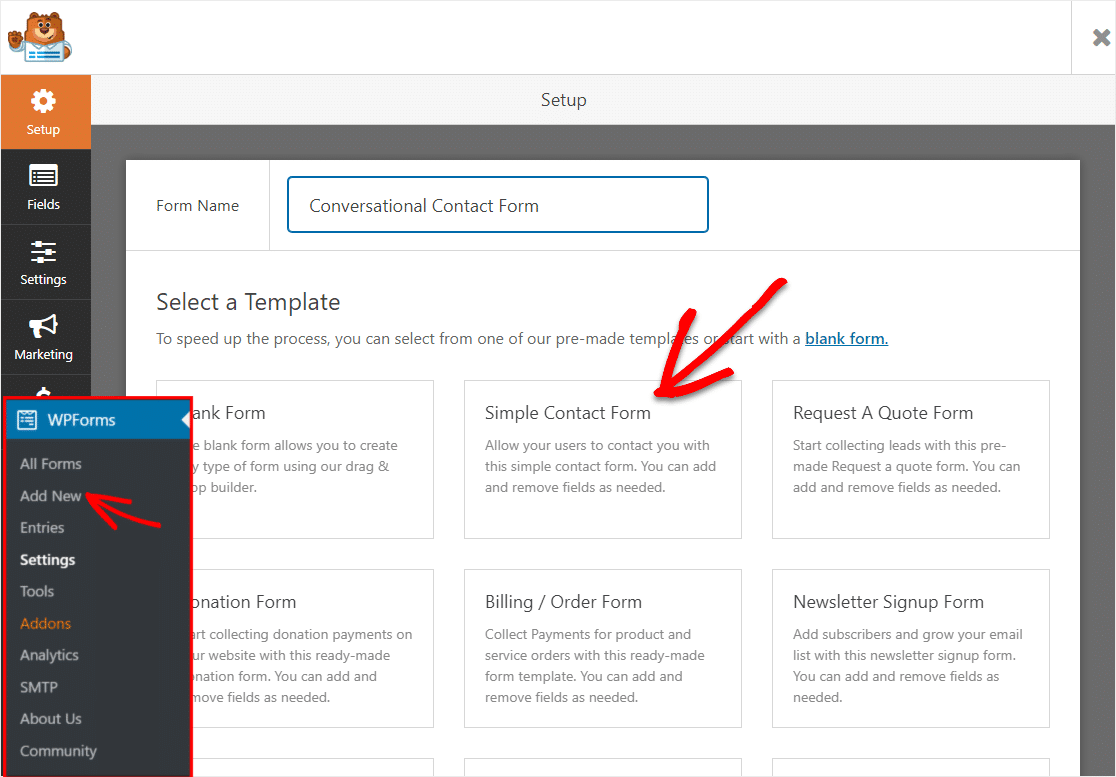
转到WPForms » Add New创建一个新表单。 在设置屏幕上,为您的表单命名,然后单击 Simple Contact Form 模板。

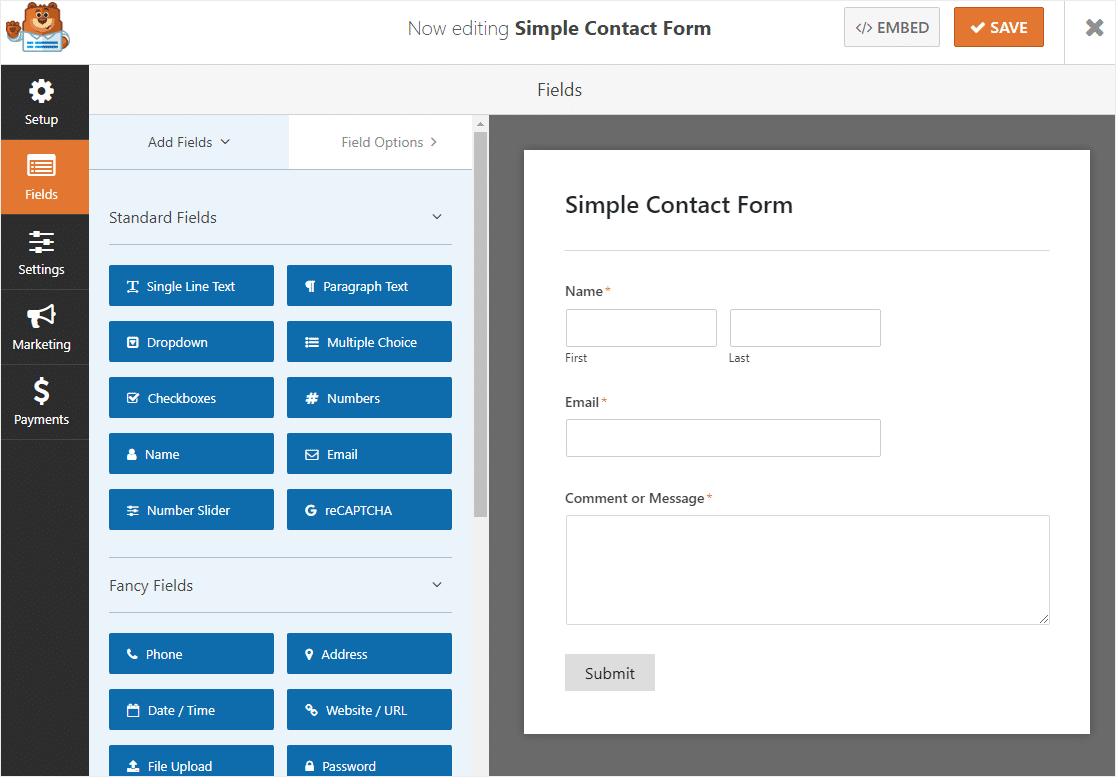
WPForms 现在会自动为您生成一个简单的联系表格。

很酷,对吧? 让我们继续自定义此表单。
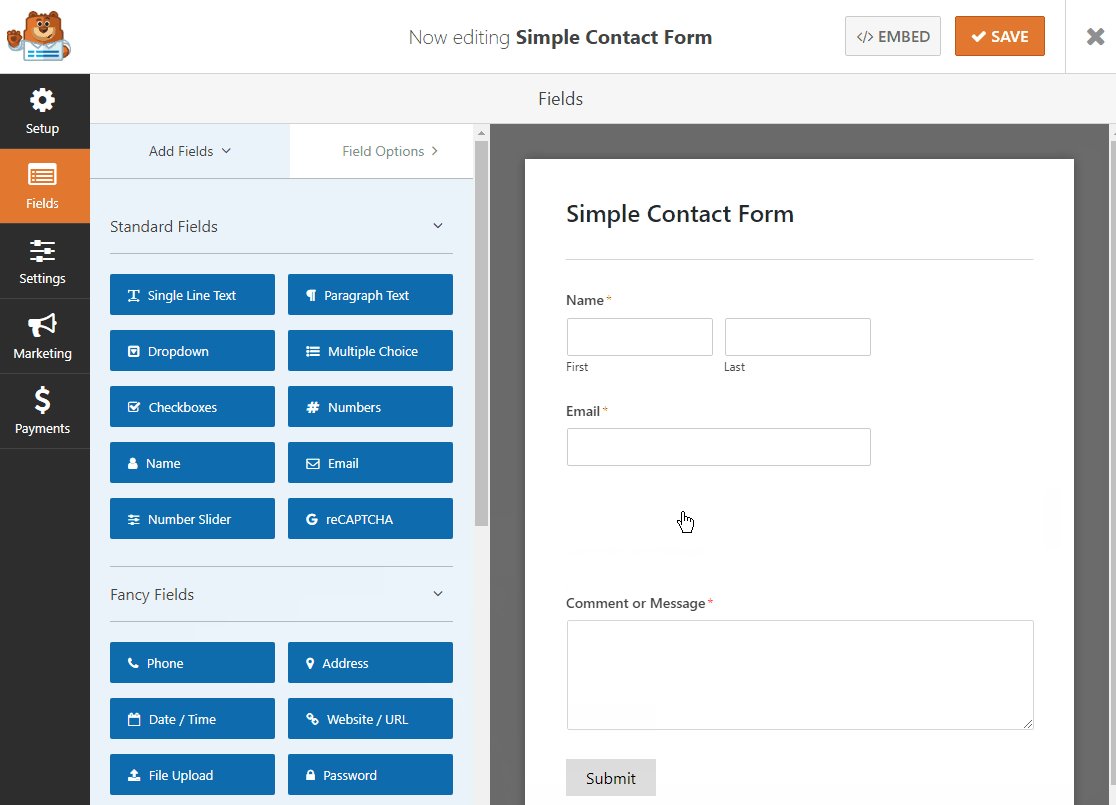
第 2 步:自定义表单
WPForms 使自定义您的对话联系表变得容易。
此表单带有按此顺序的以下字段:
- 姓名(名字和姓氏)
- 电子邮件
- 段落文本(标记为评论或消息)
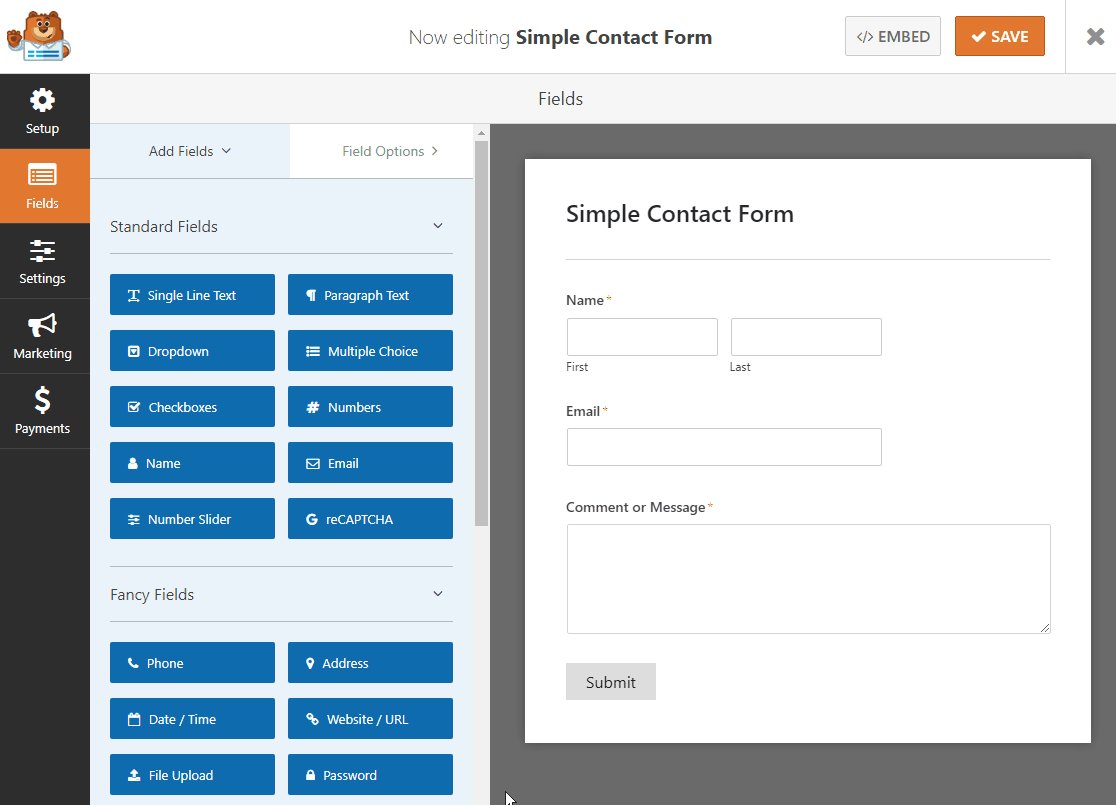
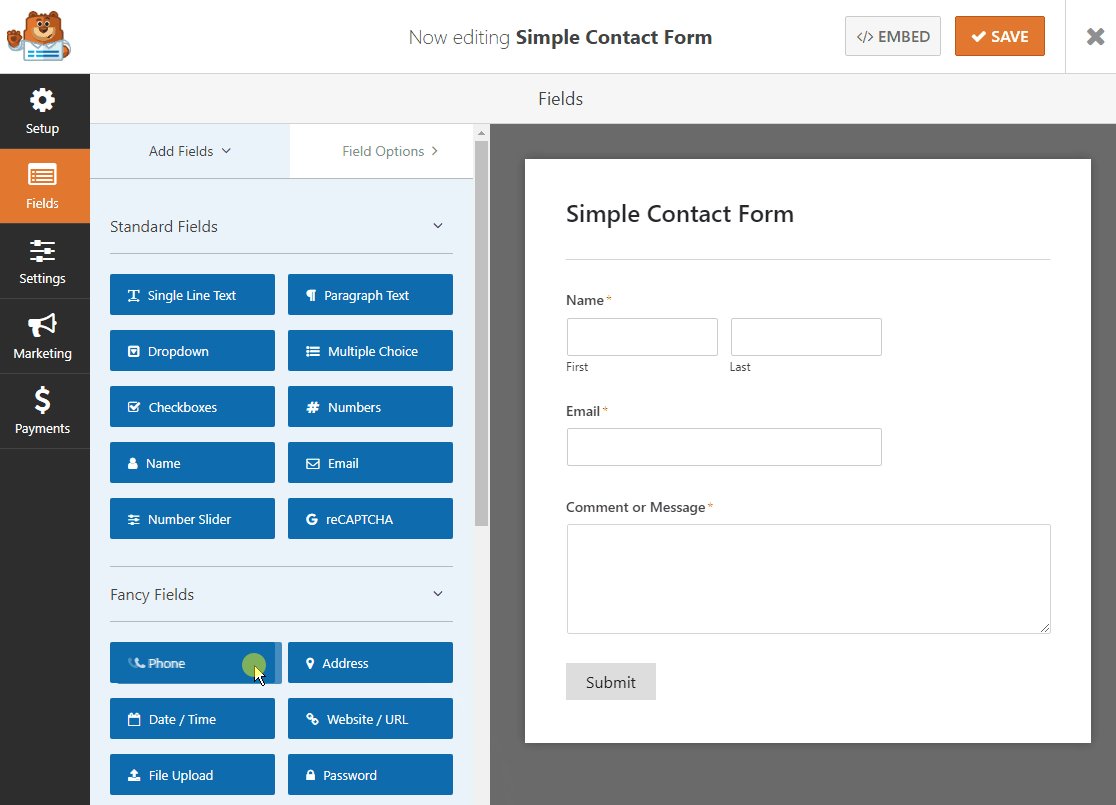
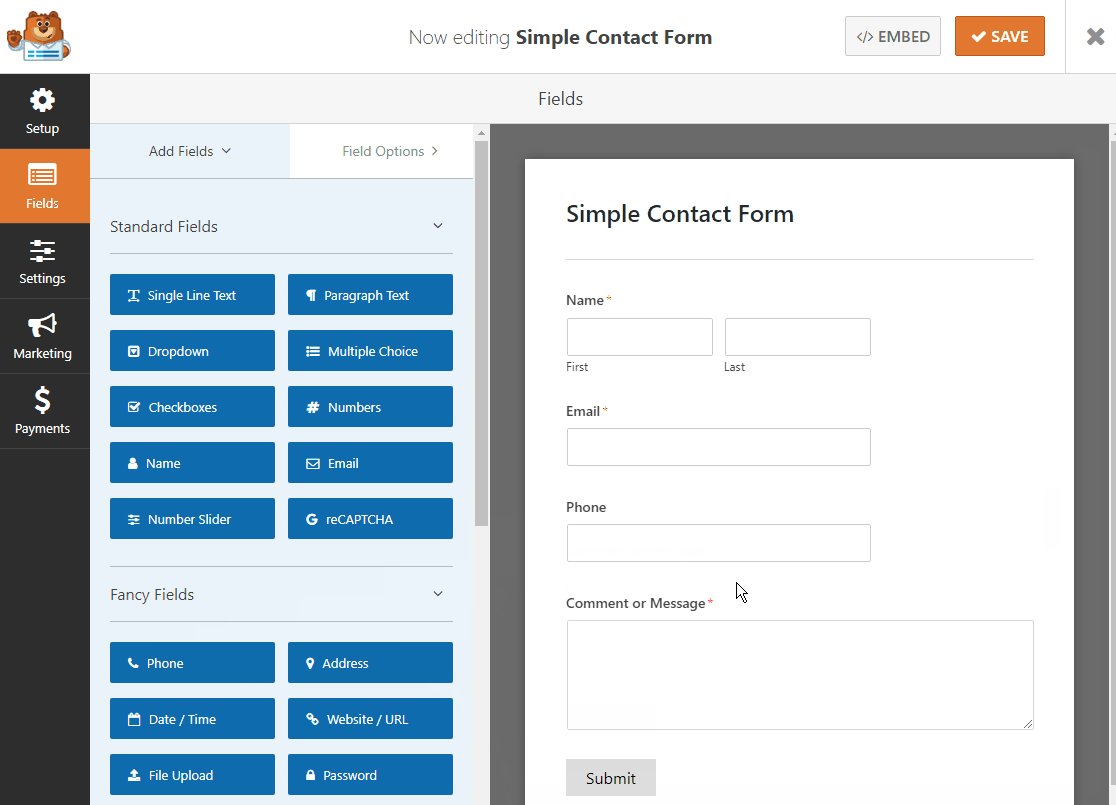
您可以通过将字段从左侧面板拖动到右侧的表单上,将您想要的任何字段添加到表单中。 对于此示例,我们将添加一个电话字段,以便向人们询问他们的号码。

添加完您喜欢的任何字段后,您就可以继续进行表单设置了。
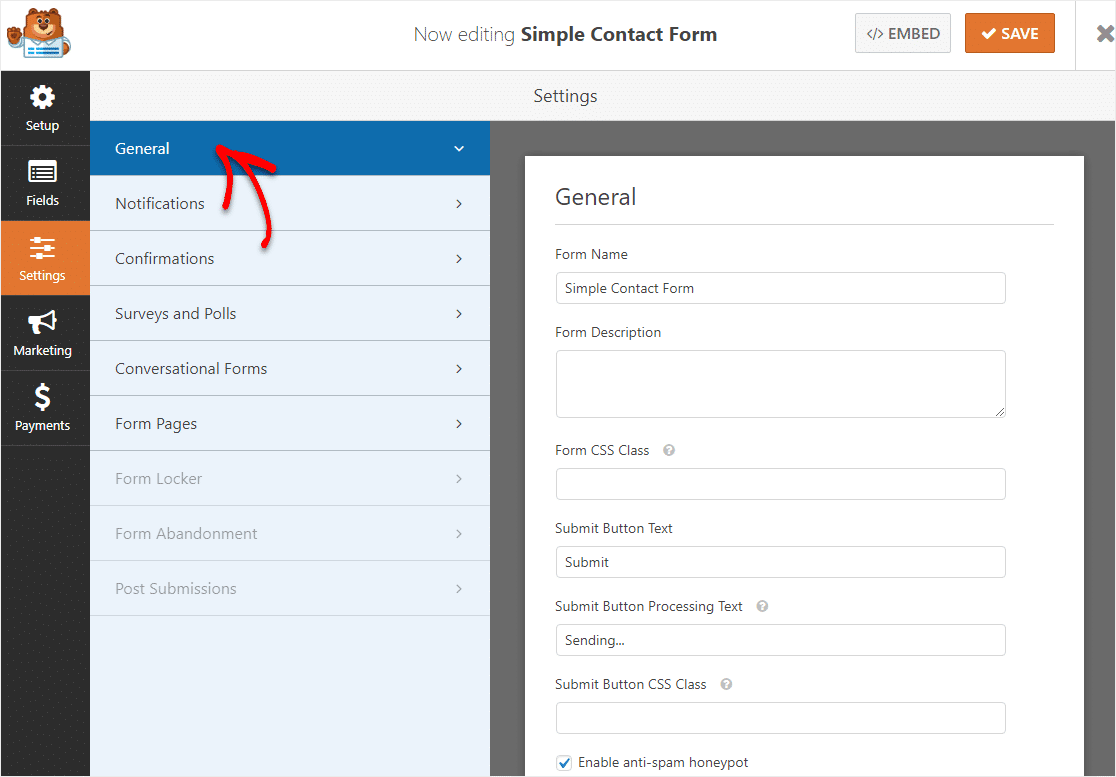
第 3 步:配置您的表单设置
首先,转到“设置” »“常规” 。
 您可以在此处配置以下内容:
您可以在此处配置以下内容:
- 表单名称— 如果您愿意,可以在此处更改表单的名称。
- 表格说明 — 为您的表格提供说明。
- 提交按钮文本 —自定义提交按钮上的副本。
- 垃圾邮件预防 —使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 所有新表单上的反垃圾邮件复选框都会自动选中。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 查看我们的分步说明,了解如何将 GDPR 协议字段添加到您的简单联系表单中。
完成后,单击“保存” 。
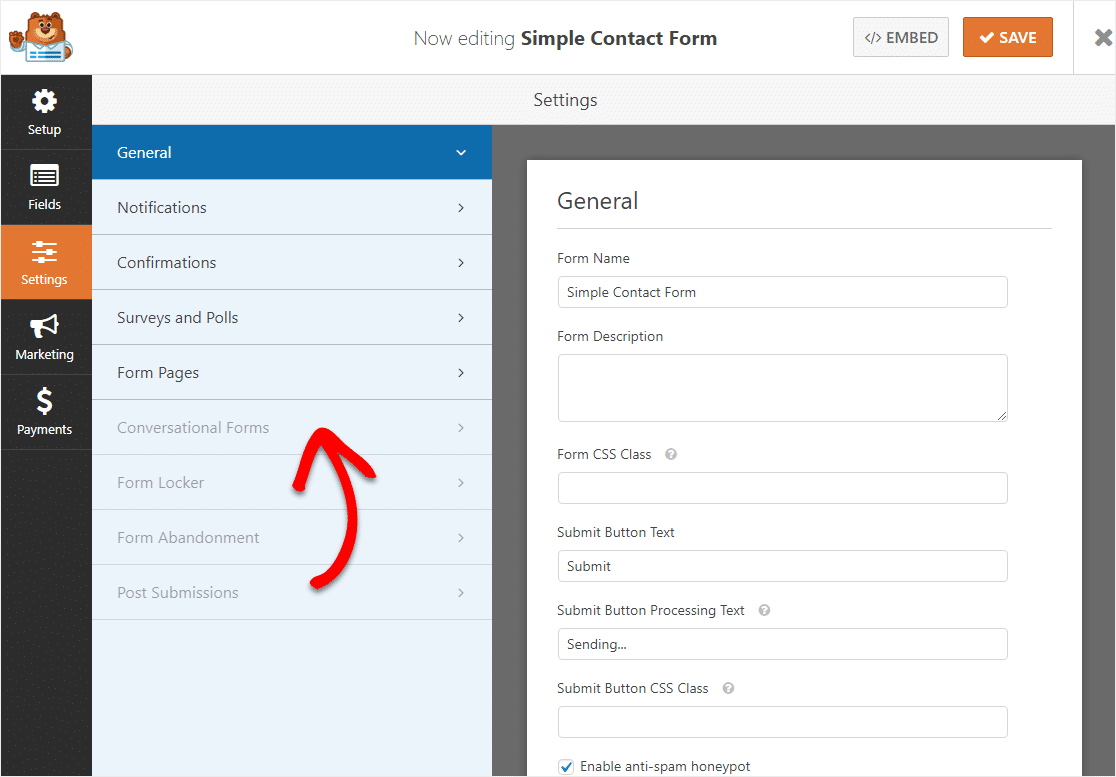
第 4 步:启用对话表单
现在是有趣的部分 - 将您的表格变成对话形式!
在同一设置页面中,单击左侧面板中的对话表单。

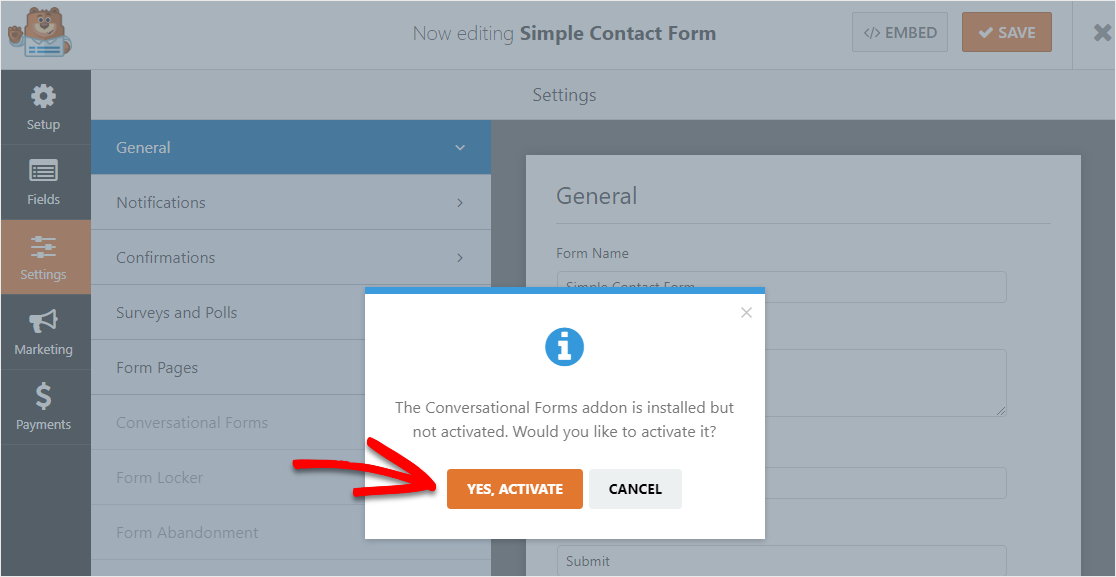
如果您还没有激活会话表单插件,它将显示为灰色。 如果还没有,您会在单击它后看到激活它的选项。 单击是,激活。

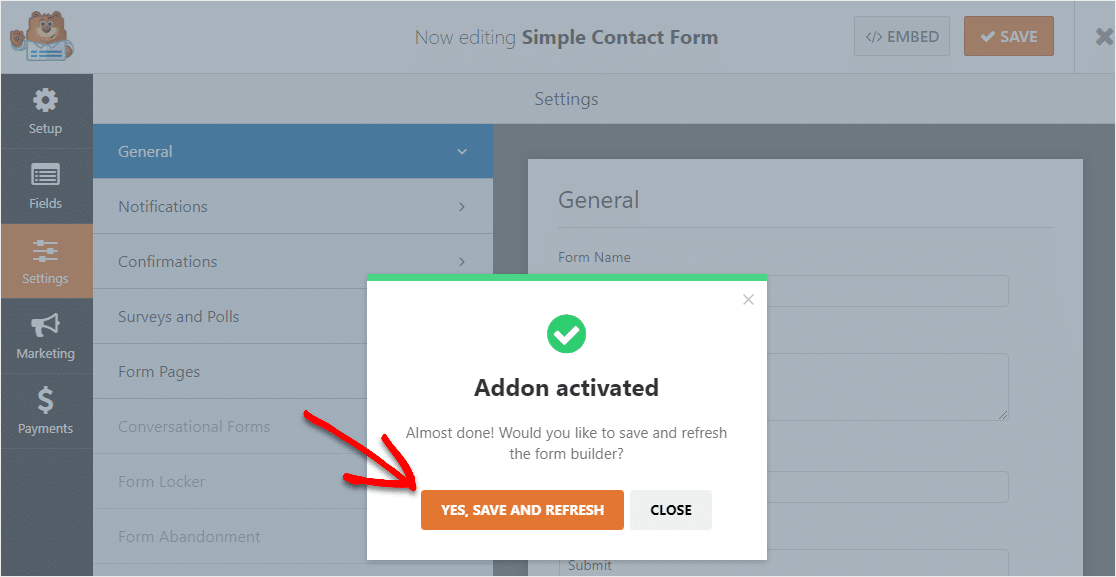
激活插件后,单击是,保存并刷新。

很好!
您已将简单的联系表变成了对话式联系表。 但是在您将它放到您的网站之前,让我们先完成它的设置,使其运行良好。

第 5 步:配置您的表单通知
当您从对话联系表中获得条目时,您可能想立即知道,以便您或您的团队可以立即采取行动。
你怎么能这样做? 通过设置表单通知。 当有人在线提交您的对话联系表时,它们是接收电子邮件的完美方式。
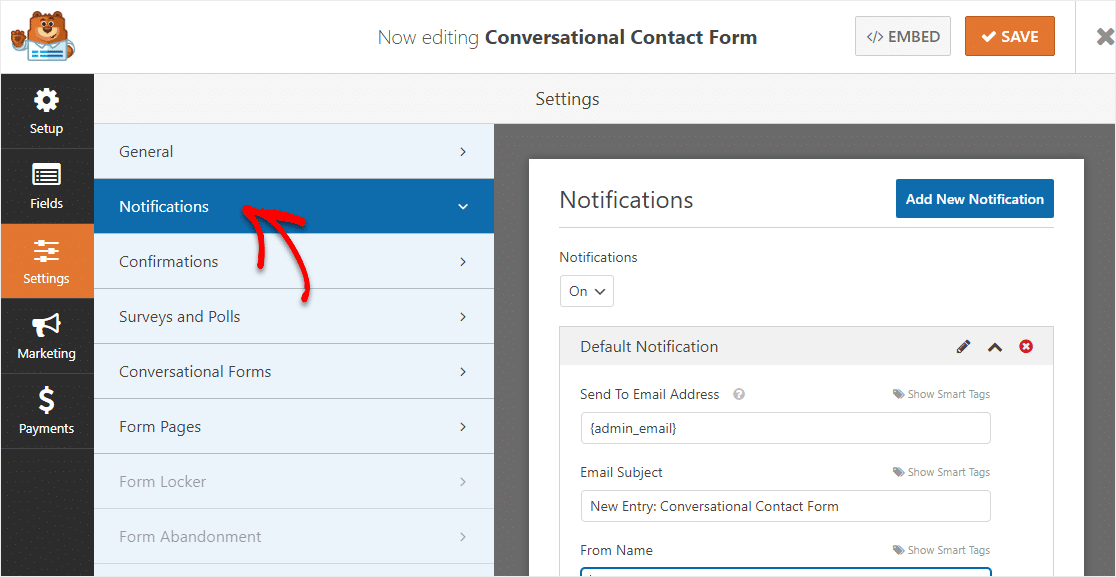
为此,请单击左侧面板中的通知,以便您可以编辑在您的站点上提交对话联系表时将哪些电子邮件发送给谁。

如果您使用智能标签,您还可以在用户填写时向他们发送通知,让他们知道您收到了他们的提交,很快就会有人跟进。 这向人们保证他们的请求已经通过。
如需这一步的帮助,请查看我们关于如何在 WordPress 中设置表单通知的文档。
如果您希望在您的电子邮件中保持品牌一致,您可以查看有关向电子邮件模板添加自定义标题的指南。

注意:由于文件附件通常会影响电子邮件的可传递性,WPForms 不会在电子邮件中附加文件。 例如,如果电子邮件提供商只允许附件的最大大小为 10MB,但用户上传的文件大小超过 10MB,则不会发送电子邮件。 相反,我们通过电子邮件将文件上传作为链接发送。

这就是可以为您的对话联系表单设置 WPForms 表单通知的方式。
第 5 步:自定义您的表单确认
表单确认是网站访问者在您的网站上提交对话联系表单后显示给他们的消息。 他们让人们知道他们的请求已经完成,并为您提供机会让他们知道下一步是什么。
WPForms 有 3 种确认类型可供选择:
- 消息 —这是 WPForms 中的默认确认类型。 当站点访问者提交请求时,会出现一条简单的消息确认,让他们知道他们的表单已被处理。 查看一些成功的消息,以帮助提高用户的幸福感。
- 显示页面——这种确认类型会将网站访问者带到您网站上的特定网页,感谢他们提交。 如需帮助,请查看我们关于将客户重定向到感谢页面的教程。 此外,请务必阅读我们关于创建有效感谢页面的文章。
- 转到 URL(重定向)-此选项适用于您希望将站点访问者发送到其他网站的情况。
让我们看看如何在 WPForms 中设置简单的表单确认,以便您可以自定义访问者在填写表单时将看到的消息站点。
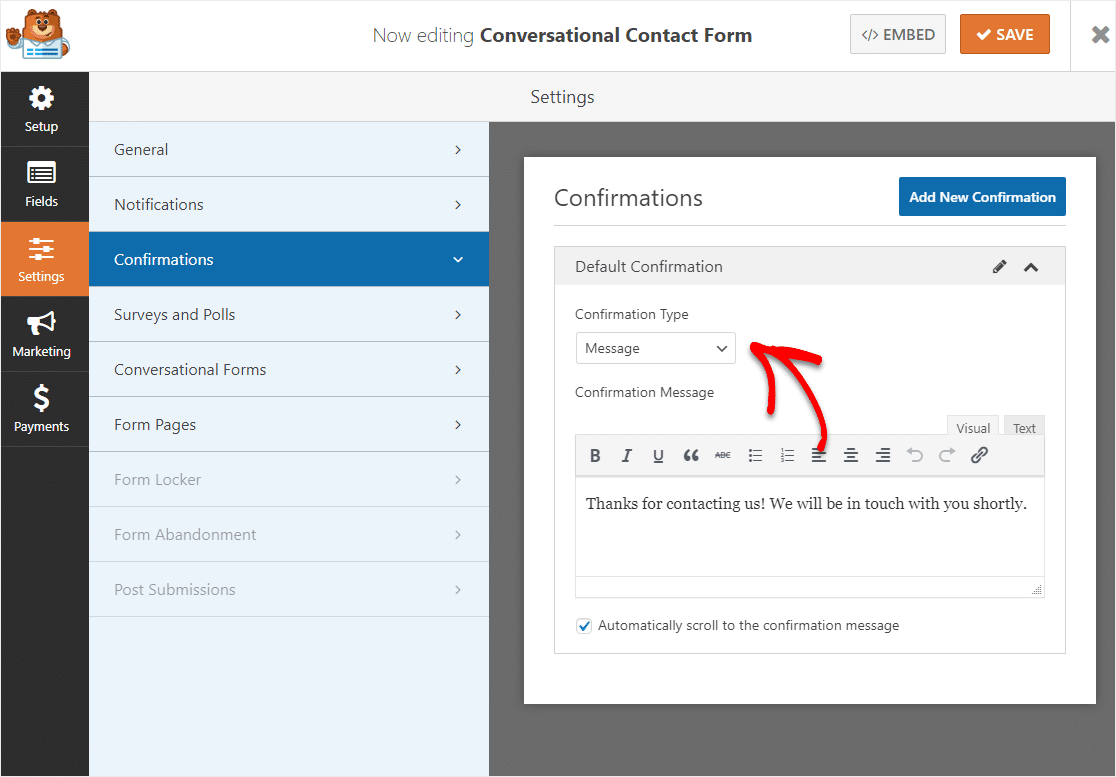
首先,单击“设置”下“表单编辑器”中的“确认”选项卡。
接下来,选择您要创建的确认类型。 对于此示例,我们将选择Message 。

然后,根据您的喜好自定义确认消息,然后点击保存。
如需其他确认类型的帮助,请参阅我们关于设置表单确认的文档。
第 6 步:将您的对话联系表添加到您的网站
创建表单后,您需要将其添加到您的 WordPress 网站。 WPForms 允许您将表单添加到网站上的许多位置,包括您的博客文章、页面,甚至侧边栏小部件。
让我们来看看最常见的放置选项:页面/帖子嵌入。
首先,在 WordPress 中创建一个新页面或帖子,或转到现有页面的更新设置。
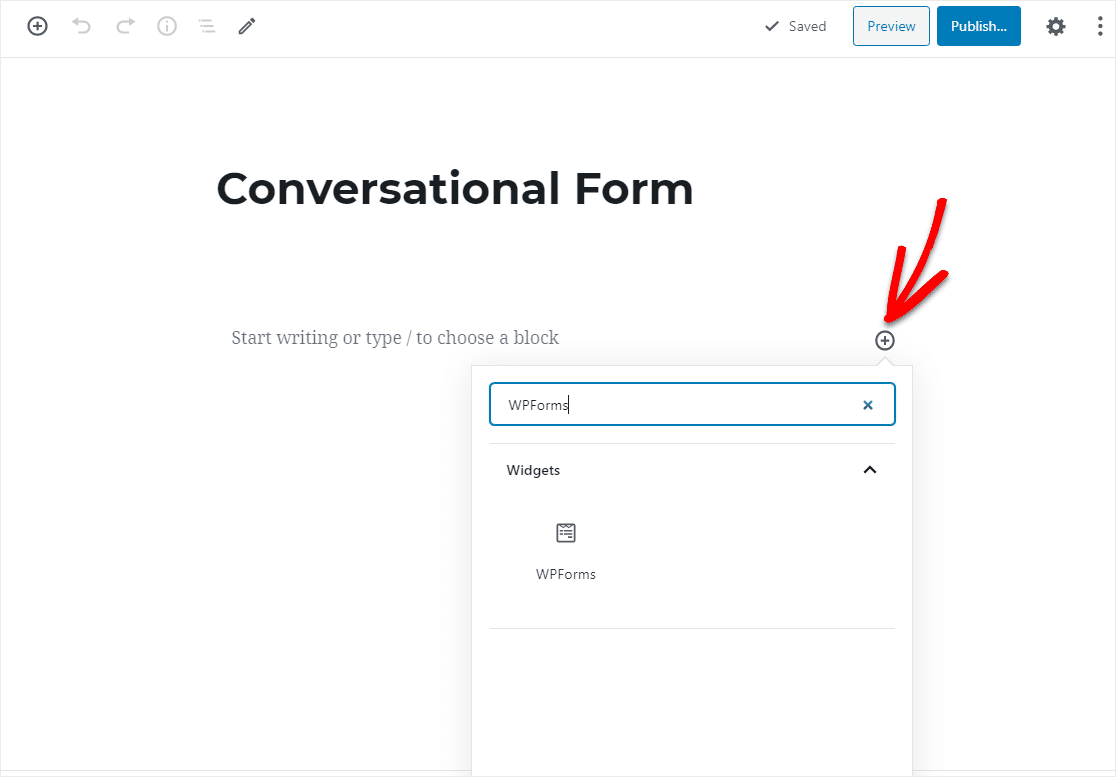
之后,在第一个块(页面标题下方的空白区域)内单击,然后在搜索栏中输入 WPForms。 您几乎会立即看到 WPForms 图标。 
现在,单击“添加 WPForms”图标并单击下拉菜单并选择您刚刚创建的表单。 它会自动插入到您的页面上。

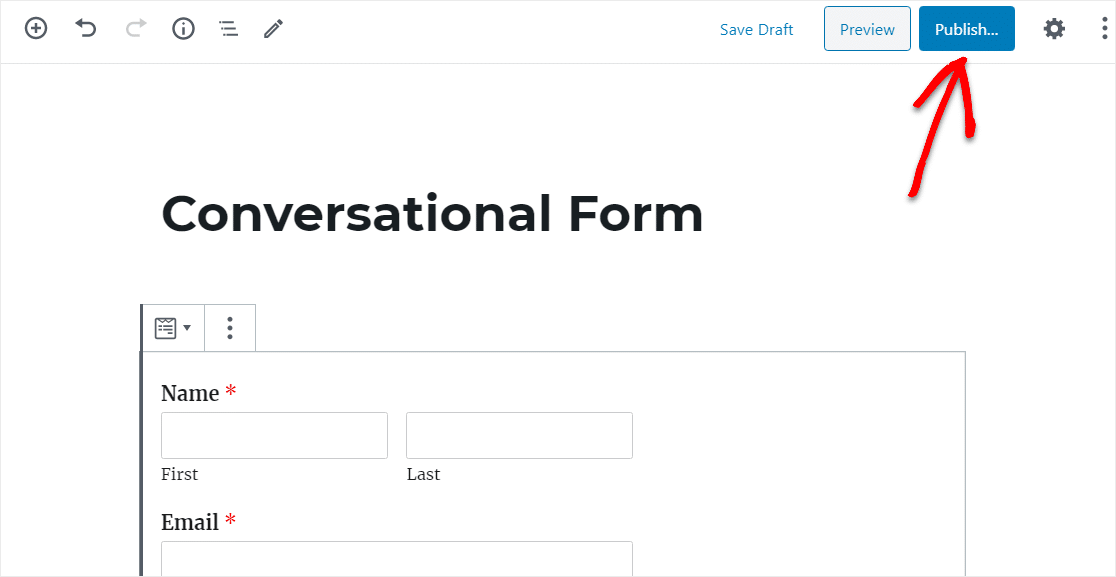
不要忘记在您的页面上点击发布或更新以使表单生效。
现在您已经设置了对话形式,请查看更多方式来继续与访问者交谈。 例如,您可以轻松进行 ManyChat WordPress 集成,将您的表单连接到 Facebook Messenger 机器人。
综上所述
如果您已经阅读了我们的 Ninja Forms vs WPForms 评论,您就会知道 Ninja Forms 根本不支持会话表单。 但是使用 WPForms,您可以在几秒钟内将任何形式变成漂亮的对话形式。
你喜欢这个指南吗? 您可能还对我们用于降低 SaaS 费用的开源后替代方案感兴趣。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。 WPForms Pro 包括无限制的免费对话联系表格,并提供 14 天退款保证。
如果您喜欢这篇文章,请务必在 Facebook 和 Twitter 上关注我们以获得更多免费的 WordPress 教程。
