为什么 Avif 图像格式很重要(以及 Imagify 计划是什么)
已发表: 2021-10-25您是否已经尝试过 Avif — 最新的强大图像格式? 在 Imagify,我们已经开始收到关于为什么我们的插件不支持它的问题(剧透:尚未)。
在本文中,您将了解为什么 Avif 可以改变图像优化的游戏规则,以及与最流行的格式(如 JPG 和 WebP)相比,它的地位如何。 当然,您还将了解更多有关 Imagify 支持 Avif 的计划。
什么是 Avif 图像格式?
Avif 是一种基于 AV1 视频编解码器的图像格式——它使用 AV1 压缩 HEIF(高效图像文件)文件格式的图像。 用简单的英语来说,这意味着图像得到了最佳压缩——它们比以往任何时候都更轻,同时保持相同的质量。 如此强大的压缩与其他重要功能相结合,例如 HDR(高动态范围)支持和 12 位颜色分辨率。
还有更多。
Avif 是开源软件,并且是免版税的——这意味着如果您想将它用于任何图像压缩项目或业务,您无需支付任何费用。
Avif 由许多科技巨头开发,例如谷歌、亚马逊、思科、Netflix 等等。 原因很简单。 这些公司对开发和传播不需要太多带宽的高质量图像格式非常感兴趣——这是越来越多的人可以在他们的设备上消费内容的方式。
鉴于其出色的性能,Avif 似乎是 JPEG 和 WebP 等最重格式的完美替代品。 直到不久前,只有一个问题:浏览器兼容性。
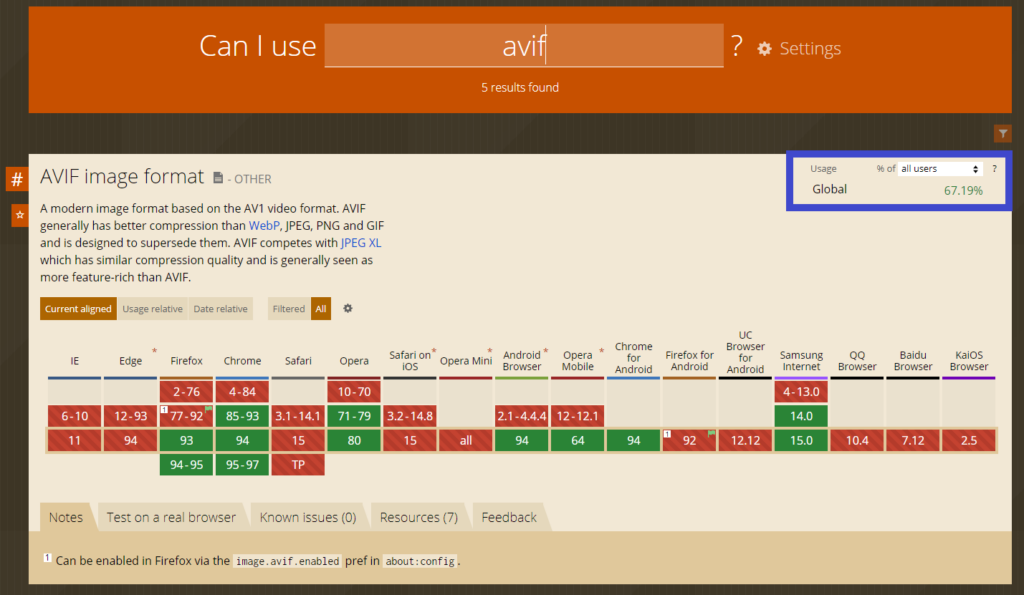
哪些浏览器支持 Avif
长期以来,只有一小部分浏览器支持 Avif。 换句话说,大多数用户将无法查看任何 Avif 格式的照片。 截至 2021 年 10 月,情况有所不同。 现在,Firefox、Chrome 和 Opera 都支持 Avif。 总体而言,67% 的用户可以从该格式中受益。

这就是为什么是时候开始认真考虑 Avif 以优化图像性能了。
比较性能:Avif 与 WebP(和其他格式)
我们提到了 Avif 格式如何提供市场上最好的压缩并保持高质量的图像。 让我们运行一个图像性能比较,看看 Avif 与 JPEG 和 WebP 等格式相比如何。
我们将使用 Squoosh,一个可以轻松比较不同格式的网络应用程序。
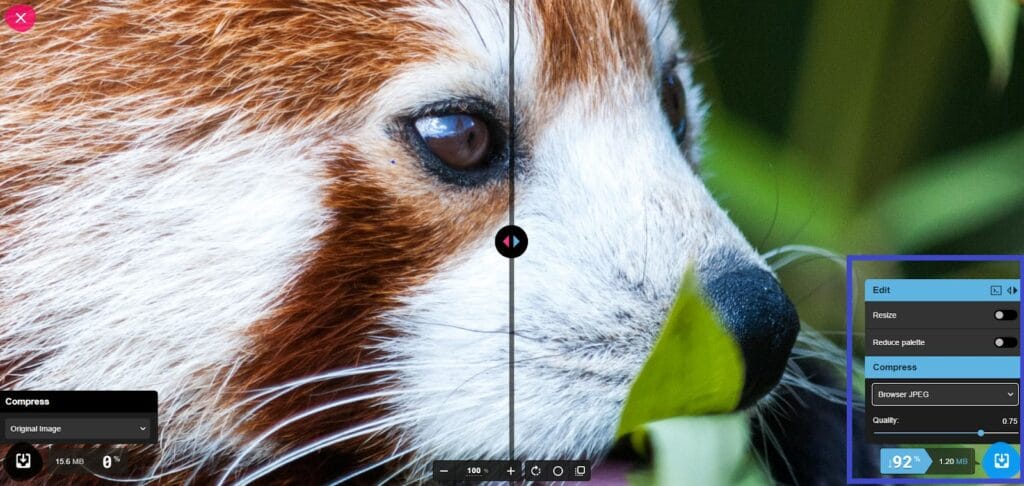
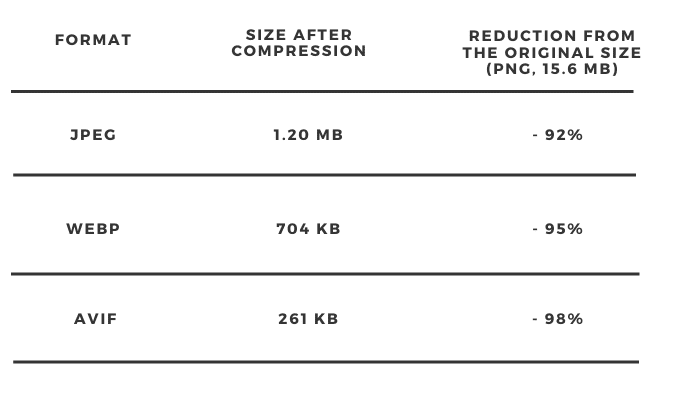
让我们以最重的图像格式之一为起点,看看其他格式的表现如何。 我们选择了一张原始大小为 15.6 MB 的 PNG 图像,并测量了原始大小与转换为 JPG 格式之间的差异。
从 PNG 到 JPG 的转换显示减少了 92% 。 图像大小现在为 1.20 MB。 由于 JPG 不是有史以来最轻的格式,而且我们知道这一点,我们不能期待更多。

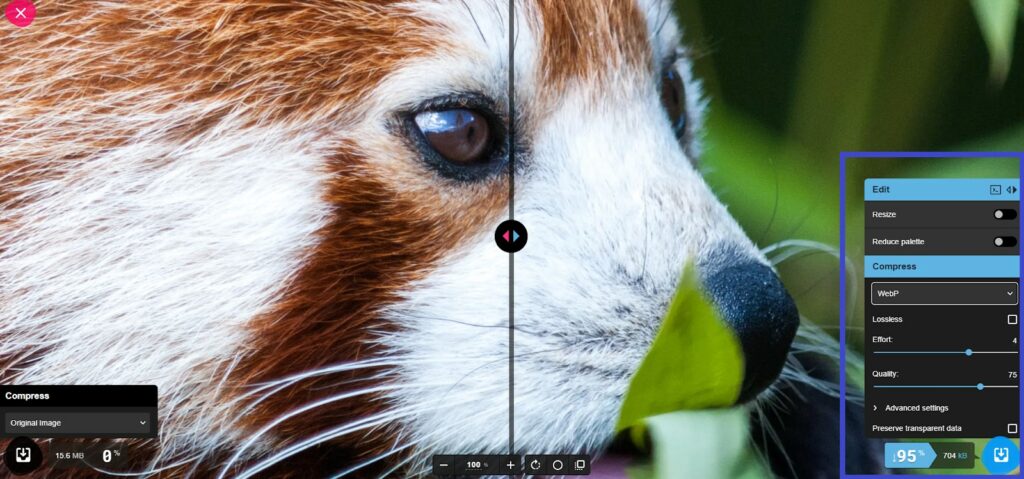
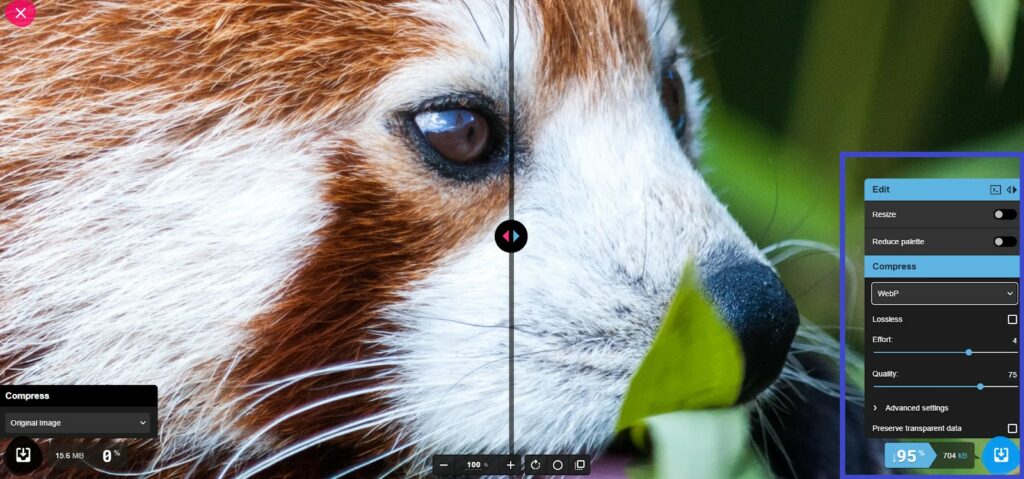
WebP 呢? 我们再次进行了比较。 这一次, PNG 图像被压缩了 95% 。 图像大小现在为 704 KB。 考虑到初始大小 (15.6 MB),这是一个很好的结果——而且很难看到图像质量有任何下降。 毕竟,WebP 是您应该在 WordPress 上使用的图像格式。

然后我们再次进行比较,发现 Avif 格式符合性能预期。
图像尺寸减少了 98% 。 它只有 261 KB — 仍然很难注意到图像质量的任何差异。

这是我们进行的比较的完整回顾。 它显示了 Avif 如何减小图像的大小。

现在您可能想知道:为什么 Imagify 不支持 Avif? 这将我们带到下一节。
为什么 Imagify 不支持 Avif(目前)
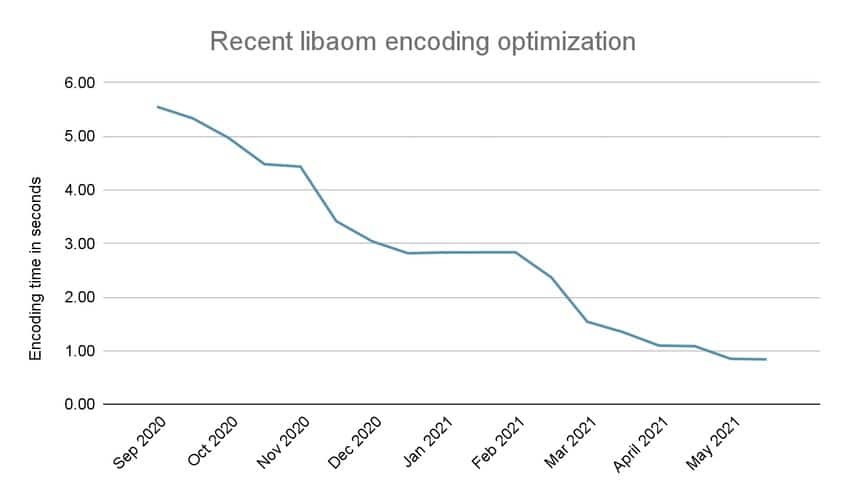
WP Media 的联合创始人兼首席执行官 Jean-Baptiste Marchand-Arvier 解释说:“Avif 是作为一种实验性格式发布的,只有极少数的浏览器支持它。 更重要的是,由于编码时间,Avif 遇到了一些问题。 起初,每个图像的编码需要几秒钟,这非常慢。 作为比较,在 Imagify 上压缩图像通常需要不到 100 毫秒。 从那时起,为了提高性能,我们做了很多工作”。
正如您在下面的屏幕截图中看到的,编码时间越来越好:

Jean-Baptiste 继续说道:“除了编码时间的改进之外,现在更多的浏览器支持 Avif。 这种格式非常有趣,有两个原因:它支持 alpha 通道(透明度),因此可以用作 PNG 的替代品,它支持动画来替代 GIF。
这就是为什么Imagify 肯定会在不久的将来支持 Avif”。
他补充道:“我们可能会用 Avif 取代 WebP。 否则它可能对我们的用户来说太复杂或令人困惑”。
如果你想知道这意味着什么,这里有一些上下文。
WebP 于 10 多年前的 2010 年发布。 尽管如此,它仍然与浏览器和操作系统不完全兼容。 唯一的部分兼容性需要两件事。 作为网站所有者,您仍然需要处理两种不同的格式:一种是“经典”格式,例如 JPG 或 PNG,另一种是性能更高的格式,例如 WebP 或 Avif。 另一方面,图像优化插件,例如 Imagify,需要在其服务器上存储两种格式。
“从用户的角度来看,”Jean-Baptiste 说,“这意味着像 Avif 这样的新格式最终将无法取代 JPG 或 PNG——它们将继续存在。 但是,将这些格式转换为 Avif 将有助于提高图像性能,这就是 Avif 将在某个时候取代 WebP 的原因。 用户不需要这两种格式。 我们希望使插件尽可能简单”。

WebP 仍然是优化图像的好方法
因此,您还不能使用Imagify将图像转换为 Avif,但您始终可以立即将图像转换为 WebP 并提高图像性能。
全球超过 90% 的用户将能够看到转换为 WebP 格式的图像,因此它仍然是使您的照片更轻巧并优化网站性能的绝佳选择。
在运行 PageSpeed Insights 审核时,您可能会遇到有关以下一代格式提供图像的性能建议。 好吧,WebP 正是 Google 与 Avif 一起推荐的下一代格式。 这就是使图像加载速度更快所需的一切。

我们进行了测试并创建了三个页面。 每个页面仅包含特定格式的图像:PNG、JPG 或 WebP。
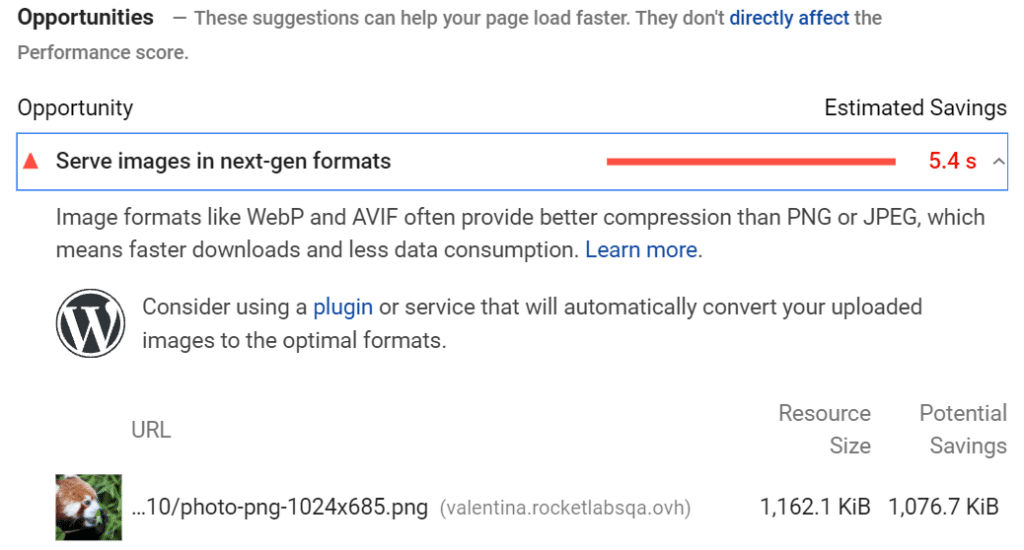
在对包含 PNG 图像的页面运行 PageSpeed Insights 审核时,我们收到了有关下一代格式建议的危险信号。 您可以看到估计的节省是多么巨大: 1,076.7 KB 。

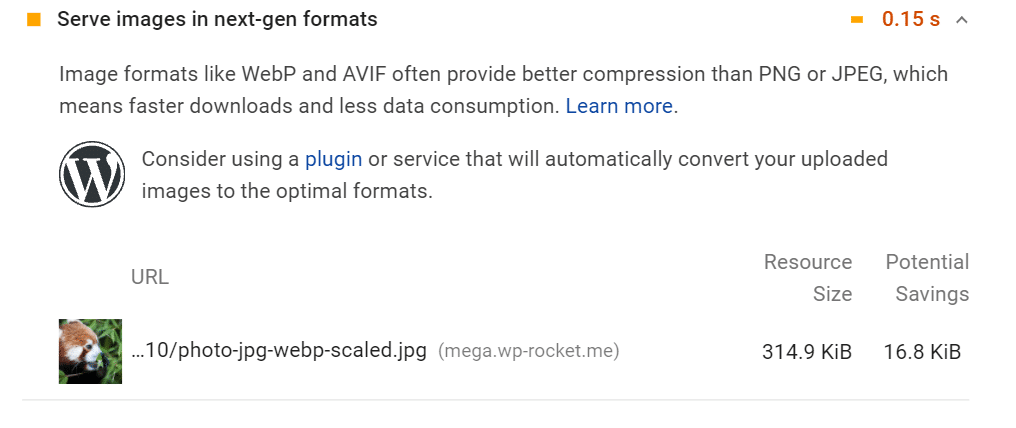
使用 JPG 图像测试页面时也是如此。 性能稍微好一点,我们得到了一个橙色标志。 尽管如此,仍有改进的空间——可能节省16.8 KB 。

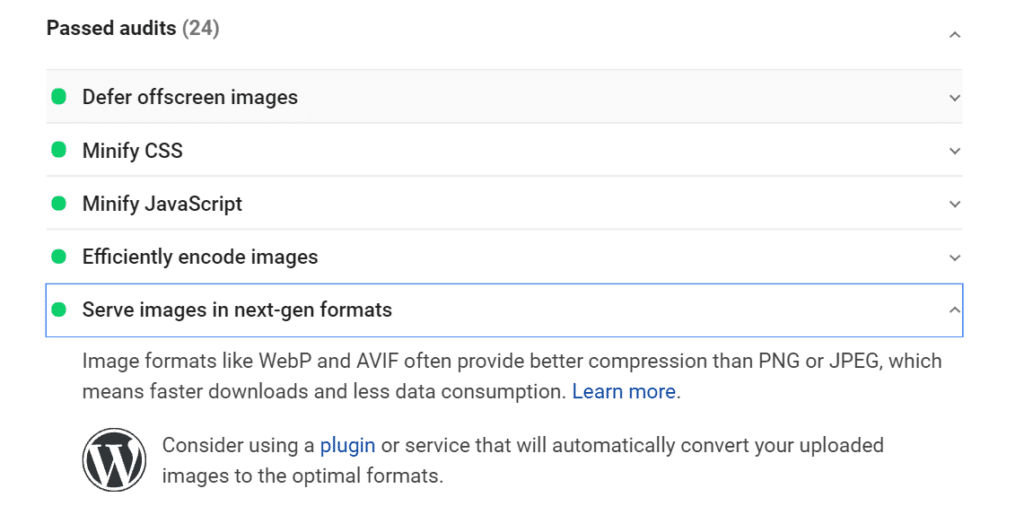
当我们使用 Imagify 将图像转换为 WebP 并创建一个专用页面时,建议通过审核也就不足为奇了:

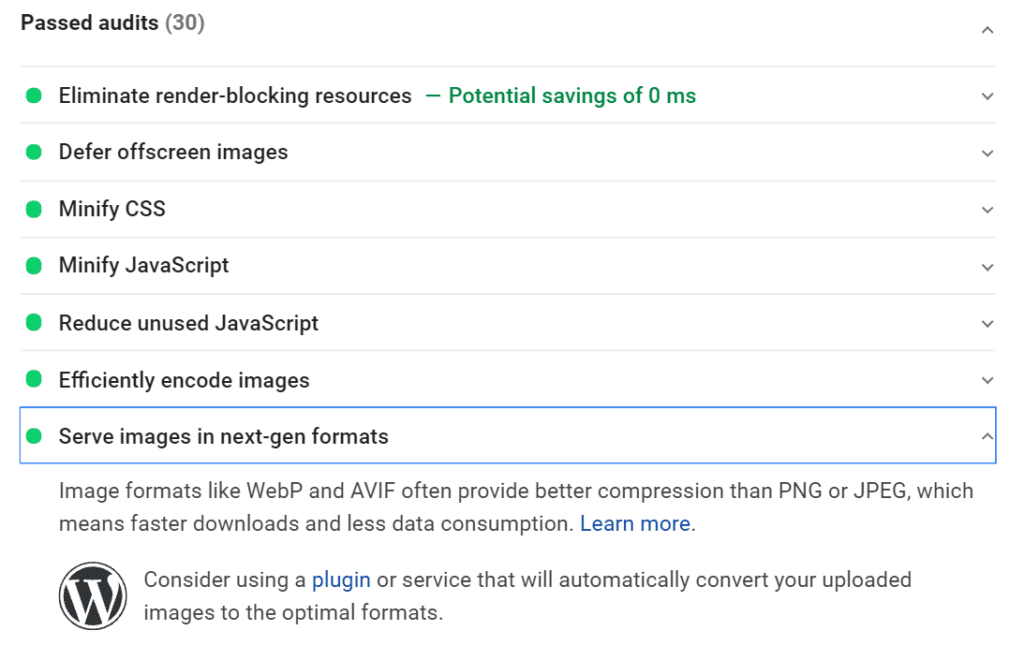
在使用 Avif 图像测试页面时,我们得到了相同的结果:

因此, WebP 和 Avif 提供了同样出色的结果。 更重要的是,PageSpeed Insights 得分几乎相同:
| 性能得分 – WebP 页面 | 性能得分 - Avif 页面 |
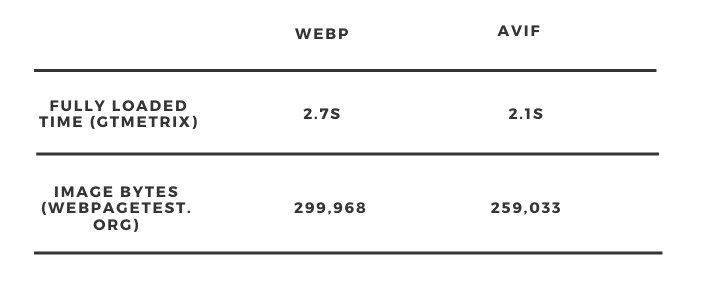
我们还测试了 WebP 和 Avif 页面之间图像大小和字节数的差异。 我们也没有注意到巨大的差异:

如您所见, WebP 和 Avif 在提供出色的图像性能方面非常相似。
一方面,Avif 提供了更好的优化。 但是,除非您的网站有成千上万张图片,否则使用 WebP 时您的性能将非常出色——这也是因为这仍然是最常见的下一代格式。
更重要的是,借助 Imagify,将图像转换为 WebP 格式比以往任何时候都容易且速度更快,这要归功于新的更快的压缩,让您可以立即转换图像。
这是你应该做的:
- 免费下载想象
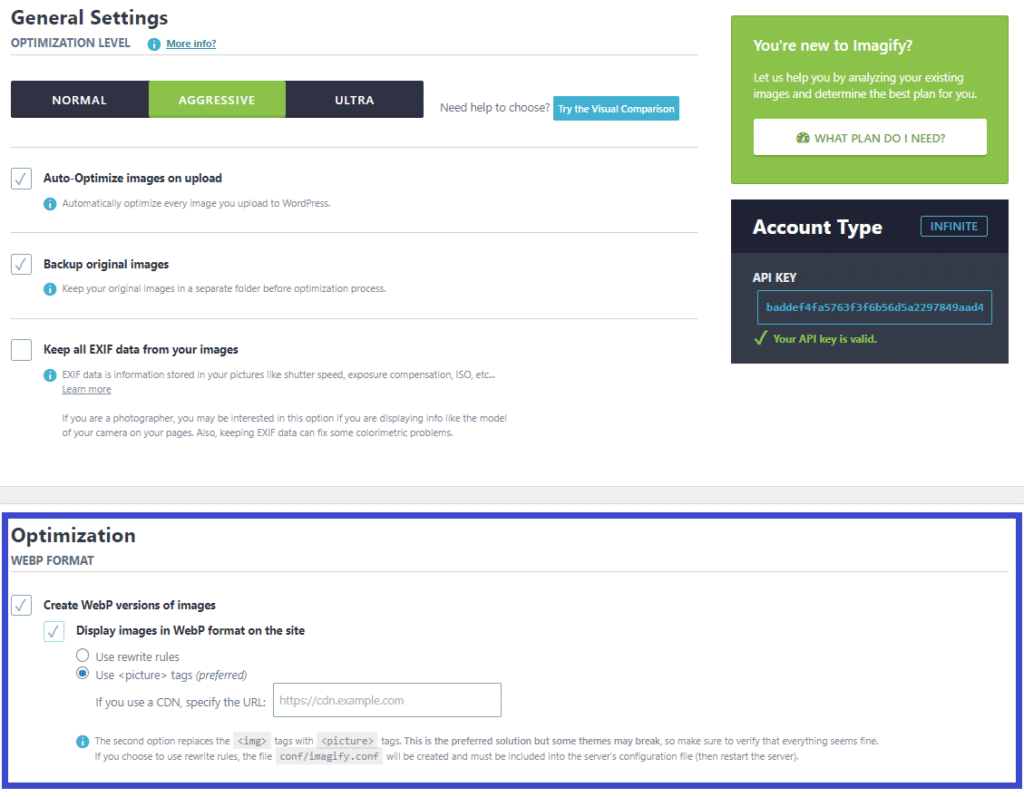
- 转到设置 > 优化 > WebP 格式并选中两个框:

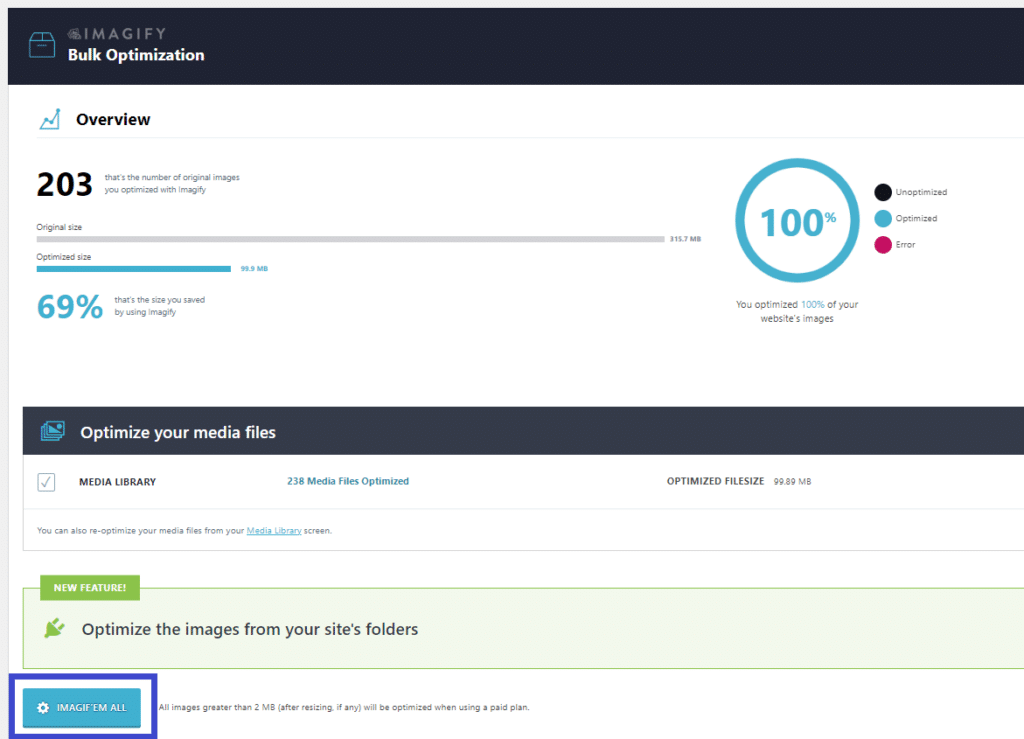
3.转换您的图像(并利用批量优化):

而已。 它是如此简单 - 但有效!
您可以选择最适合您的计划。
您可以每月免费优化 20 MB 的图像,或者您可以在增长计划(500 MB,每月 4.99 美元)和无限计划(无限图像,每月 9.99 美元)之间进行选择。 无论您选择什么计划:您可以在无限数量的网站上安装 Imagify。
开始使用 Imagify 优化您的图像,并在评论中告诉我们您的性能如何提高。
