会话表单设计:您需要知道的一切
已发表: 2022-03-15在本文中,我们将分解会话表单设计的概念以及何时使用它。 我们还将解释如何在 WordPress 中轻松地为表单创建对话界面。

曾经访问过一个网站,想要他们销售的产品,然后必须填写一份包含 20 个问题的调查,其中包括您的家族史和牙齿卫生习惯,才能得到它? 如果你和很多潜在客户一样,你会开始感到不知所措,并在中途放弃。
这是因为大多数在线表格的最大问题之一是它们不是很吸引人或使用起来很有趣。 事实上,它们可能非常乏味。 尤其是当他们提出看似无关紧要的问题时。
但不要绝望。 我们在这里告诉您,表单既实用又用户友好。 那么,如何让潜在客户对填写多个数据收集问题领域感到兴奋呢?
这就是对话式表单设计的用武之地。对话式表单是一种对话式界面。 它们都是关于收集您需要的信息,同时使用户体验更具吸引力。
这是因为这些类型的表单将数据收集视为一种对话,而不是一个接一个的空白字段。

在本文中,我们将讨论在表单中使用对话流的概念,以及为什么这是潜在客户生成的明智想法。 我们还将查看一些对话式设计示例,并讨论何时使用这些表单。 让我们开始吧!
什么是会话式表单设计?
对话式表单设计是指您一次引导客户完成一项调查或测验一个问题。
它通常包括一个带有一个问题的小框、一个文本框或一组用于回答的单选按钮,以及一个允许用户移动到下一个问题或屏幕的按钮。
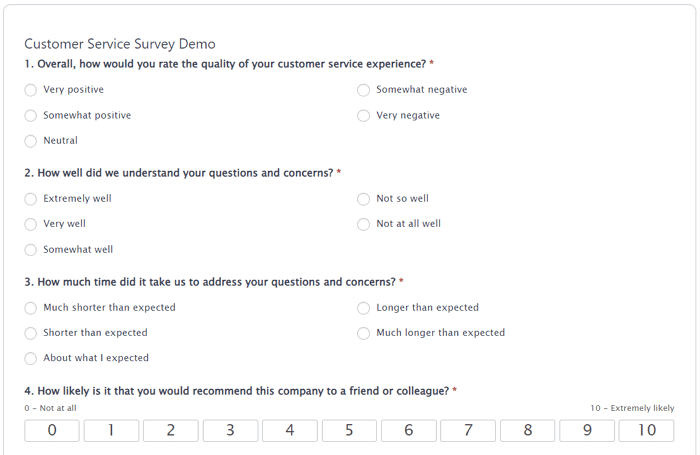
为了更好地理解会话表单设计的概念,让我们建立一个适当的参考框架。 传统的在线调查表如下所示:

此表格使您只需几个问题即可收集大量有价值的信息。 它很有效,只需一两分钟即可完成。
问题是表单越长越复杂,用户完成填写的可能性就越小。 如果他们认为工作量太大,他们甚至可能不会启动它。
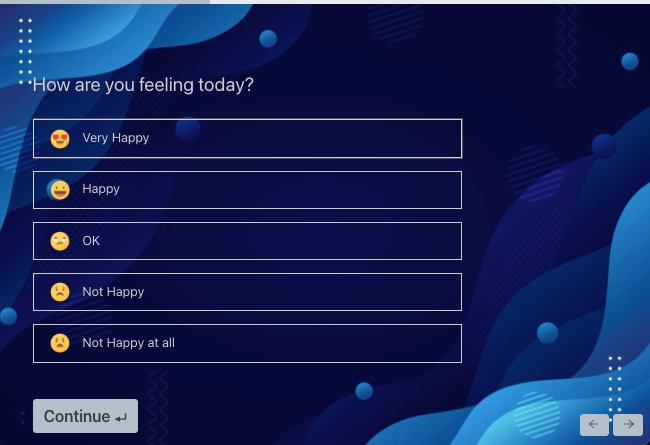
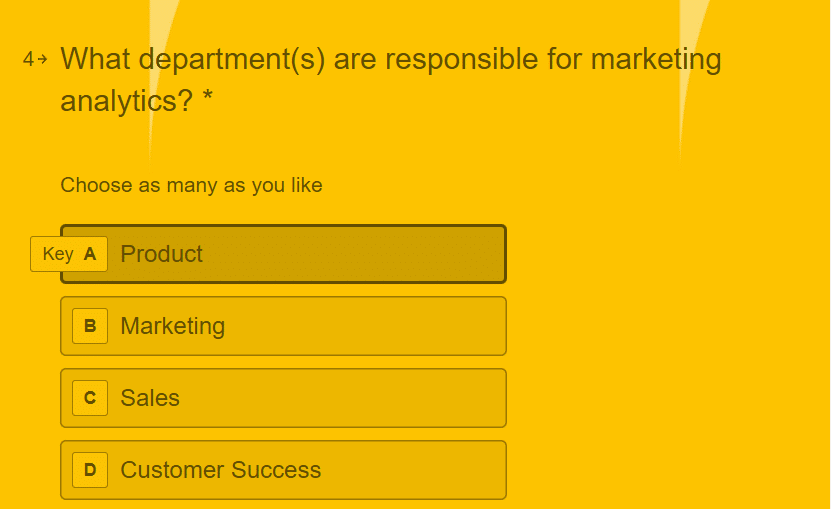
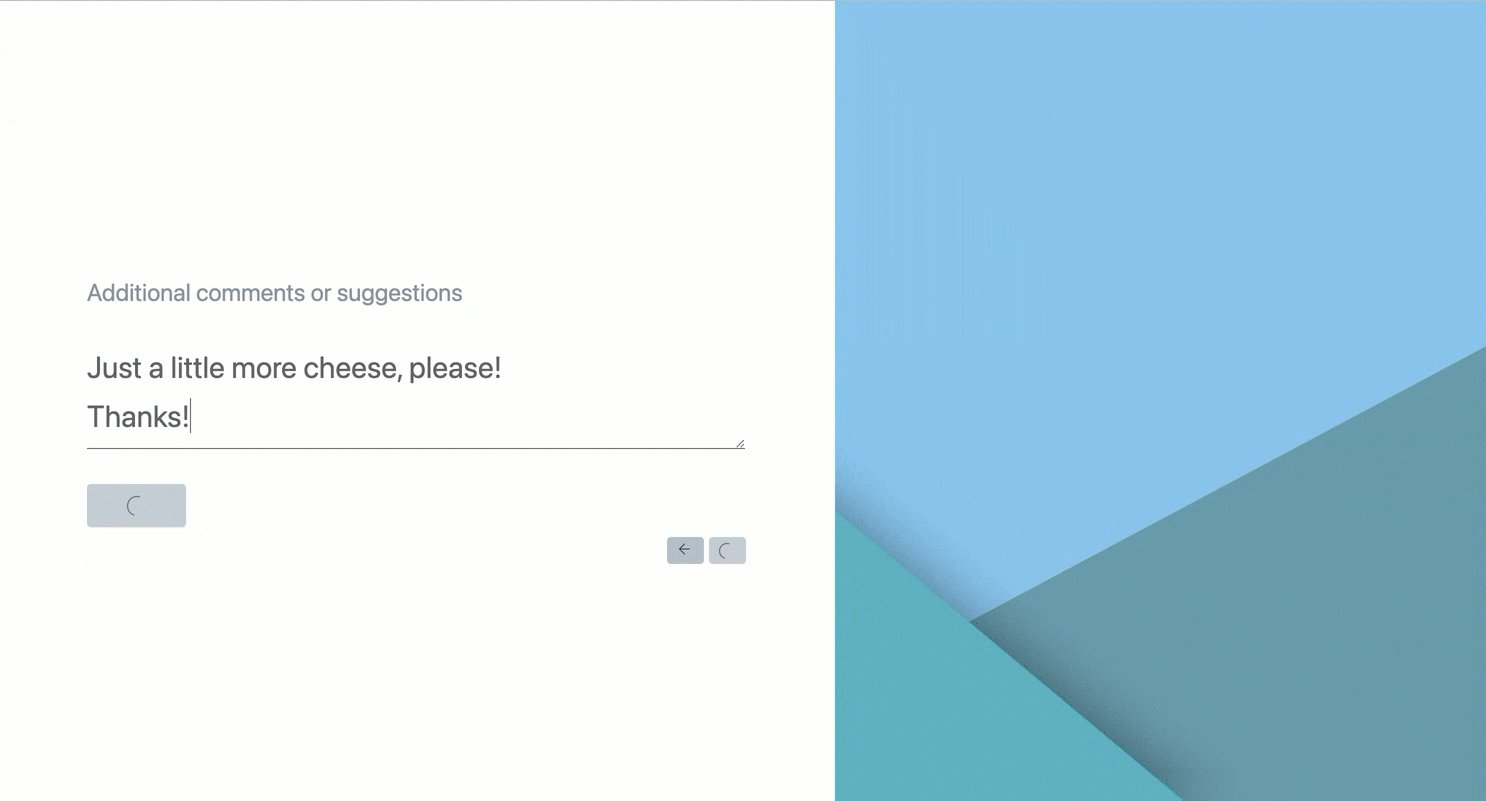
现在,让我们来看看对话式表单设计。 这是一个使用调查表的对话式设计示例:

对话式表单设计是如何工作的?
使用会话表单 UI 时,用户会为每个问题从一个屏幕移动到下一个屏幕,同时停留在同一个网页上。 目标是让客户感觉他们正在交谈。
以这种方式呈现表单的好处是它可以减少分心,帮助用户不会感到不知所措,并允许使用智能或条件逻辑来呈现问题。 它还让用户感觉他们正在与人而不是机器人交谈。
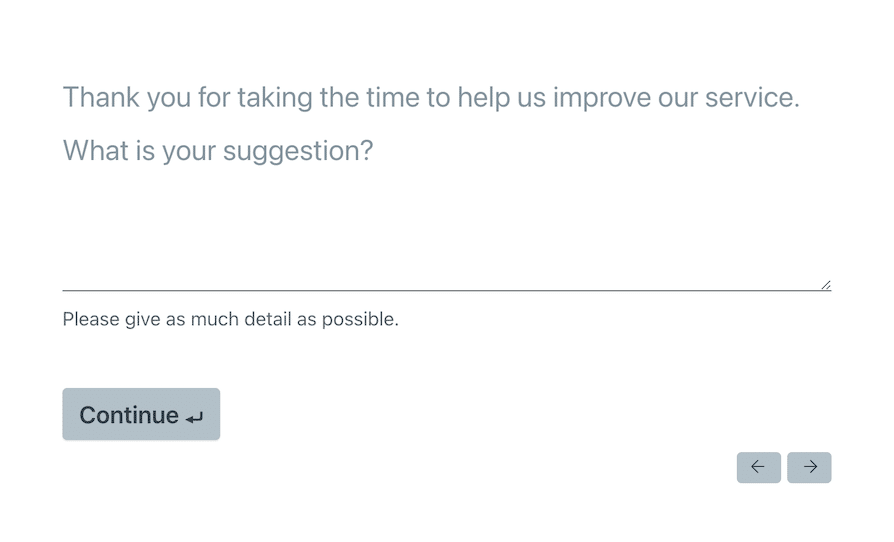
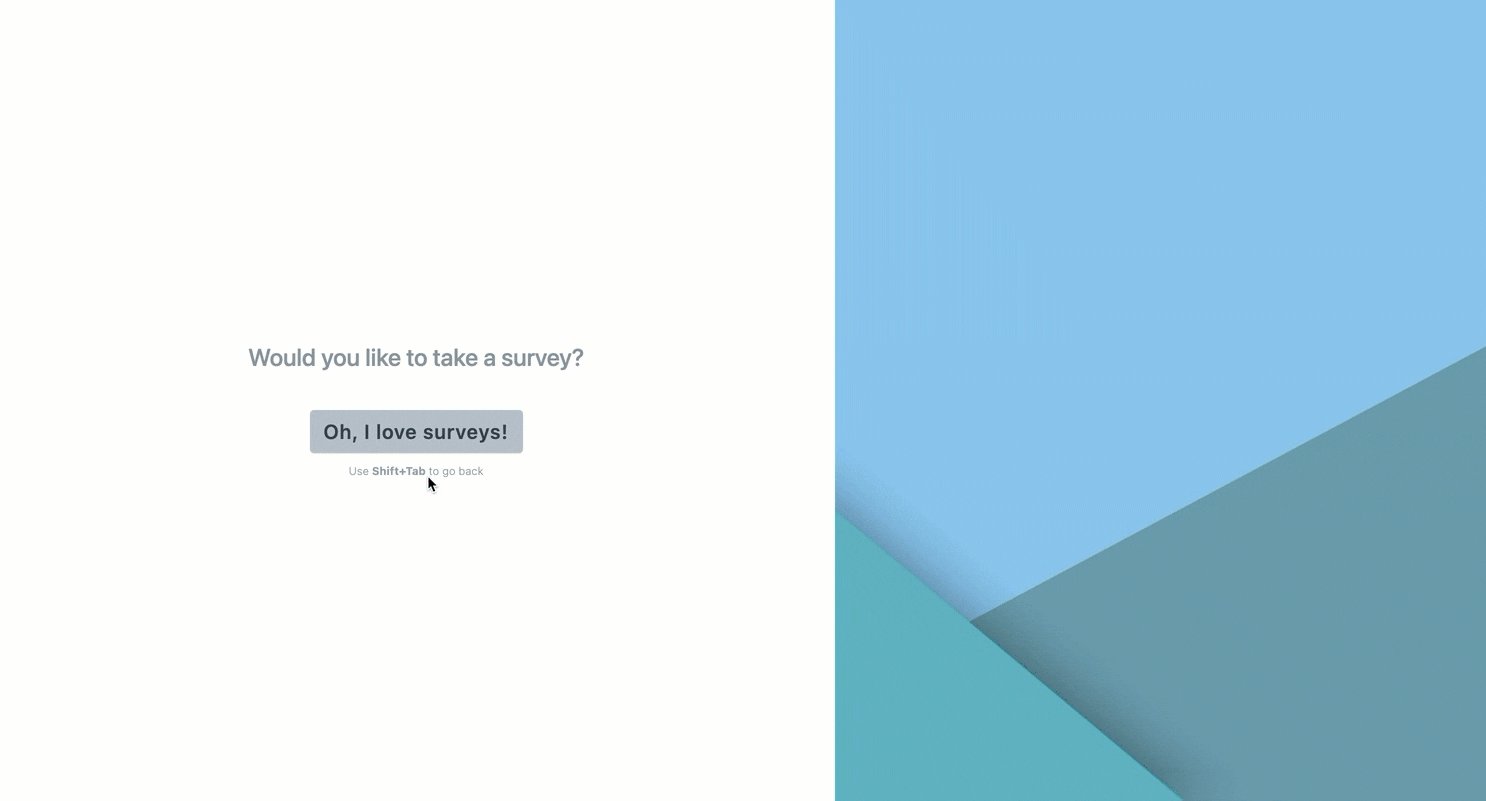
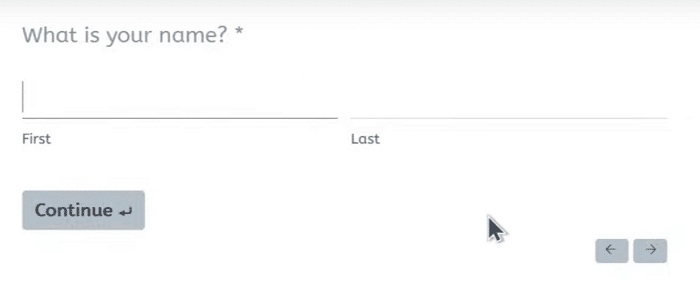
会话界面示例:

会话表单设计与人工智能通过实时聊天和聊天机器人执行客户服务的方式非常相似。 计算机软件被编程为提出一个问题,等待答案,然后使用条件逻辑来知道接下来要问什么问题。
对话界面的另一个例子是 Amazon Echo。 虽然这是一个语音助手,但它的工作方式是相同的,即提出一个问题并等待答案,然后再转到下一个问题。
会话表单设计使用相同的概念。 使用对话式表单设计创建了一种模拟对话式 AI,用户感觉可以控制提问和回答,即使他们被一组程序化的问题引导。
有了强大的形式,任何人都可以做到! 您不需要高级机器学习、自然语言理解或任何具有很大学习曲线的东西。
您只需要 WordPress、强大的表单插件及其众多方便的附加组件之一。
会话表单设计更好吗?
尽管对话式 UI 可以做很多好事,但创造出色的用户体验不仅仅是在调查中添加对话式表单设计。
在决定对话形式是否适合您的调查时,应牢记受众和目的。 您选择的表格类型应取决于您要收集的数据以及您希望如何与客户联系以获取该信息。
提出好的调查问题而不听起来像机器人是很重要的。
对话形式提供了与传统的字段和问题列表不同的方法。 这些表格背后的想法是,通过使用更随意的语言并将每个页面限制为一个问题,用户可能更愿意提供信息。
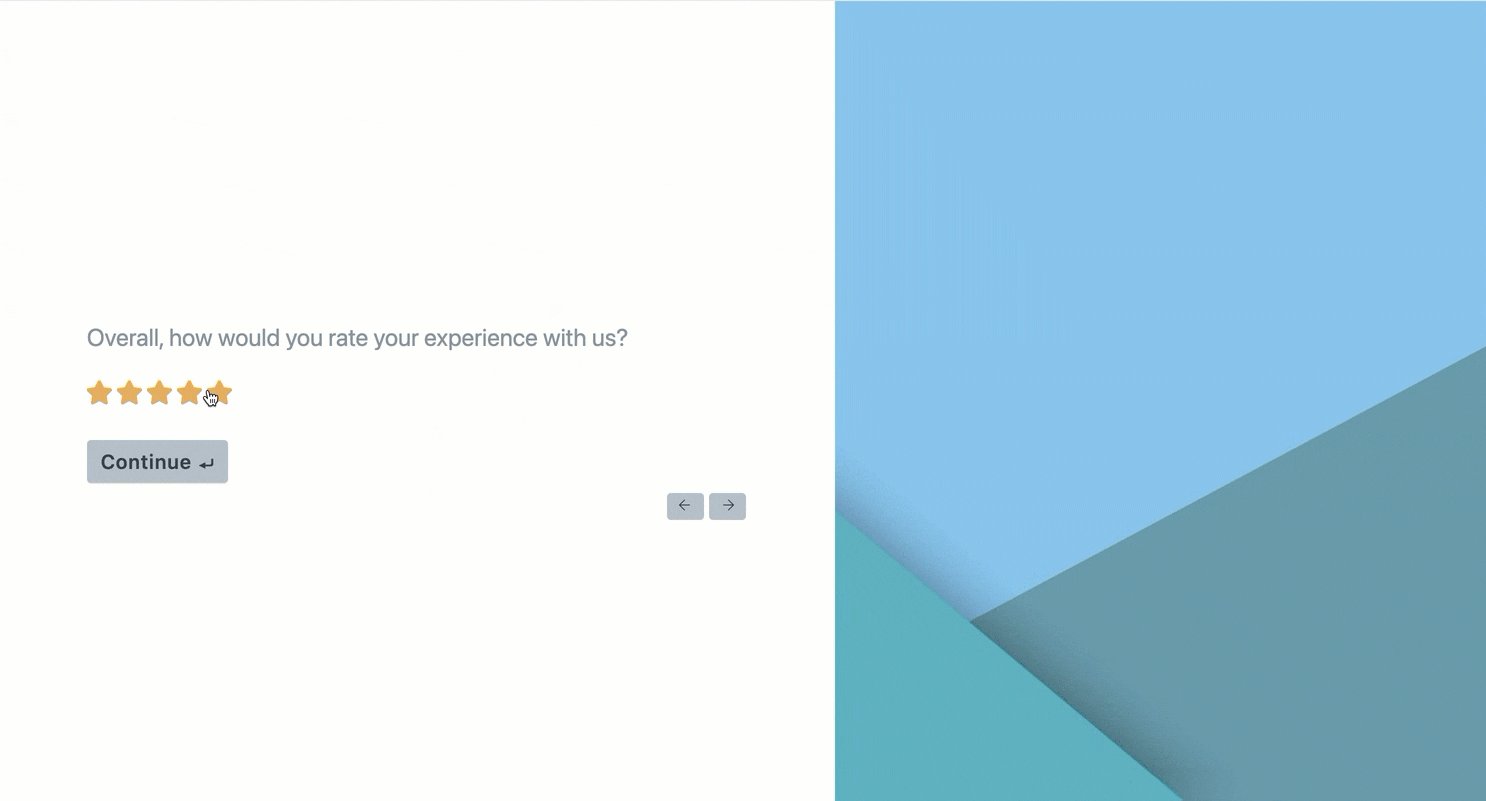
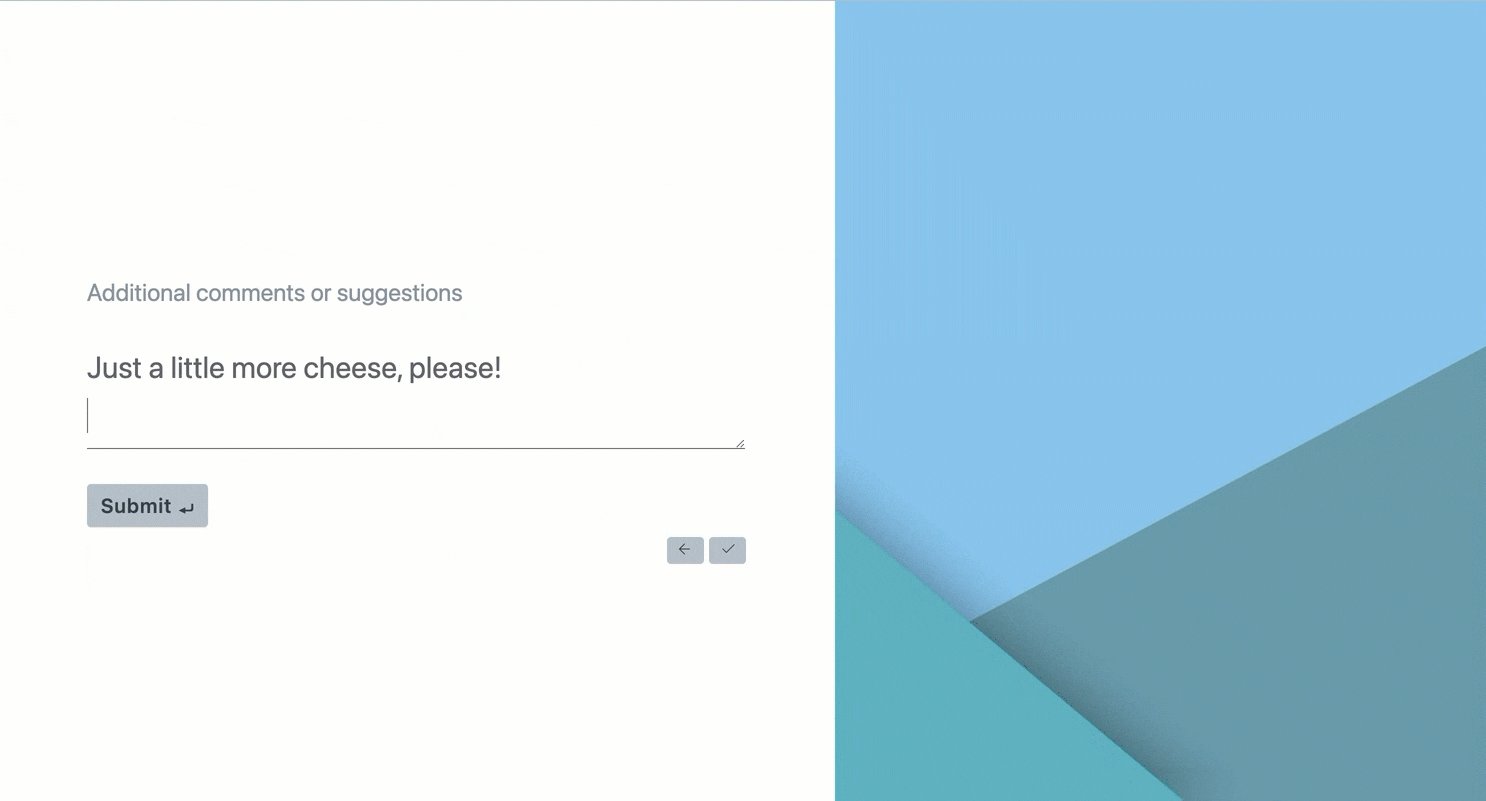
这是一个对话界面示例:

通过对话形式,您可以提出更深入的问题,并为用户提供更多空间或选择来回答这些问题。 传统形式几乎总是缺少较长的问题或开放式答案,因为您有多个元素竞争空间。
对话式表单设计的另一个优点是您通常能够收集更多信息。 对于常规表单,您可能需要限制添加的测验字段以简化表单并防止用户感到不知所措。
对话形式最好的一点是您不必编写特定于语法的命令。 您只需提供一组他们可以选择的答案,并根据他们的答案帮助指导他们。
会话形式设计更好的结论吗
换句话说,对话形式非常适合使长组问题变得简单易懂。 只要问题很简单,用户可能就不会注意到他们填写了多少字段。
对话形式还有其他好处。 使用智能或条件逻辑,您可以让每个问题都依赖于之前的问题,以便调查引导客户完成一份独特的个性化问卷。

这有助于客户感觉他们的答案很重要,并为您提供更具体和有用的信息。
但是,会话表单可能需要比传统表单更长的时间来填写,具体取决于用户和所问问题的类型。
既然您已经了解了对话式表单设计的优缺点,那么您准备好开始了吗?
创建您的对话表格
如何在强大的表单中设计会话表单

有兴趣为您的网站设计对话界面吗?
Formidable Forms 是满足您问卷调查需求的绝佳选择。 这个表单构建插件可让您从模板中提取或定制您需要的任何类型的表单。 通过对话式表单设计插件,您可以将任何您想要的表单变成逐个问题的调查。
Conversational Forms 插件可通过 Formidable Forms Pro 许可证获得。 将其安装到 WordPress 网站后,您将能够使用强大的表单构建器来设计会话表单,只需单击几下按钮。
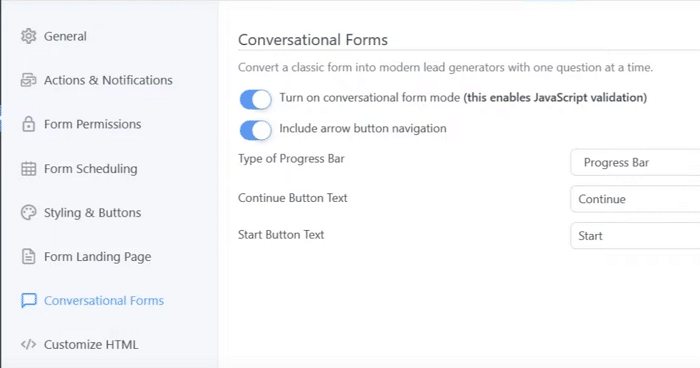
在下面的示例中,您将在左侧菜单中看到“对话形式”选项卡:

从那里,您只需单击单选按钮即可打开会话表单模式。
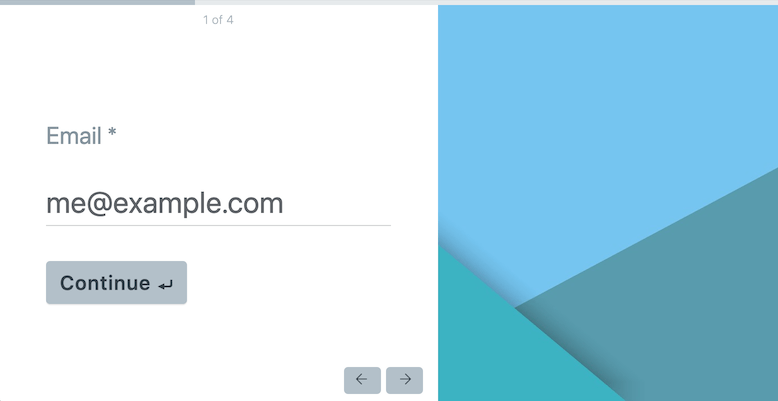
这就是让 Formidable Forms 从您拥有的任何调查或测验中创建对话式表单设计所需的全部内容。 例如,如果您使用这种类型的设计,用户注册表单可能如下所示:

为简单起见,您还可以使用强大的表单在任何页面上嵌入会话表单 块编辑器。
简单、轻松、高效。
如果您想了解更多信息,可以查看这篇关于如何在 WordPress 中构建表单对话的文章。
此外,由于 Formidable Forms 使用 JavaScript 生成设计,用户无需加载新页面即可从一个问题转移到另一个问题。
何时使用对话式表单设计
尽管良好的会话表单设计有很多好处,但逐个问题的表单并不适合所有情况。 例如,我们建议避免为事务性表单设计会话式表单。

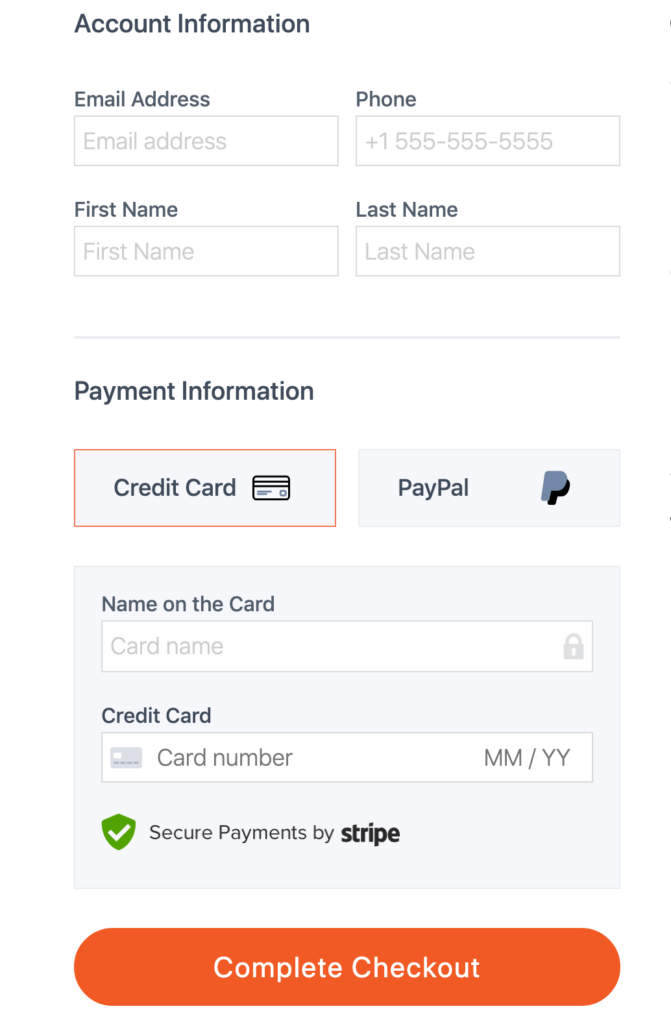
交易表格是需要在网站和客户之间进行交易的表格。 它们不仅仅是收集电子邮件的铅磁铁。 交易表格的一些示例包括用户注册表单、结帐表格或任何采用信用卡或其他支付信息的金融交易表格。
这些类型的表格需要高效且简单。 在这些情况下使用对话式设计可能会导致许多访问者在完成它们之前感到困惑或警惕并退出。
也就是说,如果您要从用户那里收集个人信息,对话式设计是一个不错的选择。 高度个性化意味着访问者可能更愿意与您分享他们的详细信息。
根据我们的经验, WordPress 中的调查和测验是使用对话式设计的最佳场景。
结论
传统表单是可用于收集用户信息的一些最佳工具。 表单对于用户注册和电子商务结账等操作也很重要。 对话形式采用较少事务性的方法,使您能够与用户互动,就好像您正在与他们直接交谈一样。
创建您的对话表格
强大的表单使您能够轻松地将传统表单转换为会话元素。 您可以完全控制如何处理和设置每个问题的样式。 此外,您可以使用块编辑器在任何页面上嵌入对话形式。
如果您使用的是强大的表单,则需要会话表单插件才能开始使用会话元素。 立即注册 Formidable Forms 许可证!

 用于强大设计的 5 个最佳 WordPress 组合插件
用于强大设计的 5 个最佳 WordPress 组合插件 WordPress 中漂亮的联系表单设计(附示例)
WordPress 中漂亮的联系表单设计(附示例) 如何在 WordPress 表单中添加 RGB 颜色选择器
如何在 WordPress 表单中添加 RGB 颜色选择器