媒体评论转换器:使用 AVIF 图像让您的网站面向未来
已发表: 2022-11-01是否担心页面加载时间变慢会阻止您使用高质量的图像? 您是否正在努力压缩现有图像而不降低质量? 使用 Converter for Media,您可以克服这些限制因素并有效地提高您网站的速度。
Converter for Media 是一款高级 WordPress 插件,可帮助您在不改变图像原始外观的情况下减轻图像的重量。 该插件允许您同时将图像转换为 WebP 和 AVIF。
虽然您可以通过 Photoshop 或其他 WordPress 插件将图像转换为 WebP,但 AVIF 格式要好得多,与 WebP 相比,您可以将图像压缩额外约 30%。
但是使用插件转换图像有多容易? 哪些浏览器可以识别 AVIF 格式? 在此动手媒体转换器评论中,您将了解这些问题的答案以及更多内容。
媒体转换器:概述和功能
如果我们谈论图像压缩插件,大多数产品都专注于缩小 JPEG 和 PNG 图像。 虽然它们可以帮助您实现更快的网站加载时间,但它们并不是面向未来的,即大多数都没有针对 Google 的 Core Web Vitals 进行更新/优化。
Core Web Vitals 是 Google 用来对网站的用户体验进行量化和评分的指标。 它们由特定的用户交互和页面速度元素组成,图像会影响其中之一(最大内容绘制)。 以下一代格式提供图像是提高 Core Web Vitals 分数的关键之一,这就是 Converter for Media 的帮助所在。
Converter for Media 将您的图像转换为 AVIF — 迄今为止最新的下一代图像格式。 AVIF 格式得到了 Netflix、亚马逊、谷歌和苹果等大公司的支持。 以这种格式显示图像可提供高质量的用户体验——AVIF 图像的质量甚至比 WebP 图像更好,而且不会带来不必要的重量。
Converter for Media 的一些显着功能包括:
- 一键优化。 一键转换所有图像。 就这么容易!
- 没有服务器负载。 使用公司的远程服务器进行转换。 保持服务器免费。
- 转化率高。 使用专门配置的工具来实现更好的转换质量。
- 开箱即用。 无需触摸任何脚本 - 只需安装并开始使用。
- 图像测试。 检查您可以预先减少多少图像的重量。

值得一提的是,目前超过 70% 的浏览器都支持 AVIF,包括 Chrome、Opera 和 Firefox。 在其他浏览器中,图像将以 WebP 或原始格式使用。 该插件同时将图像转换为 AVIF 和 WebP。
图片的加载取决于网站用户的浏览器类型。 但是图像的 URL 将保持不变——Converter for Media 对下一代格式的文件进行了不可见的直接操作。 这意味着对任何浏览器的最佳支持。
文章在下面继续
动手操作媒体转换器
现在是有趣的部分——我将向您展示如何在 WordPress 网站上安装 Converter Media,并使用它将图像转换为 AVIF 和 WebP,以实现更好的优化和 SEO。
安装插件
首先,从 matt plugins 的网站购买和下载插件。 然后,将其 .zip 文件上传到 WordPress 管理员的插件部分。
安装后,您可以通过转到 WordPress 中的设置 > 媒体转换器来配置其功能。
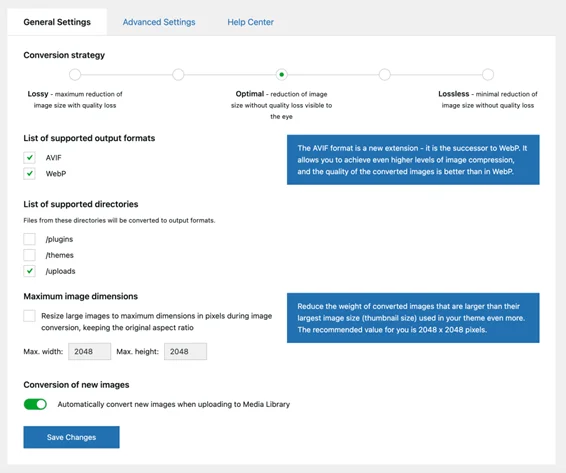
插件设置
常规设置是您可以选择转换策略的地方。 选项包括:
- 有损– 最大限度地减小尺寸并降低质量
- 最佳- 减小尺寸而没有明显的质量损失
- 无损——最小的尺寸减小而没有质量损失
我选择了默认选项,即最佳选项,因为即使在这种设置下,AVIF 也能提供高质量的结果。
您还可以选择应将哪些目录的文件转换为输出格式。 默认情况下,只有您上传的内容(媒体库中的图像)会转换。 但是,如果您想从中转换图像文件,可以检查 /themes 或 /plugins 目录。
此外,您可以设置最大图像尺寸——我选择了插件推荐的 2048 x 2048 像素。
如果您想自动转换上传到媒体库的新图像,只需打开最后一个选项中的切换。

高级设置也可用,但您无需更改它们。 建议大多数网站使用默认插件设置。 该插件开箱即用,因此您无需成为技术人员即可毫无问题地处理该插件。

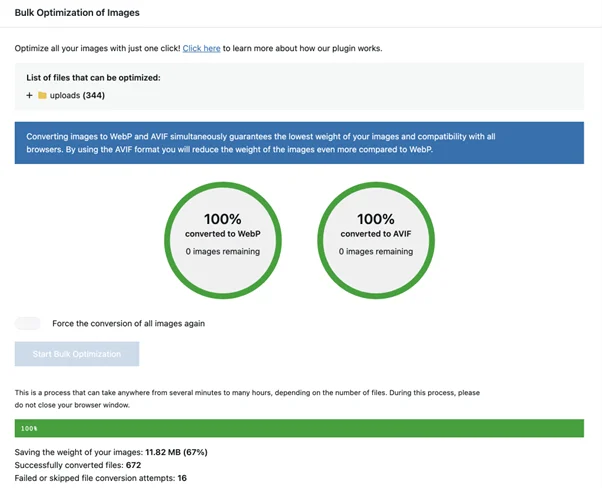
图像的批量优化
给我留下深刻印象的一个功能是批量优化。 此选项显示在常规设置下方,让您只需单击一下即可将所有上传文件转换为 AVIF 和 WebP。 此外,将优化的文件列表以树的形式显示。 通过单击“+”图标,您可以看到它们。
文章在下面继续

我对我网站上的图像进行了批量优化——该插件几乎不需要 2 分钟就将大约 344 个图像文件转换为 WebP/AVIF。 如果您因某种原因中断该过程,您可以稍后继续进行——无需重新开始。
媒体转换器还向您展示:
- 它节省了多少图像的重量
- 成功转换的文件数
- 失败或跳过的文件转换尝试次数

优化结果
显然,您只需使用批量优化选项将所有图像转换为 AVIF 和 WebP。 完成后,您可以直接在媒体库中查看优化结果。
请注意,安装 Converter for Media 后,您上传的任何新图像都会自动转换。

Media PRO 定价转换器
Converter for Media PRO 有三个月和三年的计划。 您可以在多个网站上使用一个许可证,因此对于在 WordPress 上维护多个网站的人来说,这是一个非常有吸引力的提议。
月度计划:
- 每月 10,000 个优化图像,每月 5 美元
- 每月 25,000 张优化图像,每月 10 美元
- 每月 70,000 个优化图像,每月 25 美元
年度计划(包括 2 个免费月):
- 每年 120,000 个优化图像,每年 50 美元
- 每年 300,000 个优化图像,每年 100 美元
- 每年 840,000 个优化图像,每年 250 美元
还有可用的商业计划——这些是针对多网站代理的计划。
每个计划都提供 7 天退款保证,这意味着您可以毫无风险地测试 Converter for Media PRO 一周。 如果高级插件不符合您的期望,您将获得 100% 的退款。
注意:限制中的一张图像转换为一个转换过程,而不是媒体库中的一个文件。 如果您将一张图像转换为两种格式,则意味着您的限制需要两个转换过程。
文章在下面继续

最终判决
法师优化可能非常棘手。 但如果你做对了,你可以在不损害用户体验的情况下加快你的网站速度。
Converter for Media 旨在帮助像您这样的网站所有者实现更快的页面加载时间 - 并在您的 Core Web Vital 分数中从 Google 获得奖励积分。
多年来,人们一直依靠压缩 JPG 和 PNG 文件来提高网站速度。 但使用插件转换的数千万张图像的统计数据显示,WebP 文件比压缩的 .jpg 和 .png 文件轻 60%。 相比之下,AVIF 文件平均比 WebP 图像轻 33%。
使用 Converter for Media PRO,将图像文件转换为 AVIF 和 WebP 变得轻而易举。 使用 AVIF 图像的网站速度更快,对 SEO 更友好,更显眼。
获取 MEDIA PRO 转换器
